Ücretsiz WordPress Eklentisi ile Ürün Karşılaştırma Tablosu Nasıl Yapılır?
Yayınlanan: 2022-05-04İçindekiler
Ürün karşılaştırma tabloları, iki veya daha fazla hizmet/ürün hakkındaki bilgilerin görselleştirilmesine ve yapılandırılmasına yardımcı olur. Kaynak kullanılabilirliğine büyük katkı sağlarlar ve müşterilerin satın alma konusunda daha hızlı karar vermelerine yardımcı olurlar. Şimdiye kadar, bir WordPress karşılaştırma tablosu eklentisi, tabloları en kısa sürede oluşturmanın en etkili yoludur. İşlevleri ayrıca fiyatlandırma planlarını, üyelikleri, programları, rekabet puanlarını ve daha fazlasını karşılaştırmak için de çalışır.
Ürün Karşılaştırma Tablolarını Neden Kullanmalısınız?
- Temel özelliklerin veya artıların/eksilerin görsel karşılaştırması ( çevrimiçi mağazalar, hizmet web siteleri ve daha fazlası için önemlidir)
- Her seçeneği farklı kılanın hızlı gösterimi (özellikler, fiyatlandırma, tek üyelikte hizmet sayısı)
- Daha pahalı bir seçenek seçme dürtüsü ("en iyi fırsat" veya "en popüler" olarak etiketleyerek)
Ücretsiz Ürün Ve Fiyat Karşılaştırma Tablosu Oluşturun
Elementor veya Gutenberg'de çalışıyorsanız ve ücretsiz ürün karşılaştırma tablosu WordPress eklentileri arıyorsanız daha fazlasını okuyun.
Elementor için Ücretsiz WordPress Karşılaştırma Tablosu Eklentisi
Stratum for Elementor , MotoPress'te sunabileceğimiz ürün karşılaştırma tabloları eklemek için en iyi çözümdür.
Başlangıçta, Stratum, Elementor için 24'ten fazla gelişmiş widget'tan oluşan ücretsiz bir kitaplıktır: 
Stratum'da Öne Çıkanlar:
- 24+ çok amaçlı Elementor widget'ı
- Hem kişisel blog hem de büyük işletme kaynakları için evrensel
- Stratum PRO'da genişletilmiş işlevsellik
- Gelişmiş tasarım araç zinciri
- Elementor şablon kitaplığı entegrasyonu
- Widget'lar, geçerli temanın görsel stilini devralır
- Diğer eklentilerle tam uyumlu
Katman DEMO'su.
Eklentinin ücretsiz sürümü, Fiyat Tablosu widget'ı da dahil olmak üzere bu listedeki çoğu öğeye erişim sağlar. Bu öğe, Elementor PRO'nun Fiyat Tablosu pencere öğesiyle aynıdır. Ancak, ücretli sürümün aksine, Stratum, kullanıcıların ücretsiz olarak güzel görünümlü fiyat tabloları oluşturmasına olanak tanır.
Stratum Fiyat Tablolarının Temel Unsurları:
- çoklu metin bölümleri (altyazılar ve sınırsız liste öğesi
- son derece özelleştirilebilir CTA düğmesi (URL ile)
- normal ve vurgulu stil ayarları
Ayrıca Bakınız : Stratum Widget'ları: Elementor Fiyatlandırma Tablosu Widget'ı
Şimdi, Stratum kullanarak Elementor'da fiyatlandırma planları için bir karşılaştırma tablosu yapmayı öğrenelim.
Ama önce, hem Elementor hem de Stratum eklentilerini kurduğunuzdan ve etkinleştirdiğinizden emin olun.
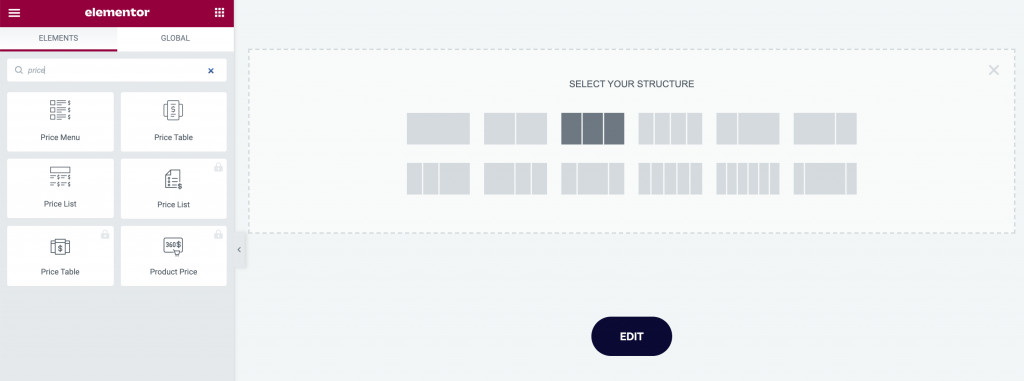
Adım 1: Yapıyı Seçin
Fiyat tabloları söz konusu olduğunda, genellikle çok sütunlu bir bölüm seçerek başlarsınız. Sütunların sayısı, karşılaştırılan ürünlerin/hizmetlerin/planların sayısına bağlı olacaktır.
En yaygın yapı, eşit sütunlara sahip üç sütunlu bir tablodur: 
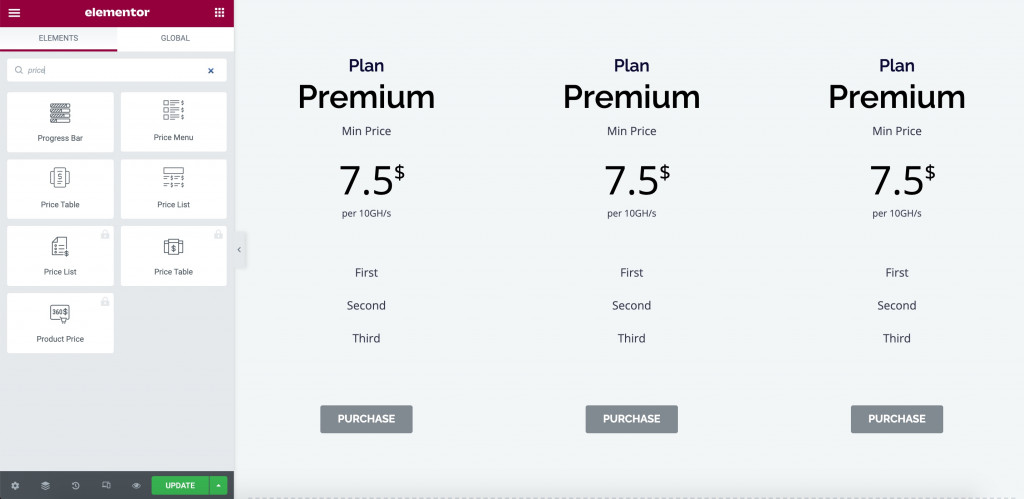
2. Adım: Widget'ı Sayfanıza Ekleyin
Tercih edilen düzeni seçtikten sonra, Stratum widget'ları listesinde Fiyat Tablosu widget'ını bulun. Şimdi, widget'ı her sütuna sürüklemeniz gerekiyor:
Widget, daha iyi bir görsel temsil için varsayılan içerikle birlikte gelir: 
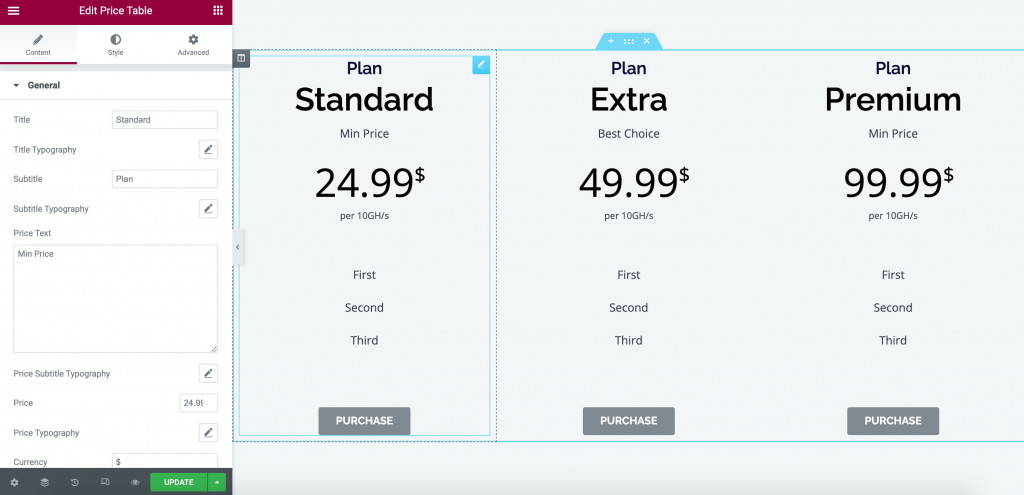
3. Adım: İçeriği Özelleştirin
İçerik ayarları bu widget'ın özüdür. Fiyat tablosuna şunları yerleştirebilirsiniz:
- Başlık ve alt başlık
- Fiyat metni ve fiyat alt başlığı
- Fiyat değeri
- Para birimi ve para birimi hizalaması
- Fiyat açıklaması
- Liste öğeleri (sınırsız)
- Bir sayfaya bağlanan bir düğme
Tüm metin içeriği, satır yüksekliğini, harf aralığını ve sözcük aralığını özelleştirme yeteneği ile tipografi (yazı tipi, boyut, stil, dekorasyon vb.) ayarları sağlar.

Liste bölümü, sınırsız sayıda özellik eklemenizi sağlar. Gerekirse hepsine ayrı bir öğe simgesi eklenebilir. 
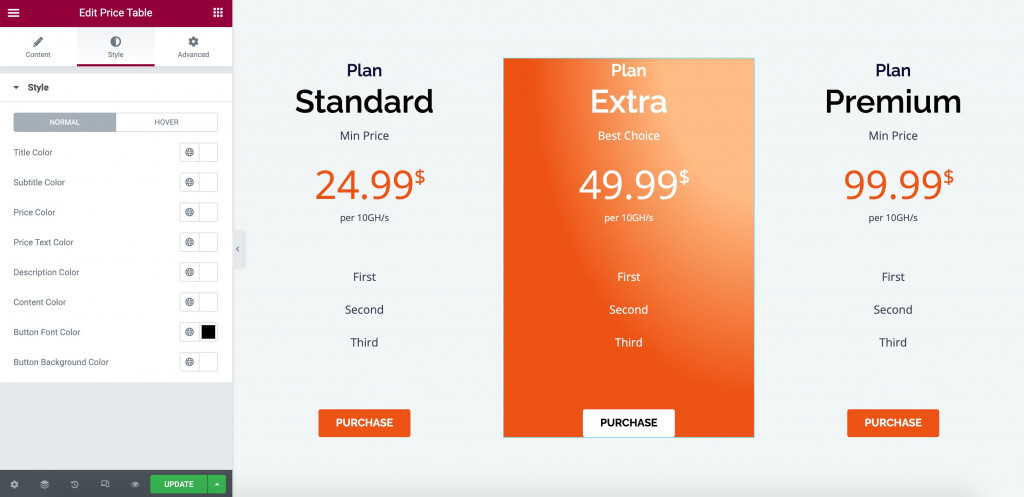
4. Adım: Stili Özelleştirin
Stil ayarlarında, her metin bölümü ve düğmesi için ayrı bir renk ayarlayabilirsiniz: 
Adım 5: Gelişmiş Ayarları Kullanın
Son olarak, kenar boşluklarını ve dolguyu ayarlamak, hareket efektleri uygulamak, arka planı seçmek, kenarlıkları uygulamak ve daha fazlası için Gelişmiş sekmesini kullanın.
Bu arada, her sütunu ayrı ayrı düzenlemek yerine, tüm widget'ın tasarımını bir sonraki sütuna kopyalarsınız. Bu sütunların tasarımda aynı görünmesini sağlamak zamandan ve emekten tasarruf sağlayacaktır.
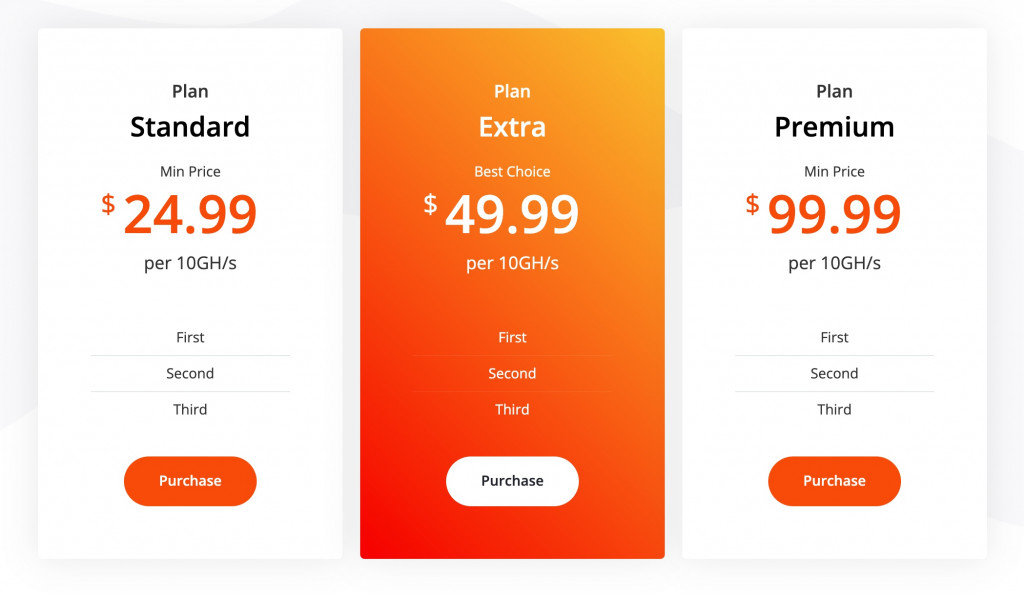
Bu nedenle, biraz ince ayar yaptıktan sonra, WordPress ürün karşılaştırma tablonuz şu şekilde görünebilir: 
Stratum PRO'nun PS Kullanıcıları, Gelişmiş Tablo widget'ından yararlanabilir. Stratum Table widget'ı bir web sitesinde şöyle görünebilir: 
Bu Advanced Table Elementor widget'ı hakkında daha fazla bilgiyi bağlantıdan okuyun.
Gutenberg için Ücretsiz WordPress Karşılaştırma Tablosu Eklentisi
Gutenberg kısmı için, Gutenberg için 40'tan fazla çok amaçlı bloktan oluşan ücretsiz bir kitaplık olan Getwid'i kullanacağız.
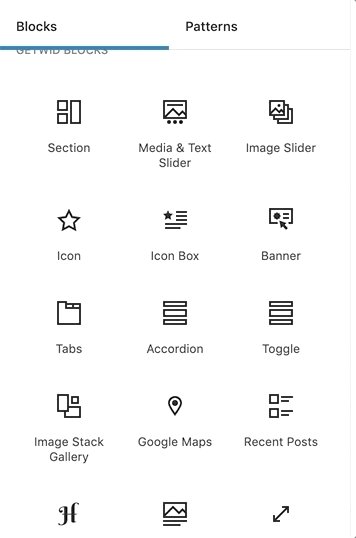
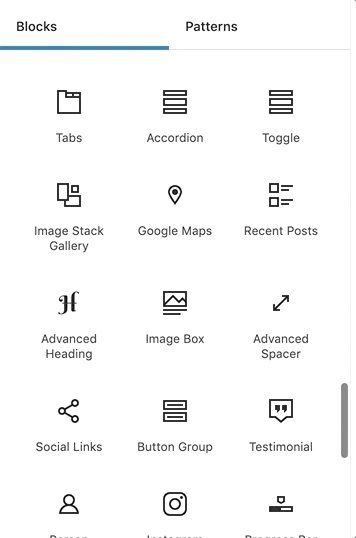
Çekirdek Gutenberg bloklarıyla karşılaştırıldığında, Getwid öğeleri işlevsellik ve stil açısından daha gelişmiştir. Özel özelliklere sahip birçok benzersiz blok var: 
Getwid'in Öne Çıkanları:
- 40+ çok amaçlı blok
- 35+ önceden oluşturulmuş şablon
- İş odaklı bloklar
- her blokta birden fazla ayar ile satır içi düzenleme
- herhangi bir WP temasıyla mükemmel etkileşim
- akıllı yapılandırma ayarları
- adım adım eğitim videoları
Getwid DEMO'yu görüntüleyin.
Getwid Fiyat Kutusu Bloğu
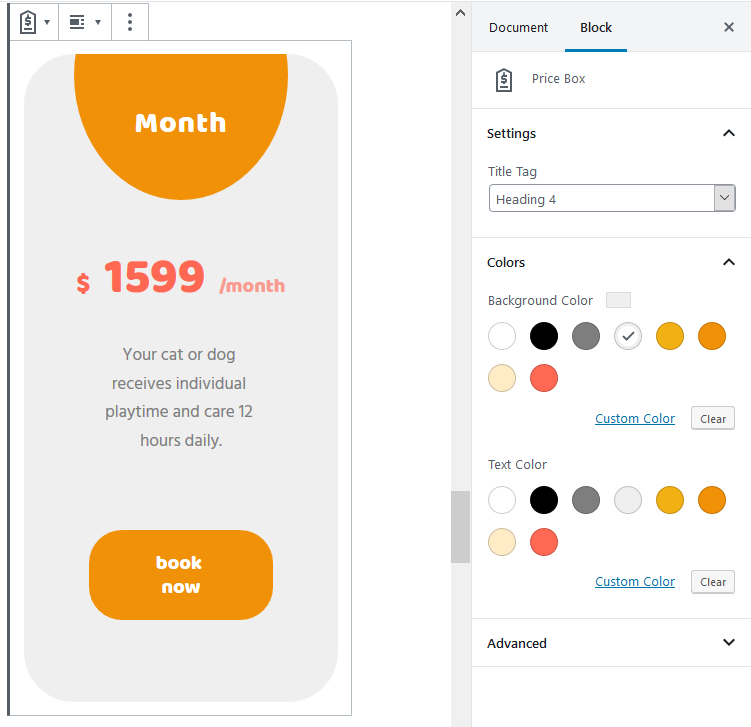
Fiyat Tablosu widget'ına alternatif olarak Getwid, fiyatlandırma ve karşılaştırma tablolarını görüntülemek için neredeyse aynı bir Fiyat Kutusu bloğu sağlar.
Blok ayarları, başlıklar vb. için içerik ve stil ayarlarını içerir. Bloğu gerçek canlı modda düzenleyebilirsiniz: 
Gutenberg için Fiyat Kutusu hakkında daha fazla bilgiyi buradan okuyun.
Getwid Gelişmiş Tablo Bloğu
Bir sonraki Gelişmiş Tablo bloğu ile Getwid, tüm bir WordPress özel tablo eklentisini tamamlayabilir.
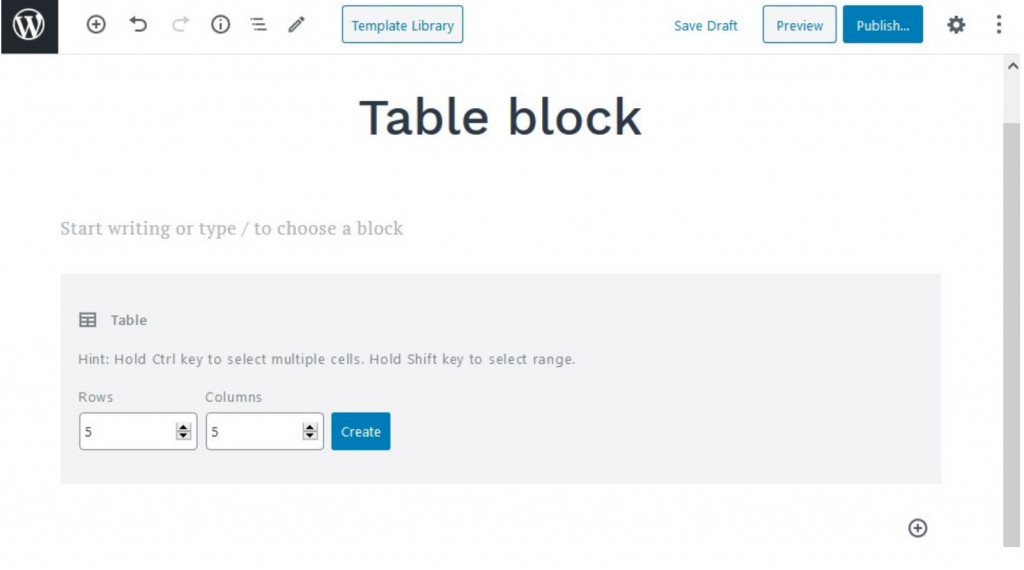
Bloğu eklemek için Gutenberg editörüne gidin ve “+” düğmesine tıklayın. Getwid blokları listesinde Gelişmiş Tabloyu bulun ve eklemek için tıklayın.
Gerekli sayıda satır ve sütunu seçin.
Birden fazla hücre seçmek için Ctrl tuşunu basılı tutabilirsiniz. Aralığı seçmek için Shift tuşunu basılı tutun: 
Şimdi Tablo ayarlarına gidin ve düzeni ve içeriği özelleştirin:
- Bir tablo düzeni seçin: varsayılan, otomatik veya sabit;
- Varsayılan tablo kenarlıklarını bırakın veya kaldırın;
- Tablo üstbilgisini ve altbilgisini ekleyin;
- Genel arka plan ve metin renklerini ayarlayın (her hücreye özel renk uygulama özelliği ile);
- Yatay ve dikey hizalamayı seçin:
- İçerik hizalamasını seçin;
- Metin ve arka plan renklerini özelleştirin;
- Tablo kenarlıkları ekleyin ve özelleştirin (isteğe bağlı olarak);
- Seçilen hücreler için dolgular uygulayın.
Tamamlamak!
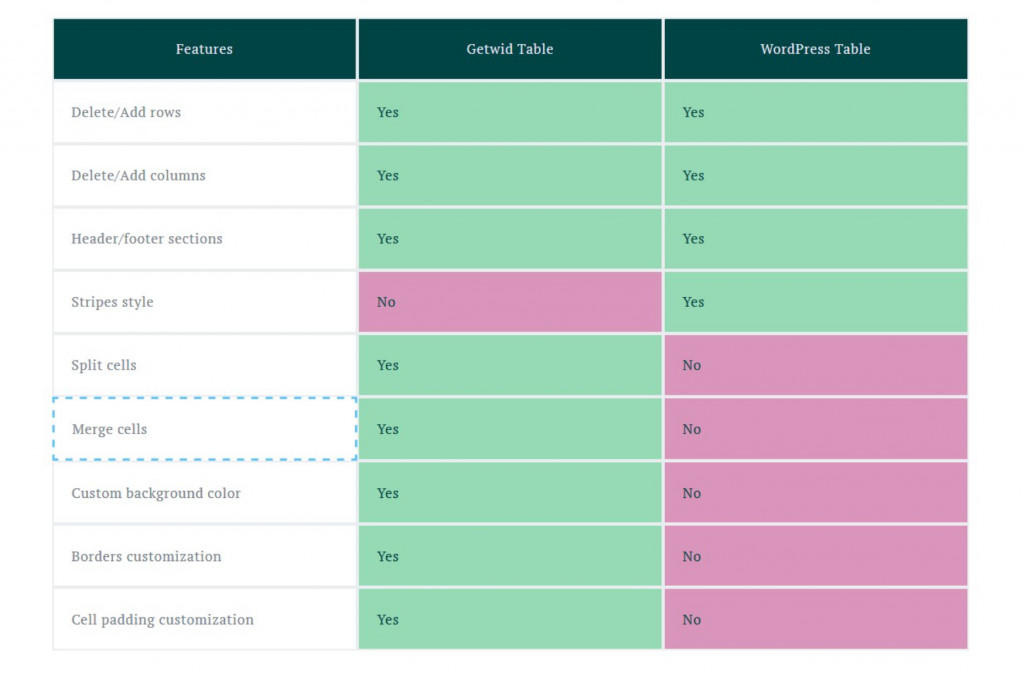
İşte Getwid'in çoğaltabileceği birçok ürün karşılaştırma tablosu örneğinden biri: 
WordPress Karşılaştırma Tablosu Eklentileri Üzerine Son Söz
Artık WordPress'te ücretsiz bir karşılaştırma tablosu oluşturmayı biliyorsunuz. Görebileceğiniz gibi, hem Stratum & Getwid size premium benzeri bir işlevsellik ücretsiz olarak sunuyor. Eklentiler, gerçek zamanlı özelleştirmeyi sağlamak için en kolay öğrenme eğrisine ve görsel arayüze sahiptir.
