Divi Altbilginize İletişim Formu Nasıl Eklenir?
Yayınlanan: 2023-02-15Divi'nin altbilgisi, iletişim formu eklemek için harika bir yerdir. Neyse ki, bunu Divi Theme Builder ile yapmak çok kolay. Tabii ki, kullanılabilirlik için akılda tutulması gereken birkaç şey olduğu için herhangi bir yere eklemek istemiyoruz. Bu gönderide, Divi altbilginize nasıl bir iletişim formu ekleyeceğinizi göreceğiz. Başlamanıza yardımcı olmak için birkaç örnek üzerinden geçeceğiz.
Başlayalım!
- 1 Önizleme
- 1.1 Masaüstü Divi Altbilgi İletişim Formu Örneği Bir
- 1.2 Telefon Divi Altbilgi İletişim Formu Örnek Bir
- 1.3 Masaüstü Divi Altbilgi İletişim Formu Örneği İki
- 1.4 Telefon Divi Altbilgi İletişim Formu Örneği İki
- 2 Divi Altbilginizdeki İletişim Formu Hakkında
- 2.1 Divi Altbilginize Neden Bir İletişim Formu Ekleyin?
- 2.2 İletişim Formu Nereye Eklenir?
- 3 Divi Altbilginize İletişim Formu Nasıl Eklenir?
- 3.1 Divi Altbilgi Düzeninizi İçe Aktarın
- 4 Divi Altbilgi İletişim Formu Nasıl Eklenir?
- 4.1 İletişim Bilgilerini Taşı
- 4.2 Satırı Ayarlayın
- 4.3 İletişim Formunu Ekleyin
- 5 Divi Altbilgi İletişim Formu Nasıl Stillendirilir
- 5.1 Divi Altbilgi İletişim Formu Örneği Bir
- 5.2 Divi Altbilgi İletişim Formu Örneği İki
- 6 Sonuç
- 6.1 Masaüstü Divi Altbilgi İletişim Formu Örneği Bir
- 6.2 Telefon Divi Altbilgi İletişim Formu Örnek Bir
- 6.3 Masaüstü Divi Altbilgi İletişim Formu Örneği İki
- 6.4 Telefon Divi Altbilgi İletişim Formu Örneği İki
- 7 Biten Düşünceler
Ön izleme
Masaüstü Divi Altbilgi İletişim Formu Örnek Bir

Telefon Divi Altbilgi İletişim Formu Örnek Bir

Masaüstü Divi Altbilgi İletişim Formu Örnek İki

Telefon Divi Altbilgi İletişim Formu Örnek İki

Divi Altbilginizdeki İletişim Formu Hakkında
Divi Altbilginize Neden Bir İletişim Formu Ekleyin?
Altbilgi, ziyaretçilerin belirli bilgileri arayacakları bir konumdur. Bu, sizinle iletişim kurmanın yollarını içerir. Altbilgiye bir iletişim formu eklemek, o iletişim bilgilerini görselleştirmenin yanı sıra süreci de basitleştirir.
İletişim Formu Nereye Eklenir?
İletişim formu için bir yer seçerken, dikkat çekmek için neyin çakışacağını görmek için diğer alt bilgi öğelerine bakın.
İletişim formunu diğer iletişim bilgilerinin yanına yerleştirmek en iyisidir, ancak e-posta formuyla savaşmasını istemezsiniz. İki formun yan yana yerleştirilmesi ziyaretçilerinizin kafasını karıştırabilir. İletişim formunu e-posta formundan farklı bir Satıra veya Bölüme yerleştirin. İçeriğin geri kalanından ayrı durması için iletişim formunun etrafına yeterince boşluk ekleyin.
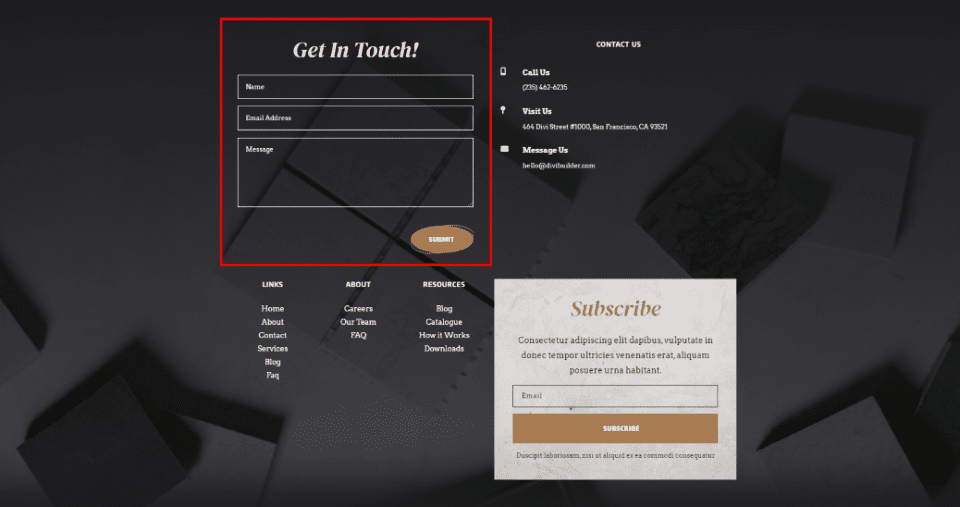
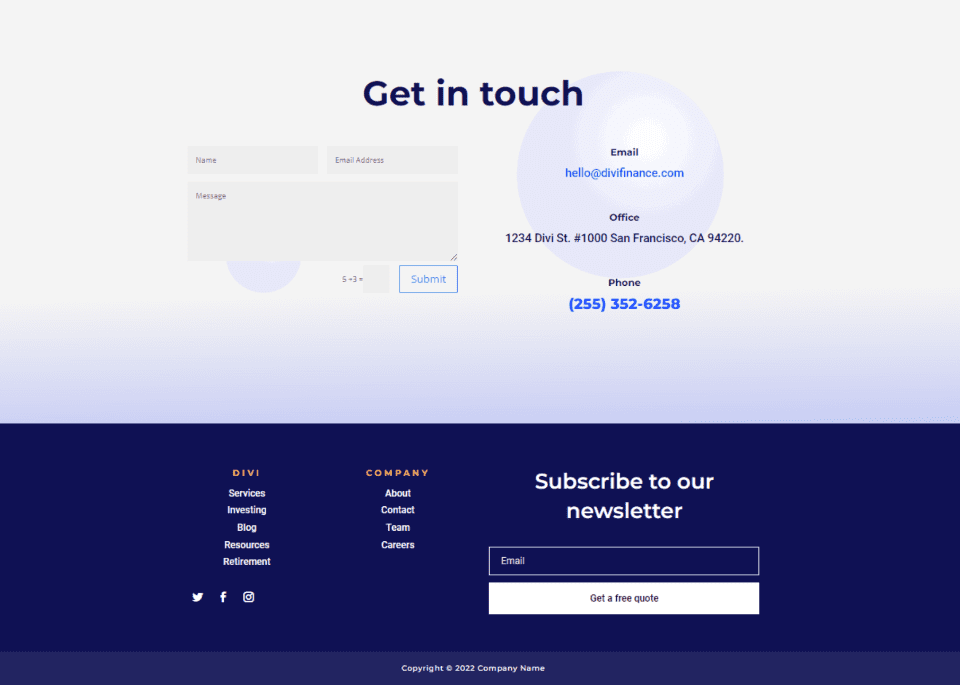
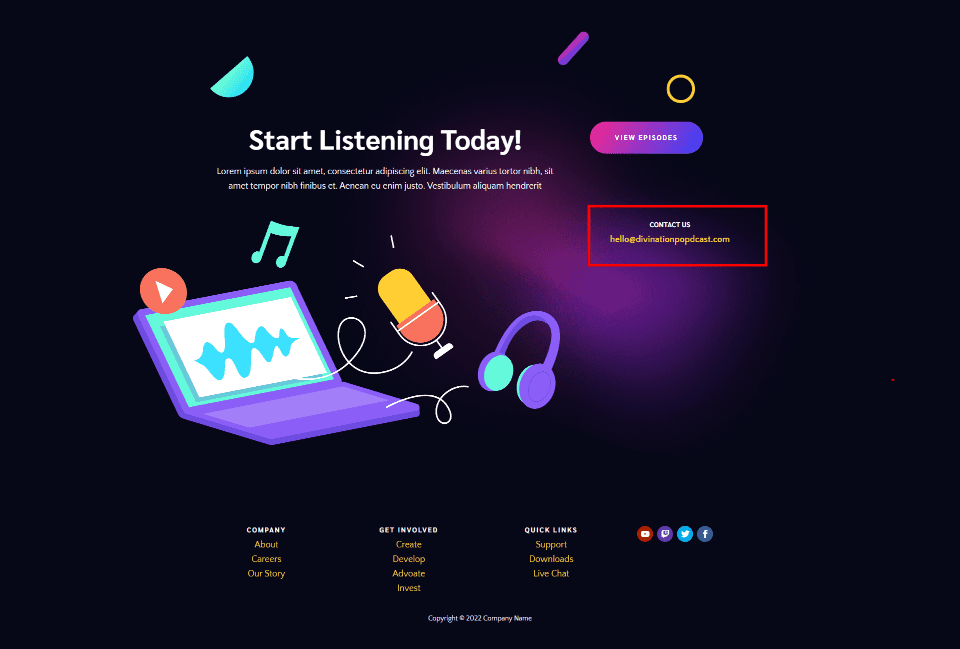
Aşağıdaki örnek , Divi's Stone Factory Layout Pack için ücretsiz Üstbilgi ve Altbilgi Şablonundan alınmıştır. Bu, alt bilgide bir iletişim formunun nasıl kullanılacağına dair harika bir örnektir. Bu düzen, bir iletişim formu ve bir e-posta formu içerir. İletişim formu, iletişim bilgileri bağlantılardan ve e-posta formundan farklı bir Satırda olacak şekilde yerleştirilir. Ayrıca e-posta formundan farklı bir renge sahiptir ve iyi etiketlenmiştir, böylece ziyaretçiler bir bakışta hangi formun hangisi olduğunu anlayabilir.

Divi Altbilginize İletişim Formu Nasıl Eklenir?
Divi altbilginize bir iletişim formu eklemenin en iyi yolu, altbilgiyi Divi Theme Builder'da oluşturmaktır. Mevcut herhangi bir altbilgiye bir iletişim formu da eklenebilir. Form ekleme işlemi aynıdır.
Divi Altbilgi Düzeninizi İçe Aktarın
WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Genel altbilginiz yoksa Genel Altbilgi Ekle'yi seçin, Yeni Şablon Ekle'yi seçin veya iletişim formunu eklemek istediğiniz altbilgi şablonunu seçin. Yeni bir altbilgi ithal edeceğiz. Bu örnek için, Divi'nin Finansal Hizmetler Düzen Paketi için Üstbilgi ve Altbilgi'ye bir iletişim formu ekleyeceğiz.
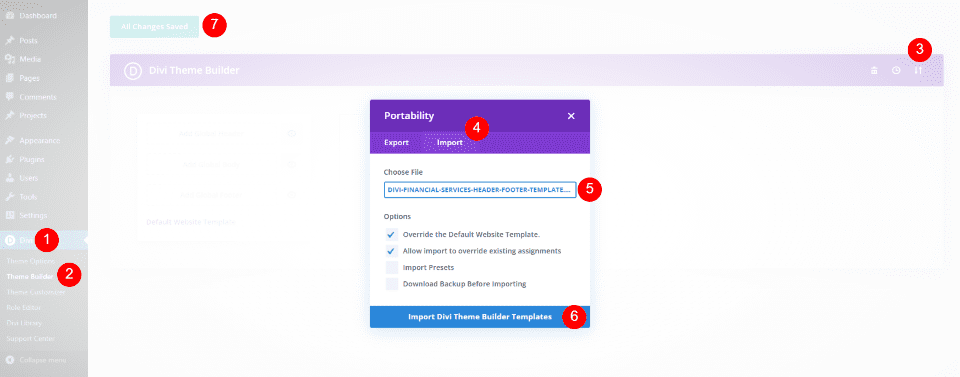
Tema Oluşturucunun sağ üst köşesindeki Taşınabilirlik simgesini seçin. Bilgisayarınızda üstbilgi ve altbilgi şablonunuza gidin , onu seçin ve Divi Theme Builder Şablonlarını İçe Aktar'ı tıklayın. Değişikliklerinizi kaydedin .

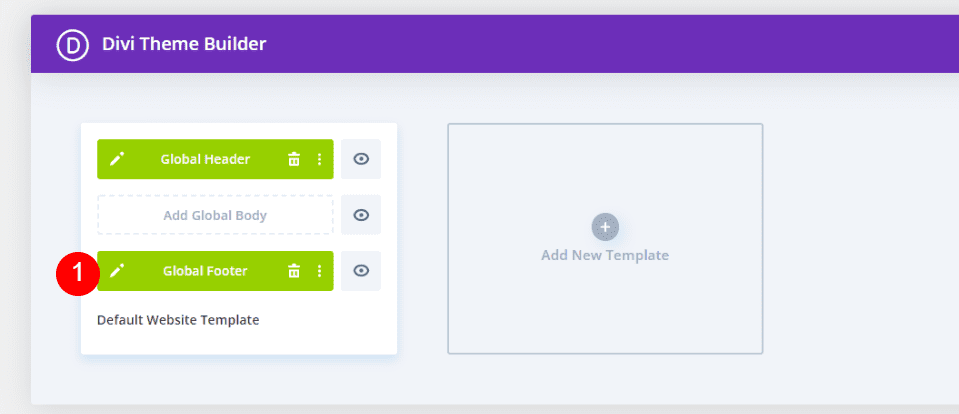
Ardından, altbilgi şablonu için Düzenle simgesini seçin. Bu, oluşturucuda değişikliklerimizi yapacağımız altbilgi şablonunu açacaktır.

Divi Altbilgi İletişim Formu Nasıl Eklenir?
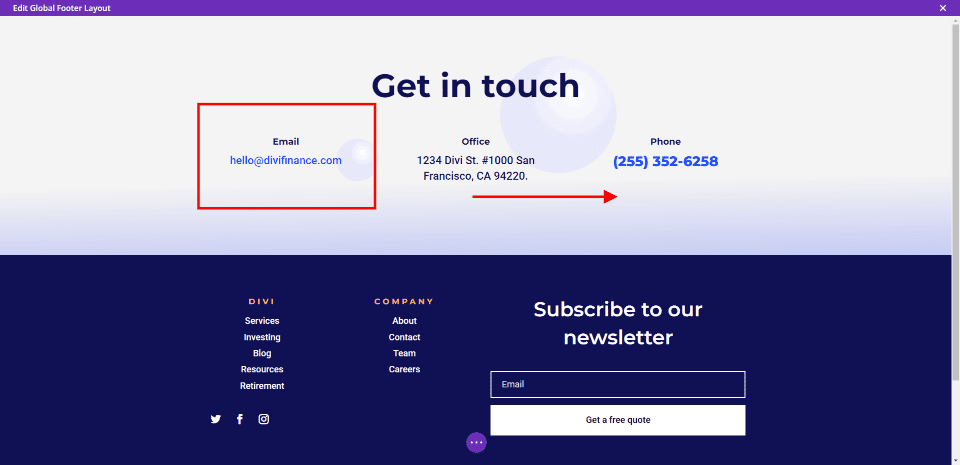
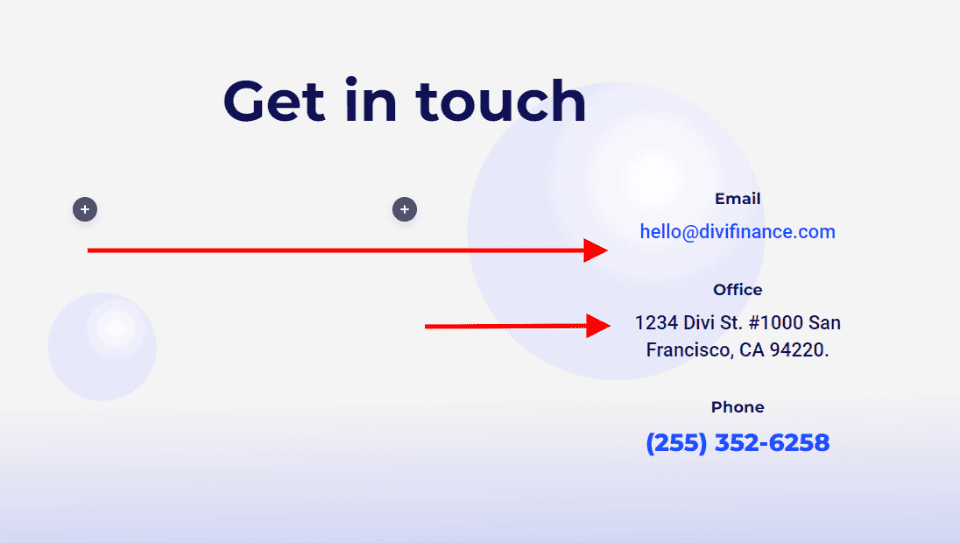
Ardından, iletişim formunu alt bilgi düzenine ekleyeceğiz. İlk olarak, yerleşim tasarımında bazı ayarlamalar yapmamız gerekecek. Düzenin iki Bölüme sahip olduğunu görüyoruz. Üst Bölüm, bunun iletişim bilgileri olduğunu belirten bir başlığa sahiptir. Bu Bölüm, yatay olarak dizilmiş üç tür iletişim bilgisi içerir.
İletişim bilgilerini sağda, e-posta abonelik formunun üzerinde toplayacağız. Ardından sol tarafa bir Divi İletişim Formu Modülü yerleştireceğiz. Bu, bu Bölümün boyutunu artırır ve altbilgiyi her iki taraftaki bir formla dengeler.

İletişim Bilgilerini Taşı
İlk olarak, Metin Modüllerini sağ sütuna sürükleyip bırakın. Üstte E-posta, ortada Office ve altta Telefon görünecek şekilde üst üste koyun.

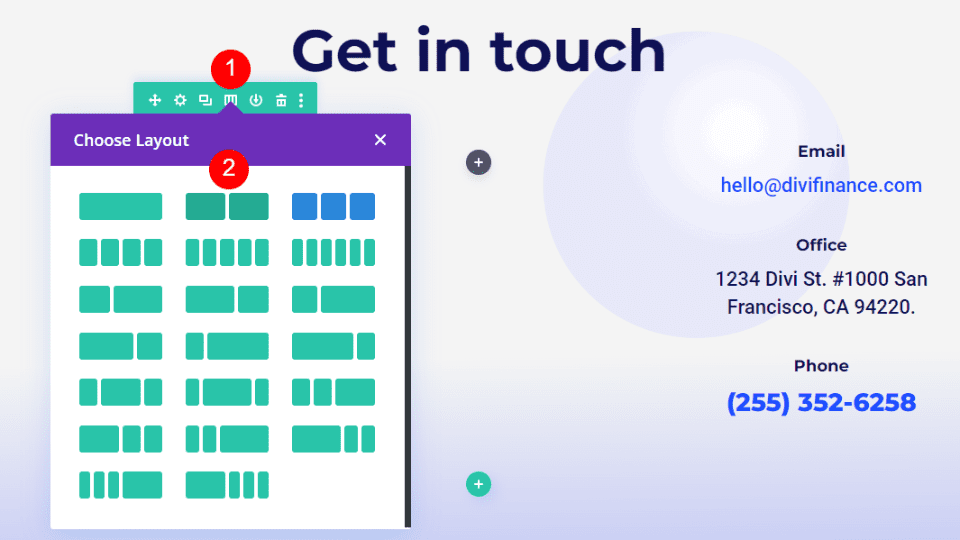
Satırı Ayarla
Ardından, Satır'ı üç yerine iki sütun gösterecek şekilde ayarlayın.

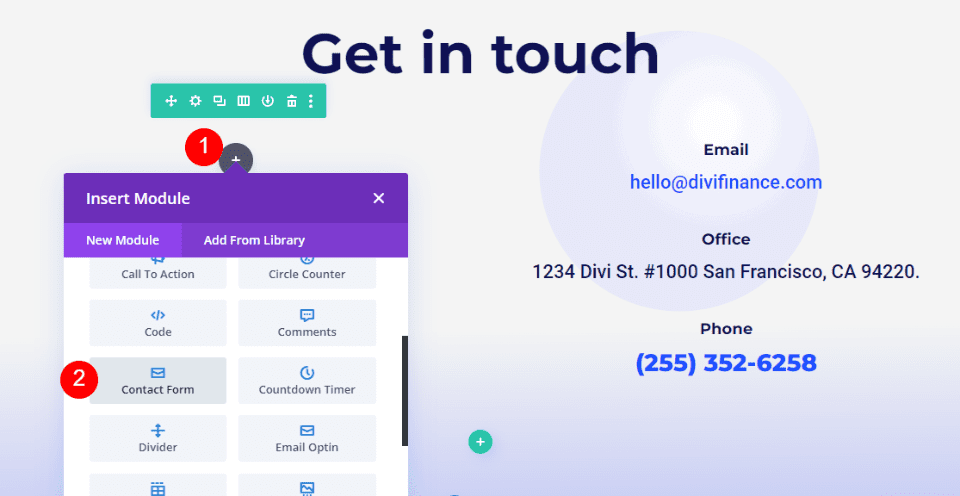
İletişim Formunu Ekleyin
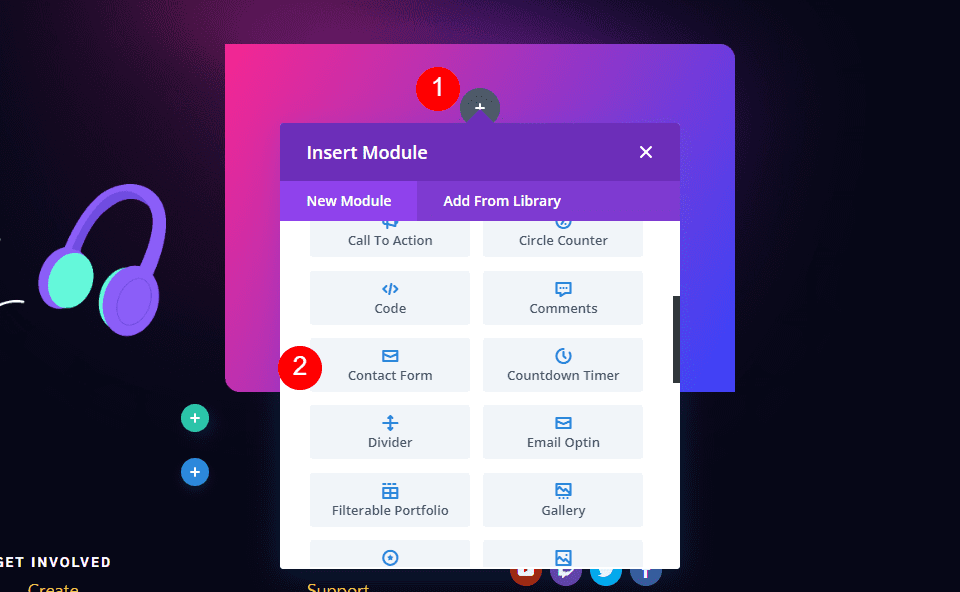
Son olarak, sol Sütuna bir İletişim Formu Modülü ekleyin.

Artık Divi düzenimize eklenen bir iletişim formumuz var. İletişim formu, düzenin diğer tarafındaki e-posta formuyla iyi dengelenir. Tabii ki işe yarıyor ama biz ona stil verene kadar mizanpajın tasarımına pek uymaz.

Divi Altbilgi İletişim Formu Nasıl Stillendirilir
Şimdi, Divi İletişim Formu Modülünü düzene uyacak şekilde nasıl şekillendireceğimizi görelim. Halihazırda başladığımız örnek de dahil olmak üzere iki örneğe bakacağız. Mizanpajın kendisinden tasarım ipuçlarını kullanacağız.
Divi Altbilgi İletişim Formu Örnek Bir
Bunun için, önceki bölümde eklediğimiz formu biçimlendireceğiz.
Metin
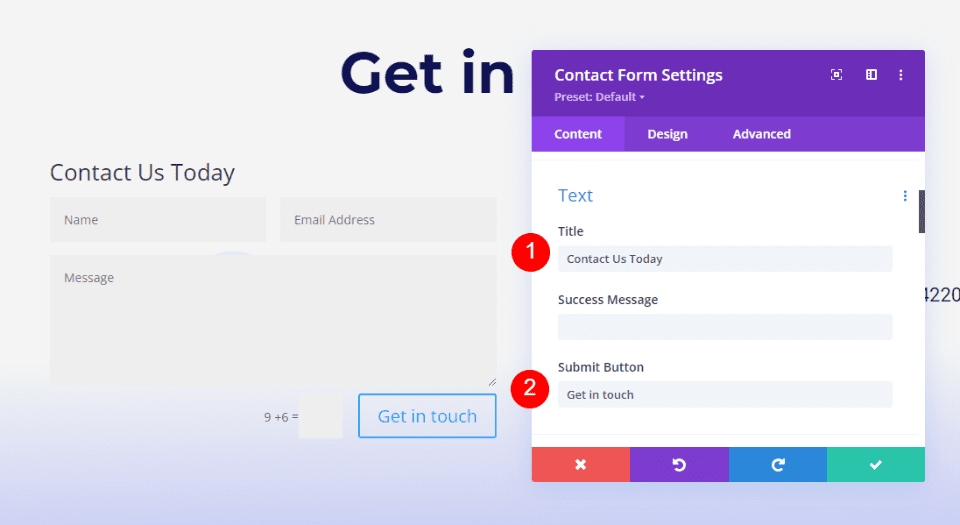
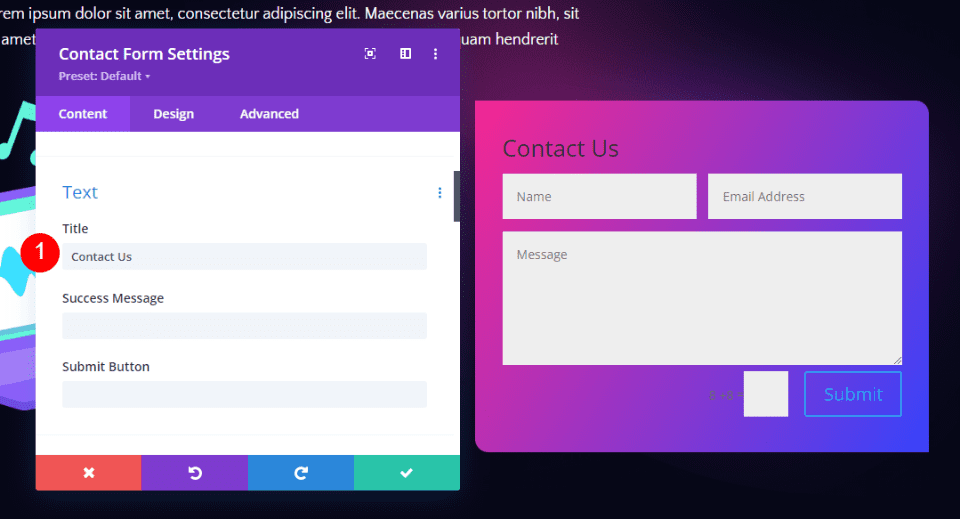
İletişim Formu Modülünün ayarlarını açın. Başlık ve Gönder Düğmesi için metni girin.
- Başlık: Bugün Bize Ulaşın
- Gönder Düğmesi: İletişime geçin

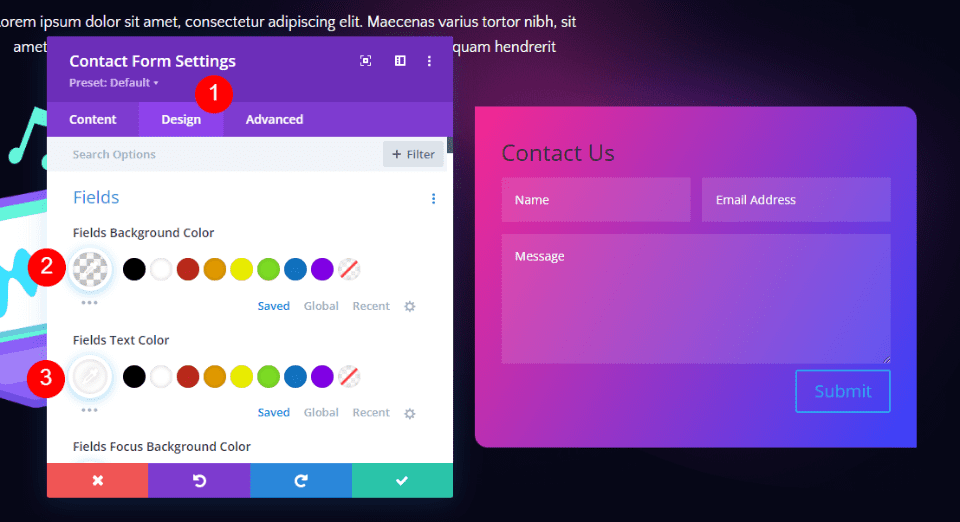
alanlar
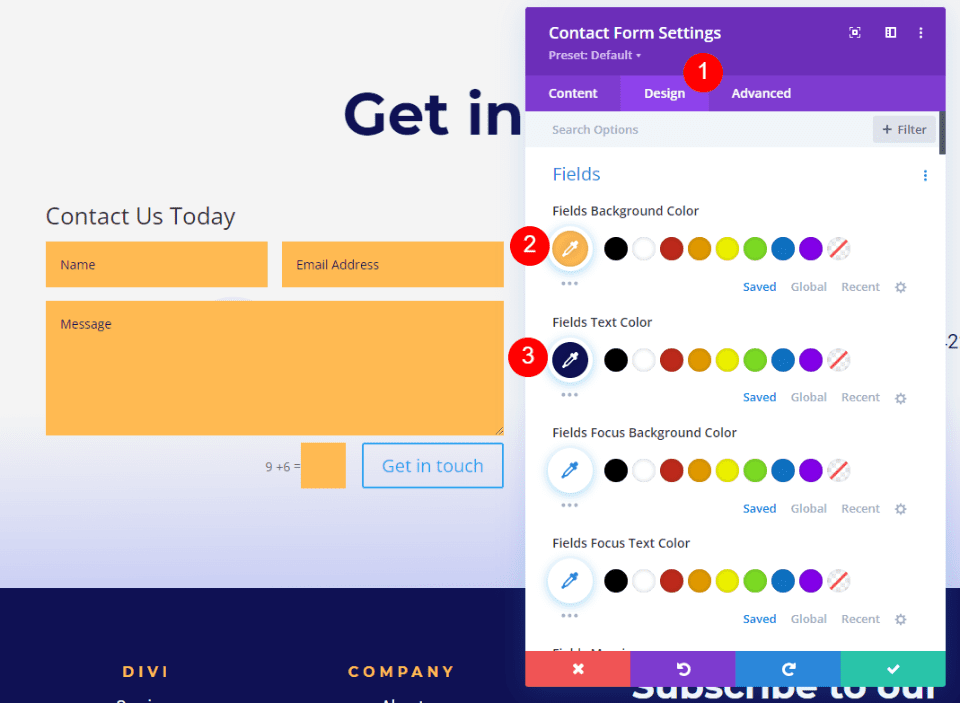
Ardından, Tasarım sekmesine gidin. Alan Arka Plan Rengini #ffba52 olarak değiştirin ve Alanlar Metin Rengini #0f1154 olarak değiştirin. Odak renklerini varsayılan ayarlarında bırakın. Bu, normal alanlarla aynı renkleri kullanmalarına olanak tanır.
- Arka Plan Rengi: #ffba52
- Metin Rengi: #0f1154

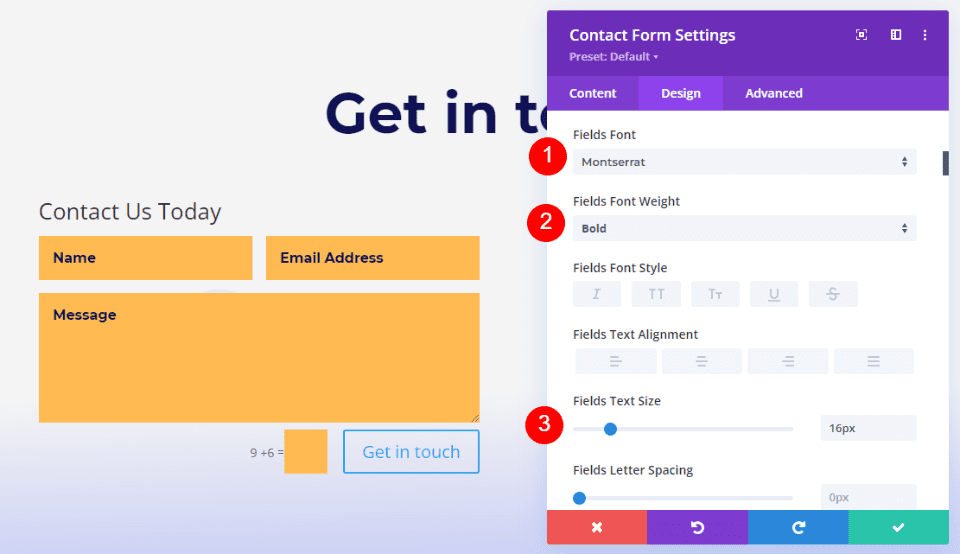
Ardından, Fields Yazı Tipini Montserrat olarak değiştirin. Ağırlığı Kalın ve Boyutu 16 piksel olarak ayarlayın.
- Yazı tipi: Montserrat
- Ağırlık: Kalın
- Boyut: 16px

Başlık Metni
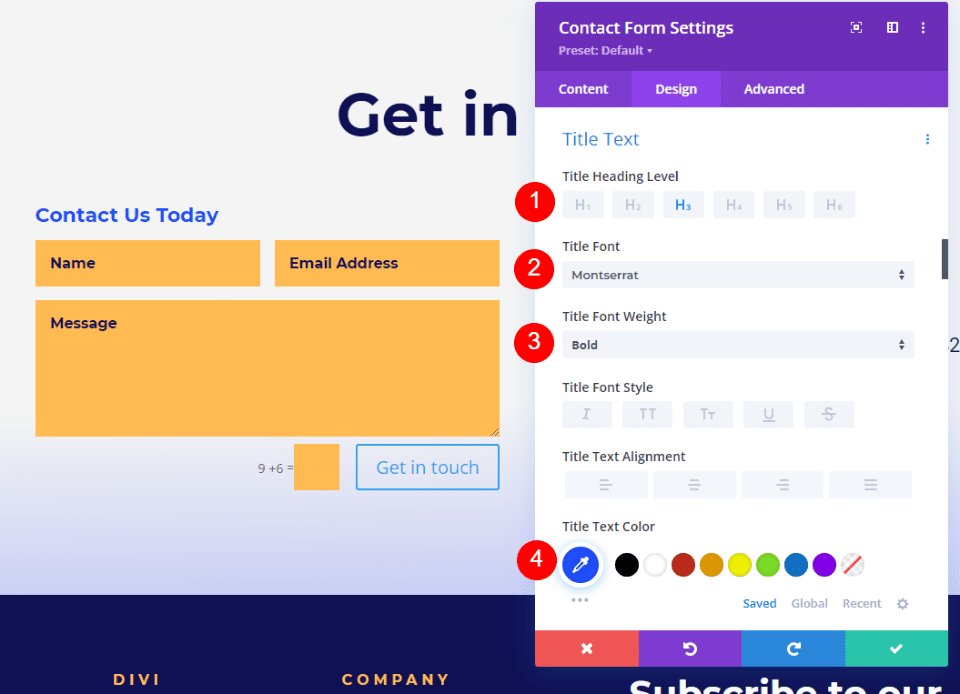
Ardından, Başlık Metni seçeneğine ilerleyin. Pruva Düzeyi için H3'ü seçin. Bu bölümün başlığı H2'yi kullanır, bu nedenle H3'ün seçilmesi uygun sayfa yapısını oluşturacaktır. Yazı Tipi olarak Montserrat'ı seçin. Ağırlık için Kalın'ı seçin ve Rengi #1d4eff olarak değiştirin.

- Yön Seviyesi: H3
- Yazı tipi: Montserrat
- Ağırlık: Kalın
- Renk: #1d4eff

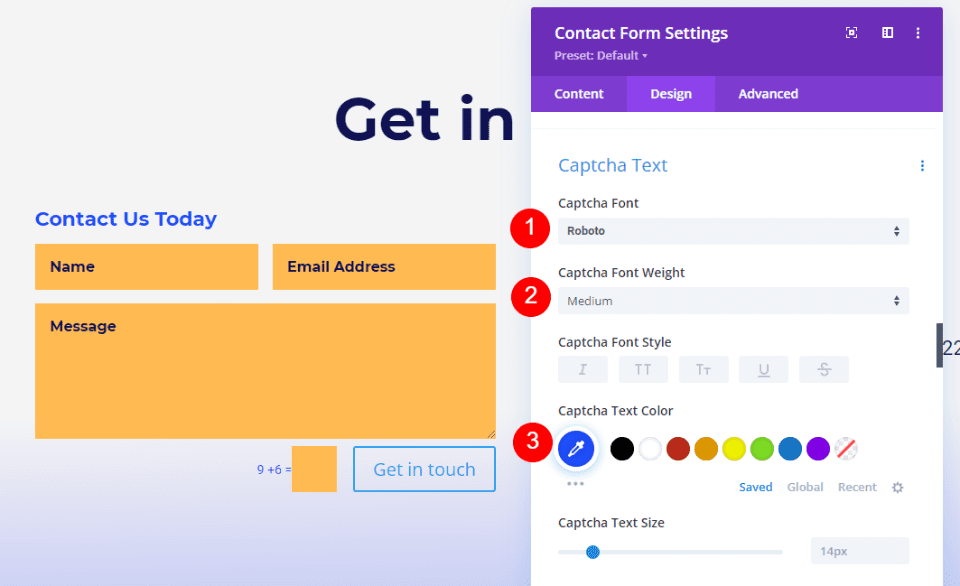
Captcha Metni
Ardından, Captcha Metni'ne gidin. Bu ayarda Captcha Metninde değişiklikler yapacağız, ancak alan rengini değiştirmek için biraz CSS de ekleyeceğiz. Yazı Tipini Roboto, Ağırlığı Orta ve Rengi #1d4eff olarak değiştirin. En sona CSS'i ekleyeceğiz.
- Yazı Tipi: Roboto
- Ağırlık: Orta
- Renk: #1d4eff

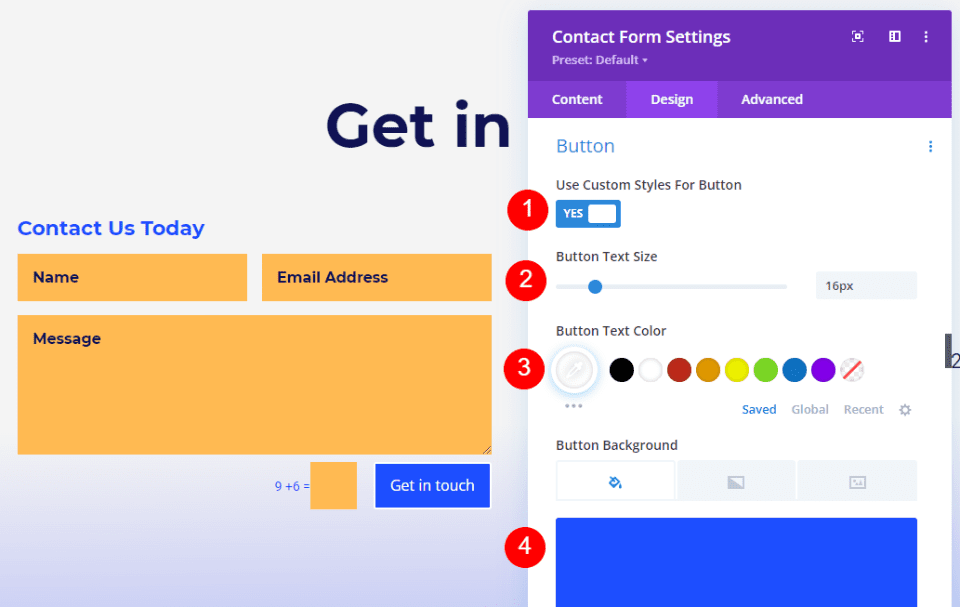
Düğme
Ardından, Düğme'ye gidin ve Düğme için Özel Stiller Kullan'ı etkinleştirin. Yazı Tipi Boyutunu 16px, Yazı Tipi Rengini beyaz ve Arka Plan Rengini #1d4eff olarak değiştirin.
- Düğme için Özel Stiller Kullan: Evet
- Boyut: 16px
- Metin Rengi: #ffffff
- Arka Plan Rengi: #1d4eff

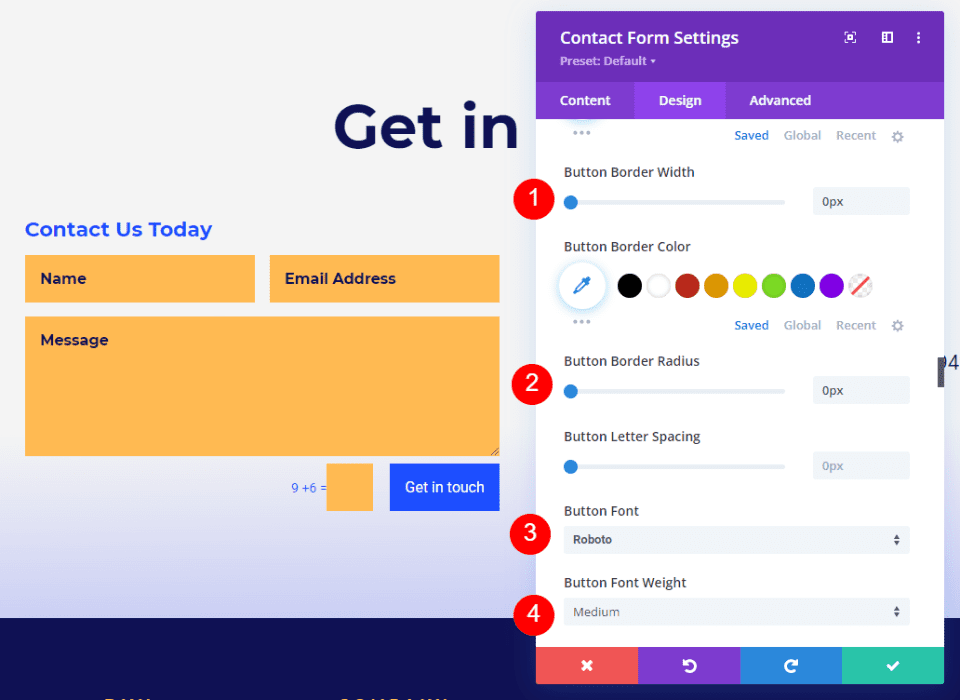
Kenarlık Genişliğini ve Kenarlık Yarıçapını her ikisi için de 0 piksel olarak ayarlayın. Yazı Tipini Roboto ve Ağırlığı Orta olarak değiştirin.
- Sınır Yarıçapı: 0 piksel
- Sınır Genişliği: 0 piksel
- Yazı Tipi: Roboto
- Ağırlık: Orta

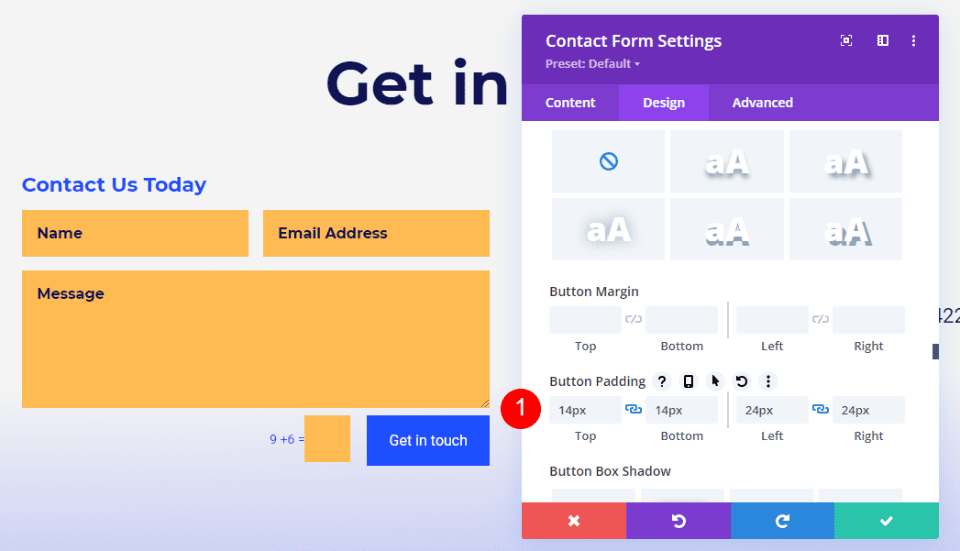
Ardından, Düğme Dolgusu'na gidin. Üst ve Alt Dolgu için 14px ve Sol ve Sağ Dolgu için 24px girin.
- Dolgu: 14px Üst ve Alt, 24px Sol ve Sağ

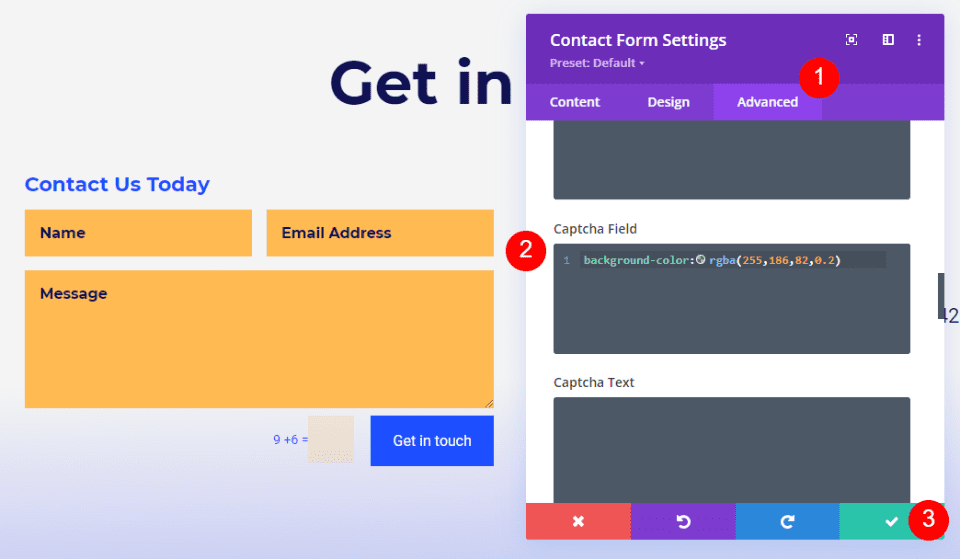
Captcha Arkaplanı
Son olarak, Gelişmiş sekmesine gidin ve Captcha Alanına gidin. Aşağıdaki CSS'yi alana girin. Bu, arka plana formun geri kalanından farklı bir renk verir, böylece kullanıcılar bunun farklı olduğunu bilir. Şimdi modülü kapatın ve ayarlarınızı kaydedin.
- Captcha Alanı CSS'si:
background-color:rgba(255,186,82,0.2)

Divi Altbilgi İletişim Formu Örnek İki
Başka bir örneğe bakalım. Bunun için, ücretsiz Header & Footer for Divi's Podcaster Layout Pack'teki global altbilgiyi kullanıyorum. İletişim e-postasını bir iletişim formuyla değiştireceğiz.

E-posta Metni Modülünü Sil
Önce, Bize Ulaşın ve e-posta Metin Modüllerini silin . Başlığı İletişim Formu Modülündeki başlıkla değiştireceğiz.

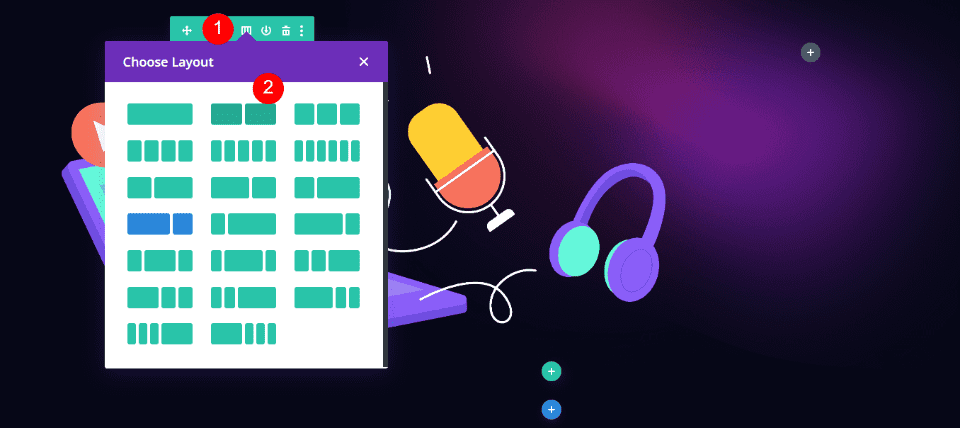
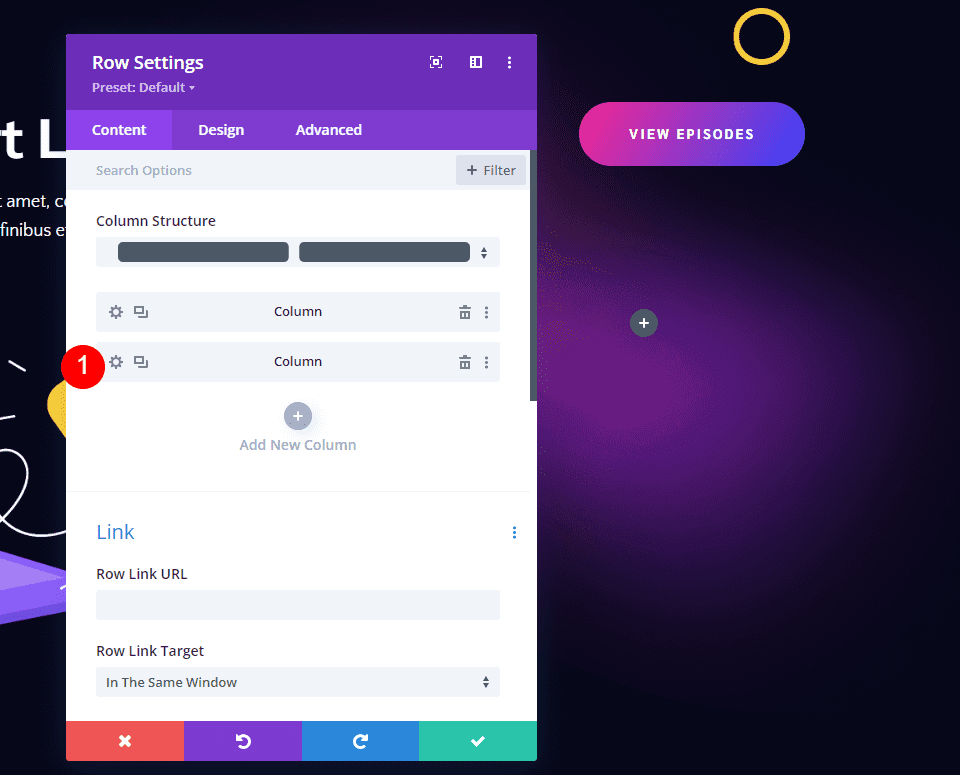
Satır Sütun Genişliğini Değiştir
Ardından, iki eşit sütunu görüntülemek için sütun düzenini değiştirin. Bu bize iletişim formu için daha fazla alan sağlar.

Sütunu Ayarla
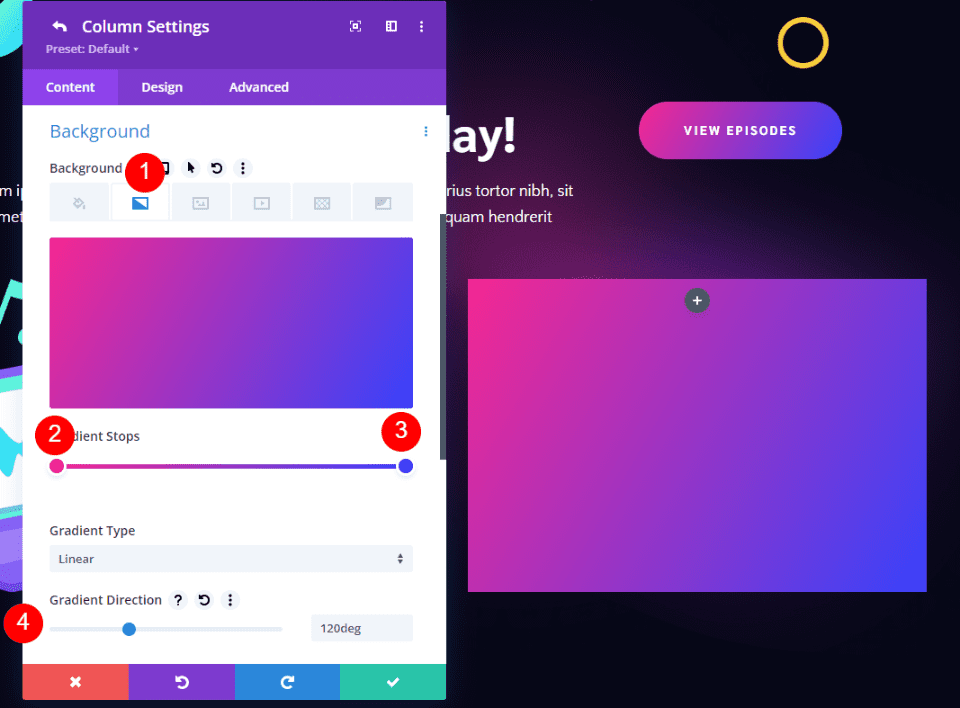
Ardından, iletişim formu için sütunun Arka Planını değiştireceğiz. Bu bize formun tasarımı üzerinde daha fazla kontrol sağlar. Sağ sütun için ayarları açın.

Arka Plan'a ilerleyin ve Arka Plan Degradesi sekmesini seçin. İlk Degrade Durağının Rengini #f52791 olarak ayarlayın ve %0 konumunda bırakın. İkinci Degrade Durdurma Rengini #3742fb olarak ayarlayın ve konumunu %100'de bırakın. Yönü 120 derece olarak değiştirin.
- İlk Eğim Durdurma: #f52791, %0
- İkinci Eğim Durdurma: #3742fb, %100
- Yön: 120 derece

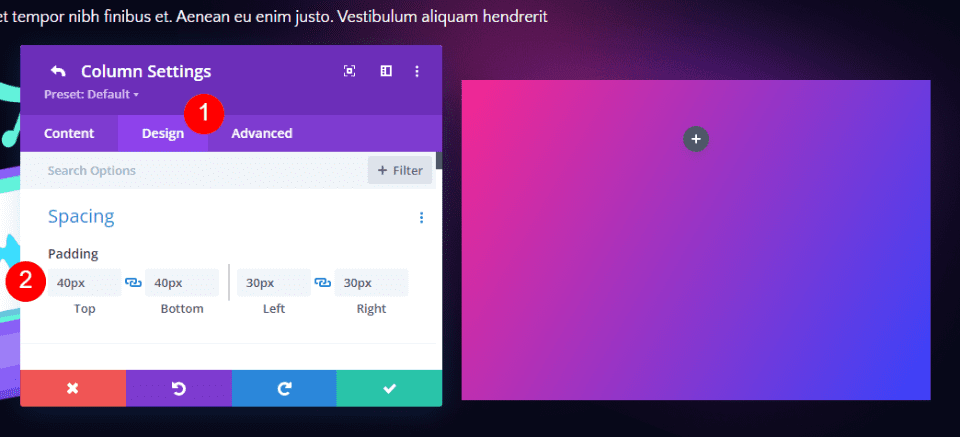
Ardından, Tasarım sekmesine gidin. Üst ve Alt Dolguyu 40px ve Sol ve Sağ Dolguyu 30px olarak değiştirin.
- Dolgu: 40px Üst ve Alt, 30px Sol ve Sağ.

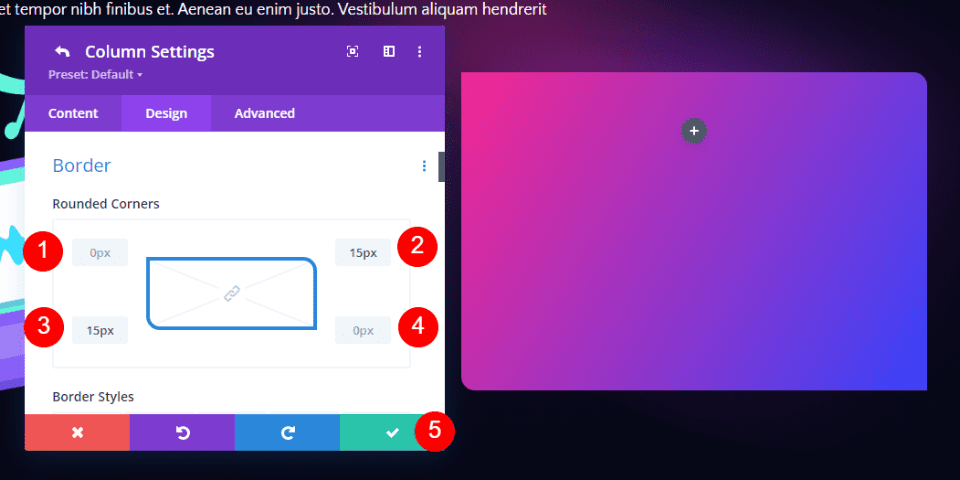
Ardından, Kenarlık'a gidin ve Yuvarlatılmış Köşeleri ayarlayın. Sol Üstü 0px'e, Sağ üstte 15px'e, Sol altta 15px'e ve sağ altta 0px'e ayarlayın. Sütun ve Satır ayarlarını kapatın.
Yuvarlatılmış köşeler:
- Sol Üst: 0 piksel
- Sağ Üst: 15px
- Sol Alt: 15px
- Sağ Alt: 0 piksel

İletişim Formu Modülü Ekleyin
Ardından, Metin Modülleri yerine bir İletişim Formu Modülü ekleyin.

İletişim formu İçeriği
Başlık içeriğini ekleyin.
- Başlık: Bize Ulaşın

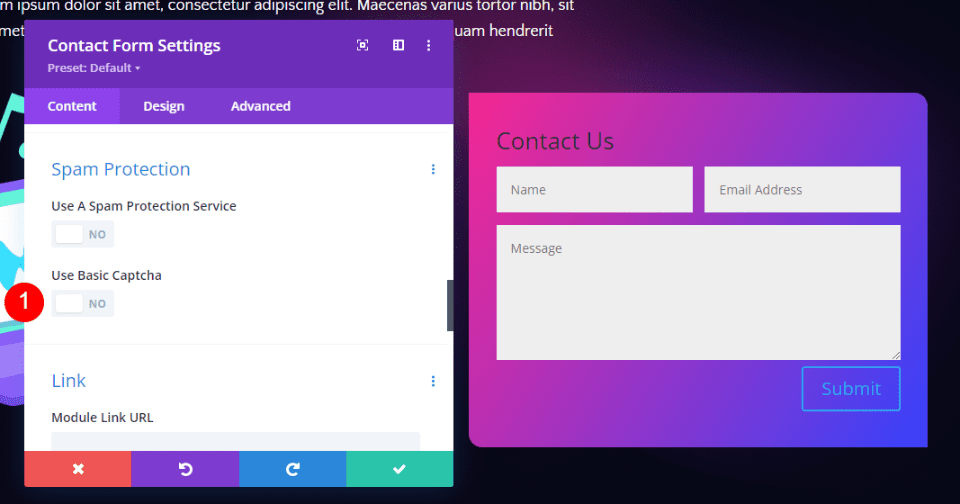
Spam Koruması
Spam Koruması'na ilerleyin ve devre dışı bırakın.
- Temel Captcha'yı Kullan: Hayır

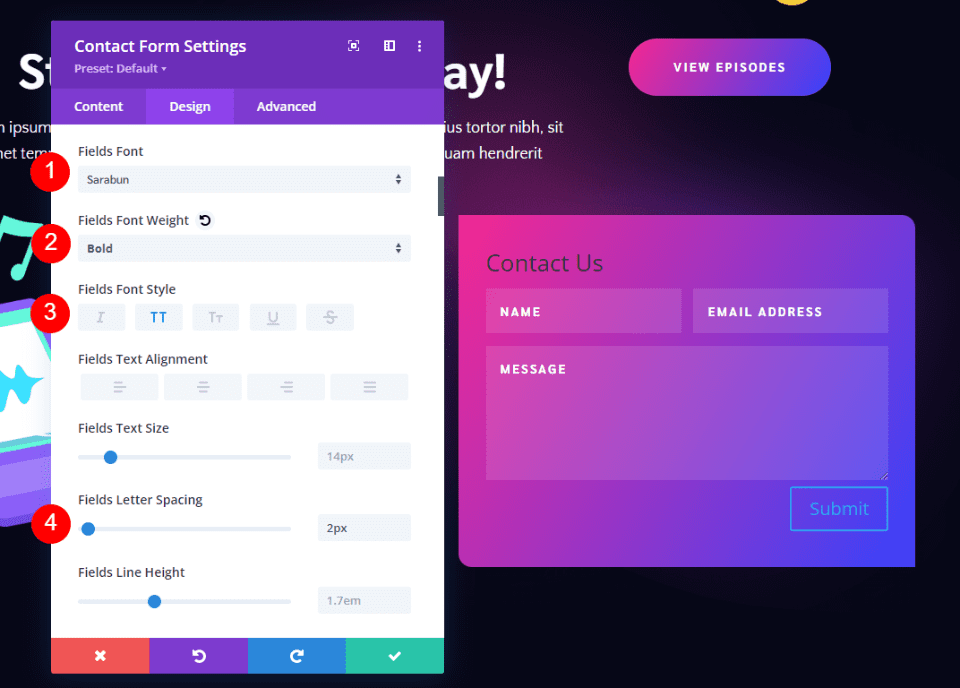
alanlar
Tasarım sekmesine gidin. Alan Arka Plan Rengini rgba(255,255,255,0.12) olarak değiştirin ve Metin Rengini beyaz olarak değiştirin.
- Alanlar Arka Plan Rengi: rgba(255,255,255,0.12)
- Alanlar Metin Rengi: #ffffff

Alan Yazı Tipini Sarabun olarak değiştirin. Ağırlık'ı Kalın, Stil'i TT ve Harf Boşluğu'nu 2px olarak ayarlayın.
- Alan Yazı Tipi: Sarabun
- Ağırlık: Kalın
- Tarz: TT
- Harf Aralığı: 2px

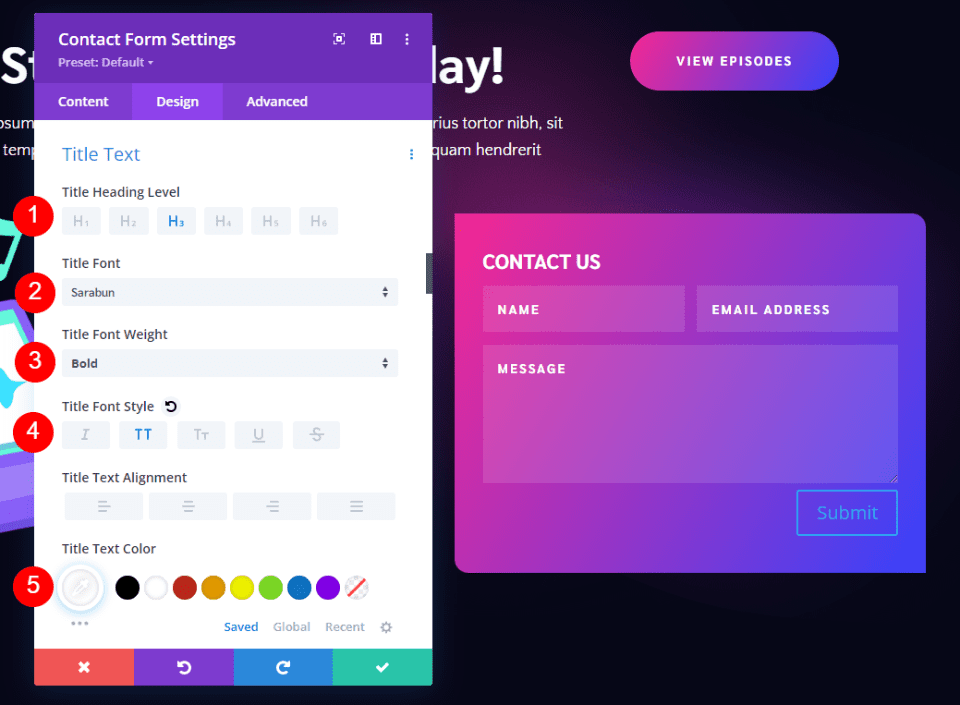
Başlık Metni
Ardından, Başlık Metni seçeneğine ilerleyin. Başlık Yazı Tipini Sarabun olarak, Kalınlığı Kalın olarak, Stili TT olarak ve Renk'i beyaz olarak değiştirin.
- Yön Seviyesi: H3
- Alan Yazı Tipi: Sarabun
- Ağırlık: Kalın
- Tarz: TT
- Renk: #ffffff

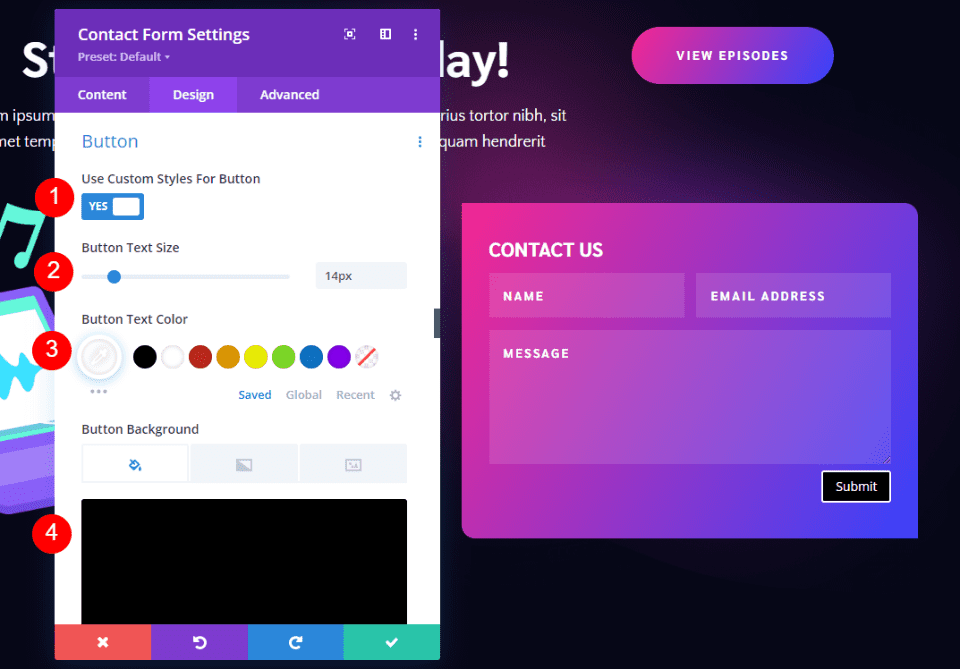
Düğme
Ardından, Düğme'ye gidin ve Düğme için Özel Stiller Kullan'ı etkinleştirin. Yazı Tipi Boyutunu 14px, Yazı Tipi Rengini beyaz ve Arka Plan Rengini siyah olarak değiştirin.
- Düğme için Özel Stiller Kullan: Evet
- Boyut: 14px
- Metin Rengi: #ffffff
- Arkaplan Rengi: #000000

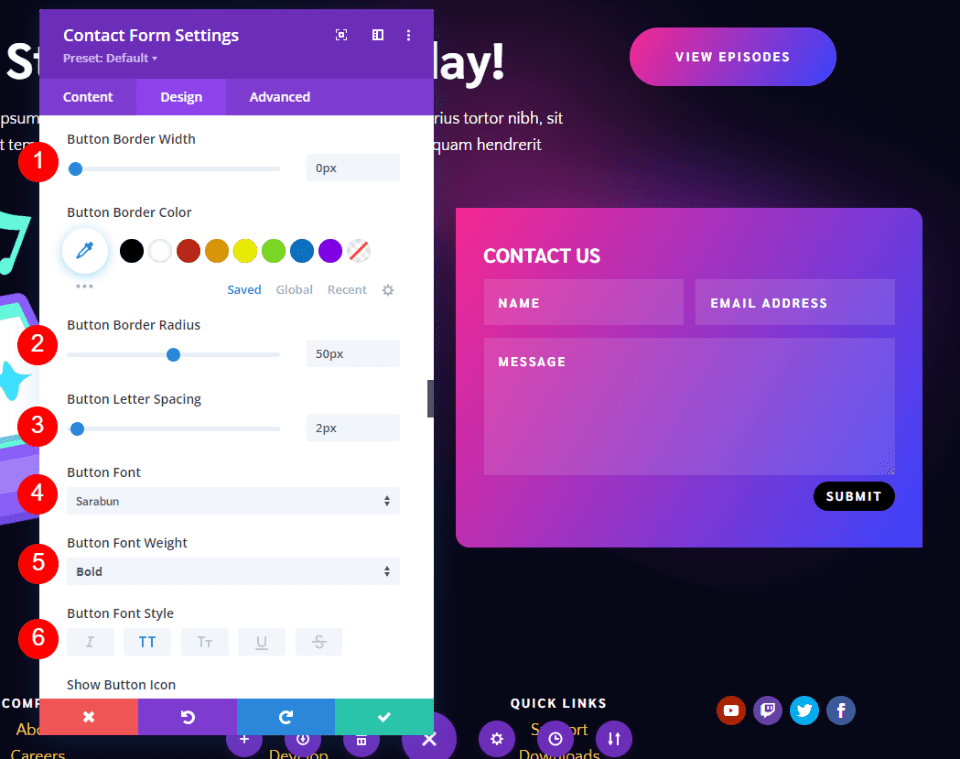
Kenarlık Genişliğini 0px ve Kenarlık Yarıçapını 50px olarak değiştirin. Harf Aralığını 2px'e, Yazı Tipini Sarabun'a, Ağırlığı Kalın'a ve Stili TT'ye ayarlayın.
- Sınır Genişliği: 0px
- Sınır Yarıçapı: 50px
- Harf Aralığı: 2px
- Yazı Tipi: Sarabun
- Ağırlık: Kalın
- Tarz: TT

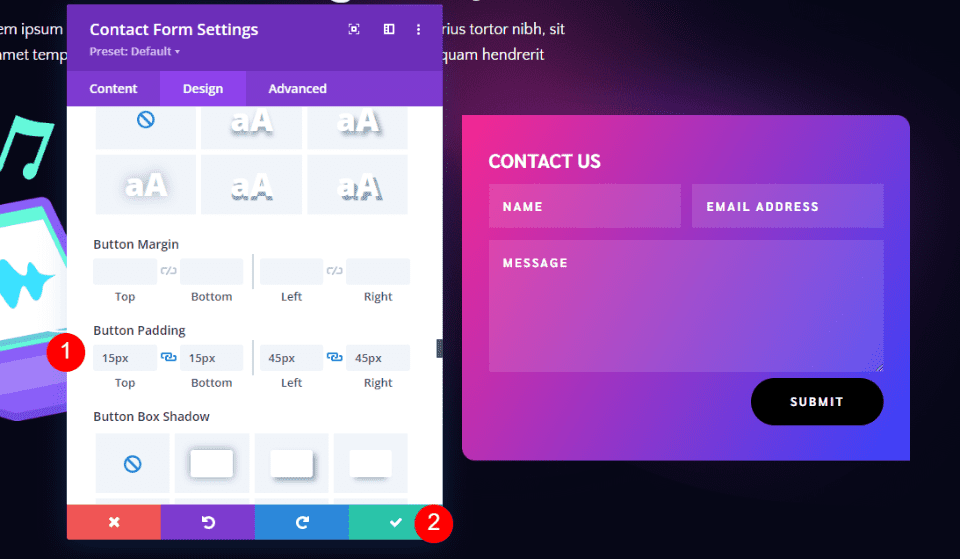
Ardından, Düğme Dolgusu'na gidin. Üst ve Alt Dolgu için 15px ve Sol ve Sağ Dolgu için 45px girin. Modülü kapatın ve ayarlarınızı kaydedin.
- Dolgu: 15px Üst ve Alt, 45px Sol ve Sağ

Sonuçlar
Masaüstü Divi Altbilgi İletişim Formu Örnek Bir

Telefon Divi Altbilgi İletişim Formu Örnek Bir

Masaüstü Divi Altbilgi İletişim Formu Örnek İki

Telefon Divi Altbilgi İletişim Formu Örnek İki

Biten Düşünceler
Bu, Divi alt bilginize bir iletişim formunu nasıl ekleyeceğiniz konusuna bakışımız. Divi İletişim Formu Modülü, herhangi bir Divi alt bilgi düzenine kolayca eklenir ve herhangi bir Divi düzenine uyacak şekilde stil vermek kolaydır. Birkaç tasarım ilkesini takip etmek, alt bilgi alanından en iyi şekilde yararlanmanızı sağlayacaktır.
Senden duymak istiyoruz. Divi altbilginize bir iletişim formu ekliyor musunuz? Yorumlarda bize bildirin.
