Google Haritalar Otomatik Tamamlama Adres Formu Nasıl Yapılır
Yayınlanan: 2021-09-28Google Haritalar otomatik tamamlama adres formunu nasıl oluşturacağınızı öğrenmek ister misiniz?
Web sitesi formlarınıza otomatik tamamlama adres alanı eklemek, kullanıcı deneyimini iyileştirir, zaman kazandırır ve Google Haritalar'ın gücünü kullanarak gönderilen adresi doğrular.
Bu eğitimde, herhangi bir özel HTML koduyla oynamadan Google Haritalar otomatik tamamlama adres formunun nasıl oluşturulacağı konusunda adım adım bir kılavuzda size yol göstereceğiz!
Otomatik Tamamlama Adres Formunuzu Şimdi Oluşturun
İlerlemek isterseniz, işte içindekiler tablosu:
- WPForms Eklentisini yükleyin
- Coğrafi Konum Eklentisini Etkinleştirin
- Coğrafi Konum Ayarlarını Yapılandırın
- Google Haritalar Otomatik Tamamlama Adres Formu Oluşturun
- Formunuza Adres Alanı Ekleyin
- Adres Otomatik Tamamlama Özelliğini Etkinleştirin
- Google Haritalar Otomatik Tamamlama Adres Formunuzu WordPress Web Sitenize Ekleyin
Google Haritalar Otomatik Tamamlama Adres Formunu Nasıl Yapabilirim?
Google Haritalar adres otomatik tamamlama özelliğini nasıl kullanacağınızı mı merak ediyorsunuz? Adres otomatik tamamlama, Google Haritalar'daki güçlü özelliklerden biridir. Doldurmalarını kolaylaştırmak için WordPress iletişim formlarınıza otomatik tamamlama ekleyebilirsiniz.

Google Haritalar adresi otomatik tamamlama özelliğini bir iletişim formuna yerleştirmek için önceden kodlama bilgisi gerekir. Ancak WPForms gibi bir form oluşturucu eklentisi kullanıyorsanız, işlemi birkaç adımda ve kodlama yapmadan yapabilirsiniz.
WPForms Pro, önceden oluşturulmuş otomatik adres tamamlama özelliğiyle birlikte gelen güçlü bir Coğrafi Konum eklentisi içerir. Bu özellik, kullanıcılarınızın adreslerini doldurup yazarken konumlarını otomatik olarak bulur ve önerir.
Ayrıca Geolocation eklentisi ile WordPress iletişim formunuza bir harita ekleyebilir ve haritadaki iğneyi ayarlayarak kullanıcılarınızın bir konum eklemesine izin verebilirsiniz.
WPForms ve Geolocation eklentisi ile bir Google Haritalar otomatik tamamlama adres formunun nasıl oluşturulacağını görelim.
Adım 1: WPForms Eklentisini Kurun
Yapmanız gereken ilk şey, WPForms eklentisini kurmaktır. WPForms yüklendikten sonra etkinleştir düğmesine tıklayın.
WordPress'te yeniyseniz veya eklenti yükleme işlemi sırasında herhangi bir zorlukla karşılaşıyorsanız, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuza göz atabilirsiniz.
2. Adım: Coğrafi Konum Eklentisini Etkinleştirin
WPForms yüklendikten sonra Geolocation eklentisini açabilirsiniz.
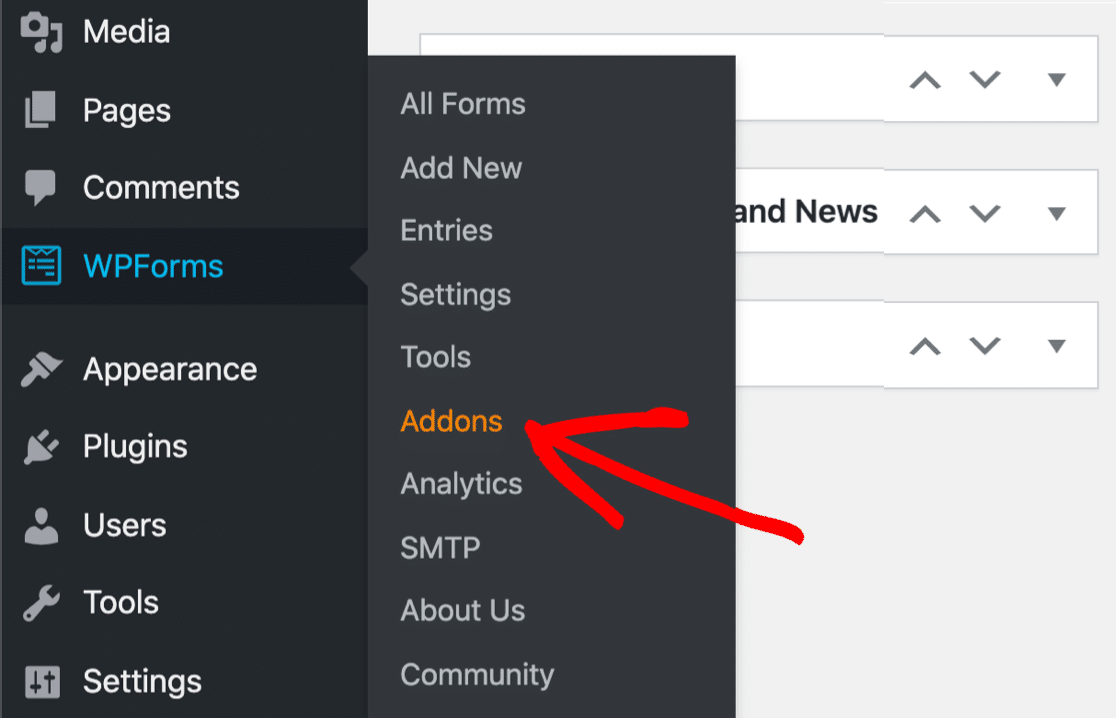
Şimdi eklentiyi etkinleştirmek için WordPress panonuza gidin ve WPForms »Eklentiler'e tıklayın .

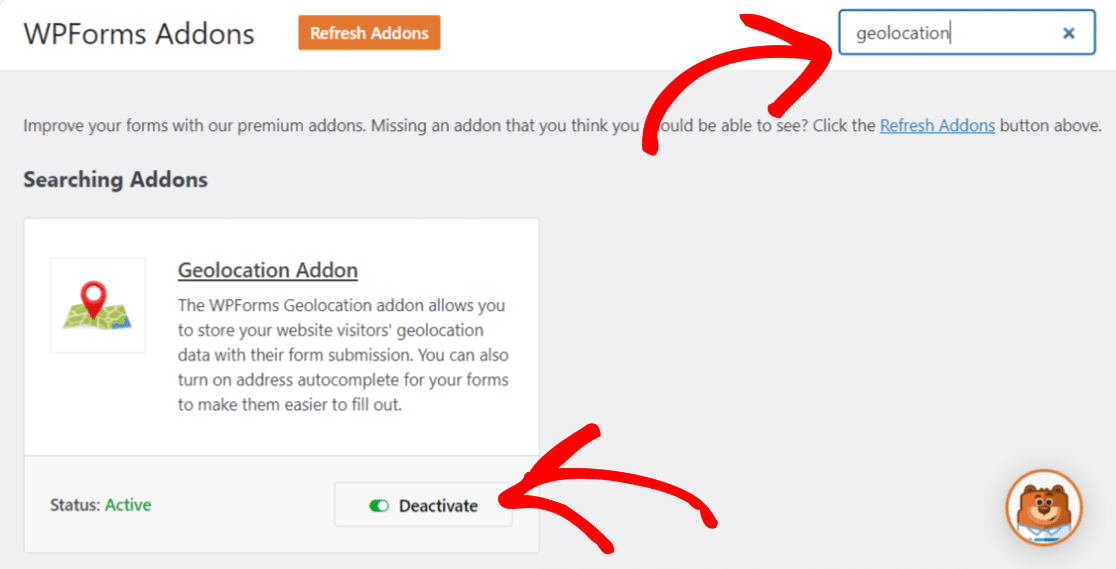
Arama çubuğuna Coğrafi Konum yazın ve Etkinleştirmek için üzerine basın.

3. Adım: Coğrafi Konum Ayarlarını Yapılandırın
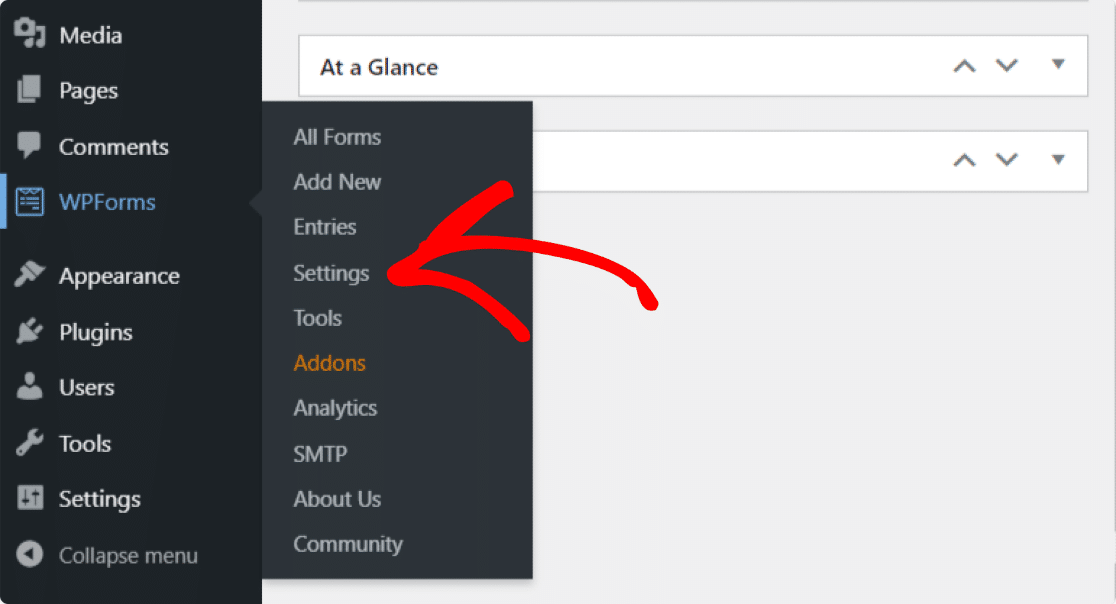
Geolocation eklentisini etkinleştirdikten sonra ayarlarını yapılandırmanız gerekir. Bunu yapmak için WPForms »Ayarlar'a tıklayın .

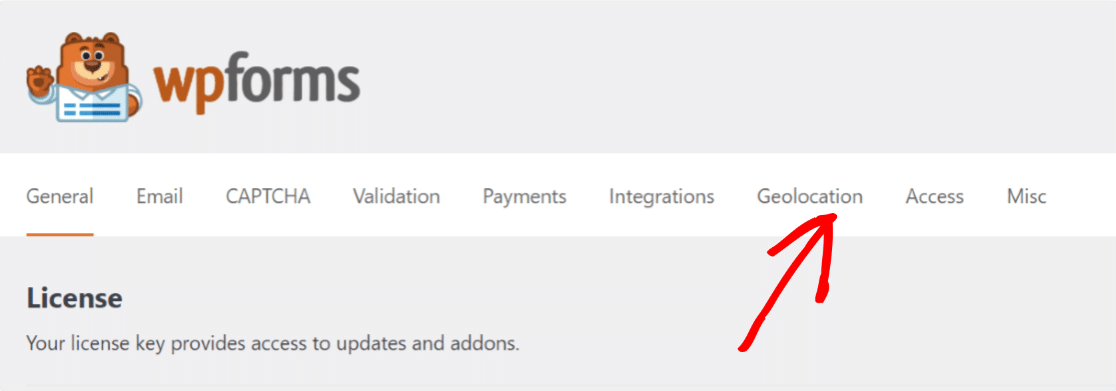
WPForms ayarları sayfasında, üst kısımdaki sekmelerden Coğrafi Konum'a tıklayın.

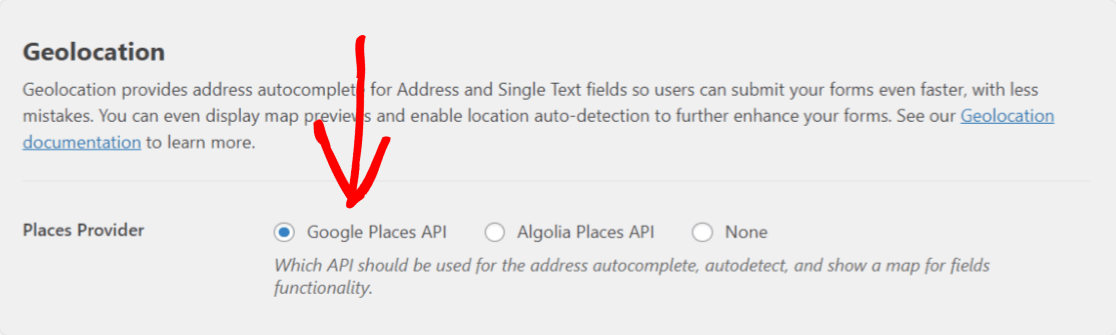
Burada Coğrafi Konum eklentisini yapılandırmak için farklı seçenekler göreceksiniz:
- Yer Sağlayıcı : Coğrafi konum bilgilerinizi almak istediğiniz sağlayıcıyı seçme seçeneğine sahip olursunuz. Burada, yer sağlayıcımız olarak Google Rehber API'sini seçeceğiz.

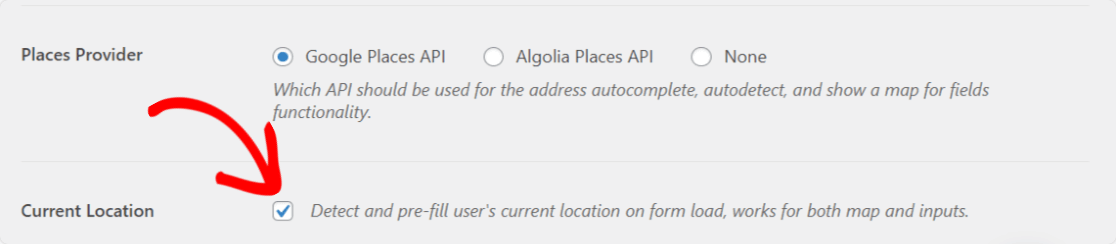
- Geçerli Konum : Kullanıcınızın konumunun forma önceden doldurulmasına izin vermek için bu seçeneği etkinleştirin.

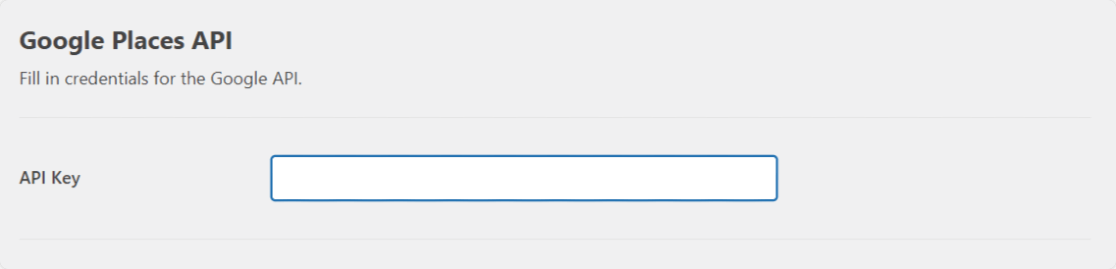
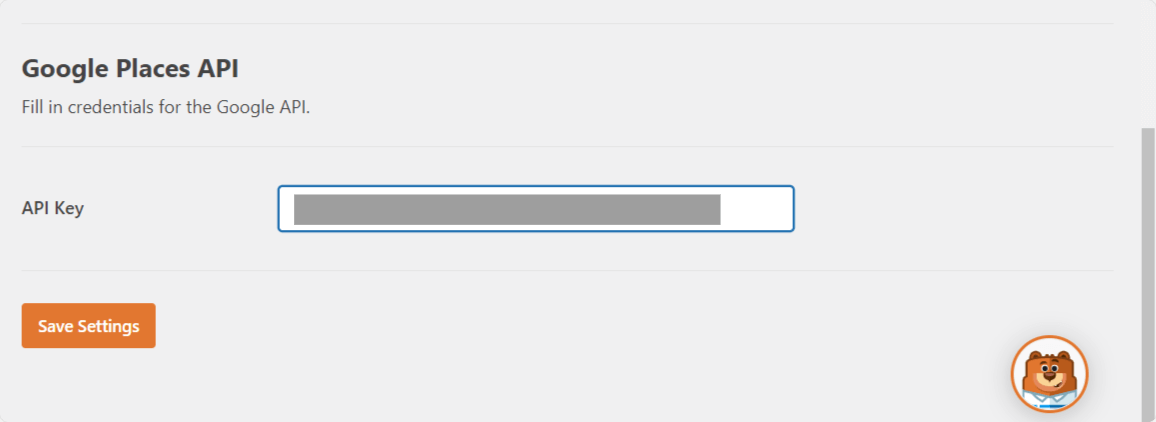
- Google Rehber API : Otomatik tamamlama adresi özelliğini etkinleştirmek ve formlarınızda Google Haritalar'ı görüntülemek için bir API Anahtarı oluşturmanız ve bunu WPForms ile bağlamanız gerekir.

API anahtarı oluşturma işleminin tamamını görelim.
Google Developer Console'dan API Anahtarı Oluşturun
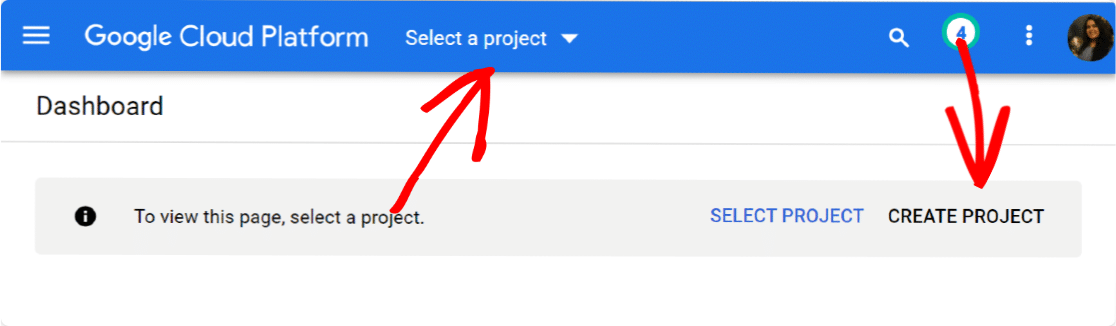
Google Developer Console'a gidin ve üstteki Proje Seç menüsünden projeyi seçin . Önceden oluşturulmuş projeniz yoksa, yeni bir tane oluşturmak için Yeni Proje'ye tıklayın.

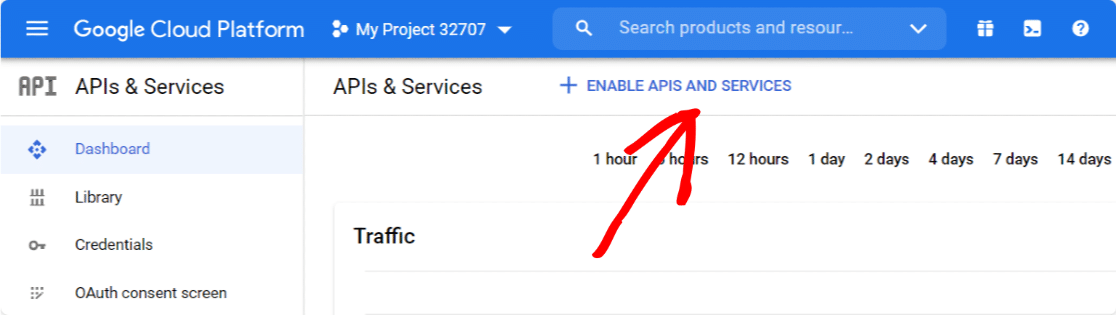
Yeni bir projeyi başarıyla oluşturduktan sonra API'leri ve Hizmetleri Etkinleştir'e tıklayın .

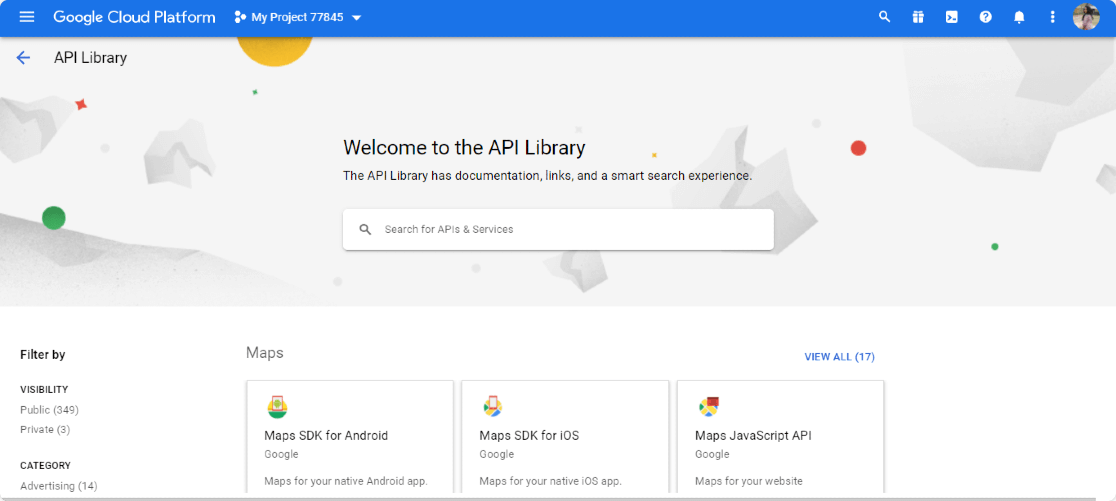
Bu, bir Google API Kitaplığı açacaktır .

Buradan, üç 3 API'yi etkinleştirmeniz gerekir:
- Coğrafi Kodlama API'sı
- Haritalar JavaScript API'sı
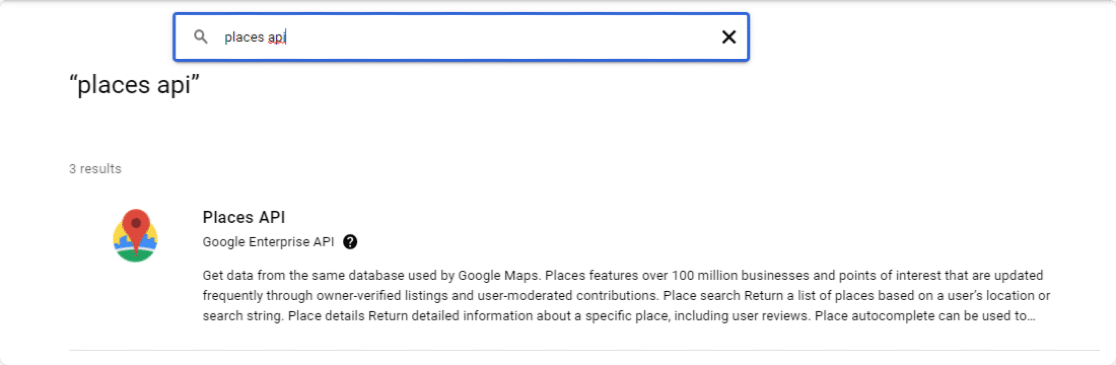
- Yerler API'sı
Bu API kitaplığı, kolay bir arama seçeneği sunar; arama kutusuna API'nin adını yazın, API'nize gidin ve ETKİNLEŞTİR düğmesini tıklayın.

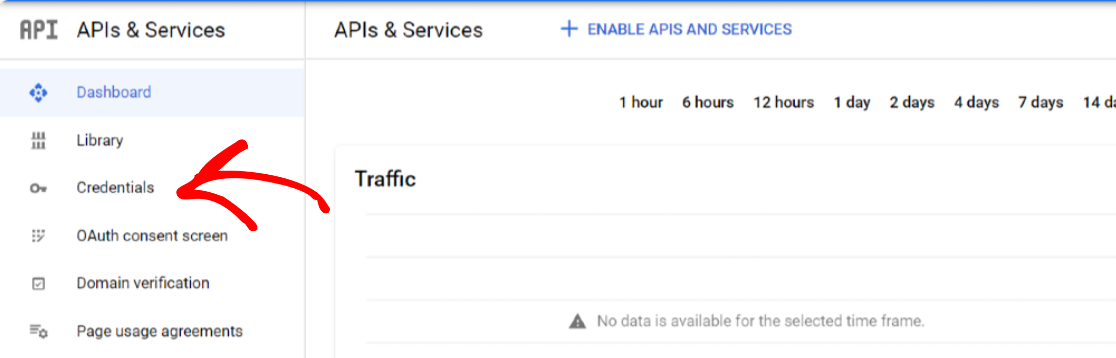
Tüm API'lerinizi etkinleştirdikten sonra Google Konsol kontrol panelinize geri dönün ve Kimlik Bilgileri sekmesine gidin.

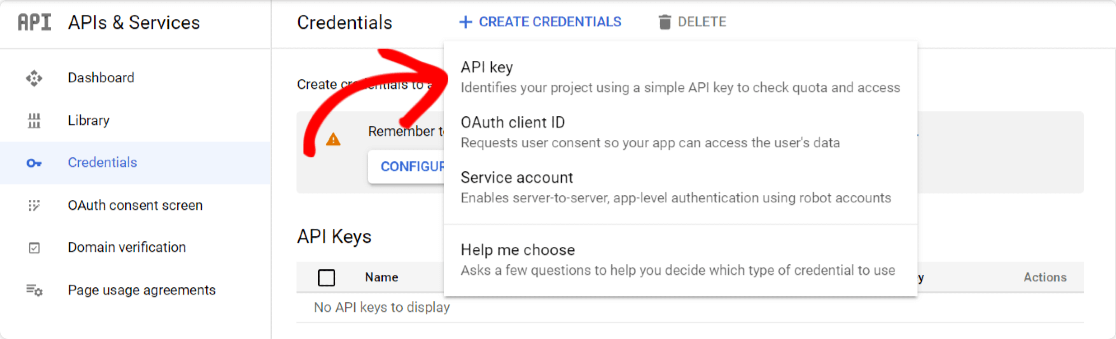
Üstteki Kimlik Bilgileri Oluştur düğmesine tıklayın ve API anahtarı seçeneğini seçin.

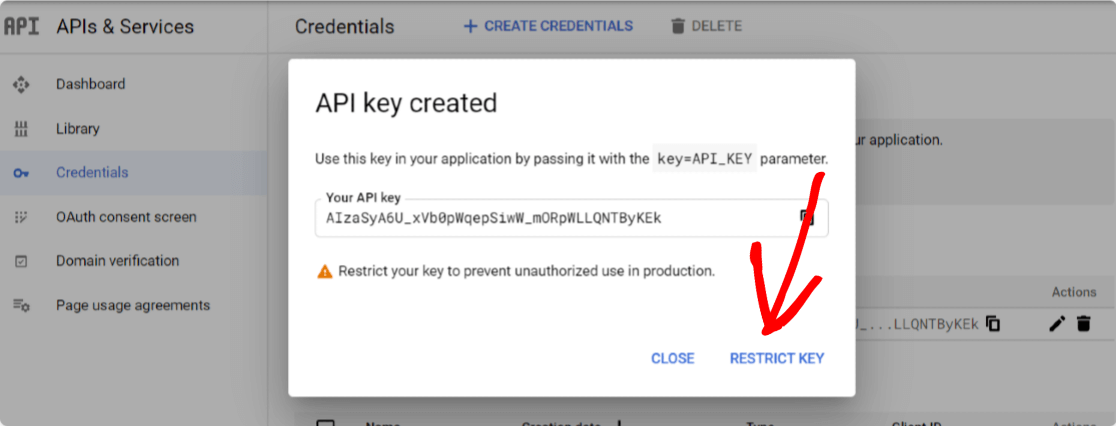
API anahtarı içeren bir açılır pencere açılacaktır. Açılır pencerenin sağ alt köşesindeki KISITLA ANAHTARI seçeneğine tıklayın.

Aşağıdaki ayarları yapılandırmanız gereken yeni bir sayfa açılacaktır:
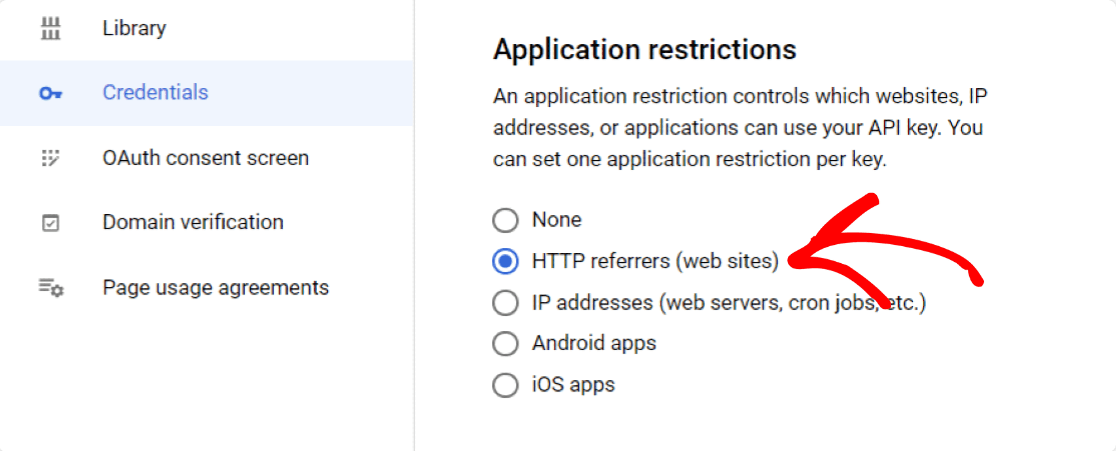
- Uygulama Kısıtlamaları: Buradan API anahtarını hangi web sitelerini, IP adreslerini veya uygulamaları kullanabileceğinizi seçebilirsiniz. Anahtarınızın web sitelerinizde kullanılmasına izin vermek için burada HTTP Yönlendirenler seçeneğini belirlemeniz gerekir.


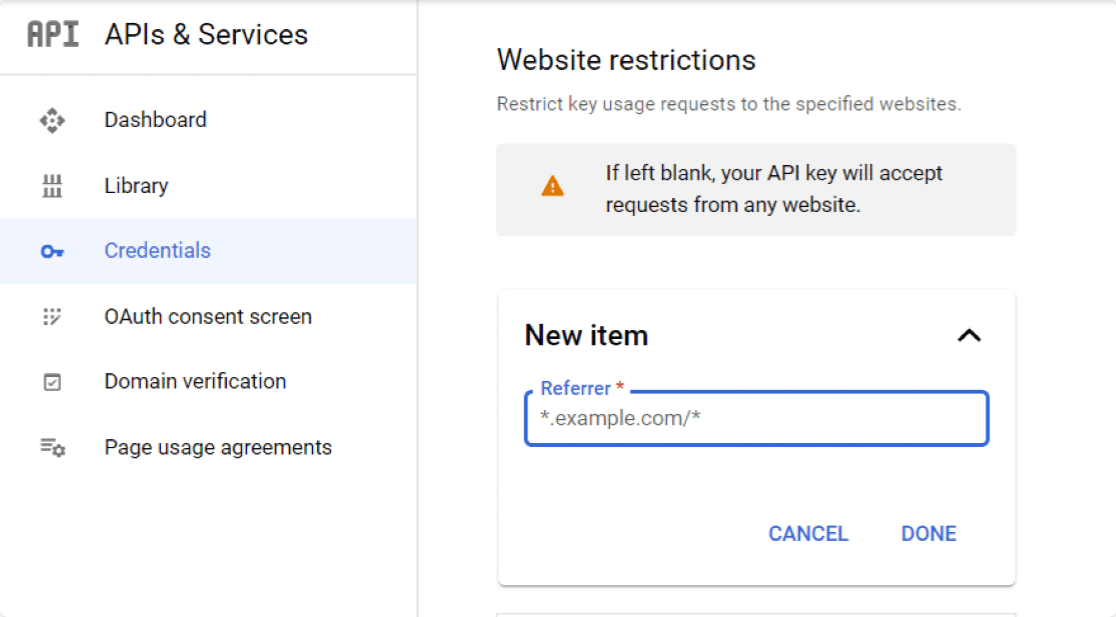
- Web Sitesi Kısıtlamaları: HTTP Yönlendirenleri seçtiğinizde, yeni bir seçenek görüntülenecektir, web sitesi kısıtlamaları . API Anahtarının yalnızca belirtilen web siteleri tarafından kullanılmasını kısıtlamak için web sitenizin alan adını buraya eklemeniz gerekir.

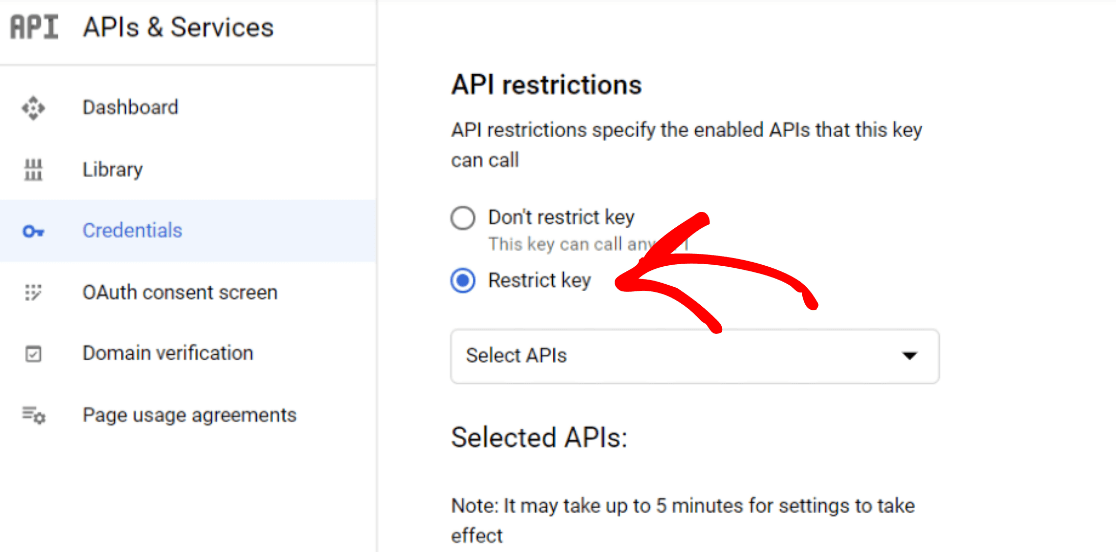
- API Kısıtlamaları: Anahtarınızı Uygulamaya ve Web Sitesine göre kısıtladıktan sonra, Anahtarınızı API'ye göre kısıtlamanız gerekir. Bunu yapmak için Anahtarı kısıtla seçeneğini tıklayın.

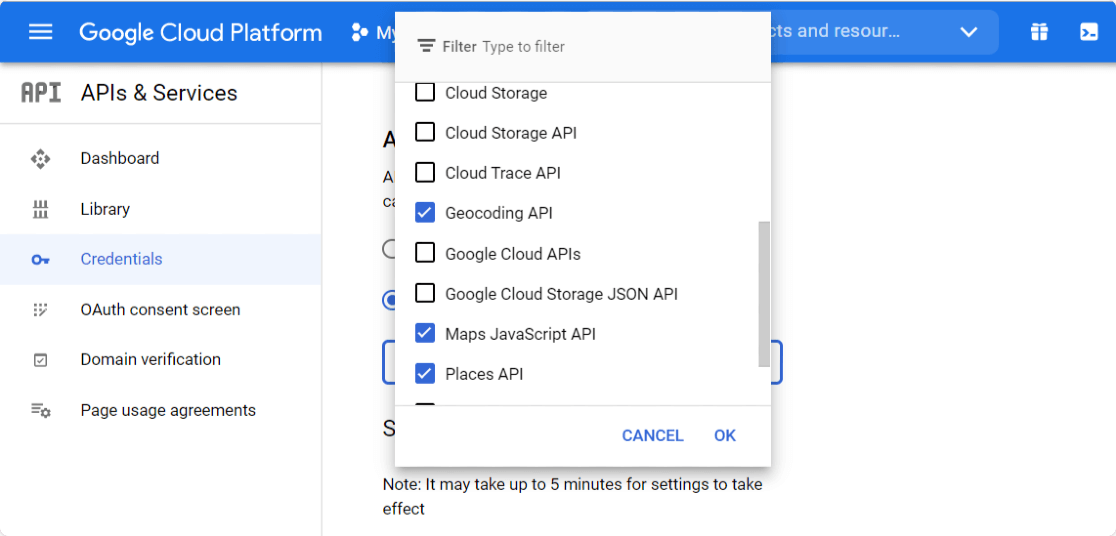
Bu, birden çok API seçeneği içeren bir açılır menü açacaktır. Açılır menüden aşağıdaki API'leri seçin:
- Yerler API'sı
- Haritalar JavaScript API'sı
- Coğrafi kodlama AP

API'leri seçmeyi tamamladığınızda, ayarlarınızı kaydetmek için Kaydet düğmesini tıklayın .
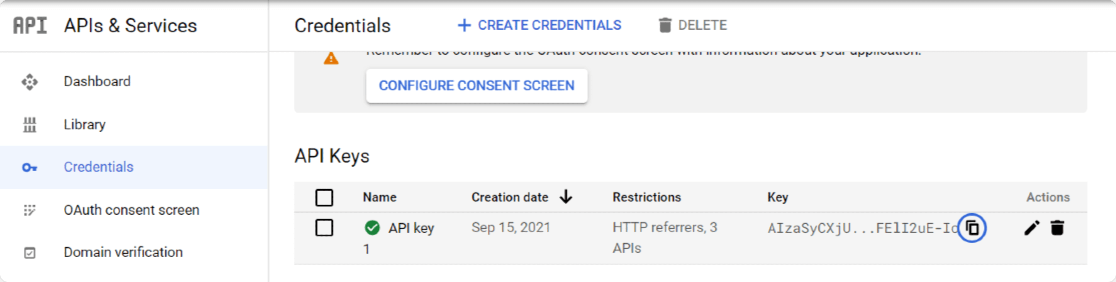
Kaydet düğmesine tıklamak sizi tekrar Kimlik Bilgileri sayfasına yönlendirecektir. Anahtarınızı sayfadan kopyalayın ve WPForms ayarlarınıza geri dönün.

WPForms ayarlarınızda, bunu Google Rehber API'sinin altındaki API Anahtarı alanına yapıştırın ve Ayarları Kaydet düğmesini tıklayın.

Harika! Şimdi devam edelim ve formlarınıza otomatik tamamlama adresi özelliği ekleyelim.
4. Adım: Bir Google Haritalar Otomatik Tamamlama Adres Formu oluşturun
API ayarlarını tamamladığımıza göre, artık bir Google Haritalar otomatik tamamlama adres formu oluşturma zamanı.
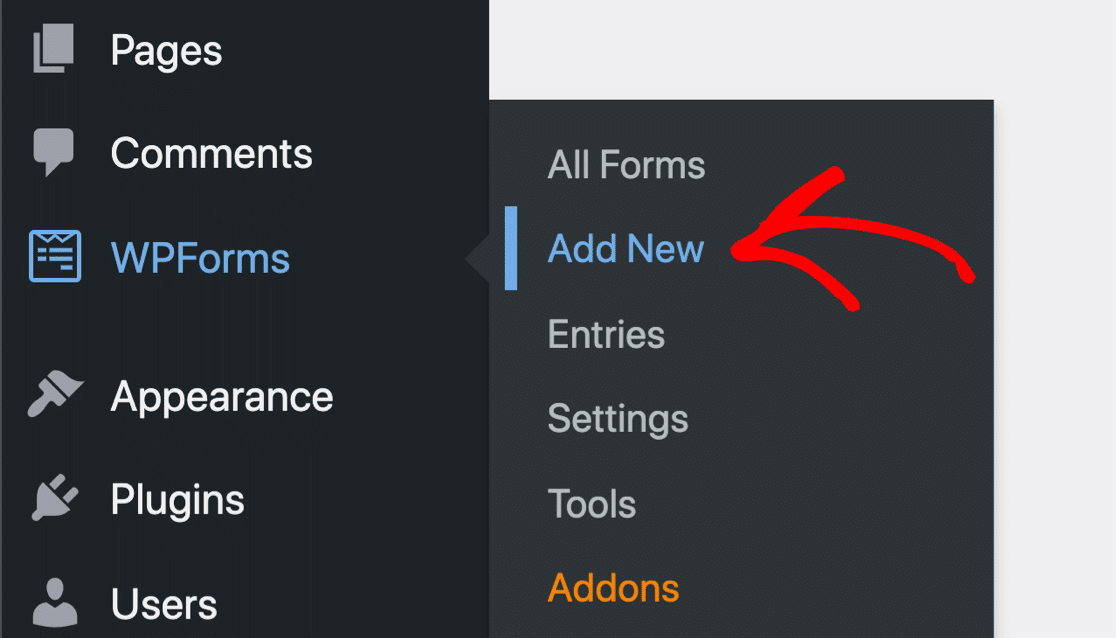
Bunun için öncelikle WPForms kullanarak yeni bir form oluşturmamız gerekiyor. Yeni bir form oluşturmak için WPForms »Yeni Ekle'ye gidin.

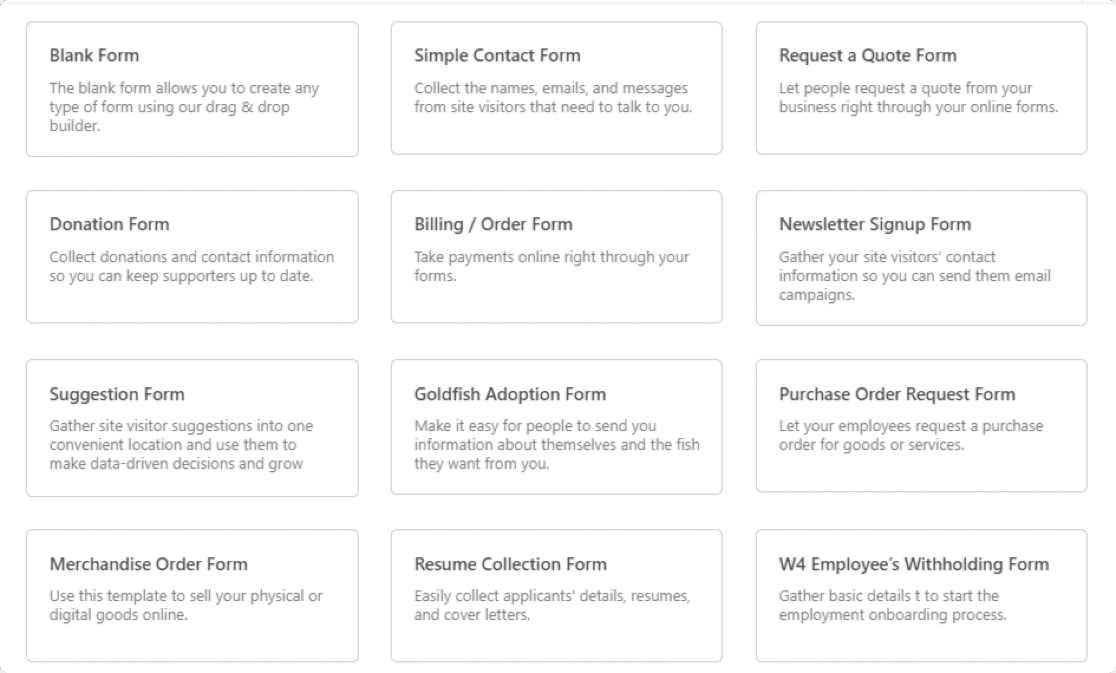
Kurulum ekranında formunuza bir isim ekleyin ve kullanmak istediğiniz şablonu seçin. WPForms, 300'den fazla güzel form şablonundan oluşan önceden oluşturulmuş büyük bir şablon kitaplığı içerir.

Herhangi bir şablonu seçebilir ve web sitenizde kullanabilirsiniz.
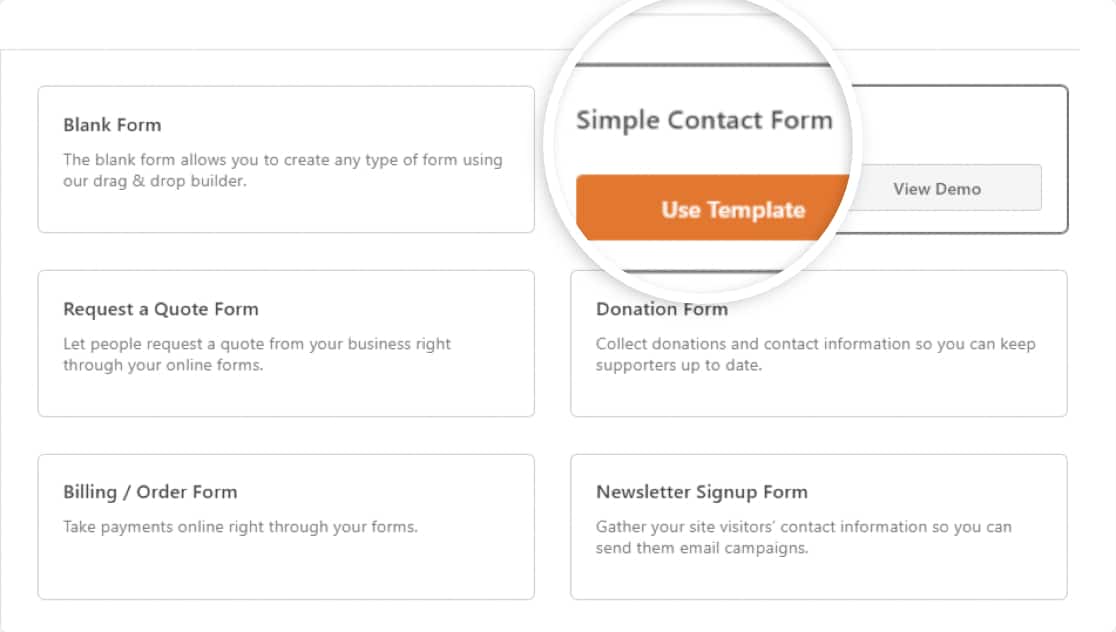
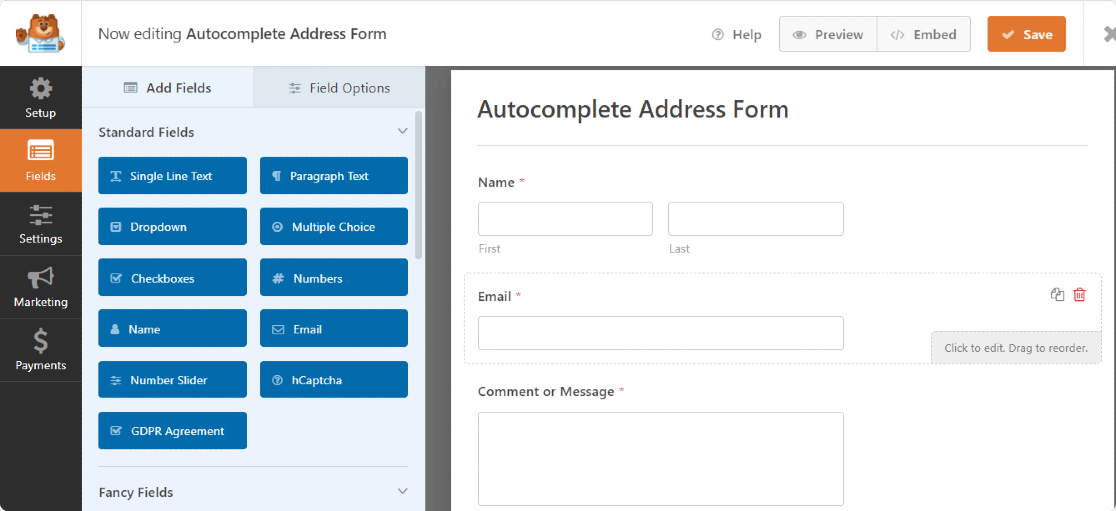
Burada bir Basit İletişim Formu şablonu seçeceğiz. Form oluşturucu panosunda canlı olarak görüntülemek için şablona tıklayın.

Aşağıda WPForms form oluşturucu panosunu kontrol edebilirsiniz. Bu oluşturucudan iletişim formunuza ek alanlar ekleyebilirsiniz.

Adım 5: Formunuza Adres Alanı Ekleyin
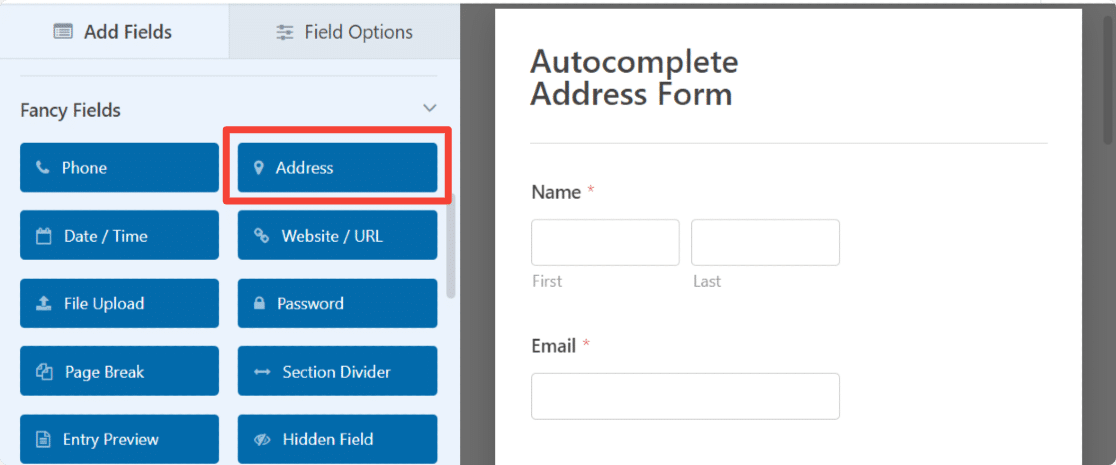
Artık formumuz hazır olduğuna göre, Adres Alanını eklememiz yeterli .
Sol tarafta, Süslü Alanlar bölümünden Adres Alanını sürükleyin ve formunuza yerleştirin.

Adres alanı, kolaylık sağlamak için zaten bir etiket ve alt etiket metni içerir. Şunlar için esnekliğe sahip olursunuz:
- Etiket metnini özelleştirin
- Adres alanı için şema biçimini seçin
- Alan boyutunu özelleştir
- Etiketi gizle
- Alt etiketleri gizle
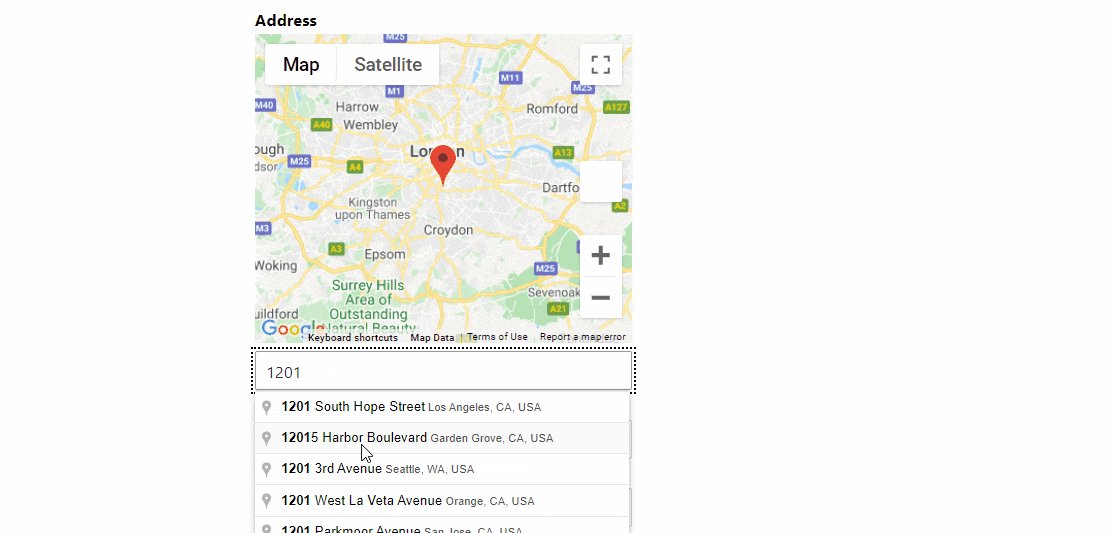
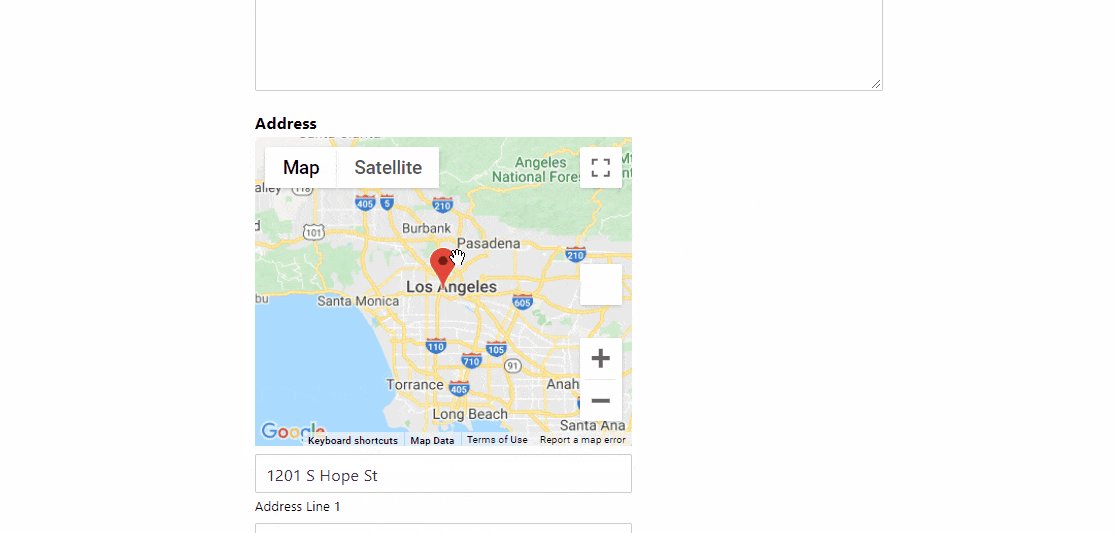
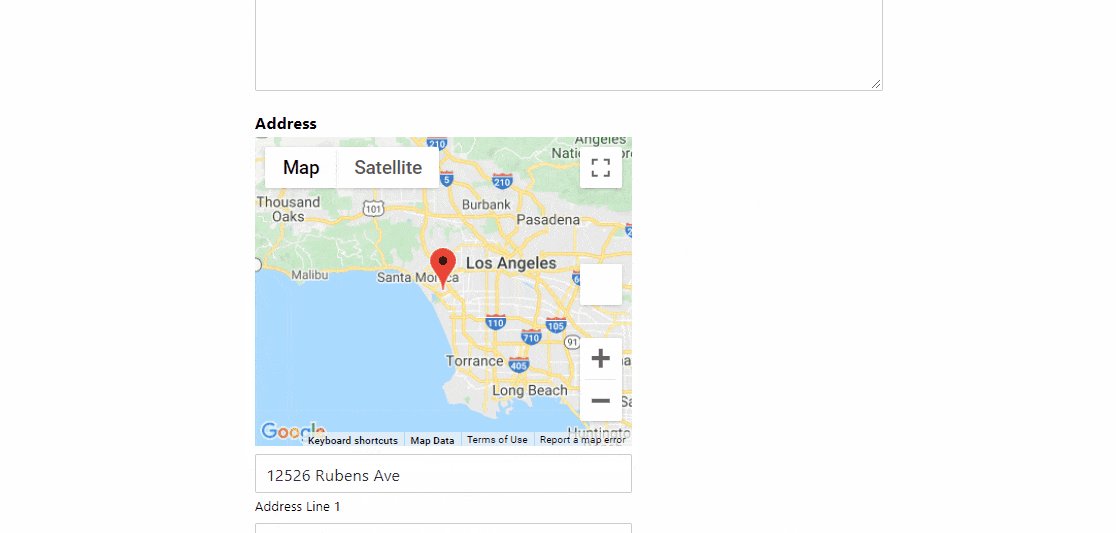
Adım 6: Otomatik Adres Tamamlama Özelliğini Etkinleştirin
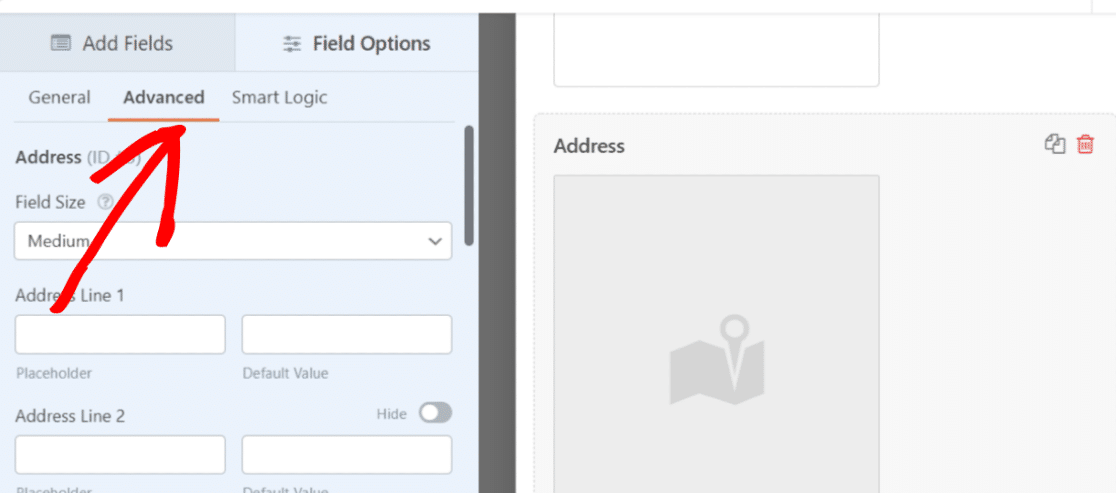
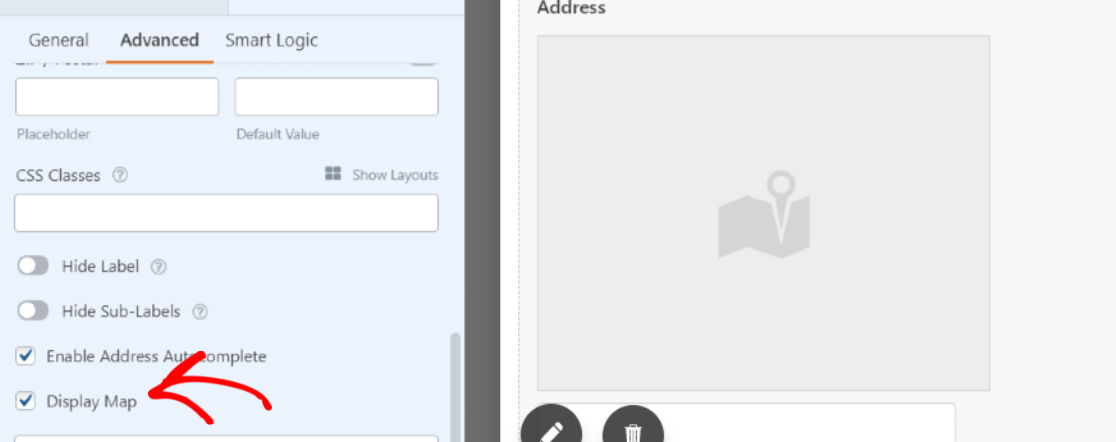
Otomatik Adres Tamamlama Özelliğini etkinleştirmek için Adres alanının Gelişmiş sekmesine gidin.

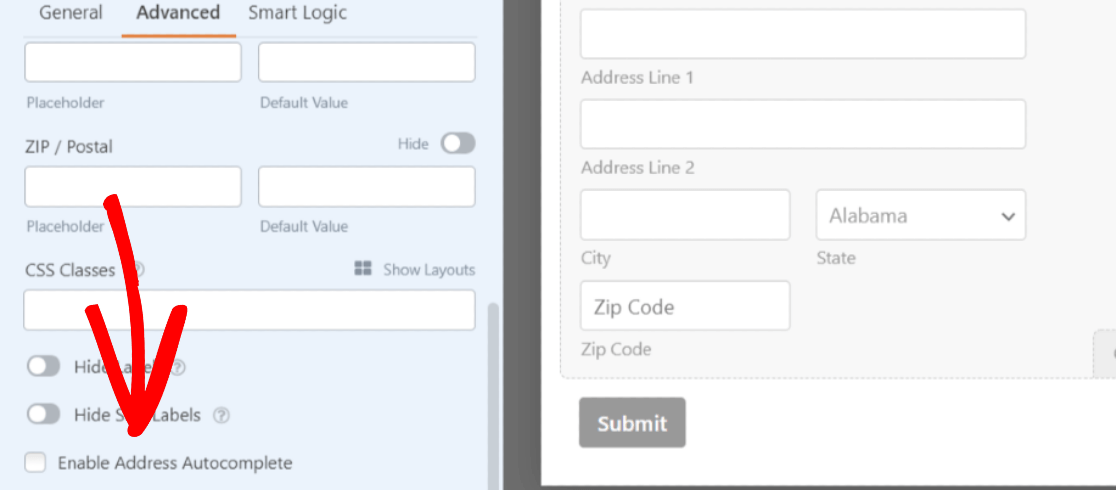
Otomatik Adres Tamamlamayı Etkinleştir seçeneğine sahip bir onay kutusu görene kadar aşağı kaydırın.

Formunuzda Adres Otomatik Tamamlama etkinleştirmek için kutuyu işaretleyin. Buna izin vermek bir özelliği daha açacaktır: Haritayı Görüntüle. Kişinizle bir harita görüntülemek istiyorsanız, bu seçeneği de işaretleyin.

Her şeyi halletmek için üstteki Kaydet düğmesine tıklayın.
7. Adım: Google Haritalar Otomatik Tamamlama Adres Formunuzu WordPress Web Sitenize Ekleyin
Artık otomatik tamamlama adres formunuz hazır olduğuna göre, onu web sitenize eklemenin zamanı geldi.
WPForms, formunuzu sayfalar, blog gönderileri ve hatta web sitenizin kenar çubuğu widget'ları dahil olmak üzere birden çok konuma eklemenize olanak tanır.
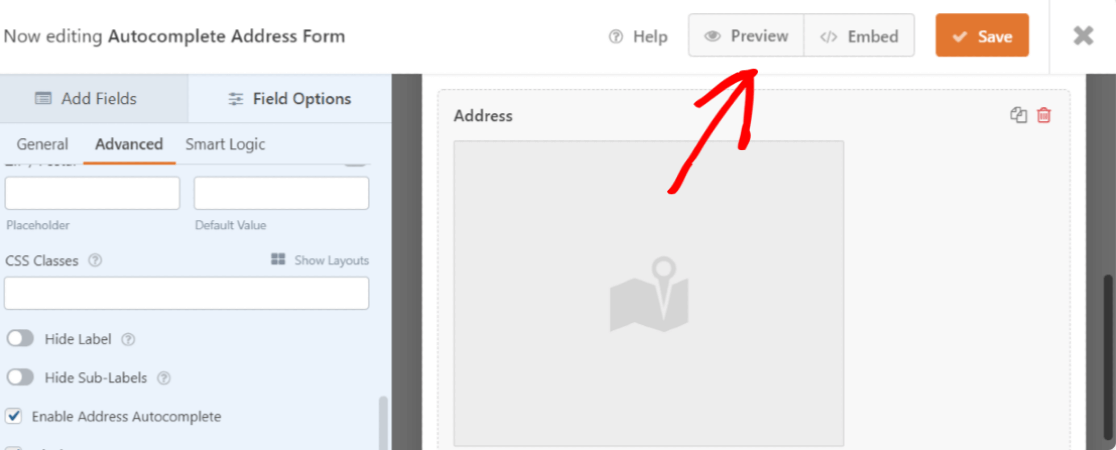
Formunuzu bir sayfaya gömmeden önce isterseniz formunuzun canlı sayfada nasıl görüneceğini kontrol edebilirsiniz. Formunuzu önizlemek için üst kısımdaki Önizleme düğmesine tıklayın.

Google Haritalar otomatik tamamlama adres formunuzu sayfanıza ekleyelim.
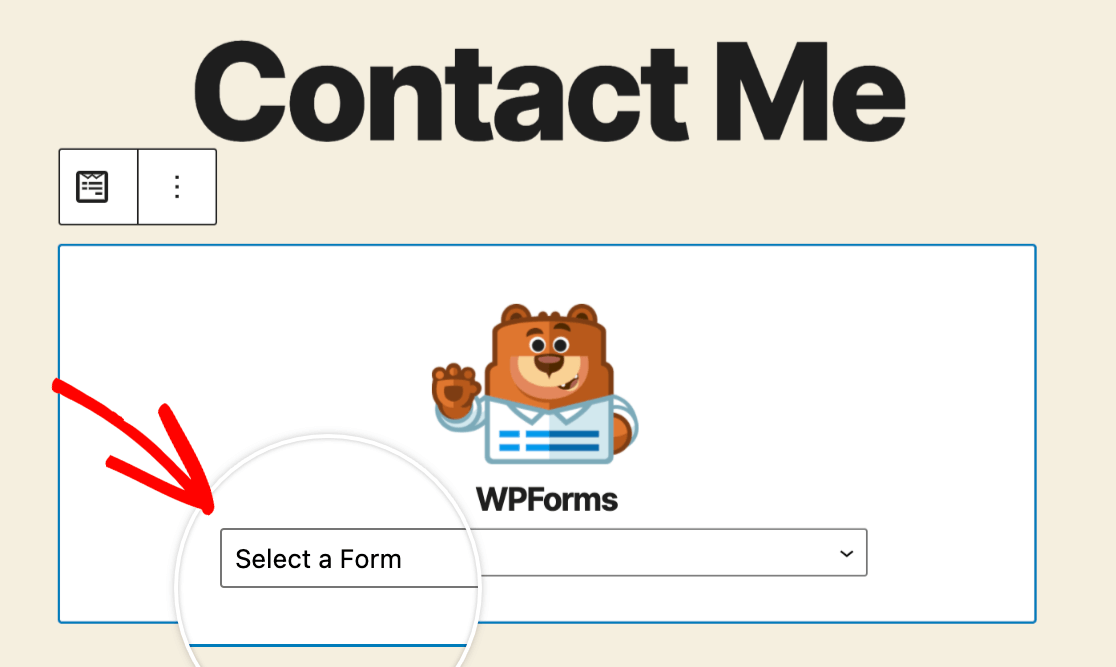
WordPress web sitesinde yeni bir sayfa oluşturun veya mevcut bir sayfayı açın. “+” simgesine tıklayın ve blok düzenleyiciden WPForms bloğunu ekleyin.

Formunuzu seçin ve sayfayı yayınlayın.

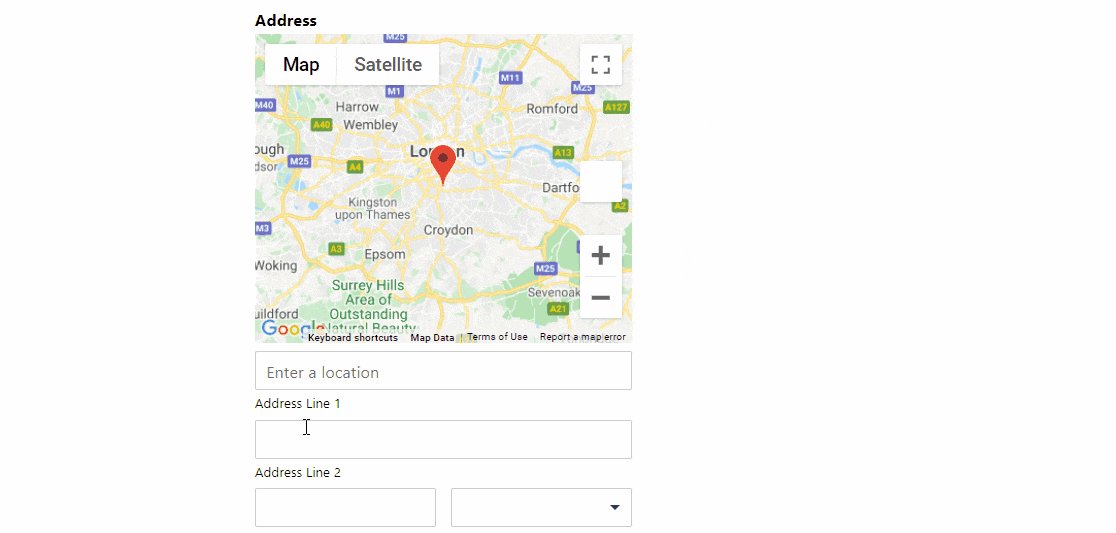
Harika iş! Google Haritalar otomatik tamamlama adres formunu başarıyla oluşturdunuz.
Ardından, WordPress Form Dönüşümlerinizi İzleyin
Ve işte burada! WPForms Geolocation eklentisi ile web sitenizin iletişim formlarındaki otomatik adres tamamlama özelliğini kolayca etkinleştirebilir ve ziyaretçinizin deneyimini geliştirebilirsiniz.
Otomatik Tamamlama Adres Formunuzu Şimdi Oluşturun
Bir Google Haritalar otomatik tamamlama adres formu oluşturduktan sonra, web sitenize trafik ve potansiyel müşteri getiren kaynakları izlemek ilginizi çekebilir. Daha fazla bilgi edinmek için WordPress'te bir müşteri adayı kaynağının nasıl izleneceğine ilişkin ayrıntılı eğitimimize göz atın.
Ardından, spam kullanıcı kaydını ortadan kaldırmak için basit hileleri kontrol etmek ilginizi çekebilir.
Peki, ne bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın.
Ve unutmayın, bu makaleyi beğendiyseniz, lütfen bizi Facebook ve Twitter'da takip edin.
