Divi Tam Genişlik Başlık Modülünüze Aşağı Kaydırma Düğmesi Nasıl Eklenir
Yayınlanan: 2022-10-19Divi'nin Tam Genişlik Başlık Modülü, kullanıcıya aşağı kaydırabileceklerini gösteren bir düğme içerir. Tıkladıklarında otomatik olarak bir sonraki bölüme yönlendirilirler. Bu, aralarından seçim yapabileceğiniz birkaç simgeye sahip basit bir düğmedir ve rengi ve boyutu tamamen özelleştirilebilir. Bu yazıda, onu nasıl özelleştireceğimize bakacağız ve Divi Tam Genişlik Başlık Modülünüze ekleyebileceğiniz dört Aşağı Kaydırma Düğmesini göreceğiz. Daha da fazla tasarım seçeneği için CSS ile nasıl stillendirileceğini de göreceğiz.
Başlayalım!
Aşağı Kaydır Düğmeleri Önizlemesi
Öncelikle bu gönderide oluşturacağımız tasarımlara bir göz atalım.
Masaüstü Aşağı Kaydırma Düğmeleri Örnek Bir

Telefon Aşağı Kaydırma Düğmeleri Örnek Bir

Masaüstü Aşağı Kaydırma Düğmeleri Örnek İki

Telefon Aşağı Kaydırma Düğmeleri Örnek İki

Masaüstü Aşağı Kaydırma Düğmeleri Örnek Üç

Telefon Aşağı Kaydırma Düğmeleri Örnek Üç

Masaüstü Aşağı Kaydırma Düğmeleri Örnek Dört

Telefon Aşağı Kaydırma Düğmeleri Örnek Dört

Aşağı Kaydırma Düğmeleri Tam Genişlikte Başlık Tasarımı
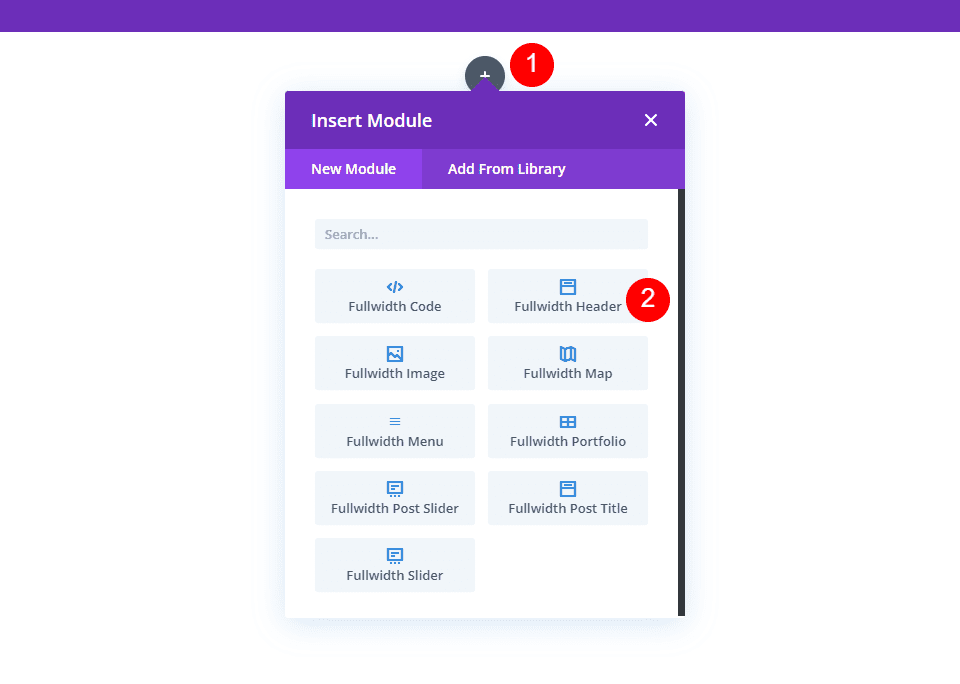
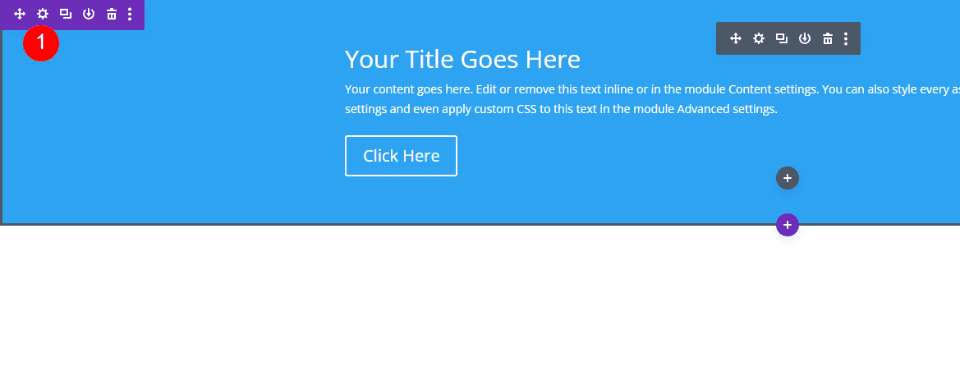
İlk olarak Fullwidth Header tasarımımızı oluşturacağız. Divi'de bulunan ücretsiz Therapy Layout Pack'teki tasarımları kullanarak sıfırdan yapıyorum. Yeni bir sayfa oluşturun ve yeni bir tam genişlik bölümüne bir Tam Genişlik Başlık Modülü ekleyin.

Tam Genişlik Bölücü
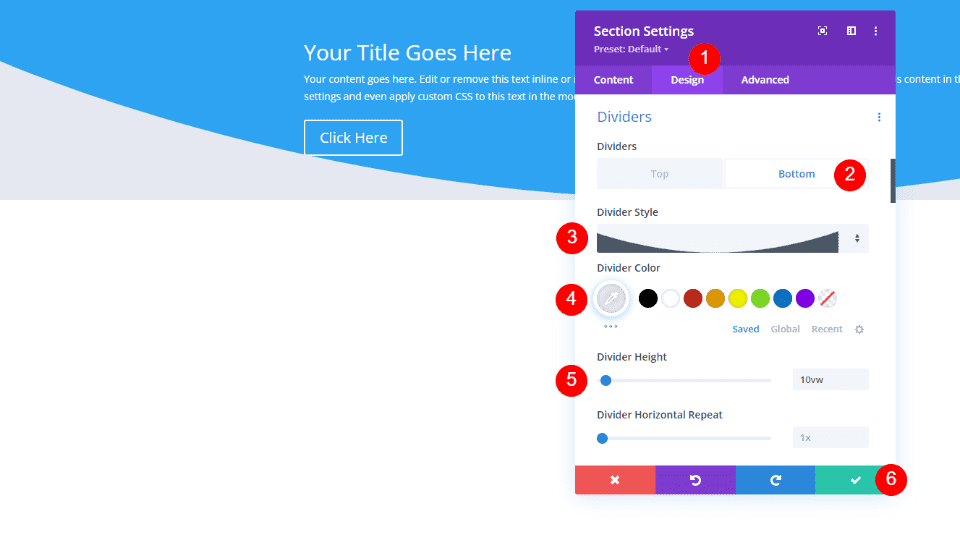
Bu tam genişlikte başlık için bir Bölücü ekleyeceğiz. Tam Genişlik Bölümü için ayarları açın.

Ardından, Bölücüler'e gidin . Alt sekmesine tıklayın ve 8. Bölücü Stilini seçin. Rengi #e5e8f0 olarak ayarlayın ve Yükseklik için 10vw girin. Bölümün ayarlarını kapatın.
- Bölücüler: Alt
- Bölücü Stili: 8. stil
- Renk: #e5e8f0
- Yükseklik: 10vw

Tam Genişlik Başlık Metni
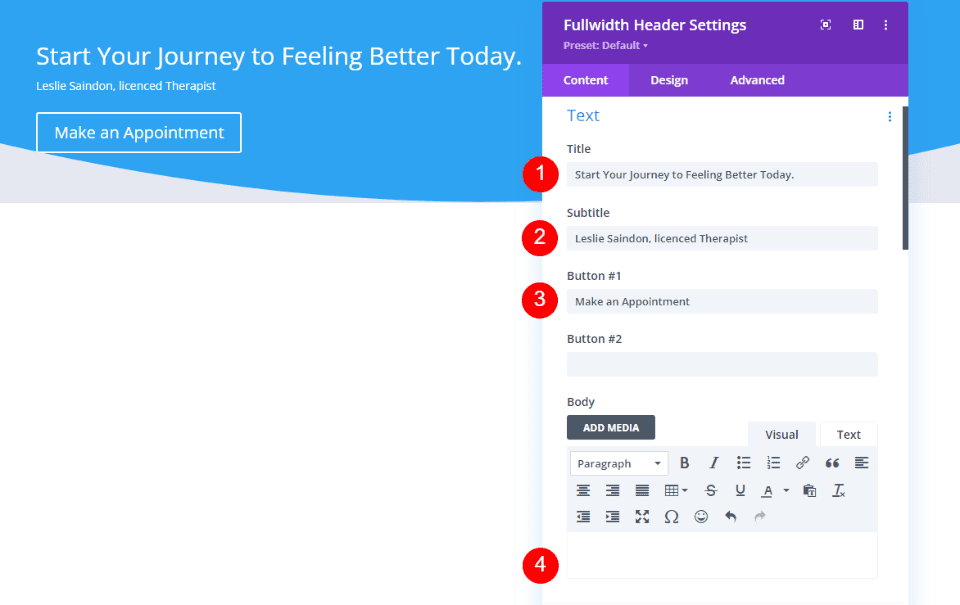
Ardından, Tam Genişlik Başlık Modülünü açın ve Başlık, Altyazı ve Düğme Metninizi ekleyin. Gövde İçeriği için boş metni silin ve boş bırakın.
- Başlık: Daha İyi Hissetme Yolculuğunuza Bugün Başlayın.
- Altyazı: İsim, lisanslı terapist
- Düğme Bir Metin: Randevu Al
- Gövde İçeriği: Yok

Tam Genişlikli Başlık Resimleri
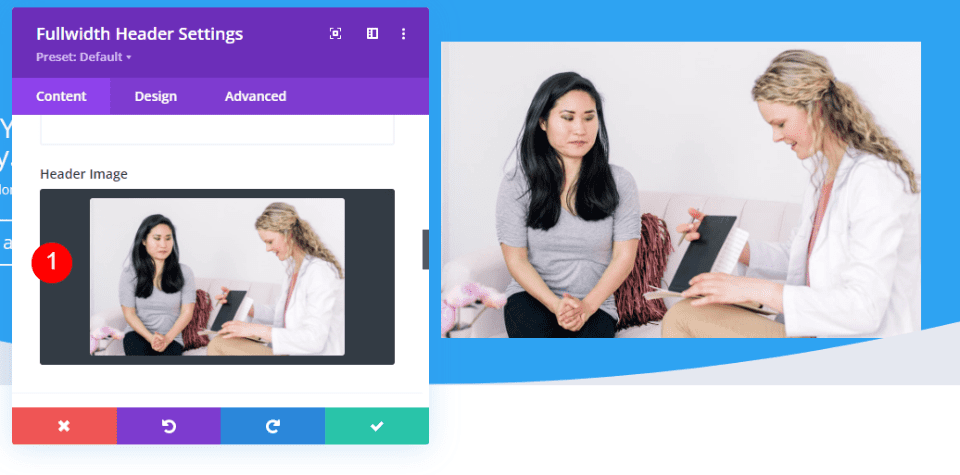
Görüntüler'e ilerleyin ve geniş bir Başlık Görüntüsü seçin. Therapy Layout Pack ile gelen bir resim seçiyorum. Görseli, o gönderiyi aşağı kaydırarak ve görsel varlıklarını indirerek bulabilirsiniz.

Tam Genişlikte Başlık Arka Planı
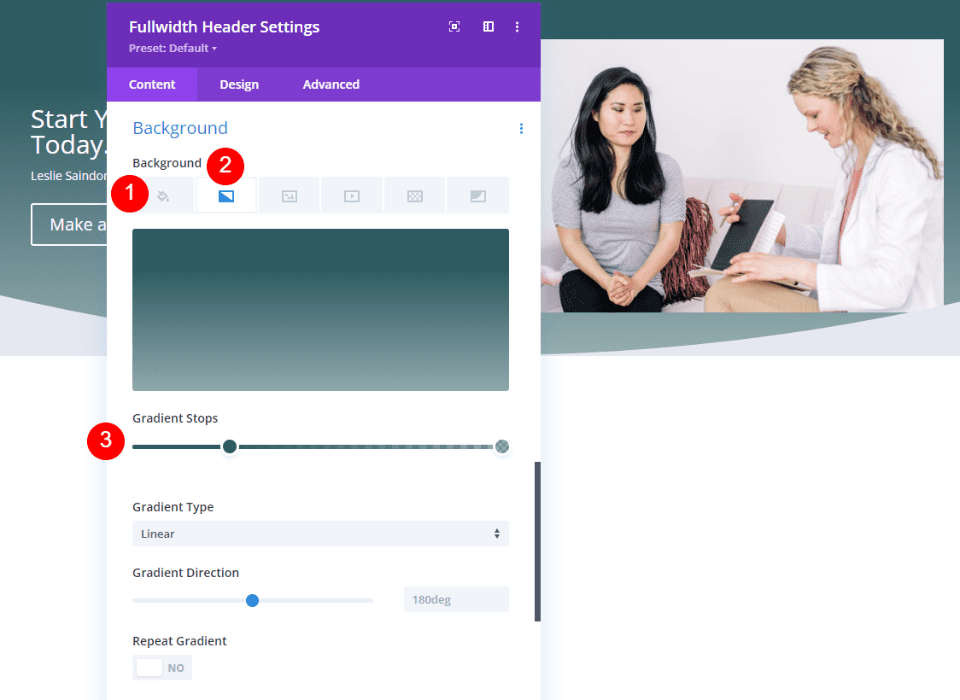
Arka Plan'a ilerleyin. Arka Plan Rengini silin ve Degrade sekmesini seçin. İlk Gradyan Durağının Rengini #2e5b61 olarak değiştirin ve konumu %25 olarak ayarlayın. İkinci Gradient Stop'u %100'de bırakın ve Color'ı rgba(46,91,97,0.5) olarak değiştirin.
- Gradyan Durdurma Bir: #2e5b61, %25
- Gradyan Durdurma İki: rgba(46,91,97,0.5), %100

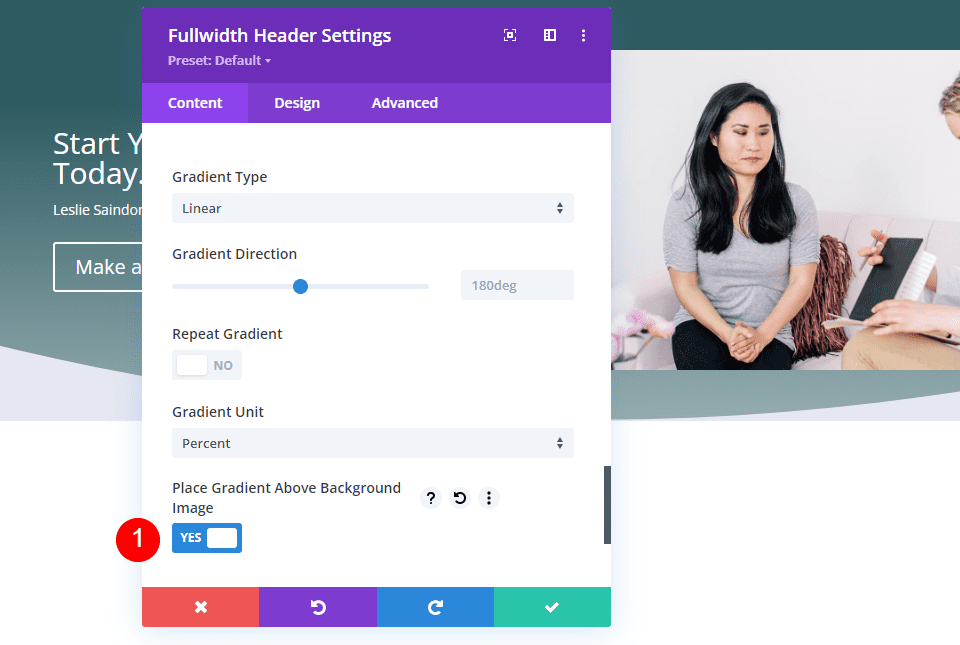
Gradyanı Arka Plan Resminin Üstüne Yerleştir'i etkinleştirin.
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Evet

Tam Genişlik Üstbilgi Arka Plan Resmi
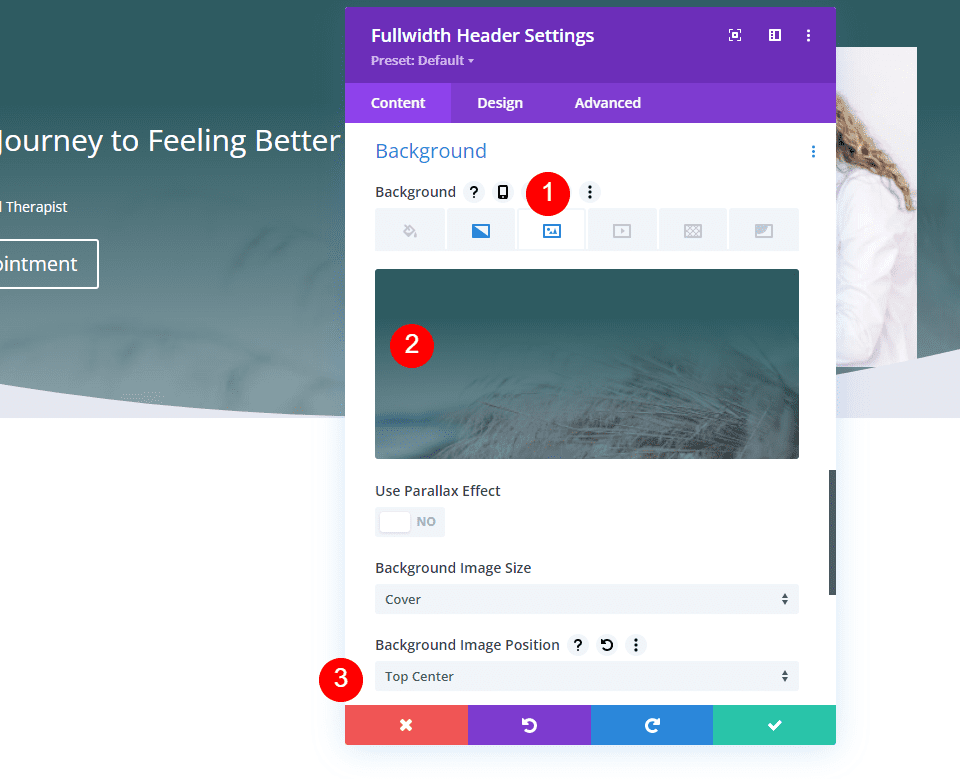
Ardından, Arka Plan Görüntüsü sekmesini seçin ve tam ekran bir görüntü seçin. Therapy Layout Pack'ten başka bir resim kullanıyorum.
- Pozisyon: Üst Merkez

Tam Genişlik Başlık Düzeni
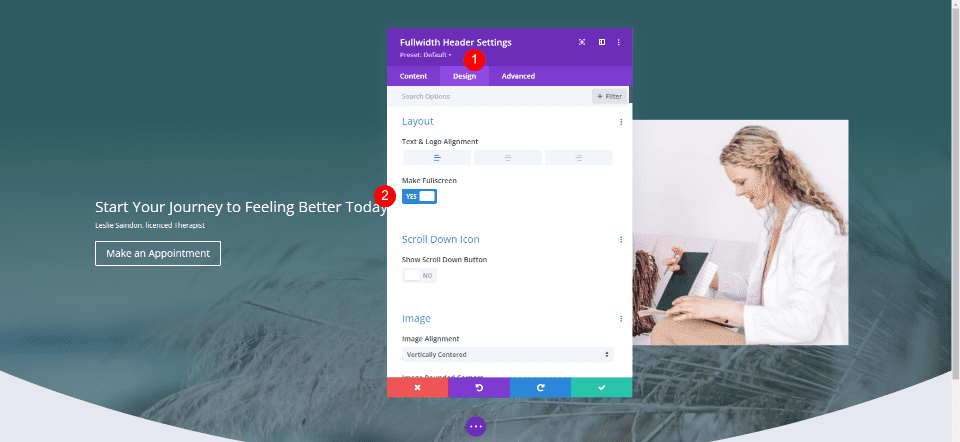
Ardından, Tasarım sekmesini seçin ve Tam Ekran Yap'ı etkinleştirin.
- Tam Ekran Yap: Evet

Tam Genişlik Üstbilgisi Aşağı Kaydırma Simgesi
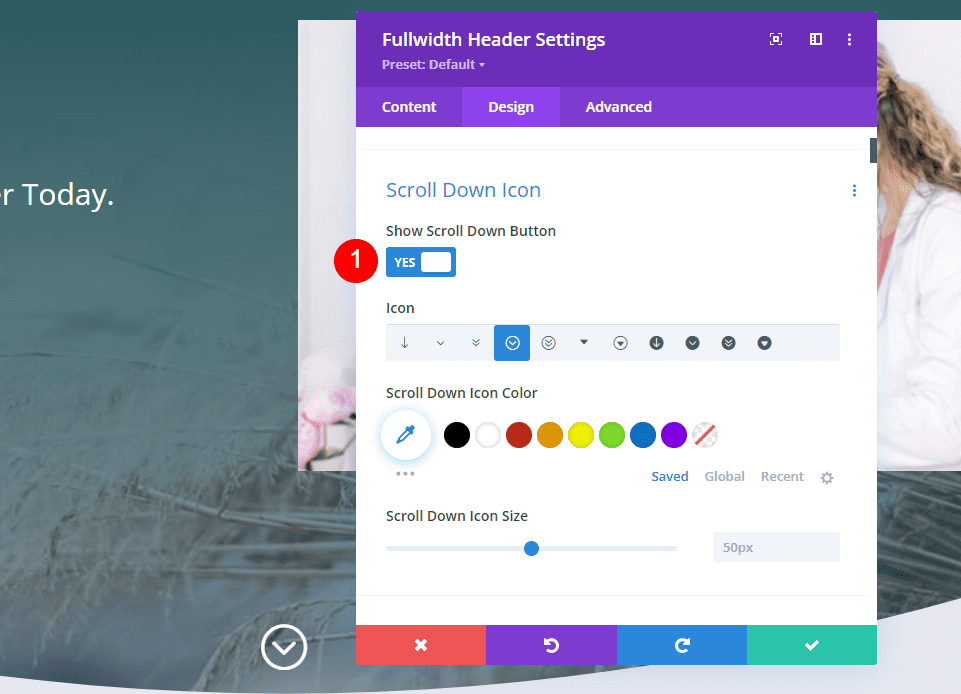
Ardından, Aşağı Kaydır Düğmesini Göster'i etkinleştirin. Bu düğmeyi örneklerimizde şekillendireceğiz, bu yüzden şimdilik varsayılan ayarlarda bırakacağız.
- Aşağı Kaydır Düğmesini Göster: Evet

Tam Genişlikli Başlık Resmi
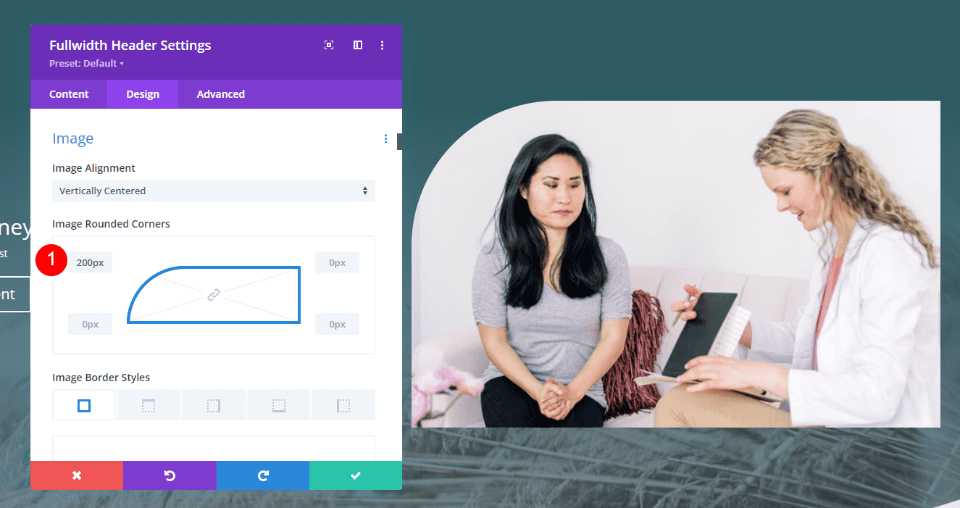
Ardından, Görüntü'ye gidin ve masaüstü bilgisayarlar için Sol Üst Yuvarlatılmış Köşeleri 200 piksel olarak değiştirin. Yuvarlak Köşelerin geri kalanını 0 piksele ayarlayın. Tabletler ve telefonlar için Yuvarlak Köşeleri 100 piksel olarak değiştirin.
- Yuvarlatılmış Köşeli masaüstü bilgisayarlar: 200 piksel Sol Üst, 0 piksel diğerleri
- Yuvarlatılmış Köşeler tabletler ve telefonlar: 200 piksel Sol Üst, 0 piksel diğerleri

Tam Genişlik Başlık Başlık Metni
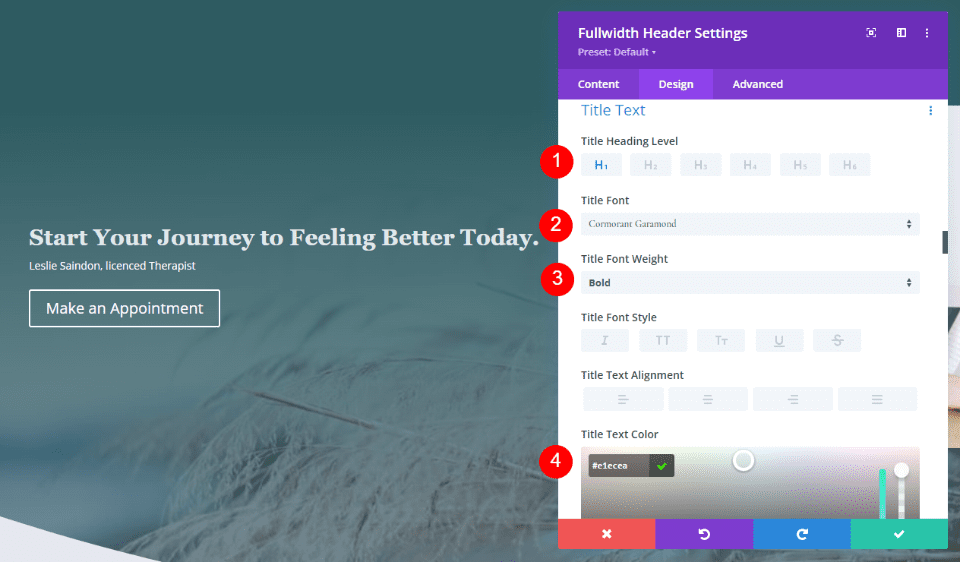
Ardından, Başlık Metni'ne gidin . Başlık Düzeyi için H1'i kullanın. Başlık Yazı Tipi için Karabatak Garamond'u seçin, Ağırlığı Kalın ve Rengi #e1ecea olarak ayarlayın.
- Başlık Seviyesi: H1
- Yazı Tipi: Karabatak Garamond
- Ağırlık: Kalın
- Renk: #e1ecea

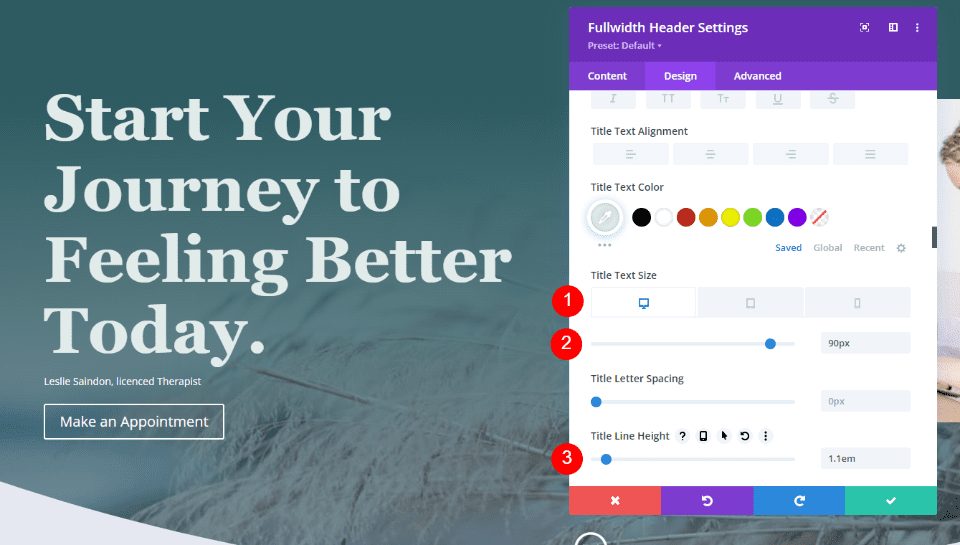
Ardından, üç ekran boyutunun tümü için Boyut'u ayarlayın. Masaüstü bilgisayarlar için 90 piksel, tabletler için 40 piksel ve telefonlar için 24 piksel kullanın. Satır Yüksekliğini 1.1em olarak değiştirin.
- Boyut: 90px, 40px, 24px
- Çizgi Yüksekliği: 1.1em

Tam Genişlikte Başlık Altyazı Metni
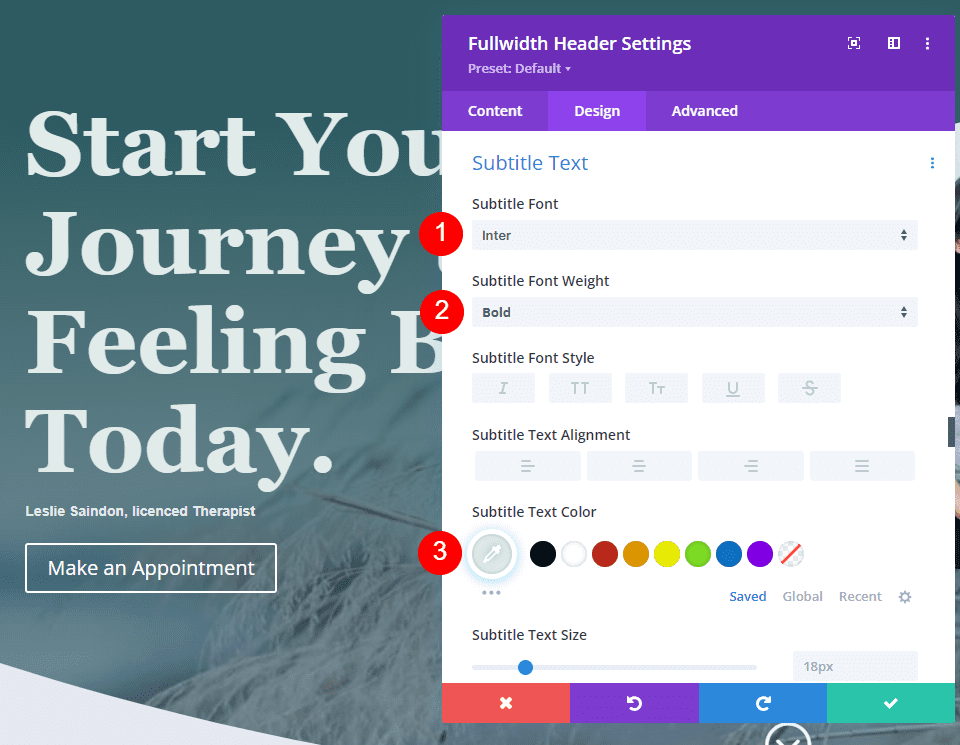
Ardından, Altyazı Metni seçeneğine ilerleyin. Yazı Tipini Inter olarak, Ağırlığı Kalın olarak ve Rengi #e1ecea olarak değiştirin.
- Yazı Tipi: Inter
- Ağırlık: Kalın
- Renk: #e1ecea

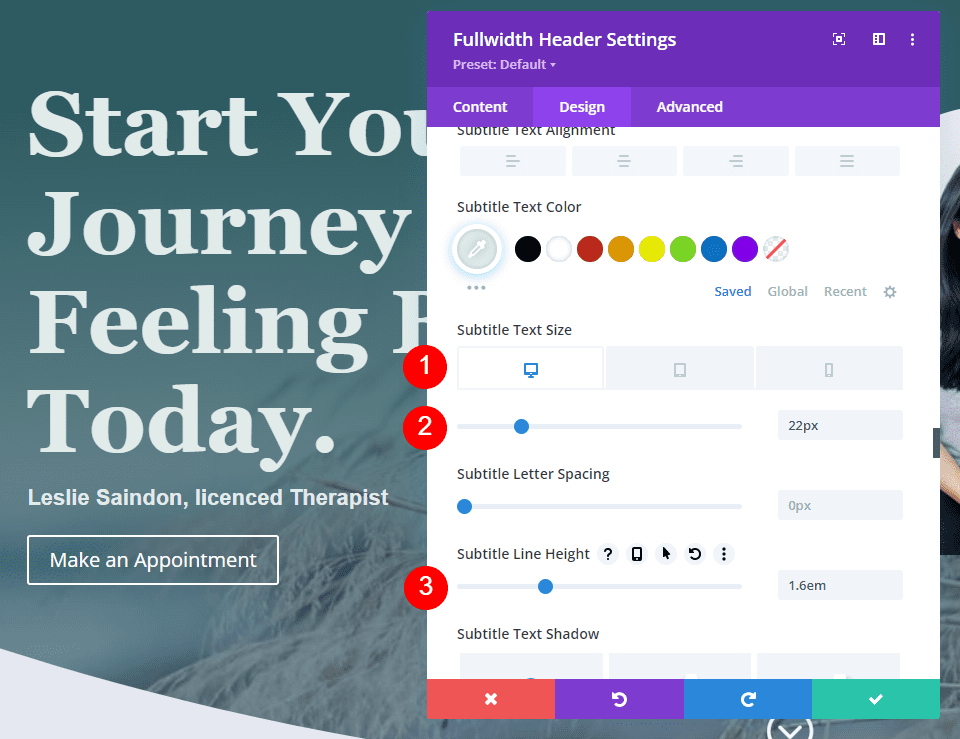
Boyutu masaüstü bilgisayarlar için 22 piksel, tabletler için 20 piksel ve telefonlar için 16 piksel olarak ayarlayın. Satır Yüksekliğini 1,6em olarak değiştirin.

- Boyut: 22px, 20px, 16px
- Satır Yüksekliği: 1,6em

Tam Genişlik Başlık Düğmesi
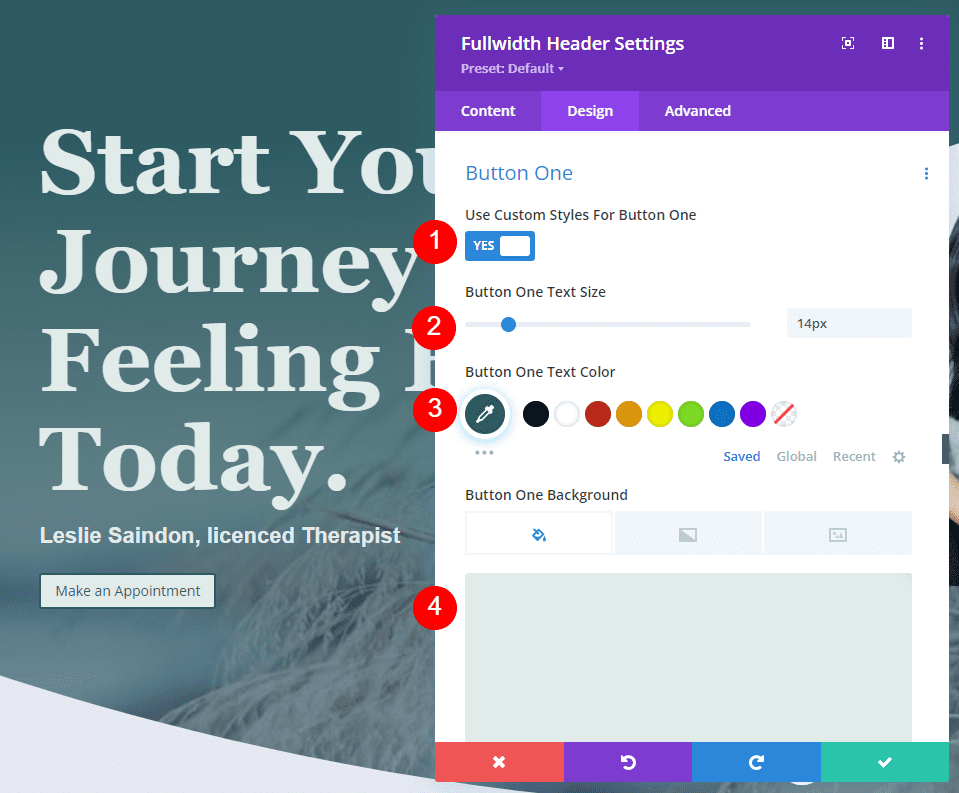
Düğme Bir'in ayarlarına ilerleyin ve Düğme Bir için Özel Stilleri Kullan'ı etkinleştirin. Boyutu 14 piksel, Metin Rengini #2e5b61 ve Arka Plan Rengini #e1ecea olarak değiştirin.
- Düğme Bir için Özel Stilleri Kullan: Evet
- Metin Boyutu: 14px
- Metin Rengi: #2e5b61
- Düğme Arka Planı: #e1ecea

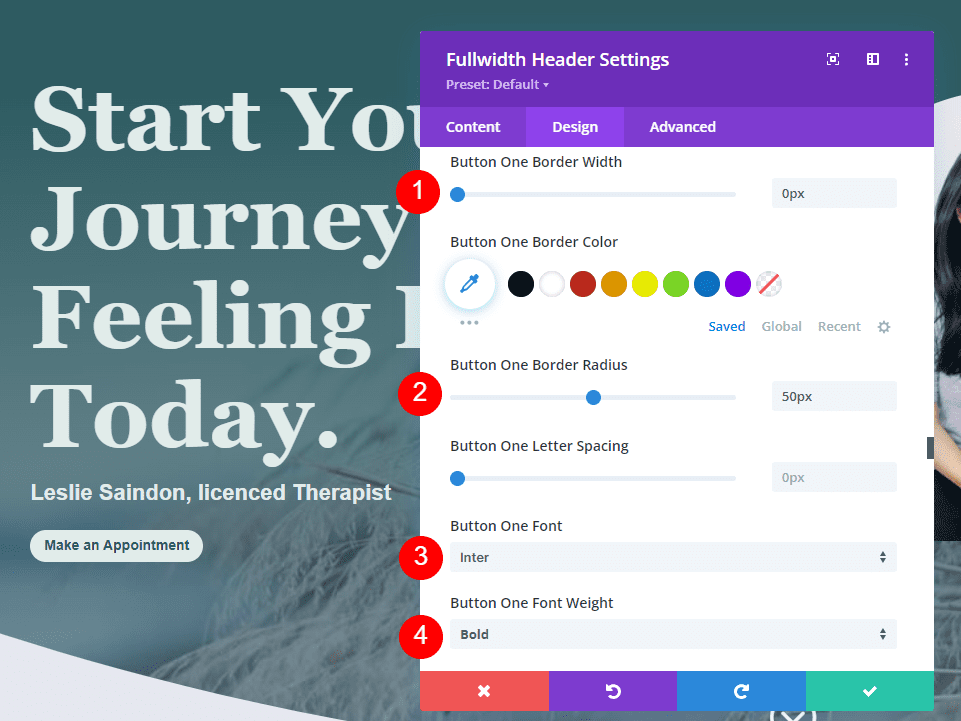
Kenar Genişliğini 0 piksel ve Sınır Yarıçapını 50 piksel olarak değiştirin. Yazı Tipi için Inter'i kullanın ve Ağırlığı Yarı Kalın olarak değiştirin.
- Kenar Genişliği: 0px
- Sınır Yarıçapı: 50 piksel
- Yazı Tipi: Inter
- Ağırlık: Yarı Kalın

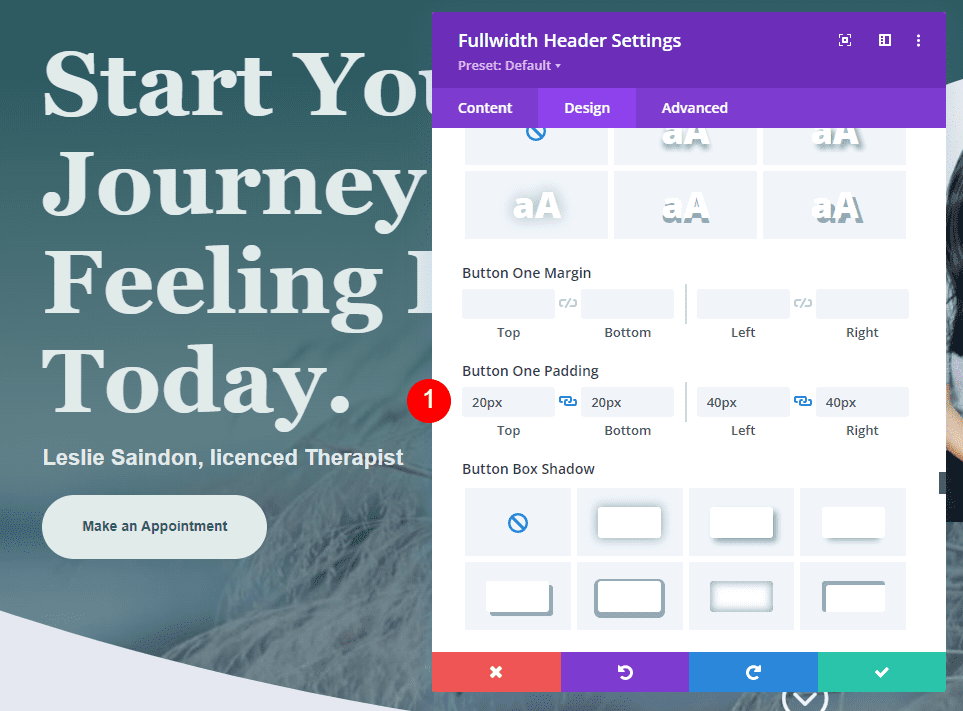
Düğme Dolgusu için Üst ve Alt için 20 piksel ve Sol ve Sağ için 40 piksel kullanın.
- Dolgu: 20px Üst ve Alt, 40px Sol ve Sağ

Tam Genişlik Başlığı Aşağı Kaydırma Düğmeleri Örnekleri
Artık Tam Genişlik Başlığımız olduğuna göre, Aşağı Kaydırma Düğmelerini nasıl şekillendireceğimizi görelim. Çeşitli simge, renk ve boyut kombinasyonlarına sahip dört örneğe bakacağız.
Aşağı Kaydırma Düğmeleri üç ayar içerir. Her ayar, her ekran boyutu için bağımsız olarak ayarlanabilir. Ayarlar şunları içerir:
- Simge seçimi – 11 simge arasından seçim yapın. Daire içine alınmamış, daire içine alınmış ve düz dahil olmak üzere arka planı olan veya olmayan çeşitli ok tasarımları içerirler.
- Renk – standart Divi renk seçici.
- Boyut – standart Divi boyut ayarı.

Ayrıca Gelişmiş sekmesinde bir CSS alanı içerir. Tüm bu ayarları kullanacağız.
Aşağı Kaydır Düğmesi Örnek Bir
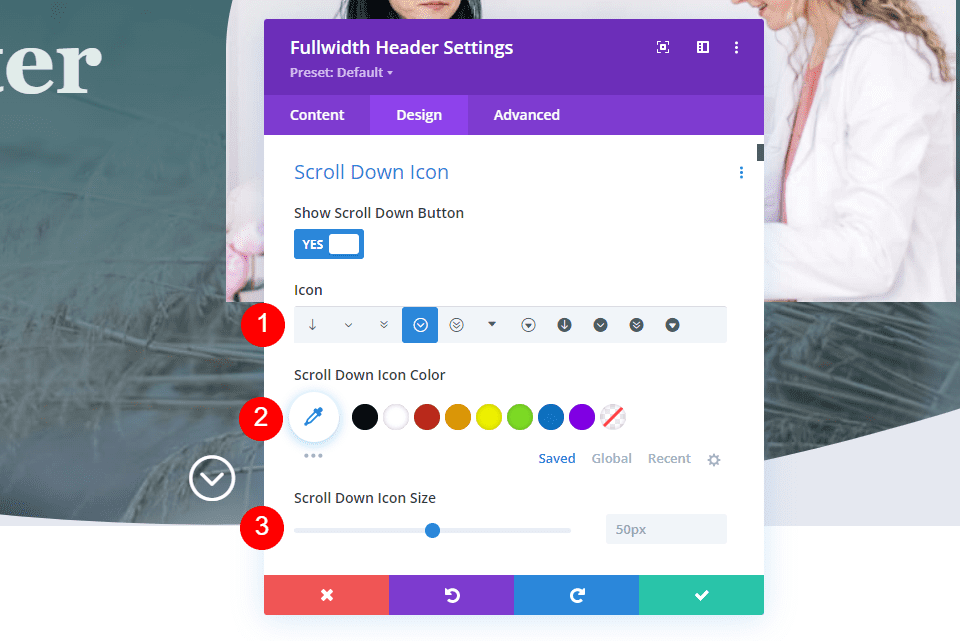
İlk örneğimiz için, arka planı olmayan daire içine alınmamış bir simge kullanacağız. İlk simgeyi seçin, Rengi #e1ecea olarak değiştirin ve Boyutu masaüstü bilgisayarlar için 66 piksel, tabletler için 60 piksel ve telefonlar için 50 piksel olarak değiştirin.
- Simge: 1. simge
- Renk: #e1ecea
- Boyut: Masaüstü bilgisayarlar için 66 piksel, tabletler için 60 piksel, telefonlar için 50 piksel
Bu, tasarımın geri kalanıyla iyi çalışan ve kullanıcıyı bilgilendirmek için yeterince öne çıkan açık yeşil bir aşağı ok oluşturur.

Aşağı Kaydır Düğmesi Örnek İki
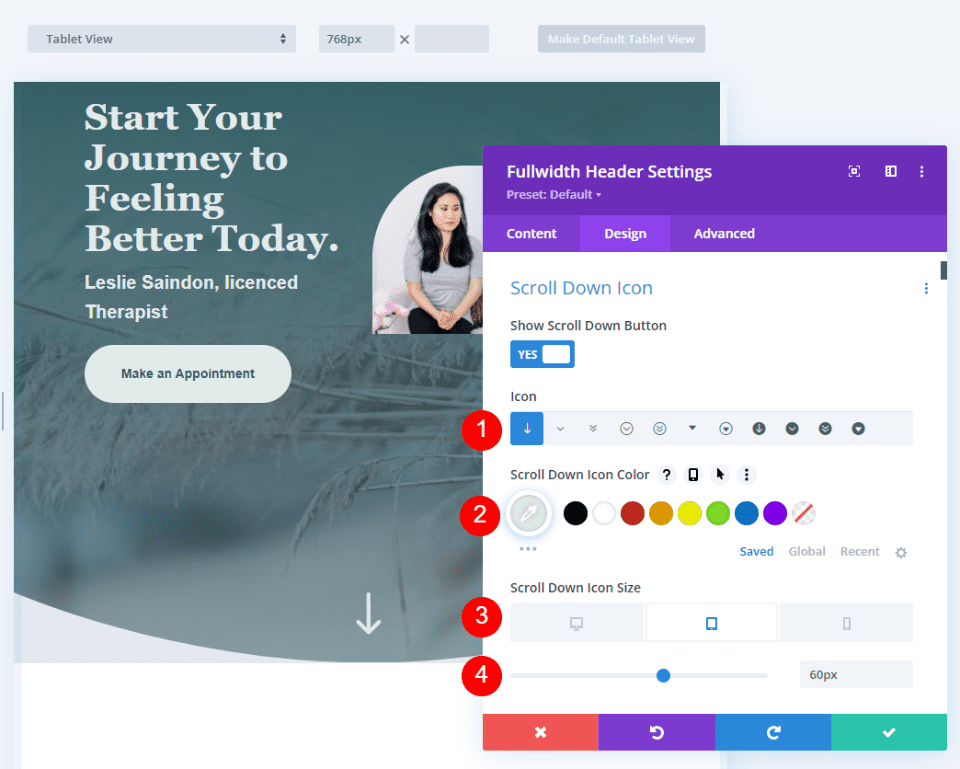
İkinci örneğimiz için daire içine alınmış bir simge kullanacağız. Yedinci simgeyi seçin ve Rengi #e8c553 olarak değiştirin. Bunun için simgeyi daha büyük ayarlayacağız. Boyutu masaüstü bilgisayarlar için 78 piksel, tabletler için 70 piksel ve telefonlar için 60 piksel olarak değiştirin.
- Simge: 7. simge
- Renk: #e8c553
- Boyut: Masaüstü bilgisayarlar için 78 piksel, tabletler için 70 piksel, telefonlar için 60 piksel
Bu renk, yerleşim paketindeki sarının bir varyasyonudur, ancak yeşil arka plan üzerinde daha iyi çalışan daha açık renklidir. Simgenin keskin köşeleri vardır, ancak daire, yerleşimin yuvarlak tasarımıyla eşleşir.

Aşağı Kaydır Düğmesi Örneği Üç
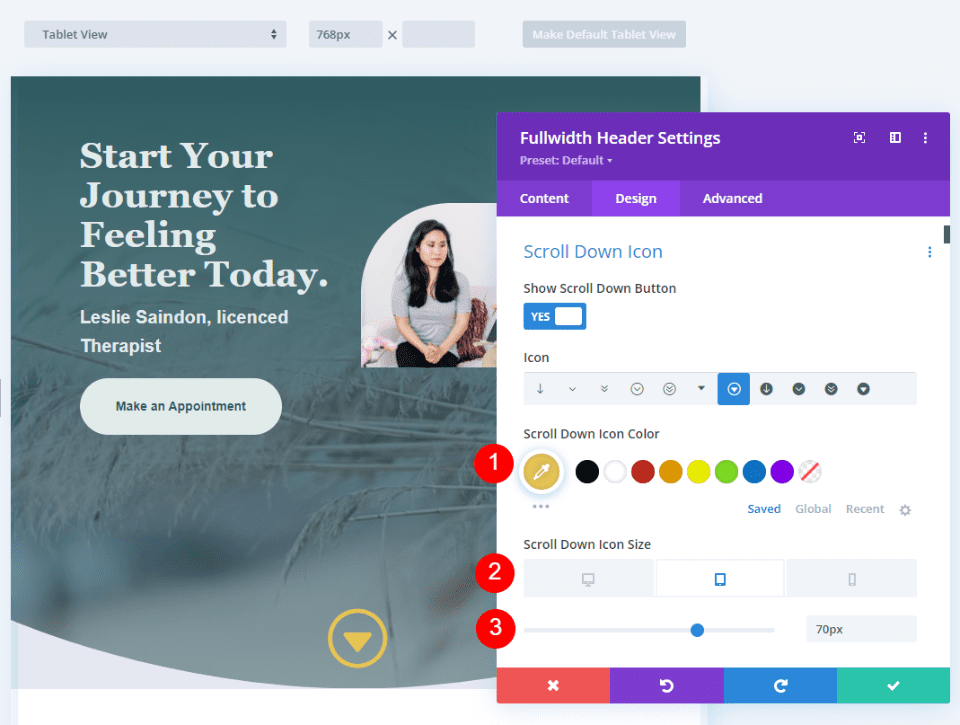
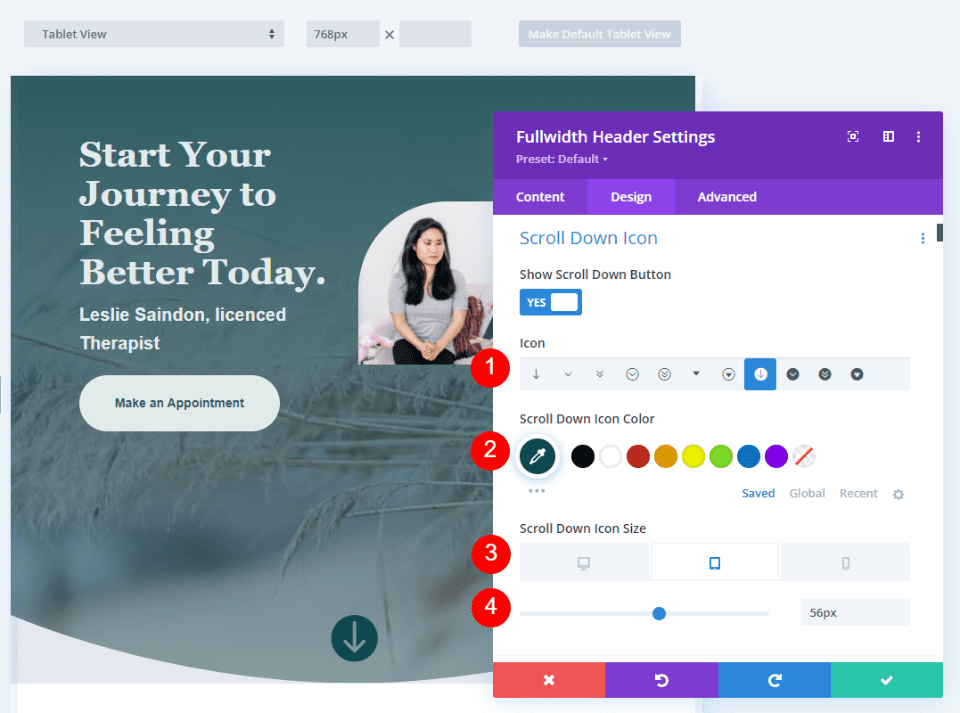
Üçüncü örneğimiz için daire içine alınmış ve arka planı olan bir simge kullanacağız. Bu, arka planı renklendirir ve web sitesinin arka plan görüntüsünün görünmesini sağlayan bir açıklığa sahip simgeyi oluşturur. En iyi sonuçları elde etmek için, simgenin boyutuna ve düğmenin arka planının rengine çok dikkat etmemiz gerekecek.
Sekizinci simgeyi seçin ve Rengini #0e4951 olarak değiştirin. Boyutu masaüstü bilgisayarlar için 60 piksel, tabletler için 56 piksel ve telefonlar için 50 piksel olarak ayarlayın.
- Simge: 8. simge
- Renk: #0e4951
- Boyut: Masaüstü bilgisayarlar için 60 piksel, tabletler için 56 piksel, telefonlar için 50 piksel
Yeşil, arka planda yeşilin daha koyu bir tonudur. Daha koyu gölge, yeşilin üzerinde öne çıkıyor ve yine de düzenin geri kalanıyla eşleşiyor.

Aşağı Kaydır Düğmesi Örneği Dört
Kesilmiş simgenin arkasında bir arka plan renginiz olması için renkleri birleştirmek isterseniz ne olur? Bunu CSS ile yapabiliriz. Bu örnekte, simgenin arkasında, kesme simgesi aracılığıyla gösterilecek bir arka plan şekli oluşturmak için CSS kullanacağız. Simgenin kendisi standart ayarları kullanacaktır.
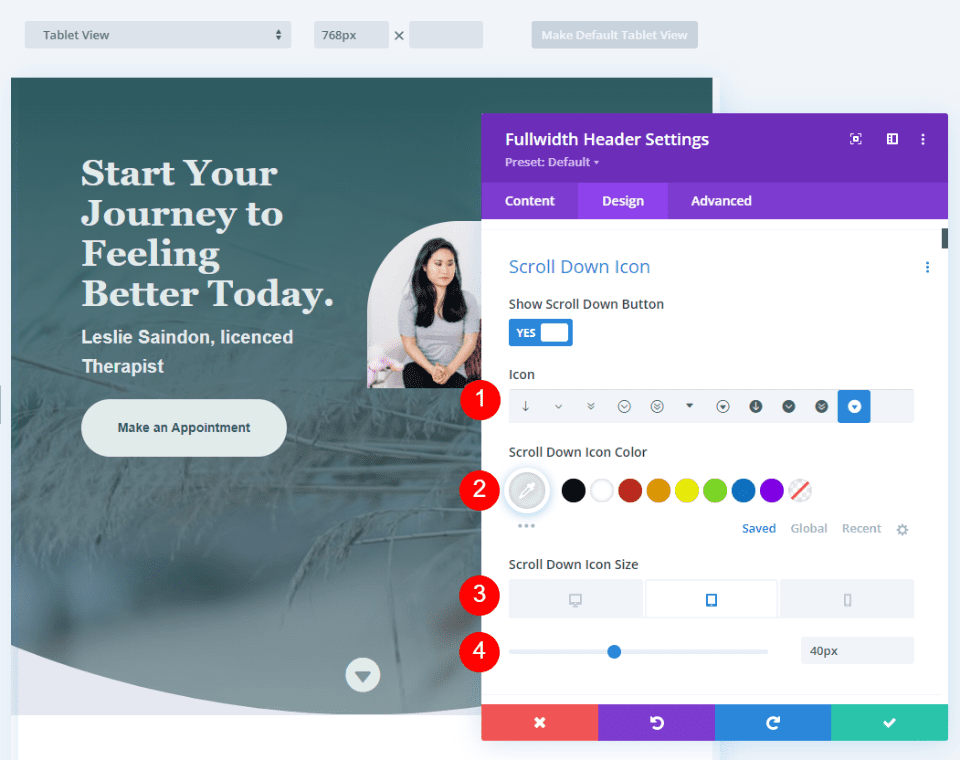
On birinci simgeyi seçin ve Rengi #e1ecea olarak değiştirin. Bunun için simgeyi küçülteceğiz ve büyük bir arka plan şekli oluşturacağız. Boyutu masaüstü bilgisayarlar için 50 piksel, tabletler için 40 piksel ve telefonlar için 30 piksel olarak değiştirin.
- Simge : 11.
- Simge Rengi: #e1ecea
- Boyut: Masaüstü bilgisayarlar için 50 piksel, tabletler için 40 piksel, telefonlar için 30 piksel

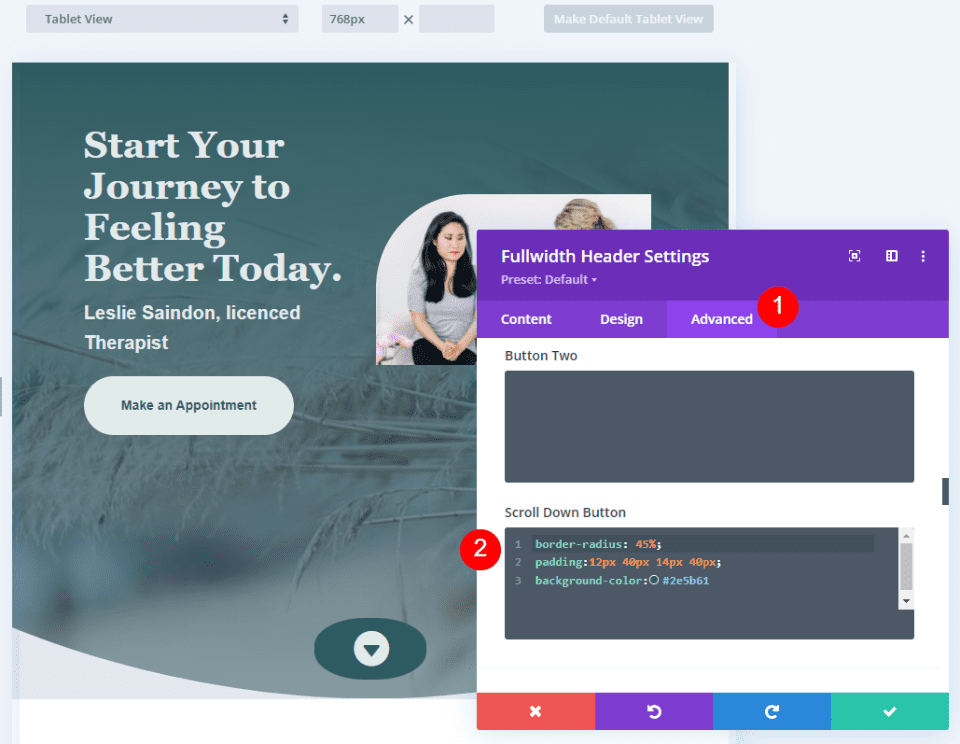
Ardından, Gelişmiş sekmesine gidin ve Aşağı Kaydır Düğmesinin CSS alanına gidin ve şu CSS'yi girin:
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
Bu CSS formatı, Üst, Sağ, Alt ve Sol'a dolgu ekler. Bu dolguyu, mizanpajdaki tasarım ipuçlarını kullanarak başlığın tasarımıyla iyi giden bir arka plan ovali oluşturmak için kullandım.

Aşağı Kaydır Düğmeleri Sonuçları
Masaüstü Aşağı Kaydırma Düğmesi Örnek Bir

Telefon Aşağı Kaydırma Düğmesi Örnek Bir

Masaüstü Aşağı Kaydırma Düğmesi Örnek İki

Telefon Aşağı Kaydırma Düğmesi Örnek İki

Masaüstü Aşağı Kaydırma Düğmesi Örneği Üç

Telefon Aşağı Kaydırma Düğmesi Örneği Üç

Masaüstü Aşağı Kaydırma Düğmesi Örneği Dört

Telefon Aşağı Kaydırma Düğmesi Örnek Dört

Biten Düşünceler
Divi Tam Genişlik Başlık Modülünüze ekleyebileceğiniz dört Aşağı Kaydırma Düğmesine bakışımız budur. Kaydırma düğmesi, aralarından seçim yapabileceğiniz birkaç simge içerir ve rengini ve boyutunu belirleyebilirsiniz. CSS alanını kullanarak düğmeyi daha da şekillendirebilirsiniz. Düğmenin stil seçeneklerinin ve CSS'nin kombinasyonları, Aşağı Kaydır Düğmelerinizle size birçok tasarım olanağı sunar.
Senden duymak istiyoruz. Divi Tam Genişlik Başlık Modülünüzdeki Aşağı Kaydırma Düğmelerine stil veriyor musunuz? Yorumlarda bize bildirin.
