Web Sitenizin Hızını Hızlı Bir Şekilde Nasıl Artırırsınız: 5 Kanıtlanmış İpucu
Yayınlanan: 2023-12-15Web'de milisaniyeler önemlidir. Site ziyaretçileri hızlı, duyarlı deneyimler talep eder ve yalnızca birkaç saniyelik yükleme süresi, sadık bir müşteri ile kaybedilen bir fırsat arasındaki farkı yaratabilir. Web sitesi sahipleri çevrimiçi varlıklarını iyileştirmeye çalışırken hız da göz ardı edilemez.
Bu kapsamlı kılavuzda, web sitesi hızının önemine değineceğiz ve sitenizin performansını artırmak için denenmiş ve doğrulanmış beş strateji sunacağız.
WordPress kullanıcıları için, hız optimizasyonu arayışında değerli bir eklenti ve müttefik olan Jetpack Boost'u ön plana çıkarıyoruz.
Web sitesi hızı neden önemlidir?
1. Kullanıcı deneyimini ve hemen çıkma oranını etkiler
Bir ziyaretçi sitenize geldiğinde beklentiler yüksektir. Sitenin yanıtındaki gecikme hoş karşılanmayabilir. İnsanlar sitelerin birkaç saniyeden daha kısa sürede yüklenmesini istiyor. Bu eşiği aşan herhangi bir gecikme, kişinin siteyi terk etme olasılığını artırır ve bu da hemen çıkma oranınızın hızla artmasına neden olur.
Hemen çıkma oranı, yalnızca bir sayfayı görüntüledikten sonra sitenizden ayrılan ziyaretçilerin yüzdesidir. Bu sayı bir istatistikten daha fazlasıdır; geliri etkileyebilecek kullanıcı memnuniyetini yansıtır.
2. Hız ve dönüşümler arasında doğrudan bir ilişki vardır
Çalışmalar sürekli olarak site hızı ile dönüşüm oranları arasında doğrudan bir bağlantı olduğunu göstermiştir. Sitenizin yüklenmesi için geçen her saniye, dönüşümlerin yaklaşık %5'ini kaybedebilirsiniz.
3. Arama motoru sıralamalarını belirlemeye yardımcı olur
Arama motorlarının tek bir temel hedefi vardır: Kullanıcılara en alakalı ve etkili sonuçları sunmak. Site hızı, bu sonuçların belirlenmesinde önemli bir ölçüm görevi görür çünkü arama motorları, ziyaretçilerin hıza değer verdiğini ve hızlı yüklenen bir sitede zaman geçirme olasılıklarının daha yüksek olduğunu bilir.
Daha hızlı web siteleri yalnızca daha iyi kullanıcı deneyimleri sunmakla kalmaz, aynı zamanda arama motoru sıralamalarında da avantaj sağlar. Arama devi Google, site hızının, algoritmasının sayfaları sıralamak için kullandığı sinyallerden biri olduğunu açıkça belirtti. SEO'nun daha rekabetçi hale gelmesiyle birlikte web sitesi hızı optimizasyonu artık isteğe bağlı değil.
Mevcut site hızınızı nasıl karşılaştırabilirsiniz?
1. Google PageSpeed Insights, GTMetrix ve Pingdom gibi araçları kullanın
Hız optimizasyonu yolculuğuna çıkmadan önce öncelikle nerede durduğunuzu belirlemelisiniz. Çeşitli kıyaslama araçları, sitenizin performansını farklı açılardan değerlendirmenize yardımcı olabilir.
Google PageSpeed Insights, en son web en iyi uygulamalarına dayanan bilgiler sunar, GTMetrix, Google PageSpeed ve YSlow'u kullanarak birleşik bir analiz sağlar ve Pingdom, görsel raporlar ve performans notları sunar.
2. Sonuçları yorumlayın ve temel ölçümleri anlayın
Bu araçlar kapsamlı raporlar oluştururken, bunların ölçümlerini anlamak da zorunludur. Göz önünde bulundurulması gereken bazı önemli parametreler şunlardır:
- Sayfanın yüklenmeye başladığı andan sayfa içeriğinin herhangi bir bölümünün ekranda görüntülendiği ana kadar geçen süreyi ölçen First Contentful Paint (FCP) .
- Ana içeriğin yüklendiği ve kullanıcılar tarafından görülebildiği noktayı belirten En Büyük İçerikli Boya (LCP) .
- Ana iş parçacığının engellendiği ve kullanıcı girişlerine yanıt veremediği toplam süreyi yakalayan Toplam Engelleme Süresi (TBT) . Başka bir deyişle bu, bir site ziyaretçisinin aslında sitedeki hiçbir şeyle etkileşimde bulunamadığı süredir.
- Sitenin görsel stabilitesini değerlendiren Kümülatif Düzen Kayması (CLS) beklenmedik şekilde değişen öğeleri kontrol eder.
Her ölçüm, sitenizin hızının ve performansının bütünsel sağlığını anlamada benzersiz bir role sahiptir.
3. WordPress siteleri için Jetpack Boost'un uygulanabilir performans puanlarını kullanın
Web sitesi optimizasyonunun gelişen manzarası, yalnızca bilgilendirici değil aynı zamanda eyleme geçirilebilir araçları da gerektirmektedir. Jetpack Boost, özellikle WordPress siteleri için bu boşluğa adım atıyor. Size yalnızca veri sunmakla kalmaz, aynı zamanda eyleme geçirilebilir çözümler sunarak kullanıcıların web sitelerinin performansını doğrudan artırmalarına olanak tanır.
Jetpack Boost ile WordPress site sahipleri problem tanımlama aşamasından çözüm uygulaması aşamasına hızlı ve etkili bir şekilde geçebilir.
Web sitenizin hızını hızla artırmak için beş önemli ipucu
Hız optimizasyonunun pratik alanına adım attığınızda, çok çeşitli potansiyel iyileştirmeler göz korkutucu olabilir. Ancak bilgileri, test edilmiş ve önemli hız kazanımları sağladığı kanıtlanmış altı temel stratejiye kadar özetledik.
Bu hayati alanları incelerken Jetpack Boost'un, WordPress web sitesi sahiplerinin bu önerilerden nasıl hızlı bir şekilde yararlanabileceklerini gösterme yeteneklerini vurguluyoruz.
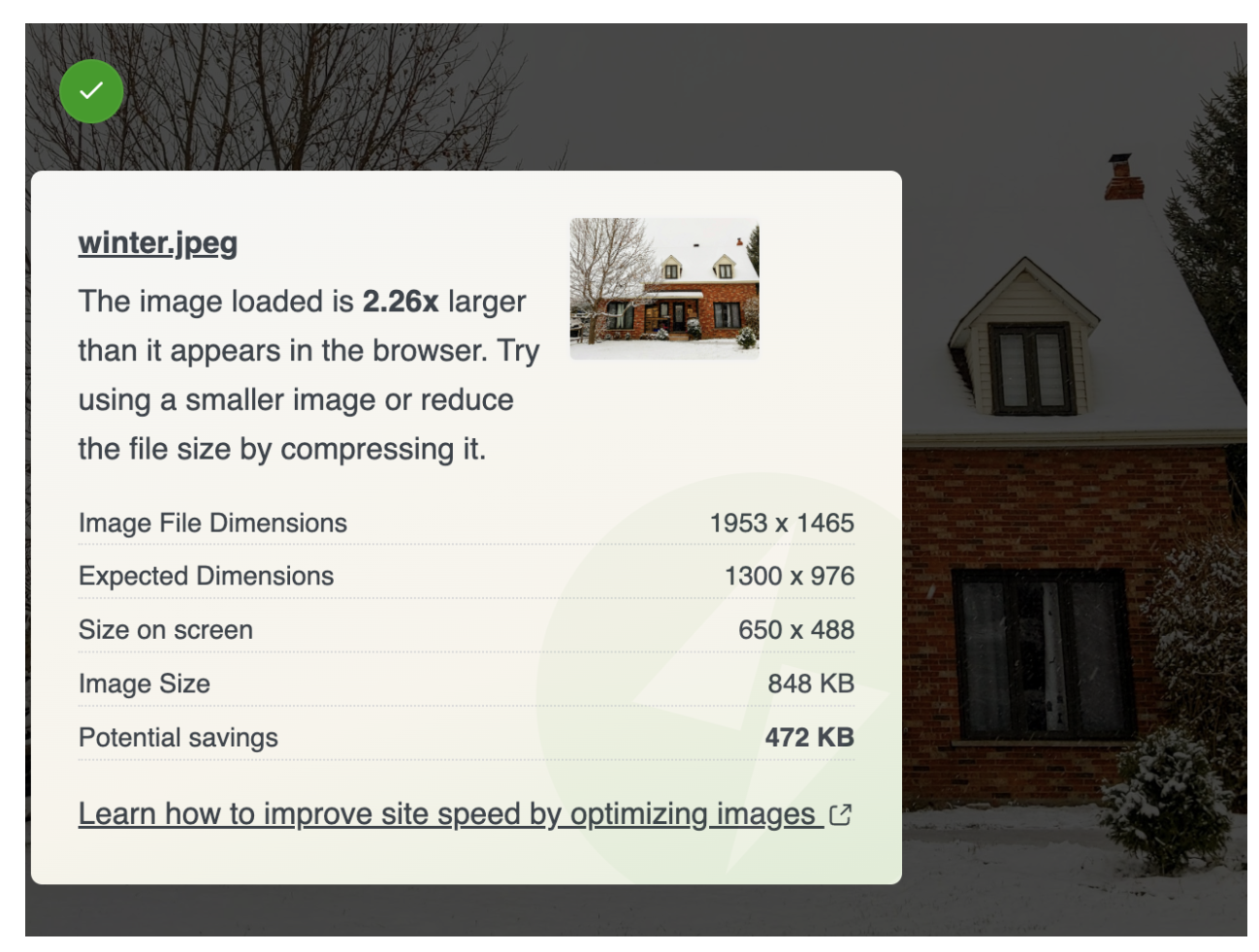
1. Görselleri optimize edin
Görüntü optimizasyonunun önemi
Görseller genellikle web sayfası içeriğinin en büyük payını oluşturur. Optimize edilmemiş görseller görsel olarak ilgi çekici olsa da sitenin performansını önemli ölçüde engelleyebilir. Verimli görüntü optimizasyonu, görsellerin hızdan ödün vermeden sunulmasını sağlar.
Kayıpsız ve kayıplı sıkıştırma
Görüntü sıkıştırma için iki temel yöntem mevcuttur:
- Kayıpsız Sıkıştırma Bu yöntem, görüntü kalitesinde herhangi bir azalma olmadan dosya boyutunu azaltır. Burada gereksiz veriler ortadan kaldırılarak görüntünün görüntülendiğinde mükemmel bir şekilde yeniden oluşturulmasına olanak sağlanır.
- Kayıplı Sıkıştırma Bu yöntemle bazı görüntü verileri kaldırılır ve bu da kalitede hafif bir kayıpla sonuçlanır. Ancak dosya boyutlarının önemli ölçüde küçültülmesini sağlar.
Bu yöntemler arasındaki seçim, web sitesinin hedeflerine ve her görselin özel kullanımına bağlıdır.
Uygun görsel formatı seçimi nasıl yapılır (JPEG, PNG, WebP)
Resim formatları için çeşitli seçenekler şunlardır:
- JPEG'dir . Gradyanlı fotoğraflar veya görüntüler için en iyisi olan bu özellik, boyut ve kalite arasında denge kuracak şekilde ayarlanabilen kayıplı sıkıştırma kullanır.
- PNG . Şeffaflık veya ince ayrıntılar gerektiren görüntüler için uygundur ve maksimum kaliteyi koruyarak kayıpsız sıkıştırma kullanır.
- WebP . Google tarafından tanıtılan modern bir format olup üstün sıkıştırma sunar ve web kullanımında yaygın olarak kabul görmektedir.
Duyarlı görselleri ve "srcset" özelliğini kullanma
Duyarlı görüntüler, ziyaretçilerin cihazlarının ekran boyutuna ve çözünürlüğüne göre en uygun görüntü boyutunu almasını sağlar. 'srcset' özelliği, geliştiricilerin birden fazla görüntü varyasyonu belirtmesine olanak tanıyarak tarayıcıların en uygun olanı seçmesine olanak tanır.
Jetpack Boost'un yerleşik görüntü optimizasyonu yeteneklerine bir bakış
Jetpack Boost, görüntü optimizasyonu alanında parlak bir şekilde parlıyor. Image CDN, görüntüleri küresel bir ağdan sunarak ve hızlı teslimatı sağlayarak aktarır. Görüntü Kılavuzu, kısa ve öz en iyi uygulamaları sağlar ve yavaş görüntü yükleme, görüntülerin yalnızca görünüm alanına geldiklerinde yüklenmesini sağlayarak bant genişliğinden tasarruf sağlar ve hızı artırır.

WordPress kullanıcıları için Jetpack Boost, görüntü optimizasyon araç setinde vazgeçilmez bir araçtır.
Jetpack Boost hakkında daha fazla bilgiyi burada bulabilirsiniz.
2. Sunucunuzun yanıt süresini kısaltın
Sunucu yanıt süresini etkileyen faktörler
Bazen ilk bayta kadar geçen süre (TTFB) olarak da adlandırılan sunucu yanıt süresi, bir sunucunun ziyaretçinin isteğine yanıt olarak içerik sunmaya başlaması için geçen süredir. İşte bunu etkileyebilecek faktörlerden bazıları:
- Ağ sağlayıcısı . Fiziksel sunucunun yetenekleri ve konfigürasyonu çok önemli bir rol oynar.
- Trafik yoğunluğu . Eş zamanlı ziyaretçi akını sunucu kaynaklarını zorlayabilir.
- Web yazılımı verimliliği . Kullanımdaki bir CMS'nin veya web uygulamalarının verimliliği büyük bir fark yaratabilir.
- Veritabanı Yönetimi . Veritabanlarından alma süresi gecikmelere neden olabilir.
Kaliteli hostingin önemi
Yüksek kaliteli barındırma, hızlı sunucu yanıtının temelidir. Güçlü barındırma çözümleri, optimize edilmiş donanım, verimli sunucu tarafı yazılımı ve yetkin destek sağlar. Üstelik trafik artışlarını etkili bir şekilde yönetiyorlar ve çalışma süresini garanti ediyorlar.
Sunucu tarafı önbelleğe almayı kullanma
Önbelleğe alma, dosyaların kopyalarının kolayca erişilebilen konumlarda saklanması anlamına gelir, böylece her istek için yeniden işlenmesine veya sıfırdan getirilmesine gerek kalmaz. Sunucu tarafı önbelleğe alma şu şekilde ayrılabilir:
- Bayt kodu önbelleği, derlenmiş durumlarını önbelleğe alarak komut dosyalarını hızlandırır.
- Veritabanı sorgu sonuçlarını kaydeden nesne önbelleği .
- Oluşturulan HTML sayfalarının tamamını saklayan sayfa önbelleği .
WordPress siteleri için WP Super Cache'e bir bakış
WordPress siteleri için WP Super Cache en uygun önbellekleme çözümü olarak öne çıkıyor. WP Super Cache, dinamik WordPress bloglarından statik HTML dosyaları oluşturarak sunucu işlemlerini önemli ölçüde azaltır. Bu, ziyaretçilere önbelleğe alınmış bir sayfanın sunulduğu ve önbelleğe alınmış bir sürümü görüntülediklerinin farkına varmadan hızı önemli ölçüde artırdığı anlamına gelir.

Bu araç, Jetpack Boost'un becerisiyle birleştiğinde, WordPress kullanıcılarının çok daha hızlı web sitelerine ulaşmasını sağlar.
3. CSS Teslimatını Optimize Edin
Kritik oluşturma yolunun önemi
Kritik oluşturma yolu, bir tarayıcının bir web sayfasını oluşturmak için HTML, CSS ve JavaScript'i işlediği sırayı temsil eder. Kritik CSS, sayfa içeriğini ekranın üst kısmında oluşturmak için gerekli CSS'nin çıkarılmasını ve satır içine alınmasını gerektirir. Buna odaklanarak, stil sayfasının tamamı yüklenmemiş olsa bile ziyaretçilerin bir sayfanın temel içeriğini hızlı bir şekilde görebilmesini sağlar.
Oluşturmayı engelleyen CSS'yi ortadan kaldırma
Bir HTML belge başlığında başvurulan her CSS dosyası, varsayılan olarak oluşturmayı engeller. Bu, tarayıcının bu stil sayfalarını alıp işleyene kadar oluşturmayı durduracağı anlamına gelir. Bu, kritik CSS'nin satır içi eklenmesiyle veya gerekli olmayan stil sayfalarının eşzamansız olarak yüklenmesiyle aşılabilir.
WordPress'te CSS yüklemesini optimize etmek için Jetpack Boost'u kullanma
Jetpack Boost, WordPress sitelerinin oluşturmayı engelleyen CSS'yi işlemesi için özel olarak tasarlanmış araçlar sunar. Eklenti, CSS dağıtımını tanımlayıp optimize ederek sayfanın görünür içeriğinin (ekranın üst kısmı) hızlı bir şekilde yüklenmesini sağlar. Jetpack Boost'un sezgisel arayüzü, teknik zekaları ne olursa olsun WordPress kullanıcılarının CSS yüklemesini sorunsuz bir şekilde optimize edebilmelerini sağlar.
4. JavaScript kullanımını optimize edin
JavaScript'in performans üzerindeki etkisini anlama
JavaScript, etkileşimli web sayfaları oluşturmada etkilidir. Ancak yanlış yönetildiğinde yükleme sürelerinde önemli bir engel haline gelebilir. Tarayıcıların yalnızca JavaScript dosyalarını indirmesi değil, aynı zamanda bunları ayrıştırıp yürütmesi de gerekir. Bu dosyalar görüntü oluşturmayı engellediğinde, web sayfalarının oluşturulmasını bazen gözle görülür derecede geciktirirler.
JavaScript'in eşzamansız ve gecikmeli yüklenmesi
İki popüler yöntem, JavaScript'in oluşturmayı engelleyen doğasını azaltır: eşzamansız ve gecikmeli yükleme.
Asenkron yükleme . Eşzamansız olarak yüklenecek şekilde ayarlanan komut dosyaları, sayfanın geri kalan içeriğiyle aynı anda işlenir. Bu, ziyaretçilerin tarayıcılarının, kod arka planda yürütülürken çalışmaya devam edecekleri için kesinti yaşamayacakları anlamına gelir.
Ertelenmiş yükleme Komut dosyaları ertelendiğinde, uygun sıralarını korurlar, böylece tarayıcı sırayla diğerlerini yüklemeyi beklerken ilki yürütülür.
WordPress için en kolay hız optimizasyon eklentisi

Jetpack Boost, sitenize dünyanın önde gelen web siteleriyle aynı performans avantajlarını sağlar; geliştirici gerektirmez.
Sitenizi ücretsiz olarak güçlendirinVerimli JavaScript yüklemesi için Jetpack Boost'tan yararlanma
Jetpack Boost, JavaScript yüklemesinin karmaşıklığını hesaba katar. JavaScript dosyalarını otomatik olarak işleyen özellikler sunarak bunların hızlı içerik oluşturmanın önünde engel oluşturmamasını sağlar.
Birkaç basit tıklamayla WordPress yöneticileri, komut dosyaları için en uygun yükleme stratejisini ayarlayabilir ve JavaScript'in karmaşıklığına girmeden site performansını artırabilir.
5. İçerik dağıtım ağı (CDN) kullanın
CDN nedir ve neden faydalıdır?
Genellikle CDN olarak adlandırılan içerik dağıtım ağı, dünyanın farklı yerlerinde stratejik olarak konumlandırılmış sunuculardan oluşan bir ağdır. Bu sunucular, web sitelerindeki resimler, stil sayfaları ve JavaScript dosyaları gibi statik içeriğin önbelleğe alınmış sürümlerini saklar.
Bir kullanıcı bir web sitesine eriştiğinde, CDN bu içeriği en yakın sunucudan yükleyerek bilginin kat etmesi gereken mesafeyi azaltır. Sonuç? Daha hızlı yükleme süreleri, birincil sunucudaki yükün azaltılması ve gelişmiş kullanıcı deneyimi.
CDN'ler site hızını artırmak için nasıl çalışır?
CDN'ler yakınlık ilkesini kullanır. CDN olmadan, bir siteye gelen her ziyaretçi içeriği kıtalar kadar uzakta olabilecek ana sunucudan getirir. Bu mesafe gecikmeye neden olur.
CDN'ler, içeriği geniş bir sunucu ağı üzerinde kopyalayıp depolayarak bunu azaltır. Bir kullanıcı bir istekte bulunduğunda, en yakın sunucu yanıt vererek içeriğin yüklenmesi için gereken süreyi kısaltır.
Jetpack Boost'un görsel CDN'sine bir bakış
Jetpack Boost, yavaş site hızlarının ortak suçlusu olan görüntüler için özel olarak CDN'nin gücünden yararlanır. Image CDN, küresel bir ağdaki görselleri optimize edip sunarak ziyaretçinin siteye nereden eriştiğine bakılmaksızın görsellerin hızlı ve sorunsuz bir şekilde yüklenmesini sağlar.

Ek olarak görüntüleri kullanıcının cihazına ve bağlantı hızına göre uyarlayarak her seferinde en iyi teslimatı sağlar.
Web sitenizin hızını artırırken izlenecek en iyi uygulamalar
1. Hızlı bir SSD barındırma sağlayıcısı seçin
Doğru barındırma sağlayıcısını seçmek, bir web sitesinin yüksek performansını sağlamanın ilk adımıdır. Katı hal sürücülü (SSD) barındırma, geleneksel sabit disk sürücüsü (HDD) barındırmayla karşılaştırıldığında üstün hız ve güvenilirlik sunar.
SSD barındırmanın temel avantajı, hareketli parçaların bulunmaması ve bu da daha hızlı veri erişim sürelerine yol açmasıdır. Bir web sitesinin doğrudan faydası, sayfaların hızlı yüklenmesidir ve bu da son kullanıcı için kusursuz bir deneyim sağlar.
2. Mobil web sitesi hızına öncelik verin
Mobil cihaz kullanımının katlanarak artmasıyla birlikte, mobil hız için optimizasyon yapmak artık bir seçenek değil, bir zorunluluktur. Mobil kullanıcılar, neredeyse anlık site yüklemeleri bekleyerek daha az sabırlı olma eğilimindedir.
Yavaş mobil hızlar, hemen çıkma oranlarını önemli ölçüde artırabilir ve kullanıcı etkileşimini azaltabilir. Daha küçük ekranlar için özel olarak tasarlanmış öğelerle sitenizin duyarlı olmasını sağlamak, yükleme sürelerini önemli ölçüde azaltabilir ve bu geniş kullanıcı segmentine hitap edebilir.
3. Web sitenizin Önemli Web Verilerini Optimize Edin
Google'ın Önemli Web Verileri'ni sunması, yükleme, etkileşim ve görsel kararlılık açısından kullanıcı deneyimini vurguladı. Bu kriterleri karşılamak yalnızca arama motoru optimizasyonuna yönelik kutuları işaretlemekle ilgili değildir. Kullanıcıların sitenizi nasıl algıladığına ve sitenizle nasıl etkileşim kurduğuna doğrudan karşılık gelir. Bu ölçümlerde öne çıkan bir site, daha fazla sitede kalma süresi, daha düşük hemen çıkma oranları ve daha yüksek etkileşim görebilir.
4. Üçüncü taraf komut dosyalarını azaltın (veya bunları yerel olarak barındırın)
Bir web sitesinin çalıştırdığı her komut dosyası, özellikle bu komut dosyaları üçüncü taraf kaynaklardan getirilmişse, yükleme süresine katkıda bulunabilir. Her üçüncü taraf komut dosyasının gerekliliğini değerlendirmek akıllıca olacaktır. Önemliyse , bunları yerel olarak barındırmayı düşünün; bu, yükleme ve yürütme üzerinde daha fazla kontrol sağlar ve sonuçta süreci kolaylaştırır.
5. WordPress kullanıyorsanız bir hız optimizasyon eklentisi yükleyin
Hız optimizasyon eklentileri, WordPress performansının çeşitli yönlerine ince ayar yapar. Jetpack Boost'un parladığı yer burasıdır.
Jetpack Boost avantajı
WordPress site sahiplerinin ellerinde Jetpack Boost şeklinde güçlü bir araç var. Bu WordPress hız optimizasyon eklentisi, WordPress sitelerinin karşılaştığı tipik hız sorunlarının üstesinden gelmek için titizlikle tasarlanmıştır. İşte tekliflerine kısa bir genel bakış:
Tek tıkla özellikler. Jetpack Boost, özelliklerini bir menü labirentinin arkasına saklamaz. Basit ve sezgisel bir arayüzle kullanıcılar, temel optimizasyonları tek bir geçişle etkinleştirebilir, bu da süreci yalnızca etkili değil aynı zamanda zamandan tasarruflu hale getirir.
Önemli Web Verileri optimizasyonu. Google'ın Temel Web Verilerinin öneminin bilincinde olan Jetpack Boost, çalışmalarını bu önemli performans ölçümleri üzerine yoğunlaştırıyor. En Büyük İçerikli Boya'dan (LCP), İlk Giriş Gecikmesine (FID) ve Kümülatif Düzen Kaymasına (CLS) kadar bu araç, günümüz SEO ortamında önemli olan unsurları ele alır.
Gerekli olmayan komut dosyalarını erteleyin. Jetpack Boost, bazı gerekli olmayan JavaScript'lerin yüklenmesini kullanıcı etkileşimine kadar erteleyerek birincil içeriğin hızlı bir şekilde yüklenmesini sağlar, kullanıcı deneyimini geliştirir ve algılanan site hızını artırır.
Kritik CSS üretimi. Jetpack Boost, sitenizin ekranın üst kısmındaki içeriği için en önemli CSS'yi belirleyip önceliklendirerek ilk önce onun yüklenmesini sağlar. Bu, site hızını artırır ve kullanıcılara daha akıcı bir görsel deneyim sunarak, kritik olmayan CSS'ler temel stillerden önce yüklendiğinde ortaya çıkabilecek dikkat dağıtıcı değişiklikleri ortadan kaldırır.
Görüntü optimizasyonu. Resimler bir sitenin görsel çekiciliğini artırırken aynı zamanda yavaşlamalara da önemli katkılarda bulunabilirler. Jetpack Boost, kaliteden ödün vermeden görüntüleri optimize eden araçlar sunarak bu zorluğa doğrudan çözüm buluyor.
Web sitesi hızı hakkında sık sorulan sorular
Web sitesi hızı neden önemlidir?
Web sitesi hızı çok önemlidir çünkü ziyaretçi memnuniyetini, hemen çıkma oranlarını ve dönüşüm oranlarını doğrudan etkiler. Hızlı yüklenen siteler kullanıcılara daha kusursuz bir deneyim sunarak daha uzun site ziyaretlerine ve daha fazla etkileşime olanak tanır. Tersine, gecikmeler güvenin azalmasına ve kullanıcı katılımının azalmasına neden olabilir.
Web sitesi hızı kullanıcı deneyimini ve dönüşümlerini nasıl etkiler?
Web sitesi hızı, ilk izlenimlerin şekillenmesinde belirleyici bir rol oynar. Ziyaretçiler web sayfalarıyla hızlı ve duyarlı etkileşimler bekler. Gecikmeler kullanıcıların hayal kırıklığı yaşamasına neden olabilir ve siteyi terk etmelerine neden olabilir; bu da etkileşim, satış veya dönüşüm fırsatlarının kaçırılmasına neden olabilir.
Web sitesi hızı SEO'yu nasıl etkiler?
Arama motorları, özellikle Google, web sitelerini sıralarken sayfa hızını dikkate alır. Daha hızlı siteler genellikle daha iyi sıralamalar alır ve potansiyel ziyaretçilere görünürlükleri artar. Yavaş bir web sitesi bu nedenle organik trafiğin azalmasına neden olabilir.
Bir web sitesini yavaşlatan ana faktörler nelerdir?
Birden fazla öğe bir siteyi çıkmaza sokabilir. Büyük görseller, aşırı üçüncü taraf eklentileri veya komut dosyaları, optimize edilmemiş kod, yanıt vermeyen tasarım, yetersiz barındırma çözümleri ve önbellekleme mekanizmalarının kullanılmaması yaygın görülen suçlulardan bazılarıdır.
Hangi hız optimizasyonlarının ilk önce ele alınacağını nasıl önceliklendirebilirim?
En acil sorunları belirlemek için kapsamlı bir web sitesi hız testiyle başlayın. Çoğu zaman, en önemli kazanımlar görsellerin optimize edilmesinden, tarayıcı önbelleğinden yararlanılmasından ve üçüncü taraf komut dosyalarının azaltılmasından elde edilir. Bu alanların ele alınması anında iyileştirmeler sağlayabilir.
Web sitemin hızını ne sıklıkla kontrol etmeliyim?
Önemli bir içerik veya tasarım güncellemesinden sonra web sitesi hızının izlenmesi tavsiye edilir. Ancak en iyi uygulama olarak aylık kontrol gerçekleştirmek, ortaya çıkan sorunları önceden tespit etmenize ve düzeltmenize yardımcı olabilir.
Google'ın Önemli Web Verileri nelerdir ve bunlar neden önemlidir?
Google'ın Önemli Web Verileri kullanıcı deneyimine (yükleme performansı, etkileşim ve görsel stabilite) odaklanan bir dizi ölçümdür. Bu metrikler Google'ın sıralama sürecini etkilediğinden, web sitesi sahiplerinin, arama sonuçlarında maksimum görünürlük sağlamak için bunları optimize etmeleri önemlidir.
Web sitemin mobil cihazlar için optimize edilmiş olup olmadığını nasıl anlarım?
Mobil optimizasyon, Google'ın Mobil Uyumluluk Testi gibi araçlar kullanılarak değerlendirilebilir. Optimize edilmiş bir sitede, uygun boyuttaki metin ve kolayca tıklanabilen öğelerle mobil cihazlarda gezinmek kolay olacaktır.
Tarayıcı önbelleğe alma ile sunucu tarafı önbelleğe alma arasındaki fark nedir?
Tarayıcı önbelleğe alma, web sitesi kaynaklarını kullanıcının cihazında depolar ve sonraki ziyaretlerde bu kaynakların getirilmesi ihtiyacını azaltır. Sunucu tarafı önbelleğe alma ise web sitenizin kullanıcılara sunulabilecek statik bir sürümünün sunucuda saklanmasını içerir ve her ziyaret için dinamik olarak bir sayfa oluşturma ihtiyacını azaltır.
Görseller web sitesinin yüklenme sürelerini nasıl etkiler?
Resimler genellikle bir web sayfasının boyutunun büyük kısmını oluşturur. Uygun şekilde optimize edilmezse yükleme sürelerini önemli ölçüde artırabilirler. Sıkıştırılmış ve düzgün biçimlendirilmiş görseller, görsel kaliteyi korurken sayfaların hızlı yüklenmesini sağlar.
Barındırma web sitesi hızını nasıl etkiler?
Hosting sağlayıcınızın kalitesi çok önemli bir rol oynar. Sağlam bir barındırma çözümü, hızlı sunucu yanıt süreleri, verimli kaynak tahsisi ve daha yüksek genel çalışma süresi sağlayarak daha hızlı bir web sitesi anlamına gelir.
Reklamlar web sitemi yavaşlatabilir mi?
Evet, özellikle üçüncü taraf sunuculardan getirilen reklamlar sitenizi yavaşlatabilir. Genel site performansını düşürmemeleri için reklam komut dosyalarını yönetmek ve optimize etmek önemlidir.
Bir WordPress sitesini hızlandırmanın en kolay yolu nedir?
WordPress kullanıcıları için Jetpack Boost gibi bir hız optimizasyon eklentisi kullanmak anında performans artışı sağlayabilir. Tek tıklama özelliklerine sahip bu araç, WordPress sitelerini yavaşlatan birçok yaygın sorunu ele alarak optimizasyon sürecini kolaylaştırır.
Jetpack Boost: WordPress hız optimizasyonu artık çok kolay
Dijital gürültünün ve web sitesi tasarımı ve optimizasyonunun sürekli gelişen manzarasının ortasında, kişinin repertuarında güvenilir bir araca sahip olması, site başarısı ile durgunluk arasındaki farkı yaratabilir.
Site performansını artırmak için tasarlanmış çok sayıda WordPress eklentisi var, ancak çok azı Jetpack Boost gibi verimlilik, etkililik ve kullanım kolaylığı üçlüsünü bir araya getiriyor.
Jetpack Boost'un gücünü anlamak
Jetpack Boost, son kullanıcı düşünülerek tasarlanmış bir çözümdür. Pek çok optimizasyon aracı, karmaşık kodlama nüanslarının anlaşılmasını veya karmaşık ayarları yapılandırmak için harcanan saatleri gerektirirken, Jetpack Boost, süreci basitleştirerek daha basit bir yaklaşıma dönüştürür ve teknik bilgi birikimine bakılmaksızın hız optimizasyonunu herkes için erişilebilir hale getirir.
Jetpack Boost hakkında daha fazla bilgi edinin ve bugün ücretsiz olarak başlayın: https://jetpack.com/boost/
