Küçültme ile Bir WordPress Sitesinin Performansı Nasıl İyileştirilir?
Yayınlanan: 2023-06-30Site hızı, hemen hemen tüm site sahipleri için kalıcı bir endişe olmaya devam ediyor. Sitenizin hızını artırmanın birkaç yolu olsa da, genellikle gözden kaçan (yine de oldukça etkili) bir teknik vardır: küçültme.
Basit bir ifadeyle, küçültme, sitenizin kodunu boyut olarak küçültecek ve çalışmasını daha verimli hale getirecek şekilde optimize eder. Bu küçük bir endişe gibi görünse de, aslında şaşırtıcı derecede etkilidir.
Bu yazıda, size küçültme kavramını ve nasıl çalıştığını tanıtacağız. Ayrıca, bu yöntemi koda girmeden kendi başınıza kullanabileceğiniz birkaç yol göstereceğiz. Başlayalım!
Küçültmeye Giriş (ve Size Nasıl Yardımcı Olabilir)
Site hızınızı optimize etmenin birkaç yolunu zaten biliyor olabilirsiniz. Bugün, küçültmeyi çevreleyen ayrıntılara odaklanacağız.
Görüyorsunuz, uzun yükleme sürelerinin arkasındaki olası nedenlerden biri, verimsiz yazılmış koddur. Çoğu site sahibinin bugünlerde nadiren (eğer varsa) herhangi bir şeyi kodlaması gerekir, bu nedenle kodunuzun sitenizin ağırlaşmasına neden olup olmadığını bile anlayamayabilirsiniz. Ancak küçültme olarak bilinen bir işlem kullanarak bunu göz ardı edebilirsiniz.
Kodlayıcı değilseniz, bu korkutucu derecede karmaşık görünebilir, ancak endişelenmeyin. Küçültme aslında basit bir şekilde CSS, HTML ve JavaScript kodunu optimize etmeyi içeren basit bir işlemdir. Aşağıda herhangi bir kodlama becerisine ihtiyaç duymadan bunu nasıl başarabileceğinizi size göstereceğiz. Bununla birlikte, oraya gelmeden önce, aşağıdaki CSS parçacığını kullanarak küçültmenin pratikte nasıl çalıştığını görelim:
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }CSS'ye biraz aşina olsanız bile, bunu deşifre etmek oldukça kolaydır. Yalnızca bir sayfadaki farklı öğelere hangi stilin atanması gerektiğini belirtir. Bunun nedeni, kodun insan gözü tarafından okunabilecek şekilde yazılmasıdır. Bu amaçla, kodun her bir parçasını net bir şekilde tanımlamak ve taranmasını kolaylaştırmak için satır sonları ve fazladan boşluklar kullanılır.
Ancak, bu aslında bir bilgisayarın kodu anlaması ve çalıştırması gereken bir şey değildir. Aslında, ek karakterler kodu "ağır" hale getirir ve bu nedenle bilgisayarın okuması ve yürütmesi daha uzun sürer. Bu nedenle küçültmeyi, insan dostu kodu makine dostu koda dönüştüren süreç olarak düşünebilirsiniz.
Bu kodu küçültecek olsaydınız, bunun yerine şöyle görünürdü:
h1{background-color:blue}h2{background-color:red}p{background-color:black}Bu kod aslında yukarıdakiyle tamamen aynı işlevselliği içerir, ancak tüm gereksiz kısımlar çıkarılmıştır. Büyük bir fark gibi görünmese de, küçültülmüş kod aslında orijinalinden %36 daha hafiftir. Aynı prensibin sayfanızdaki tüm kodlara uygulandığını hayal ederseniz, bunun uzun vadede ne kadar etkili olabileceğini muhtemelen görebilirsiniz.
Peki, aslında bunu nasıl yapıyorsun? Kullanabileceğiniz birkaç yöntem var ve ben bu makale boyunca onlara bakacağım. İlk olarak, kodu manuel olarak nasıl küçültebileceğinizi görelim.
Kodu Manuel Olarak Küçültme
Kodu küçültmenin bir yolu, bunu kendiniz yapmaktır. Bu, özellikle bir tema veya eklenti oluştururken olduğu gibi kendi kodunuzu yazıyorsanız kullanışlıdır. Bununla birlikte, kodunuzu ince dişli bir tarakla incelemek, miktara bağlı olarak imkansız değilse bile vergilendirilebilir.
Neyse ki, saniyeler içinde küçültülmüş kod oluşturmanıza yardımcı olacak pek çok araç var. Böyle bir örnek, hem CSS hem de JavaScript ile çalışan Minify'dır:

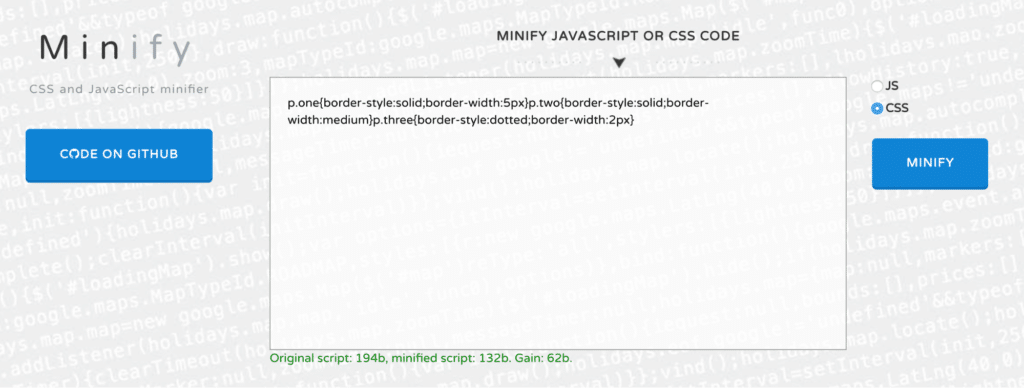
Sıkıştırmak istediğiniz kodu metin kutusuna yapıştırın, Küçült'ü tıklayın ve kod anında yeni biçiminde döndürülecektir. Hatta yeni versiyonun orijinalinden ne kadar hafif olduğunun bir özetini bile göreceksiniz:


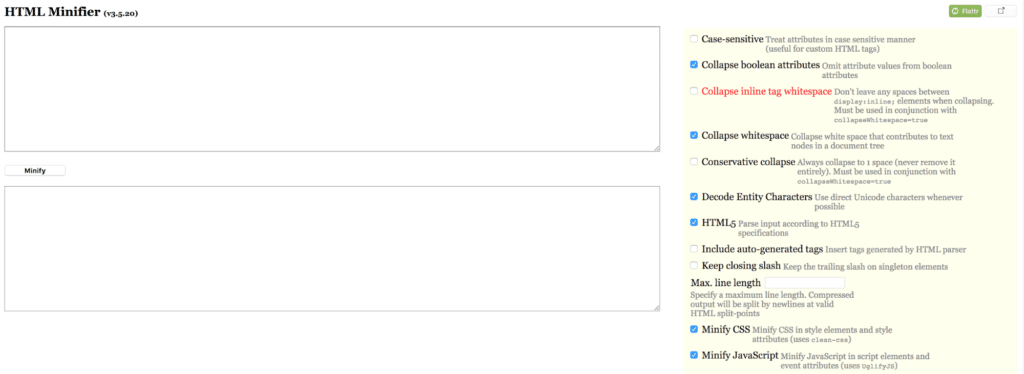
HTML kodunu küçültmeniz gerektiğinde, bu iş için HTML Küçültücü'yü öneririz:

Bu araç, kodun nasıl sıkıştırılması gerektiğine ilişkin pek çok seçenek sunduğu ve ayrıca Google tarafından onaylandığı için özellikle ilgi çekicidir. Nihai çıktıyı beğeninize göre uyarlamak için sağdaki ayarları kullanabilirsiniz.
Kodu manuel olarak küçültmek kesinlikle yararlı olsa da, çoğu zaman muhtemelen işlemi otomatikleştirmek isteyeceksiniz. Sırada, tam olarak bunu nasıl yapabileceğinize bakacağız.
Kodu Otomatik Olarak Küçültmenize Yardımcı Olacak 3 WordPress Eklentisi
Küçültmeyi uygulamanın açık ara en kolay yolu, işi sizin yerinize yapması için bir WordPress eklentisi kullanmaktır. Böyle bir eklenti, çağrıldığı anda kodunuzu otomatik olarak küçültecektir.
Bu, kodunuzu kendiniz bakmak zorunda kalmadan küçültebileceğiniz anlamına gelir. Bunu akılda tutarak, en iyi küçültme eklentilerinden bazılarına bakalım!
1. Otomatik optimize et

Küçültmenin karmaşık bir süreç olacağından endişeleniyorsanız, Autoptimize mükemmel bir kontrpuandır. Bu, sizin herhangi bir girdi yapmanıza gerek kalmadan sitenizin tüm komut dosyalarını otomatik olarak küçültecek bir "kur ve unut" çözümüdür. Siz sadece eklentiyi kurup etkinleştirirsiniz, gerisini o halleder. Bununla birlikte, işin teknik yönüne girmek isterseniz, eklenti ayrıca birkaç gelişmiş yapılandırma seçeneği sunar.
Ana Özellikler
- Konfigürasyon gerektirmeden kullanımı basit.
- Sitenizdeki tüm komut dosyalarını otomatik olarak küçültür ve sıkıştırır.
- Optimum performans için tüm stilleri site başlığına taşır.
Fiyatlandırma: Eklenti ücretsizdir ve Autoptimize ayrıca premium bir katman sunar.
2. Hızlı Hız Küçültme

Tüm bu eklentiler için çalışan bir tema basitliktir. Önceki teklifte olduğu gibi Fast Velocity Minify kutudan çıkar çıkmaz çalışır. Eklenti, kodlarınızı ve komut dosyalarınızı minimum sayıda dosyaya sıkıştırarak, CSS ve JavaScript'inizin mümkün olduğunca verimli bir şekilde teslim edilmesini sağlar. Ayrıca, isteğe bağlı HTML küçültme de dahil olmak üzere bir dizi yapılandırma ayarı içerir.
Ana Özellikler
- HTTP isteklerinin sayısını azaltmak için betik dosyalarını küçültür.
- Varsayılan ayarlarla tak ve çalıştır işlevi sunar.
- Google Yazı Tiplerini birleştirir ve optimize eder.
Fiyatlandırma: Eklenti tamamen ücretsizdir ve premium plan gerektirmez.
3. Birleştir + Küçült + Yenile

Merge + Minify + Refresh, kutudan çıkar çıkmaz çalışmaya başlayan başka bir küçültme eklentisidir. Özellikleri büyük ölçüde Autoptimize'a benzese de, özellikle hafif bir alternatiftir. Küçültme işleminin çalışma şekli nedeniyle, eklenti minimum düzeyde yavaşlama sağlar ve (diğer çözümlerin aksine) önbelleğinizi manuel olarak temizlemenizi gerektirmez.
Ana Özellikler
- Betik dosyalarınızı otomatik olarak küçültür ve birleştirir.
- Küçültme sırasındaki yavaşlamayı en aza indirmek için wp-cron kullanır.
- WordPress Multisite kurulumlarıyla uyumludur.
Fiyatlandırma: Merge + Minify + Refresh'i indirmek ve kullanmak ücretsizdir, premium plan yoktur.
Çözüm
Sitenizi optimize etmek söz konusu olduğunda, elinizdeki tüm yöntemleri kullanmak önemlidir. Bunlardan biri, işlevselliğini etkilemeden daha verimli hale getirmek için kodunuzu sıkıştırmanıza olanak tanıyan küçültmedir.
Bu makalede, önerilen eklentilerimden biriyle kendi sitenizde küçültmeyi nasıl kullanabileceğinizi tartıştım:
- Otomatik optimize et. Deneyimli kullanıcılar için ek ayarlarla güçlü ancak basit.
- Hızlı Hız Küçültme. Hem yeni başlayanlar hem de geliştiriciler için harika olan sağlam bir seçenek.
- Birleştir + Küçült + Yenile. Her zaman iyi performans sağlamaya yardımcı olan hızlı ve güvenilir.
Daha fazla öğrenmek ister misiniz? WP Engine'in Kaynak Merkezinde bunun gibi tonlarca yararlı içerik bulun veya sorularınızın yanıtları için şimdi bir WP Engine temsilcisiyle görüşün.
