2024'te WordPress ile Yeni Sayfa Nasıl Yapılır (Basit Kılavuz)
Yayınlanan: 2024-08-02WordPress, birden fazla yolla yeni bir sayfa eklemenizi sağlar. Birkaç farklı yöntemi ele alacağız, bunlardan ikisi size çok zaman kazandıracak. Ayrıca Blok Düzenleyici ve Divi ile nasıl yeni sayfalar oluşturulacağını da göstereceğiz. Her iki görsel oluşturucu da yeni sayfalar oluşturmayı klasik WordPress'ten daha kolay hale getirir.
TL;DR
- Kontrol panelinden yeni bir sayfa eklemenin basit bir yolu var. Ardından, sayfa ayarlarını düzenlemek ve önceden oluşturulmuş kalıpları kullanarak sayfanızı oluşturmak için Blok Düzenleyiciyi kullanın.
- Ancak sıfırdan oluşturmak istemiyorsanız Divi'yi kullanarak iki dakikadan kısa sürede birkaç sayfa ve site şablonu (bir web sitesinin tamamı) oluşturabilirsiniz. Ayrıca önceden hazırlanmış Divi düzenlerini kullanarak yeni sayfalar da oluşturabilirsiniz.
WordPress'te yeni bir sayfa oluşturmak kolaydır ve yapmayı öğrenmeniz gereken ilk şeylerden biridir. Bu yazıda. yeni bir sayfayı hızla tasarlayıp yayına hazır hale getirmenin en iyi yollarından bazılarını da içerecek şekilde size bunu nasıl yapacağınızı gösterecek.
- 1 WordPress'te Yeni Sayfa Nasıl Eklenir
- 2 Hazır Tasarım Öğelerini Kullanarak Sayfa Nasıl Oluşturulur
- 2.1 Önceden Hazırlanmış Bir Desen Kullanarak WordPress Sayfası Oluşturma
- 2.2 Divi ile Sayfaları, Şablonları veya Tüm Web Sitesini Otomatik Oluşturma
- 2.3 Divi'nin Hazır Düzenleriyle WordPress Sayfaları Oluşturma
- 3 Divi AI ile Sayfa Düzenleri Oluşturma
- 4 Anında Sayfa Oluşturmak için Divi Quick Sites'ı Deneyin
WordPress'te Yeni Sayfa Nasıl Eklenir?
WordPress'e yeni bir sayfa eklemek yalnızca birkaç tıklama alır. Kısa sürede yeni bir sayfa oluşturabilir ve ona bir başlık ve URL bilgisi verebilirsiniz. Daha uzun süren şey sayfayı manuel olarak oluşturmaktır. Makalenin ilerleyen kısımlarında size sayfa tasarımınıza bir adım önde başlamanın birkaç yolunu göstereceğiz.
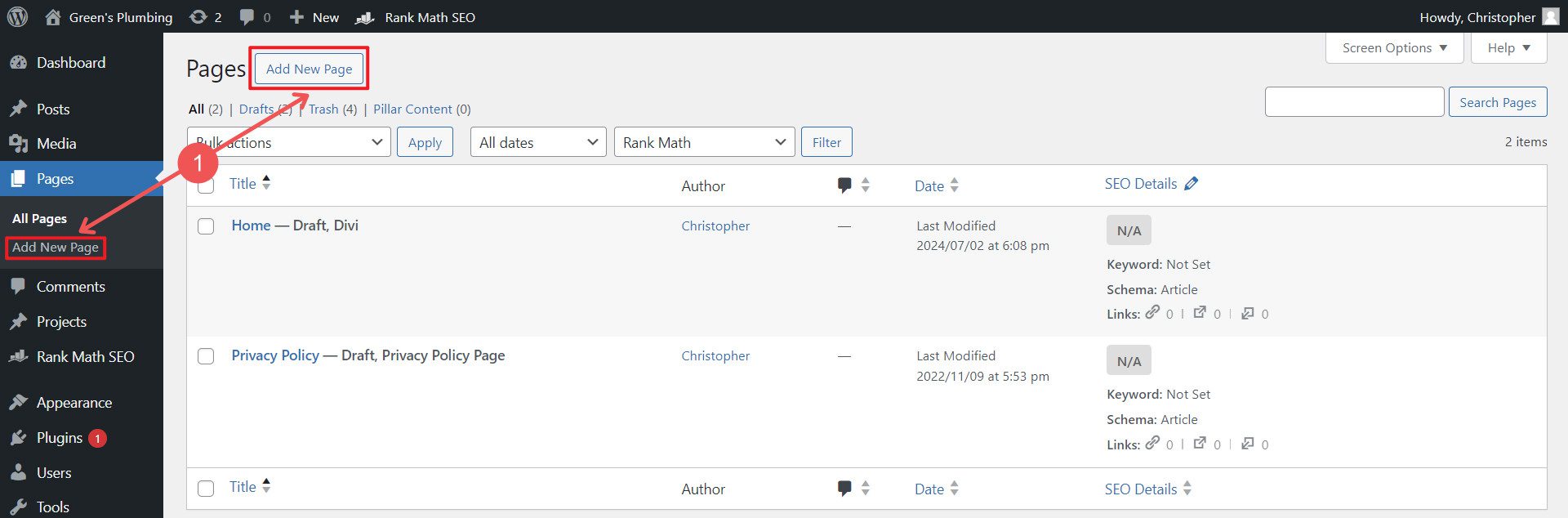
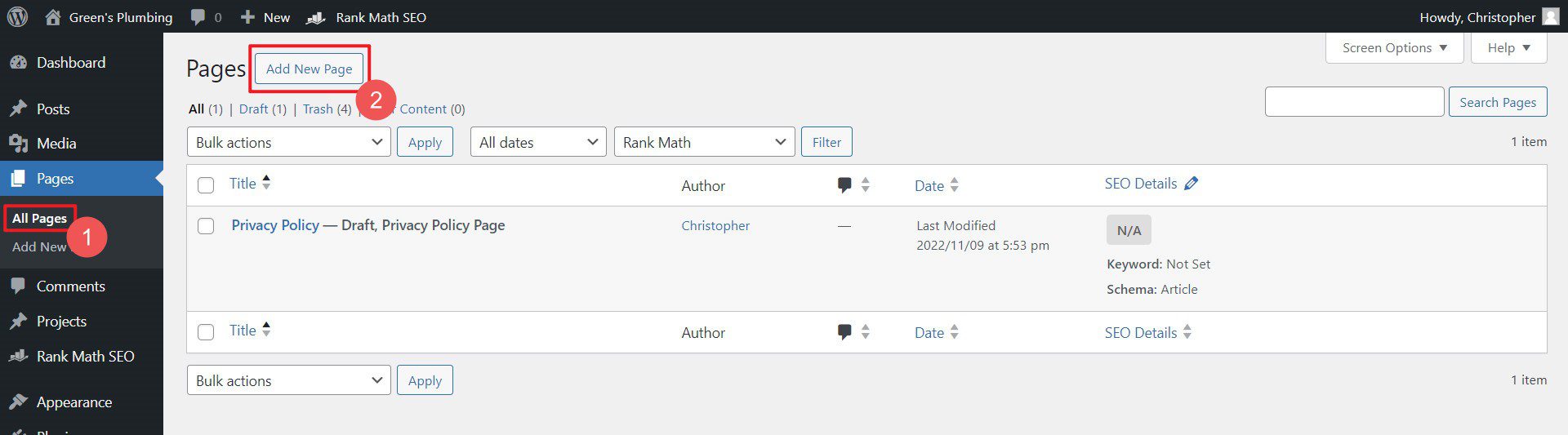
Öncelikle, kenar çubuğundaki WordPress kontrol panelinizdeki "sayfalar"ın üzerine gelin ve "Yeni Sayfa Ekle"yi seçin. Bunu “Sayfalar” ve üst kısımdaki “Yeni Sayfa Ekle” butonuna tıkladıktan sonra da yapabilirsiniz.

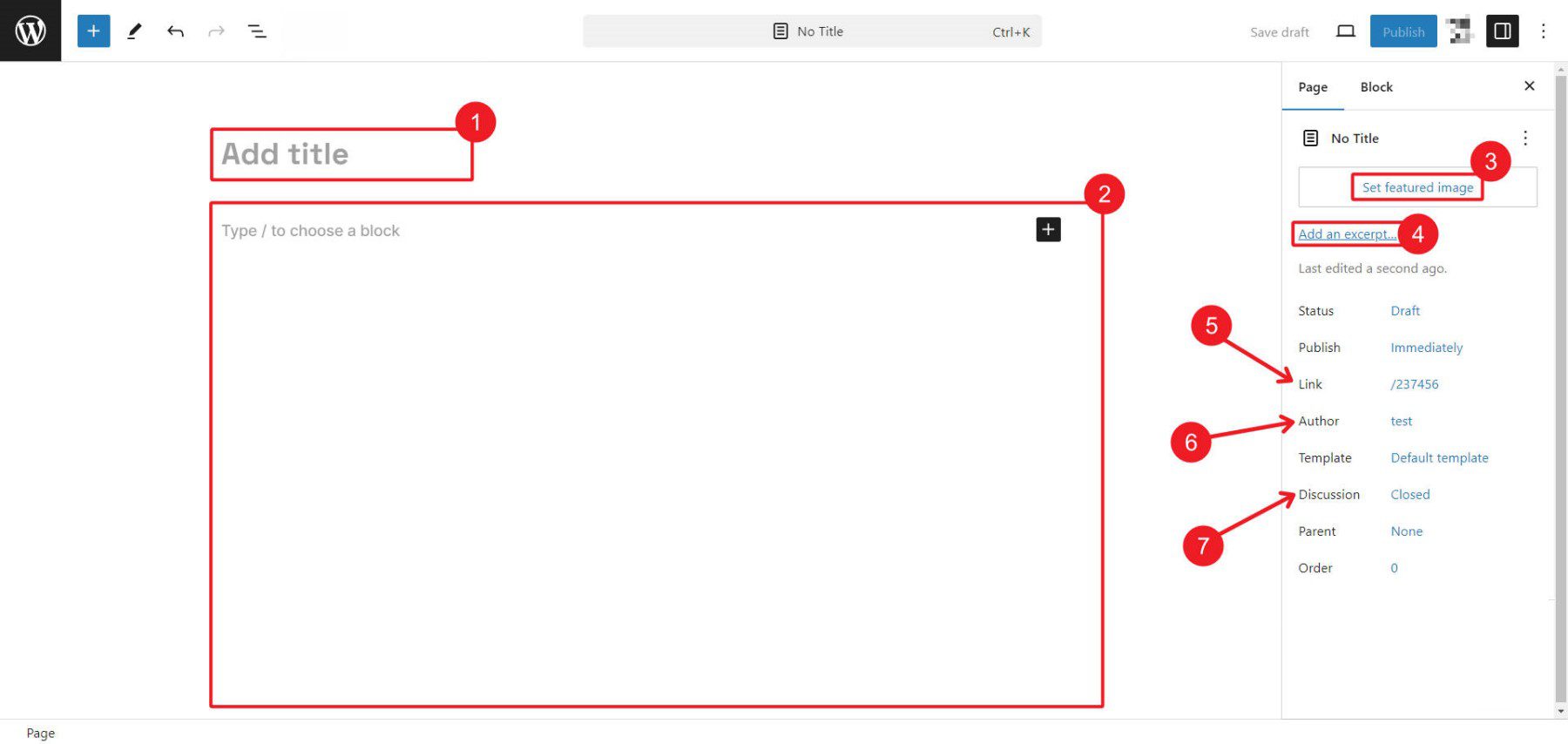
WordPress Blok Düzenleyici boş bir sayfayla açılacaktır. Temelleri anladıktan sonra Blok Düzenleyiciyi kullanmak kolaydır . Sayfa içeriğinizi oluşturmak için içerik blokları eklemeye başlamadan önce sayfa ayarlarınızı yapmaya biraz zaman ayırın. Başlık ekleme, URL bilgisini değiştirme, yazar seçme ve öne çıkan görsel, yorumlar bölümü, sayfa alıntısı ve diğer nitelikler için tercihlerinizi ayarlama dahil olmak üzere birçok şeye bakın.

WordPress sayfa ayarlarınızı yapmanıza yardımcı olacak bazı kaynakları burada bulabilirsiniz.
- Öne Çıkan Bir Görsel Nasıl Ayarlanır?
- Divi ile Alıntılar Nasıl Kullanılır?
- Yorumlar Nasıl Açılır veya Kapatılır
Sayfanızın meta alanlarını ve ayarlarını düzenlemeyi tamamladığınızda taslak olarak kaydedin.
Artık sayfanızı tasarlamaya başlamaya hazırsınız.
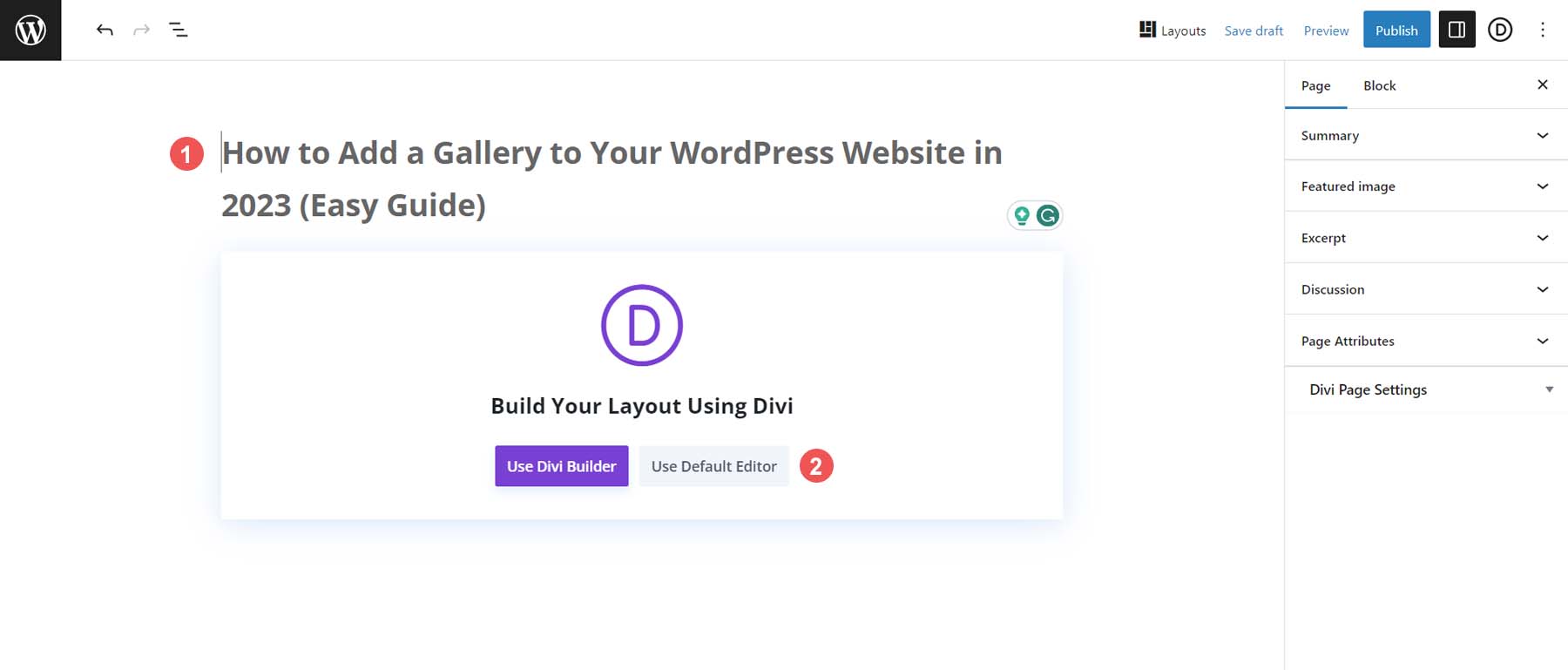
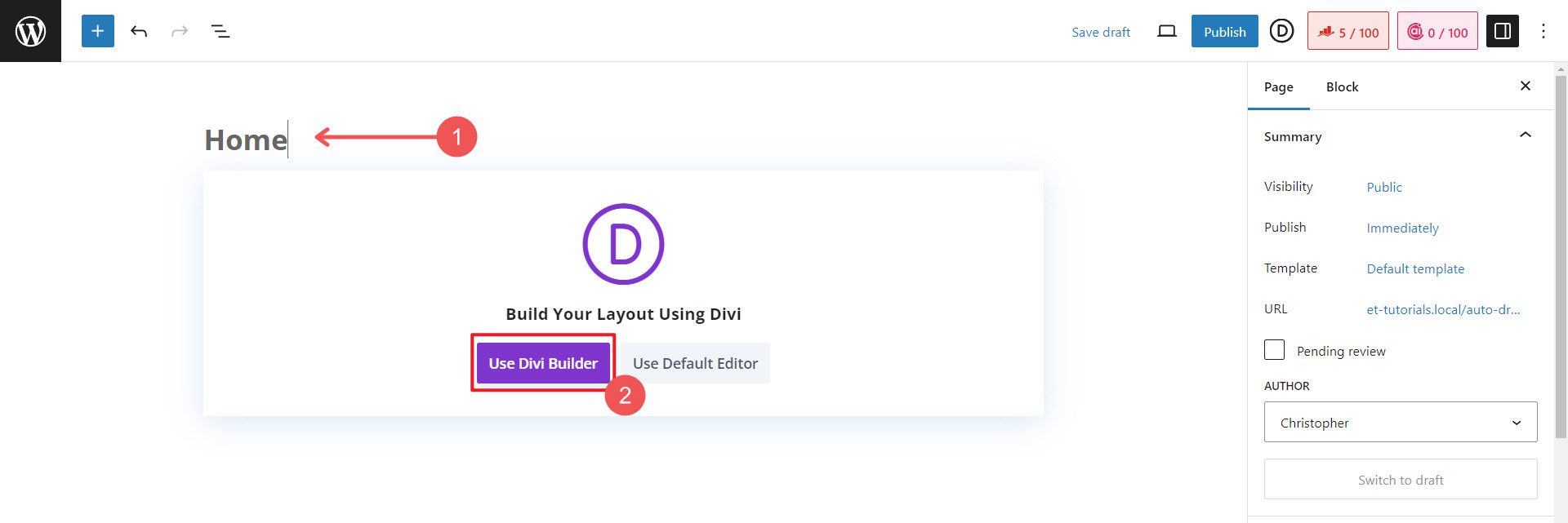
Divi kullanıyorsanız sayfayı Divi'nin görsel oluşturucusunu mu yoksa varsayılan düzenleyiciyi mi kullanarak oluşturmak istediğiniz sorulacaktır (Divi kullanmıyorsanız yalnızca blok düzenleyici gösterilir).

Divi Teması ile inşaat yapıyorsanız "Divi Builder Kullan"ı seçin
Önceden Hazırlanmış Tasarım Öğelerini Kullanarak Sayfa Nasıl Oluşturulur
Önceden hazırlanmış tasarım öğelerini ve sayfa düzenlerini kullanmak, WordPress kullanıcılarının sayfalarını hızlı bir şekilde çalışır hale getirmesine yardımcı olur. Tasarım sürecini hızlı bir şekilde başlatmak ve ilerledikçe işleri özelleştirme yeteneğinizi korumak için sayfalarınızı profesyonel önceden tasarlanmış şablonlar, düzenler veya içerik bölümleri kullanarak oluşturabilirsiniz.
Önceden Hazırlanmış Bir Desen Kullanarak WordPress Sayfası Oluşturma
Blok Düzenleyiciyi kullanıyorsanız Desenler adı verilen önceden hazırlanmış içerik blokları koleksiyonlarına (temel olarak sayfa içeriği bölümleri) erişebilirsiniz. Web siteniz için önceden oluşturulmuş kalıpları çeşitli yerlerde bulabilirsiniz. İlki zaten WordPress web sitenizdedir ; Çekirdek Blok Kalıpları, her WordPress kurulumunda yüklenir. Bir diğeri WordPress.com ve WordPress.org gibi kalıp dizinlerinde bulunur. Son olarak, bazı eklentiler kullanmanız için daha fazla desen seçeneği yükleyecektir.
Adım adım rehber
Beğendiğimiz bir desen bularak başlayacağız. Zaten web sitenizde bulunan Temel Blok Kalıplarına bakabilir veya başka yerlerde daha benzersiz (ve daha az kullanılan) kalıplar arayabilirsiniz. Bir Blok Teması kullanıyorsanız, temanızla birlikte yüklenen daha fazla desene erişebilirsiniz.
Adım 1: Desen Bul
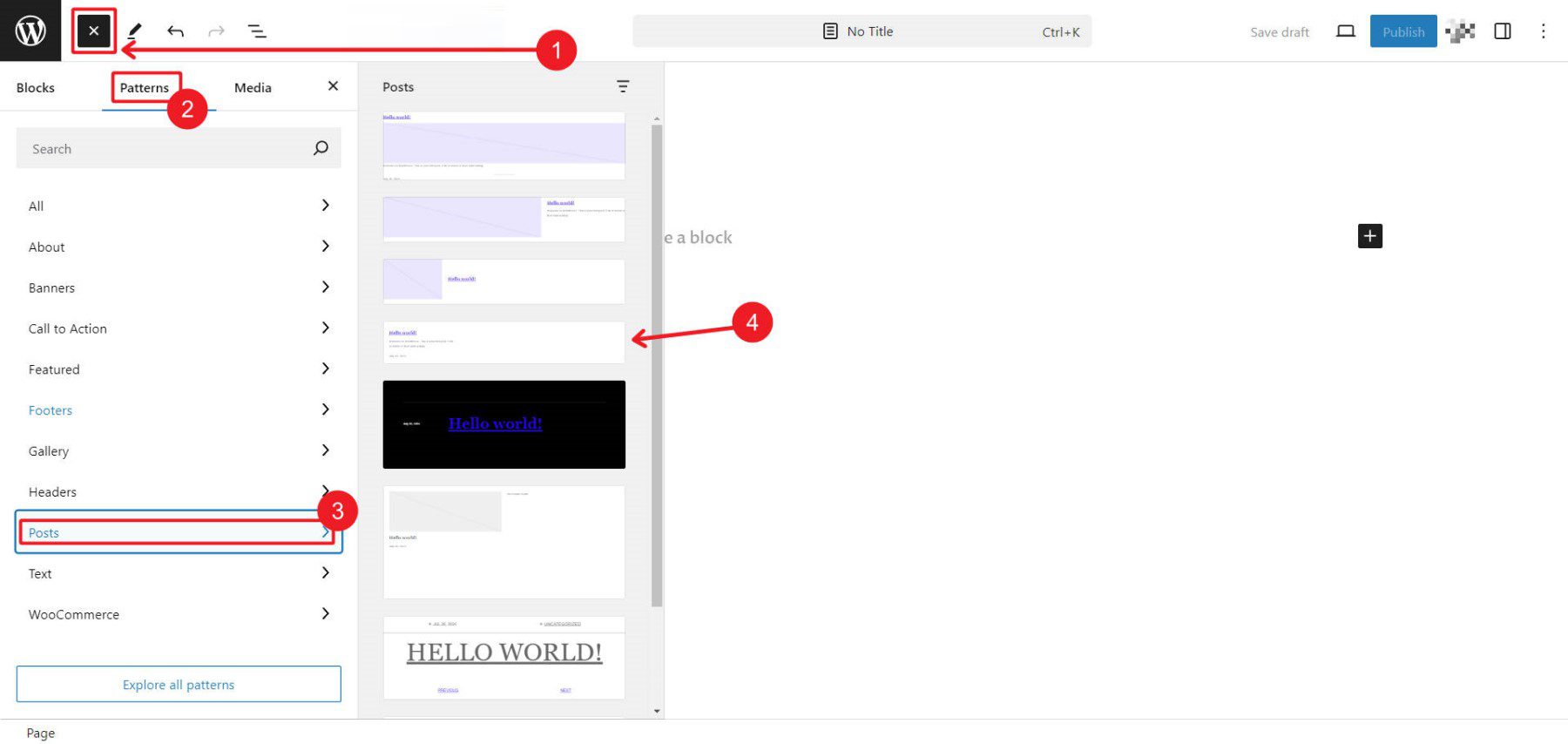
Blok temanız için oluşturulmuş varsayılan kalıpları veya kalıpları bulmak için sayfanıza gidin, Blok Yerleştirici'ye tıklayın, sekmeleri Bloklar'dan Desenler'e değiştirin, eklemek istediğiniz kalıpların kategorisini bulun ve mevcut kalıplara bakın. Bir tane bulduğunuzda, sayfaya eklemek için tıklayın.

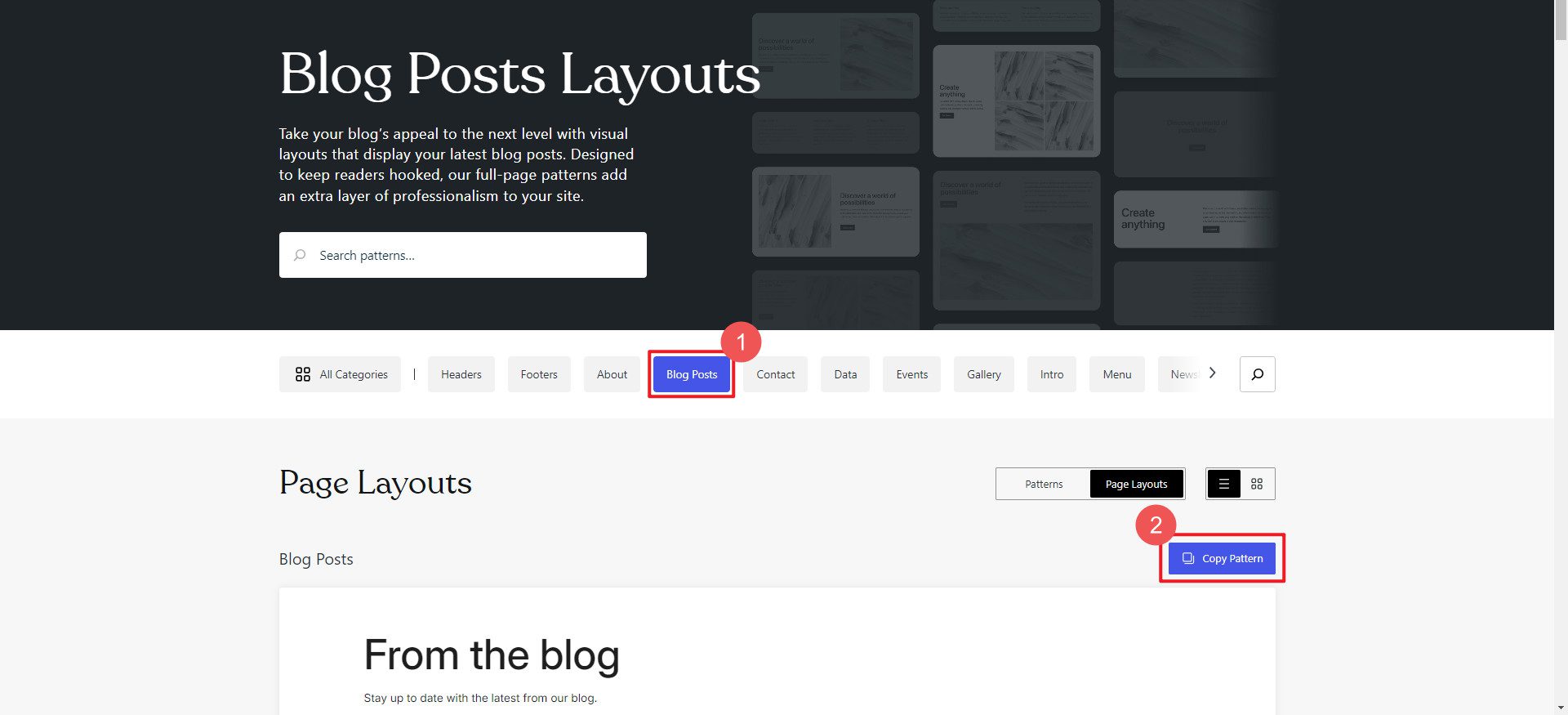
Varsayılan kalıplar yeterli değilse, herkese açık olarak paylaşılan kalıpların bazı depolarında arama yapabilirsiniz. Kullanılacak bir şey bulmak için WordPress.com'a bakacağız. Desen kategorileri aracılığıyla veya bir anahtar kelimeyi arayarak bir desen arayın . Beğendiğiniz birini bulduğunuzda, ona tıklayın ve Deseni Kopyala düğmesini bulun.

Adım 2: Şablona veya Sayfaya Desen Ekleme
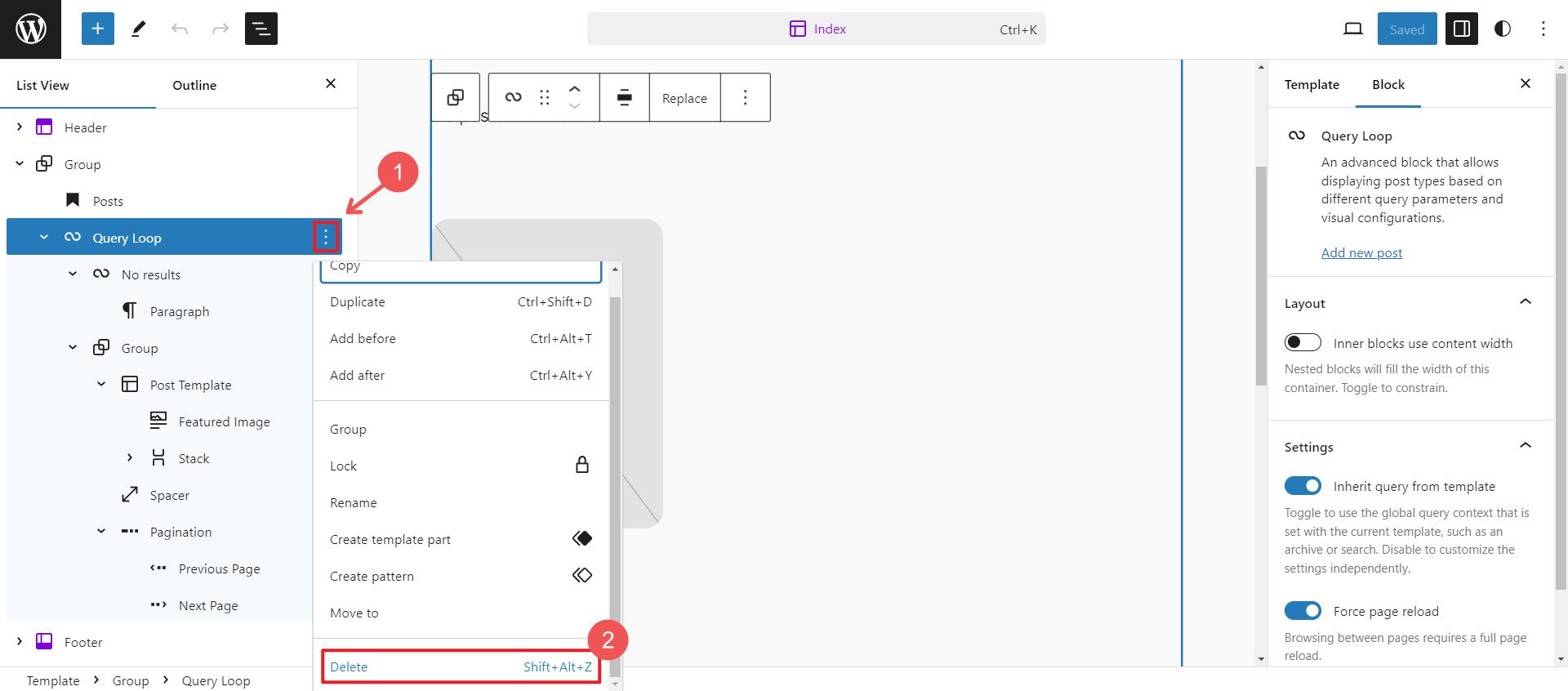
Deseni kullanmak istediğiniz sayfayı veya şablonu bulun. Bu örnekte, Şablonumuzdan bir Yazılar bölümünü silmek ve onu daha çok beğendiğimiz bir kalıpla değiştirmek istiyoruz.

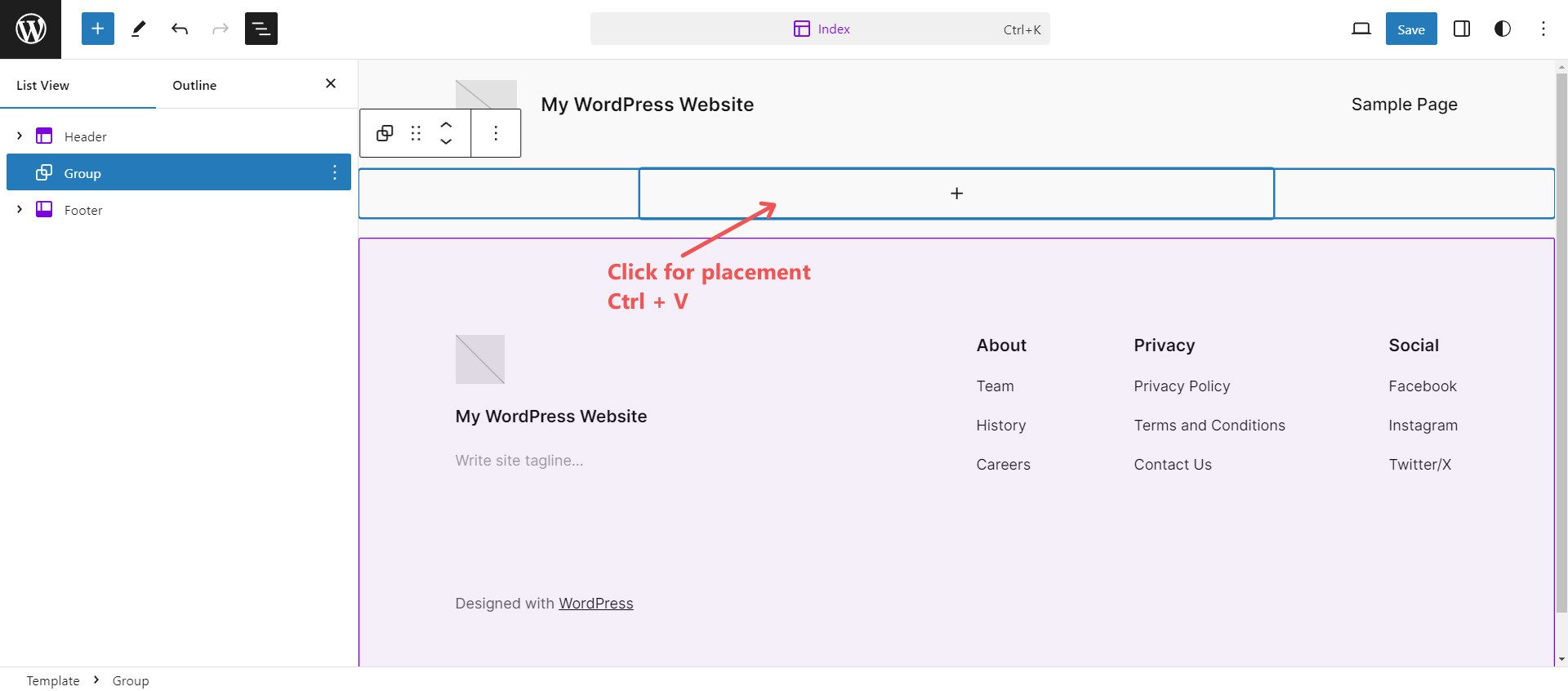
Daha sonra önceden hazırlanmış deseni kopyalanan desenimize yapıştırmamız gerekiyor. Düzenleyicide desenin eklenmesini istediğiniz yeri tıklayın ve deseni yapıştırmak için Ctrl + V tuşlarına basın.

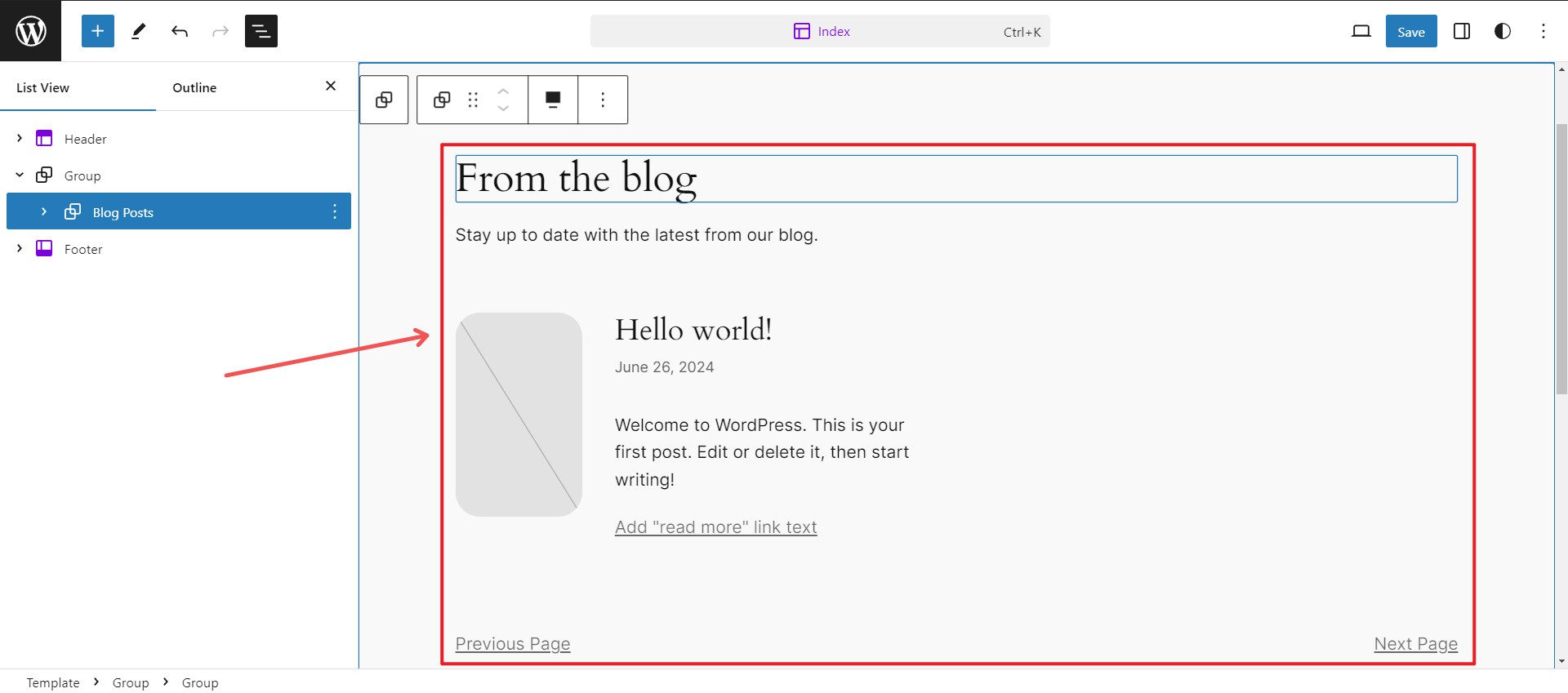
Desenin sayfaya hemen uygulandığını görmelisiniz ve artık desende bulunan tüm normal blok ayarlarıyla düzenleyebilirsiniz.

Beğendiğiniz kalıpları bulmak beklediğinizden biraz daha zordur. Yüzlerce ücretsiz şablon paketi ve düzen bulma konusunda daha tutarlı bir deneyim sunan Divi'ye bakacağız. Ayrıca, daha fazla seçenek için can atıyorsanız, piyasada tonlarca üçüncü taraf düzen paketi mevcuttur.
Divi ile Sayfaları, Şablonları veya Tüm Web Sitesini Otomatik Oluşturma
Divi'yi kullanarak bir Sayfaya tek tek sayfa şablonlarını nasıl yükleyeceğinizi göstermeden önce, Divi Quick Sites'ın sitenizin tüm sayfalarını ve tema oluşturucu şablonlarını 2 dakika içinde nasıl oluşturabildiğini size göstermek istedik. Bu, bir web sitesinin tamamını oluşturmanın en hızlı yoludur çünkü aynı anda birkaç sayfa oluşturur. Divi AI kullanıyorsanız, sizin için sayfa içeriğini bile yazar, böylece her sayfa için tamamen özelleştirilmiş bir tasarımın yanı sıra sağlam bir ilk metin taslağınız olur.

Gerçekten çok basit; Hızlı Siteler sizin için eksiksiz bir web sitesi oluşturmak için başlangıç sitelerini veya yapay zekayı kullanır.
Adım adım rehber
Başlangıç sitesini nasıl seçeceğiniz ve ihtiyacınız olan her şeye göz açıp kapayıncaya kadar nasıl ulaşacağınız aşağıda açıklanmıştır.
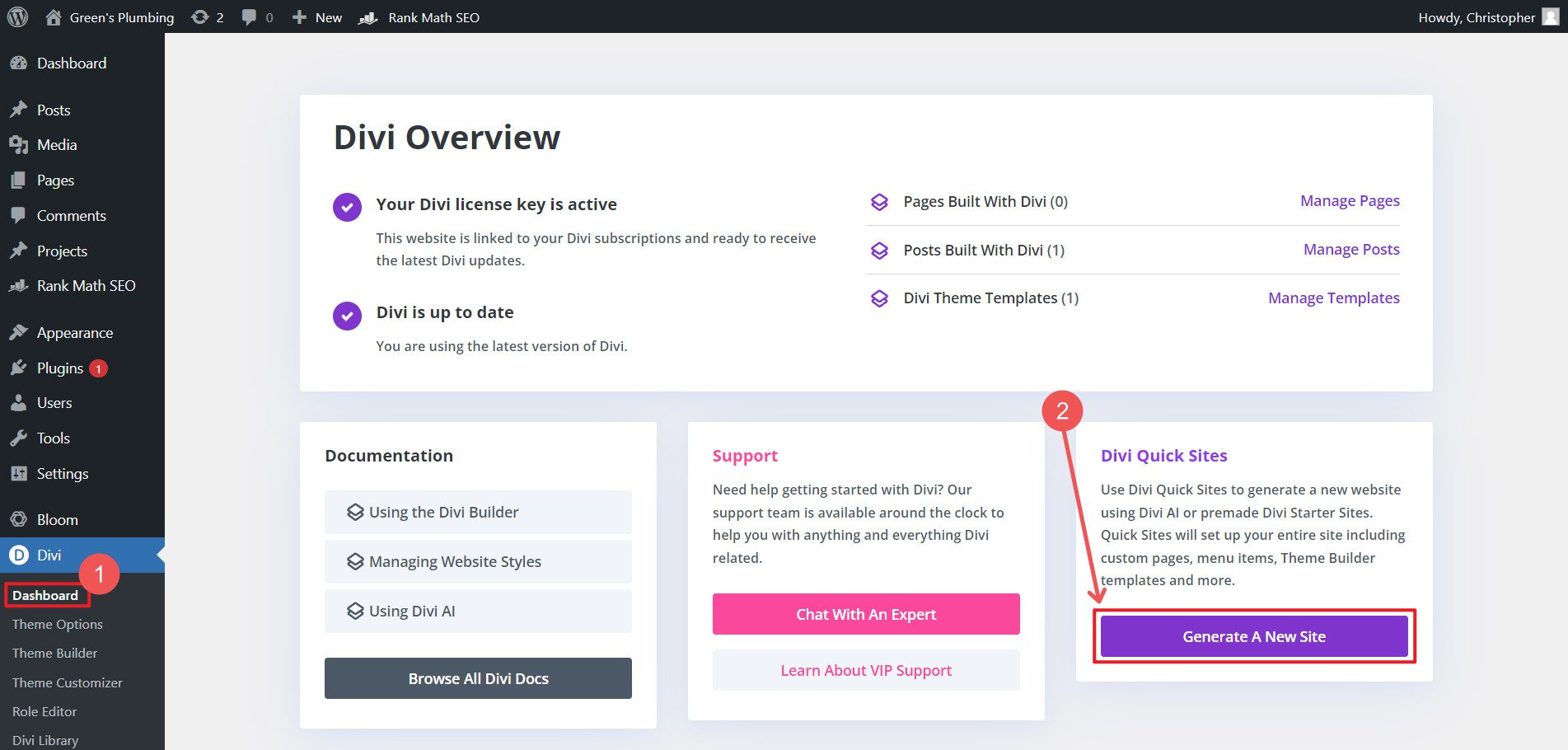
1. Adım: Divi Quick Sites'ı açın
Yönetici kontrol panelinde farenizi Divi'nin üzerine getirin ve "Kontrol Panelleri"ni tıklayın. Divi Quick Sites altında “Yeni Bir Site Oluştur”a tıklayın.

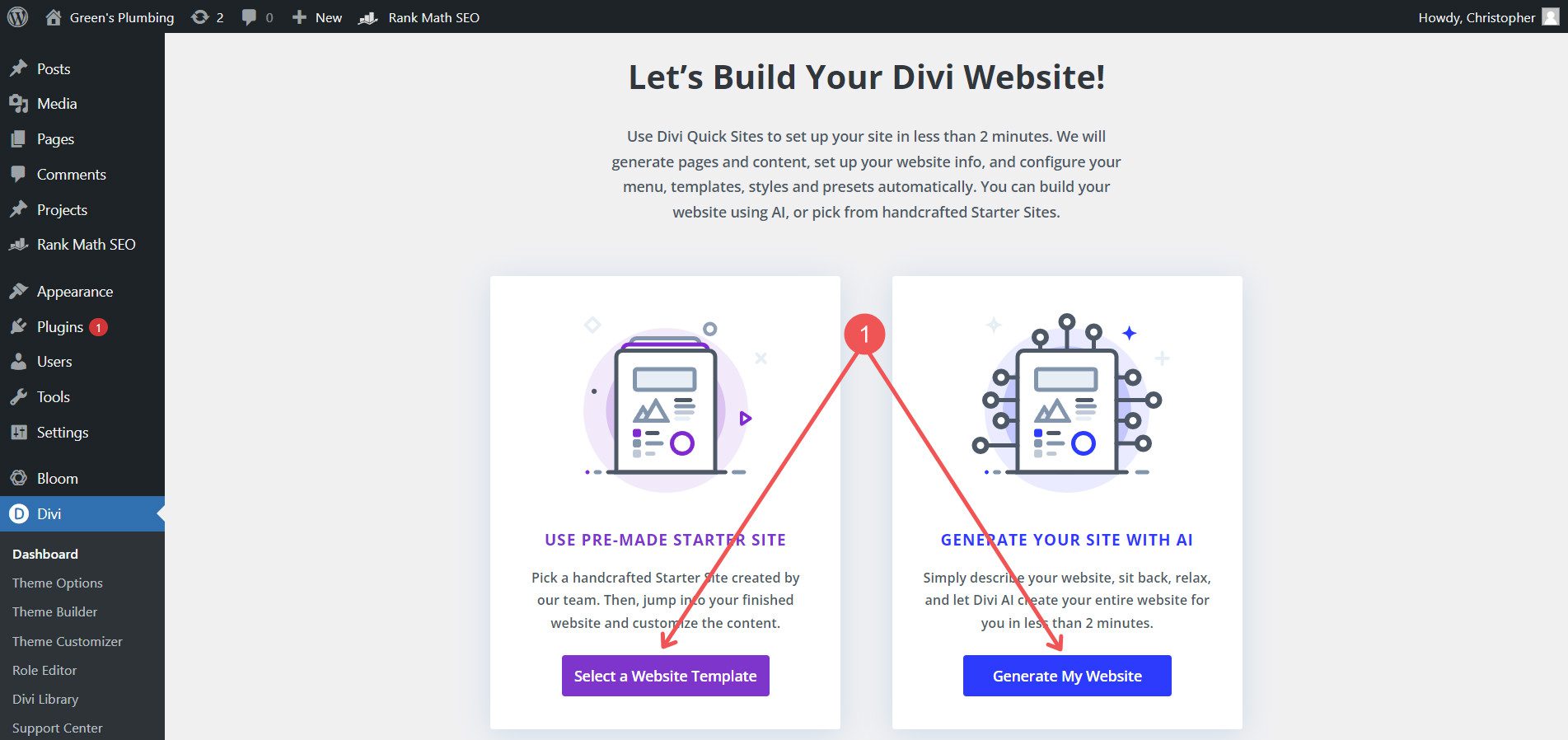
İki seçeneğiniz olacak: 1) Hazır Başlangıç Sitesini Kullanın veya 2) Sitenizi Yapay Zeka ile Oluşturun. Başlangıç siteleri tamamen önceden tasarlanmış web siteleridir. Buna önceden tasarlanmış Sayfalar ve Tema Oluşturucu şablonları da dahildir. İhtiyacınız olmayacağını bildiğiniz belirli sayfaları hariç tutabilir veya aklınızdaki ek sayfalar için yer tutucular oluşturmasını sağlayabilirsiniz. Tema Oluşturucu şablonları blog arşiv sayfanızı, üstbilginizi, altbilginizi ve 404 sayfalarınızı kapsar.

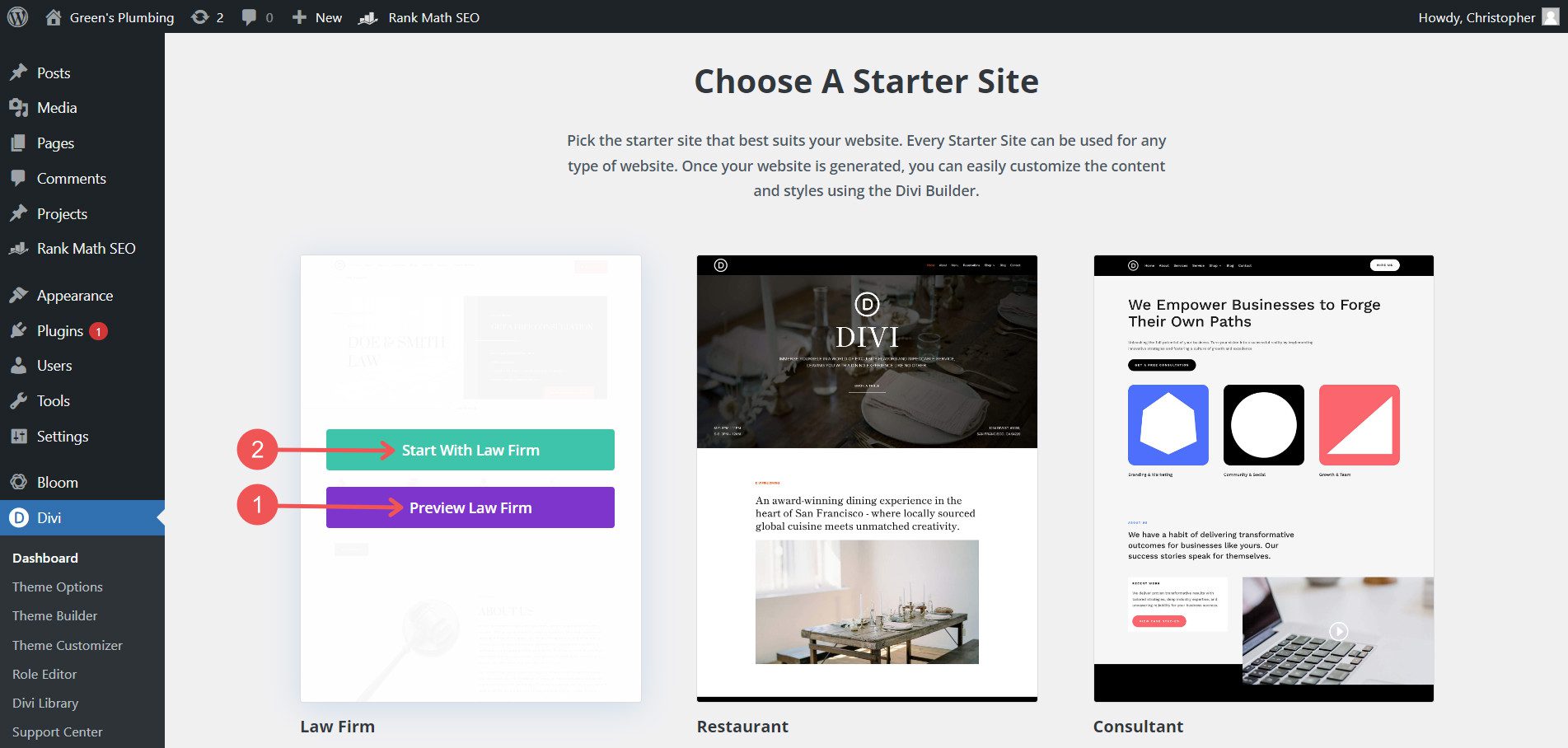
2. Adım: Bir Başlangıç Sitesi Seçin
Aralarından seçim yapabileceğiniz birkaç başlangıç sitesi var. Bunlardan herhangi birinin ön izlemesini yapabilirsiniz ve ihtiyacınız olanı bulduğunuzda beğendiğiniz sette "Başlat"a tıklayın.

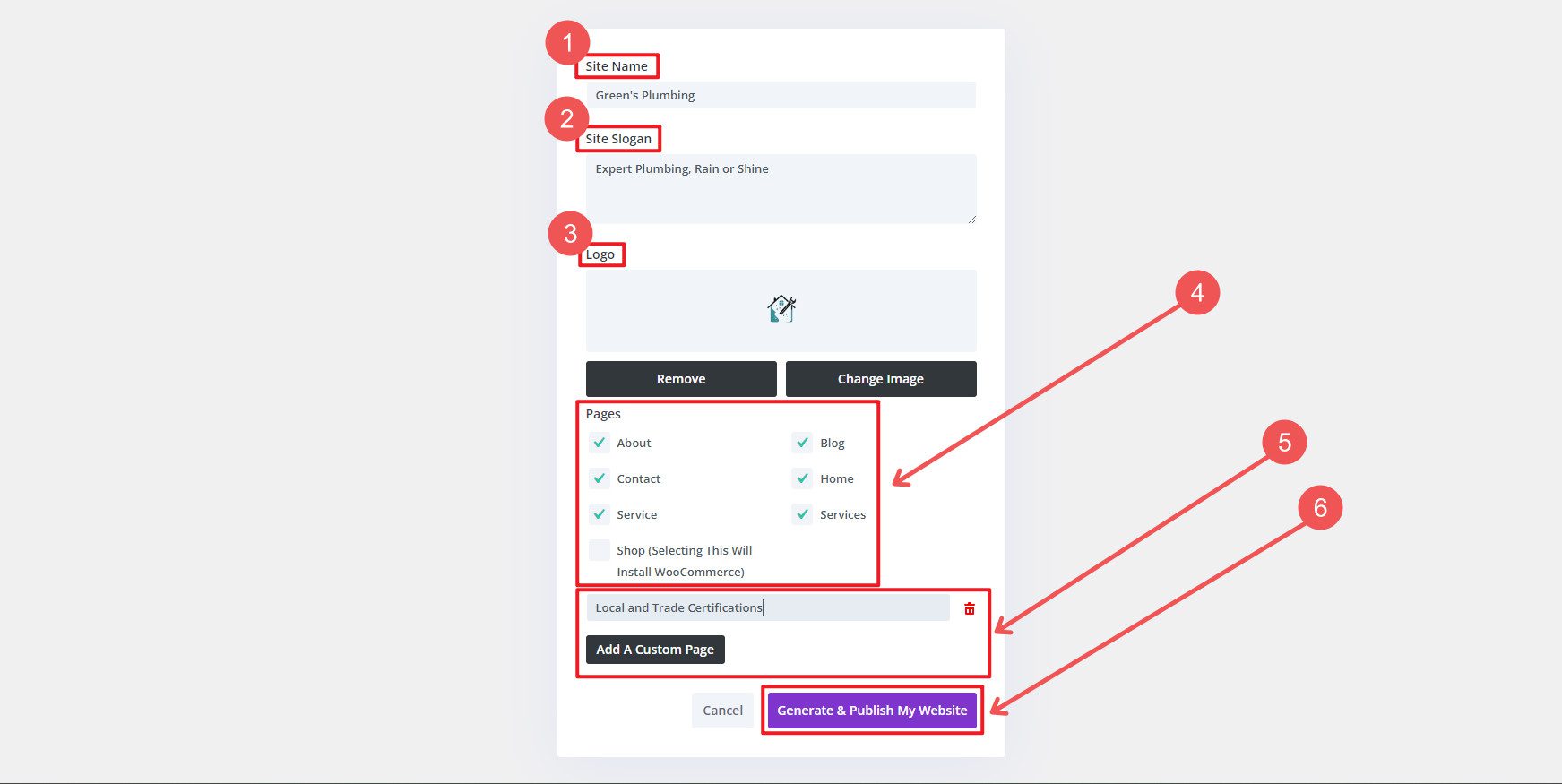
3. Adım: Site Bilgilerini Ekleyin
Divi'nin sitenizde kullanacağı birkaç bilgi sizden istenecektir. Site Adınızı, Site Sloganınızı ve Logonuzu verin. Ayrıca sitenizde hangi sayfaları kullanmak istediğinizi belirtin ve tam yapıya sahip olmayan diğer sayfaları da ekleyin (sizi daha sonra oluşturma zahmetinden kurtarır). Bir mağaza sayfası istediğinizi seçerseniz Divi sizin için WooCommerce'i yükleyecektir. Bu bir bağımlılık olduğundan, aksi takdirde onu manuel olarak kurmanız gerekirdi; bu, sizi adımdan kurtarır.

Biraz zaman alacak. Ancak sonuçta, önceden hazırlanmış tasarımlarla sizin için oluşturulmuş birçok yeni sayfaya sahip olacaksınız; bu mükemmel bir başlangıç noktasıdır.

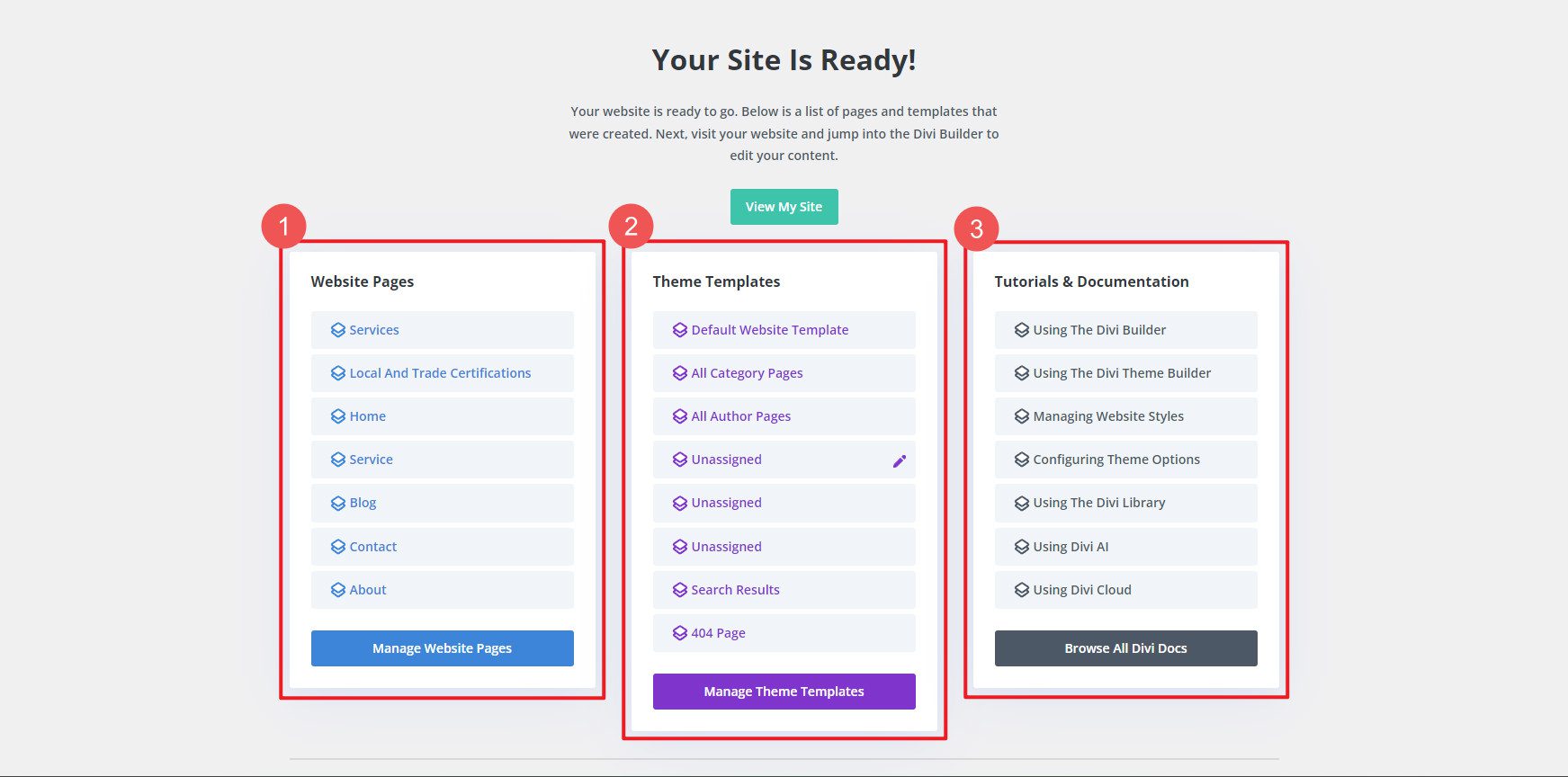
İşiniz bittiğinde, sizin için ne yapıldığına dair bir rapor göreceksiniz. Bu örnekte Divi Quick Sites yedi (7) sayfa ve beş (5) tema şablonu oluşturdu. Birkaç saatimi alabilecek olan Divi Quick Site'ı tamamlamak yalnızca birkaç dakikamı aldı.

Ücretsiz düzen paketlerimizden Divi düzenlerini tek tek sayfalarda kullanmanın mevcut yöntemi hâlâ bir seçenektir. Bunu daha sonra ele alacağız.
Divi'nin Hazır Düzenleriyle WordPress Sayfaları Oluşturma
Divi'nin Başlangıç Siteleri ve AI web sitesi oluşturucusunun yanı sıra Divi, çok sayıda sektörü kapsayan, önceden oluşturulmuş şablonlardan (layout adı verilen) oluşan geniş bir kitaplık da sunar. Bu düzenler, boş bir ekrandan tasarlamaya gerek kalmadan profesyonel görünümlü sayfalar için hızlı bir başlangıç noktası sağlar. Yeni sayfanız için Divi'nin önceden hazırlanmış düzenlerini nasıl kullanacağınız aşağıda açıklanmıştır.
Adım adım rehber
Önceden hazırlanmış bir Divi Düzeni ile WordPress'te yeni bir Sayfa oluşturmak için yalnızca Divi Teması'nın yüklü olduğu bir WordPress sitesine ihtiyacınız vardır.
1. Adım: Divi Kitaplığına Erişim
WordPress kontrol panelinizde Sayfalar > Yeni Sayfa Ekle seçeneğine gidin.

Burada yeni bir sayfa oluşturabilir, bu sayfayı Divi Builder'da açabilir ve ardından sayfayı bir düzenden oluşturmayı seçebilirsiniz.

Adım 2: Şablon Uygulama
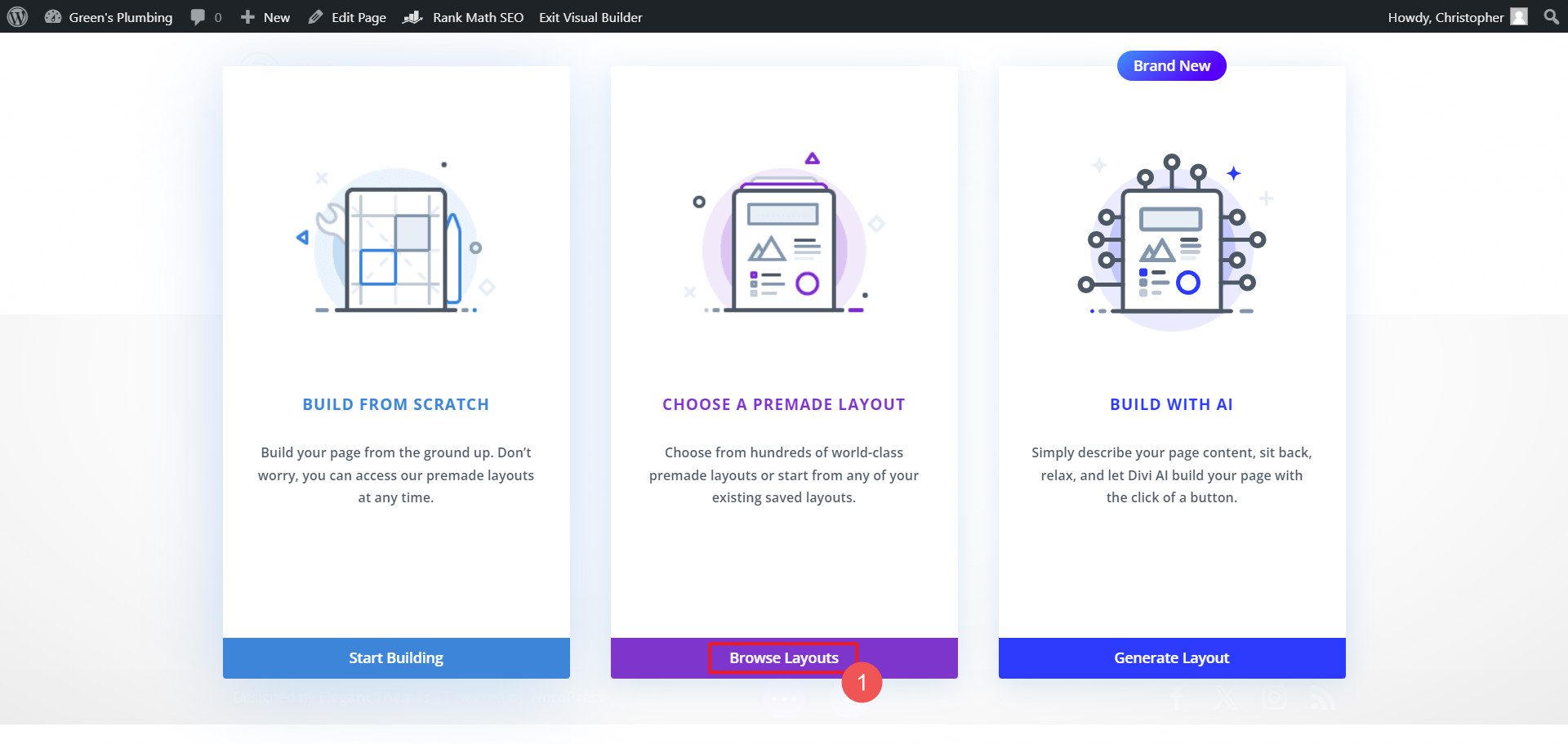
Divi Builder'da Hazır Bir Düzen Seç'e tıklayın.

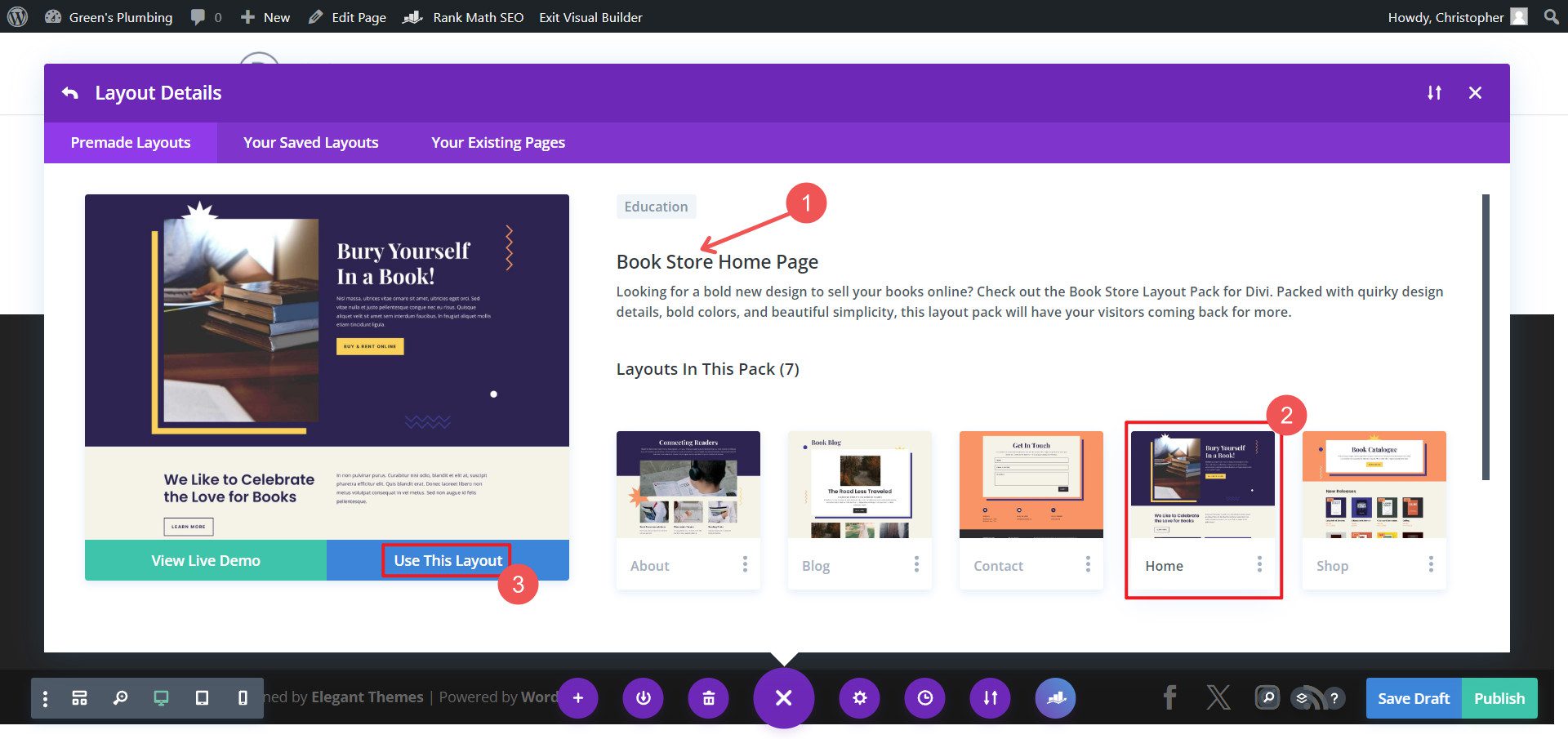
Düzen kitaplığına göz atın veya belirli bir düzen paketini arayın. Bu paketten bir sayfa seçin ve Bu Düzeni Kullan'ı kullanın .

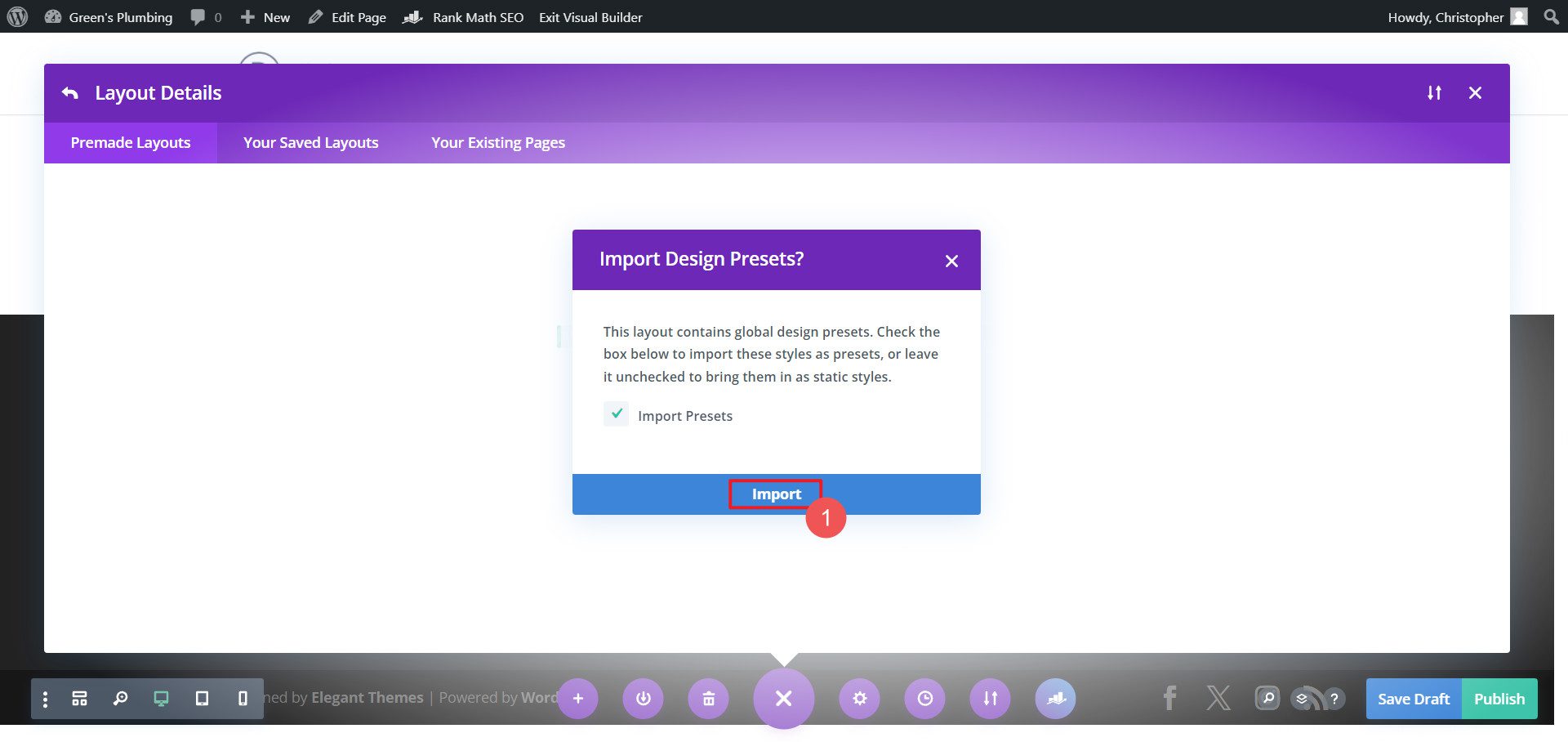
Bu düzen paketindeki diğer tasarımları başka sayfalarda kullanıyorsanız tutarlı bir tasarım sağlamak için Ön Ayarları İçe Aktarmayı seçebilirsiniz. Ayrıca bu genel ön ayarları ihtiyaçlarınıza uyacak şekilde düzenleyebilirsiniz (bu, bir şablonu ihtiyaçlarınıza ve markanıza göre özelleştirmenin iyi bir yoludur).

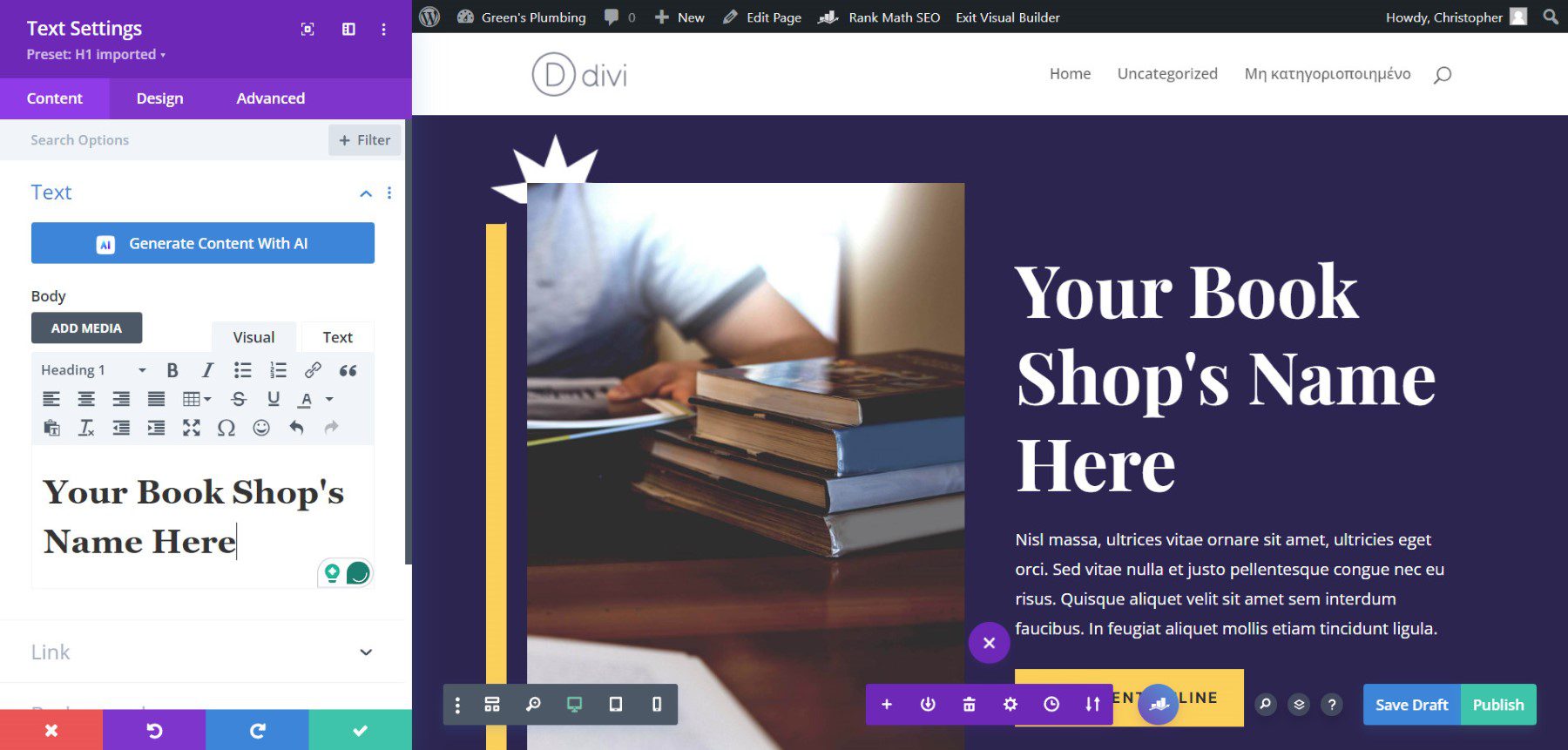
Adım 4: Şablonu Özelleştirme
- İçeriğini (metin, resimler vb.) düzenlemek için herhangi bir modüle tıklayın.
- Stilleri, renkleri ve yazı tiplerini özelleştirmek için her modülün ayarlar panelini kullanın
- Bölümleri ve modülleri gerektiği gibi ekleyin, kaldırın veya yeniden düzenleyin
- Sayfanın tüm cihazlarda iyi görünmesini sağlamak için Divi'nin duyarlı kontrollerinden yararlanın

Divi AI ile Sayfa Düzenleri Oluşturma
Elbette Divi AI'nin web sitesi oluşturucusunu kullanmak, markanıza mükemmel şekilde uyan sayfalar oluşturmanın daha kolay bir yoludur. Divi AI, AI ile yalnızca bir web sitesinin tamamını oluşturmakla kalmaz, aynı zamanda sayfa düzenlerini ve hatta bölümleri anında oluşturabilir. Her sayfada çarpıcı tasarım, kullanılabilir metin içeriği, markaya ait görseller (AI veya Unsplash'tan) ve diğer tasarım öğeleri bulunur. Ayrıca Divi AI'yı ve Divi Builder'daki sayısız tasarım seçeneğini kullanarak AI tarafından oluşturulan içeriğinizde hâlâ özelleştirmeler yapabilirsiniz. Bu tür bir özelleştirmeyle, başka birisinin aynı düzeni kullanması durumunda asla endişelenmenize gerek kalmaz.
Divi AI'yi edinin
Anında Sayfa Oluşturmak için Divi Quick Sites'ı Deneyin
WordPress'te yeni misiniz? Divi ile web sitelerinin tamamını oluşturmanın ne kadar basit olduğunu seveceksiniz. Divi Quick Sites, Başlangıç Sitelerini veya özel AI yapılarını (hala Divi AI krediniz veya aktif bir Divi AI aboneliğiniz varsa) kullanarak tüm web sayfalarınızı ve şablonlarınızı (WooCommerce siteleri için olanlar dahil) oluşturur.
Herkes 4 adede kadar AI web sitesi oluşturmak için Divi AI'yi ücretsiz olarak deneyebilir ( kredilerin diğer Divi AI özelliklerinde kullanılmadığı varsayılarak). Sınırsız bölüm, metin, resim, kod, düzen ve şimdi web sitesi oluşturmak için Divi AI üyeliği edinin.
