WordPress Web Sitesinde Paragraflara Girinti Nasıl Yapılır? 4 Hızlı Yol
Yayınlanan: 2024-08-28Okuyucularınız için ne kadar kaliteli içerik oluştursanız da, iyi organize edilmemiş, dekore edilmemiş ve formatlanmamışsa amacına %100 ulaşamayacaktır.
Bu nedenle, WordPress'te paragrafları girintilemek, içerik başarısı elde etmek için bir zorunluluktur. Bu çok basit ve kolay bir işlemdir ve biraz çabayla okunabilirliği artırabilir ve kullanıcı deneyimini iyileştirebilir.
İster klasik düzenleyiciyi, ister Gutenberg düzenleyiciyi veya HTML/CSS'yi kullanın, bu yazı size WordPress'te girintileme için en iyi yöntemler konusunda rehberlik edecektir.
O halde daha fazla uzatmadan, Haydi başlayalım!
WordPress'te Girinti okunabilirliği ve Kullanıcı Deneyimini nasıl artırabilir?
Yazarın bakış açısına göre iki paragraf arasındaki geçişte girinti çok önemli bir rol oynar.
Ancak her paragrafta girinti yapılmasının şart olduğu yanlış anlaşılmasın; kullanım senaryolarına ve içerik türüne göre değişiklik gösterir.
Kulağa çok basit ve basit gelebilir ancak çoğunuz, girintilemenin doğru yapılması durumunda içeriğinizin okuyucularınız tarafından algılanmasında önemli bir fark yaratabileceğinin farkında olmayabilirsiniz.
WordPress'te girintilemenin okuyucularınız için nasıl faydalı olabileceğini görelim.
Burada önemli noktaların yer aldığı basitleştirilmiş bir açıklama verilmiştir :
1 . İyi organize edilmiş, yapılandırılmış içerik ve Kolay Okuma:
- WordPress'teki girintili paragraflar içeriğinizi iyi bir şekilde yapılandırmanıza ve biçimlendirmenize yardımcı olur, bu da ziyaretçilerinizin gezinmesini ve okumasını kolaylaştırır. Paragrafları, listeleri veya kodları ayırarak kullanıcıların daha kolay takip etmesine yardımcı olur.
2 . Hızlı Tarama:
- Çoğu ziyaretçi her kelimeyi okumak yerine içeriği tarar. Önemli noktaların veya başlıkların girintili olması, önemli bilgileri hızlı bir şekilde bulmalarını kolaylaştırır.
3 . Daha Temiz Kod:
- WordPress sitenizde özel kod kullanıyorsanız doğru girintileme, kodun okunmasını ve yönetilmesini kolaylaştırır. Kodun farklı bölümlerini görmenize ve hataları daha hızlı tespit etmenize yardımcı olur.
4 . Profesyonel Görünüm:
- Tutarlı girinti, web sitenize parlak ve profesyonel bir görünüm kazandırır. İçeriğinizi düzenlemek için çaba harcadığınızı gösterir.

WordPress'te Girinti Nasıl Yapılır?
Şimdi WordPress'te çevrimiçi girinti yapmak için farklı yöntemlere göz atalım.
- Klasik Düzenleyiciyi Kullanarak WordPress'te Paragrafları Girintileme
- Tüm paragrafları girintili hale getirme WordPress'te HTML kullanma
- WordPress'te CSS kullanarak Paragraf Girintisi
- WordPress Eklentilerini kullanarak WordPress'te girinti oluşturma
1. Klasik Düzenleyiciyi kullanarak WordPress'teki Paragrafları Girintilendirin
Daha önce de belirttiğimiz gibi girintileme, içeriğinizi düzenlemenize yardımcı olur, okunmasını kolaylaştırır ve görsel olarak daha çekici hale getirir.
Bu sorunu çözmek için Gutenberg editörü olarak da adlandırılan WordPress editörü, içeriğinize girinti eklemek için kullanımı kolay araçlar sağlar.
Bu basit araçları adım adım talimatlarla şu şekilde kullanabilirsiniz:
WordPress'te Metin Girintisi Nasıl Yapılır:
Adım 1: WordPress'te oturum açın: WordPress yönetici kontrol panelinize gidin ve kimlik bilgilerinizle giriş yapın.
Adım 2: İçeriğinize gidin: Bundan sonra, içeriği nereye eklemek veya düzenlemek istediğinize bağlı olarak “Gönderiler” veya “Sayfalar”a tıklayın. Şimdi yeni bir gönderi/sayfa oluşturmak veya düzenlemek üzere mevcut bir gönderiyi/sayfayı seçmek için “Yeni Ekle”ye tıklayın.
Adım 3: Editörü Açın: İçeriğinizi gösteren WordPress editörü (Gutenberg) açılacaktır.

Adım 4: Metni Seçin: Girinti eklemek istediğiniz metni tıklayıp imlecinizi üzerine sürükleyerek vurgulayın.
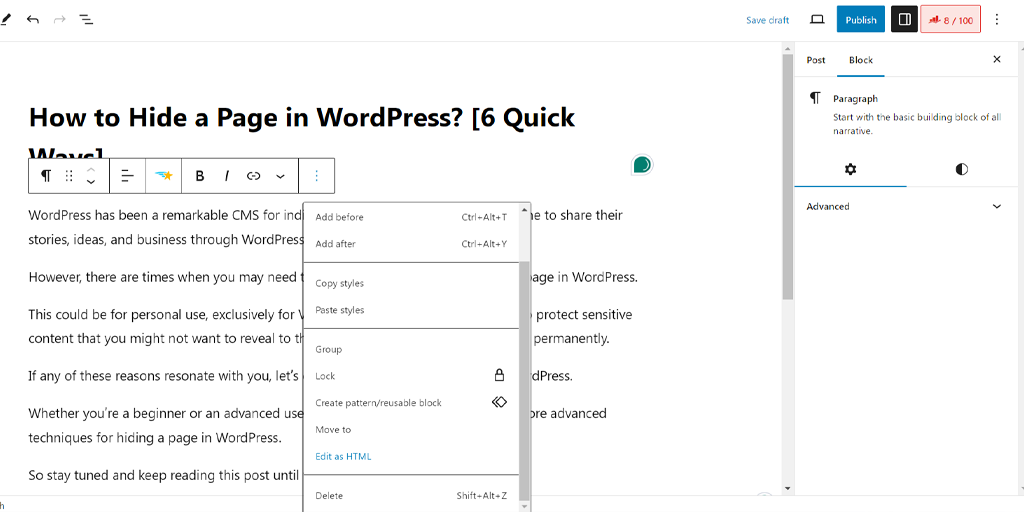
Adım 5: Girinti Düğmesini Bulun: Üstte biçimlendirme seçeneklerini içeren bir araç çubuğu görünecektir. Sağa işaret eden oka benzeyen bir simge arayın. Bu “Girinti” düğmesidir.

Adım 6: Metninizi Girintilendirin: Metni sağa taşımak için “Girinti” düğmesine bir kez tıklayın. Daha fazla girinti istiyorsanız, birden çok kez tıklayın.
Klavye Kısayollarını Kullanın (İsteğe bağlı):
- Windows: Girinti yapmak için “Ctrl + ]” tuşlarına basın. Girintiyi azaltmak için “Ctrl + [” tuşlarına basın.
- Mac: Girinti yapmak için “Cmd + ]” tuşlarına basın. Girintiyi azaltmak için “Cmd + [” tuşlarına basın.
Bu adımları izleyerek metninizi WordPress'te kolayca girintili hale getirebilir ve içeriğinizi daha iyi düzenleyebilirsiniz. Bir sonraki bölümde HTML kullanarak nasıl girinti oluşturulacağını öğreneceksiniz.
2. Tüm paragrafları girintili hale getirin WordPress’te HTML Kullanma
WordPress'in görsel düzenleyicisinin yanı sıra, WordPress'teki tüm paragrafları girintili hale getirmek için HTML etiketlerini de kullanabilirsiniz. Avantajı, HTML'nin size metnin yapısı ve formatı üzerinde daha fazla esneklik ve kontrol sunmasıdır.
HTML etiketlerini kullanmak için özel araçlara ihtiyacınız yoktur; Bunu doğrudan WordPress'teki Klasik Düzenleyici veya Blok Düzenleyici aracılığıyla yapabilirsiniz. İşte izleyebileceğiniz adımlar.
Klasik Düzenleyicide HTML Etiketlerini Kullanarak Paragraflara Girinti Verme Adımları:
1. Gönderinizi veya sayfanızı Klasik Düzenleyici'de açın.
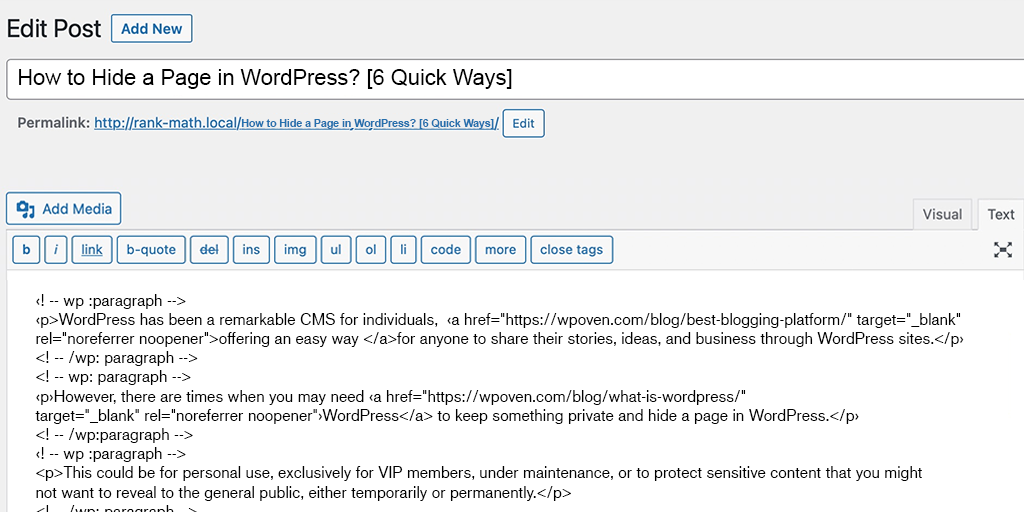
2. Metin moduna geçmek için “Metin” sekmesine tıklayın.

3. Paragrafınızı <p> ve </p> etiketleriyle sarın.
- Örnek: <p>Paragraf metniniz buraya gelecek…</p>
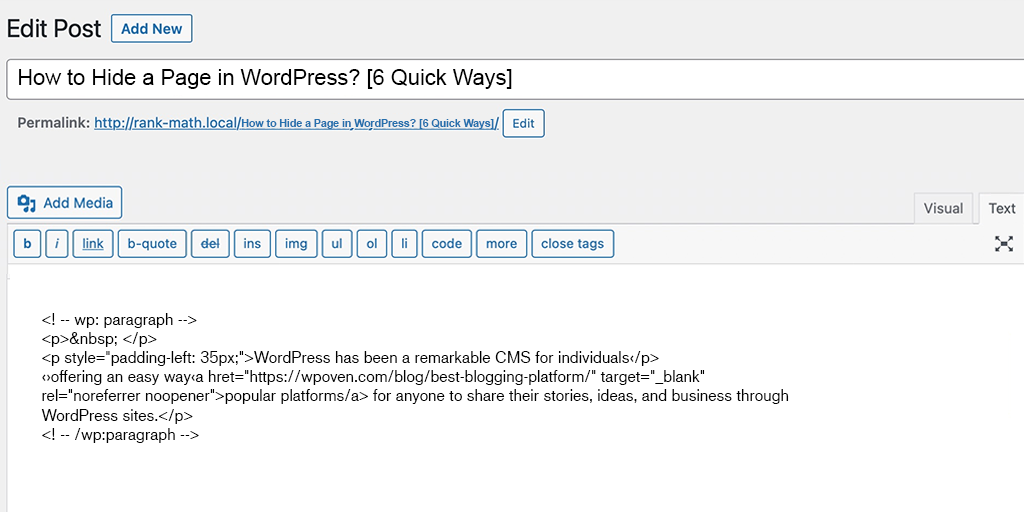
4. Paragrafa girinti eklemek için <p> etiketine satır içi CSS ekleyin.
- Örnek: <p style=”padding-left: 35px;”>Paragraf metniniz buraya gelecek…</p>

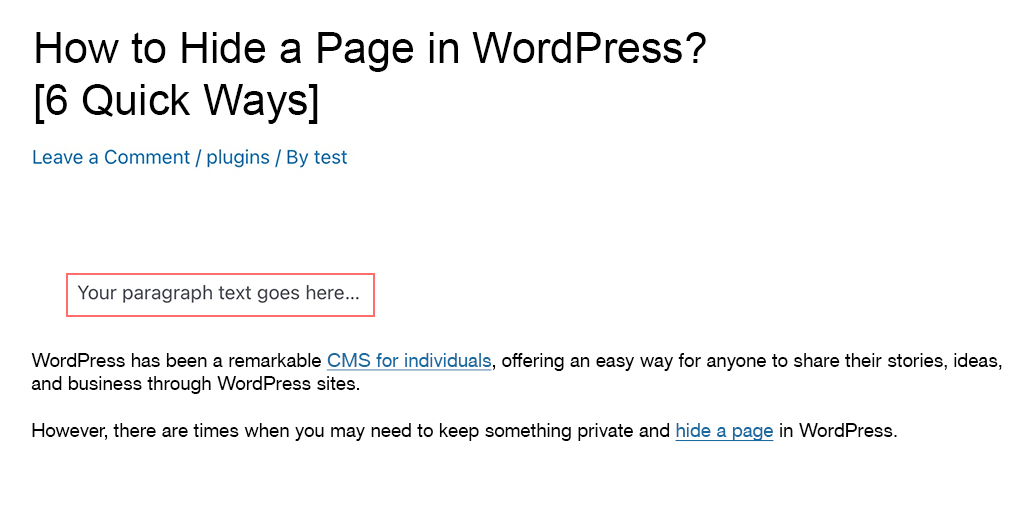
5. Girinti efektini görmek için içeriğinizi önizleyin.

Not: Paragraflara sık sık girinti yapmanız gerekmiyorsa bu yöntemi kullanın.
Blok Düzenleyicide HTML Etiketlerini Kullanarak Paragraflara Girinti Verme Adımları :
WordPress Sitenizdeki sayfaları veya gönderileri düzenlemek için Blok Düzenleyici kullanıyorsanız bu adımları izleyin.
1. WordPress yönetici kontrol panelinize giriş yapın.
2. "Gönderiler" veya "Sayfalar" bölümüne gidin.
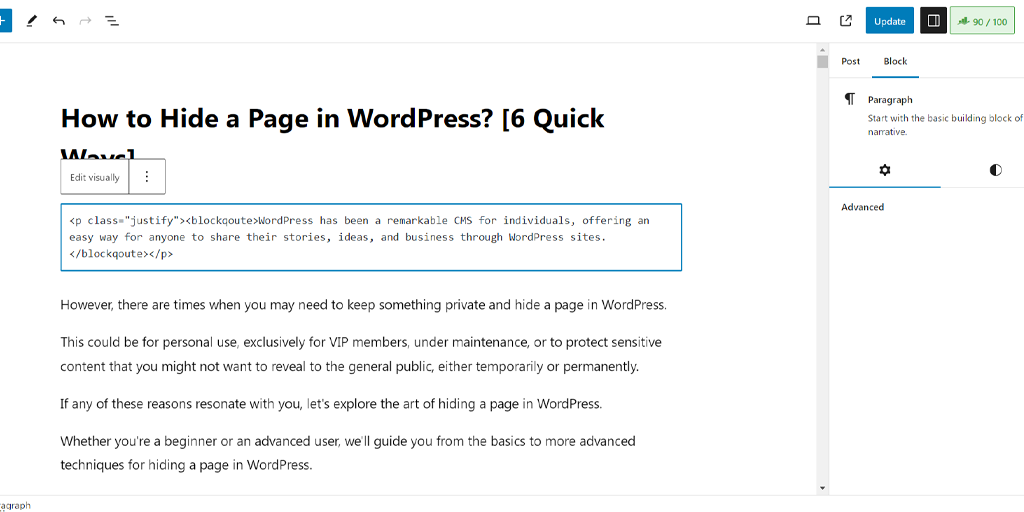
3. Şimdi düzenlemek istediğiniz paragrafı veya bloğu seçin ve resimde gösterildiği gibi “HTML Olarak Düzenle”ye geçin. (Bu şekilde içeriğin HTML kodunu doğrudan düzenleyebilirsiniz)

4. Şimdi metnin önüne <blockquote> etiketini ve metinden sonra </blockquote> etiketini ekleyin.

5. Gönderinizi/sayfanızı kaydedin veya güncelleyin.
Not: <blockquote> etiketinin kullanılması, içeriğinizde girintili bir metin bloğu oluşturacaktır.
WordPress'te HTML girintileme sorunlarını önlemek için takip edilecek ipuçları
HTML kodlarına yeni başlıyorsanız ve WordPress'te HTML ile girintileme yaparken bazı genel sorunlarla karşılaşma olasılığınız vardır. Bunları düzeltmek için aşağıdaki ipuçlarını takip edebilirsiniz:
1. Girintiyi yaptınız ancak değişiklikleri yansıtmıyorsunuz:
Kendi tarafınızdan HTML girintilemesi yaptıysanız ancak girinti hala görünmüyorsa,
- Girinti eklemek istediğiniz metnin çevresine <blockquote> etiketlerini doğru şekilde ekleyip eklemediğinizi kontrol edin.
- Ayrıca, "Görsel" modda değil, "HTML" modunda düzenleme yaptığınızdan emin olun.
2. yapılandırılmamış Girinti:
Girintinin tüm paragraflarda simetrik olmadığını fark ederseniz, <blockquote> etiketlerini her metin bloğu için aynı şekilde kullanıp kullanmadığınızı kontrol edin.
3. Dağınık Girinti:
- HTML'de bir <blockquote> etiketini diğerinin içine koymamalısınız. Bunu yapmak girintinin üst üste gelmesine ve metnin dağınık görünmesine neden olabilir. Bunu önlemek için girintili yapmak istediğiniz metin için yalnızca bir <blockquote> etiketi kullanın.
WordPress'te Girintileme için HTML etiketlerini kullanırken tüm bu ipuçlarını göz önünde bulundurarak, iyi yapılandırılmış içerikleri kolayca oluşturabilirsiniz.
3. WordPress'te CSS kullanarak Paragraf Girintisi
WordPress'te girintileme yapmanın başka bir yolu da CSS kullanmaktır. Bunu şu şekilde yapabilirsiniz.
Paragrafın Yalnızca İlk Satırını Girintilemek
Paragrafın yalnızca İlk Satırını girintilemek isterseniz, temanızın CSS dosyasını ayarlayarak bunu kolayca yapabilirsiniz. Bunu yapmak için
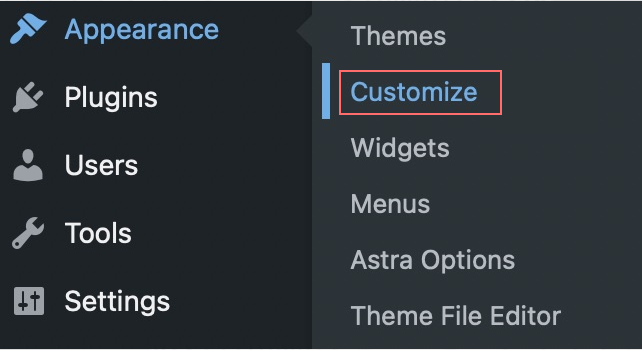
1. WordPress kontrol panelinize gidin ve ardından Görünüm → Özelleştir seçeneğine gidin.

2. Özelleştirici'de özel CSS ekleyebileceğiniz bölümü bulun.

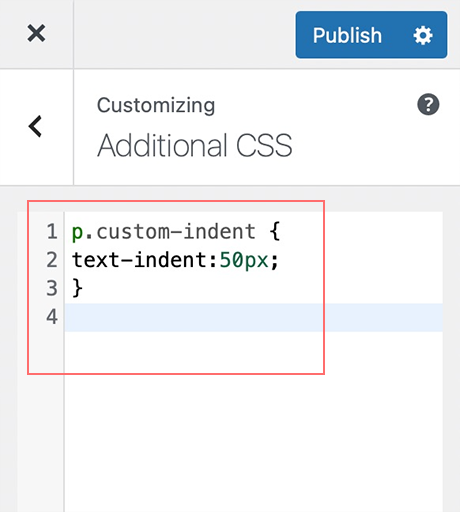
3. Özel bir girinti oluşturmak için aşağıdaki CSS kodunu ekleyin:
p.özel girinti {
metin girintisi: 50px;
}

4. Değişiklikleri Özelleştirici'ye kaydedin.
5. Gönderinizi düzenleyin ve metin düzenleme moduna geçin.
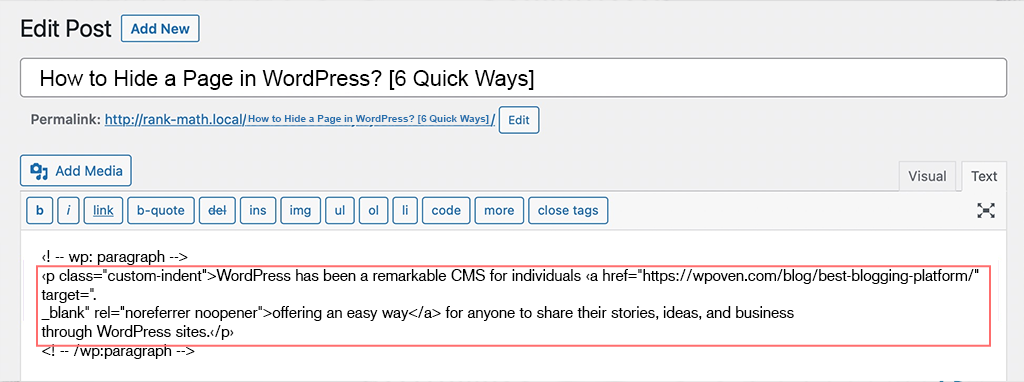
6. Girintiyi uygulamak için paragrafınızı aşağıdaki kodla sarın:
<p class=”custom-indent”>Paragraf metniniz buraya gelecek…</p>

7. Gönderinizi güncelleyin veya yayınlayın.

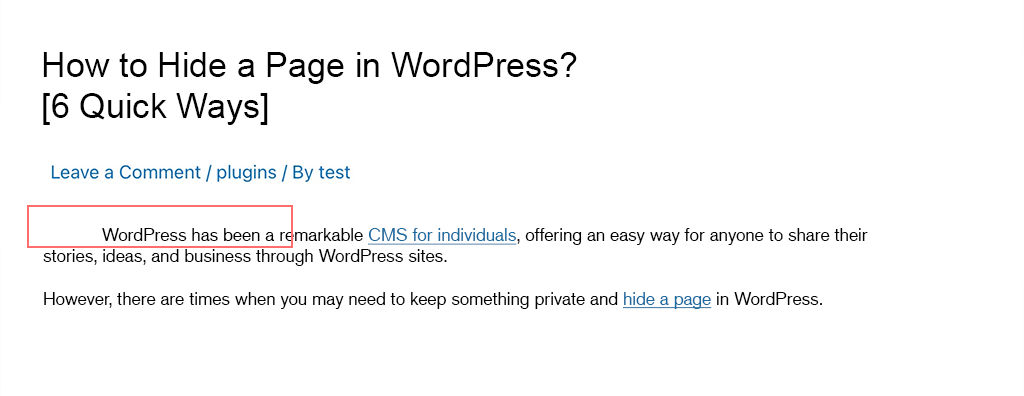
8. Paragrafın yalnızca ilk satırının 50 piksel girintili olduğunu görmek için gönderinizi önizleyin.
İçeriğin Tüm Paragraflarının İlk Satırını Girintileme
İçeriğinizdeki her paragrafın ilk satırına girinti uygulamak istiyorsanız temanızın özel CSS'sine kod eklemek için şu adımları izleyin:
- WordPress kontrol panelinizde Görünüm → Kişiselleştir seçeneğine gidin .
- Özel CSS bölümünü bulun .
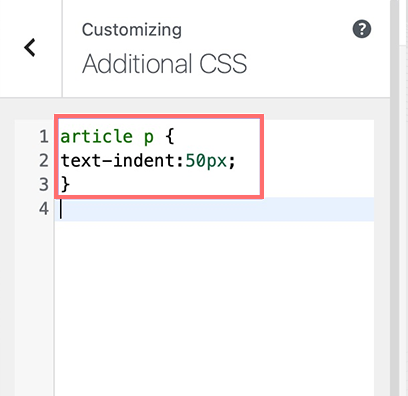
- Paragrafların ilk satırını 50 piksel girintili hale getirmek istiyorsanız aşağıdaki kodu ekleyin , kod aşağıdaki gibi olacaktır:
makale p {
metin girintisi: 50px;
}

- Yayınla düğmesini tıklayın .
4. WordPress Eklentilerini Kullanarak WordPress’te Girinti Oluşturma
Dahili WordPress özellikleri paragraf girintisini işleyebilse de, daha fazla özelleştirme seçeneği ve kontrol istiyorsanız WordPress eklentilerini düşünmek harika bir fikir olabilir.
WordPress'te Girintileme için WordPress eklentilerini kullanırken sahip olacağınız avantajlar şunlardır:
- Çok Sayıda Özelleştirme Seçeneği: WordPress Eklentileri, biçimlendirmenin işlevselliğini genişletebilir ve varsayılan düzenleyicinin sunamayacağı ekstra özellikler ekleyebilir. Eklentiler, okuyuculara daha çekici ve ilgi çekici görünen benzersiz ve daha stilist yapılar oluşturmanıza olanak tanır.
- Kullanımı Kolay: Genellikle sığ bir öğrenme eğrisine sahiptirler, bu da kullanımları ve öğrenmeleri kolay olduğu anlamına gelir; dolayısıyla içeriğinizin iyi görünmesi için kod bilmenize gerek yoktur.
- Zaman Kazandırıyor: Bazı eklentiler artık içeriği otomatik olarak algılayıp girintileyebilen veya birçok bölüme değişiklikleri aynı anda uygulayabilen AI özellikleriyle geliyor; bu da size zaman ve emekten tasarruf sağlıyor.
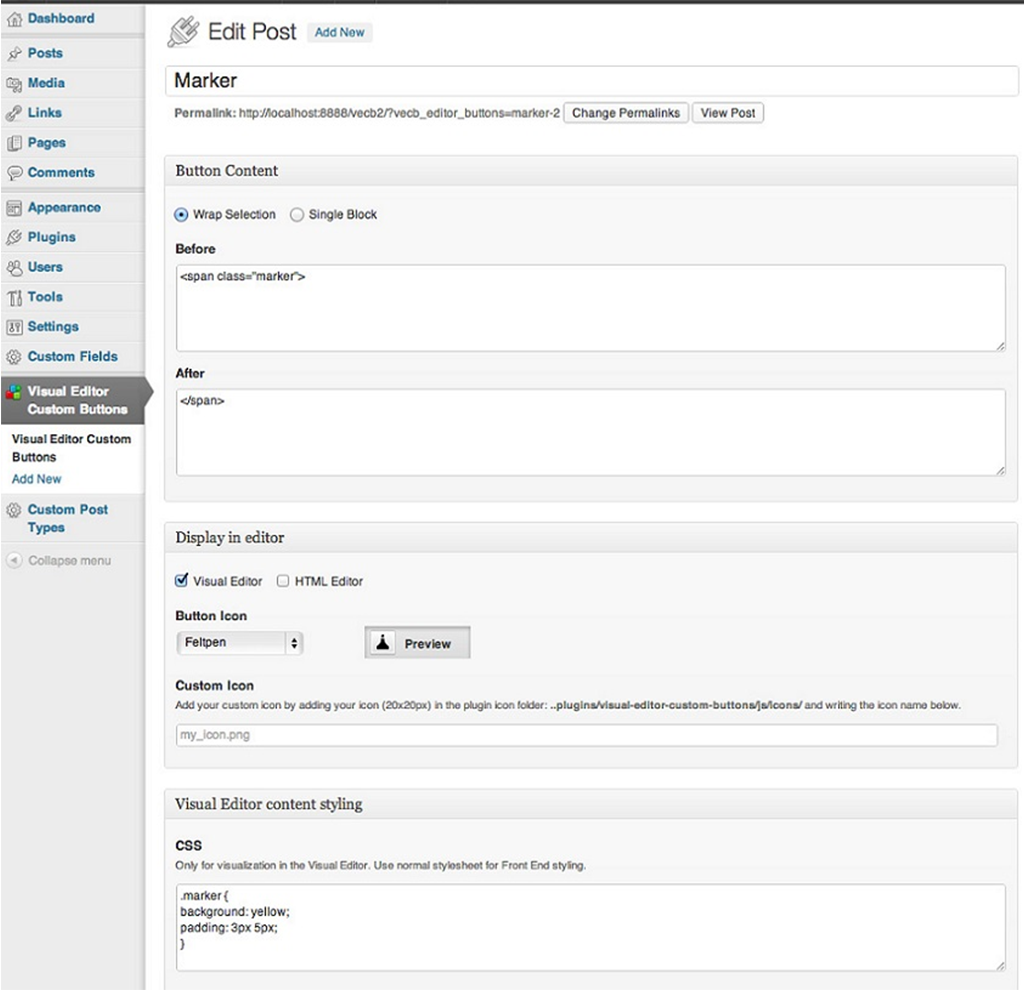
Şimdi WordPress'te girintilemeye yönelik eklentilerden bahsedelim. WordPress dizininde pek çok eklenti mevcut ancak referans olması açısından örnek olarak Visual Editor Özel Düğmelerini kullanıyoruz.
Hadi bunu nasıl yapabileceğinizi görelim. Herhangi bir WordPress eklentisi gibi, onu da önce WordPress deposundan yüklemeniz gerekir. Etkinleştirmeden sonra şu adımları izleyin:

Adım 1: Genellikle WordPress kontrol panelinizin "Ayarlar" veya "Araçlar" bölümünde bulabileceğiniz eklentinin ayarlarına gidin.
Adım 2 : Girinti stilini seçme, hangi içerik türlerinin girintili olacağını seçme ve eklentinin sunduğu tüm otomasyon özelliklerini etkinleştirme seçeneği gibi gereksinimlerinize göre Eklenti ayarlarını yapılandırın.

Adım 3: Eklentinin kurulumunu tamamladıktan sonra Kaydet düğmesine tıklayın. Artık eklentinin sağladığı girintileme özelliklerini doğrudan WordPress düzenleyicide kolayca kullanabilirsiniz.
Not: Tam adımlar, seçtiğiniz eklentiye bağlı olarak biraz farklılık gösterebilir. Belirli talimatlar için eklentinin belgelerini veya destek kaynaklarını kontrol etmek iyi bir fikirdir.

WordPress'te Etkili Girinti Oluşturmak için İzlenecek Bazı İpuçları ve Püf Noktaları
Artık WordPress'te paragraf girintilerinin nasıl girileceğine ilişkin çeşitli yöntemler öğrendiniz, ancak asıl önemli olan, en iyi sonuçları elde etmek için bu beceriyi nasıl kullanabileceğinizdir.
Nasıl değil? Çeşitli editörler ve yazarlar tarafından önerilen, iyice takip etmeniz gereken bazı Yapılması ve Yapılmaması Gerekenlere bir göz atın.
Girintiyi ne zaman kullanmalısınız? (yapılacaklar)
- Paragraflarda Kullanın : Bölümler arasında görsel bir boşluk oluşturmak için paragrafların ilk satırını girintileyin, böylece içeriğinizin okunması ve gezinmesi kolaylaşır.
- Listelerde Kullan : Okunabilirliği ve düzeni artıran öğelerin noktalarını ve yapısını vurgulamak için listelerde girinti kullanın.
- Biçimlendirme Kılavuzunu Takip Edin: Birden fazla yazar, editör veya katkıda bulunanlardan oluşan bir ekiple çalışıyorsanız, herkesin aynı yönergeleri izlemesi ve web siteniz için benzer, tutarlı içerik üretmesi için bir biçimlendirme kılavuzu oluşturun.
- Önizleme ve Test: Yayınla düğmesine basmadan önce, girintinin mükemmel şekilde yapıldığından ve istendiği gibi göründüğünden emin olmak için içeriği önizleme modunda kontrol edin. Ayrıca ekran boyutundan bağımsız olarak tüm cihazlarda aynı göründüğünden emin olun.
- Görsel Düzenleyicileri Kullanın: HTML kodları işinize yaramıyorsa, bunun yerine görsel düzenleyici veya eklentiler kullanmayı düşünün. Sezgisel bir arayüz sunarlar ve kullanımı da kolaydır.
- Revizyon yapın ve İçeriği güncelleyin: Her zaman yeni trend formatlarla güncel kalın ve içeriğinizde buna göre değişiklikler yapın. Mümkünse nişinizdeki en üst sıradaki içeriğe göz atın ve kullandıkları stili analiz edin. Etkili bulursanız aynı stili uygulayabilir ve içeriğinizi buna göre güncelleyebilirsiniz. İçeriğinizi düzenli olarak güncellemek ve sürdürmek okunabilirliği artırır ve gezinmeyi kolaylaştırır.
- Kod Parçacıkları: Okunabilirliği artırmak ve geliştiricilerin kodu anlamasını ve kodla çalışmasını kolaylaştırmak için yalnızca içerikte değil, kod parçacıklarında da girintilemeyi kullanabilirsiniz.
WordPress'te girinti yaparken hangi noktaları dikkate almalısınız? (Yapılmaması gerekenler)
- Çok Fazla Girinti: Her şeyin çok fazlası onu bozabilir ve bu burada da geçerlidir. Aşırı girinti kullanırsanız içerik karmaşık görünebilir ve anlaşılması zor görünebilir. Bunun yerine, düzgün bir şekilde organize edilmiş ve yapılandırılmış içeriği korumak için WordPress'te orta düzeyde girinti kullanmaya odaklanın.
- Tutarsız Girinti: Uyumlu ve profesyonel bir görünüm oluşturmak için girintinizin içerik boyunca tutarlı olduğundan emin olun. Tutarsız girinti akışı bozabilir ve içeriğin düzensiz görünmesine neden olabilir.
- Girintiyi Unutmak: Okunabilirliği ve görsel çekiciliği korumak için, özellikle uzun biçimli içerikte veya karmaşık kod parçacıklarında girintiyi uygularken dikkatli olun.
Bu ipuçlarını ve püf noktalarını takip etmek, okuyucularınız için iyi yapılandırılmış, iyi organize edilmiş ve görsel olarak çekici içerik oluşturmanıza ve sürdürmenize yardımcı olacaktır.
Çözüm
WordPress’te girintileme küçük bir detay gibi görünebilir ancak çoğunuz bunun öneminin farkında olmayabilir.
İçerik Pazarlamada stil ve yazma sanatı, okuyucuların içeriğinizle etkileşimde kalmasını sağlamada çok önemli bir rol oynar. Okuyucularınızın ilgisini çekme ve içeriğinizle ilgilenmelerini sağlama şansını kaçırmak istemezsiniz.
Benzer şekilde girintileme, içeriğinize uygulamanız gereken çok önemli bir tekniktir ancak doğru yönlendirmeyle.
Daha iyi netlik sağlamak için bu blogda bahsettiğimiz önemini, yapılması ve yapılmaması gerekenleri dikkate almayı ve doğru yaklaşımı izlemeyi unutmayın. Sonuçta içerik kraldır ve onunla uğraşmak istemezsiniz.

Rahul Kumar, WordPress ve web barındırma konusunda uzmanlaşmış bir web tutkunu ve içerik stratejistidir. Yılların deneyimi ve sektör trendlerini takip etme kararlılığıyla trafiği yönlendiren, etkileşimi artıran ve dönüşümleri artıran etkili çevrimiçi stratejiler oluşturuyor. Rahul'ın detaylara olan ilgisi ve ilgi çekici içerik oluşturma yeteneği, onu çevrimiçi varlığını geliştirmek isteyen her marka için değerli bir varlık haline getiriyor.