WordPress'te Telefon Numarası Nasıl Bağlanır?
Yayınlanan: 2022-11-24WordPress'te bir telefon numarasını nasıl bağlarsınız? Hiperlink telefon numaranızı web sitenize yerleştirerek, ziyaretçiler doğrudan ofisinize telefon edebilirler. Bir tel: şeması kullanılarak gerçekleştirilebilen bir tıkla ve ara eylemidir.
İnsanların akıllı telefonlarını kullanarak web sitenizi ziyaret etmesi daha yaygın hale geliyor, bu nedenle aramak için dokun düğmesi eklemek onların sizinle iletişim kurmasını kolaylaştırabilir.
WordPress'te bir telefon numarasını bağlamanın, telefon numarası bağlantı oluşturucu kullanmak gibi çeşitli yöntemleri vardır. Bu makale, başlamanıza yardımcı olacak bazı örneklerle birlikte bir telefon numarasını WordPress web sitenize nasıl bağlayacağınızı öğretecektir.
Neden WordPress'e Tıkla ve Ara Düğmesi Eklemelisiniz?
Küçük işletmeler, fiyat teklifleri, satış öncesi bilgiler veya müşteri hizmetleri ile ilgili olarak genellikle müşterilerinin kendileriyle iletişim kurmasına güvenir. Bu nedenle tüm web sitesi sahiplerine bir iletişim formu eklemeleri önerilir.
Bununla birlikte, sektöre bağlı olarak bir kullanıcının birisiyle hemen konuşmak istediği durumlar olabilir.
Dünya çapında artan sayıda mobil web kullanıcısı ile, kullanıcılar giderek artan bir şekilde aramak ve ihtiyaç duydukları bilgileri almak için dokunmayı seçiyor.
Yeni bir işletme sahibi olarak, nerede olursanız olun mobil cihazınızı kullanarak aramaları yönlendirmenize, telefon numaralarını çalışanlarla paylaşmanıza ve aramaları yanıtlamanıza olanak tanıyan profesyonel bir iş telefonu hizmetinden yararlanmanızı öneririz.
Telefon Numaralarını Spam Gönderenlerden Koruma
Telefon numaralarını kodlamak, telefon numaralarını toplayan robotlarla mücadele yöntemidir. Telefon numaralarınızı kodlamak, botların onları toplamasını önleyecektir.
Telefon numaralarını kodlamak için WP Shield Content Protector gereklidir. Eklenti kutudan çıkar çıkmaz çalışır, bu nedenle herhangi bir yapılandırma gerekmez.
Eklenti etkinleştirilir etkinleştirilmez, WordPress gönderileri, sayfaları, özel gönderi türleri, widget'lar ve diğer WordPress içeriği dahil olmak üzere telefon numaralarını kodlamaya başlar. Düz telefon numaralarının ondalık ve onaltılık değerlere dönüştürülmesine neden olabilir.
Sayfanızın kaynak kodunda artık telefon numarası botlarının telefon numaralarınızı görmesini engelleyebilirsiniz. Ancak, insan ziyaretçiler sayıları görmeye devam edecek.
Eklentinin bir parçası olarak, İnternet'teki içeriğin kopyalanmaya ve indirilmeye karşı korunmasını sağlamak için 15 içerik koruyucu modül mevcuttur.
Telefon Numarası Nasıl Bağlanır?
Güven oluşturmaya ve satışları kolaylaştırmaya yardımcı olacağından, web siteniz bir telefon numarası eklemekten yararlanabilir.
Telefon numaranızı ziyaretçileriniz için daha kolay erişilebilir kılmak için mobil cihazlarda tıklanabilir hale getirebilirsiniz. Bu şekilde, ziyaretçiler bir bağlantıya tıklayıp telefon uygulamasını açarak arama yapabilirler.
Bu bölümde, ziyaretçilerin sizinle iletişim kurmak için kullanabileceği çeşitli yöntemlerle web sitenize nasıl bağlantı ekleyeceğinizi öğreneceksiniz.
WordPress yazılarında ve sayfalarında Tıklanabilir Telefon bağlantıları nasıl yapılır?
WordPress gönderilerinde ve sayfalarında telefon bağlantılarını tıklanabilir hale getirmek için şu adımları izleyin:
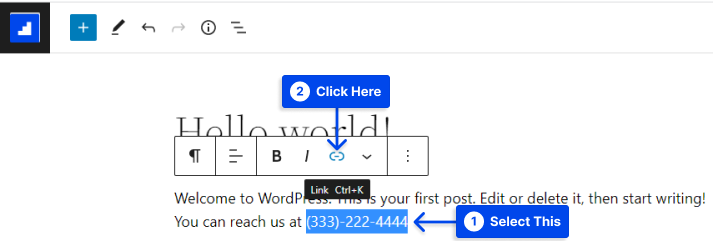
- Düzenleyicide telefon numarasını girin.
Normal bir paragraf öğesine eklenebilir ve tercih ettiğiniz biçimde yazılabilir.
- Numarayı seçin ve blok araç çubuğundaki bağlantı seçeneğine tıklayın.

Normalde buraya yazacağınız URL, normal bir URL olacaktır. Ancak bu durumda, telefon numarasını benzersiz bir biçimde yazacaksınız.
-
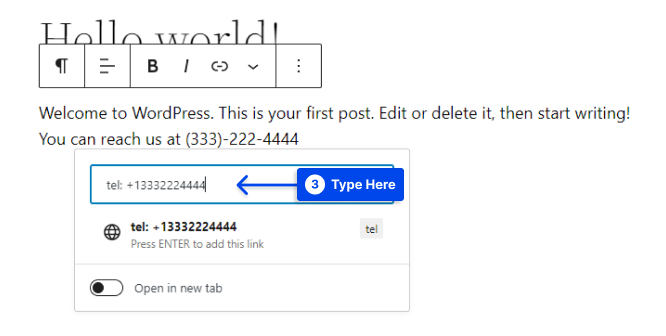
http://yerine özeltel:bağlantı protokolünü kullanın - Numarayı uluslararası formatta ekleyin.

Artı (+) ile başlamak ve ülkenizin arama kodunu eklemek gereklidir. Ardından, telefon numarasını herhangi bir tire veya boşluk olmadan eklemelisiniz.
- Bağlantıyı eklemek için Enter tuşuna basın veya Uygula düğmesini tıklayın.
HTML ile Tıklanabilir Telefon Numarası Nasıl Yapılır?
HTML'de bir telefon numarası bağlantısı eklemek için şu adımları izleyin:
- Başlamak için standart bir bağlantı etiketi kullanın:
<a href=""></a>- Telefon numaranızı tire olmadan tırnak içine alın:
<a href="2125096995"></a>- Numaranın başına tel: ekleyin:
<a href="tel:2125096995"></a>- Bağlantı için biraz metinle bitirin:
<a href="tel:2125096995">Call us at 212-509-6995</a>- Çalıştığından emin olmak için bağlantıya tıklayın. Çağrı geçerse, devam edebileceksiniz.
WordPress Gezinme Menülerine Tıkla ve Ara Bağlantısı Ekleme
WordPress gezinme menünüze bir tıkla ve ara bağlantısı eklemek de mümkündür.

Bunu yapmak için şu adımları izleyin:
- WordPress kontrol panelinizde Görünüm'e gidin.
- Menüler seçeneğine tıklayın.
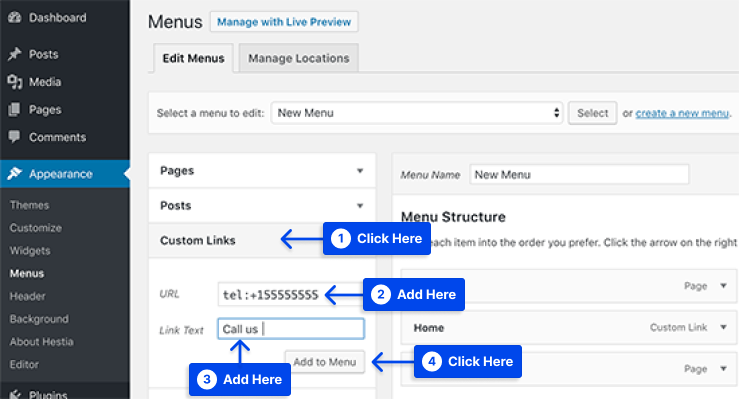
- Sağ sütundan Özel Bağlantılar sekmesine tıklayın.
- Telefon numarasını bağlantı alanına uluslararası formatta ekleyin.
- Görüntülemek istediğiniz metni Bağlantı Metni kutusuna ekleyin.
- Menüye Ekle düğmesine tıklayın.

- Web sitenizi ziyaret ederek tıkla ve ara bağlantınızın nasıl çalıştığını görün.
WordPress'e Şimdi Ara Düğmesi nasıl eklenir?
Bu yöntemi kullanarak, WordPress'e Şimdi Ara düğmesi ekleyebilirsiniz. Bu, WordPress'teki widget'a hazır alanlara tıklanabilir bir telefon numarası eklemek isteyen site sahipleri içindir.
Bunu yapmak için şu adımları izleyin:
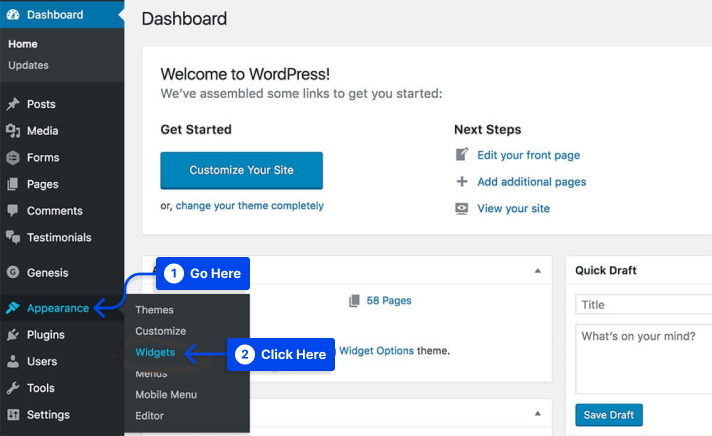
- WordPress kontrol panelinizde Görünüm'e gidin.
- Widget'lar seçeneğine tıklayın.

- Bir kenar çubuğu alanı seçin.
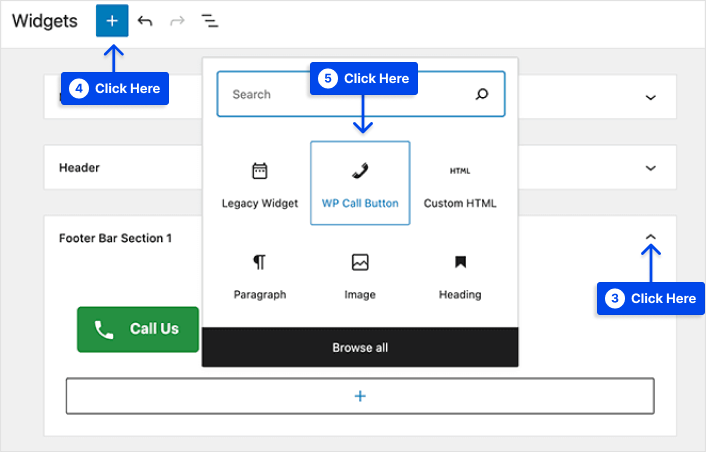
- WP Call Button widget'ını aramak için artı (+) simgesine tıklayın.
- Kenar çubuğuna eklemek için tıklayın.

- Başlığı, açıklamayı, düğme rengini vb. düzenleyin .
- Ayarlarınızı kaydedin ve Bitti'yi tıklayın.
- WP Çağrı Düğmesini kontrol etmek için sitenize gidin.
Not: En iyi WordPress hemen ara butonu eklentileri için yazımıza da göz atabilirsiniz.
Yaygın HTML Telefon Numarası Bağlantısı Hataları
En yaygın HTML telefon numarası bağlantı hataları şunlardır:
- Yazarken yapılan en yaygın hata kısa çizgi kullanmaktır. Bu durumda numara tüm cihazlarda çalışmayabilir.
- "tel" den sonra iki nokta üst üste eksik
- HTML'de alıntıları dışarıda bırakmak
Google Analytics Etkinlik İzlemeyi HTML Telefon Numarası Bağlantılarına Ekleme
Yukarıdaki adımları arama izleme çözümleriyle birleştirerek tıklama etkinliklerini Google Analytics ile izleyebilirsiniz.
Bunu yapmak için şu adımları izleyin:
- Bu bağlantı kodunu kopyalayıp yapıştırın:
<a href="tel:2125096995" onclick="ga('send', 'event', { eventCategory: 'Contact', eventAction: 'Call', eventLabel: 'Mobile Button'});"><p class="call-button">Click to Call</p></a>- Telefon numarasını ve metni değiştirin.
- Davranış -> Olaylar -> Genel Bakış veya En Önemli Olaylar altında Google Analytics'i kontrol edin.
WordPress kullanıcıları, WordPress kullanıyorlarsa Google Analytics ve olay izleme ile ilgili sorunlar yaşayabilir.
WordPress'teki tüm etiketlerin Google Etiket Yöneticisi tarafından yönetilmesi önerilir. Bazı HTML becerilerine sahip olmak gereklidir, ancak her şey basitleştirilmiştir.
Çözüm
Bu makaleyi kullanarak, başlamanıza yardımcı olacak örneklerin yanı sıra WordPress web sitenize nasıl telefon numarası ekleyeceğinizi öğrendiniz.
Bu makaleyi okumak için zaman ayırdığınız için teşekkür ederiz. Dilerseniz yorum veya sorularınızı yorum bölümüne yazabilirsiniz.
Makalelerimizi Facebook ve Twitter'da düzenli olarak güncelliyoruz, bu yüzden bizi orada takip edin, böylece her şeyi alacaksınız.
