Web Sitenizin Tasarımını Nasıl Geliştirirsiniz? Pratik Örneklerle Anlatıldı
Yayınlanan: 2018-01-10Bir web tasarım ve web geliştirme şirketi olarak, kullanıcılara yenilikçi düşüncelerle daha iyi bir web tasarımı sunmak için sürekli çalışıyoruz. Ancak yenilikçi tasarım, web sitenizi diğerlerinden tamamen farklı kılmak ve kullanıcıların sitenizle nasıl etkileşim kuracakları konusunda gözlerini tamamen bağlı bırakmak anlamına gelmez. Nihai karmaşıklık, işi basitleştirmektir. Web tasarımı farklı şeyler yapmak değil, tamamen farklı şeyler yapmaktır. Web sitenizin tasarımını geliştirmek için bazı ipuçlarını burada bulabilirsiniz.
Basit Tutun
Daha önce de söylediğim gibi, basitlik en büyük karmaşıklıktır. Tasarımı basitleştirdiğinizde ve web sitenizle etkileşimi kolaylaştırdığınızda, kullanıcılar sitenizde eskisinden daha uzun süre kalma eğilimindedir. Kullanıcı tıklamasına dayalı olarak web sitenizin termal görüntüsünü oluşturduğunuzda, sitenizdeki kullanıcı etkileşim modelini biliyor olabilirsiniz.

Bir WordPress sitesi kullanıyorsanız size yardımcı olacak bir dizi ısı haritası eklentisi vardır. Burada genel çözüm aracı olan Chrome için Google Analytics eklentisini kullandım. Sitenize yapılan tıklama sayısını gösterir. Ana sayfamızdan, menüde ve harekete geçirici mesaj düğmelerinde daha fazla tıklama olduğu sonucunu çıkarabilirsiniz. Çevrimiçi kullanıcılar tolerans ve sabır düzeyi en düşük olan kişilerdir. Kullanıcı içeriğinize göz atma ve en alakalı bilgileri arama eğilimindedir. Kullanıcının sitenizde kolayca gezinebilmesi ve aradığını alabilmesi için web tasarımınızın basit olduğundan emin olun.
Beyaz Alan Trenddir
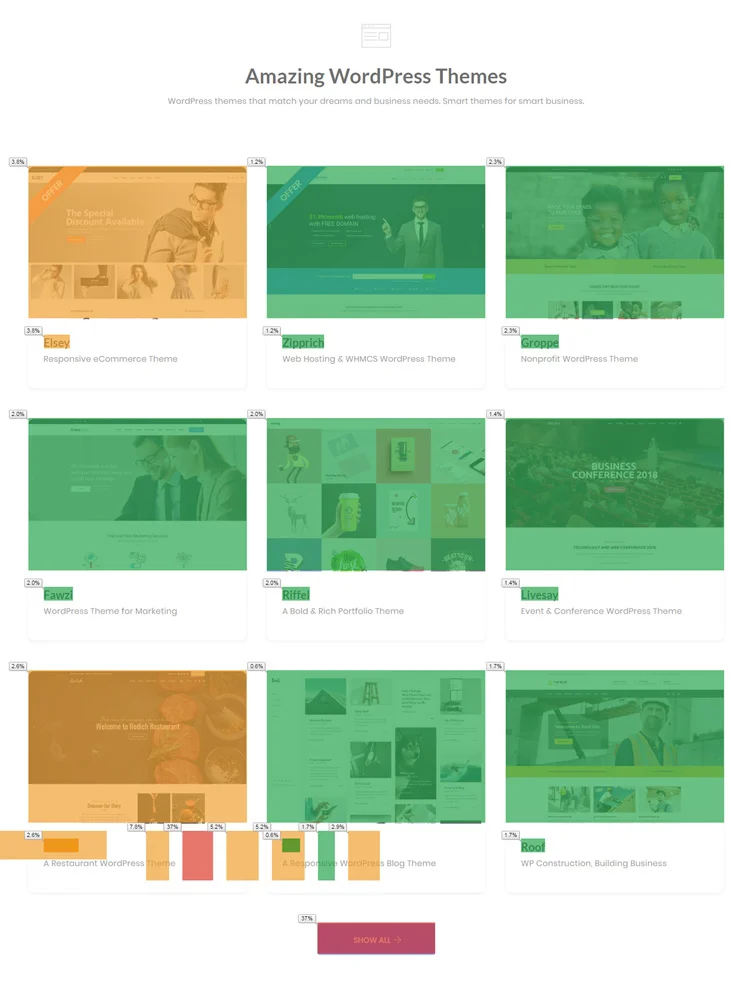
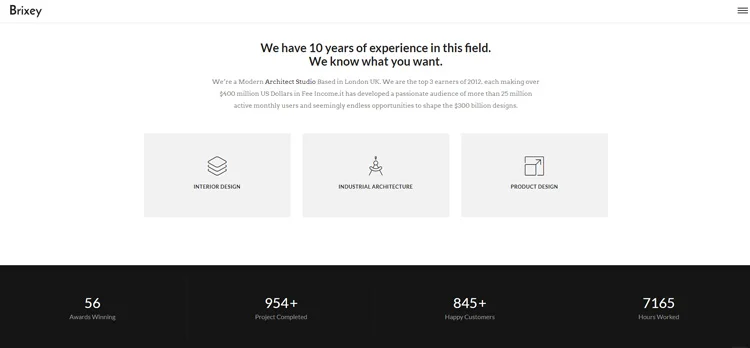
En yeni WordPress temalarına bakarsanız çoğunun çok fazla beyaz alan kullandığını fark edebilirsiniz. Çok fazla beyaz alan bırakmak ekranın alanını boşa harcamak anlamına gelmez; bunun yerine kullanıcıya yalnızca en önemli bilgileri sunarsınız. Beyaz alan, kullanıcının dikkat dağıtıcı olmayan bir web sitesi deneyimi yaşamasına yardımcı olur. Beyaz alan sitenize zenginlik katar, site içeriğinizi şık bir şekilde sergilemenize yardımcı olur.

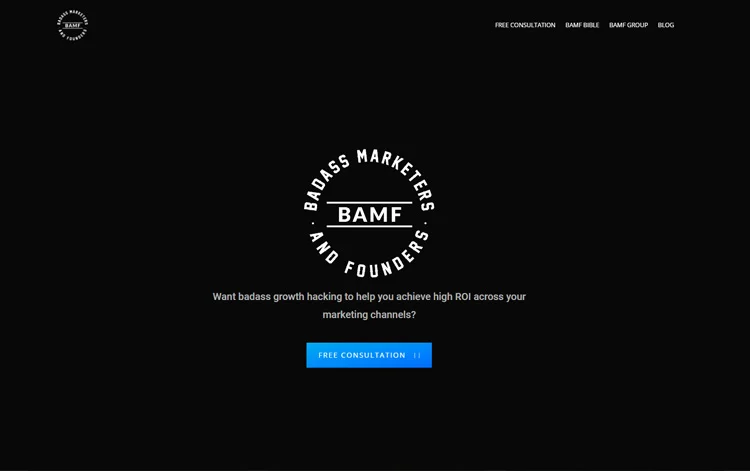
Koyu tenli bir tema kullanıyorsanız bu da daha iyi bir tasarım seçimidir. Siyah tenli temalar size kraliyet ve birinci sınıf bir his verir. Lüks markaların çoğu karanlık temayı takip etme eğiliminde. Örneğin, Badass Pazarlamacılar ve Kurucular sitesine bir göz atın, karanlık temayı takip ediyorlar, ancak içerik spotları için daha iyi bir okuma deneyimi için akıllıca beyaz alana yöneldiler.

Minimalist Bir Yaklaşımı Koruyun
Minimalizm, modern web tasarımı çağıdır. Minimalizm derken renk ve tasarım düzeni kastedilmiyor, aynı zamanda şablon üzerindeki görsel efektlere de işaret ediliyor. Bazı şablonlar gerçekten temiz bir tasarım düzeni ve modaya uygun ince bir renk şeması izliyor; çok fazla animasyon efekti eklemeye çalıştıklarında bu, şablonun tüm tasarımını bozuyor.
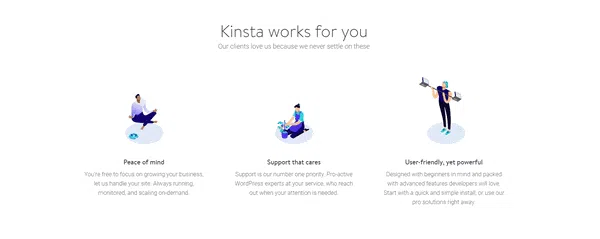
Animasyon eklemeniz gereken en önemli yerler menü seçenekleri, harekete geçirici mesaj butonları ve kullanıcıların fare işaretçisinin durduğunu düşündüğünüz yerlerdir. Mesela Kinsta sitesine bakın, web hosting firmasıdır, bizim bile imrendiğimiz sitelerden biri. Modern bir barındırma web sitesi tasarımı fikri üzerine WordPress tasarım özeti yazımızda böyle bir barındırma web sitesi görmek istediğimden bahsetmiştim, kısaca Kinsta yenilenen sitesini paylaştı, tamamen suskunum.

Animasyonlar hafif olduğundan sayfalar daha hızlı yüklenir ve bu efektler kullanıcıya etkileşimli bir his verir. Geniş bir kitleye yönelik temalar oluşturmamız gerektiğinden, temalarımızın çoğunda şaşırtıcı web öğeleri animasyonları görebilirsiniz. Ama biz özel projelerimizde bu tür web siteleri oluşturuyoruz. Böyle etkileşimli bir web sitesi oluşturmakla ilgileniyorsanız, özel tema geliştirme hizmetimizi kullanabilirsiniz.

Sadece Söylemeyin, Kim Olduğunuzu Anlatın!
Hikaye anlatımı herhangi bir web sitesinin en önemli parçasıdır. Birçok yaratıcı ajans ve marka, kim olduklarını ve neler sunduklarını anlatmak için daha yenilikçi yollar deniyor. Screaming Frog, etkileşimli kaydırılabilir bir arayüzde geçmişlerini anlatan bu tür web sitelerinden biridir. Web sayfasındaki ilgi çekici unsur altbilgide, kurbağa ve sinek unsuru, aşağıda gif olarak paylaştım demek yerine, iyi seyirler.

Kullanıcının işinize ne kadar değer verdiğinizi anlamasına yardımcı olan küçük bir detaydır. Ana sayfanıza eklemeniz gereken en önemli segmentler;
- Markanızı ziyaretçinin hafızasına kazıyan güçlü bir giriş.
- Sunduğunuz hizmetlerin küçük bir özeti.
- Ürününüzün benzersiz özellikleri.
- Hakkımızda bir interaktif.
- Güven oluşturma referansları.
- Destekleyici Vaka Çalışmalarını/Başarı Hikayelerini deneyimleyin.
- Bilgiyi paylaşmak için kaynaklar.
Mobil Duyarlı Elbette! Peki AMP?
Mobil duyarlı, ücretsiz WordPress temasında bile neredeyse varsayılan bir seçenektir. Premium temada daha fazla özelleştirme seçeneğine sahip olursunuz. Sitenizin şık bir mobil versiyonunu oluşturmanıza yardımcı olacak eklentilerin bir listesini hazırladım.
Ancak siteniz için AMP'yi kullanıp kullanmamanız gerektiğini merak ediyorsanız cevap yanınızda. Trafiğinizin çoğu mobil cihazlardan geliyorsa AMP'yi tercih etmek daha iyidir çünkü Google, mobil ilk dizini sessizce test eder ve AMP sayfalarını mobil aramalarda ve Ok Google sesli aramalarında iter. AMP'yi uygulamak akıllıca olacaktır. Ayrıca AMP sayfalarının nasıl yapılacağına dair özel bir makale hazırladım, daha iyi bir fikir edinmek için lütfen ona bir göz atın.
Çağdaş veya Şık Tasarım
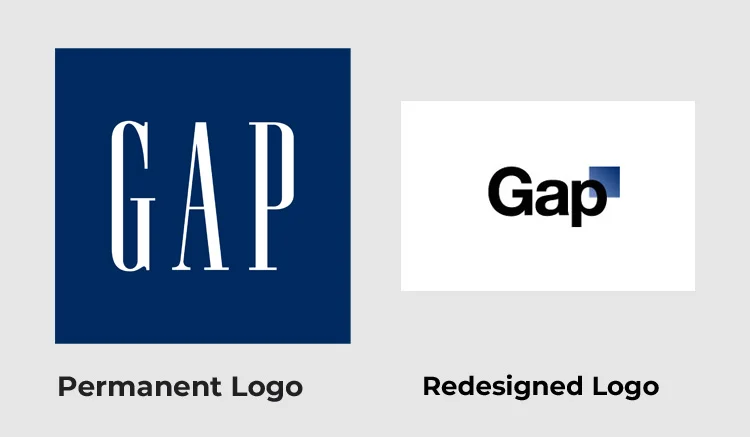
Bu tamamen hedef kitlenize bağlıdır, görmüş olabilirsiniz, modern web siteleri çok büyümüş olsa da bazı web siteleri çok eski tasarımlarına sadık kalıyor. Bunun nedeni ise markanın tasarımlarıyla tanınıyor olması. İşte pratik bir örnek: 1969'dan bu yana dünya çapındaki giyim ve aksesuar perakendecisi GAP'ı tanıyor olabilirsiniz. 2010 yılında, logolarını modern kitleye uyacak şekilde yeniden tasarlamaya karar verdiler.

Yeni logoya müşterisinden çok fazla ters eğik çizgi geldi ve iki gün içinde yeni logoyu eskisiyle değiştirdiler. Bu nedenle web sitenizi tasarlamadan veya yeniden tasarlamadan önce hedef kitlenizin kim olduğunu düşünün. Yeni bir web sitesi geliştirmeyi düşünüyorsanız lütfen modern web siteleri için tasarım kılavuzumuza bakın.
Asla yerleşme
Bunlar, web sitenizin tasarımını geliştirmeye karar verdiğinizde dikkate almanız gereken temel şeylerden bazılarıdır. Hiçbir şeyin kalıcı olmadığına ve hiçbir şeyin mükemmel olmadığına inanıyorum, ne düşünüyorsanız sitenizde küçük değişiklikler denemeye devam edin. Bin başarısız olabilir, yüz başarılı olabilir ama bini denemezsek yüz başarıyı asla bulamayız.
