Logo Döngüsü ve Referans Döngüsü Kullanarak Web Sitesi Tasarımı Nasıl İyileştirilir
Yayınlanan: 2019-12-17Müşterinin referansını veya üzerinde çalıştığınız müşterinin logosunu sıralı bir şekilde temsil etmek, anında satış yapmanıza yardımcı olabilir. Ve en ilginç kısmı, web sitenizin herhangi bir yerinde kullanabilmenizdir. Ancak, kullanıcılarınızın en çok ziyaret ettiği yerde kullanmak akıllıca olacaktır. Ayrıca müşteri referanslarınızın veya logo karusellerinizin en estetik ve iyi tasarlanmış şekilde görüntülendiğinden de emin olmanız gerekir. Böylece web sitesi tasarımını iyileştirmeye ve sitenize daha fazla trafik çekmeye yardımcı olur.
Web sitesinde referanslar veya logo carousel kullanmak, müşteri güvenini kazanmanın ve dönüşüm oranını artırmanın harika bir yolu olarak adlandırılabilir.
Daha da önemlisi, bir WordPress platformunda çalışan bir e-ticaret işiniz varsa ve iyi/ürünler satıyorsanız veya tanıtıyorsanız, bir referans ve logo carousel eklentisi, uzmanlığınızı ve deneyiminizi daha organize bir şekilde sergilemenize yardımcı olabilir.
Ancak, web sitenizi oluşturmak için Elementor kullanıyorsanız, bu iki özelliği favori Mutlu Eklentilerinizde alabilirsiniz. Ek olarak, bunlar Happy Addons'un profesyonel özellikleridir, ancak sahip olduğu faydalar tamamen bahsetmeye değer.
Ancak, bugünün gönderisinde, bir WordPress sitesine nasıl kolayca referans ve logo karuseli ekleneceğini göstereceğiz. Ancak öğreticinin derinliklerine girmeden önce, önce Happy Elementor Eklentilerinin bu iki widget'ını tanıtalım.
O halde lafı fazla uzatmadan başlayalım.
Happy Addons'un Logosu ve Referans Döngüsü ile Tanışın

Normal bir Elementor kullanıcısıysanız, özelliğiyle çok iyi ilişkilendirilmelisiniz. Ve Happy Addons'un ne olduğundan ve nasıl çalıştığından birkaç kez bahsettik. Ancak bu bölümde, müşteri referanslarınızı ve logolarınızı sergilemek için son derece özelleştirilebilir olan Happy Addons'un iki Pro özelliğini daha tanıtacağız.
Mutlu Eklentilerin Logo Döngüsü Widget'ı
'Logo Carousel' widget'ını kullanarak bir grup müşterinin logosunu sergileyebilirsiniz. Örneğin, müşterilerinizin, ortaklarınızın, sponsorlarınızın ve bağlı kuruluşlarınızın logoları ve daha fazlası. En önemlisi, %100 duyarlıdır, bu da logoların tüm cihazlarda iyi bir şekilde etkin olacağı anlamına gelir.
Bu özelliği web sitenize iyi bir şekilde kullanabilirseniz, benzersiz bir görünüm oluşturacak ve böylece şirketinizin web sitesi tasarımını iyileştirecektir.
Mutlu Eklentilerin Referans Döner Parçası Widget'ı
Happy Addons'un diğer tüm widget'ları gibi, 'Tanıtım Döngüsü' widget'ı da bir web sitesinin görünümünü geliştirmek açısından önemli bir widget'tır. Ayrıca, web sayfanız için güzel bir müşteri referans bölümü oluşturmanıza da olanak tanır.
Markalaşma: Bir logonun rolü ve referanslar

Kim şirketinin bir marka olmasını istemez ki? Evet, büyüklüğünden bağımsız olarak, bugünlerde birçok işletme sahibi, işletmeleri etrafında bir marka yaratmaya değer veriyor. Sürdürülebilir müşteri ilişkileri ipuçlarını ve püf noktalarını takip etmek, bu dönüm noktasına ulaşmanıza yardımcı olabilir.
Amerikan Pazarlama Derneği'ne göre, ortalama bir tüketici günde 10.000'e kadar marka mesajı alıyor. Ancak müşteriler yalnızca seçilmiş birkaç markadan satın alır.
Hepimizin bildiği gibi insanlar internette bir şeyler okumaktansa görsel etkileşimi tercih ediyor. Yani web sitesindeki benzersiz görünen herhangi bir şey oyunu değiştirebilir. Bu durumda, daha fazla müşteri çekmek için memnun müşteri mesajlarınızı veya logolarını görüntüleyebilirsiniz. Çünkü yerleşik özellikler bazı mükemmel tasarımlar oluşturmanıza izin verecektir.
Sonuç olarak, müşteriler arasında daha fazla güven ve güvenilirlik oluşturmanıza yardımcı olacak ve marka kaliteniz otomatik olarak yükselecektir.
Ancak, 'Web Sitesi Geliştirme ile Markanızı Oluşturmak için 9 Kar Sırrı' başlıklı makaleyi okuyun. Bu makale, marka değerinizi artırmak için nelere dikkat etmeniz gerektiğini size gösterecektir.
Logo Carousel Nasıl Kullanılır

Bir web sitesine ' Logo Carousel ' widget'ı eklemek kolay bir iştir. Özellikle normal bir Elementor Kullanıcısıysanız, bu sizin için daha da kolaydır. Ancak ayrıntılı tartışmaya geçmeden önce, bu widget'ı eklemek için ihtiyaç duyacağınız gereksinimleri kontrol edelim.
Gereksinimler
- WordPress
- eleman
- Mutlu Eklentiler (Ücretsiz)
- Mutlu Eklentiler (Pro)
Not: " Tanıtım Döngüsü " için gereksinimler, " Logo Döngüsü " ile aynıdır
Şimdilik, öğreticiye başlamak için gerekli tüm kurulumlara sahip olduğunuzu varsayalım. Tamam, daha fazla uzatmadan aşağıdaki adımlara geçelim:
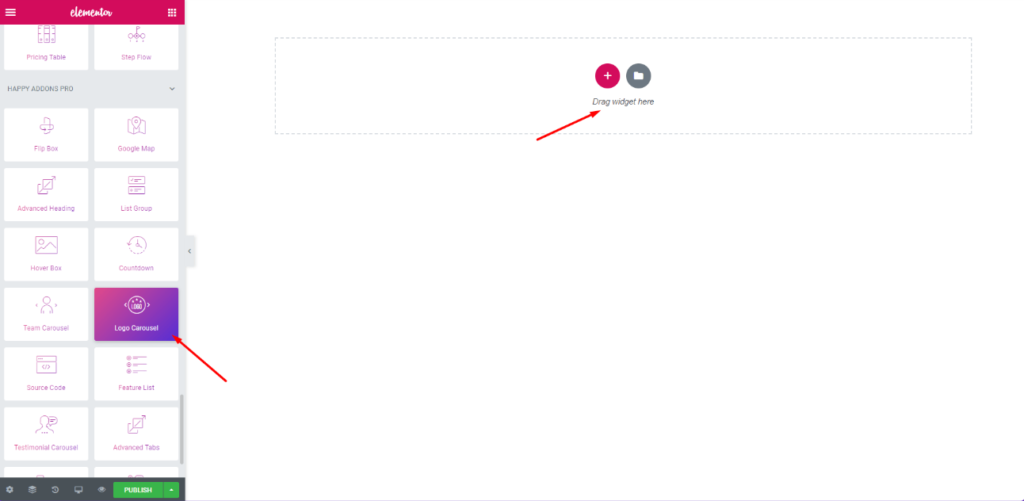
Birinci Adım: "Logo Carousel" widget'ı ekleme
Nazik bilgileriniz için, bu widget'ı eklemeden önce, nasıl sayfa oluşturulacağını, nasıl başlık ekleneceğini ve diğer ilgili şeyleri bilmelisiniz. Bunlar görevinizi kolaylaştıracak ve ayrıca web sitesi tasarımını iyileştirmeye yardımcı olacaktır.
Tamam, şimdi bu widget'ı eklemek için özelleştirmek istediğiniz sayfaya gidin. Ardından 'Elementor ile düzenle'ye tıklayın. Beyaz tuvali önünüze yükleyeceksiniz. Şimdi sol arama çubuğuna 'Logo Carousel' yazın. Widget'ı seçin ve işaretli alana sürükleyin.

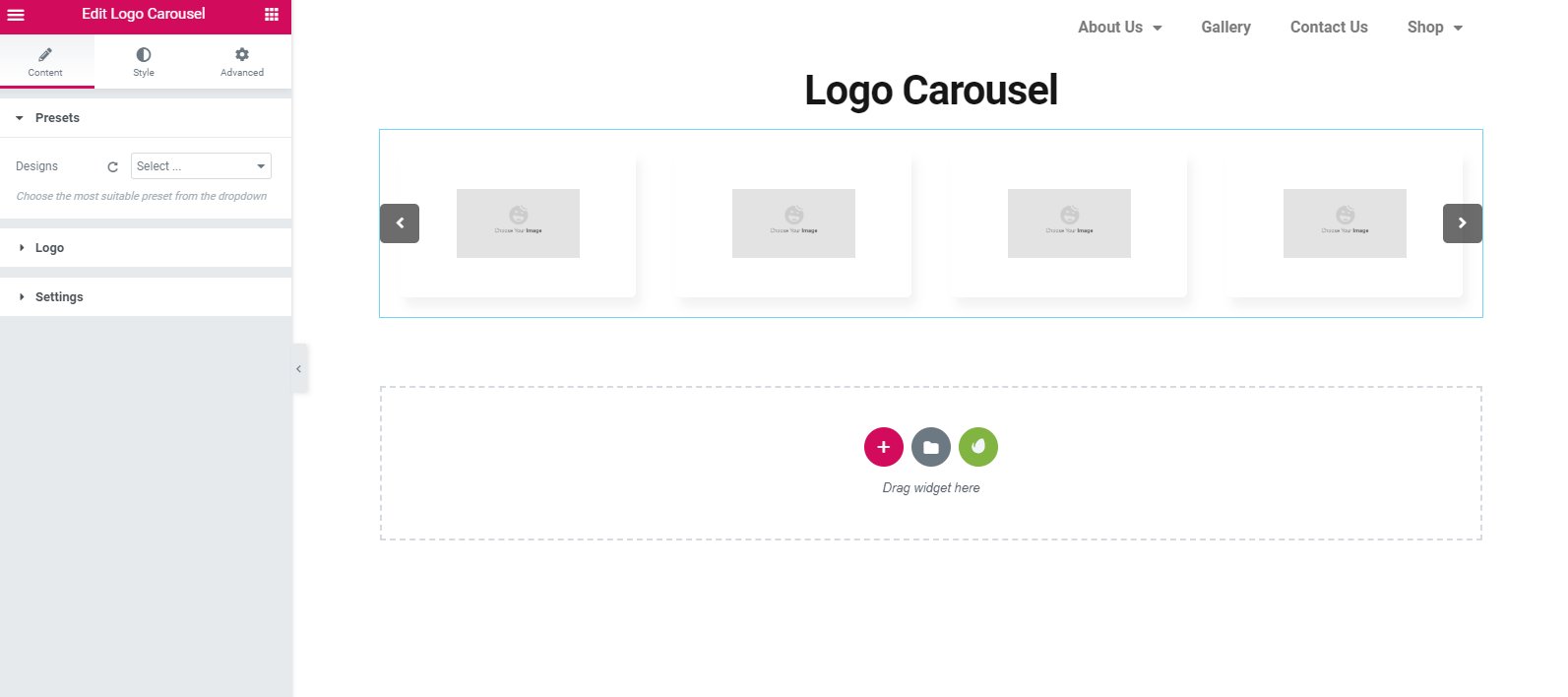
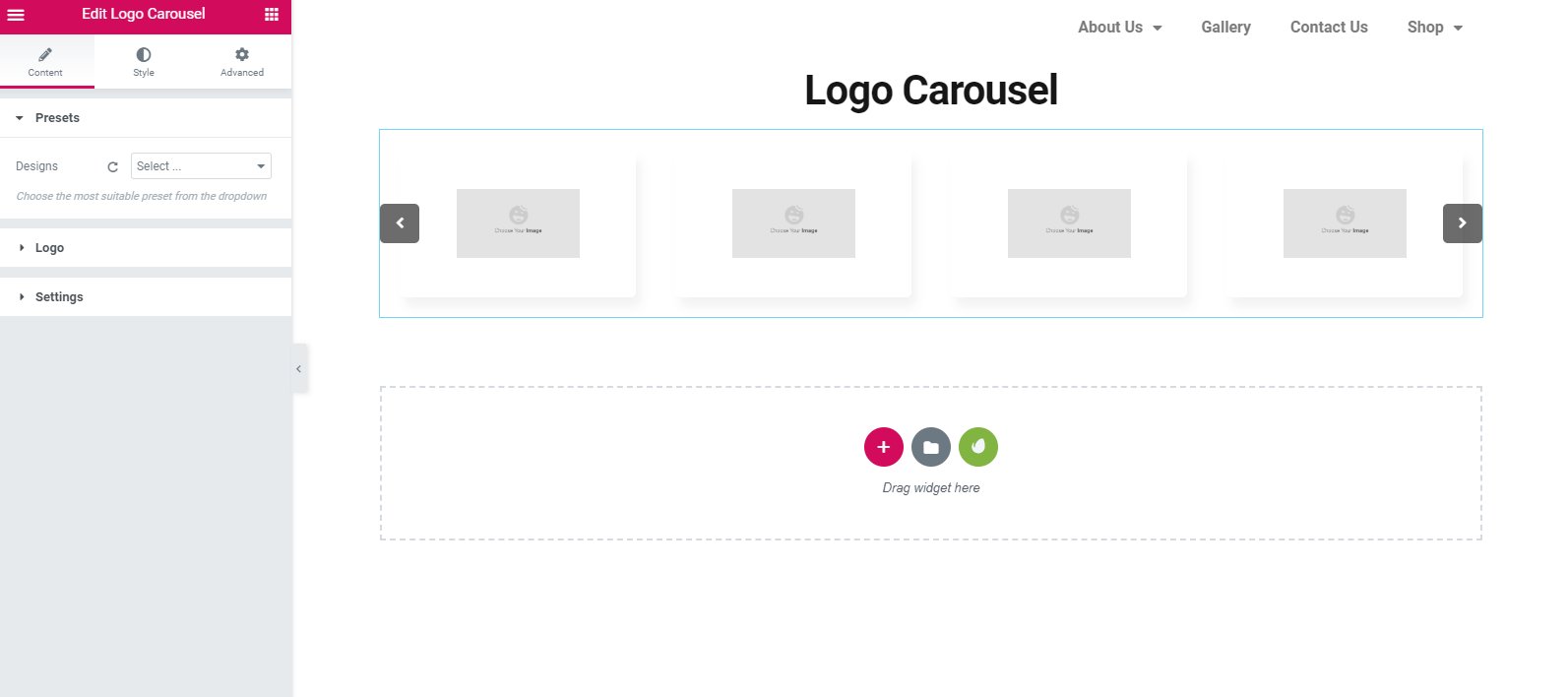
İkinci Adım: "Logo Carousel"in İşlevleri
Bu widget'ı ekledikten sonra, özelleştirme seçeneğine sahip olacaksınız. Ve orada, aşağıda görüldüğü gibi bazı harika ayarları kolayca elde edebilirsiniz.

Gördüğünüz gibi özelleştirme seçeneği burada görünüyor. Ve bunlar 'Ön Ayar', 'Logo' ve 'Ayarlar'. Ön ayar, onu tasarımınıza uygulamanıza yardımcı olacak bir dizi harika tasarımdır.
'Logo' bölümünde, birden fazla logo, logo adı ve ayrıca istediğiniz bağlantıyı ekleyebilirsiniz.
Bu widget'ı özelleştirmek için 'Ayarlar' bölümünü kullanabilirsiniz. Böylece web sitenizin tasarımını geliştirmenize de yardımcı olur.

Üçüncü Adım: Widget'ı Stilize Edin
Bu bölüm, sayfanın görünümünü şekillendirmek içindir. Elementor'un diğer widget'ları gibi, bu widget için de aynı seçeneği bulacaksınız. 'Stil' seçeneğinde, logoyu, gezinmeyi ve noktaları düzenleyebileceksiniz.

Dördüncü Adım: Gelişmiş Ayarın Uygulanması
Gelişmiş bölümde, daha fazla şeyi düzenleyebileceksiniz. Ama burada 'Mutlu Etki'yi bulacaksınız. Happy Effect iki muhteşem seçenekten oluşur. Biri 'Özel CSS' ve diğeri 'Yüzer Etki'

Logo Carousel'in Son Önizlemesi
Tüm düzenleme seçeneklerini tamamladıktan sonra artık 'Yayınla' düğmesine basabilirsiniz. Evet, bu kadar kolay.

Referans Döngüsü Nasıl Kullanılır?

Happy Addons'un ' Logo Carousel ' widget'ı gibi, ' Tanıtım Döngüsü ' de eklemek kolaydır. Genel olarak, bu widget, müşterilerden gelen tatlı mesajlarla web sitesi tasarımını da geliştirecektir. Ve bu widget, Happy Addons'un yerleşik tasarım paneliyle geri bildirimlerini tasarlamaya yardımcı olacak.
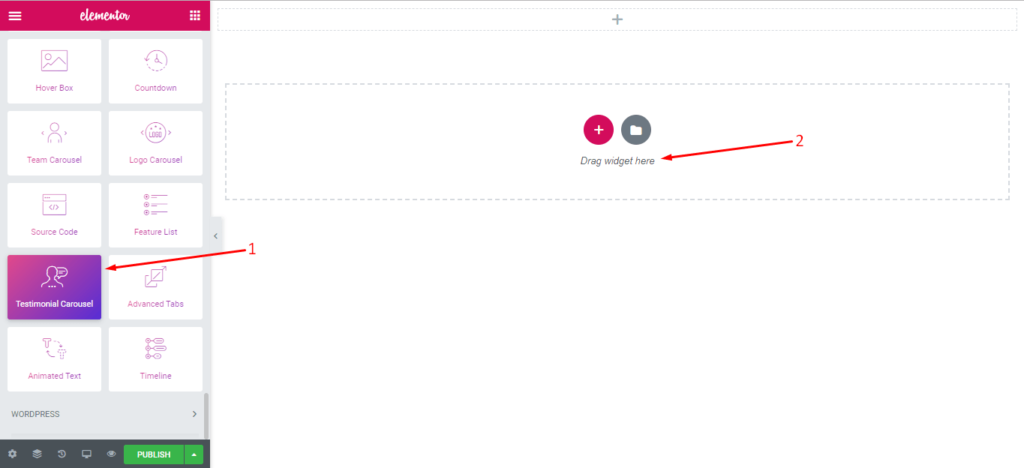
Birinci Adım: Referans Widget'ı Ekleme
Bu widget'ı eklemek için düzenlemek istediğiniz sayfaya gidin. Ardından beyaz bir sayfa görünecektir. Ardından, sol sekmedeki widget listesinden onu bulan referans widget'ını boş sayfadaki işaretli alana sürüklemeniz yeterlidir. Ve işlemlerin geri kalanı aynıdır.

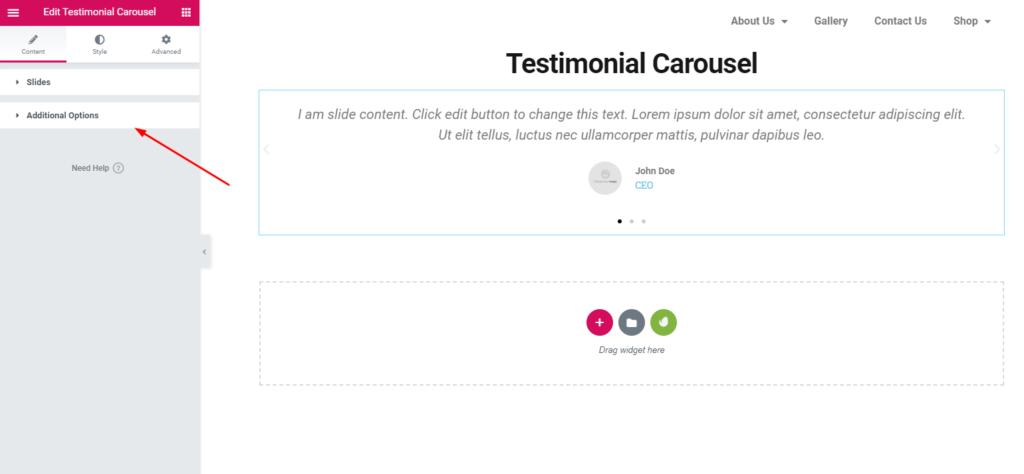
Widget'ı ekledikten sonra aşağıdaki ekran görüntüsüne benzer bir düzenleme paneli göreceksiniz:

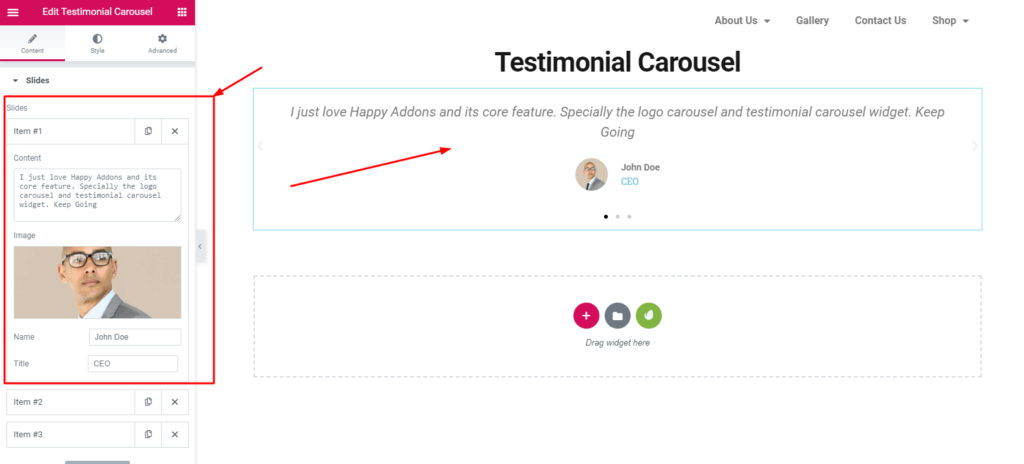
İkinci Adım: Resim Ekleme
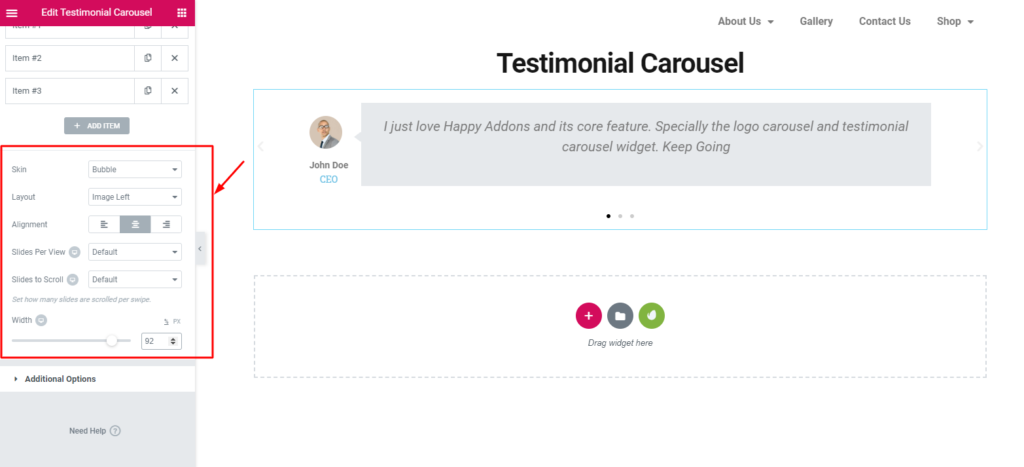
Bu widget'ı ekledikten sonra, 'Sürgüler'e tıklayın. Burada resimler, açıklamalar ve ayrıca gözden geçiren adı ve iş unvanları ekleyebilirsiniz. Aşağıdaki ekran görüntüsüne göz atın:

Yine, görüntülerin boyutlarını, düzenini, hizalamasını ve daha fazlasını da düzenleyebilirsiniz.

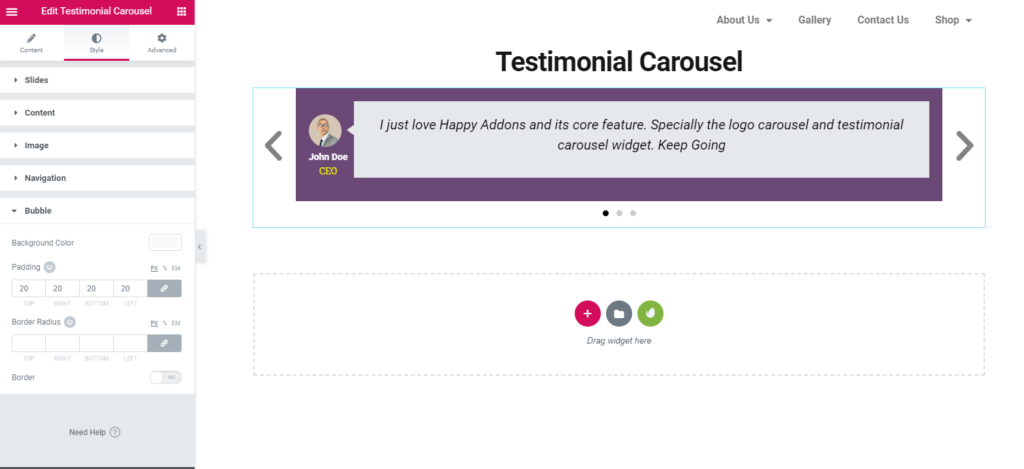
Üçüncü Adım: Widget'ı Stilize Etme
'Tanıtım Döngüsü'nü bu bölümde düzenleyebilir, özelleştirebilir ve stilize edebilirsiniz. Burada, kaydırıcıların, içeriğin, resimlerin, gezinme çubuğunun ve baloncukların harika bir şekilde düzenlendiğini kolayca görebilirsiniz.

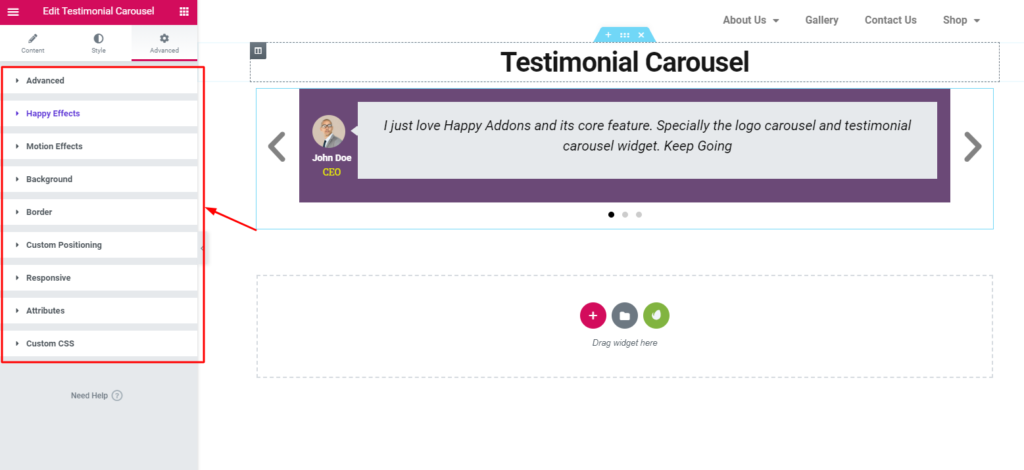
Dördüncü Adım: Tasarımın Sonlandırılması
Bu gelişmiş bölüm, Elementor eklentisinin gelişmiş seçeneklerini kullanmanıza yardımcı olacaktır. Ve ayrıca Happy efektlerini kullanmanıza izin verecek. Bu, hareket efektlerini, kayan efektleri ve daha fazlasını kullanmanızı sağlayacaktır.

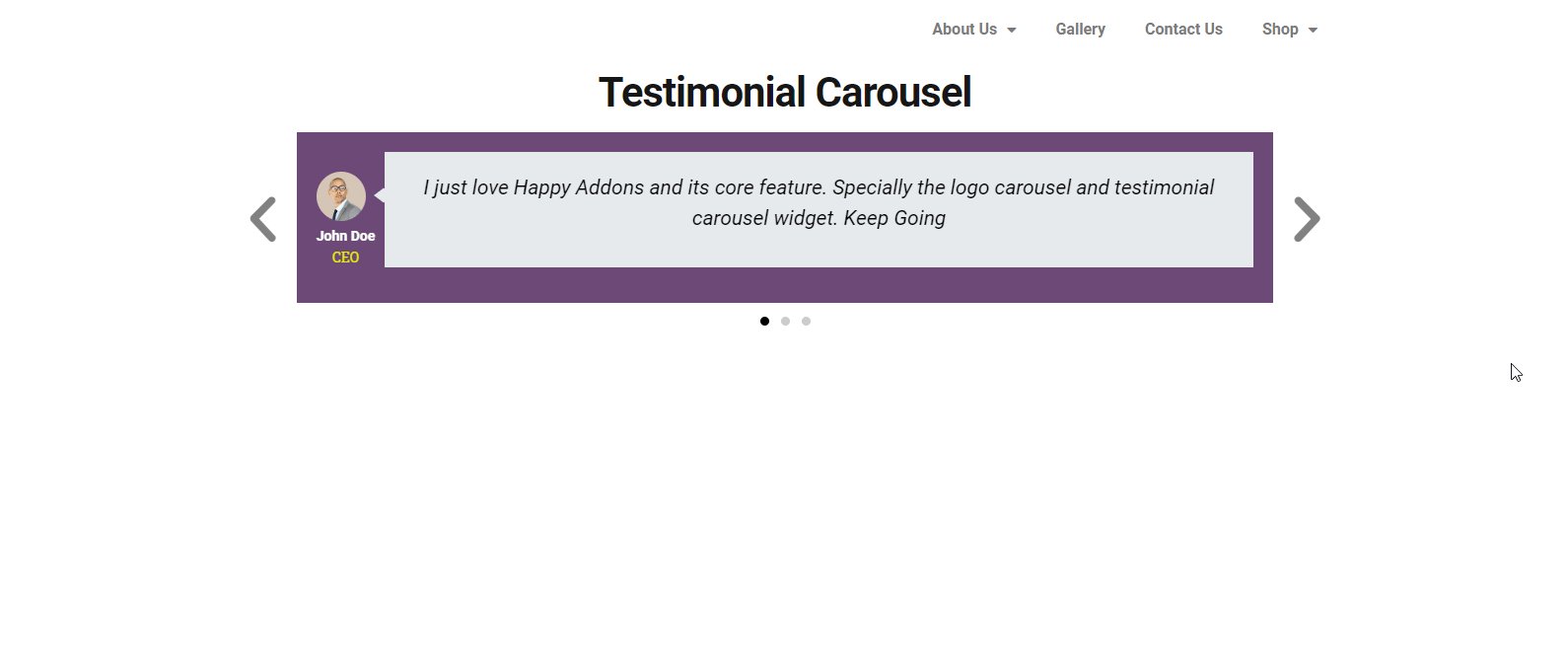
Testimonial Carousel'in Son Önizlemesi
Daha önce olduğu gibi, tasarımınızı düzenlemeyi tamamladığınızda 'Yayınla' düğmesini tıklayın. İşte son önizleme

Kararın nedir
Bir işletme sahibi olarak, farklı zamanlarda birkaç karar vermek zorundadır. Bazen çalışıyor bazen çalışmıyor. Ancak pozitif oran negatiften daha iyiyse, güvenli bölgedesiniz.
Ancak, yukarıdaki eğitimde ve tartışmada, Happy Elementor Eklentilerinin referans ve logo carousel widget'ını kullanarak web sitenizin görünümünü nasıl iyileştirebileceğinizi göstermeye çalıştık. Yani web sitenizin görünümünü güzelleştirmek istiyorsanız bu iki widget'ı sorunsuz bir şekilde kullanabilirsiniz.
Başka sorularınız varsa aşağıdaki yorum bölümünde bize bildirebilirsiniz.
