WordPress ile Dizin Web Sitesi Nasıl Yapılır (2024)
Yayınlanan: 2024-06-25Günümüzün dijital toplumunda insanlar arıyor ve aradıklarını hızla bulmayı bekliyor. İşte bu noktada çevrimiçi bir rehber kullanışlı olabilir. Bir rehber web sitesi, günümüzün Sarı Sayfaları gibi davranarak işletmeler, kuruluşlar, emlak veya benzerlerine yönelik listeleri birleştirir.
Bir dizin sitesi oluşturmanın en çok yönlü yollarından biri, kodlamaya gerek kalmadan güzel bir web sitesi oluşturmanıza olanak tanıyan çok yönlü bir içerik yönetim sistemi (CMS) olan WordPress'tir. Bu yazıda size WordPress ile nasıl dizin web sitesi oluşturulacağını öğreteceğiz. Başarılı olmak için neye ihtiyaç duyacağınızı özetleyerek süreci adım adım inceleyeceğiz.
Hadi dalalım.
- 1 WordPress ile Dizin Web Sitesi Yapmak İçin Neye İhtiyacınız Var
- 2 WordPress ile Dizin Web Sitesi Nasıl Yapılır
- 2.1 Adım 1: Bir Alan Adı Satın Alın
- 2.2 Adım 2: WordPress Barındırma Planı Satın Alın
- 2.3 Adım 3: Premium WordPress Teması Satın Alın
- 2.4 Adım 4: WordPress Dizin Eklentisini Kurun ve Yapılandırın
- 2.5 Adım 5: Listeleme Sayfanızı Divi ile Tasarlayın
- 2.6 Adım 6: Dizin Sayfasına Stil Verme
- 2.7 Adım 7: Dizin Web Sitenizi Ek Eklentilerle Geliştirin
- 2.8 Divi'yi Divi Pazaryerindeki Ürünlerle Genişletin
- 3 WordPress ve Divi ile Dizin Web Sitesi Oluşturmak Kolay Bir İştir
- 4 Sıkça Sorulan Sorular
WordPress ile Dizin Web Sitesi Yapmak İçin Neye İhtiyacınız Var?
WordPress ile bir dizin web sitesi yapmadan önce ihtiyacınız olacak temel parçaları toplayalım.
- Alan Adı: Bu, web sitenizin internetteki benzersiz adresidir, web sitenizinadı.com gibi. Ziyaretçilerin edineceği ilk izlenim bu olacaktır; bu nedenle akılda kalıcı ve dizininizin odak noktasını yansıtan bir ad seçin.
- Web Hosting: Web hosting'i web sitenizin yaşadığı ülke olarak düşünün. Web sitenizin dosyalarını saklar ve ziyaretçilerin çevrimiçi olarak erişebilmesini sağlar. En iyi tercihimiz olan SiteGround da dahil olmak üzere birçok güvenilir web barındırma sağlayıcısı mevcuttur.
- WordPress: Bu ücretsiz ve açık kaynaklı platform, web sitenizin temelini oluşturur. Kullanıcı dostudur ve içeriği, sayfaları ve ayarları kod yazmadan yönetmenizi sağlar.
- Divi Teması: Zorunlu olmasa da Divi teması, dizin web sitenizi özelleştirmek için güçlü bir araçtır. Sürükle ve bırak arayüzü ve güzel tasarım seçenekleri sunarak görsel olarak çekici ve kullanıcı dostu bir deneyim yaratmayı kolaylaştırır.
- Dizin Eklentisi: Bu, dizin web sitenizin gizli sosudur! Bir dizin eklentisi, listeleri, kategorileri ve kullanıcı gönderimlerini yönetmek için gereken işlevselliği ekler. GeoDirectory ve Business Directory eklentisi gibi seçenekler mükemmeldir.
WordPress ile Dizin Web Sitesi Nasıl Yapılır
Artık neye ihtiyacınız olacağını daha iyi bildiğinize göre işe koyulabiliriz. Bir alan adı satın almaktan sayfalarınızı Divi ile tasarlamaya kadar her adımda size yol göstereceğiz, böylece WordPress ile bir dizin web sitesinin nasıl oluşturulacağını kesinlikle bileceksiniz.
1. Adım: Bir Alan Adı Satın Alın
Başka bir şey yapmadan önce dizin web siteniz için bir alan adı satın almanız gerekir. Alan adı, dizin web sitenizin internetteki adresi görevi görür. Genellikle web sitenizinadı.com gibi görünür. Ziyaretçilerinizin edineceği ilk izlenim bu olduğundan doğru alan adını seçmek önemlidir. Bazı açılardan işletmenize isim vermek kadar önemlidir. Kullanıcıların hatırlaması, yazması ve işletmenizin odağını yansıtması kolay olmalıdır. Güçlü bir alan adının dizininizi güvenilir bir kaynak olarak oluşturmanıza yardımcı olabileceğini unutmayın; bu nedenle bu adımı dikkate alın.

Alan adı satın alabileceğiniz birçok farklı alan adı kayıt şirketi vardır. Popüler seçeneklerden biri olan Namecheap, mükemmel fiyatlarıyla kullanıcı dostu bir kayıt şirketi olma ününe sahiptir. Genellikle ilk yıl için yıllık 5,98$ gibi düşük bir ücret karşılığında .com alan adı alabilirsiniz. Namecheap, ücretsiz gizlilik koruması sunan tek kayıt şirketlerinden biridir. Bu, kayıtlı adınız ve adresiniz gibi özel bilgilerinizin internetteki meraklı gözlerden otomatik olarak gizli tutulduğu anlamına gelir.
Namecheap'i edinin
Adım 2: Bir WordPress Barındırma Planı Satın Alın
Bir alan adı satın aldıktan sonra, WordPress ile dizin web sitesi oluşturmanın bir sonraki adımı bir barındırma planı satın almaktır. Paylaşılan, VPS ve özel barındırma sağlayıcıları dahil olmak üzere birçok seçenek var. Bununla birlikte çoğu kişi için en iyi seçenek WordPress için optimize edilmiş bir barındırma sağlayıcısıdır. Optimize edilmiş barındırma, web sitenizin, WordPress web siteleri için özel olarak uyarlanmış ayarlara sahip, yüksek performanslı bir barındırma planına sahip olacağı anlamına gelir. Bu tür ana bilgisayarlar genellikle sizin için de WordPress'i yükler ve WordPress'e başlama konusundaki tahminleri dikkate alır.

Optimize edilmiş WordPress barındırma için favori seçeneğimiz SiteGround'dur. Harika müşteri destekleri, güvenilir hizmetleri ve dizin web sitenizi kurmayı kolaylaştıran WordPress'e özgü özellikleriyle tanınırlar. Tek tıklamayla kurulumlarla, WordPress web sitenizi parmağınızı bile kıpırdatmadan dakikalar içinde çalışır duruma getirebilirsiniz. SiteGround ayrıca ücretsiz güncellemeler, site yedeklemeleri ve taşıma, SSL sertifikası, ücretsiz CDN ve daha fazlasını sunar. Planlar aylık 2,99 dolardan çok uygun bir fiyatla başlar ve dizin web siteniz büyüdükçe kolayca yükseltilebilir.
SiteGround'u edinin
3. Adım: Premium WordPress Teması Satın Alın
Teknik olarak ücretsiz bir WordPress temasıyla bir dizin web sitesi oluşturabilseniz de, premium bir WordPress teması düşünmenin bazı avantajları vardır. Premium temalar genellikle yeni WordPress kullanıcıları için gerekli olan premium desteği sunar. Ayrıca düzenli güncellemeler de sağlarlar, böylece güvenlik açıkları konusunda endişelenmenize gerek kalmaz. Ayrıca premium temalar genellikle sürükle ve bırak sayfa oluşturucuları, tam site düzenleme yetenekleri ve genel stil seçenekleri dahil olmak üzere daha fazla özellik sunar. Genesis Pro ve OptimizePress gibi temalar iyi seçeneklerdir, ancak başka bir popüler seçenek olan Divi'yi gölgede bırakmazlar.

Divi, dizinler de dahil olmak üzere farklı web sitesi türleri için özel olarak hazırlanmış, önceden hazırlanmış düzenlerden ve tasarım öğelerinden oluşan geniş bir kütüphaneye sahiptir. Sürükle ve bırak sayfa oluşturucusu Visual Builder sayesinde çok az çabayla güzel, işlevsel web siteleri oluşturabilirsiniz. Divi ile dizin sayfalarınızın genel düzeninden listeleme formlarınızın belirli ayrıntılarına kadar her şeyi özelleştirebilirsiniz. Divi'nin Tema Oluşturucusu sayesinde üstbilgiler, altbilgiler, arşiv sayfaları ve daha fazlasını oluşturabilirsiniz. Ne oluşturmak istiyorsanız, Divi size web sitenizin görünümü ve tarzı üzerinde tam kontrol sağlar. Yılda yalnızca 89 ABD Doları karşılığında Divi'yi sınırsız web sitelerinde kullanabilirsiniz.
Divi'yi edinin
Adım 4: Bir WordPress Dizin Eklentisini Kurun ve Yapılandırın
Bir alan adı, web barındırma planı ve premium tema satın alındıktan sonraki adım, bir WordPress dizin eklentisi yüklemektir. Bir dizin eklentisi ile işletmeler veya kullanıcılar tarafından gönderilen listeleri kolayca ekleyebilir, düzenleyebilir ve silebilirsiniz. Ayrıca daha iyi organizasyon ve kullanıcı deneyimi için listeler oluşturabilir ve kategorilere ayırabilirsiniz. Nihai hedef, kullanıcıların ihtiyaç duydukları şeyi çok az çaba harcayarak arayıp bulmasıdır. GeoDirectory dahil birçok popüler dizin eklentisi, konuma dayalı dizin web siteleri kurmak isteyenler için mükemmeldir. Ancak kullanım kolaylığı, sağlam özellikler ve büyük değer nedeniyle Business Directory eklentisini şiddetle tavsiye ediyoruz.

İşletme Dizini, web siteniz için listeleri kolaylıkla oluşturmanıza ve yönetmenize olanak tanır. SEO dostudur, Google Haritalar entegrasyonunu destekler ve gelir elde etmek için ücretsiz ve ücretli abonelik seçenekleri oluşturmanıza olanak tanır. Eklentinin ücretsiz ve ücretli sürümleri, her planda farklı özelliklere sahiptir. WordPress ile bir dizin web sitesinin nasıl oluşturulacağına ilişkin bu bölüm için ücretsiz sürümü yükleyeceğiz ve eklentiyi ayarlama, listeleme formunu özelleştirme ve iş kategorileri oluşturma adımlarını adım adım anlatacağız.
İşletme Rehberini Alın
İşletme Dizini Eklentisini Yükleyin
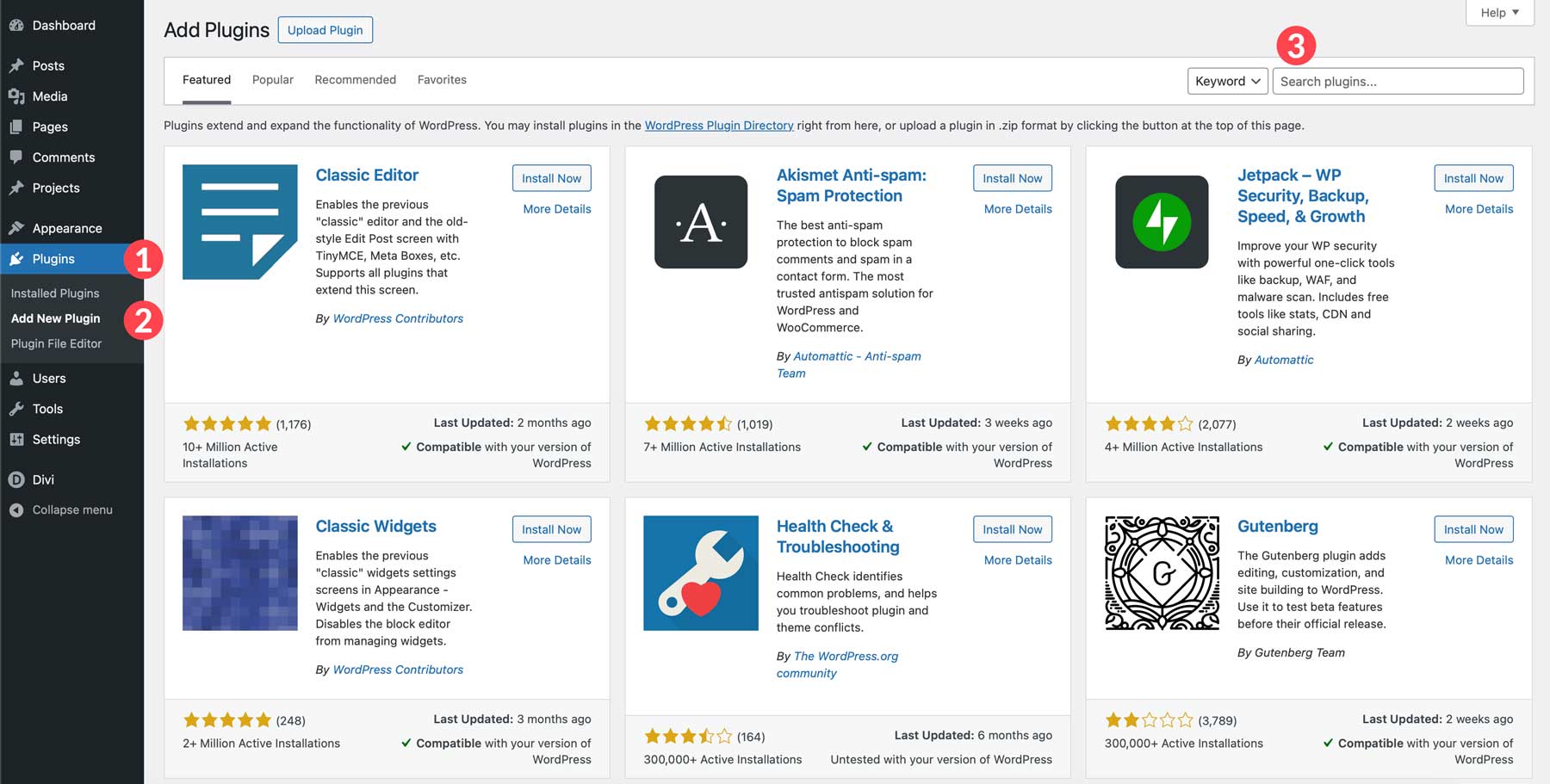
Gerekli diğer tüm parçalar yerine oturduğunda dizin web sitelerimizin yapısını oluşturmaya başlayabiliriz. WordPress web sitenizde oturum açtığınızda Eklentiler > Yeni Eklenti Ekle seçeneğine gidin. Arama eklentileri alanında İşletme Rehberini arayın.

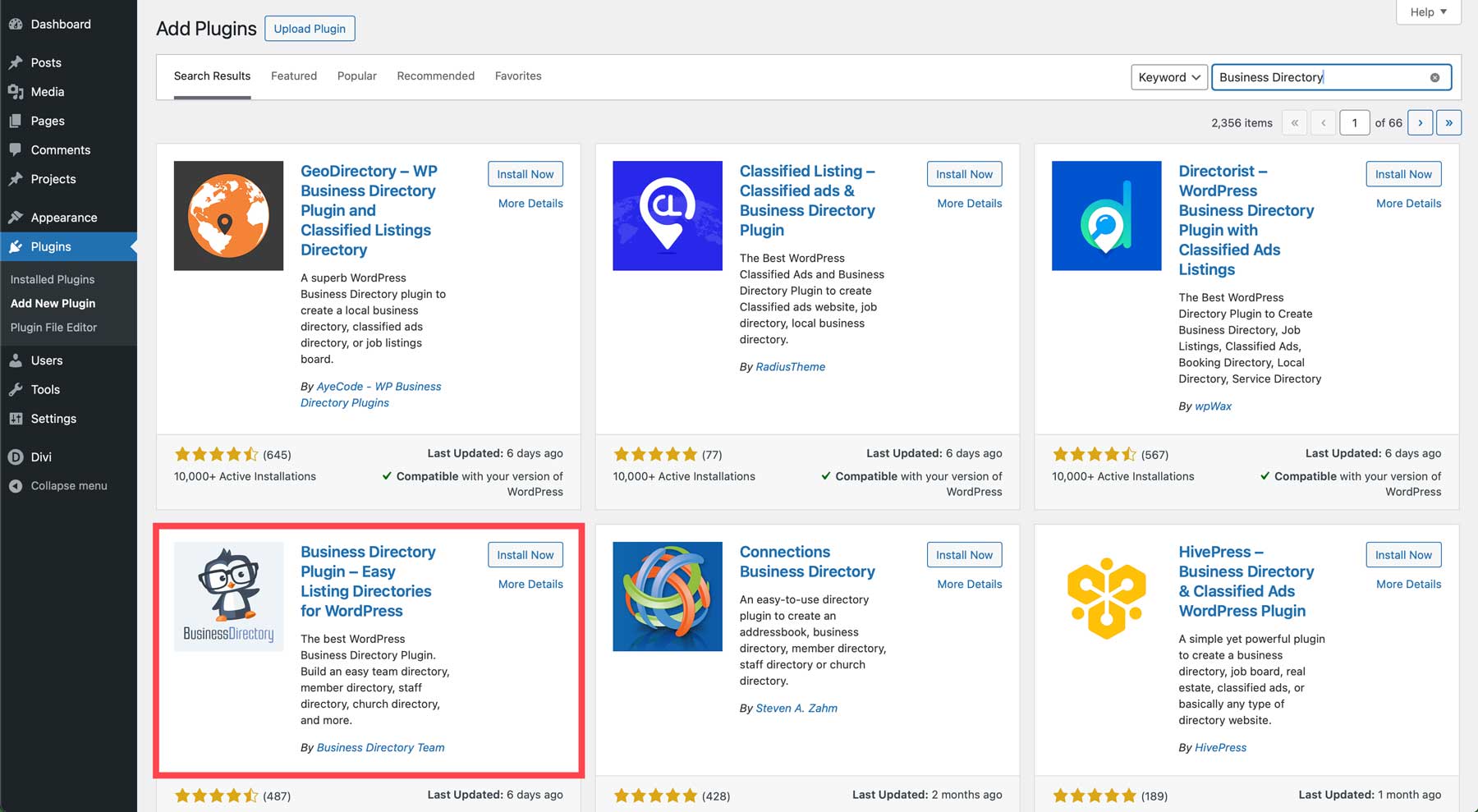
Arama sonuçlarında eklentiyi bulun ve Şimdi Yükle düğmesini tıklayın.

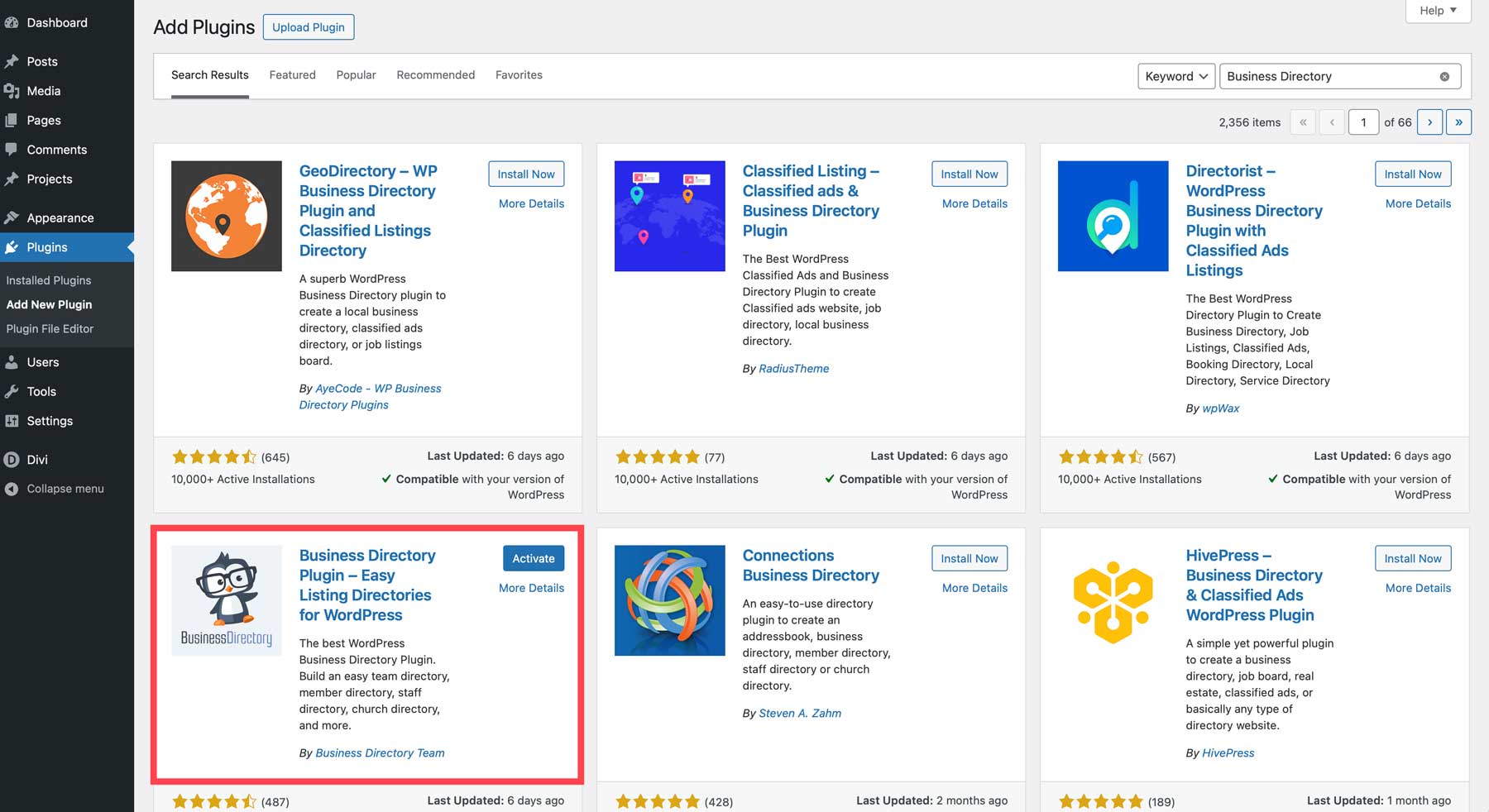
Son olarak eklentiyi yüklemek için Etkinleştir butonuna tıklayın.

Dizin Sayfalarını Ayarlama
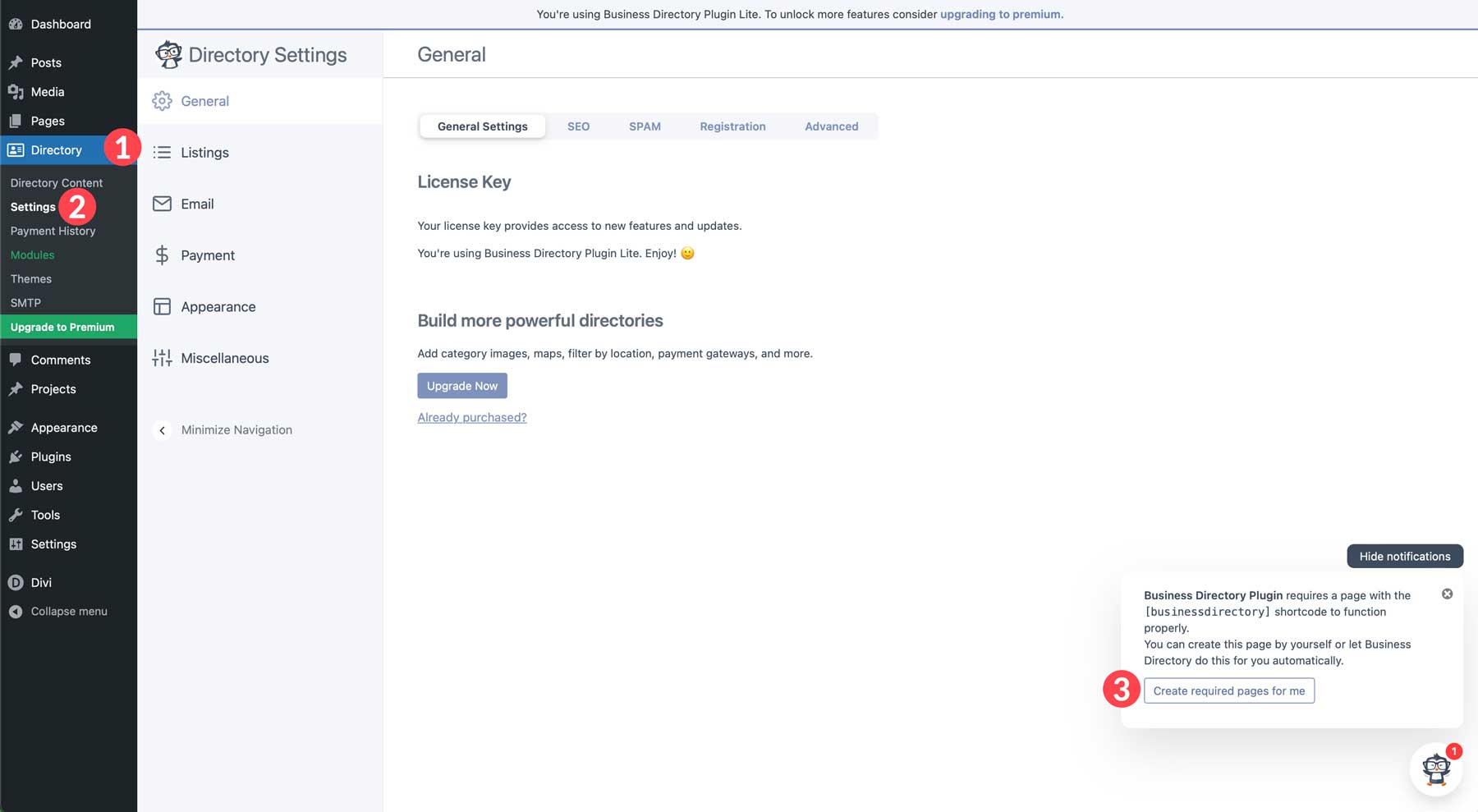
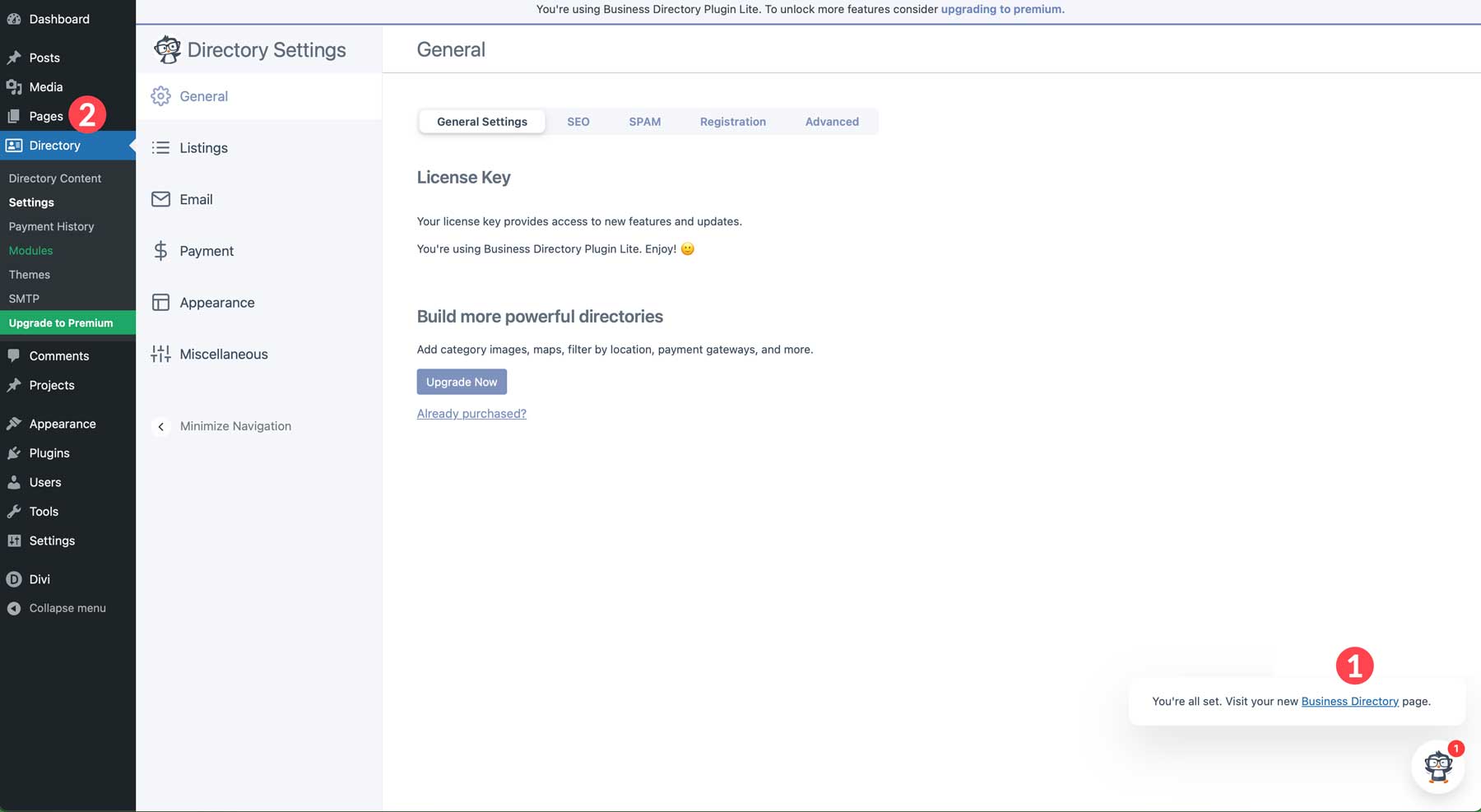
Eklenti yüklendikten sonra Dizin > Ayarlar'a gidin. Bu eklenti bölümü, e-postalar, ödemeleri ayarlama ve dizin sayfaları oluşturma dahil, başlamak için gereken tüm ayarları kontrol etmenize olanak tanır. Genel sayfasında, ekranınızın sağ alt kısmında küçük bir açılır kutu göreceksiniz. Eklentinin listeleri görüntülemek için bir kısa kod gerektirdiğini açıklıyor. Kısa kodu kopyalayabilir veya eklentinin gerekli sayfaları oluşturmasına izin verebilirsiniz. Devam etmek için benim için gerekli sayfaları oluştur düğmesini tıklayın.

Sayfayı oluşturduktan sonra sağ alt köşedeki bağlantıya tıklayarak ziyaret edebilir veya Sayfalar'a giderek sayfayı görüntüleyebilirsiniz.

Ancak devam etmeden önce eklentinin ayarlarını öğrenmenizi öneririz. Belirli değişiklikleri yapmak için nereye gitmeniz gerektiğini bilebilmeniz için, İşletme Dizini eklentisinin ayarlarındaki her sekmeye kısa bir genel bakış burada verilmiştir.
- Genel: Eklentinin profesyonel sürümüne yükseltin, SEO'yu geliştirmek için kategori uyarısını kaldırın, reCAPTCHA'yı yükleyin, kayıt ayarlarını yapılandırın ve kullanıcı gönderim kontrollerini kontrol edin
- Listeler: Sayfa başına görüntülenecek liste sayısını ayarlayın, varsayılan liste durumunu ayarlayın, mesajlaşmayı yapılandırın, arama ayarlarını yapın ve kategori davranışını, düğme ayarlarını ve sıralamayı yapılandırın
- E-posta: Ön uçta e-posta adreslerinin görüntülenip görüntülenmeyeceğini seçin, e-posta bildirimlerini etkinleştirin ve e-posta form alanlarını yapılandırın
- Ödeme: Test modunu etkinleştirin, bir ödeme ağ geçidi ayarlayın, özelleştirilmiş bir teşekkür mesajı ayarlayın veya Authorize.net'i etkinleştirin
- Görünüm: Düğme stilleri, ana renk ve görüntü ayarları gibi temel ayarları yapılandırın. Pro sürümünde dizin düzeni stilleri gibi daha gelişmiş seçenekler mevcuttur
- Çeşitli: Veri toplamayı etkinleştirin veya eklentiyi web sitenizden temiz bir şekilde kaldırın
Listeleme Formunu Özelleştirin
Artık eklenti yüklendiğine ve dizin sayfası oluşturulduğuna göre, bir sonraki adım listeleme formunu özelleştirmektir. İşletme Dizini eklentisi de dahil olmak üzere çoğu dizin eklentisi, listeleme formunu kolayca özelleştirmenize olanak tanır. Alanlar oluşturabilir, bunları belirli bir sıraya göre yeniden düzenleyebilir ve oluşturduğunuz dizin web sitesinin türüne göre farklı alan türlerini seçebilirsiniz. Bu kılavuz için insanların en sevdikleri yerel restoranlar için liste oluşturmaları için bir form oluşturacağız.
Listeleme formunuzu oluştururken, kullanıcıların bunaltılmasını önlemek için gerekli ayrıntıları yakalama ve formu kısa tutma arasında denge kurun. Anlaşılır etiketler kullanmaya çalışın, kullanıcıları yönlendirmek için ilgili araç ipuçlarını ekleyin ve karışıklığı önlemek için hangi alanların gerekli olduğunu açıkça belirtin.
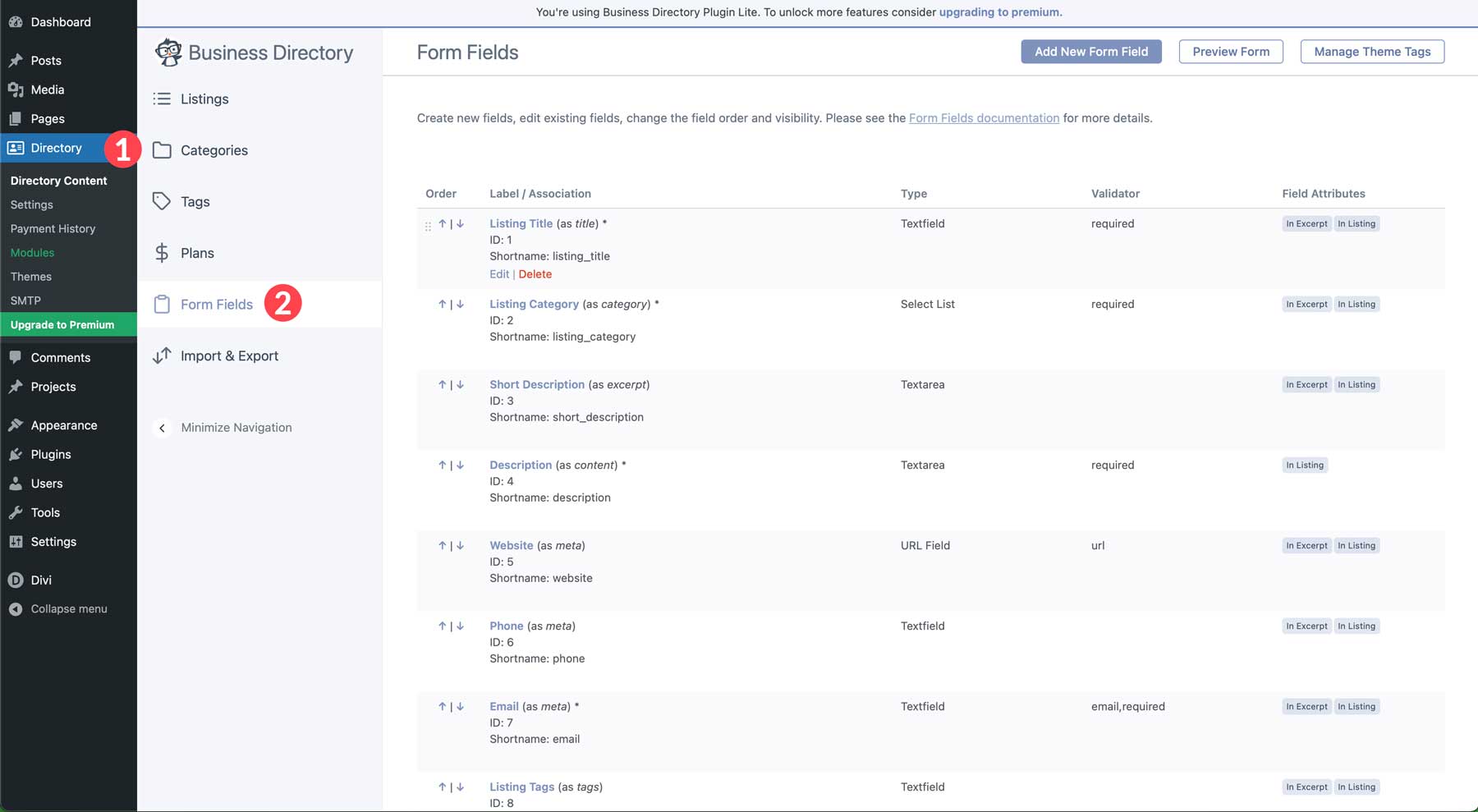
Yeni bir form oluşturmak için Dizin > Dizin İçeriği'ne gidin. Ardından form alanları sekmesini seçin.

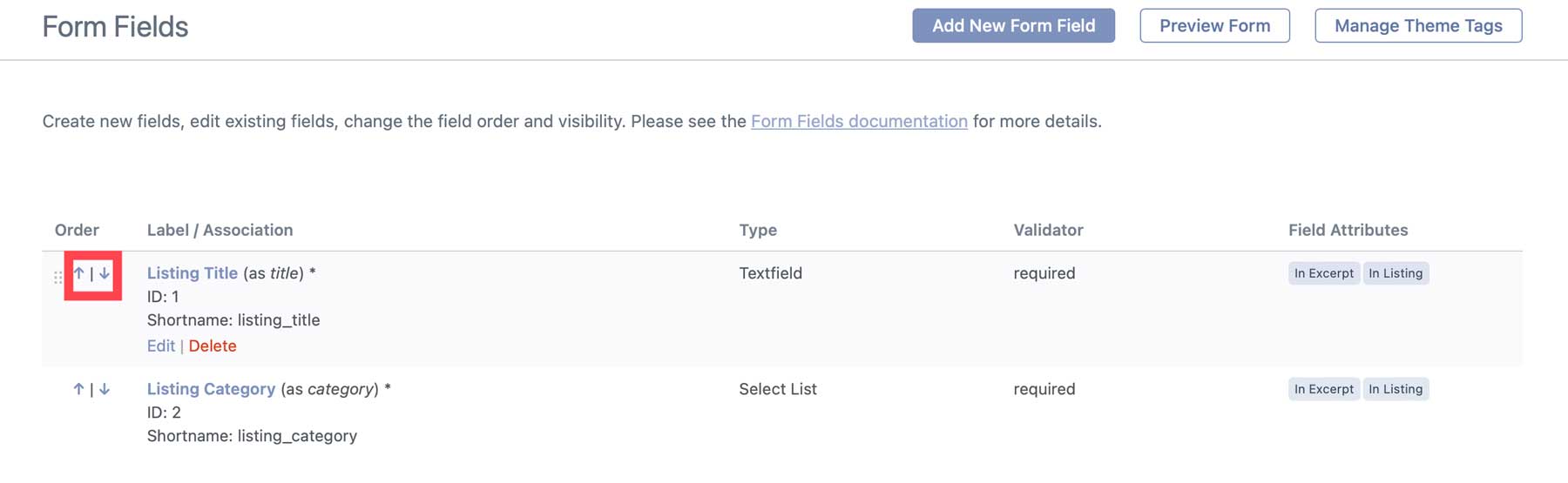
Sayfaya ulaştığınızda, önceden oluşturulmuş çeşitli alanları göreceksiniz. Bunlar İşletme Dizini ile ilişkili varsayılan alanlardır. Her alan adının yanındaki yukarı ve aşağı okları tıklayarak alan sırasını ekleyebilir, düzenleyebilir, silebilir veya yeniden düzenleyebilirsiniz.

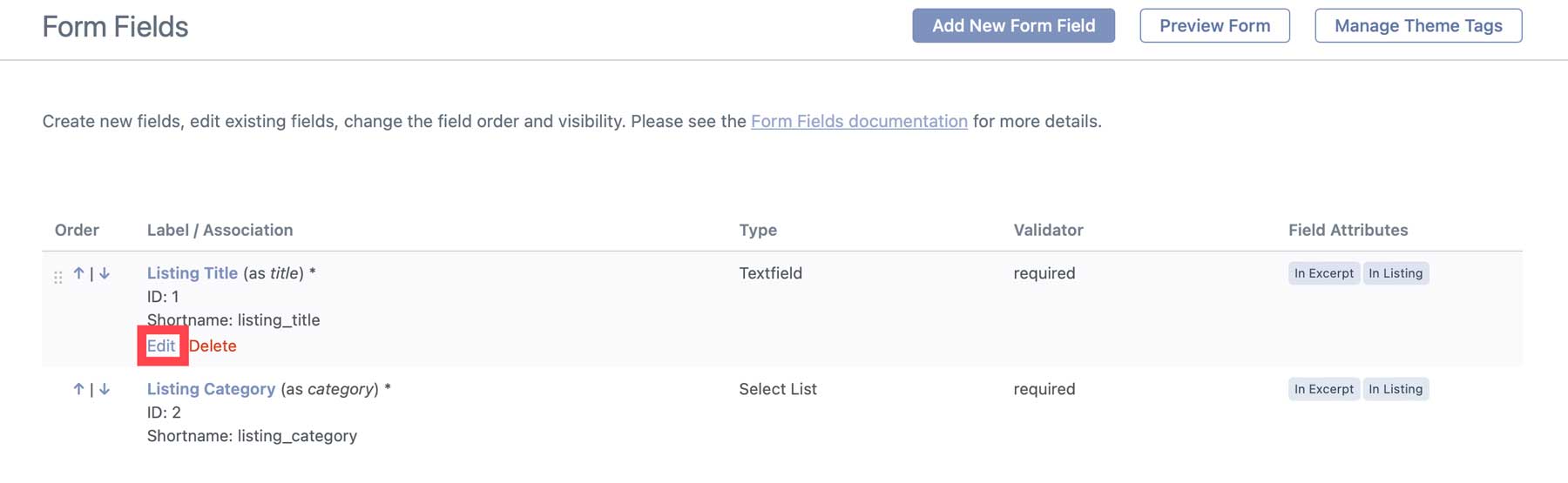
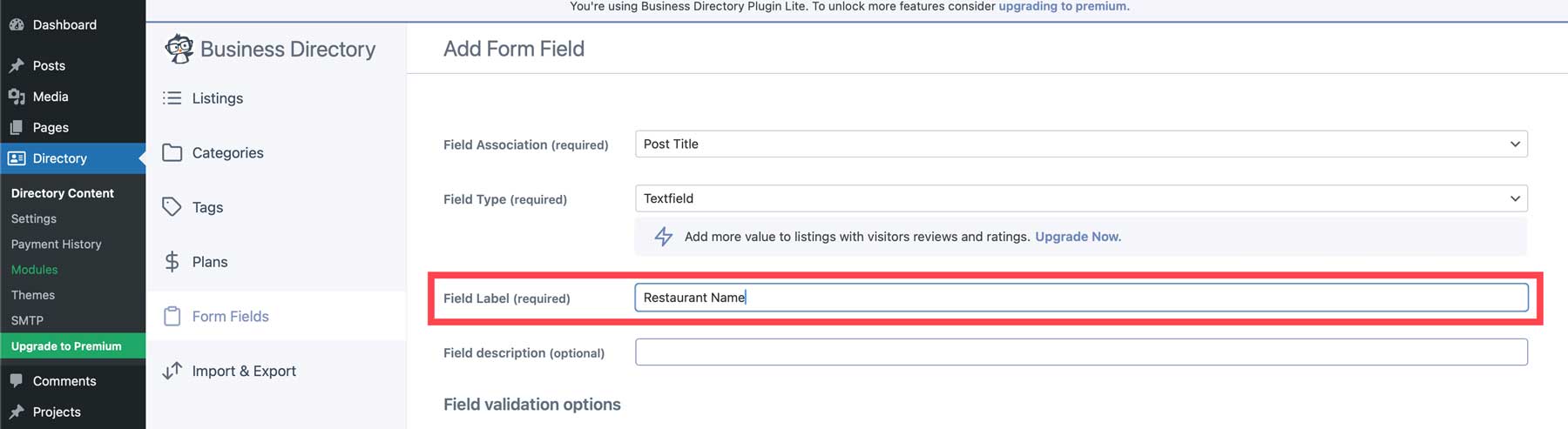
Bir alanı düzenlemek için alan adının altındaki düzenle bağlantısını tıklayın.

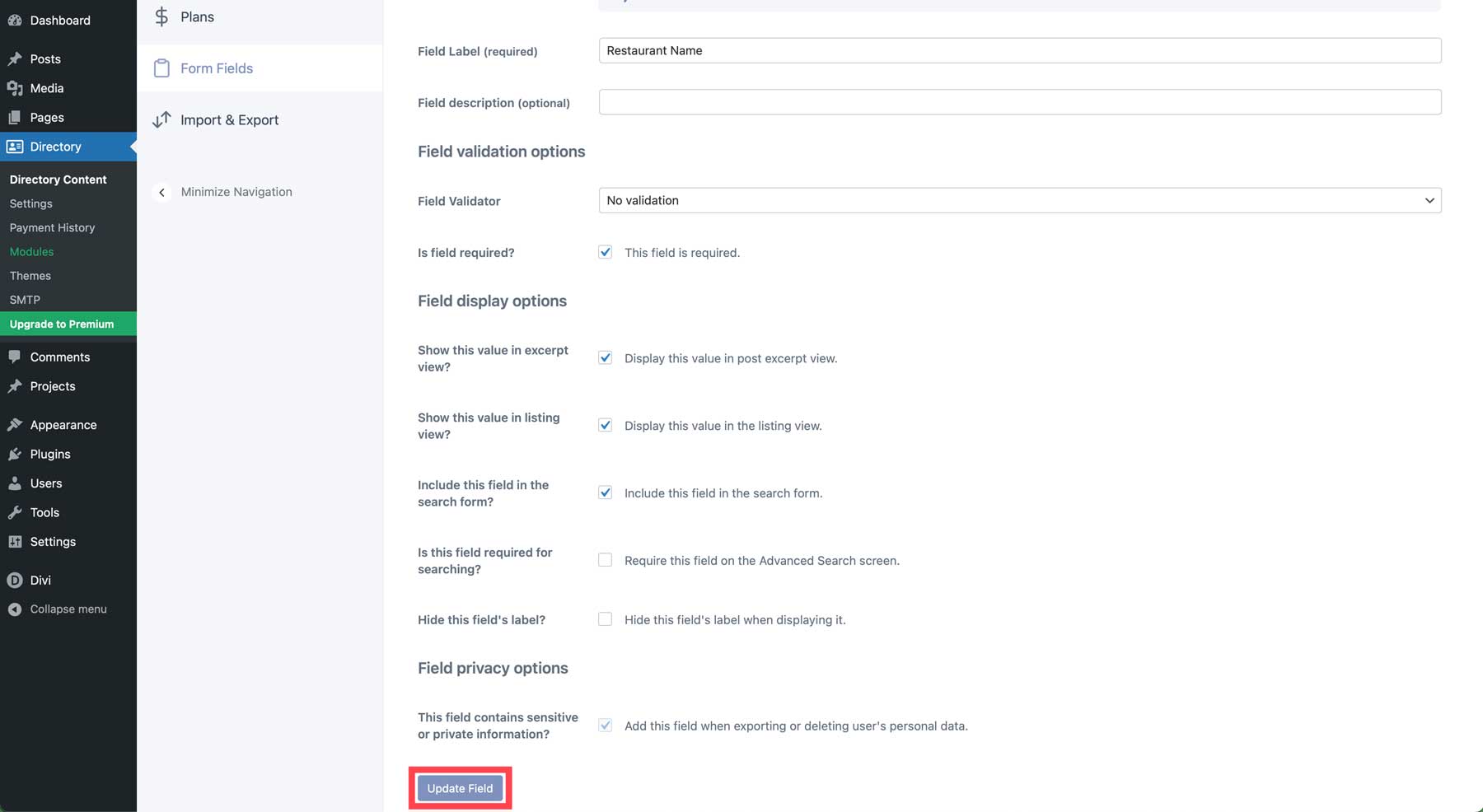
Göstermek için Liste Başlığı alanını düzenleyeceğiz. Bir restoran dizini web sitesi oluşturduğumuz için alanı Restoran Adı olarak yeniden adlandırmak daha mantıklı olur. Sayfa açıldığında alan türü, görüntüleme seçenekleri, isteğe bağlı alan açıklaması ve alan etiketi dahil olmak üzere çeşitli seçenekleri görüntüleyebilirsiniz. Değiştirmemiz gereken şey bu. Etiketi Restoran Adı olarak yeniden adlandırın.

Değişiklikleri kaydetmek için alanı güncelle düğmesine tıklayın.

Listeleme formunuzu oluşturmak amacıyla daha fazla alanı düzenlemek veya eklemek için yukarıdaki adımları tekrarlayın.
İşletme Kategorilerinizi Oluşturun
Listeleri dizin web sitenize yüklemeye başlamadan önce, işleri düzenli tutmak için gereken adımları atmak iyi bir fikirdir. Bir kütüphaneye girdiğinizi ve yerden tavana kadar belirli bir sıra olmaksızın devasa kitap yığınları gördüğünüzü hayal edin. Bu çok zorlayıcı olurdu, değil mi? Kategorileri bir kütüphanedeki bölümler olarak düşünün, her şeyi düzenli tutun ve kullanıcıların aradıklarını bulmalarına yardımcı olun.
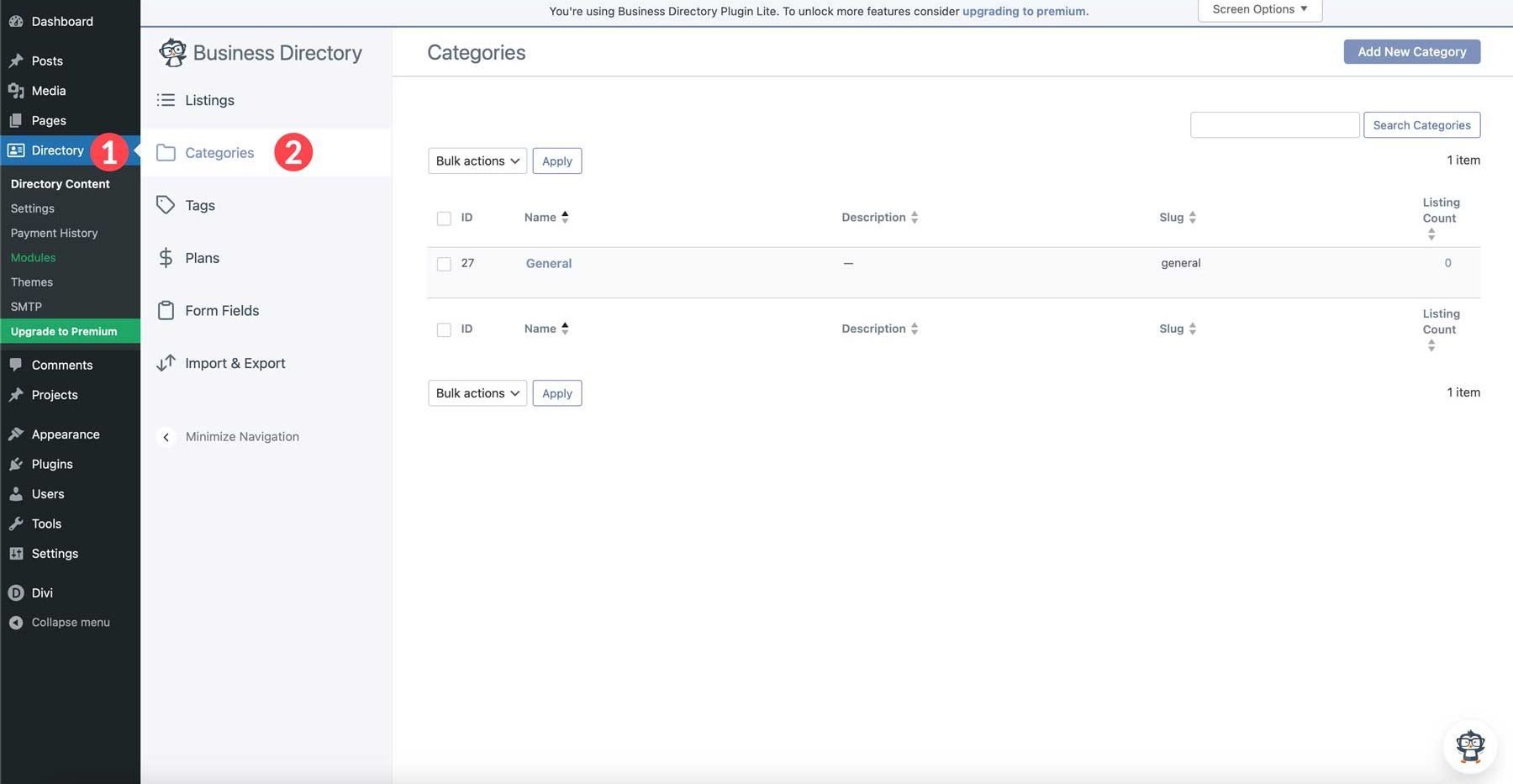
İşletme Dizini eklentisiyle kategorileri oluşturmak ve yönetmek çok kolaydır. Dizin > Dizin İçeriği > Kategoriler'e gidin.

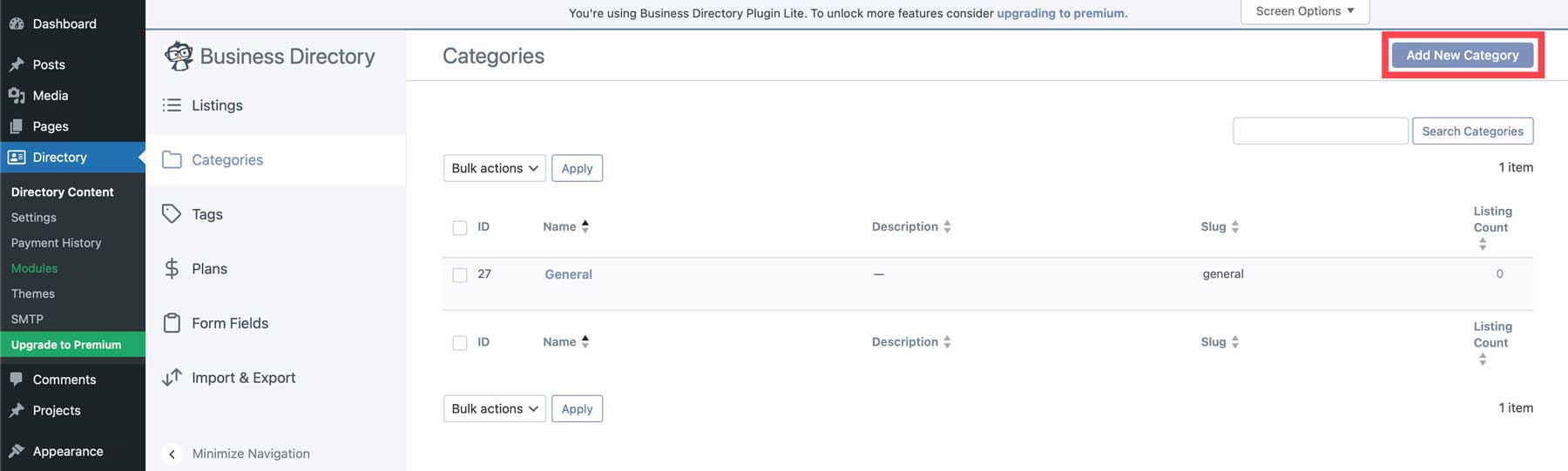
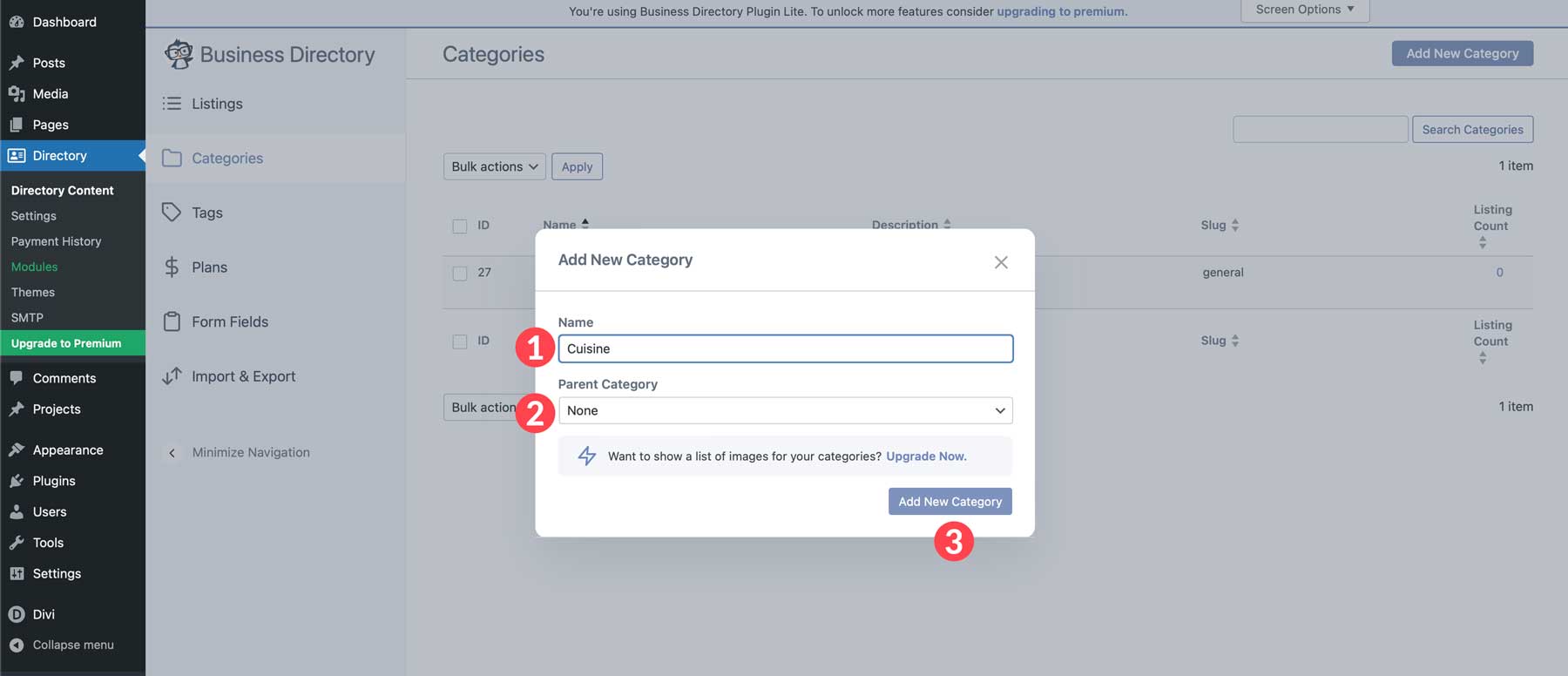
Yeni bir kategori oluşturmak için Yeni Kategori Ekle y düğmesine tıklayın.

Açılır kutu göründüğünde, kategoriye bir ad verin, isteğe bağlı bir ana kategori atayın ve Yeni Kategori Ekle düğmesini tıklayın.

Dizin web sitenize kalan kategorileri eklemek için bu adımları tekrarlayın. Seçenekler arasında fiyat aralığı, konum, ortam ve çatı barı, canlı müzik veya etkinlik odaları gibi olanaklar yer alır. Kategori yapınız oluşturulduktan sonra ilk dizin listemizi oluşturabiliriz.
Dizin Listesi Oluşturma
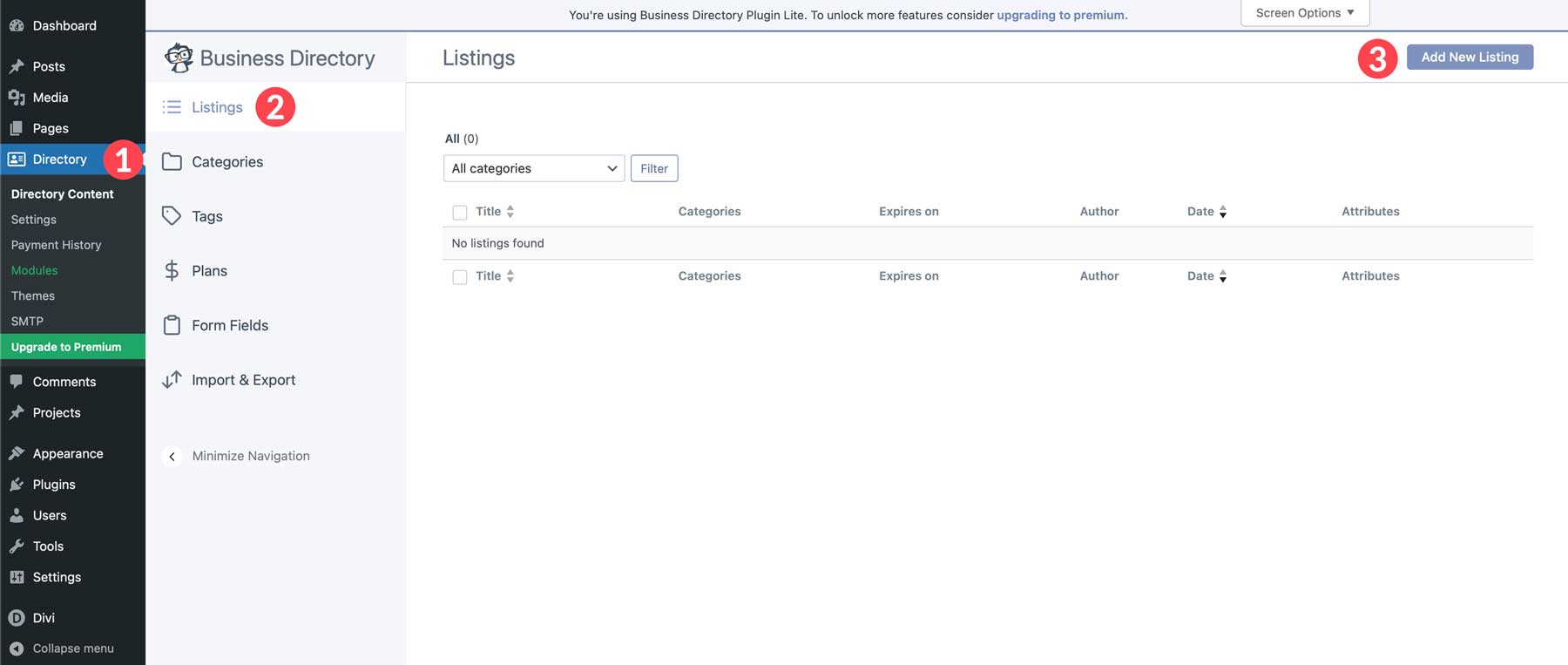
Kategorileriniz hazır olduğunda artık ilk listelemenizi oluşturabilirsiniz. Dizin > Dizin İçeriği > Listeler'e gidin. Daha sonra Yeni İlan Ekle butonuna tıklayın.

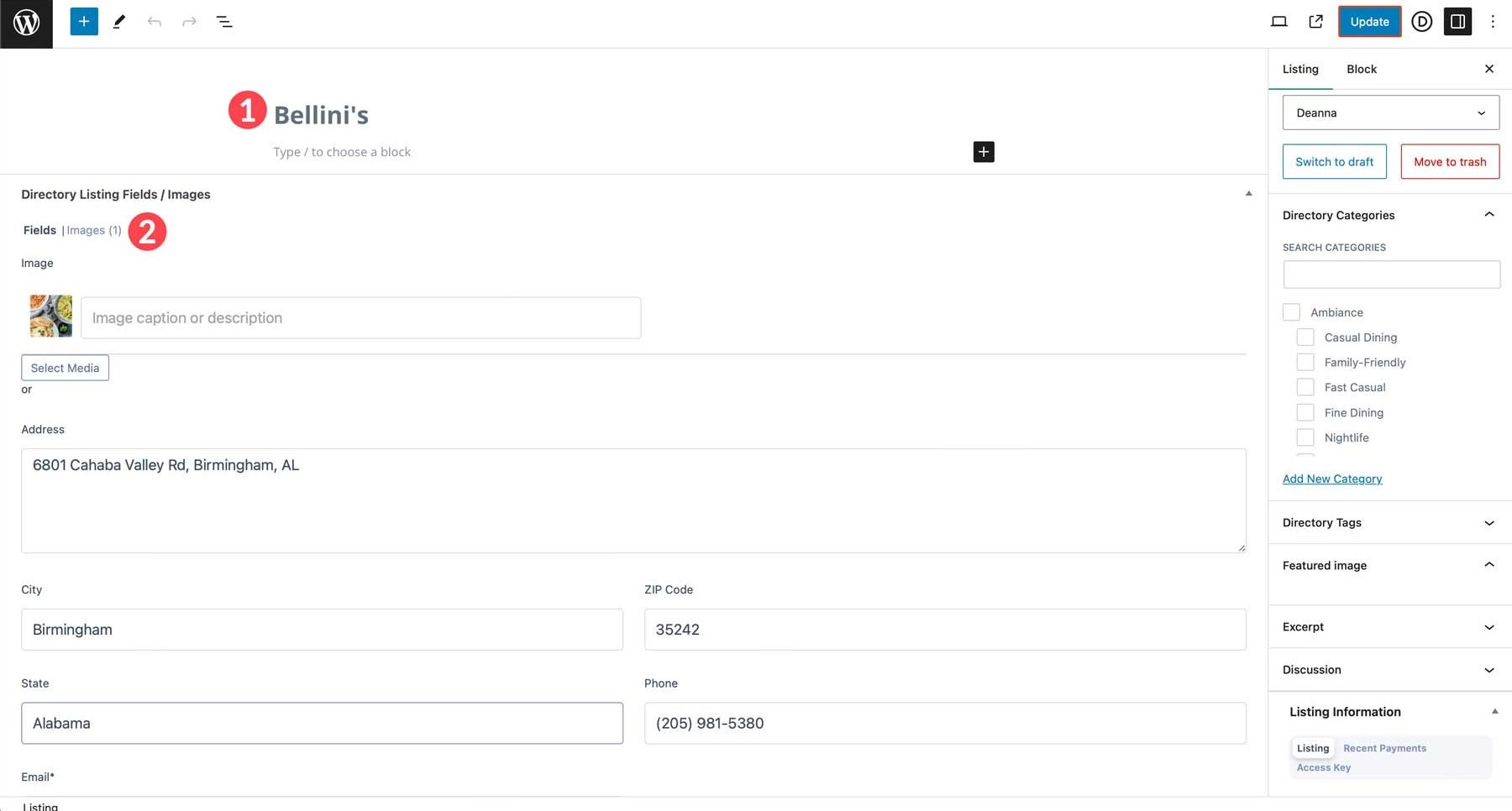
Sayfa yenilendiğinde, form alanlarının tamamının listeleme özel gönderi türünde mevcut olduğunu fark edeceksiniz. Girişiniz için bir ad ekleyip form alanlarını doldurarak başlayın.

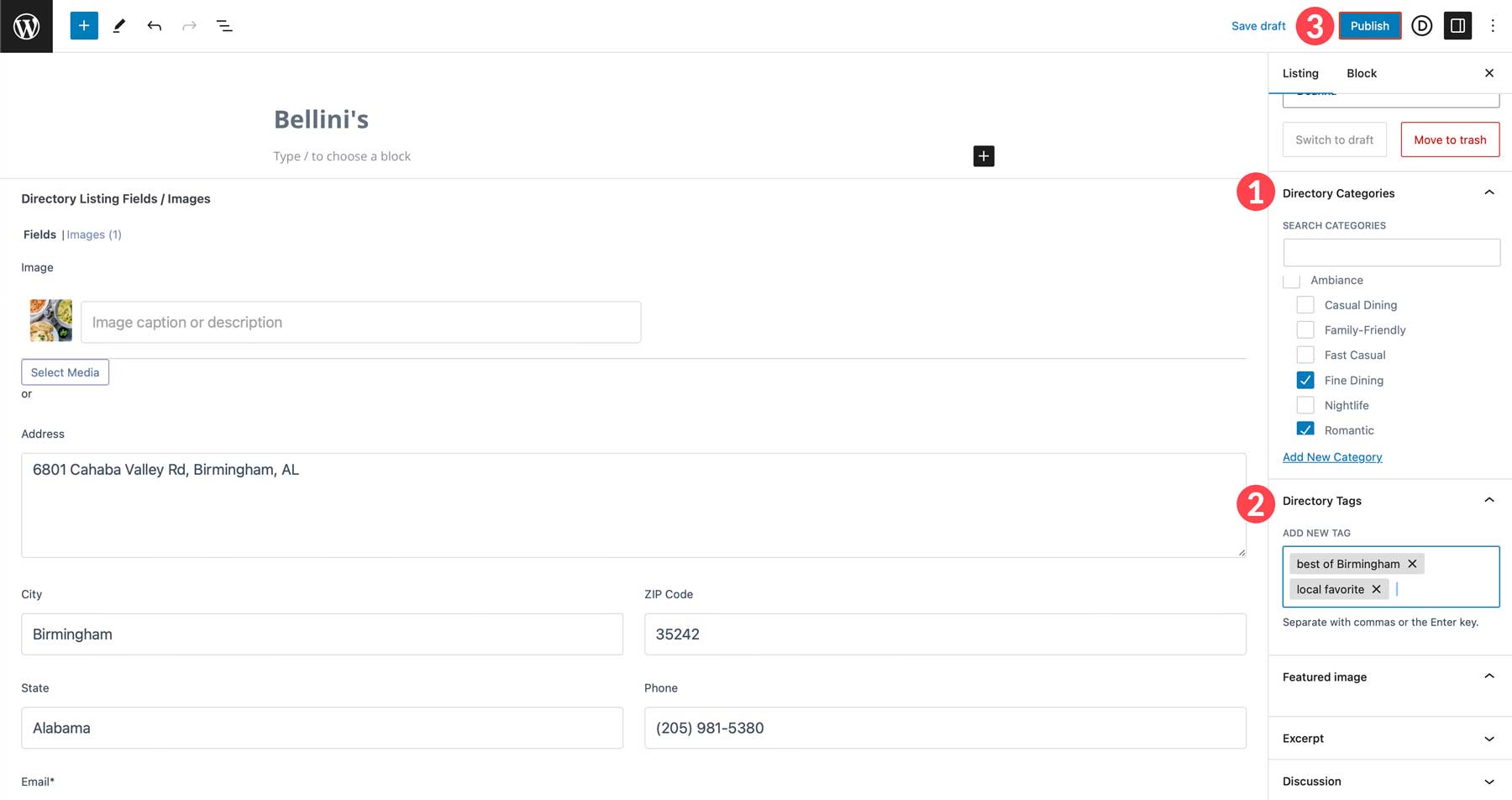
Daha sonra, girişinizin görünmesini istediğiniz kategoriyi veya kategorileri seçin, ilgili etiketleri ekleyin ve Yayınla düğmesini tıklayın.

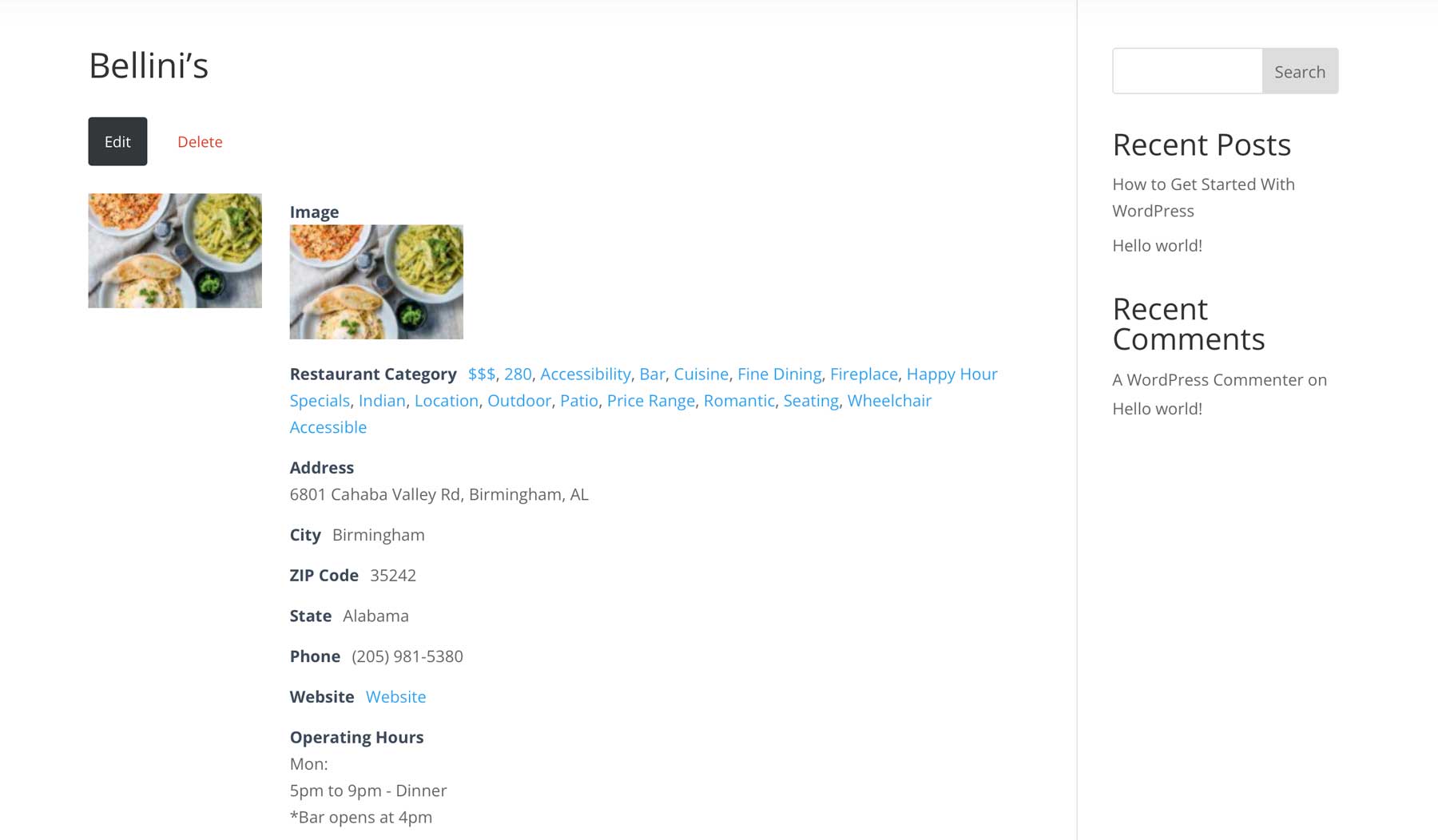
Dizin listesine baktığınızda yapacak çok işimiz olduğunu göreceksiniz. Bilgi oradayken daha dikkat çekici olabilir.

WordPress yazısıyla bir dizin web sitesinin nasıl oluşturulacağının bir sonraki bölümünde, bunu nasıl değiştireceğinizi göstereceğiz.
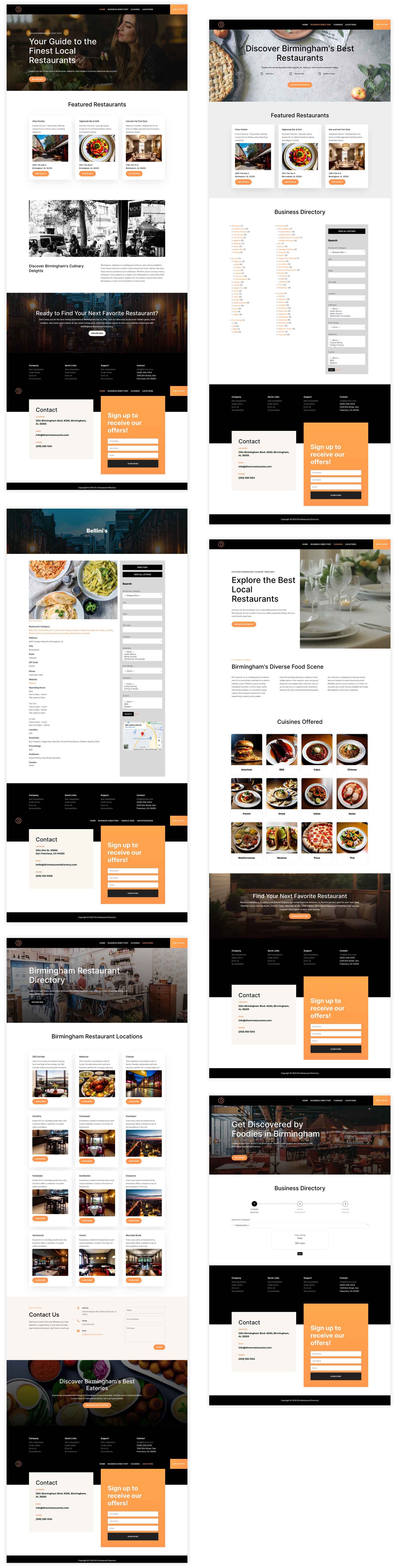
5. Adım: Listeleme Sayfanızı Divi ile Tasarlayın
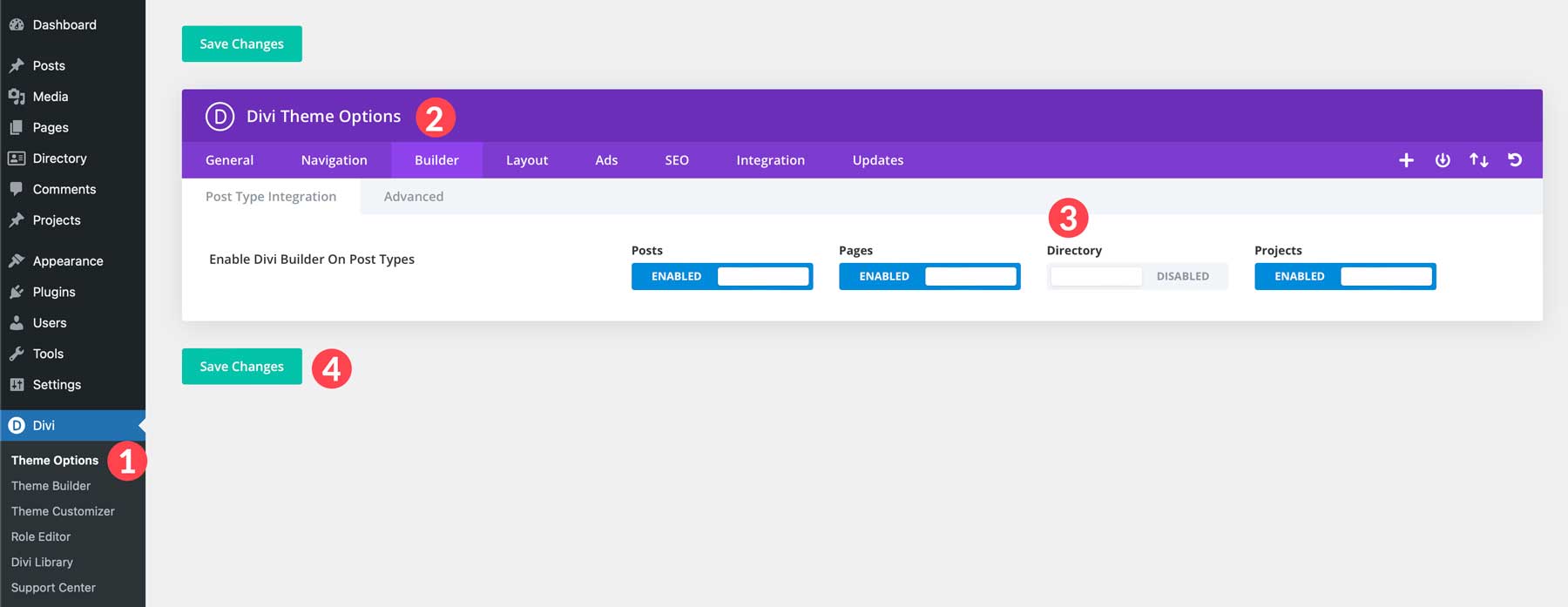
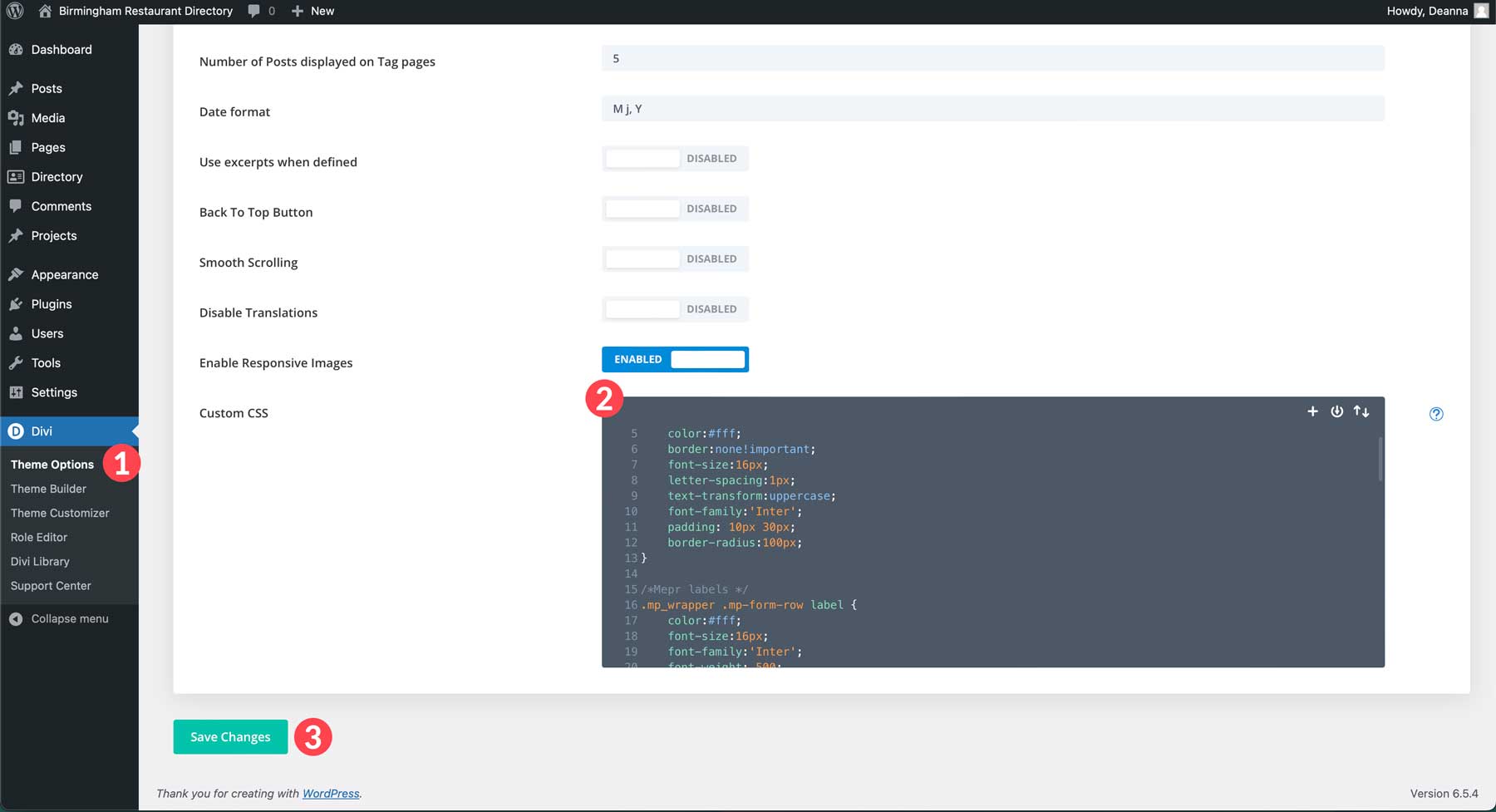
Dizin web sitenizin temel işlevlerini ele aldık, ancak şimdi onu görsel olarak etkileyici ve kullanıcı dostu hale getirmekten bahsedelim. Divi'nin devreye girdiği yer burasıdır. Divi'nin en iyi yönlerinden biri, sitenizin her yönünü tasarlama yeteneğidir. Aslında ön uç, kodsuz Visual Builder'ı listeleme sayfaları gibi özel gönderi türlerinde de kullanabilirsiniz. Listeleme sayfalarımızı oluşturmak için Divi Builder'ı kullanabilmemiz için önce bu işlevi etkinleştirmemiz gerekir. Bunu yapmak için Divi > Tema Seçenekleri > Oluşturucu'ya gidin. Daha sonra, Dizin geçişini etkinleştirin. Değişikliklerinizi kaydetmek için Değişiklikleri Kaydet düğmesini tıklayın.

Tema Oluşturucuyla Listeleme Şablonu Oluşturun
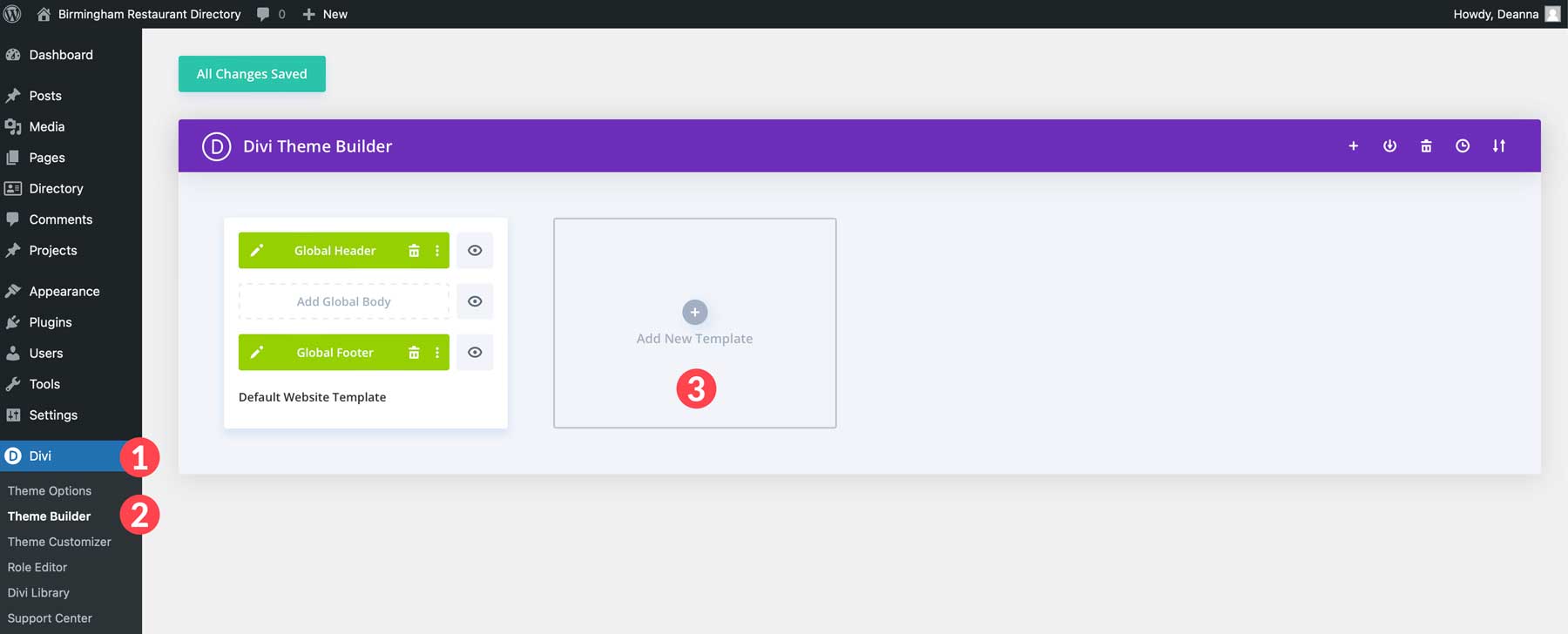
Bir sonraki adım, listelerimiz için bir şablon oluşturmaktır. Bunu yapmanın en kolay yolu Divi'nin Tema Oluşturucusu'dur. Divi > Theme Builder'a giderek başlayın. Daha sonra Yeni Şablon Ekle butonuna tıklayın.

Daha sonra Yeni Şablon Oluştur'u tıklayın.

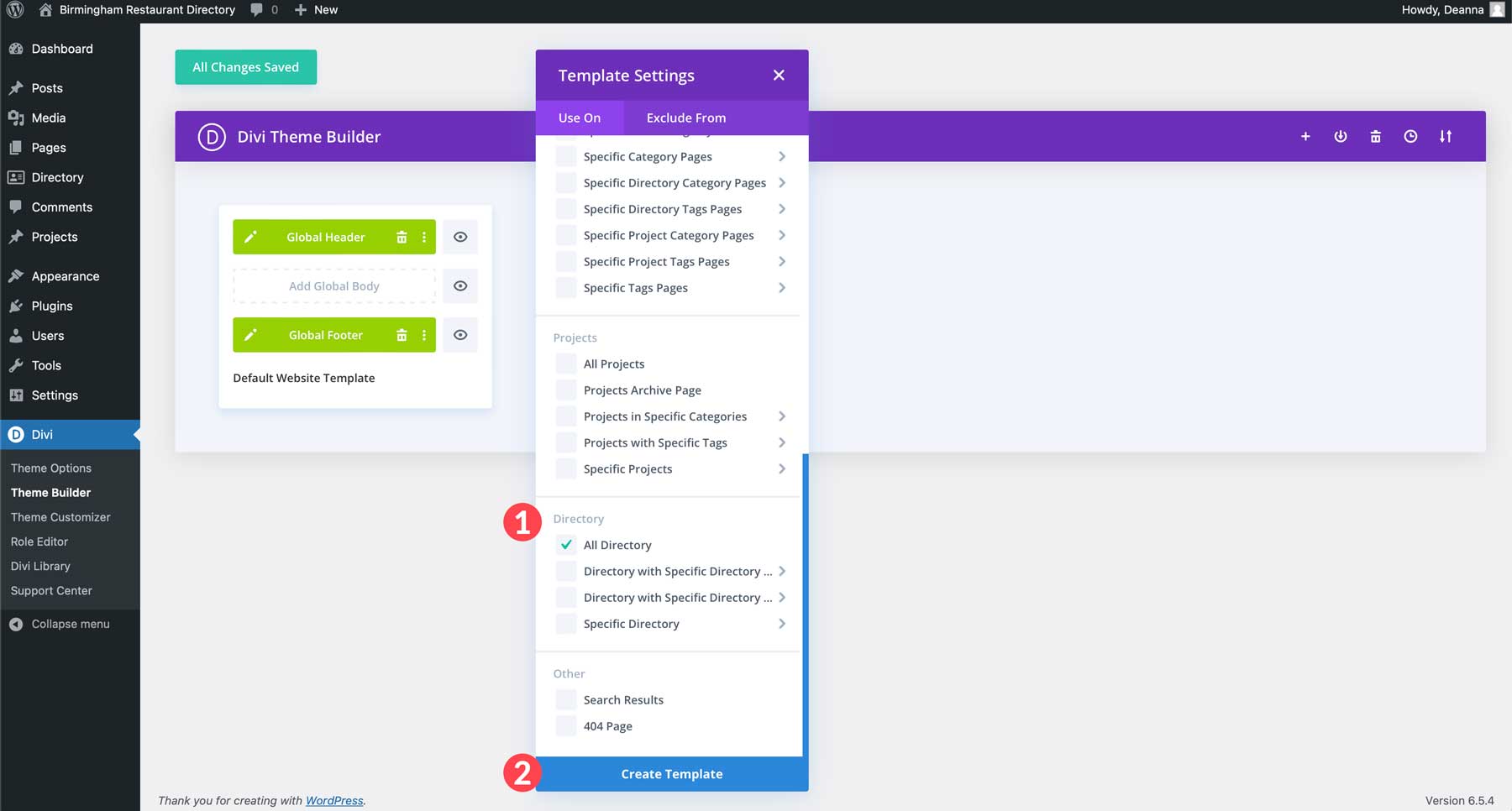
Açılır pencere göründüğünde aşağı kaydırın ve Dizin > Tüm Dizin 'i seçin. Bu, oluşturulan her listeye yeni bir şablon atayacak ve onlara tek tip bir görünüm kazandıracaktır. Ardından Şablon Oluştur'u tıklayın.

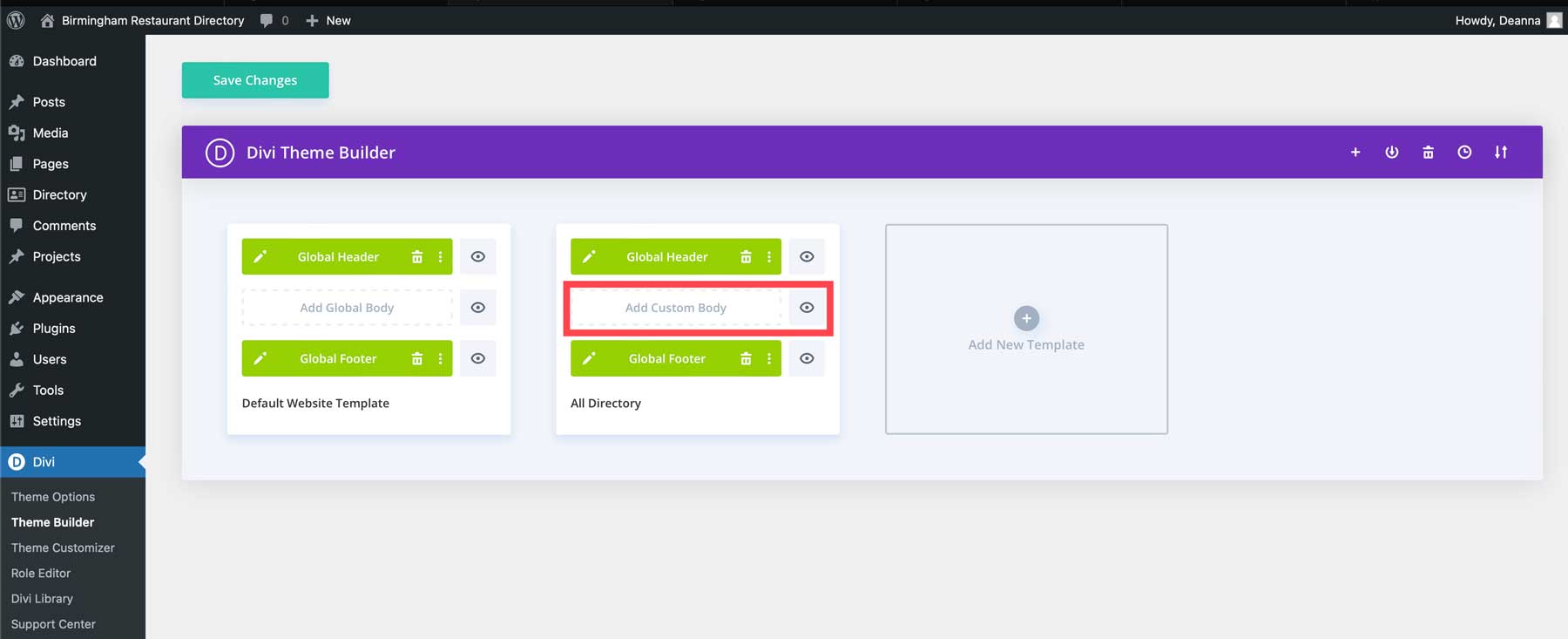
Daha sonra Özel Gövde Ekle düğmesini tıklayın.

Sayfa Şablonunuzu Divi ile Tasarlayın
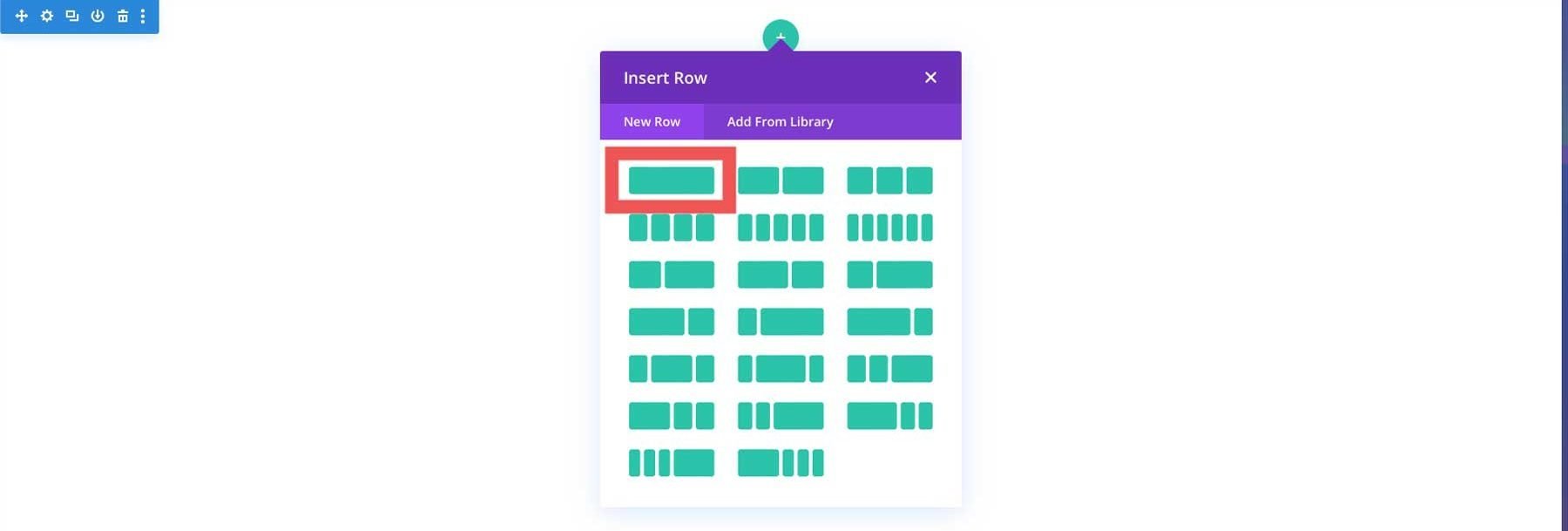
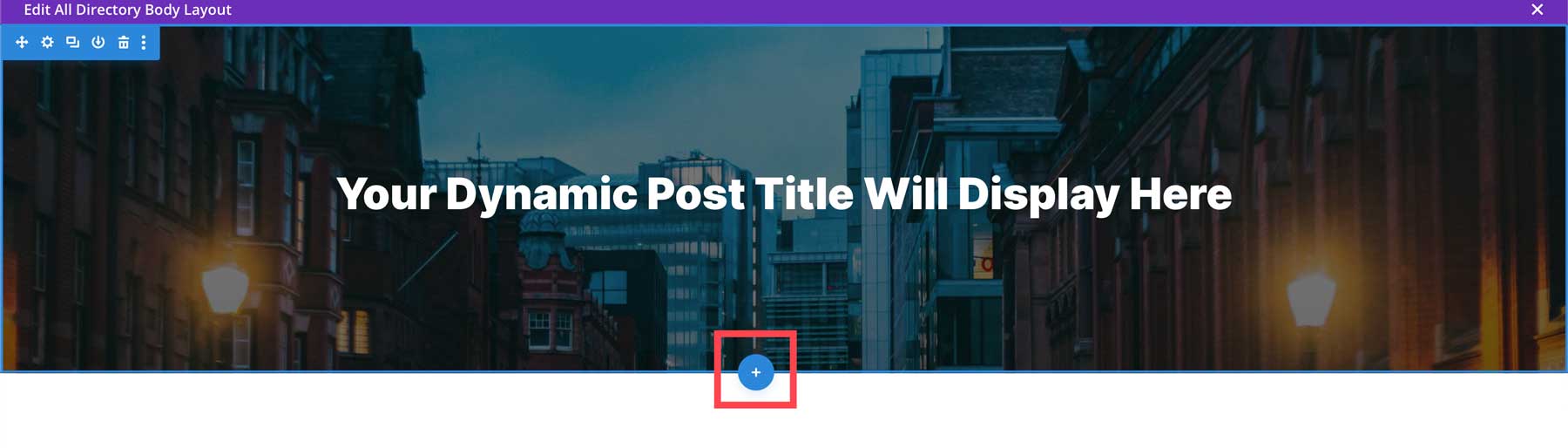
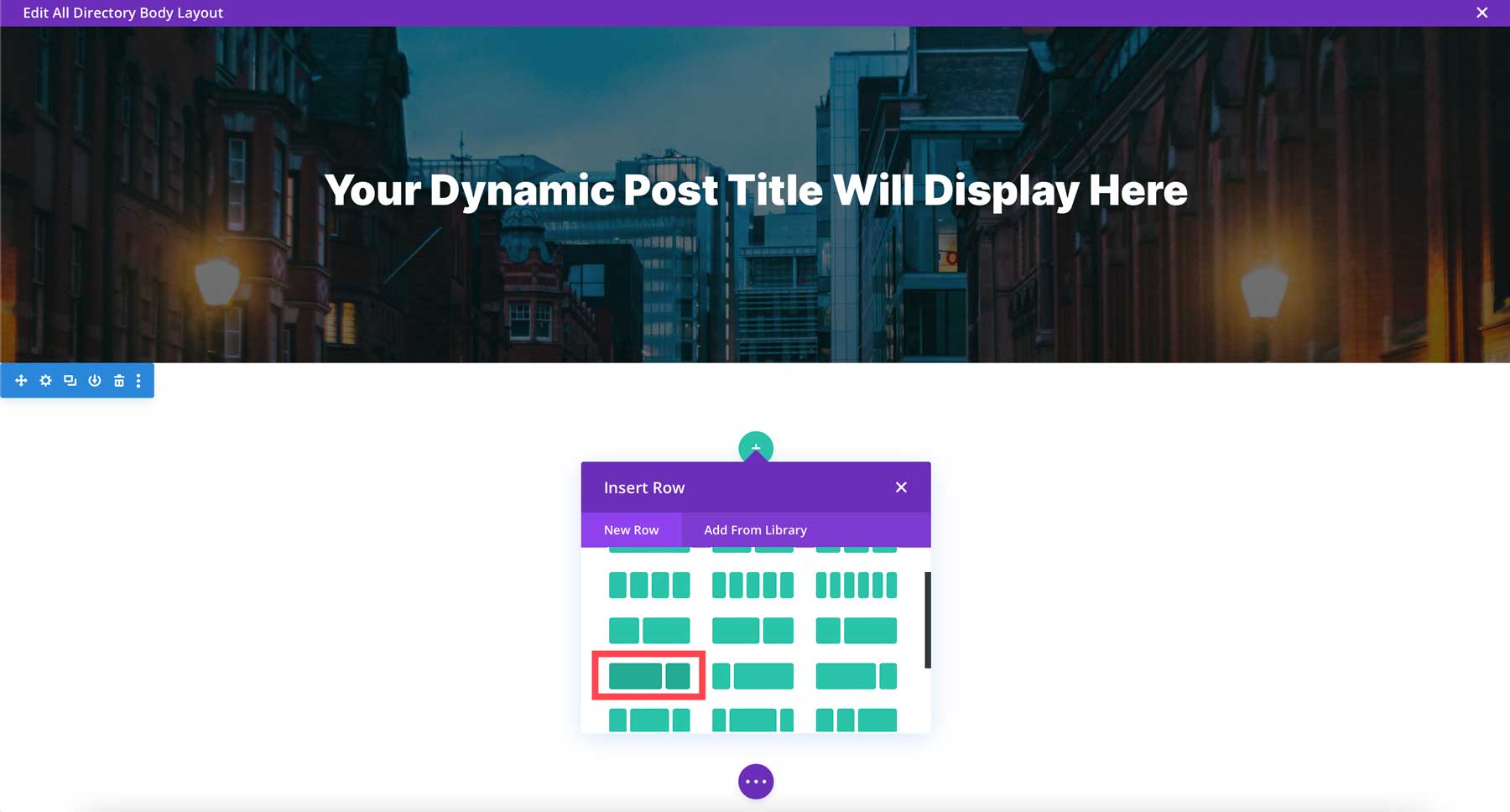
Artık listeleme şablonumuzu Divi ile tasarlamak için gerekli adımları atabiliriz. Önceden hazırlanmış düzenlerimizden biri olan Tema Oluşturucu paketiyle başlayabilir veya sayfayı kendiniz oluşturabilirsiniz. Divi Builder'ı kullanmanın ne kadar kolay olduğunu göstermek için sayfayı sıfırdan tasarlayacağız. Visual Builder'ı ilk kez başlattığınızda sayfanın üst kısmına doğru yeşil bir + simgesi göreceksiniz. Bu Divi sizden bir satır eklemenizi istiyor. Satırlar çeşitli düzenlerde gelir ve istediğiniz içerik için herhangi bir format tasarlamanıza olanak tanır. Bu düzen için tek sütunlu bir satırla başlayacağız. Yeşil + simgesine dokunun ve ilk seçenek olan tek sütun satırını seçin.

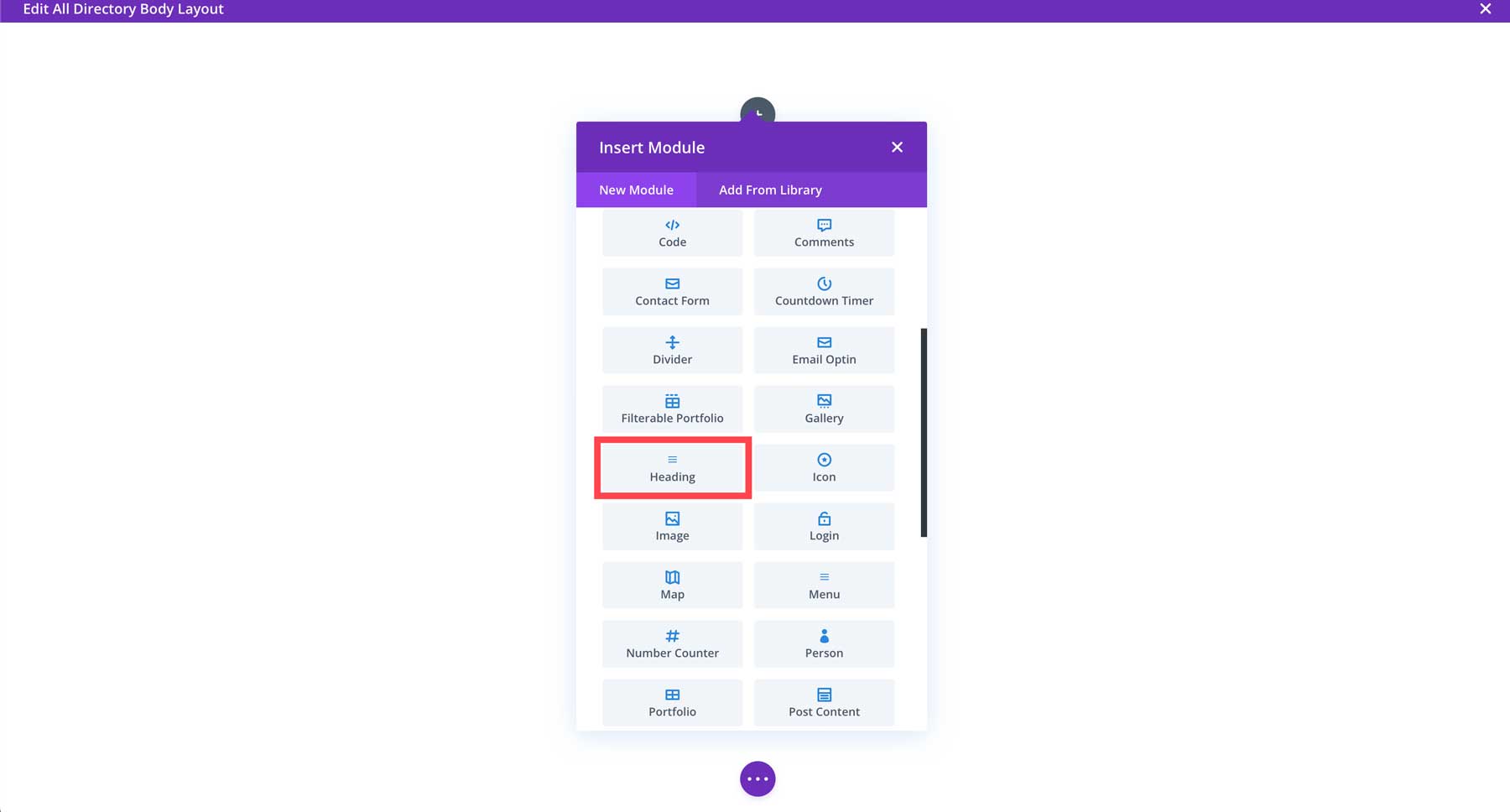
Şablona eklemek için Başlık Modülünü arayın ve dokunun.

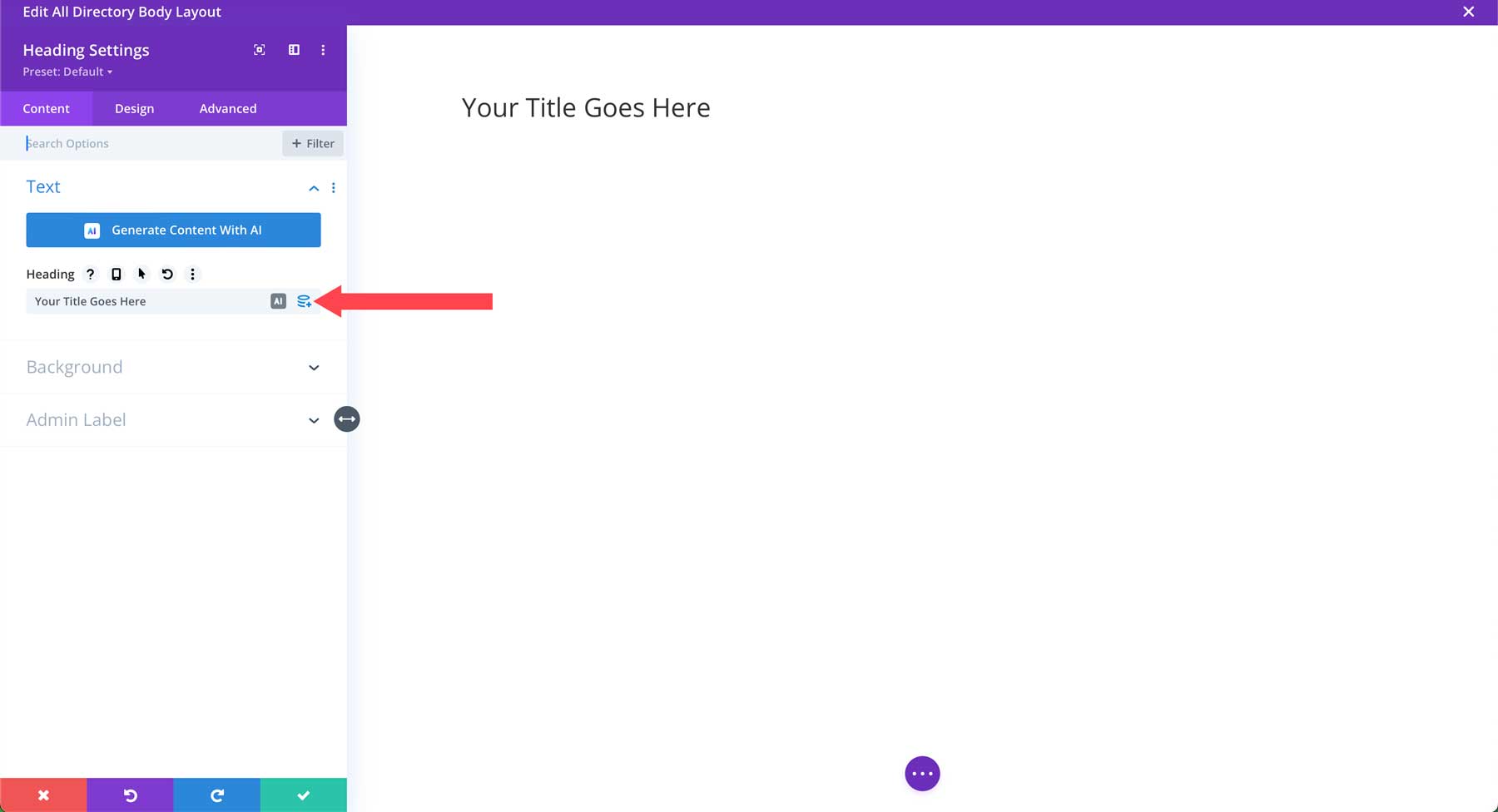
Modül ayarları göründüğünde, dinamik içerik simgesini ortaya çıkarmak için başlık alanının üzerine gelin. Dinamik içerik seçenekleri iletişim kutusunu açmak için buna tıklayın.

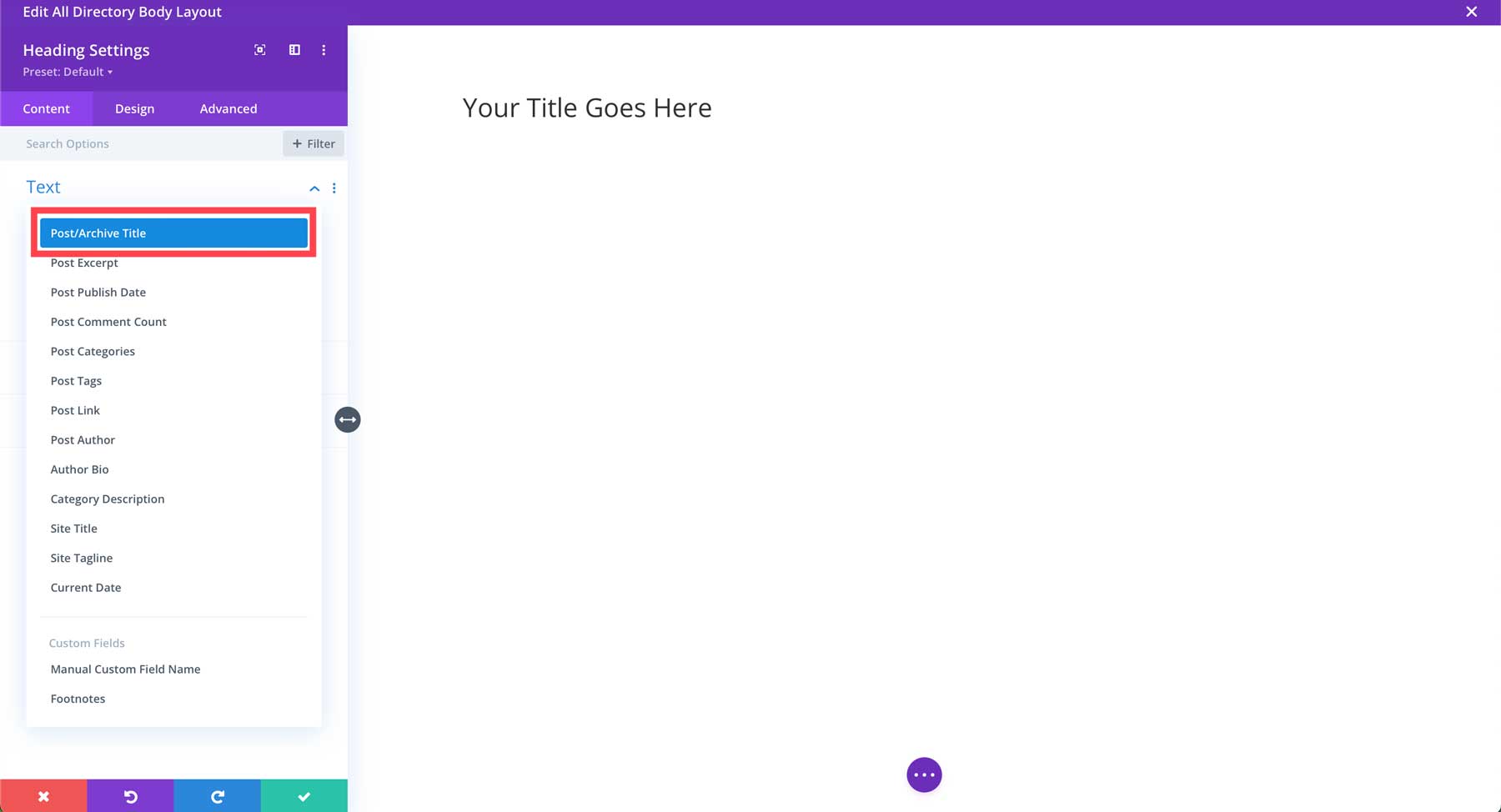
Seçenekler göründüğünde Gönderi/Arşiv Başlığı'nı seçin. Bu, Divi'nin her listelemenin başlığını dinamik olarak şablonumuza çekmesine olanak tanıyacaktır. Bu şekilde, tasarımı değiştirmek için listelerimizi ayrı ayrı düzenlememize gerek kalmayacak.

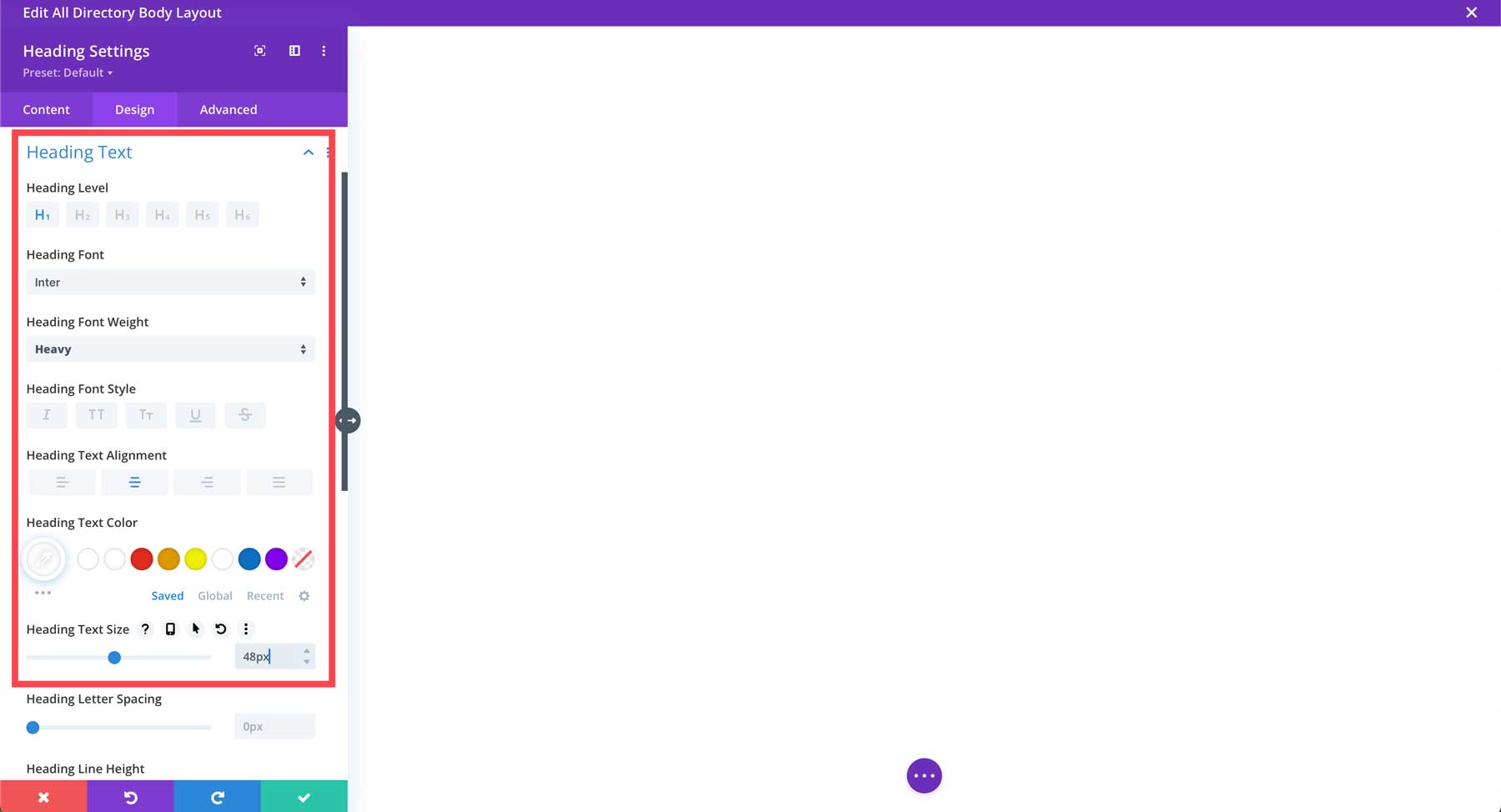
Daha sonra tasarım sekmesine tıklayın. Başlık Metni altında, Başlık Düzeyi olarak H1'i , Başlık Yazı Tipi olarak Inter'i , Başlık Yazı Tipi Ağırlığı kadar ağır'ı seçin, metni ortaya hizalayın, Başlık Metni Rengi olarak beyazı ve Başlık Metni Boyutu için 48 piksel'i seçin.

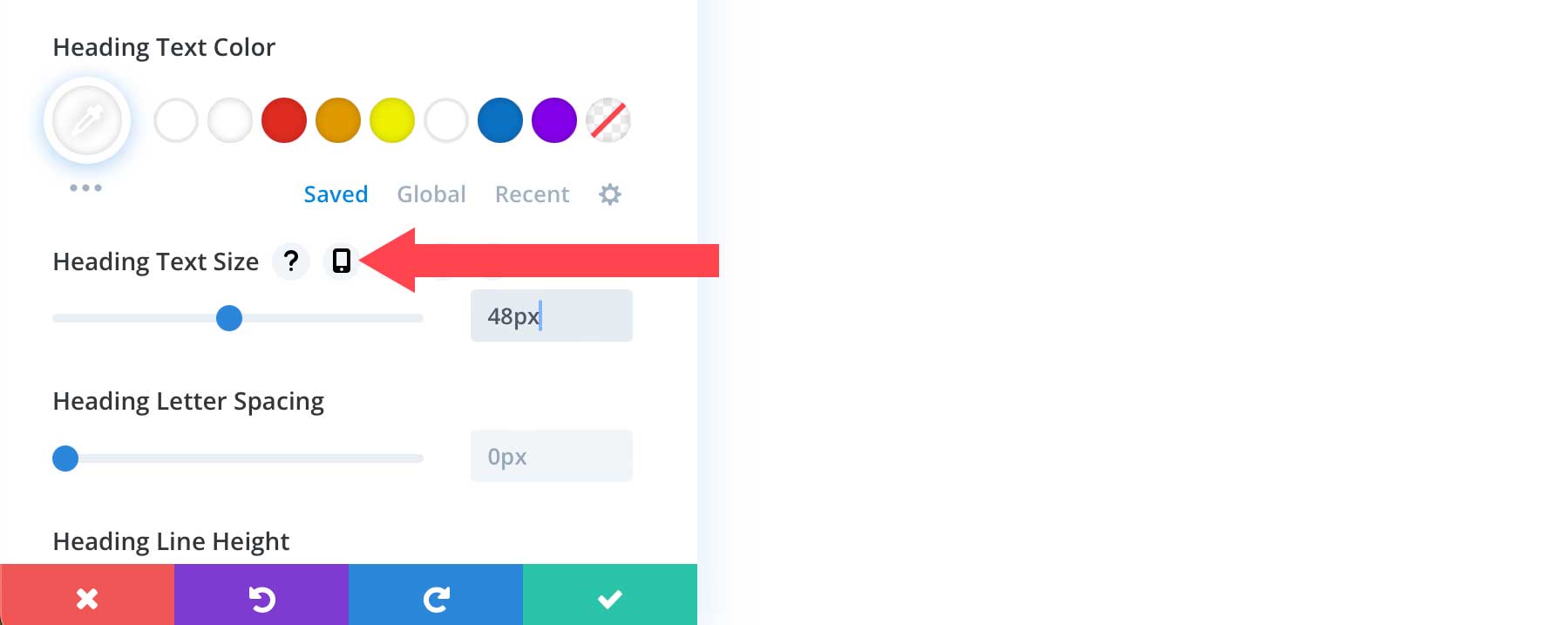
Duyarlı ayarları ortaya çıkarmak için seçeneğin üzerine gelerek duyarlı Başlık Metni Boyutunu ayarlamak için aşağı kaydırın.

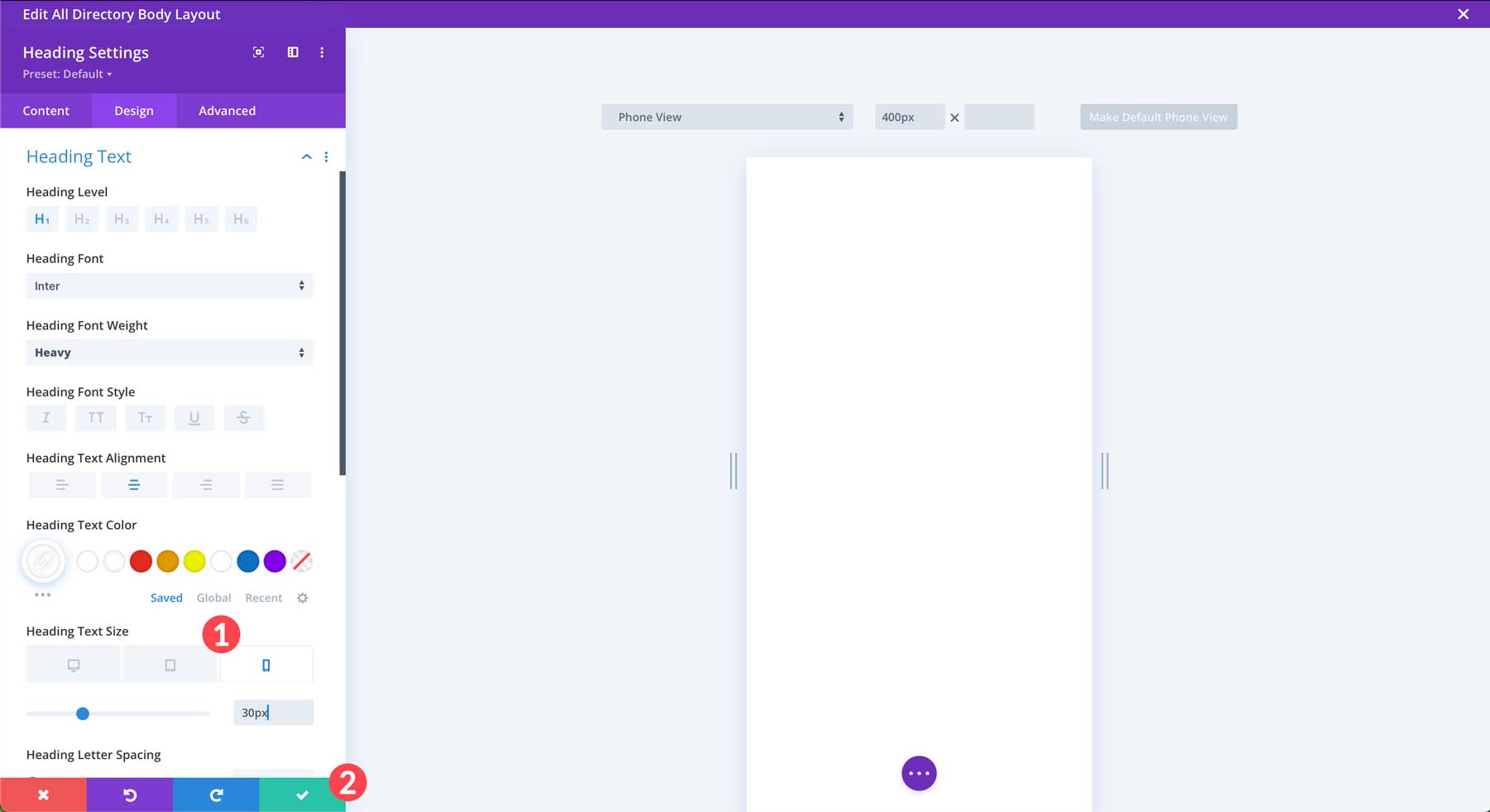
Tablet yazı tipi boyutunu 40 piksele ve mobil yazı tipi boyutunu 30 piksele ayarlayın. Yeşil onay düğmesine tıklayarak modülün ayarlarını kaydedin.

Kahraman Arka Plan Resmi ve Efektleri Ekleme
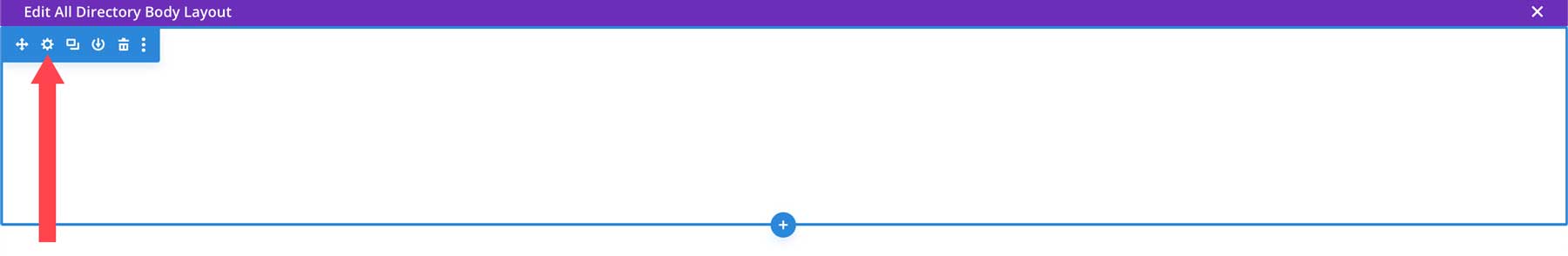
Yapmak istediğimiz bir sonraki şey kahraman bölümümüze ilginç bir arka plan tasarımı eklemek. Bölüm ayarlarını görmek için sayfanın üstteki üçte birlik kısmının üzerine gelin. Bölümler mavi kenarlıkla, satırlar ise yeşil çerçeveyle gösterilmiştir. Bölüm ayarlarını düzenlemek için ayarlar simgesine tıklayın.

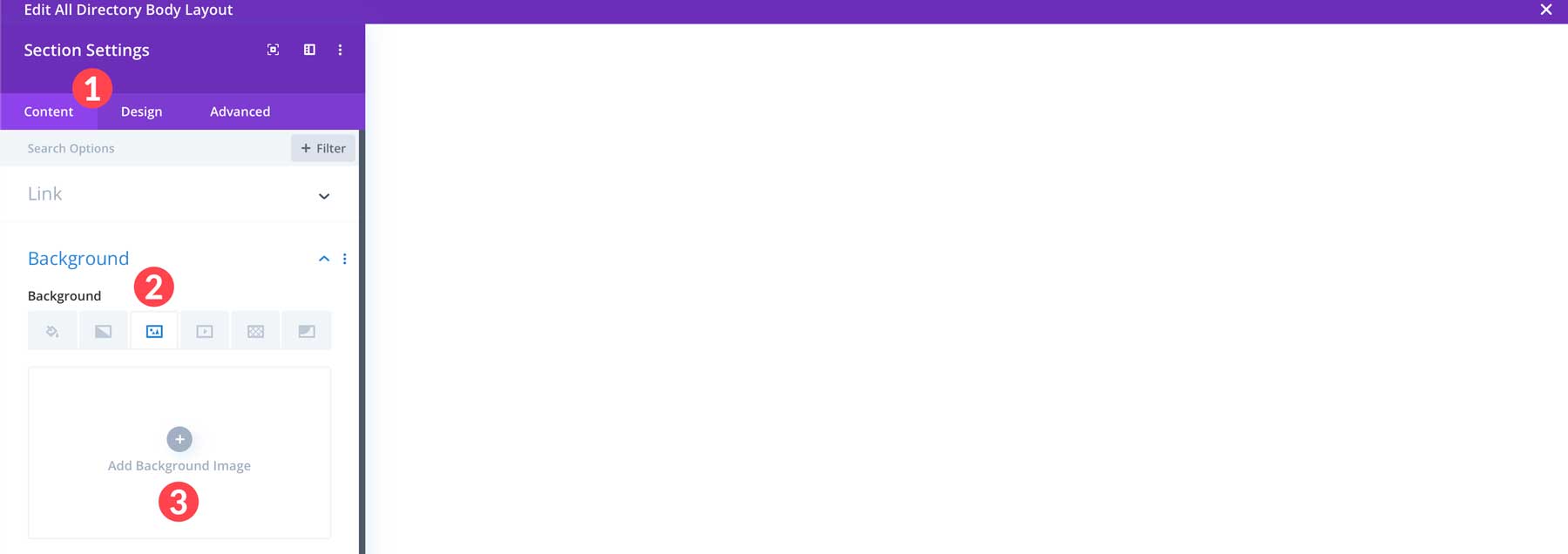
İçerik sekmesinde, Arka Plan sekmesinin yanındaki açılır menüyü tıklayın. Arka plan resmi sekmesine tıklayın. Fotoğraf eklemek için Arka Plan Resmi Ekle düğmesini tıklayın.

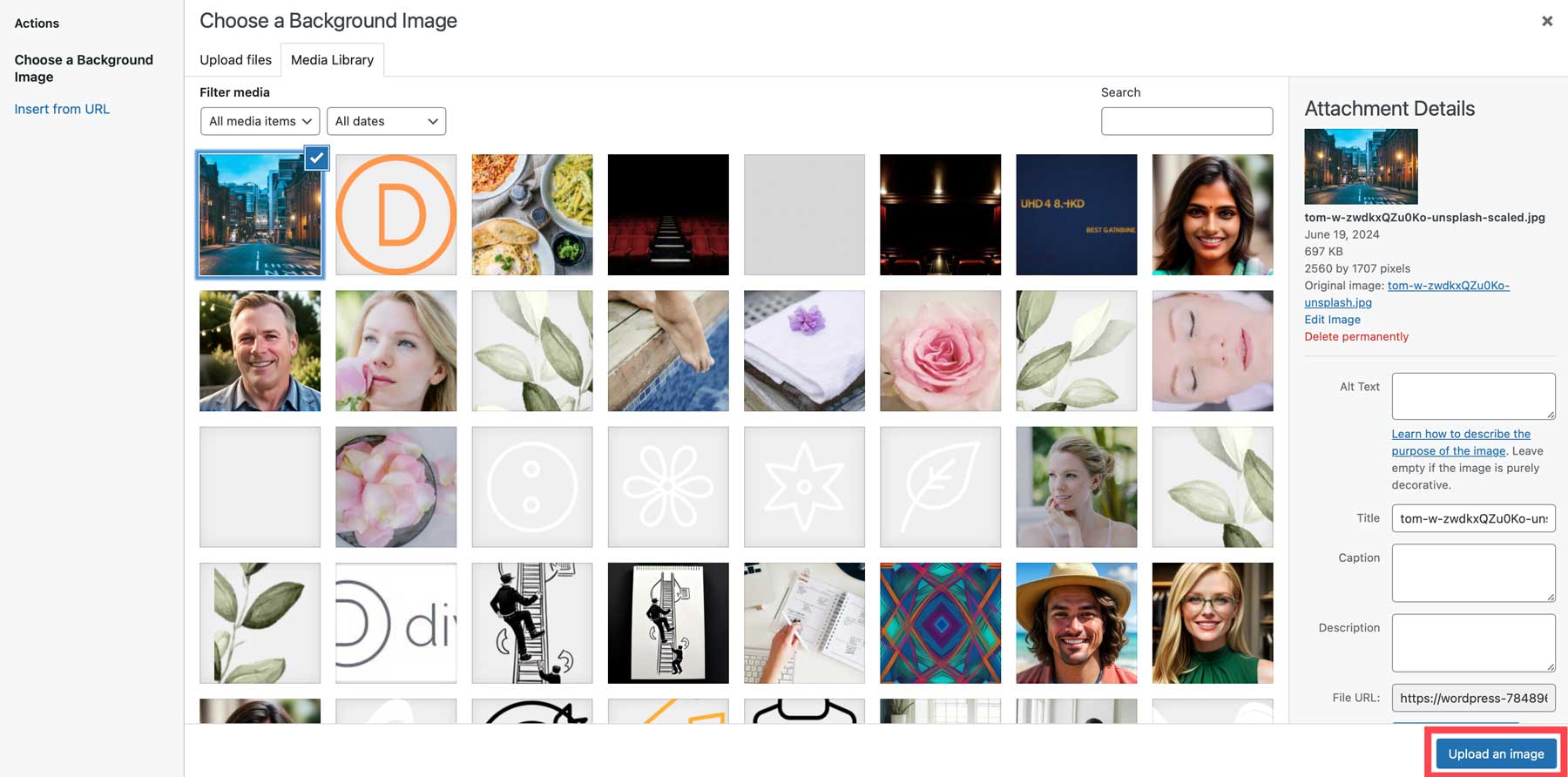
WordPress medya galerisinden bir görsel seçin veya bilgisayarınızdan bir görsel yükleyin ve ardından görsel yükle seçeneğine tıklayın. Not: Bir bölümün genişliğini kapsayacak şekilde tasarlanan arka plan resimleri 1920 piksel genişliğinde olmalıdır.

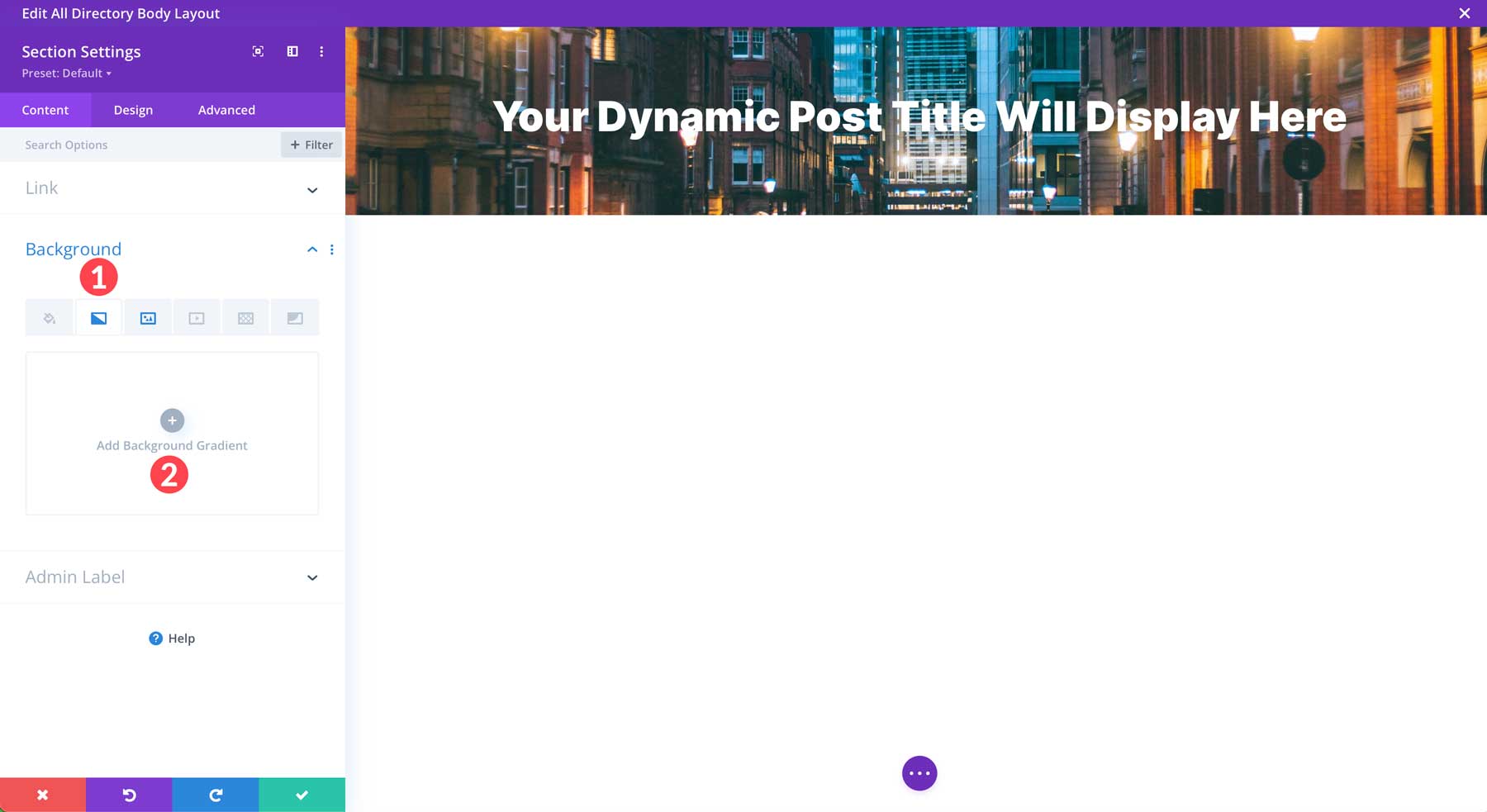
Ardından Arka Plan Gradyanı sekmesini tıklayın. Yeni bir degrade eklemek için Arka Plan Degradesi Ekle düğmesini tıklayın.

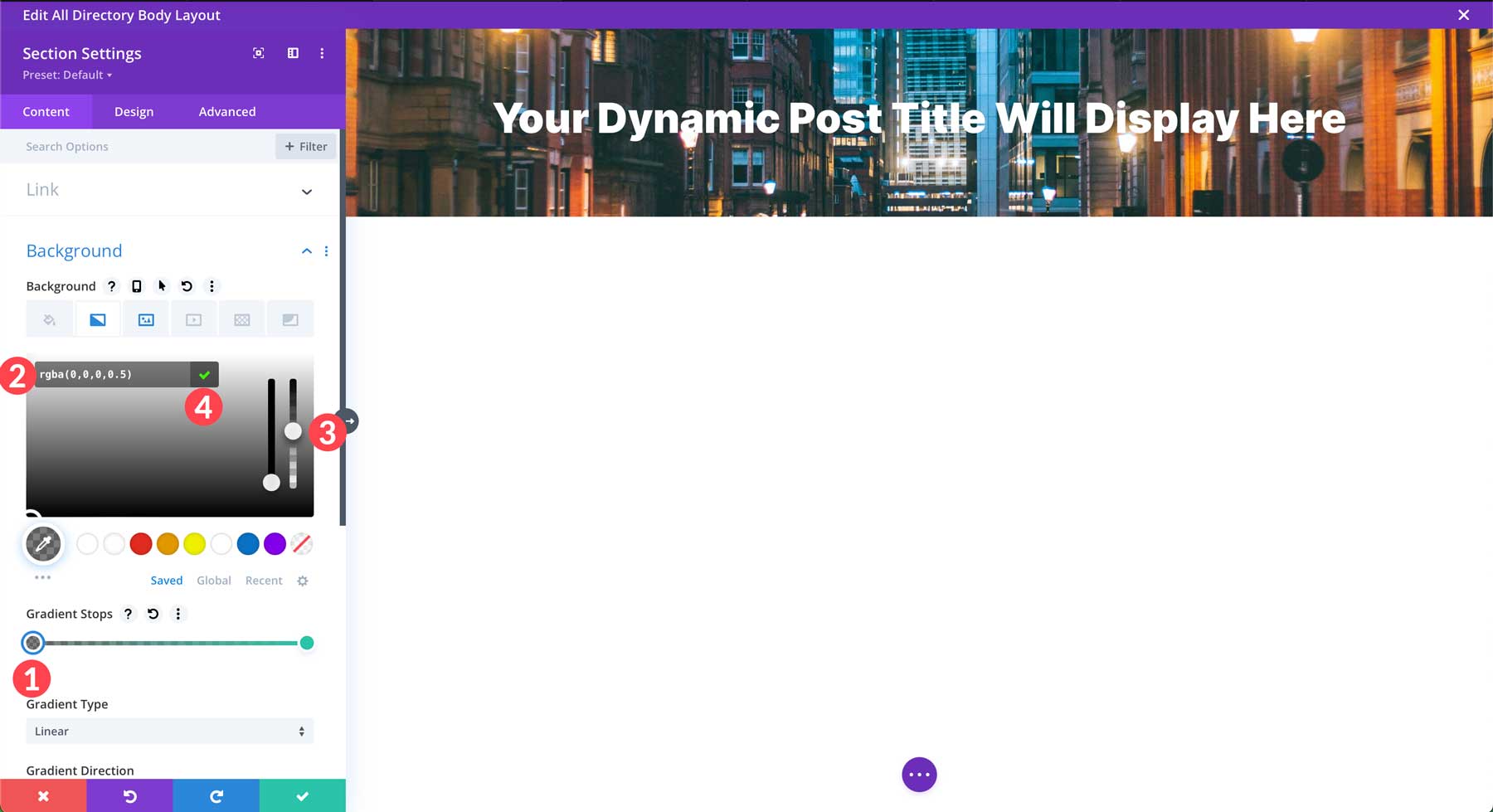
Varsayılan degradeyi değiştirmek için Degrade Durakları altındaki ilk renge tıklayın. Onaltılı kod alanına #000000 yazın. Daha sonra şeffaflık kaydırıcısını %50'ye ayarlayın. Son olarak degradedeki ilk rengi ayarlamak için yeşil onay işaretine tıklayın.

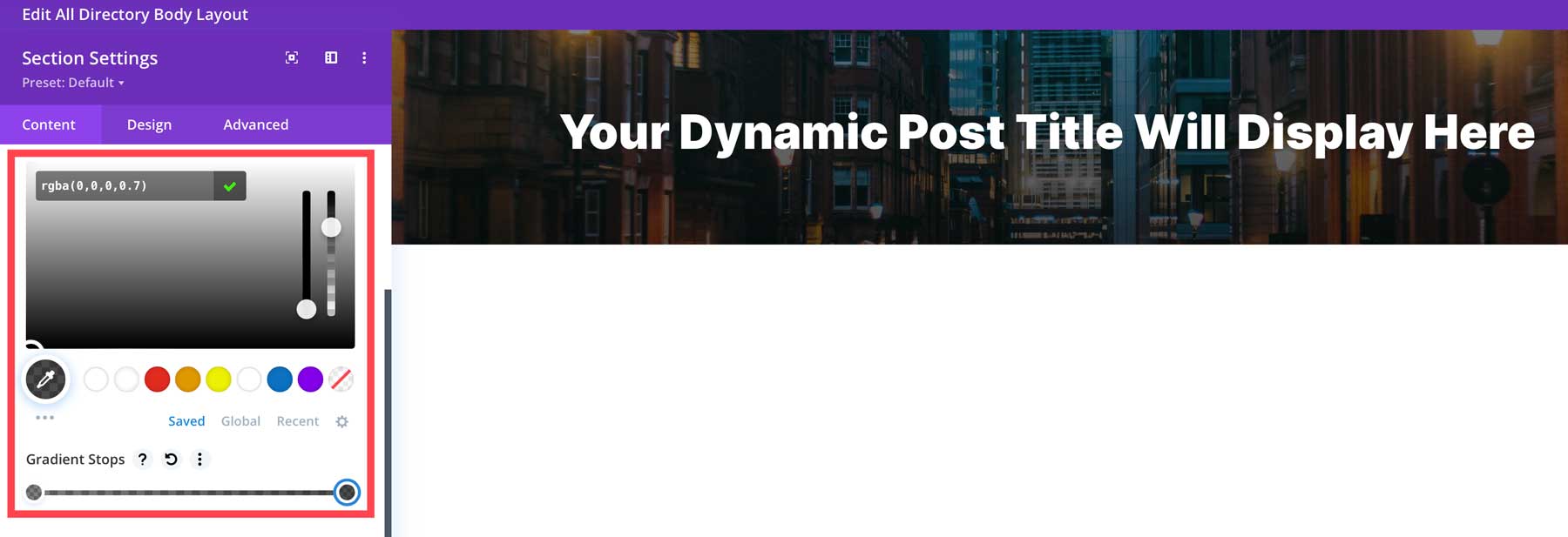
İkinci degrade durağını düzenlemek için adımları tekrarlayın. Bu sefer şeffaflık düzeyini %70'e ayarlayın.

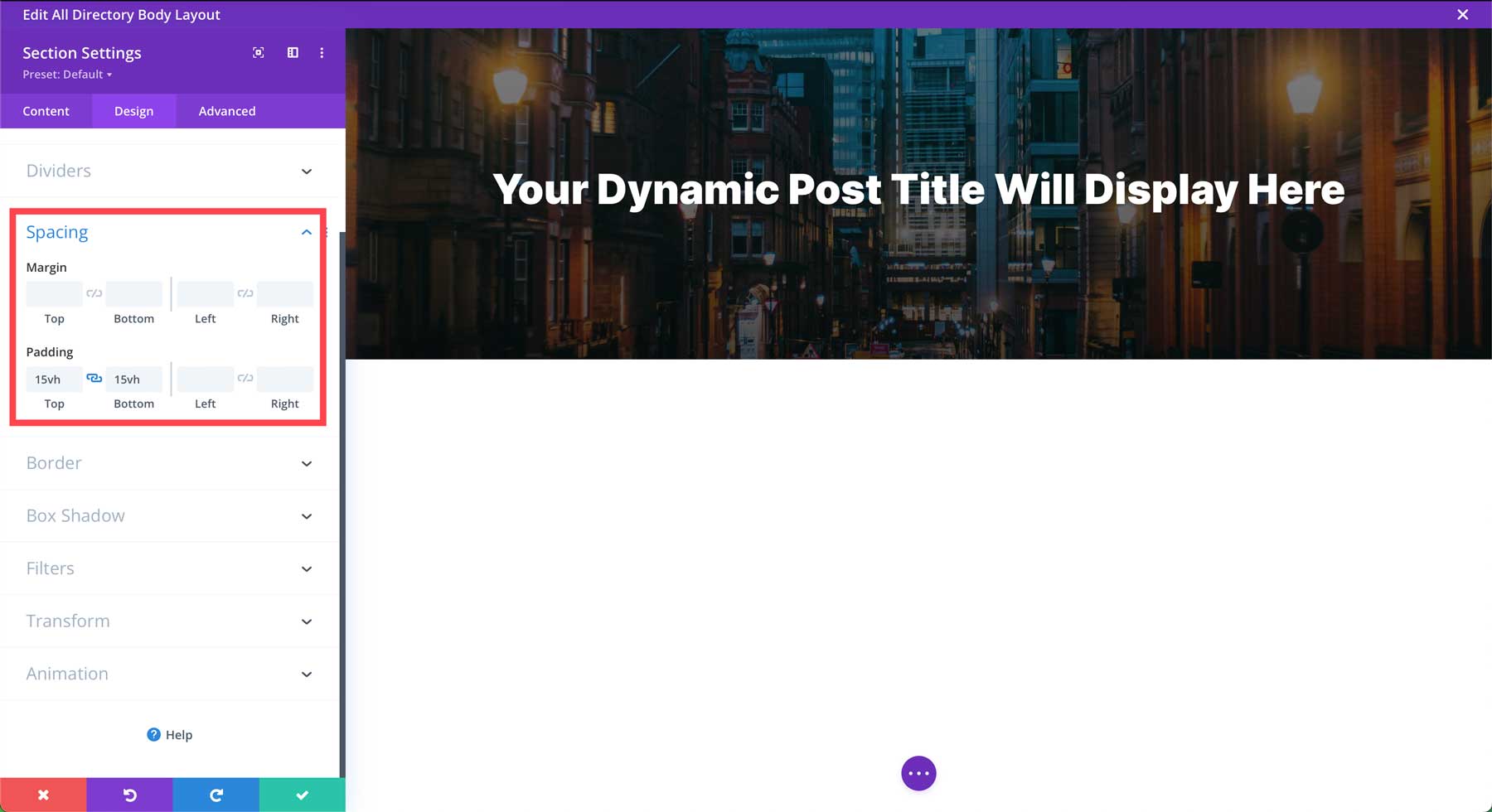
Ardından Tasarım sekmesine tıklayın ve Aralık'a doğru aşağı kaydırın. Üst ve alt dolguya 15vh ekleyin.

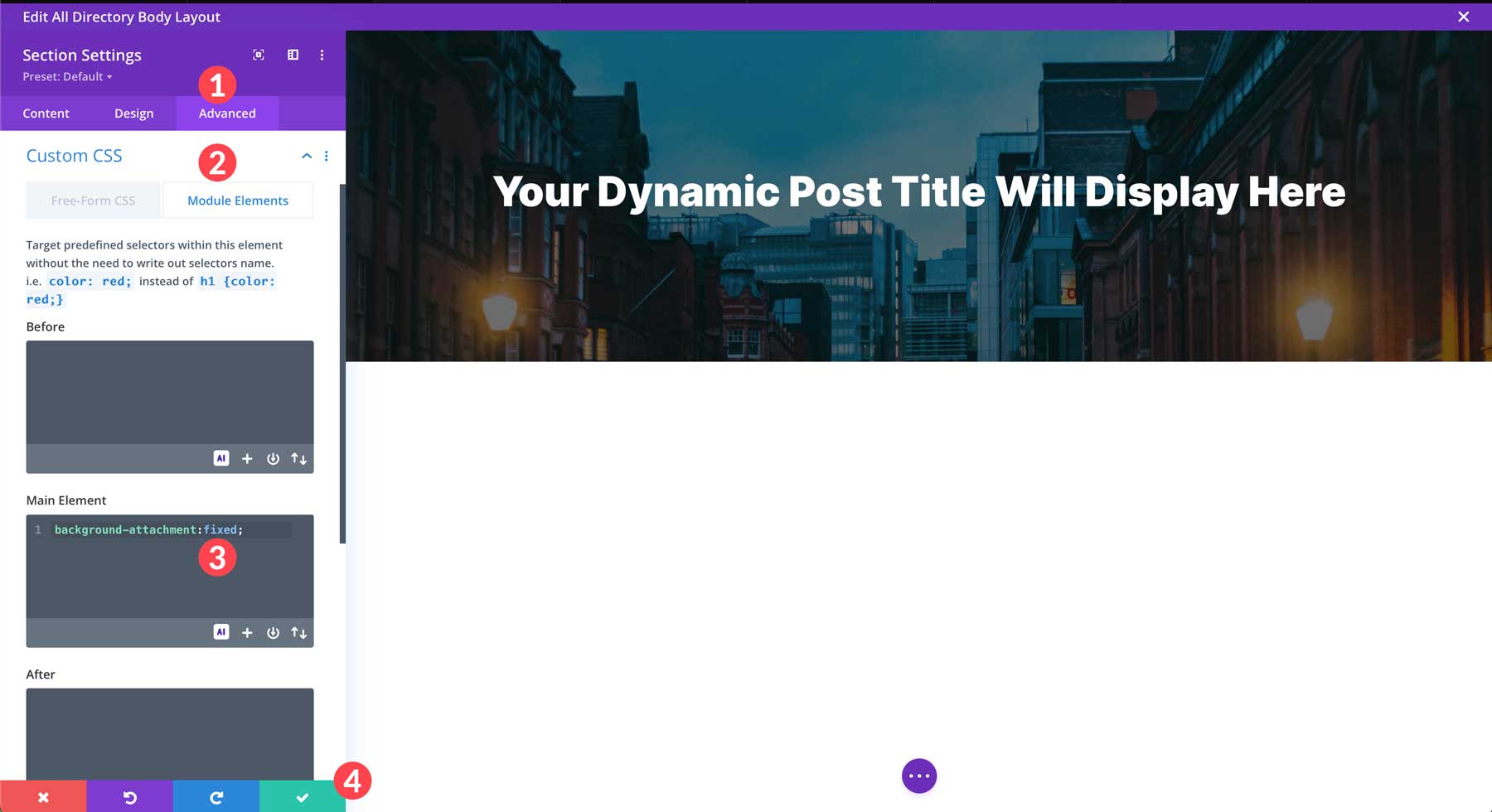
Daha sonra Gelişmiş sekmesine tıklayın. Özel CSS açılır menüsünü genişletin ve modül öğeleri sekmesine tıklayın. Ana öğenin altına aşağıdaki CSS kuralını girin:
background-attachment:fixed;
Son olarak modülü kaydetmek için yeşil onay düğmesine tıklayın.


Şablona Yeni Bir Bölüm Ekleme
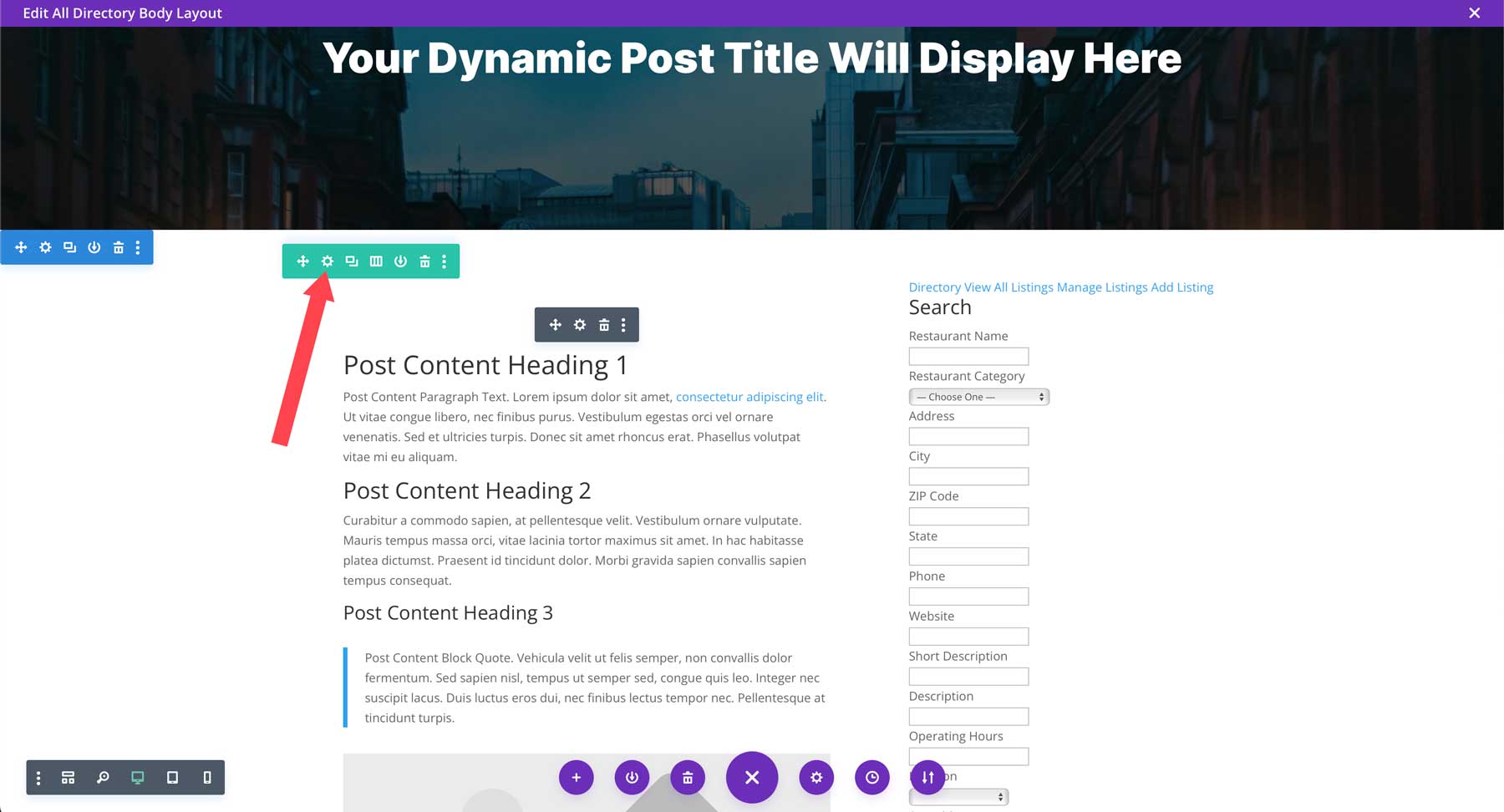
Daha sonra, listeleme bilgilerimizi görüntülemek için şablona yeni bir bölüm ekleyeceğiz. Şablona yeni bir bölüm eklemek için sayfanın üzerine gelin ve mavi + simgesine tıklayın.

Açılır pencere göründüğünde 2/3 + 1/3 sütun düzenini seçin.

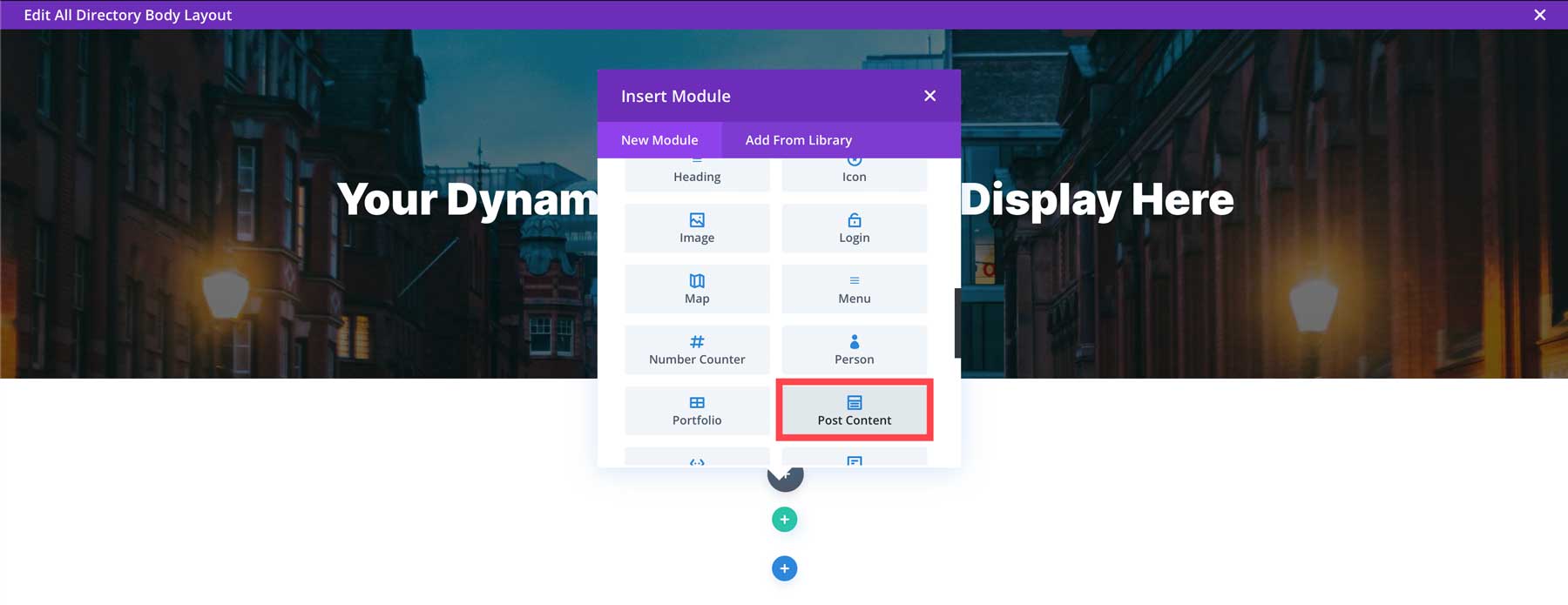
İlk sütuna bir yazı içeriği modülü yerleştirin. Bu, form alanlarımızdaki tüm içeriğin her listeleme sayfasında görüntülenmesine olanak tanıyacaktır.

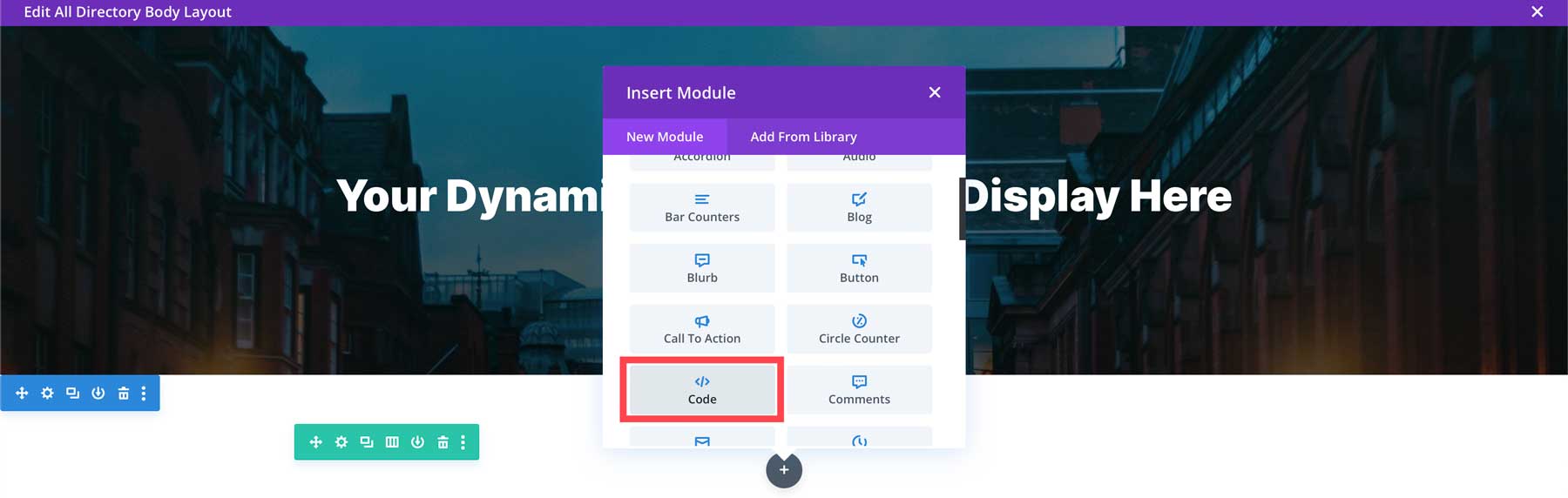
İkinci sütuna bir kod modülü ekleyin.

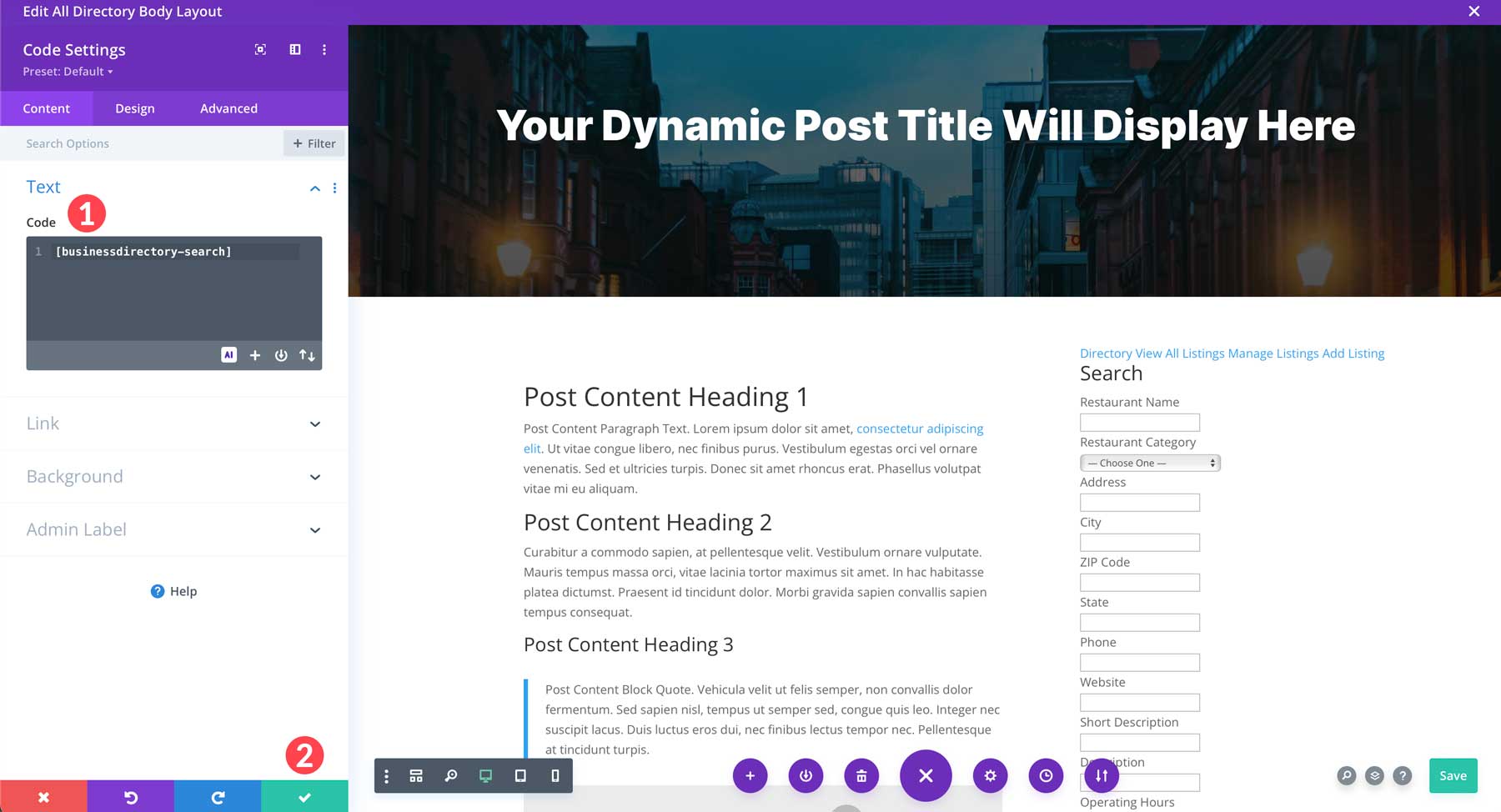
Modül ayarları açıldığında aşağıdaki kısa kodu ekleyin:
[businessdirectory-search]
Bu, sayfaya İşletme Dizini arama çubuğunu ekleyecek ve kullanıcıların listelere göz atmasına olanak tanıyacaktır. Devam etmek için modülü kaydedin .

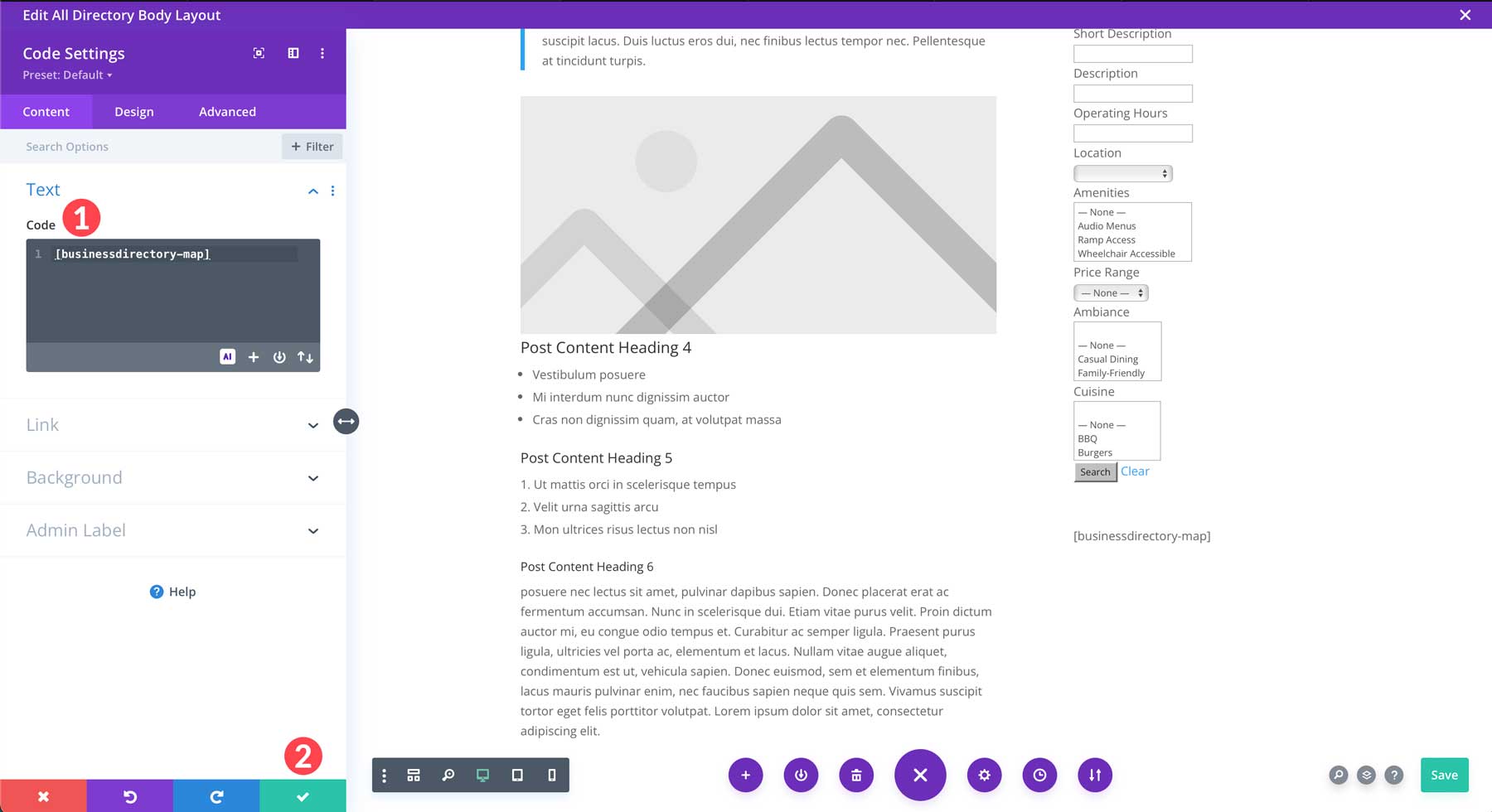
Daha sonra ikinci sütundaki mevcut kod modülünün altına yeni bir kod modülü ekleyin . Bu sefer mevcut listenin haritasını görüntülemek için aşağıdaki kısa kodu kullanın:
[businessdirectory-map]

Satırı Stillendirin
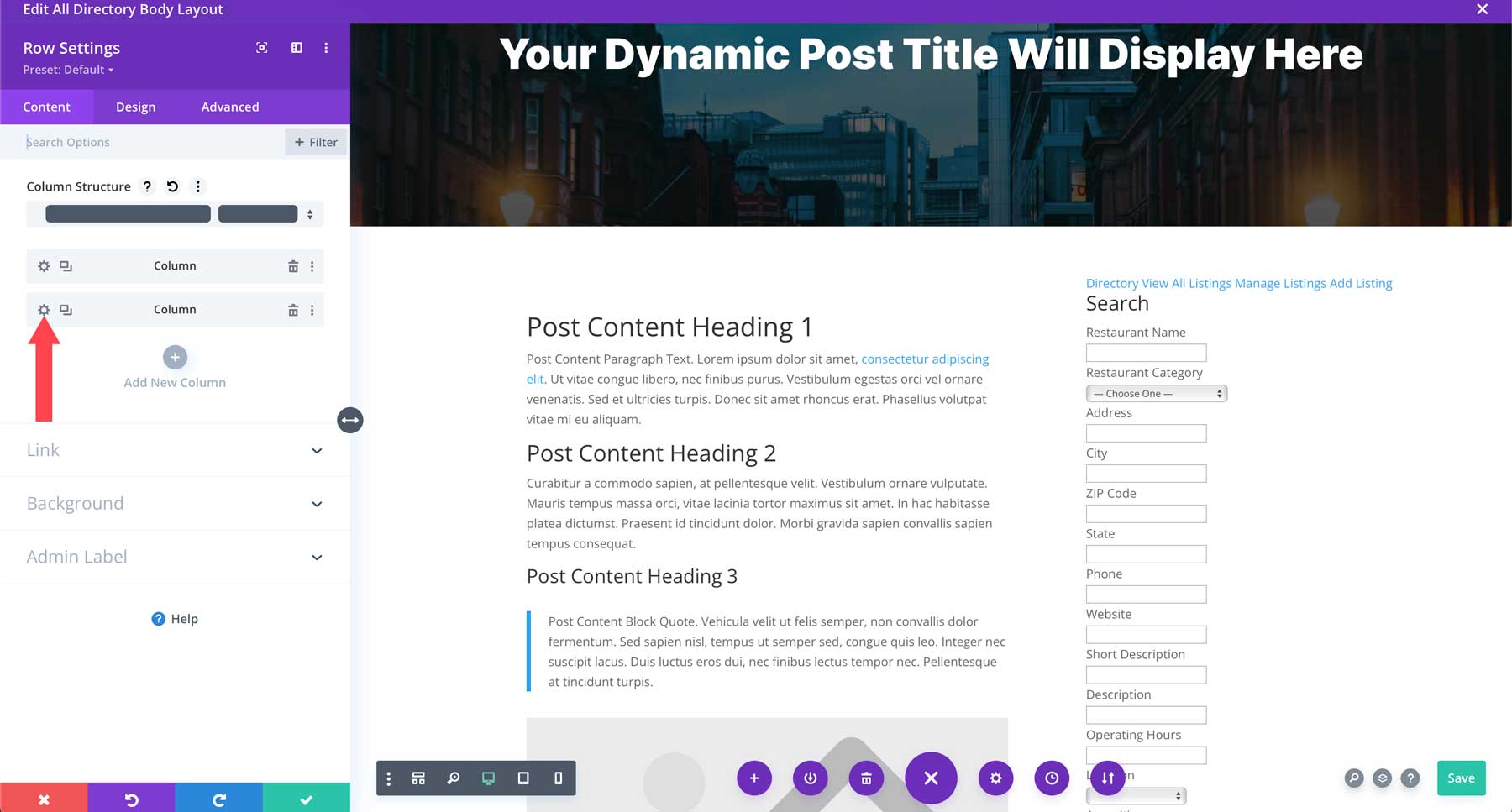
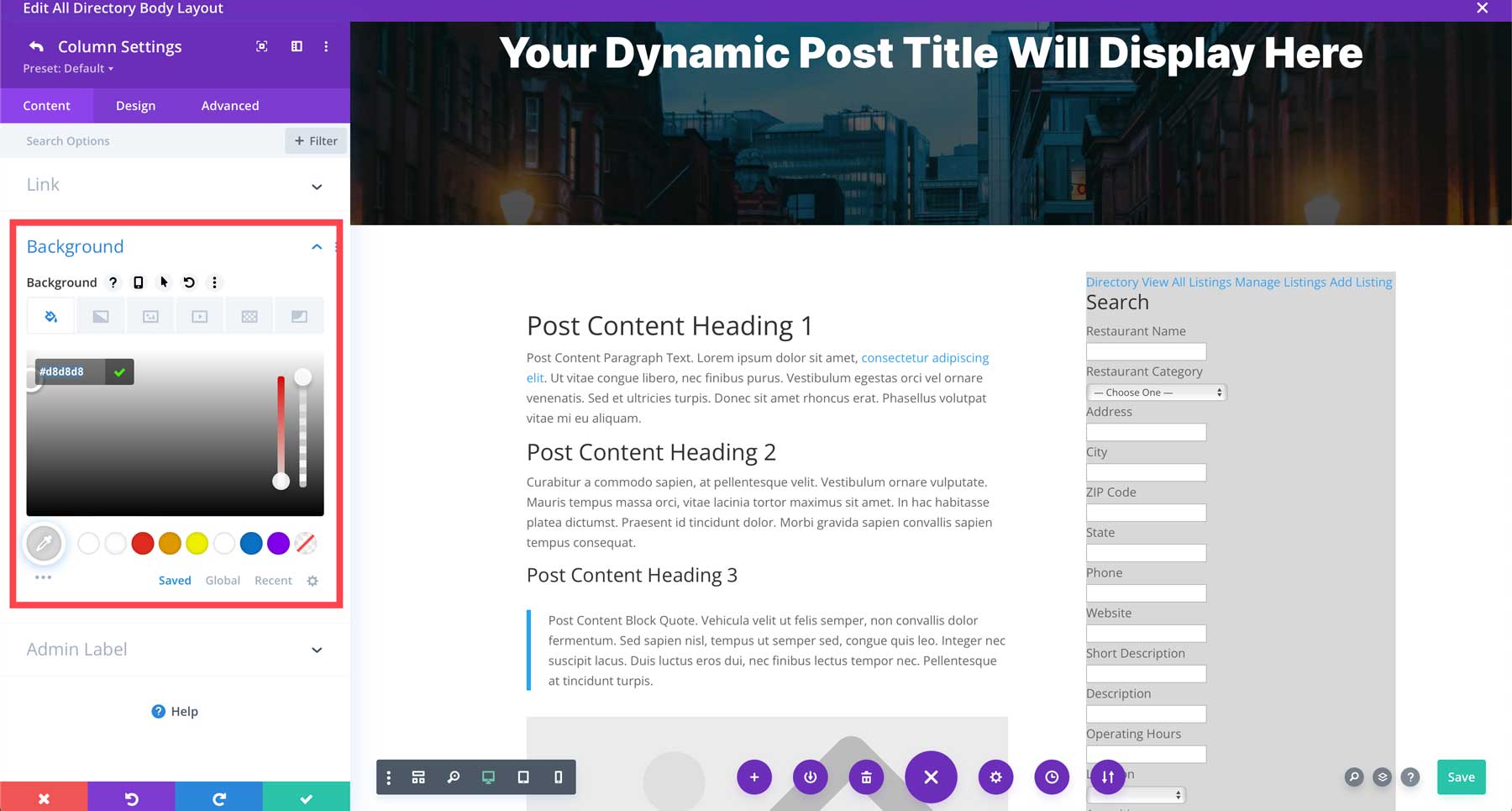
Artık içerik şablonumuza yerleştirildiğine göre ona biraz stil vermemiz gerekiyor. Yeşil deliciyi ortaya çıkarmak için satırın üzerine gelin ve ayarlar simgesini tıklayın.

İkinci sütunu düzenlemek için ayarlar simgesini tıklayın.

Arka plan ayarlarını açmak için tıklayın. Arka plan rengi olarak #d8d8d8'i ekleyin.

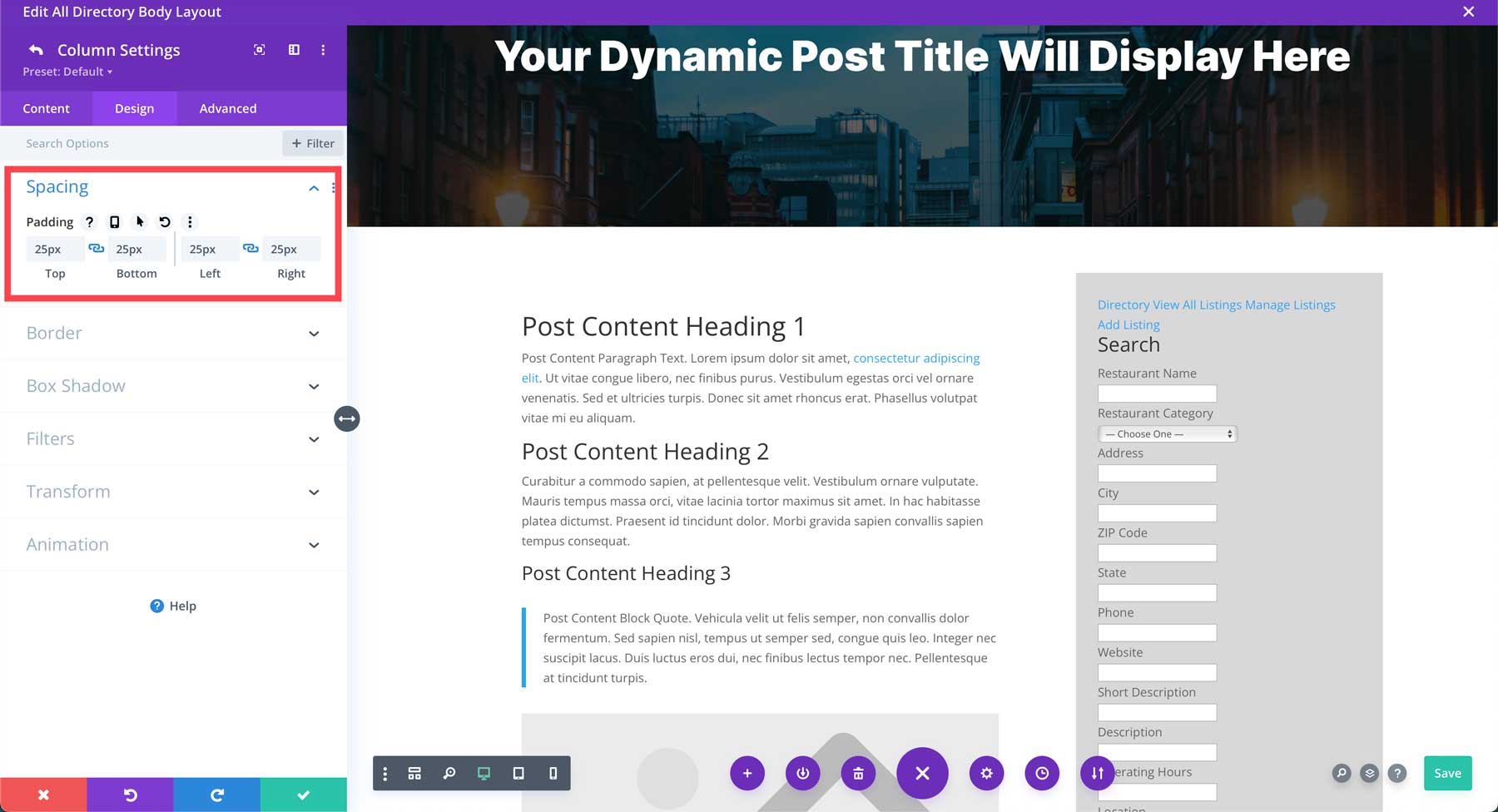
Tasarım sekmesine tıklayın ve sütunun her tarafına 25 piksellik dolgu verin. Devam etmek için modülü kaydedin.

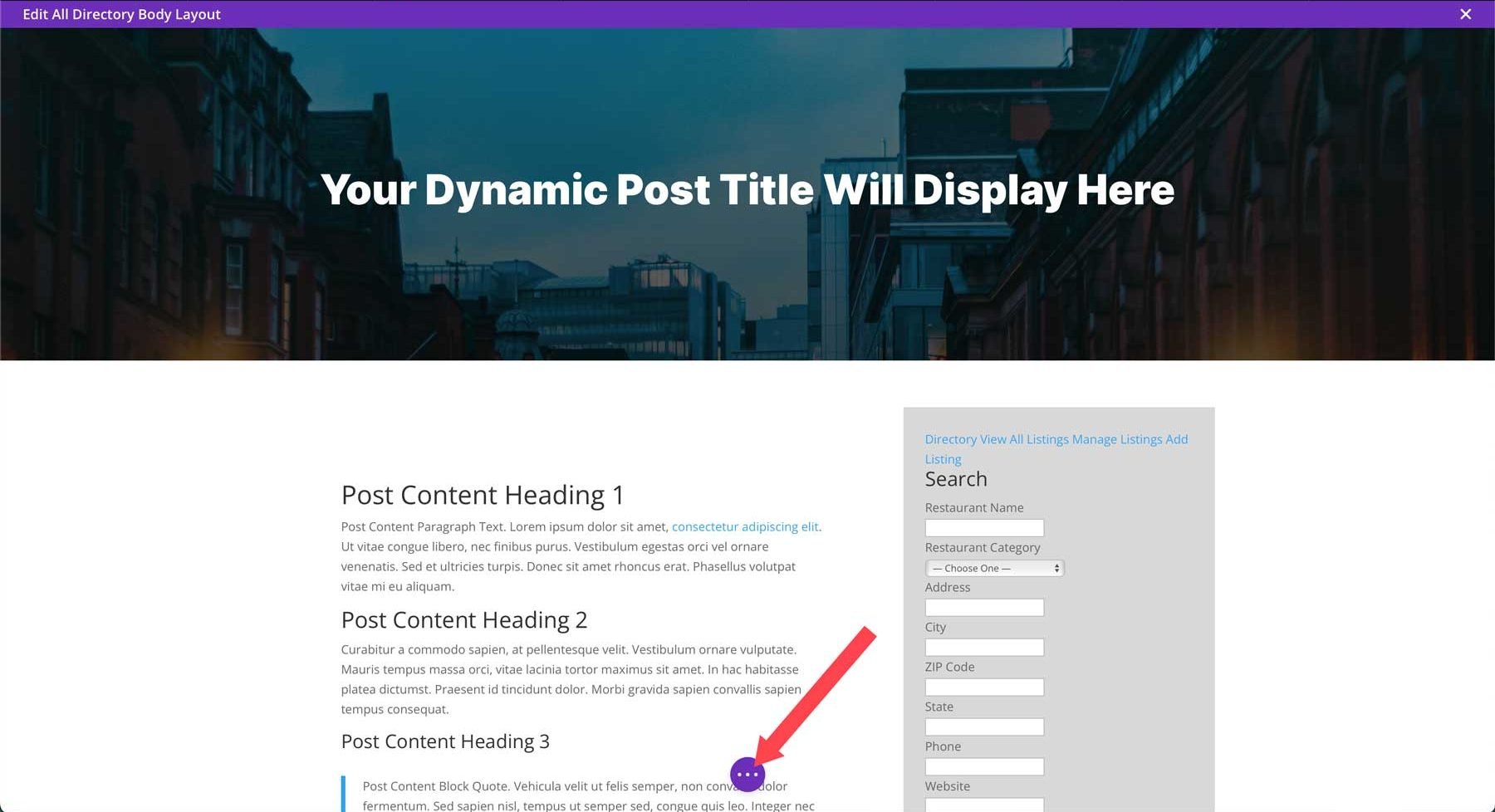
Son olarak, şablon ayarları menüsünü ortaya çıkarmak için ekranın alt orta kısmındaki mor üç nokta menüsüne tıklayın.

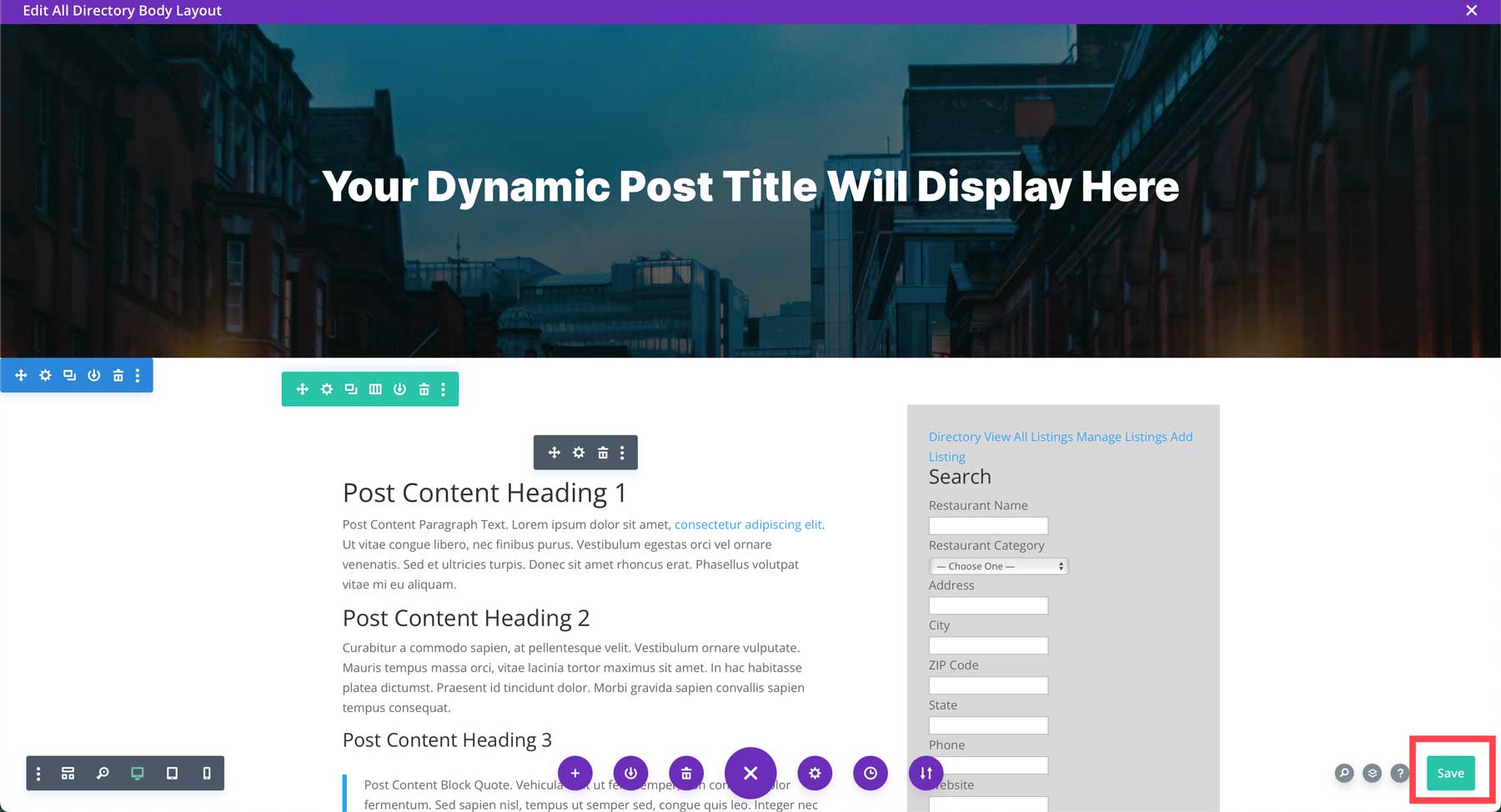
Yeşil kaydet düğmesine tıklayarak şablonu kaydedin.

Listeleme Sayfasını CSS ile Stillendirme
Şablonumuz oluşturuldu ancak hala çalışmalarımız var. Oluşturduğumuz listeye baktığınızda içeriğin tamamının mevcut olduğunu ancak biraz stile ihtiyaç duyduğunu fark edeceksiniz. Neyse ki, küçük bir CSS dünya kadar fark yaratabilir. Divi > Tema Seçenekleri > Özel CSS seçeneğine giderek Divi'ye CSS ekleyebilirsiniz.
Listeleme sayfamızın bağlantılarına, düğmelerine ve metnine stil vermek için bu CSS'yi kullanın.
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

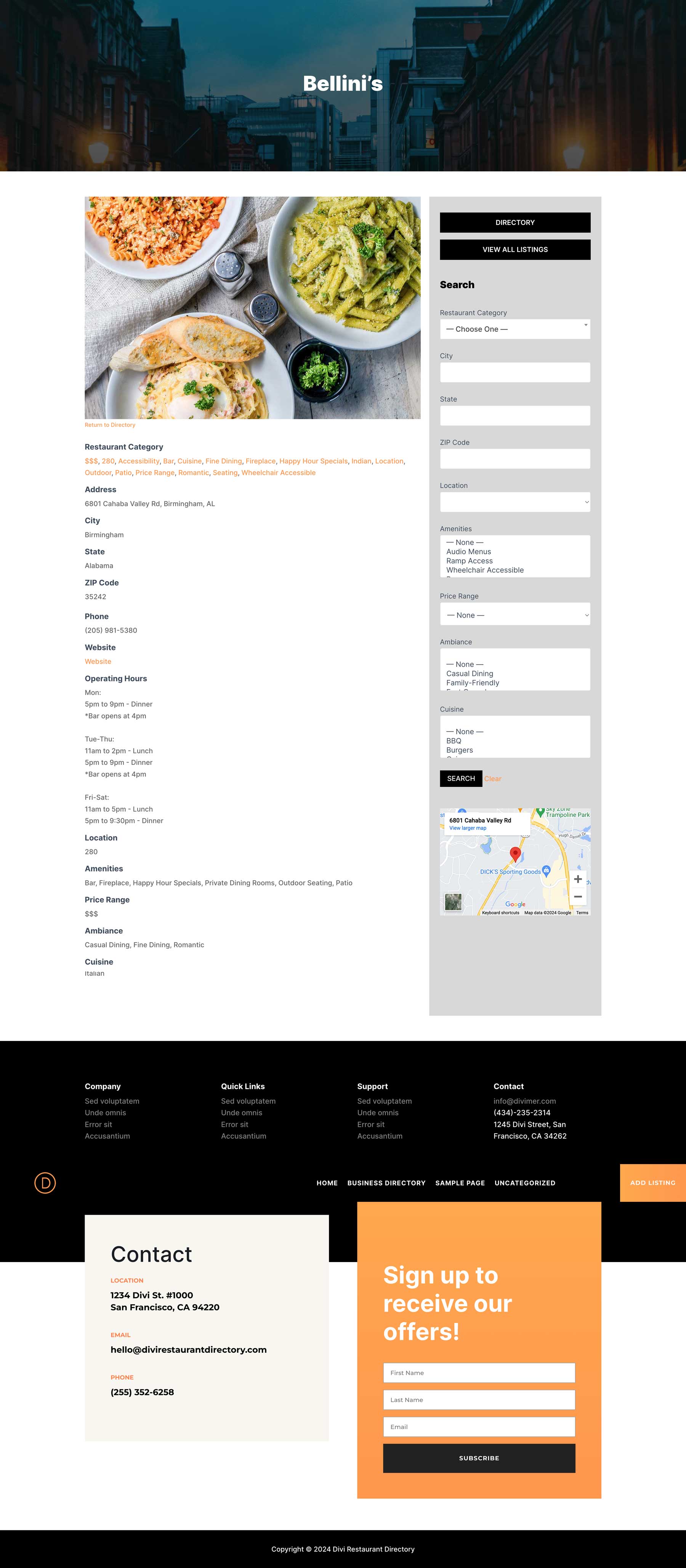
CSS uygulandığında listeleme sayfamız çok daha iyi görünüyor.

Adım 6: Dizin Sayfasına Stil Verme
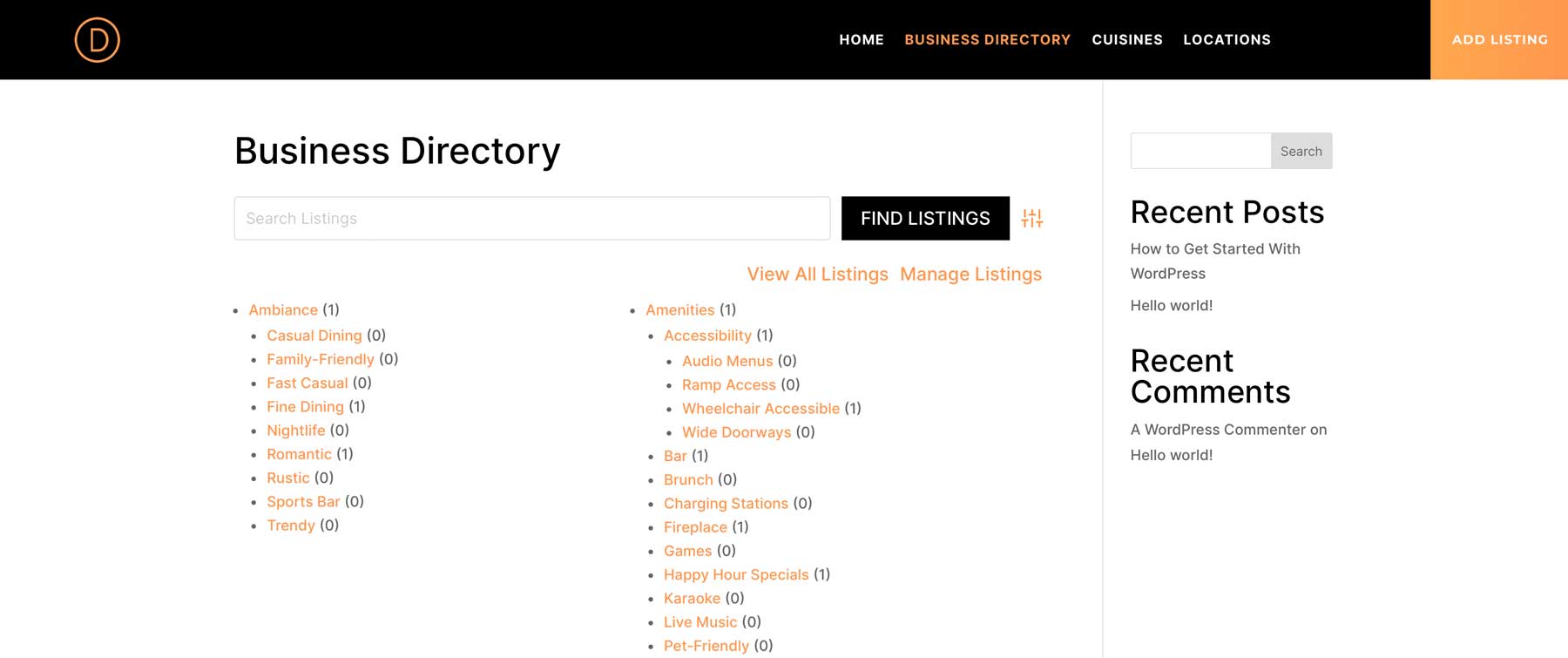
İşletme Dizini eklentisi, içeriğini görüntülemek için bir kısa kod sistemi kullanır. Ana dizin sayfası [işletme dizini] kısa kodunu kullanır; bu, sayfa içindeki kısa kodu kullandığınız sürece Divi Builder ile çevredeki içeriği istediğiniz şekilde tasarlayabileceğiniz anlamına gelir. Varsayılan olarak dizin sayfası şuna benzer görünecektir:

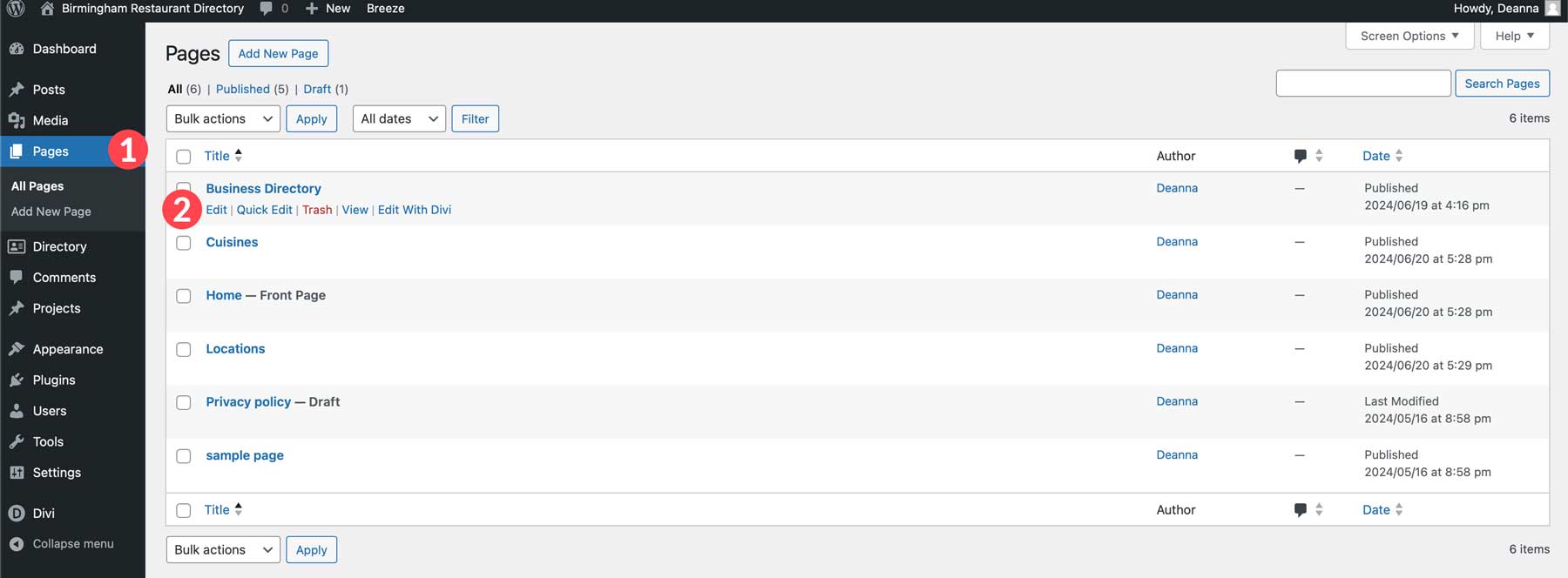
İyi haber şu ki, Divi'yi kullanarak bu sayfayı şekillendirmenin birden fazla yolu var. Sıfırdan bir sayfa oluşturabilir, önceden hazırlanmış bir düzen kullanabilir veya Divi AI'yi kullanabiliriz. Sayfalar'a gidin, ardından iş dizini sayfasını bulun. Başlamak için düzenle'yi tıklayın.

Divi AI nedir?

Divi AI, Divi ekosistemine nispeten yeni ve heyecan verici bir eklentidir. Markaya özel web sitesi metni yazmak, çarpıcı görüntüler oluşturmak, kod parçacıkları oluşturmak veya bir metin istemiyle tüm web sayfalarını oluşturmak için yapay zeka (AI) araçları sağlar. Divi AI, zamandan tasarruf etmenin, yaratıcı engelleri aşmanın ve web sitenizin çekiciliğini hızla artırmanın harika bir yoludur. Tüm Divi kullanıcıları Divi AI'yı 100 nesle kadar ücretsiz deneyebilir. Ancak bunu bir kez yaptığınızda, bunun onsuz yaşayamayacağınız, her şeyi kapsayan bir yapay zeka tasarım asistanı olduğunu hemen fark edeceksiniz. Hizmete ayda 16,08 $ gibi düşük bir ücret karşılığında abone olabilirsiniz (yıllık olarak faturalandırılır). Her abonelik sınırsız nesil ve web sitesi kullanımıyla birlikte gelir, böylece sahip olduğunuz her Divi web sitesinde kullanabilirsiniz.
Divi AI'yi edinin
Divi AI ile Düzen Oluşturma
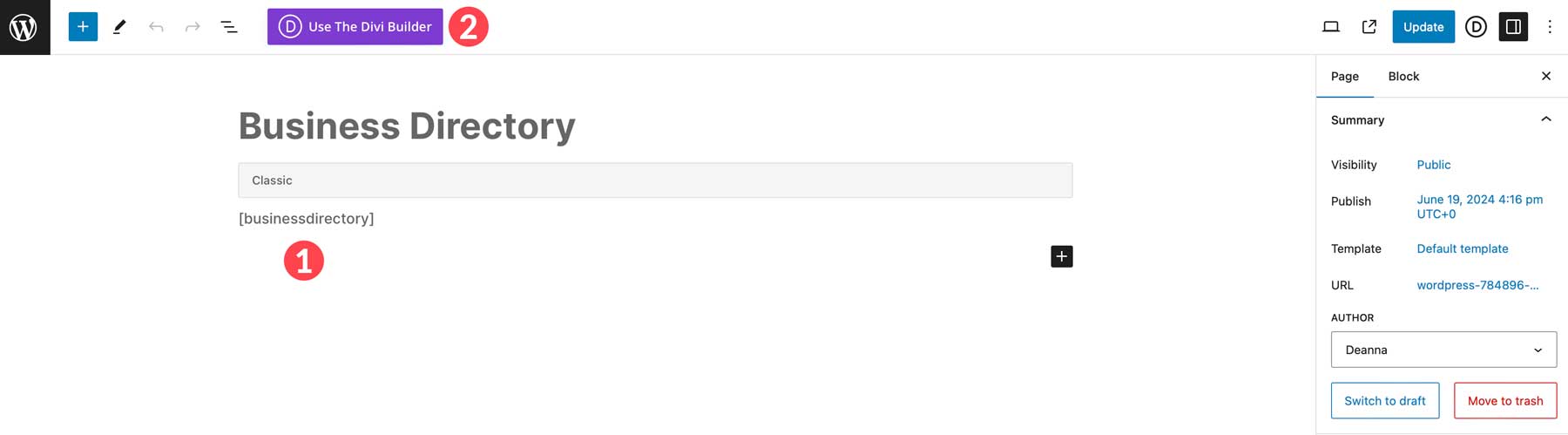
Divi AI'yi kullanmaya başlamak basittir. İş dizini sayfasını arka uçtan düzenlerken, sayfaya gömülü kısa kodu kopyalayın ve Divi Builder'ı Kullan düğmesini tıklayın.

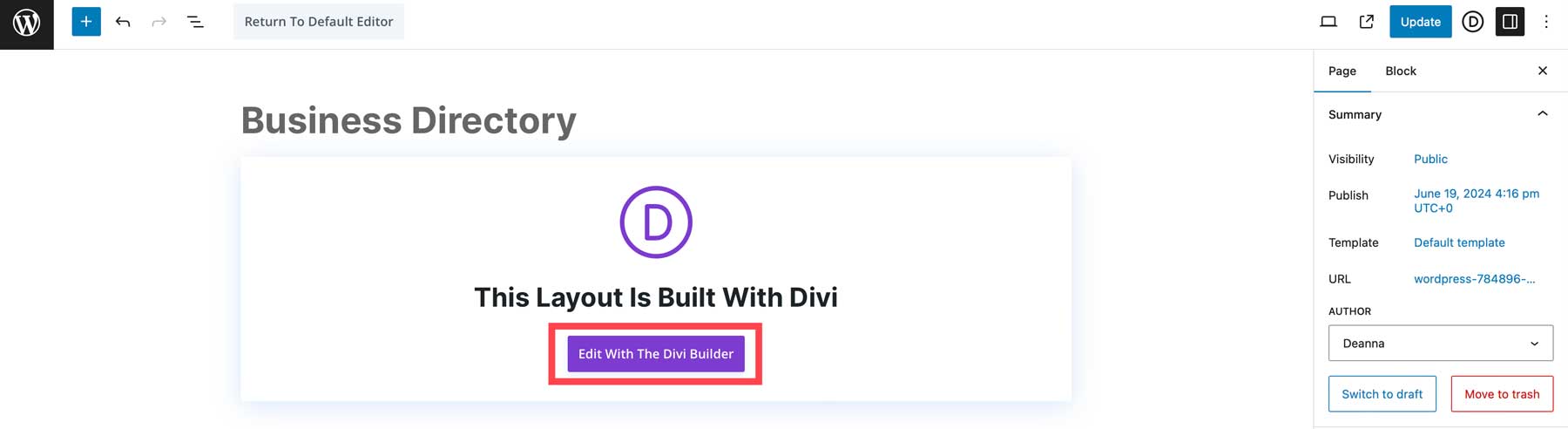
Ardından Divi Builder ile Düzenle'yi tıklayın.

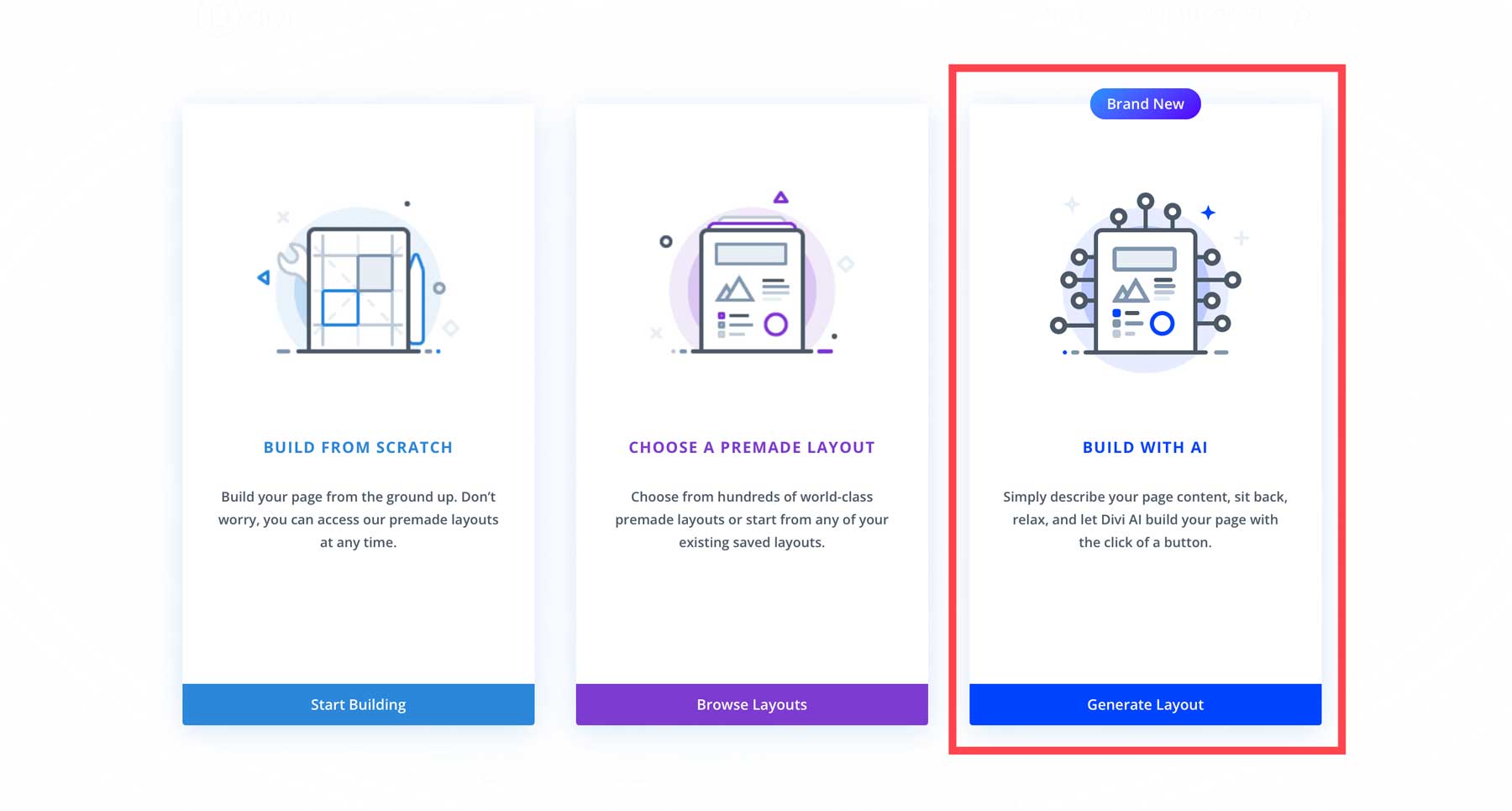
Sayfa yüklendiğinde Yapay Zeka ile Oluştur'u seçin.

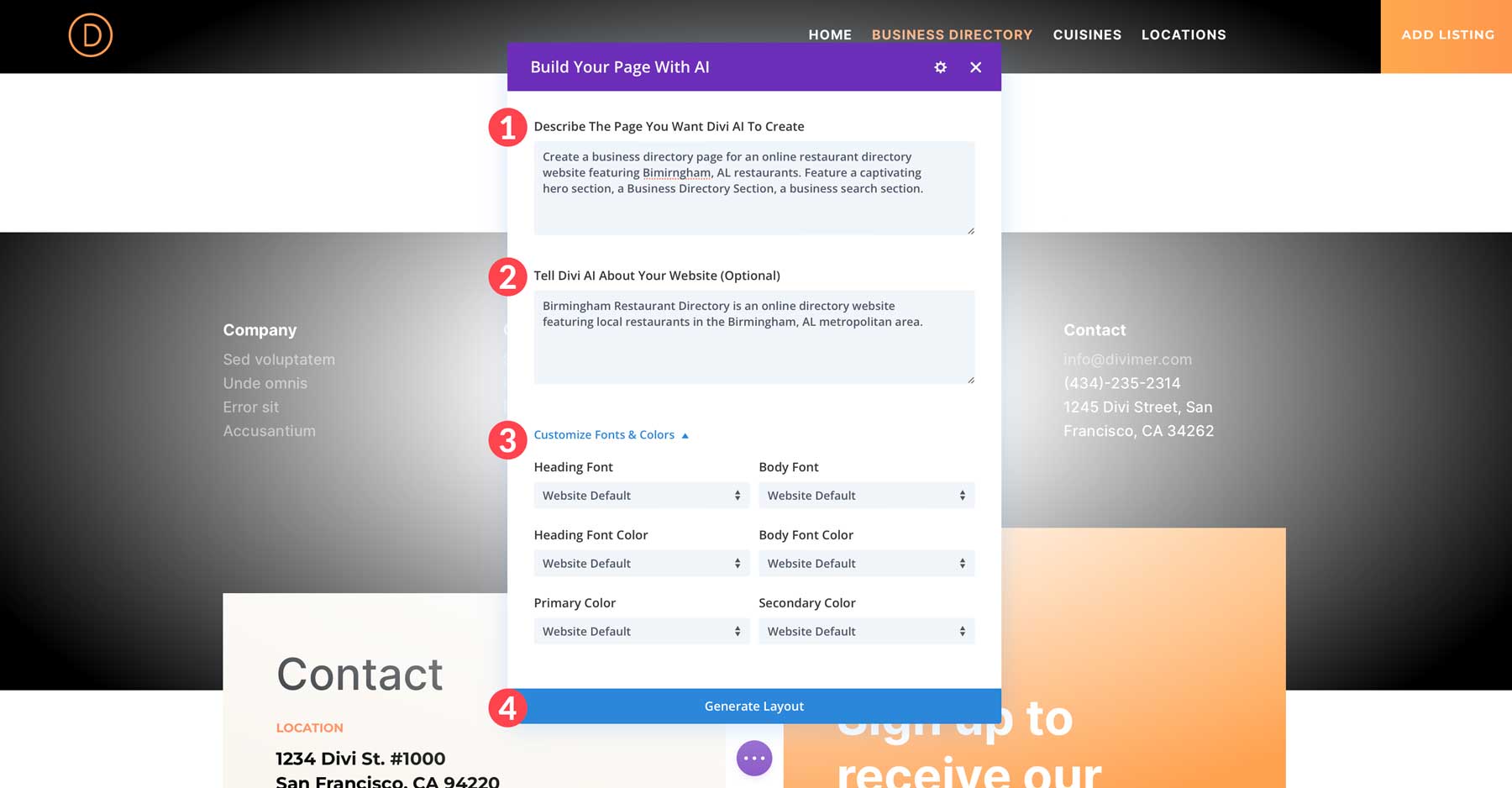
AI iletişim kutusu göründüğünde Divi AI arayüzüne ilk bakışınızı göreceksiniz. Doldurulacak yalnızca birkaç alan vardır ve bu, yapay zekaya oluşturmak istediğiniz sayfa hakkında daha fazla bilgi sağlar. Sayfayı açıklamak için bir istem girin, Divi AI'ye web siteniz hakkında bilgi verin ve sayfanızda kullanılacak özel yazı tipleri ve renkleri seçin. Çeşitli seçenekler arasında AI'nın seçmesine izin verme, web sitesi varsayılan yazı tipleri ve renkleri, Divi AI varsayılanı ve özel yer alır. Divi'nin tema seçeneklerini yapılandırdıysanız web sitesi varsayılanlarını seçebilirsiniz. Diğer herkes seçimlerini yapmak için açılır menüleri kullanın. Tamamlandığında, sayfayı oluşturmak için Düzen Oluştur düğmesini tıklayın.

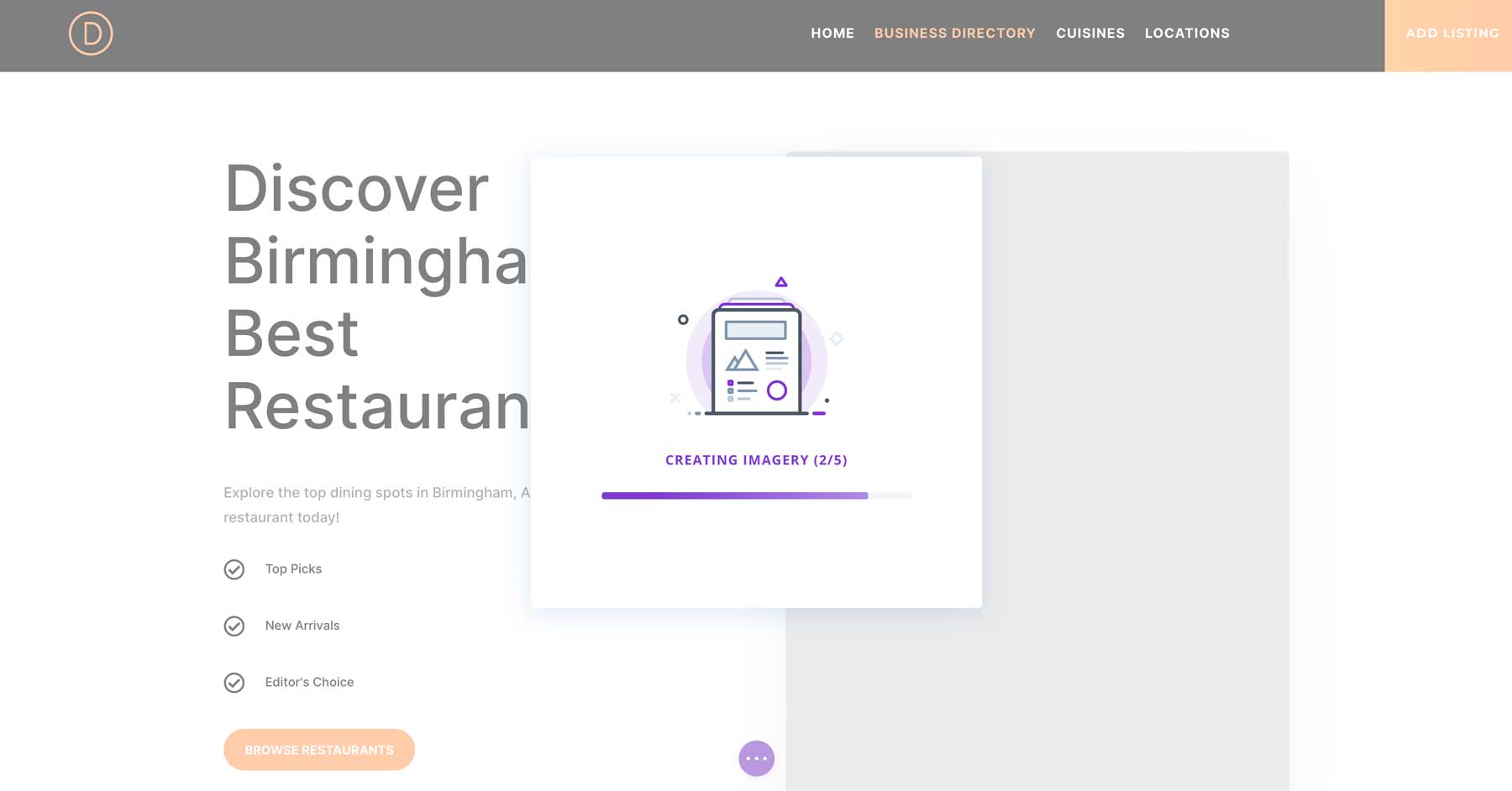
Divi AI, bir tel çerçeve oluşturma ve metin ve görüntüler içeren Divi tasarım modülleri ekleme adımlarını uygulayacaktır.

Divi Builder ile İş Rehberi Sayfasını Düzenleyin
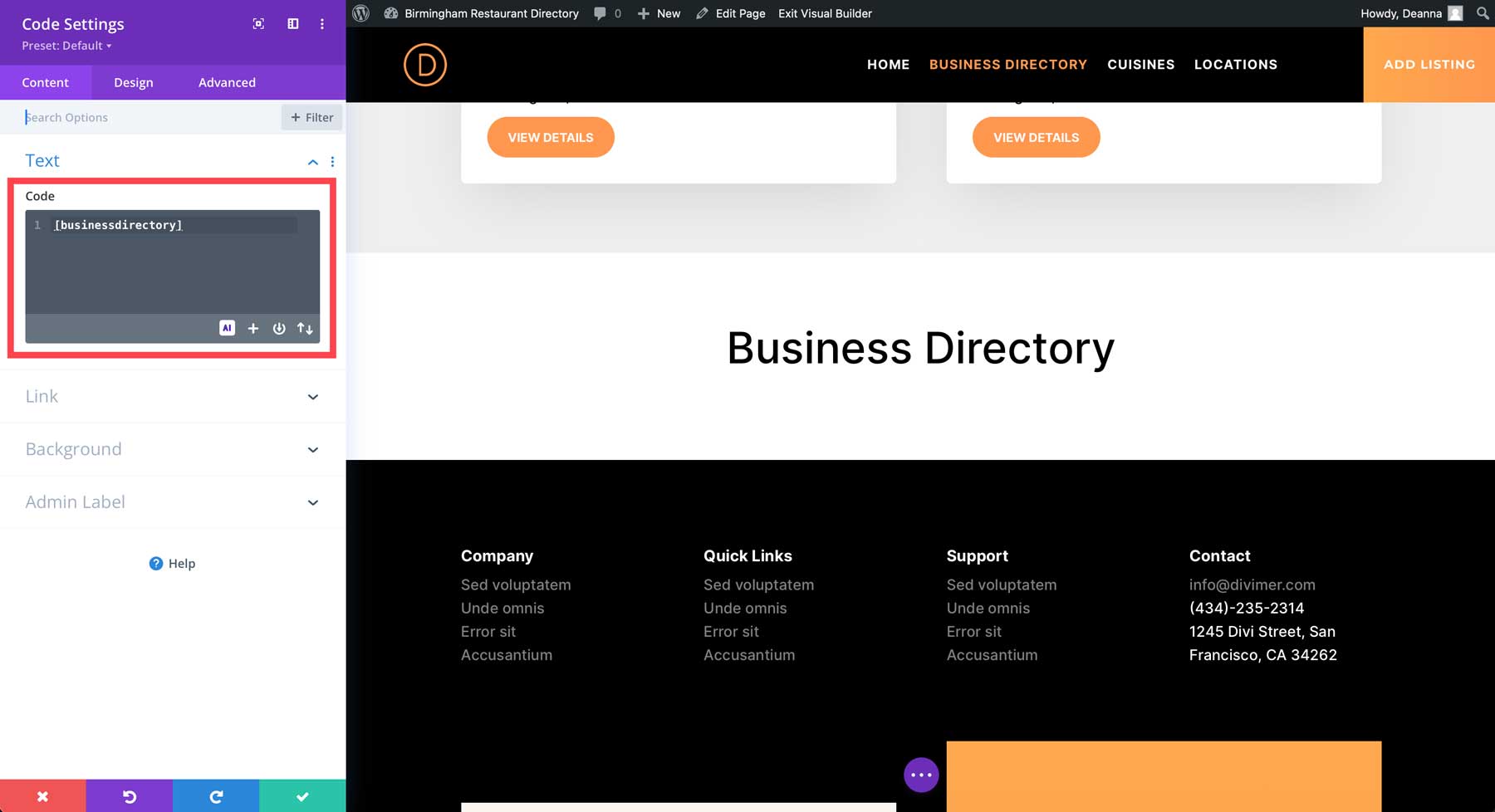
Mizanpajımız oluşturulduktan sonra sayfayı düzenlemek için Visual Builder'ı kullanabiliriz. Bahsedildiği gibi, İşletme Dizini eklentisi listeleri görüntülemek için bir kısa kod gerektirir. Divi AI ile sayfayı oluşturduğumuzda bu kaldırıldı, bu yüzden onu tekrar sayfaya eklemeliyiz. Kısa kodumuzu ekleyeceğimiz bölüm için bir başlık oluşturun ve buna İşletme Rehberi adını verin. Daha sonra bir kod modülü ekleyin ve [businessdirectory] kısa kodunu modüle ekleyin.

Dizininizi görüntülemek için yapmanız gereken tek şey budur. Ancak, farklı modülleri denemek ve öne çıkan listeler gibi dizininize ilgili bilgileri eklemeyi düşünmek iyi bir fikirdir. Eklenti, sitenizde bilgileri görüntülemek için kullanabileceğiniz çeşitli kısa kodlara sahiptir, dolayısıyla olasılıklar sonsuzdur.

Divi AI, Dizin Web Sitenizin Tamamını Tasarlayabilir
Divi AI, web sitenizin tamamını tek başına sıfırdan tasarlayamasa da (henüz), iş akışınızı önemli ölçüde kolaylaştıran güçlü bir araçtır. Daha önce de belirttiğimiz gibi Divi AI, sitenizdeki ürün açıklamaları, blog gönderileri ve hatta ana sayfa kahraman bölümünüzün başlığı gibi herhangi bir bölüm için içerik oluşturabilir. Ancak Divi AI, basit AI nesillerinin ötesine geçer. Mevcut içeriği analiz edebilir ve iyileştirmeler önererek dizin web sitenizde tutarlı bir üslup ve stil korumanıza yardımcı olabilir.
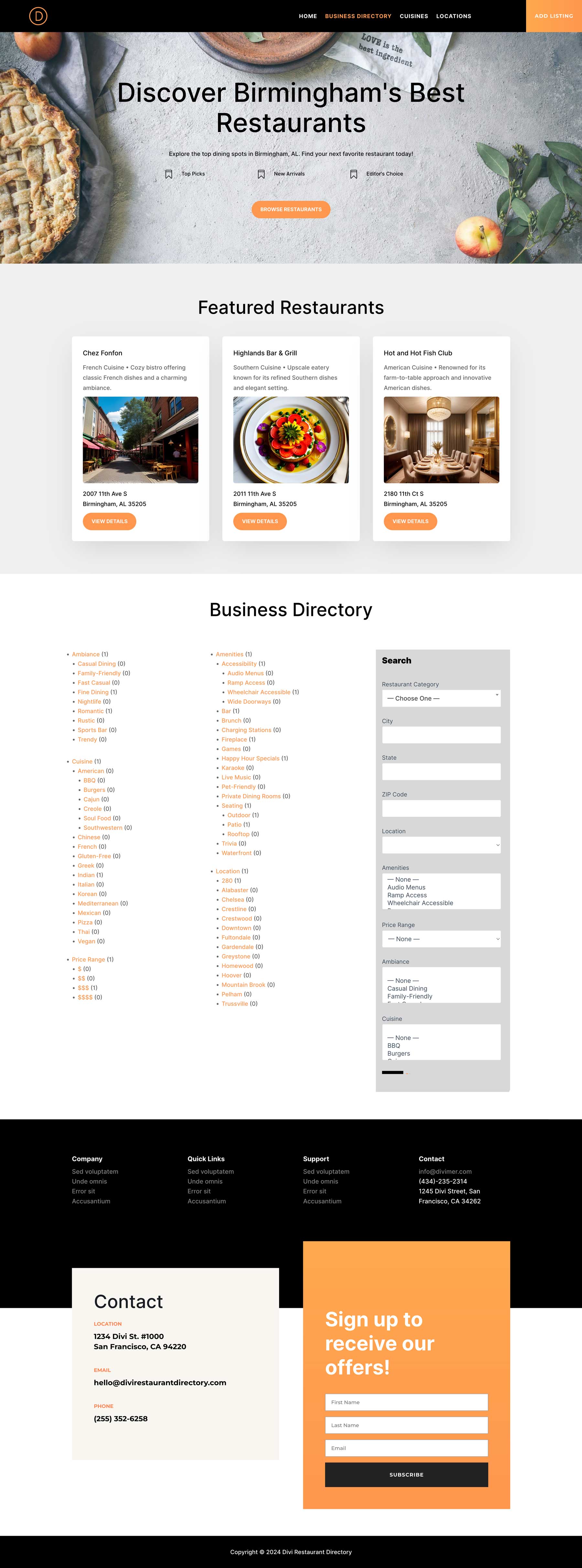
Divi AI'yı kullanarak sitemizin ön tarafa bakan tüm sayfalarını dakikalar içinde oluşturduk. Bu şekilde, web sitenizin görünümünü ve tarzını tasarlamaya daha az, liste eklemeye daha fazla odaklanabilirsiniz.

Adım 7: Dizin Web Sitenizi Ek Eklentilerle Geliştirin
WordPress ile işlevsel ve kullanıcı dostu bir dizin web sitesi oluşturmak için gerekli adımları ele aldık. Ancak sitenizin istediğiniz gibi çalışmasını sağlamak için eklemek isteyebileceğiniz ek işlevler olabilir. WordPress'in güzelliği, daha da fazla özellik eklemenize olanak tanıyan kapsamlı eklenti ekosistemidir. Bununla birlikte, eklentileri eklerken bir dengeleme hareketine ihtiyaç vardır. Özellikle çok fazla eklenti eklemek sitenizi yavaşlatabileceğinden, özellikleri ve hızı dengelemek istiyorsunuz.
Temel bilgilerimizin çoğu, yedekleme, güvenlik ve hız optimizasyon eklentileri de dahil olmak üzere SiteGround gibi bir web barındırıcısıyla kaplıdır. Ancak dizin web siteniz için dikkate almanız gereken birkaç eklenti vardır. İşte birkaç olasılık:
- SEO Eklentileri: Rank Math gibi bir SEO eklentisiyle dizininizin bulunmasına yardımcı olun. Anahtar kelime araştırması yapın, akılda kalıcı başlıklar oluşturma konusunda yardım alın ve dizin web sitenizi arama motoru sıralama sayfaları (SERP'ler) için optimize edin
- İnceleme Eklentileri: Ziyaretçilerin en sevdikleri işletmeler hakkında yorum bırakmalarına izin vererek kullanıcı etkileşimini teşvik edebilirsiniz. Starfish Reviews gibi inceleme eklentileri sitenizin güvenilirliğini artırmanın mükemmel yoludur. Ayrıca SEO açısından da iyidir
- Etkileşimli Harita Eklentileri: Etkileşimli Coğrafi Haritalar gibi etkileşimli bir harita eklentisini entegre ederek kullanıcıların iş yerlerini görselleştirmelerine yardımcı olun.
- Arama Eklentileri: SearchWP gibi gelişmiş bir arama eklentisini entegre ederek dizininizin arama işlevini geliştirin. Bu eklentiler, kullanıcıların listeleri fiyat aralığı, olanaklar veya derecelendirmeler gibi belirli kriterlere göre filtrelemesine olanak tanır ve tam olarak aradıklarını bulmayı kolaylaştırır.
- Reklam Eklentileri: Blogunuzdan para kazanmayı planlıyorsanız Gelişmiş Reklamlar gibi bir reklam eklentisi eklemek harika bir fikirdir. Web sitenizde reklam görüntüleyerek gelirinizi artıracak fırsatların önünü açabilirsiniz.
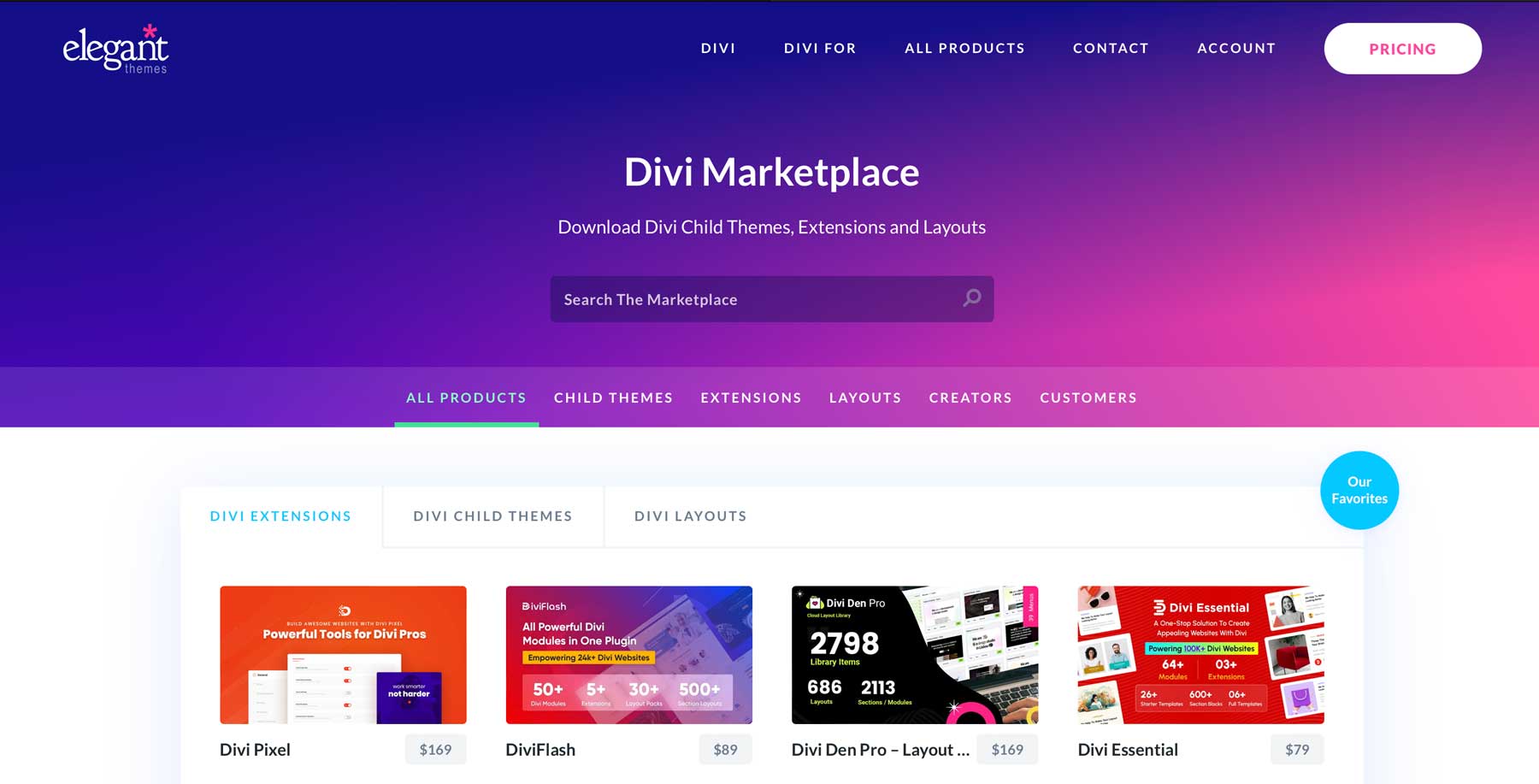
Divi Marketplace'teki Ürünlerle Divi'yi Genişletin

WordPress deposuna ve üçüncü taraf tekliflerine ek olarak Divi Marketplace'te yüzlerce Divi'ye özgü eklenti, alt tema ve düzen paketi mevcuttur. Piyasadaki her ürün, Divi temasıyla çalışacak şekilde özel olarak tasarlanmıştır. Divi zaten inanılmaz bir çerçeve olmasına rağmen, pazardaki geliştiriciler masaya yeni işlevler getiriyor. Dizin web siteniz için çeşitli düzenler, listelemelerinizi sergilemenin benzersiz bir yolu veya güzel bir resim atlıkarıncaya ihtiyacınız olsun, Divi Marketplace ihtiyacınızı karşılar.
Dizin web sitenizi daha da iyi hale getirmek için kullanabileceğiniz birkaç ürün örneğini burada bulabilirsiniz.
Divi Atlıkarınca Yapıcı

Divi Carousel Maker uzantısı, fotoğraflarınızı sergilemek için güzel resim karuselleri oluşturmanıza olanak tanır. 120'den fazla tasarım ayarı, 110'dan fazla karusel düzeni ve Divi modüllerini doğrudan karusele ekleme olanağı vardır. İncelemeler, videolar, gönderiler ve daha fazlası için kolayca güzel karuseller oluşturabilirsiniz. En iyi kısım? Uzantı yıllık 29 ABD Doları karşılığında mevcuttur ve sınırsız Divi web sitelerinde kullanılabilir.
Divi Carousel Maker'ı edinin
Divi Filtre Izgarası

Divi FilterGrid uzantısı, blog gönderilerini ve özel gönderi türlerini filtrelenebilir bir ızgara düzeninde görüntülemenize olanak tanır. Modüller, diğer Divi modülleri gibi Visual Builder ile özelleştirilebilse de, anında farklı görünümler sağlamak için aralarından seçim yapabileceğiniz temalı kaplamalar koleksiyonu da mevcuttur. Kullanıcılar, içeriği ızgara düzeninde görüntülemenin yanı sıra, ziyaretçilerin sayfadan ayrılmadan içeriği görüntüleyebilmesi için bir ışık kutusu ve açılır pencere seçenekleri de ayarlayabilir. Divi FilterGrid, sınırsız web sitesi kullanımıyla yıllık 79 ABD Doları karşılığında mevcuttur.
Divi FilterGrid'i edinin
Divi Başlık Paketi

Divi Başlık Paketi, Divi dizini web siteniz için yaklaşık 380 işlevsel başlık sayesinde tasarımcı engelini aşmanıza yardımcı olabilir. Standart, WooCommerce uyumlu, yaratıcı, dikey logo ve sağdan sola (RTL) dahil olmak üzere çeşitli başlık stilleri vardır. Bununla birlikte, daha gelişmiş tasarımlardan bazıları biraz CSS bilgisi gerektirir, bu nedenle yeni başlayanlar bunu akılda tutmalıdır. Divi Başlık Paketi tek seferlik 19$ ücret karşılığında mevcuttur ve sınırsız web siteleri için uygundur.
Divi Başlık Paketini Alın
WordPress ve Divi ile Dizin Web Sitesi Oluşturmak Kolay Bir İştir
Kendi dizin web sitenizi oluşturmanın heyecan verici dünyasını keşfettik. Namecheap aracılığıyla bir alan adı satın almaktan SiteGround aracılığıyla kaliteli bir barındırma planı satın almaya ve Divi AI ile tam web sayfaları oluşturmaya kadar, başlamak için bilmeniz gereken her şeyi ele aldık. WordPress, İşletme Dizini Eklentisi ve Divi'yi müttefikiniz olarak kullanarak, profesyonel görünümlü ve zengin özelliklere sahip bir dizin web sitesine her zamankinden daha kolay ulaşabilirsiniz.
Bu yazıda bahsedilen ürünler hakkında daha fazla bilgi edinmek ister misiniz? Her birinin bağlantılarını ve fiyatlarını bulmak için aşağıdaki tabloya göz atın.
| Bahsedilen ürünler | Başlangıç fiyatı | Tanım | Aksiyon | |
|---|---|---|---|---|
| 1 | Namecheap | 5,98$/yıl | Alan Adı Kayıt Şirketi | Elde etmek |
| 2 | SiteGround | 2,99$/ay | Barındırma Sağlayıcısı | Elde etmek |
| 3 | Divi | 89$/yıl | WordPress Teması | Elde etmek |
| 4 | Görsel Oluşturucu | Divi'ye dahildir | Sayfa Oluşturucu Eklentisi | Elde etmek |
| 5 | Tasarım ögeleri | Divi'ye dahildir | Sayfa Oluşturucu Eklentisi | Elde etmek |
| 6 | Tema Oluşturucu | Divi'ye dahildir | Tam Site Düzenleme | Elde etmek |
| 7 | Divi AI | 16,08$/ay (yıllık olarak faturalandırılır) | AI Web Sitesi Oluşturucu | Elde etmek |
| 8 | Coğrafi Dizin | 139$/yıl | Dizin Eklentisi | Elde etmek |
| 9 | İşletme Rehberi | Ücretsiz, yıllık 99$ | Dizin Eklentisi | Elde etmek |
| 10 | Genesis Pro | 360$/yıl | WordPress Teması | Elde etmek |
| 11 | OptimizePress | 129$/yıl | Sayfa Oluşturucu Eklentisi | Elde etmek |
| 12 | SıraMath | Ücretsiz, ayda 6,99$ | SEO Eklentisi | Elde etmek |
| 13 | Denizyıldızı Yorumları | 37$/ay | Eklentiyi İncele | Elde etmek |
| 14 | İnteraktif Coğrafi Haritalar | $39,99/yıl | İnteraktif Harita Eklentisi | Elde etmek |
| 15 | AramaWP | 99$/yıl | Eklenti Ara | Elde etmek |
| 16 | Gelişmiş Reklamlar | €59/yıl | Reklam Eklentisi | Elde etmek |
| 17 | Divi Pazaryeri | Fiyatlar Değişiyor | Divi için Uzantılar, Alt Temalar ve Düzenler | Elde etmek |
| 18 | Divi Atlıkarınca Yapıcı | 29$/yıl | Divi Uzantıları | Elde etmek |
| 19 | Divi Filtre Izgarası | 79$/yıl | Divi Uzantıları | Elde etmek |
| 20 | Divi Başlık Paketi | 19$/tek seferlik ücret | Divi Düzenleri | Elde etmek |
Sıkça Sorulan Sorular
Her ne kadar bu yazıda mümkün olduğunca ayrıntılı olmaya çalışsak da, hâlâ cevaplanması gereken bazı sorularınız olabilir. Cevapları bulmak için aşağıdaki SSS bölümüne göz atın. WordPress bir dizin web sitesi oluşturmak için iyi bir platform mu?
WordPress ile bir dizin web sitesi oluşturmak için herhangi bir kodlama bilgisine ihtiyacım var mı?
Bir dizin web sitesi için bazı temel WordPress eklentileri nelerdir?
WordPress ile ücretsiz bir dizin web sitesi oluşturabilir miyim?
WordPress ile dizin sitesi oluştururken Divi gibi bir tema kullanmanın faydaları nelerdir?
WordPress dizini web sitemdeki listeleri nasıl kategorilere ayırabilirim?
WordPress dizini web sitemin arama motorlarında iyi sıralanmasını nasıl sağlayabilirim?
WordPress dizini web sitemden para kazanabilir miyim?
WordPress dizin web sitemi nasıl güvende tutabilirim?
WordPress dizini web sitemi nasıl yedekleyebilirim?
