Bir Bağlantıyı Tıklanabilir Hale Getirme
Yayınlanan: 2023-05-15Çevrimiçi bağlantılar, ister kullanıcıları web sayfalarına, indirilebilir belgelere veya diğer uygulamalara gönderiyor olsun, basit çevrimiçi etkileşimin temelini oluşturur.
Harika olan şey, içerik yönetim sistemleri, web sitesi oluşturucular, kelime işlemciler ve e-posta istemcileri gibi birçok uygulamada tıklanabilir bağlantılar oluşturabilmenizdir.
Bu kılavuz, bir bağlantının nasıl tıklanabilir hale getirileceği hakkında bilmeniz gereken her şeyi gösterirken, aynı zamanda bir bağlantının arkasındaki temel bilgileri ve bir bağlantı oluştururken karşılaşabileceğiniz terminolojiyi açıklar.
Köprü Temelleri
Tıklanabilirlik veya imleci içeriğin üzerine getirip başka bir yere gitmek için etkileşimli seçenek sunan metin veya resim gibi bir içerik parçası için çeşitli terimler vardır.
Bu terimlerden bazıları şunlardır:
- Bağlantı
- köprü
- tıklanabilir bağlantı
Teknik olarak, bunların hepsinin kendi tanımları vardır, ancak günümüzde birbirlerinin yerine kullanılmaktadırlar.
Bir kullanıcının çevrimiçi içerikle etkileşime girme yeteneği, kullanıcıların bir parça metin, bir resim veya bir düğme üzerinde gezinip üzerine tıklayabildiği ve böylece onları başka bir içeriğe (harici bir web sayfası gibi) gönderebildiği bu köprülere dayanır. bir eylem gerçekleştirin (akıllı telefonunuzdan bir telefon numarasını aramak gibi).
Bir köprünün basit bir HTML kodlu versiyonu şöyle görünür:
<a href="https://example.com/">the hyperlink text</a>Ancak, hedefler ve takip edilmeyen öğeler gibi isteğe bağlı öğeler hesaba katıldığında daha karmaşık hale gelir:
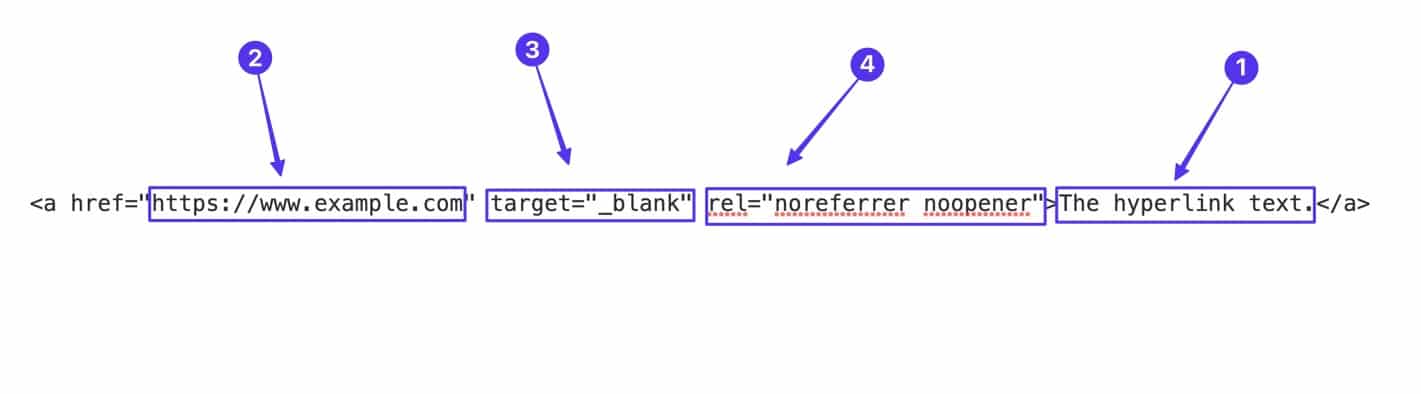
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >Bir köprüyü oluşturan unsurlar şunlardır:
- İçerik
- URL veya kalıcı bağlantı
- Hedef
- Nofollow, noreferrer ve noopener

Bu öğelerin her biri ve nasıl çalıştıkları hakkında bilgi edinmek için okumaya devam edin.
İçerik
İki tür içerikle tıklanabilir bağlantılar oluşturabilirsiniz:
- Metin
- Grafik
Bu, kullandığınız uygulama köprüleri desteklediği sürece, içeriğinizde herhangi bir yazılı metin veya resim satırı bulabileceğiniz ve bunu tıklanabilir bir bağlantıya dönüştürebileceğiniz anlamına gelir.
Köprülü Metin
Metin, tıklanabilir bağlantılar oluştururken içerik seçeneklerinden biridir.
WordPress gibi bir düzenleyici kullanıyorsanız, düzenleyici ekranında istediğiniz metni vurgulayabilir ve ardından Bağlantı düğmesini seçebilirsiniz.

Bu, ön uçta, genellikle renkli, altı çizili metinle bir bağlantı oluşturur.

Bir metin köprüsü bazen bir kullanıcı faresiyle üzerine geldiğinde değişir, genellikle renkleri değiştirir veya tıklanabilir bir bağlantı olduğunu belirtmek için alt çizgiyi gizler.
Ayrıca, fareyi bir metin bağlantısının üzerine getirdiğinizde, tarayıcılar tipik olarak nereye yönlendirildiğini görmeniz için bağlantılı URL'nin bir önizlemesini gösterir.

Köprülü Görüntüler
WordPress dahil olmak üzere birçok program, resimler gibi çevrimiçi ortamları kullanarak köprüler oluşturmanıza olanak tanır.
Bu, arka uçta (metin yerine) bir resim seçerek ve Bağlantı işlevi aracılığıyla istenen URL'yi ekleyerek çalışır.

Yayınlandıktan sonra, standart imleç oku, görüntünün üzerine gelindiğinde bir el imlecine dönüşür ve ziyaretçiler, tarayıcının bağlantılı URL'nin bir önizlemesini sunduğunu görür.

İster resim bağlantısı ister metin bağlantısı olsun, üzerine tıklamak, kullanıcıyı farklı bir URL'ye göndermek gibi bir eylemi etkinleştirir.

Kodlama Nasıl Görünüyor?
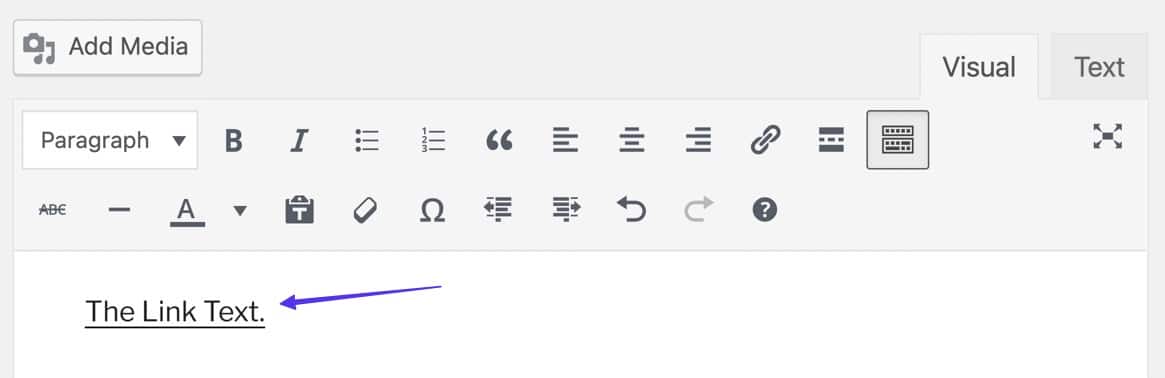
Bir köprüdeki metin veya resim içeriği, aşağıdaki örnekte "Bağlantı Metni" ile temsil edilir:
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >Ancak, nasıl tıklanabilir bir bağlantı oluşturacağınızı öğrenmek, o metni kendi içeriğinizle değiştireceğiniz anlamına gelir.
Bir metin bağlantısı için tıklanabilir metin, </a> kapatma parantezinden hemen önce gelir.

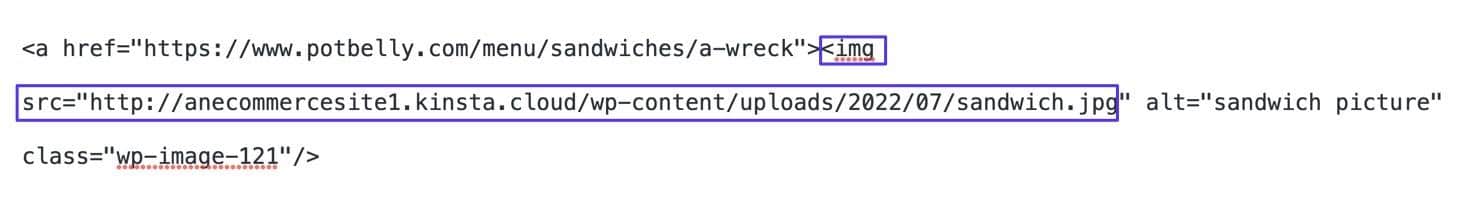
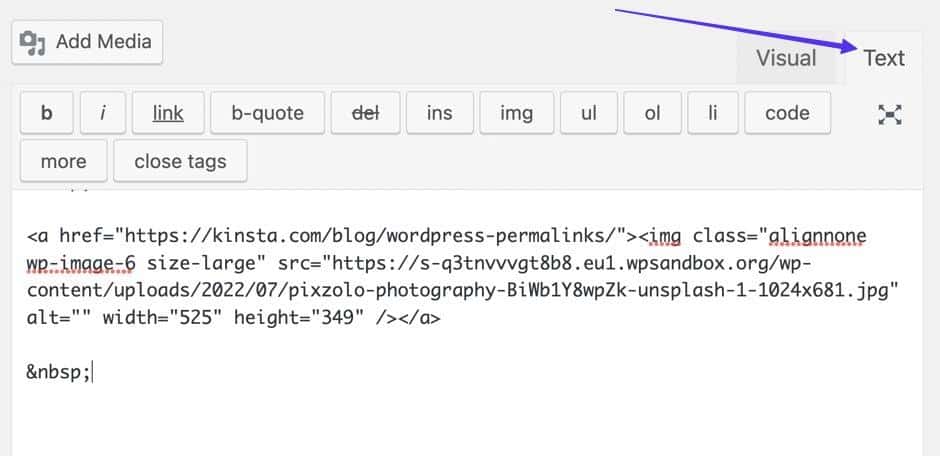
Resim bağlantıları, resmin URL'sini içermeleri gerektiğinden biraz farklıdır (en iyisi web sitenizin medya veritabanına yüklenmişse).
Bu medya URL'si, img src=“” bölümündeki tırnak işaretleri arasında yer alır.

Resim bağlantılarıyla eklenecek başka öğeler de vardır, örneğin:
- Bir alt etiketi ( alt=“” ): Arama motoru tarayıcıları ve görme engelli kullanıcılar için görseli açıklayan metin.
- Bir sınıf ( class=“” ): Görüntüyü kodunuz veya web sitesi dosyalarınızda başka bir yerde kullanmak için kodlanmış bir ad.
URL
Bir köprünün parçası olarak URL, birisi bağlantıyı tıkladığında gerçekleşen hedef veya eylem olarak işlev görür.

Ancak tüm URL'lerde web sayfası URL'leri bulunmaz. Bazı köprülerin "tıkla ve ara" işlevine sahip olduğunu ve kullanıcıların bir telefon numarasını doğrudan akıllı telefonlarından tek bir tıklamayla aramasına olanak tanıdığını görebilirsiniz.

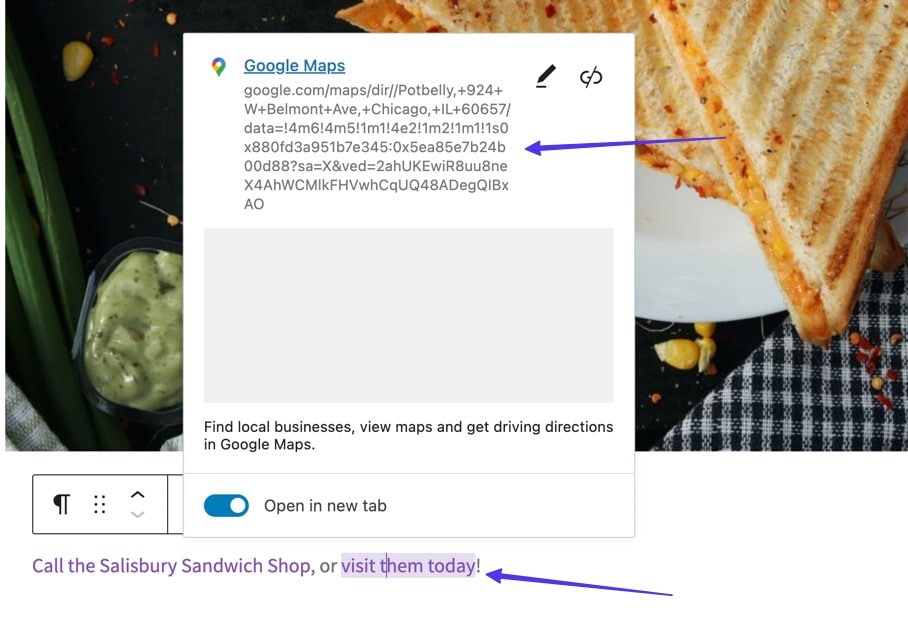
Başka bir seçenek de, kullanıcının telefonundaki harita uygulamasını açan bir haritayı ortaya çıkarmaktır.

Kodlama Nasıl Görünüyor?
Tıklanabilir bağlantılardaki URL'ler, köprünün <a href=“” bölümündeki tırnak işaretleri arasına yerleştirilir.
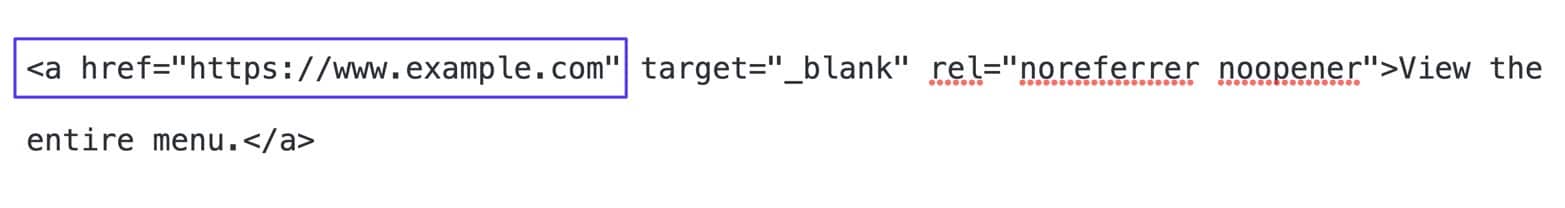
Örneğin, aşağıdaki köprü kodunun https://www.example.com kısmı URL'dir:
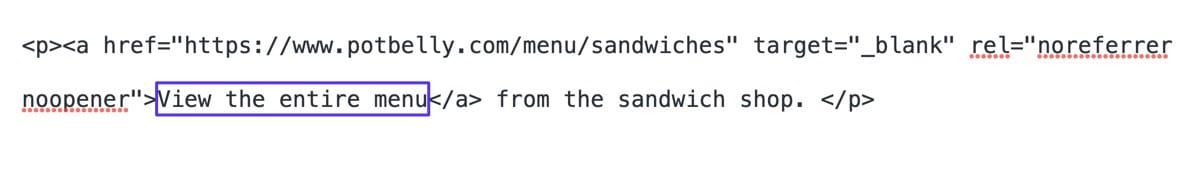
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
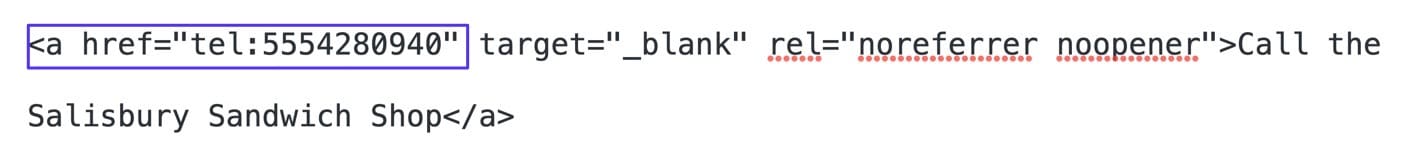
Bazı URL'ler indirilebilir belgelere yol açarken diğerleri özel kodlama gerektirir. Örneğin, bir "tıkla ve ara" bağlantısı, href="" tırnak işaretleri içine tel: ve bir telefon numarası yerleştirmenizi gerektirir.

Hedef Pencere
Hedef pencere, köprünün isteğe bağlı bir parçasıdır. İçeriğin aynı tarayıcı sekmesinde mi yoksa yeni bir tarayıcı sekmesinde mi açılacağını belirtir.
WordPress ve diğer birçok uygulamada, görsel düzenleyiciyi kullanarak herhangi bir koda dokunmadan hedef pencere ekleyebilirsiniz.
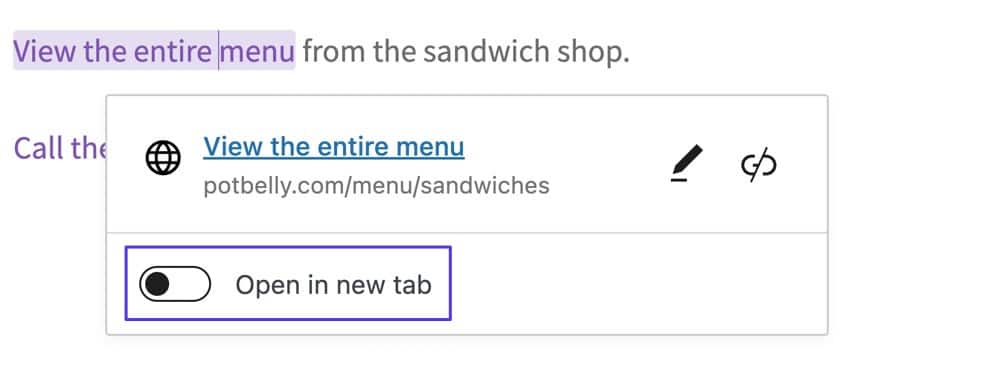
Bağlantının, kullanıcı tarafından o anda görüntülenen aynı sekmede açılmasını istiyorsanız , "Yeni bir sekmede aç" geçişini kapatmanız yeterlidir.

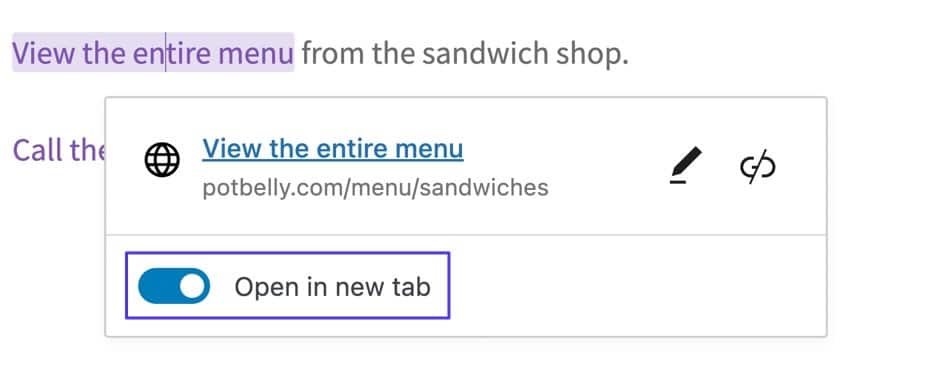
Alternatif olarak, köprü kodlamasına otomatik olarak bir _blank niteliği ekleyen ve tıklandığında URL'yi yeni bir sekmede açan "Yeni sekmede aç" anahtarını etkinleştirebilirsiniz.

Kodlama Nasıl Görünüyor?
Bu seçenekler, bir köprüde target=“” öğesinin eklenmesi ve düzenlenmesiyle tetiklenir.
Hedef niteliğin _blank , _parent , _self ve _top gibi birkaç değeri olsa da, genellikle yalnızca _blank değerini kullanırız.
_blank hedefi olmayan bir köprü şöyle görünür:

Normal bir köprüden farklı olmadığını fark edeceksiniz. Bunun nedeni, köprülerin varsayılan olarak yeni bir sekmede açılmamasıdır. Dolayısıyla, ayrı bir tarayıcı sekmesinde açılmasını tercih etmediğiniz sürece bağlantıya herhangi bir şey yapmanız gerekmez.
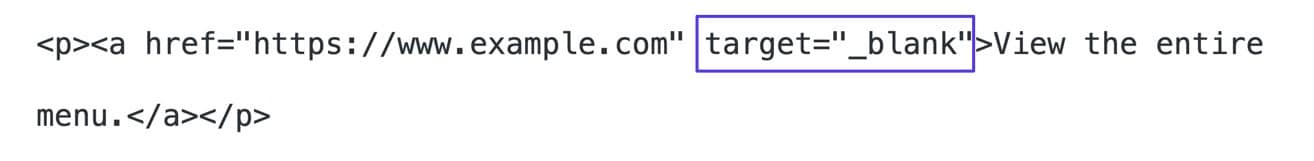
URL'nin ayrı bir sekmede açılmasını tetikleyen _blank hedefli bir köprü şuna benzer:
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow, noreferrer ve noopener
Ayrıca tıklanabilir bir bağlantıya, çoğu arama motorlarından güvenlik veya gizleme ekleyen ek öğeler de ekleyebilirsiniz:
- nofollow: "SEO bağlantı suyunun" bağlantılı web sitesine gitmesini engelleyen bir özellik. Bu, web sitenizin korunmasına yardımcı olur ve bağlantıyı arama motorlarından gizleyebilir.
- noopener: Bu , "Yeni bir sekmede aç" olarak işaretlenen WordPress bağlantılarına otomatik olarak eklenen bir HTML özelliğidir. Bağlantıları yeni sekmelerde açarken belirli güvenlik sorunlarını en aza indirmek için noreferrer ile eşleştirilmiştir.
- noreferrer: Genellikle noopener ile eşleştirilen noreferrer özniteliği, tüm yönlendirme bilgilerinin hedef siteye iletilmesini engelleyerek ekstra güvenlik sağlar ve potansiyel olarak izleme sitelerinden ve satış ortağı kazanç sitelerinden gelen verileri engeller.
Canlı sitedeki bir bağlantıya bakarak bu bağlantı özelliklerinden herhangi birini tanımlayamazsınız. Bunun yerine, HTML koduna dokunmalısınız.
Kodlama Nasıl Görünüyor?
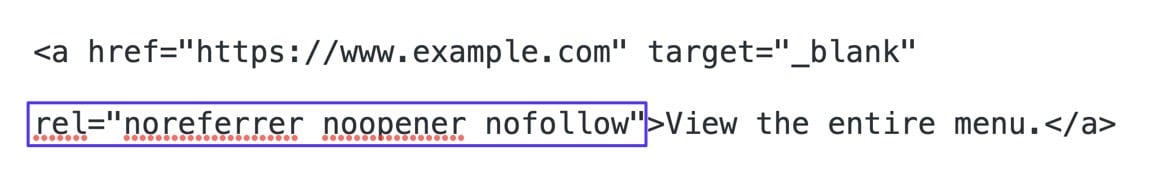
Bu bağlantı özelliklerinin tümü, tıklanabilir bağlantının rel=“” kısmındaki tırnak işaretleri arasındadır.
Hepsini tek bir linke dahil etmek mümkündür.

Alternatif olarak, bazı köprülerin yalnızca bir noreferrer noopener özniteliği veya diğer ikisi olmadan bir nofollow içerdiğini görebilirsiniz. Her şey, bağlantı oluşturucunun neyi başarmak istediğine bağlıdır.
Bir Bağlantıyı Tıklanabilir Hale Getirmek İsteyebileceğiniz Nedenler
Bir bağlantıyı nasıl tıklanabilir hale getireceğinizi öğrenirken, köprü oluşturmanın ardındaki tüm nedenleri anlamak önemlidir. Bu şekilde, özelliklerin farkında olursunuz ve gelecekte bunlardan yararlanabilirsiniz.
Bir bağlantıyı tıklanabilir yapmak isteyebileceğiniz başlıca nedenler şunlardır:
- URL'lere genel dahili/harici köprüleme: Web sitenizden uzağa (örneğin, kaynaklara atıfta bulunmak veya bir üçüncü taraf çalışmasıyla bir argümanı güçlendirmek için) veya sitenizdeki diğer sayfalara (özellikle okuyucuları alakalı içerik ve bunları sitenizde daha uzun süre tutma).
- Görüntüleri bağlama: WordPress ve diğer birçok web sitesi oluşturucudaki herhangi bir görüntünün URL'lerine, medya dosyalarına veya ek sayfalarına köprüler ekleyebilirsiniz.
- Bağlama düğmeleri: CSS düğmeleri, köprü ekleme seçenekleri sunarak, düz metinle karşılaştırıldığında tıklanabilir bağlantınıza daha çekici, görsel bir deneyim ekler.
- Telefon numaraları: Genellikle "tıkla ve ara" özelliği olarak adlandırılan, telefon numaralarına yönlendiren köprüler, cihazınızdaki gerçek telefon uygulaması veya Skype gibi arama özelliklerine sahip uygulamaları açar.
- Adresler: Google veya Apple Maps üzerinde belirli koordinatlara köprü oluşturma, bağlantıyı tıklayan kullanıcının navigasyon için bu bilgileri kendi GPS/harita uygulamasına otomatik olarak yerleştireceği anlamına gelir.
- E-posta adresleri: Bu, "tıkla ve ara" bağlantılarına benzer, ancak e-posta adresleri içerir. Bir telefon veya bilgisayardaki e-posta uygulamasını ve Kime alanına belirli bir e-posta adresinin eklendiği yeni bir e-posta oluşturmayı tetikler.
- Bağlantı bağlantıları oluşturmak için: Bağlantı bağlantılarını kullanarak aynı sayfadaki içeriğe bağlantı verebilirsiniz; bunlar, uzun bir blog gönderisinin başında bir içindekiler tablosu oluşturmak için çok popülerdir. Bazen "yer imi köprüleri" olarak adlandırılırlar.
- İndirilebilir bir dosya sunmak için: WordPress ve diğer web sitesi oluşturucuları, SVG dosyalarını, PDF'leri, HTML dosyalarını ve çok daha fazlasını yüklemek için araçlar sunar; öğeleri toplu olarak bile yükleyebilirsiniz. Bundan sonra, kullanıcıların dosyaları doğrudan cihazlarına indirmeleri için gönderiler/sayfalar içinde köprüler oluşturmak mümkündür.
Artık köprü türlerini ve neden oluşturmak isteyebileceğinizi ele aldığımıza göre, bunun nasıl gerçekleştirileceğini öğrenmek için okumaya devam edin.
Bir Bağlantıyı Tıklanabilir Hale Getirme
Bağlantı oluşturmak için seçtiğiniz yöntem, deneyiminize bağlıdır. Daha kolay bir görsel yöntem seçebilir veya HTML kodunu kullanmayı düşünebilirsiniz.
Bir bağlantıyı tıklanabilir hale getirmenin dört temel yöntemi vardır:
- WordPress Klasik Düzenleyiciyi Kullanma
- WordPress Blok Düzenleyicisini (Gutenberg) Kullanma
- HTML'yi kullanma
- Herhangi bir Grafik Kullanıcı Arayüzü (GUI) kullanma
Tüm bu yöntemlerin WordPress gönderileri ve sayfaları için benzer şekilde çalıştığını unutmayın. Bu kılavuzlar (özellikle Yöntem 4), diğer uygulamalar/web sitesi oluşturucular için de yararlıdır, ancak bazı terminoloji/işlevler değişebilir.
Yöntem 1: WordPress Klasik Düzenleyiciyi Kullanma
WordPress Klasik Düzenleyici ile çalışıyorsanız, bir gönderide veya sayfada tıklanabilir bir bağlantı oluşturmanın en kolay yolu Görsel düzenleyici sekmesidir.
Bunu yapmak için, WordPress panonuzun Gönderiler veya Sayfalar bölümüne gidin ve Görsel sekmesini kullanarak düzenlemek istediğiniz tek bir sayfa veya gönderiyi seçin.
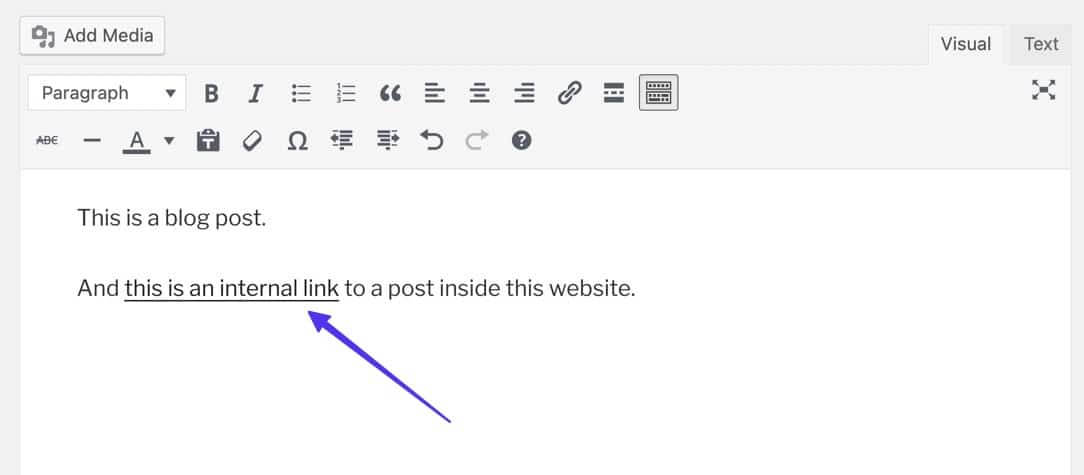
1. Adım: Tıklanabilir Hale Getirmek İstediğiniz Metni Vurgulayın
Bir metin bağlantısı için, metnin Görsel düzenleyiciye önceden yazılmış olması en iyisidir. Ardından, metin dizisini vurgulamak için imlecinizi kullanın.

Bir Görüntüyü Tıklanabilir Bağlantıya Dönüştürüyorsanız:
Bir düzenleyici araç çubuğu ve görüntünün etrafında bir ana hat görebilmeniz için görüntüyü seçin.

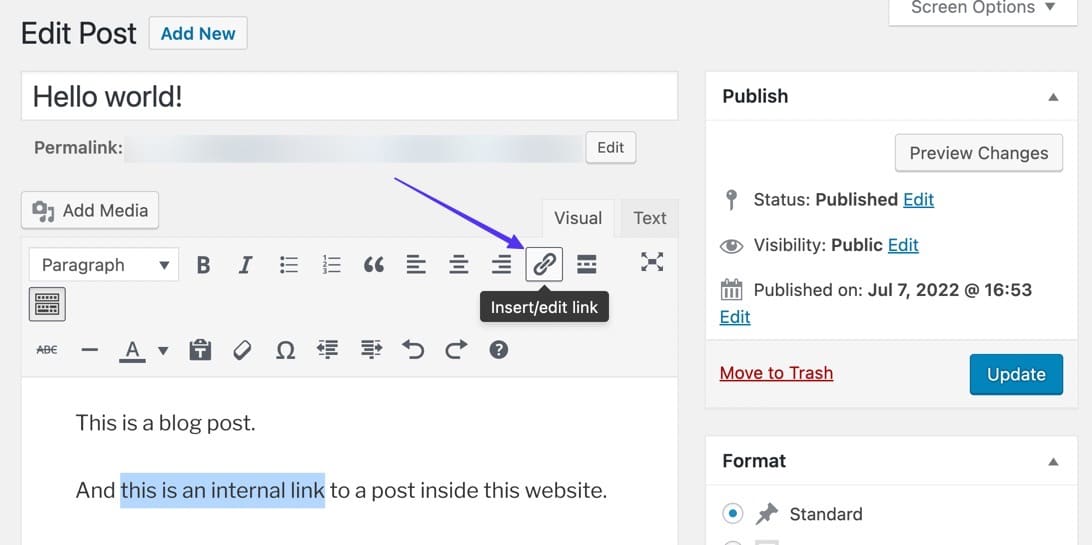
2. Adım: Bağlantı Ekle/Düzenle Düğmesine tıklayın
Metin hala vurgulanmış durumdayken, Görsel Düzenleyici araç çubuğundaki Bağlantı Ekle/Düzenle düğmesinin üzerine gelin. Düğmenin simgesi bir zincir bağlantıya benziyor.

Bir Görüntüyü Tıklanabilir Bağlantıya Dönüştürüyorsanız:
Resim hala seçiliyken, Bağlantı Ekle/Düzenle düğmesini tıklayın (zincir bağlantıya benzeyen).

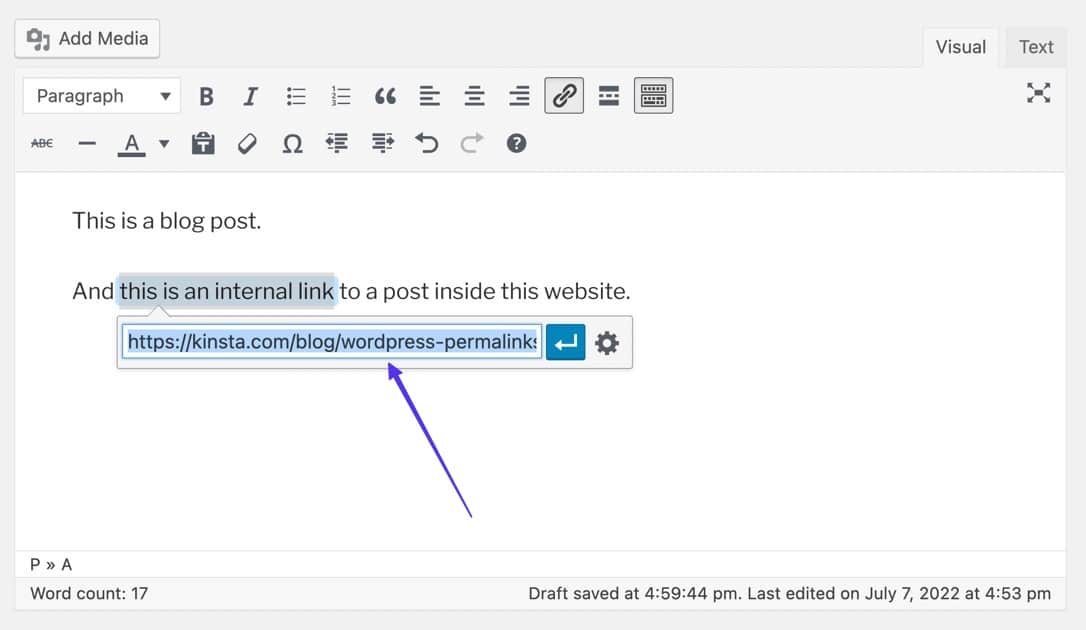
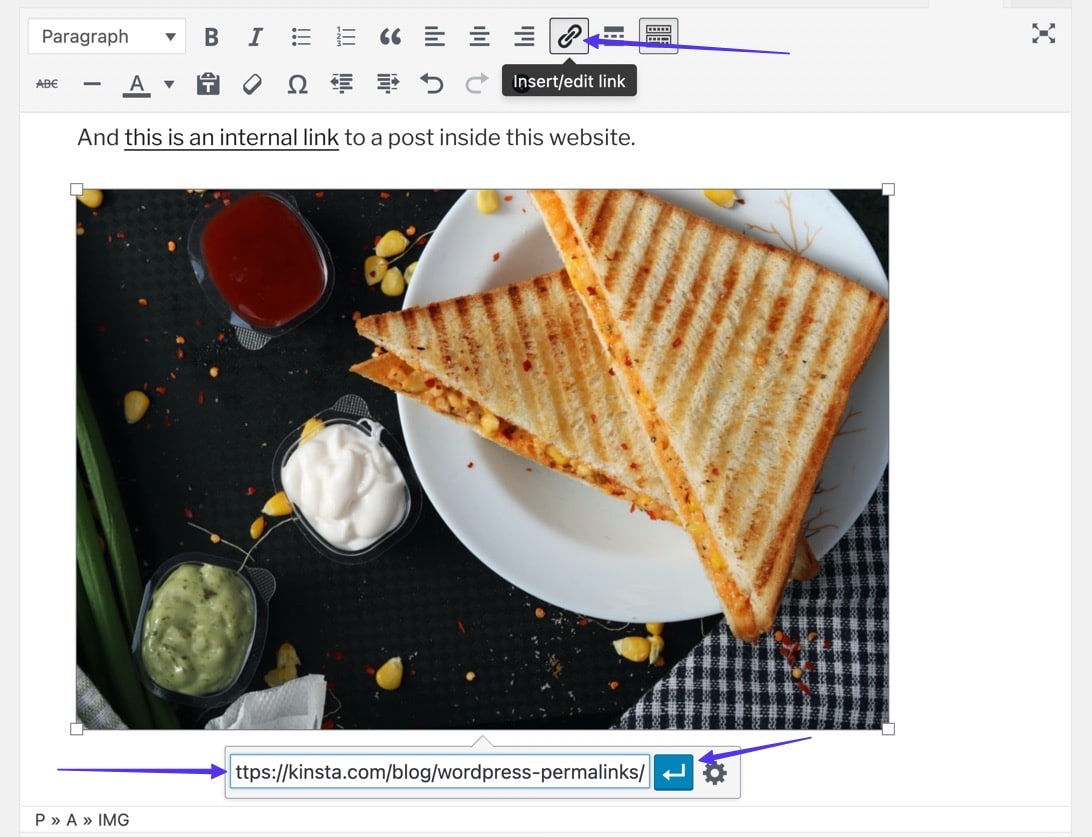
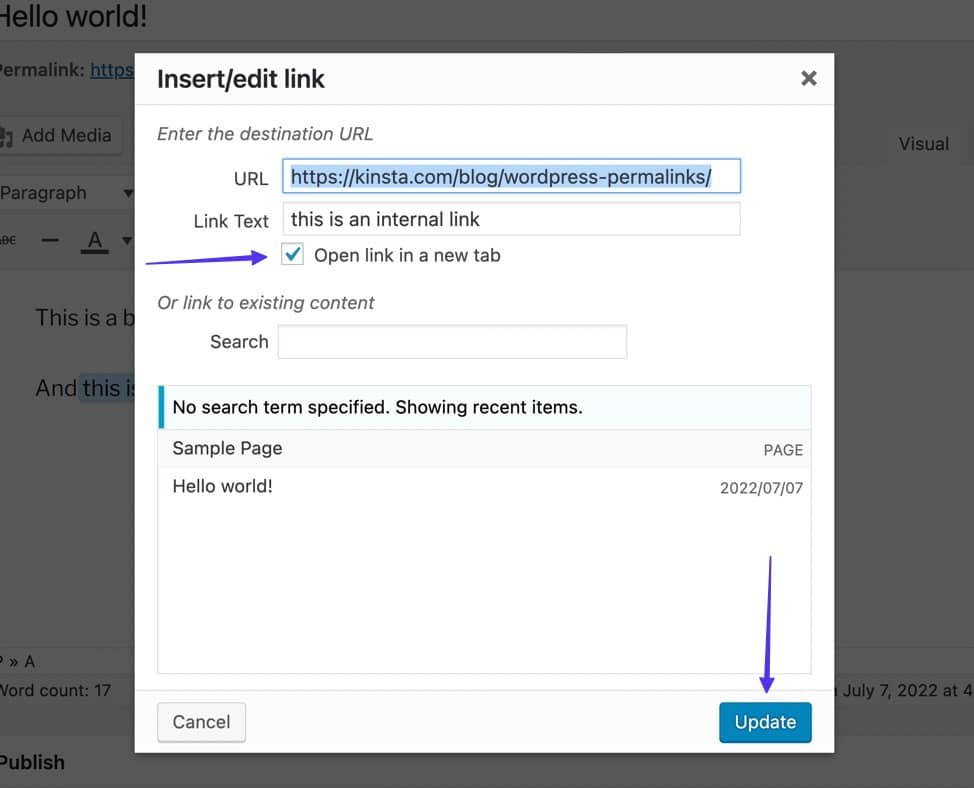
3. Adım: Bir URL'ye yapıştırın
Bu, boş bir URL alanı gösterir. İstediğiniz bağlantı URL'sini cihazınızın panosuna kopyalayın (Command + C veya Ctrl + C) . Bu bağlantı, internette başka bir yerde bulduğunuz harici bir URL veya kendi web sitenizden bir URL olabilir.
Kopyalandıktan sonra alana yapıştırın (Command + V veya Ctrl +V) .

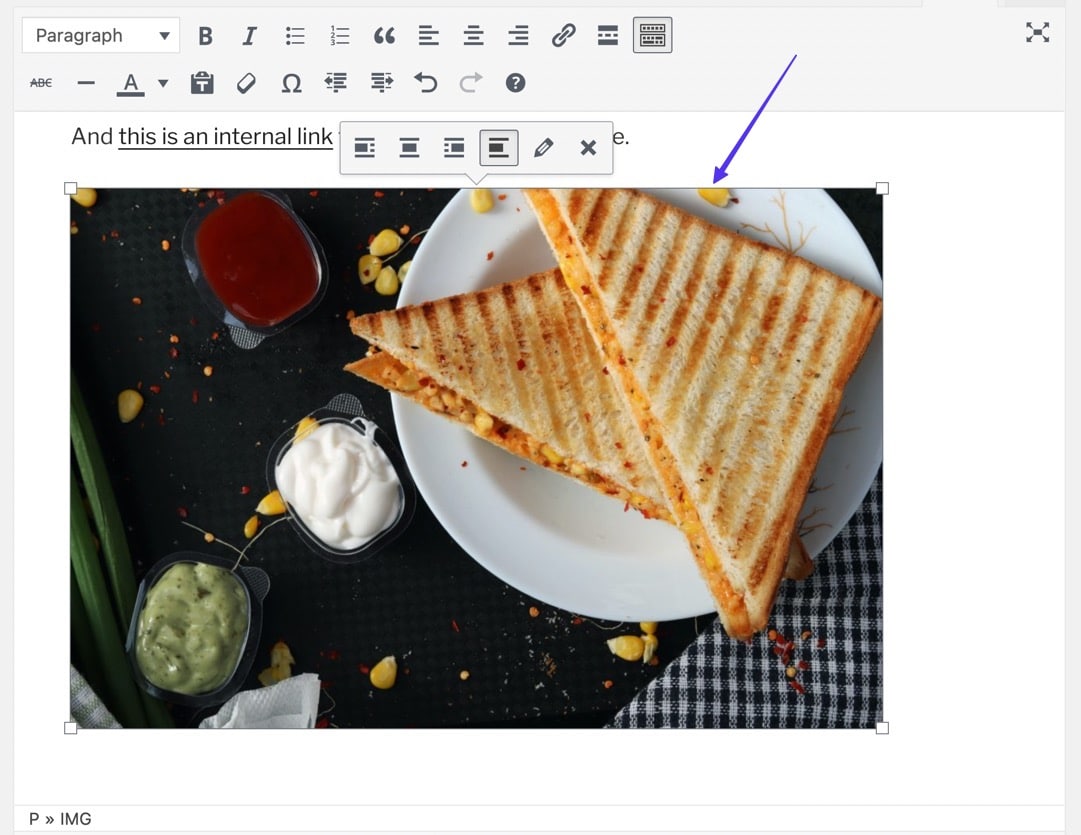
Bir Görüntüyü Tıklanabilir Bağlantıya Dönüştürüyorsanız:
İstenen URL'yi görüntülenen alana yapıştırın, ardından bağlantıyı etkinleştirmek için Uygula düğmesine tıklayın.

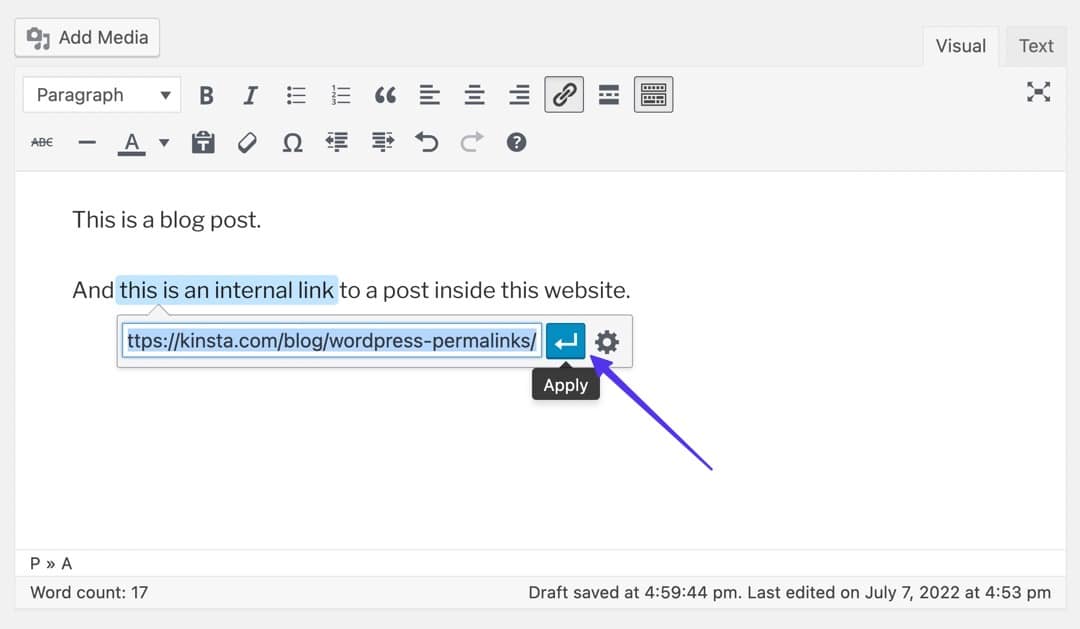
4. Adım: Bağlantıyı Uygula
Bağlantıyı etkinleştirmek ve metni tıklanabilir yapmak için Uygula düğmesine tıklayın.

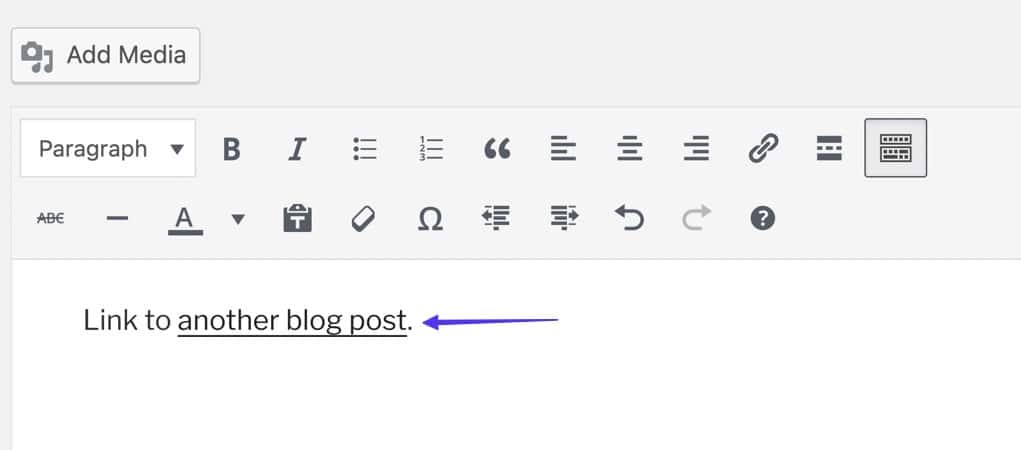
Artık metninizin köprü bölümünün altı çizili ve muhtemelen farklı bir renkte olduğunu görmelisiniz.

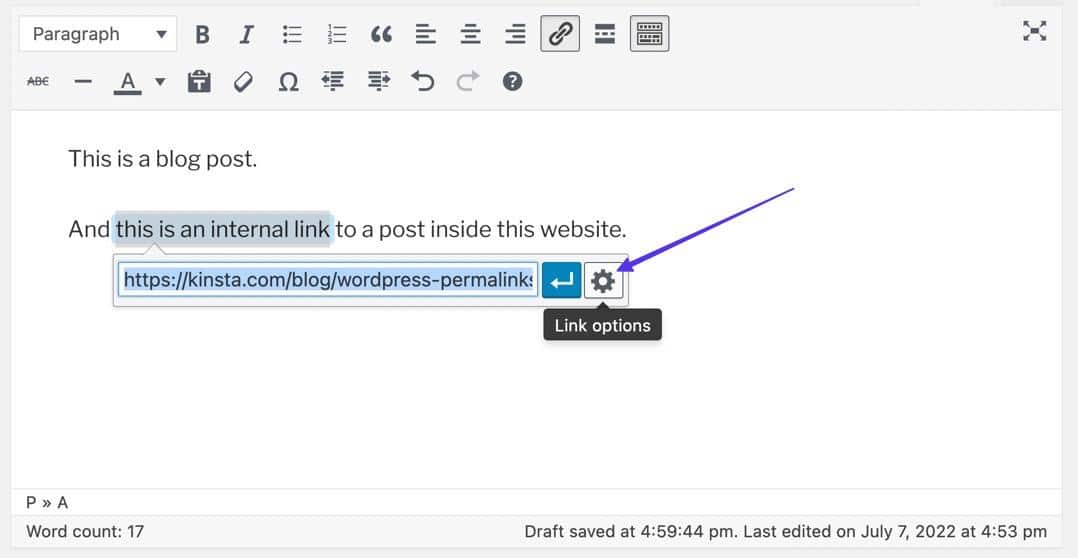
Düzenleyicinizdeki köprüyü tıklarsanız, köprüyü değiştirmek istemeniz durumunda düzenleme araçlarıyla birlikte test etmek için canlı bir bağlantı gösterir.

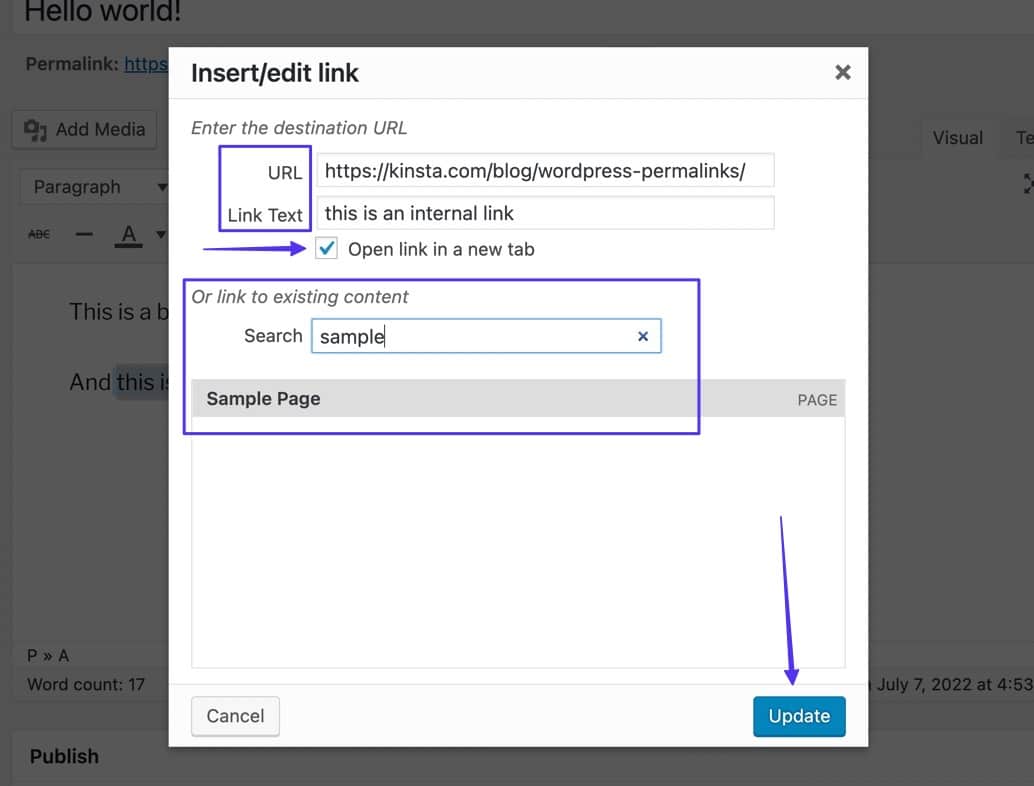
Burada yapabilirsin:
- URL'yi ayarlayın
- Bağlantı Metnini Değiştir
- Bağlantıyı yeni bir sekmede aç
- Sitenizdeki mevcut içeriği arayın ve bu içeriğe bağlantı verin

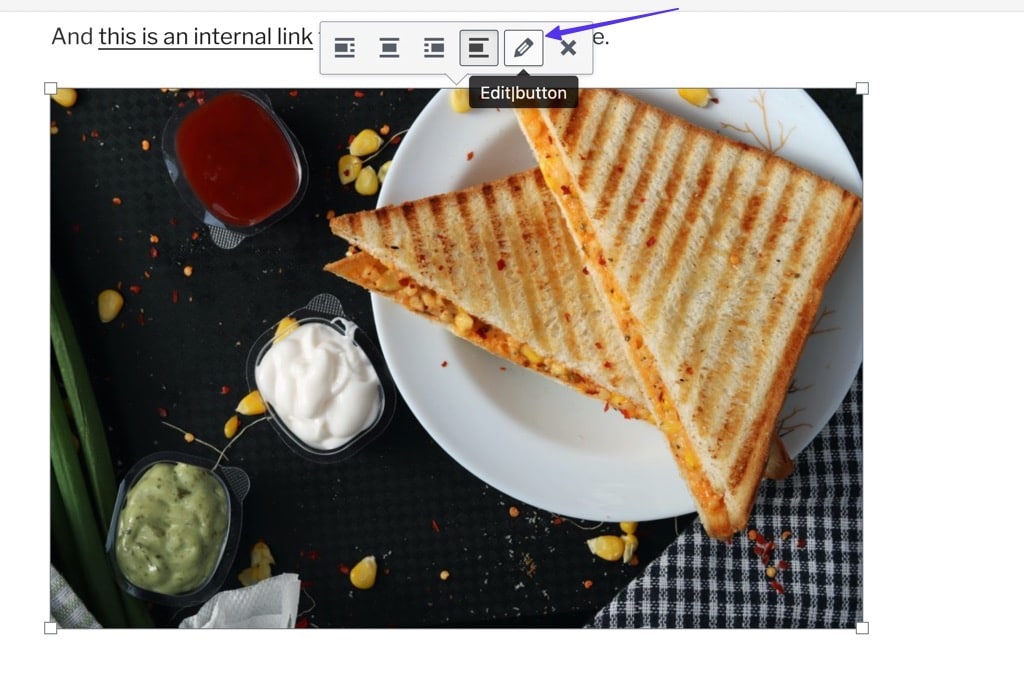
Bir Görüntüyü Tıklanabilir Bağlantıya Dönüştürüyorsanız:
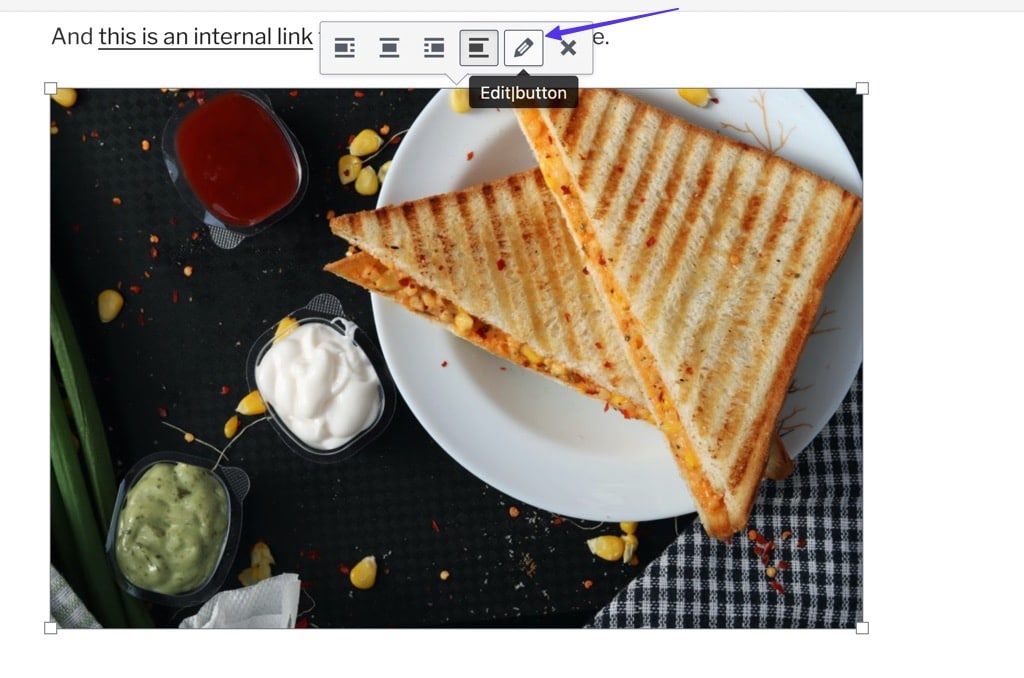
Klasik WordPress düzenleyici, görüntüleri tıklanabilir hale getirmek için ikincil bir yol sağlar. Bu, görüntüyü seçtikten sonra açılır araç çubuğunda Düzenle düğmesini (kalem gibi görünür) seçerek yapılır.

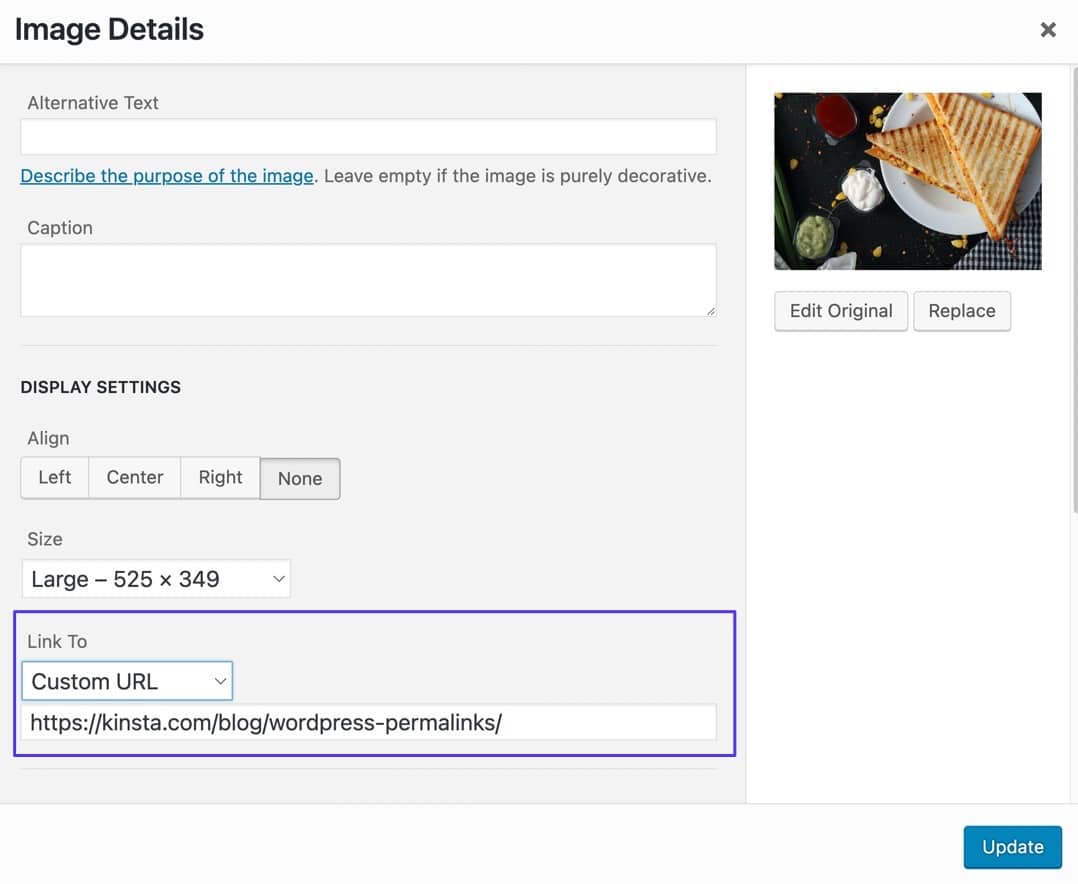
Bir Özel URL'ye bağlanmanıza izin veren Bağla alanına gidin. Bunun altındaki alana istenen URL'yi yapıştırmanız ve Güncelle'yi tıklamanız yeterlidir.

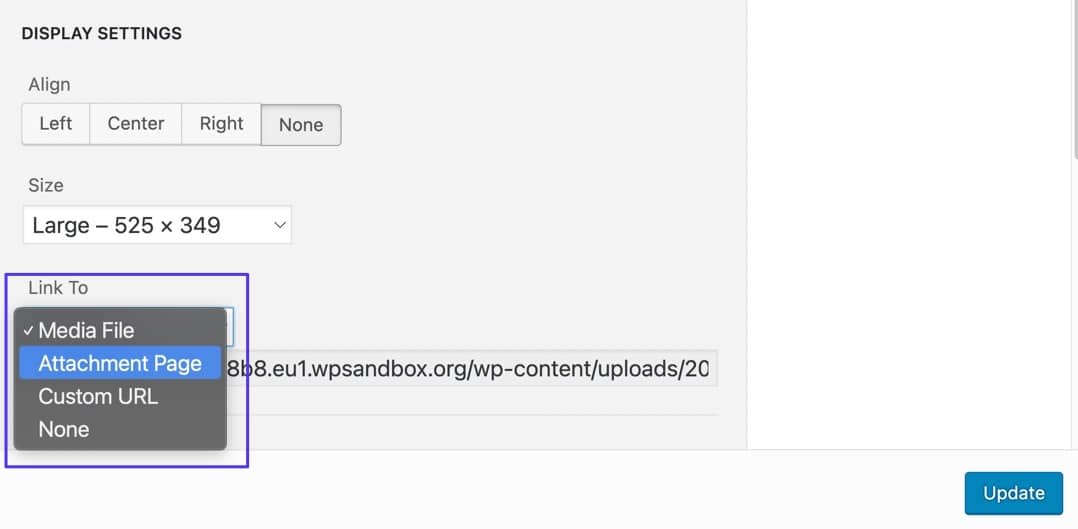
Aşağıdakilere köprü oluşturmak için Bağlan açılır menüsünü de seçebilirsiniz:
- Medya dosyaları
- Ek sayfaları
- özel URL'ler
- Hiçbiri

Yöntem 2: WordPress Blok Düzenleyicisini (Gutenberg) Kullanma
Köprüler, WordPress Block Editor'daki hem gönderilerde hem de sayfalarda aynı şekilde çalışır.
Başlamak için, WordPress panonuzun Gönderiler veya Sayfalar bölümüne gidin. Düzenlemek istediğiniz tek bir gönderiyi veya sayfayı seçin, ardından aşağıdaki adımlara geçin.
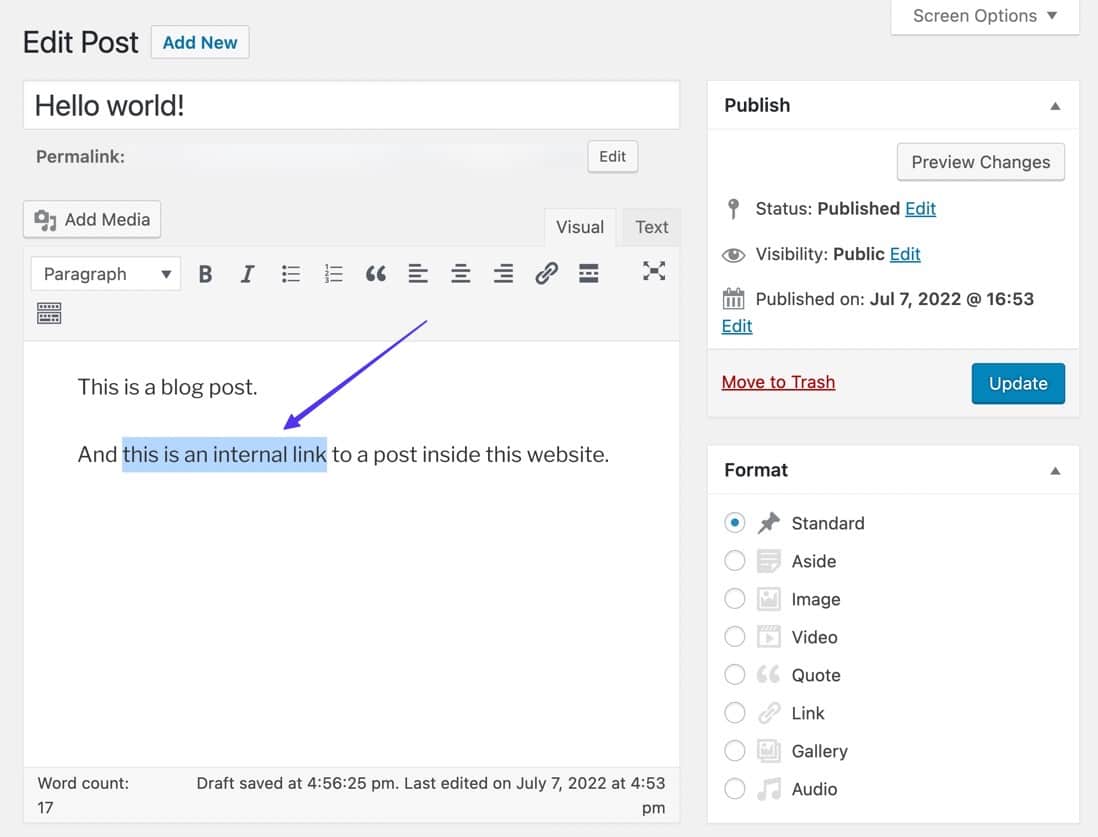
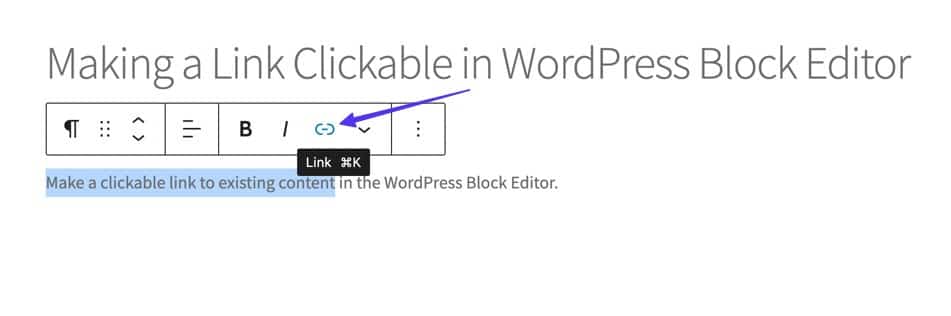
1. Adım: Bazı Metni Vurgulayın
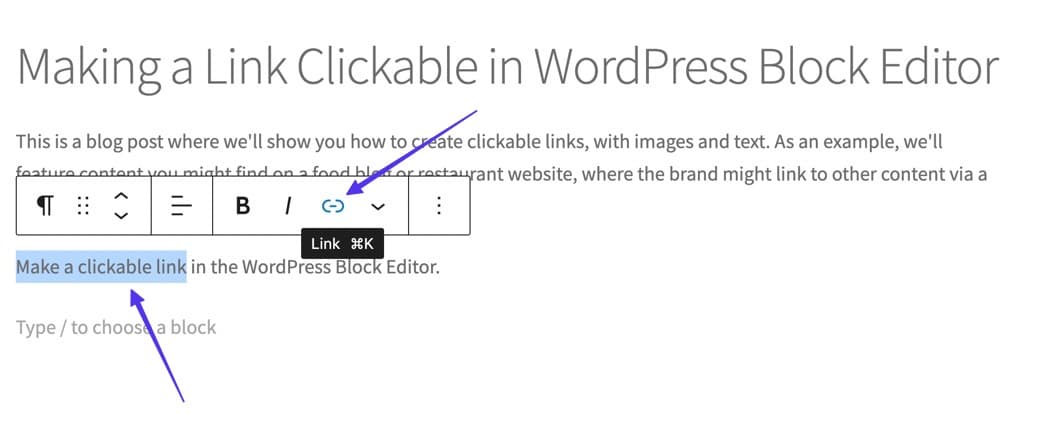
Düzenleyiciye biraz metin yazın. İmlecinizle, o metnin tıklanabilir yapmak istediğiniz bölümünü vurgulayın. Açılır araç çubuğunda Bağlantı düğmesini tıklayın.

Bir Görüntüyü Tıklanabilir Bağlantıya Dönüştürüyorsanız:

Bir görüntüyü WordPress Block düzenleyicisinde tıklanabilir hale getirmek, aslında düzenleyiciye bir görüntü ekleyerek başlar.
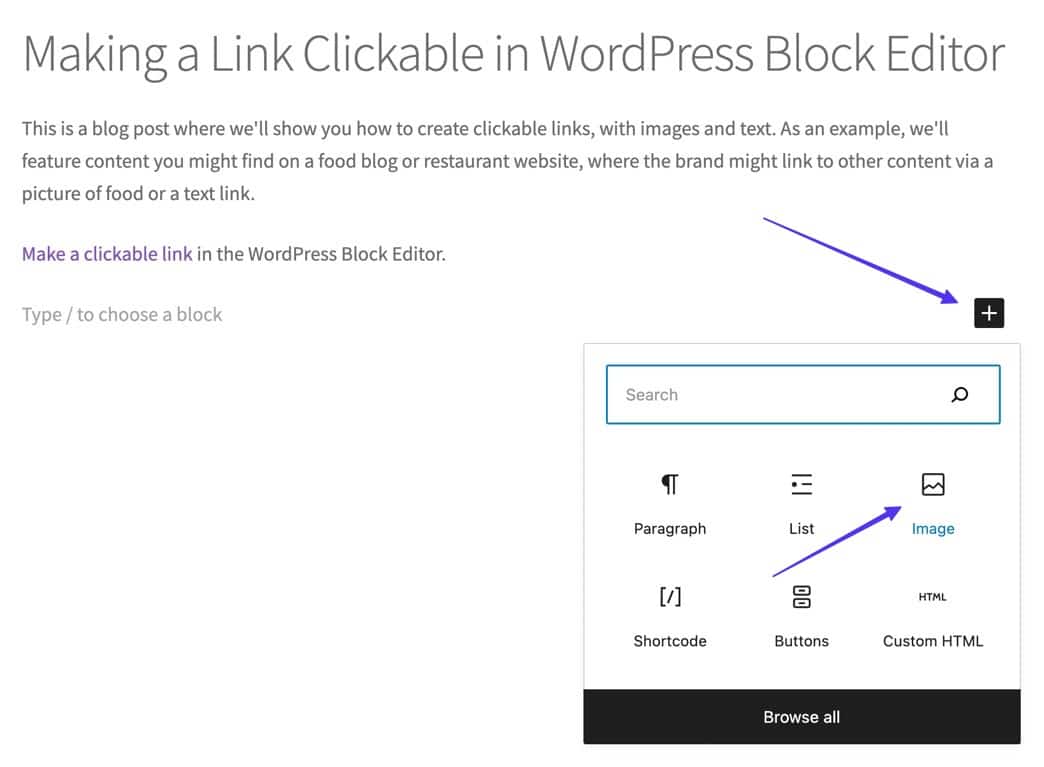
Bunu yapmak için Blok Ekle düğmesine tıklayın, ardından Görüntü bloğunu seçin. Bağlamak istediğiniz herhangi bir resmi yükleyin.

- Bir resim bloğu ekleyin
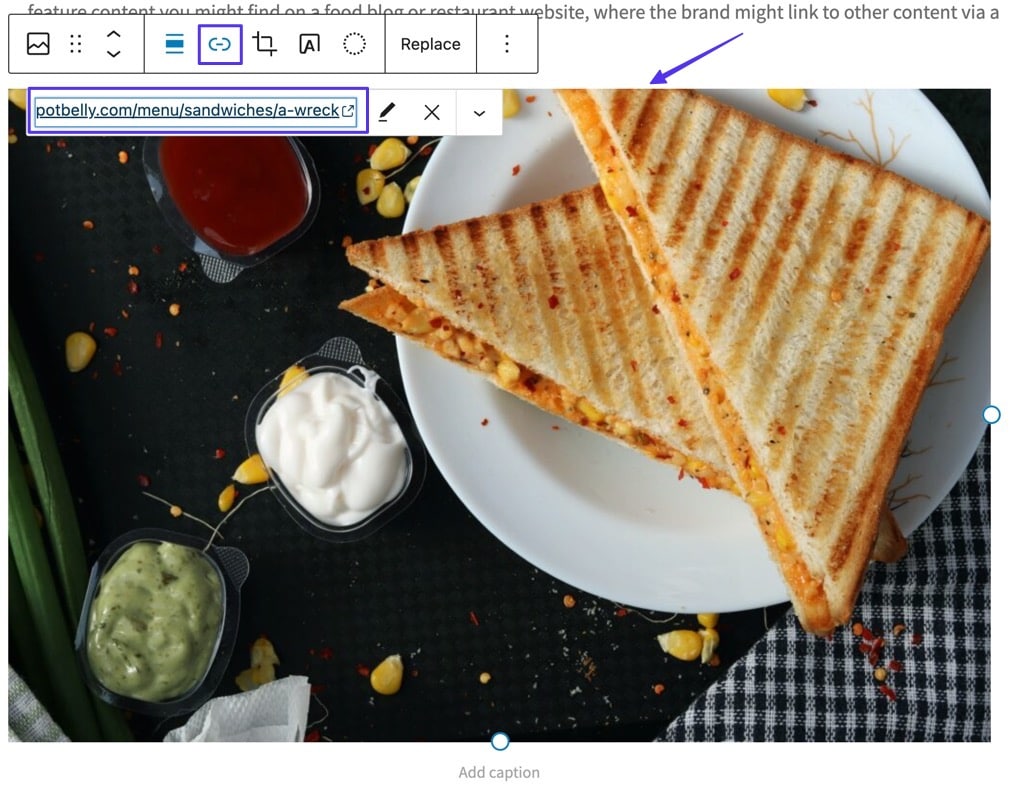
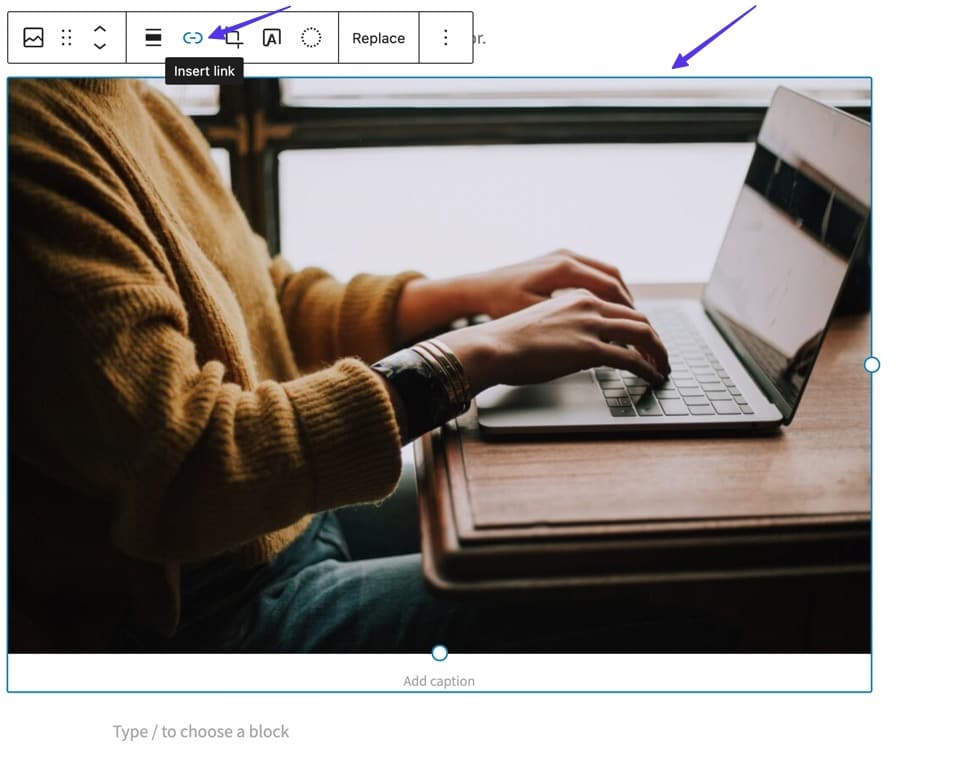
Vurgulanması/seçilmesi için görüntüye tıklayın, ardından araç çubuğu açılır penceresinde Bağlantı Ekle düğmesini seçin.

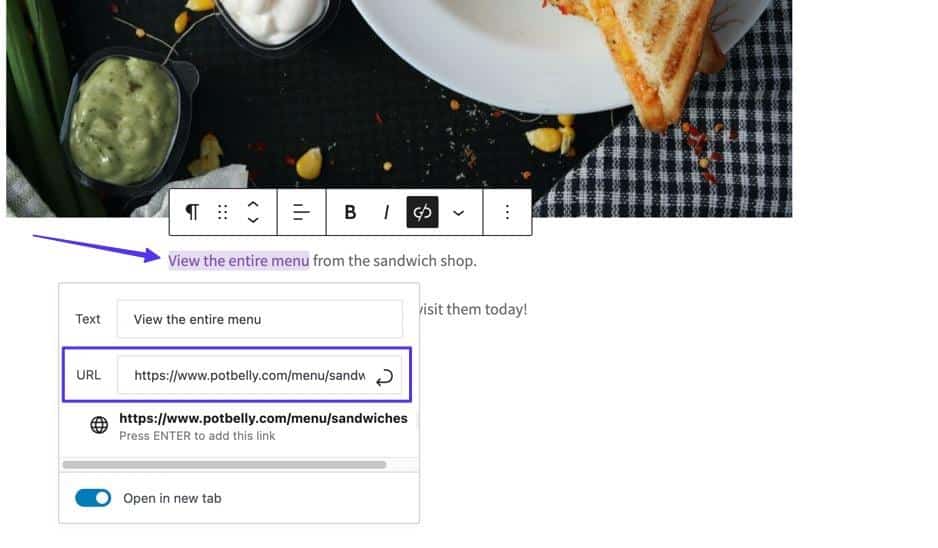
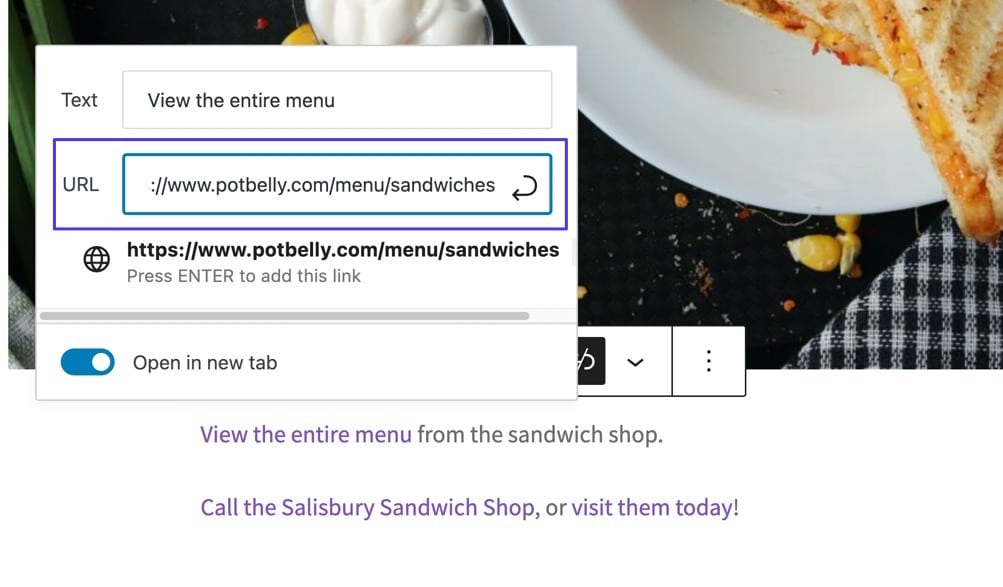
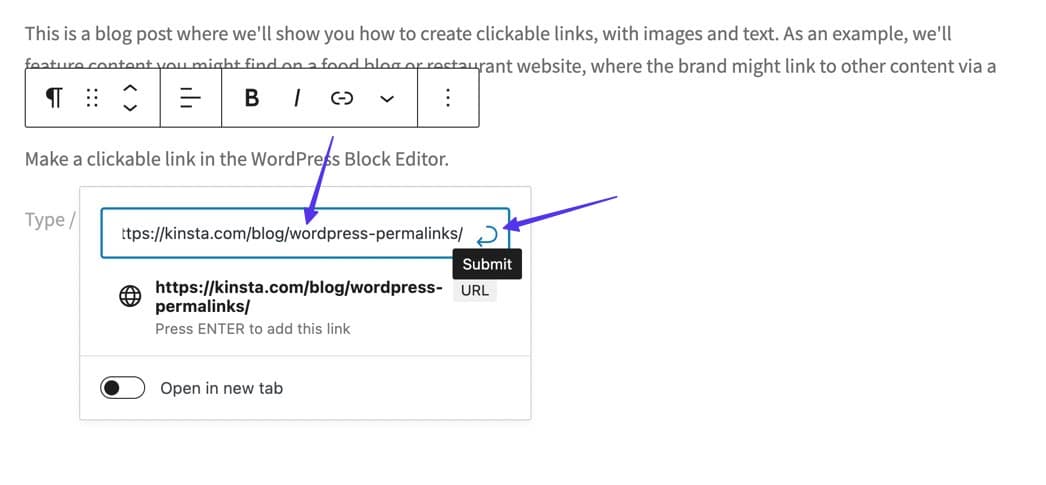
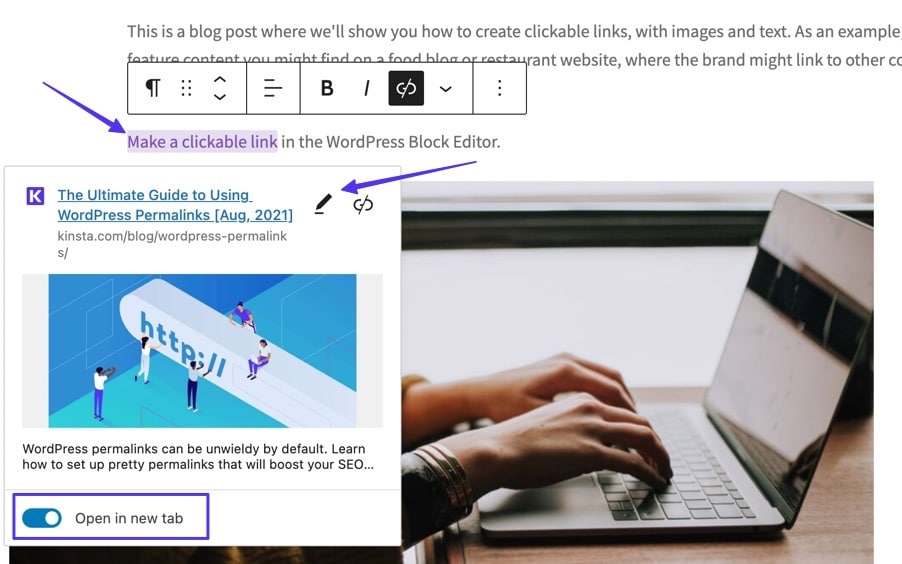
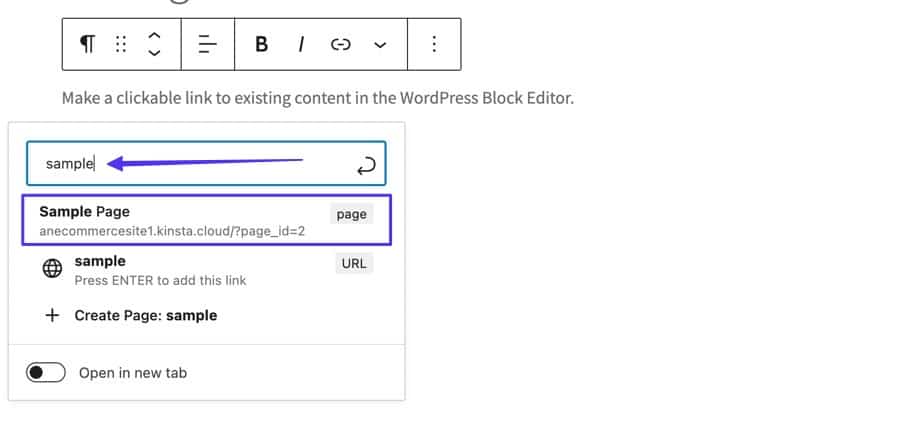
2. Adım: URL'yi yapıştırın ve Bağlantıyı Gönderin
Boş bir alana sahip bir açılır pencere göreceksiniz. Bağlanmak istediğiniz URL'yi yapıştırın, ardından klavyenizdeki Enter'a veya tıklanabilir bağlantıyı etkinleştirmek için Gönder düğmesine tıklayın.

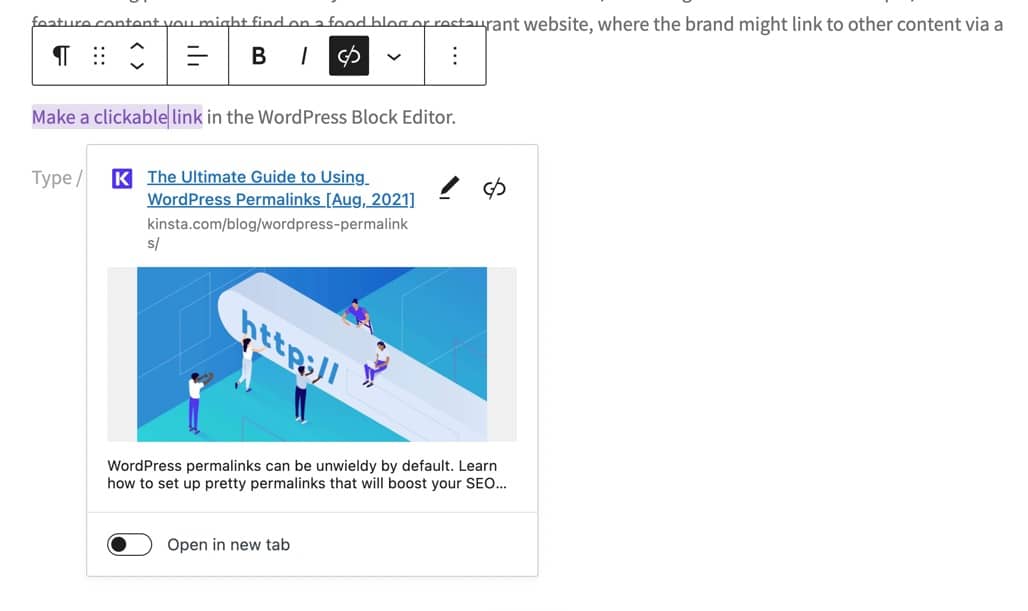
Sonuç olarak, köprülü metin farklı bir renkte görünür ve içeriğin önizlemesini incelemek ve daha gelişmiş bağlantı ayarları eklemek için bağlantıya tıklayabilirsiniz.

Bir Görüntüyü Tıklanabilir Bağlantıya Dönüştürüyorsanız:
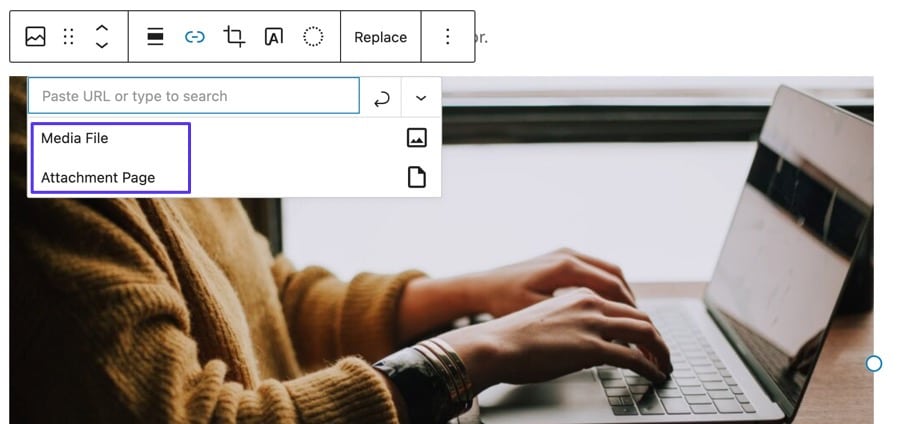
İsterseniz medya dosyalarını ve ek sayfalarını köprülemek için seçenekler vardır.

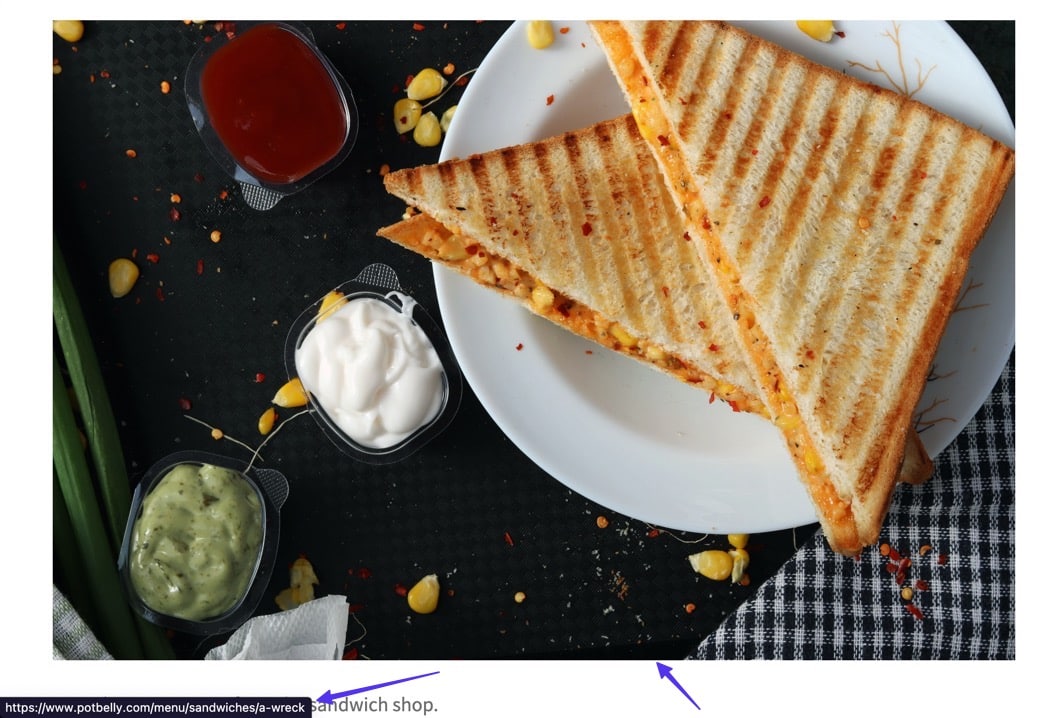
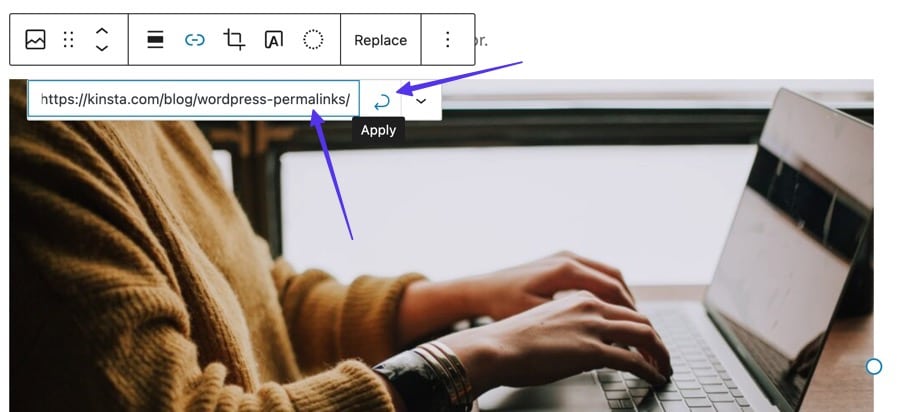
Aksi takdirde, boş bağlantı alanına bir URL yapıştırın. Bağlantıyı etkinleştirmek için Uygula düğmesine tıklayın. Yayınladıktan sonra, resme tıklayan herkes belirttiğiniz bağlantıya yönlendirilir.

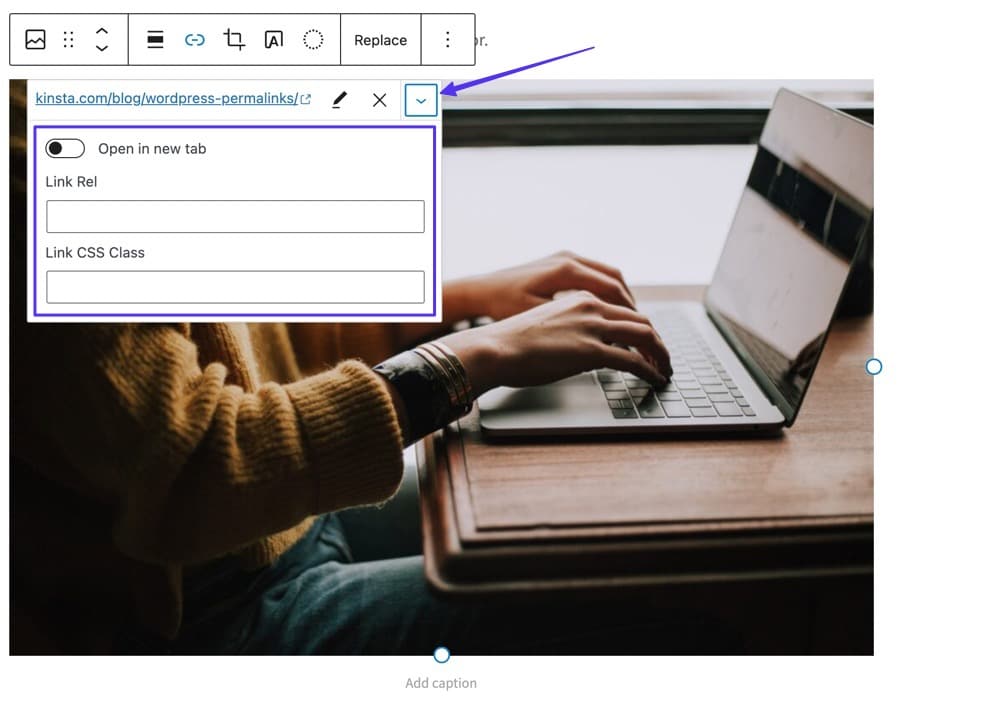
Daha fazla seçenek için aşağı havuç (v) düğmesini tıklayarak:
- Bağlantıyı yeni bir sekmede aç
- Bağlantı Bağlantısı Ekle
- Bağlantı CSS Sınıfı Ekle

Ekstra seçenekler
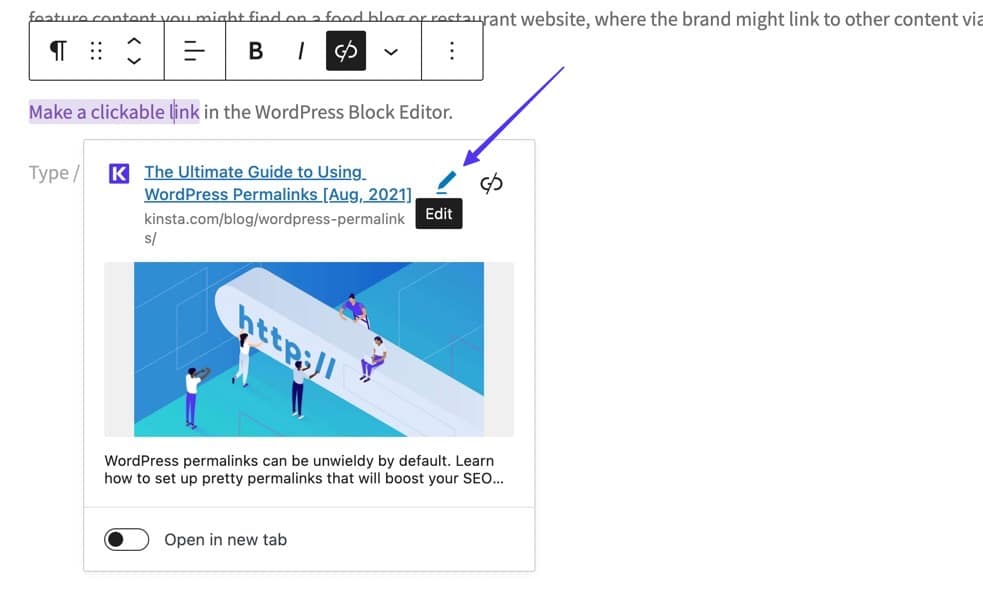
Aşağıdaki bölümlerde gelişmiş hiper bağlantı yapılarını daha derinlemesine inceleyeceğiz, ancak imlecinizi yeni oluşturulan bağlantıya tıkladığınızda bir Düzenle düğmesinin kullanılabileceğini bilmelisiniz.

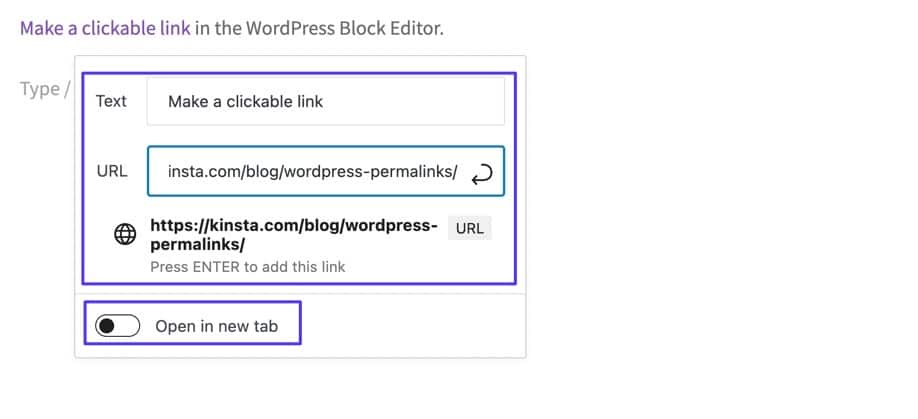
Bu Düzenleme sayfası şu alanları gösterir:
- Bağlantı metnini değiştir
- URL'yi değiştir
- Bağlantıyı yeni bir sekmede aç

Blok Düzenleyicide Yapabileceğiniz Diğer Tıklanabilir Bağlantılar
WordPress Block editörü, mevcut olan normal bağlantı seçeneklerini genişletir. Aslında, düzinelerce yerleşik blok, bir tür tıklanabilir bağlantı yapısına izin verir, örneğin:
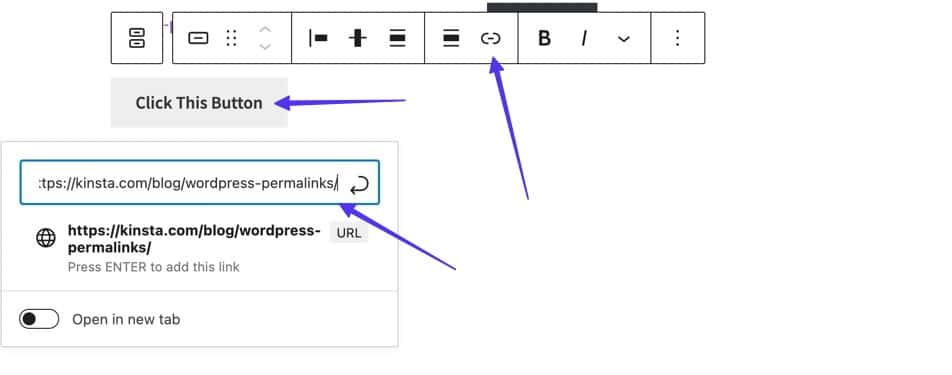
- Düğmeler: Basit metin bağlantılarıyla karşılaştırıldığında içeriği bağlamanın şık bir yolu.
- Dosyalar: Dosyaları hızla yükleyin ve kullanıcıların tıklayıp indirmesi için bir düğme ekleyin.
- Sosyal Simgeler: Tıklanabilir bağlantılara sahip sosyal simgeler ekleyin.
- Gezinme: Tıklanabilir bağlantılar kullanarak gezinme düğmelerini sitenizin herhangi bir yerine yerleştirin.
- Devamını Okuyun: İçeriğinizi kısaltmak ve daha genişletilmiş sürüme bağlantı sağlamak için kullanılabilir.
- Oturum aç/kapat: Kullanıcıların sitenizde oturum açması için hızlı bir bağlantı ekleyin.
- Sonraki Gönderi: Sitenizdeki bir sonraki blog gönderisine tıklanabilir bir bağlantı/düğme ekleyin.
- Önceki Gönderi: Sitenizdeki önceki blog gönderisine giden tıklanabilir bir bağlantı/düğme ekleyin.

Yöntem 3: HTML Kullanma
Düzenleyicinizin arabiriminden bağımsız olarak, HTML işlevleriyle aynı şekilde bir bağlantıyı tıklanabilir hale getirin.
HTML'yi şununla düzenleyebilirsiniz:
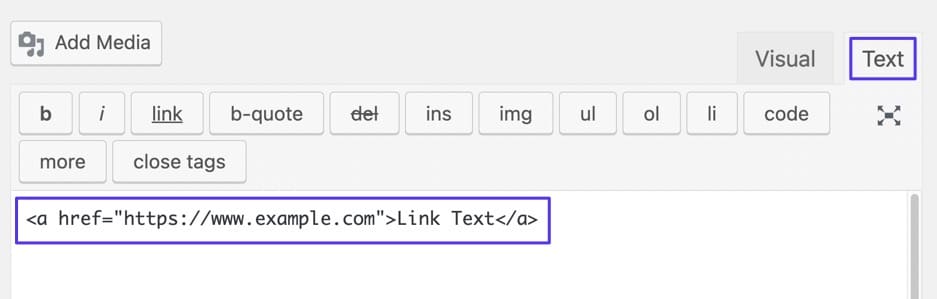
WordPress Classic Editor'daki Metin paneli

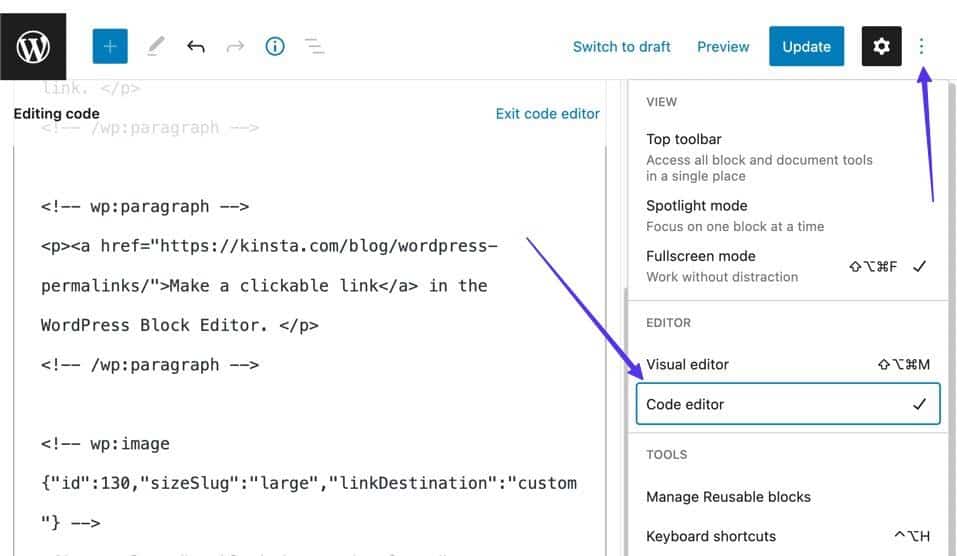
WordPress Block Editor'daki Kod Düzenleyici

Cihazınızda Bir HTML/Metin Düzenleyici
Atom, Sublime Text ve Coda gibi metin editörleri, özellikle tıklanabilir bağlantılar için HTML yazmak ve düzenlemek için gereken arayüzü sağlar. Markdown editörlerini kullanmak da mümkündür.

Metin düzenleyiciyle çalıştıktan sonra şunları yapabilirsiniz:
- FTP veya SFTP aracılığıyla dosyalarınızı internette yayınlamak üzere yükleyin. En sorunsuz işlem için FileZilla kullanmanızı öneririz.
- HTML dosyalarını WordPress dosya dizinine toplu olarak yükleyin.
- HTML dosyalarını WordPress'e yüklemek için diğer birçok FTP istemcisinden birini kullanın.
Bir metin düzenleyici bulduktan ve HTML'yi WordPress'e nasıl yükleyeceğinizi öğrendikten sonra, bir bağlantıyı HTML ile tıklanabilir hale getirmek için aşağıdaki adımlara geçin.
Bu biçim, HTML'deki temel köprüler için kullanılır:
<a href="https://www.example.com">Link Text</a> 
- Temel HTML bağlantı formatı
notlar:
- "https://www.example.com" ifadesini istediğiniz URL ile değiştirin.
- "Bağlantı Metni"ni istediğiniz bağlantı metniyle değiştirin.
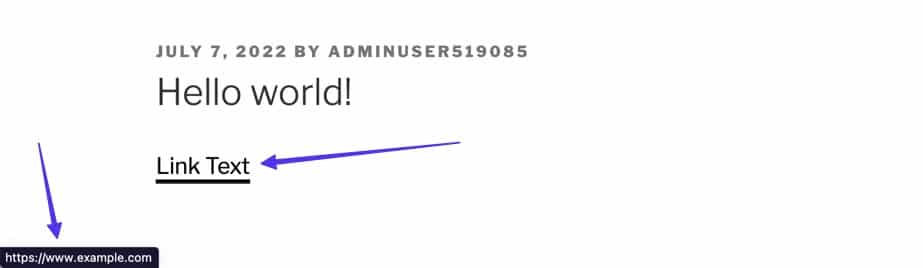
Bağlantıyı hazır hale getirdikten sonra gönderiyi/sayfayı yayınlayabilir veya HTML'yi sitenize yükleyebilirsiniz. WordPress'teki Görsel sekmesine geçerek bağlantının görsel bir önizlemesini almak da mümkündür.
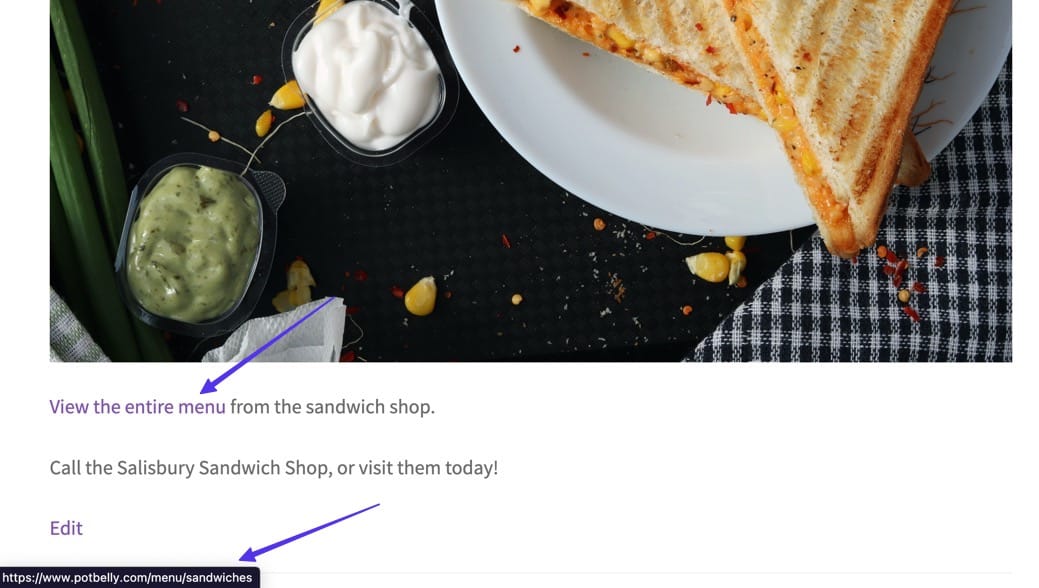
Bu HTML bağlantısının yayınlanmış bir sürümü, bağlantıyı altı çizili ve bazen farklı bir renkte gösterir. Fareyi bu bağlantının üzerine getirmek, tarayıcının alt kısmındaki hedefini gösterir.

Yöntem 4: Herhangi bir Grafik Kullanıcı Arayüzü (GUI) kullanma
Var olan akla gelebilecek her GUI'yi kapsayamasak da, WordPress veya HTML dışında bir bağlantının nasıl tıklanabilir hale getirileceğini öğrenmek genellikle az önce ele aldığımız şeye benzer.
Genel olarak, her GUI, bir köprü oluşturmak için biraz farklı bir düğme adı veya simgesi kullanabilir.
Genel süreciniz şöyle gitmeli:
- Bağlamak istediğiniz metni vurgulayın.
- Düzenleyicide Bağlantı simgesini (farklı bir ada sahip olabilir) tıklayın.
- İstediğiniz URL'ye yapıştırın.
- Bağlantı Ekle düğmesine tıklayın (farklı bir ada da sahip olabilir).
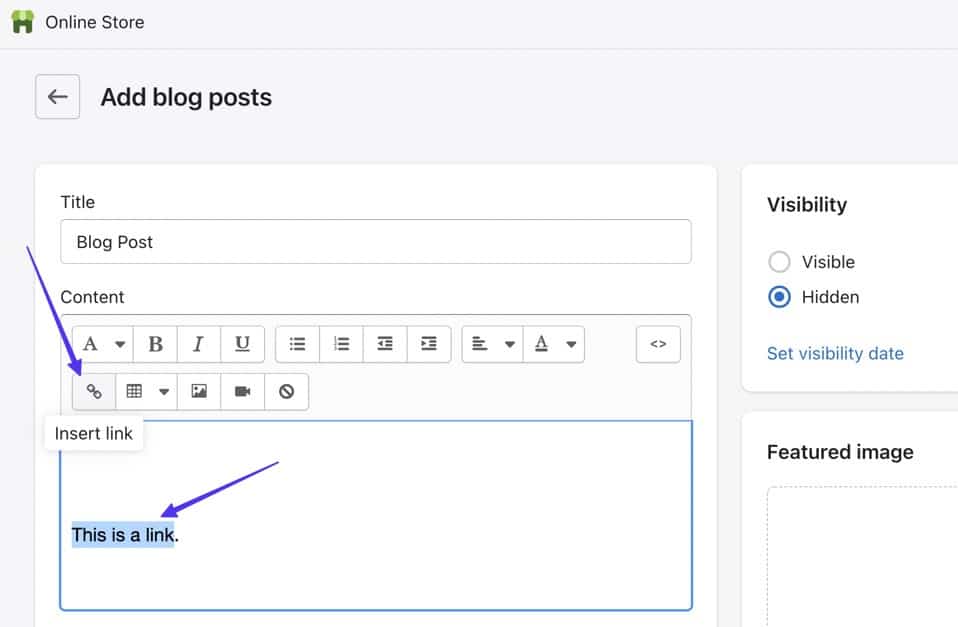
Temel bir örnek olarak, Shopify gibi bir çevrimiçi mağaza oluşturucu, metni vurgulayarak ve Bağlantı Ekle düğmesine tıklayarak herhangi bir sayfada veya gönderide bir bağlantıyı tıklanabilir hale getirmenize olanak tanır.

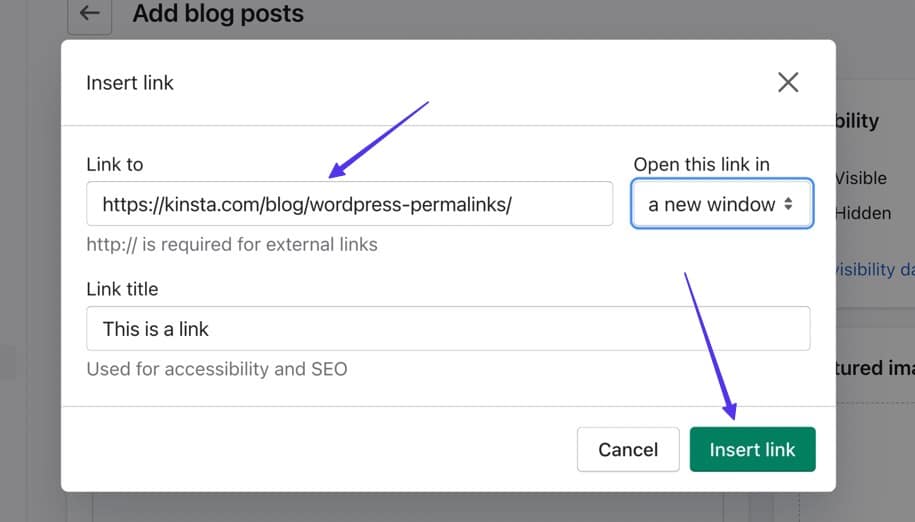
Daha sonra hedef URL'yi yapıştırır ve Bağlantı Ekle düğmesini tıklarsınız.

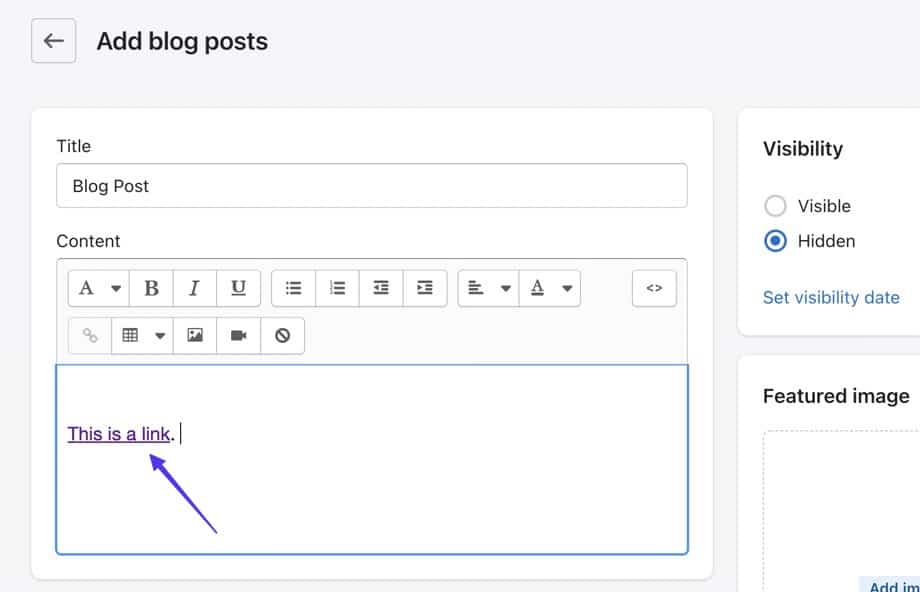
Bu, tıklanabilir bir bağlantı oluşturur.

Bağlantıları Yeni Bir Sekmede Açma
Daha önce tartıştığımız gibi, WordPress ve diğer GUI'ler, bir bağlantıyı farklı bir sekmede açmaya zorlamak gibi tıklanabilir bağlantılar için ek özelleştirme seçenekleri sunar.
Bunu nasıl yapacaksın? Hadi bir bakalım.
WordPress Klasik Düzenleyiciyi Kullanarak Bağlantıyı Yeni Bir Sekmede Açın
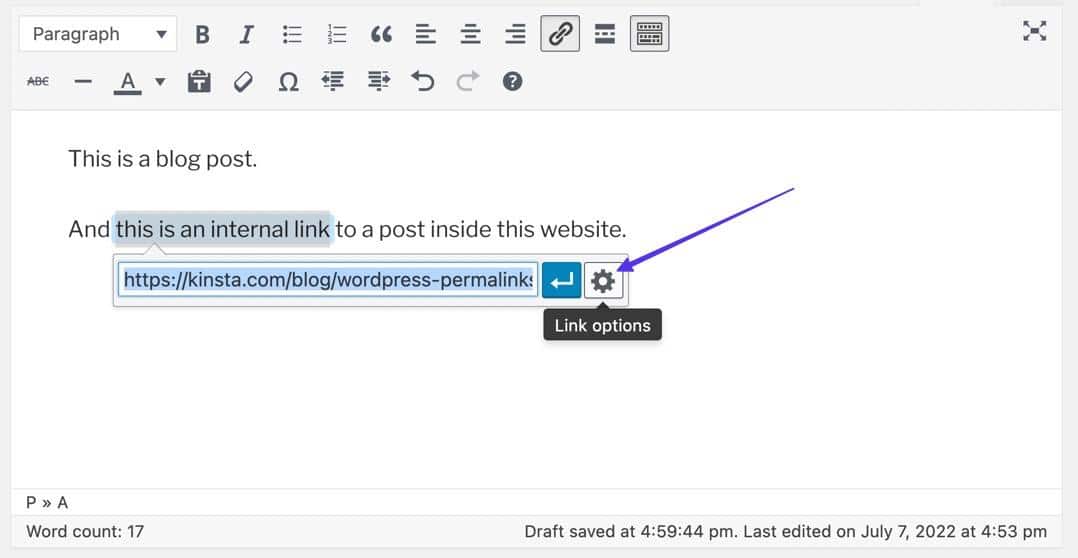
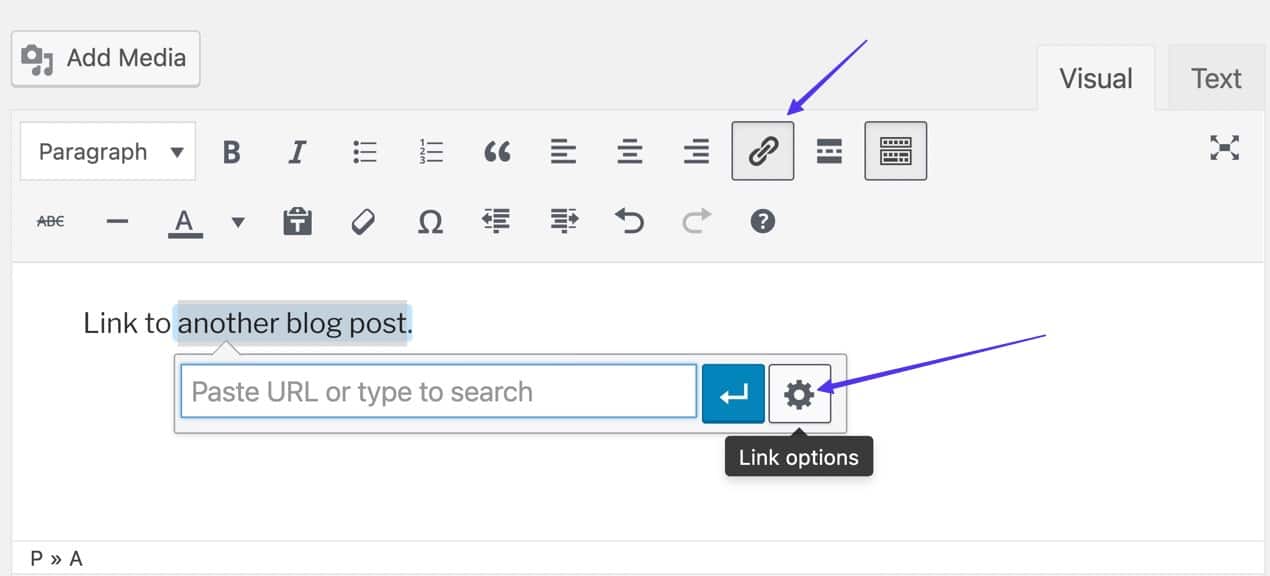
WordPress Classic Editor'da tıklanabilir bir bağlantınız olduğunda, Bağlantı Seçenekleri düğmesini seçin.


WordPress Blok Düzenleyiciyi Kullanarak Bağlantıyı Yeni Sekmede Açın
WordPress Block Editor'a zaten bir bağlantı eklediğinizi varsayarsak, bağlantıya tıklamak hedef içeriğin açılır bir önizlemesini açar.
Düzenle düğmesi daha fazla ayara erişim sağlar ( Yeni Sekmede Aç seçeneği dahil), ancak açılır pencerenin hemen altındaki Yeni Sekmede Aç> anahtarını çevirmek daha kolaydır.

HTML Kullanarak Bağlantıyı Yeni Sekmede Aç
WordPress Metin düzenleyicisinde, WordPress Kod düzenleyicisinde veya genel bir HTML düzenleyicisinde, tıklanabilir bağlantınızın yeni bir sekmede açılmasını sağlamak için aşağıdaki kodu kullanabilirsiniz:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- "https://www.example.com" ifadesini istediğiniz hedef URL ile değiştirin
- "Bağlantı Metni"ni, bağlamak istediğiniz metinle değiştirin.
- target=“_blank” özelliği, bağlantıyı yeni sekmede gerçekten açan kod bölümüdür. Bu basit işlev için gerçekten gerekli olan tek parçadır.
- Bağlantıları yeni sekmelerde açarken yaygın güvenlik sorunlarını engellemek için rel=”noreferrer noopener” niteliklerini ve değerlerini eklemenizi önemle tavsiye ederiz. Ancak, bunları kodun dışında bırakmak ve bağlantının yeni bir sekmede açık kalmasını sağlamak tamamen mümkündür.
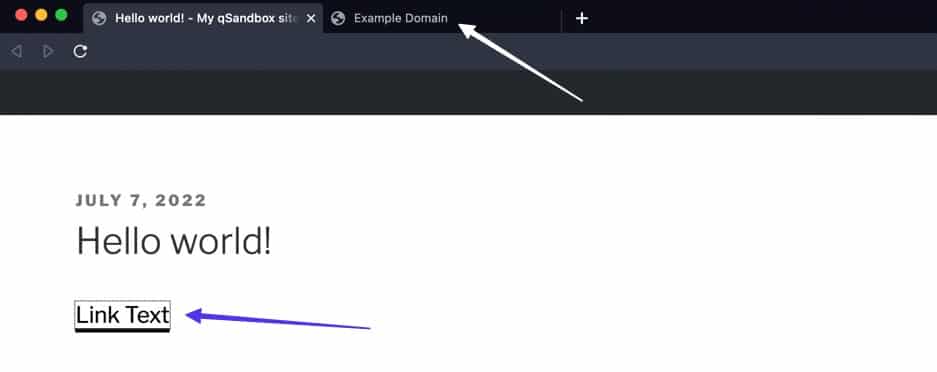
Yayınlandıktan sonra bağlantı tamamen aynı görünür; ancak tıklandığında hedef URL yeni bir sekmede açılır.

Bir Köprüye Nofollow Nasıl Eklenir?
Nofollow HTML değeri, arama motorlarına tıklanabilir bir bağlantıyı yok saymasını söyler ve arama motoru kredisinin (bağlantı suyu) hedef web sitesine iletilmesini durdurur. Nofollow'un temel amacı spam bağlantılarını azaltmaktır, ancak içerik oluşturucular bunu ücretli bağlantılar, yorumlar, kullanıcı tarafından oluşturulan içerik, yerleştirmeler için veya bağlantı verdiğiniz bir siteyi onaylıyormuş gibi görünmeyi tercih etmediğiniz herhangi bir zamanda kullanır.
WordPress'in yerleşik bir nofollow bağlantısı ekleme yöntemi yoktur, ancak HTML'ye dokunarak mümkündür.
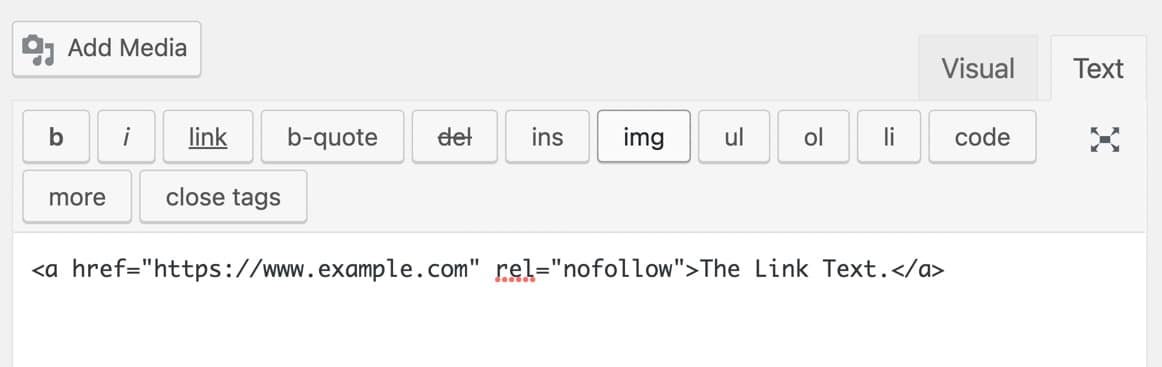
Aşağıdaki kod, nofollow değerine sahip temel bir bağlantıyı yansıtır:
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
Ne görüyorsun:
- "https://www.example.com" metnini istediğiniz hedef URL ile değiştirin.
- “Bağlantı Metni” bölümünü istediğiniz bağlantı metniyle değiştirin.
- Bağlantı HTML'sinde rel=“nofollow” özelliğini ve değerini kullanın.
Yayınlandığında veya Görsel görünümde, nofollow bağlantısı standart bir köprüden farklı görünmez; yine de nofollow işlevi arka uç koduna kaydedilir.

Mevcut İçeriğe Nasıl Bağlantı Verilir?
Mevcut içeriğe bağlantı vermek, WordPress'e özel bir özelliktir ve önceden oluşturulmuş blog gönderilerini ve sayfaları doğrudan WordPress düzenleyicide arayabilirsiniz. Bu, URL'lerini kopyalayıp tıklanabilir bir bağlantıya yapıştırmak için başka bir tarayıcı penceresinde getirme ihtiyacını ortadan kaldırır.
WordPress Klasik Düzenleyicide Mevcut İçeriğe Bağlantı
İstenen metni vurgulayarak ve düzenleyicide Bağlantı Ekle/Düzenle (zincir bağlantı) düğmesine tıklayarak bir bağlantı oluşturun. Bu, Bağlantı Seçenekleri (dişli simgesi) düğmesini tıklatabileceğiniz bir açılır alan gösterir.

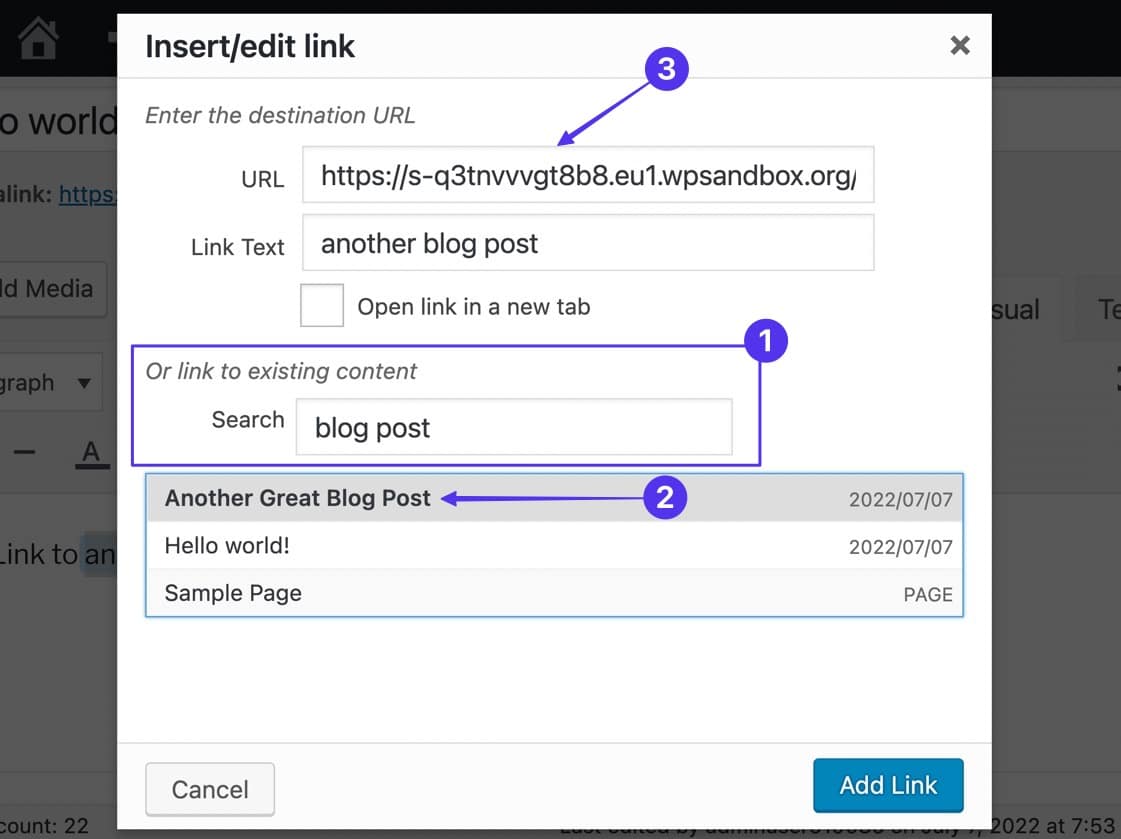
- "Veya mevcut içeriğe bağlantı" adlı bölüme gidin.
- Arama çubuğuna bir anahtar kelime yazın, ardından sonuçlardan mevcut bir sayfa veya gönderi seçin.
- Mevcut içeriğin bağlantısının otomatik olarak URL alanına nasıl yerleştirildiğini izleyin.
İşiniz bittiğinde Bağlantı Ekle düğmesini tıkladığınızdan emin olun.

Bu, düzenleyicide diğer içeriğe (dahili bağlantı olarak da bilinir) anında bir bağlantı oluşturur.

WordPress Blok Düzenleyicide Mevcut İçeriğe Bağlantı
Bağlamak istediğiniz metni/resmi vurgulayın, ardından açılan araç çubuğundaki Bağla düğmesine tıklayın.

Sağlanan alanın iki işlevi vardır: URL'ye yapıştırabilir veya Arama çubuğu olarak kullanabilirsiniz. Bu nedenle, ilgili sonuçları ortaya çıkarmak için mevcut içeriğinizin bir kısmıyla ilgili anahtar kelimeyi yazın.
İstediğiniz sayfayı veya gönderiyi gördüğünüzde üzerine tıklayın.

Bu, WordPress Block Editor'daki mevcut içeriğe otomatik olarak bir bağlantı oluşturur.
Tıklanabilir Telefon, SMS ve E-posta Bağlantıları Nasıl Yapılır?
Standart URL yapısını değiştirerek ve farklı bir şeye bağlayarak tıklanabilir bağlantılara özel eylemler eklemenin birkaç yolu vardır, örneğin:
- Telefon uygulamasını açan bir telefon numarası.
- Mesajlaşma uygulamasını açan bir telefon numarası.
- Kullanıcının e-posta uygulamasını otomatik olarak açan bir e-posta adresi.
Tıklanabilir Telefon Bağlantısı Nasıl Yapılır
Bir "tıkla ve ara" veya telefon bağlantısı, kullanıcının telefon uygulamasına veya hatta Skype gibi telefon numaralarını destekleyen bir uygulamaya otomatik olarak belirli bir telefon numarası ekler.
Bir URL kullanmak yerine, HTML'ye tel: kodunu ve ardından bir telefon numarası eklersiniz, şöyle:
< a href = "tel:555-555-5555" >Click To Call</ a >notlar:
- Telefon numarasını, kullanıcıların aramasını istediğiniz numarayla değiştirin.
- "Aramak İçin Tıklayın" metnini, bağlantı metninin göstermesini istediğiniz şeyle değiştirin.

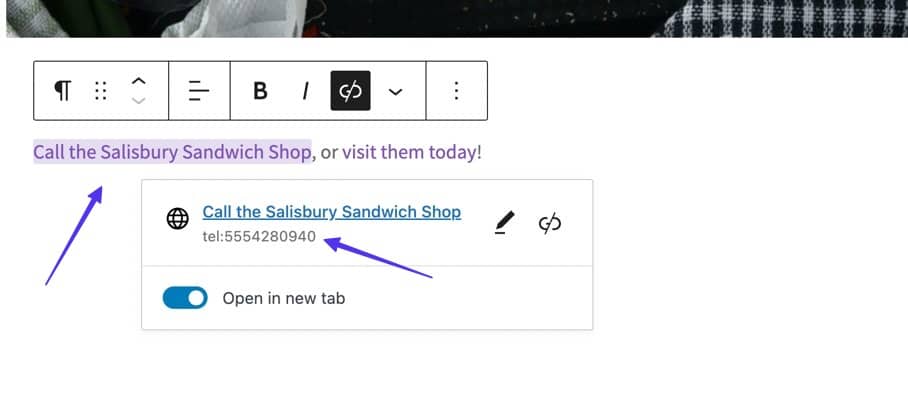
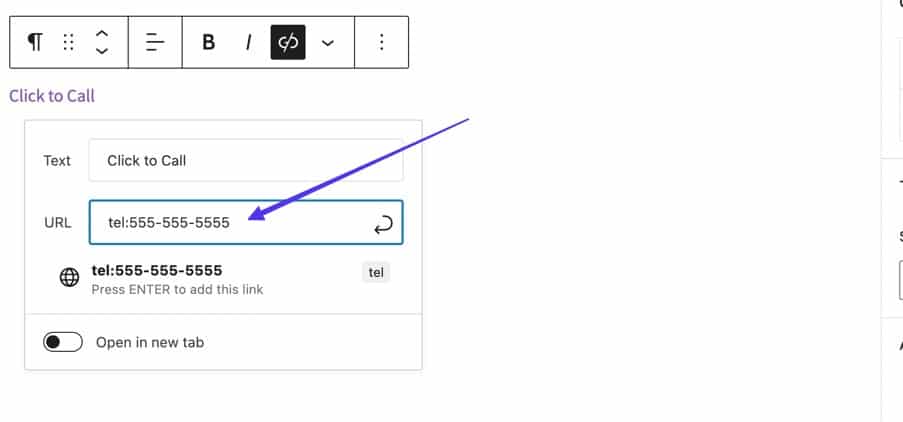
WordPress Block ve WordPress Classic gibi görsel düzenleyicilerde, bir bağlantı için URL alanına tel:555-555-5555 (istenen telefon numarasıyla) yazmanız yeterlidir. Telefon bağlantısını sizin için otomatik olarak oluşturması için Enter'a tıklayın.
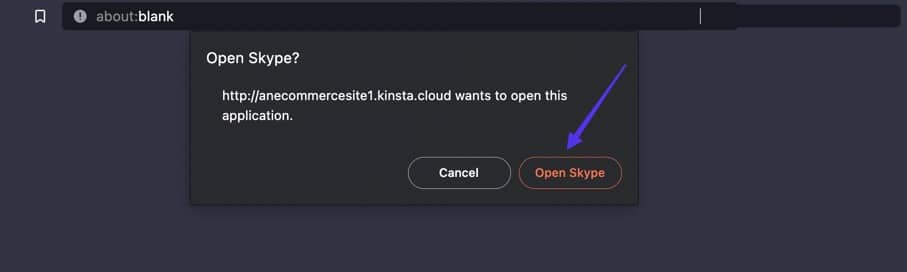
Birisi bu bağlantıyı tıkladığında, doğrudan en ilgili uygulamaya (akıllı telefondaki telefon uygulaması) yönlendirilir veya Skype gibi bir uygulamayı açma istemi görür.

Tıklanabilir SMS Bağlantısı Nasıl Yapılır?
Tıklanabilir SMS bağlantıları, telefon bağlantılarına çok benzer şekilde çalışır, ancak arama uygulamaları yerine otomatik olarak mesajlaşma uygulamalarını açmayı tercih ederler.
SMS bağlantısı eklemek için URL yerine sms:555-555-5555 kullanın.
< a href = "sms:555-555-5555" >Click To Text</ a >notlar:
- "555-555-5555"i farklı bir telefon numarası ile değiştirin.
- "Metni Tıkla"yı, bağlantı için istediğiniz metinle değiştirin.
Linkler için URL alanına sms:555-555-5555 değerini koyduğunuzda hem Classic hem de Block WordPress editörleri SMS linklerini destekler.
Söz verildiği gibi, kullanıcılar bu tür bağlantılara tıkladıklarında mesajlaşma uygulamalarını görürler.

Tıklanabilir E-posta Bağlantısı Nasıl Yapılır?
E-posta köprüleri tıklandığında, kullanıcının cihazından otomatik olarak en alakalı e-posta uygulamasını açmasını ve belirli bir e-posta adresine giden Oluştur bölümünü ister.
Bunun için mailto: kodunu ve ardından genellikle bir hedef URL koyacağınız bir e-posta adresini ekleyin.
< a href = "mailto:[email protected]" >Click To Email</ a >notlar:
- "[email protected]" e-posta adresini istediğiniz hedef e-posta adresiyle değiştirin.
- "E-posta İçin Tıklayın" metnini, bağlantı metninin göstermesini istediğiniz şeyle değiştirin.
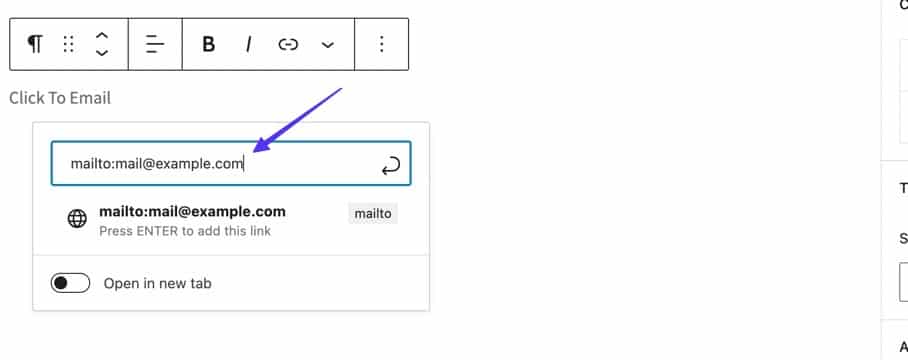
WordPress Classic veya Block Editors kullanıyorsanız, bağlantı oluştururken URL alanına mailto:[email protected] değerini yazmanız yeterlidir.

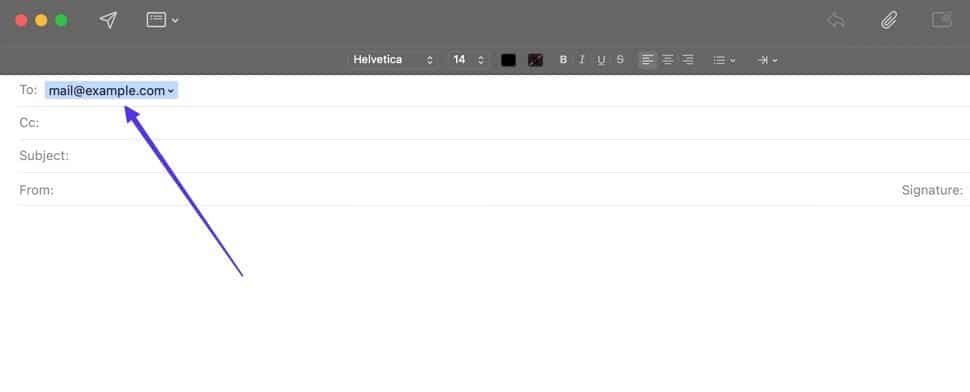
Bağlantıyı yayınladıktan sonra, bağlantıyı tıklayan kullanıcılar, belirttiğiniz e-posta adresi Kime: alanına dahil edilerek posta uygulamalarına yönlendirilir.

Özet
Tıklanabilir bağlantılar (aynı zamanda köprüler veya yalnızca bağlantılar olarak da bilinirler) eklemek, web sitenizdeki etkileşimi artırabilir, insanları içeriğinizin daha fazlasına yönlendirebilir ve internetteki herhangi bir yerden önemli bilgilere atıfta bulunabilir. Bu nedenle, tıklanabilir bir bağlantının nasıl yapıldığını öğrenmek, web sitesi tasarımı ve içerik oluşturmanın temel derslerinden biridir.
Bu makaleyi okuduktan sonra, ister metne ister resimlere bağlantı eklemek için olsun, tıklanabilir bir bağlantının görünümünü tanımlayabilmeli ve tam olarak nasıl oluşturacağınızı bilmelisiniz. WordPress Klasik Düzenleyici, Blok Düzenleyici, HTML veya mevcut herhangi bir grafik kullanıcı arabirimi gibi bir bağlantıyı tıklanabilir hale getirmenin çeşitli yöntemlerinin olduğunu bilmek de güzel.
Ve elbette, telefon numaraları, e-posta adresleri ve nofollow etiketleri içeren bağlantılar gibi daha gelişmiş tıklanabilir bağlantı seçeneklerini keşfetmenizi öneririz.
Bir bağlantıyı nasıl tıklanabilir hale getireceğinize dair hala sorularınız varsa, sorularınızı ve endişelerinizi aşağıdaki yorumlarda paylaşın.
