MailChimp'i WordPress'inize Kolayca Entegre Etme
Yayınlanan: 2022-06-16Web sitenizin okuyucu sayısını artırmak giderek daha zor hale geliyor. Google aramaları hemen hemen yalnızca sonuçların ilk sayfasında reklam gösterir. Birçok işletme, reklamlar için ödeme yapmak istemiyorlarsa, web sitelerine yapılan ziyaretlerin ve trafiğin önemli ölçüde azaldığını gördü.
Bu yeni senaryo göz önüne alındığında, yalnızca sosyal ağlarda görünürlüğünüzü artırmak değil, aynı zamanda Bülteninizin abone listesini artırmak, böylece yayınladığınız haberlerden haberdar olmaları önemlidir. Bugün MailChimp'te nasıl abone listesi oluşturulacağını ve listenin hızla büyümesini sağlamak ve abonelerinizin blogunuzdan otomatik olarak haber almasını sağlamak için bunu WordPress sitenize nasıl entegre edeceğinizi göreceğiz.
MailChimp'te bir Posta Listesi Oluşturun
Mailchimp'i WordPress'inize bağlamak için ihtiyacınız olan ilk şey bir Mailchimp hesabıdır. Bunu yapmak için MailChimp web sitesini ziyaret edin ve sağ üstteki "Ücretsiz kaydolun" düğmesini tıklayın.

E-postanızı doldurun, hesabınız için bir kullanıcı adı ve şifre oluşturun ve hesabınızın kurulumunu tamamlamak için ekrandaki talimatları izleyin.
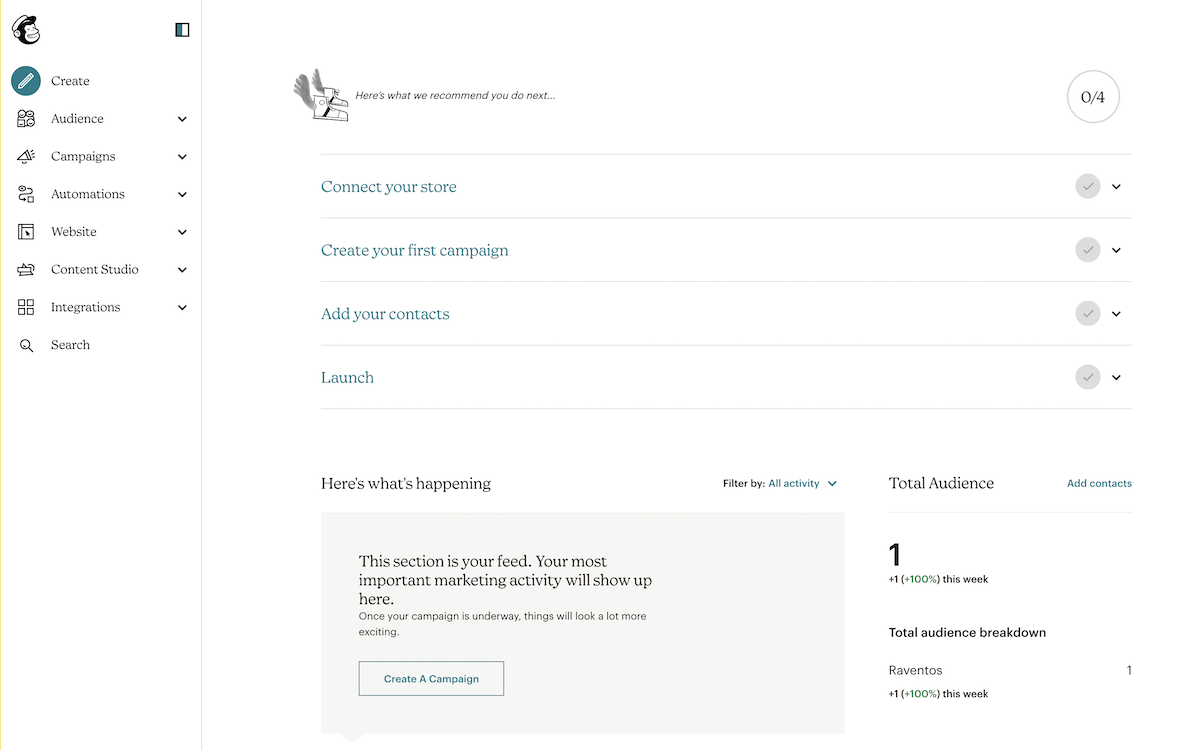
Hesabınızı oluşturduktan sonra, aşağıdaki gibi görünen Mailchimp kontrol panelinize geleceksiniz:

WordPress web sitenize MailChimp formu eklemek için sahip olduğunuz farklı seçeneklere bir göz atalım.
WordPress Web Sitenize MailChimp Formu Yerleştirin
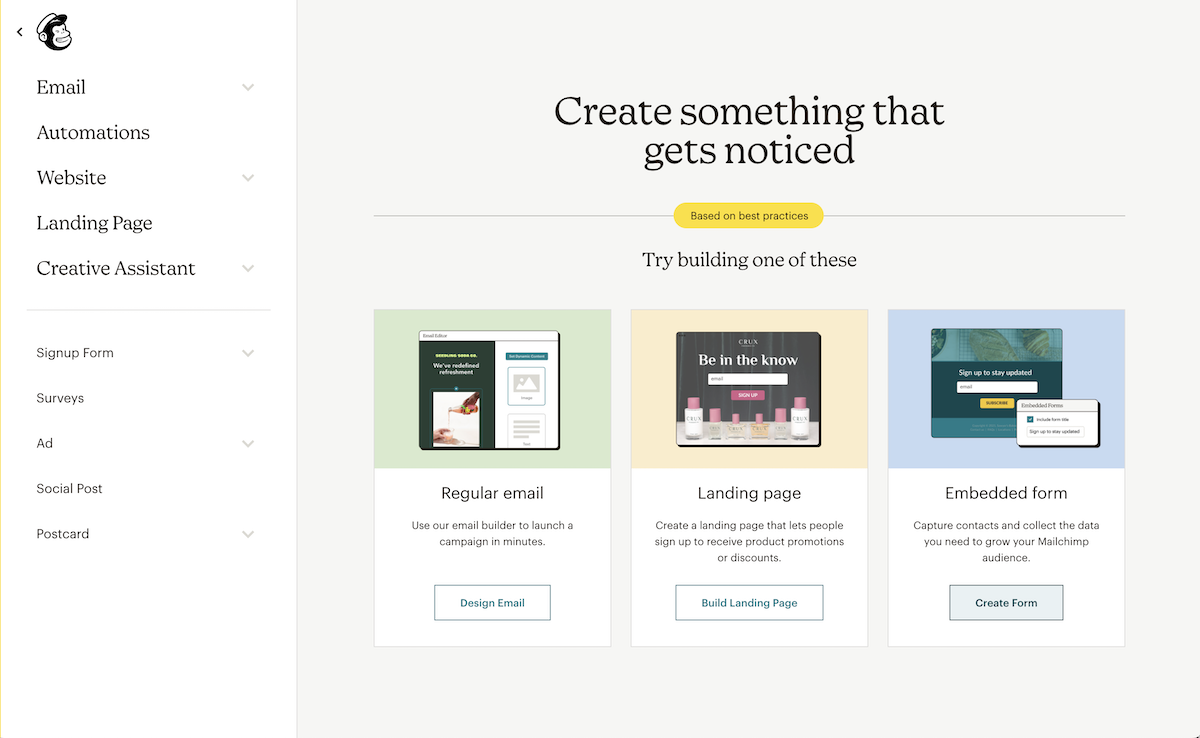
Mailchimp, doğrudan WordPress web sitenize yerleştirebileceğiniz yerleşik abonelik formlarıyla birlikte gelir. Bunu yapmak için yukarıdaki resimde de görebileceğiniz gibi, soldaki menüde oluştur simgesine tıklamanız ve ardından gömülü form oluşturma seçeneğini seçmeniz gerekiyor.

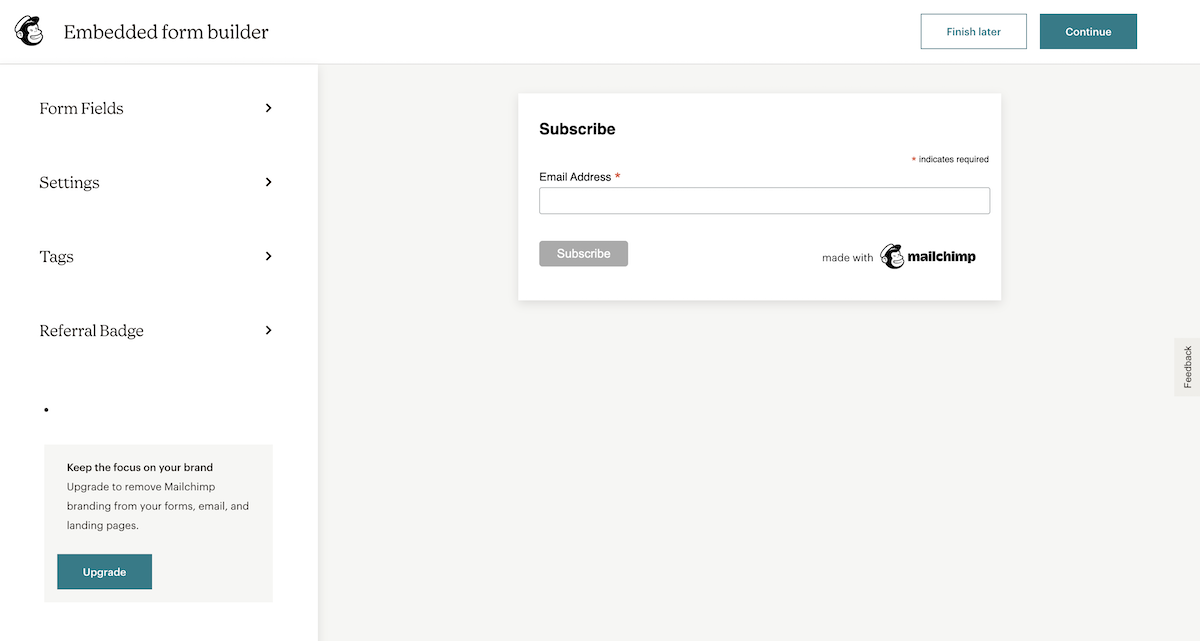
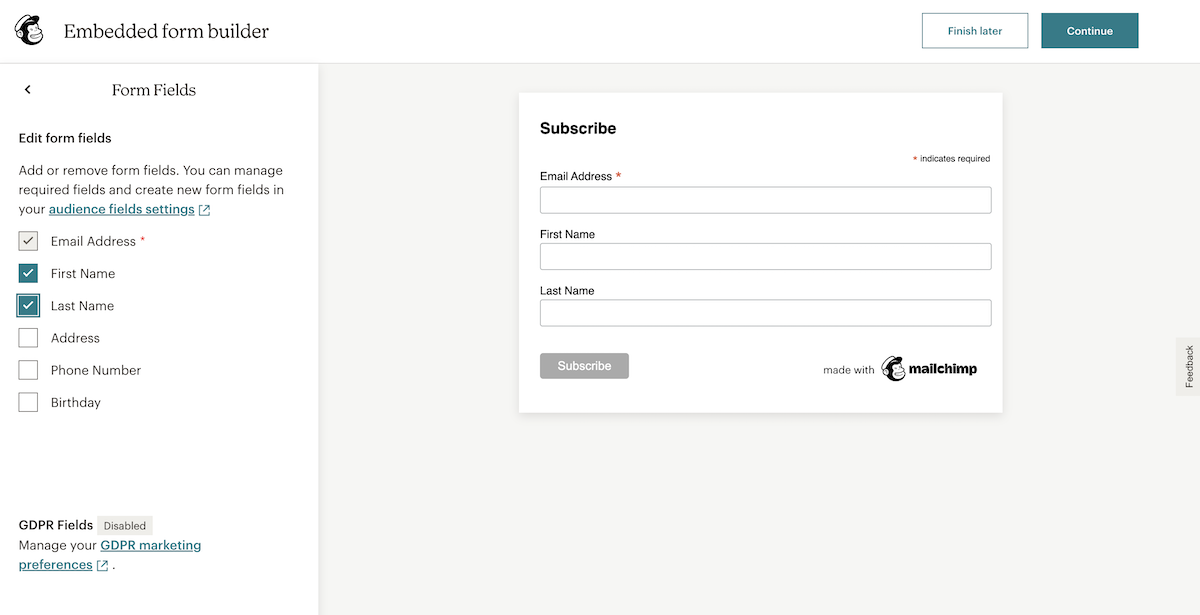
Form yapılandırma sayfasında, varsayılan olarak yalnızca e-posta adresini içeren bir form gösterir.

Soldaki menüden hangi form alanlarının görüntüleneceğini seçebilir ve kayıt formunuz için diğer seçenekleri seçebilirsiniz.

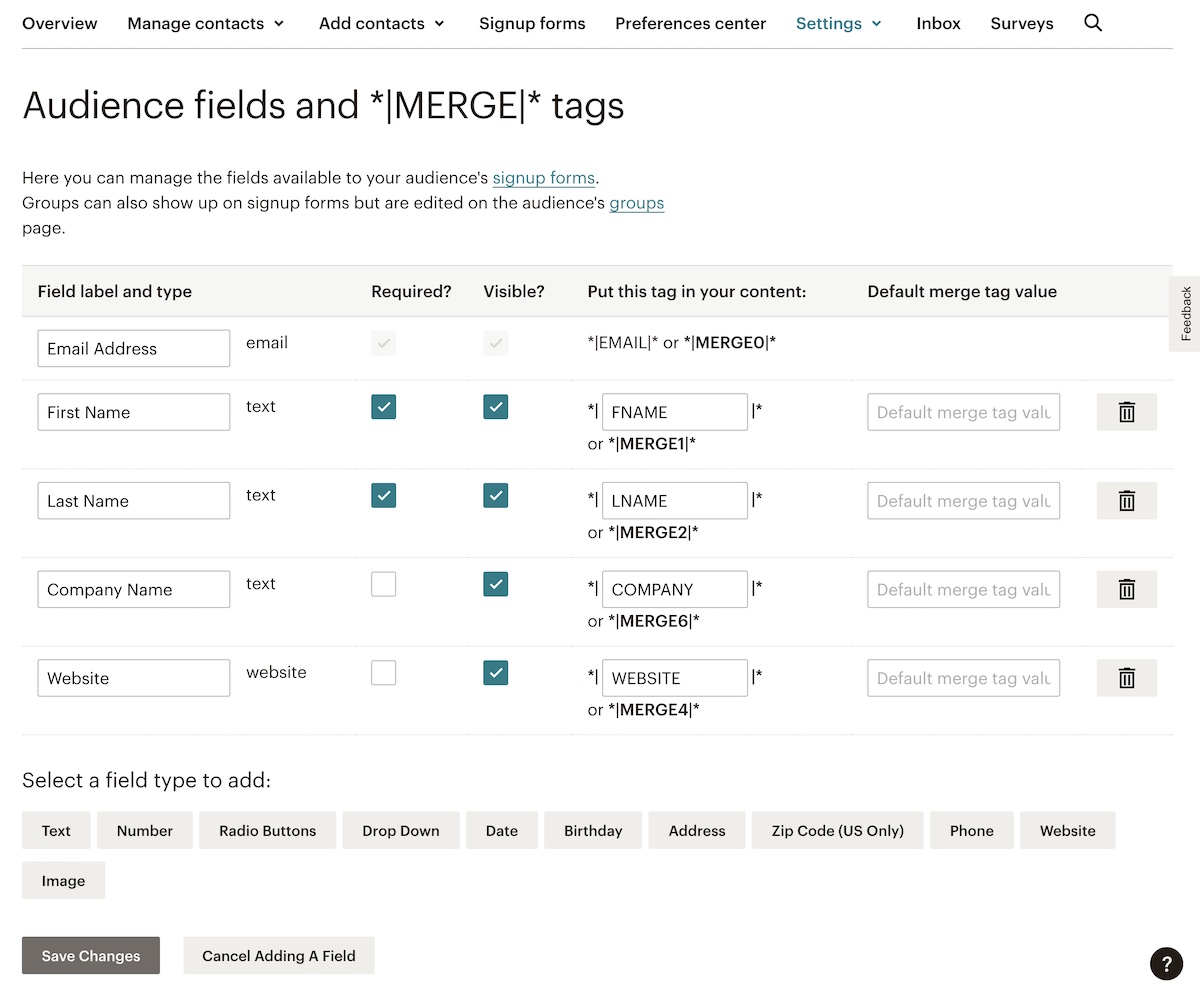
Seçebileceğiniz alanlar, yalnızca yukarıdaki resimde gösterilenler değildir. Formda görüntülenecek alanları da hedef kitle ayarları seçeneğinden özelleştirebilirsiniz.

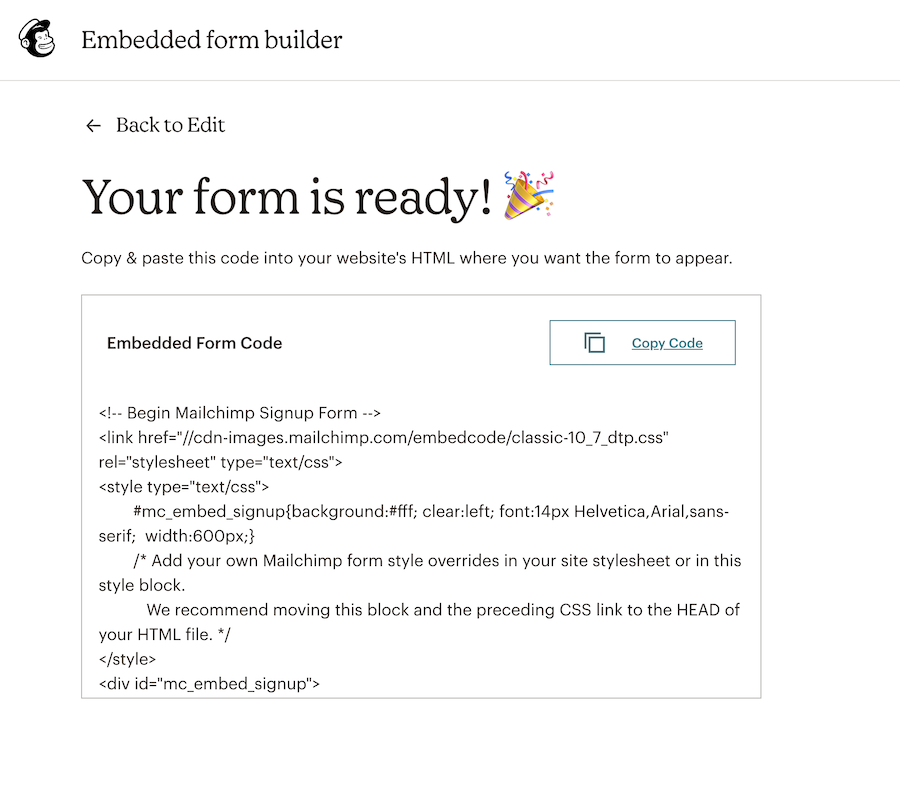
Alanlar değiştirilip görüntülenecek forma dahil edildikten sonra, formu almak için web sitenize yapıştırmanız gereken kodu ortaya çıkarmak için “Devam” düğmesine tıklayın. "Kodu Kopyala" yı tıklayın.

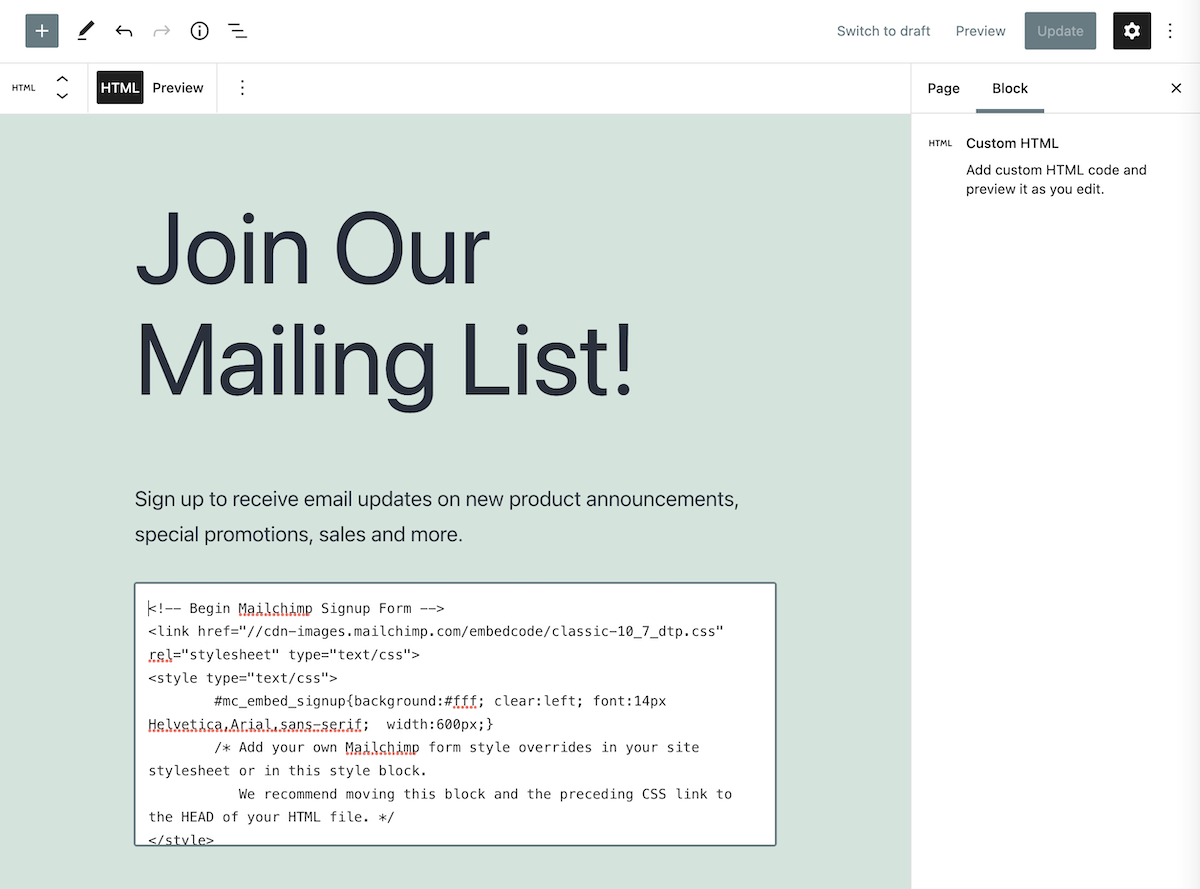
Web sitenizin formu görüntülemek istediğiniz sayfasını düzenleyin, bir HTML tipi bloğu ekleyin ve daha önce kopyaladığınız kodu yapıştırın ve şimdi sayfayı kaydedebilirsiniz.

Artık web sitenize gömülü bir form eklemenin ne kadar kolay olduğunu görmek için sayfayı önizleyebilirsiniz.

Nelio Forms ile Form Oluşturun
Fark etmiş olabileceğiniz gibi, Mailchimp, WordPress'inize entegre edebileceğiniz ancak birkaç tasarım ve özelleştirme seçeneğiyle temel formlar oluşturmanıza olanak tanır.
Web sitenizin tasarımıyla tamamen entegre formlar eklemek için MailChimp tarafından sağlanan varsayılan formlara daha iyi bir alternatif, Nelio Forms gibi bir eklenti kullanmaktır. Nelio Forms, MailChimp hesabınızla bütünleşir ve WordPress blok düzenleyicisini kullanarak formu uygun gördüğünüz şekilde özelleştirmenize olanak sağlama avantajına sahiptir.
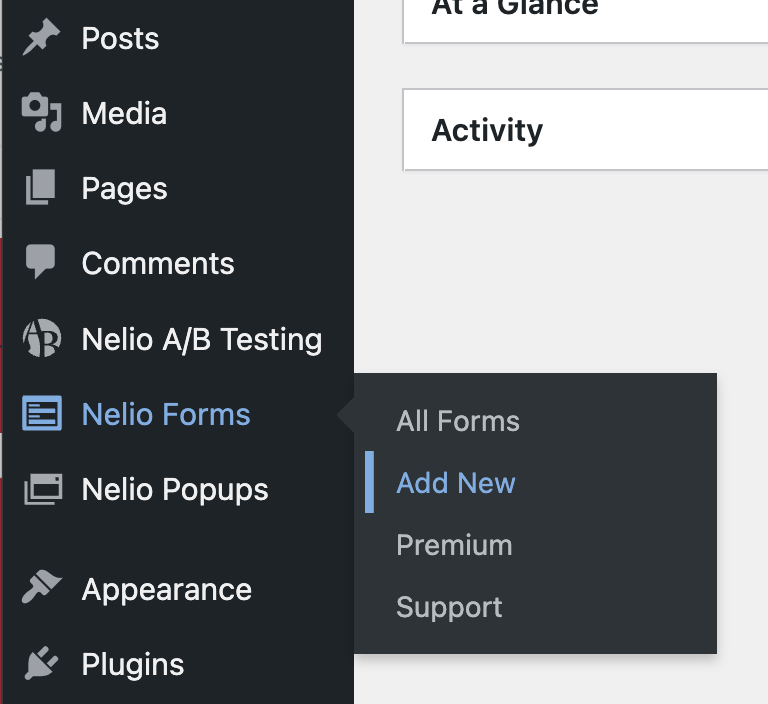
Kurulduktan sonra, WordPress'in sol kenar çubuğunda yeni bir form ekleme seçeneğiniz vardır.

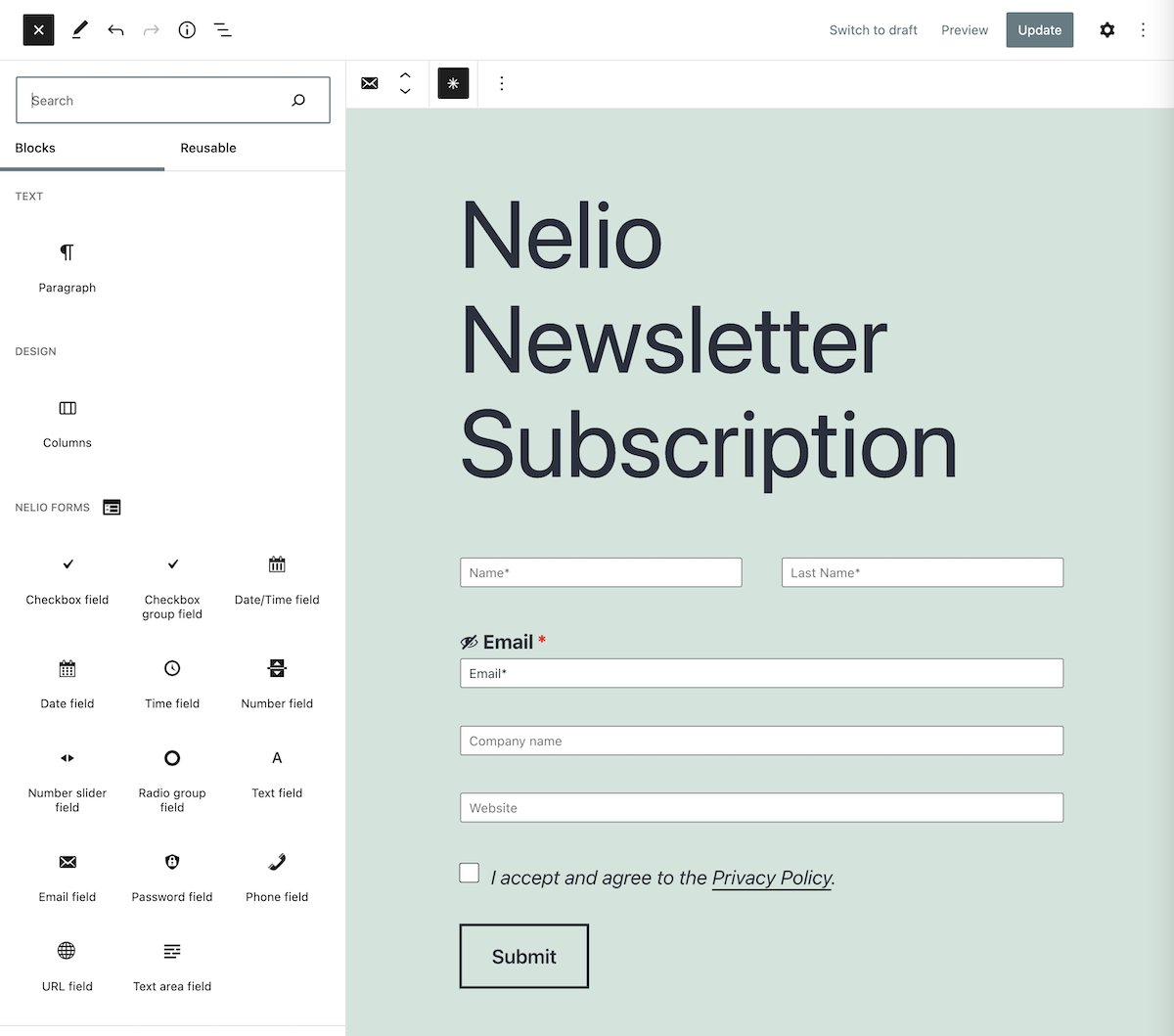
Nelio Forms form düzenleyicisinin aslında zaten aşina olduğunuz WordPress blok düzenleyicisiyle aynı olduğunu göreceksiniz:


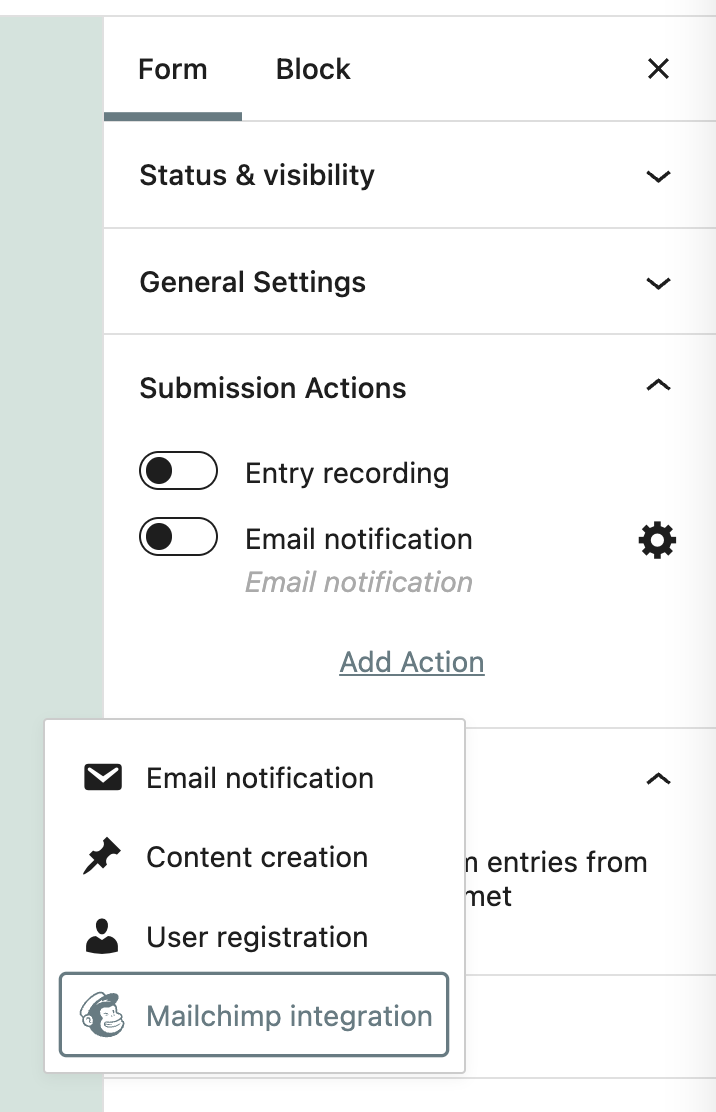
Bir önceki resimde de görebileceğiniz gibi, çok daha fazla alan ekleyebilir ve/veya sütun ekleyebilirsiniz, istediğiniz gibi özelleştirebilirsiniz. Form oluşturulduktan sonra geriye kalan tek şey, onu MailChimp ile entegre etme eylemini eklemektir. Bunu yapmak için, form düzenleyicinin sağ kenar çubuğunda bulacağınız seçenekte bu eylemi ekle'yi tıklayın.

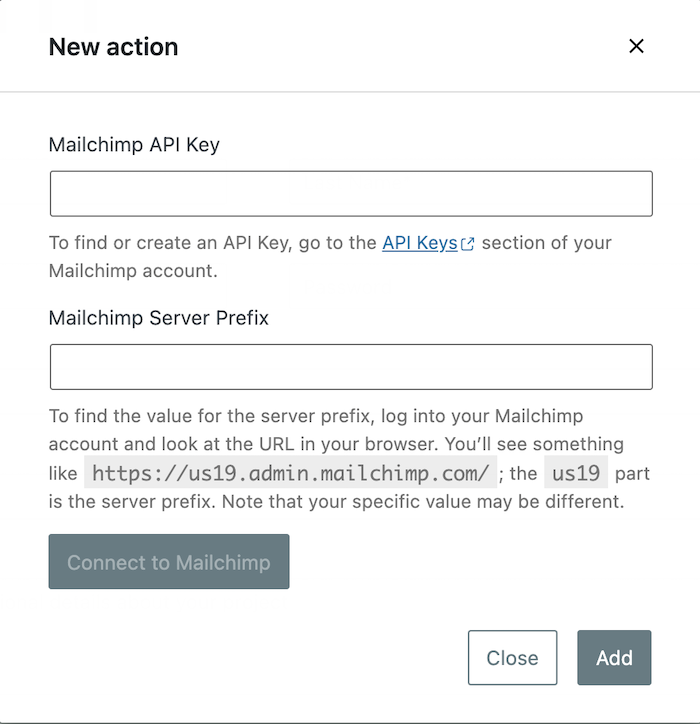
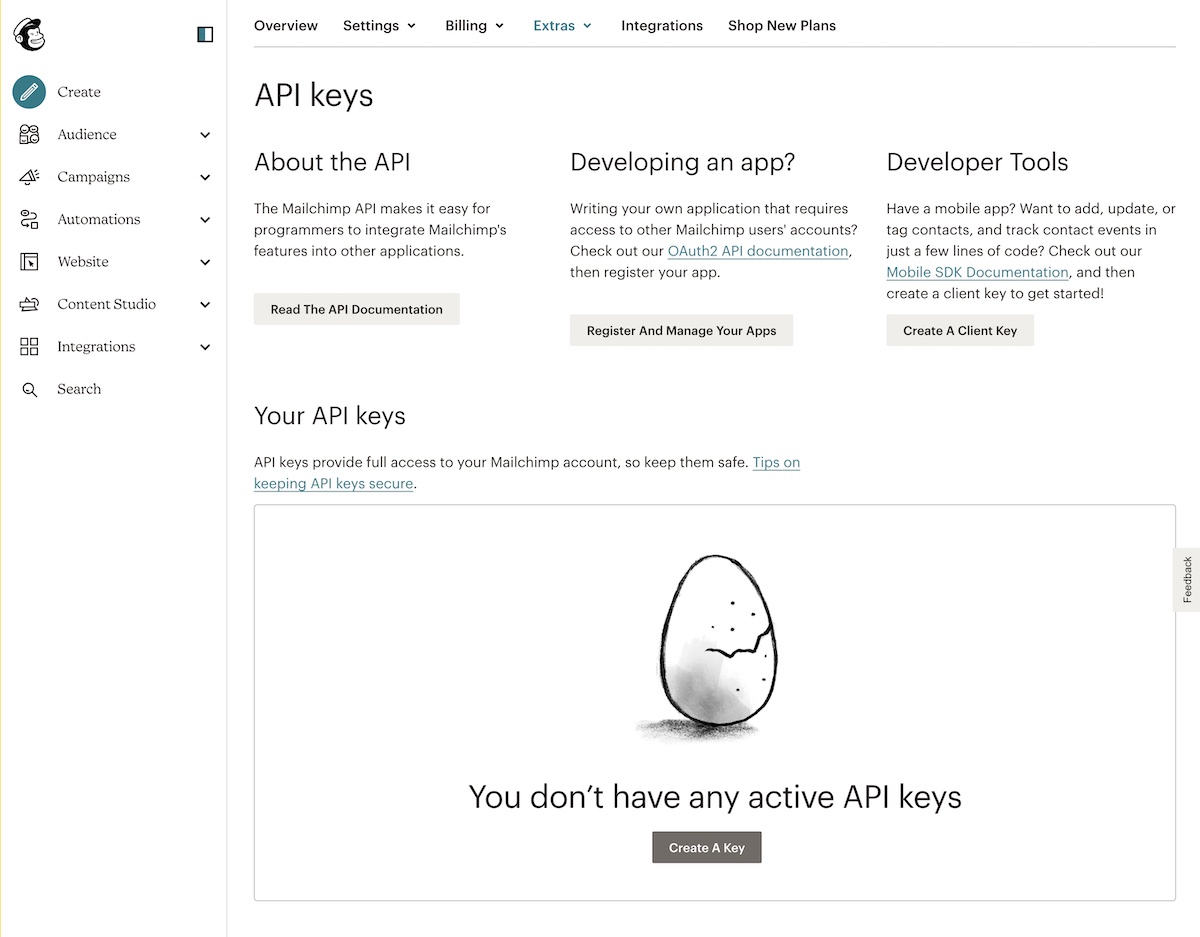
Ardından, MailChimp'i web sitenize bağlamak için verilen “API anahtarları” bağlantısında bulacağınız MailChimp API anahtarını girmelisiniz.

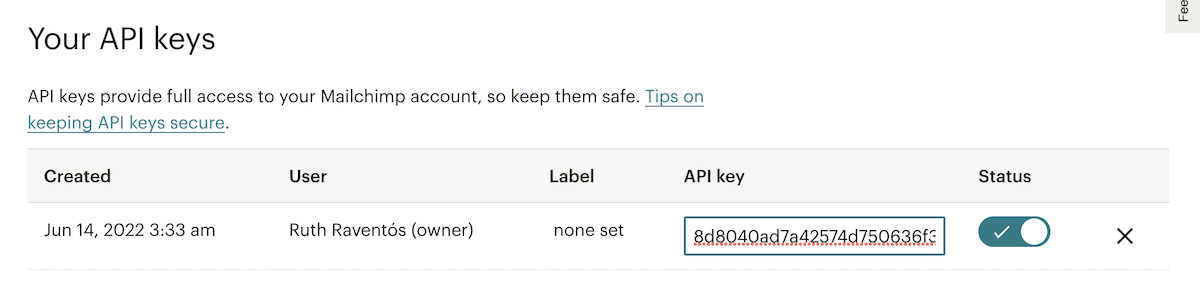
MailChimp'inizde henüz bir API anahtarını etkinleştirmediyseniz, önce "Bir anahtar oluştur" düğmesine tıklamanız gerekir.

ve oluşturulan anahtarı kopyalayın ve WordPress'inizle bağlantı penceresine yapıştırın.

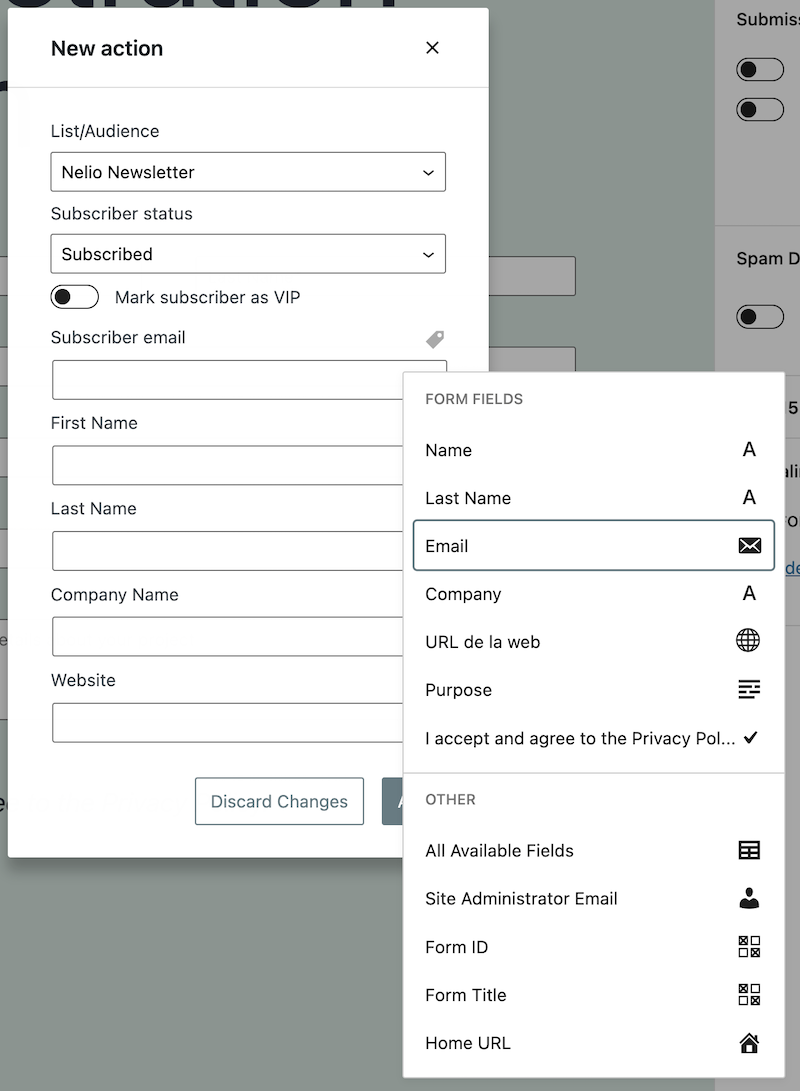
Girilen kimlik bilgilerini doğruladıktan sonra, MailChimp hedef kitlenizde tanımladığınız alan listesi ile WordPress formunuzda tanımladığınız alanlar arasındaki yazışmayı belirtmeniz yeterlidir.

Eklenti size MailChimp'te tanımlananları gösterecek ve her biri için alanın üstündeki etikete tıklayarak ilgili form alanını seçebileceksiniz.
Formu İstediğiniz Yere Ekleyin
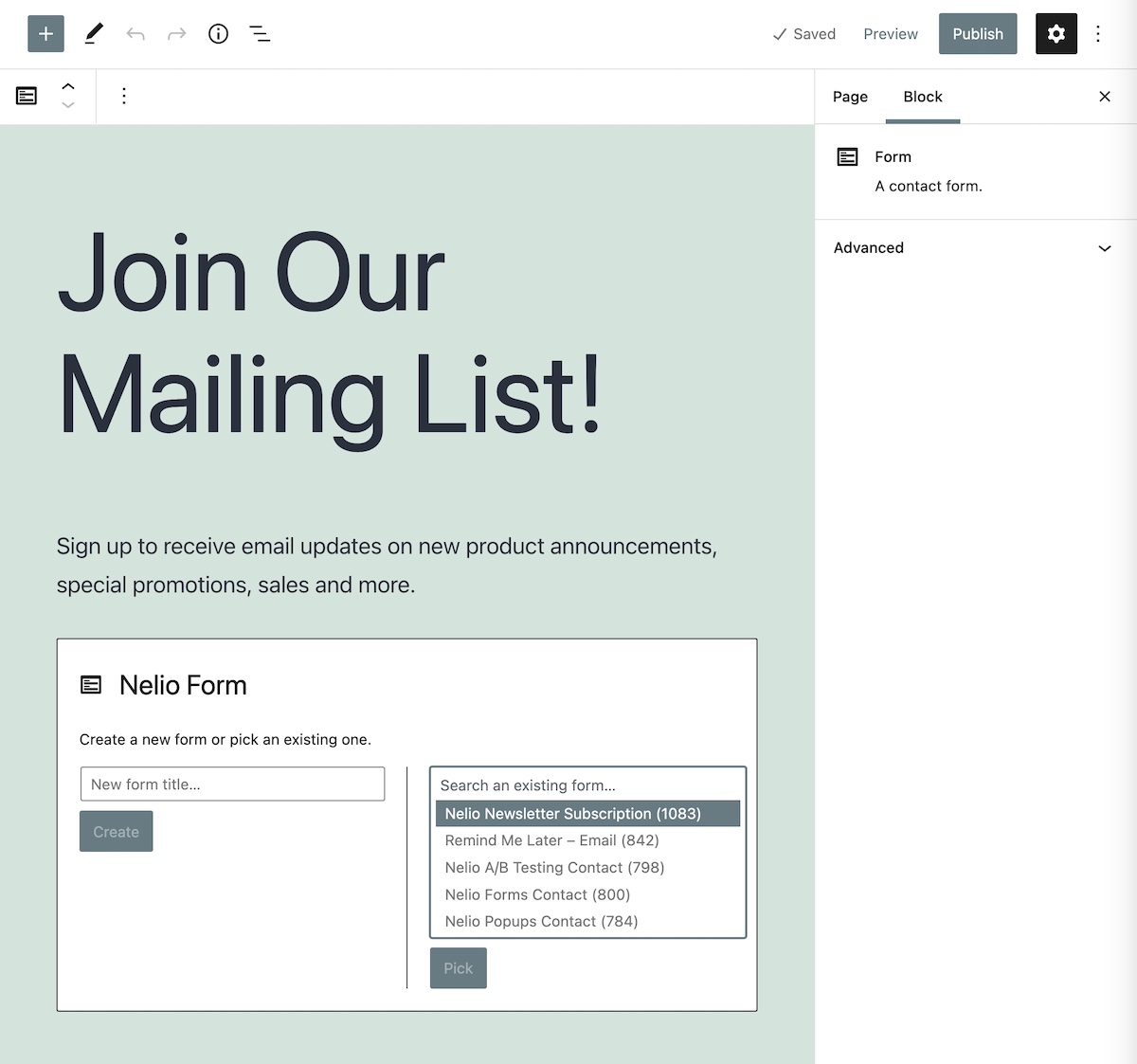
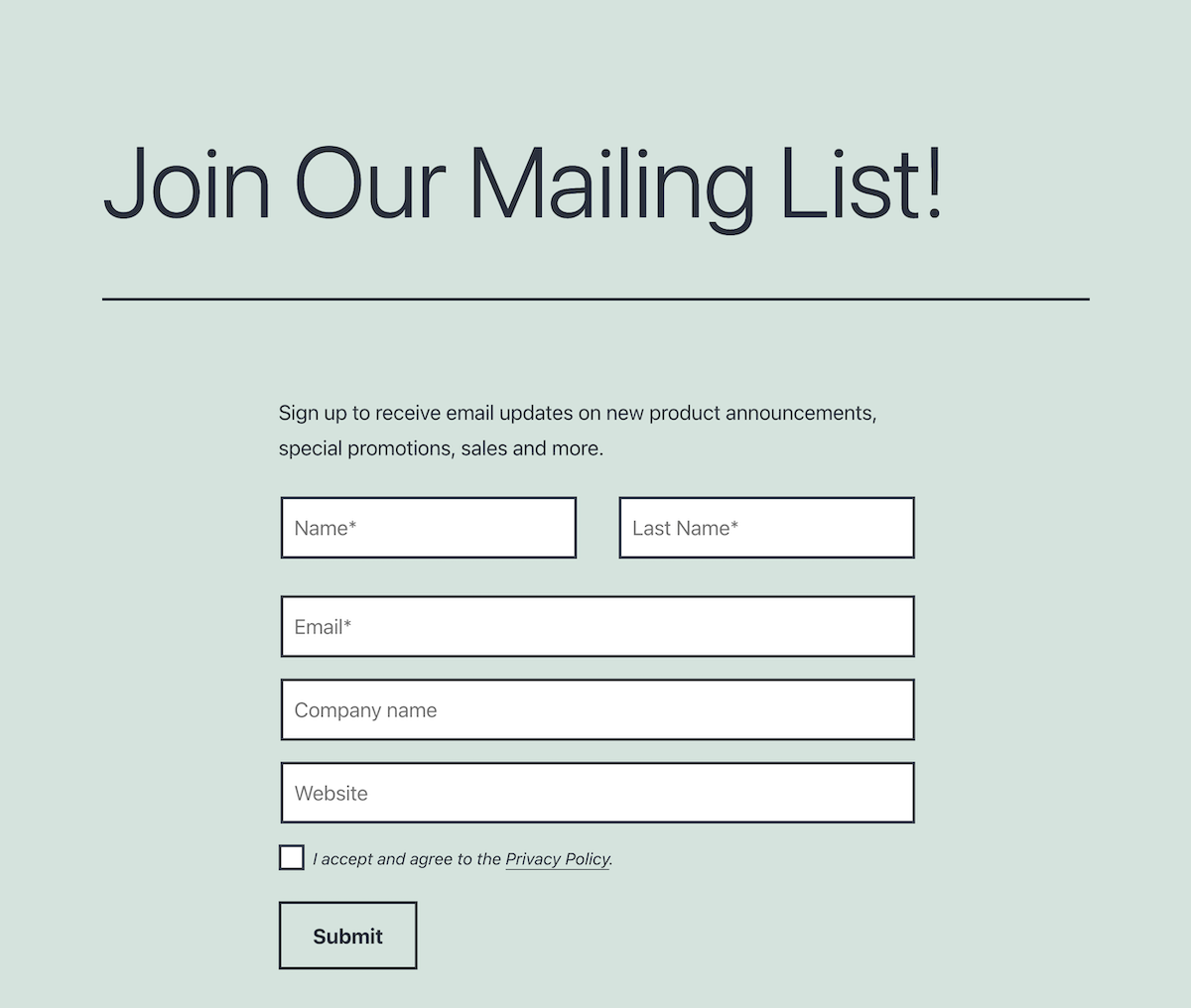
Form oluşturulduktan sonra, bir form bloğu ekleyerek görüntülemek istediğiniz sayfaya veya gönderiye ekleyebilirsiniz.

Nelio Forms ile oluşturulan form, MailChimp ile oluşturulandan farklı olarak web sitenizin temasıyla tamamen entegredir.

Formu Birden Çok Yerde Göster
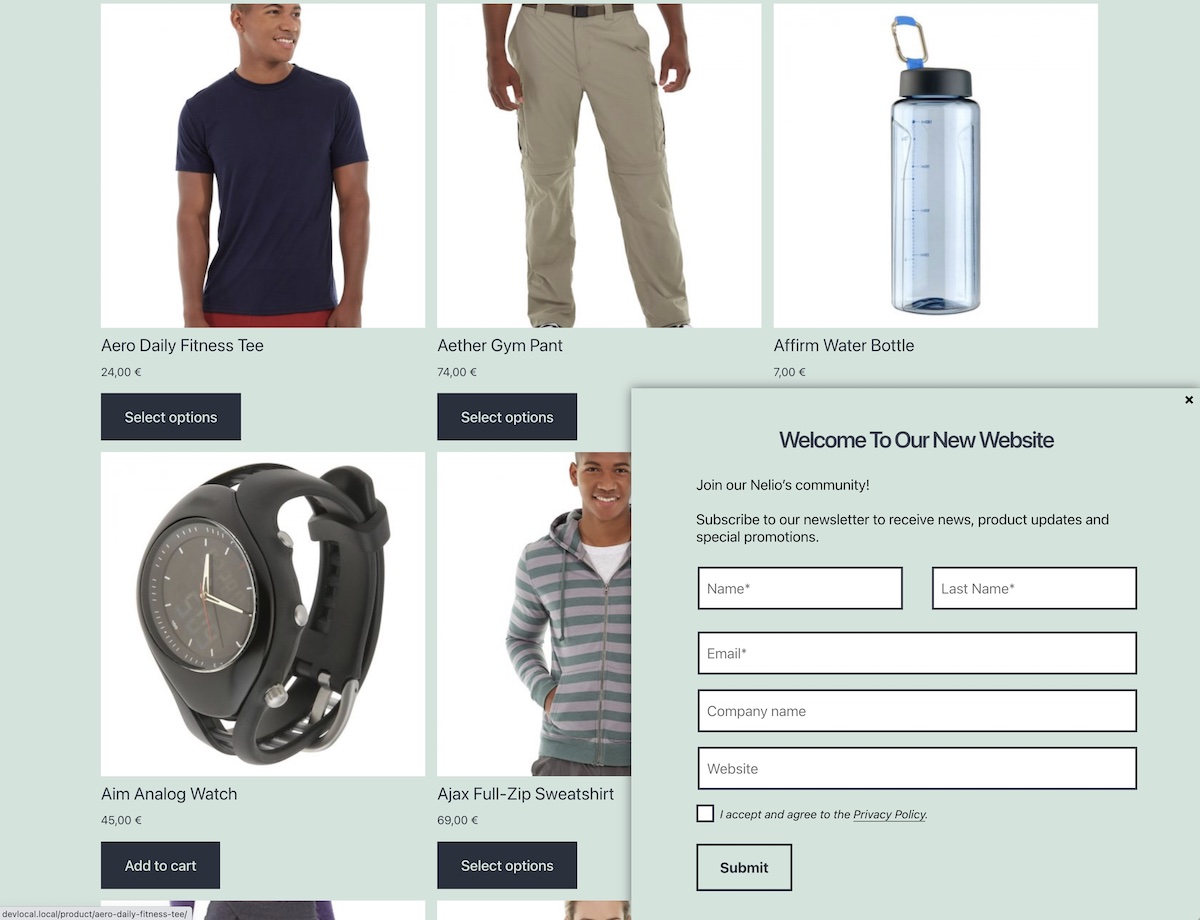
Abone listenizi daha hızlı büyütmek istiyorsanız, tavsiyemiz formlarınızı bir sayfaya veya gönderiye eklemek yerine, uygun olduğunda bunları görüntülemek için açılır pencereler oluşturmanızdır.
Örneğin, bir ziyaretçi web sitenize ilk geldiğinde, onu bir açılır pencere ile Bülteninize abone olmaya davet edin.

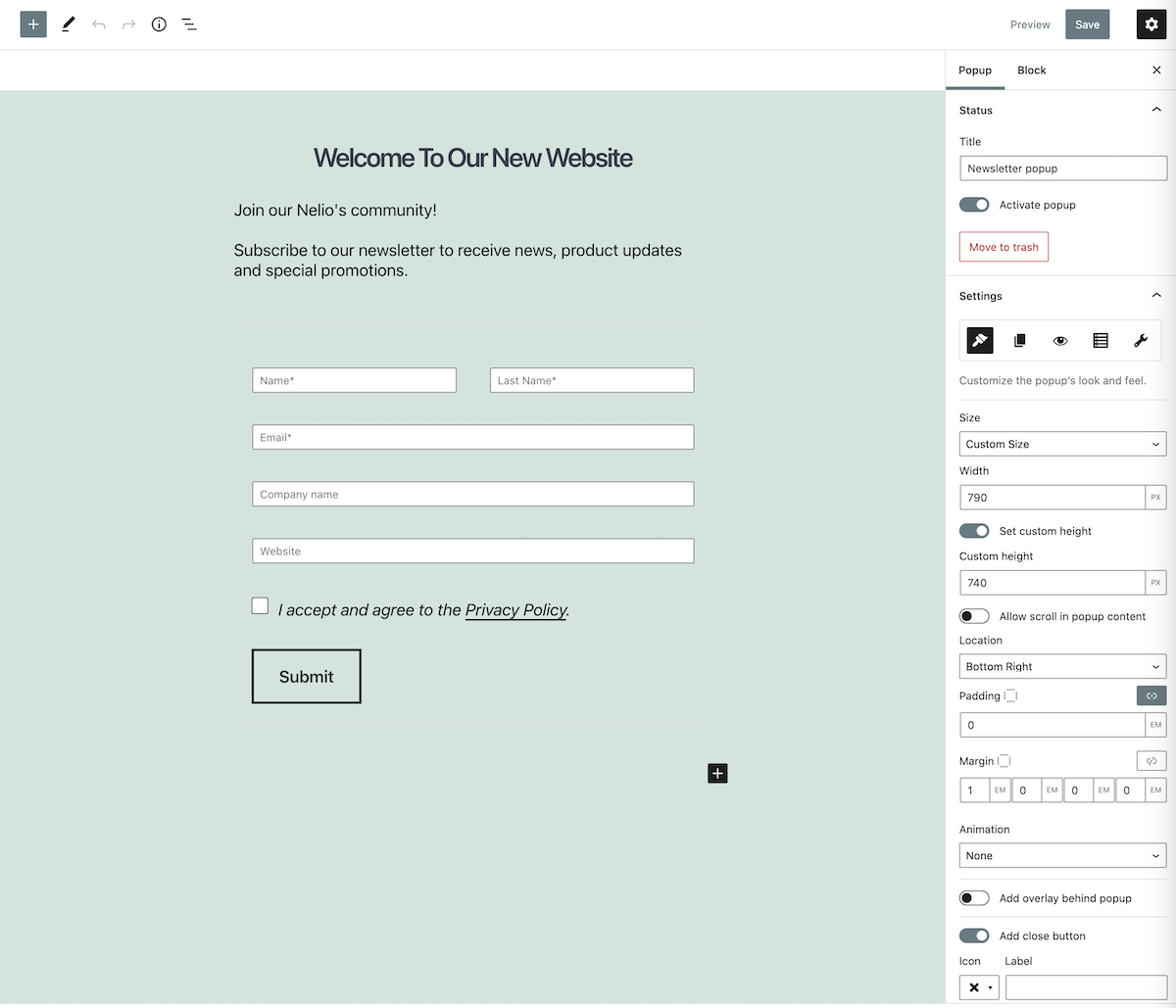
Açılır pencerede herhangi bir blok türü eklemenize izin veren bir eklenti kullanıyorsanız, önceden oluşturulmuş formu bir açılır pencereye eklemek çok kolaydır. Bu örnekte, Nelio Popups eklentisi ile, sadece daha önce sayfada yaptığımız gibi açılır pencereyi oluşturup eklemeniz ve daha önce oluşturduğumuz formu seçmeniz yeterlidir.

Blogumuzda, Bülteninize daha fazla abone kazandırmak için oluşturabileceğiniz açılır pencere örnekleri içeren daha fazla makale bulacaksınız.
Sonuç olarak
Bülteninize abone olan bir listeye sahip olmak, okuyucularınızın ve müşterilerinizin ürünleriniz ve hizmetleriniz hakkında en son haberleri bilmesini sağlamak için çok iyi bir araçtır.
MailChimp'te böyle bir liste oluşturmanın çok kolay olduğunu zaten gördünüz ve bunu basit bir HTML bloğu ile doğrudan WordPress'inize entegre edebilirsiniz. Ancak formun web sitenizin temasıyla aynı görünmesini sağlamak için MailChimp'i WordPress'inize kolayca entegre eden Nelio Forms gibi bir eklenti kullanmalısınız.
Son olarak, blogunuzun içeriğiyle MailChimp'te nasıl otomatik haber bülteni oluşturacağınızı öğrenmek istiyorsanız, David'in bu gönderisini kaçırmayın.
Unsplash'ta Phil Goodwin'in öne çıkan görseli.
