WordPress'te Görüntüleri Kolayca Tembel Yükleme (Varsayılan Özellik+Eklenti+Kodlama)
Yayınlanan: 2024-08-31WordPress siteniz yavaş mı yükleniyor? Ziyaretçileriniz sıkılıp ayrılıyor mu? Web sitenizi daha hızlı hale getirmenin zamanı geldi!
İyi haber şu ki, bunun kolay bir çözümü var: tembel yükleme .
Tembel yükleme, WordPress sitesi olan herkes için büyük bir fark yaratabilir. Blog yazarıysanız, fotoğrafçıysanız veya çevrimiçi bir mağaza işletiyorsanız sitenizin hızlı olması gerekir. Ve tembel yükleme bu konuda size gerçekten yardımcı olabilir.
WordPress'te görüntü tembel yüklemenin ne olduğunu merak mı ediyorsunuz?
Bu kapsamlı kılavuzda tembel görüntü yüklemenin ne olduğunu, neden kullanmanız gerektiğini ve birkaç kolay adımı izleyerek nasıl kullanılacağını tartışacağız. Öyleyse okumaya devam edin!
WordPress Tembel Yük Nedir?
WordPress Lazy Load, web sitenizi daha hızlı hale getirmenin akıllı bir yoludur. Normalde birisi sitenizi ziyaret ettiğinde tüm görseller aynı anda yüklenir ve bu da sayfanın yavaş yüklenmesine neden olabilir.
Tembel yüklemede görüntüler yalnızca ekranda görünmek üzereyken yüklenir. Bu, sayfanın daha aşağısındaki görsellerin, ziyaretçi bu görsellere doğru ilerleyene kadar yüklenmeyeceği anlamına gelir.
Bu şekilde web siteniz daha hızlı yüklenir çünkü tüm görselleri aynı anda yüklemeye çalışmaz. Daha hızlı yükleme süreleri, kullanıcı deneyimini iyileştirebilir ve hatta arama motoru sıralamalarınızı yükseltebilir!
WordPress Lazy Load Görselleri Nasıl Çalışır?
WordPress tembel yükleme, görsellerin yüklenmesini ihtiyaç duyulana kadar geciktirerek çalışır.
Birisi sayfanızı ziyaret ettiğinde yalnızca sayfanın üst kısmındaki görseller ilk önce yüklenir. Ziyaretçi sayfayı aşağı kaydırdıkça görsellerin geri kalanı görüntülenmeden hemen önce yüklenir.
Bu genellikle bir miktar kodla veya resimlerinize "tembel" bir özellik ekleyen bir eklentiyle yapılır. Bu, tarayıcıya şunu söyler: “Hey, bu resmi henüz yüklemeyin; ihtiyaç duyulana kadar bekleyin.”
İşte basitleştirilmiş bir döküm:
- Yer Tutucu Resim: Bir sayfa yüklendiğinde, WordPress başlangıçta tam boyutlu resimler yerine yer tutucu resimler görüntüler.
- Kaydırma: Sayfayı aşağı kaydırdığınızda, WordPress artık hangi görsellerin görünür olduğunu algılar.
- Resim Yükleme: WordPress daha sonra bu görünür alanlar için gerçek resimleri yüklemeye başlar.
- Değiştirme: Resim yüklendikten sonra yer tutucunun yerini alarak size resmin tamamını verir.
Perde arkasında WordPress, kaydırmanızı izlemek için JavaScript kullanıyor. Bir görsele yaklaştığınızda, sunucuya tam boyutlu görselin yüklenmesi için bir sinyal gönderir. Bu şekilde görseli yalnızca ihtiyacınız olduğunda görürsünüz ve web siteniz daha hızlı yüklenir.
WordPress'te Görüntü Tembel Yüklemesi Neden Önemlidir?
Artık görüntü tembel yüklemenin ne olduğunu ve nasıl çalıştığını biliyorsunuz. Bu özelliği neden sitenize uygulamanız gerektiğini merak ediyorsanız, size nedenlerini gösterelim.
İşte WordPress görsel tembel yüklemeyi neden uygulamanız gerektiği:
- Daha Hızlı Sayfa Yükleme Süreleri: Görselleri yalnızca ihtiyaç duyduğunuzda yükleyerek web siteniz, özellikle yavaş internet bağlantılarında çok daha hızlı yüklenir.
- Geliştirilmiş Kullanıcı Deneyimi: Daha hızlı yükleme süreleri daha mutlu ziyaretçiler anlamına gelir. Sitenizde kalma ve daha fazlasını keşfetme olasılıkları daha yüksektir.
- Daha İyi Arama Motoru Sıralaması: Arama motorları hızlı web sitelerini sever. Lazy Load, web sitenizin arama sonuçlarındaki sıralamasını iyileştirmenize yardımcı olabilir.
- Mobil Dostu Web Siteleri: Tembel Yük, daha yavaş internet hızlarının ve daha küçük ekranların kullanıcı deneyimini etkileyebileceği mobil cihazlar için özellikle önemlidir.
Görüntü tembel yüklemeyi uygulamaya ikna oldunuz mu? Hadi bunu nasıl kolayca yapabileceğinizi kontrol edelim!
WordPress'te Görüntüleri Tembel Olarak Yükleme – Sizin için 3 Yöntem

Artık WordPress'te görsel tembel yüklemenin ne olduğunu ve nasıl çalıştığını biliyorsunuz. Bu özelliği web sitenize uygulamaktan heyecanlı mısınız?
Peki, birlikte yapalım!
Bu bölümde size WordPress'te görselleri 3 kolay yolla nasıl tembel yükleyeceğinizi göstereceğiz:
- WordPress 5.4 veya Üstüne Yükseltme
- Bir Eklenti Kullanarak WordPress Lazy Load Görselleri
- WordPress Lazy Load Images (Kodlama)
İlk yöntemle başlayalım;
Yöntem 01: WordPress 5.4 veya Üstüne Yükseltme
En son WordPress sürümleri (5.4 veya üzeri), varsayılan olarak görüntülerin yavaş yüklenmesi özelliğini içerir. Bu, WordPress sitenizi güncelleyerek tembel yüklemeyi etkinleştirebileceğiniz anlamına gelir.
Dolayısıyla, 5.4'ten daha eski bir WordPress sürümü kullanıyorsanız hemen yükseltin. Bunu yapmak için
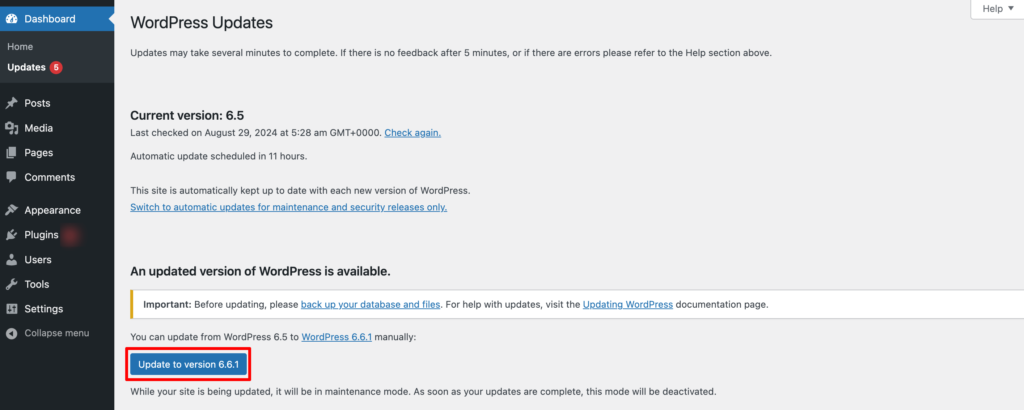
- WordPress Kontrol Panelinize gidin -> Güncelle
- Eski sürümü kullanıyorsanız daha yeni bir sürüme yükseltmeniz istenecektir.

Bu yöntem en kolayı olsa da, hangi görsellerin geç yükleneceği konusunda size en az kontrolü sağlar. Bu nedenle geliştiriciler bunu güvenilir bir seçenek olarak görmeyebilir.
Şimdi bir sonraki yönteme geçelim!
Yöntem 02: Bir Eklenti Kullanarak WordPress Tembel Yükleme Görüntüleri
WordPress deposunda birkaç tembel yükleme eklentisi bulunmaktadır. Bu öğreticiyi oluşturmak için bunların arasından a3 Lazy Load eklentisini seçtik.
Neden?
Çünkü bu eklenti bize bu kategorideki kullanımı en kolay eklenti gibi görünüyor. Ayrıca, ücretsiz sürümde görsel tembel yükleme için ihtiyacınız olan tüm gerekli özellikleri alacaksınız. Yani işinizi halletmek için bu eklentiye güvenebilirsiniz.
Şimdi ilerleyelim!
Adım 01: a3 Lazy Load Eklentisini Kurun ve Etkinleştirin
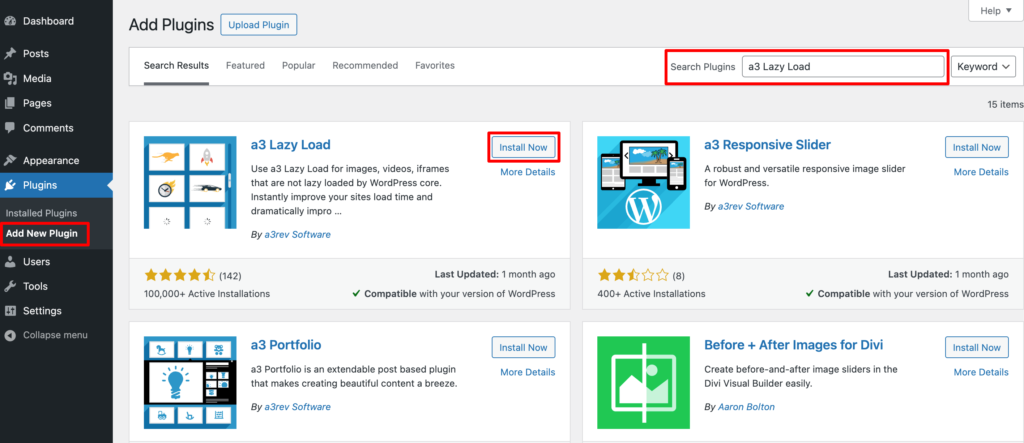
Eklentiyi yüklemek için WordPress kontrol panelinize giriş yapın ve ardından Eklentiler -> Yeni Eklenti Ekle seçeneğine gidin.
Orada aradığınız eklentiyi aramak için bir arama kutusu bulacaksınız. Daha sonra eklentiyi kurup etkinleştirin.

Adım 02: Tembel Yükleme Ayarlarını Yapılandırın
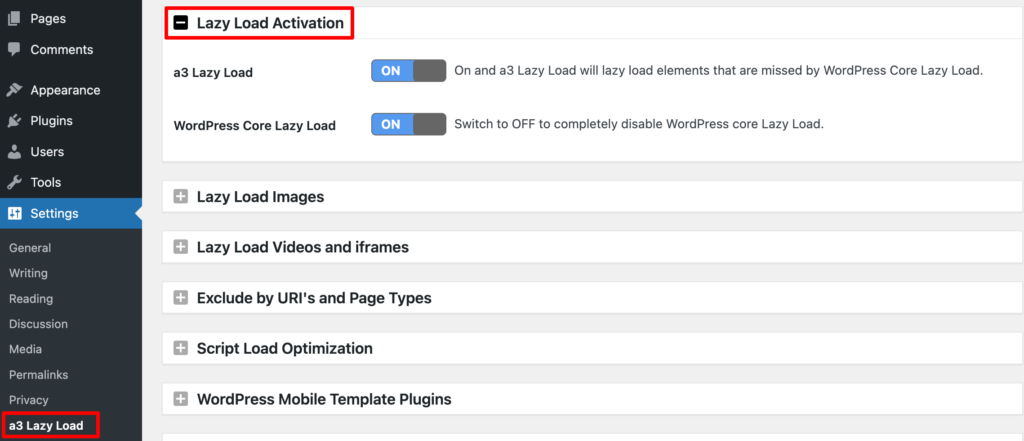
Bu eklentinin ayarlarına ulaşmak için Ayarlar seçeneği altında a3 Lazy Load seçeneğine tıklayın. Daha sonra Tembel Yük Aktivasyonu sekmesine tıklayın. Burada 2 seçenek bulacaksınız:
- a3 Lazy Load: WordPress Core Lazy Load'un kaçırdığı öğeleri tembel olarak yüklemek istiyorsanız açık tutun.
- WordPress Core Lazy Load: WordPress Core Lazy Load ayarlarını bu seçenekten açıp kapatabilirsiniz.

Adım 03: Görüntü Tembel Yükleme Ayarlarını Yapılandırın
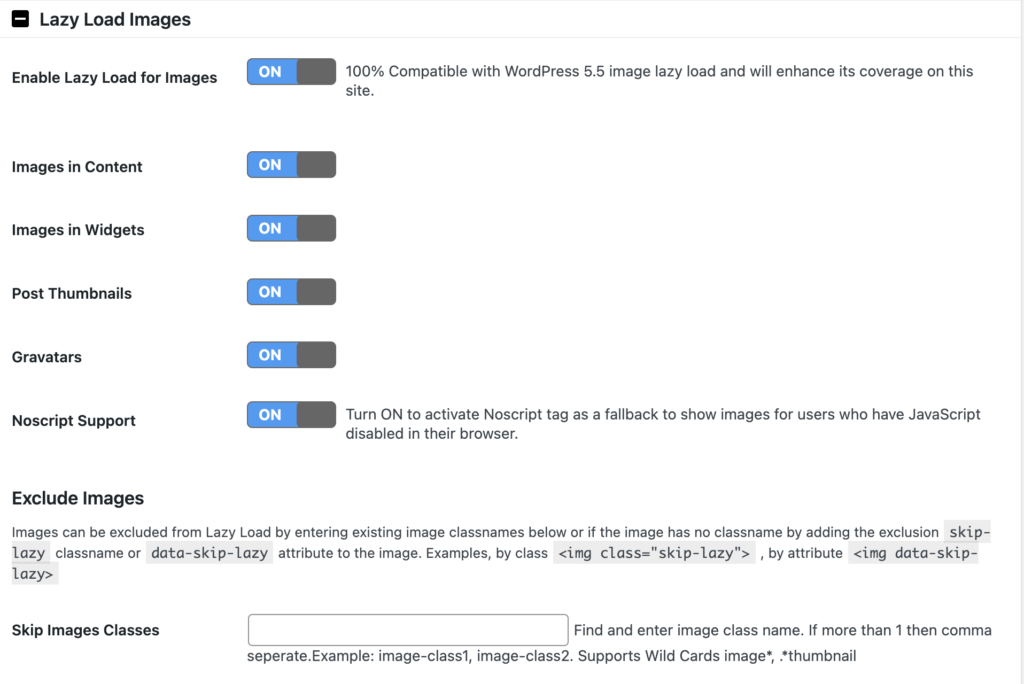
Varsayılan olarak tüm Tembel Yükleme Resimleri seçenekleri açıktır ve bunu korumanızı öneririz. Veya gereksinimlerinize göre her seçeneği etkinleştirebilir veya devre dışı bırakabilirsiniz.
Görüntüleri Atlama Dersleri ilginç bir derstir. Bu, belirli görsellere bir sınıf atayarak yavaş yüklenmelerini engellemenize olanak tanır.

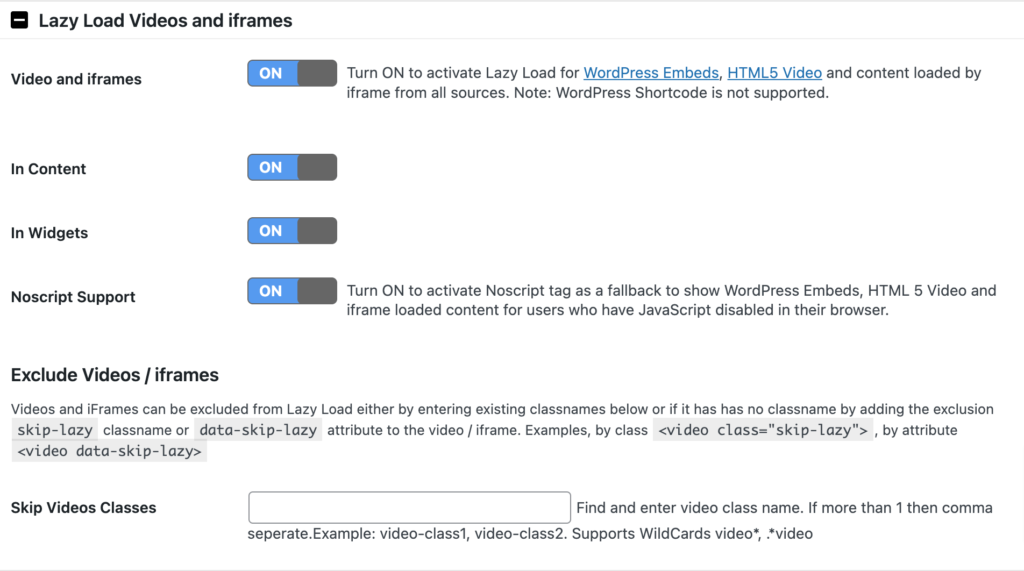
Adım 04: Videoları ve iFrame Ayarlarını Ayarlayın
Daha sonra Geç Yükleme Videoları ve iFrame'ler sekmesine geçin. Tıpkı görüntülerde olduğu gibi, a3 Lazy Load da belirli klipler için gecikmeli yüklemeyi seçmenizi sağlar.
Eklenti, içerik ve widget'lardaki videoları destekler ve JavaScript'i engelleyen tarayıcılar için bir geri dönüş özelliği sunar.
Video ayarları, belirli videoları ertelenmiş yüklemenin dışında bırakan bir CSS sınıfı belirtmenize olanak tanır. Daha kolay yapılandırma için resimler bölümünde seçtiğiniz sınıfın aynısını kullanabilirsiniz .

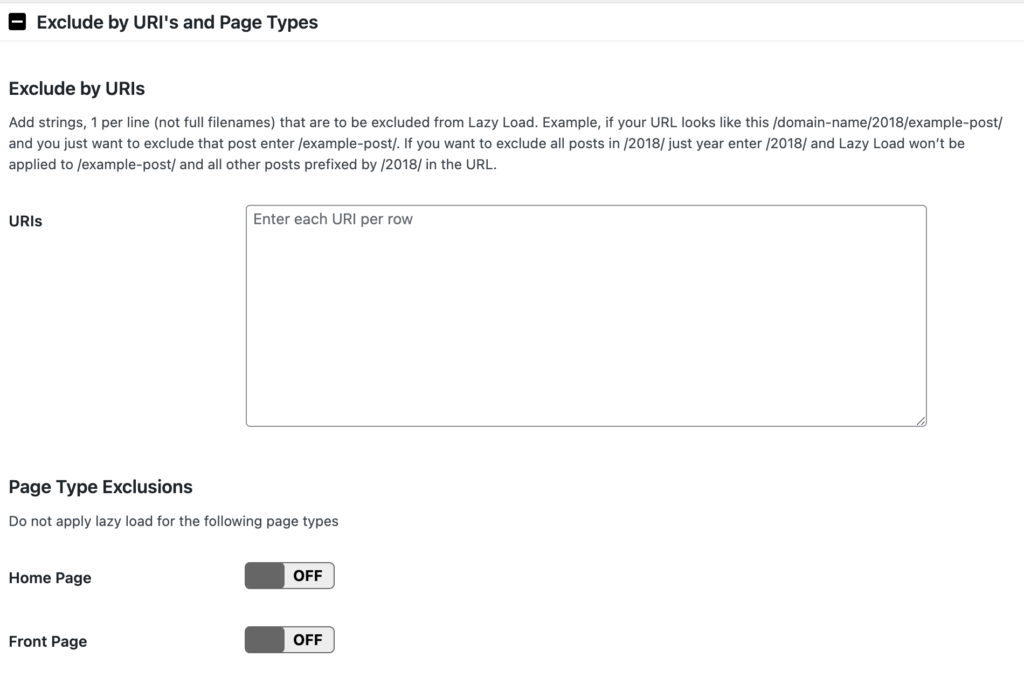
Adım 05: Tembel Yükü Belirli URL ve Sayfa Türüne Göre Hariç Tut
Bu ayar, belirli sayfaları veya gönderileri ya da belirli sayfa türlerini geç yüklemenin dışında bırakmanıza olanak tanır. Örneğin, ana sayfanızın geç yüklenmemesini seçebilirsiniz.


Tüm bu konfigürasyonları tamamladığınızda “ Değişiklikleri kaydet ” butonuna tıklayarak bu değişiklikleri kaydetmeyi unutmayın.
a3 Image Lazy Load eklentisini kullanarak WordPress görsellerinizi bu şekilde tembel yükleyebilirsiniz. Şimdi son yönteme geçelim.
Yöntem 03: WordPress Tembel Görüntüleri Manuel Olarak Yükleme
WordPress Core Lazy Load ayarlarının sınırlı özelliğinden memnun değilseniz ve işlevselliği genişletmek için ekstra bir eklenti kullanmak istemiyorsanız, sizin için başka bir yol açık. Bu, kodlamayla manuel olarak yapmaktır.
Daha önce de belirttiğimiz gibi, WordPress varsayılan olarak boyutları belirlenmiş tüm görseller için yavaş yüklemeyi etkinleştirir . Bunu yapmak için hiçbir şeyi açmanıza veya kod eklemenize gerek yoktur. Ancak bazen bu işlevin çalışma biçimini özelleştirmek isteyebilirsiniz.
Örneğin şablon görsellerinin eklenmesini istemediğinizi varsayalım. Bu kodu, function.php dosyanıza eklersiniz:
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );Veya belirli görseller için yavaş yüklemeyi kapatmak istiyorsunuz. Bunu, bir sayfaya veya gönderiye eklendiğinde her görsele ekstra bir görsel sınıfı atayarak ve ardından bu sınıfı, function.php dosyanızdaki aşağıdaki koda ekleyerek yapabilirsiniz:
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );Yukarıdaki örnekte skip-lazy görüntü sınıfını bir görüntüye eklemek için:
- Görüntüyü sayfaya ekleyin veya Medya Kitaplığı aracılığıyla yayınlayın.
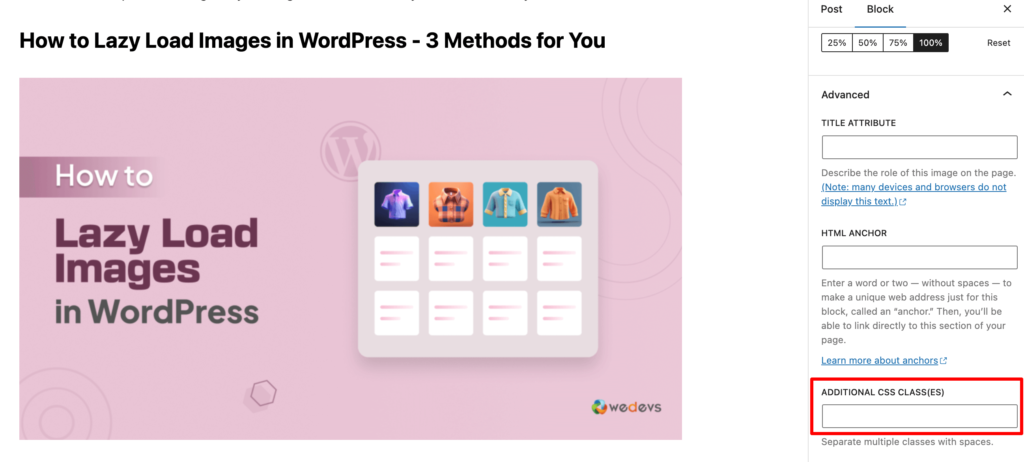
- Görseli ekledikten sonra görsel ayarlarınızı bulun. Yeni bir CSS sınıfı ekleme yeteneği genellikle Gelişmiş ayarlar alanında bulunur.

- Resme skip-lazy sınıfını ekleyin ve güncellemenizi kaydedin.
İşte bu! WordPress web sitenizde tembel yüklemeyi kodlamayla bu şekilde uygulayabilirsiniz.
WordPress Görsellerinizi Yüklemeyi Ne Zaman Tembelleştirmemelisiniz?
Tembel Yük genellikle çoğu WordPress web sitesi için iyi bir fikirdir. Ancak dikkatli olmanızı gerektirecek birkaç durum vardır:
- Küçük Resimler: Resimleriniz çok küçükse, yüklenme süresi web sitenizin hızını önemli ölçüde etkilemeyebilir. Bu durumlarda Lazy Load gözle görülür bir fayda sağlamayabilir.
- Ekranın Üst Kısmındaki Resimler: Bir sayfa yüklendiğinde (ekranın üst kısmındaki) hemen görülebilen resimler genellikle yine de hemen yüklenir. Tembel Yükleme bunları önemli bir fark yaratmayabilir.
- Kritik Görseller: Web sitenizin işlevselliği için gerekli görseller varsa Lazy Load kullanmak yerine bunları hemen yüklemek isteyebilirsiniz.
Bu senaryoların dışında siteniz için WordPress görsel tembel yükleme özelliğini kullanabilirsiniz.
Geç Yüklemeyi Kullanan Popüler Sitelere Örnek
Birçok popüler web sitesi, siteleri için görsel yavaş yükleme özelliğini kullanıyor. İlham almanız için burada size en popüler sitelerden 3 örnek göstereceğiz.
01.YouTube
YouTube, performansını optimize etmek için Lazy Load'ı kullanan devasa bir video platformudur. Ana sayfada veya arama sonuçlarında gezinirken videolar yalnızca görüntülendiğinde yüklenir, böylece ilk yükleme süreleri kısalır ve genel kullanıcı deneyimi iyileşir.
02.Pinterest
Görsel bir keşif platformu olan Pinterest, ağırlıklı olarak görsellere güveniyor. Pinterest, Tembel Yükleme'yi kullanarak yalnızca o anda görüntülemekte olduğunuz görsellerin yüklenmesini sağlayarak bant genişliğinden tasarruf sağlar ve özellikle mobil cihazlarda sayfa hızını artırır.
03.Amazon
Dünyanın en büyük çevrimiçi perakendecilerinden biri olan Amazon, ürün sayfalarını optimize etmek için Lazy Load'ı kullanıyor. Bir ürün sayfasını ziyaret ettiğinizde başlangıçta yalnızca ana görsel yüklenir. Aşağı kaydırdıkça isteğe bağlı olarak ek ürün resimleri yüklenir, bu da performansı artırır ve genel sayfa yükleme süresini azaltır.

WordPress Lazy Load ile ilgili En Yaygın SSS
I. Tembel Yük web sitemin SEO'sunu etkiler mi?
Evet, Tembel Yük web sitenizin SEO'sunu olumlu yönde etkileyebilir. Arama motorları hızlı yüklenen web sitelerine değer verir ve Lazy Load, sayfa yükleme sürelerinizi önemli ölçüde iyileştirebilir. Daha hızlı yükleme süreleri, daha iyi kullanıcı deneyimine ve daha yüksek arama motoru sıralamalarına yol açabilir.
II. Lazy Load'ı tüm görüntü formatlarıyla kullanabilir miyim?
Evet, Lazy Load, JPEG, PNG, GIF ve WebP dahil olmak üzere en yaygın görüntü formatlarıyla kullanılabilir. Ancak bazı eski tarayıcılar belirli görüntü formatlarını veya Tembel Yükleme tekniklerini desteklemeyebilir.
III. Lazy Load tüm WordPress temaları ve eklentileriyle uyumlu mu?
Genel olarak Lazy Load, çoğu WordPress teması ve eklentisiyle uyumludur. Ancak, belirli görüntü işleme veya yükleme mekanizmalarına sahip özel bir tema veya eklenti kullanıyorsanız herhangi bir çakışma olmadığından emin olmak için Lazy Load uygulamasını test etmek her zaman iyi bir fikirdir.
IV. Tembel Yükleme görsellerimin kalitesini etkiler mi?
Hayır, Lazy Load görsellerinizin kalitesini etkilemez. Görüntüler hâlâ orijinal kalitesinde yükleniyor ancak ihtiyaç duyulana kadar erteleniyor.
V. Lazy Load'ı videolarda da kullanabilir miyim?
Evet, web sitenizin performansını artırmak için Lazy Load'ı videolarla birlikte kullanabilirsiniz. WordPress'te Tembel Yükleme videoları için özel olarak tasarlanmış eklentiler ve teknikler vardır.
WordPress Sitenizi Hızlandırmak için Tembel Yükleme Resimleri!
Tembel yükleme görüntüleri, WordPress sitenizin hızını ve performansını artırmanın basit ama güçlü bir yoludur. Ayrıca SEO’ya da olumlu etkisi vardır.
WordPress sitenizde görsel tembel yüklemeyi kullanmanın 3 yolunu gösterdik. İşinizi kolayca tamamlamak için yöntemlerden herhangi birini seçin ve bu eğitimde gösterilen adımları izleyin.
Sitenize yükleyeceğiniz görselleri büyütme konusunda zorluk yaşıyorsanız, kaliteyi seçmeden görselleri nasıl büyütebileceğinizi anlatan blogumuza göz atın.
Siteniz için görselleri optimize etmek mi istiyorsunuz? İşte sizin için görselleri optimize etmeye yönelik adım adım eğitimimiz.
Resim galerisi oluşturmayla ilgili başka bir blogumuz var. Kolayca bir resim galerisi oluşturmak istiyorsanız bu bloga göz atın.
WordPress tembel yükleme görselleriyle ilgili herhangi bir şeyi paylaşmak ister misiniz? Aşağıdaki yorum kutusunu kullanarak geri bildirimlerinizi paylaşırsanız çabalarınızı takdir ederiz. Teşekkür ederim ve kendine iyi bak!
