WordPress'te Şablon Kitleri Nasıl Kurulur (Adım Adım)
Yayınlanan: 2023-05-03WordPress'e şablon kitleri yüklemek istiyor musunuz?
Bir web sitesi tasarlamak, özellikle daha önce herhangi bir deneyiminiz yoksa, çok fazla zaman ve çaba gerektirebilir. Neyse ki, şablon kitleri, bir düğmeyi tıklatarak tüm WordPress web sitenize profesyonel bir tasarım uygulamanıza olanak tanır.
Bu yazıda, WordPress'te web sitesi şablonu kitlerini nasıl kolayca kurabileceğinizi göstereceğiz.

Şablon Kitlerini WordPress'e Neden Kurmalısınız?
WordPress şablon kitleri, kod yazmak zorunda kalmadan profesyonel görünümlü bir web sitesi oluşturmanıza olanak tanıyan önceden tasarlanmış şablonlar, düzenler ve diğer öğelerden oluşan bir koleksiyondur.
Şablon kitleri birlikte kullanılmak üzere tasarlanmıştır, böylece bir kiti kurabilir ve tüm sitenizde aynı tasarımı kullanabilirsiniz.
İyi bir şablon kiti, hakkında sayfası, iletişim sayfası ve özel ana sayfa dahil olmak üzere en yaygın tüm sayfalar için tasarımlara sahiptir. Ayrıca, üstbilgi ve altbilgi şablonu gibi birden çok sayfada görünen alanlar için şablonlar sağlayabilirler.
Çok amaçlı WordPress temalarına benzer şekilde, her türlü web sitesine uyacak şekilde özelleştirebileceğiniz bazı şablon kitleri vardır. Moda, risk pazarlaması ve teknoloji blog kitleri gibi diğer şablonlar belirli bir sektör için tasarlanmıştır.
Hangi şablon kitini kullanırsanız kullanın, doğru sayfa oluşturucu eklentisiyle onu işinize ve markanıza mükemmel şekilde uyacak şekilde özelleştirebilirsiniz.
Bununla birlikte, WordPress'e şablon kitleri yükleyerek güzel bir web sitesini nasıl hızlı bir şekilde tasarlayabileceğinizi görelim.
En İyi WordPress Şablon Kitleri Nasıl Seçilir?
Bazı şirketler web sitesi kitleri, web sitesi şablonları veya WordPress başlangıç şablonları olarak adlandırdığından, şablon kitlerinin birçok adı vardır. Adı ne olursa olsun, şablon kitlerini bulmak için en iyi yer, bir sürükle ve bırak sayfa oluşturucu eklentisi kurmaktır.
SeedProd, 1 milyondan fazla kullanıcısı olan en iyi sayfa oluşturucu eklentisidir. Tek bir kod satırı yazmak zorunda kalmadan eksiksiz bir WordPress web sitesi oluşturmanıza olanak tanır.
SeedProd, herhangi bir sayfaya ekleyebileceğiniz 90 hazır blok ve açılış sayfaları, satış sayfaları ve daha fazlasını oluşturmak için kullanabileceğiniz 180'den fazla şablonla birlikte gelir.

SeedProd ayrıca, sitenize tek bir tıklamayla ekleyebileceğiniz, büyüyen bir profesyonel web sitesi kitleri kitaplığına sahiptir. Bir kit seçtikten sonra, SeedProd'un sürükle ve bırak düzenleyicisini kullanarak tasarımın her parçasını özelleştirebilirsiniz.
En hızlı ve en kolay yöntem olduğundan, bu kılavuzda size SeedProd kullanarak şablon kitlerini nasıl kuracağınızı göstereceğiz.
1. Adım. Bir WordPress Sayfa Oluşturucu Eklentisi Kurun
Öncelikle, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Ayrıca, bütçeniz ne olursa olsun güzel yakında sayfalar, bakım sayfaları ve daha fazlasını oluşturmanıza olanak tanıyan SeedProd'un ücretsiz bir sürümü de vardır. Ancak bu kılavuzda, birçok farklı şablon kitine sahip olduğu için premium eklentiyi kullanacağız. Şablon kitlerini kullanmak için bir Pro planına veya daha yüksek bir plana ihtiyacınız olacağını unutmayın.
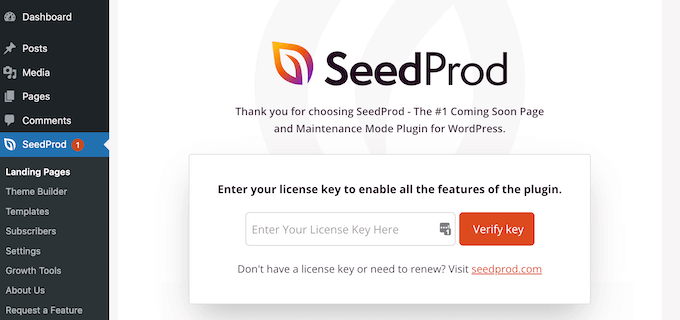
Aktivasyon üzerine SeedProd »Ayarlar'a gidin ve lisans anahtarınızı girin.

Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Lisans anahtarını girdikten sonra 'Anahtarı Doğrula' düğmesine tıklayın.
Lisans anahtarınız etkinken, bir şablon kiti kurmaya hazırsınız.
2. Adım. Bir WordPress Şablon Kiti Seçin
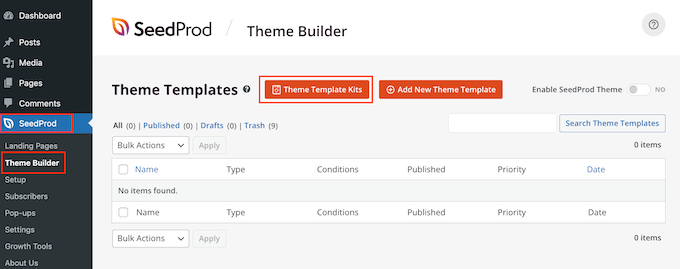
SeedProd'un site kitleri, WordPress tema oluşturucusuyla sorunsuz bir şekilde çalışır, bu nedenle başlamak için SeedProd » Tema Oluşturucu'ya gidin. Burada, Tema Şablon Kitleri düğmesine tıklayın.

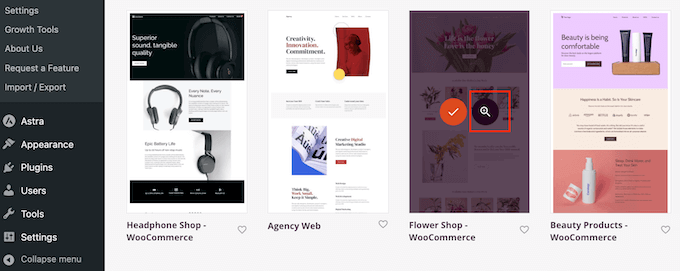
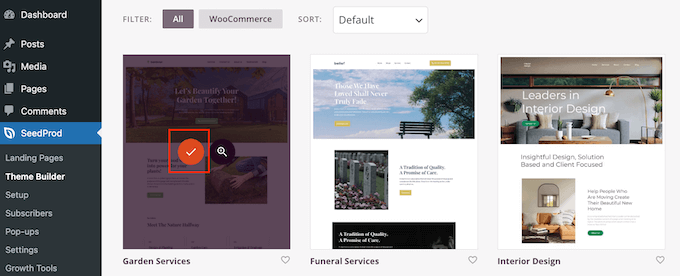
Artık SeedProd'un web sitesi kit kitaplığını göreceksiniz.
Herhangi bir şablona daha yakından bakmak için farenizi üzerine getirin ve ardından göründüğünde büyüteç simgesine tıklayın.

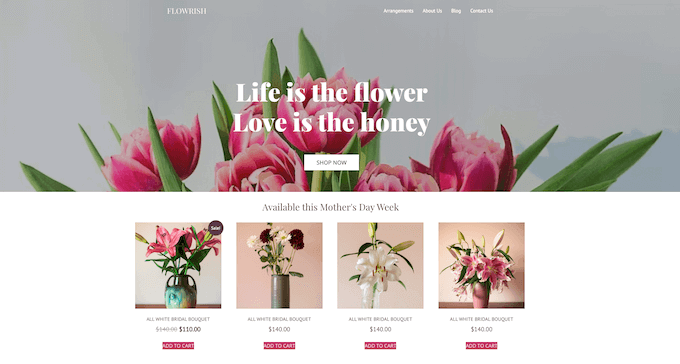
Bu, şablon kitini yeni bir sekmede açar.
Eksiksiz bir web sitesi kiti olduğundan, farklı bağlantılara, düğmelere ve menü öğelerine tıklayarak daha fazla sayfa ve tasarım görebilirsiniz.

SeedProd, restoran web siteleri, seyahat blogları, pazarlama danışmanlıkları ve daha fazlası gibi farklı sektörler ve nişler için şablon kitlerine sahiptir.
Kullanmak istediğiniz bir şablon kiti bulduğunuzda, üzerine gelin ve göründüğünde onay işareti simgesine tıklayın.

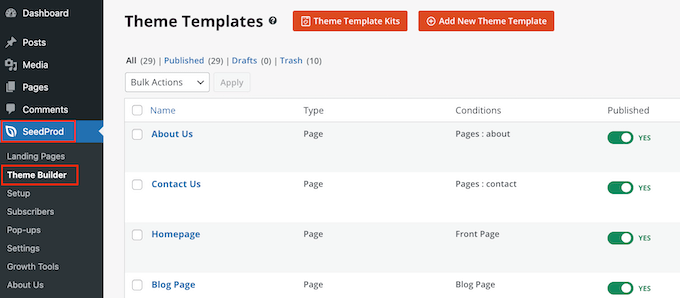
SeedProd şimdi tüm farklı şablonları WordPress kontrol paneline ekleyecektir.
Bir göz atmak için SeedProd » Theme Builder'a gidin. Kullanmakta olduğunuz kite bağlı olarak biraz farklı seçenekler görebilirsiniz.

SeedProd'un şablonları varsayılan olarak devre dışıdır, bu nedenle mevcut WordPress temanızı geçersiz kılarak sitenizin görünümünü hemen değiştirmezler.
Adım 3. Şablon Kitinizi WordPress'te Özelleştirin
Kiti canlı hale getirmeden önce demo içeriğini değiştirmeniz gerekir. Kendi işinize daha iyi uyması için kitin markasını da değiştirmek isteyebilirsiniz. Örneğin, özel yazı tipleri ekleyebilir, renkleri değiştirebilir, kendi logonuzu ekleyebilir ve daha fazlasını yapabilirsiniz.
Gördüğünüz şablonlar kite bağlı olarak değişiklik gösterebilir. Bununla birlikte, çoğu kitin bir üst bilgi ve alt bilgi şablonu vardır, bu nedenle size örnek olarak bu şablonları nasıl özelleştireceğinizi göstereceğiz.
WordPress'te Başlık Şablon Kiti Nasıl Özelleştirilir
Başlık, ziyaretçilerin sitenize geldiklerinde gördükleri ilk şeydir. Bunu göz önünde bulundurarak markanızı tanıtmalı ve sitenizin en önemli içeriğine kolay erişim sağlamalıdır.
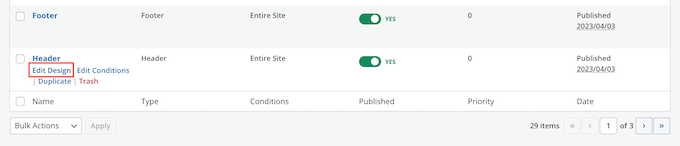
Başlık şablonunu özelleştirmek için üzerine gelin ve 'Tasarım Düzenle'yi tıklayın.

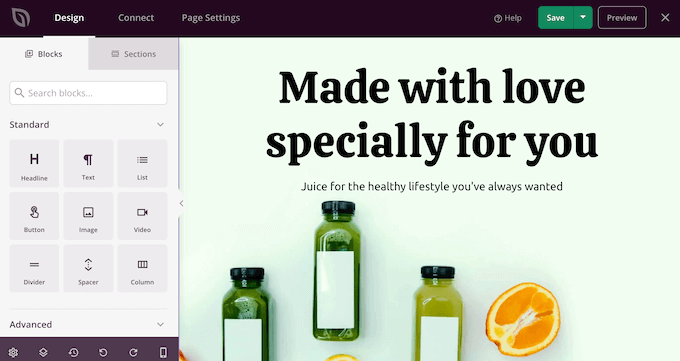
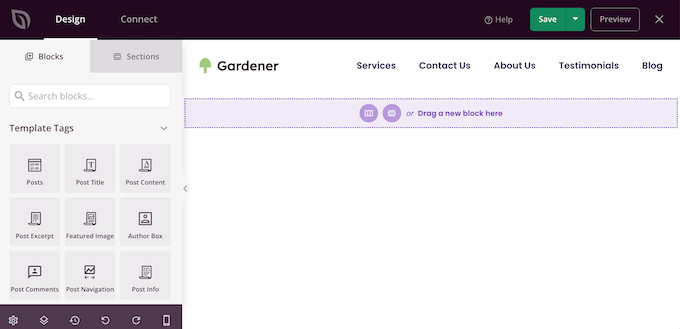
Bu, SeedProd düzenleyicisini, başlık şablonu ekranın sağında olacak şekilde yükler.
Sol tarafta, farklı seçenekler içeren bir menü göreceksiniz.

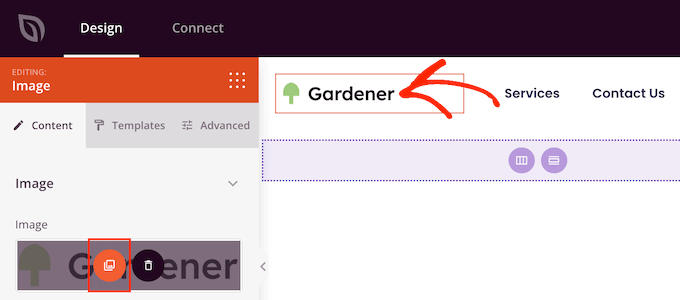
Çoğu başlık şablonu bir yer tutucu logo ile gelir, bu yüzden onu değiştirerek başlayalım. Yer tutucu logosunu seçmek için tıklamanız yeterlidir; soldaki menü, bloğu özelleştirmek için kullanabileceğiniz tüm ayarları gösterecektir.
Fareyi sol taraftaki menüde görüntünün üzerine getirin ve görüntülendiğinde Görüntü Seç düğmesine tıklayın.

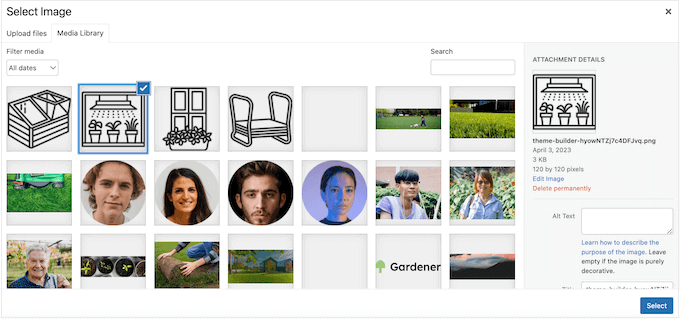
Çoğu şablon kiti, WordPress web sitenize ekleyebileceğiniz alternatif logolar ve resimlerle birlikte gelir.
WordPress ortam kitaplığından bu görüntülerden birini seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.

Logoyu değiştirdikten sonra, soldaki menüdeki ayarları kullanarak hizalamasını ve boyutunu değiştirebilir, resim alternatif metni ekleyebilir ve daha fazlasını yapabilirsiniz.

Logonun görünümünden memnunsanız menüyü güncellemek iyi bir fikirdir.
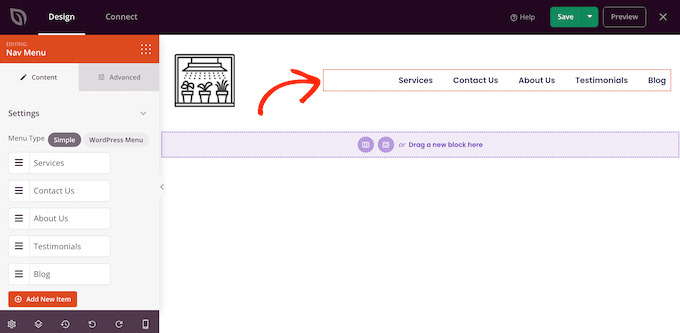
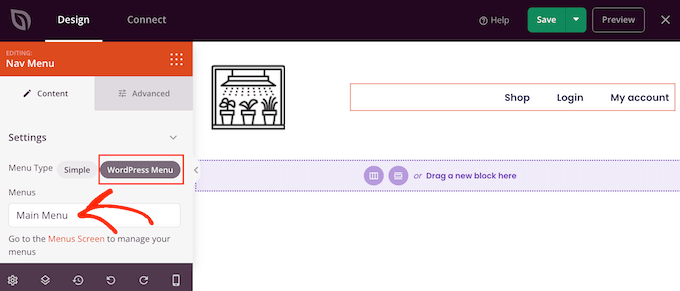
Çoğu başlık şablonu, kendi metninizi ve bağlantılarınızı ekleyerek kolayca özelleştirebileceğiniz bir yer tutucu menü ile gelir. Başlamak için, Gezinme Menüsü bloğunu seçmek için tıklayın.

SeedProd'da bir menü oluşturabilir veya oluşturduğunuz herhangi bir gezinme menüsünü WordPress panosunda görüntüleyebilirsiniz.
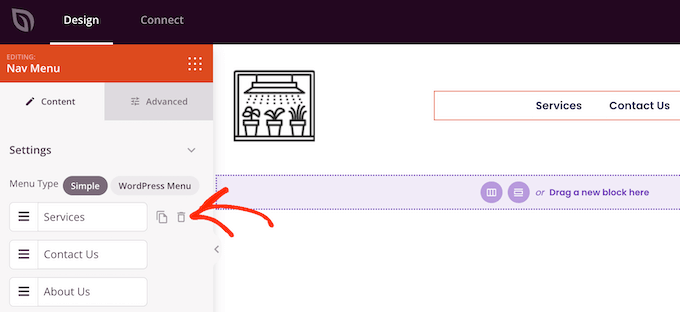
SeedProd'u kullanarak yeni bir menü oluşturmak için farenizi silmek istediğiniz herhangi bir menü öğesinin üzerine getirin. Ardından, göründüğünde çöp kutusu simgesine tıklayın.

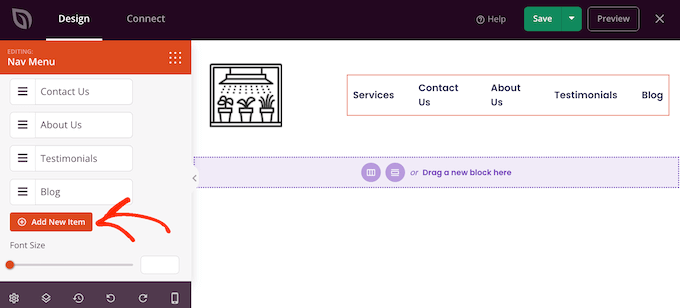
Menüye yeni bir öğe eklemek için, yeni bir yer tutucu öğe oluşturan 'Yeni Öğe Ekle' düğmesine tıklayın.
Ardından, genişletmek için öğeye tıklamanız yeterlidir.

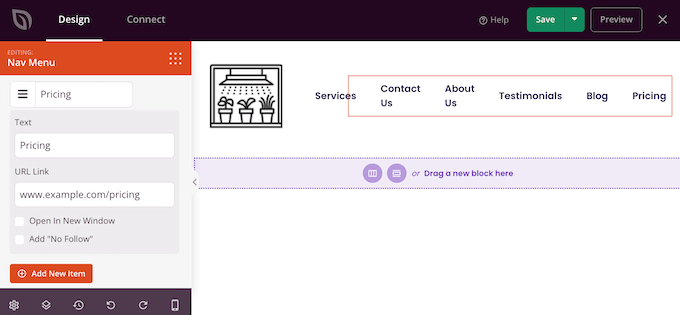
Artık kullanmak istediğiniz metni ve bağlantıyı yazabileceğiniz bazı yeni ayarlar göreceksiniz.
Ayrıca bağlantıyı yeni bir sekmede açılacak şekilde ayarlayabilir veya takip edilmedi olarak işaretleyebilirsiniz.

Menüye daha fazla öğe eklemek için bu adımları tekrarlamanız yeterlidir. Menüdeki öğeleri sürükleyip bırakarak da yeniden düzenleyebilirsiniz.
Başka bir seçenek de, WordPress kontrol panelinde oluşturduğunuz bir menüyü basitçe görüntülemektir. Bunu yapmak için 'WordPress Menüsü'nü tıklayın ve açılır menüden bir menü seçin.

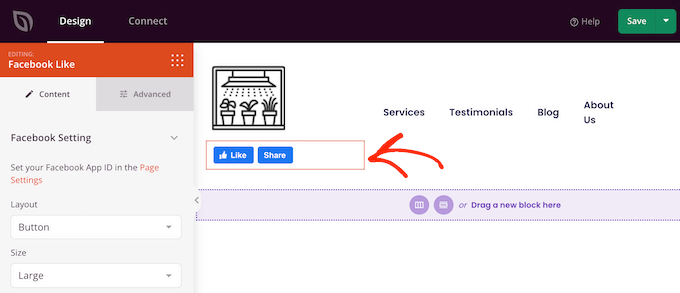
Bu değişiklikleri yaptıktan sonra başlığa daha fazla içerik eklemek isteyebilirsiniz. Örneğin, başlığa 'beğen' ve 'paylaş' düğmeleri ekleyerek ziyaretçileri sosyal medyada sizi takip etmeye teşvik edebilirsiniz.
Soldaki menüde, eklemek istediğiniz bloğu bulun ve ardından onu düzeninize sürükleyin.

Daha sonra soldaki menüdeki ayarları kullanarak bloğu özelleştirebilirsiniz.
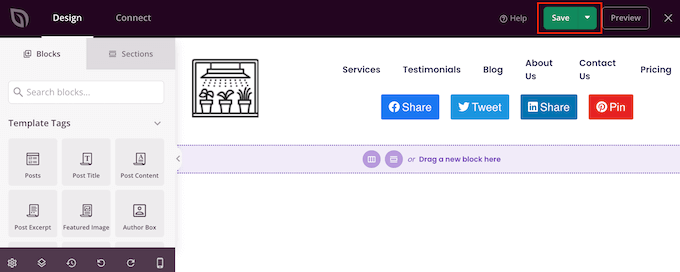
Başlık şablonunun görünümünden memnun olduğunuzda, ayarlarınızı kaydetmek için 'Kaydet'i tıklayın.

WordPress'te Altbilgi Şablonunu Özelleştirme
Altbilgi, dinamik bir telif hakkı tarihi veya telefon numaranız gibi faydalı bilgileri eklemek için mükemmel bir yerdir. İletişim formunuz, blogunuz ve sosyal medya profilleriniz gibi önemli içeriklere de bağlantı verebilirsiniz.
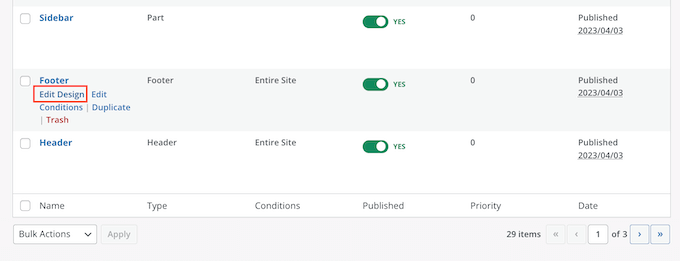
Bunu göz önünde bulundurarak, çoğu SeedProd şablon kiti bir altbilgi şablonuyla birlikte gelir. Bu şablonu düzenlemek için SeedProd »Theme Builder'a gidin ve ardından 'altbilgi' şablonunun üzerine gelin. 'Tasarım Düzenle' bağlantısı göründüğünde, bir tıklayın.

Bu, SeedProd düzenleyicisinde alt bilgi şablonunu açar. Artık istenmeyen blokları silebilir, yer tutucu içeriği değiştirebilir ve yukarıda açıklanan aynı işlemi izleyerek daha fazla blok ekleyebilirsiniz.
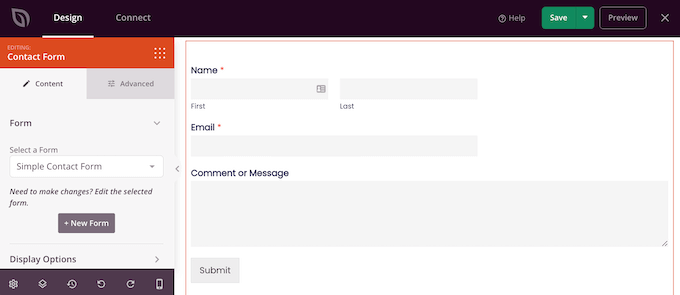
Birçok işletme sahibi, iş e-posta adresleri gibi iletişim bilgilerini göstermek için altbilgiyi kullanır. Ancak, WPForms kullanıyorsanız web sitenizin altbilgisine kolayca bir iletişim formu ekleyebilirsiniz. Bu, insanların sizinle herhangi bir sayfadan veya gönderiden iletişim kurmasını sağlar.

Daha fazla fikir arıyorsanız, WordPress web sitenizin altbilgisine eklenecek şeyler kontrol listemizi görebilirsiniz.
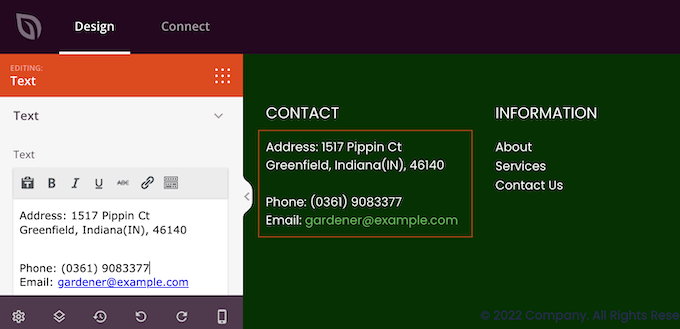
Çoğu altbilgi şablonu, kendi içeriğinizle değiştirebileceğiniz yer tutucu metinle birlikte gelir. Her bir metin kutusunu seçmek için tıklamanız ve ardından beliren küçük metin düzenleyiciye mesajınızı yazmanız yeterlidir.
Düzenleyici, tüm standart biçimlendirme seçeneklerine sahiptir, böylece önemli metinleri vurgulayabilir veya WordPress blogunuzda veya web sitenizde görünecek bağlantılar ekleyebilirsiniz.

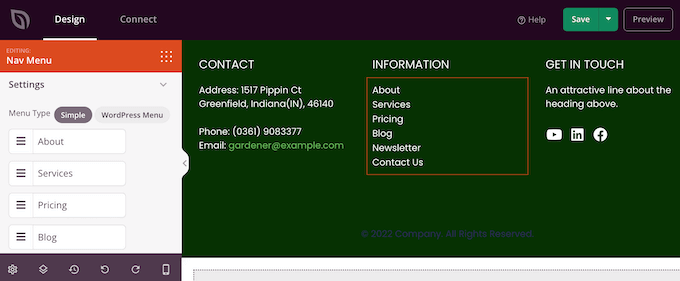
Birçok altbilgi şablonu, bazı yer tutucu bağlantılar içeren hazır bir Gezinme Menüsü bloğu ile birlikte gelir.
Yukarıda açıklanan aynı işlemi izleyerek bu sahte menü öğelerini kendi içeriğinize giden bağlantılarla değiştirebilirsiniz. Örneğin, sitenizin gizlilik politikasına, bloguna, çevrimiçi mağazasına ve diğer önemli içeriğe bağlantılar ekleyebilirsiniz.

Altbilginin görünümünden memnun olduğunuzda, değişikliklerinizi kaydetmek için Kaydet düğmesine tıklayın.
4. Adım . Global Şablon Kiti Ayarlarınızı Düzenleyin
Çoğu zaman şablonun varsayılan yazı tiplerini, arka planlarını, renklerini ve daha fazlasını markanıza uyacak şekilde değiştirmek isteyeceksiniz. Bu değişiklikleri her şablonda yapmak yerine kitin Global CSS ayarlarını düzenleyerek zaman kazanabilirsiniz.
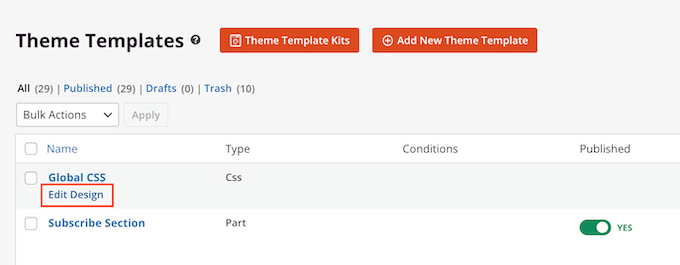
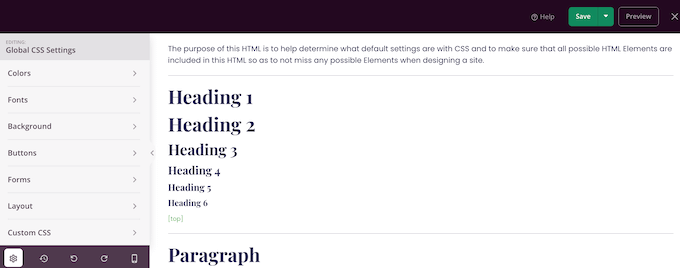
WordPress kontrol panelinizde SeedProd »Theme Builder'a gidin ve Global CSS şablonunun üzerine gelin. Ardından, göründüğünde 'Tasarım Düzenle' bağlantısını tıklayabilirsiniz.

Soldaki menüde SeedProd, yazı tipleri, formlar, düzen ve daha fazlası gibi değiştirebileceğiniz tüm farklı öğeleri listeler.
Hangi değişiklikleri yapabileceğinizi görmek için herhangi bir seçeneği tıklamanız yeterlidir.

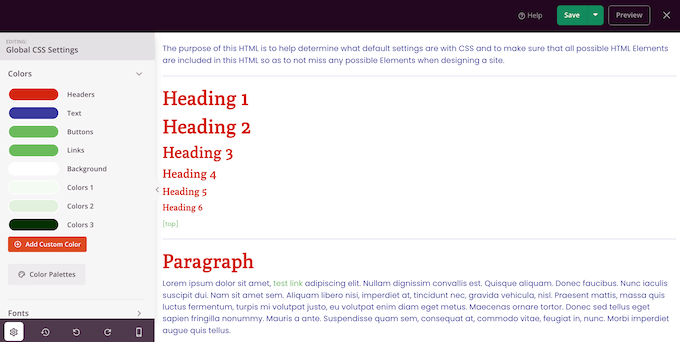
Artık ayarlarını yapabilirsiniz. Örneğin, kitin başlıkları, paragraf metni, bağlantılar ve daha fazlası için kullanılan renkleri değiştirebilirsiniz.
SeedProd, bu değişiklikleri şablon kitinin tamamına otomatik olarak uygulayacaktır.

Yaptığınız değişikliklerden memnun olduğunuzda, 'Kaydet' düğmesine tıklayın.
5. Adım . SeedProd Şablon Kitinizi Etkinleştirme
Artık yukarıda açıklanan aynı işlemi izleyerek her SeedProd şablonunu özelleştirebilirsiniz. Şablonların ayarlanma biçiminden memnun olduğunuzda, kiti canlı hale getirmenin zamanı geldi.
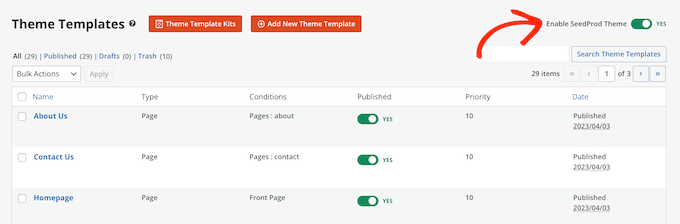
WordPress kontrol panelinde, SeedProd »Theme Builder'a gidin ve 'SeedProd Temasını Etkinleştir' geçiş düğmesine tıklayarak 'Evet'i görüntüleyin.

Şimdi, WordPress web sitenizi ziyaret ederseniz, yeni tasarımı canlı olarak göreceksiniz.
Umarız bu makale, WordPress'te şablon kitleri kurmanıza yardımcı olmuştur. Ayrıca, en iyi web tasarım yazılımının nasıl seçileceğine ilişkin kılavuzumuzu veya sahip olunması gereken WordPress eklentilerinden oluşan uzman seçimimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
