2 Basit Adımda WordPress Kullanarak İşletme Web Sitesi Nasıl Yapılır?
Yayınlanan: 2022-11-10 İşletmeniz için profesyonel bir web sitesine sahip olmak, rekabette öne çıkmanıza yardımcı olur. Ürünlerinizi ve hizmetlerinizi heyecan verici ayrıntılar ve grafiklerle pazarlamanız ve nihayetinde yeni müşteriler kazanmanız için bir platform sunar.
İşletmeniz için profesyonel bir web sitesine sahip olmak, rekabette öne çıkmanıza yardımcı olur. Ürünlerinizi ve hizmetlerinizi heyecan verici ayrıntılar ve grafiklerle pazarlamanız ve nihayetinde yeni müşteriler kazanmanız için bir platform sunar.
Geçmişte, teknoloji konusunda bilgili olmanız veya bir web sitesine sahip olmak için bir geliştirici kiralamanız gerekiyordu. Ancak, kod gerektirmeyen web sitesi oluşturucular ve İçerik Yönetim Sistemleri ile artık profesyonel bir işletme web sitesi oluşturabilirsiniz.
Bu kapsamlı kılavuzda, size WordPress kullanarak nasıl bir işletme web sitesi yapacağınızı göstereceğiz. Baştan sona her adımı açıklıyoruz, öyle ki bu kılavuzun sonuna geldiğinizde lansmana hazır bir işletme web siteniz olacak!
İçerik:
- Neden WordPress Kullanmalısınız?
- 2 Adımda İşletme Web Sitenizi Oluşturun
- Sıradaki ne?
İşletme Web Siteniz İçin Neden WordPress Kullanmalısınız?
Bir işletme web sitesi oluşturmak için birçok araç ve içerik yönetim sistemi vardır. Ancak, WordPress'in tüm web sitelerinin %42'sinden fazlasının kullanılmasının bir nedeni var. Bu bölüm, web sitenizi oluşturmak için WordPress kullanmanın bazı avantajlarını araştırıyor.
Ücretsizdir ve Açık Kaynaklıdır
WordPress'i sunucunuza ücretsiz olarak indirebilir ve kurabilirsiniz. Hizmetlerine erişmek için abonelik gerektiren Wix web sitesi oluşturucu gibi diğer araçların aksine, WordPress ücretsiz ve açık kaynaklıdır.
Sahip olmanız gereken tek şey alan adınız ve yazılımı kuracağınız bir barındırma sağlayıcısıdır.
Özelleştirilebilir ve Acemi Dostu
WordPress, çevrimiçi yeni başlayanlar için idealdir çünkü iş web sitenizi kod yazmadan oluşturabilirsiniz. Varsayılan WordPress özelleştirici ve tam site düzenleme özelliği, çarpıcı web sayfaları tasarlamayı kolaylaştırır.
Elementor gibi sayfa oluşturucu eklentilerin yardımıyla hazır şablonlara erişebilirsiniz. Ayrıca web sitenizi daha hızlı tasarlamak için güçlü bir sürükle ve bırak oluşturucu ile birlikte gelirler.
Arama Motoru Optimizasyonu (SEO'ya hazır)
Varsayılan olarak, WordPress SEO için optimize edilmiştir ve temalarınız zaten mobil uyumlu olacak şekilde yapılandırılmıştır. Sitenizde bir SEO eklentisi kullandığınızda, arama motorlarında sıralamak için web sitenize uygulamak için ipuçları ve değişiklikler sağlar.
Geliştiricilerden Büyük Topluluk ve Destek
Daha önce, WordPress'in pazar payının %42'den fazla olduğundan bahsetmiştik. Bu, yazılımın arkasında harika bir topluluk olduğu anlamına gelir. Herhangi bir WordPress hatasıyla karşılaştığınızda, sorunu çözmenize yardımcı olacak kaynaklar vardır.
Ayrıca Fixrunner gibi bazı markalar site sahiplerine profesyonel WordPress desteği sağlamaktadır. Bu, sitenizde çözüm olmadan neredeyse hiç sorun olmadığı anlamına gelir.
2 Adımda İşletme Sitenizi Oluşturun
Bu bölümde, WordPress kullanarak iki basit adımda tamamen işlevsel bir işletme web sitesi oluşturacağız.
Bu öğreticinin yazılı sürümünü tercih ediyorsanız okumaya devam edin.
- 1. Adım. Site Etki Alanınızı ve Barındırıcınızı Seçin
- Adım 2. Web Sitenizi Kurun ve Kurun
- WordPress'i Yükleme
- SSL Sertifikası Ayarlama
- WordPress Teması Yükleme
- Temanızı Özelleştirin
- Web Sitenizin Sayfalarını Ayarlayın
- Çevrimiçi Mağaza Ekle
- Faydalı Eklentiler Ekle
- Güvenlik
- Destek olmak
- Görüntü Optimizasyonu
- Tek Tıkla Erişilebilirlik
- Çerez İzni
- Yoast SEO
- Önbelleğe Alma Eklentisi
- Önemli WordPress Ayarları
- Kalıcı Bağlantıları Ayarla
- Diğer Çalışanları Ekle
Adım 1. İşletme Web Sitenizin Alan Adını ve Barındırma Alanını Seçin
WordPress'i yüklemek için bir alan adına ve bir barındırma hizmetine ihtiyacınız vardır.
Alan adı, site kimliğinizdir. Kullanıcıların web sitenizi ziyaret etmek için tarayıcılarına yazdıkları adrestir (örneğin, sitem.com). Müşterilerinize fiziksel mağazanızı bulmaları için verdiğiniz ofis adresi gibi düşünün.
Öte yandan, barındırma, tüm web sitesi dosyalarınızın ve yapılandırmalarınızın depolandığı web sunucusudur. Aynı ofis benzetmesini kullanarak, barındırma sunucunuz, işinizle ilgili önemli bilgileri sakladığınız ofisinizdeki bir dolap gibidir.
Bir alan adı seçerken, işletme adınızla ve sunduğunuz hizmetlerle uyumlu olduğundan emin olmanız gerekir.
Örneğin, bir yemek blogunuz varsa, "tastyrecipes.com" iyi bir alan seçimi olabilir. Çevrimiçi olarak milyonlarca web sitesi olduğu düşünüldüğünde, doğru adı bulmak sandığınız kadar kolay değildir.
Muhtemelen, başka bir şirket, bulacağınız ilk birkaç öneriyi kaydettirmiştir. En uygun olanı bulmak biraz deneme yanılma gerektirebilir.
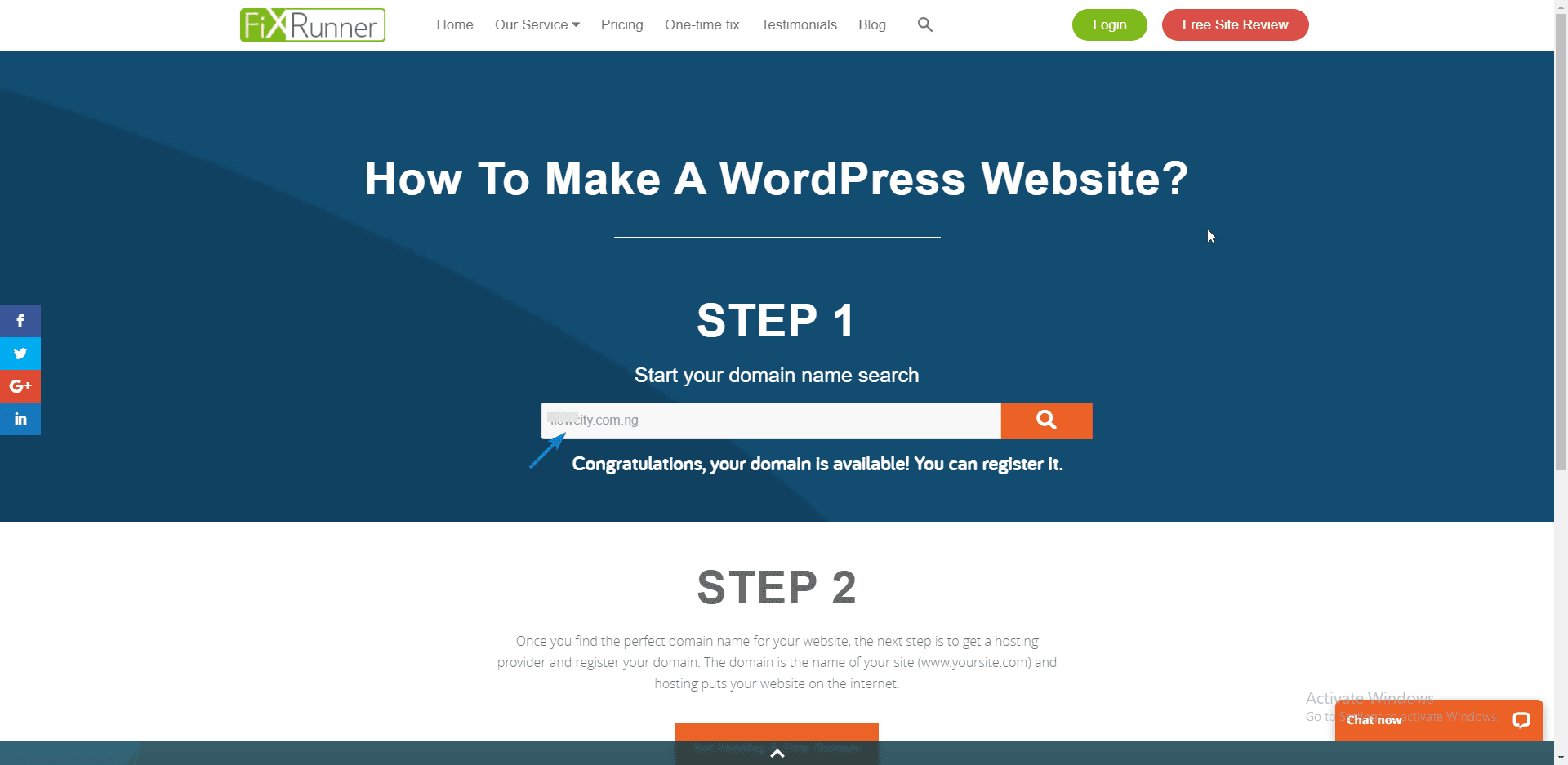
Alan Kullanılabilirliğini Onaylama
Alan adınızı seçtikten sonra, adın uygun olup olmadığını onaylamanız gerekir. Bu amaçla kullanabileceğiniz ücretsiz bir alan adı kontrol aracımız var.

Bir alan adının kullanılabilirliğini arama kutusuna girerek arayabilirsiniz. Ad mevcutsa, bir alan adı kayıt şirketinden satın alabilirsiniz. Aksi takdirde, uygunluk için diğer adları kontrol etmeniz gerekebilir.
Alan Adı ve Barındırma Satın Alma
Bir web barındırıcısı seçmeden önce, ana bilgisayarın 7/24 müşteri desteği sunduğundan emin olun. Barındırıcınız tarafından sağlanan bant genişliği, büyüyen işletme web siteniz için de yeterli olmalıdır.
Ek olarak, müşterilerine ücretsiz SSL sağlayan bir barındırma şirketi ile gitmelisiniz. SSL sertifikası, siz ve müşterileriniz arasında güven oluşturmaya yardımcı olur. Aynı zamanda önemli bir SEO sıralama faktörüdür.
Bu arada, WordPress siteleri için önerilen barındırma için incelememize göz atabilirsiniz. Alan adı kaydınız ve barındırma işleminiz için aynı sağlayıcıyı kullanmanızı öneririz. Bu, DNS ayarlarınızı yaymayı kolaylaştırır.
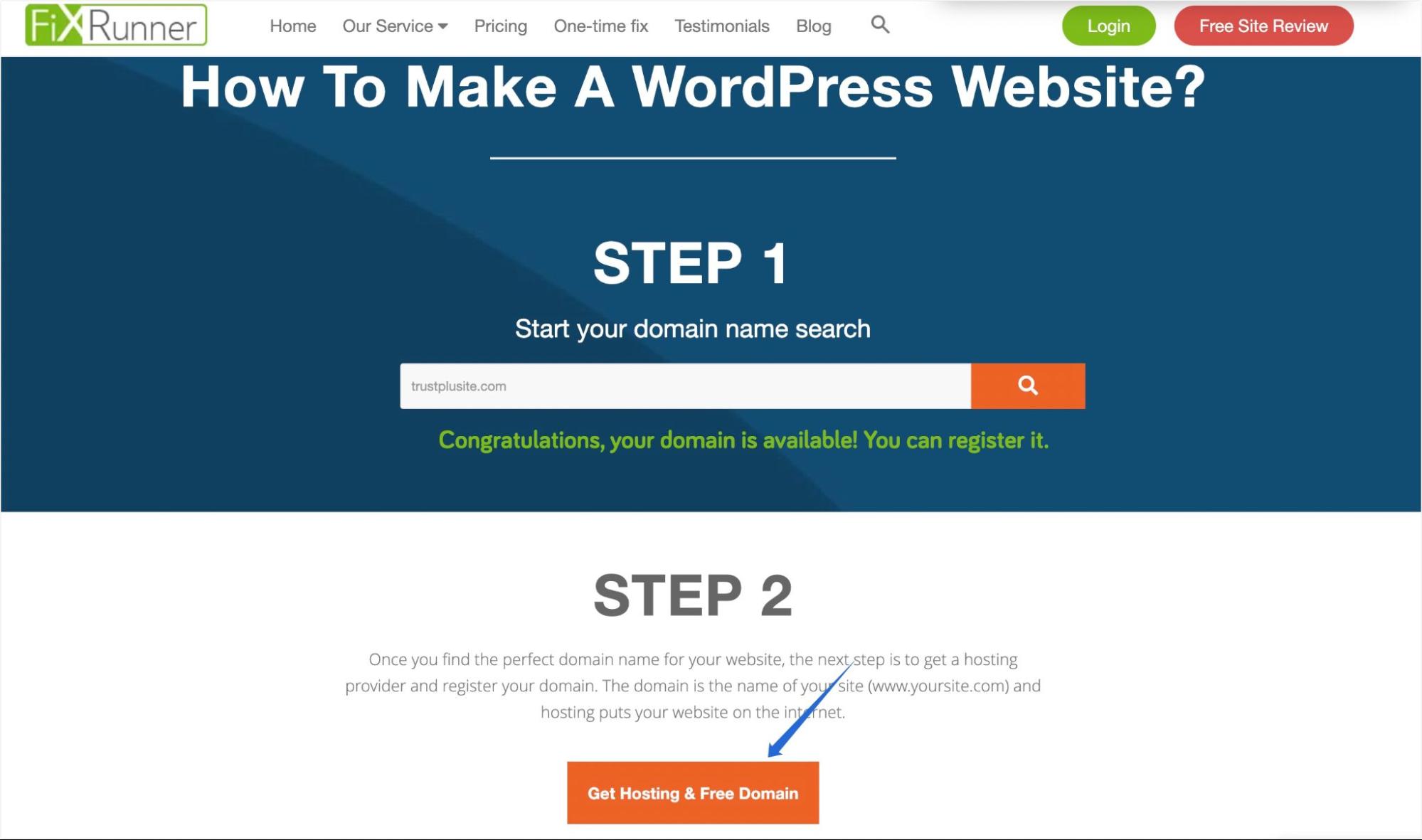
Barındırma ve alan adınızı satın almak için, alan adı kontrol sayfasındaki Barındırma ve Ücretsiz Alan Adı Al düğmesini tıklayın.

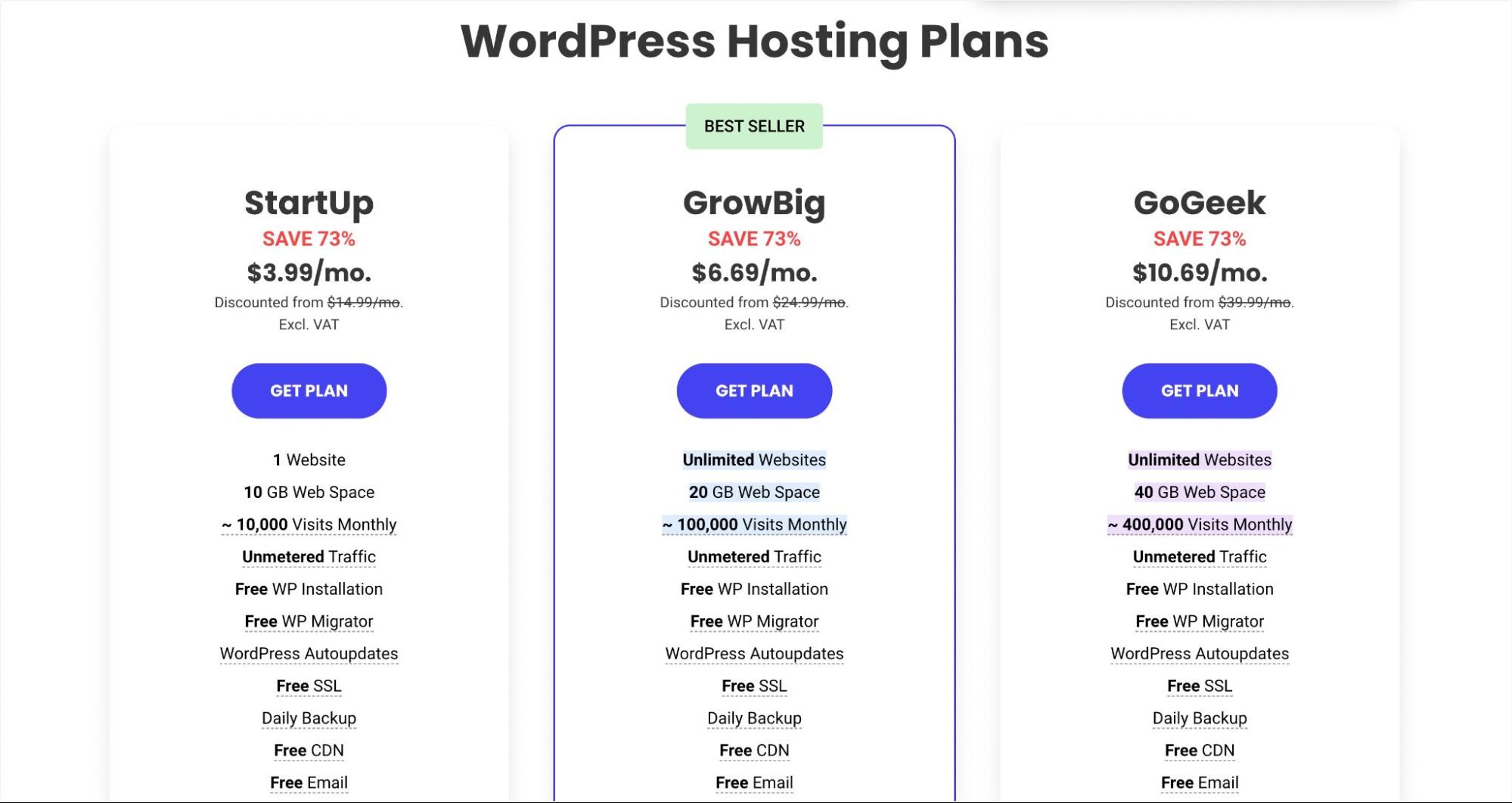
Ardından satın almak istediğiniz paketi seçin ve Plan Al'ı seçin.

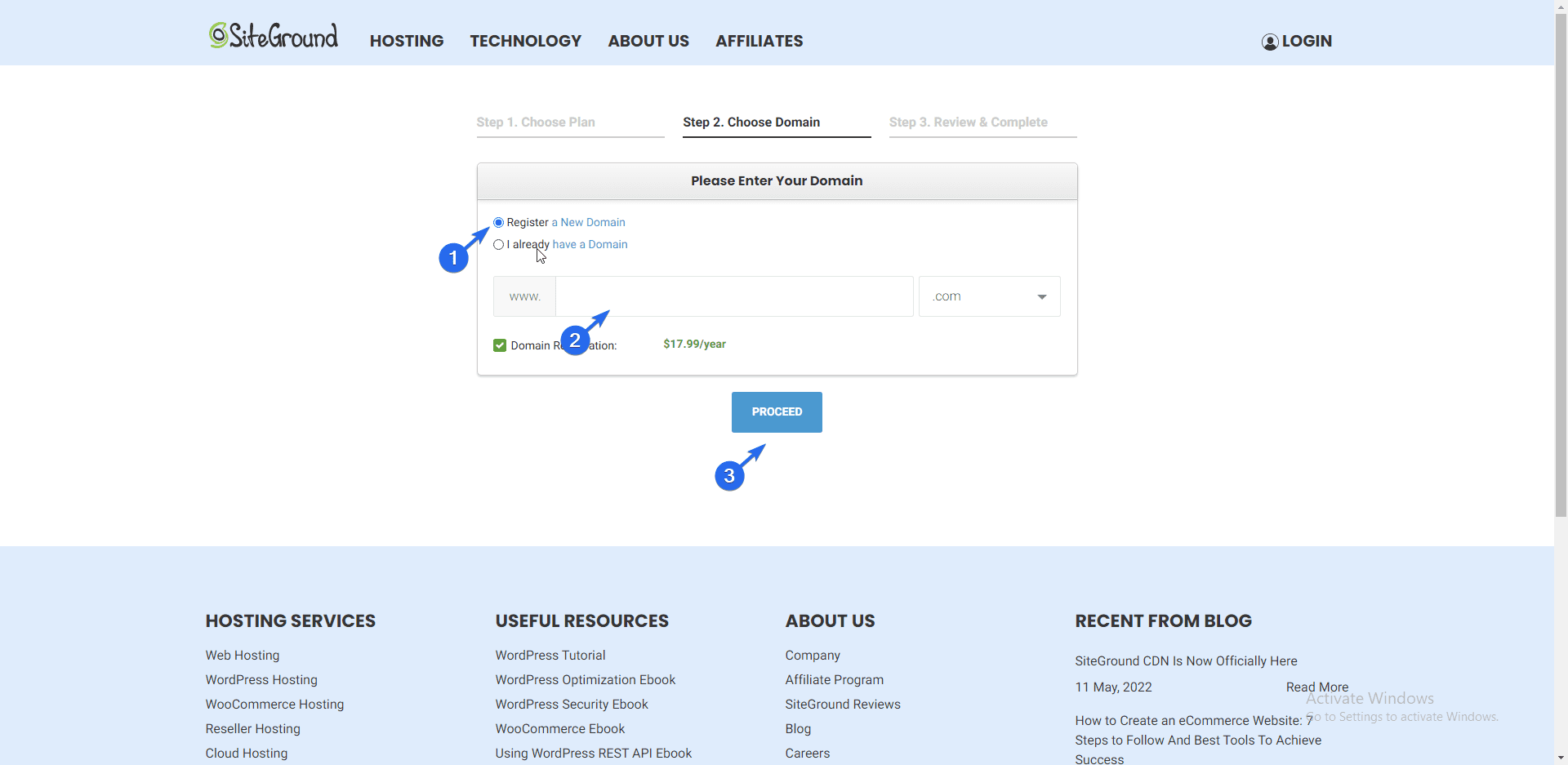
Sonraki sayfada, yeni bir alan adı kaydetme seçeneğini seçin. Ardından, kaydetmek istediğiniz alan adını yazın ve İlerle'ye tıklayın.

Yan not: Zaten başka bir kayıt kuruluşunda bir alan adınız varsa, "Zaten bir alanım var" seçeneğini belirleyebilir ve ardından alan adınızı eklemek için istemi takip edebilirsiniz.
Son olarak, iletişim bilgilerinizi girmeniz ve seçtiğiniz web barındırma planı için ödeme yapmanız gerekecektir.
Adım 2. İşletme Web Sitenizi Kurun ve Kurun
Alan adınızı ve hostinginizi satın aldıktan sonra hosting sunucusuna WordPress kurmanız gerekmektedir. Bunu başarmanın iki yolu vardır;
- Tek tıklamayla yüklemeyi kullanma
- WordPress'i Manuel Olarak Kurun
Tek Tıkla Yüklemeyi Kullanma
Çoğu modern WordPress ana bilgisayarı, barındırma kontrol panellerinde WordPress için tek tıklamayla yükleme düğmesi içerir. Bunun görünme şekli, barındırma sağlayıcınıza bağlı olarak değişebilir. Ancak, işlevsellik aynı kalır.
WordPress'i yüklemek için barındırma hesabınızın kontrol paneline giriş yapın. Bu panele nasıl erişeceğinizi bilmiyorsanız hosting sağlayıcılarınıza sorabilirsiniz. Bu nedenle 7/24 canlı sohbet desteğine sahip bir ev sahibi çok önemlidir.
Bu kılavuzda, SiteGround tek tıklamalı yükleyiciyi kullanacağız.
SiteGround Hosting'e WordPress Kurulumu
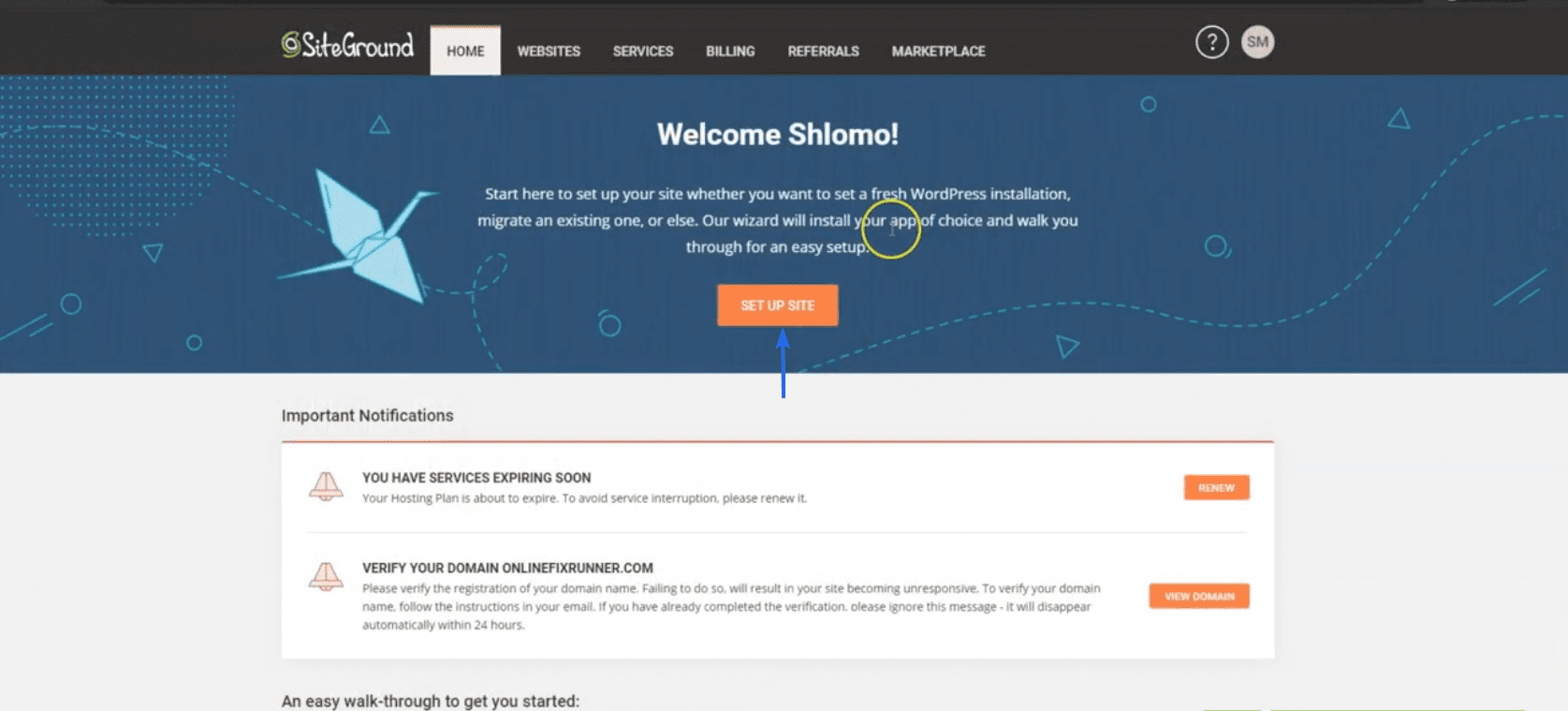
Başlamak için SiteGround kontrol panelinize giriş yapın. Bundan sonra, kuruluma başlamak için Kurulum Sitesi düğmesine tıklayın.

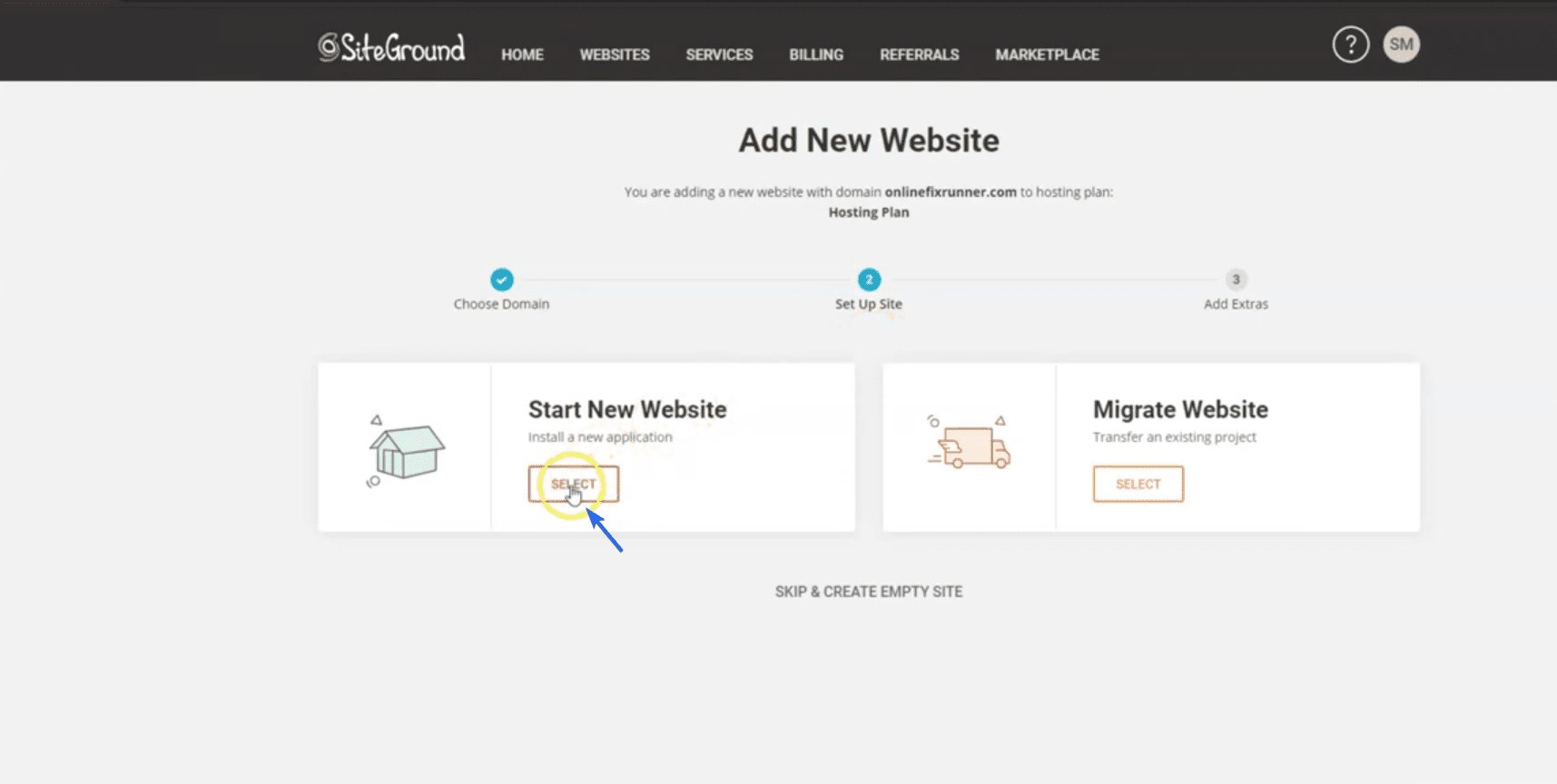
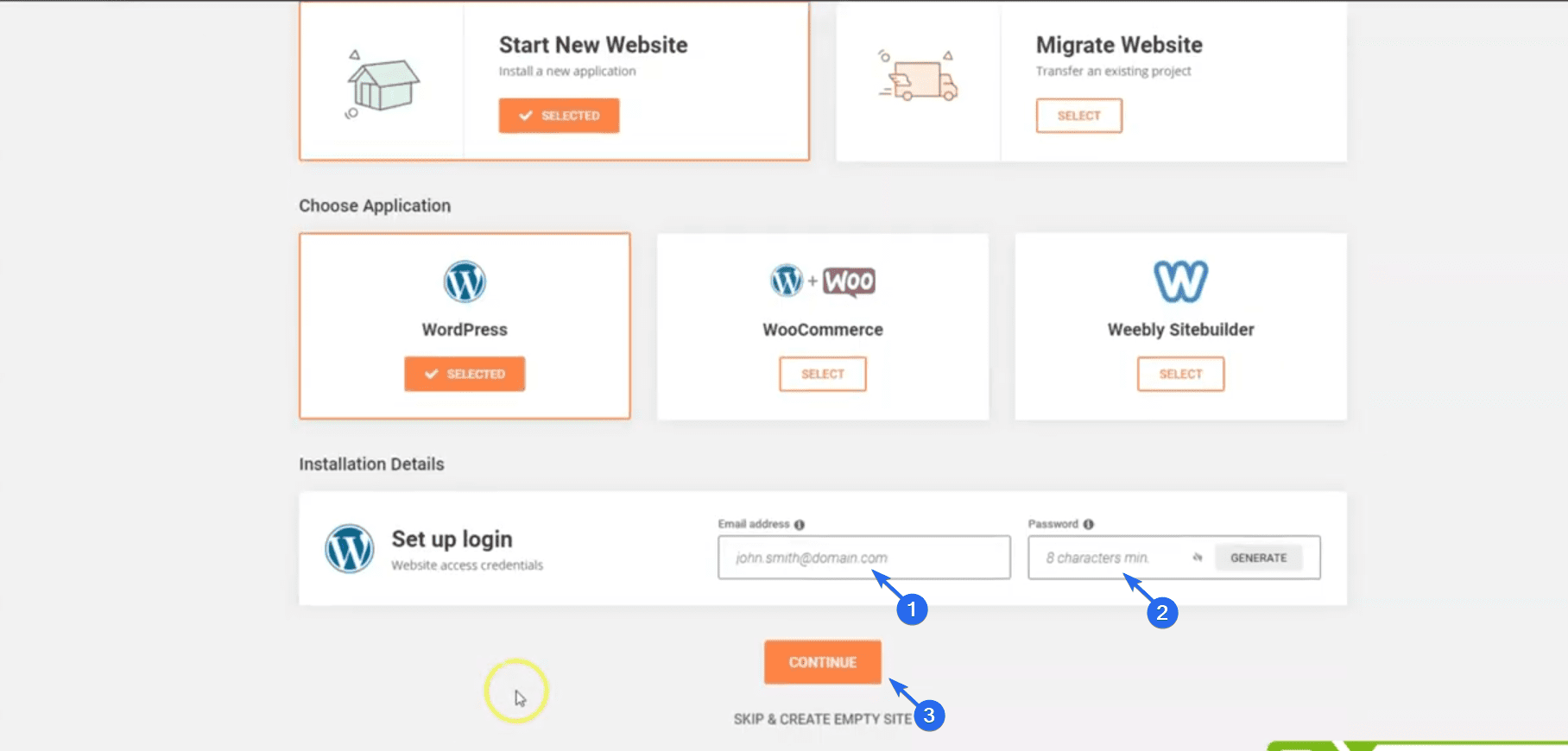
Bir sonraki sayfada, “Yeni Web Sitesi Başlat” altındaki Seç düğmesine tıklayın.

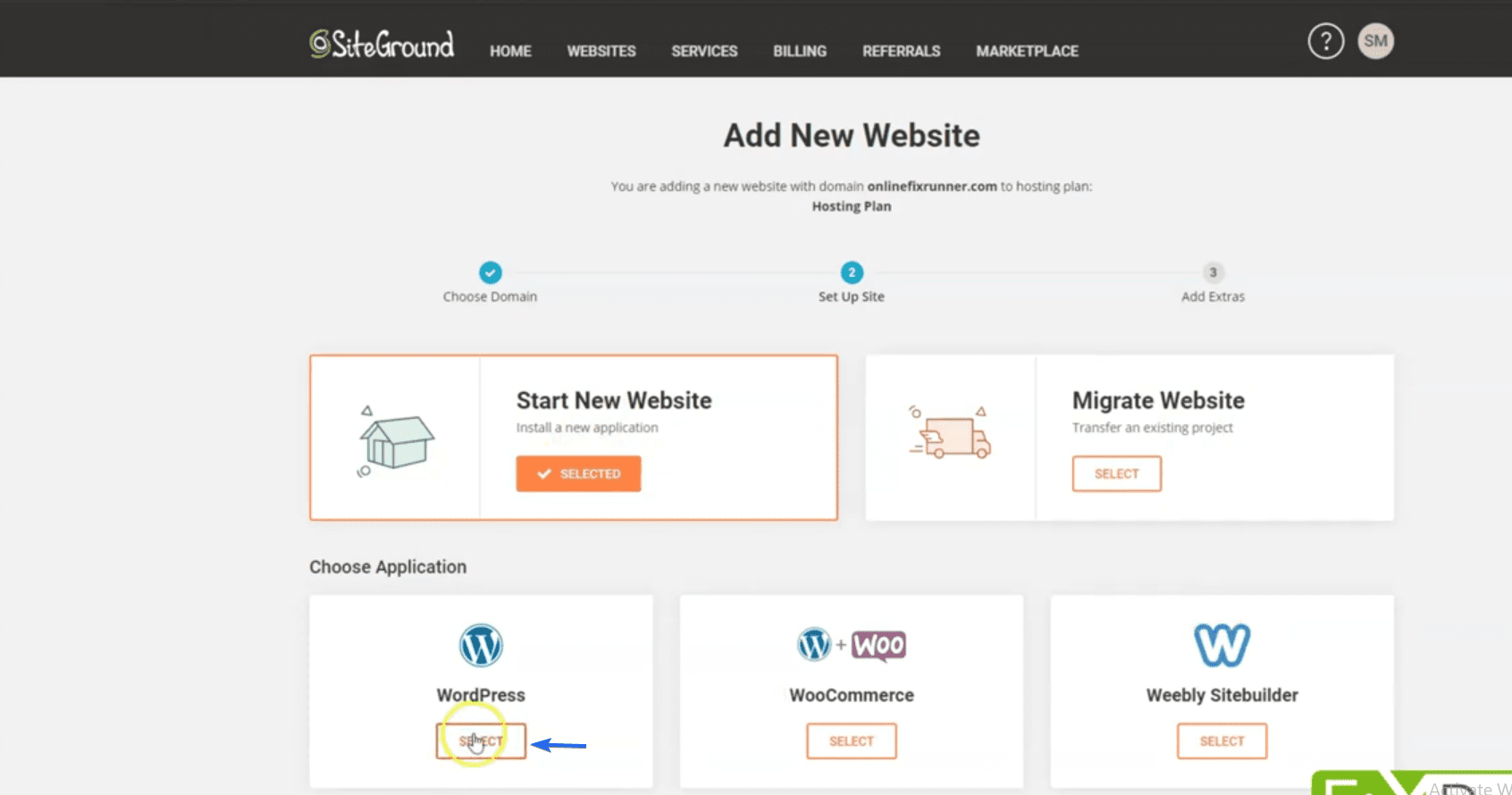
Ardından, “Uygulama Seçin” altında web sitesi oluşturucunuz olarak WordPress'i seçin.

"Kurulum ayrıntıları" altında, e-posta adresinizi girin ve yeni web sitesi için bir şifre seçin. Bunlar, web sitenizin yönetici paneline giriş yapmak için kullanacağınız ayrıntılardır.

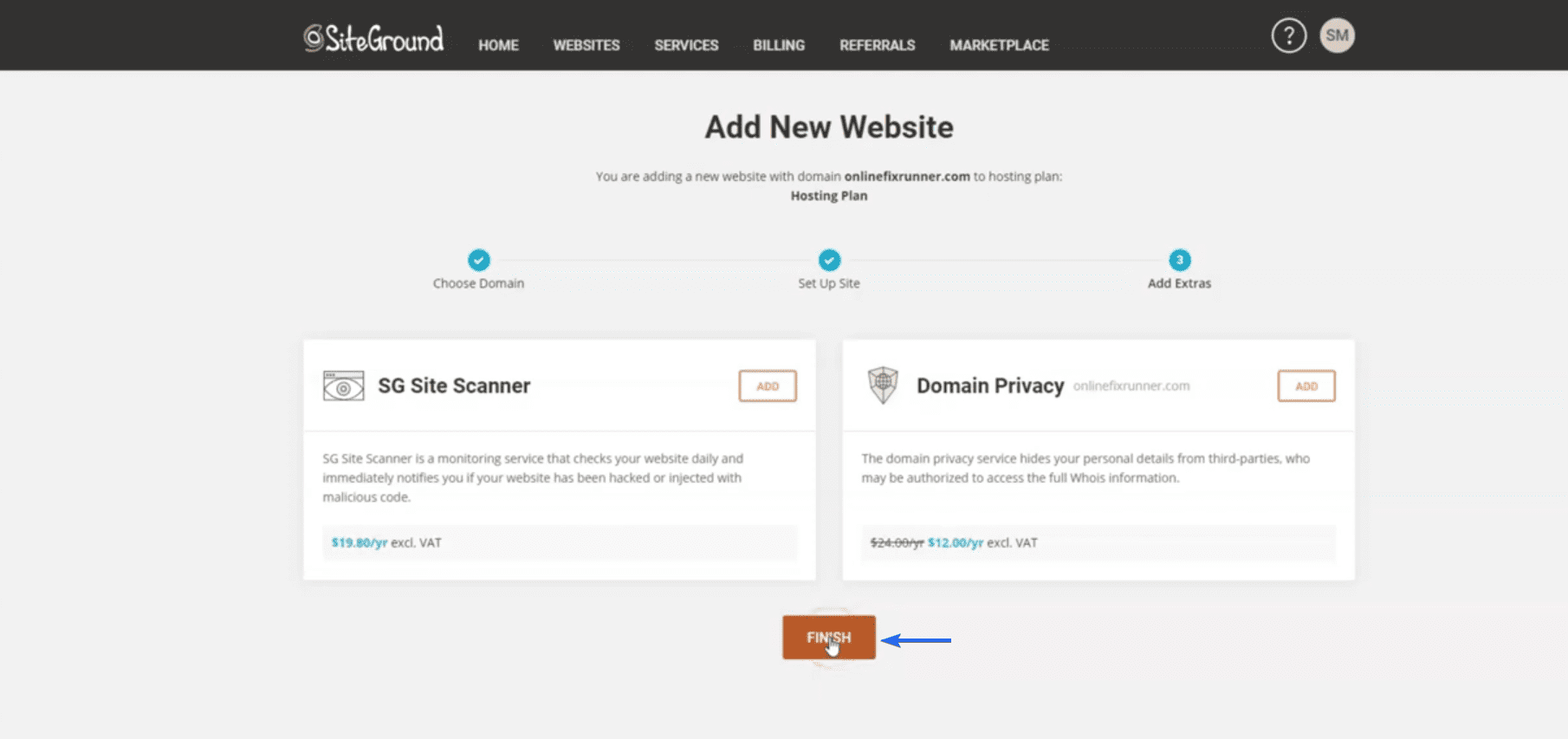
Bittiğinde, Devam'a tıklayın. Sonraki sayfada SiteGround, web sitenize eklenecek özellikler önerecektir. Şimdilik bunları atlayabilir ve Bitir düğmesine tıklayabilirsiniz.

Şimdi, SiteGround yükleyicisinin kurulumu tamamlamasını bekleyin.

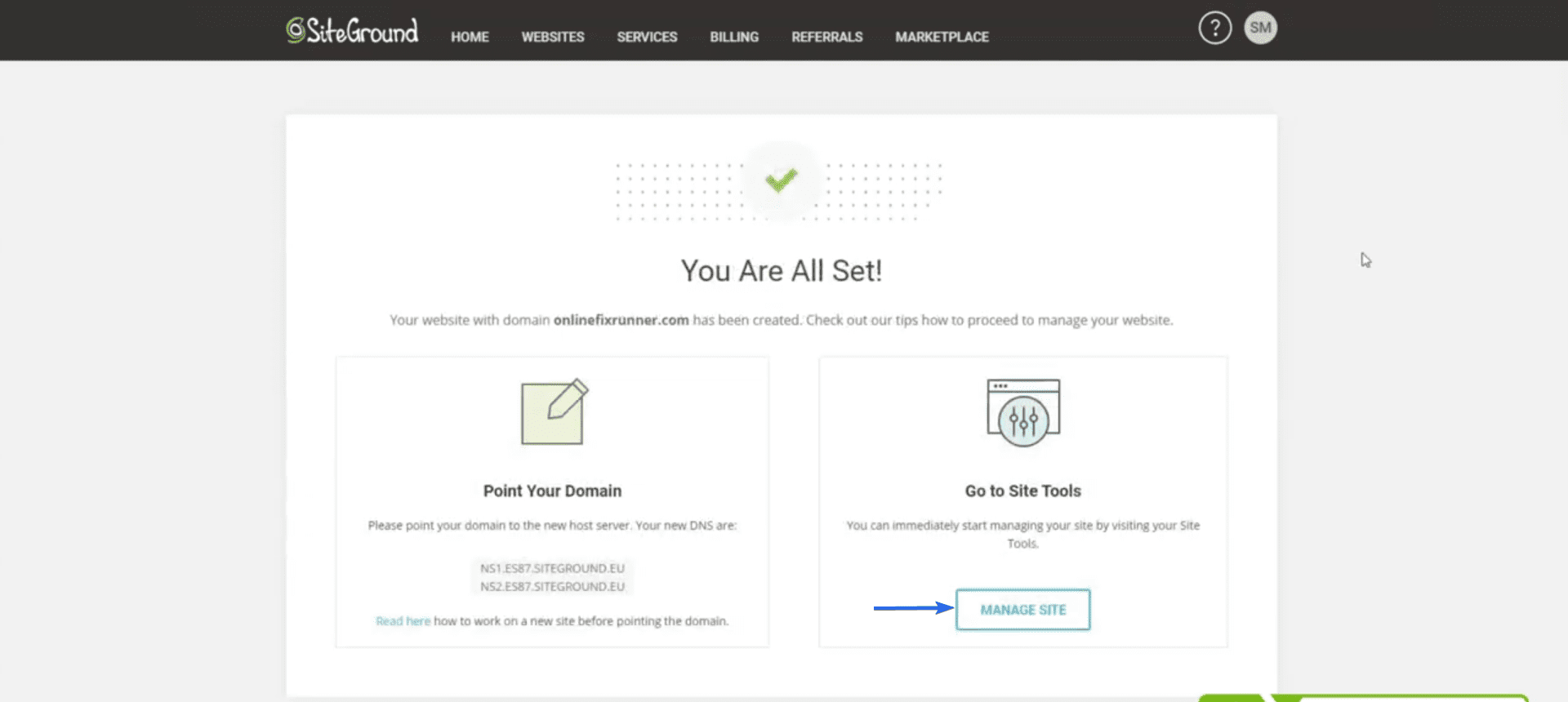
Kurulumdan sonra, web sitenizin ayarlar sayfasına erişmek için Siteyi Yönet'e tıklayın.

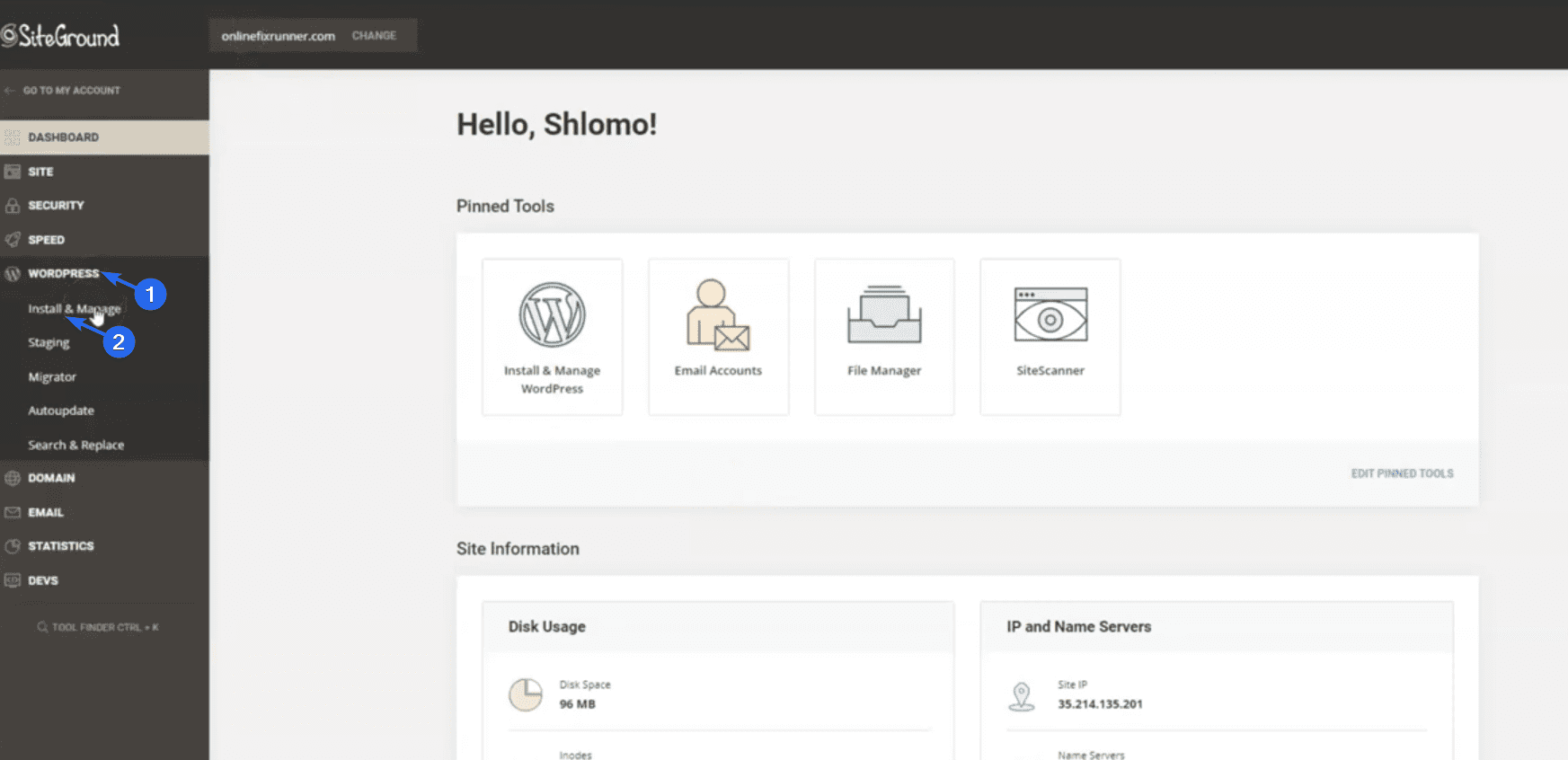
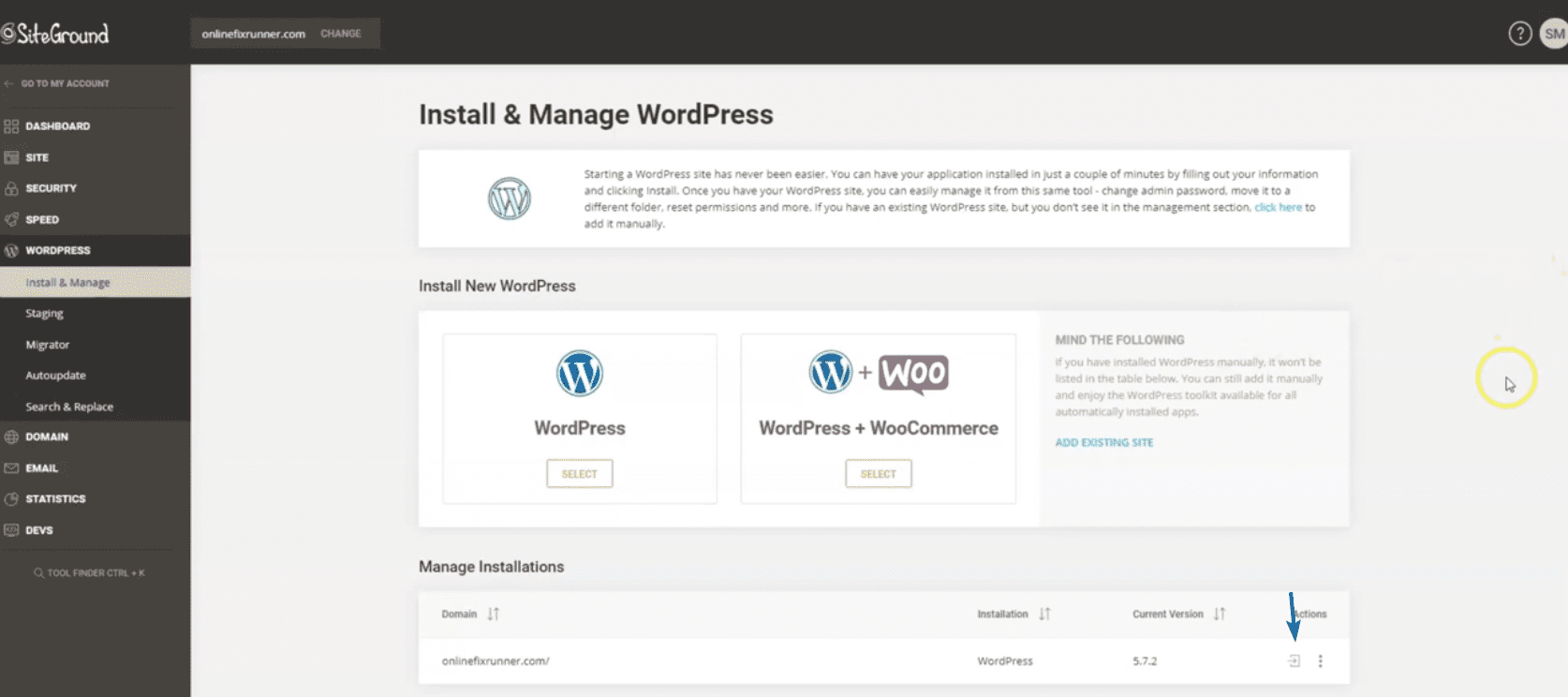
SiteGround panosunda, web sitesinin yönetici panelini açmak için WordPress >> Kur ve Yönet'e gidin.

Şimdi “Kurulumları Yönet” bölümüne gidin. Site kontrol panelinize erişmek için alan adınızın yanındaki Dişli simgesine tıklamanız gerekir.

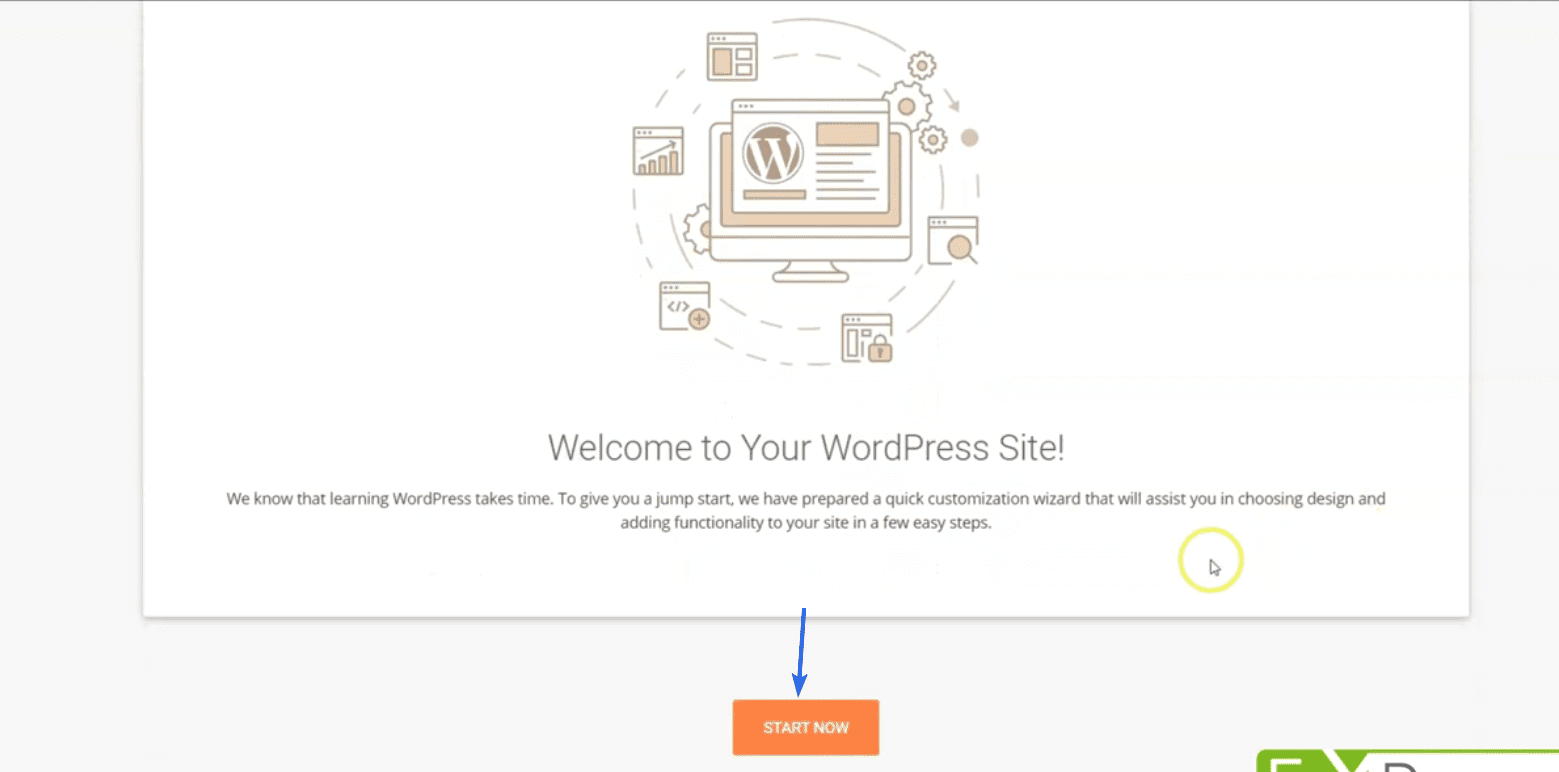
Bir sonraki sayfada, Şimdi Başlat'a tıklayın.

WordPress, web siteniz için bir tema seçmenizi isteyecektir. Şimdilik bu adımı atlayabilirsiniz. Bir sonraki bölümde temaların nasıl kurulacağını göstereceğiz.
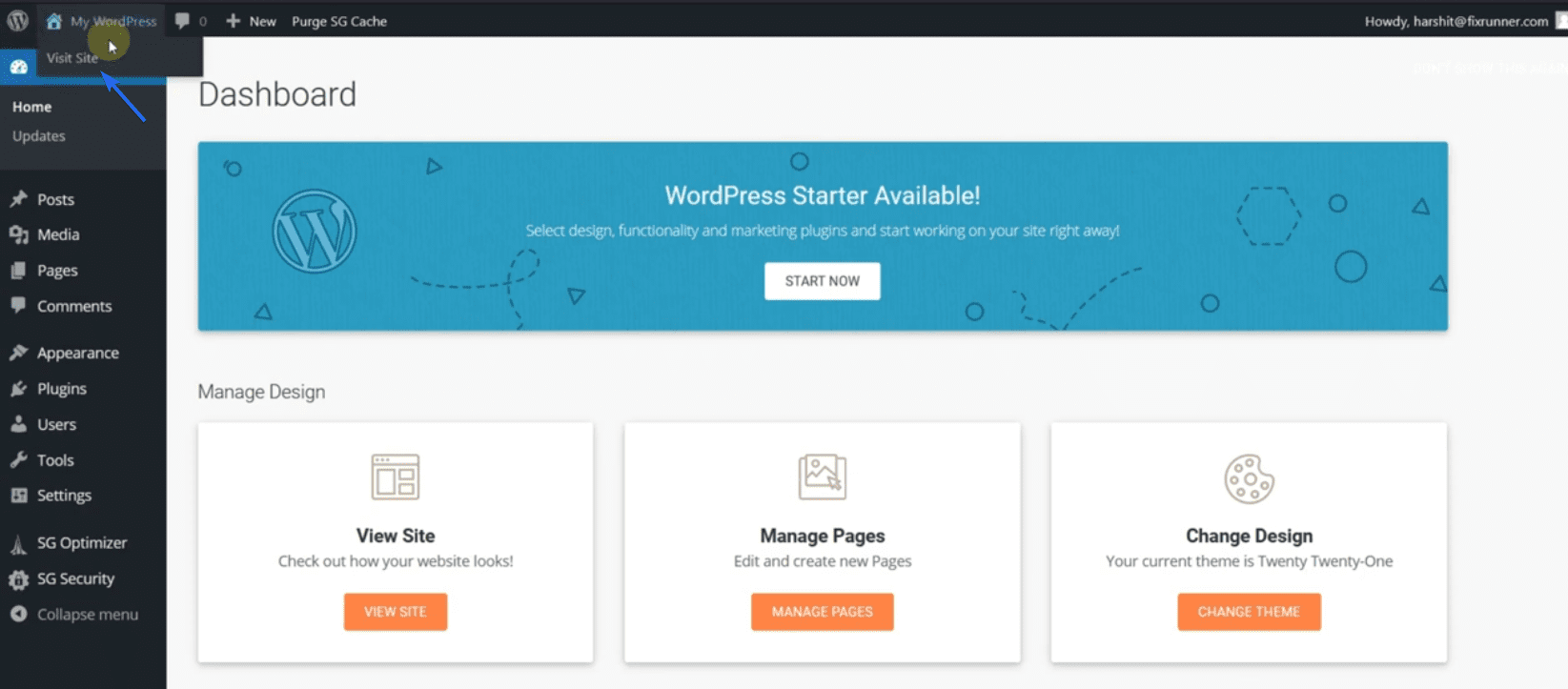
Geri dönün ve WordPress yönetici panosuna yönlendirileceksiniz. Web sitenizi görüntülemek için, aşağıda görüldüğü gibi sitenizin adının üzerine gelin ve Siteyi Ziyaret Et'e tıklayın.

WordPress'i Manuel Olarak Kurun
Sunucunuzun tek tıklamayla kurulum sağlamaması gibi olası bir durumda, WordPress'i manuel olarak kurabilirsiniz.
Bu yöntem, WordPress yazılımının indirilmesini ve ardından dosyaların sunucunuza yüklenmesini gerektirir. Adımları ayrıntılı olarak açıklayan bir kılavuzumuz var. WordPress'i manuel olarak nasıl kuracağınızı öğrenmek için burayı kontrol edebilirsiniz.
Kurulumdan sonra yönetici panosuna erişmek için alan adına “/wp-admin” ekleyin. Örneğin siteniz “onlinefixrunner.com”da mevcutsa sitenizin yönetici paneli “onlinefixrunner.com/wp-admin” olacaktır.
SSL Sertifikası Ayarlama
SSL (Güvenli Yuva Katmanı) sertifikası, işletme web sitenizde ihtiyaç duyduğunuz önemli bir özelliktir. Saldırganların sitenizdeki verilere erişememesi için web sitenizin trafiğini güvence altına alır.

Yukarıdaki resimde asma kilit simgesini görebiliyor musunuz? Sertifikanızın geçerli olduğunu bu şekilde bilebilirsiniz. Siteniz güvenli değilse, ziyaretçiler markanıza güvenmeyi zor bulabilir.
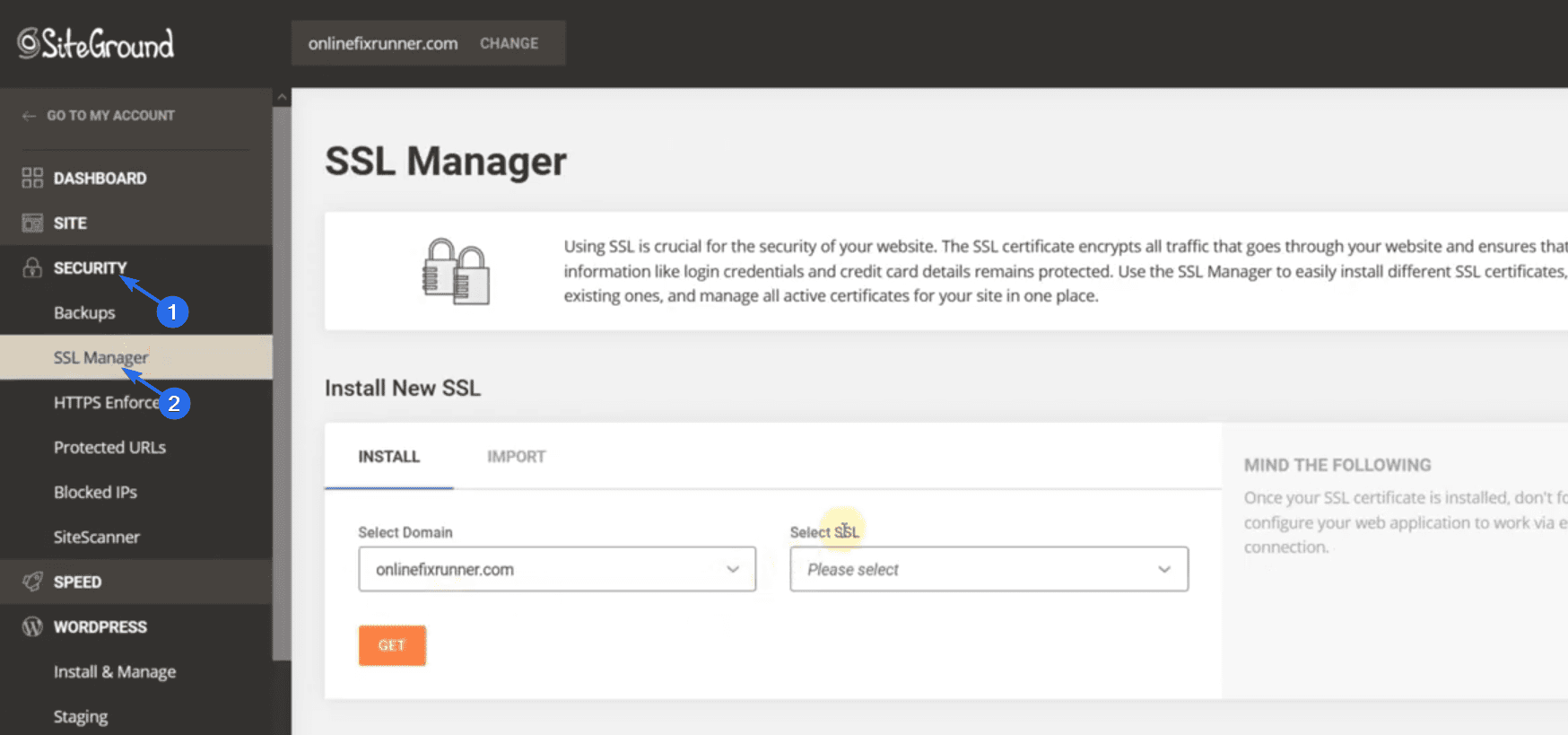
Bu nedenle, işletme web sitenize SSL yüklemek için SiteGround hesabınıza giriş yapın ve ardından Güvenlik >> SSL Yöneticisi'ne gidin.

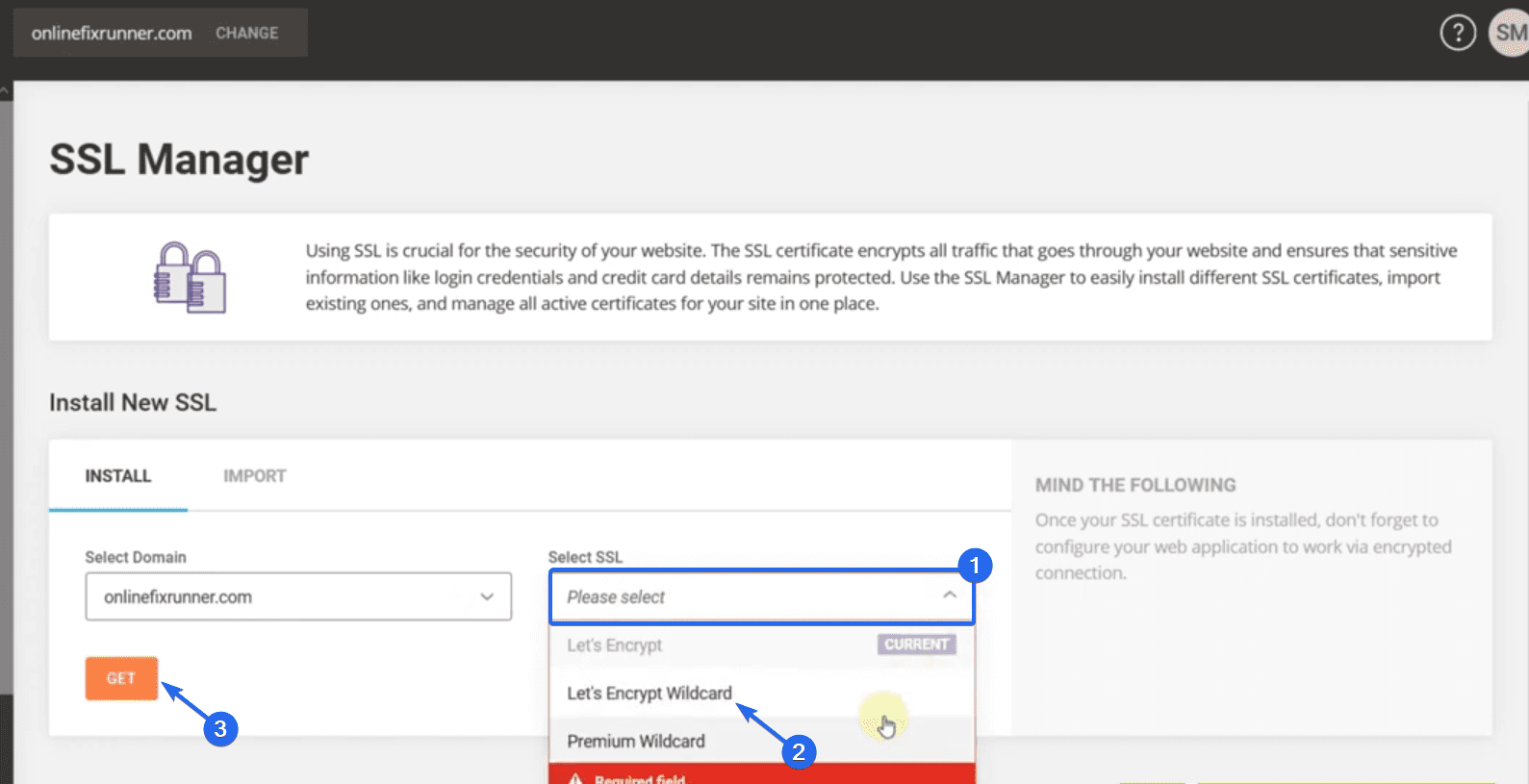
SiteGround, başlangıç planındaki kullanıcılar için ücretsiz bir SSL sertifikası sağlar. Bu sertifikayı yüklemek için Select SSL açılır menüsüne tıklayın ve Let's Encrypt Wildcard seçeneğini seçin.

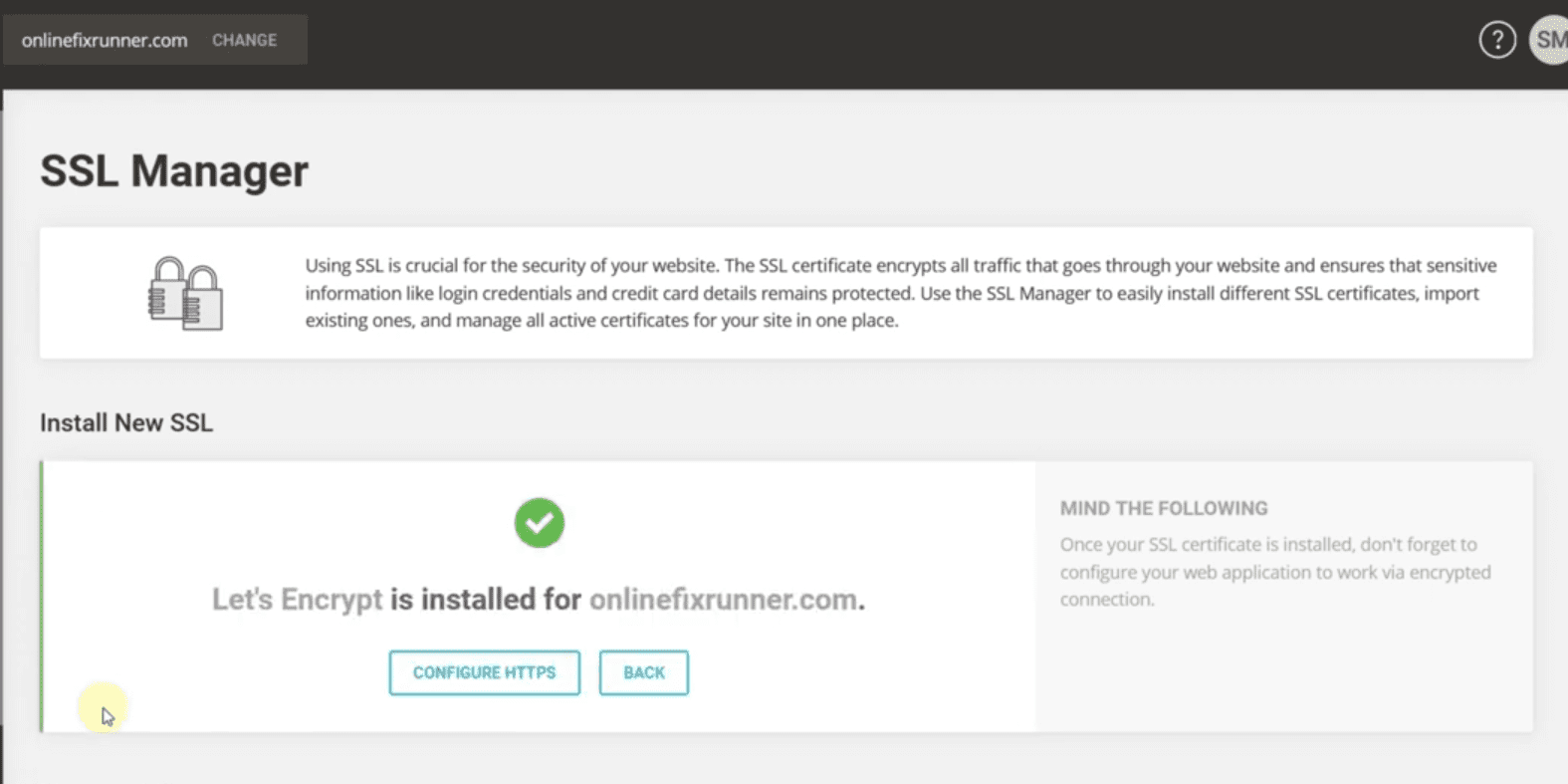
Bundan sonra, Al düğmesine tıklayın. Sertifikanızın yüklendiğine dair bir bildirim alacaksınız.

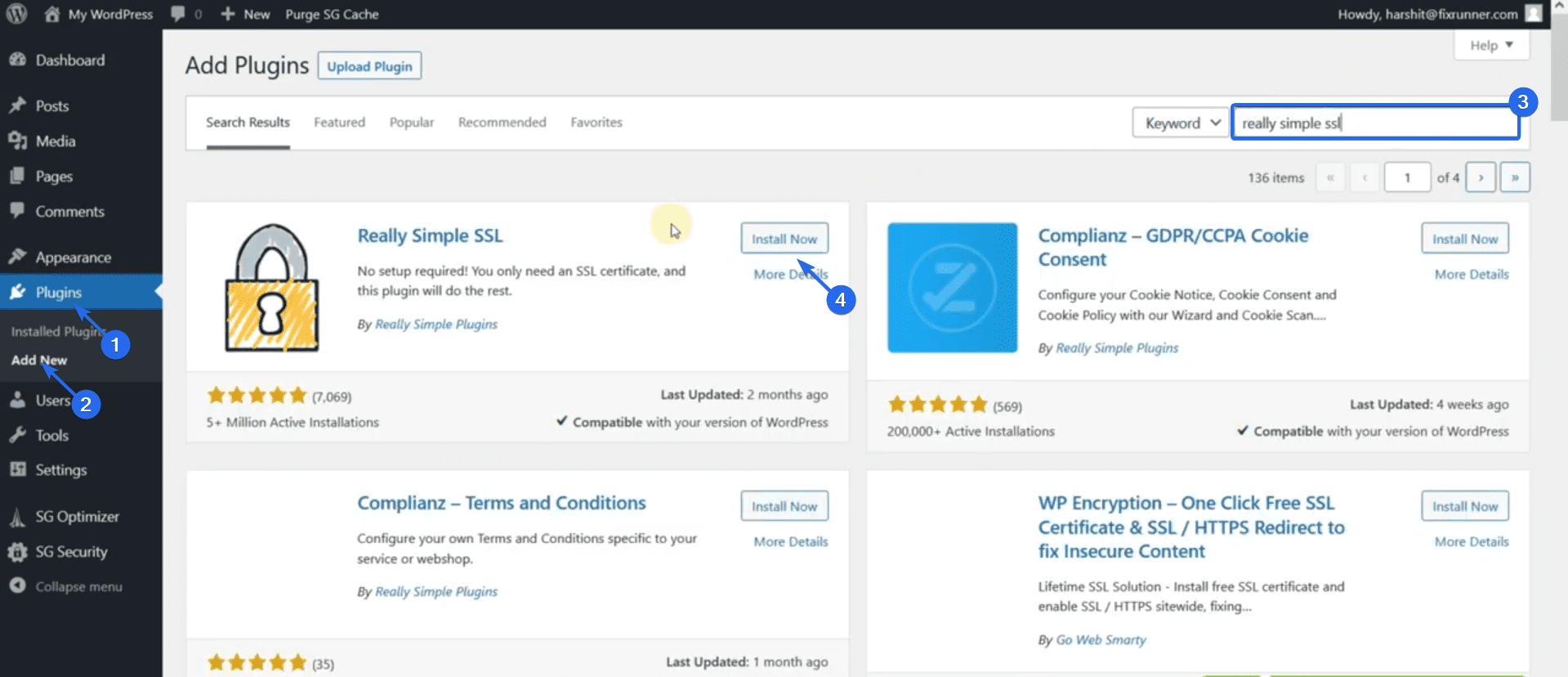
Her şeyin çalıştığından emin olmak için WordPress'i güvenli HTTPS bağlantılarını kullanmaya zorlamak için bir eklenti kullanabiliriz. Bunun için yönetici kontrol panelinize giriş yapın ve ardından Eklentiler >> Yeni Ekle'ye gidin.

Arama kutusuna “Gerçekten Basit SSL” yazın. Ardından, eklenti adının yanındaki Şimdi Yükle'ye tıklayın. Kurulum tamamlandıktan sonra düğme “Etkinleştir” olarak değişir. Eklentiyi etkinleştirmek için bu düğmeye tıklayın.
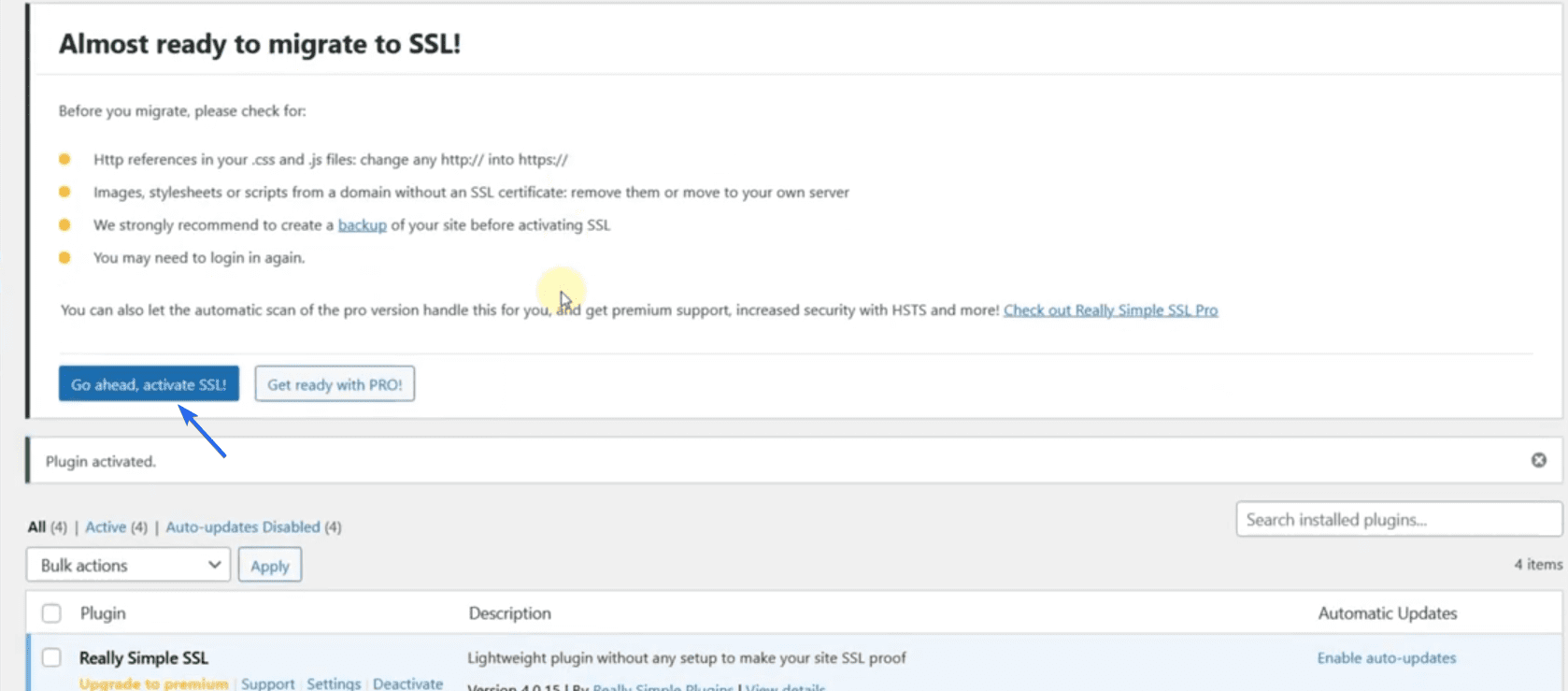
Eklentiler sayfasına yönlendirileceksiniz. Bu eklentiyi yapılandırmak için Devam et, SSL'yi etkinleştir'i tıklayın!

Şimdi çalışıp çalışmadığını onaylamak için web sitenizi yenileyin. Web sitenizde güvenli asma kilit simgesini görmelisiniz.
Sidenote: Web barındırıcınız bir SSL sertifikası sağlamıyorsa, satın almanız gerekebilir. Alternatif olarak, web siteniz için ücretsiz SSL almak için Cloudflare gibi bir üçüncü taraf sağlayıcı kullanabilirsiniz. Cloudflare'de ücretsiz SSL'nin nasıl kurulacağına dair ayrıntılı bir kılavuzumuz var.
WordPress Temalarını Yükleme
WordPress temaları, web sitenizi en az çabayla tasarlamanıza yardımcı olur. Yeni bir tema yüklemek, web sitenizin tüm tasarımını ve düzenini değiştirebilir.
WordPress, tema dizininde aralarından seçim yapabileceğiniz 9000'den fazla ücretsiz temaya sahiptir. Bu dizinden kesinlikle web sitenizin ihtiyaçlarına uygun bir tema bulacaksınız.
Ancak ücretsiz temalardaki tasarımlardan memnun değilseniz, modern tasarımlarla premium bir tema elde edebilirsiniz.
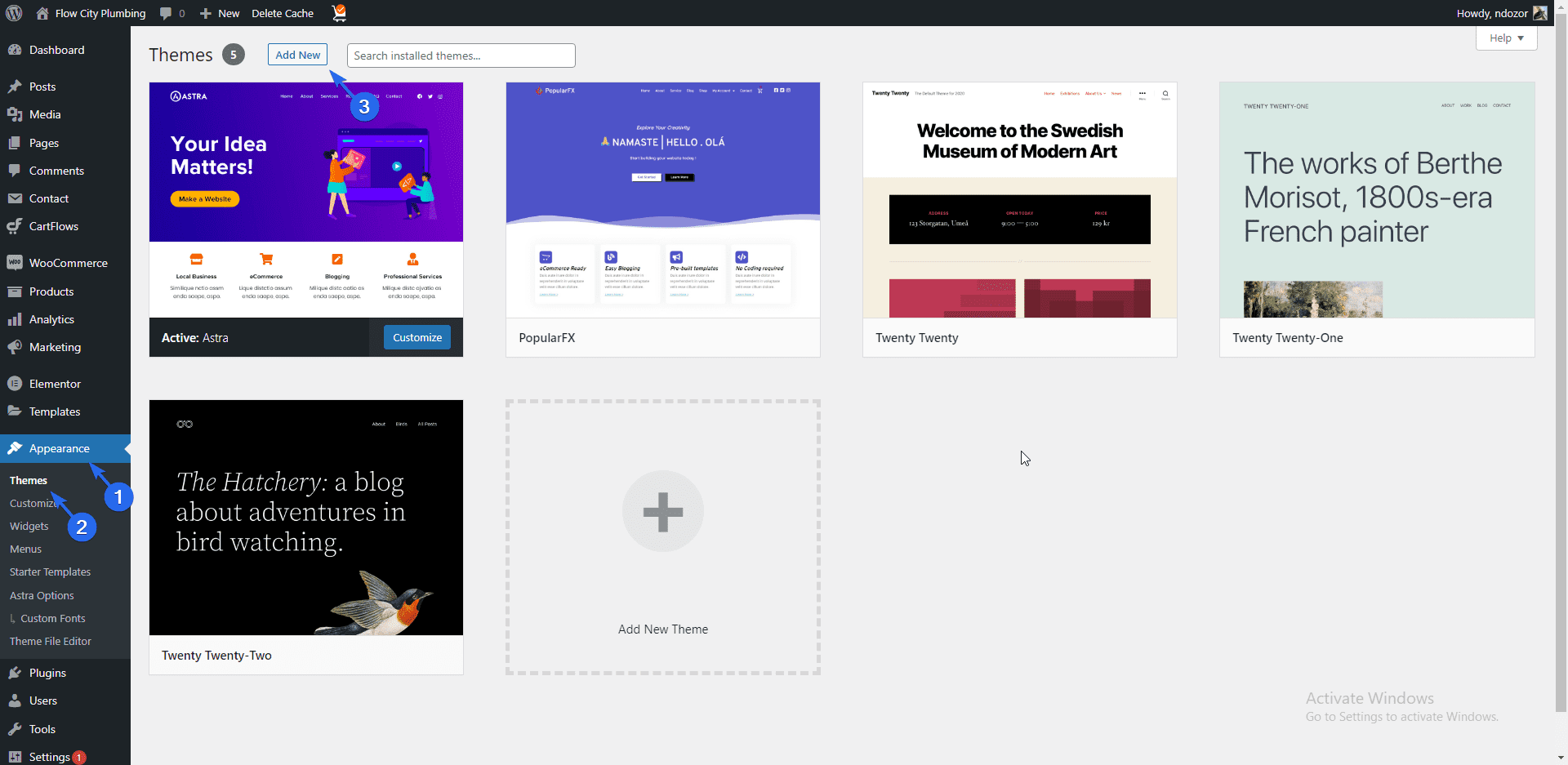
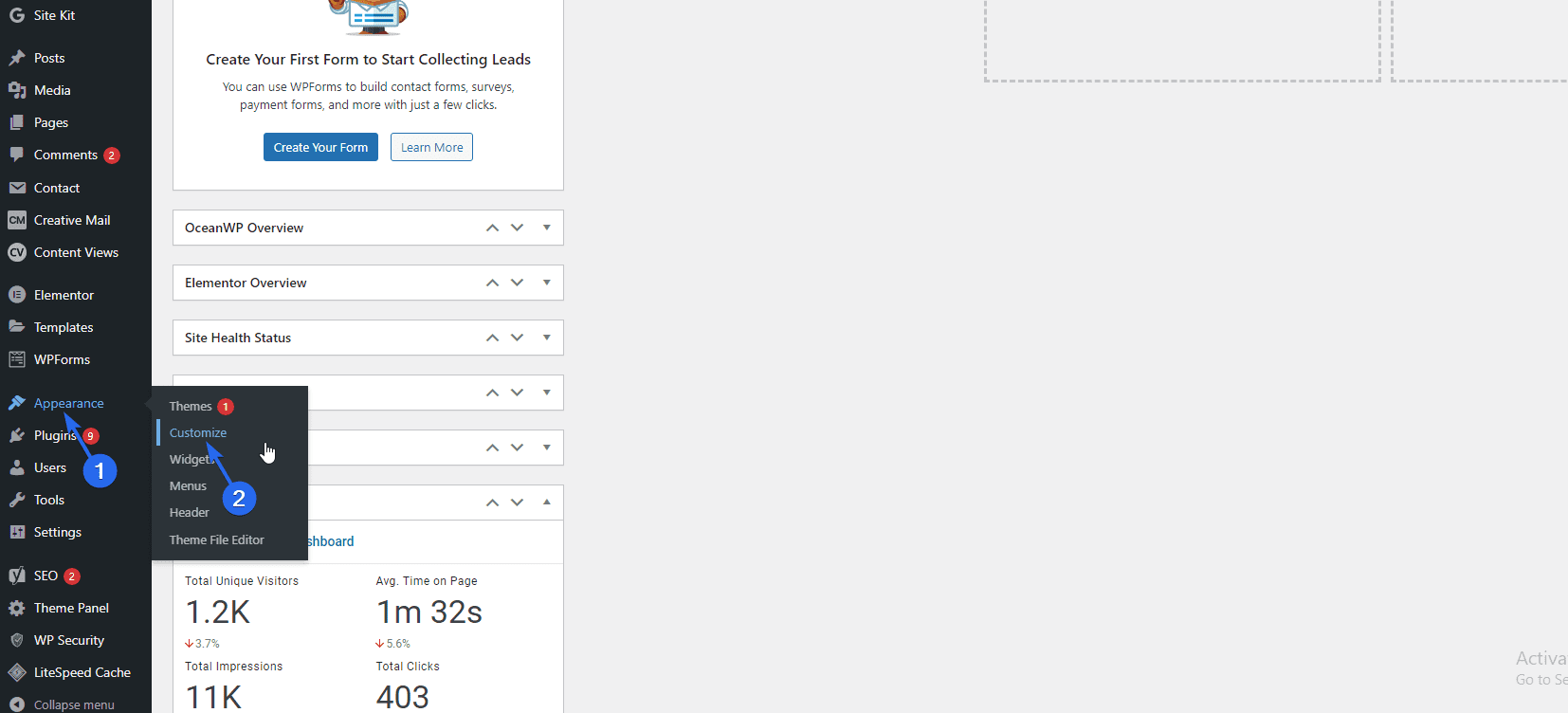
Web sitenize yeni bir tema yüklemek için yönetici kontrol panelinize giriş yapın ve Görünüm >> Temalar bölümüne gidin.

Yeni WordPress kurulumunuzdaki tüm varsayılan temaları burada göreceksiniz. Yeni bir tema yüklemek için Yeni Ekle düğmesine tıklayın.
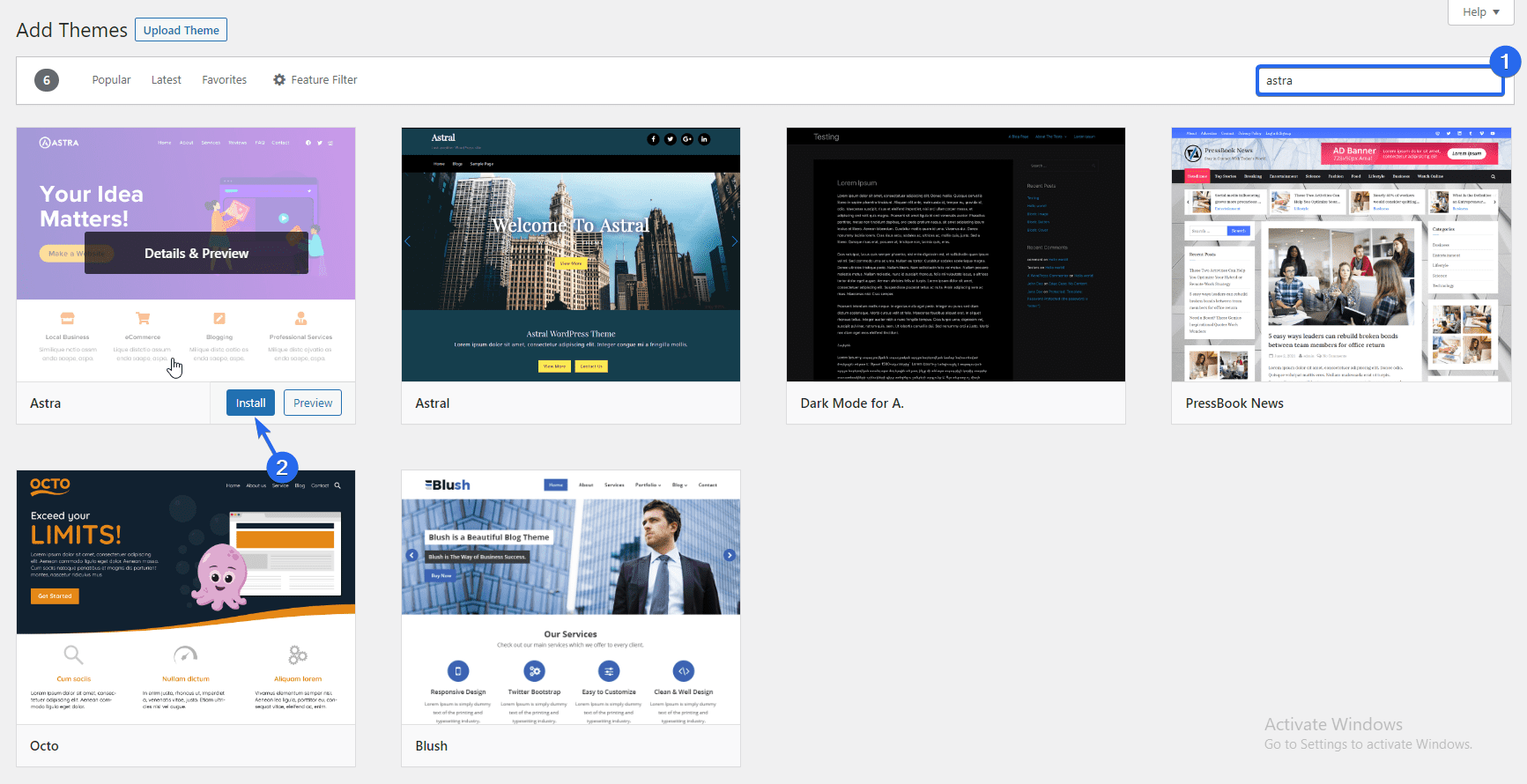
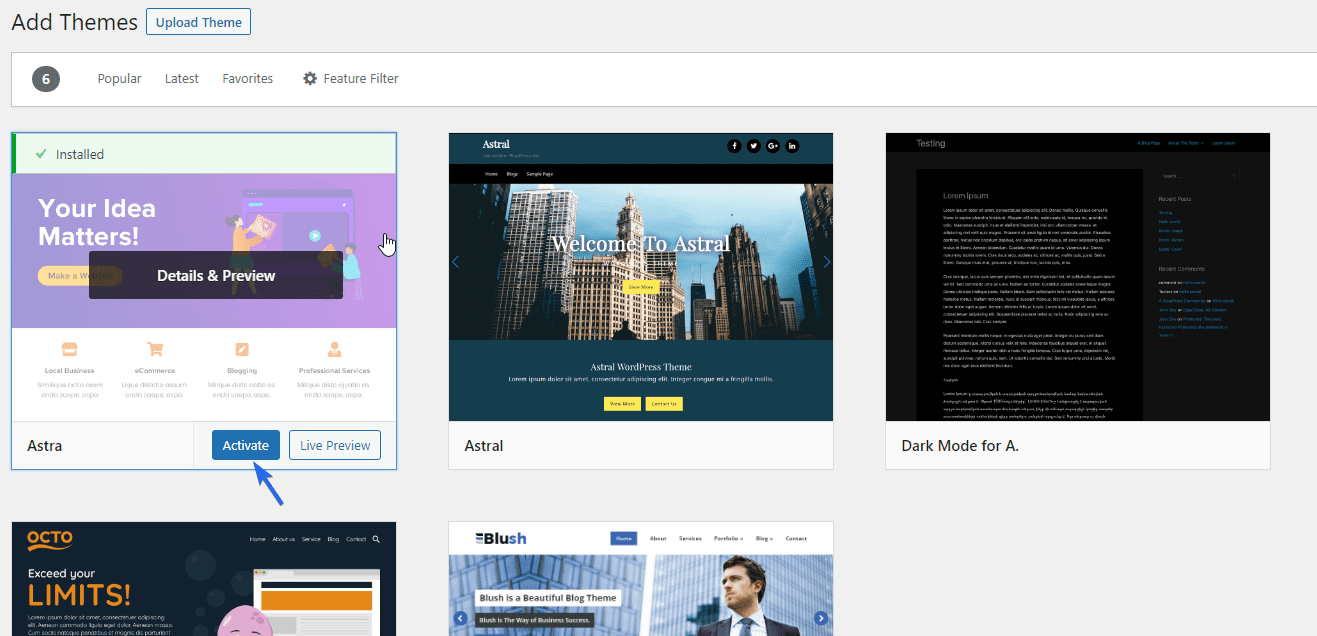
Tema dizininde, belirli bir temayı aramak için arama kutusunu kullanabilirsiniz. Bu rehberde “Astra” temasını kuracağız. Astra, ticari web siteleri için harika olan çok amaçlı ve özelleştirilebilir bir tema olduğundan, sizi de kullanmaya teşvik ediyoruz.
Astra temasını aradığınızda temanın üzerine gelin ve Yükle düğmesine tıklayın.

Temayı yükledikten sonra düğme “Etkinleştir” olarak değişir, varsayılan temanız olarak ayarlamak için bu düğmeye tıklayın.

Web sitenizi önizlediğinizde, tüm görünümün ve hissin güncellendiğini fark edeceksiniz.
WP Astra Başlangıç Şablonlarını Yükleme
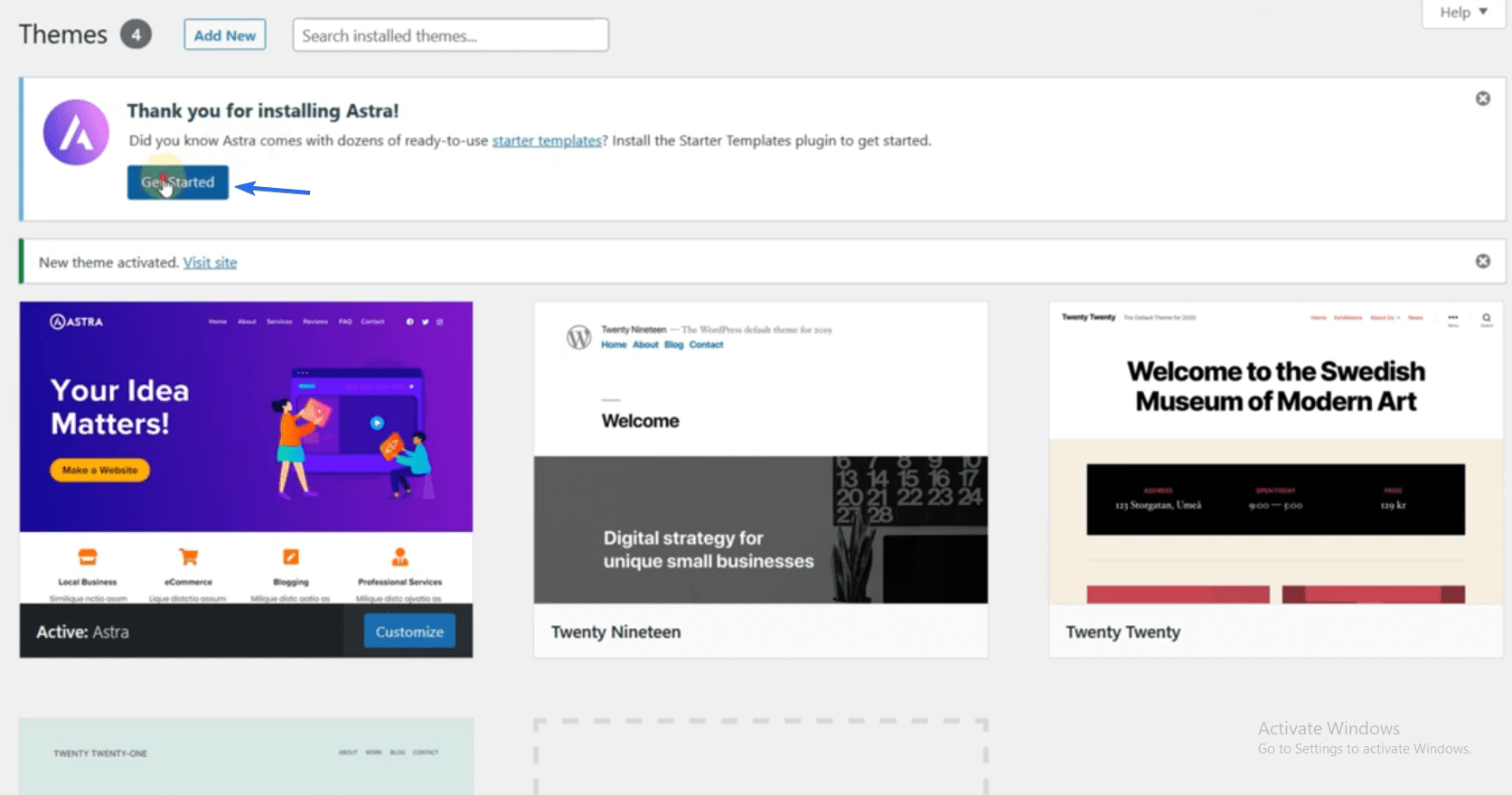
Astra teması, işletmenizin web sitesine aktarabileceğiniz düzinelerce başlangıç şablonuyla birlikte gelir. Bu şablonlar tamamen özelleştirilebilir. Bu özelliği kullanmak için temayı yükledikten sonra görünen Başla düğmesine tıklayın. Bu, Sitenize Başlangıç Şablonu eklentisini yükleyecektir.

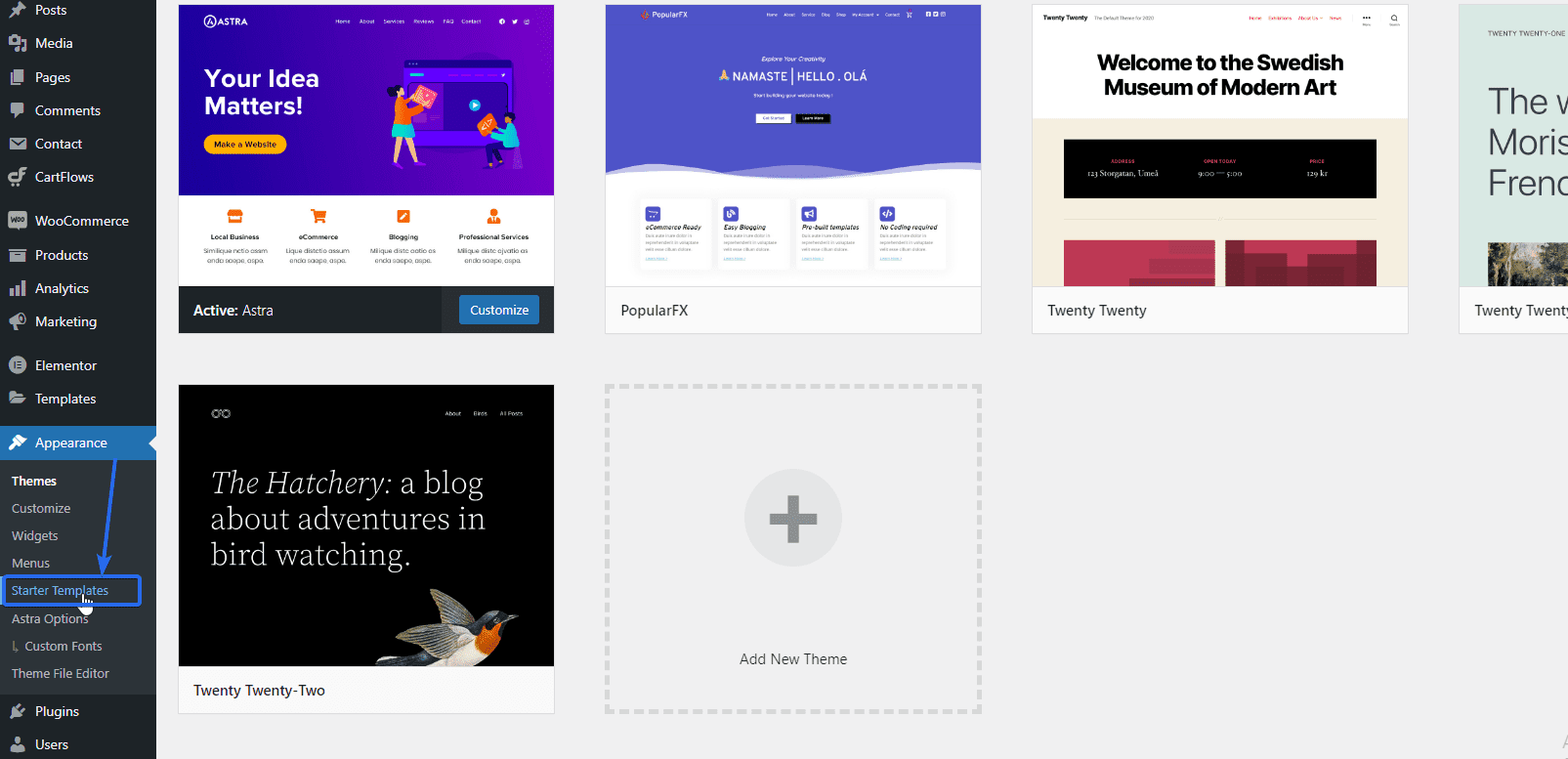
İşlem tamamlandıktan sonra yükleyici sizi başlangıç şablonları sayfasına götürecektir. Alternatif olarak, şablonlar sayfasına gitmek için Görünüm >> Başlangıç Şablonları'na gidin.

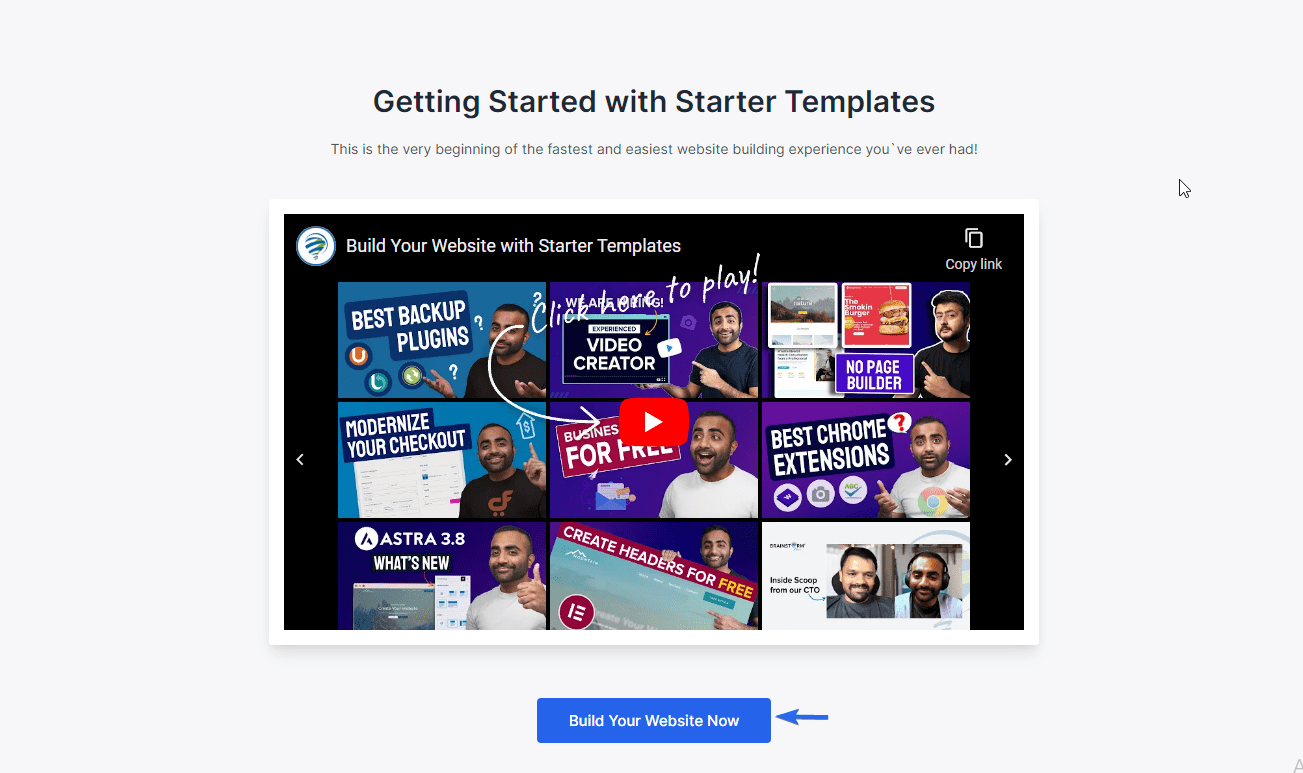
Bundan sonra, şablonlara erişmek için Web Sitenizi Şimdi Oluşturun'a tıklayın.

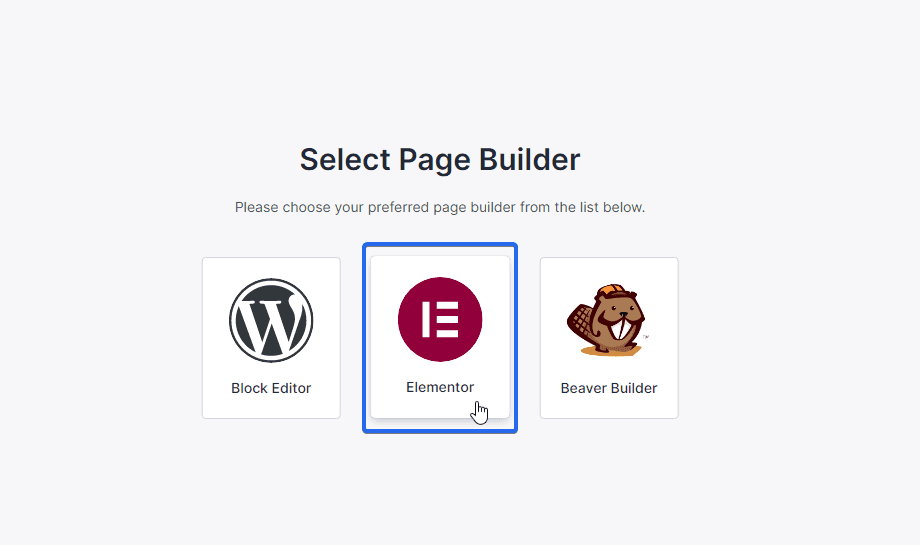
Devam etmek için bir sayfa oluşturucu seçmeniz gerekecek. Elementor, kullanımı en kolay sayfa oluşturuculardan biridir. Bu yüzden Elementor seçeneğini seçin.

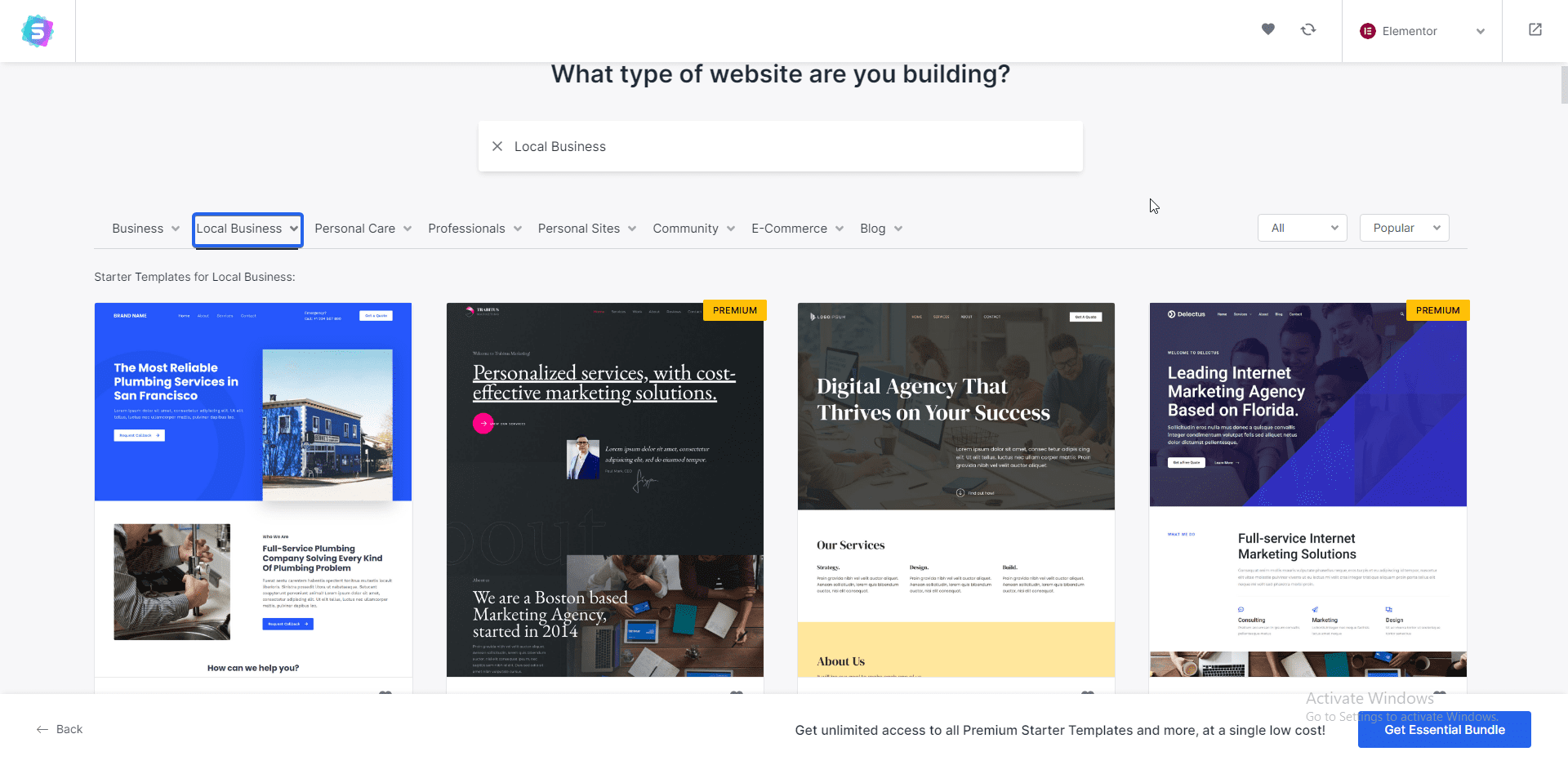
Bir sonraki sayfada, aralarından seçim yapabileceğiniz çeşitli şablonlar göreceksiniz. Ücretsiz ve premium şablonlar burada mevcuttur. Premium şablonlar, temanızı profesyonel bir plana yükseltmenizi gerektirir.
Bir İş Şablonu Seçin
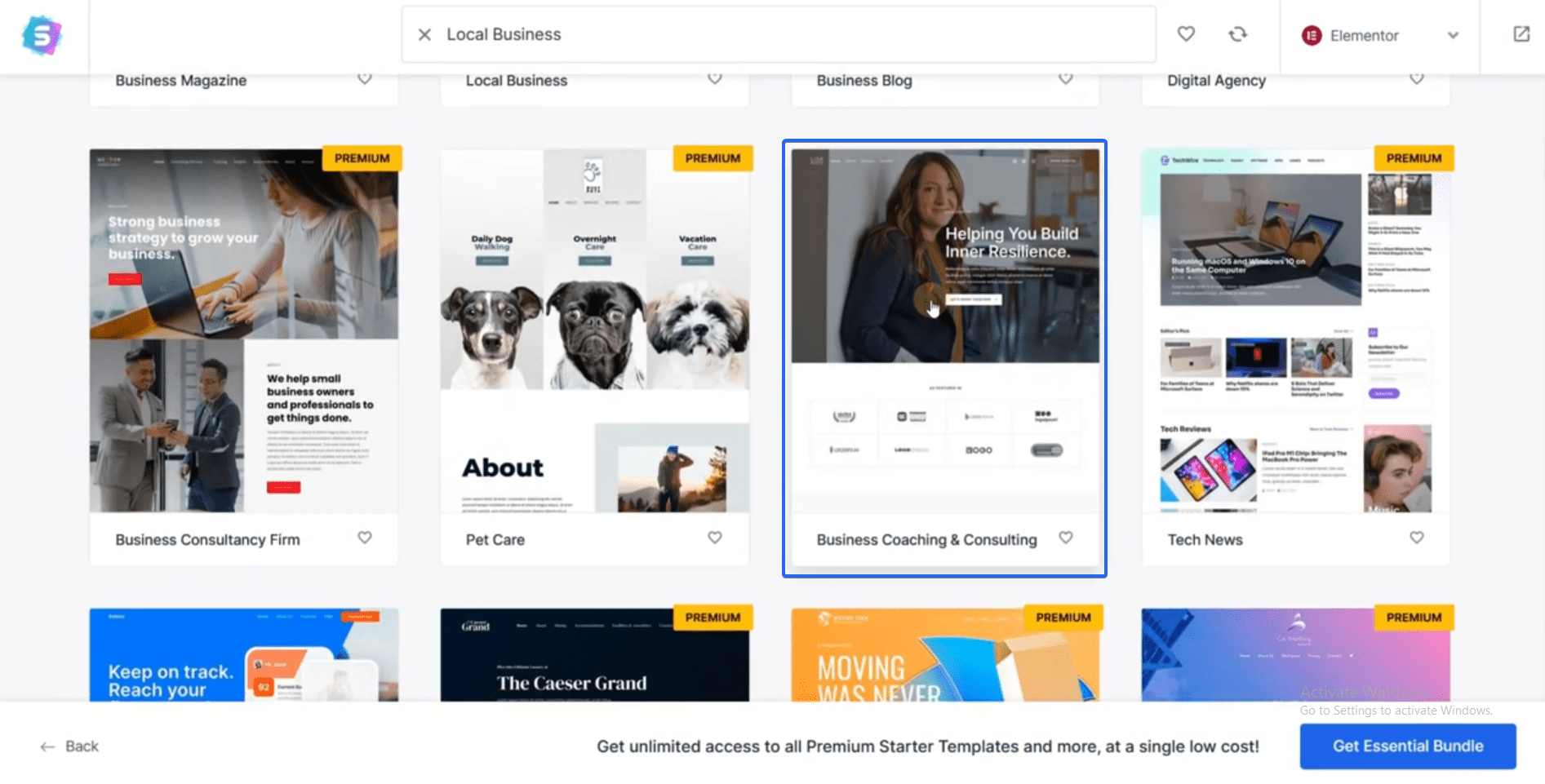
Bir işletme web sitesi oluşturduğumuz için, işletme web sitesi şablonlarını göstermek için filtre seçeneğini kullanabiliriz.

Bu kılavuz için “İş Koçluğu ve Danışmanlığı” şablonunu seçtik. Ancak, farklı bir şablon seçebilirsiniz. Sadece markanızla uyumlu olduğundan emin olun.

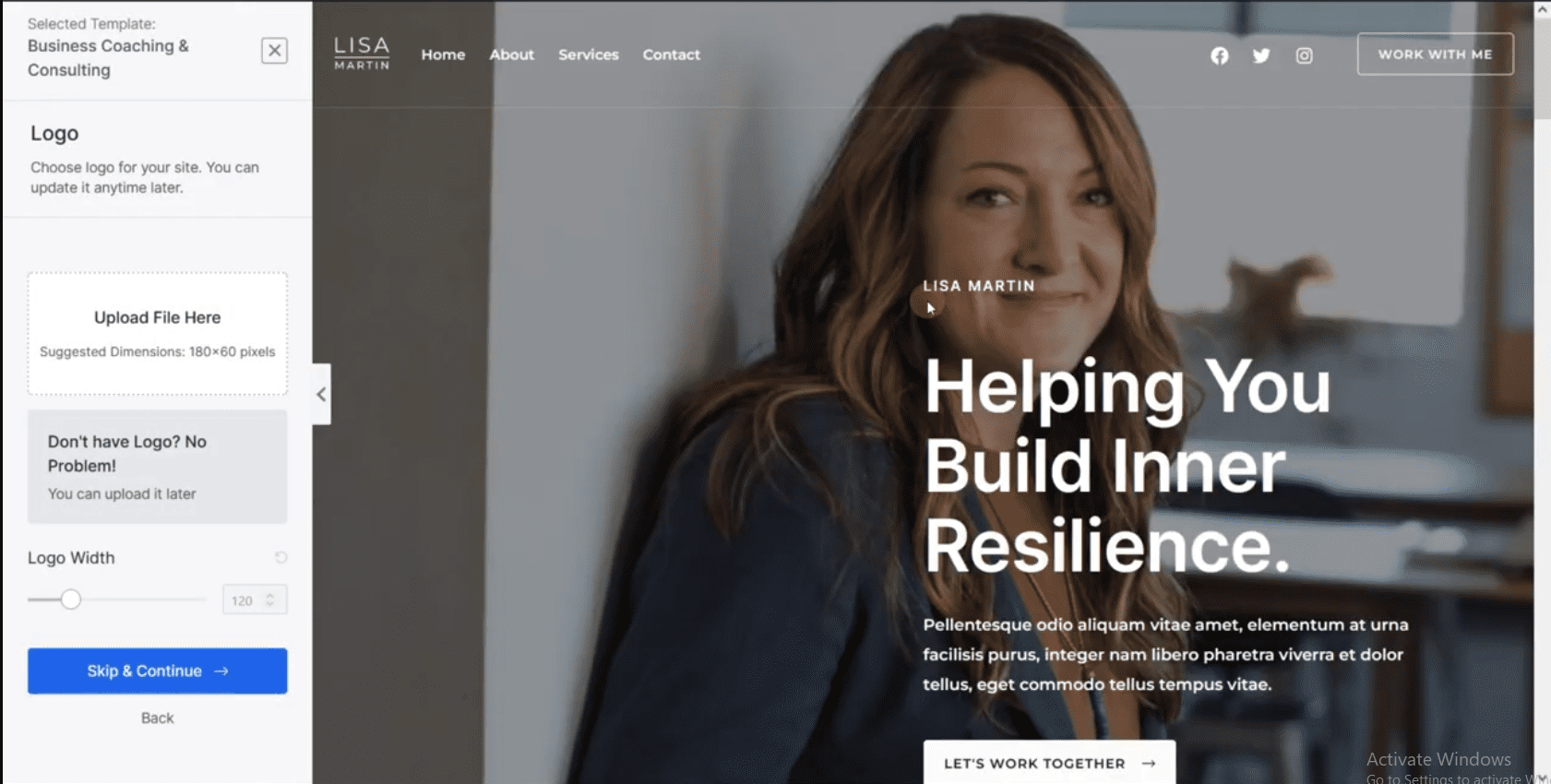
Bir şablon seçtikten sonra şablonun bir önizlemesini göreceksiniz.

Şablonu indirmeden önce logonuzu buradan ekleyebilirsiniz. Bu şablonu özelleştirirken logonuzu nasıl yükleyeceğinizi göstereceğiz. Yani Skip & Continue'a tıklayarak bu adımı şimdilik atlayabilirsiniz.
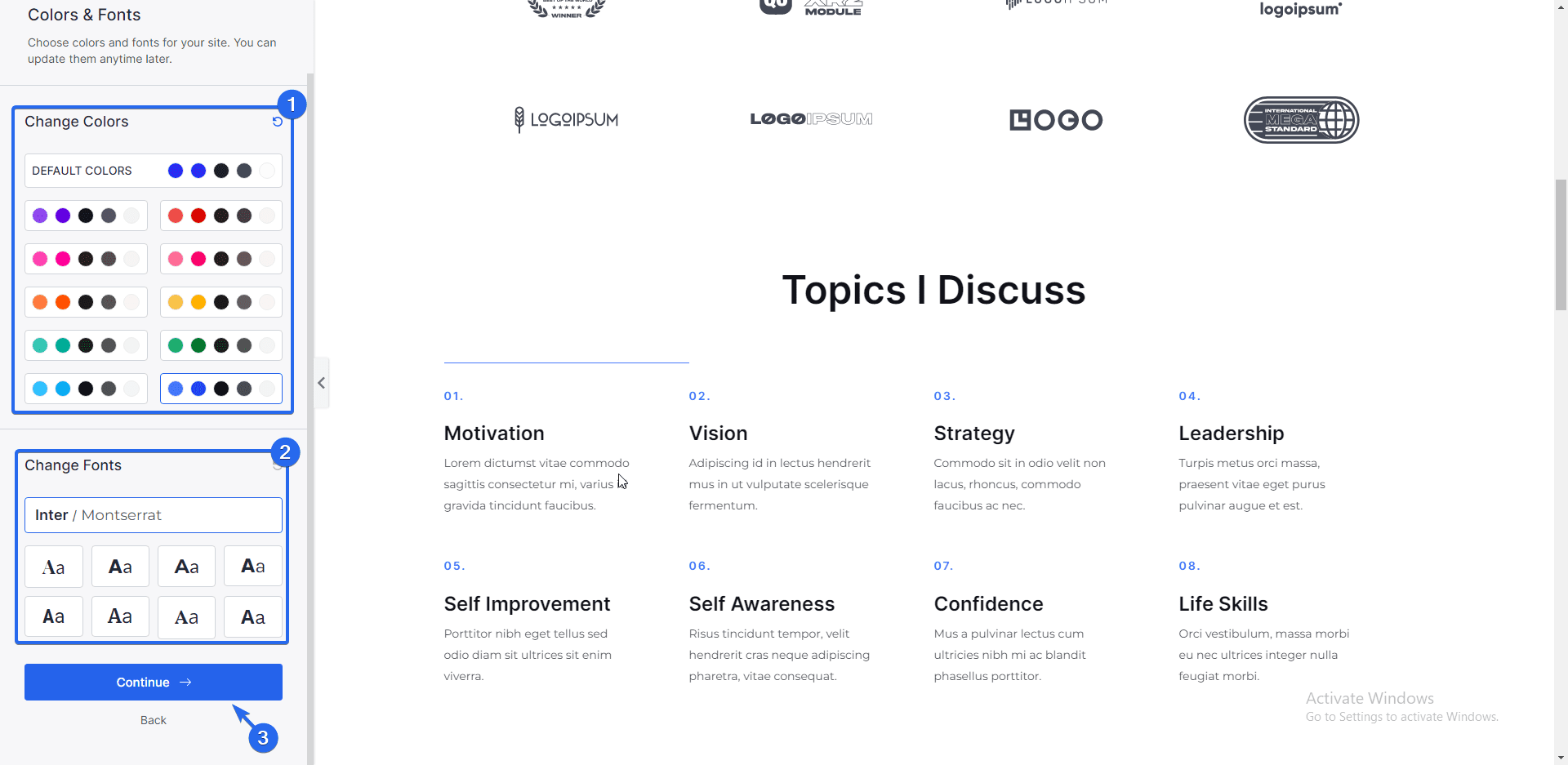
Ardından, “Renk Değiştir” panelinden tema renklerini değiştirebilirsiniz. Marka renginize uygun rengi seçin. Tema yazı tipini “Fontları Değiştir” bölümünden de değiştirebilirsiniz.

Yaptığınız herhangi bir değişiklik, tema önizleme sayfasına yansıtılacaktır. Bittiğinde, Devam düğmesine tıklayın.
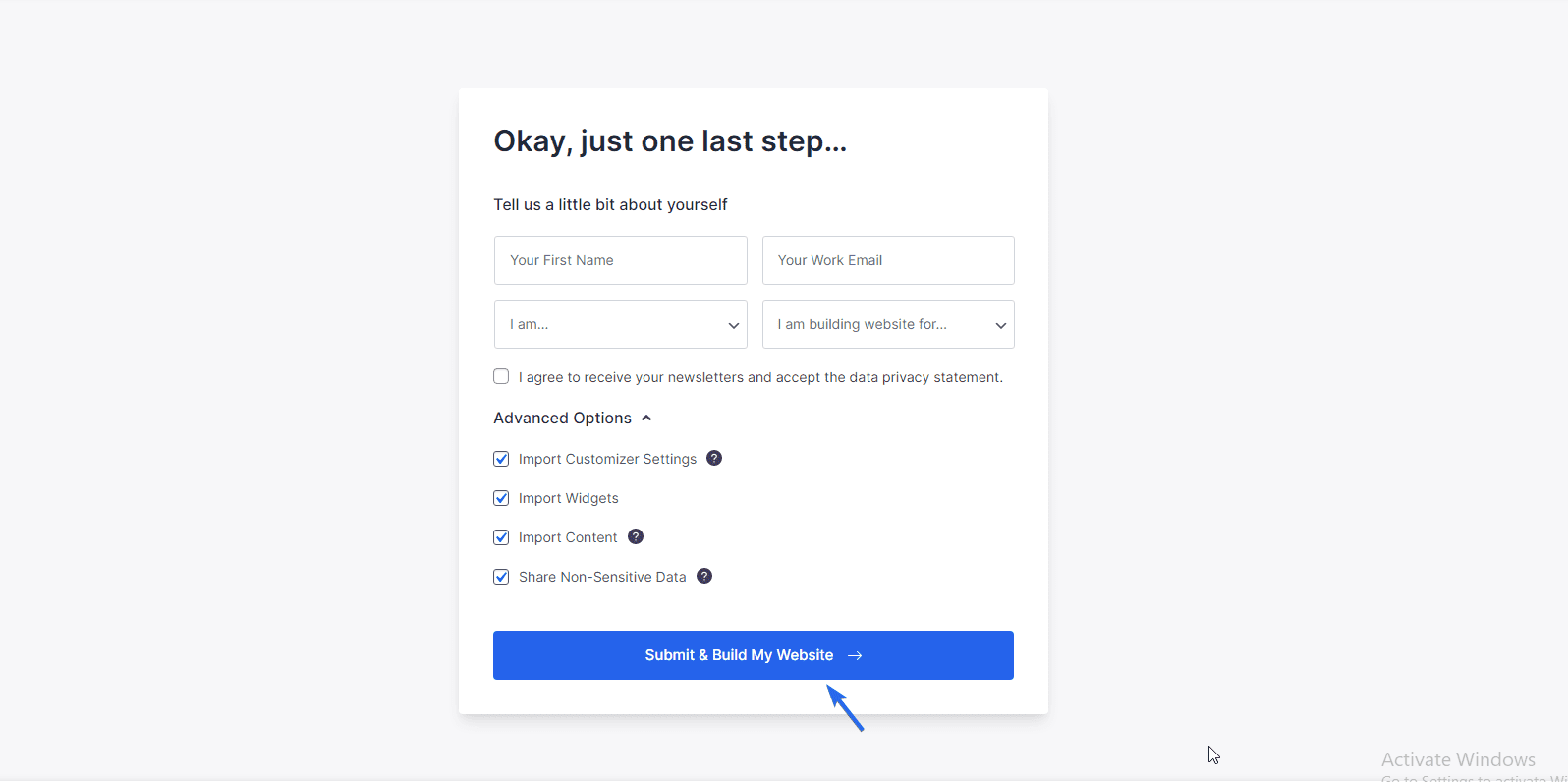
Bir sonraki sayfada, siteniz hakkında temel bilgileri girme seçeneği vardır. Bu adımı atlayabilir ve Web Sitemi Gönder ve Oluştur seçeneğine tıklayabilirsiniz.

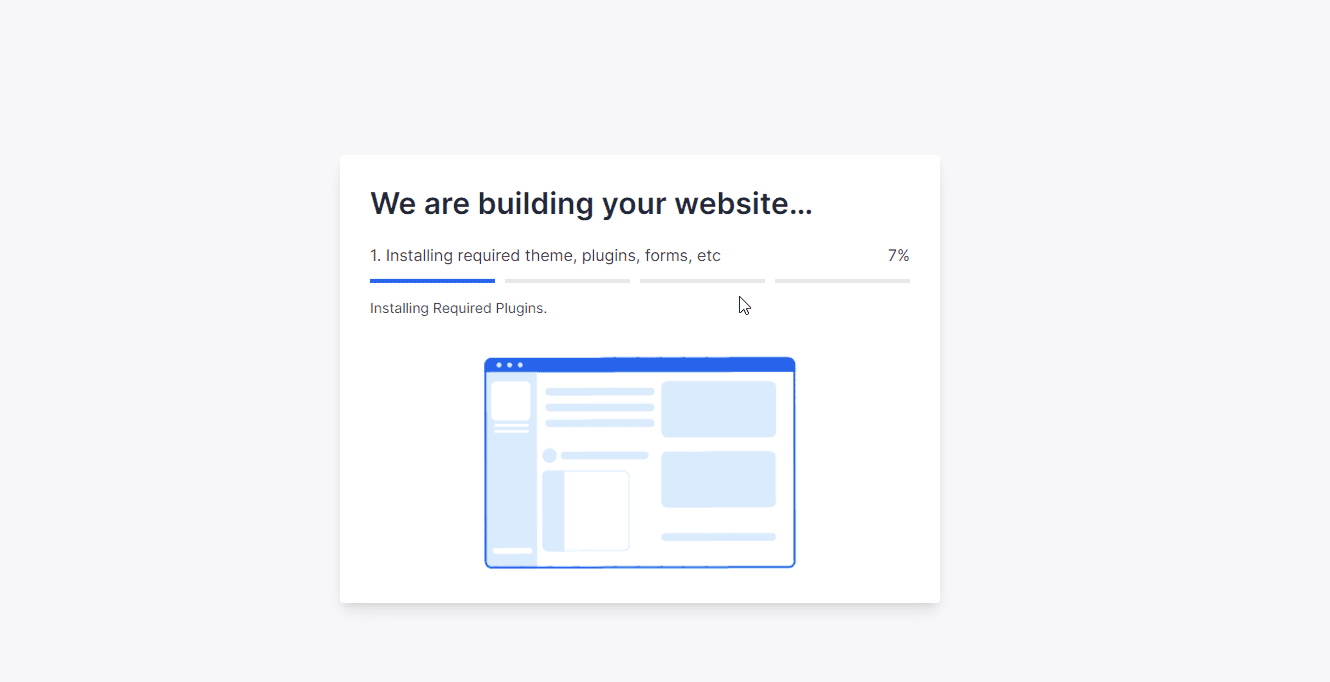
Artık siteniz şablonu içe aktarmaya başlayacak. Kurulum, gerekli tüm dosyaları, eklentileri ve görüntüleri indirecektir.

Kurulum tamamlandıktan sonra sitenizin düzeni değişecektir. Nasıl göründüğünü görmek için Web Sitenizi Görüntüle'ye tıklayabilirsiniz.

Buradan, marka kimliğinizi yansıtmak için şablondaki ayrıntıları güncellemeniz yeterlidir. Bir sonraki bölümde temayı özelleştireceğiz ve ayrıca widget ekleyeceğiz.

Yeni Temanızı Özelleştirme
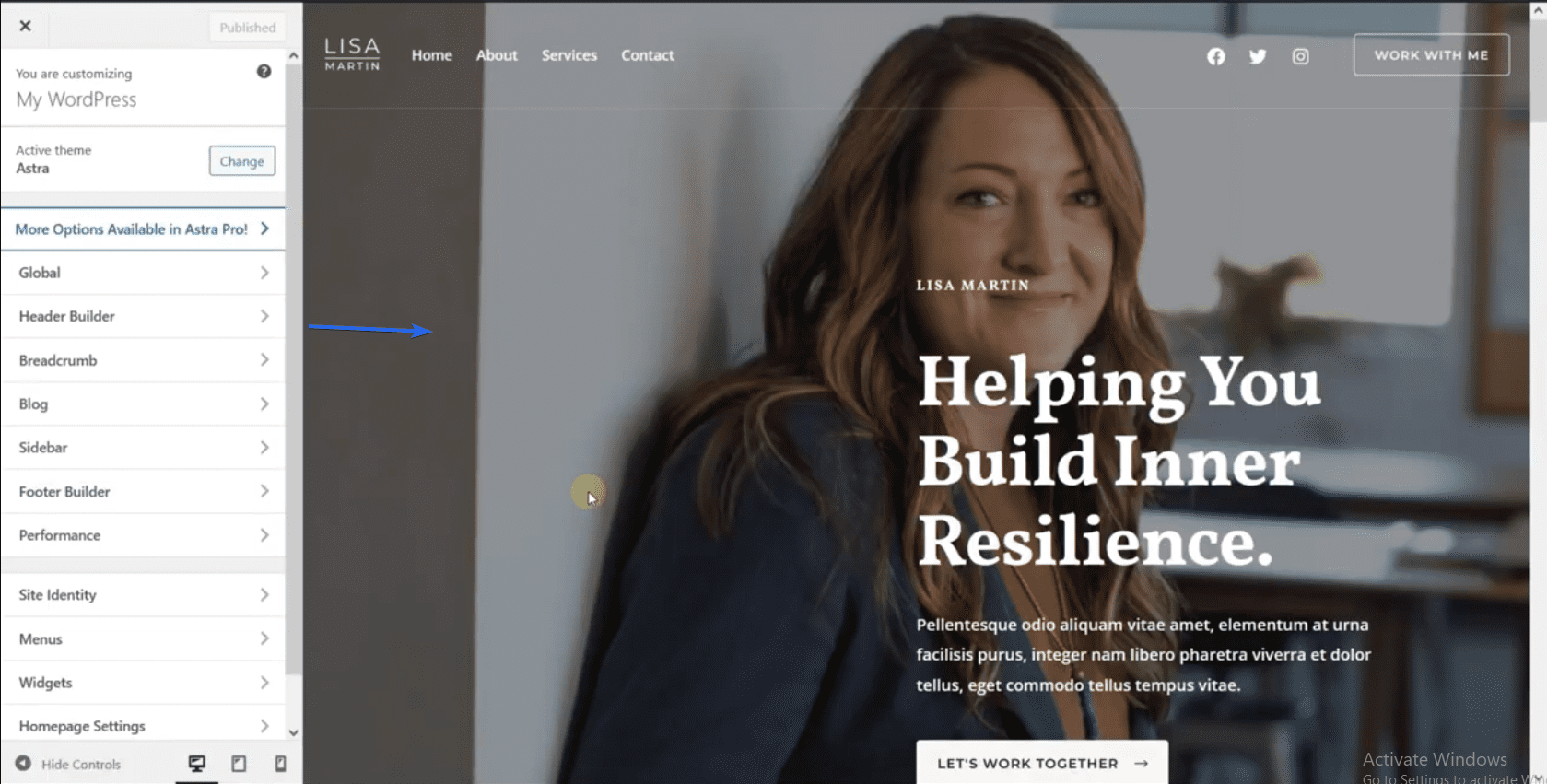
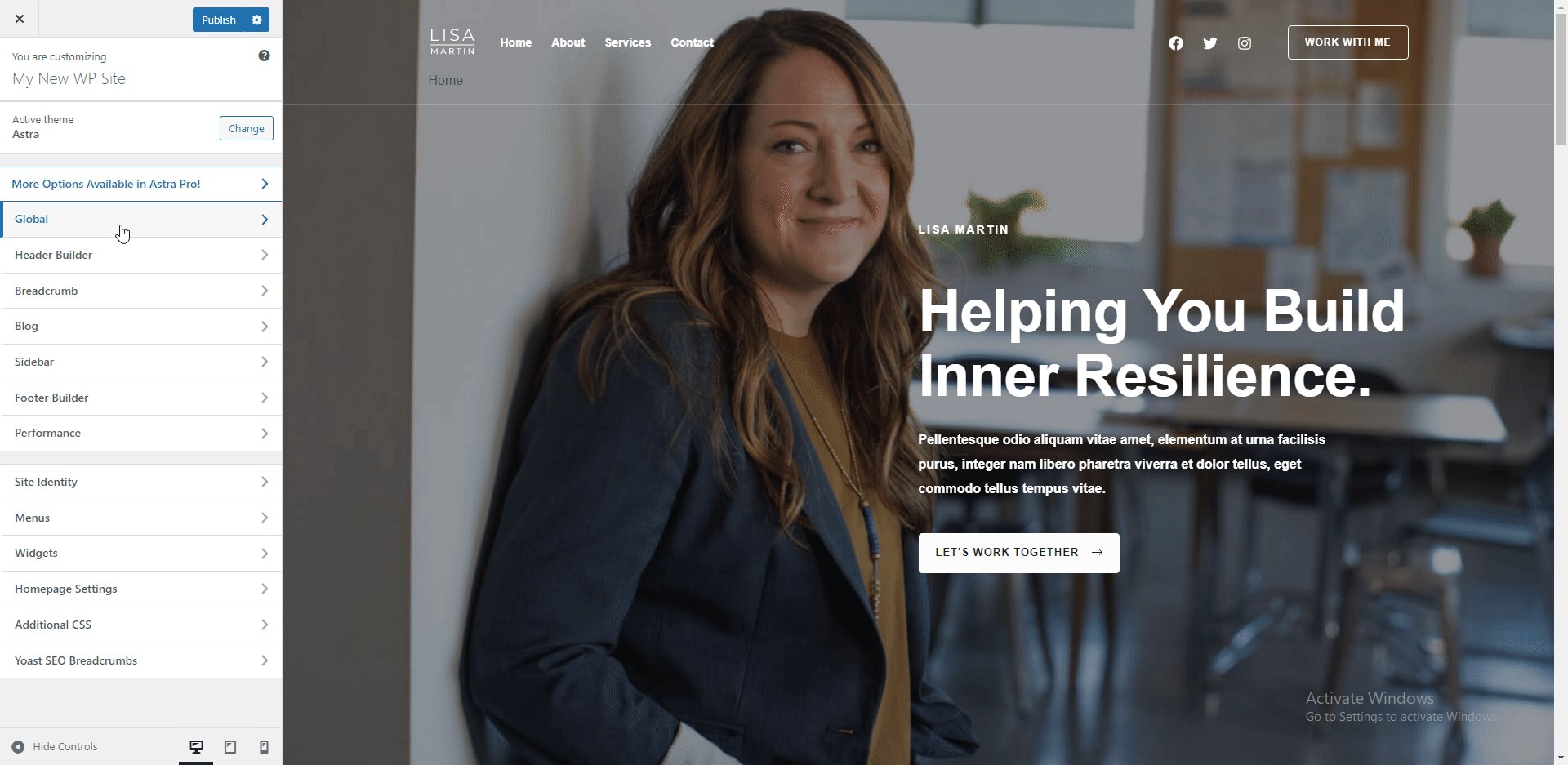
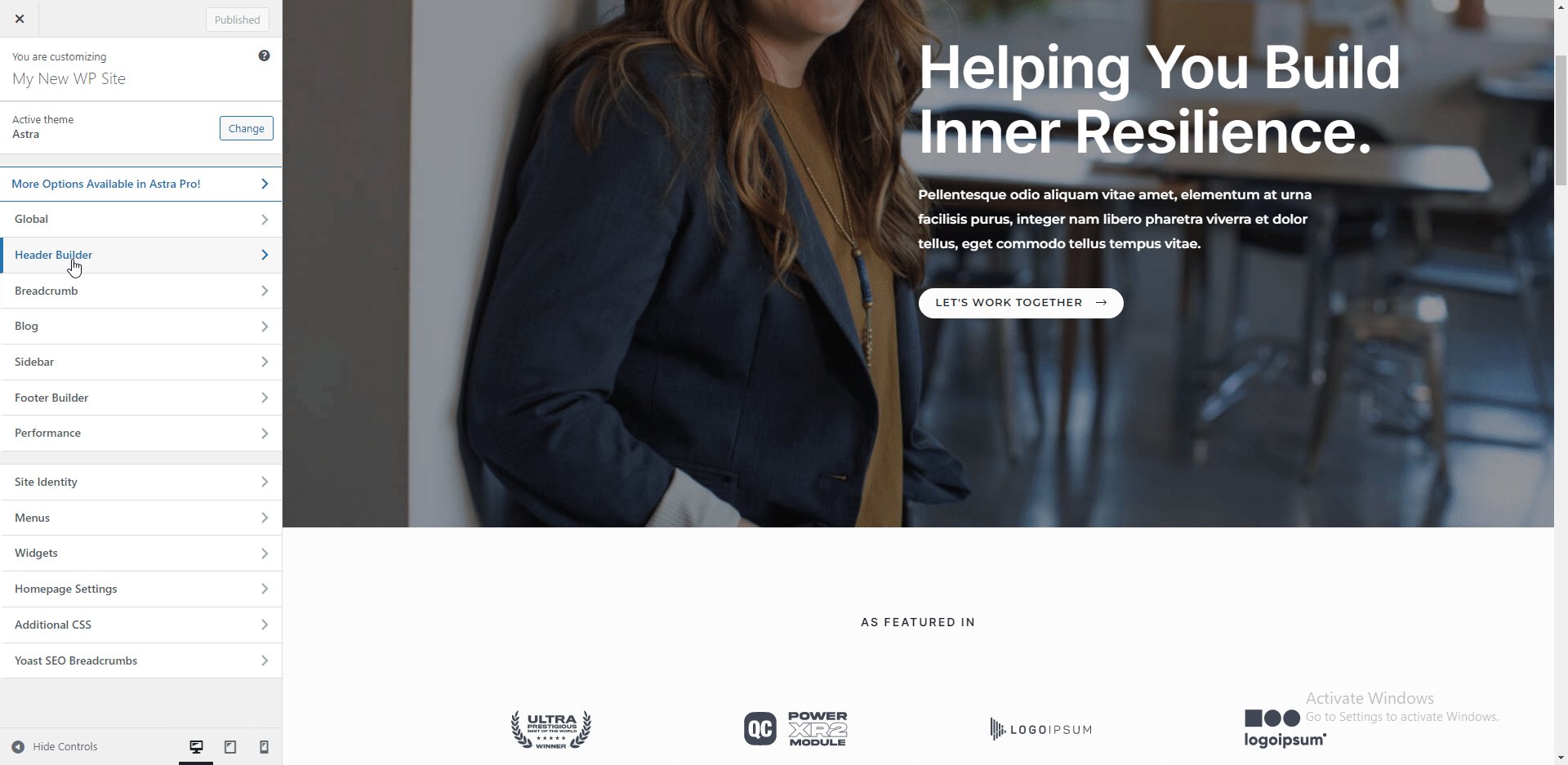
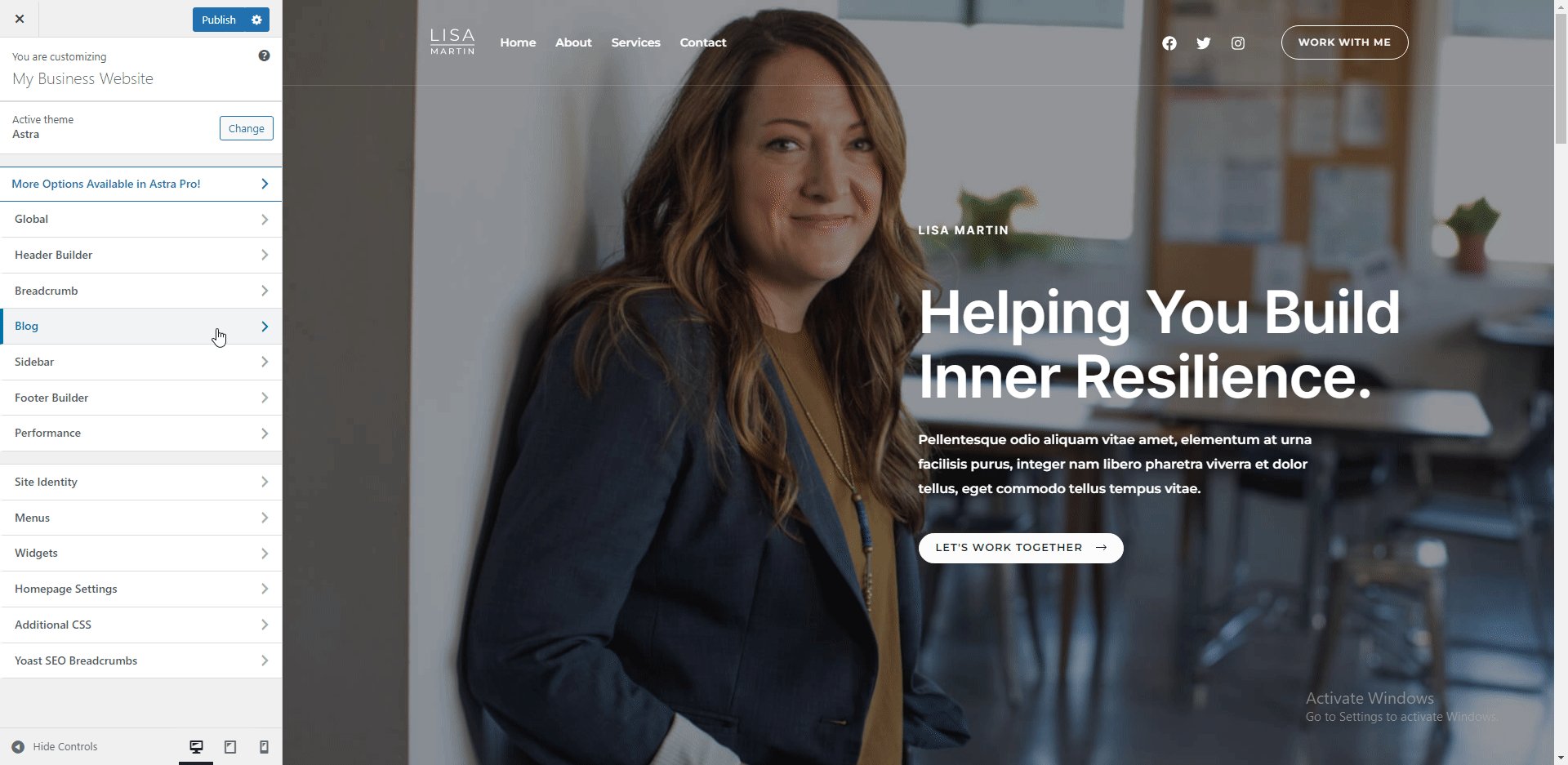
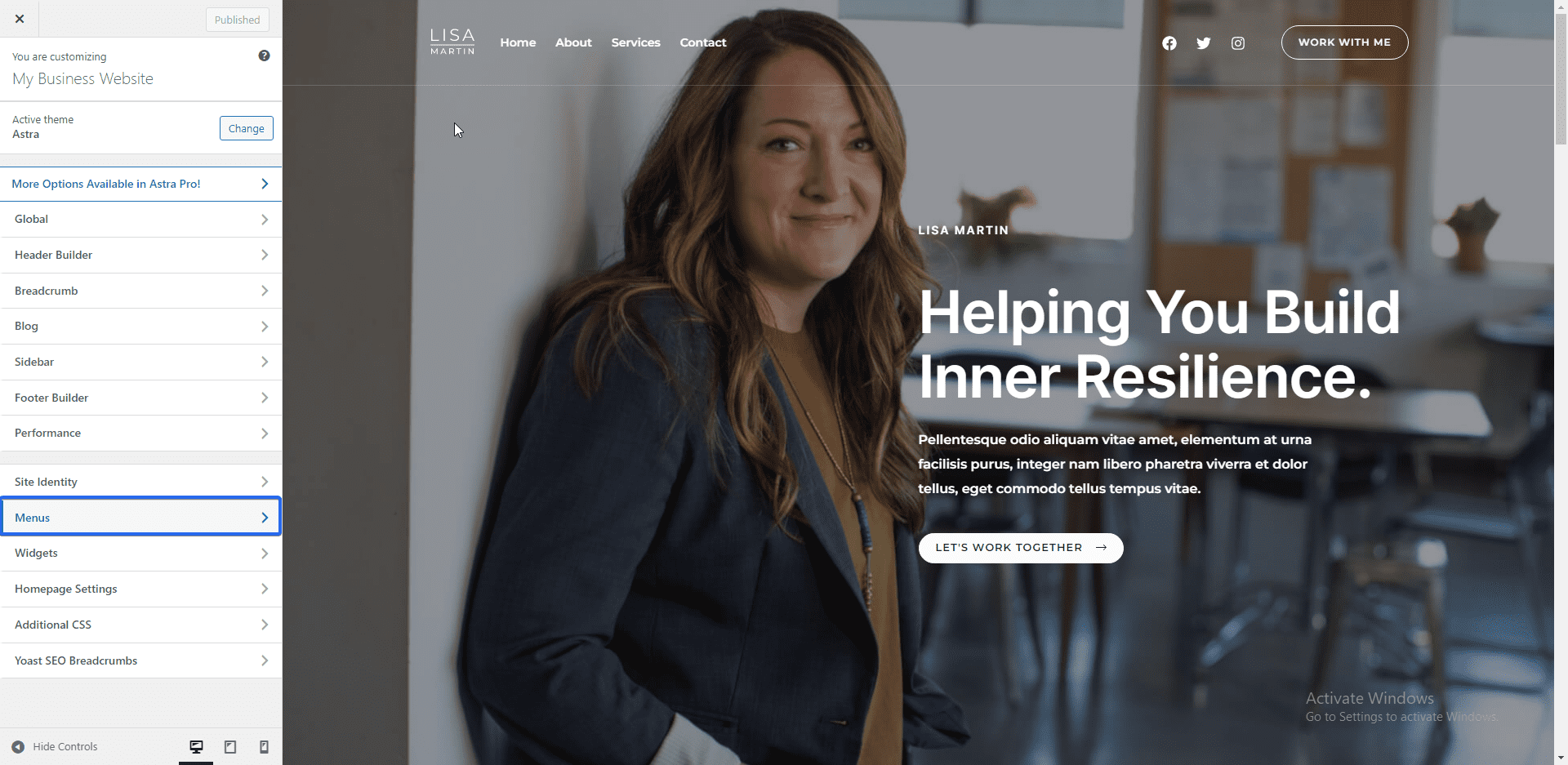
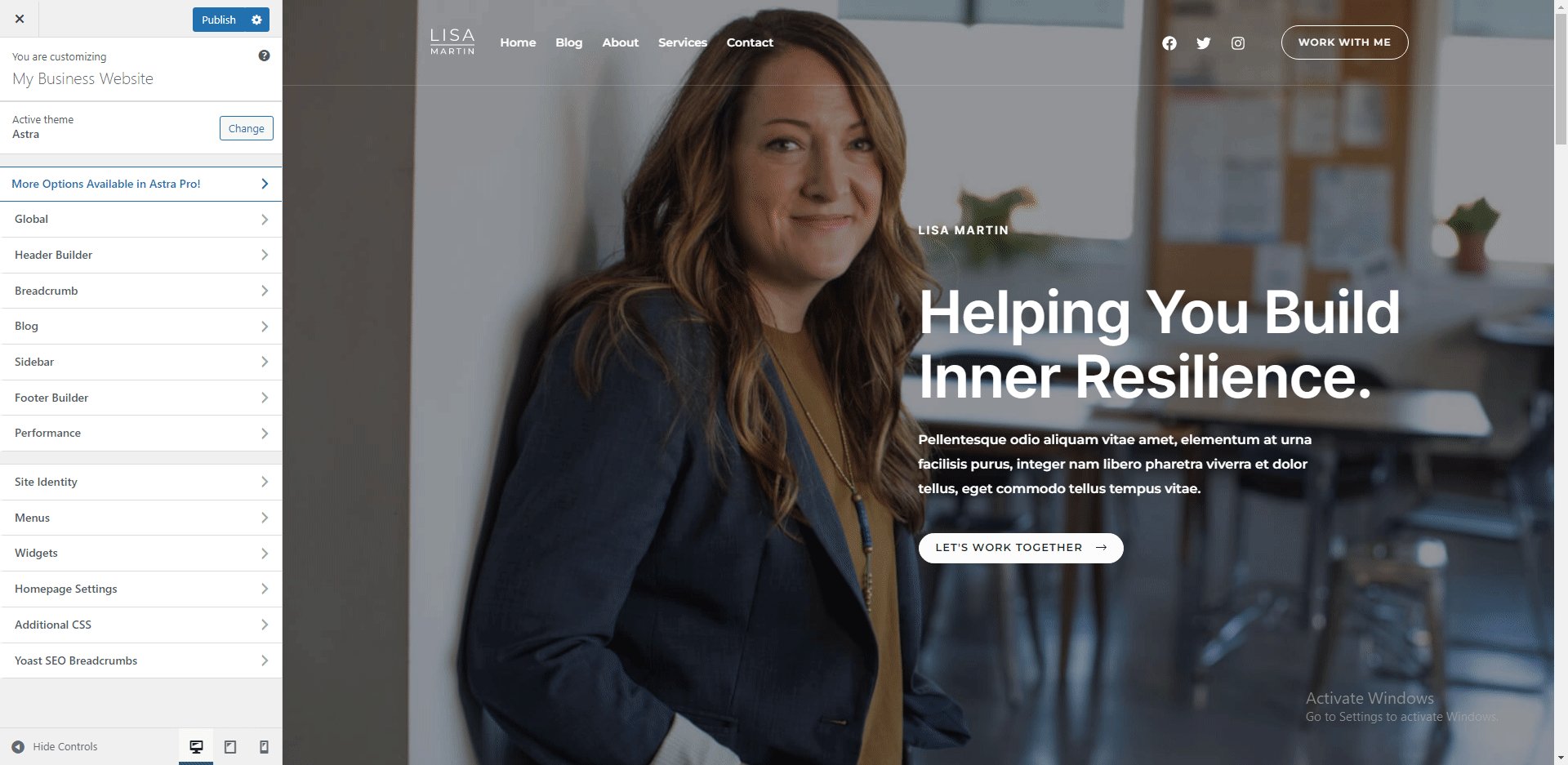
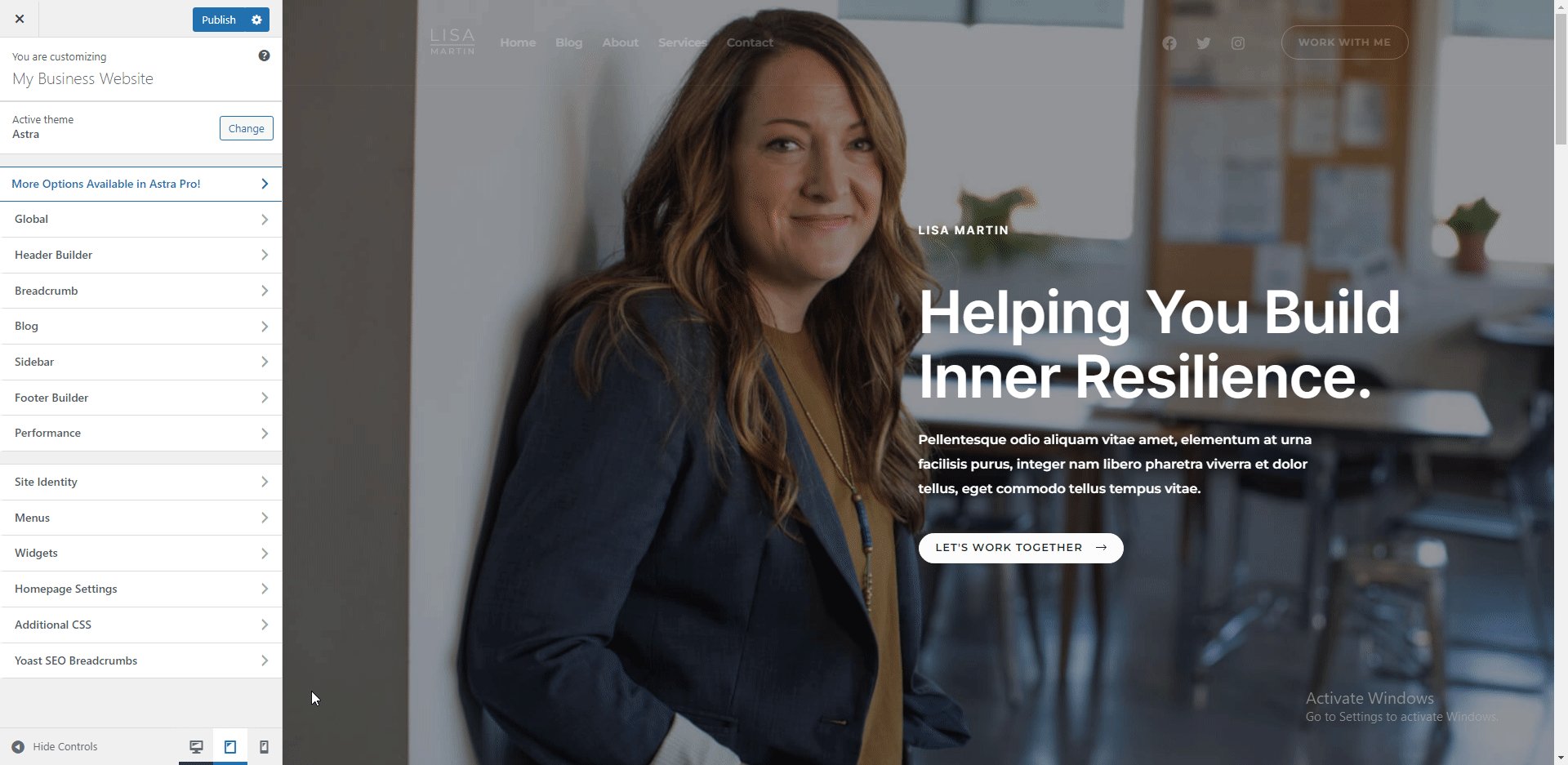
Şimdi temayı özelleştirmeye başlayalım. Başlamak için Görünüm >> Özelleştir'e gidin.

Burası tüm temayı özelleştireceğimiz yer. Değişiklikleri sayfanın sağ tarafındaki önizlemede görebilirsiniz.

Burada yaptığınız değişiklikler küresel düzeyde yapılacaktır. Bu, yaptığınız herhangi bir değişikliğin tüm sitenizde görüneceği anlamına gelir.

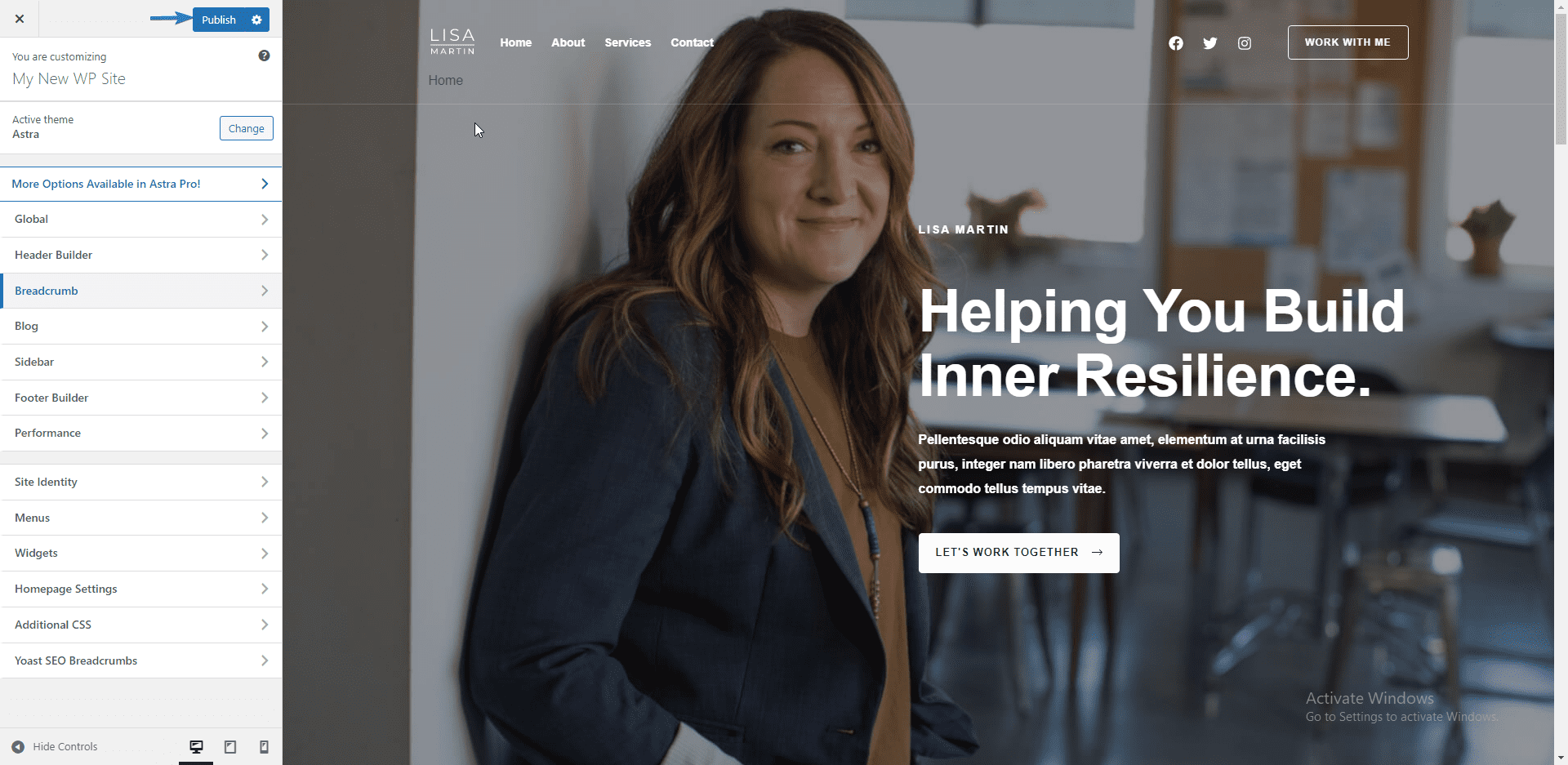
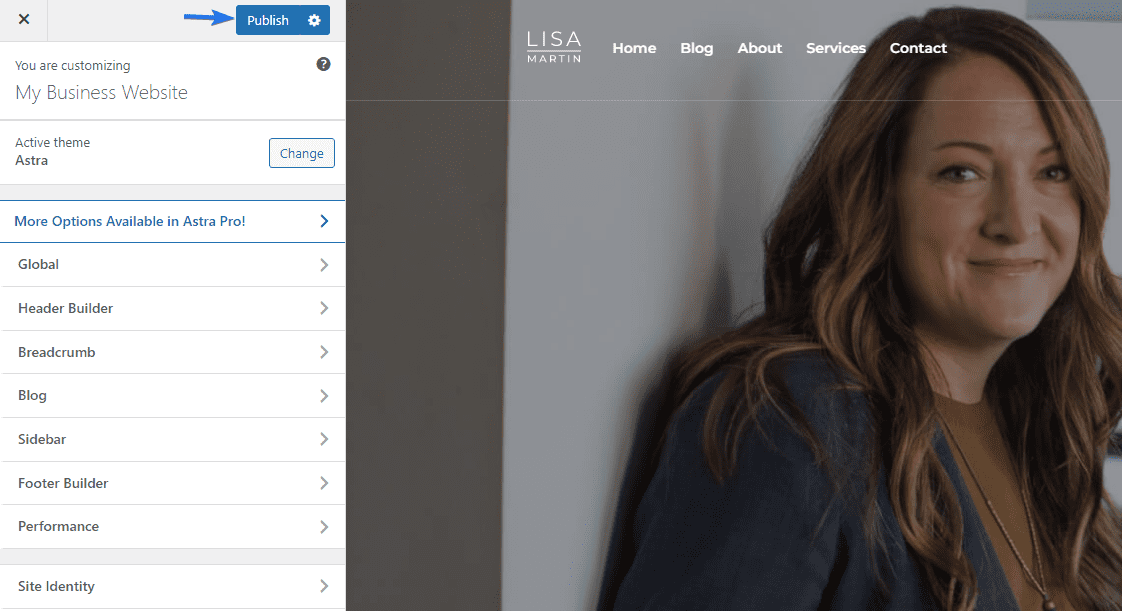
Herhangi bir değişiklik yaptıktan sonra, sitenizi yeni değişikliklerle güncellemek için Yayınla düğmesini tıklamanız gerekir. Bu bölüm, web sitenizin önemli kısımlarını nasıl özelleştireceğinizi gösterecektir.
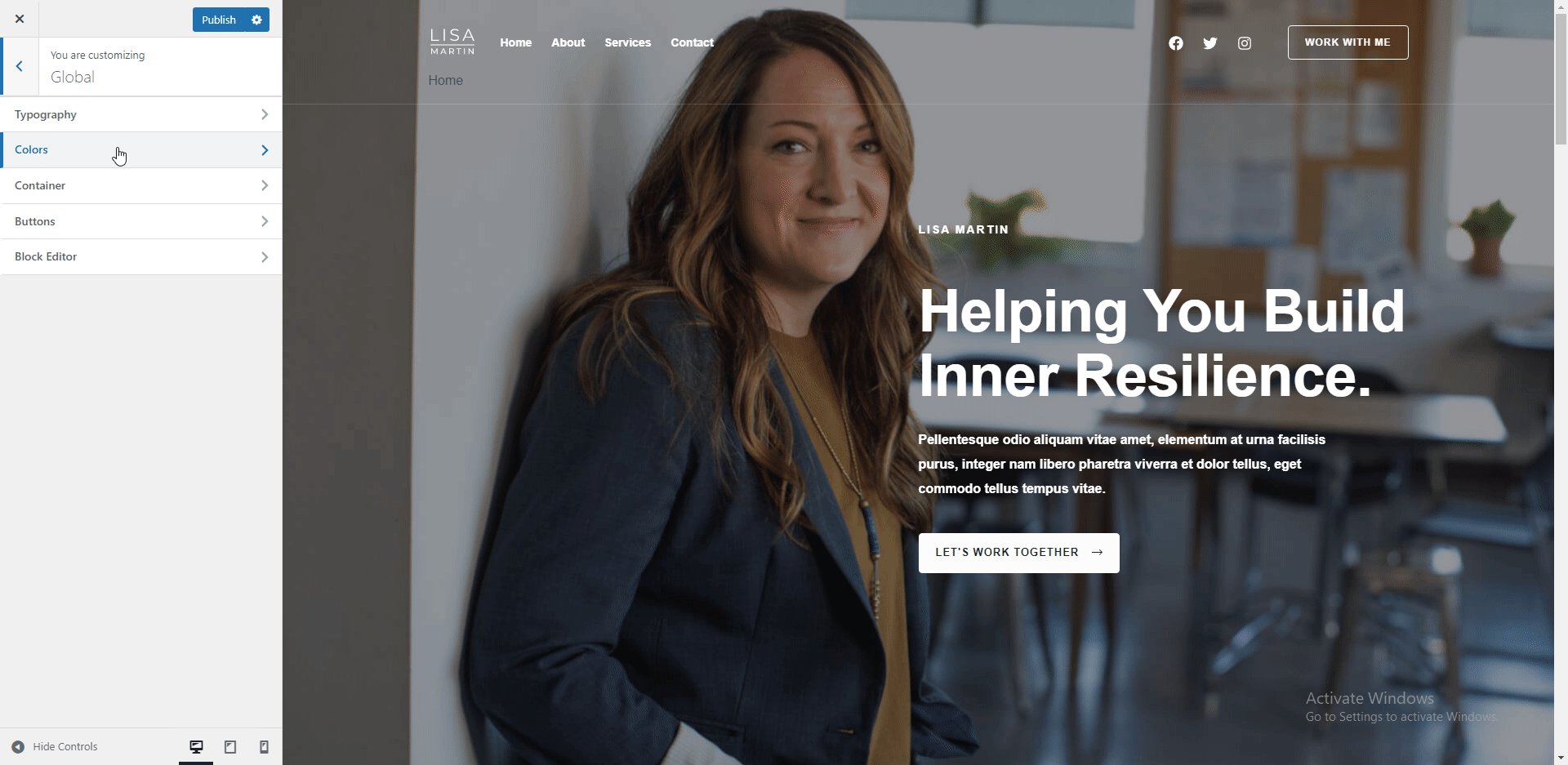
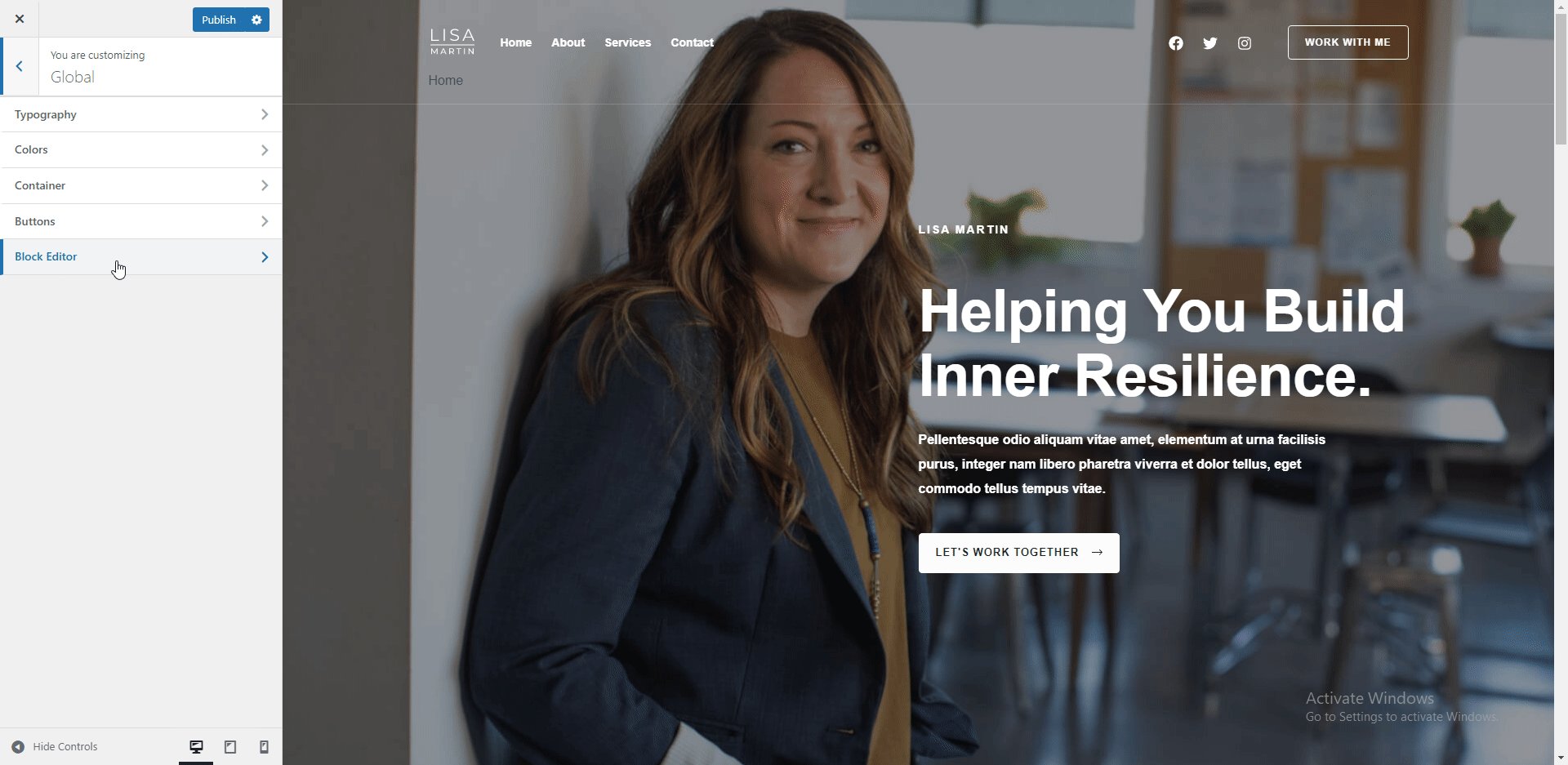
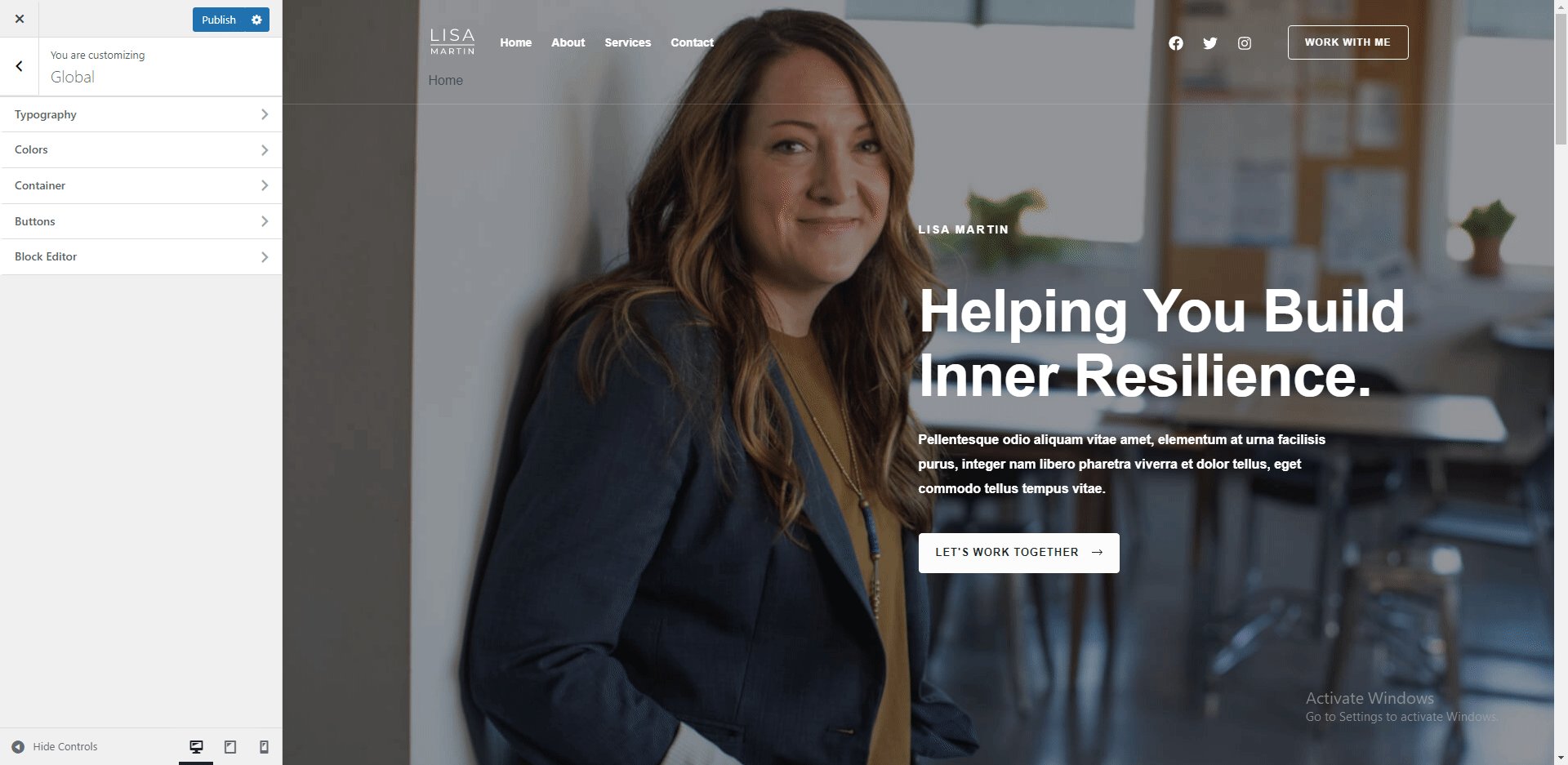
Küresel Site Ayarları
İlk olarak, global ayara gidelim. Burada beş seçeneğiniz var: tipografi, renkler, kapsayıcı, düğmeler ve blok düzenleyici.

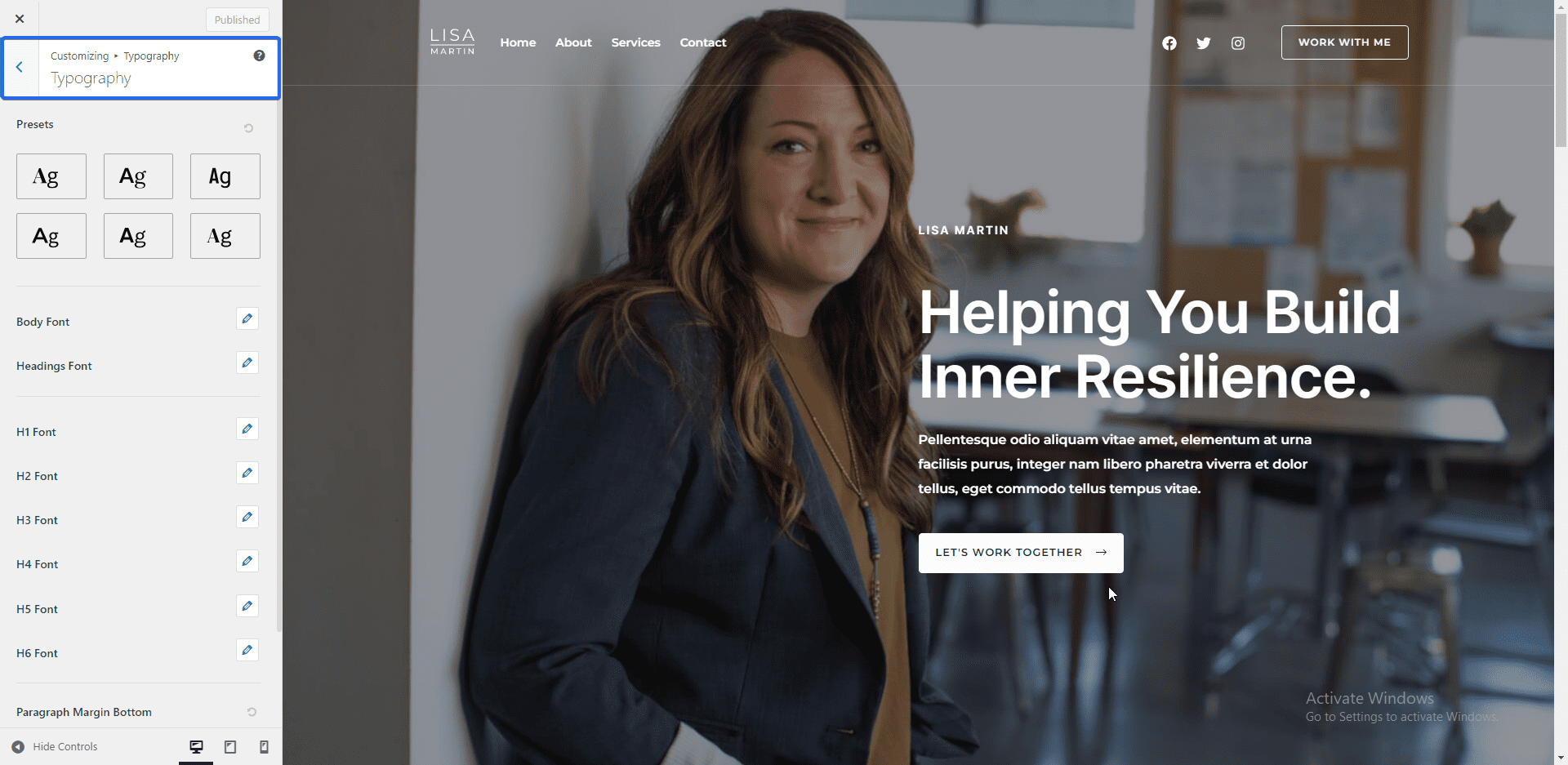
“Tipografi” menüsünde web sitenizdeki yazı tiplerini ve metinleri değiştirebilirsiniz. Ayrıca ön ayar ve başlık yazı tipini buradan değiştirebilirsiniz.

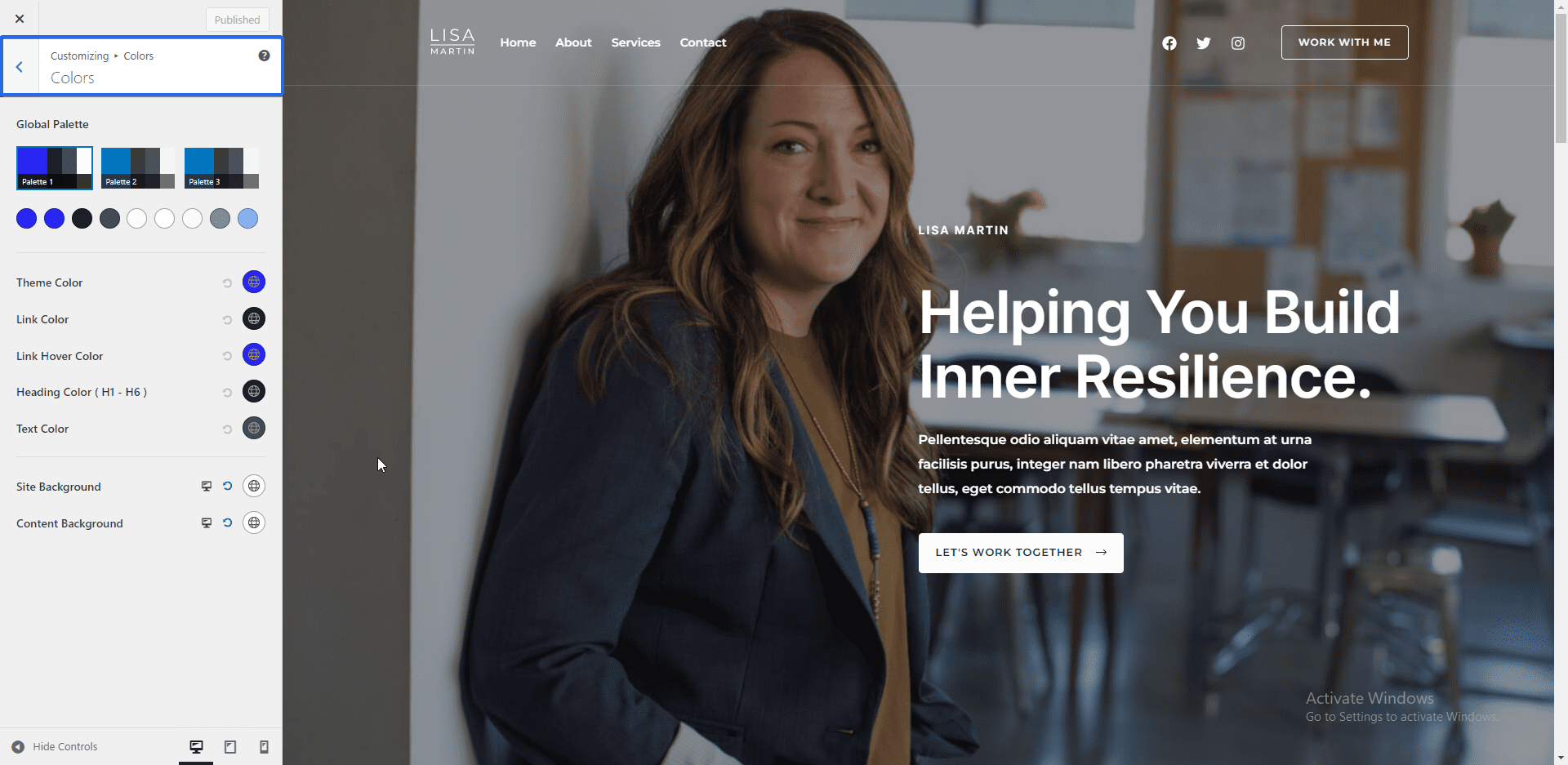
"Renkler" ayarları menüsü, sitenizdeki öğelerin renklerini değiştirmenize olanak tanır. Örneğin, bağlantıların, başlıkların veya sitenizin arka planının renklerini değiştirebilirsiniz. Tema rengini de bu panelden değiştirebilirsiniz.

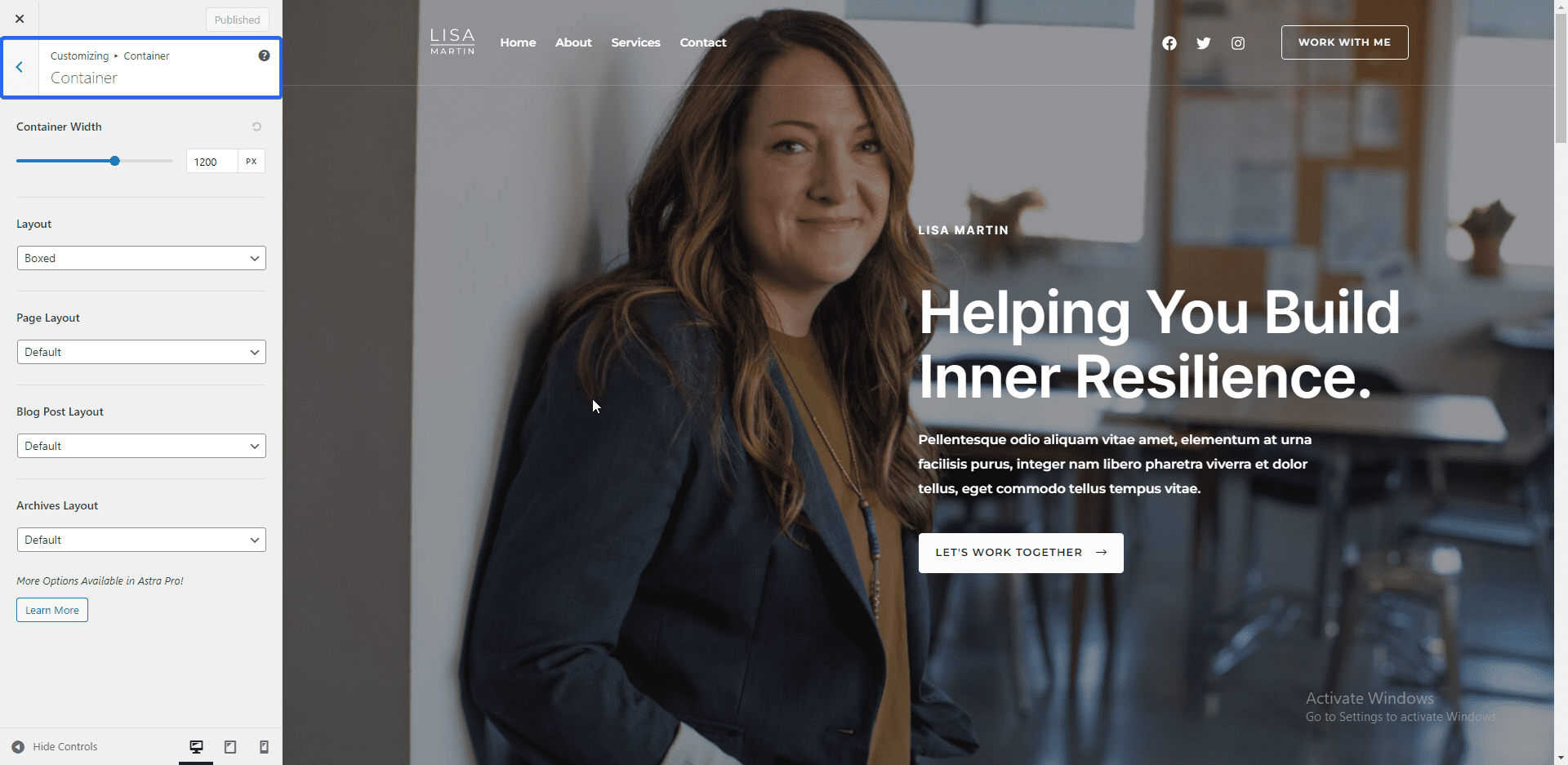
Ardından “Konteyner” ayarlarımız var. Burada sitenin düzenini yapılandırabilirsiniz. Ancak bu ayarları varsayılan değerde bırakmak en iyisidir.

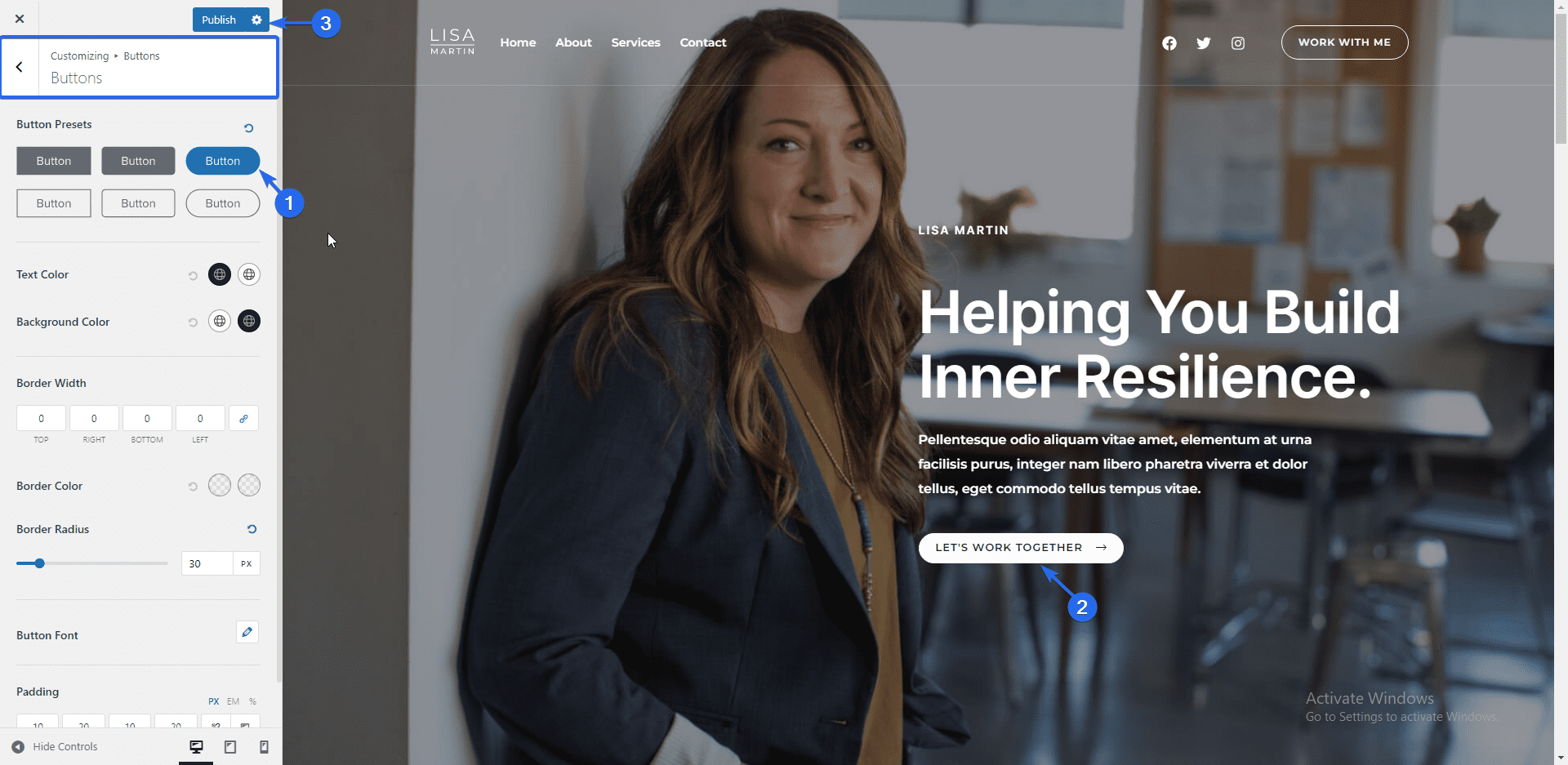
“Düğmeler” sekmesinde, düğmelerin ön ayarını değiştirebilirsiniz. Tema butonlarınızın metin ve arka plan rengini de buradan değiştirebilirsiniz.

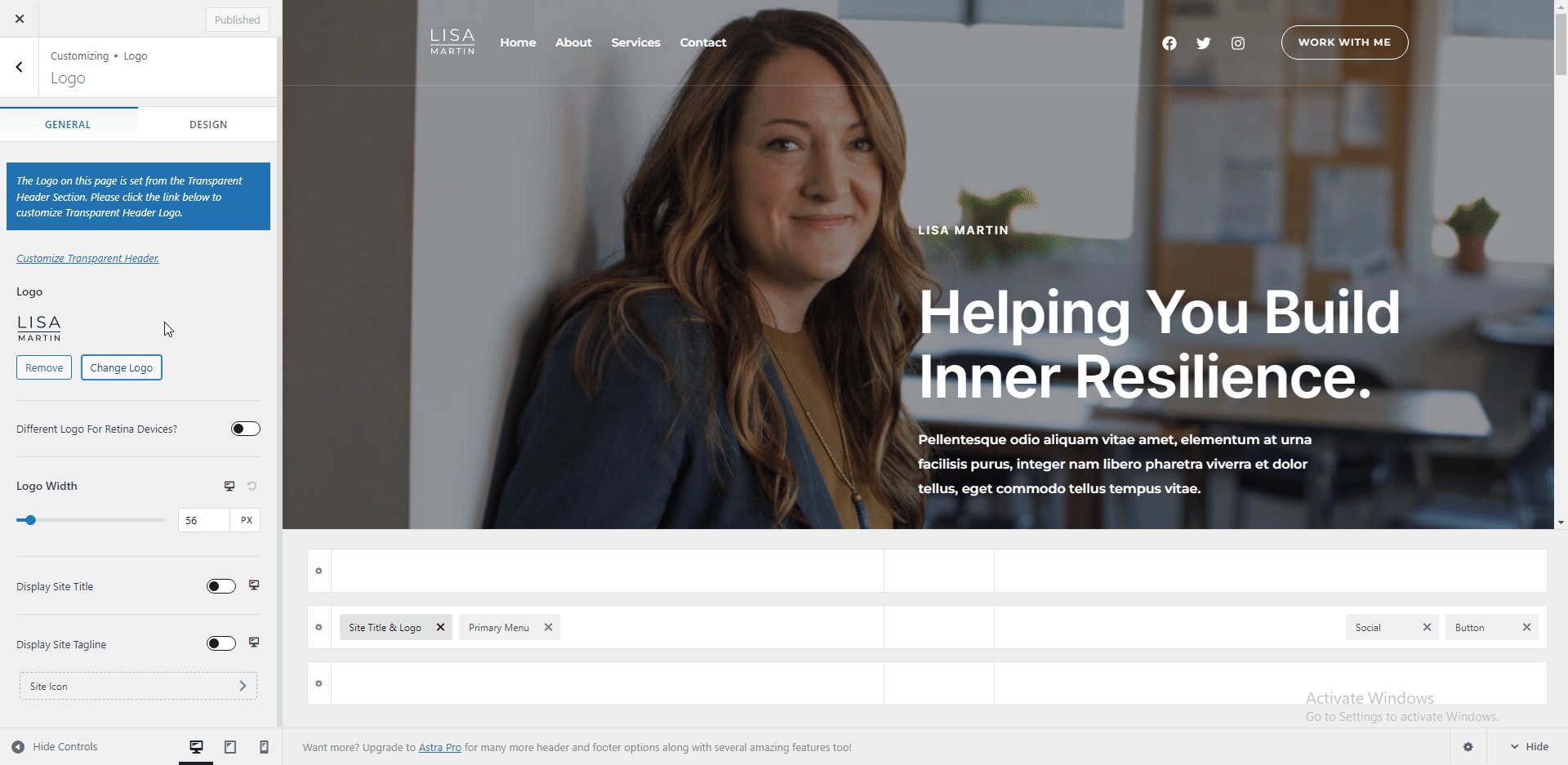
Site Logosu Ekleme
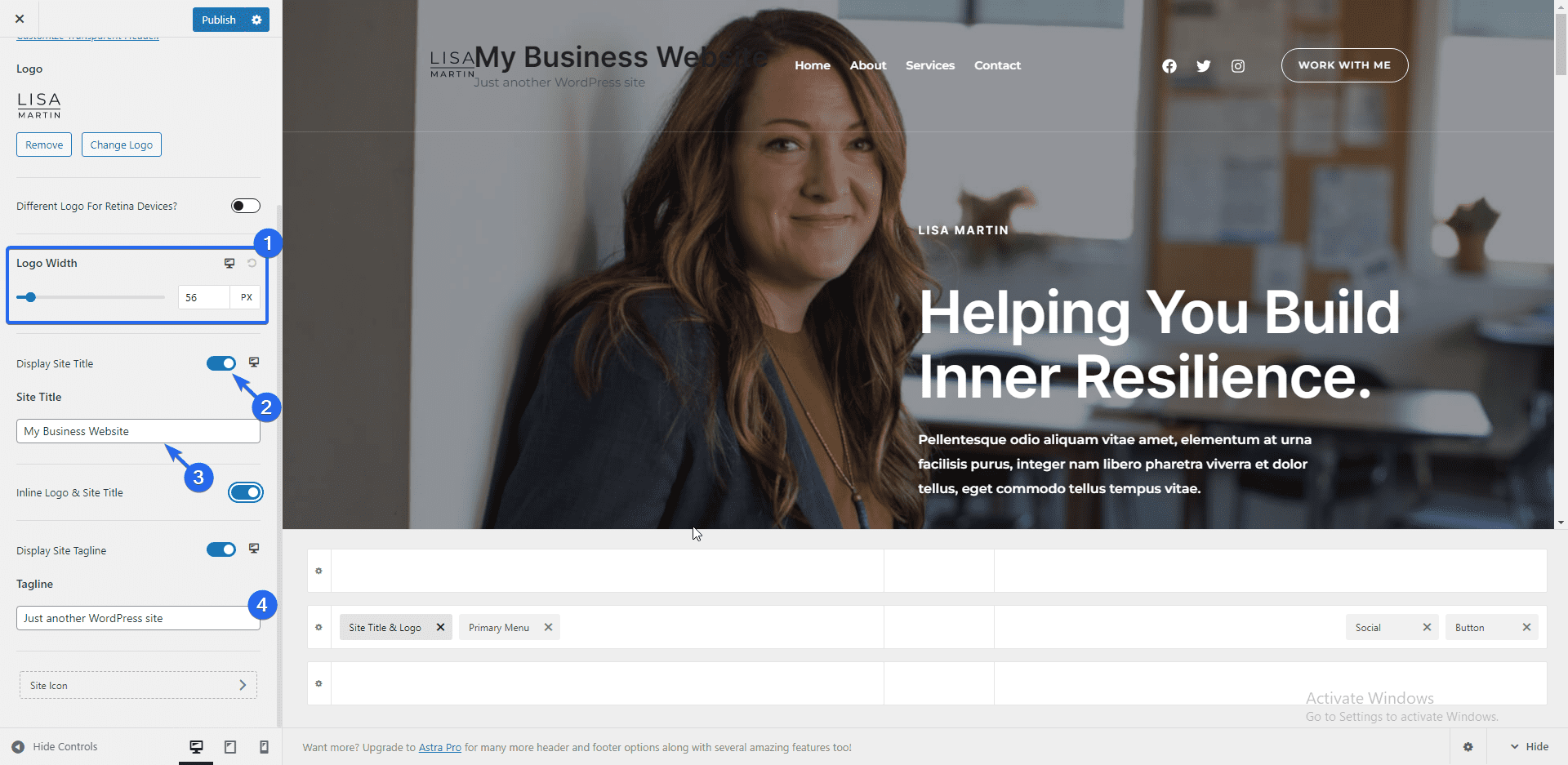
Marka logonuzu yüklemek için Header Builder menüsüne tıklayın. Alternatif olarak, bu sayfaya gitmek için Site Kimliği'ne tıklayabilirsiniz. Ardından, site başlığına ve logosuna tıklayın.

Buraya işletmenizin logosunu ekleyebilirsiniz. Site logonuzu değiştirmek için Logo Değiştir düğmesini tıklayın ve logo resminizi yükleyin.
Logonun boyutunu artırmak için genişliği ayarlayabilirsiniz. İşletmenizin web sitesi için bir logonuz yoksa, işletme adınızı göstermek için site başlığı ve slogan özelliğini kullanabilirsiniz.

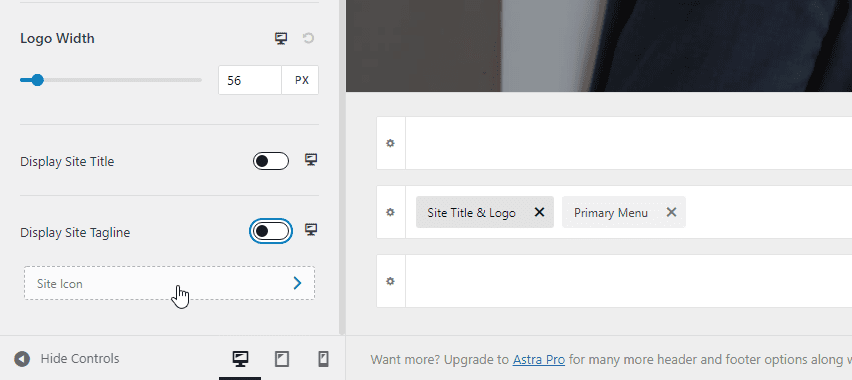
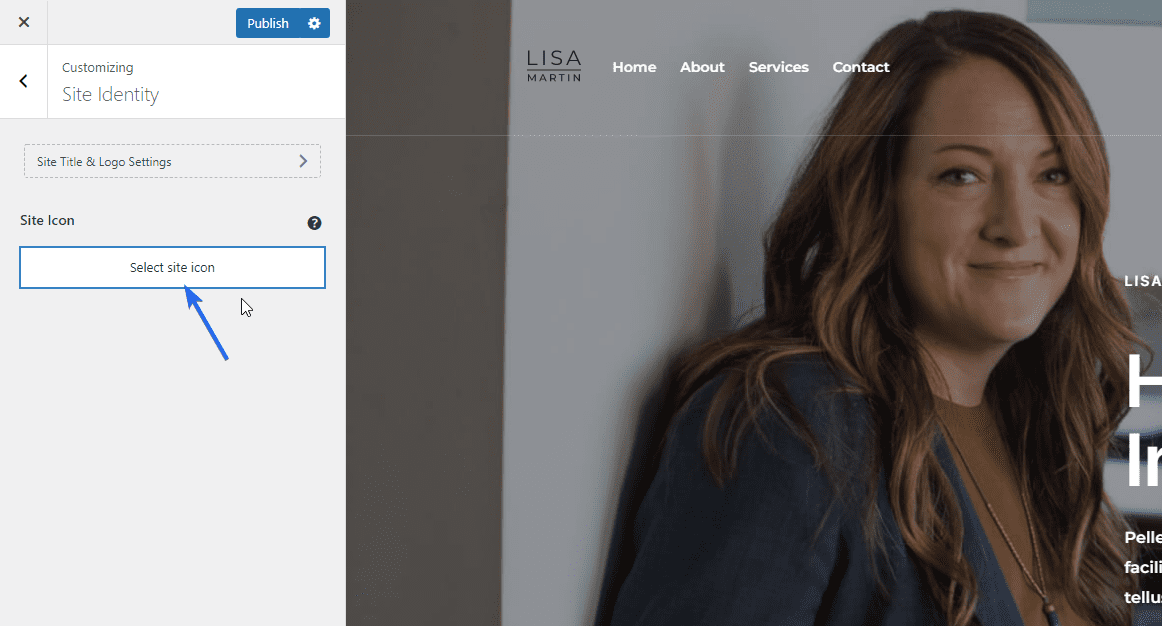
Bundan sonra, site simgenizi eklemek için Site simgesi düğmesine tıklayın.

Favicon, tarayıcı sekmesinde web sitenizin başlığının yanında görünen bu küçük simgedir.

Favicon'unuzu eklemek için Site Simgesini Seç'e tıklayın ve simgeyi logoda yaptığınız gibi yükleyin. Favicon resminiz yoksa bu ayarı atlayabilirsiniz.

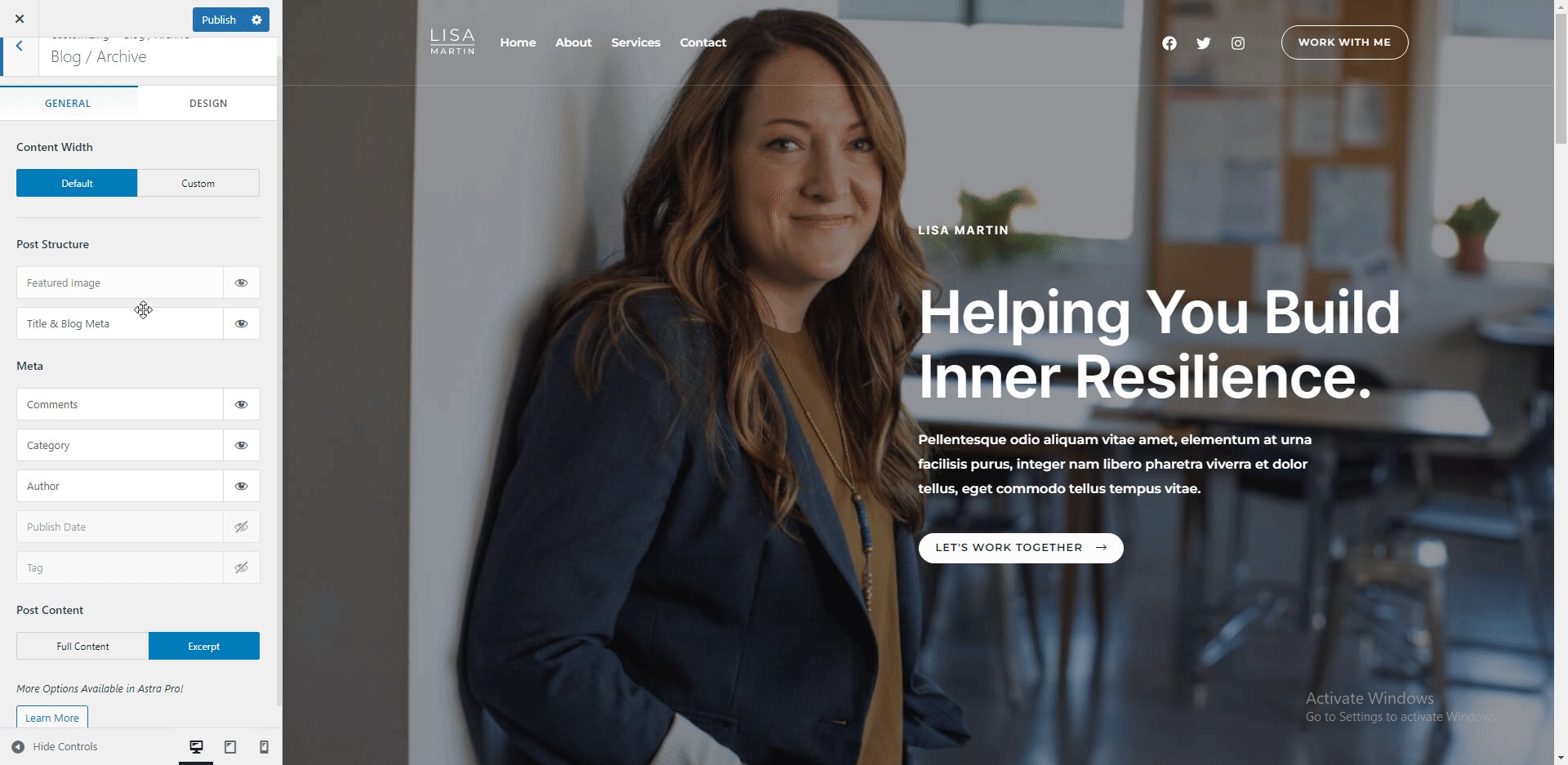
Blog ayarları
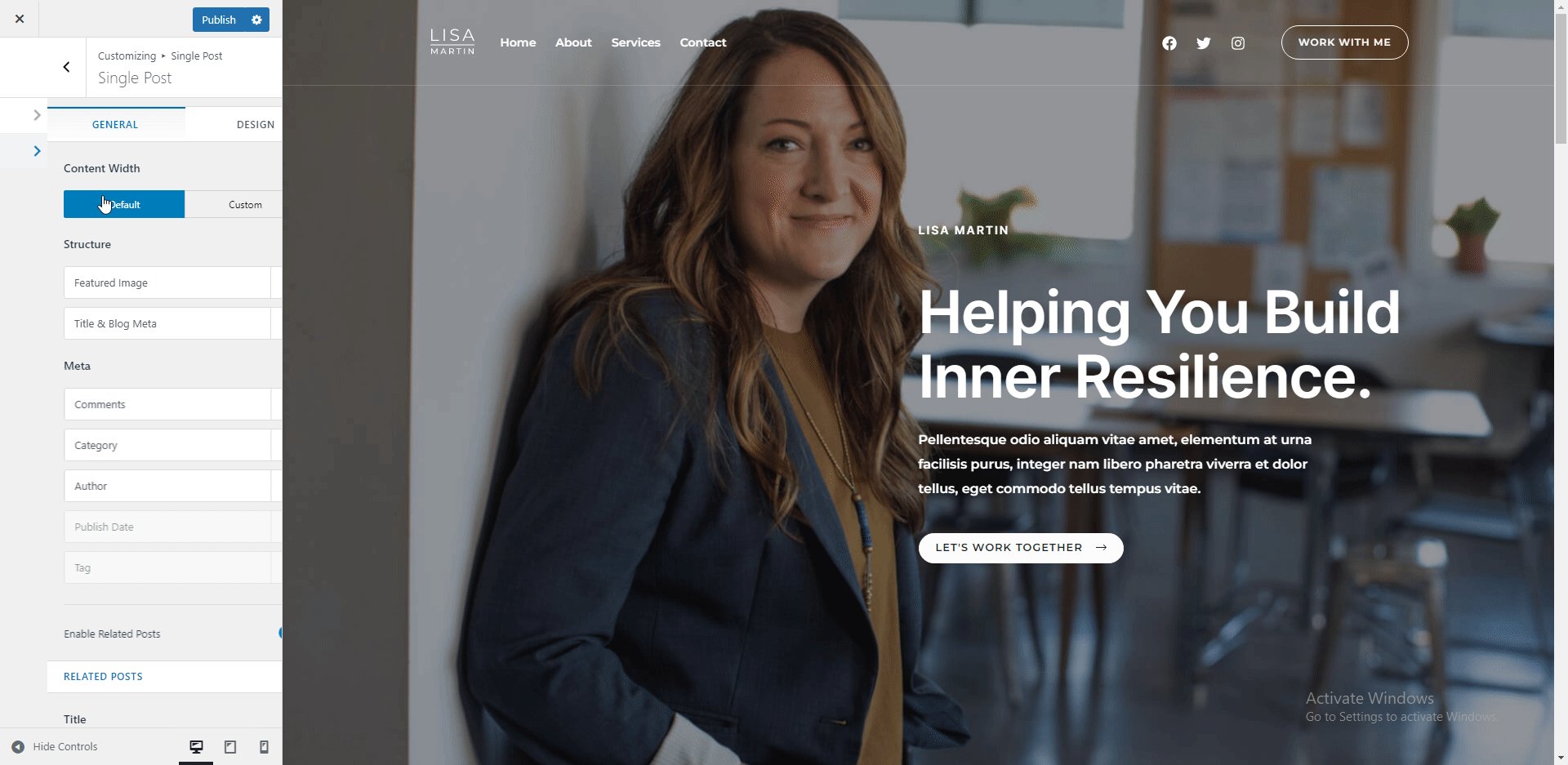
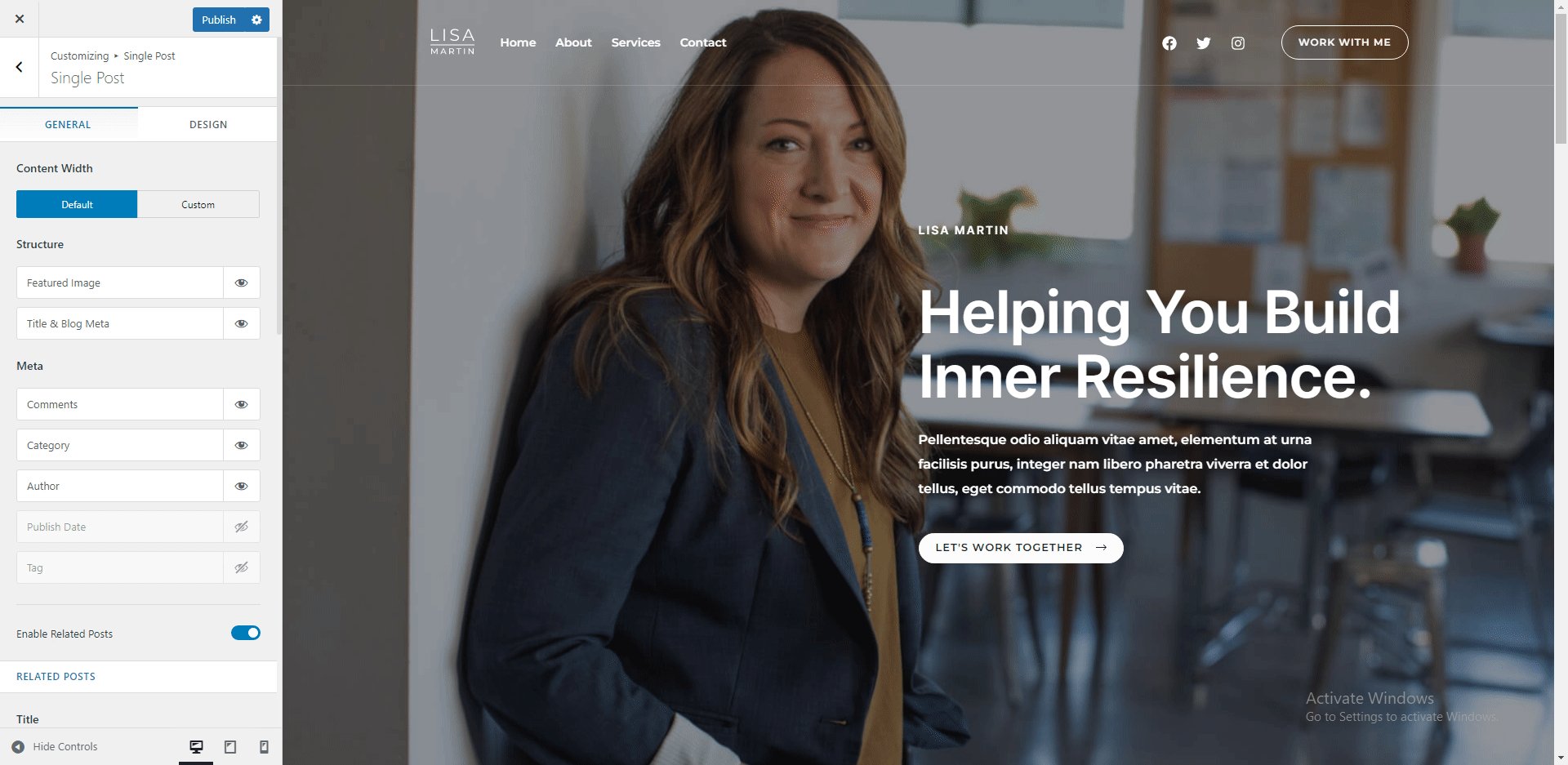
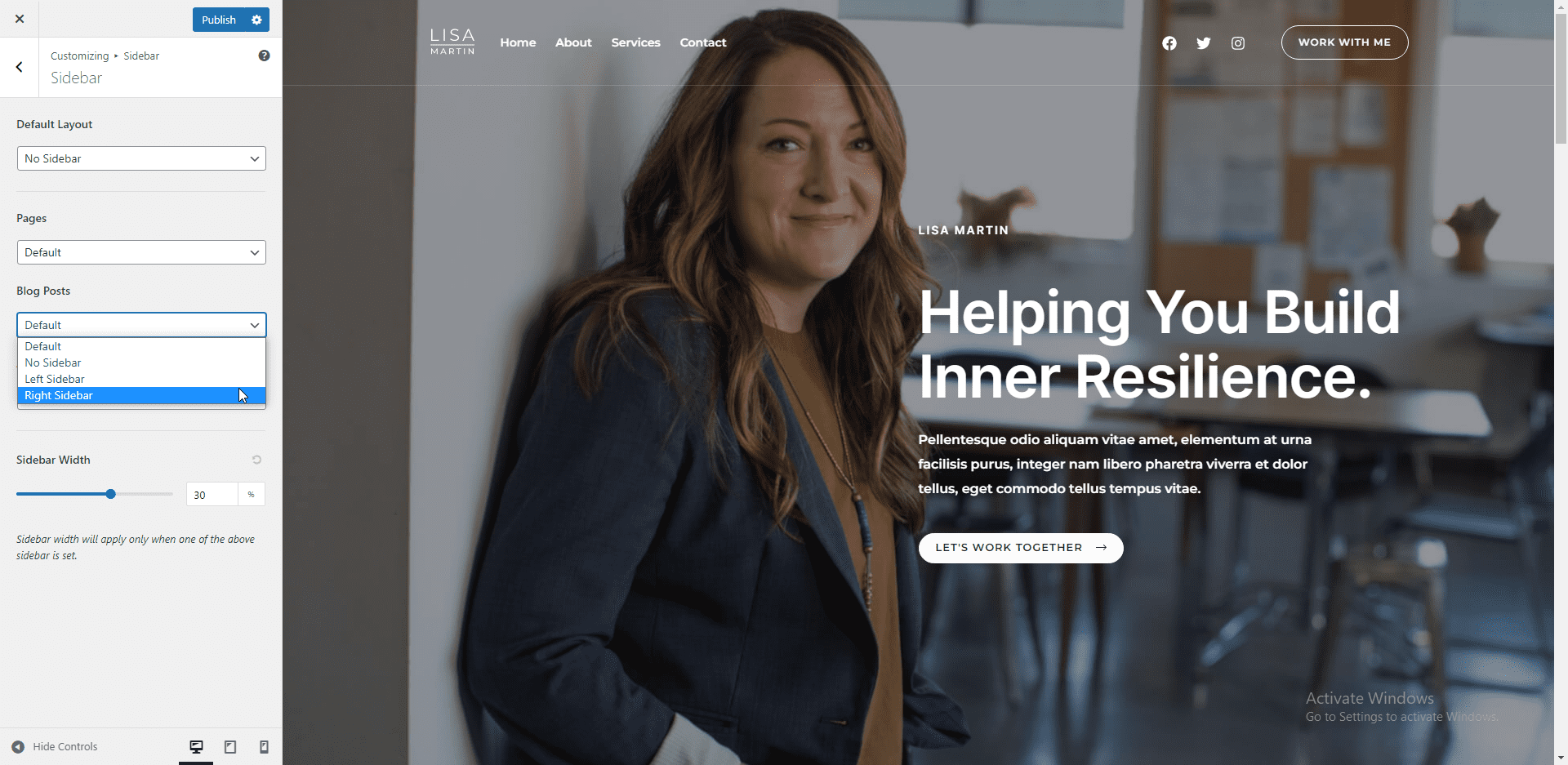
İşletme web sitenizde blog gönderileri oluşturmayı planlıyorsanız, "Blog" ayarları seçeneğinde tek gönderiler ve blog listesi sayfası için düzeni yapılandırabilirsiniz.

Varsayılan olarak, bu şablonda kenar çubuğu seçeneği devre dışıdır. Ancak kenar çubuğu menüsünden etkinleştirebilirsiniz. Blog sayfasına bir kenar çubuğu eklemek, web sitenizde widget'ları görüntülemek için faydalı olabilir.


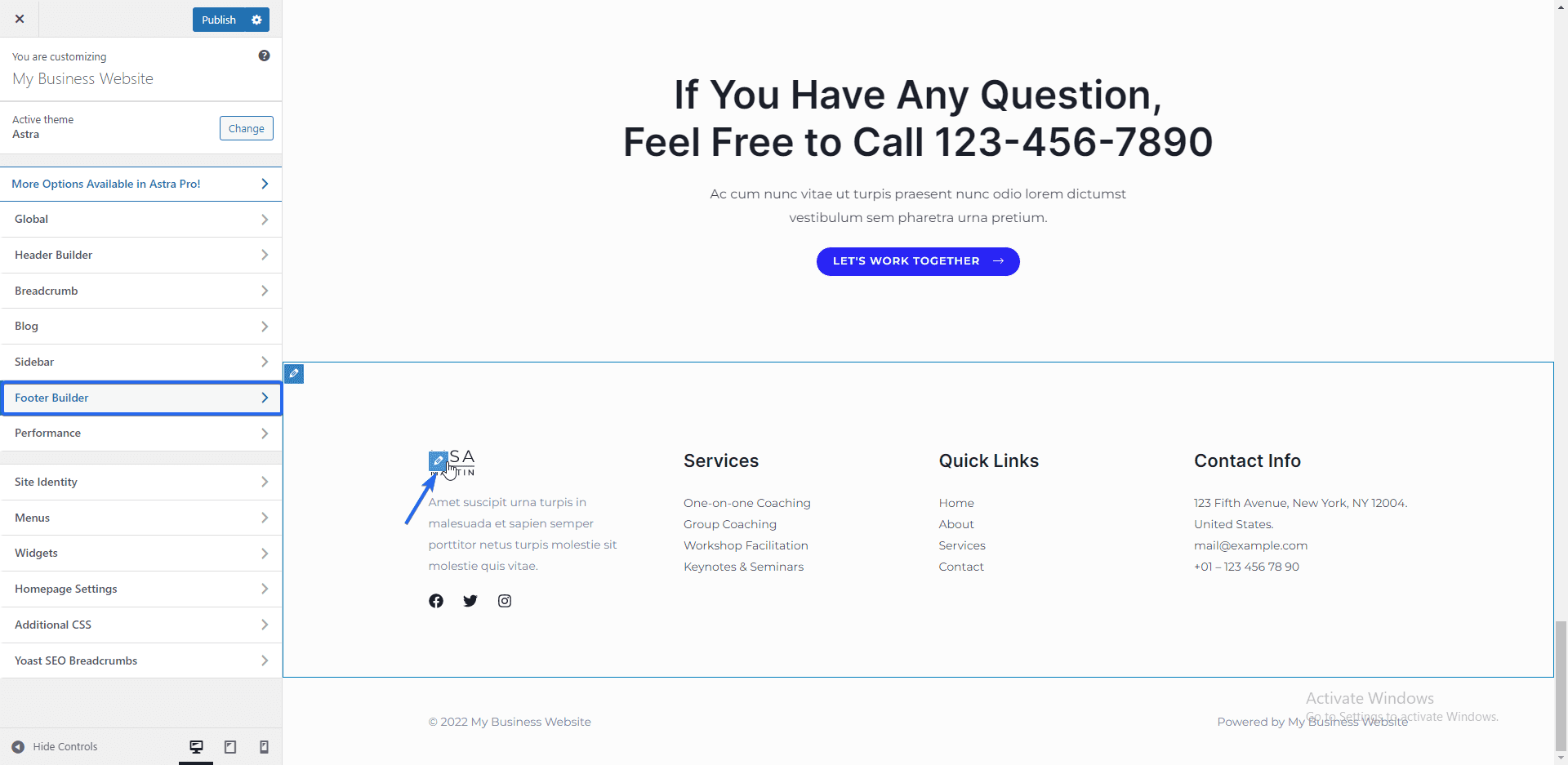
Altbilgi Oluşturucu Ayarları
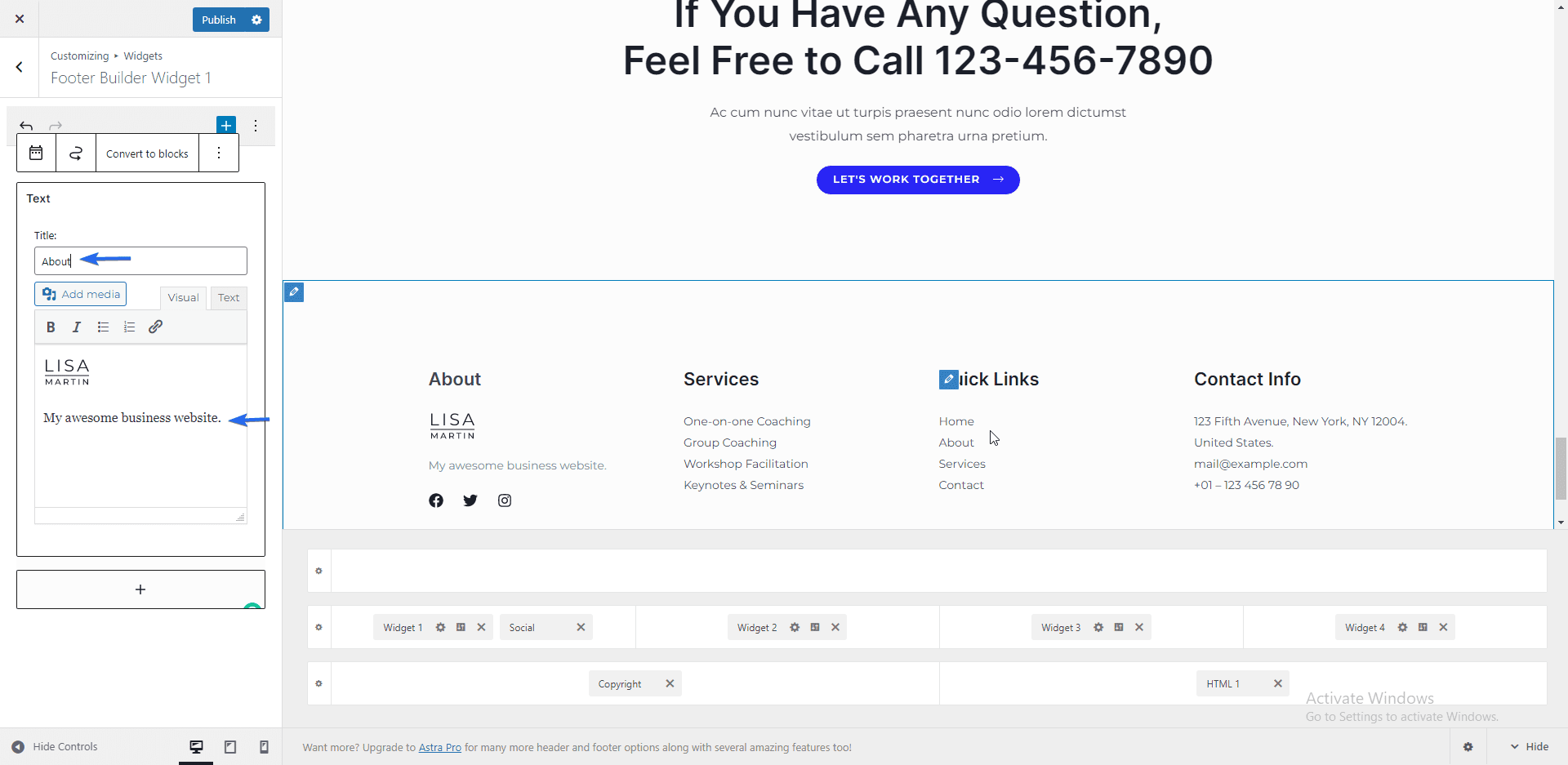
WP Astra temasındaki altbilgi oluşturucu, web sitenizin altbilgisine öğeler eklemenize ve bunları düzenlemenize olanak tanır. Bir widget'ı düzenlemek için widget'ın üzerine gelin ve ardından düzenleyiciyi açmak için Kalem simgesine tıklayın.

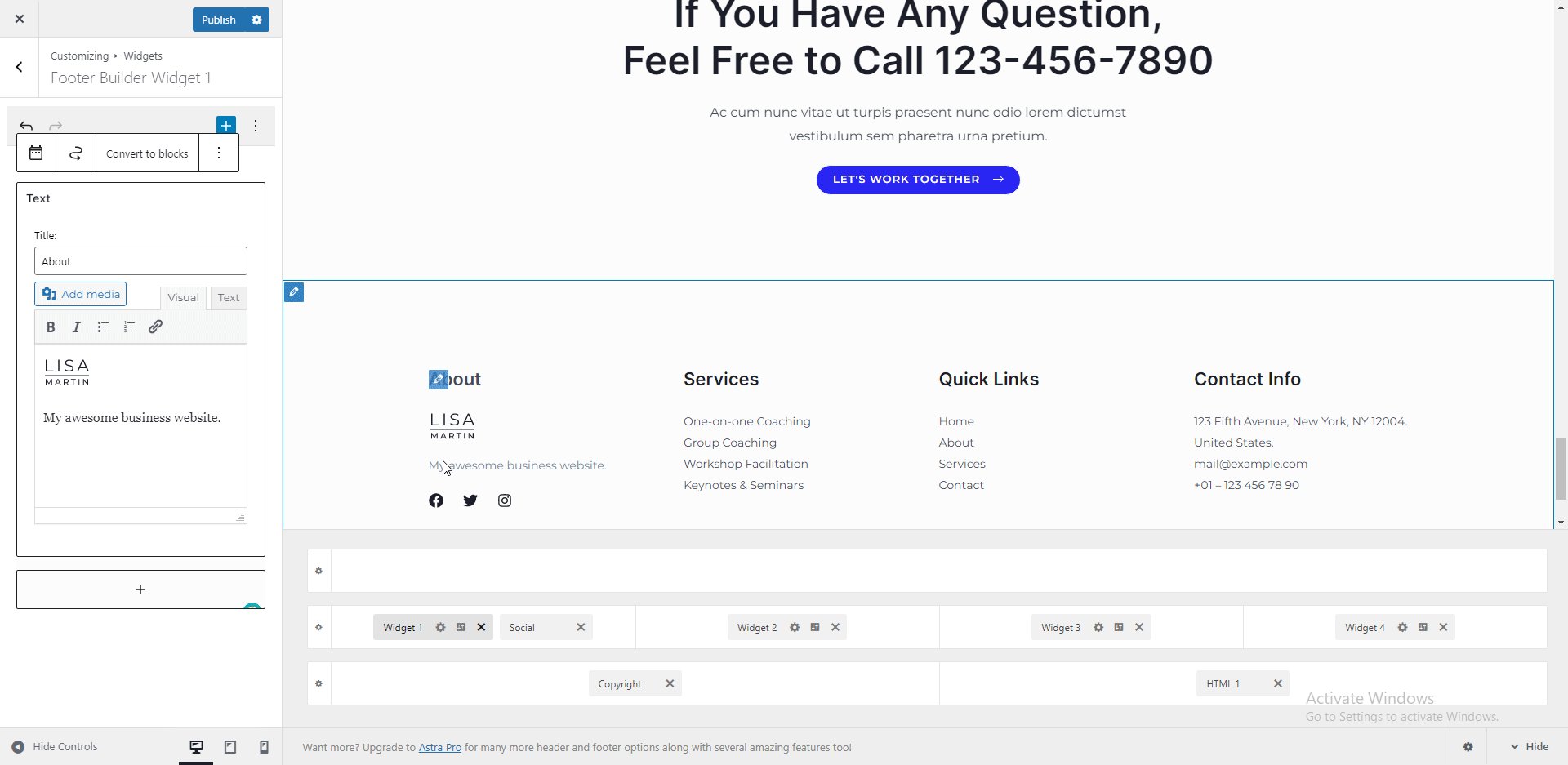
Burada, widget'ın başlığını ve içeriğini düzenleyebilirsiniz. Yaptığınız herhangi bir değişiklik, önizleme paneline otomatik olarak yansır.

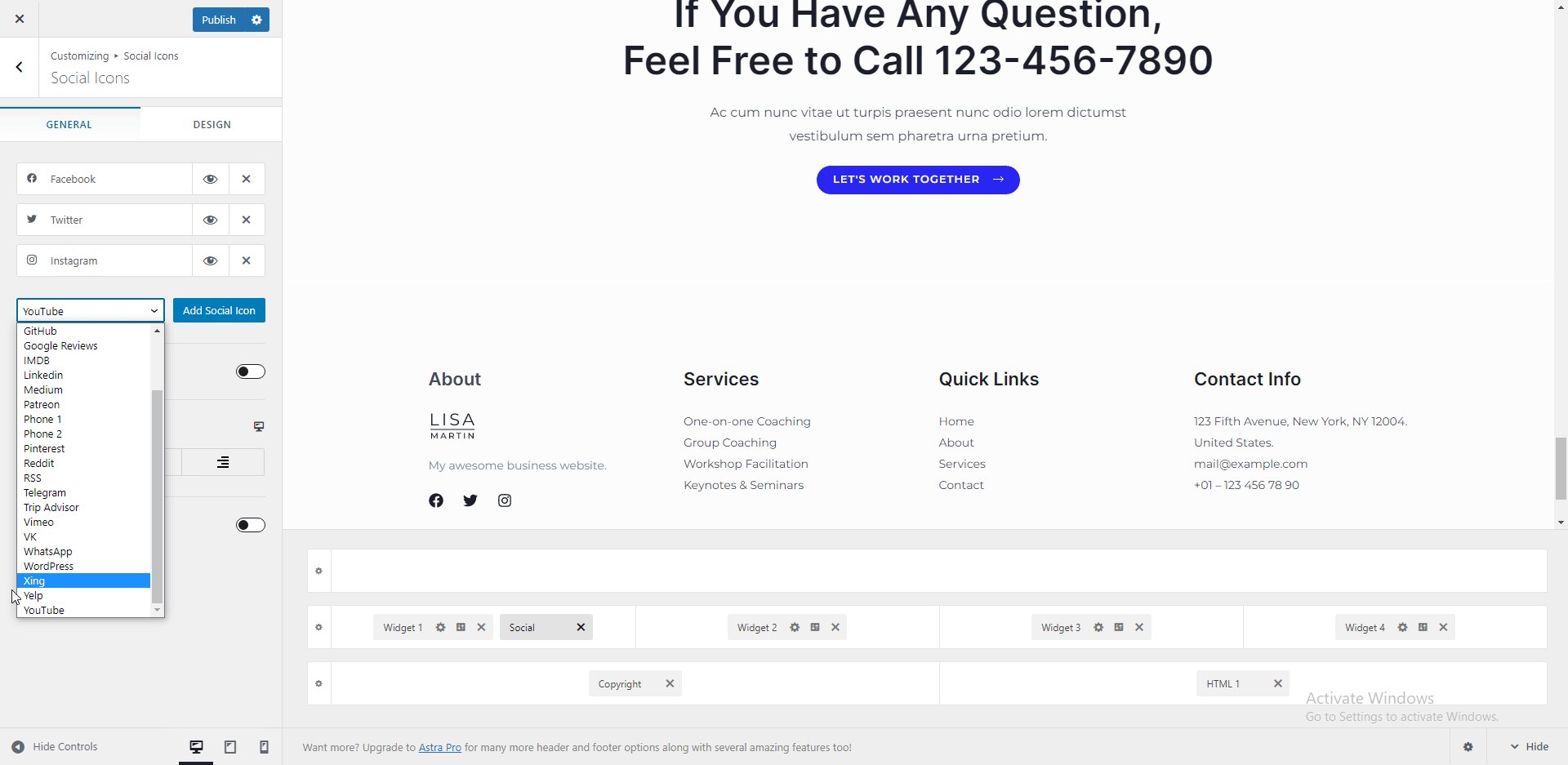
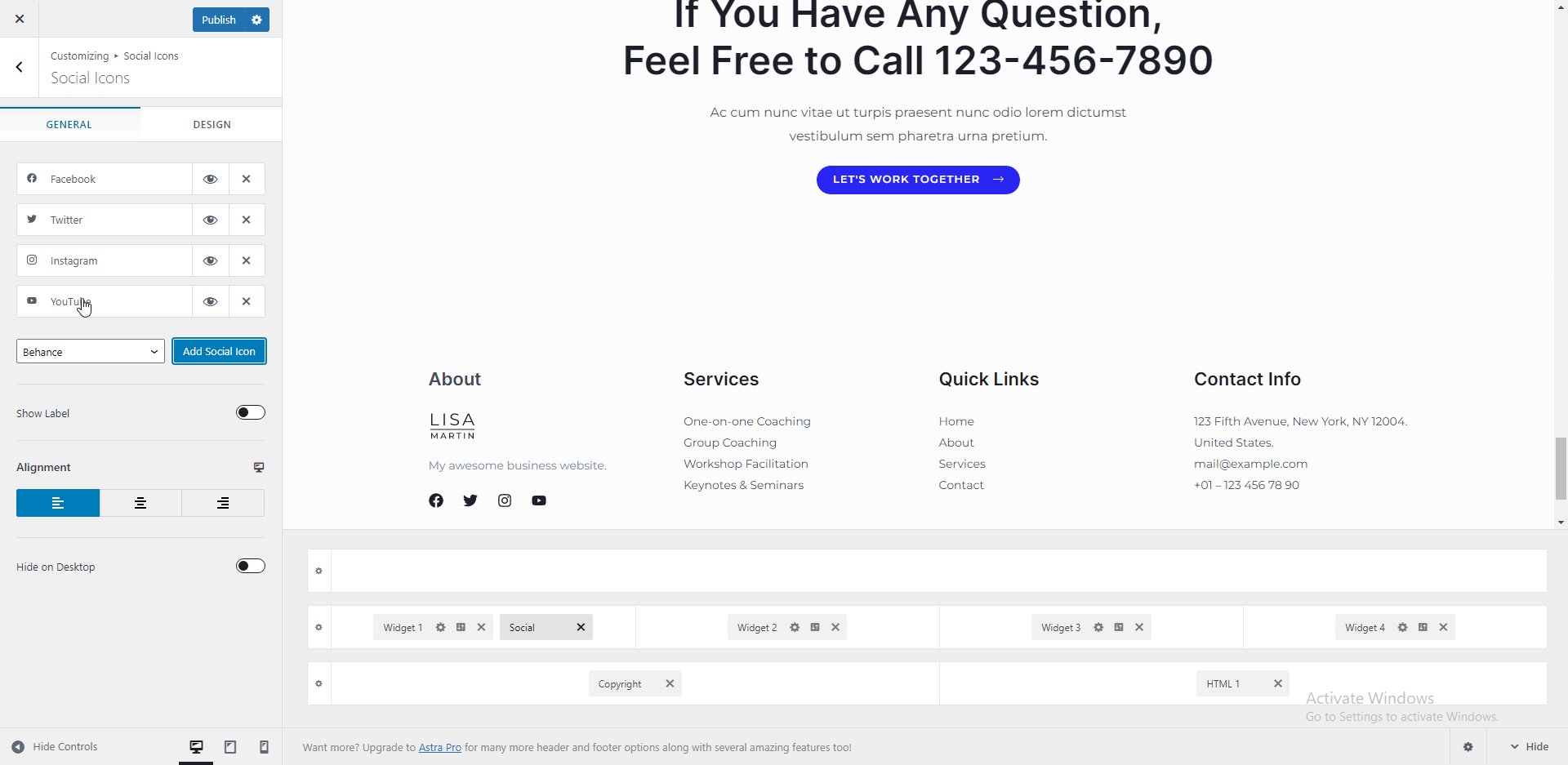
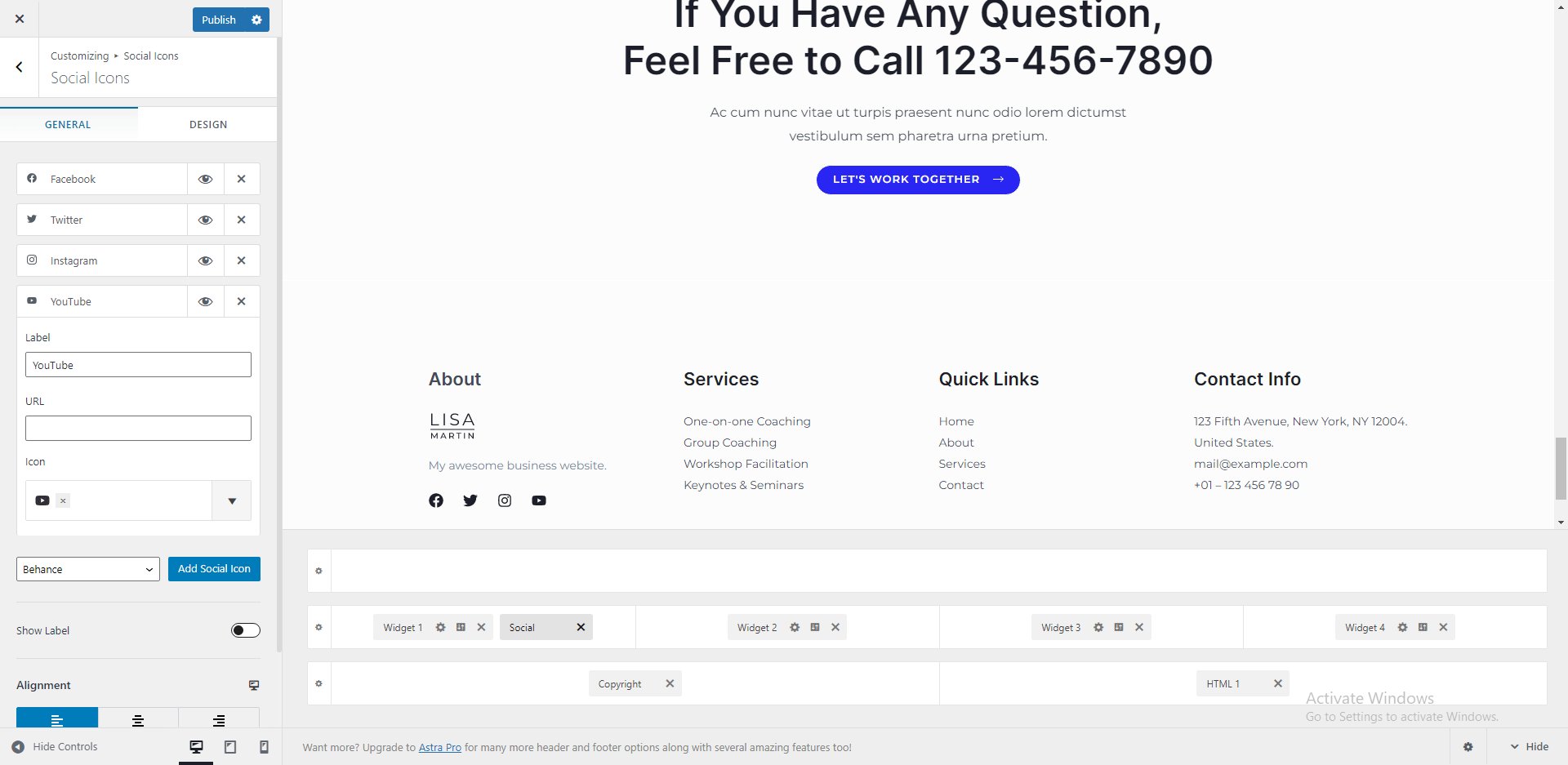
Sosyal widget'ın yanındaki "Kalem" simgesine tıklayarak sosyal medya simgeleri ekleyebilir veya kaldırabilirsiniz.

İşletme web sitenizin altbilgi bölümündeki diğer widget'ları düzenlemek için aynı işlemi izleyin.
Gezinme Menüleri Ekleme
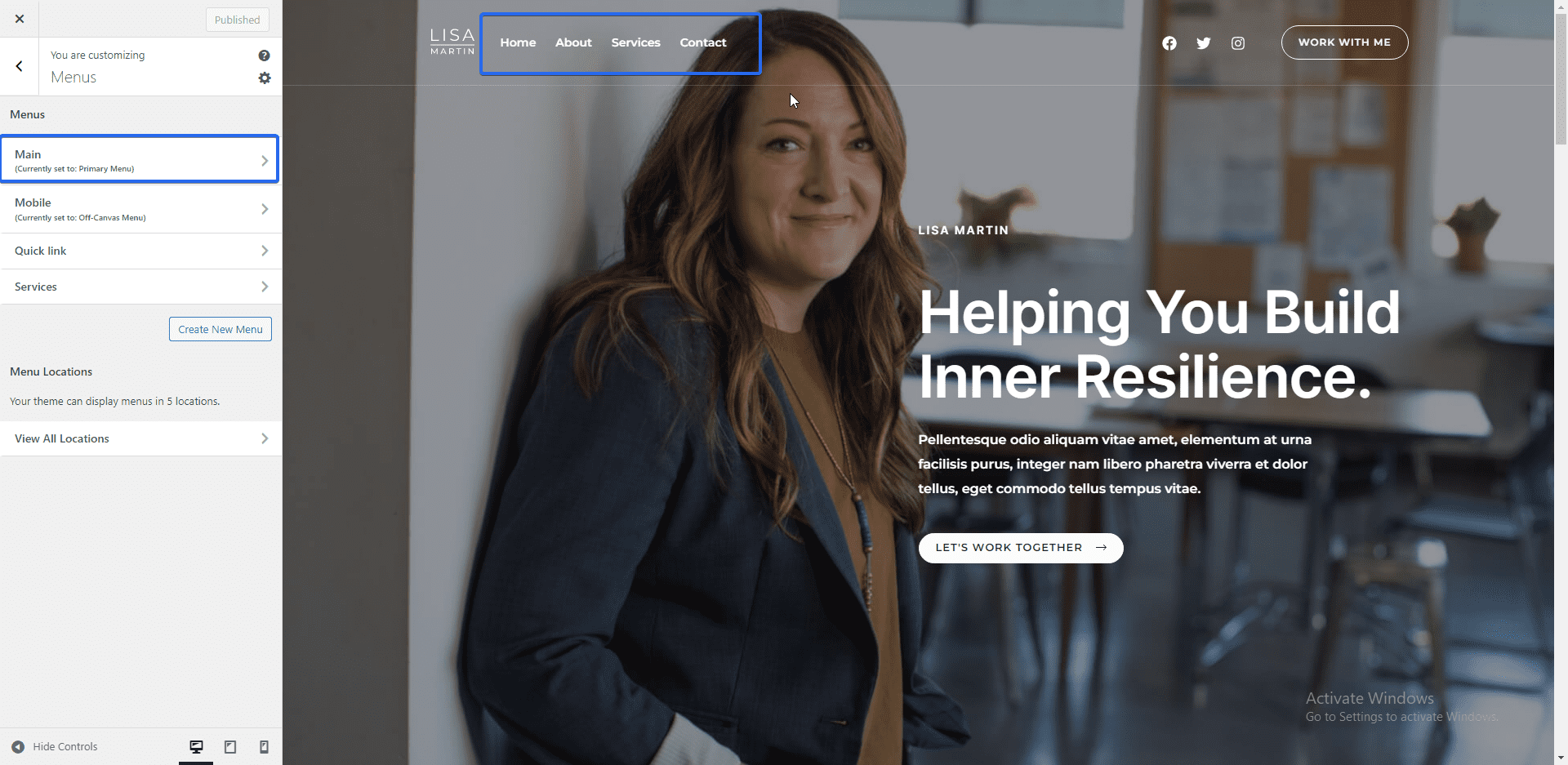
Gezinme menüleri, sitenizde gezinmeyi kolaylaştırarak kullanıcı deneyimini iyileştirir. Kullandığımız şablonun birincil gezinme menüsü var. Ancak menü öğelerini düzenleyebilir, hatta “Menüler” sekmesinden yenilerini oluşturabilirsiniz.

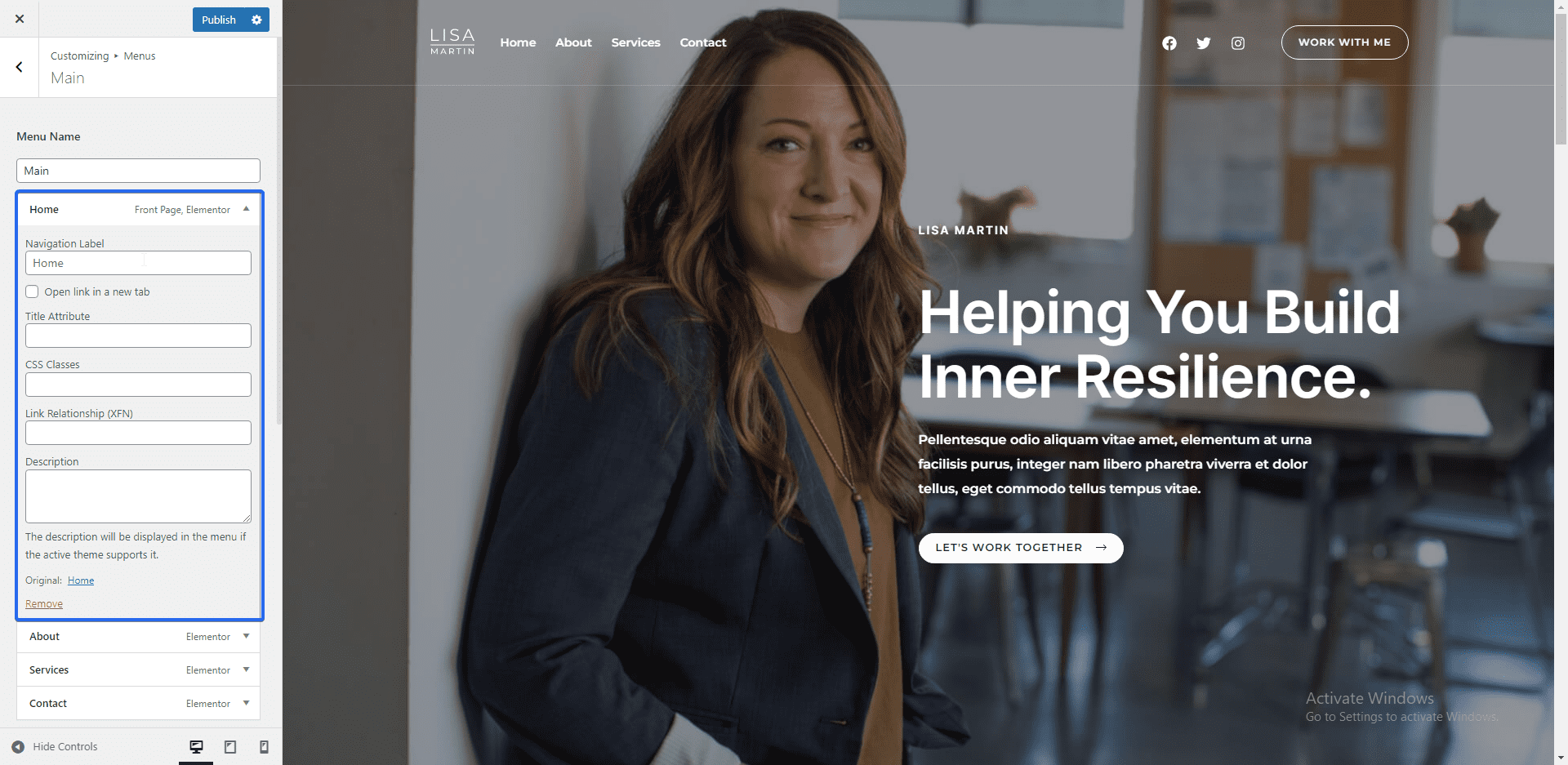
Ana menü, üst çubuktaki birincil gezinme menüsüdür. Menü öğelerini düzenlemek için Ana menüye tıklayın.

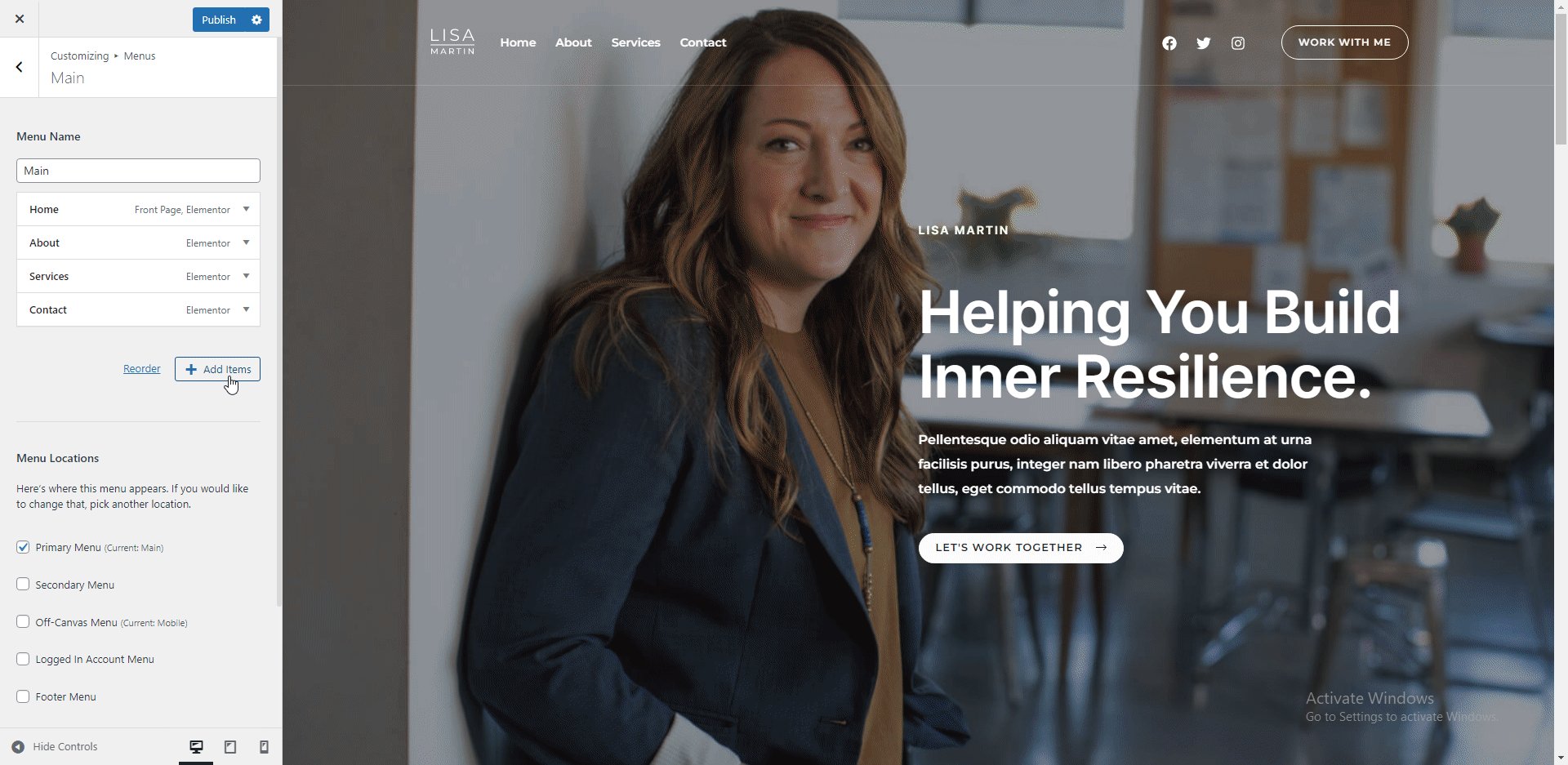
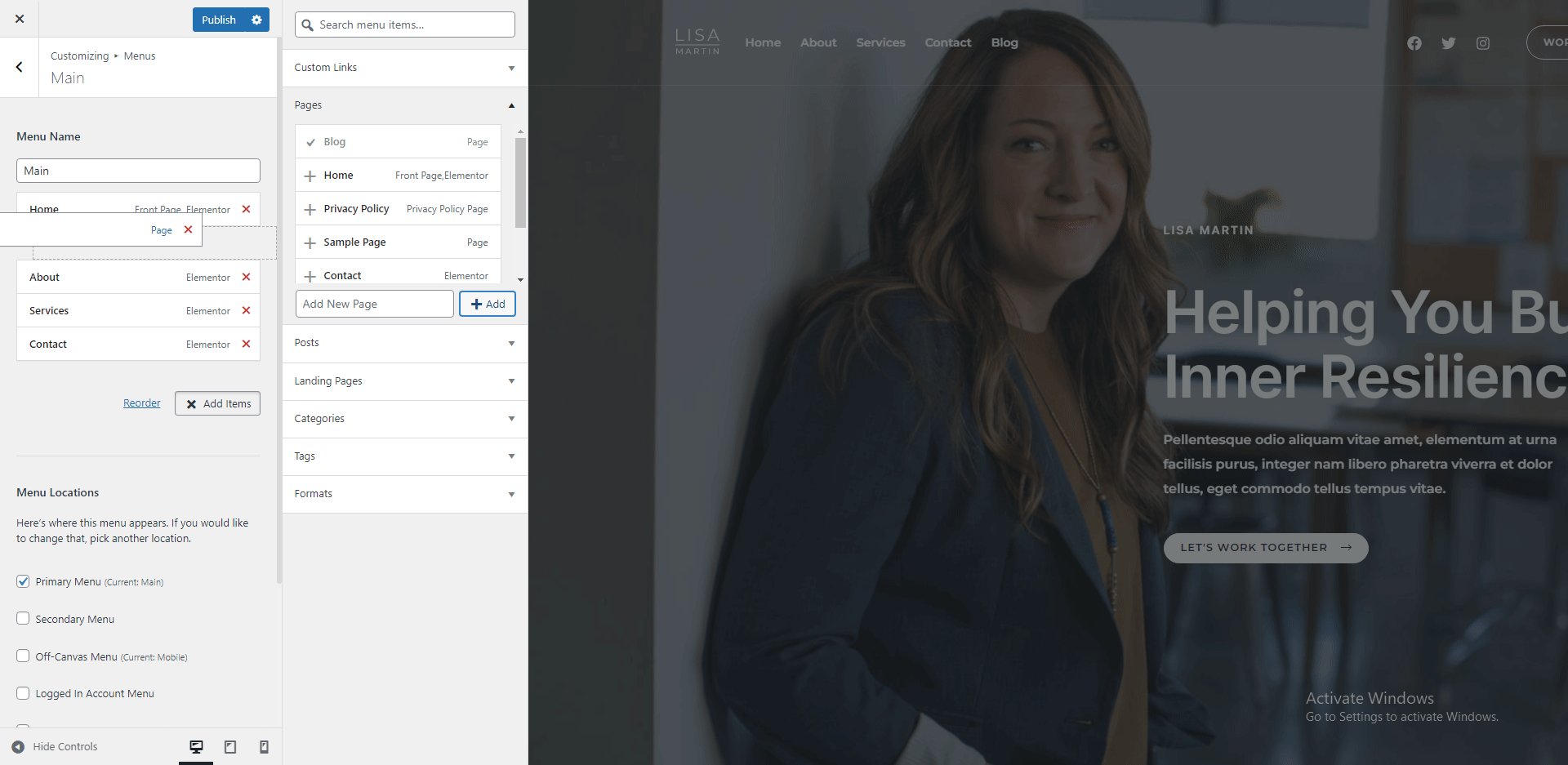
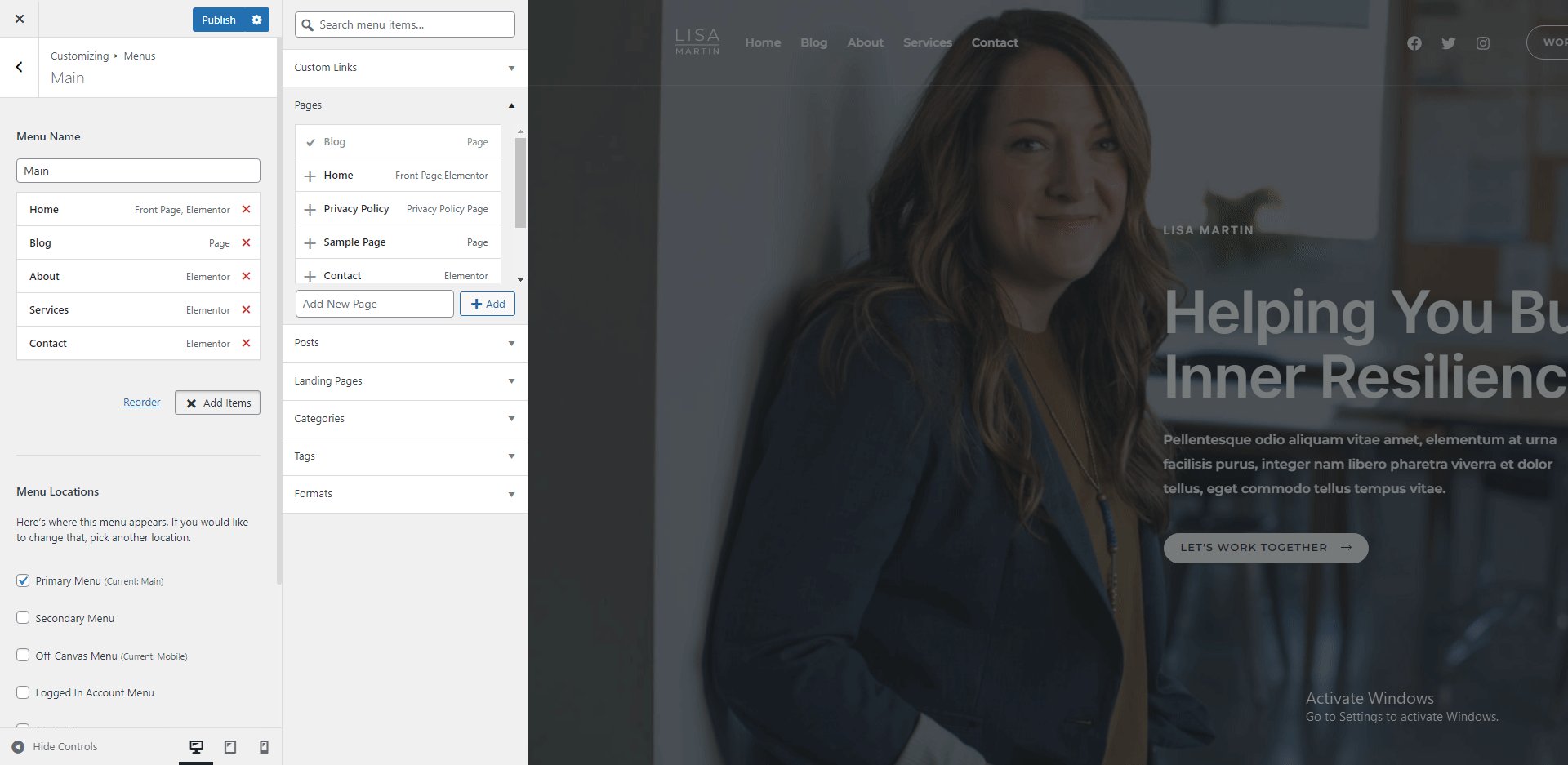
Düzenlemek için sonraki sayfada bir menü öğesine tıklayabilirsiniz. Menü öğelerini herhangi bir sırada yeniden düzenlemek için sürükleyip bırakın.

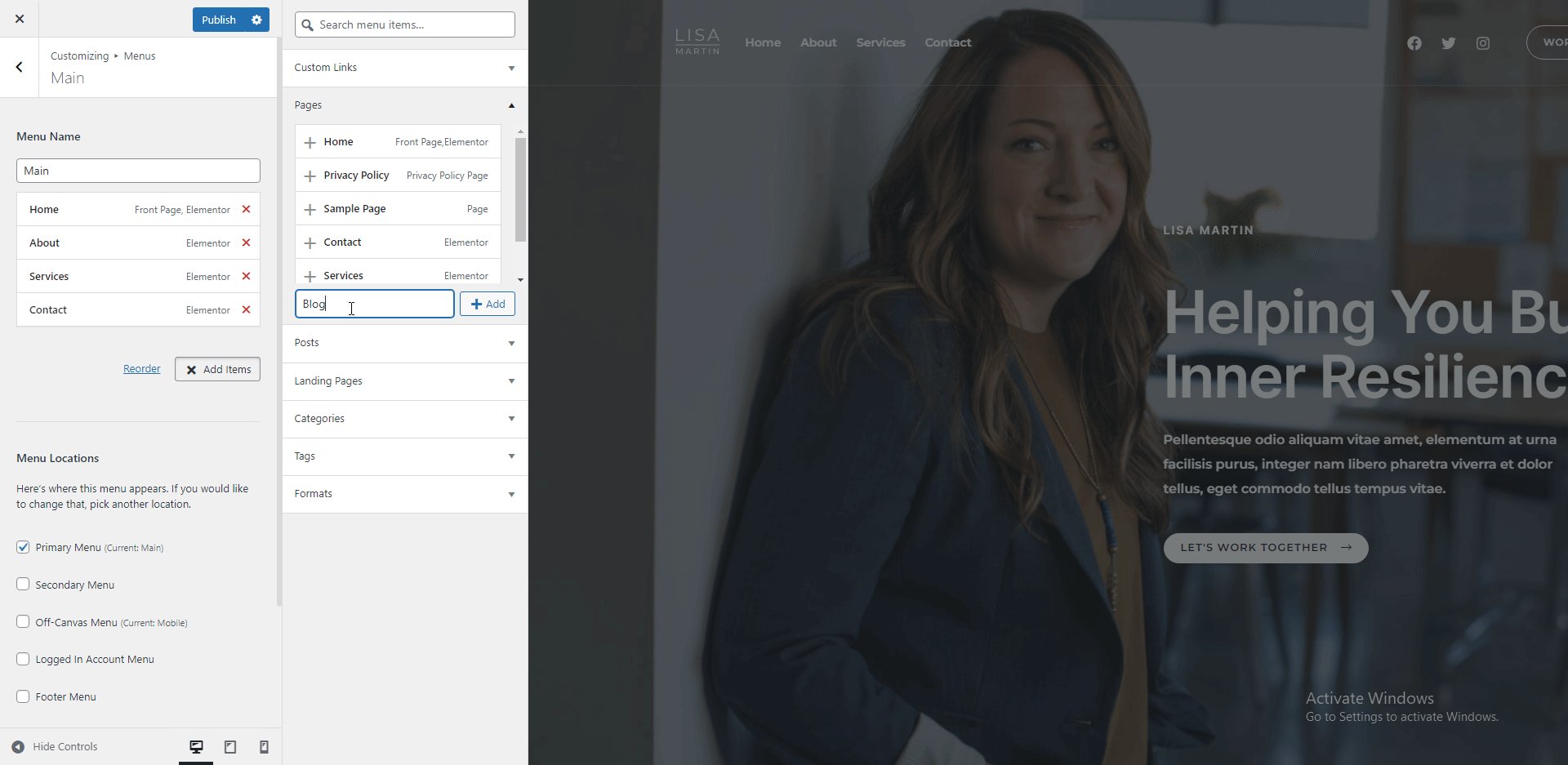
Yeni bir menü öğesi eklemek için Öğe Ekle düğmesine tıklayın. Menüye yeni veya mevcut sayfalar ekleyebilirsiniz. Ayrıca menü öğelerinize blog gönderileri, kategoriler ve açılış sayfaları ekleyebilirsiniz.

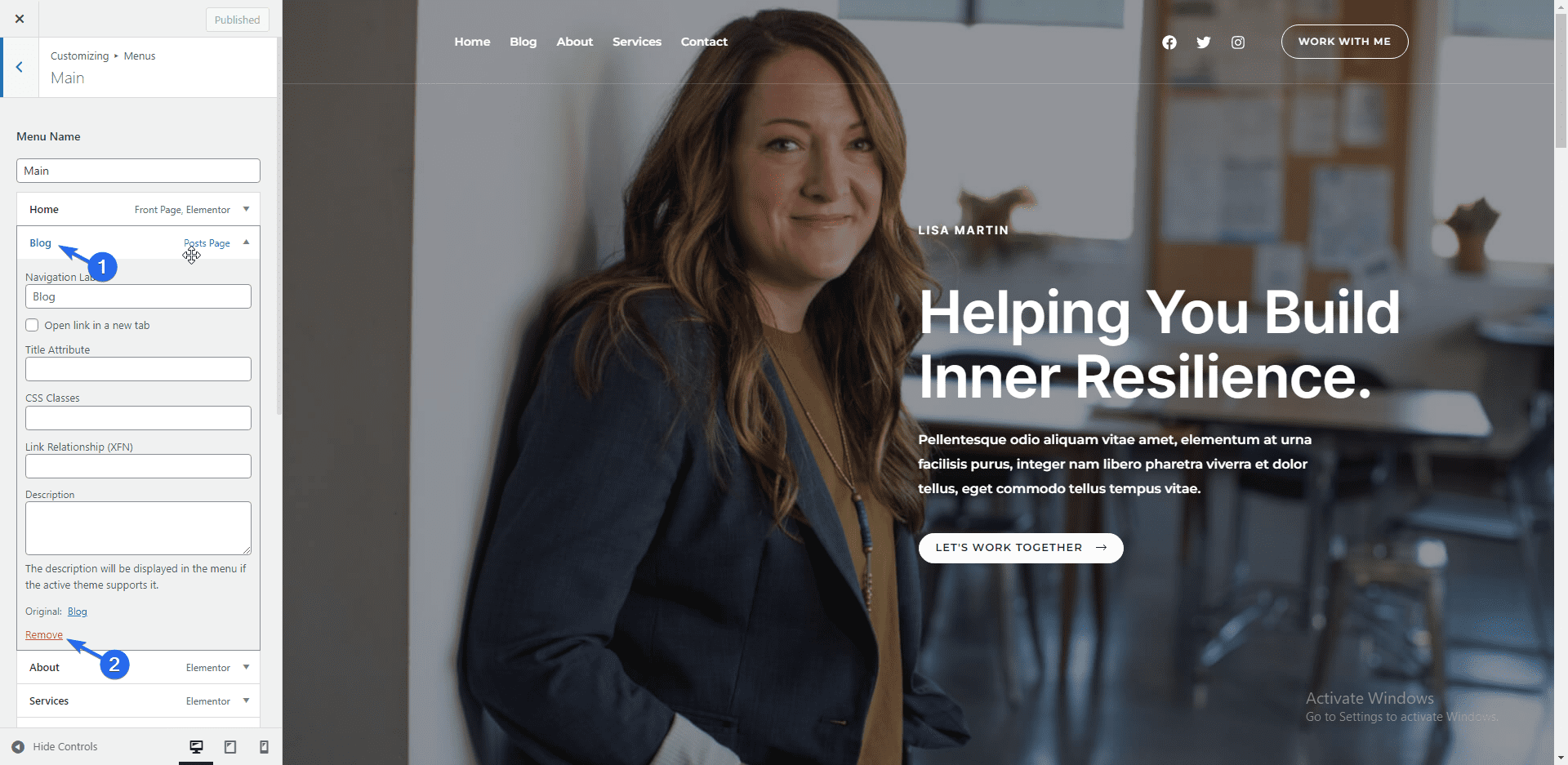
Bir menü öğesini kaldırmak için, seçenekleri genişletmek üzere öğeye tıklayın ve ardından Kaldır öğesine tıklayın.

Yan not: WordPress'te gezinme menülerinin nasıl oluşturulacağına dair ayrıntılı bir kılavuzumuz var. WordPress menüleri hakkında daha fazla bilgi edinmek için kontrol edebilirsiniz.
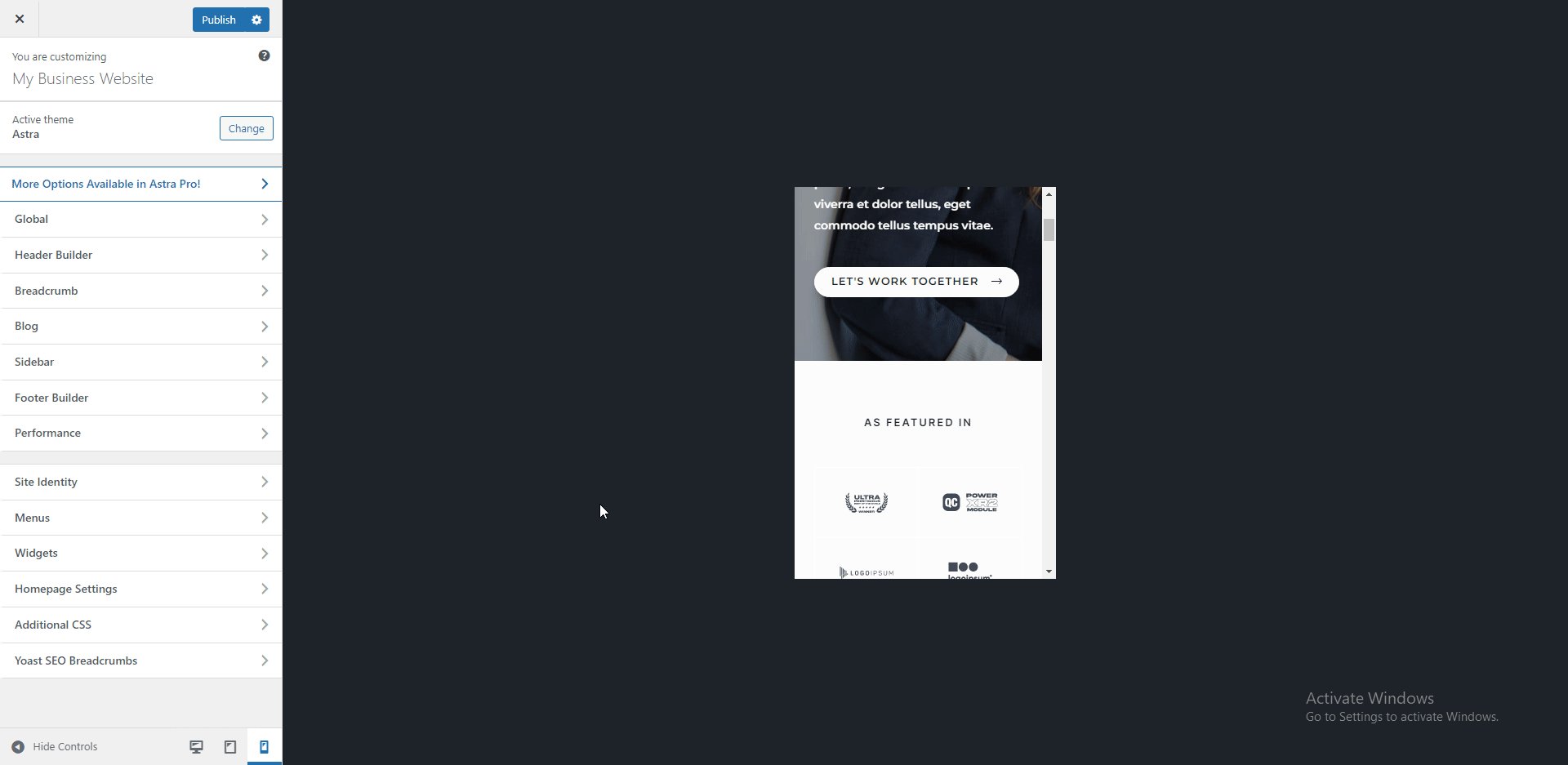
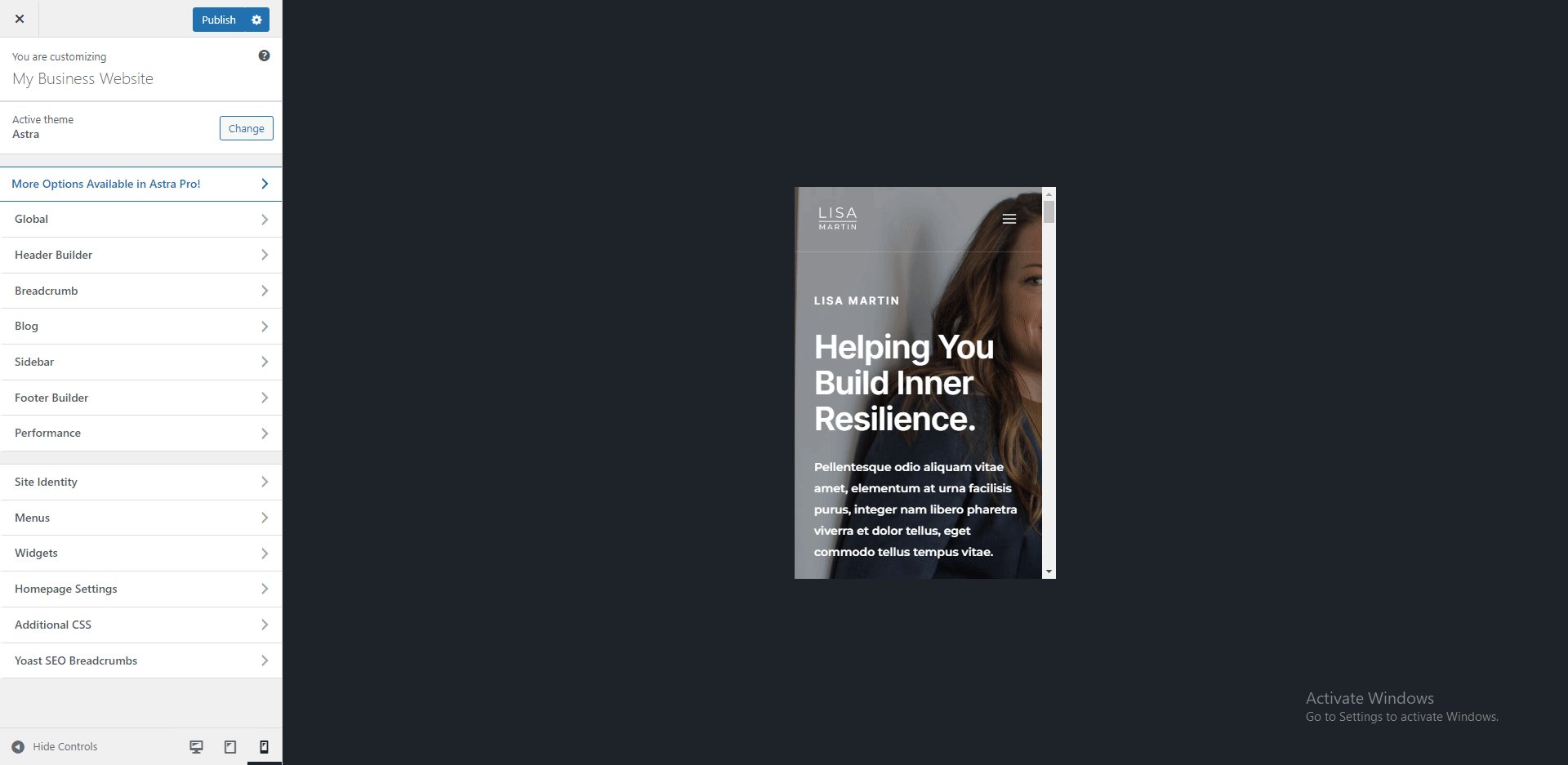
Mobil Duyarlılık
Varsayılan olarak, çoğu WordPress teması mobil uyumludur. Ancak sitenizi özelleştirirken içeriğin daha küçük ekranlarda nasıl göründüğünü kontrol etmelisiniz.
Bunun için diğer ekran boyutlarını önizlemek için özelleştirici menüsünün alt kısmındaki simgeleri kullanabilirsiniz.

Keşfedilecek diğer seçenekler arasında, web sitenizin kenar çubuğuna ve altbilgi bölümüne widget ekleme yer alır. İşletme web sitenizi özelleştirdikten sonra, değişiklikleri güncellemek için Yayınla düğmesini tıklayın.

Web Sitesi Sayfalarını Ayarlama
Genel olarak, bir web sitesi kurarken, eklemeniz gereken bazı gerekli sayfalar vardır. Sayfalardan bazıları:
- Ana Sayfa
- Hakkında sayfası
- İletişim sayfası
- Hizmetler sayfası (Opsiyonel)
- Gizlilik Politikası
Ana sayfa, kullanıcıların web sitenizi ziyaret ettiklerinde göreceği ilk sayfadır. Bu yüzden bu sayfayı standarda göre tasarlamak için zaman harcamalısınız.
Hakkında sayfası, kim olduğunuzu ve web sitesini oluşturma amacınızı açıklar. Başka bir deyişle, kullanıcılara markanız hakkında daha fazla bilgi verir.
İletişim sayfasında, sosyal medya platformları da dahil olmak üzere ekibinizle iletişim kurmak için çeşitli seçenekleri listelersiniz. Ayrıca, kullanıcıların formu doldurarak sizinle iletişime geçebilmesi için sayfaya bir iletişim formu da ekleyebilirsiniz.
Hizmetler sayfası, markanızın sunduğu çeşitli hizmetleri ayrıntılı olarak gösterir. Burada, benzersiz değer teklifinizi de eklemelisiniz - kullanıcıları markanızı himaye etmeye teşvik etmek için ikna edici bir ifade.
Gizlilik Politikası sayfası, web sitenizde toplamayı düşündüğünüz kullanıcı bilgileriyle ilgili ayrıntıları içerir. Bu sayfa bazı bölgelerde yasalarca zorunludur.
Ana sayfayı düzenleme
Web sitesindeki sayfaları özelleştirmek için Elementor eklentisini kullanacağız. Elementor, sağlam web sayfaları tasarlamak için en iyi sürükle ve bırak oluşturucu eklentilerinden biridir. Varsayılan WordPress bloğundan ve klasik düzenleyiciden daha fazla özelliğe sahiptir.
Bir başlangıç şablonunu içe aktardıysanız, Elementor web sitenizde zaten yüklü olmalıdır.
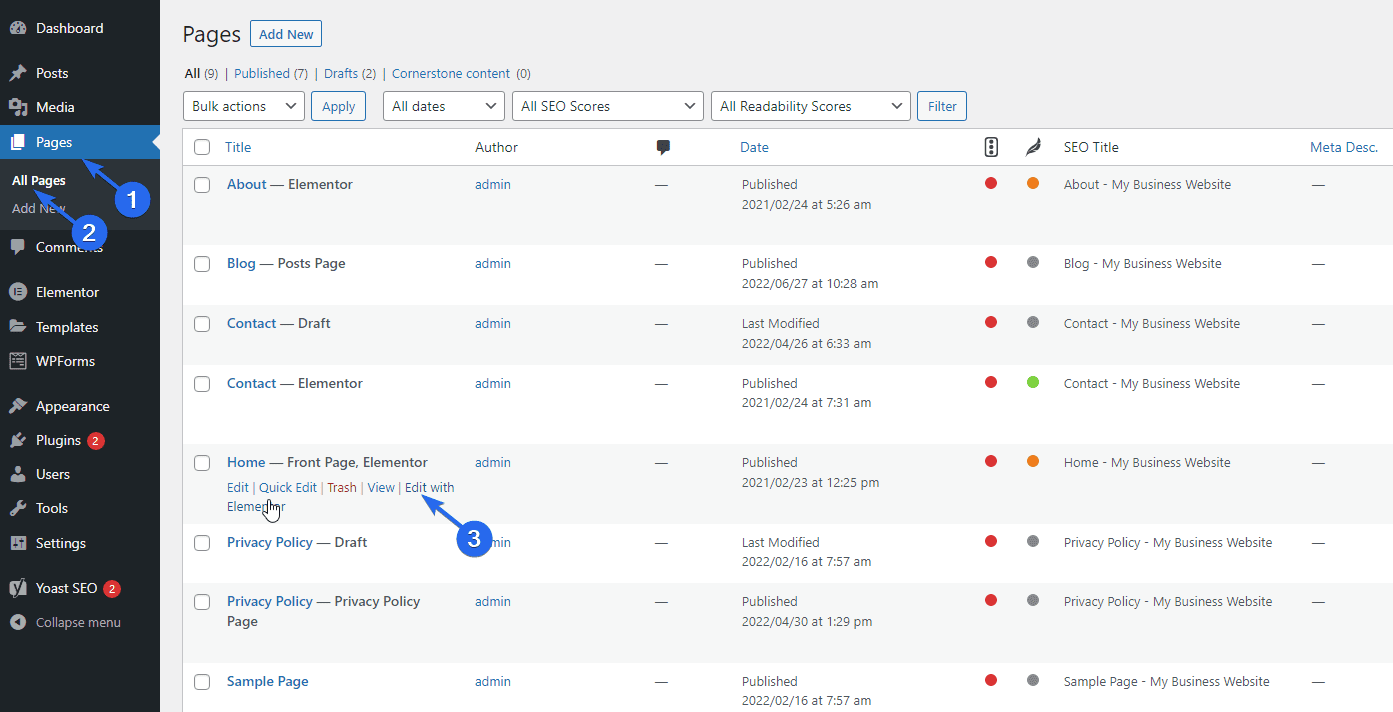
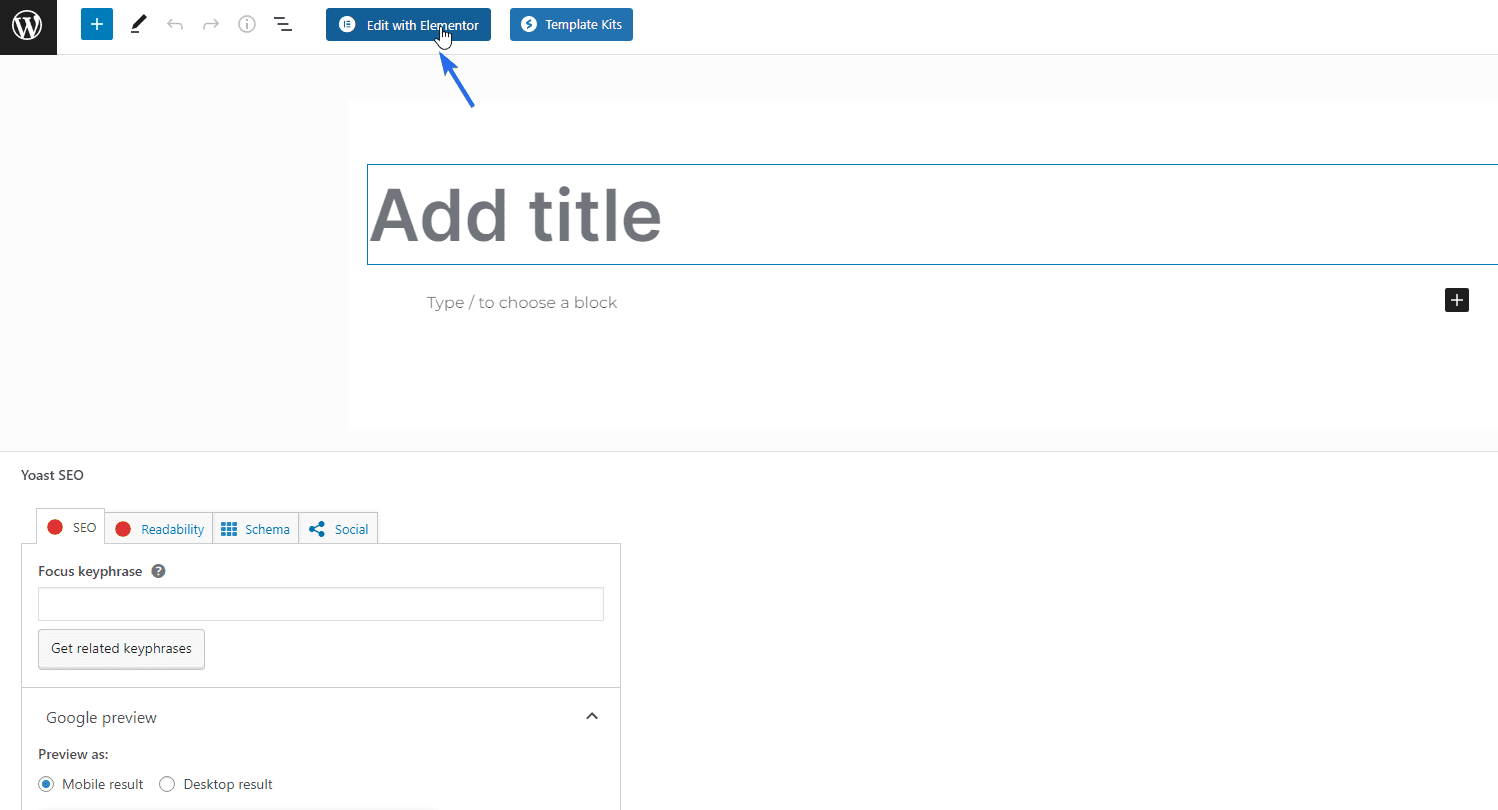
Bir sayfayı düzenlemek için Sayfalar >> Tüm Sayfalar'a gidin. Ardından, düzenlemek istediğiniz sayfanın üzerine gelin ve Elementor ile Düzenle'yi seçin.

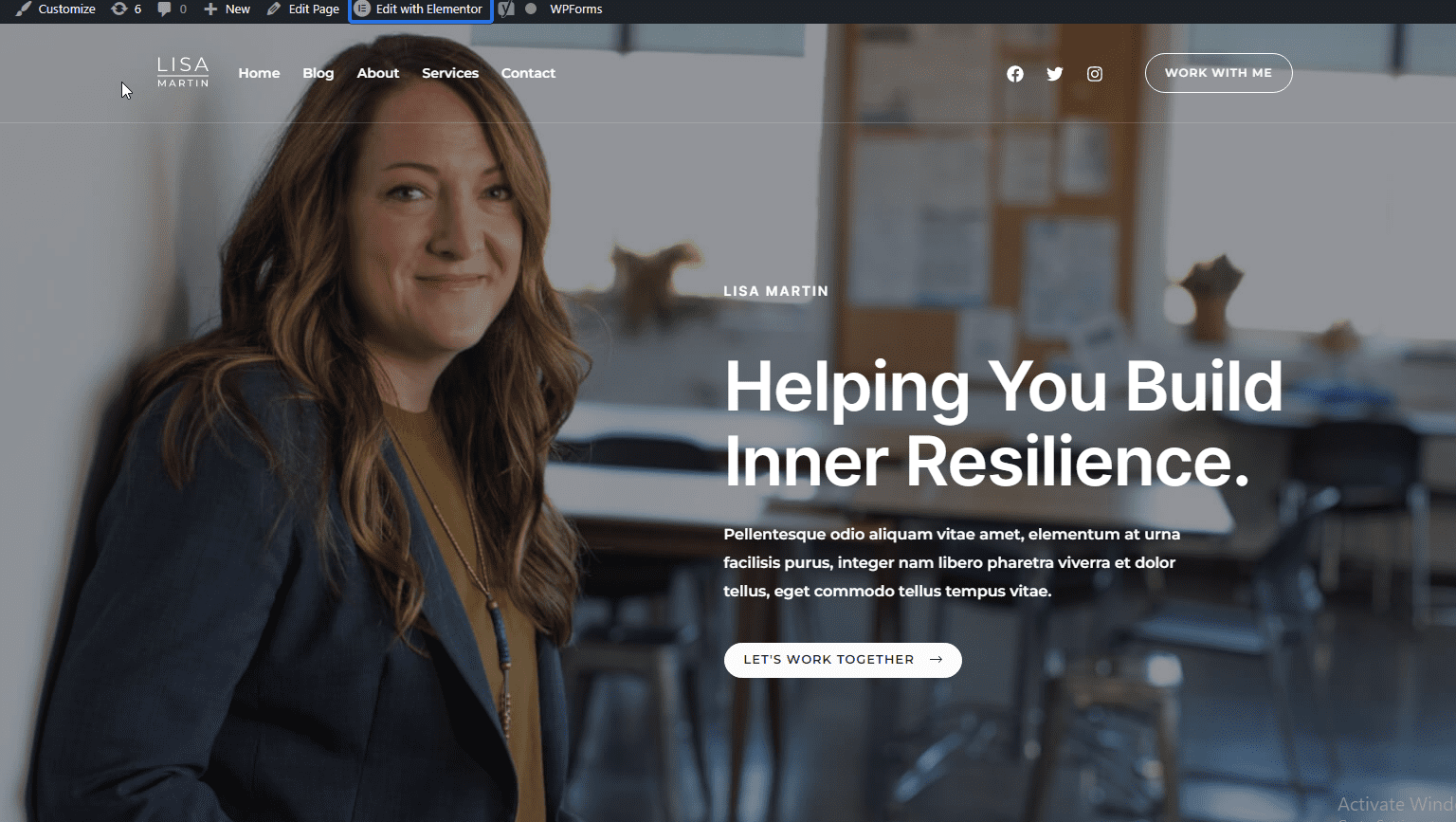
Alternatif olarak, sayfayı görüntülerken Elementor ile Düzenle düğmesine tıklayarak Elementor oluşturucuya erişebilirsiniz.

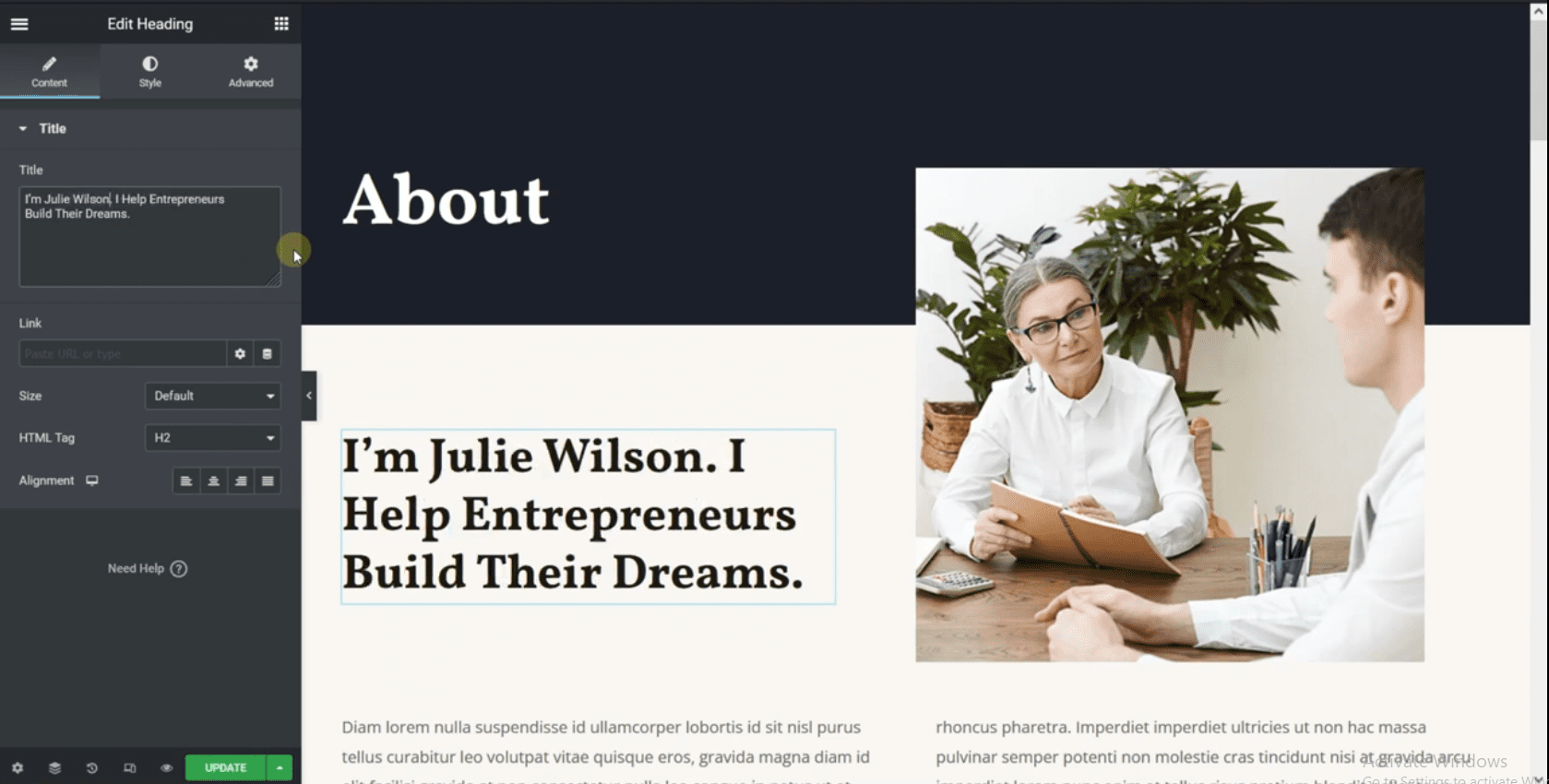
Elementor oluşturucuda sayfanızı özelleştirebilir ve başlangıç şablonundaki yapay verileri düzenleyebilirsiniz.

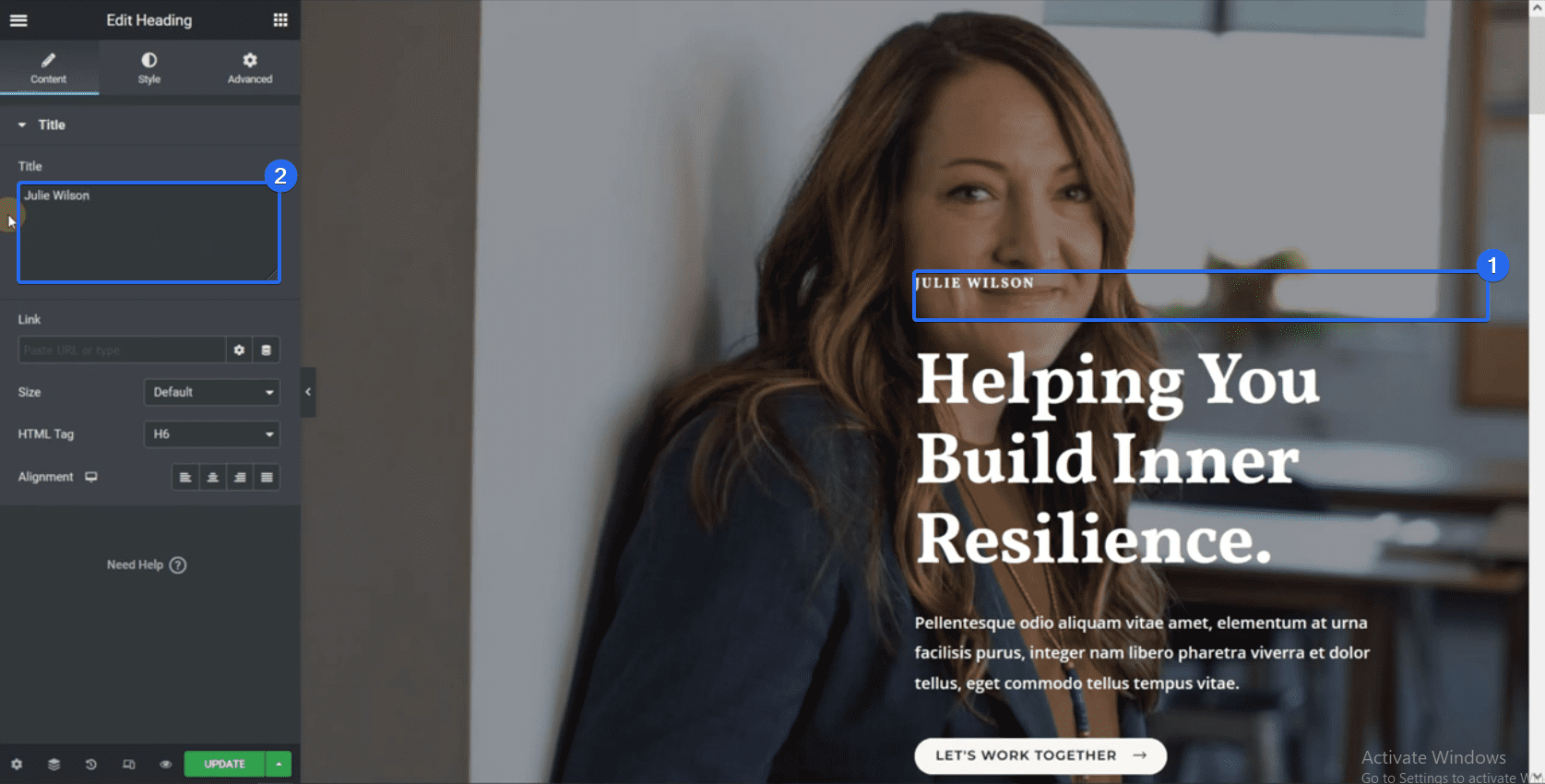
Bir öğeyi üzerine tıklayarak düzenleyebilirsiniz. Bunu yaptığınızda, sol kenar çubuğunda bir metin düzenleyici görünecektir. Bloğun içeriğini bu düzenleyiciden değiştirebilirsiniz.

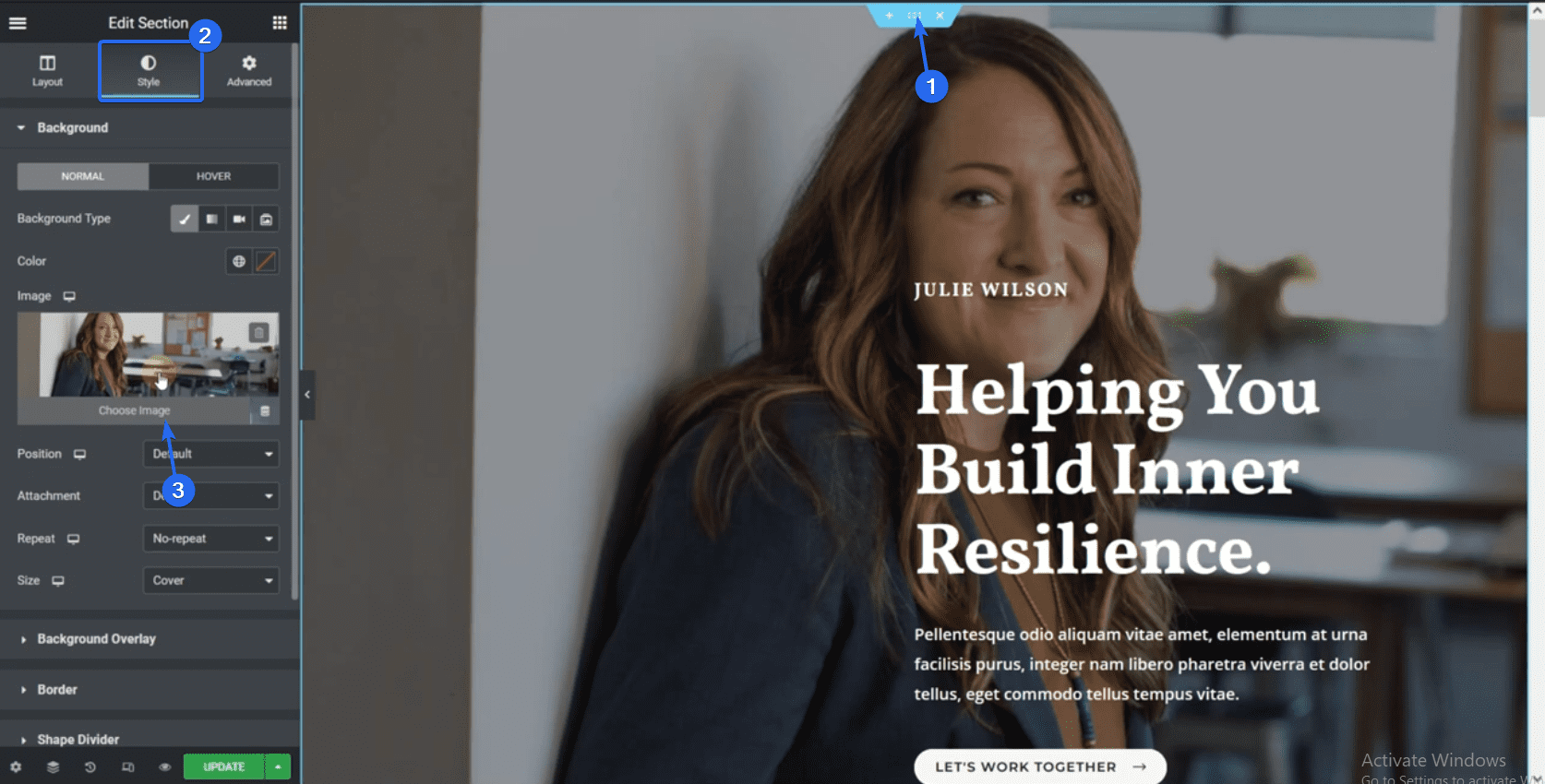
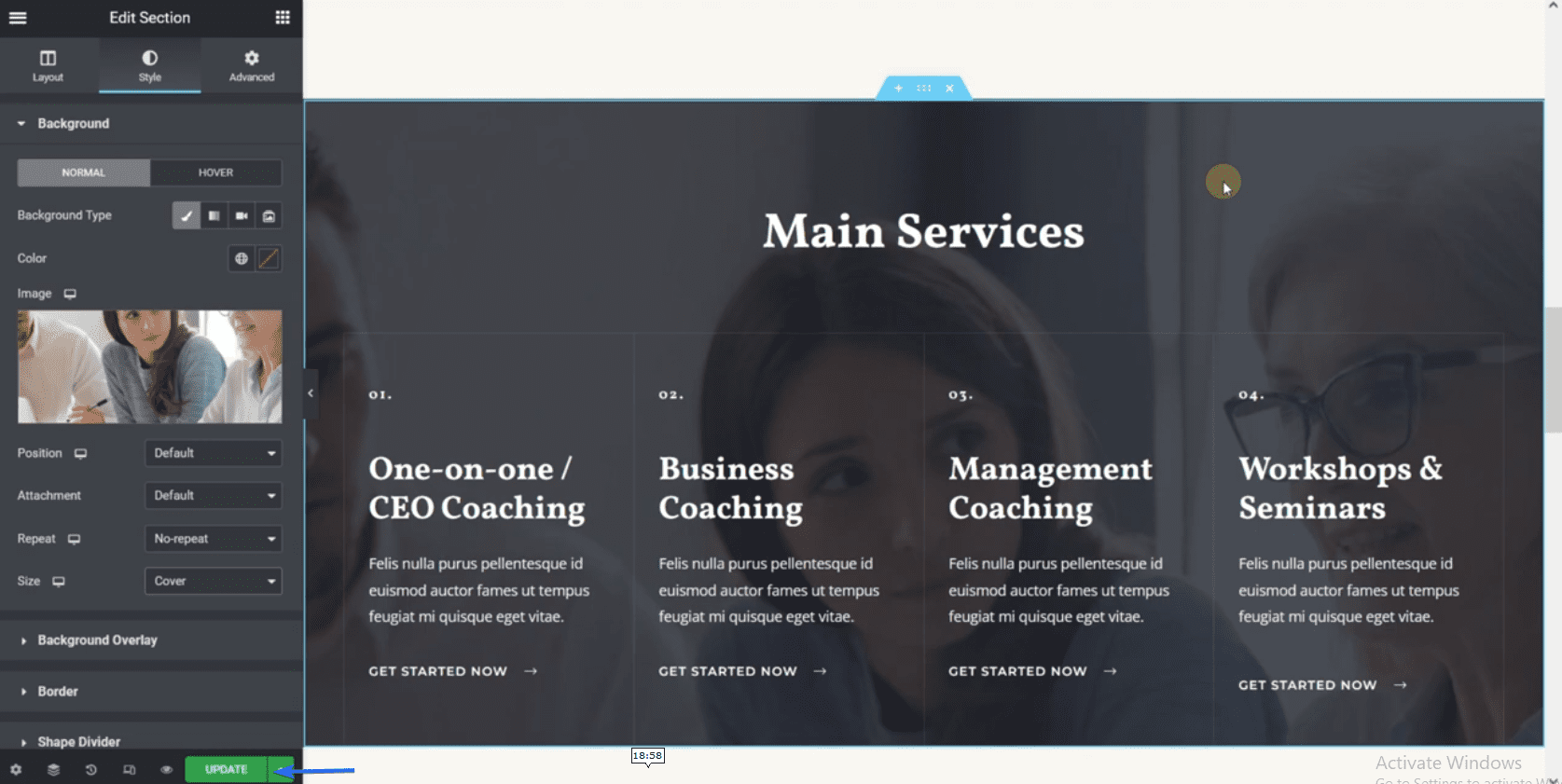
Bir bölümün arka plan görüntüsünü değiştirmek için tüm bloğu seçmek için simgeye tıklayın. Ardından, özelleştirme sayfasını açmak için Stil sekmesine tıklayın.

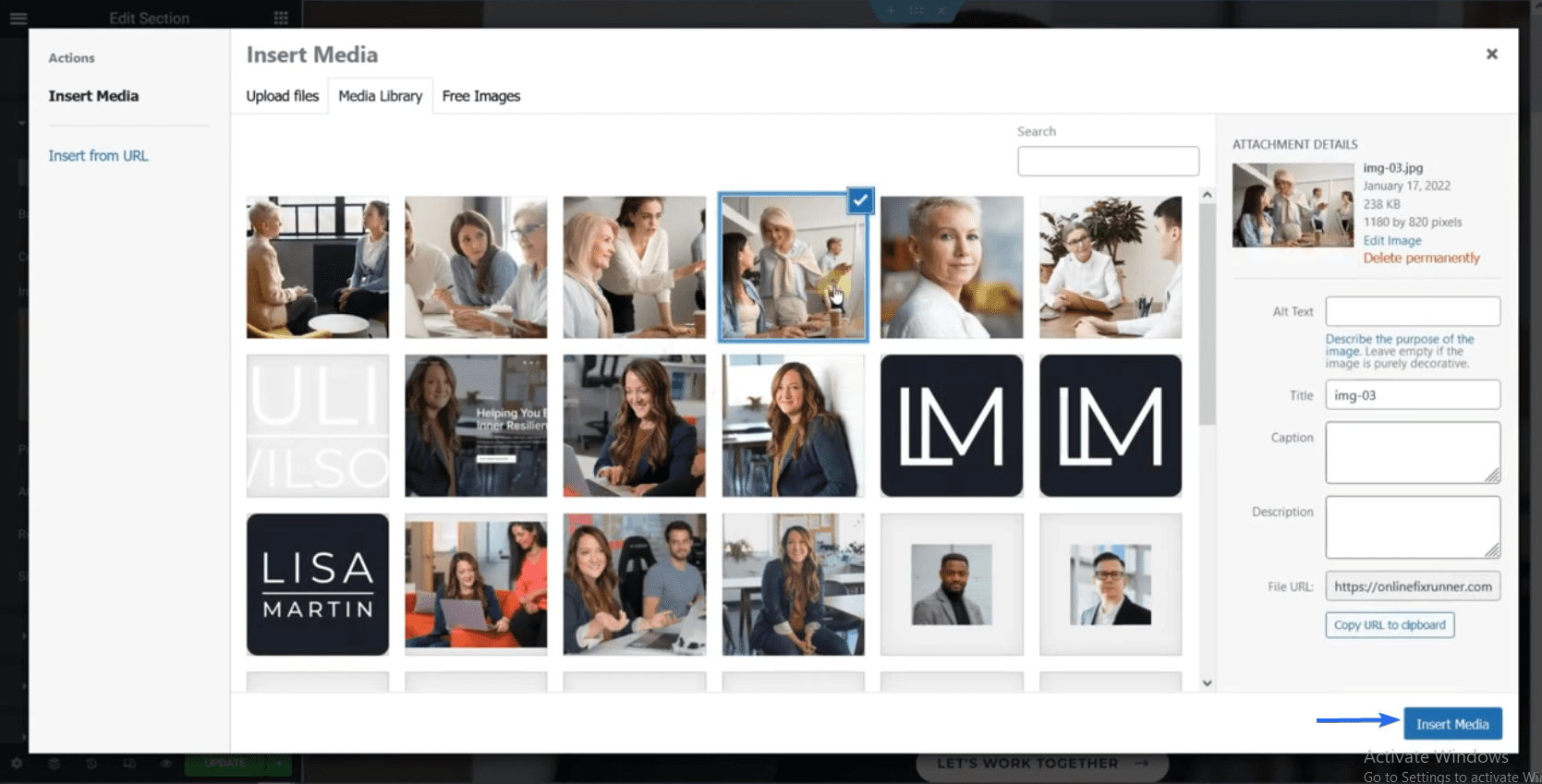
Burada, medya kitaplığınızdan farklı bir resim seçebilirsiniz. İşletme görsellerinizi web sitenize yükleyebilir ve burada görüntülemek istediğiniz görseli seçebilirsiniz.
Seçildiğinde, resmi arka planınız olarak kullanmak için Medya Ekle'ye tıklayın.

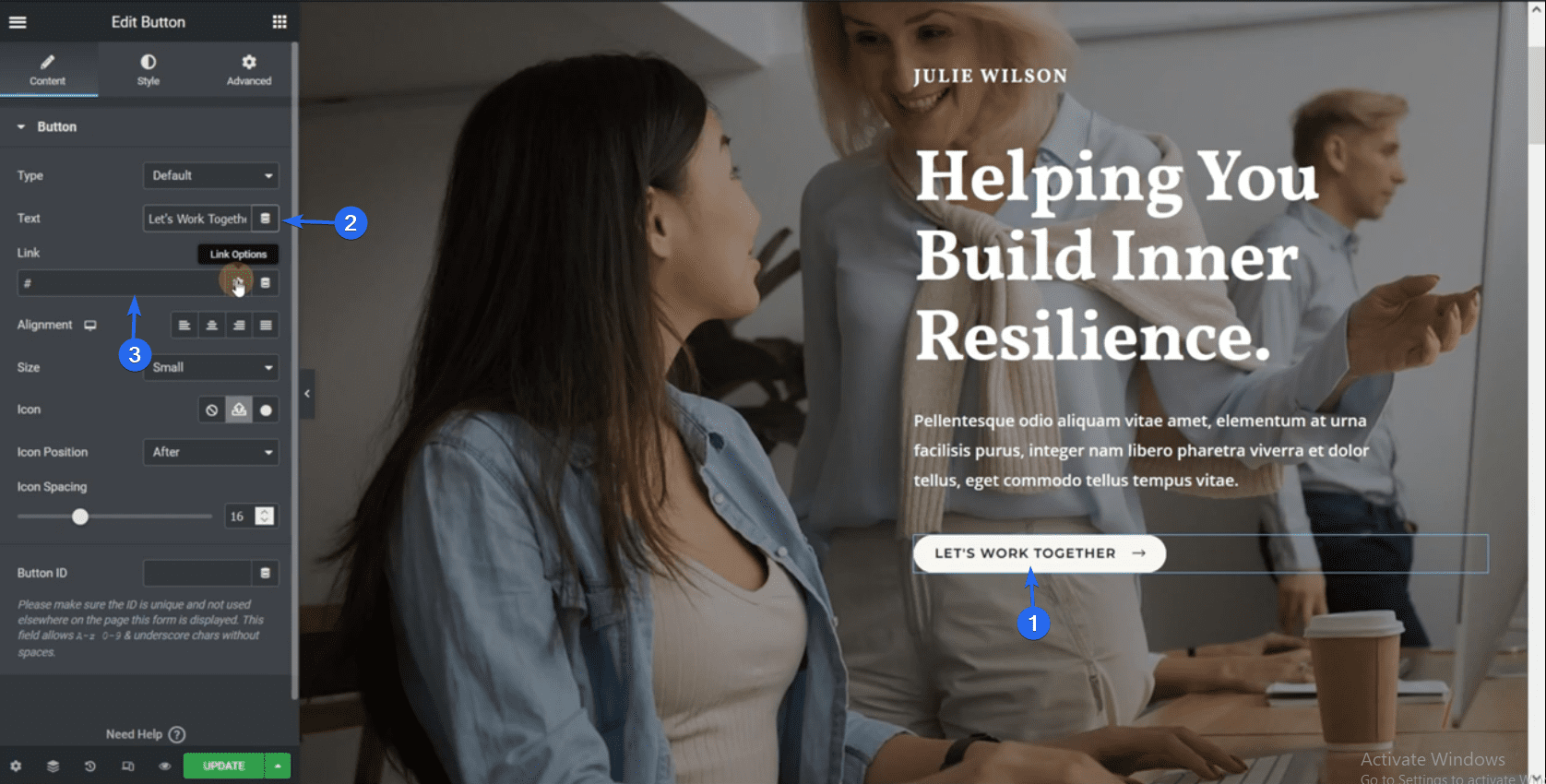
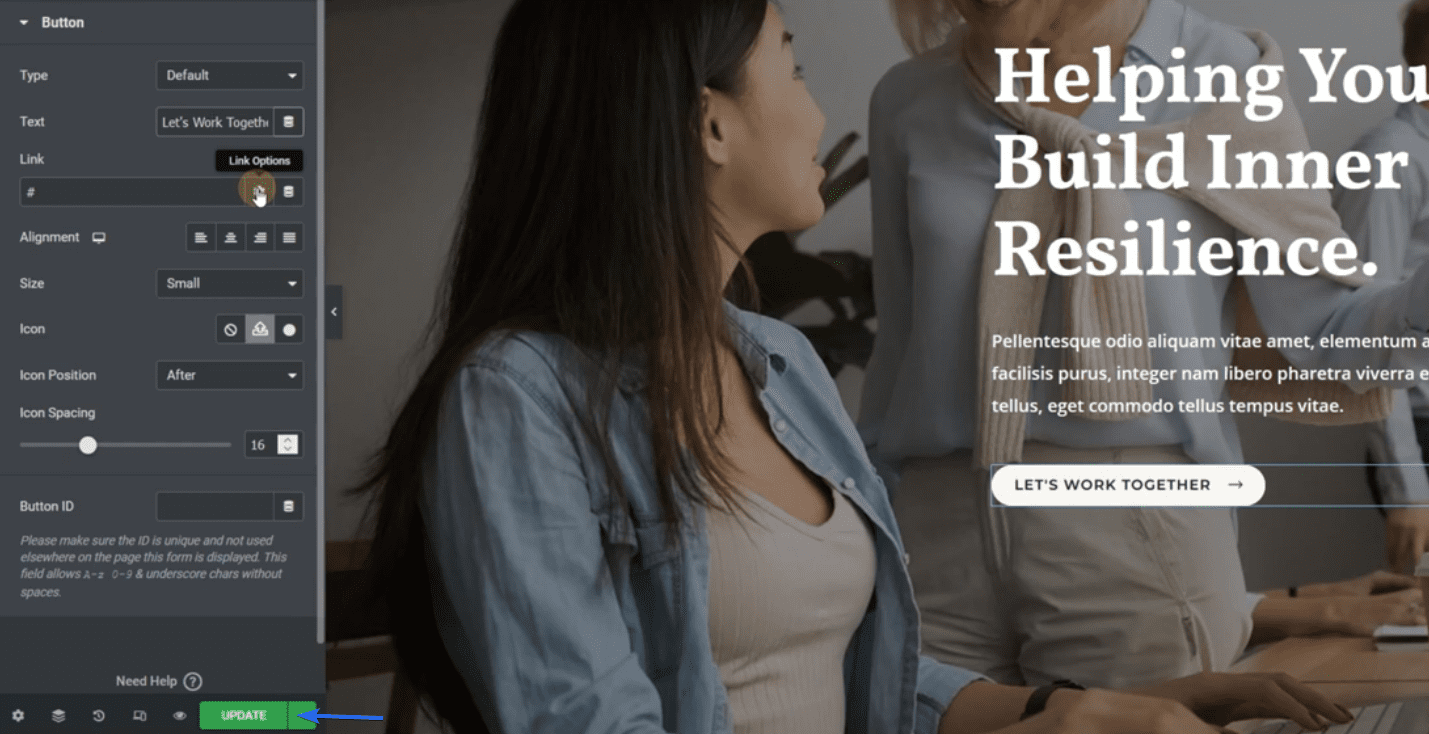
Ardından, bir düğmeyi nasıl düzenleyeceğinizi gösterelim. Düğmeye tıklayın ve ardından kenar çubuğu menüsünden metni değiştirin. Düğmenizi farklı bir sayfaya da bağlayabilirsiniz. Bunun için sayfa URL'sini "bağlantı" kutusuna ekleyin.

Bir sayfadaki diğer Elementor bloklarını düzenlemek, yukarıda açıklanan adımların aynısını izler. İçe aktardığımız şablon, bazı öğelerde sahte veriler ve yer tutucu metinler kullanır. Bu nedenle, sahte verileri işletme bilgilerinizle değiştirmeniz gerekir.
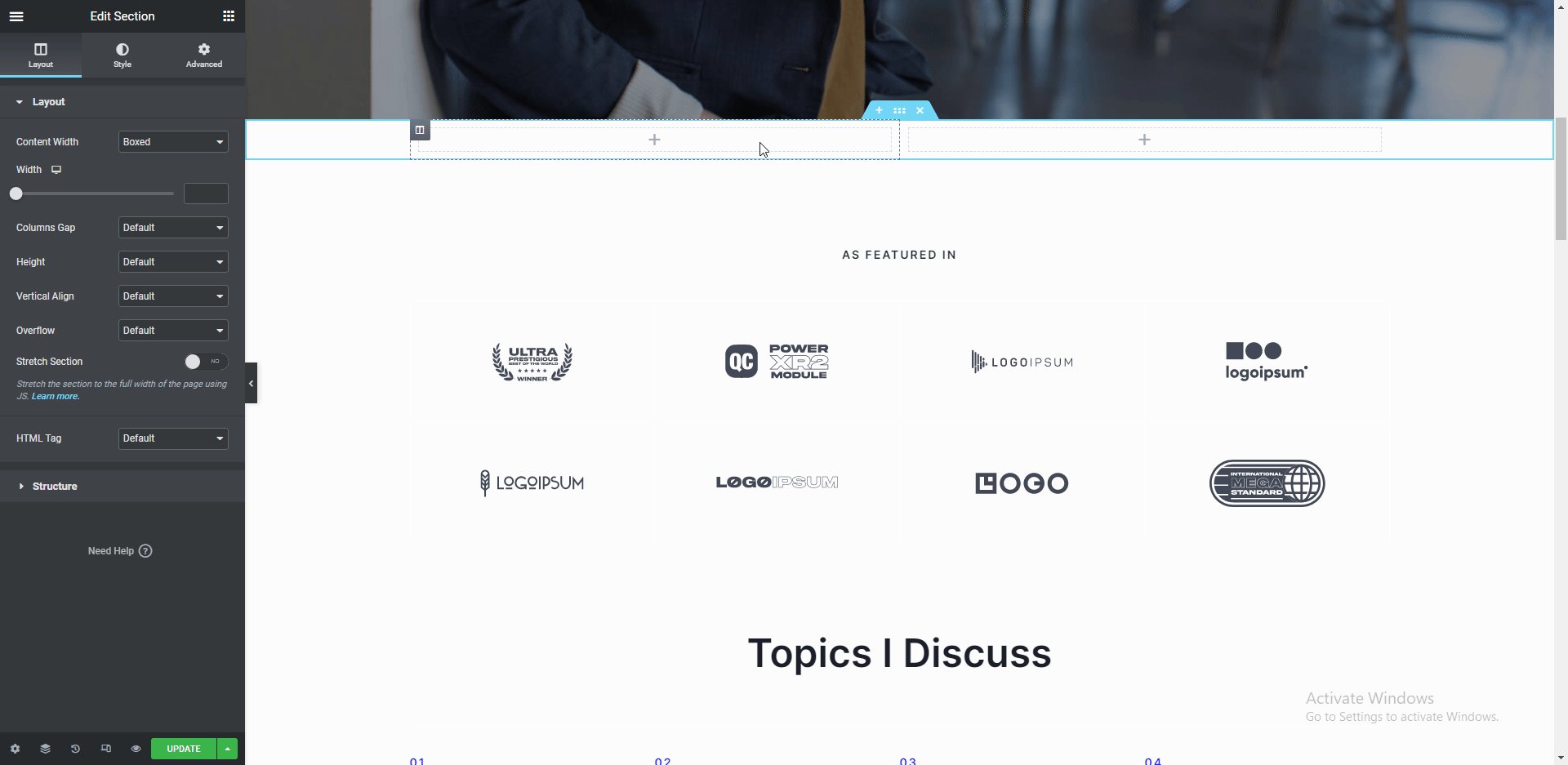
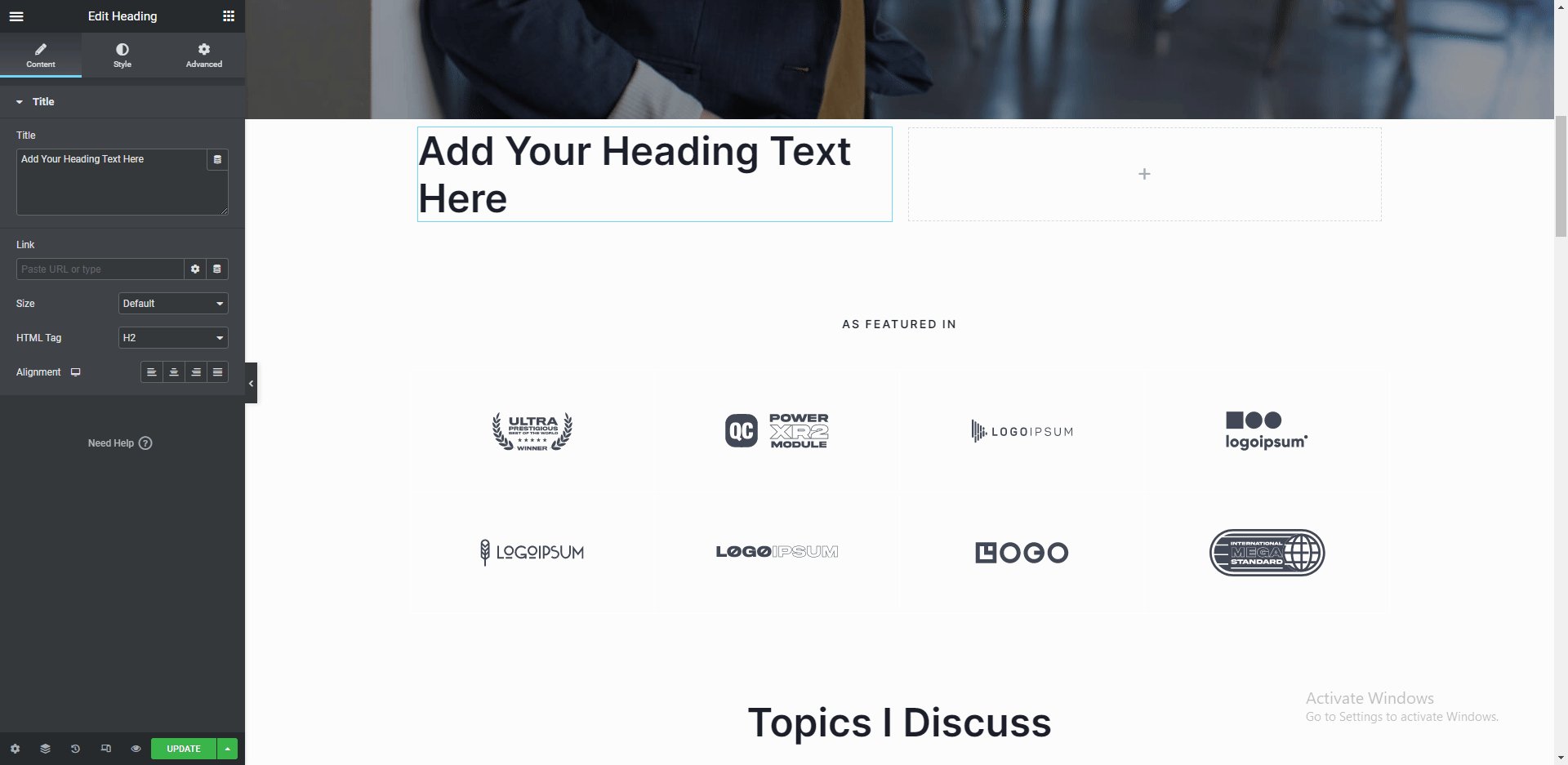
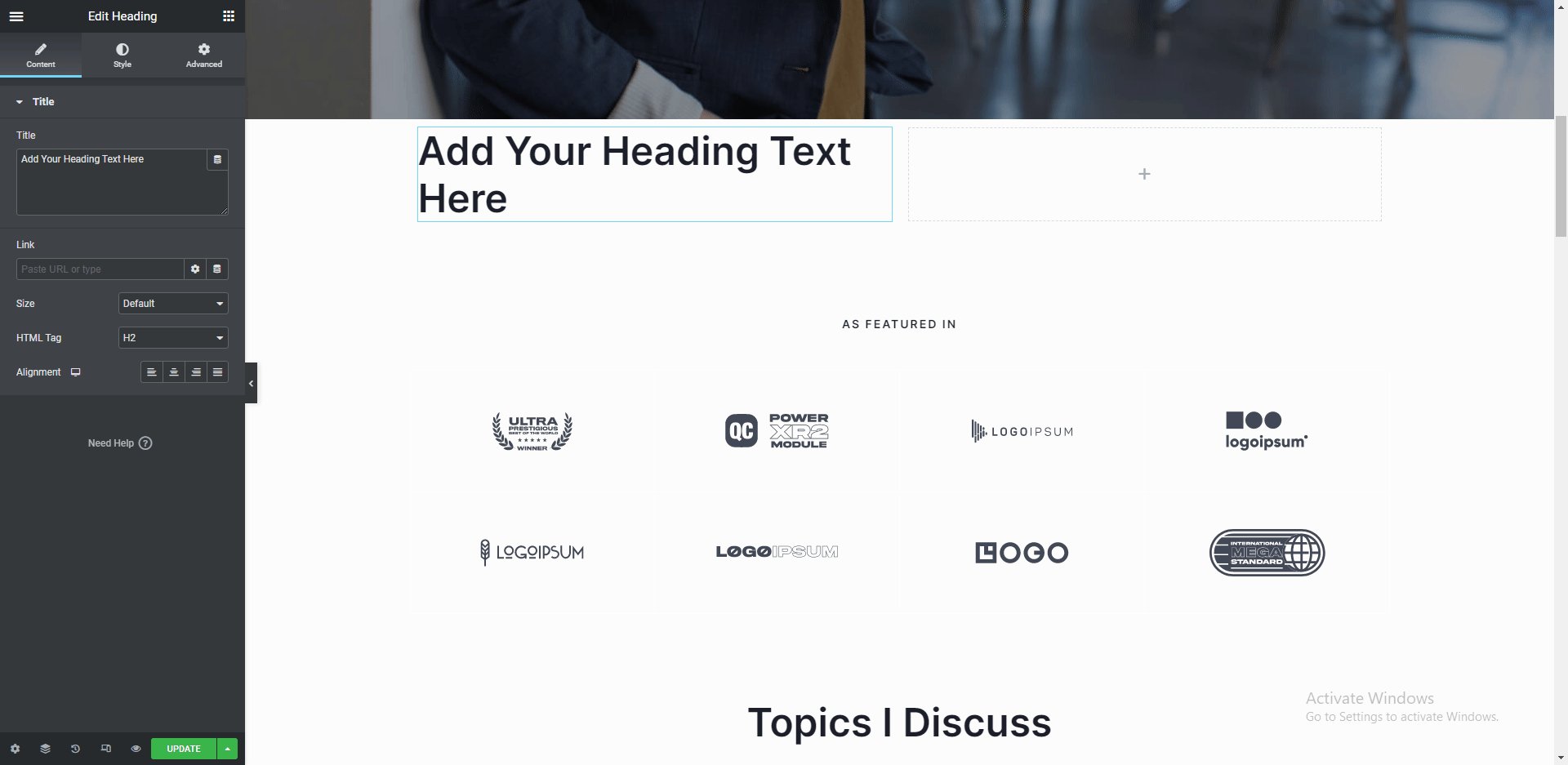
Yeni Bölüm Ekleme
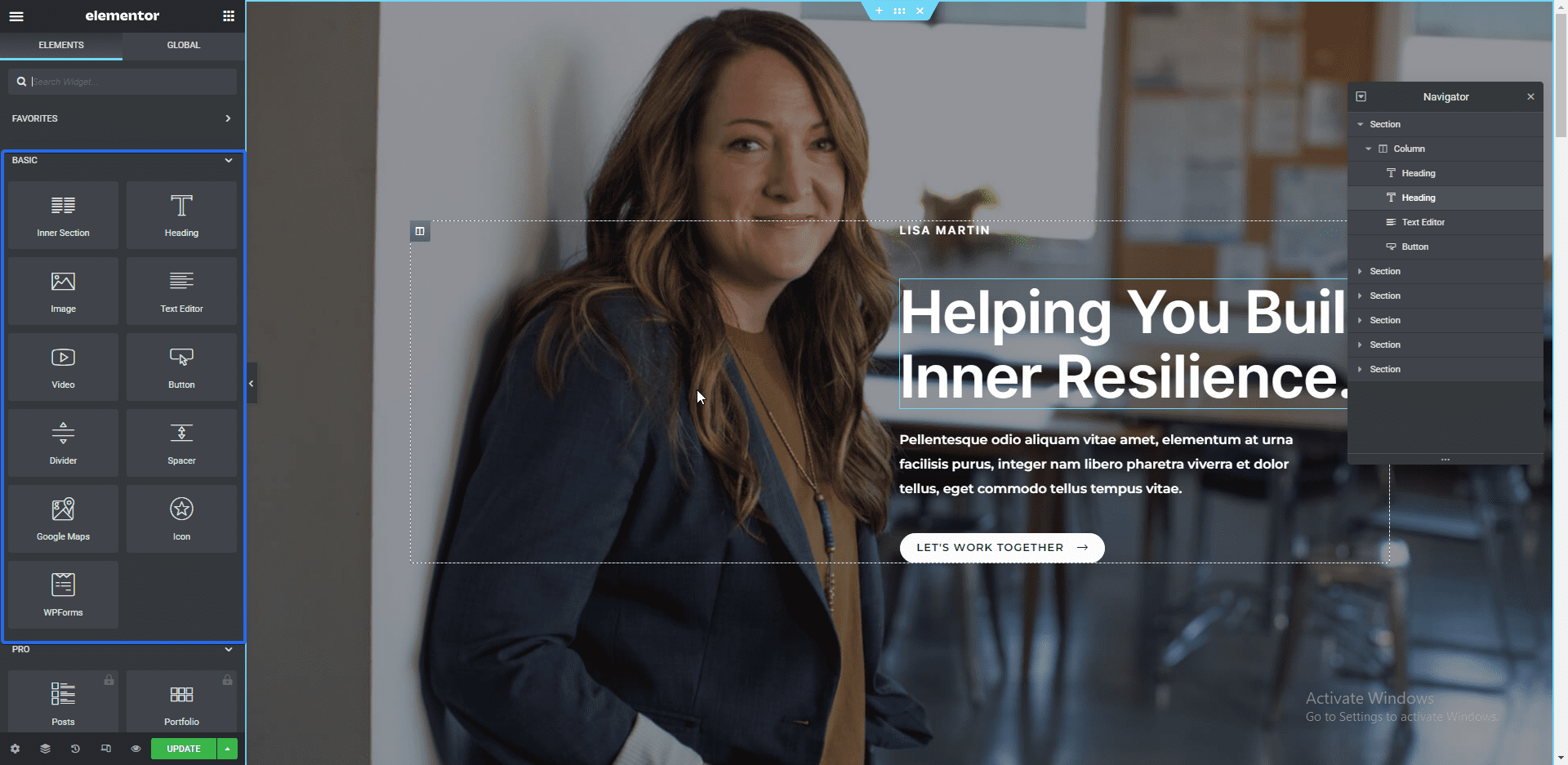
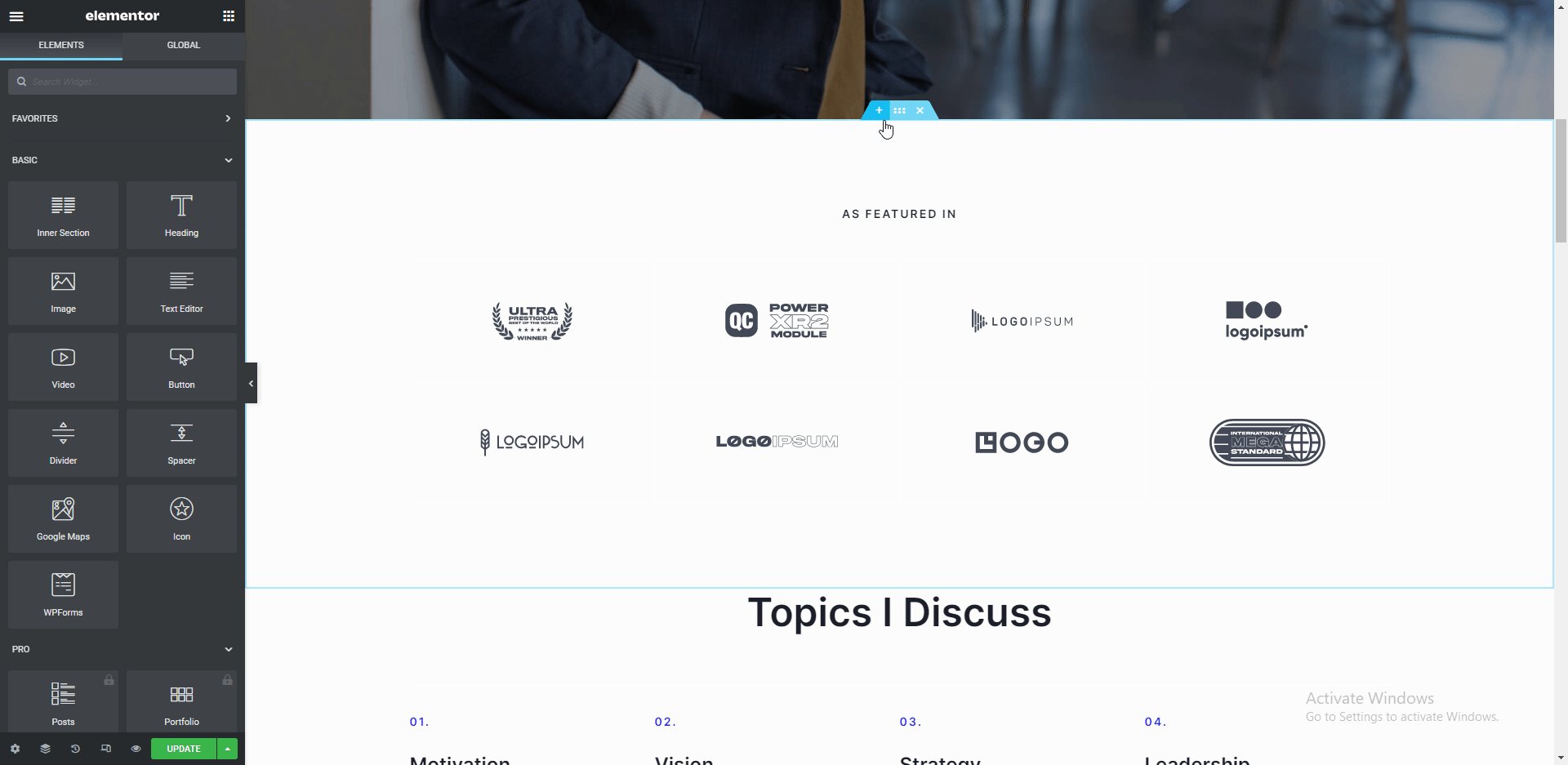
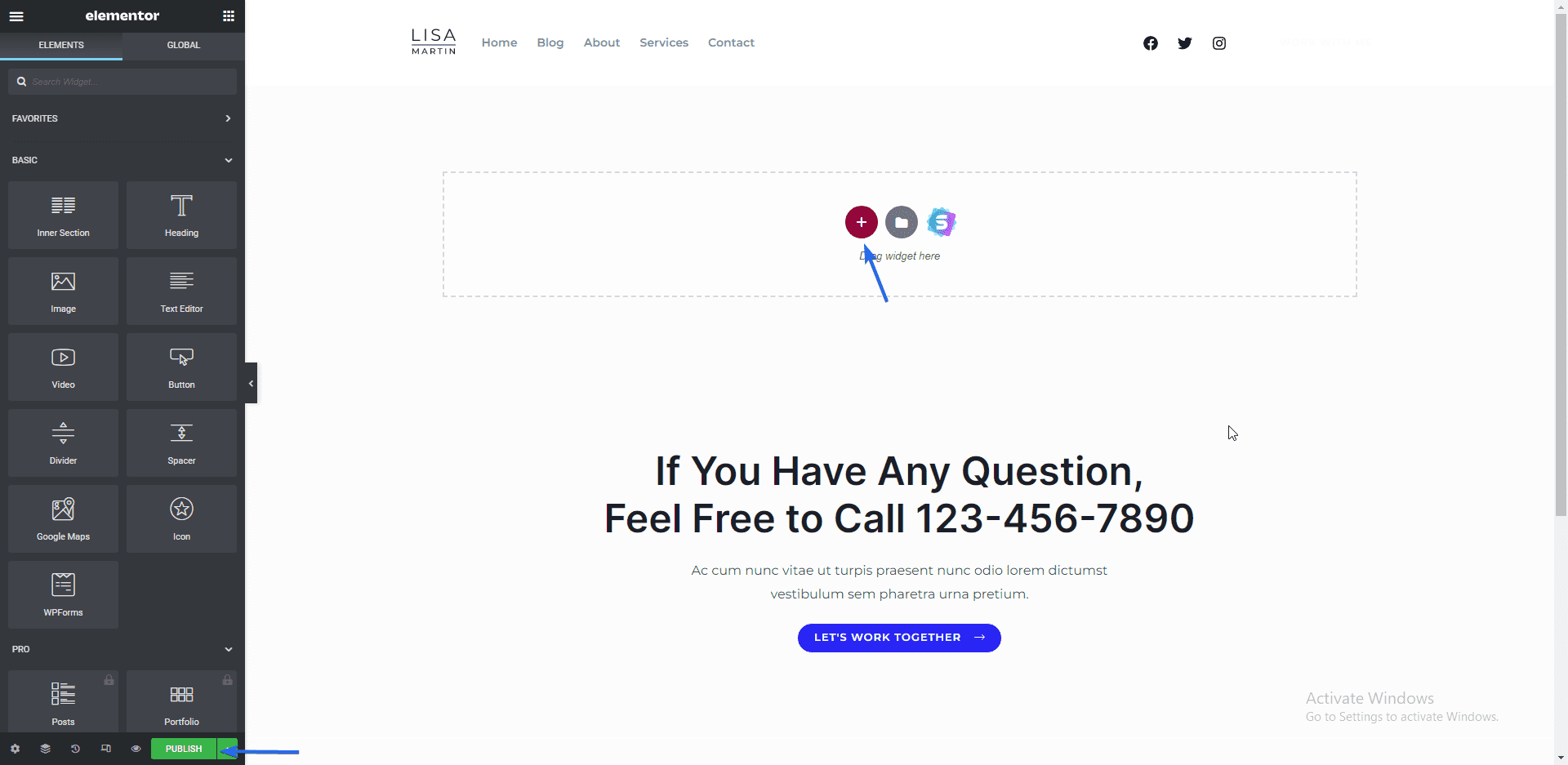
Yeni bir Elementor bölümü eklemek için, bölümü eklemek istediğiniz konumun yanındaki Artı simgesine tıklayın. Bundan sonra, bölüm için istediğiniz yapıyı seçin.

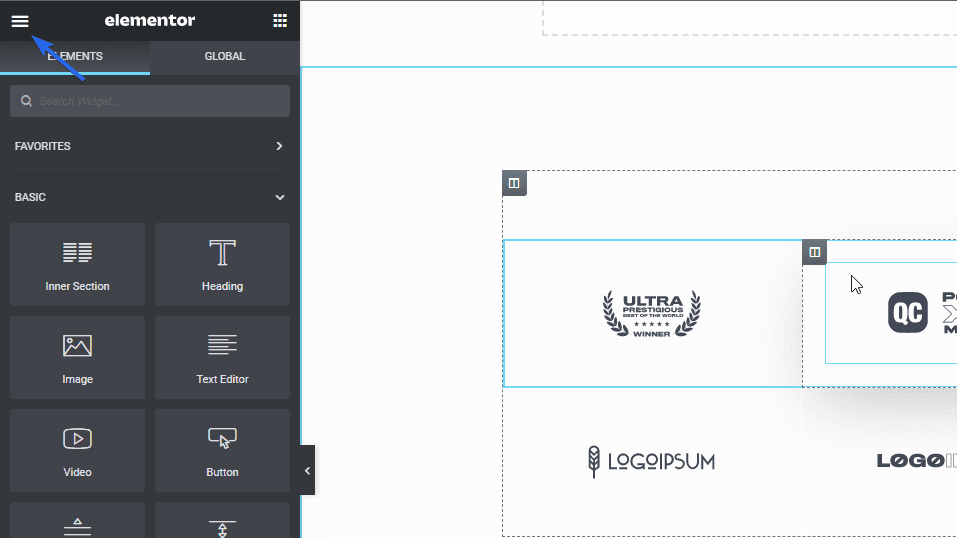
Yeni bölüme öğe eklemek için Artı simgesine tıklayın ve ardından eklemek istediğiniz öğeyi seçin. Ayrıca yukarıda gösterildiği gibi öğeleri sürükleyip bırakabilirsiniz.
Metin, başlık ve resimler gibi aralarından seçim yapabileceğiniz birçok öğe vardır. Sayfanızı düzenledikten sonra, değişikliklerinizi kaydetmek için Güncelle düğmesine tıklayın.

Sidenote: YouTube kanalımızda Elementor'un nasıl kullanılacağına dair eğitimlerimiz var. YouTube'daki videoları izlemek için bu bağlantıyı takip edin.
Hakkımızda Sayfasını Düzenleme
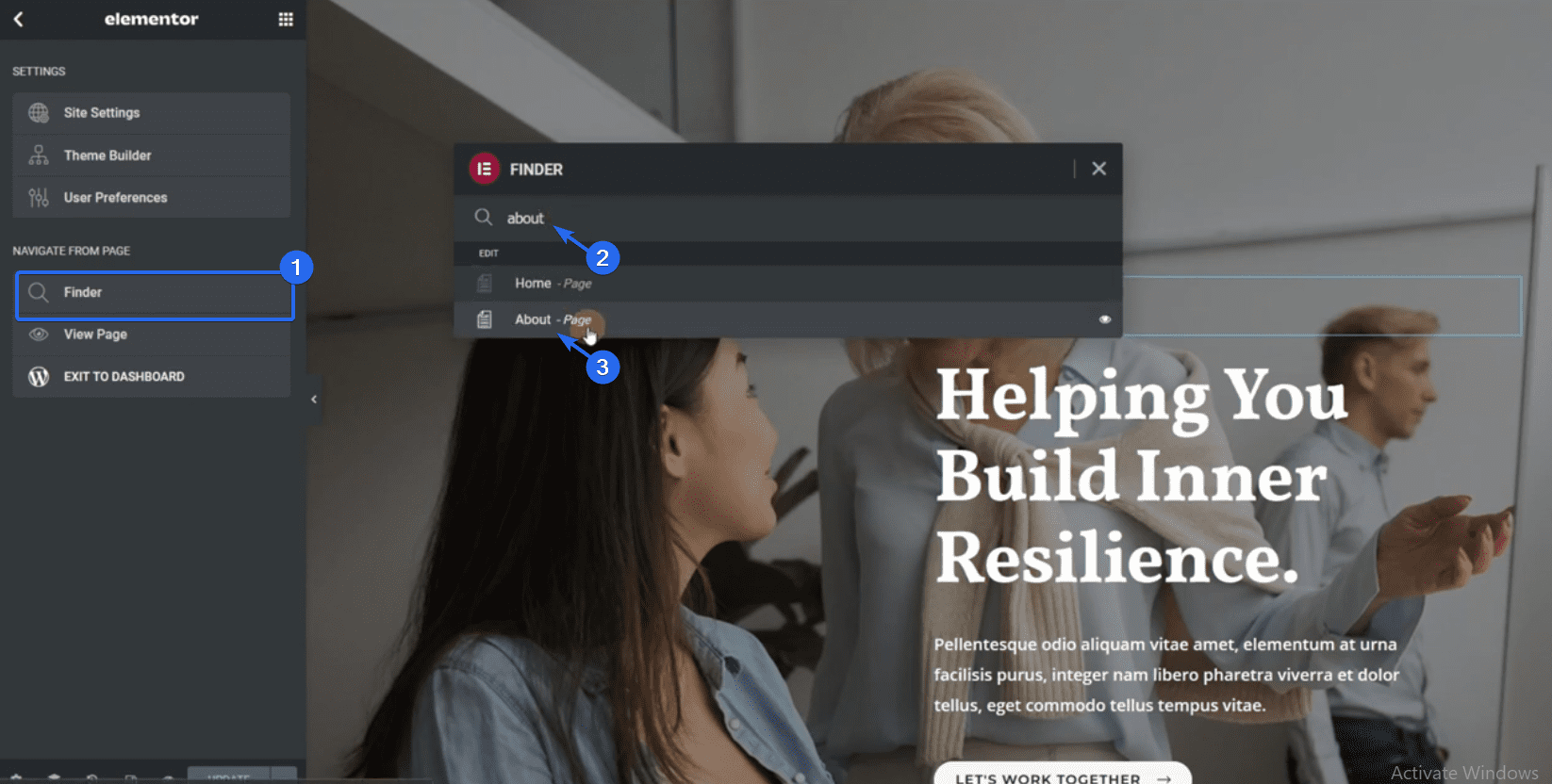
Elementor oluşturucu içinde başka bir sayfayı düzenlemek için 3 yatay çizgi simgesine tıklayın.

Ardından, Finder'a tıklayın ve aramak istediğiniz sayfanın adını arama kutusuna girin.

Sayfayı seçtiğinizde, Elementor sizi o sayfaya yönlendirecektir. Yukarıda açıkladığımız prosedürün aynısını takip ederek sayfaya eleman ekleyebilir veya düzenleyebilirsiniz.

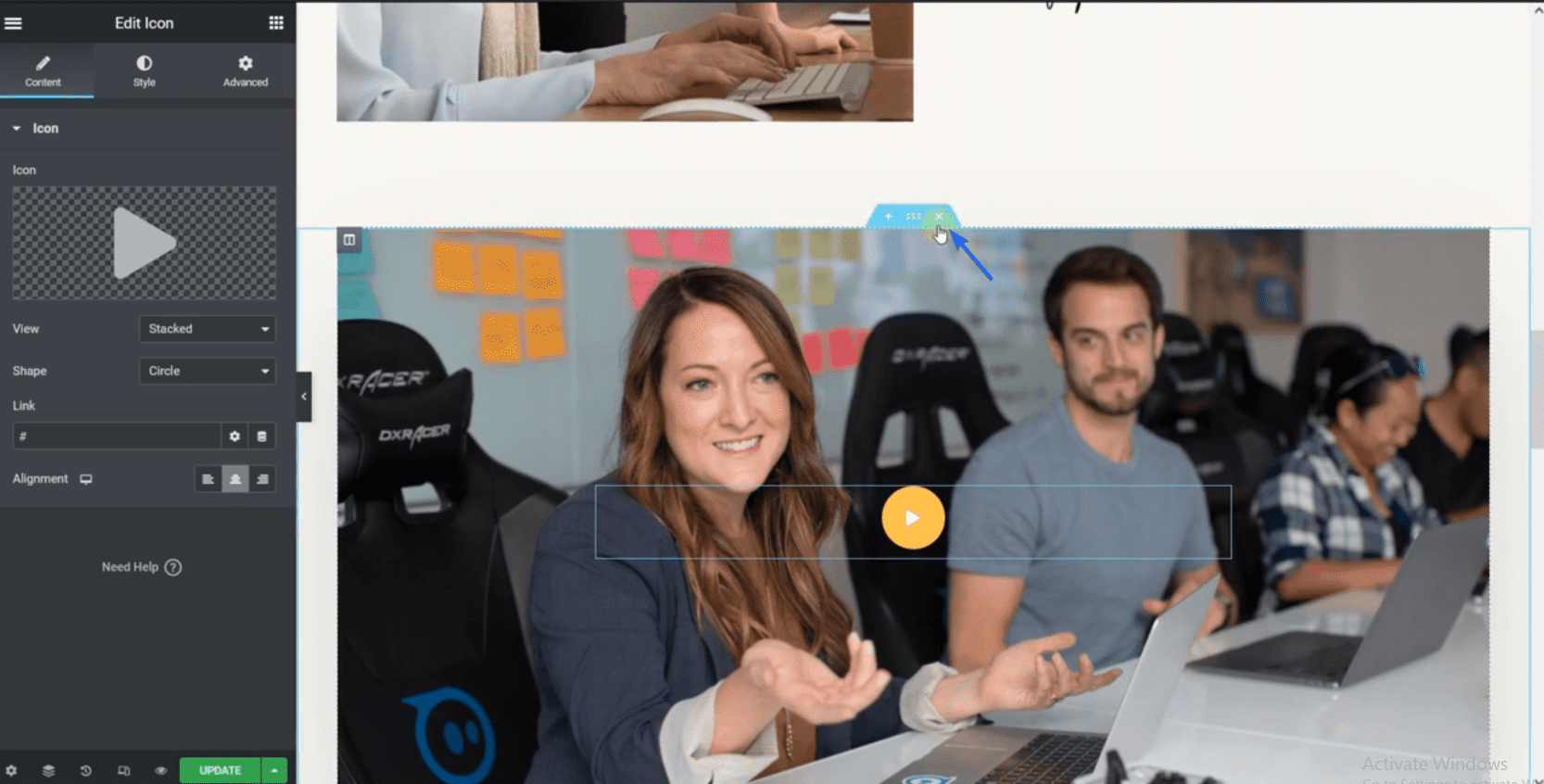
Bir bölümü kaldırmak istiyorsanız, tüm bölümü silecek olan X simgesine tıklayın.

Benzer şekilde, değişikliklerinizi yaptıktan sonra Güncelle'ye tıklayın.
Bize Ulaşın Sayfasını Özelleştirme
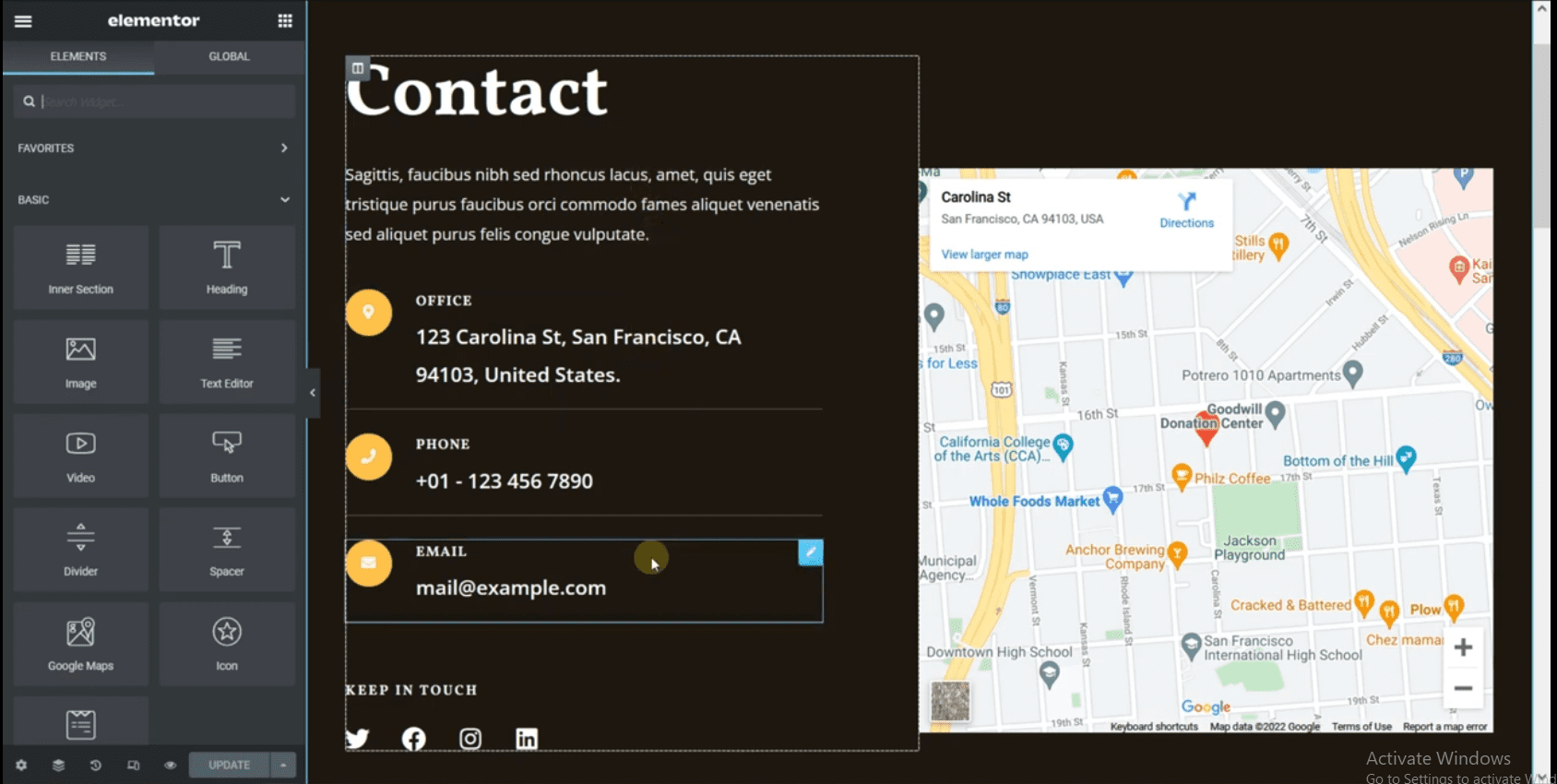
İlk olarak, Elementor oluşturucu içinde bu sayfaya gitmek için bulucuyu kullanın. Bu sayfaya işletme adresinizi ve iletişim bilgilerinizi eklemeniz gerekmektedir.

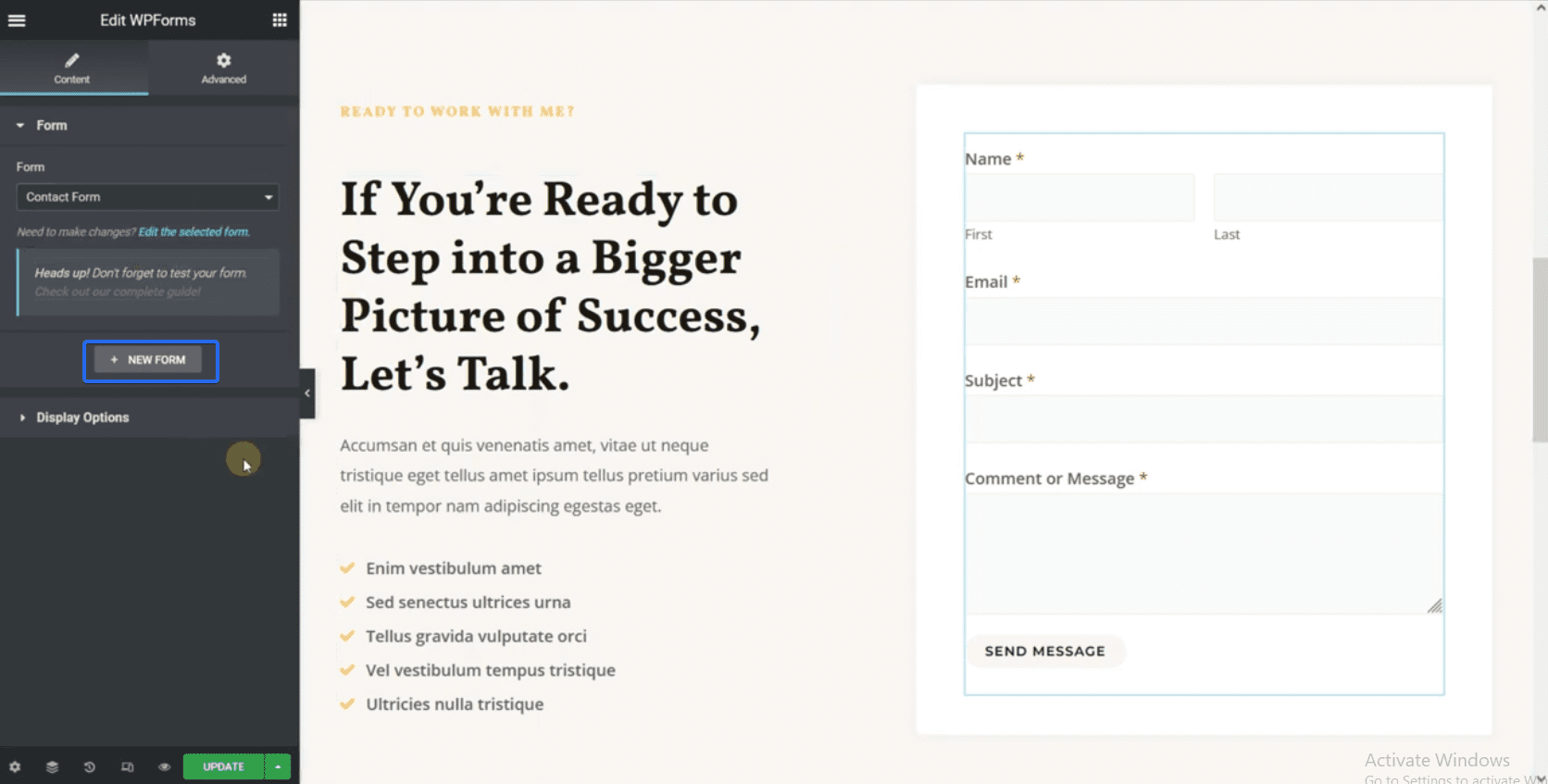
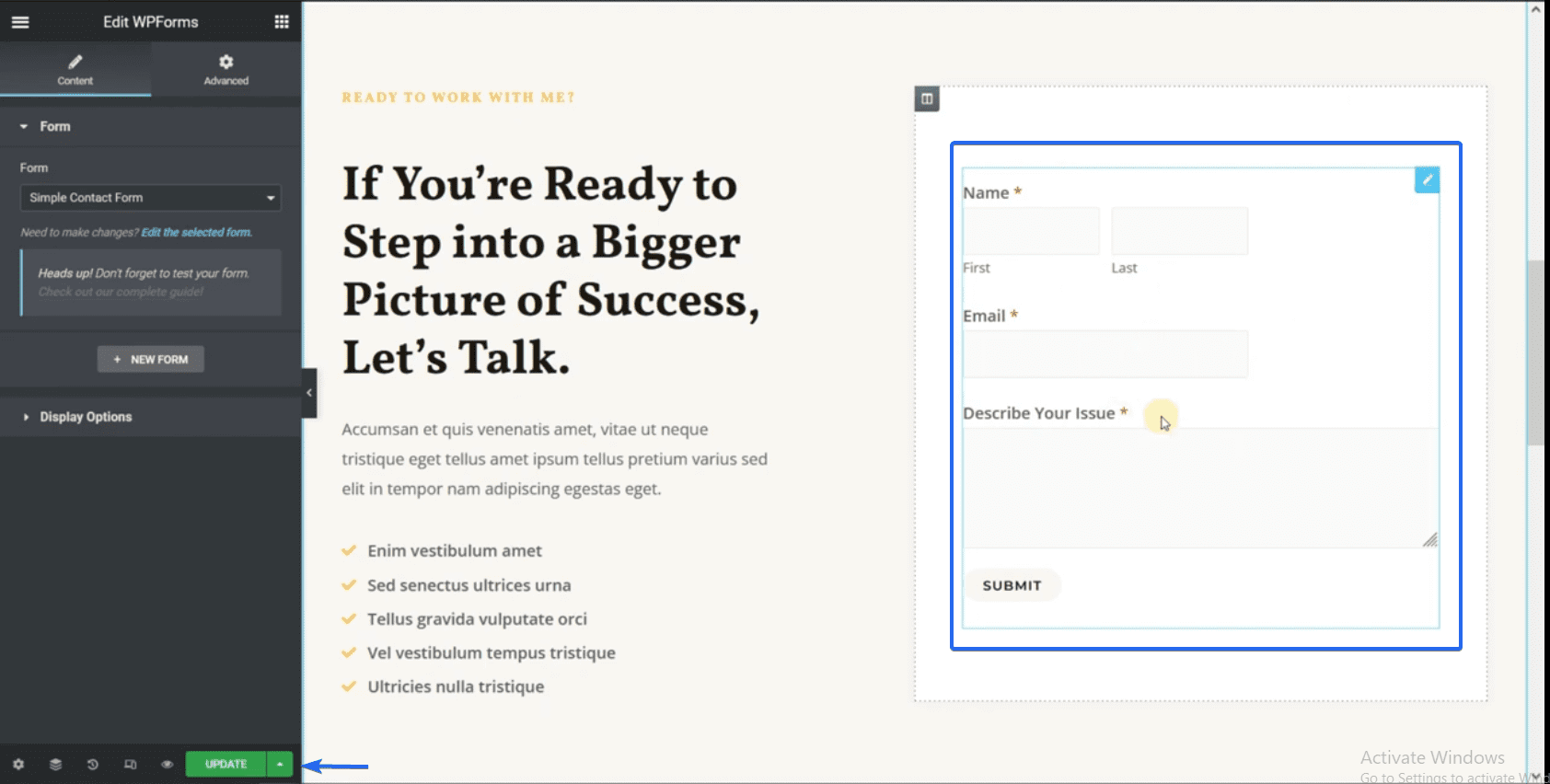
Sayfada ayrıca bir iletişim formu widget'ı vardır. Form, WP Forms eklentisi kullanılarak yapılır. Bu nedenle, Elementor oluşturucudan form alanlarını düzenleme erişimimiz yok.
Ancak Yeni Form butonunu seçerek yeni bir form oluşturabilirsiniz.

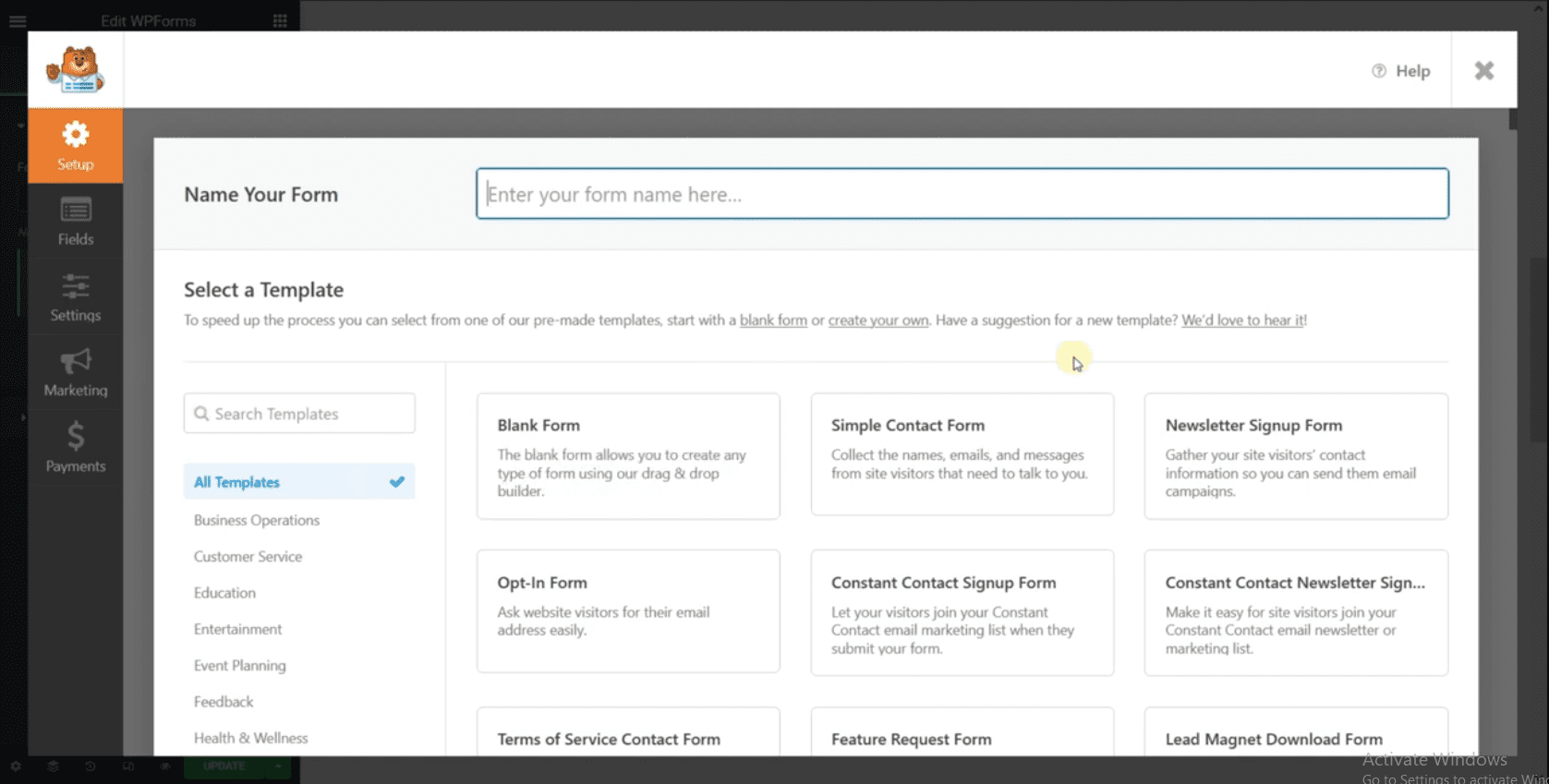
Ardından, Basit İletişim Formu seçeneğini seçin. Bu sizin için yeni bir iletişim formu oluşturacaktır.

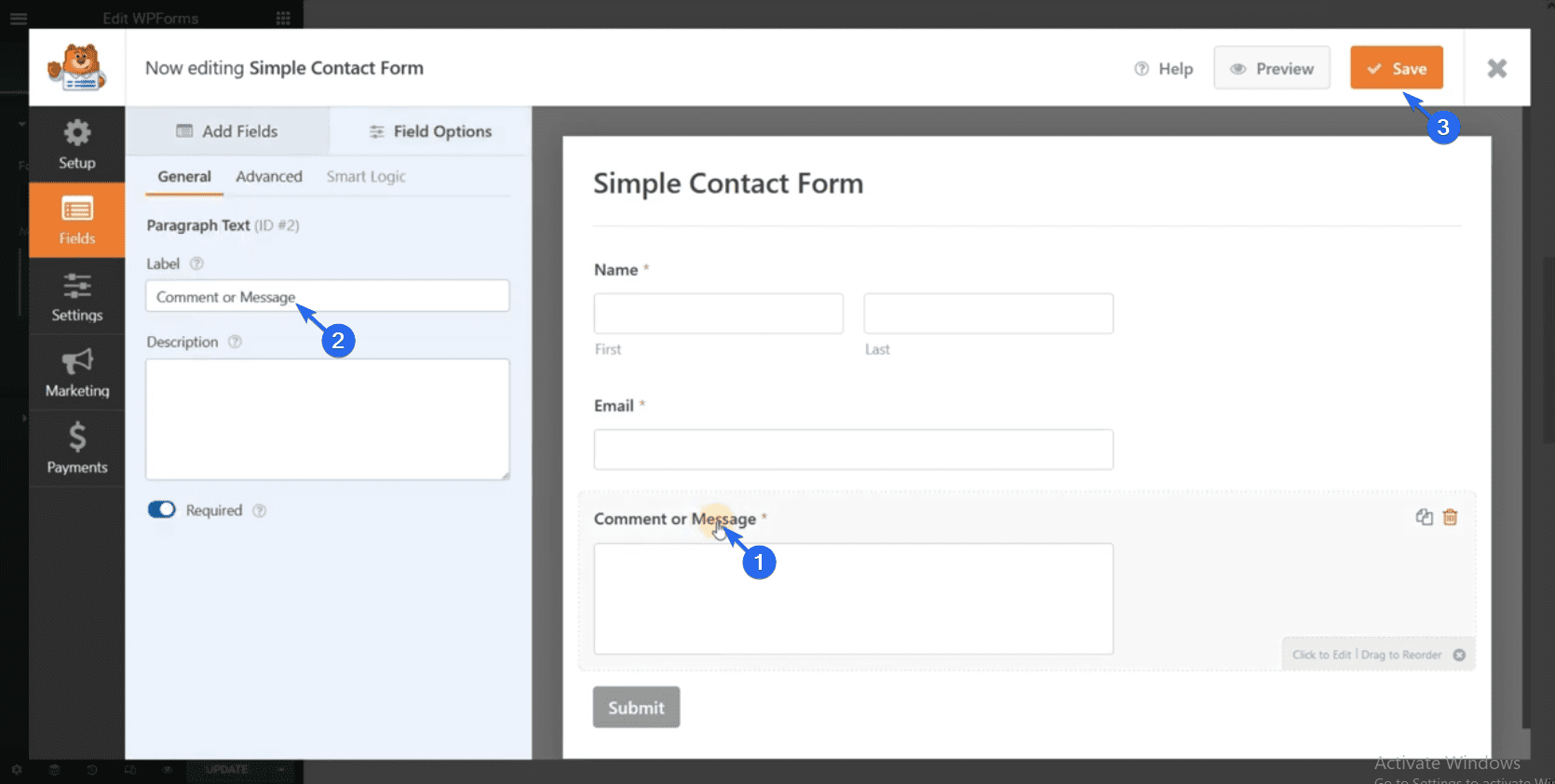
Düzenlemek için bir alan seçebilirsiniz. İletişim formunuzu yapılandırdıktan sonra, formunuzu oluşturmak için Kaydet düğmesine tıklayın.

Yeni form, form alanını otomatik olarak dolduracaktır. Sayfayı düzenledikten sonra, değişikliklerinizi kaydetmek için Güncelle'ye tıklayın.

Hizmet Sayfalarını Düzenleme
Elementor'daki Finder özelliğini kullanarak hizmetler sayfasına gidebilirsiniz. Hizmetler sayfasında, işletmenizle ilgili bilgileri dahil etmek için sahte verileri güncellemeniz gerekir.

Verdiğiniz tüm hizmetleri bu sayfaya eklemelisiniz. Sayfayı düzenledikten sonra değişikliklerinizi kaydetmeyi unutmayın.
Artık web sitenizi görüntülediğinizde, yaptığınız tüm değişiklikleri göreceksiniz.
İşletme Web Sitenizde Yeni Bir Sayfa Oluşturma
Yeni bir sayfa oluşturmak için Sayfalar >> Yeni Ekle'ye gidin. Sayfayı Elementor ile özelleştirmek için gönderi düzenleyicide Elementor ile Düzenle düğmesini tıklayın.

Buradan, yeni sayfaya öğe eklemeye başlayabilirsiniz. Sayfayı özelleştirdikten sonra, değişikliklerinizi kaydetmek için Yayınla düğmesine tıklayın.

İş sitenizde daha fazla sayfa oluşturmanız gerekiyorsa, yukarıda açıklanan işlemin aynısını uygulamanız yeterlidir.
Gizlilik Politikası Sayfası Oluşturma
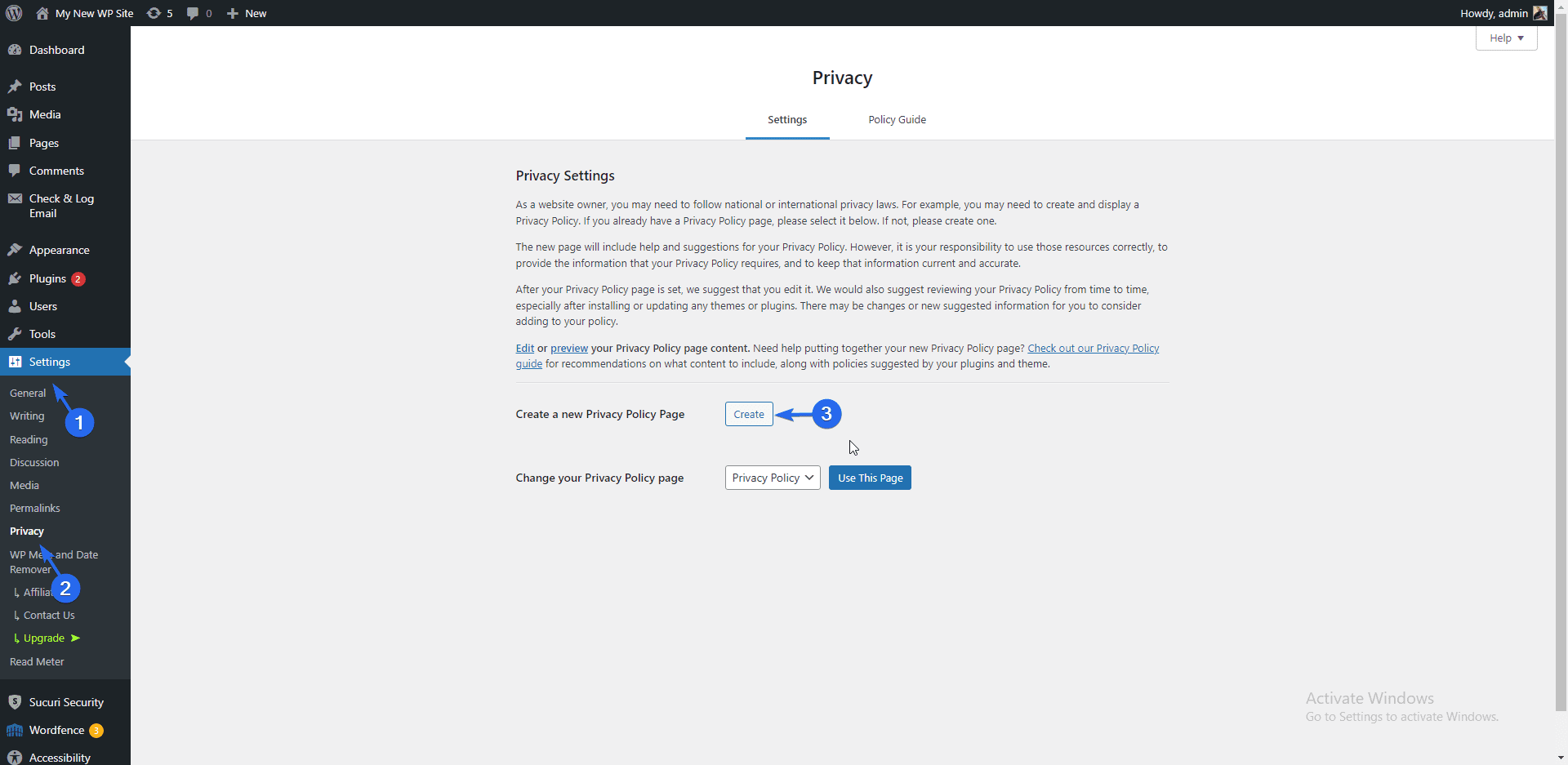
Gizlilik politikası sayfanızı oluşturmak için Ayarlar >> Gizlilik bölümüne gidin. “Ayarlar” sekmesinde, iki seçeneğiniz vardır. Ya mevcut bir sayfayı kullanın ya da yeni bir sayfa oluşturun. Burada yeni bir sayfa oluşturacağız. Bunun için Oluştur düğmesine tıklayın.

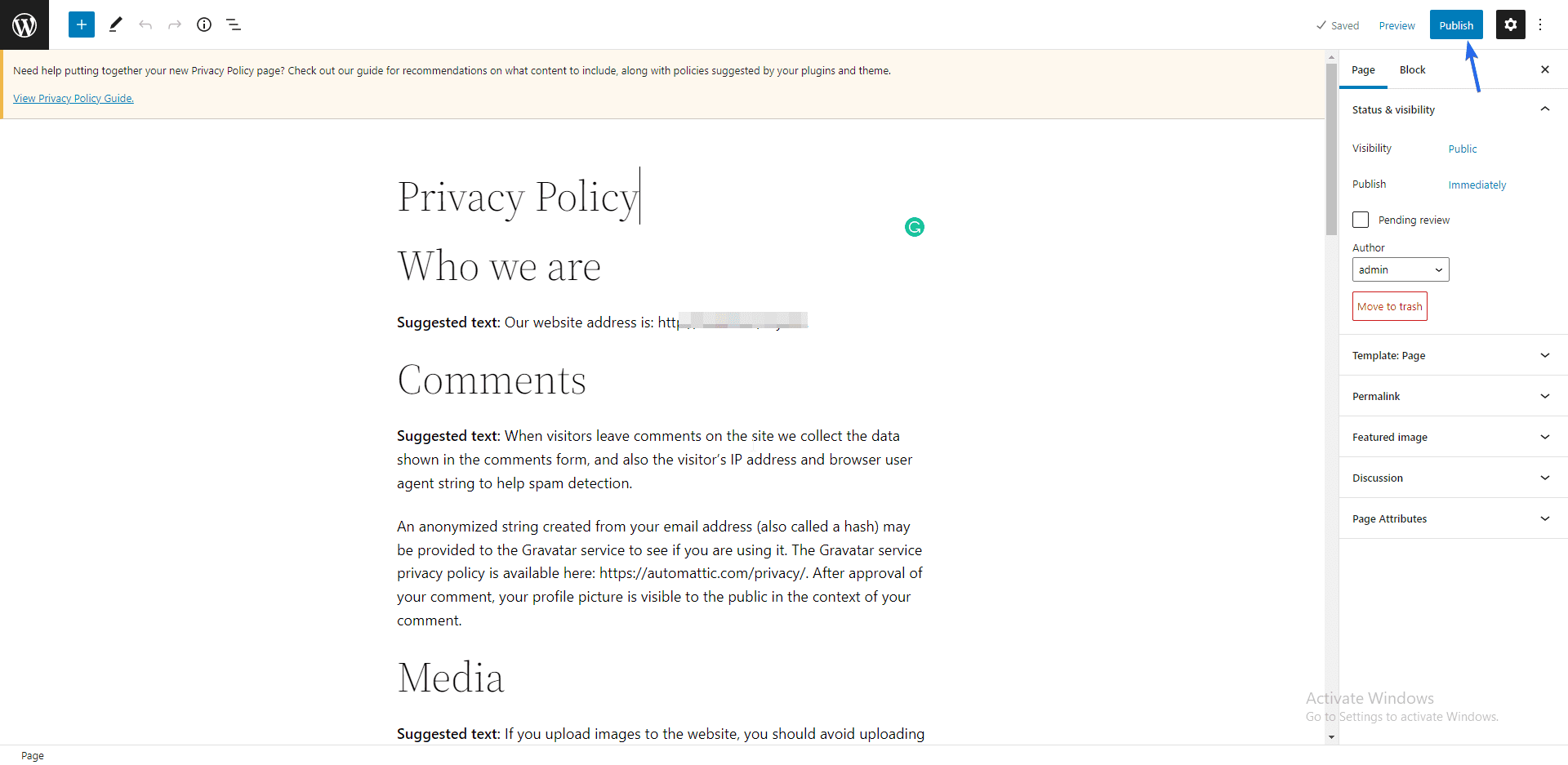
WordPress, sitenizin gizliliğini içeren bir şablon yükleyecektir. Sayfadaki bilgileri markanıza uyacak şekilde güncelleyin. Son olarak, sayfayı kaydetmek ve yayınlamak için Yayınla düğmesine tıklayın.

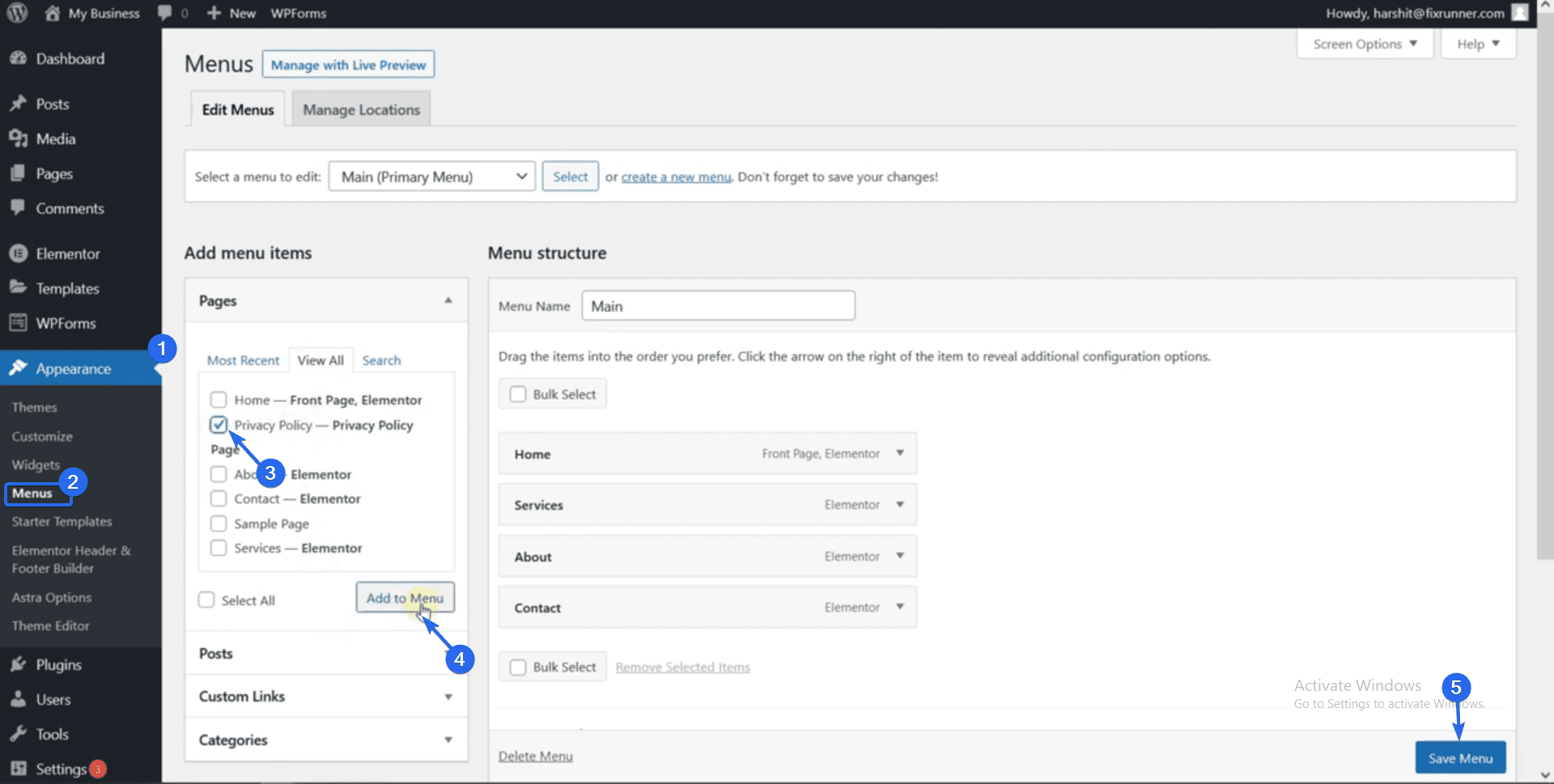
Şimdi, kullanıcıların erişebilmesi için bu sayfayı gezinme menünüze eklemeniz gerekiyor. Bunun için Görünüm >> Menüler bölümüne gidin. Ardından, az önce oluşturduğunuz yeni sayfayı seçin ve Menüye Ekle 'yi tıklayın.

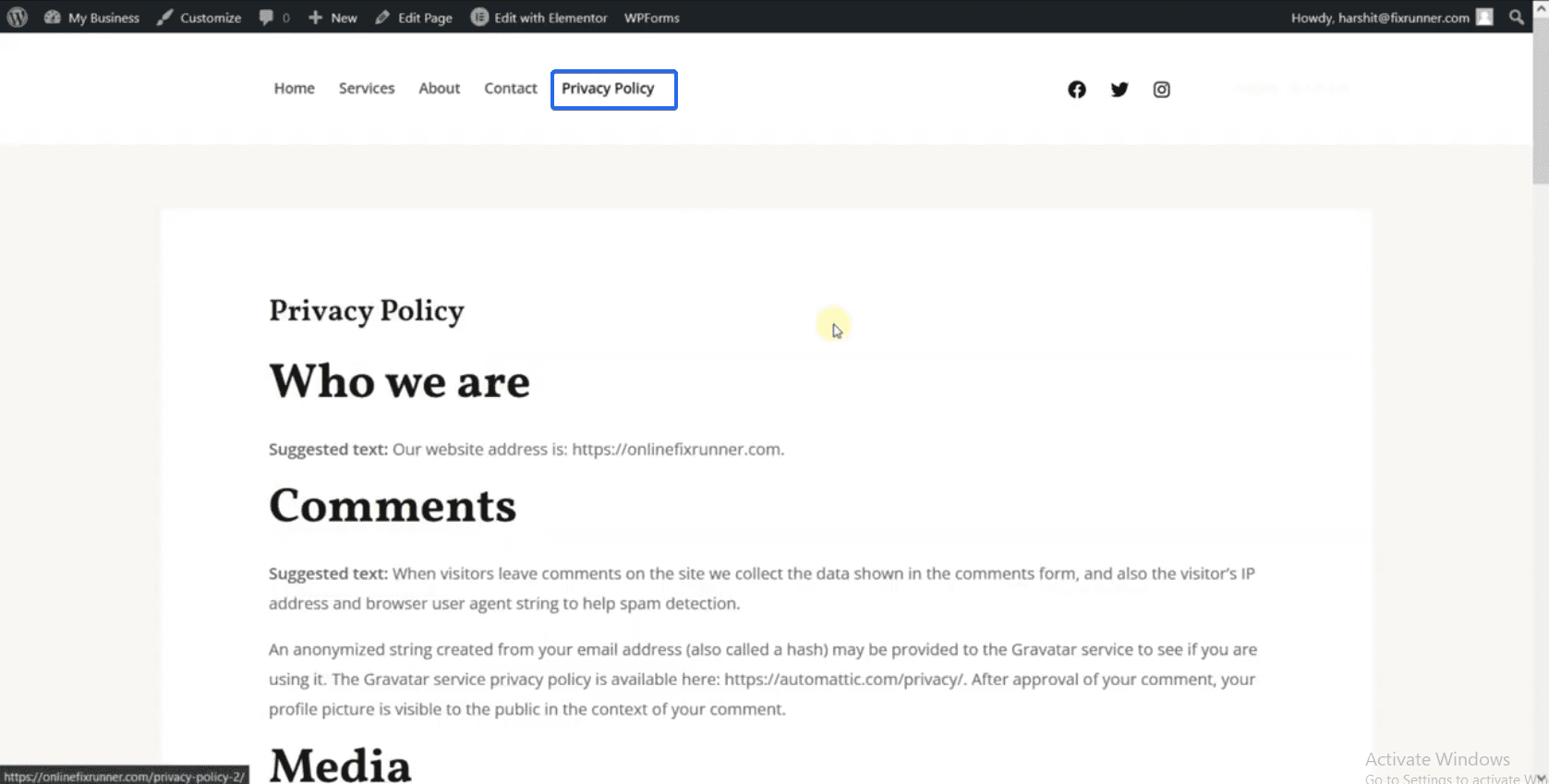
Son olarak, menünüzü güncellemek için Menüyü Kaydet düğmesine tıklayın. Web sitenizi görüntülediğinizde, gezinme menüsü gizlilik politikası sayfasının bağlantısını içerecektir. Sayfayı ziyaret etmek için üzerine tıklayabilirsiniz.

İyi iş! Yepyeni iş siteniz hazır. İşletme web sitenizi çevrimiçi satışı destekleyecek şekilde genişletebilirsiniz.
Çevrimiçi Mağaza Ekleme (Opsiyonel)
Birçok işletme, web sitelerinde bir e-Ticaret bölümü içerir. Sitenizde ürün satmak istiyorsanız bu çok önemlidir.
Geleneksel olarak bir e-Ticaret web sitesi yapmak sıkıcı olur çünkü mağaza için işlevsellik ve mantık oluşturmanız gerekir. Neyse ki WordPress, herkesin kod yazmak zorunda kalmadan e-ticaret web siteleri oluşturma sürecini kolaylaştırıyor.
Bir çevrimiçi mağaza oluşturmak için WooCommerce eklentisine ihtiyacınız var. Bu eklenti, web sitenizi çevrimiçi bir mağazaya dönüştürür.
WooCommerce, ödemelerin yanı sıra vergileri işleme mantığıyla birlikte gelir. Ve en iyi yanı, bu süreçlerin bazılarını otomatikleştirebilmenizdir.
WooCommerce eklentisinin nasıl kurulacağına dair eksiksiz bir kılavuzumuz var . Kılavuz, yeni başlayanların takip edebilmesi için adımları ayrıntılı olarak açıklar.
Faydalı Eklentileri Yükleme
Web sitenizi oluşturduktan ve çevrimiçi mağazanızı kurduktan sonra birkaç temel eklenti yüklemek, işletme web sitenizi kolayca yönetmenizi sağlayacaktır.
Devam etmeden önce, WordPress eklentilerinin nasıl kurulacağını öğrenmek için bu kılavuza bakmanızı öneririz . Bunu göz önünde bulundurarak, WordPress siteleri için faydalı eklentilerin bir listesini burada bulabilirsiniz.
Güvenlik Eklentisi
Bir web sitesi sahibi olarak güvenlik önceliğiniz olmalıdır. Bunun nedeni, web sitenizin güvenliğini sağlamazsanız saldırıya uğrama riskinizdir.
Web sitenizde bir güvenlik eklentisi kullanmak, bilgisayar korsanlarını ve kötü amaçlı yazılımları uzak tutan ekstra bir koruma katmanı ekler.
WordPress web siteleri için birçok güvenlik eklentisi vardır. Mevcut birçok seçenekle siteniz için doğru eklentiyi seçme konusunda kafanız karışabilir.
Bunu önlemek için WordPress siteleri için en iyi güvenlik eklentilerini inceledik.
Destek olmak
Web sitenizde düzenli olarak yedekleme yapmak, veri kaybı durumunda size büyük tasarruf sağlayacaktır. Bir hata nedeniyle web sitenize erişiminizi kaybederseniz, kaydettiğiniz yedeği geri yükleyebilirsiniz.
Bazı web barındırıcıları, planlarına bir yedekleme özelliği içerir. Ayrıca, süreci iyileştirmek için bir yedekleme eklentisi kullanabilirsiniz. Bunun için lütfen WordPress'te düzenli yedekleme yapma kılavuzumuza bakın.
Görüntü optimizasyonu
Web sitenizin hızı, arama motorlarındaki sıralamanızı ve performansınızı etkileyebilir. Bu nedenle, web sitenizin hızını artırmanın bir yolu, sitenize yüklediğiniz görselleri ve medya dosyalarını sıkıştırmaktır.
Görüntüler optimize edildiğinde, sunucuda kapladıkları boyut önemli ölçüde azalacaktır. Bu da sunucu kaynaklarını boşaltacak ve sitenizin yükleme hızını artıracaktır.
Başlamak için, görüntüleri web için nasıl optimize edeceğinize dair eksiksiz bir kılavuzumuz var. Medya kitaplığı dosyalarınızı düzenlemeyle ilgili kılavuzumuza da göz atabilirsiniz.
Tek tıklamayla erişilebilirlik
Bu eklenti, web sitenize bir erişilebilirlik özelliği ekler, böylece kullanıcılar içeriğin tarayıcılarında nasıl görüntüleneceğini seçebilir. Bir erişilebilirlik eklentisi ile kullanıcılar, sayfadaki yazı tipi boyutunu artırabilir/azaltabilir, renkleri ve kontrastı değiştirebilir.
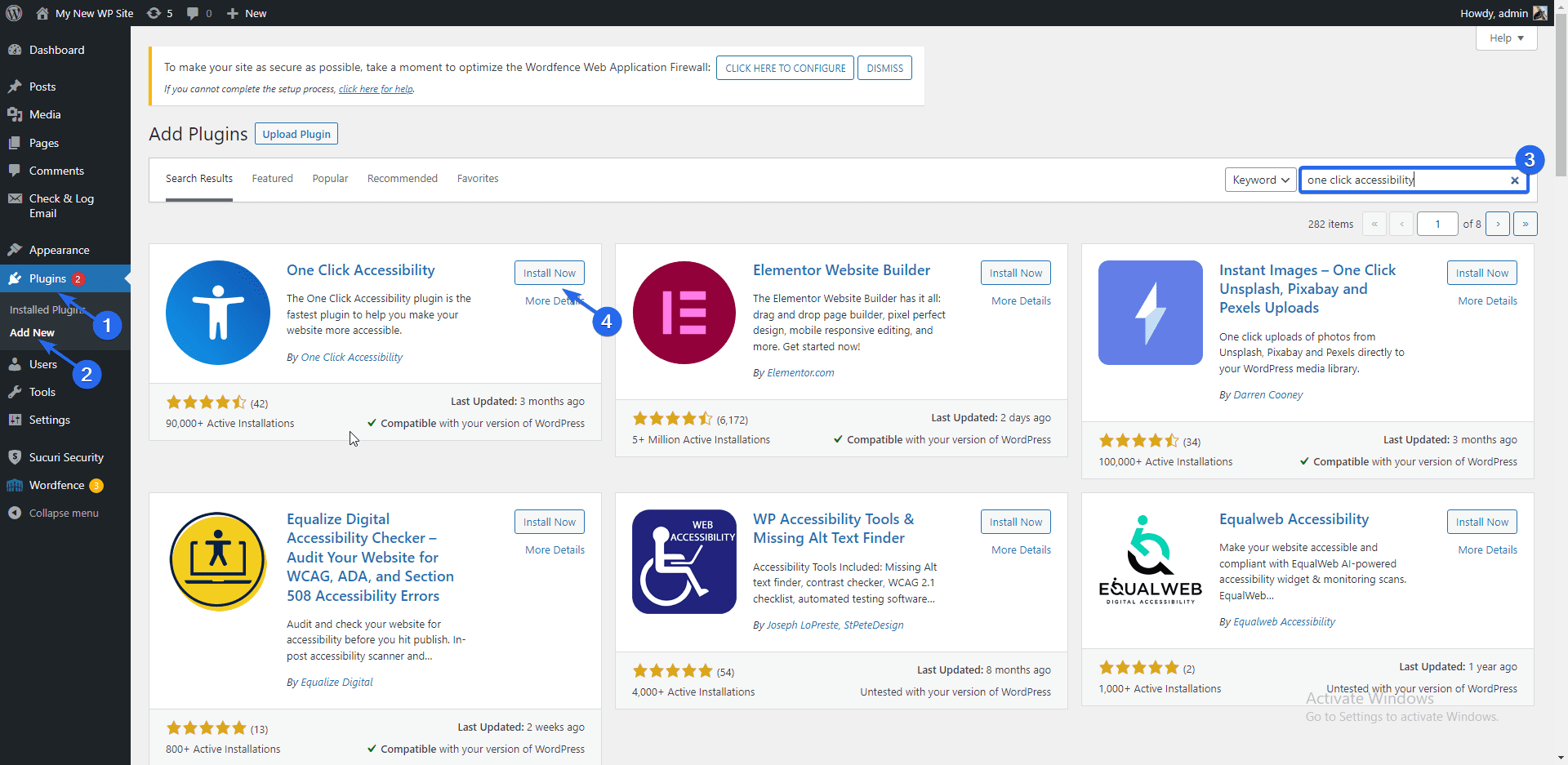
Bu özelliği eklemek için WordPress kontrol panelinize giriş yapın ve ardından Eklentiler >> Yeni Ekle seçeneğine gidin. Arama kutusuna "tek tıklamayla erişilebilirlik" yazın.

Bundan sonra, eklenti adının yanındaki Şimdi Yükle düğmesine tıklayın. Kurulum tamamlandıktan sonra eklentiyi etkinleştirin.
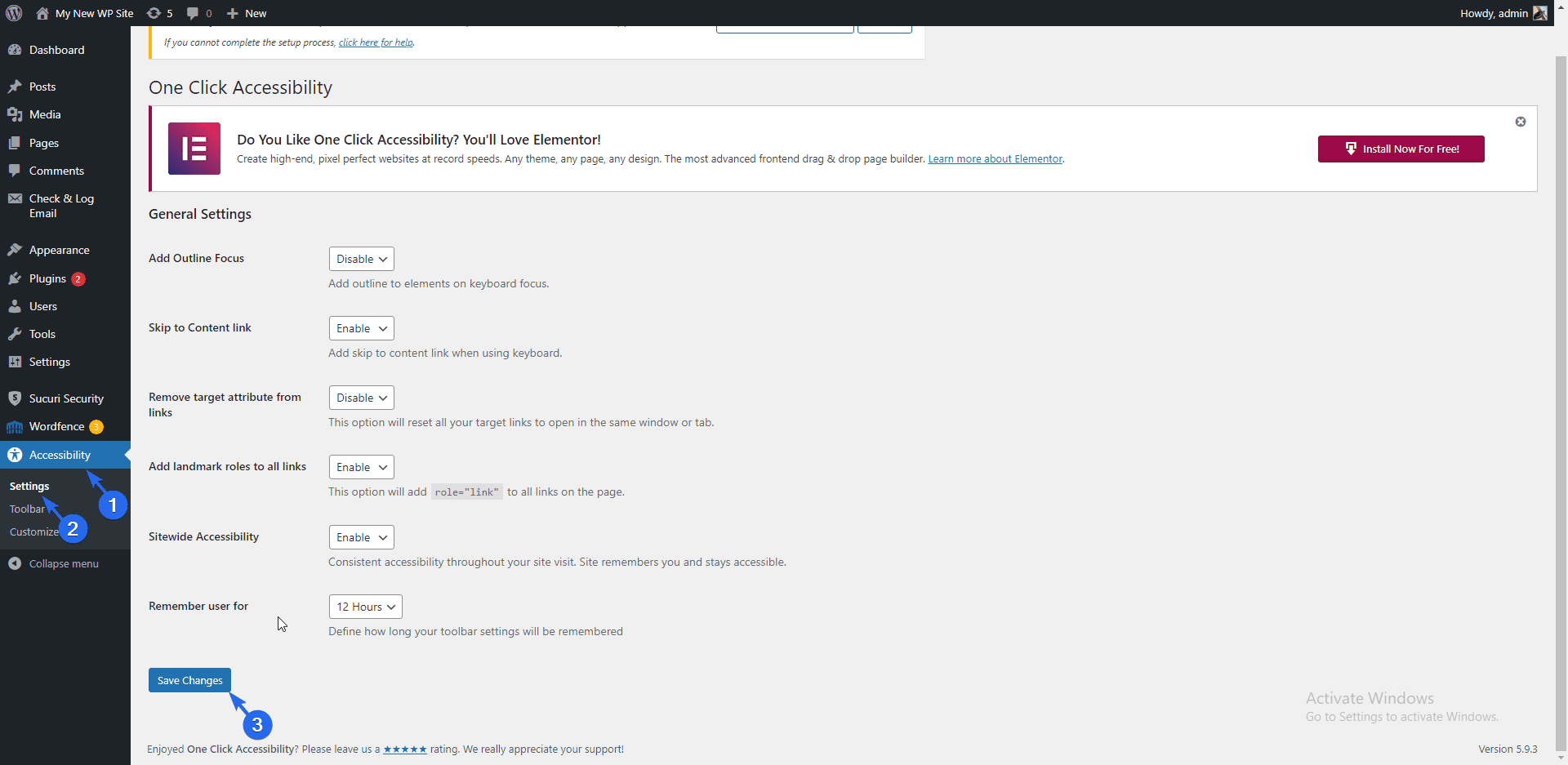
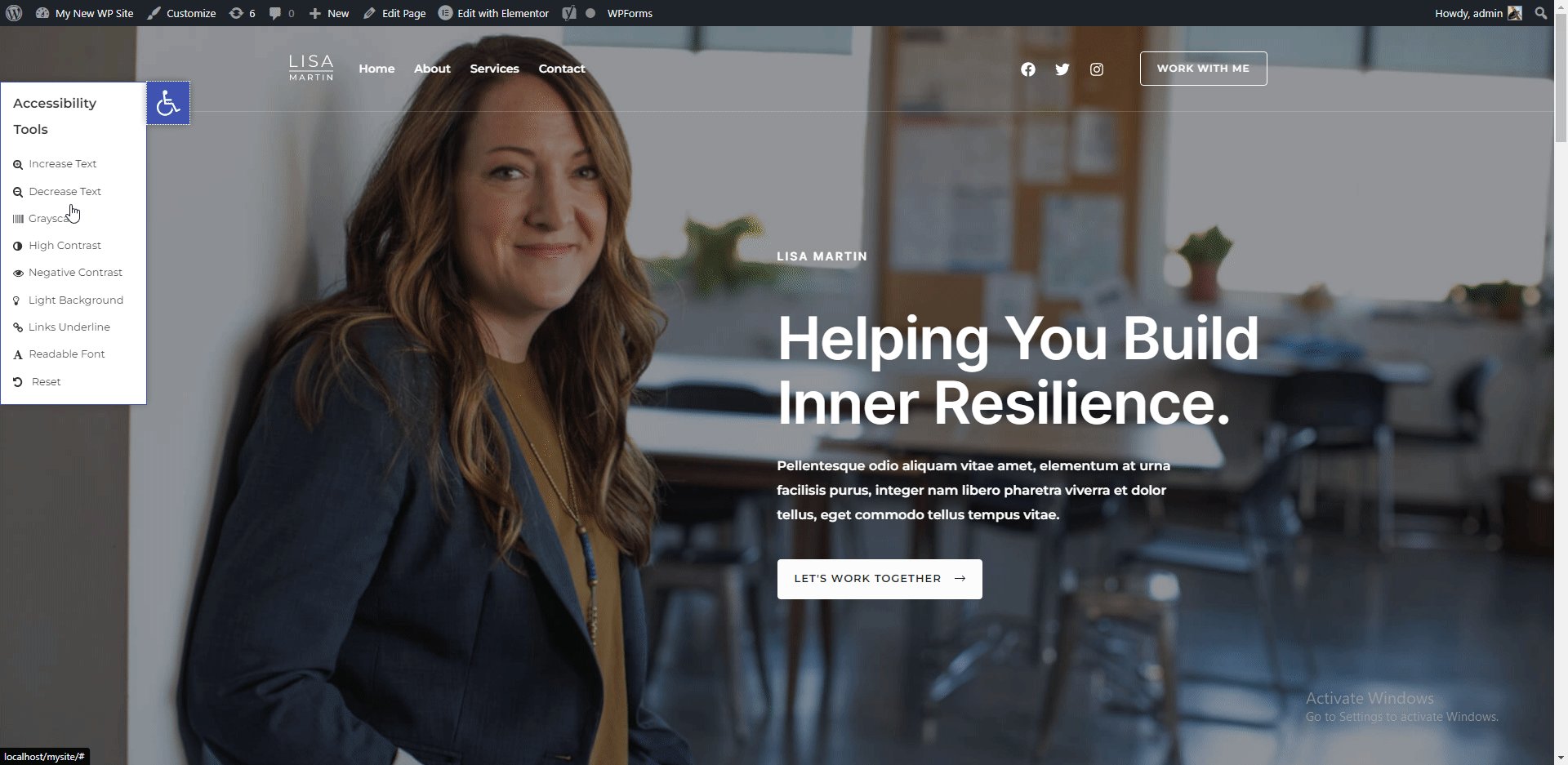
Şimdi, eklentilerin ayarlar sayfasını açmak için Erişilebilirlik >> Ayarlar'a gidin. Burada, sitenizde etkinleştirmek için seçenekleri seçebilirsiniz. Seçiminizi yaptıktan sonra Değişiklikleri Kaydet düğmesini tıkladığınızdan emin olun.

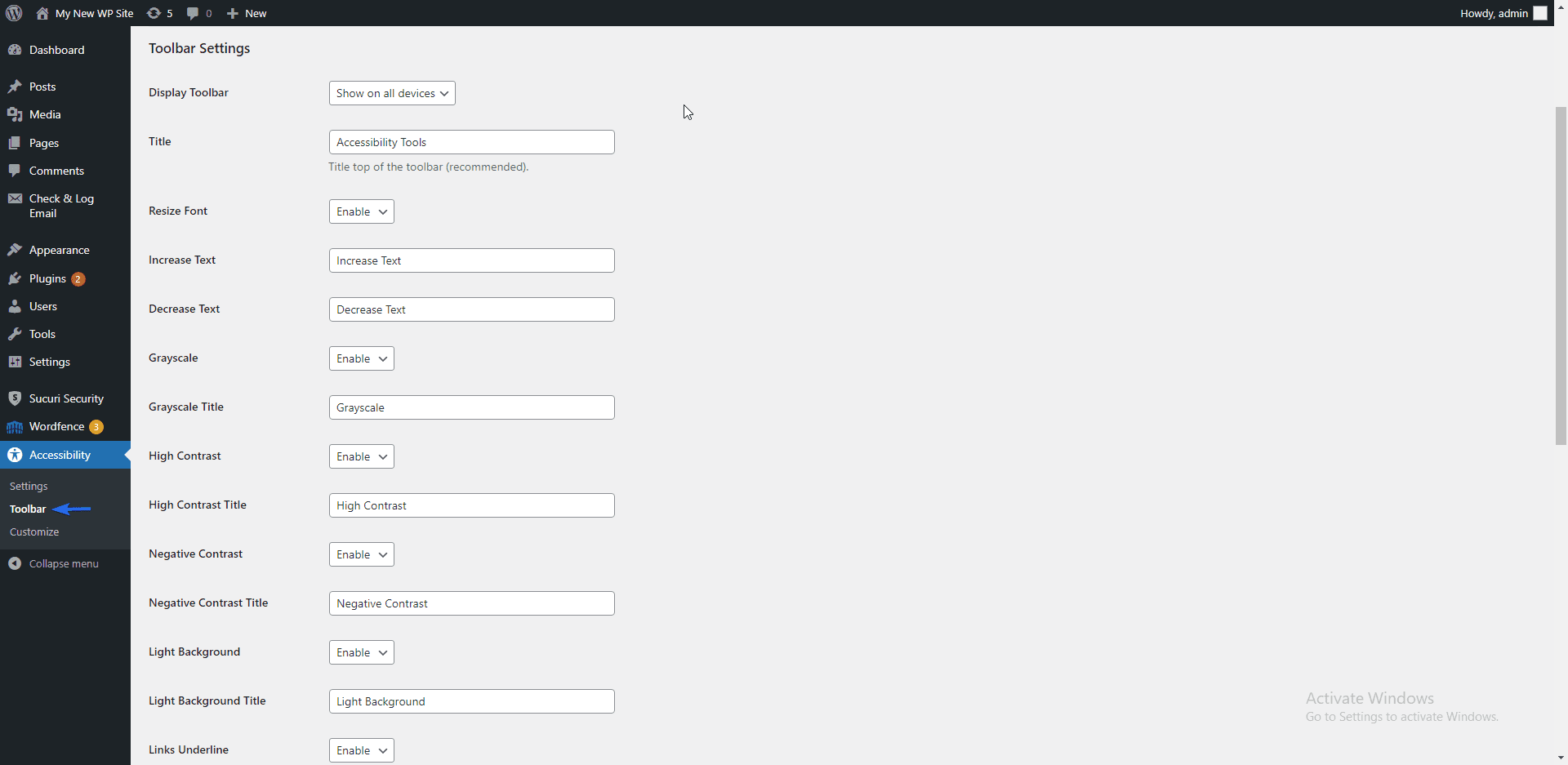
“Araç Çubuğu” sayfasında, erişilebilirliği etkinleştirmek istediğiniz ekran boyutlarını seçebilirsiniz. Tüm ekran boyutlarını seçmenizi öneririz. Diğer seçenekler burada mevcuttur, ancak eklenti varsayılan seçeneklerle düzgün şekilde çalışabilir.

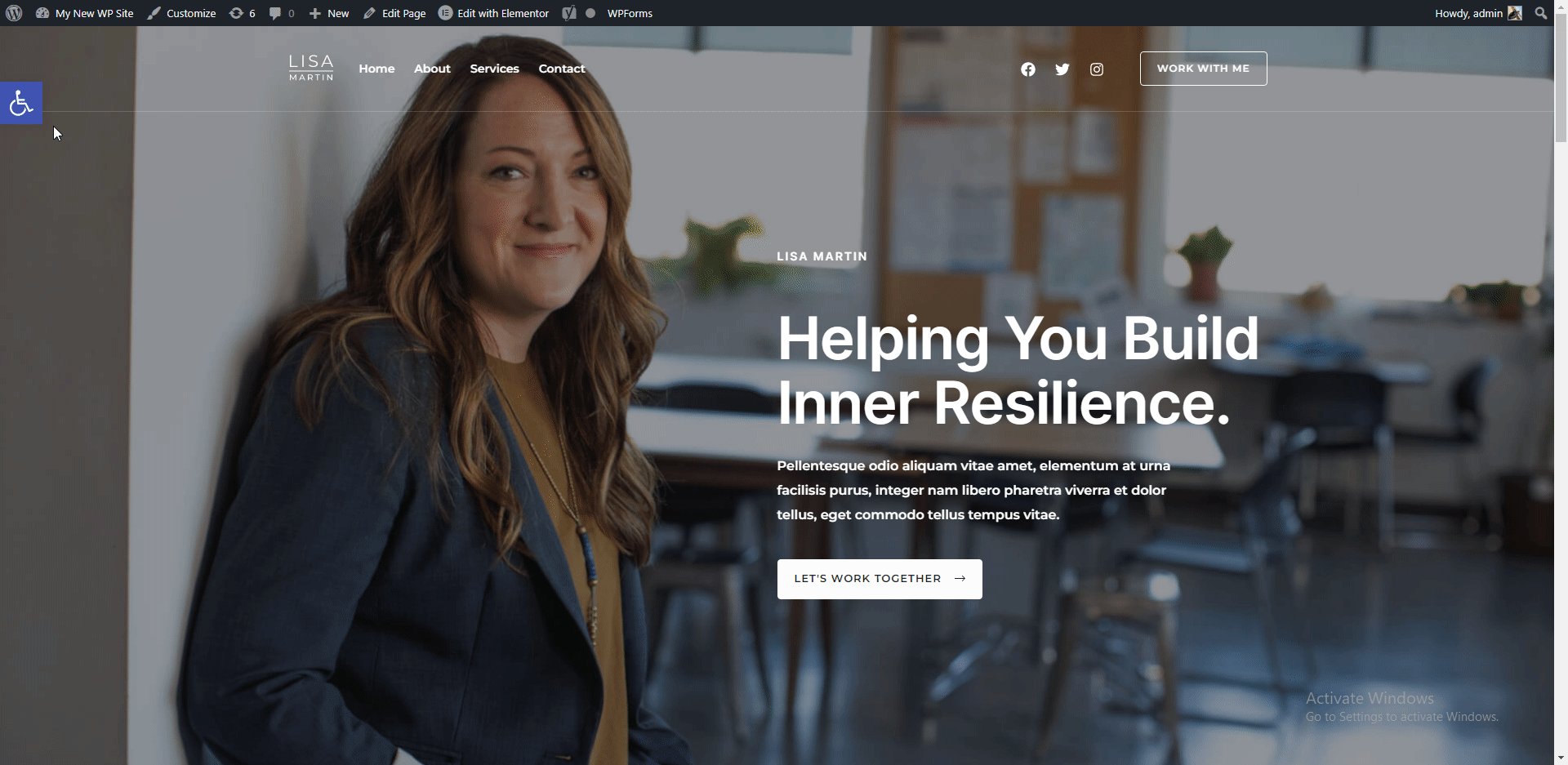
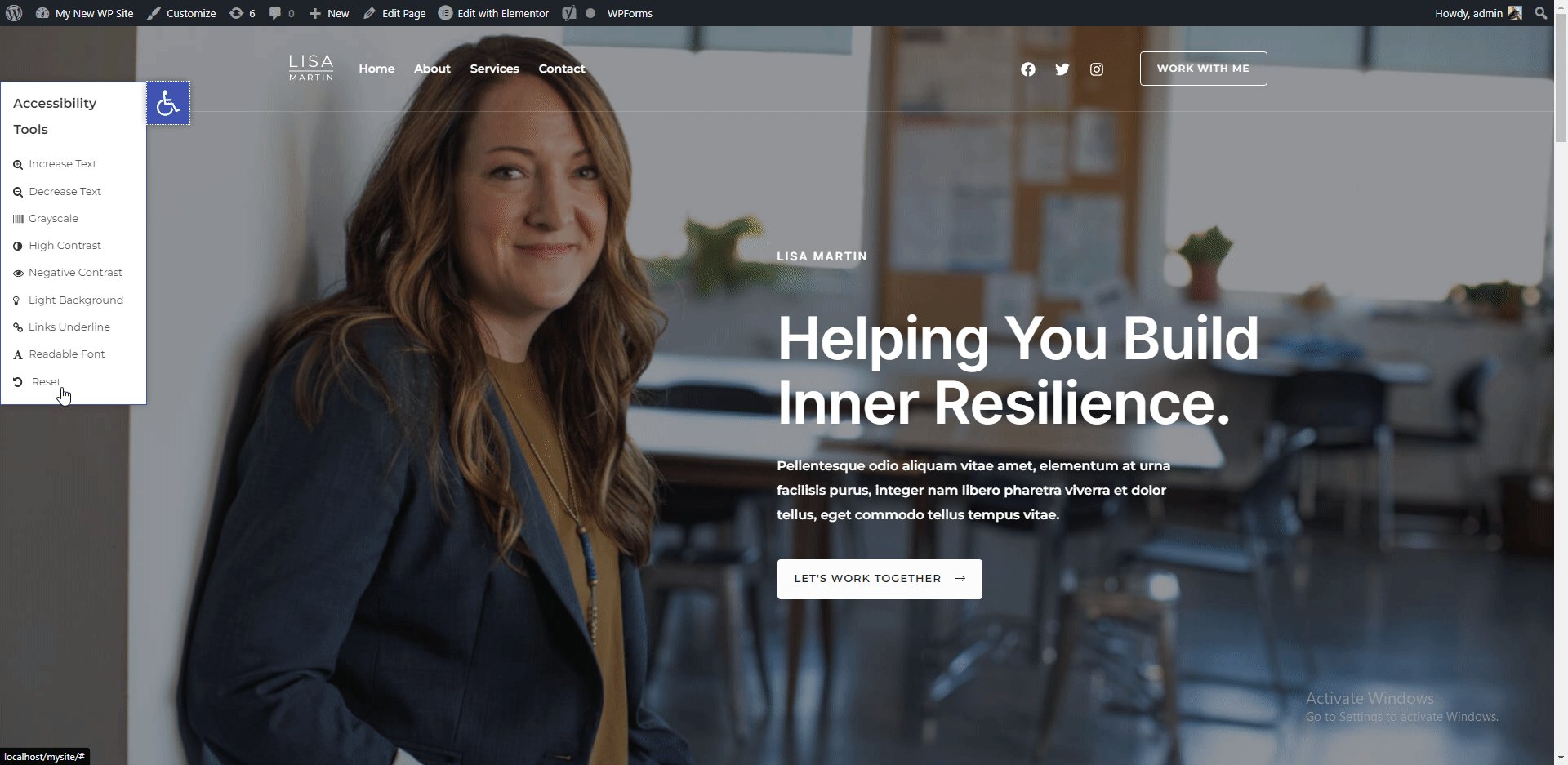
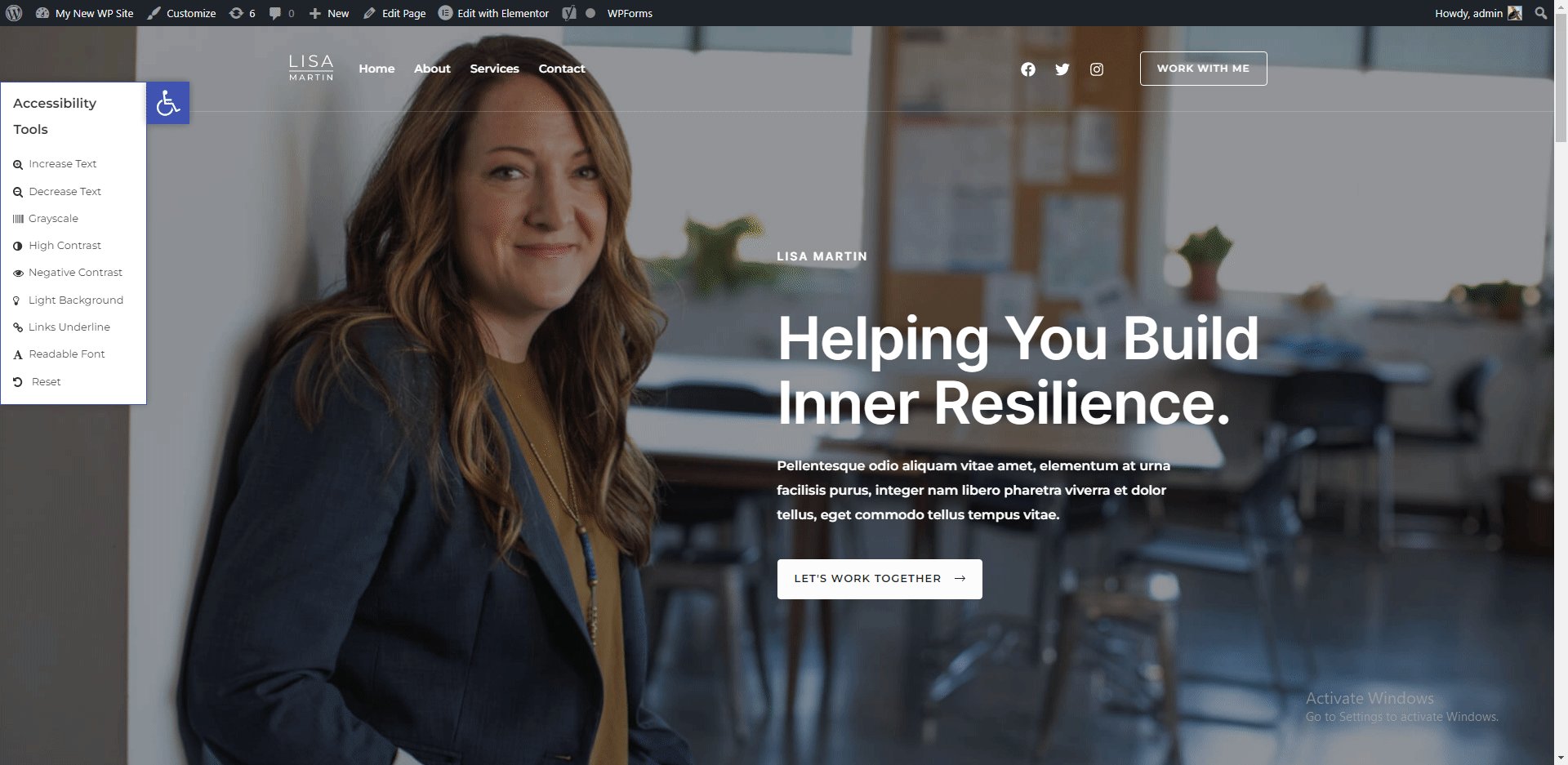
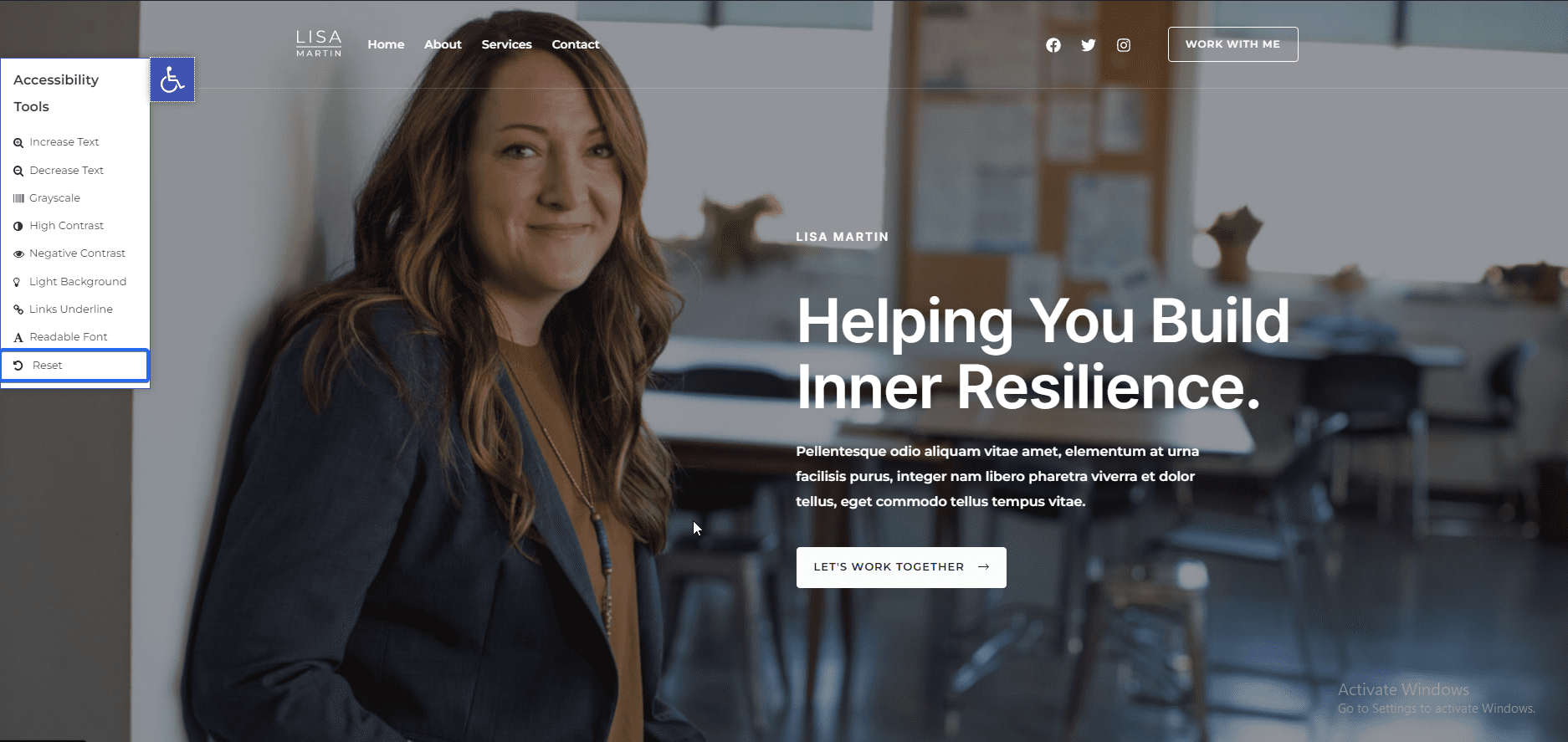
Erişilebilirlik aracının nasıl çalıştığını görmek için web sitenizi ziyaret edin ve sayfanızın sol üst köşesindeki Tekerlekli Sandalye simgesine bakın.

Clicking on the icon opens up a modal with various options, such as increasing or decreasing text size, etc. You can use the Reset link to restore the default design of your page.

Meanwhile, there are other tips you can implement on your site to improve accessibility. For this, we recommend going through our guide on how to improve WordPress accessibility .
Çerez onayı
Cookies are small pieces of code that website owners add to their websites to keep track of user activity while they access their website.
In many regions, you are required by law to ask for user consent before monitoring their browsing activities. We have a guide that explains how to add a cookie consent popup in WordPress .
Yoast SEO
An SEO plugin is essential for any website that wants to rank on search engines. Yoast SEO is one of the best SEO plugins for WordPress sites.
This is because of its intuitive design and user-friendliness. Note that installing an SEO plugin does not automatically drive traffic to your business site.
However, they provide SEO checklists to help you optimize your blog posts for search engines. When done right, it gives you the boost to rank on search result pages.
Meanwhile, we have a detailed guide explaining how to install and use the Yoast SEO plugin . Do check it out to learn more.
Caching Plugin
A caching plugin stores static content of your site on the server. WordPress then displays the stored version of your site to users.
This can save your server resources and speed up your site, especially for big sites that receive multiple requests per second. To set this up, you need a caching plugin.
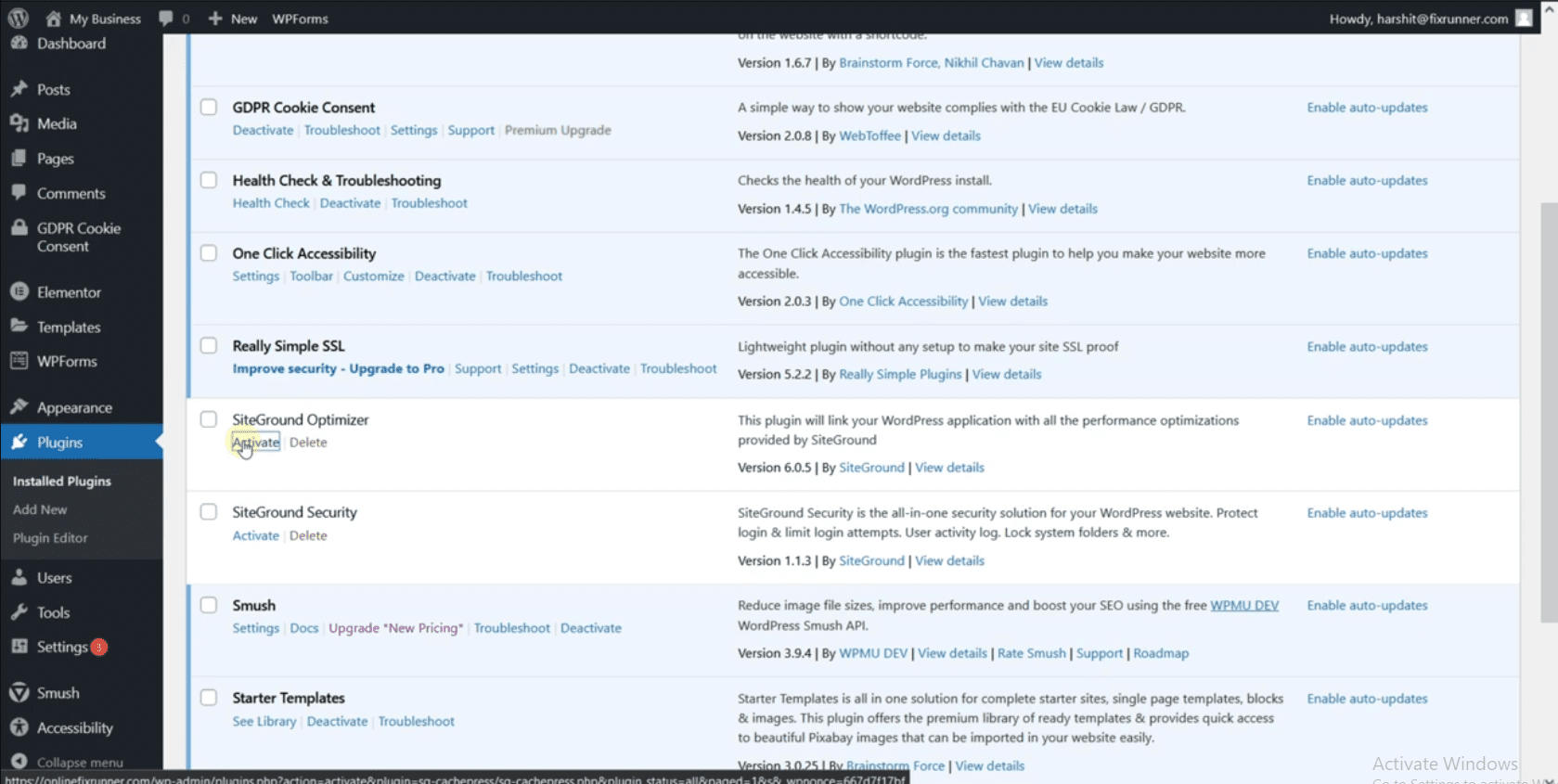
SiteGround has a caching plugin available that you can use for this purpose. To activate this plugin, go to Plugins >> Installed Plugins . Next, locate the SiteGround Optimizer plugin and click on Activate .

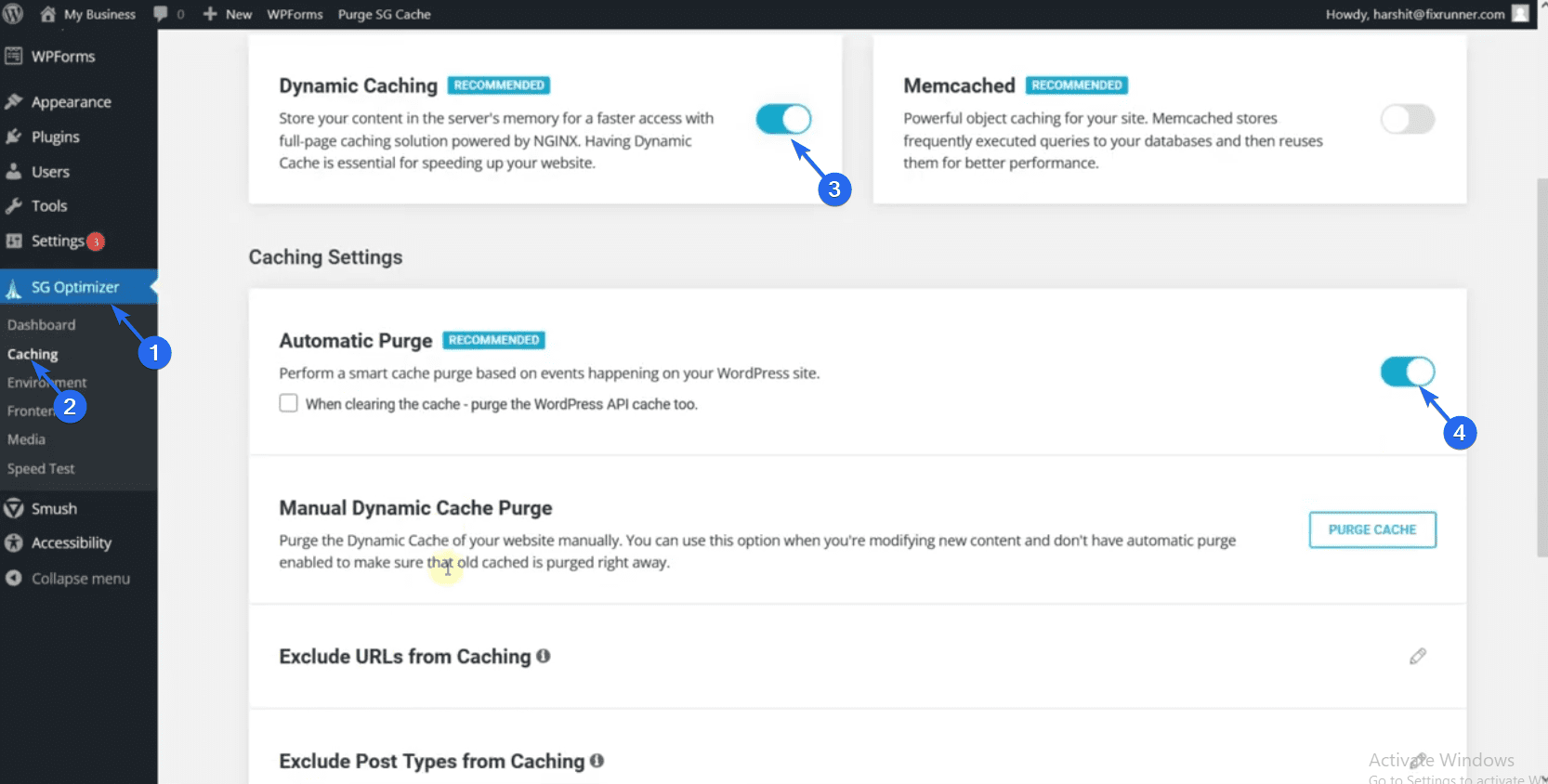
Şimdi eklentilerin ayarlar sayfasını açmak için SG Optimizer >> Önbelleğe alma'ya gidin. Burada, işletme web siteniz için dinamik önbelleğe almayı etkinleştirmeniz gerekir. Ayrıca, sitenizi güncellediğinizde tüm önbelleği otomatik olarak temizleme seçeneğini etkinleştirin.

Önemli WordPress Ayarları
Web sitenizi kurduktan sonra güncellemeniz gereken bazı gerekli ayarlar bulunmaktadır. Örneğin sitenizin kalıcı bağlantı yapısını değiştirmeniz gerekiyor. Bunun nedeni, varsayılan kalıcı bağlantının SEO dostu olmamasıdır.
Kalıcı Bağlantıları Güncelleme
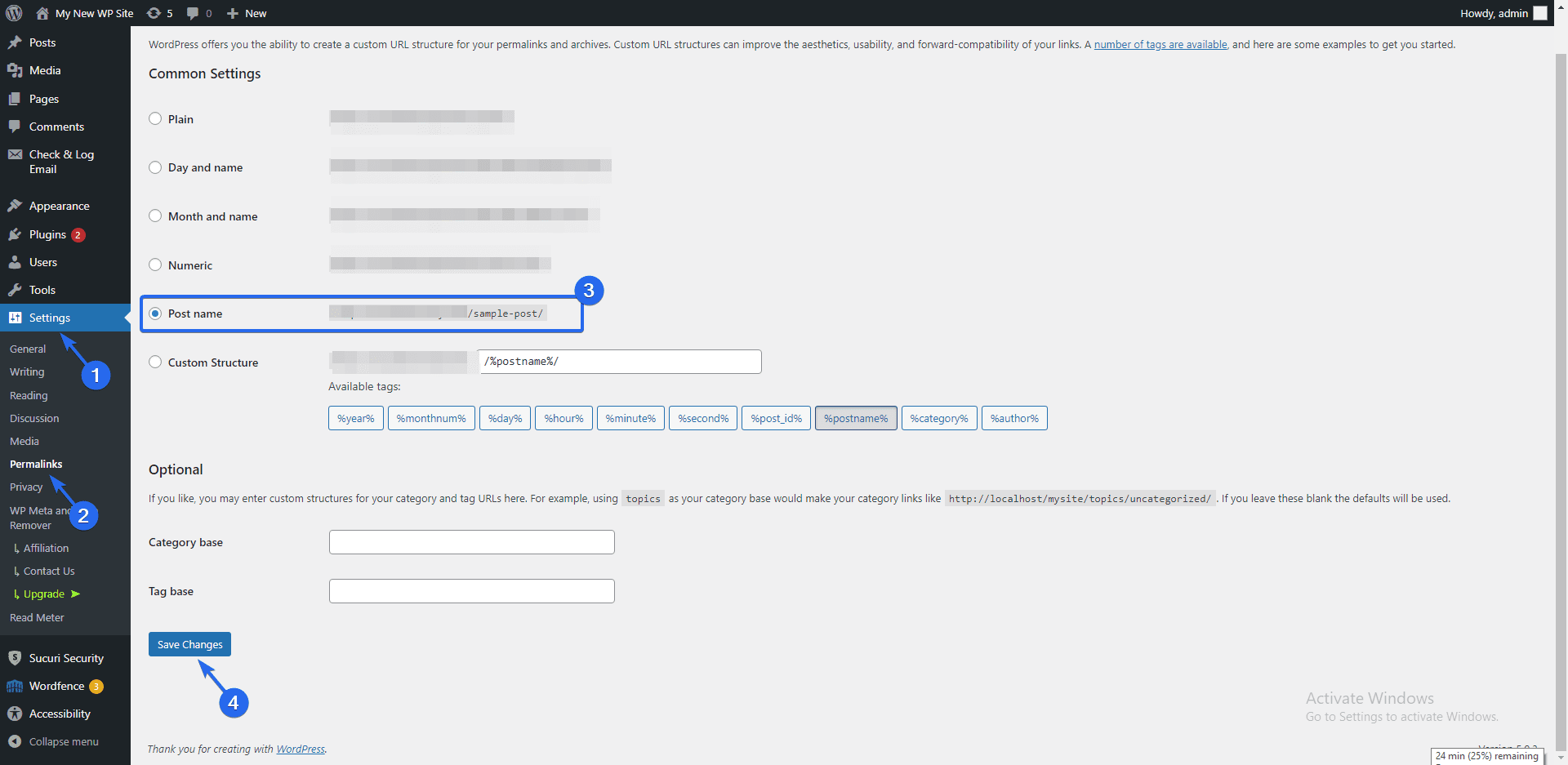
Kalıcı bağlantı yapınızı güncellemek için WordPress kontrol panelinize giriş yapın ve ardından Ayarlar >> Kalıcı Bağlantılar bölümüne gidin.

Ardından, “yazı adı” seçeneğini seçin ve Değişiklikleri Kaydet düğmesini tıklayın. Bu, kalıcı bağlantılarınızı SEO dostu okunabilir bağlantıları kullanacak şekilde güncelleyecektir. Bunu, web sitenizi oluşturur oluşturmaz yapmanızı öneririz.
Bu değişikliği web siteniz çok fazla içeriğe sahipken yaparsanız, bağlantıların kopmasına neden olabilir.
Yeni Kullanıcı Ekleme
İşletmenizin web sitesine davet etmek istediğiniz başka çalışanları varsa, ekibinizdeki her çalışan için bir hesap oluşturabilirsiniz.
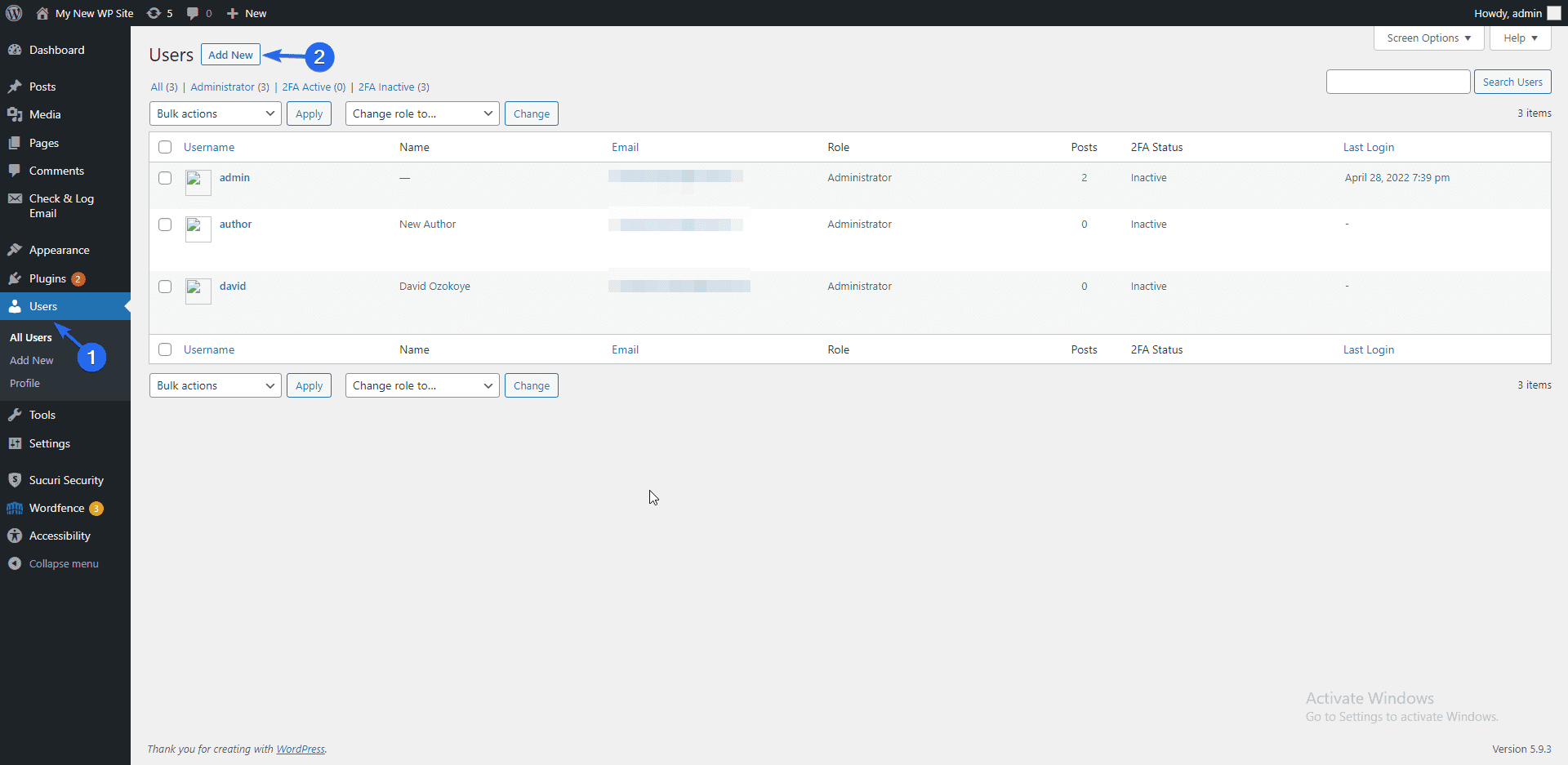
İşletmenizin web sitesine yeni kullanıcılar eklemek için Kullanıcılar bölümüne gidin. Burada web sitenizdeki tüm kullanıcıları göreceksiniz. Yeni bir kullanıcı oluşturmak için Yeni Ekle düğmesine tıklayın.

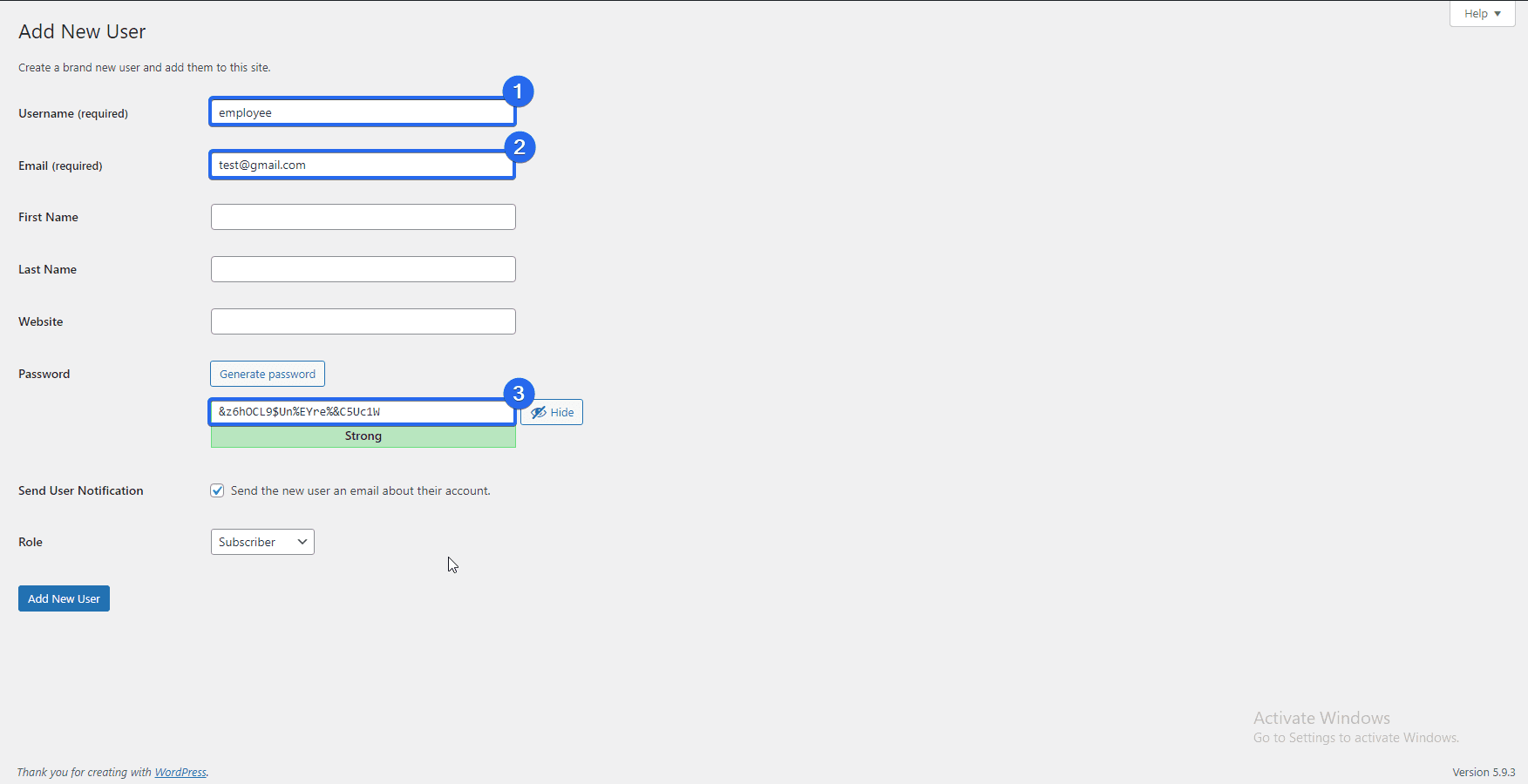
"Yeni Ekle" kullanıcı sayfasında, kullanıcının kullanıcı adını ve e-posta adresini girin. Ayrıca, bir şifre girin.

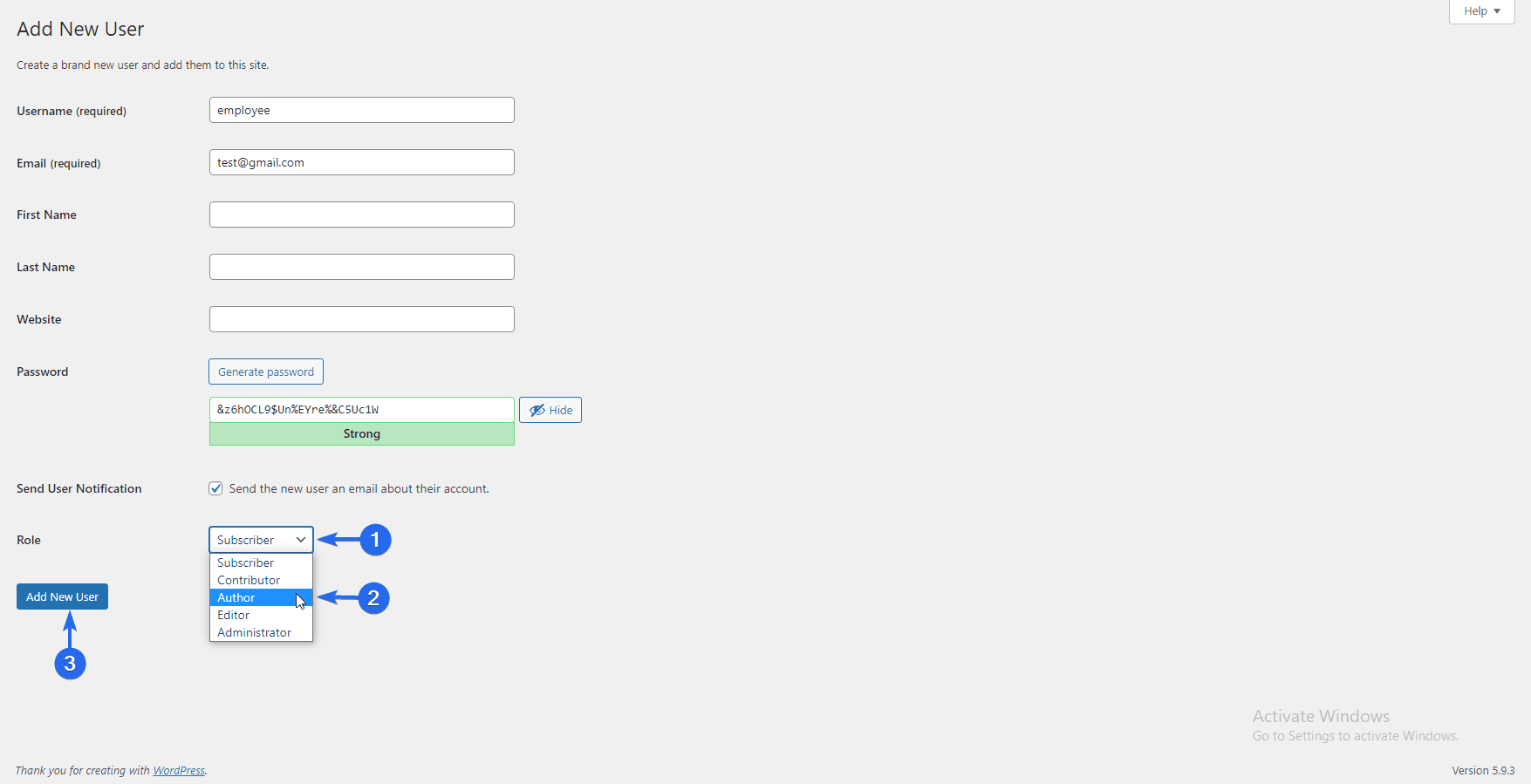
Şimdi “Rol” açılır menüsüne tıklayın ve oluşturduğunuz kullanıcı için bir rol seçin. Varsayılan rol "Abone" dir ve bu kullanıcının yönetici ayrıcalığı yoktur.

Kullanıcılara, web sitenizde gönderiler ve sayfalar oluşturabilmeleri ve düzenleyebilmeleri için "Yazar" rolü atamak istersiniz.
Değişikliklerinizi yaptıktan sonra Yeni Kullanıcı Ekle butonuna tıklayınız. Bununla ilgili daha fazla bilgi edinmek için WordPress'te kullanıcı kaydıyla ilgili ayrıntılı kılavuzumuza da bakabilirsiniz.
İş Web Sitenizi Oluşturduktan Sonra Sırada Ne Var?
Artık WordPress kullanarak bir işletme web sitesi oluşturmayı öğrendiğinize göre, işletme sitenizi nasıl yöneteceğinizi ve büyüteceğinizi bilmeniz gerekiyor.
WordPress'te yeniyseniz, WordPress yönetici panosunda nasıl gezineceğinizi öğrenmek için kılavuzumuza bakın.
Ayrıca, size SEO ve web sitesi güvenliğine yardımcı olan eklentileri gösterdik. Benzer şekilde daha fazla performans ipucu için WordPress SEO ve hız optimizasyonu kılavuzlarımıza bakın.
Herhangi bir sorunla karşılaşırsanız, yaygın WordPress hataları hakkında kapsamlı bir eğitimimiz var. Ayrıca, WooCommerce eklentisini kullanıyorsanız, ortak WooCommerce sorunları eğitimimize de göz atın.
Son olarak, Fixrunner'daki ekibimiz, karşılaşabileceğiniz herhangi bir WordPress sorununa yardımcı olmak için her zaman hazırdır. Bakım servisimize abone olabilir ve siz işinizi yürütmeye odaklanırken sitenizi onarıp güncellemekle uzmanlarımıza bırakabilirsiniz.
