WordPress'te Tek Sayfa Web Sitesi Nasıl Yapılır (KOLAY Yol)
Yayınlanan: 2022-06-22WordPress'te neden ve nasıl tek sayfalık bir web sitesi yapılacağını merak ediyor musunuz?
Tek sayfa web siteleri, daha karmaşık web sitelerinden daha yüksek dönüşüm oranlarına sahip olabilir. Ve inşa etmeleri basit. Birçok küçük işletme için iyi tasarlanmış tek sayfalık bir web sitesi fazlasıyla yeterlidir.
Bu eğitimde, WordPress'te kendi web sitenizi nasıl oluşturacağınızı öğreneceksiniz.
Tek Sayfa Web Sitesi Ne Zaman İnşa Edilir?
Tek sayfalı web siteleri, çok sayfalı web siteleri kadar kullanışlıdır. Tek sayfalık bir web sitesini bir araya getirmek, daha karmaşık bir web sitesine göre genellikle daha hızlıdır ve sınırlı alan, sizi en önemli olana öncelik vermeye zorlar.
Küçük işletmeler genellikle sanal bir kartvizit gibi hizmet veren tek sayfalık bir web sitesiyle idare edebilirler. Birden çok sayfaya sahip olmak yerine, tek sayfalık web sitenizi birden çok bölüme ayırabilirsiniz. Ardından, kullanıcıların istedikleri bölüme gitmelerine yardımcı olmak için bağlantı bağlantılarını kullanabilirsiniz.
Tek sayfa web siteleri, web sitenizin geri kalanı hala oluşturulmaktayken de harikadır. Tam web sitenizin lansmanı için e-posta adreslerini toplamak için yakında çıkacak bir sayfa olarak bir e-posta tercih formu kullanırsınız.
Satış sayfaları genellikle tek sayfalık web siteleridir. Bu, tüm trafiği tek bir açılış sayfasına yönlendirdiğiniz için dönüşüm oranı izlemeye yardımcı olur. Müşterinin dikkatini dağıtacak harici bağlantıların olmaması da dönüşüm oranlarını artırabilir.
Son olarak, tek sayfalık web siteleri genellikle konferanslar ve çalıştaylar gibi tek seferlik etkinlikler için kullanışlıdır. Çoğu ziyaretçi bu siteye belirli bir amaç için gidiyor ve bir sürü başka sayfaya bağlantılara ihtiyaç duymuyor. Ayrıca, daha büyük bir web sitesinin diğer bölümlerini etkilemeden etkinlik sona erdiğinde tek sayfalık bir web sitesini kapatabilirsiniz.
Tek Sayfa Web Sitenizin Önemli Bölümleri
İşletmeniz hakkında tek sayfalık bir web sitesi oluşturuyorsanız, bu web sitesinin mümkün olduğunca çok müşteri sorusuna yanıt vermesini istersiniz. Pek çok müşteri emin olmadıklarında soru sormaya çalışmaz. Sadece başka bir yere gidecekler.
İşletmeniz için sanal bir tanıtım gibi tek sayfalık bir web sitesi düşünebilirsiniz. Potansiyel bir müşteriyle ilk kez tanıştığınızı hayal edin. Tek sayfalık web sitenizin bölümleri, işletmenizle ilgili bir konuşmanın akışıyla eşleşmelidir.
İşletmeniz için tek sayfalık bir web sitesi oluştururken aşağıdaki bölümleri eklediğinizden emin olun:
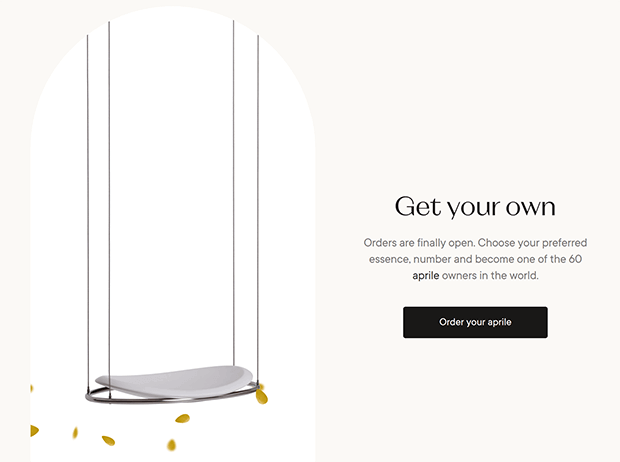
başlık

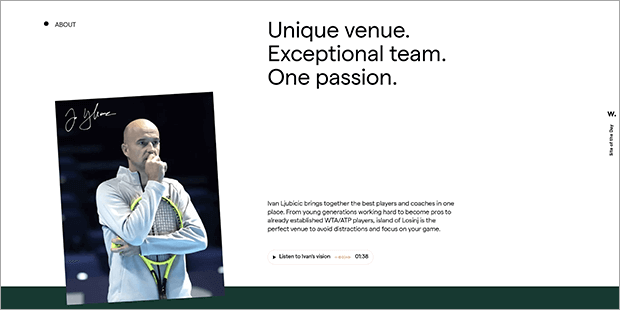
Başlık bölümü, insanların gördüğü ilk şeydir. Karşılaştığında yüzünde bir gülümseme olan birinin elini sıkmak gibi.
Başlığınız burada işletmenizin adının yanı sıra ne yaptığınıza dair hızlı bir genel bakışa sahip olmalıdır.
Hakkında

Daha büyük web sitelerinde, Hakkında sayfası en çok trafik yapılan sayfalardan biridir. Bu nedenle, tek sayfalık web sitenize benzer bir Hakkında bölümü eklemek önemlidir.
Bu, birisiyle tanışırken yaptığınız asansör konuşması gibidir: kim olduğunuz ve ne yaptığınız hakkında biraz bilgi paylaşırsınız.
Ancak unutmayın, Hakkında bölümü sadece sizinle ilgili olmamalıdır. Müşterinizin ihtiyaçlarını gerçekten anladığınızı göstermeniz ve işletmenizin okuyucuya nasıl yardımcı olabileceğini açıklamanız gerekir.
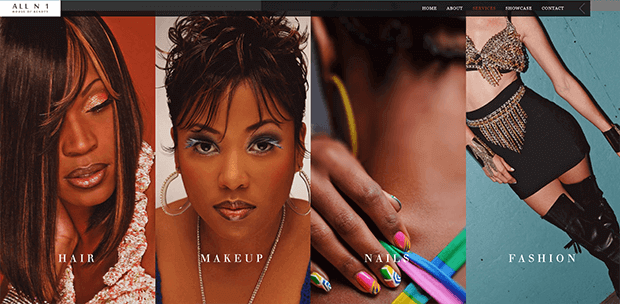
Hizmetler/Ürünler

Biriyle ilk kez tanıştığınızda, hemen bir satış konuşmasına atlamazsınız. Onları sıcak bir şekilde karşılar ve sadece paralarıyla değil, onlarla ilgilendiğinizi gösterirdiniz.
Böylece tek sayfalık web sitenizde kendinizi ve işinizi tanıttıktan sonra teklifleriniz hakkında konuşabilirsiniz.
Servis sağlayıcılar için, ziyaretçi için neler yapabileceğinizi açıklayın. Hizmetinizin getireceği faydalara veya sizinle çalıştıktan sonra hayatlarının nasıl farklı olacağına odaklanın. Henüz planlama veya ödeme ile ilgili tüm ayrıntılara girmenize gerek yok. Bunu sonraya sakla!
E-Ticaret veya dijital ürün satışları için sattığınız ürünleri sadece anlatmayın, gösterin. Yine, her özelliğin okuyucuya nasıl yardımcı olabileceğinden bahsettiğinizden emin olun.
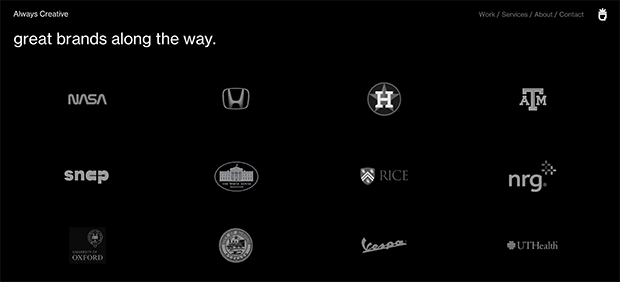
Sosyal kanıt

Sosyal bir ortamda biriyle tanıştığınızda, ortak arkadaşlarınız veya meslektaşlarınız olup olmadığını veya partinin ev sahibini nasıl tanıdığınızı sorabilirler.
Müşteriler farklı değil. Ürününüzün veya hizmetinizin onlara yardımcı olup olmayacağını bilmek isterler ve bunu değerlendirmenin bir yolu sosyal kanıttır. Sosyal kanıt, ürün incelemelerini, örnek olay incelemelerini, referansları, sektör ödüllerini, medya özelliklerini veya ünlüler ve etkileyicilerin onaylarını içerebilir.
Satın alma tipik olarak duygu odaklı bir süreçtir. Daha fazla satış yapmak için güven ve aidiyet gibi güçlü duygulara hitap edebilirsiniz.
Potansiyel bir müşteri, çalışmanızın ünlü bir dergide yer aldığını görebilir. Derginin güvenilirliğinin ve prestijinin bir kısmı işinize aktarılacak ve o müşteriyi sizi başka biri yerine işe almaya ikna edecektir.
Benzer şekilde, bir ziyaretçi, bir müşteri incelemesinde okudukları harika sonuçların aynısını istediğine karar verebilir. Aynı sonuçları elde etmek için, incelemeyi yazan ve ürününüzü satın alan kişiyi taklit edeceklerdir.
Herhangi bir web sitesinde sosyal kanıttan yararlanmak için en iyi araçlardan biri TrustPulse'dur.

TrustPulse, piyasadaki en iyi sosyal kanıt yazılımıdır. TrustPulse ile sosyal kanıt bildirimlerini hızlı ve kolay bir şekilde görüntüleyebilirsiniz. Tek sayfalık web sitenizde bile, ziyaretçilerin şunları ne zaman gösterebilirsiniz:
- Bülteniniz için kaydolun
- Bir web seminerine kaydolun
- Google My Business veya Yelp gibi 3. taraf sitelerde şirketinize bir inceleme bırakın
- Çevrimiçi mağazanızdan bir ürün satın alın
- Açılış sayfalarına veya ürün sayfalarına tıklayın
- Ve dahası…
Başka bir deyişle, ziyaretçilerinizi benzer eylemlerde bulunmaya motive etmek için başkalarının olumlu eylemlerini gösteriyor olacaksınız. Ayrıca, başlamak için herhangi bir kodlama becerisi gerektirmez.
Ve en iyi yanı, TrustPulse'u en yakın rakiplere kıyasla maliyetin çok altında kullanabilmenizdir. Diğer sosyal kanıt yazılımlarının maliyeti ayda 20-30$'a kadar çıkabiliyorken, TrustPulse'un ücretli planları aylık 5$'dan başlıyor .
Bu, onu her büyüklükteki işletme için mükemmel bir araç haline getirir: 8 haneli şirketlerden daha fazla okuyucu arayan yalnız blog yazarlarına kadar.
Fiyatlandırma ve özelliklerle ilgili olarak TrustPulse'ın rekabette nasıl üst sıralarda yer aldığı hakkında daha fazla bilgi için şu faydalı gönderiye göz atın: FOMO ve UseProof ve TrustPulse: Sosyal Kanıt için En İyisi Hangisi?
Kitlenizde güvenilirlik oluşturmaya ve anında satışları artırmaya başlamaya hazır mısınız?
TrustPulse ile Bugün Risksiz Başlayın!
Eylem çağrısı

Unutmayın, trafik olsun diye trafik istemezsiniz. Ziyaretçilerin tek sayfalık web sitenizden ayrılmadan önce bir şeyler yapmasını istiyorsunuz. Bu nedenle, bir harekete geçirici mesaj eklediğinizden emin olun.
Bu, bir konuşmanın sonunda birisine iletişim bilgilerinizi vermek ve onu gelecekte tekrar iletişime geçmeye davet etmek gibidir.
Ziyaretçinin ürününüzü satın almasını veya hizmetinizi ayırtmasını istiyorsanız, satın almak veya planlamak için bir düğme eklediğinizden emin olun.
Ya da sosyal medyada sizi takip etmelerini veya gönderilerinizden birini paylaşmalarını isteyebilirsiniz. Tek sayfalık web sitenizde paylaşılabilir sosyal medya içeriğini görüntülemek için Smash Balloon'u kullanabilirsiniz.
E-posta pazarlama listenize kaydolmak için bir e-posta tercih formu da ekleyebilirsiniz. OptinMonster, tek sayfalık web sitenize satır içi, açılır pencere, kaydırıcı ve kayan çubuk seçenekleri eklemek için favori aracımızdır.
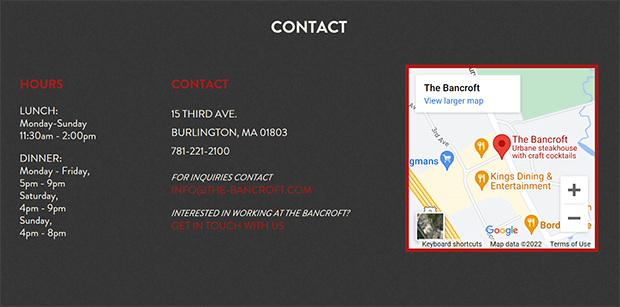
İletişim bilgileri

Bazı ziyaretçiler satın almaya veya rezervasyon yapmaya hazır olmayabilir. Diğerlerinin satın almadan önce soruları olabilir.
Tek sayfalık web siteniz, potansiyel müşterilerin size ulaşabilmesi için iletişim bilgileriniz olmalıdır.
Doldurulabilir bir iletişim formu, ziyaretçilerin soru sormasını kolaylaştırır ve e-posta adresinizi spam göndericilerden gizli tutar. WPForms, WordPress için en kolay form oluşturucudur ve işiniz büyüdükçe ödeme formları, anketler ve diğer formlar oluşturmak için kullanabilirsiniz.
WordPress'te Tek Sayfa Web Sitenizi Nasıl Oluşturursunuz?
WordPress'te tek sayfalık bir web sitesi yapmayı öğrenmek istediğinizi biliyoruz.
Ancak başlamadan önce, ihtiyacınız olan her şeye sahip olduğunuzdan emin olalım.
Tüm parçalar hazır olduğunda tek sayfalık bir web sitesi oluşturmak çok daha kolaydır, tıpkı tüm malzemeler önceden ölçülüp hazırlanırken yemek pişirmenin daha kolay olması gibi.
Tek sayfalık web sitenizi oluşturmak için ihtiyacınız olacak:
- Markalaşma: Hangi renkleri ve yazı tiplerini kullanacağınıza önceden karar verin. Varsa logonuz da hazır olsun.
- Kopyala: Tek sayfalık web sitenizin her bölümünde ne söyleyeceğinizi yazın.
- Görseller: Kullanmak istediğiniz herhangi bir ürün veya marka görselini belirtilen bir klasöre kaydedin.
- E-posta listesi: Bir e-posta tercih formu almayı planlıyorsanız, Mailchimp veya ConvertKit gibi bir e-posta servis sağlayıcısında bir hesaba kaydolduğunuzdan emin olun.
Şimdi size sadece 6 adımda tek sayfalık bir WordPress web sitesini nasıl oluşturacağınızı göstereceğiz.
1. Adım: Web Hosting Alın
İlk olarak, web barındırma ve bir alan adı için kaydolmanız gerekir.
Web siteniz bir evse, web barındırma “evinizi” üzerine kurduğunuz sanal arazi gibidir. Alan adı, insanlara tek sayfalık web sitenizi nasıl bulacaklarını söyleyen posta adresi gibidir.
Web barındırma ve ücretsiz bir alan adını tek bir yerde almak için Bluehost'u öneriyoruz.
Bir alan adı için fikir edinmek için en iyi alan adı oluşturucu olan Nameboy'u kullanmayı deneyin.
2. Adım: Bir Sayfa Oluşturucu Kurun
Bir sonraki adım, SeedProd gibi bir sayfa oluşturucu eklentisi kurmaktır.
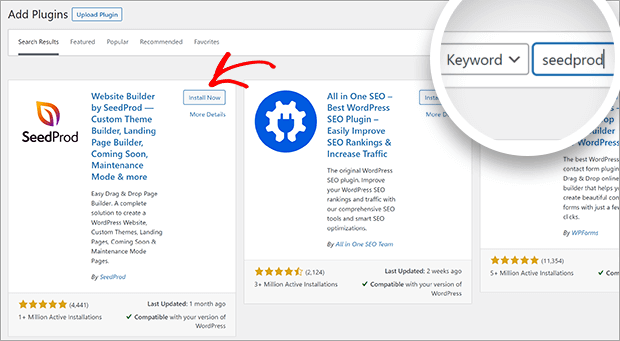
En kolay yol, SeedProd'un ücretsiz sürümünü yüklemek için eklenti aramasını kullanmaktır.
SeedProd'u arayın. Ardından Yükle'yi tıklayın. Son olarak, Etkinleştir'i tıklayın.

Tema oluşturmak, e-posta toplamak ve diğer büyüme araçlarına erişmek için SeedProd Pro'ya yükseltebilirsiniz.
3. Adım: Yeni Bir Sayfa Oluşturun
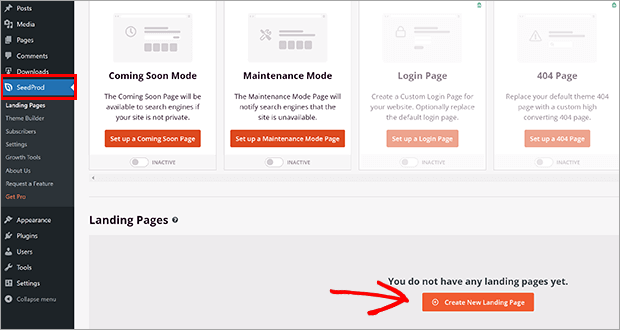
Artık WordPress Yönetici alanınızda SeedProd etiketli yeni bir seçeneğiniz var. SeedProd'da tek sayfa web sitelerine Açılış Sayfaları denir.
İlk önce SeedProd » Açılış Sayfaları'na tıklayın . Ardından, Yeni Açılış Sayfası Oluştur düğmesine tıklayın.


SeedProd'da bulunan şablonlardan herhangi birini kullanabilirsiniz. Her sayfa web sitesi farklı olduğundan, Boş Şablonu kullanacağız. Endişelenmeyin, size baştan sona nasıl özelleştireceğinizi göstereceğiz!
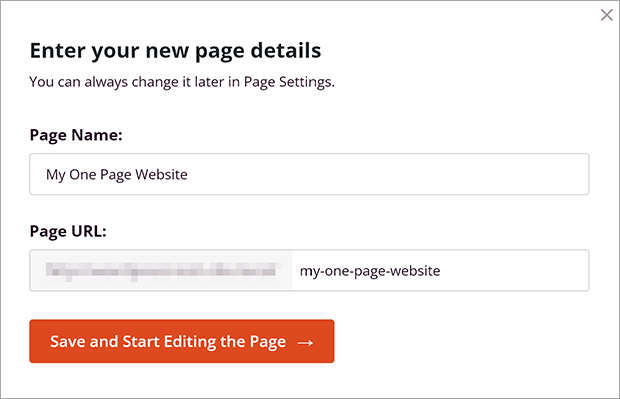
Yeni sayfa ayrıntılarınızı soran bir açılır pencere göreceksiniz. Sayfanızın adını girin. Endişelenme, gerekirse bunu daha sonra değiştirebilirsin!

Kaydet ve Sayfayı Düzenlemeye Başla'ya tıklayın.
Adım 4: Tek Sayfa Web Sitenizi Özelleştirin
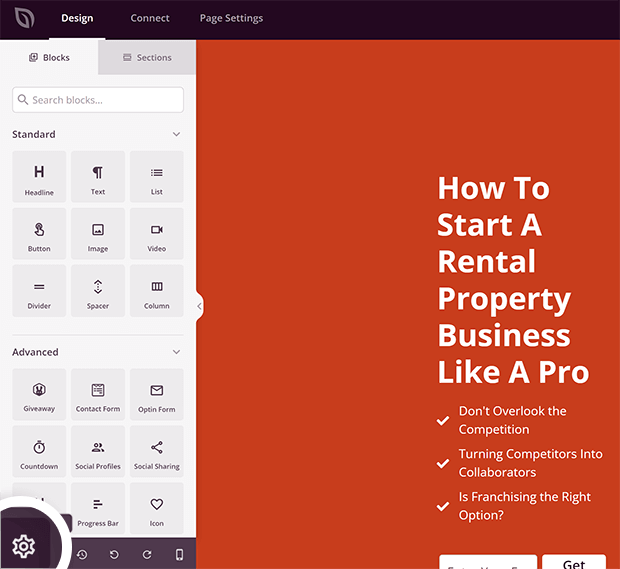
Artık SeedProd Builder'dasınız. İnşaata başlama zamanı!
Genel Ayarlar
İlk olarak, genel ayarları özelleştirelim. Bu, tüm sayfa için yazı tiplerini ve renkleri ayarlamanıza olanak tanır. Markanızın tek sayfalık web siteniz boyunca tutarlı görünmesini istiyorsunuz. Bu nedenle, markanızın renklerini ve yazı tiplerini önceden seçmeniz önemlidir.
Global Ayarlar'a erişmek için sol alt menüdeki dişli simgesine tıklayın.

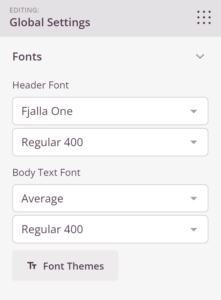
Açılır menülerden başlık yazı tipinizi ve gövde metni yazı tipinizi seçin. Veya önerilen bazı eşleştirmeler arasından seçim yapmak için Yazı Tipi Temaları'na tıklayabilirsiniz.

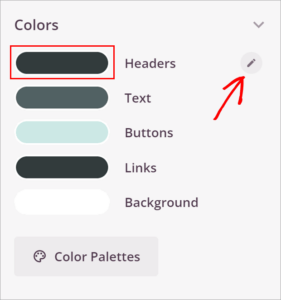
Ardından, global renklerinizi seçelim.

Rengi ayarlamak için, doğrudan renk önizlemesine tıklayın veya fareyi her bir ayarın üzerine getirdiğinizde görünen kalem simgesine tıklayın.
Başlıklarınız, metniniz, düğmeleriniz, bağlantılarınız ve arka planınız için renkler seçin. Bu renkleri daha sonra tek tek öğelerde değiştirebilirsiniz, ancak bu iyi bir başlangıç noktasıdır.
Tıpkı yazı tiplerinde olduğu gibi, Renk Paletleri'ne tıklayarak hazır renk kombinasyonlarını görebilirsiniz.
Bölüm Ekle
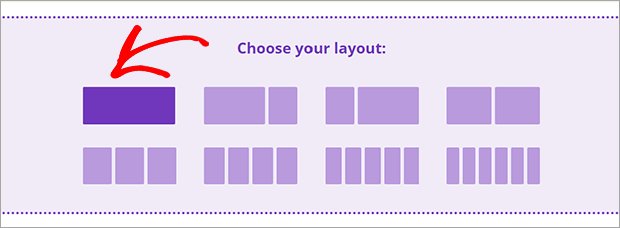
Şimdi düzeninizi seçme zamanı. Oluşturucu ekranının sağ tarafında düzen seçeneklerini görebilirsiniz. Tek sayfalık web sitenizi basit ve tüm cihazlarda gezinmesi kolay tutmak için 1 sütunlu bir düzen öneririz.

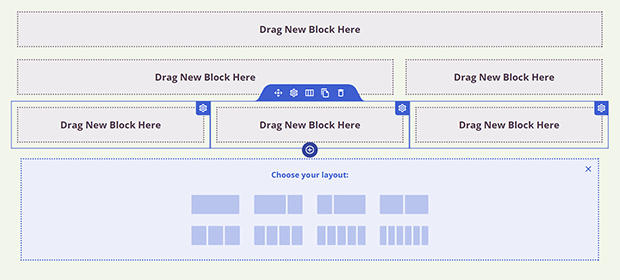
Bu, yeni bir bölüm ve yeni bir satır oluşturacaktır. Fareyi bölümlerin üzerine getirdiğinizde, bunlar mor renkle özetlenecektir. Satırlar mavi renkle belirtilmiştir. Tek bir bölüme birden çok satır ekleyebilirsiniz. Ayrıca her satırda farklı sayıda sütun olabilir. Yine, web sitenizi özellikle mobil cihazlarda kullanımı kolay tutmak için 1 veya 2 sütunlu düzenleri öneririz.

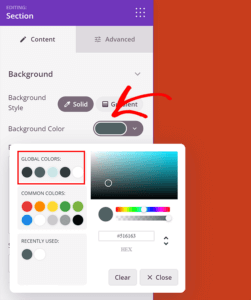
Bölüm arka plan rengini değiştirmek için, mor ile gösterilen bölüme tıklayın.
Arka Plan Rengi için renk önizlemesine tıklayarak rengi ayarlayın. Daha önce belirlediğiniz global renklerden seçim yapmanızı öneririz.

Blok Ekle
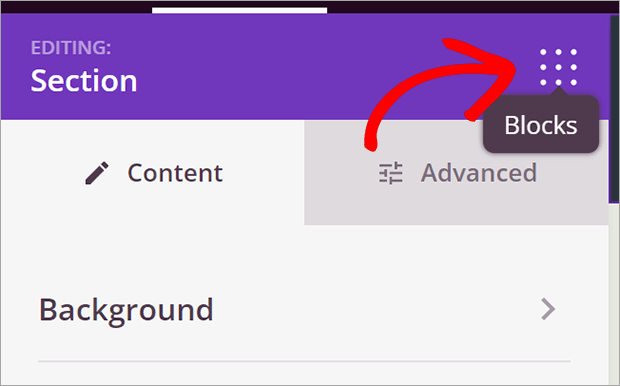
SeedProd oluşturucuda tek sayfalık web sitenizin ayrı öğelerine Bloklar adı verilir. Bloklarınıza erişmek için düzenleme panelinin sağ üst köşesindeki nokta simgesine tıklayın. 
Bölümlerinizin her birini oluşturmak için farklı bloklardan birini seçin. İşte önerilerimiz:
- Bölüm blokları hakkında: Başlık, Metin, Video, Resim
- Hizmetler/Ürünler bölüm blokları: Başlık, Metin, Resim, Resim Döngüsü, Fiyatlandırma Tablosu
- Sosyal Kanıt bölüm blokları: Görüşler, Facebook Yorumları, Twitter Yerleştirme Zaman Çizelgesi
- Harekete Geçirici Mesaj bölüm blokları: Optin Formu , Düğme
- İletişim bölümü blokları: İletişim Formu, Metin
Adım 5: Navigasyon Ekle
Tek sayfalık bir web siteniz olduğunda, o sayfa oldukça uzun olabilir. Farklı bölümlere gitmenin kolay bir yolunun olması önemlidir. SeedProd, Anchor ve Nav Menü Blokları ile bunu basitleştirir.
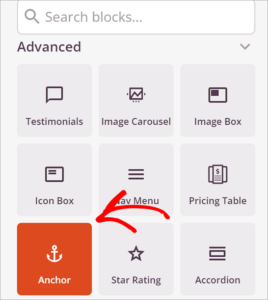
İlk önce çapaları ekleyelim. Çapalar, tek sayfalık web sitelerinin bölümlerini tanımlamak için kullandığınız görünmez Bloklardır. Gelişmiş Bloklar altında Çapa Bloğu'nu bulun.

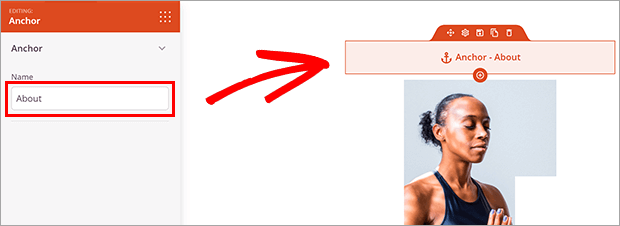
Adlandırmak istediğiniz bölüme sürükleyin. Tam olarak nereye koyduğunuz önemli değil çünkü ziyaretçiler görmeyecek. Etiketlediğiniz bölümün üst kısmına yakın olduğundan emin olun.
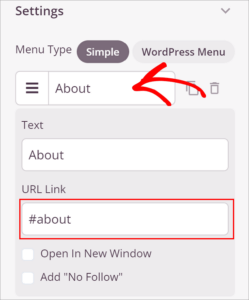
Canlı oluşturucudaki Bağlantı Bloğuna tıklayın ve belirtilen alana bir bölüm adı girin.

Bağlamak istediğiniz her bölüm için bir bağlantı bloğu ekleyin.
Ardından navigasyon menüsünü ekleyelim. Ziyaretçilerin okumak istedikleri bölüme hemen atlayabilmeleri için bunu tek sayfalık web sitenizin en üstüne koymanızı öneririz. Ancak bunu tek sayfalık web sitenizin herhangi bir yerine koyabilirsiniz.
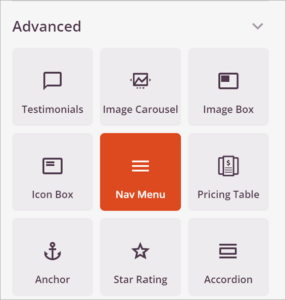
Gelişmiş Bloklar altındaki Gezinme Menüsü bloğunu seçin.

Navigasyon menünüzü yerleştirmek istediğiniz bölüme sürükleyin.
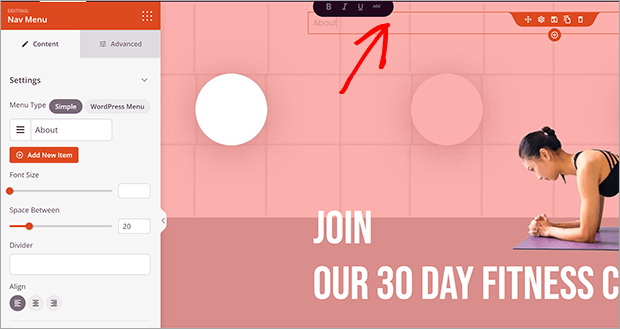
Canlı oluşturucuda, menü ayarlarını görüntülemek için Nav Menu bloğuna tıklayın.

SeedProd tarafından otomatik olarak oluşturulan örnek bir bağlantı göreceksiniz. Bunu silin ve bağlanmak istediğiniz ilk bölümün bağlantı adını girin. Bağlantı adının önüne bir hashtag veya kare işareti # ekleyin. Şöyle görünmelidir:

Daha önce yaptığınız tüm çapalar için bu işlemi tekrarlayın.
Gezinme menüsünün görünümünü özelleştirmek için Gelişmiş sekmesine tıklayın. Tek sayfalık web sitesi tasarımınıza bağlı olarak gezinme menüsünün yatay veya dikey olmasını isteyebilirsiniz. Beğendiğiniz bir şey elde edene kadar onunla oynayın!
6. Adım: Harekete Geçirici Mesajınızı (CTA) Ekleyin
Tek sayfalık web sitenizin en önemli kısmı, muhtemelen harekete geçirici mesajınızdır (CTA). SeedProd ile çeşitli CTA'lar eklemek kolaydır. En yaygın iki tanesinin üzerinden geçeceğiz: tercih formu ve iletişim formu.
Tercih Formu
SeedProd, tek sayfalık web sitenizde sizin için e-posta adresleri toplayabilir. Bu, özellikle yakında çıkacak sayfalar için iyi bir stratejidir.
SeedProd'un yerleşik abone özelliğini veya birçok e-posta pazarlama entegrasyonundan birini kullanabilirsiniz.
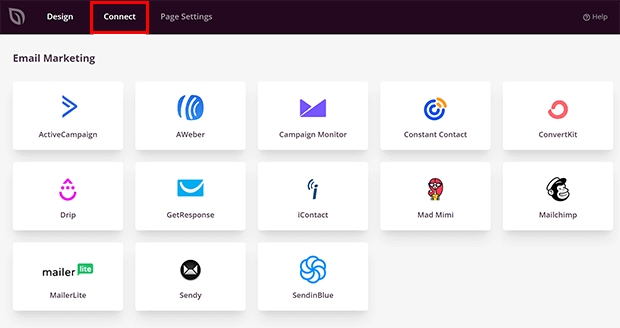
Oluşturucunun üst kısmındaki Bağlan sekmesine tıklayın.

E-posta pazarlama hizmetinizi seçin ve Bağlan'a tıklayın.
Yeni Hesap Bağla'ya tıklayın. E-posta pazarlama hizmetiniz için verilen yönergeleri izleyin. API anahtarlarını almak için muhtemelen e-posta pazarlama hizmetinizde oturum açmanız gerekecek.
Entegrasyon Ayrıntılarını Kaydet'e tıklayın.
Tasarım sekmesine geri dönün.
Gelişmiş bloklar altında Optin Form bloğunu seçin.
Optin formunuzun görünmesini istediğiniz bölüme sürükleyin.
Optin Formuna tıklayarak ayarları özelleştirin. E-posta pazarlama hizmetinize zaten bağlı olduğundan, tek sayfalık web sitenizde e-posta toplamaya hazırsınız!
İletişim Formu
Gelişmiş bloklar altındaki İletişim Formu bloğunu bulun.
İletişim Formunuzu yerleştirmek istediğiniz bölüme sürükleyin.
WPForms yüklemek isteyip istemediğiniz sorulacak. Ücretsiz bir form oluşturucu eklentisidir. Öyleyse devam edin ve WPForms Yükle'yi tıklayın.

Kurulduktan sonra düzenleme panelinde + Yeni Form'a tıklayın.
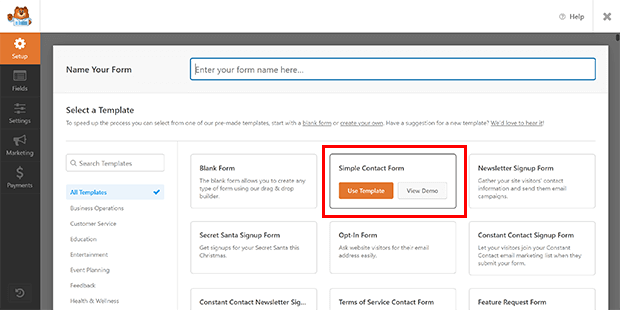
Ekranınızda WPForms penceresini göreceksiniz. Bir şablon seçin veya boş bir form oluşturun. Basit İletişim Formu şablonunu öneririz. Bir sonraki adımda daha fazla özelleştirebilirsiniz.

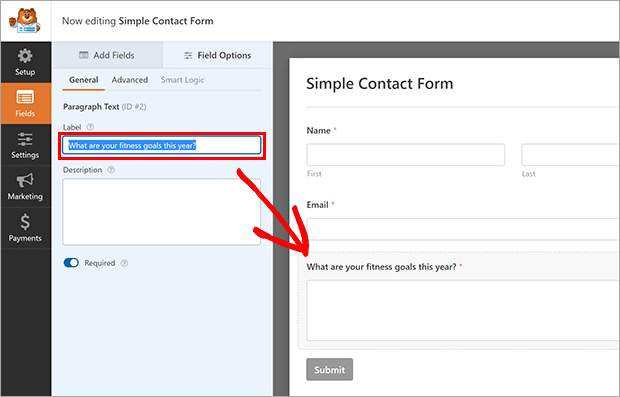
Özelleştirmek için bir alana tıklayın veya daha fazla alan eklemek için Alan Ekle sekmesine tıklayın. Ziyaretçilere onlara nasıl yardımcı olabileceğinizi hatırlatmak için “Mesaj” alan başlığını kullanabilirsiniz.

WPForms penceresinden çıkmak için Kaydet'i ve ardından X düğmesini tıklayın.
İletişim formunuz artık tek sayfalık web sitenizde!
Tek Sayfalı Bir Web Sitesine veya Birden Fazla Sayfaya mı İhtiyacınız Var?
Bu sorunun cevabı gerçekten işinize bağlı.
Tek sayfa web siteleri, ürünleri veya hizmetleri için yalnızca bir ana satış hunisine sahip işletmeler için iyidir.
Tek sayfa WordPress web siteleri, insanları fiziksel bir konuma getirmesi gereken yerel işletmeler için de harikadır.
Tek sayfalık bir web sitesi, ziyaretçilerin odaklanmasına yardımcı olabilir. Okumaları gereken tek bir sayfa var. Ayrıca, tüm trafik tek bir açılış sayfasına gittiğinden, tek sayfalık web siteniz aramada daha iyi sıralanabilir.
Yalnızca bir sayfayla, WordPress sitenizin hızını ve performansını mobil ve masaüstünde gerçekten optimize edebilirsiniz.
E-ticaret siteleri, bloglar veya yayınlar gibi daha karmaşık işletmeler için tek sayfalık bir web sitesi yeterli olmayacaktır.
İşte aldın! Artık WordPress'te tek sayfalık bir web sitesi yapmayı biliyorsunuz.
Yeni web sitenizi oluştururken bir Çok Yakında sayfası eklemek istiyorsanız, buradaki eğiticimize göz atın. Ayrıca diğer sürükle ve bırak oluşturucular hakkında daha fazla bilgi edinebilirsiniz.
Ne için bekliyorsun? Tek sayfalık web sitenizi oluşturmak için SeedProd ile başlayın.
Bu makaleyi beğendiyseniz, daha fazla ücretsiz makale için lütfen bizi Facebook ve Twitter'da takip edin.
