2024'te Responsive Web Sitesi Nasıl Yapılır (Kodlama Yok)
Yayınlanan: 2024-11-09Web siteniz mobil cihazlarda iyi performans göstermiyor mu? Kötü düzen veya yavaş yükleme süreleri, kullanıcıların içeriğinizle etkileşime geçmeden sitenizden ayrılmasına neden olabilir. Günümüzün mobil öncelikli dünyasında, duyarlı bir web sitesi artık sadece bir seçenek değil, bir zorunluluktur.
İster yeni başlıyor ister mevcut bir web sitesini geliştiriyor olun, daha geniş bir kitleye ulaşmak ve tüm cihazlarda etkileşimi artırmak için duyarlı bir site çok önemlidir. Duyarlı bir web sitesi yalnızca profesyonel görünmekle kalmaz, aynı zamanda her boyuttaki ekranda sorunsuz bir şekilde çalışır.
Divi ile herhangi bir kodlamaya gerek kalmadan kolayca duyarlı bir web sitesi oluşturabilirsiniz. Bu kılavuz, Divi'yi kullanarak duyarlı bir web sitesi oluşturmaya yönelik adım adım bir yaklaşım sunar; böylece kullanıcı deneyimini geliştirebilir, tüm cihazlara uyum sağlayabilir ve etkileşimi artırabilirsiniz.
Divi ile İnşaat Yapmaya Bugün Başlayın
- 1 Duyarlı Tasarım Nedir? Ve Neden Önemlidir?
- 1.1 Duyarlı Tasarımın Ortak Zorlukları
- 2 Duyarlı Web Sitenizi Oluşturmak için Neden Divi'yi Kullanmalısınız?
- 2.1 WordPress için Tasarlandı
- 2.2 Kodlamaya Gerek Yok
- 2.3 Önceden Hazırlanmış Duyarlı Şablonlar
- 2.4 Güçlü Duyarlı Tasarım Araçları
- 3 Adım Adım Kılavuz: Divi ile Duyarlı Bir Web Sitesi Nasıl Oluşturulur
- 3.1 1. Alan Adı ve WordPress Barındırma Alın
- 3.2 2. Divi Temasını Kurun ve Etkinleştirin
- 3.3 3. Duyarlı Web Sitenizi Oluşturmak için Divi Quick Sites'ı kullanın (dakikalar içinde)
- 3.4 4. Tasarımlarınızı Divi'nin Duyarlı Önizlemeleriyle Kontrol Edin
- 3.5 5: İçeriğinizi ve Tasarımlarınızı Her Cihaza Göre Özelleştirin
- 3.6 6: (İsteğe Bağlı): Gelişmiş Yanıt Verme Hızı için Özel CSS Uygulayın
- 3.7 7. Duyarlı Sitenizi Test Edin
- 4 Divi ile Duyarlı Web Tasarımını Basitleştirin
Duyarlı Tasarım Nedir? Ve Neden Önemlidir?
Responsive tasarım, bir web sitesinin düzenini, resimlerini ve içeriğini farklı ekran boyutlarına ve cihazlara uyacak şekilde otomatik olarak ayarlayan bir web tasarım yaklaşımıdır. İster masaüstü bilgisayarda, ister tablette, ister akıllı telefonda görüntülensin, duyarlı bir web sitesi, kullanıcıların yakınlaştırma, kaydırma veya yeniden boyutlandırmaya gerek kalmadan en iyi deneyimi yaşamasını sağlar.
Mobil trafiğin web'e hakim olacağı 2024 yılında duyarlı tasarım çok önemli. Duyarlı bir web sitesi, tüm cihazlarda kusursuz bir kullanıcı deneyimi sunarken daha geniş bir hedef kitleye ulaşmanıza yardımcı olur. Google ayrıca arama sonuçlarında mobil uyumlu web sitelerine öncelik verir; dolayısıyla duyarlı bir tasarıma sahip olmak görünürlüğünüzü artırabilir ve değerli trafiği kaybetmenizi önleyebilir.
Duyarlı Tasarımın Genel Zorlukları
- Cihazlar Arasında Tutarsız Düzenler: Farklı ekran boyutlarında görsel olarak çekici bir tasarımı sürdürmek zor olabilir.
- Cihaz Kesme Noktaları için Manuel Kodlama: Geleneksel duyarlı tasarım, genellikle medya sorgularının manuel olarak kodlanmasını gerektirir; bu, özellikle kodlama becerisine sahip olmayanlar için zaman alıcı ve karmaşık olabilir.
- Performans Sorunları: Optimize edilmemiş resimler ve medya, özellikle mobil cihazlarda yükleme sürelerini yavaşlatabilir, kullanıcıları sinirlendirebilir ve hemen çıkma oranlarını artırabilir.
- Cihazlar Arasında Test Etme: Bir web sitesinin tüm cihazlarda harika görünmesini sağlamak, sürekli test ve ince ayar gerektirir; bu, doğru araçlar olmadan zor olabilir.
Divi ile bu zorlukların üstesinden kolayca gelebilirsiniz. Divi, önceden hazırlanmış düzenler, duyarlı düzenleme ve gerçek zamanlı önizlemeler sağlar; böylece kodlama veya kapsamlı testler yapmadan güzel, mobil uyumlu web siteleri tasarlayabilirsiniz.
Divi ile Duyarlı Web Sitenizi Oluşturun
Duyarlı Web Sitenizi Oluşturmak için Neden Divi'yi Kullanmalısınız?

Divi, duyarlı web siteleri oluşturmak için mevcut en güçlü araçlardan biridir. İşte Divi'nin web tasarımcıları için en iyi seçim olmasının nedeni:
WordPress için tasarlandı
WordPress, web siteleri oluşturmak için en popüler platformlardan biridir ve bunun iyi bir nedeni vardır. Duyarlı bir web sitesi oluşturmak söz konusu olduğunda WordPress, esnekliği, kullanım kolaylığı ve duyarlı tasarım için özel olarak tasarlanmış geniş tema ve eklenti ekosistemi nedeniyle ideal bir seçimdir. 
Ancak WordPress'in duyarlı tasarım potansiyelini gerçekten ortaya çıkarmak için doğru temaya ve araçlara ihtiyacınız var ve işte burada Divi devreye giriyor. WordPress temeli sağlarken, Divi duyarlı tasarım sürecini basitleştirerek ve size daha fazlasını sunarak web sitenizi bir sonraki seviyeye taşır. Çarpıcı, mobil uyumlu web sitelerini kolaylıkla oluşturma esnekliği.
Kodlamaya Gerek Yok
Divi'nin sürükle ve bırak oluşturucusu, herhangi bir kodlamaya gerek kalmadan profesyonel, duyarlı web siteleri tasarlamanıza olanak tanır. Öğeleri sayfanıza sürükleyin ve görsel olarak özelleştirin; böylece hem yeni başlayanların hem de deneyimli tasarımcıların mobil uyumlu bir web sitesi oluşturması kolaylaşır.
Divi'yi Kullanmaya Başlayın
Önceden Hazırlanmış Duyarlı Şablonlar

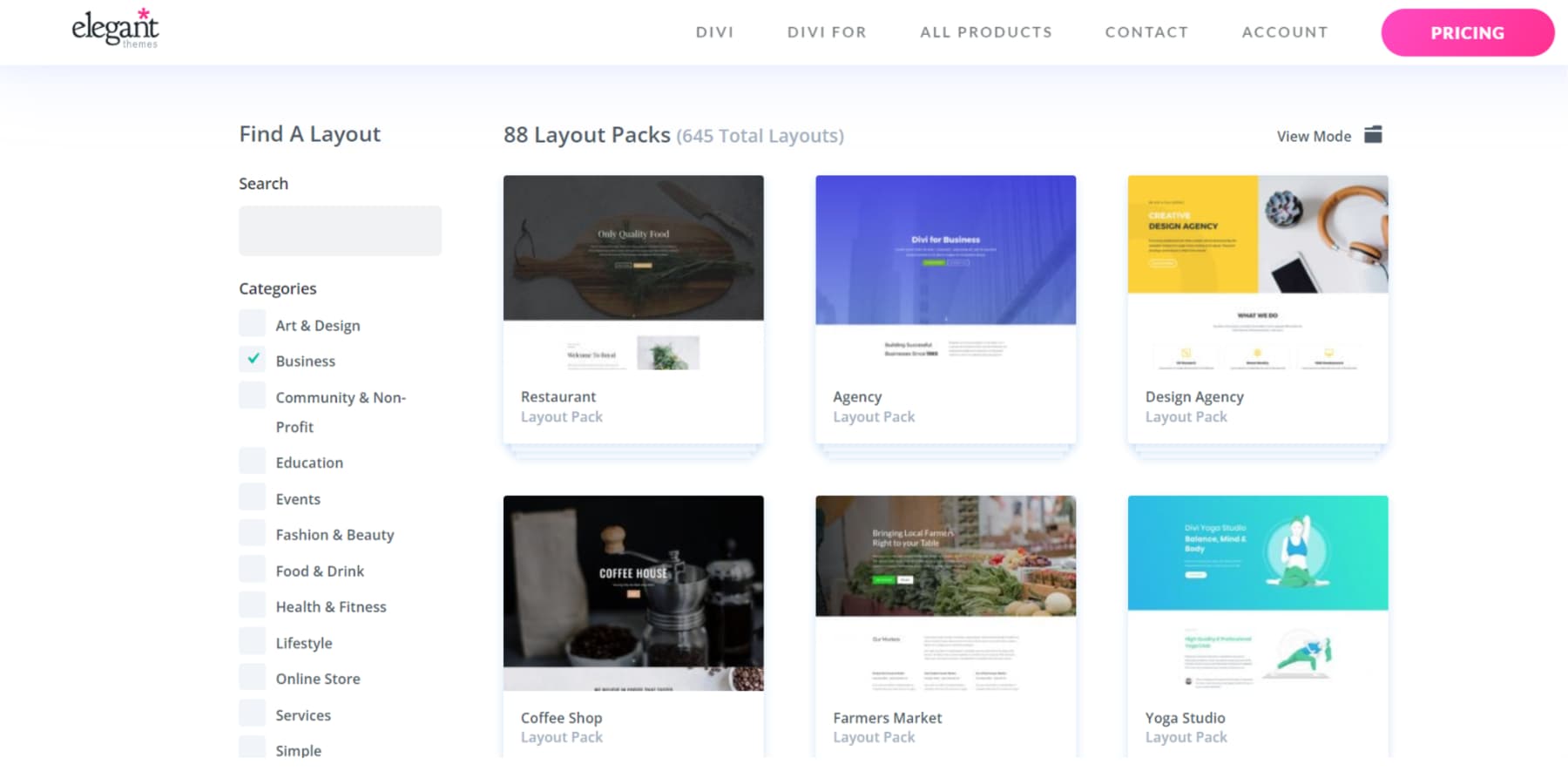
Divi, önceden hazırlanmış binlerce düzen ve duyarlı şablon sunarak sitenizi mobil cihazlar için zaten optimize edilmiş bir tasarımla oluşturmaya başlamanıza olanak tanır. Bu şablonlar, mizanpajları sıfırdan oluşturma ihtiyacını ortadan kaldırarak zamandan ve emekten tasarruf etmenize yardımcı olur.
Güçlü Duyarlı Tasarım Araçları
İşte Divi'nin 2024'te duyarlı tasarım için hepsi bir arada çözüm olarak öne çıkmasının nedeni:
- Duyarlı Düzenleme: Web sitenizin farklı cihazlardaki (masaüstü, tablet, mobil) görünümünü doğrudan Divi Builder içinden özelleştirin. Tüm ekranlarda kusursuz bir kullanıcı deneyimi için düzenleri, görüntüleri ve içeriği özelleştirin.
- Duyarlı Önizlemeler: Web sitenizin tasarımını, oluşturucudan ayrılmadan çeşitli ekran boyutlarında önizleyin. Sitenizin her yerde harika görünmesini sağlamak için gerçek zamanlı ayarlamalar yapın.
- Özel CSS Girişleri: Medya sorgularını kullanarak belirli kesme noktaları için özel CSS ekleyin. Bu, tasarımınızın farklı cihazlarda gelişmiş kontrolüne ve hassas şekilde iyileştirilmesine olanak tanır.
- Küresel Öğeler ve Stiller: Tutarlılık için web sitenizde genel ayarları uygularken, tutarlı ancak esnek bir tasarım sağlamak amacıyla farklı cihazlar için belirli öğeleri özelleştirin.
- Değişken Izgaralar ve Sütun Yapıları: Divi'nin değişken ızgara sistemini kullanarak farklı ekran boyutlarına otomatik olarak uyum sağlayan düzenler oluşturarak içeriğinizin görsel olarak çekici ve iyi yapılandırılmış kalmasını sağlayın.
- Ayarlanabilir Yazı Tipleri ve Tipografi: Tüm ekran boyutlarında okunabilirliği ve görsel hiyerarşiyi korumak için çeşitli cihazlara yönelik yazı tiplerini ve tipografi ayarlarını özelleştirin.
- Yerleşik Medya Sorguları: Divi, medya sorguları kullanılarak ince ayar yapılabilecek önceden ayarlanmış kesme noktaları içerir. Bu özellik, web sitenizin çeşitli ekran boyutlarına nasıl uyum sağlayacağı konusunda hassas kontrol sağlar.
Genel olarak Divi, sitenizin güzel görünmesini ve tüm cihazlarda sorunsuz bir şekilde çalışmasını sağlamayı kolaylaştırdı.
Divi'yi Kullanmaya Başlayın
Adım Adım Kılavuz: Divi ile Duyarlı Bir Web Sitesi Nasıl Oluşturulur
1. Alan Adı ve WordPress Barındırma Alın
Duyarlı sitenizi oluşturmadan önce her web sitesinin bir etki alanına ve bir barındırma sağlayıcısına ihtiyacı vardır. Zaten bir tane varsa, bu adımı atlayabilirsiniz.
İhtisas
Alan adınız web sitenizin web adresidir (örneğin, Elegantthemes.com), bu nedenle markanızı temsil eden ve insanların hatırlaması kolay olanı seçmeniz önemlidir. İdeal olarak alan adınız, e-Ticaret işinizin neyle ilgili olduğuna dair net bir fikir vermelidir.
Bir alan adına karar verdikten sonra, onu güvence altına almak için saygın bir alan adı kayıt şirketi arayın. Namecheap popüler bir seçimdir veya SiteGround gibi barındırma sağlayıcıları aracılığıyla indirimli alan adlarından yararlanabilirsiniz.
NameCheap'i ziyaret edin
Zaten bir alan adınız varsa, ad sunucularını güncelleyerek bunu barındırma sağlayıcınıza bağlayabilirsiniz.
WordPress Barındırma

Web sitenizin güvenilir bir çevrimiçi eve ihtiyacı var ve burada barındırma devreye giriyor. WordPress ile çalışacağımız için birinci sınıf bir WordPress barındırma sağlayıcısı seçmek çok önemlidir. Güvenilir bir ana bilgisayar, mükemmel hız ve güvenlik performansı sağlarken site yönetimini basitleştirecektir.
SiteGround, ayda 3,99 dolardan başlayan WordPress barındırma planları sunarak onu uygun maliyetli bir seçim haline getiriyor. SiteGround ile WordPress barındırma kurulumu kolaydır.
Siteground'u Kullanmaya Başlayın
Alan adınızı ve hostinginizi nasıl kuracağınızı öğrenmek için aşağıdaki videoya göz atın.
2. Divi Temasını Kurun ve Etkinleştirin
Divi, Elegant Themes'ten satın alınabilir; yıllık lisans 89 ABD doları veya tek seferlik ömür boyu lisans 249 ABD dolarıdır. Satın alma işleminizi yaptıktan sonra aşağıdaki basit adımları izleyerek temayı indirebilir ve WordPress sitenize yükleyebilirsiniz:
- WordPress kontrol panelinizde Görünüm > Temalar'a gidin.
- Yeni Ekle'ye ve ardından Tema Yükle'ye tıklayın.
- İndirdiğiniz Divi .zip dosyasını seçin ve Şimdi Kur'a tıklayın.
- Kurulum tamamlandıktan sonra Divi'yi aktif temanız yapmak için Etkinleştir'e tıklayın.
Ayrıntılı bir açıklama ve ek bilgi için aşağıdaki videoyu izleyin.
Kurulum tamamlandıktan sonra sitenizi oluşturmaya hazırsınız. Başlamadan önce sürece aşina olmak istiyorsanız Divi Builder'ı kullanma eğitimimize göz atın.
Divi'yi Kullanmaya Başlayın
3. Duyarlı Web Sitenizi Oluşturmak için Divi Quick Sites'ı kullanın (dakikalar içinde)
Divi Temasını WordPress'e yükledikten sonra, duyarlı web sitenizi kolayca oluşturmaya başlayabilirsiniz. Divi Quick Sites ile siteniz otomatik olarak oluşturulabilir, böylece sıfırdan başlamanıza gerek kalmaz.
Katılım Sihirbazını Başlat
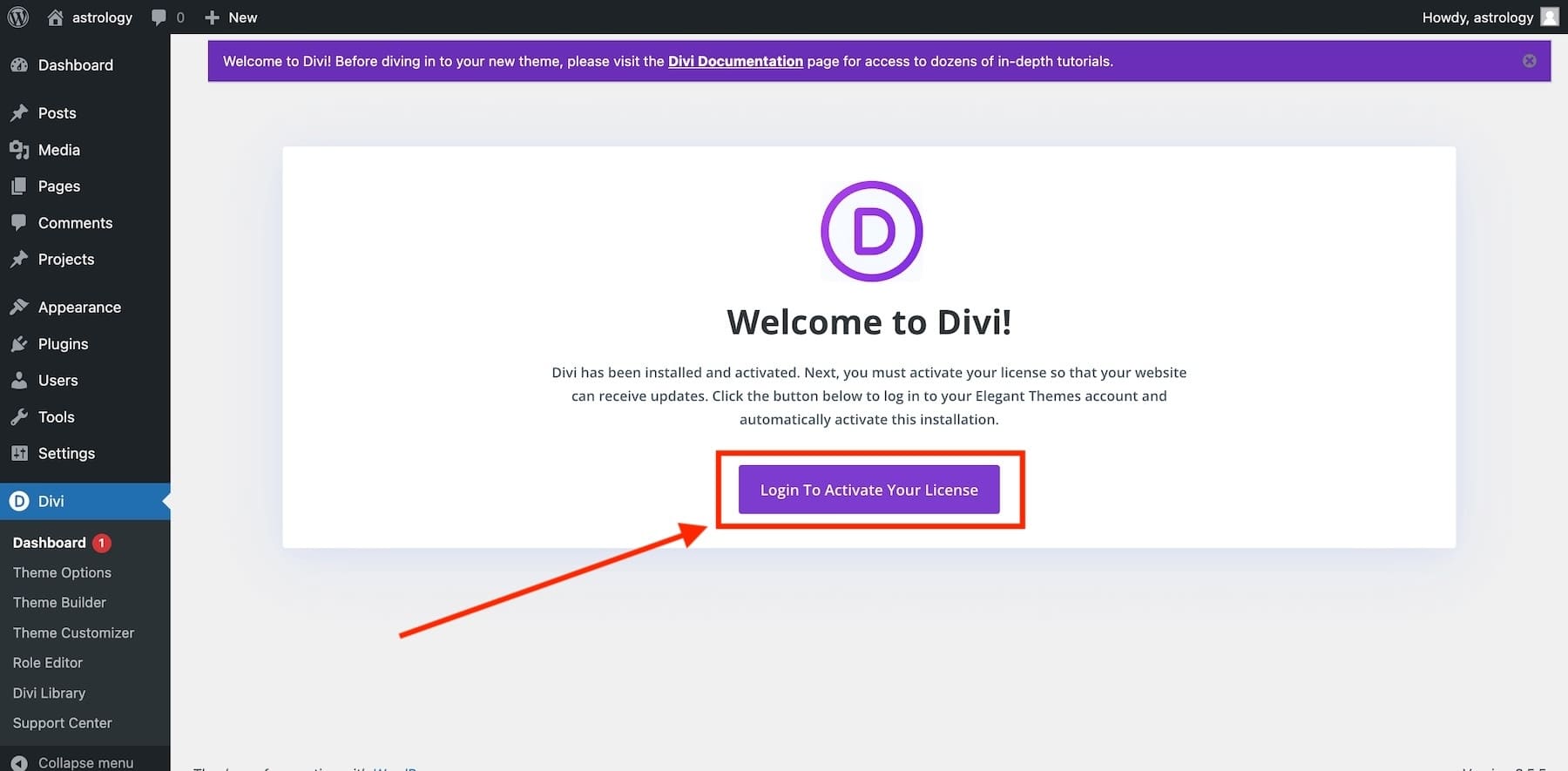
WordPress'te Divi Temasını etkinleştirdikten sonra Divi'nin başlangıç sihirbazı aracılığıyla kurulum boyunca yönlendirileceksiniz. Oturum açmak ve Divi lisansınızı etkinleştirmek için düğmeye tıklamanız yeterlidir.

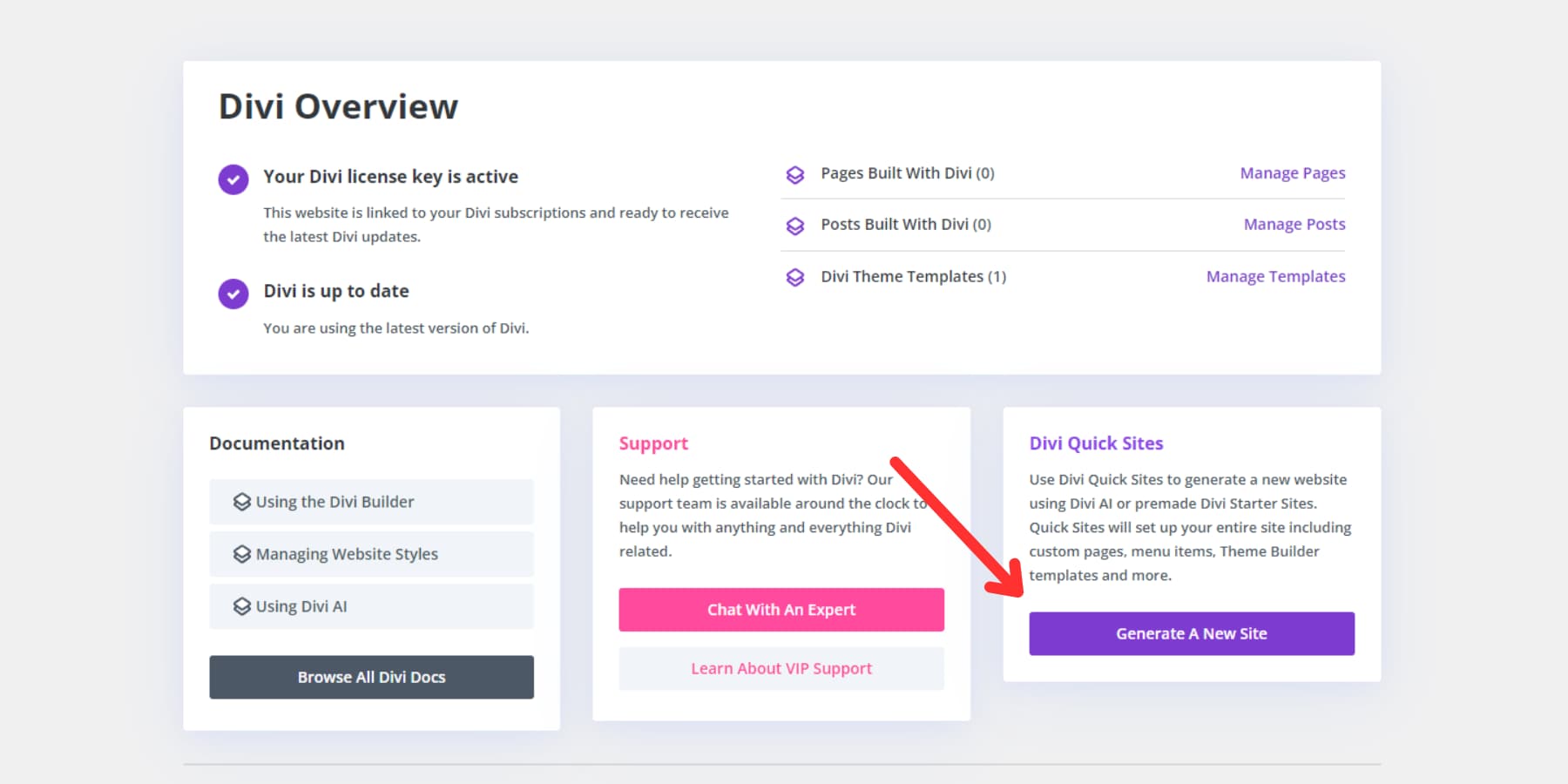
Giriş yaptıktan sonra ana Divi Kontrol Paneline yönlendirileceksiniz. Buradan sitenizi yönetebilir, faydalı belgelere erişebilir, destek arayabilir ve Divi Quick Sites ile yeni bir site oluşturabilirsiniz. Başlamak için kontrol panelinde 'Yeni Bir Site Oluştur'u tıklamanız yeterlidir.

Divi Quick Sites'ı ziyaret edin
Bir Başlangıç Sitesiyle (veya Yapay Zekayla) Duyarlı Sitenizi Oluşturun
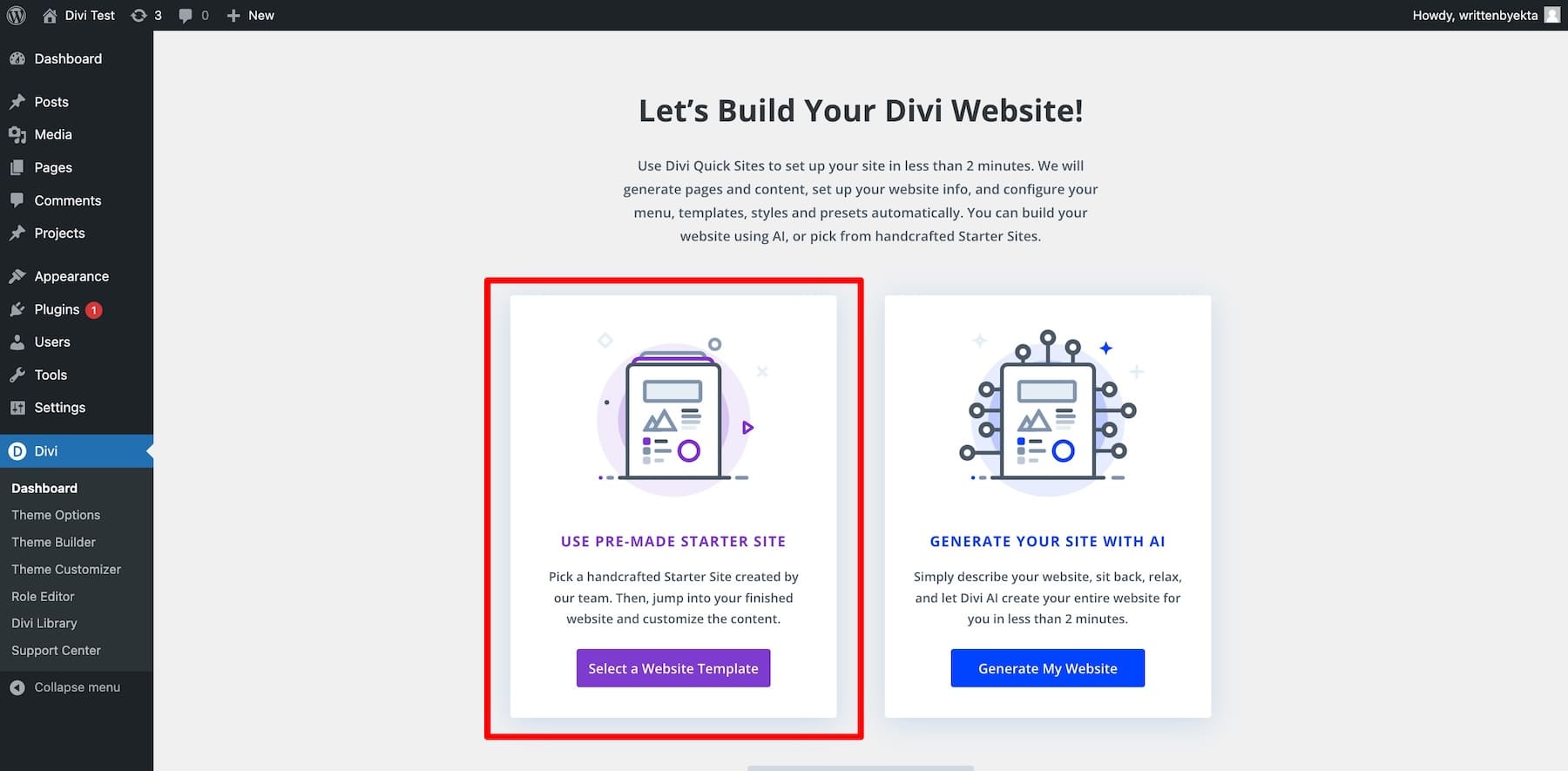
Daha sonra, önceden tasarlanmış bir başlangıç sitesini veya Divi'nin yapay zeka web sitesi oluşturucusunu kullanarak duyarlı web sitenizi oluşturabilirsiniz. Divi harika başlangıç şablonları sağlar; başlamak için 'Bir Web Sitesi Şablonu Seçin'i tıklamanız yeterlidir.

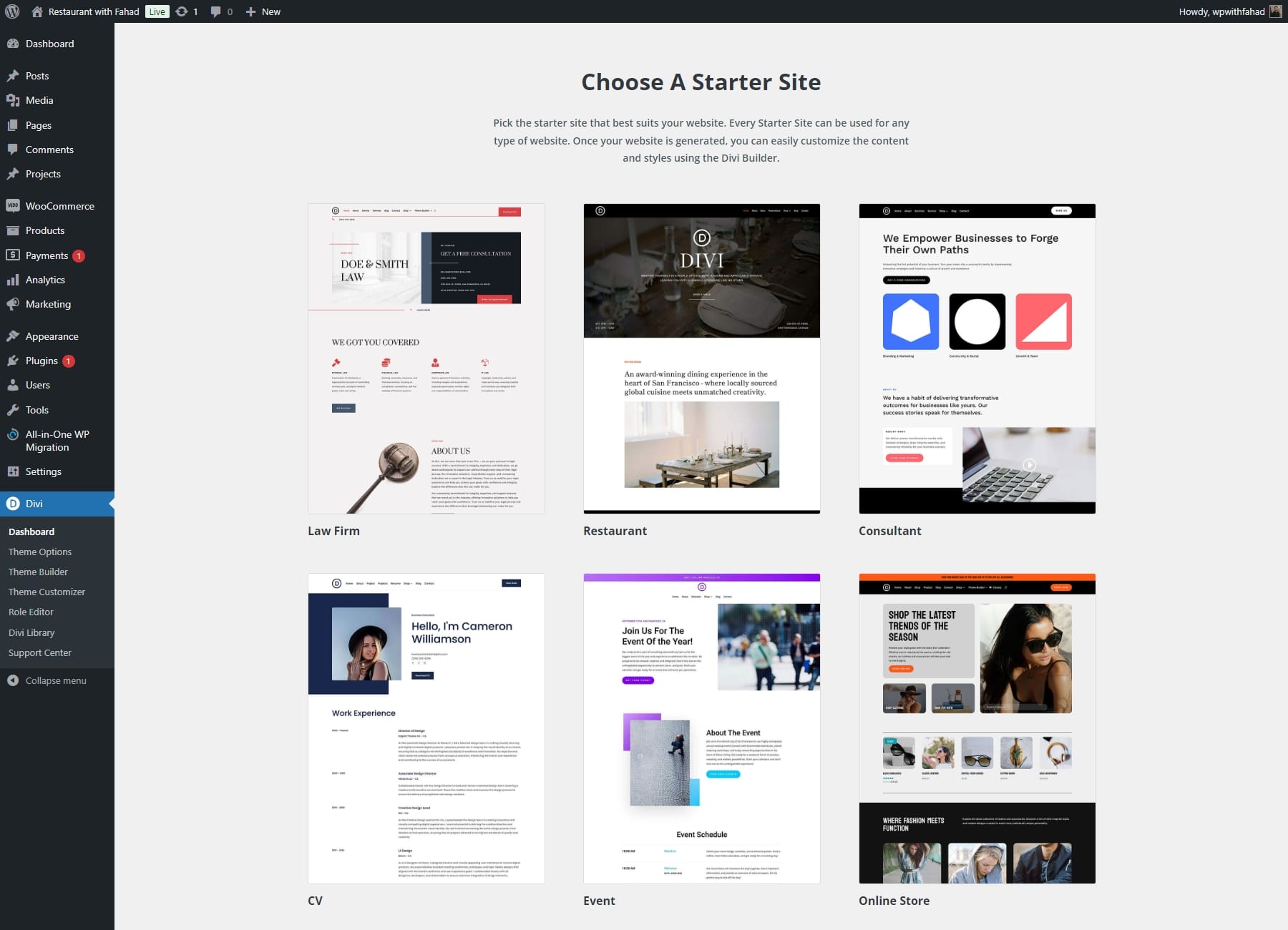
Ekranınızda çeşitli duyarlı başlangıç sitesi şablonları bulacaksınız. İhtiyaçlarınıza uygun olanı seçin. Şablonun renkleri, yazı tipleri veya görselleri markanıza uymuyorsa endişelenmeyin; bunları daha sonra kolayca özelleştirebilirsiniz.

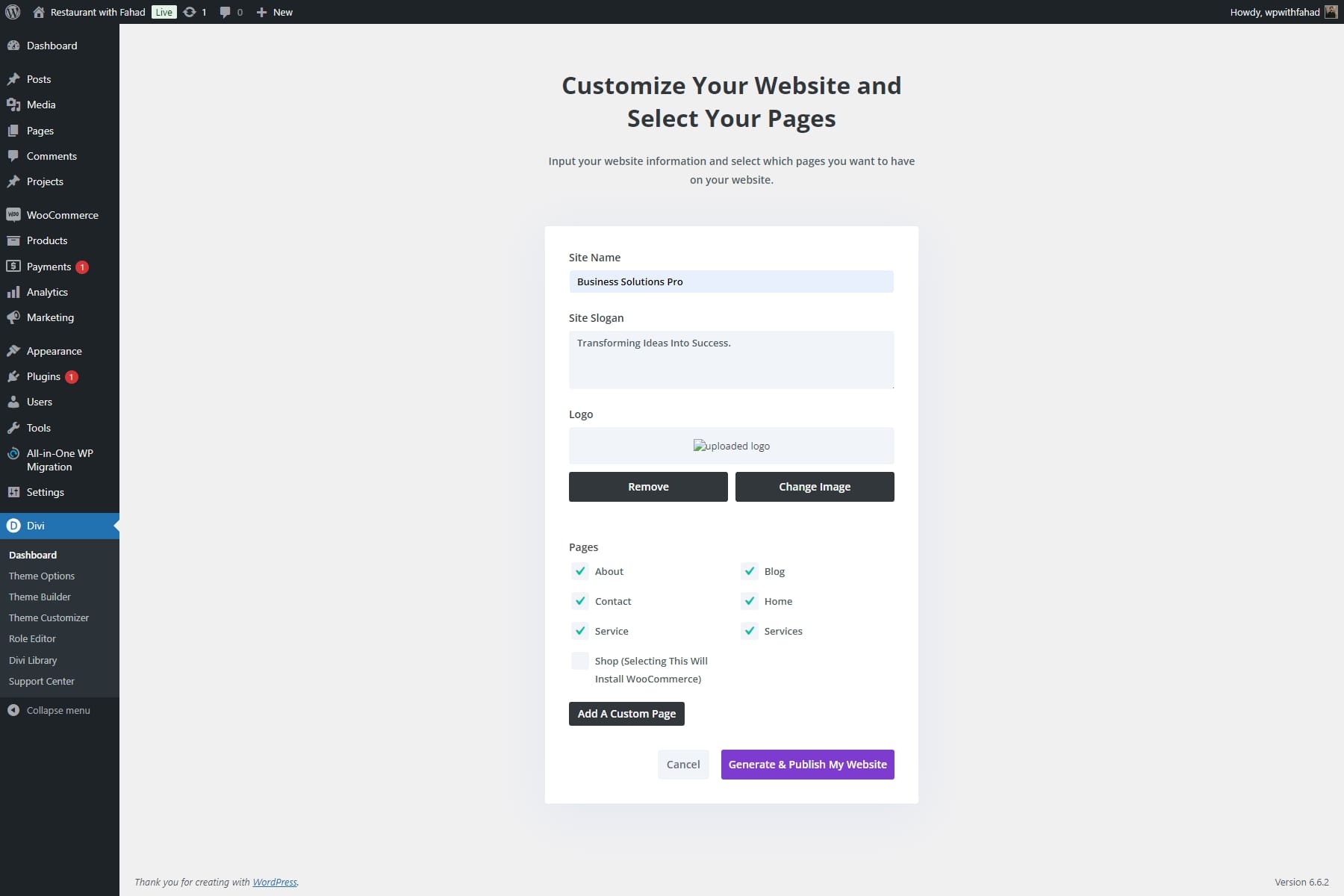
Divi Quick Sites, Site Adınız, Sloganınız ve Logonuz gibi temel ayrıntıları toplayarak web sitenizi kurarken size rehberlik eder.
- Site adınızı ve sloganınızı girin ve logonuzu yükleyin.
- Logonuz varsa sitenize otomatik olarak eklemek için yükleyin.
- Başlangıç Sitesinden istediğiniz sayfaları seçin veya gerekiyorsa özel sayfalar oluşturun.
- Her şey ayarlandıktan sonra işlemi tamamlamak için 'Web Sitemi Oluştur ve Yayınla'yı tıklayın.

NOT: Hizmetler sayfasını seçtiğinizde, danışmanlık tekliflerinizi (hizmet açıklamaları, fiyatlandırma vb.) sergilemek için önceden hazırlanmış şablonlar yüklenecektir. Bu durumda, odak noktamız çevrimiçi mağaza yerine müşteri danışmanlığı olduğundan, Mağaza sayfası atlanabilir.

Web sitenizin ayrıntılarını girdikten sonra Divi Quick Sites, sitenizi iki dakikadan kısa sürede oluşturacaktır. Girişinize bağlı olarak sayfalar, şablonlar, stiller ve gezinme çubukları dahil gerekli tüm öğeleri otomatik olarak oluşturur.

Siteniz tamamlandığında 'Siteniz Hazır!' yazan bir onay sayfasına yönlendirileceksiniz. Ayrıca, yeni kurduğunuz site üzerinde çalışmaya başlamanıza yardımcı olacak eğitimlere ve belgelere bağlantılar ile birlikte oluşturulan web sitesi sayfalarının ve tema şablonlarının bir listesini de bulacaksınız.

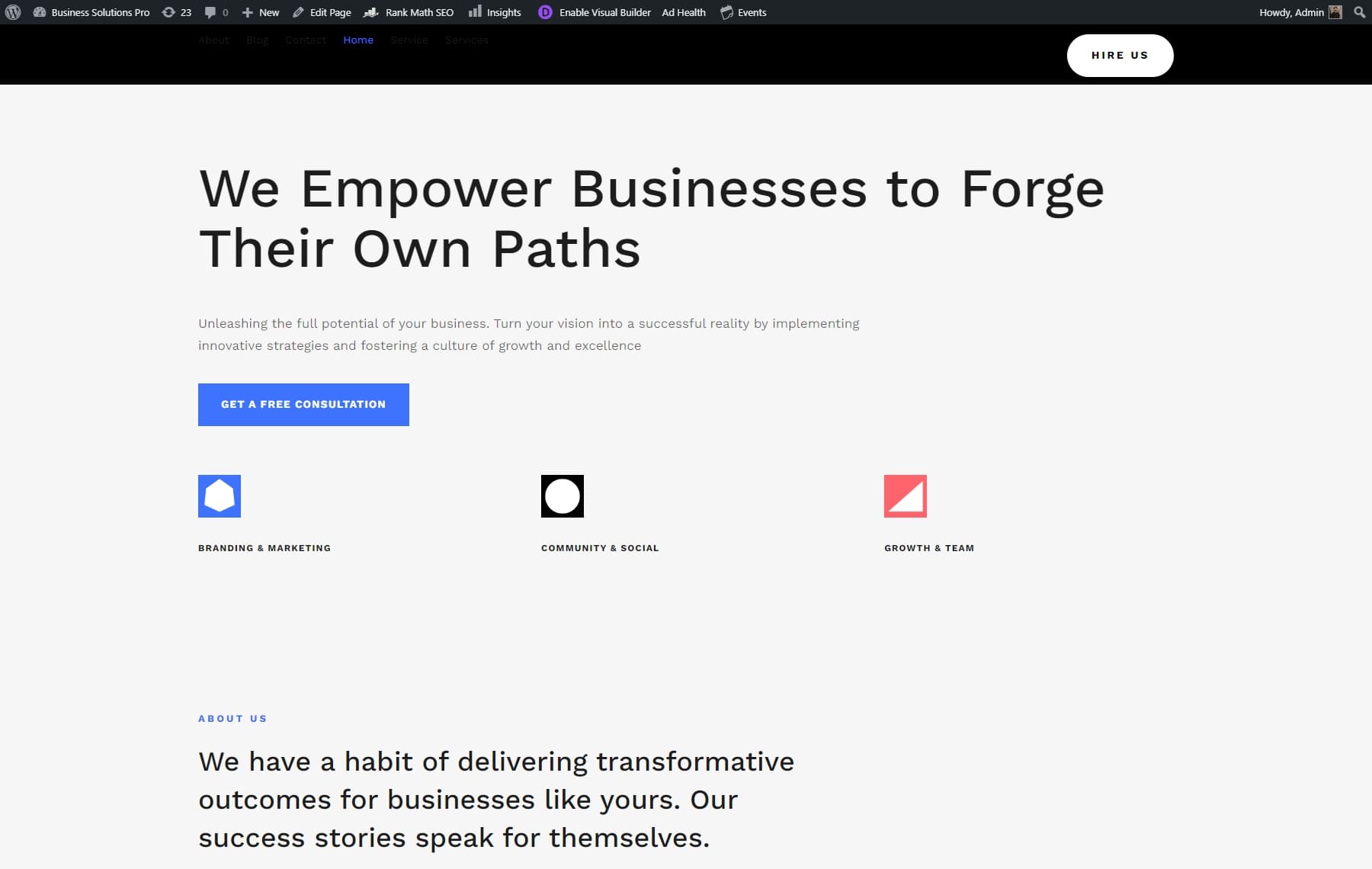
Divi Quick Sites duyarlı olacak şekilde tasarlanmış olsa da vizyonunuza mükemmel şekilde uyacak şekilde birkaç kişisel ayarlama yapmak isteyebilirsiniz. Divi'nin görsel oluşturucusu, sitenizin her cihazda tam olarak nasıl görüneceğini görmek için masaüstü, tablet ve mobil görünümler arasında gerçek zamanlı olarak geçiş yapmanızı sağlar. Ayrıca önizleme boyutlarını tercihlerinize uyacak şekilde değiştirebilirsiniz.

4. Divi'nin Duyarlı Önizlemeleriyle Tasarımlarınızı Kontrol Edin
Artık duyarlı bir şablon seçtiğinize göre, onu çeşitli cihazlar için önizlemenin zamanı geldi. Divi'nin yerleşik duyarlı düzenleme araçları bu süreci basitleştirir. Web sitenizin görünümünü masaüstü bilgisayarlarda, tabletlerde ve mobil cihazlarda doğrudan Divi Builder'dan düzenleyerek tüm platformlarda kusursuz bir kullanıcı deneyimi sağlayabilirsiniz.
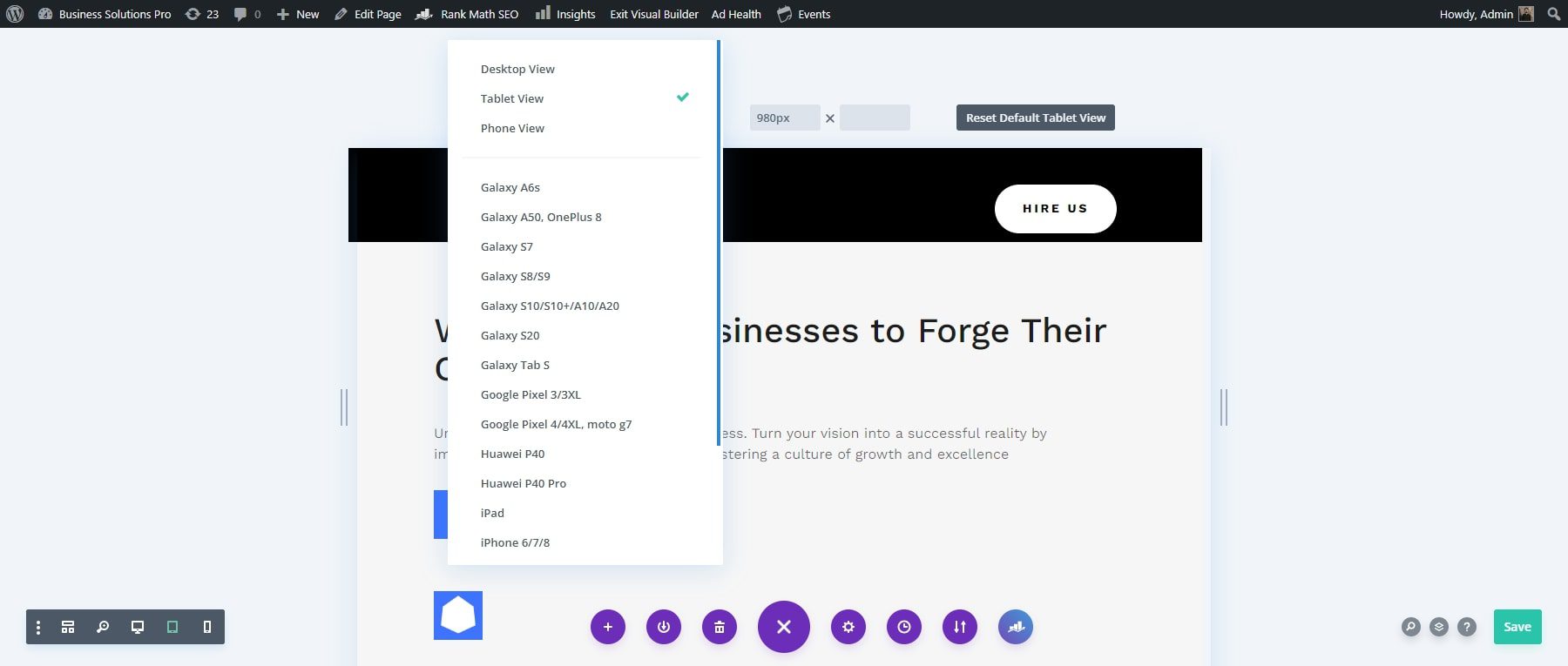
Siteyi Popüler Cihazlarda Görünüm Ön Ayarlarıyla Önizleyin
Sayfanızın farklı cihazlarda nasıl görüneceğini görmek için popüler cihaz ön ayarlarını kullanabilirsiniz. Bu seçenekleri görüntülemek için ilk açılır menüye tıklayın. Bu size çeşitli Apple ve Android cihaz seçenekleri sunacaktır.

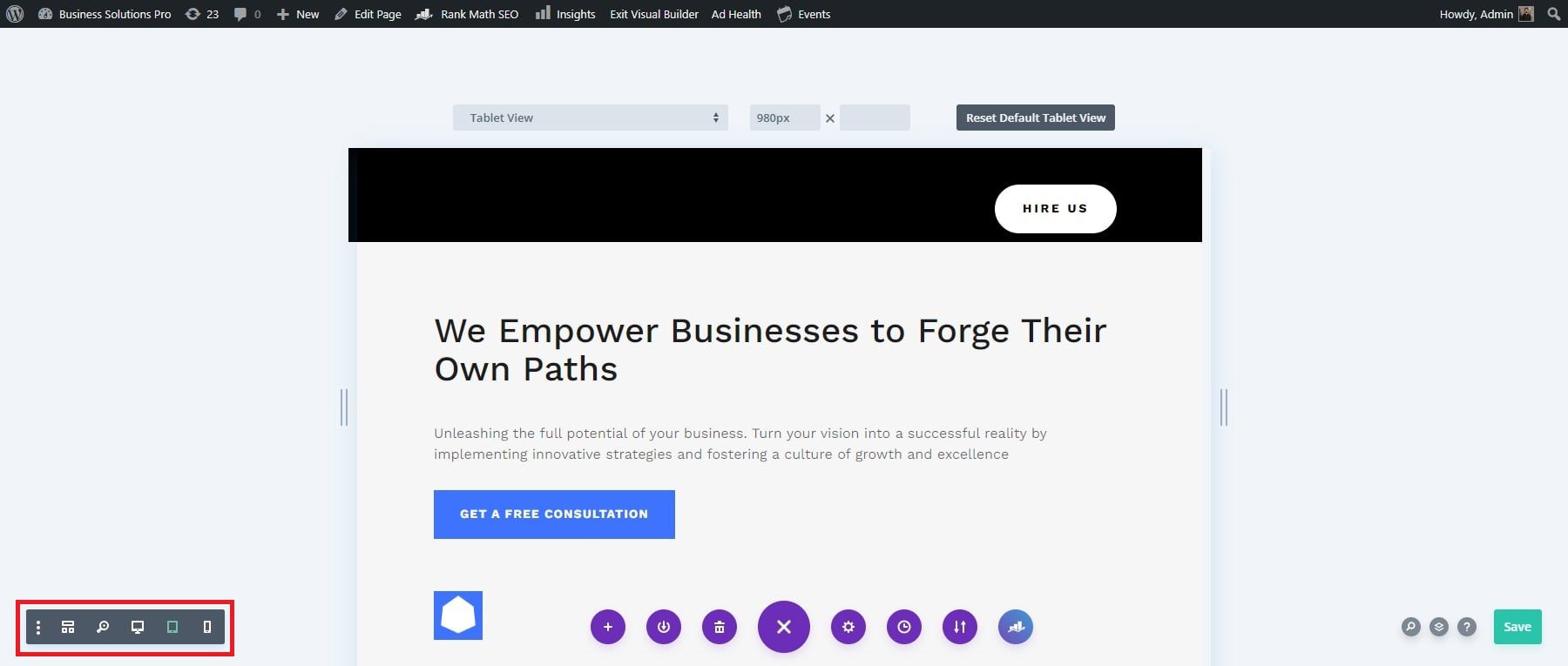
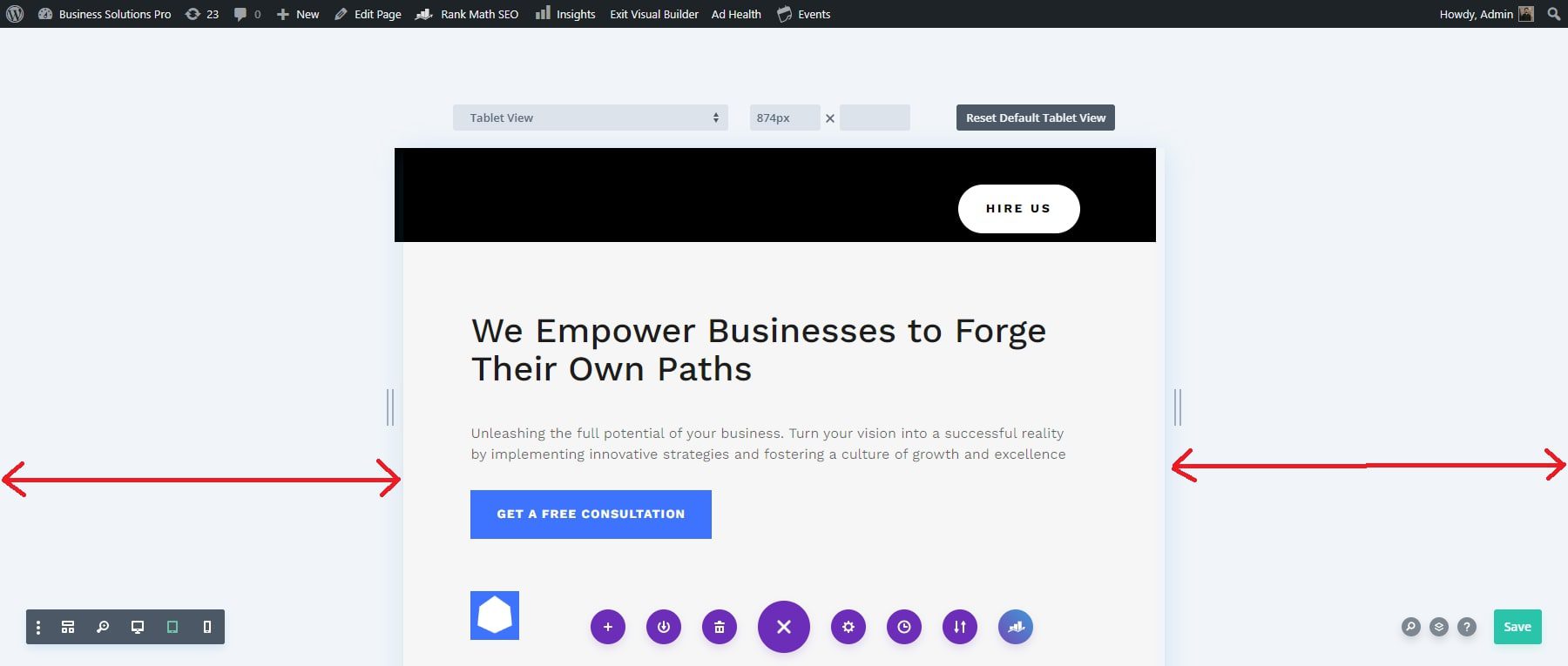
Özelleştirilebilir Görünüm Modlarını Kullanarak Siteyi Önizleyin
Varsayılan ve cihaz önizleme seçeneklerinin yanı sıra önizlemeniz için özel bir genişlik ayarlayabilirsiniz. Divi ayrıca kolay ayarlamalar için tıklayıp sürükleyerek yeniden boyutlandırma özelliği de sunuyor. Yeniden boyutlandırmak için önizleme alanının sol tarafından tıklayıp sürükleyin. Siz sürükledikçe genişlik, boyut alanlarında otomatik olarak güncellenecektir.

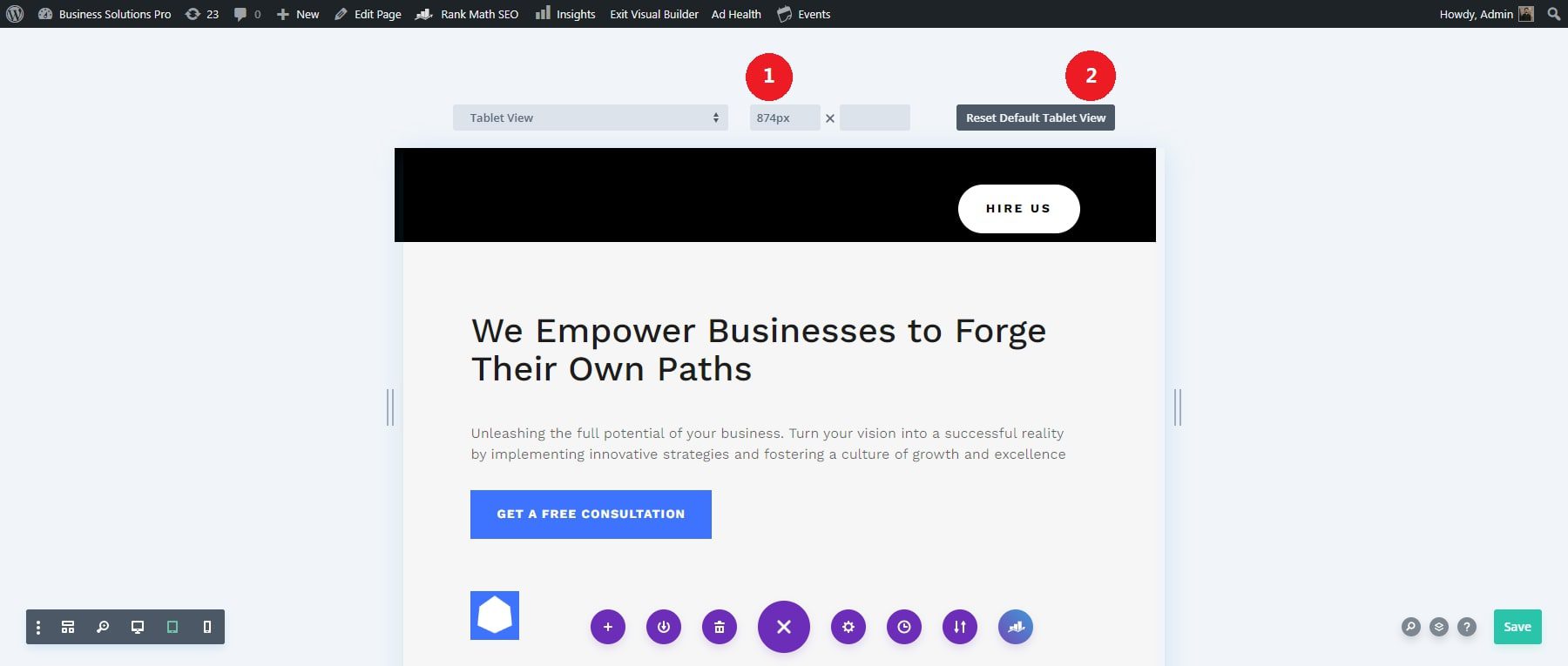
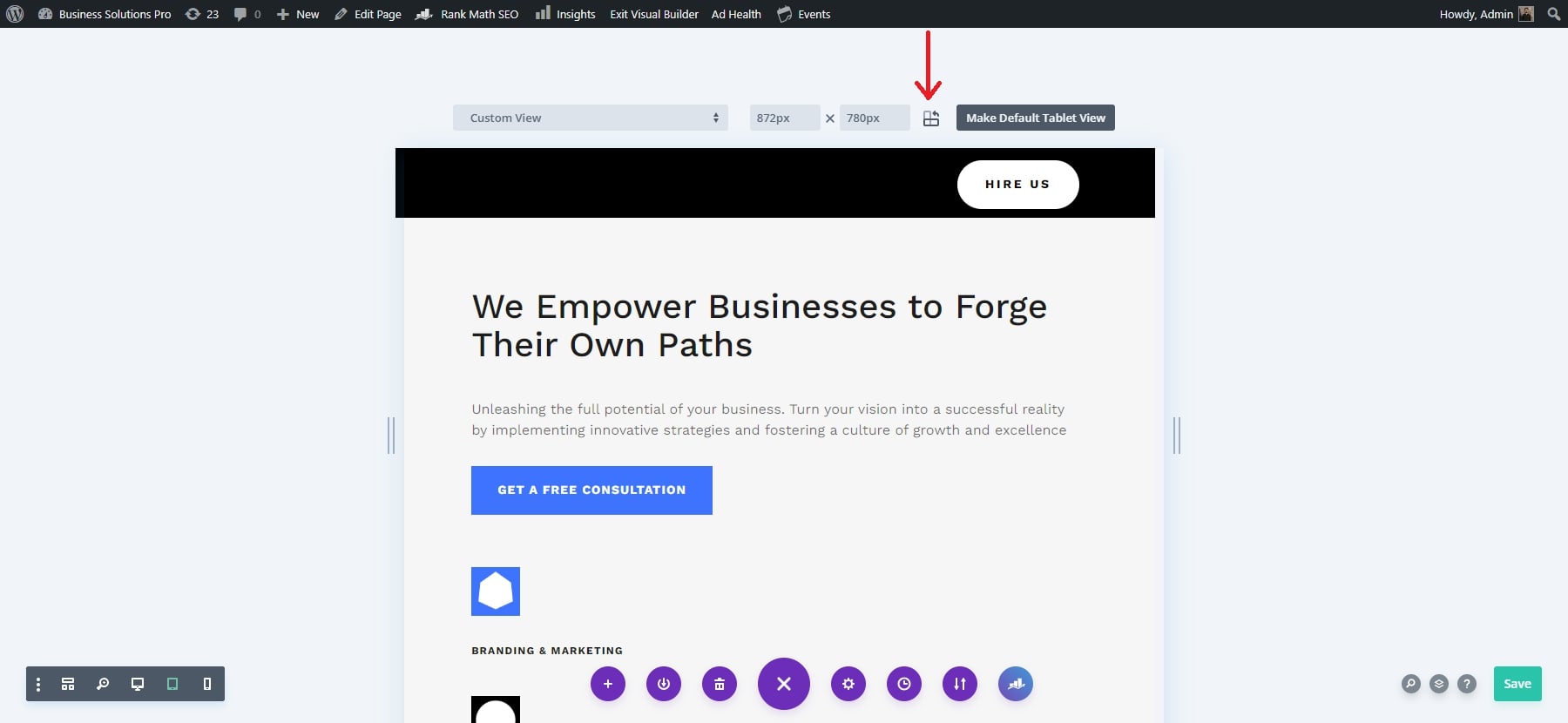
Belirli genişlik ve yükseklik boyutlarını manuel olarak girerek duyarlı önizlemenizi özelleştirebilirsiniz. Boyut alanlarına tıklayın ve istediğiniz genişlik ve yüksekliği girin.
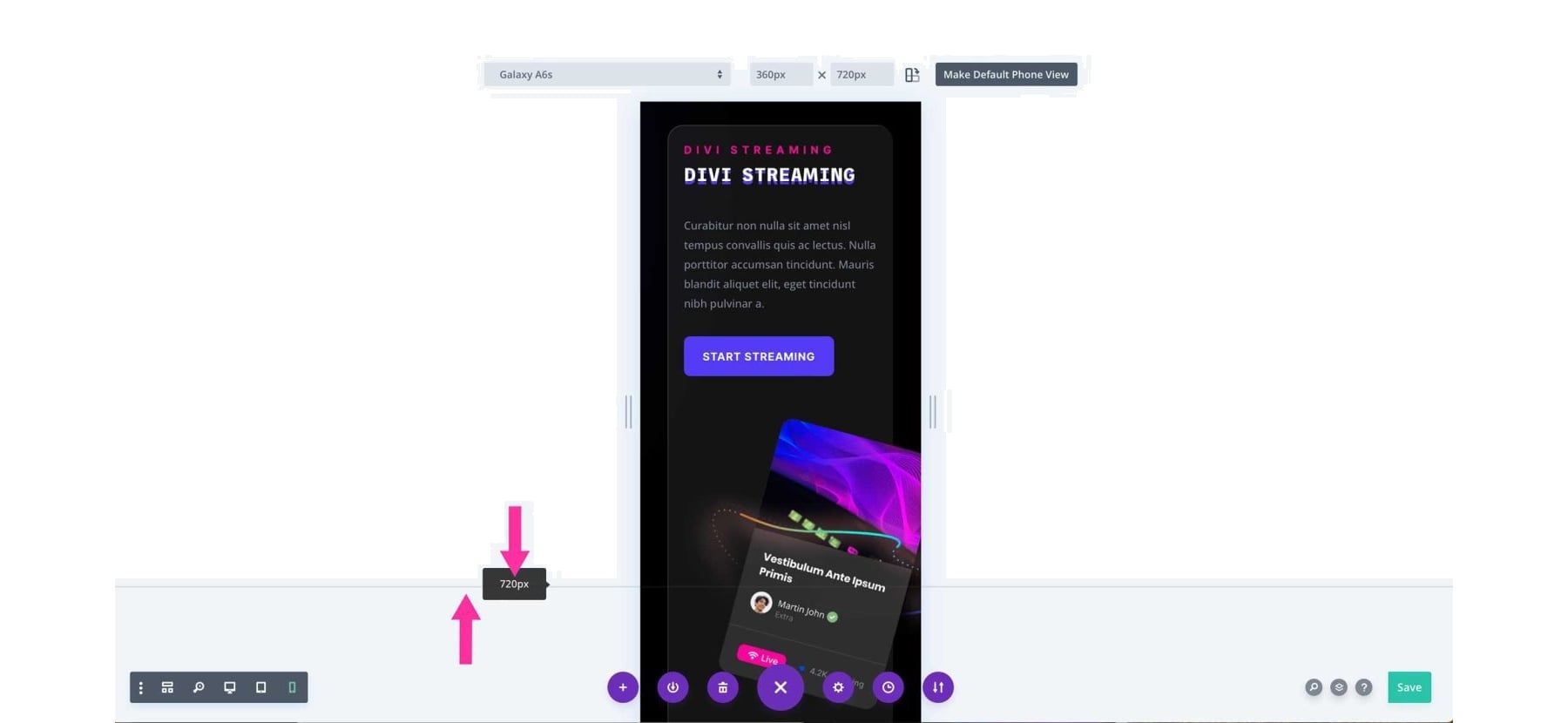
Boyutu tercihinize göre ayarladıktan sonra, bunu varsayılan önizleme genişliği olarak kaydetmek için 'Varsayılan Telefon Görünümü Yap' düğmesini tıklayın. Tablet önizlemesinin boyutlarını ayarlamak için aynı işlemi gerçekleştirin, 'Varsayılan Tablet Görünümünü Yap' düğmesini tıklayın ve değişiklikleri aynı anda görün.

Tasarımlarınızı Katlamanın Üstünde Kontrol Edin
Divi'nin duyarlı önizleme sistemi, sayfanızın üst kısmının ziyaretçilere kaydırma yapmadan nasıl görüneceğini görmenize yardımcı olan bir 'ekranın üst kısmı' göstergesi içerir. Bu özellik özellikle önemli içeriği tasarımınızın en üstüne yerleştirmek için kullanışlıdır. Gösterge, seçtiğiniz cihaz ön ayarına göre ayarlanır.

Dikey ve Yatay Görünüm Modlarını Kolayca Değiştirin
Divi'nin duyarlı önizleme sistemi, tasarımlarınızı dikey ve yatay olarak görüntülemenizi sağlar. Bu özelliği kullanmak için boyut alanlarının yanındaki simgeye tıklayın. Bu, sayfa yönünü değiştirerek tasarımınızın cihazın dikey veya yatay olmasına bağlı olarak nasıl göründüğünü gösterir. Etkin yönlendirme daha koyu bir renkle vurgulanır.

5: İçeriğinizi ve Tasarımlarınızı Her Cihaza Göre Özelleştirin
Divi web siteniz zaten duyarlı olacaktır, dolayısıyla kapsamlı özelleştirmeye gerek kalmayacaktır. Ancak içeriğinizin ve tasarımlarınızın beğeninize uygun olduğundan emin olmak için her cihaza (masaüstü, tablet, telefon) göre ayarlamalar yapmanız önemlidir. İlk önce metin ve resimlere odaklanırdım. Bu, web sitenizin görünümünü ve performansını tüm cihazlarda artıracaktır.
Metni Cihazlar Arasında Okunabilirlik için Optimize Edin
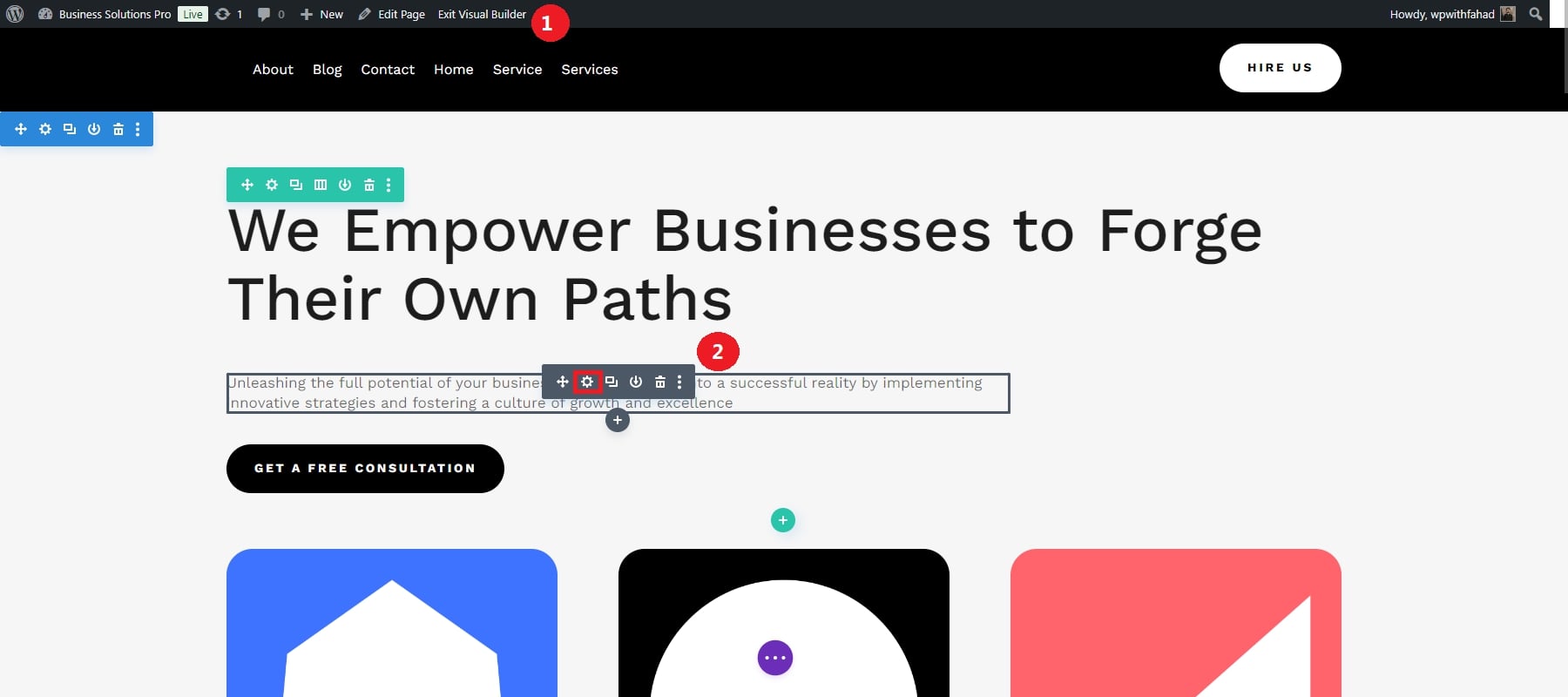
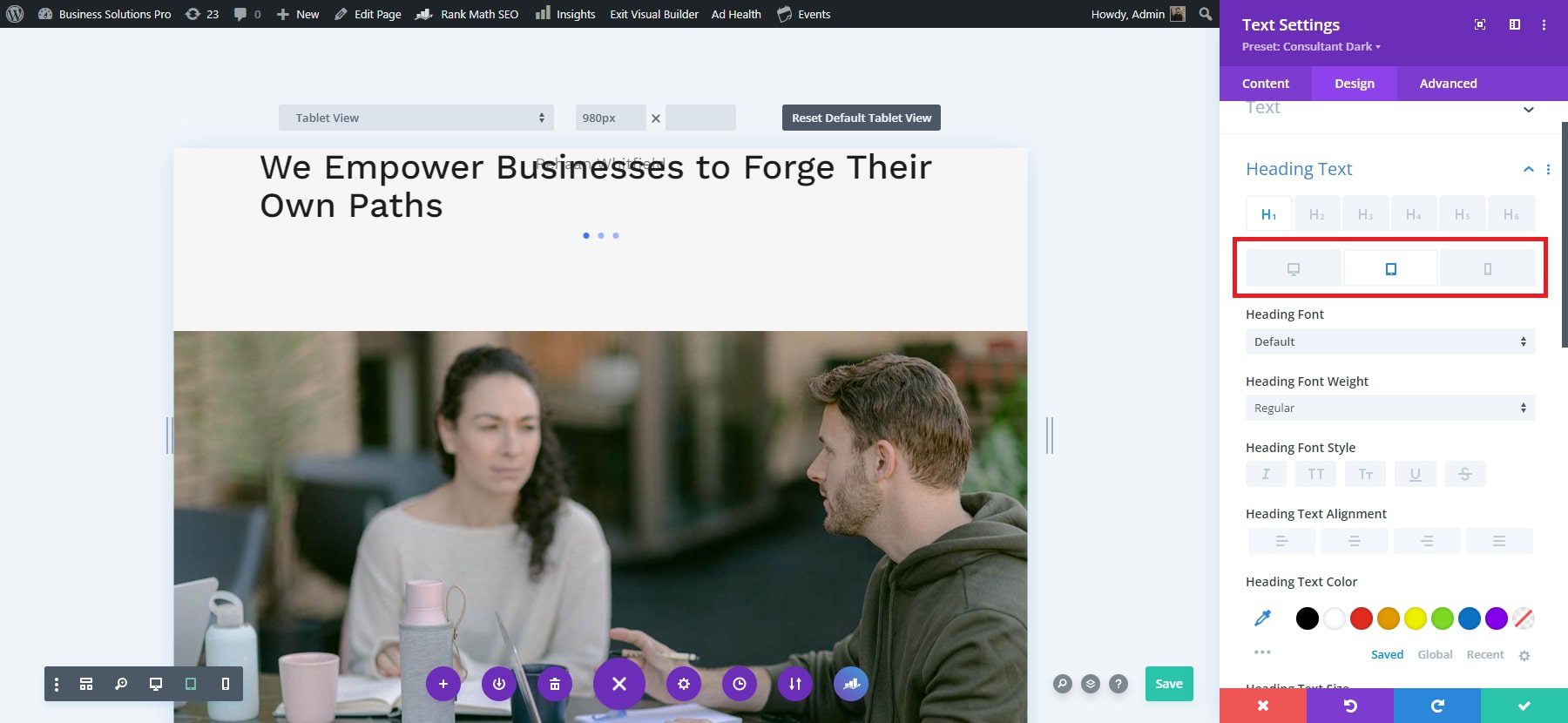
Metnin okunabilirliği kullanıcı deneyimi açısından kritik öneme sahiptir. Divi, masaüstü, tablet ve mobil cihazlar için yazı tipi boyutlarını, satır yüksekliklerini ve harf aralığını ayrı ayrı ayarlamanıza olanak tanıyan duyarlı tipografi ayarları sağlar. Metninizi optimize etmek için önce Visual Builder'ı etkinleştirin ve herhangi bir metin modülüne tıklayın.

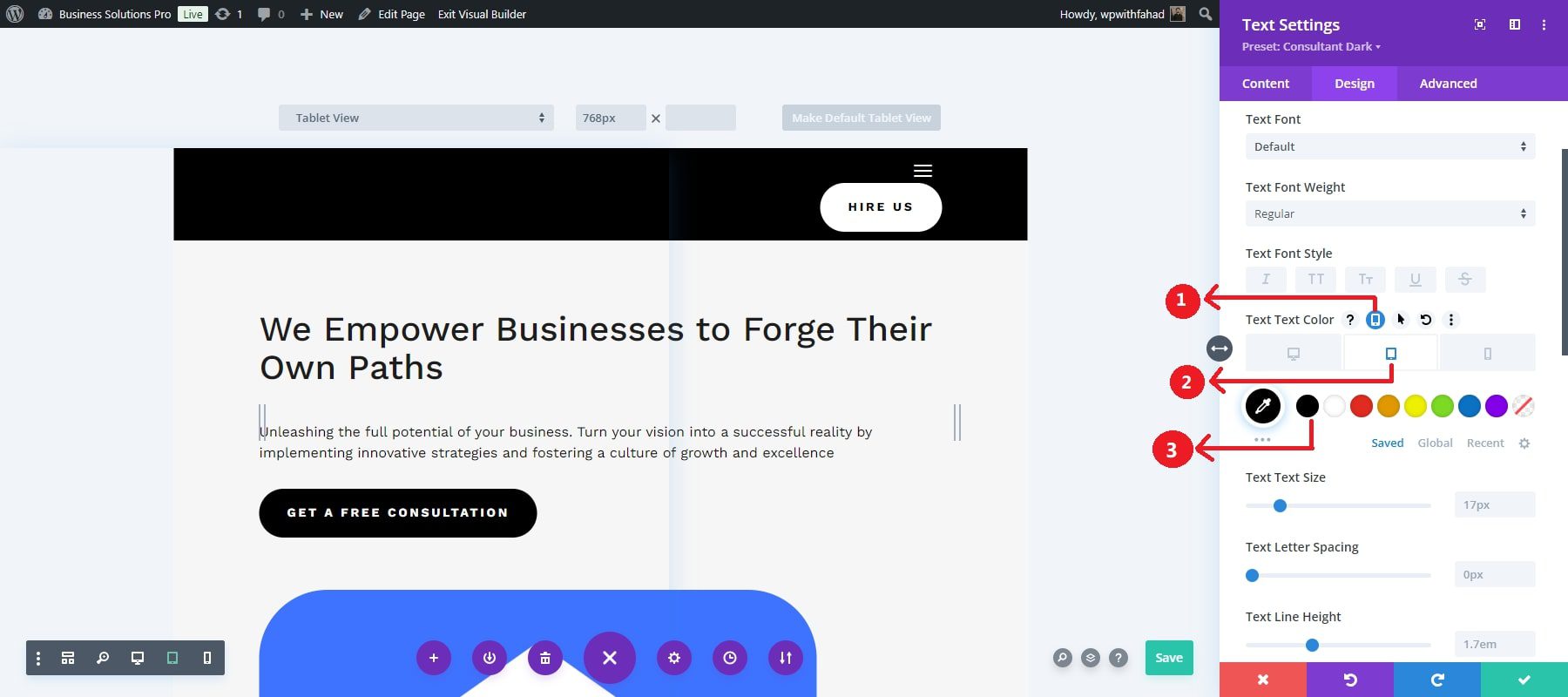
Farklı görünümler için metin rengi, metin boyutu, harf aralığı ve satır yüksekliği gibi farklı metin niteliklerini ayarlamak için duyarlı seçenekleri kullanın. Farklı görünümler için metin rengi atayarak başlayabilir ve ardından diğer niteliklere geçebiliriz. Duyarlı seçeneklere tıklayarak farklı sürümler için renkleri ayarlamanıza izin verilecek. Tablet sürümü için metin rengini ayarlamaya ilişkin bir örneği burada bulabilirsiniz.

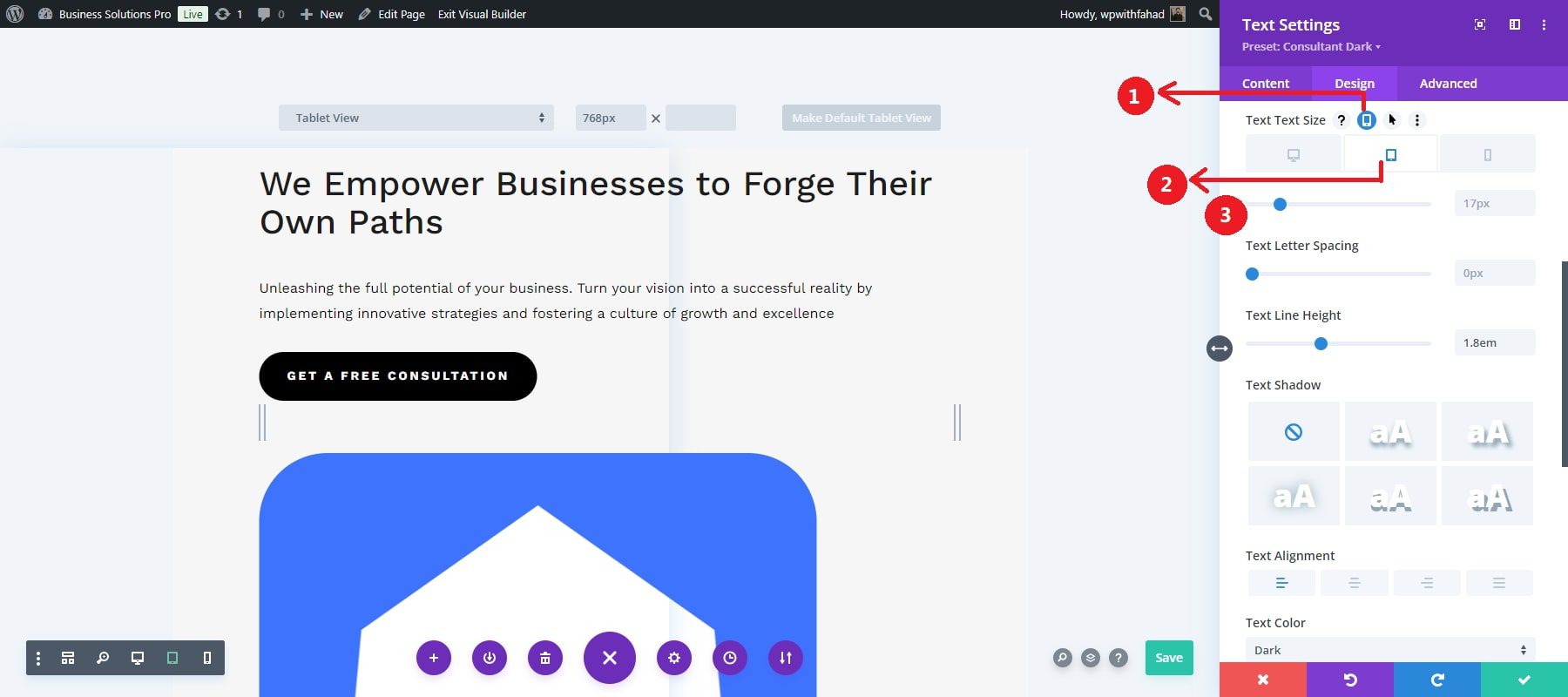
Daha sonra metin boyutuna geçersiniz. Farklı görünümler için metin boyutuna ilişkin değerler atamadan önce duyarlı seçeneklere tıklayacaksınız. Metin renginde olduğu gibi burada da tablet görünümü için metin boyutu değerinin ayarlanmasına ilişkin bir örnek verilmiştir.

Bunu sırasıyla harf aralığı, satır yüksekliği ve diğer özellikler için tekrarlayın. Bu kontrol düzeyi, metninizin masaüstü sürümünde belirgin olmasını ve cep telefonları gibi daha küçük ekranlara daha düzgün sığacak şekilde ayarlanabilmesini sağlar.
Tıpkı metin modüllerinde olduğu gibi web sitenizin başlıklarını da farklı versiyonlara göre değiştirerek duyarlı hale getirebilirsiniz. Daha iyi anlamak için aşağıdaki videoyu izleyebilirsiniz:
Görsellerin Yeniden Boyutlandırılması
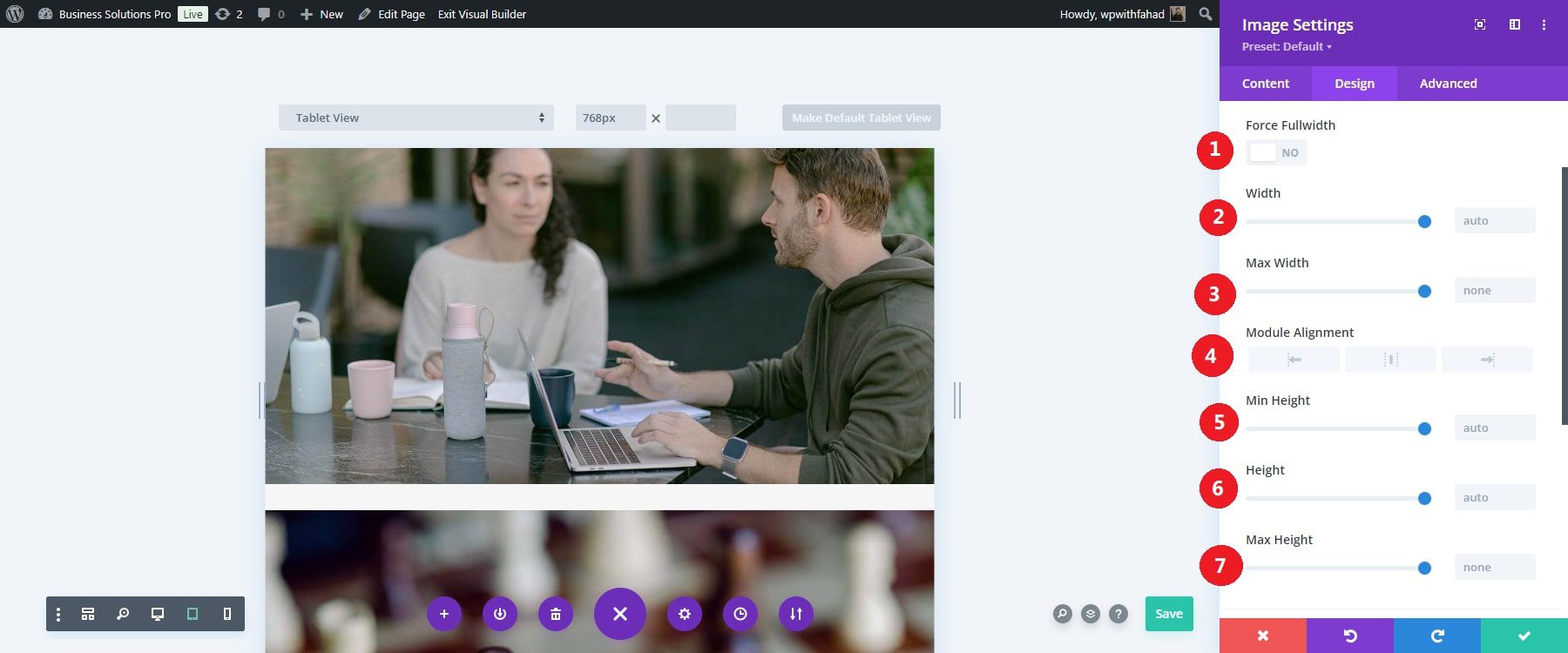
Divi, kaliteyi kaybetmeden veya tasarımı bozmadan görsellerinizi, videolarınızı ve diğer medya öğelerinizi çeşitli ekran boyutlarına uyacak şekilde ayarlamanıza olanak tanır. Cihaz türüne göre farklı görsel boyutları sunmanıza olanak tanıyarak web sitenizin mobil cihazlarda daha hızlı yüklenmesini sağlarken, daha büyük ekranlarda yüksek çözünürlüklü görseller sunar.
Özel görüntü modülünüzün tasarım sekmesindeki boyutlandırmayı inceleyin. Varsayılan olarak, tam genişlikte bir kuvvet setiniz ve çalışmak için özelleştirilebilir bir yüksekliğiniz vardır. Ancak, tam genişlik ayarını devre dışı bırakabilir ve görüntü genişliği ve modül hizalaması gibi üzerinde çalışabileceğiniz daha fazla özelliğe sahip olabilirsiniz.

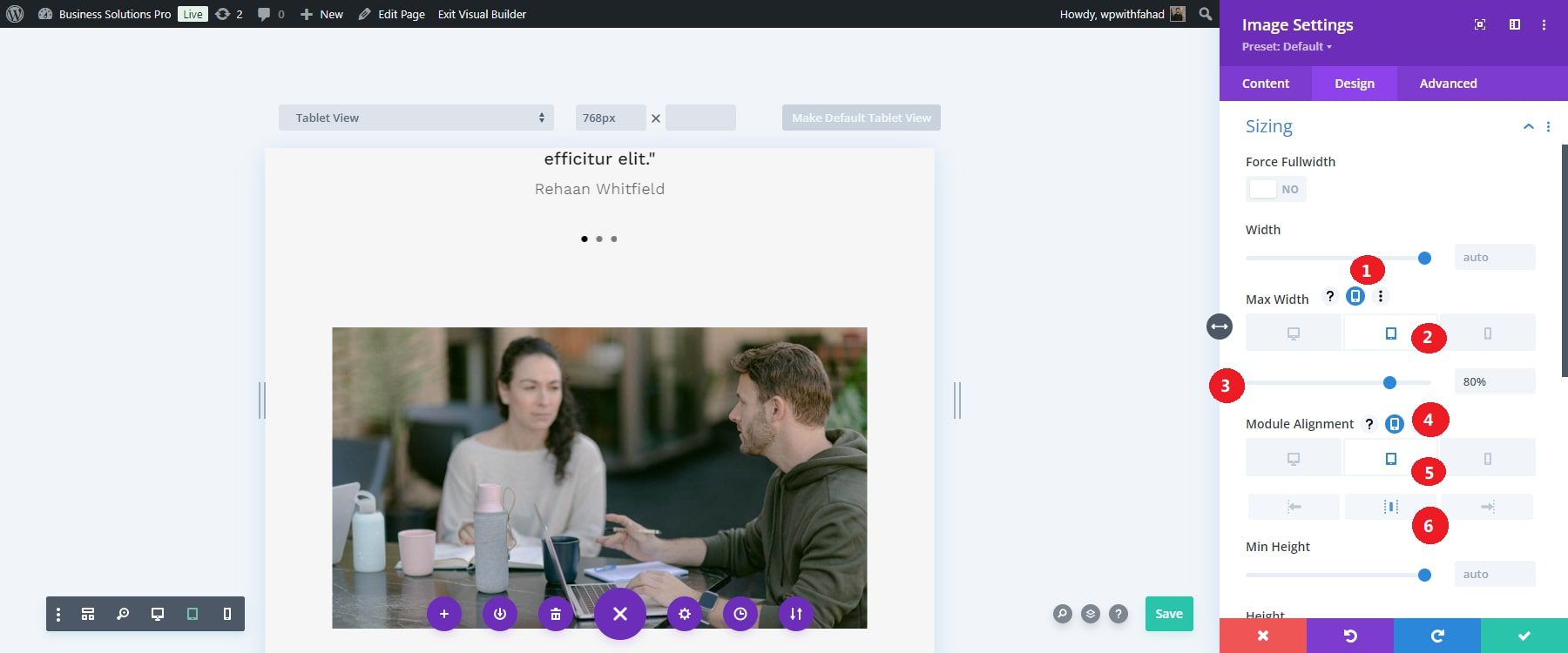
Her görüntü özelliğine ayrı ayrı odaklanın. Bizim durumumuzda tablet versiyonunda maksimum genişliği %80'e ayarlayacağız. Modül hizalaması ortada olacak şekilde ayarlanmıştır. Daha az genişlik ve ortalanmış görüntü, ana sayfada daha az yer kaplayacak ve görüntüyü daha küçük cihazlarda çok daha çekici hale getirecektir.

Cihaz için optimize edilmiş görsellerin sunulması, görsel deneyimi geliştirir ve yükleme sürelerini en aza indirir; bu, özellikle yavaş internet bağlantısına sahip mobil kullanıcılar için önemlidir.
Divi'yi Kullanmaya Başlayın
Görüntü Dosyalarını Sıkıştırmayı Unutmayın
Dinamik yeniden boyutlandırma yanıt verme hızına yardımcı olurken, kaliteden ödün vermeden dosya boyutlarını azaltmak için görsellerinizi de sıkıştırmalısınız. Bu, özellikle mobil cihazlarda web sitesi performansını artırmak için gereklidir.

Divi, WordPress medya kitaplığınıza yüklendiğinde görüntüleri otomatik olarak sıkıştıran Imagify gibi eklentilerle entegre olur. Alternatif olarak, görselleri web sitenize yüklemeden önce TinyPNG gibi araçları kullanarak manuel olarak sıkıştırabilirsiniz. Daha fazla bilgi için en iyi görsel optimizasyon eklentileri listemize göz atın.
6: (İsteğe bağlı): Gelişmiş Yanıt Verme için Özel CSS Uygulayın
Divi, web sitenizi duyarlı hale getirmek için çok çeşitli yerleşik araçlar sağlarken, web sitenizin farklı cihazlardaki görünümü üzerinde daha hassas kontrol sahibi olmak isteyebileceğiniz zamanlar da olabilir. Özel CSS ve medya sorgularının devreye girdiği yer burasıdır. Divi, web sitenizin dosyalarının derinliklerine inmeden özel CSS eklemek için çeşitli yerler sunar. Özel CSS'yi tek tek öğelere veya genel olarak sitenizin tamamına uygulayabilirsiniz. Her Divi modülünde (metin, resim veya düğme modülleri gibi), yalnızca söz konusu modül için geçerli olan CSS'yi ekleyebileceğiniz bir Özel CSS sekmesi bulunur.
Duyarlı Tasarım Kesme Noktalarına Özel CSS Ekleme
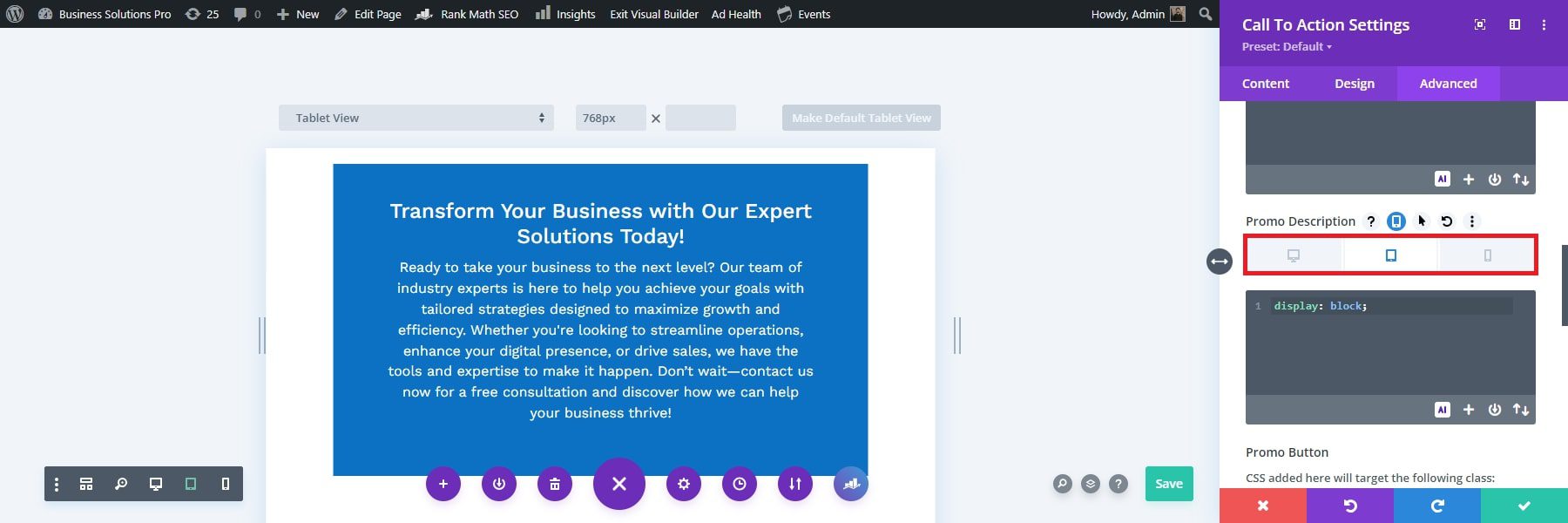
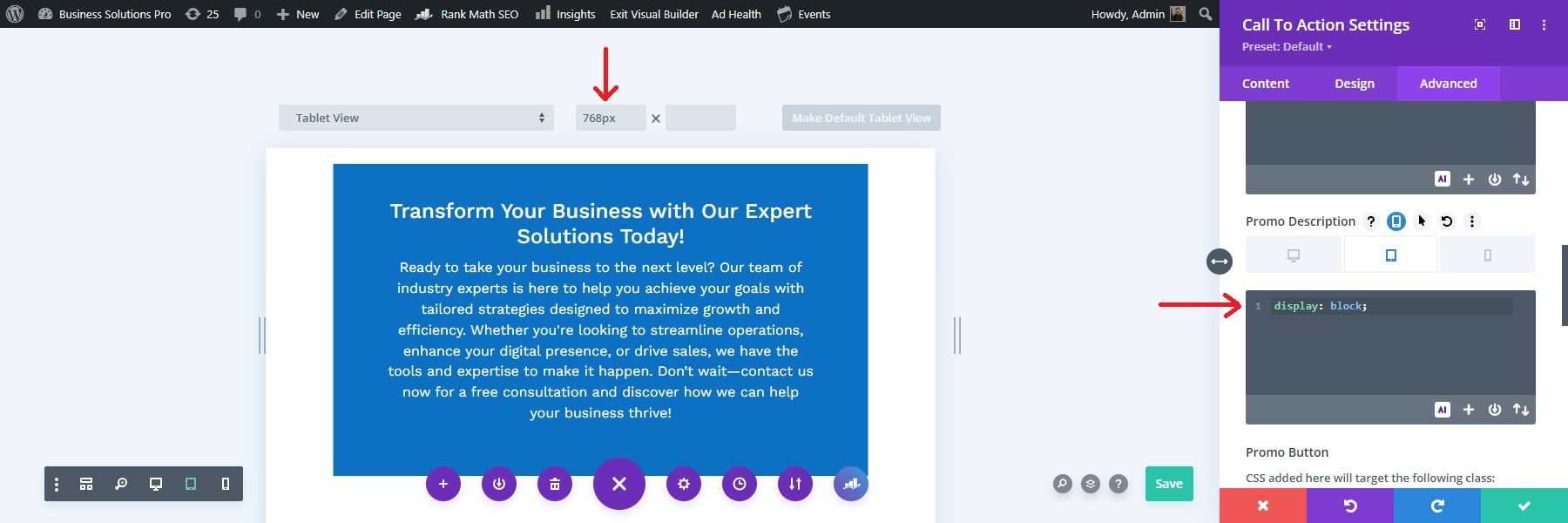
Divi, çeşitli kesme noktalarına özel CSS eklemeyi kolaylaştırır. Bizim durumumuzda, bir harekete geçirici mesaj modülü için kullanılabilen Özel CSS kutularının görsel bir örneğini vereceğiz. Öğeye gidin ve CSS giriş kutularına yönelik üç ana duyarlı tasarım kesme noktasını görüntülemek için tablet simgesini seçin. Bu eylem, üç duyarlı tasarım görünümünün sekmelerini görüntüleyecektir.

Her görünüme stil uygulamak ve CSS'yi farklı cihaz ekranlarına (masaüstü, tablet ve telefon) göre ayarlamak için sekmeleri kullanın.
Örneğin, promosyon açıklamasının tablet ve telefondaki modülün tüm genişliğini kapsamasını ancak masaüstünde olmamasını istiyorsanız, Promosyon Açıklaması giriş kutusunun altındaki tablet sekmesini seçin ve display: blok;
Tablet sekmesini seçtiğinizde Divi Builder Görünüm Modu, tasarımınızın nasıl görüneceğine dair gerçek zamanlı bir önizleme sağlamak için Tablet Görünüm Moduna (768 piksel genişlikte) geçiş yapacaktır.

7. Duyarlı Sitenizi Test Edin
Divi ile duyarlı tasarımınızı uyguladıktan sonra sitenizi farklı cihazlarda önizlemek ve test etmek, her şeyin mükemmel görünmesini ve çalışmasını sağlamak için çok önemlidir. Divi, tasarımınızı birden fazla ekran boyutunda görüntülemenize olanak tanıyan yerleşik araçlar sağlar ve gerçek cihazlar ve tarayıcılar arasında daha ayrıntılı testler sunmak için Google Chrome'da Inspect Tool gibi harici araçlar da vardır.
Divi'nin Duyarlı Önizlemelerinden Yararlanın
Divi duyarlı önizleme sistemine Visual Builder'daki herhangi bir modül, sütun, satır veya bölümden erişebilirsiniz. Örneğin, bunu bir metin modülünde kullanmak için modüle tıklayın, Tasarım sekmesine gidin ve başlık yazı tipi ayarlarına gidin. Duyarlı görünüm menüsünü görmek için başlık yazı tipi seçeneğinin üzerine gelin, ardından ilgili görünüme geçmek için tablet veya telefon simgesini tıklayın.

Duyarlı Test için Chrome'un Denetleme Aracını kullanın
Divi'nin duyarlı önizleme modu, tasarımınızın nasıl uyum sağladığına dair sağlam bir anlayış sağlarken, Chrome'un Denetleme Aracı, çeşitli ekran boyutlarında sitenizin daha ayrıntılı bir görünümünü sunar. Buna nasıl erişeceğiniz aşağıda açıklanmıştır:
- Web sitenizi Google Chrome'da açın.
- Sayfada herhangi bir yere sağ tıklayın ve Denetle'yi seçin veya Ctrl+Shift+I (Windows) veya Cmd+Option+I (Mac) kısayolunu kullanın.
- Duyarlı bir görünüme geçmek için İnceleme araç çubuğundaki mobil cihaz simgesini tıklayın.
- iPhone X, iPad Pro veya Android aygıtları gibi önceden yapılandırılmış aygıt seçenekleri arasından seçim yapmak için açılır menüyü kullanın.
Daha da fazla cihazda test yapmak için sitenizin farklı cihaz ve tarayıcılarda nasıl davrandığını kontrol etmek amacıyla bu araç gibi harici araçları kullanabilirsiniz. Bu testler, ekran boyutuna veya cihaza bakılmaksızın tasarımınızın tamamen duyarlı olmasını sağlayacaktır.
Divi ile Duyarlı Web Tasarımını Basitleştirin
2024'te duyarlı bir web sitesi oluşturmak, tüm cihazlarda kusursuz bir kullanıcı deneyimi sağlamak için çok önemlidir. Divi gibi araçlarla masaüstü bilgisayarlarda, tabletlerde ve cep telefonlarında harika görünen bir web sitesi tasarlamak her zamankinden daha erişilebilir hale geldi. Divi, duyarlı şablonlar, özelleştirme seçenekleri ve sitenizin görünümüne ve işlevselliğine ince ayar yapmaya yönelik yerleşik araçlarla süreci basitleştirir.
Yanıt verme hızına ve kullanılabilirliğe öncelik vererek web sitenizin günümüzün çeşitli web hedef kitlesinin ihtiyaçlarını karşılamasını sağlayabilirsiniz.
İlk duyarlı web sitenizi oluşturmaya hazır mısınız? Divi ile başlayın ve çevrimiçi varlığınızı geliştirin. Tüm cihazlarda kusursuz bir deneyim sunan, tamamen duyarlı bir web sitesi oluşturmanıza yardımcı olacak, özenle seçilmiş eklenti ve araç seçeneklerimize göz atın.
Divi'yi Kullanmaya Başlayın
| Bahsedilen ürünler | Başlangıç Fiyatı | Tanım | |
|---|---|---|---|
| Divi | Yıllık 89$ | Tema ve Sayfa Oluşturucu | Ziyaret etmek |
| Site alanı | Aylık 2,99$ | Barındırma Sağlayıcısı ve Alan Adı Kayıt Şirketi | Ziyaret etmek |
| Namecheap | Yıllık 6,49$ | Alan Adı Kayıt Şirketi | Ziyaret etmek |
| Hayal et | Özgür | Görüntü Optimizasyon Eklentisi | Ziyaret etmek |
