Divi İletişim Formu Modülünüze Birden Fazla E-posta Adresi Nasıl Eklenir?
Yayınlanan: 2023-11-13Bazen web sitenizin iletişim formu gönderimlerinin tek bir e-posta adresi yerine birden fazla e-posta adresine gönderilmesini isteyebilirsiniz. Neyse ki bunu Divi ile yapmak çok kolay! Bu eğitimde, Divi iletişim formu modülünüze birden fazla e-posta adresini nasıl ekleyeceğinizi göstereceğiz. Ayrıca, bir iletişim formunun tasarımını web sitenizin tasarımına uyacak şekilde nasıl ekleyeceğinizi ve özelleştireceğinizi de göstereceğiz.
Başlayalım!
- 1 Kısa Bakış
- 2 Başlamak için İhtiyacınız Olanlar
- 3 Divi İletişim Formu Modülünüze Birden Fazla E-posta Adresi Nasıl Eklenir?
- 3.1 Hazır Düzen ile Yeni Bir Sayfa Oluşturun
- 3.2 İletişim Formu Modülünün Düzenini Değiştirme
- 3.3 İletişim Formu Modülünü Ekleme ve Özelleştirme
- 3.4 Divi İletişim Formu Modülünüze Birden Fazla E-posta Adresi Ekleyin
- 4 Nihai Sonuç
- 5 Son Düşünce
Kısa Bakış
İşte tasarlayacağımız şeyin bir önizlemesi

Başlamak için İhtiyacınız Olanlar
Başlamadan önce Divi Temasını kurup etkinleştirin ve web sitenizde Divi'nin en son sürümünün bulunduğundan emin olun.
Divi İletişim Formu Modülünüze Birden Fazla E-posta Adresi Nasıl Eklenir?
Artık başlamaya hazırsınız! Bu eğitimde adım adım ilerleyeceğiz.
Hazır Düzen ile Yeni Bir Sayfa Oluşturun
Divi kütüphanesinden önceden hazırlanmış bir düzeni kullanarak başlayalım. Bu tasarım için Terapi Düzen Paketindeki Terapi Açılış Sayfasını kullanacağız.
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini seçin.

Bu örnek için Divi kitaplığından önceden hazırlanmış bir düzen kullanacağız, bu nedenle Düzenlere Gözat'ı seçin.

Terapi Açılış Sayfasını arayın ve seçin.

Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımımızı oluşturmaya hazırız.
İletişim Formu Modülünün Düzenini Değiştirme
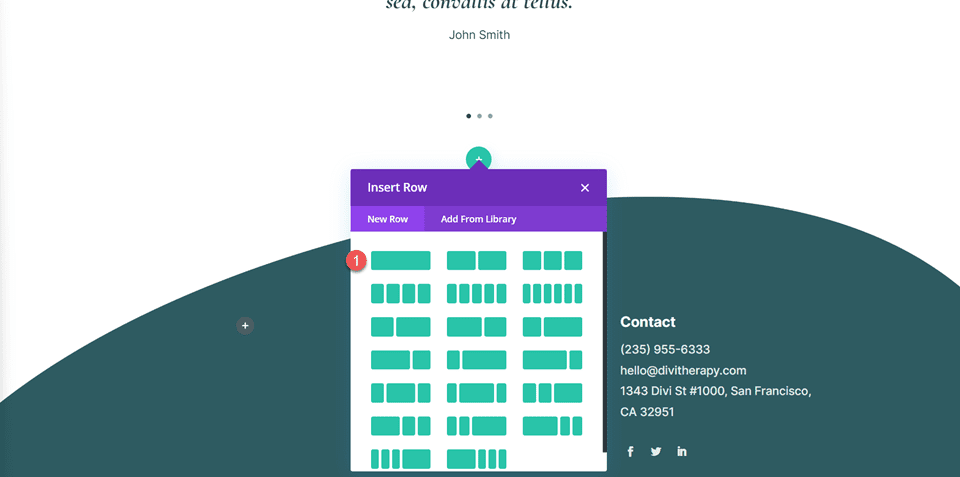
Öncelikle bu sayfaya bir iletişim formu eklememiz gerekiyor. Düzenin altına doğru kaydırın. Referans bölümü ile alt bilgi arasına bir iletişim formu ekleyeceğiz. Referans bölümünün altına tek sütunlu yeni bir satır ekleyin.

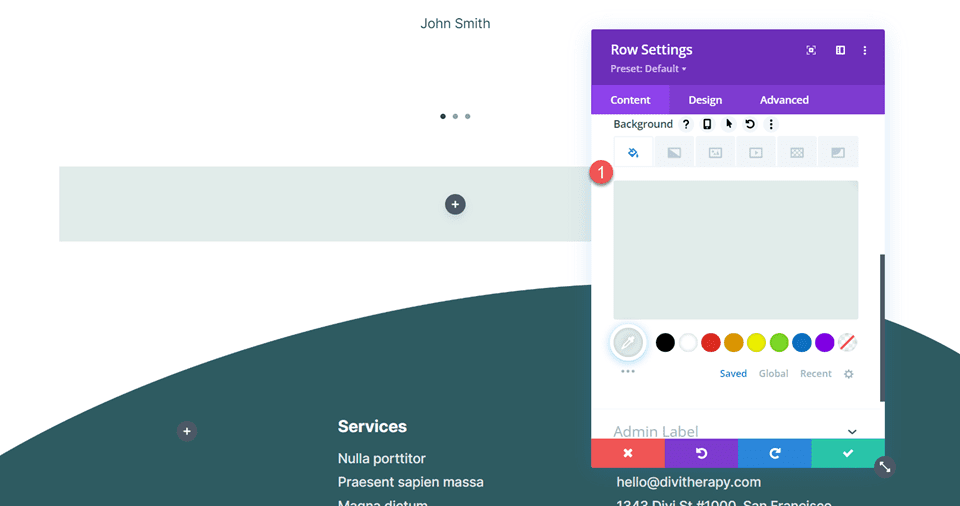
Satır Ayarları
Satır ayarlarını açın. İletişim formuna bir arka plan ekleyeceğiz. Arka plan rengini ayarlayın.
- Arka plan: #e1ecea

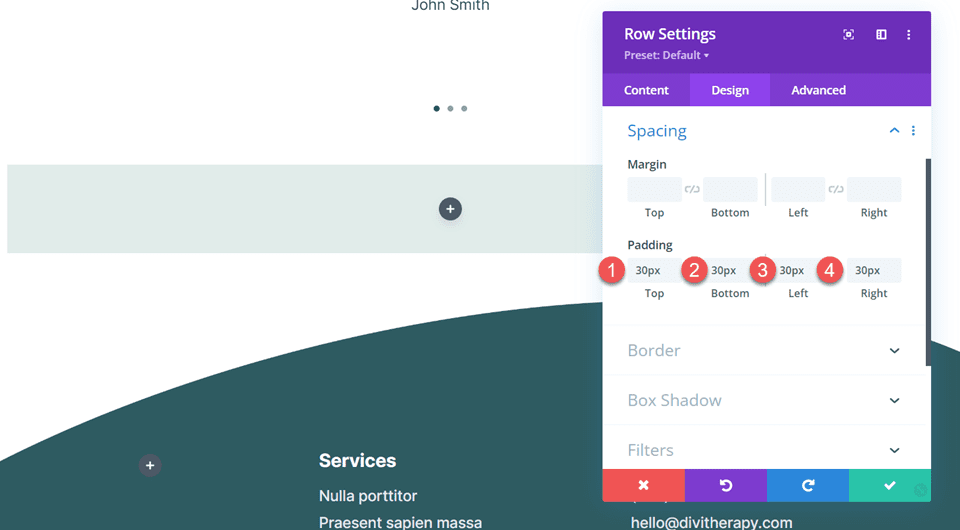
Daha sonra Tasarım sekmesi altındaki aralık ayarlarını açın ve dolgu ekleyin.
- Üst Dolgu: 30 piksel
- Alt Dolgu: 30 piksel
- Sol Dolgu: 30 piksel
- Sağa Dolgu: 30 piksel

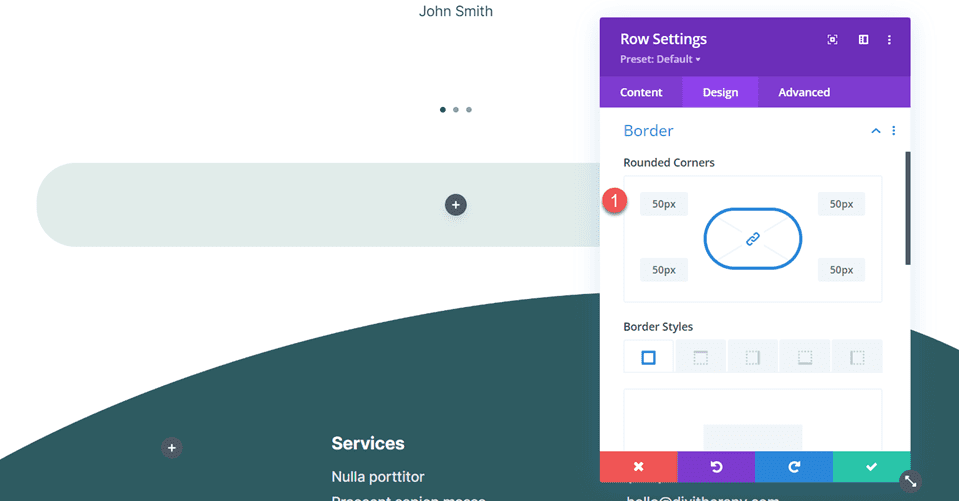
Ardından kenarlık ayarlarını açın ve yuvarlatılmış köşeler ekleyin.
- Yuvarlatılmış Köşeler: 50 piksel

Başlık Metni Ekle
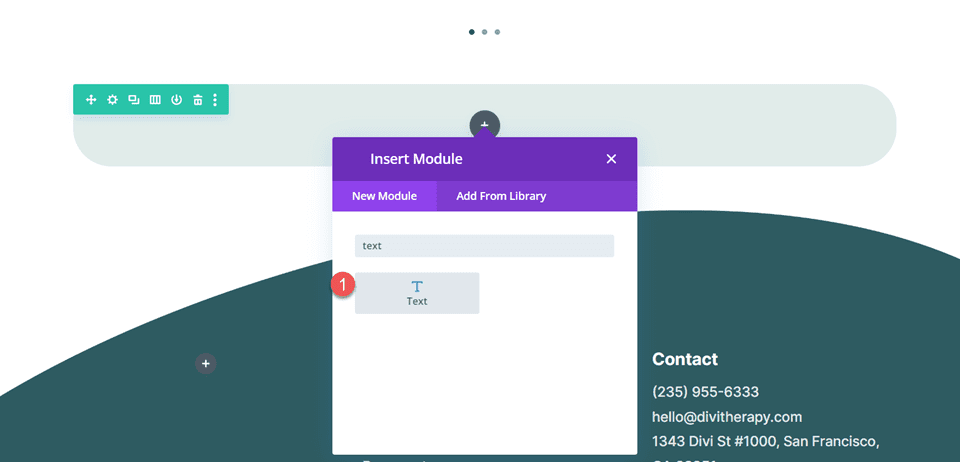
Daha sonra satıra bir metin modülü ekleyin. Bazı başlık metinleri ekleyeceğiz.

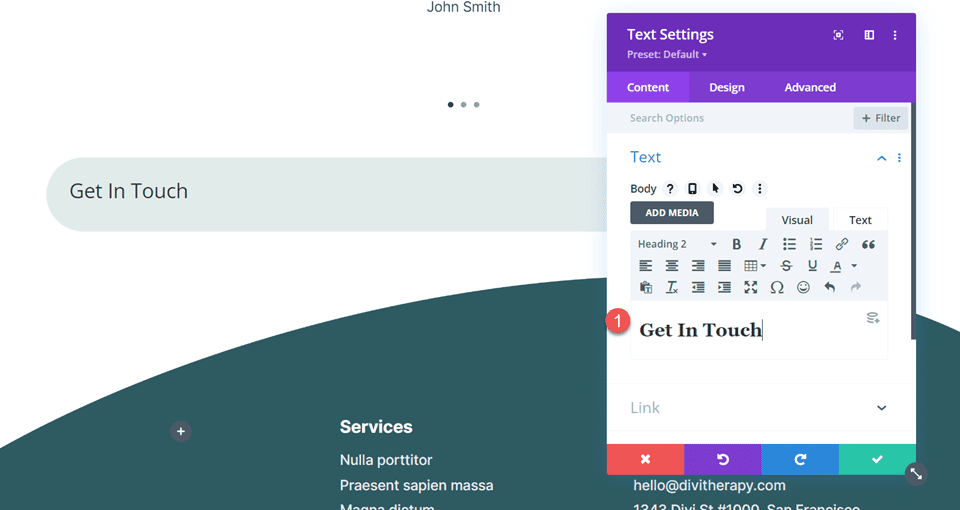
Başlık metnini ekleyin.
- H2: İletişime Geçin

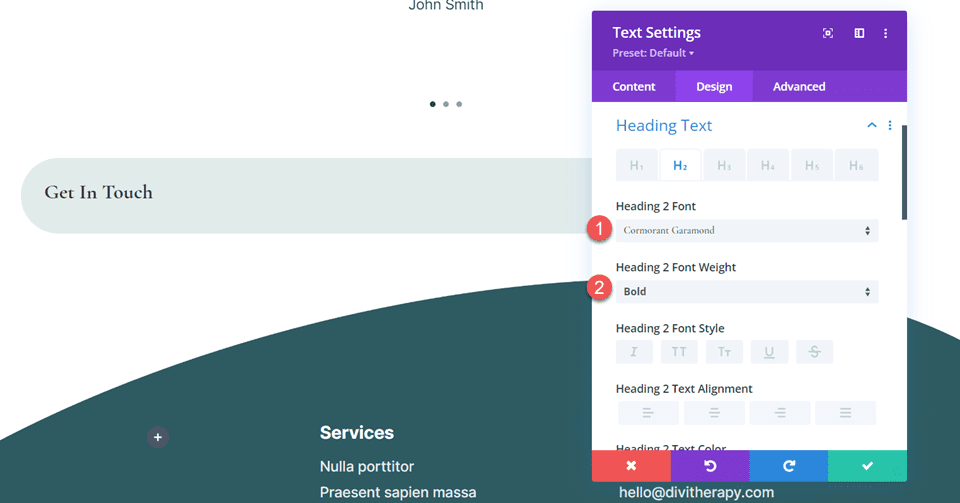
Tasarım sekmesinin altındaki başlık metni ayarlarını açın ve yazı tipini ve yazı tipi ağırlığını değiştirin.
- Başlık 2 Yazı Tipi: Karabatak Garamond
- Başlık 2 Yazı Tipi Ağırlığı: Kalın

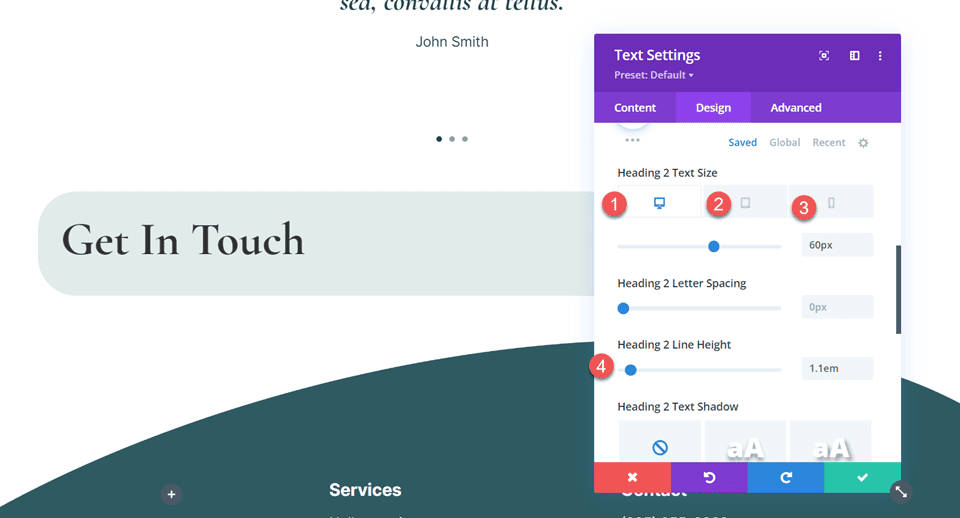
Daha sonra, daha küçük ekranlarda daha küçük metin boyutları ayarlamak için duyarlı seçenekleri kullanarak başlık metni boyutunu ayarlayın. Ayrıca satır yüksekliğini de ayarlayın.
- Başlık 2 Metin Boyutu Masaüstü: 60px
- Başlık 2 Metin Boyutu Tablet: 32px
- Başlık 2 Metin Boyutu Mobil: 26px
- Başlık 2 Satır Yüksekliği: 1,2em


İletişim Formu Modülünü Ekleme ve Özelleştirme
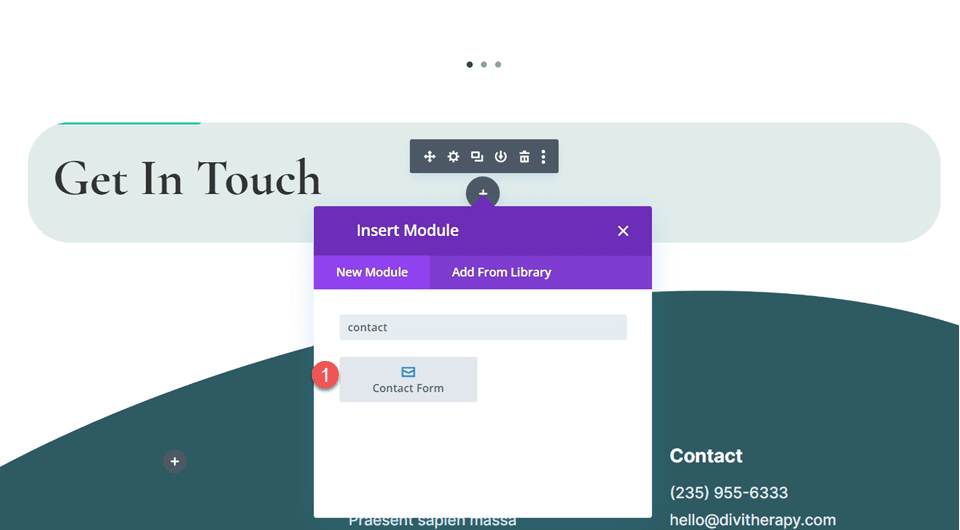
İletişim Formu Modülünü Ekle
Artık satır ayarları özelleştirildiğine ve başlık metni yerine yerleştirildiğine göre, iletişim formu modülünü satıra ekleyebiliriz. Modülü başlık metninin altına ekleyin.

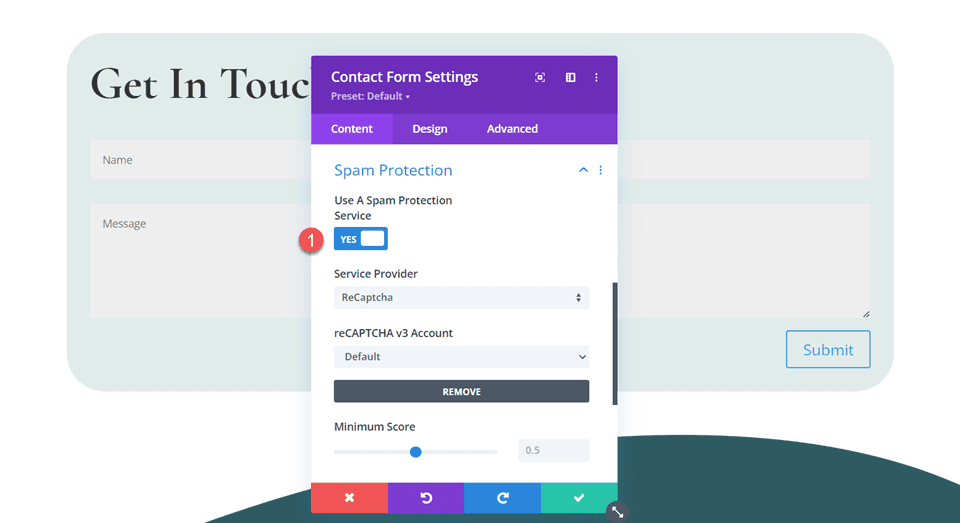
İletişim formu ayarlarını açın. ReCaptcha'yı etkinleştirmek ve Temel Captcha gereksinimini formdan kaldırmak için Spam Koruması seçenekleri altında "Spam Koruma Hizmeti Kullan" seçeneğini etkinleştirin.
- Spam Koruma Hizmeti Kullanın: Evet
- Temel Captcha'yı Kullan: Hayır

İletişim Formu Modülü Tasarımını Özelleştirin
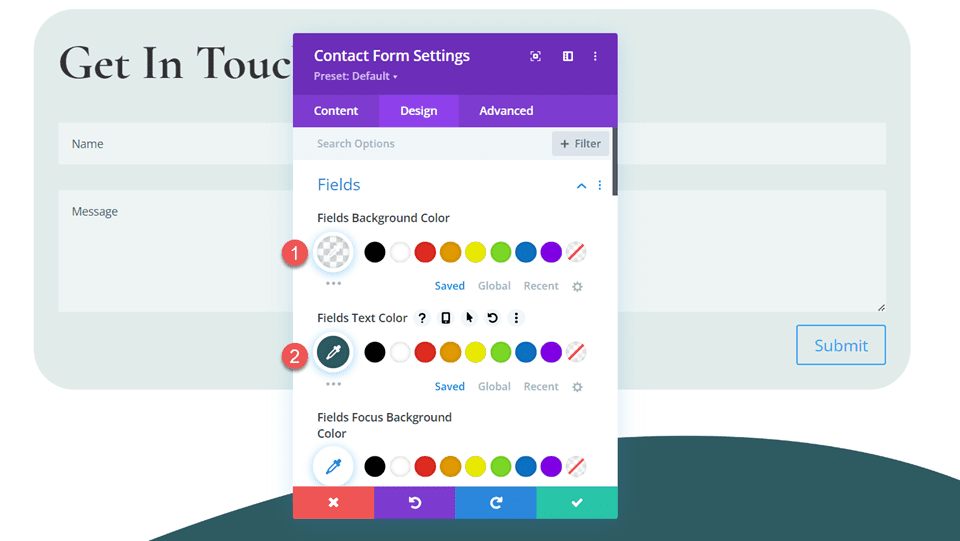
Alan Ayarları
Tasarım sekmesine gidin ve Alan ayarlarını açın. Arka plan rengini ve metin rengini değiştirin.
- Alanların Arka Plan Rengi: rgba(255,255,255,0,42)
- Alanların Metin Rengi: #2e5b61

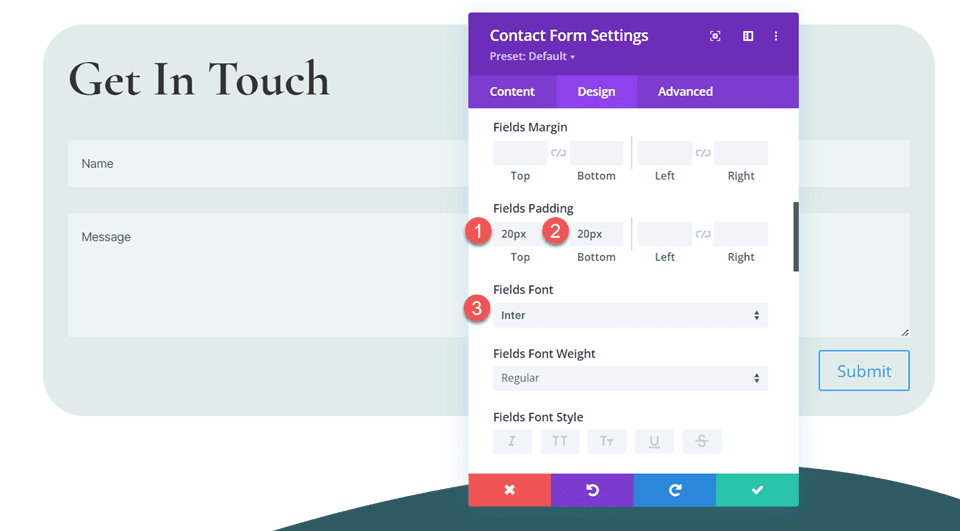
Daha sonra alanın dolgusunu ve yazı tipini değiştirin.
- Alan Dolgusu Üst: 20 piksel
- Alan Dolgusu Alt: 20 piksel
- Alanlar Yazı Tipi: Inter

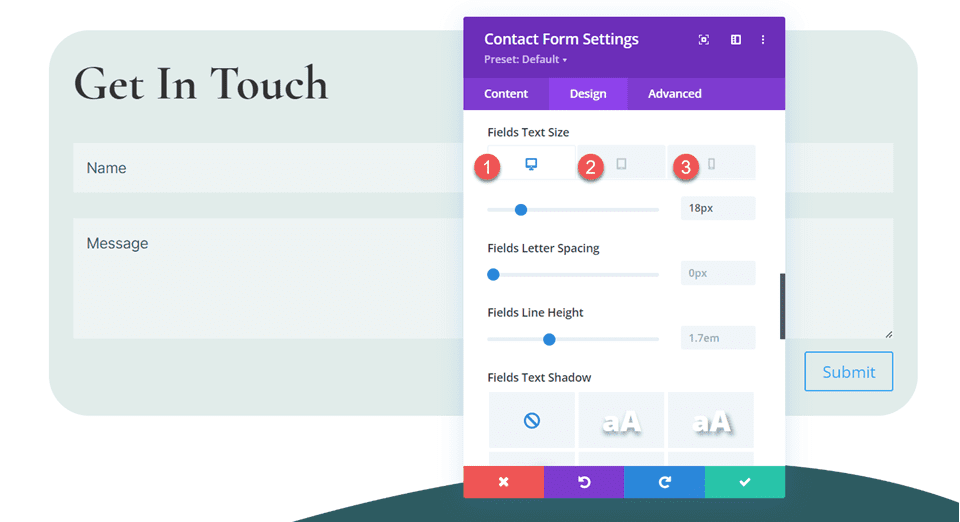
Ardından alanın metin boyutunu değiştirin. Daha küçük ekranlarda farklı metin boyutları ayarlamak için duyarlı seçenekleri kullanın.
- Alanlar Metin Boyutu Masaüstü: 18 piksel
- Alanlar Metin Boyutu Tablet: 16 piksel
- Alanlar Metin Boyutu Mobil: 14 piksel

Düğme Ayarları
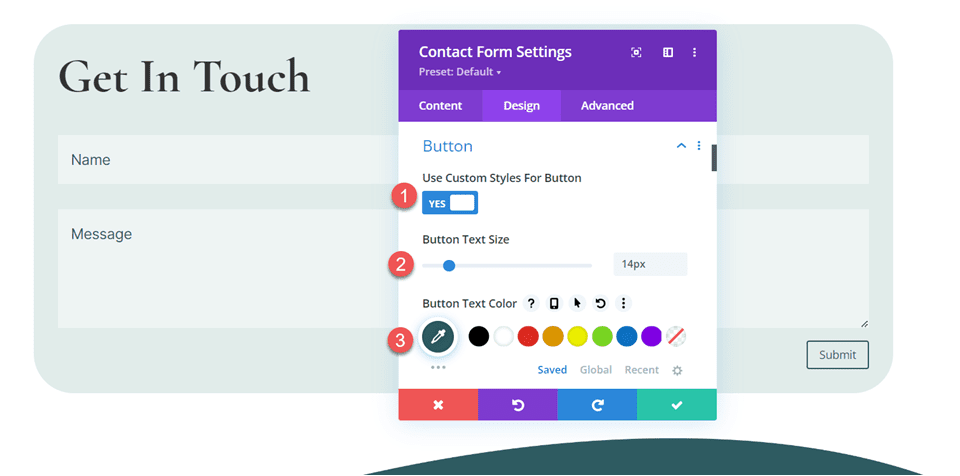
Düğme ayarlarına geçin ve özel stilleri etkinleştirin. Ardından metin boyutunu ve metin rengini değiştirin.
- Düğme için Özel Stiller Kullan: Evet
- Düğme Metni Boyutu: 14px
- Düğme Metni Rengi: #2e5b61

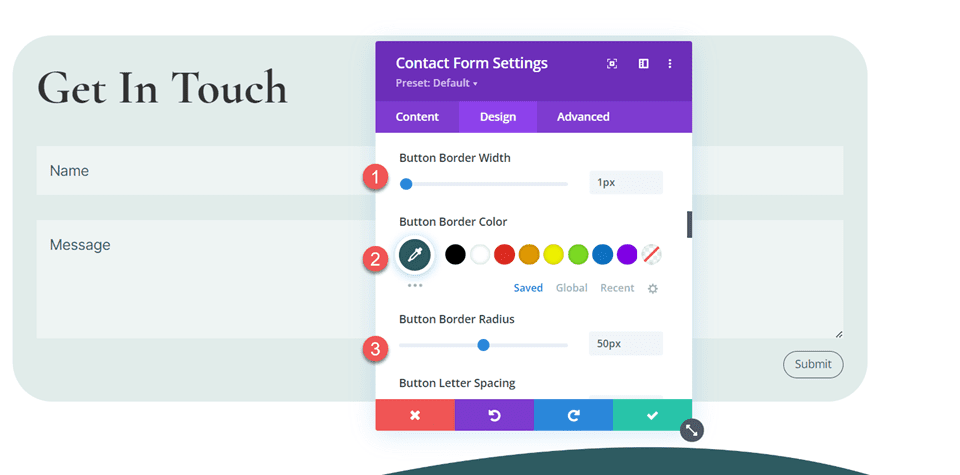
Daha sonra kenarlığın genişliğini, rengini ve yarıçapını ayarlayın.
- Düğme Kenarlığı Genişliği: 1 piksel
- Düğme Kenarlığı Rengi: #2e5b61
- Düğme Kenarlığı Yarıçapı: 50 piksel

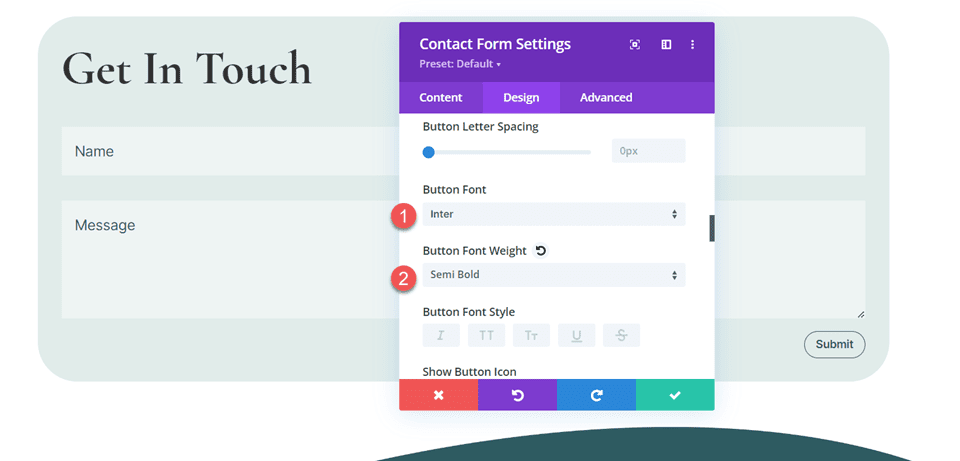
Düğme yazı tipini ve yazı tipi ağırlığını değiştirin.
- Düğme Yazı Tipi: Inter
- Düğme Yazı Tipi Ağırlığı: Yarı Kalın

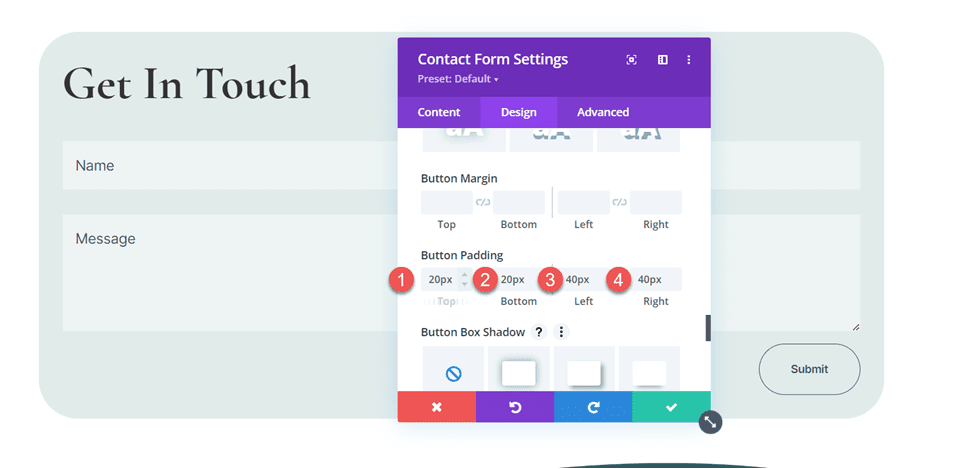
Son olarak düğmeye dolgu ekleyin.
- Düğme Dolgusu Üst: 20 piksel
- Düğme Dolgusu Alt: 20 piksel
- Sol Düğme Dolgusu: 40 piksel
- Sağ Düğme Dolgusu: 40 piksel

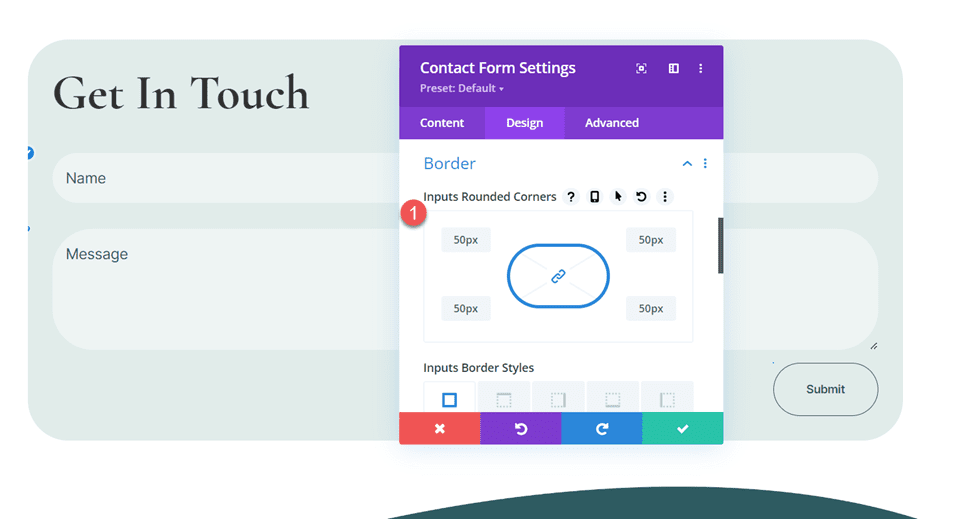
Kenarlık Ayarları
Şimdi Kenarlık ayarlarını açın ve girişlere yuvarlatılmış köşeler ekleyin.
- Girişler Yuvarlatılmış Köşeler: 50 piksel

Bu, iletişim formu modülünün tasarımını tamamlar.
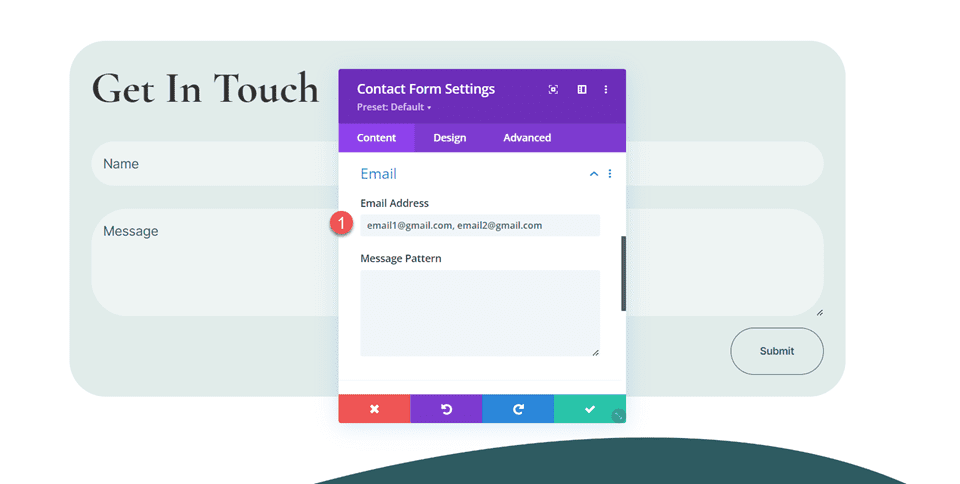
Divi İletişim Formu Modülünüze Birden Fazla E-posta Adresi Ekleyin
Birden fazla kişinin web sitenizden gelen mesajları alabilmesini istiyorsanız veya mesajın birden fazla e-posta adresine gönderilmesini istiyorsanız, Divi iletişim formu modülünüze birden fazla e-posta adresi eklemek yararlı olabilir. Bir ekipte birden fazla kişiyle çalışıyorsanız veya mesajların teslim edilmesi gereken birden fazla gelen kutusu varsa, bu özellik işinize yarayabilir. Neyse ki Divi'yi kullanarak iletişim formu modülünüze birden fazla e-posta adresi eklemek çok kolaydır.
Öncelikle iletişim formu ayarlarını açın. İçerik sekmesinin altında bulunan E-posta ayarlarına gidin. Birden fazla e-posta adresi eklemek için bunları virgülle ayırıp “E-posta Adresi” alanına ekleyin. Arada şöyle bir boşluk bırakabilirsiniz:
“[e-posta korumalı], [e-posta korumalı]”
Veya e-postaları ayıran bir virgül kullanın:
“[e-posta korumalı],[e-posta korumalı]”

E-postalarınızı iletişim formunuza ekledikten sonra doldurduğunuzdan emin olun, bir test mesajı gönderin ve mesajın formda listelenen tüm e-posta adreslerine teslim edildiğini kontrol edin.
Son sonuç
Şimdi iletişim formumuzun son tasarımına bakalım. 
Son düşünceler
Özellikle mesajın bir kopyasına ihtiyaç duyan birden fazla kişi varsa, iletişim formu gönderimlerinizi birden fazla e-postaya göndermek uygun olabilir. Neyse ki Divi'nin iletişim formu modülünü kullanarak bunu uygulamak çok kolaydır. Divi'nin iletişim formu modülüyle neler yapabileceğiniz hakkında daha fazla bilgi edinmek için, koşullu mantıkla çok yönlü bir formun nasıl oluşturulacağı ve kayan iletişim formunun kahraman bölümüne nasıl ekleneceği hakkındaki bu makaleye göz atın. Web sitenizin iletişim formunu nasıl özelleştirdiniz? Yorumlarda sizden haber almak isteriz!
