2024'te WordPress ile Küçük İşletme Web Sitesi Nasıl Yapılır?
Yayınlanan: 2024-05-30İşletmeniz için yepyeni bir web sitesi oluşturmak, dijital ayak izi yaratmanın harika bir adımıdır. Modern web siteleri bilgi göstermekten daha fazlasını yapar; insanları satış huninize çeker, satışları artırır ve devam eden pazarlama için etkili varlıklar olabilirler. Neyse ki WordPress esneklik, ölçeklenebilirlik ve iş web siteleri için özel olarak tasarlanmış çok sayıda araç sunuyor. Bu kılavuz, WordPress ile pratik ve etkili bir küçük işletme web sitesinin nasıl oluşturulacağı konusunda size yol gösterecektir.
TL;DR
- Neden WordPress? Kullanıcılara esneklik, kişiselleştirme ve ölçeklenebilirlik sunar.
- Yalnızca birkaç araçla küçük işletme web sitenizi oluşturmak için 7 kolay adımımız var.
- Yapay zeka, web sitesi oluşturmayı nasıl kolay ve inanılmaz derecede hızlı hale getiriyor? Örnek istemler dahil Divi AI ile 30 dakikada bir KOBİ web sitesi oluşturuyoruz!
- 1 Küçük İşletme Web Sitesi Oluşturmak İçin Neden WordPress Kullanmalısınız?
- 2 WordPress ile Küçük İşletme Web Sitesi Nasıl Yapılır
- 2.1 Adım 1: Bir WordPress Barındırma Sağlayıcısı + Alan Adı Kayıt Kuruluşu Seçin
- 2.2 Adım 2: Özelleştirilebilir Bir WordPress Teması Seçin
- 2.3 3. Adım: Divi AI ile Ana Sayfa, Üst Bilgi ve Alt Bilgi Oluşturun
- 2.4 Adım 4: WordPress Eklentileri ve Divi Marketplace Ürünleri ile Sitenizi Geliştirin
- 2.5 Adım 5: Diğer Araçları Bağlayın
- 3 Divi AI, WordPress için En İyi Yapay Zeka Web Sitesi Oluşturucusudur
Küçük İşletme Web Sitesi Oluşturmak İçin Neden WordPress Kullanmalısınız?
WordPress dünyanın en popüler içerik yönetim sistemidir (CMS). Küçük işletmeler için mükemmel bir platform olma konusundaki geniş erişimi ve itibarı nedeniyle, genellikle bir küçük işletme web sitesi için ilk düşünülenlerden biridir. Wix veya Shopify gibi hepsi bir arada çözümler yerine WordPress'i seçmenin en belirgin nedenlerinden bazıları şunlardır:
- Maliyet Verimliliği: WordPress ücretsizdir ve eklentilerinin ve temalarının birçoğu da ücretsiz veya çok uygun fiyatlı olduğundan, kısıtlı bütçeye sahip işletmeler için erişilebilir hale gelir. WordPress ile, diğer platformlarda her zaman geçerli olmayan bir bütçeyle özel bir web sitesi oluşturabilirsiniz.
- Kullanım Kolaylığı: Çok sayıda tema ve eklentiyle küçük işletme sahipleri, kodlamayı bilmeden işlevsel bir web sitesi oluşturabilir. Bu, bir üyelik sitesi oluşturmak, ücretli müşteri rezervasyonları almak, ürünleri çevrimiçi satmak, özel bir foruma ev sahipliği yapmak ve kelimenin tam anlamıyla çok daha fazlası gibi gelişmiş işlevleri içerir.
- Ölçeklenebilirlik: İşletmeniz büyüdükçe, WordPress siteniz de onunla birlikte kolayca büyüyebilir, daha fazla sayfa, daha gelişmiş teknoloji ve platform değişikliğine gerek kalmadan artan trafik barındırabilir. Çoğu zaman işletmelerin, işlerini büyütmek için ihtiyaç duydukları özelliklerin kendilerine aylık 150 ABD dolarından fazlaya mal olacağını keşfettiklerini görüyoruz (Wix ve Shopify, WordPress ile yeni edinebileceğiniz özellikler karşılığında işletme maliyetlerini hızla artırıyor).
Bu karşılaştırmaların gerçekleştiğini görmek istiyorsanız WordPress ile Shopify ve WordPress ile Wix arasında karşılaştırma görünümleri oluşturduk.
WordPress ile Küçük İşletme Web Sitesi Nasıl Yapılır
Günümüzde bir web sitesi oluşturmak o kadar da zor değil. Ancak bunu hiç yapmadıysanız, bir yardım elinin olması güzeldir. Aşağıda tüm temel adımları ele alacağız. Zaman zaman belirli görevler için diğer kılavuzlara başvuracağız, böylece bu kılavuzu sizin için uygulanabilir ve hızlı tutabiliriz.
Öncelikle, yeni küçük işletme web siteniz için barındırma ve alan adını hazırlamanız gerekir.
1. Adım: Bir WordPress Barındırma Sağlayıcısı + Alan Adı Kayıt Kuruluşu Seçin
Çoğu küçük işletme için doğru barındırma sağlayıcısını seçmek kritik öneme sahiptir. Mükemmel müşteri hizmetleri, sağlam güvenlik özellikleri ve WordPress için optimize edilmiş barındırma yetenekleri nedeniyle Siteground önerilir. İşte nasıl başlayacağınız:
- Bir Barındırma Planı Seçin: İşletmenizin büyüklüğüne ve beklenen trafiğe uygun bir plan seçin. Siteground farklı ihtiyaçlara göre hazırlanmış çeşitli planlar sunar. En ucuz planı, yeni bir işletme web sitesi oluşturmak için fazlasıyla yeterli. Gelecekte daha büyük, daha hızlı siteler oluşturmak için kaynakları her zaman artırabilirsiniz.
- Bir Alan Adı Kaydedin: Kolaylık sağlamak için, işletmenizi temsil eden bir alan adı seçin ve bunu Siteground aracılığıyla kaydedin. Alternatif olarak, Namecheap'ten alan adlarını biraz daha ucuza satın alabilirsiniz (ancak bu, kurulum sürecine birkaç adım ekler). Yeni alanınız iş e-posta adresinizi ayarlamak için de kullanılabilir.
Barındırma ve alan adı kurulumuna ilişkin ayrıntılı talimatlar için tam barındırma ve alan adı kurulum kılavuzumuza bakın.
Adım 2: Özelleştirilebilir Bir WordPress Teması Seçin
Doğru temayı seçmek, WordPress web sitenizin tasarımını ve temel işlevselliğini sağladığı için çok önemlidir. Görsel olarak çekici ve tamamen işlevsel web siteleri oluşturmanıza olanak tanıyan bir şey düşünün.
Mümkün olan en iyi WordPress temasını sağlamak için yola çıktık. Kullanıcıların hem temayı hem de sayfa oluşturucuyu seçmesini sağlamak yerine, WordPress ile çalışmanın geleneksel anlamını basitleştirdik. Divi ile kullanıcılar, WordPress'in en özelleştirilebilir sayfa oluşturucusunu doğrudan bir temaya yerleştirir. Divi, temelinde size tam bir görsel web sitesi oluşturma deneyimi sunar. Her sayfa, her blog yazısı, özel yazı türü ve her üstbilgi/altbilgi, Divi'nin kapsamlı modül koleksiyonu (web sayfalarının yapı taşları) kullanılarak oluşturulabilir.

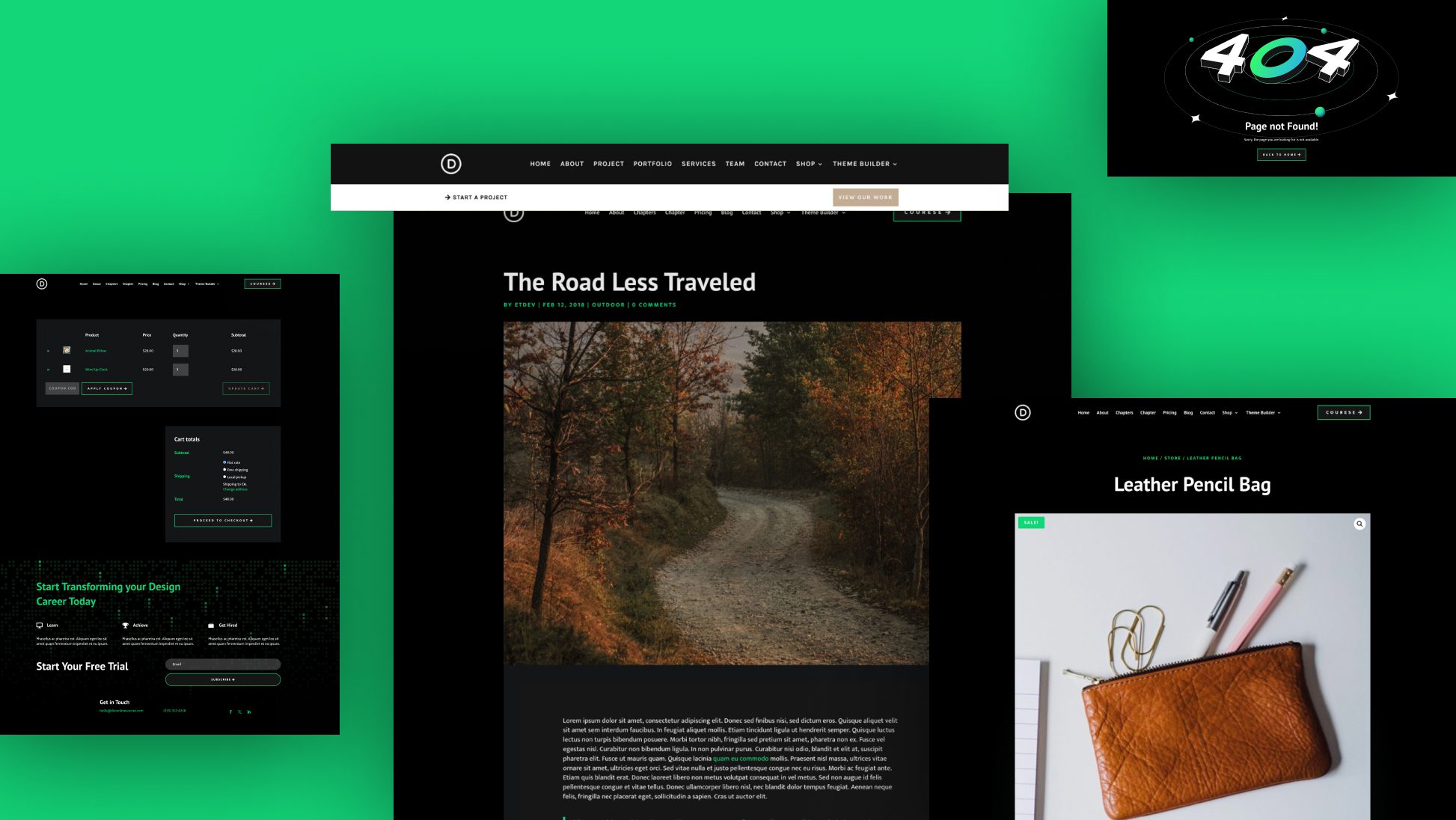
Divi'ye Dahil Olan Yüzlerce Düzen ve Tema Oluşturucu Paketinden Sadece Biri
Divi ile çalışırken bunun tam bir web tasarım sistemi olduğunu ve kullanımının kolay olduğunu göreceksiniz. Kurduktan sonra, bu tasarım sistemini kendi avantajınıza göre otomatikleştirmek için Divi AI'yı nasıl kullanabileceğini size göstereceğiz.
Divi + Divi AI'yi Şimdi Alın
Divi Nasıl Kurulur
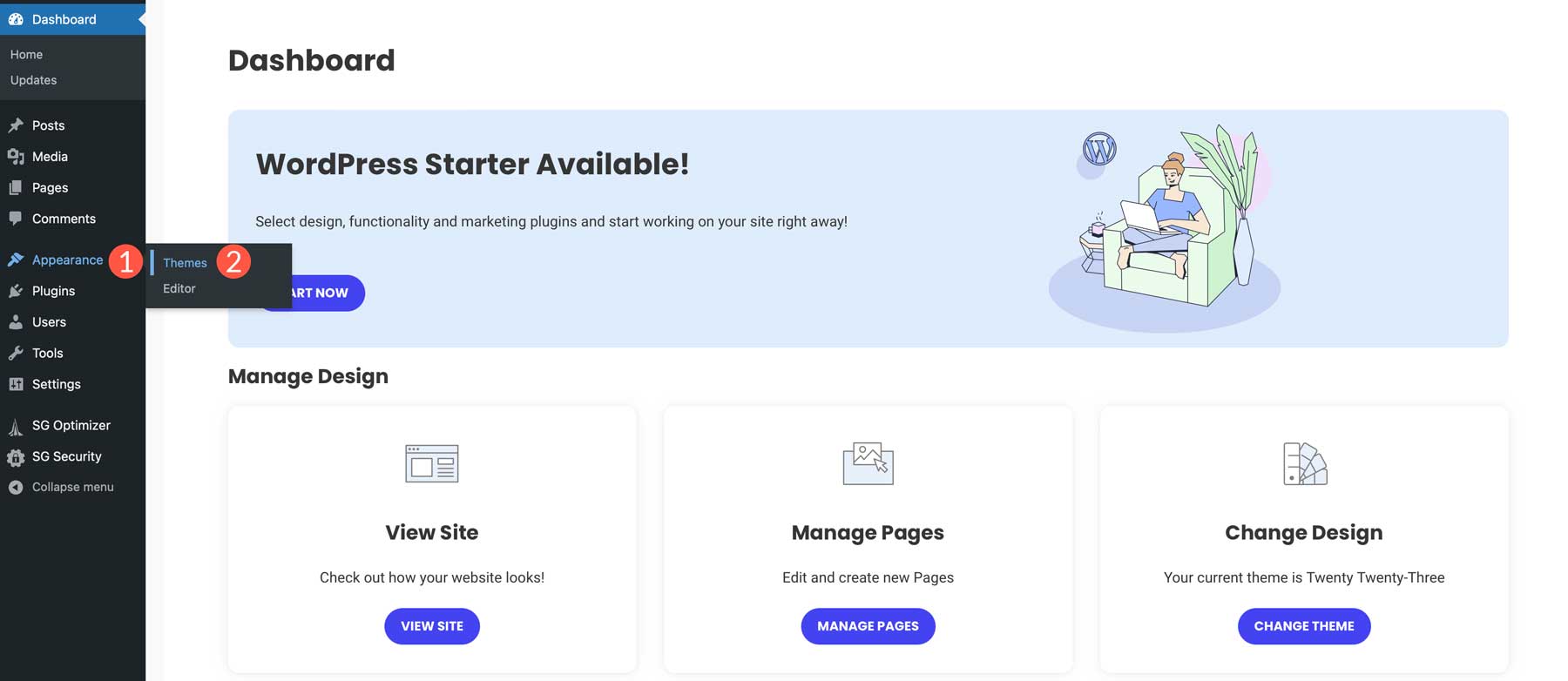
Divi Temasını yüklemek için Yönetici Kenar Çubuğunda Görünüm > Temalar seçeneğine gidin.

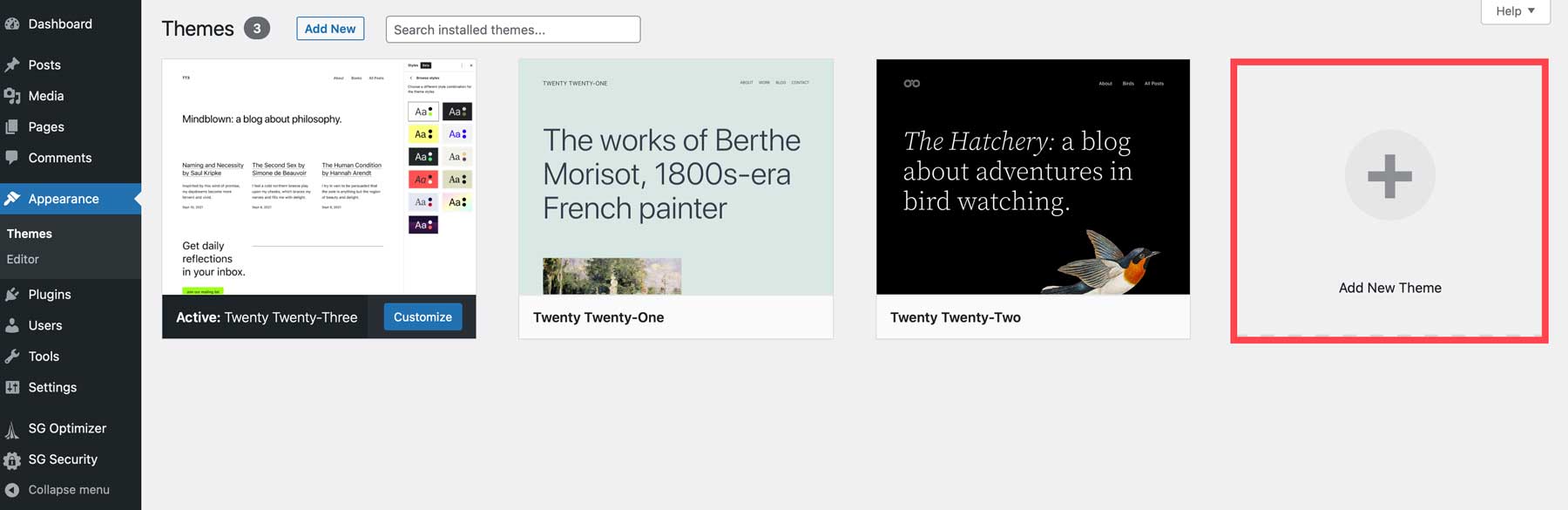
Divi'yi yükleme seçeneğini görmek için Yeni Tema Ekle'yi seçin.

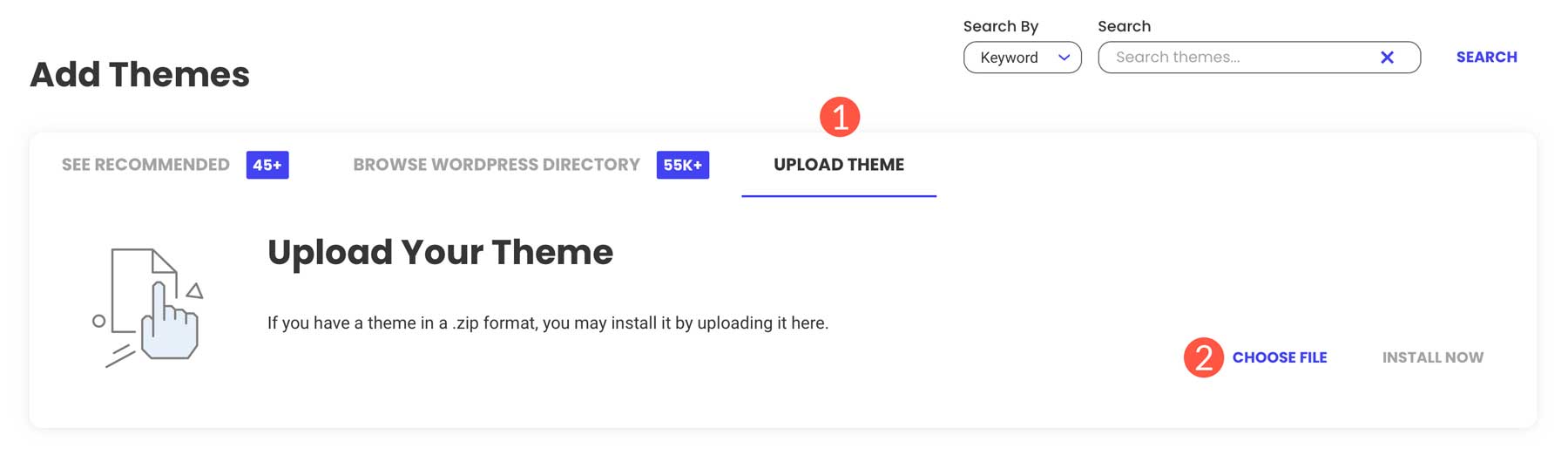
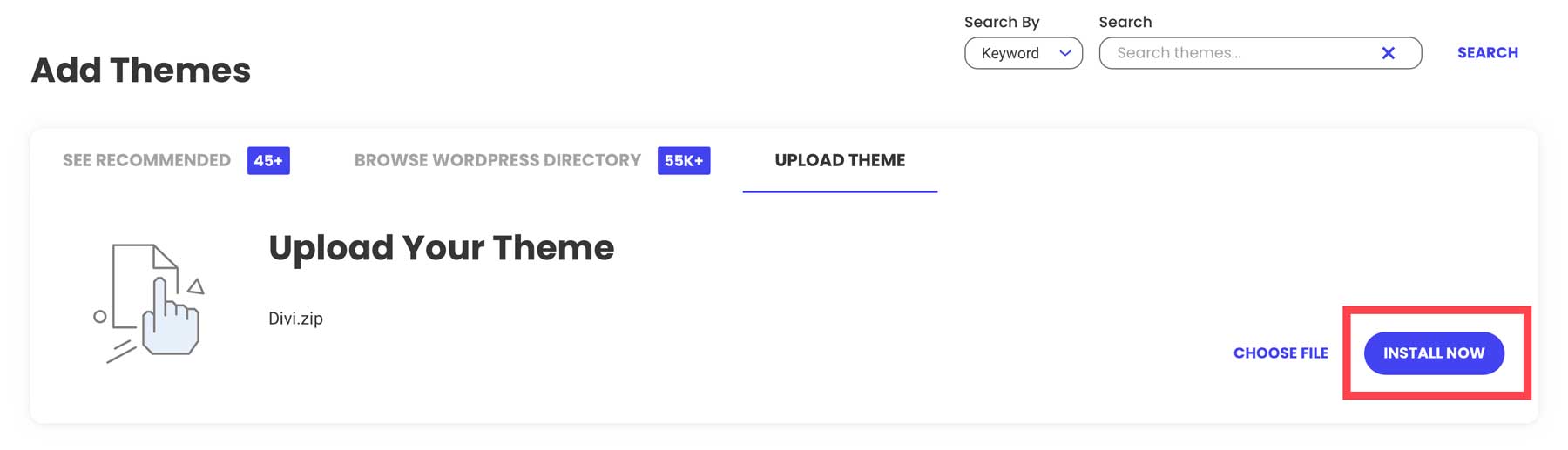
Bu noktada Divi kurulumuna devam etmelisiniz. Temayı Yükle sekme başlığını ve ardındanDosya Seç'i tıklayın.WordPress'e yüklemek için Divi.zip dosyasını seçin. Bu dosyayı yükleyecek ve kuruluma hazırlayacaktır.

Divi Tema dosyalarını web sitenize eklemek için Şimdi Yükle'yi seçin.

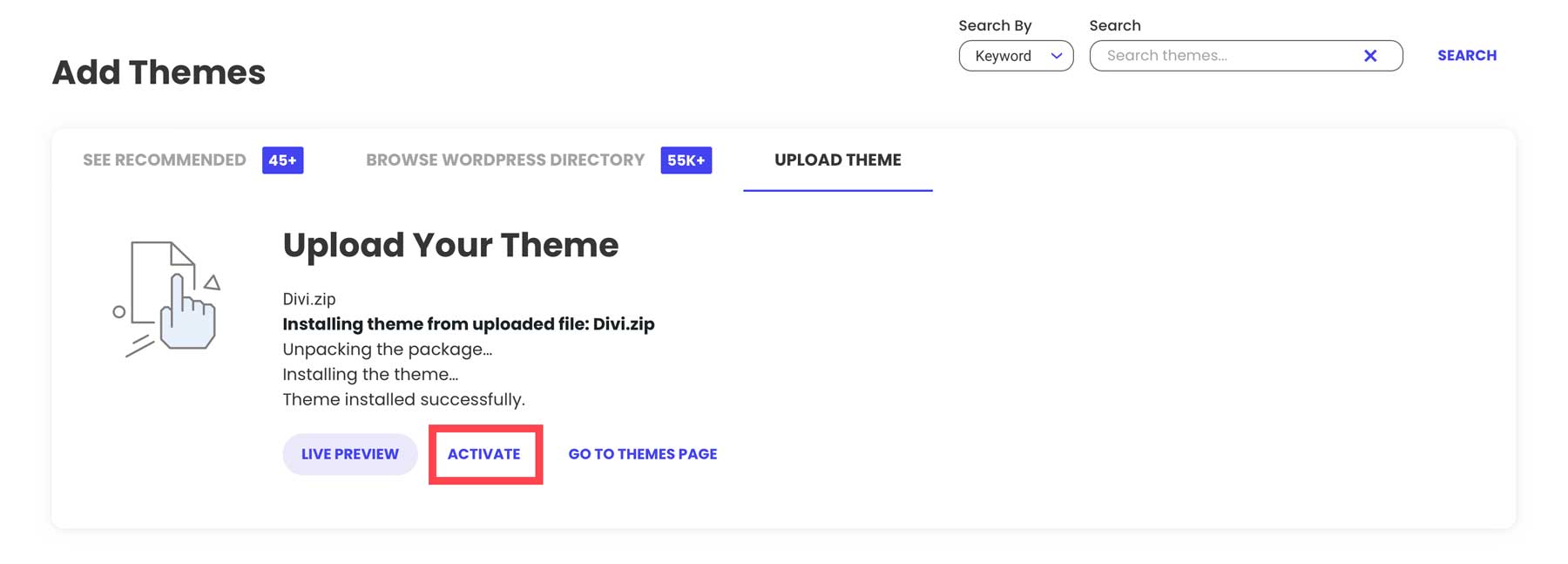
Tek yapmanız gereken Divi'yi etkinleştirerek web sitenizdeki aktif tema olmasını sağlamaktır.

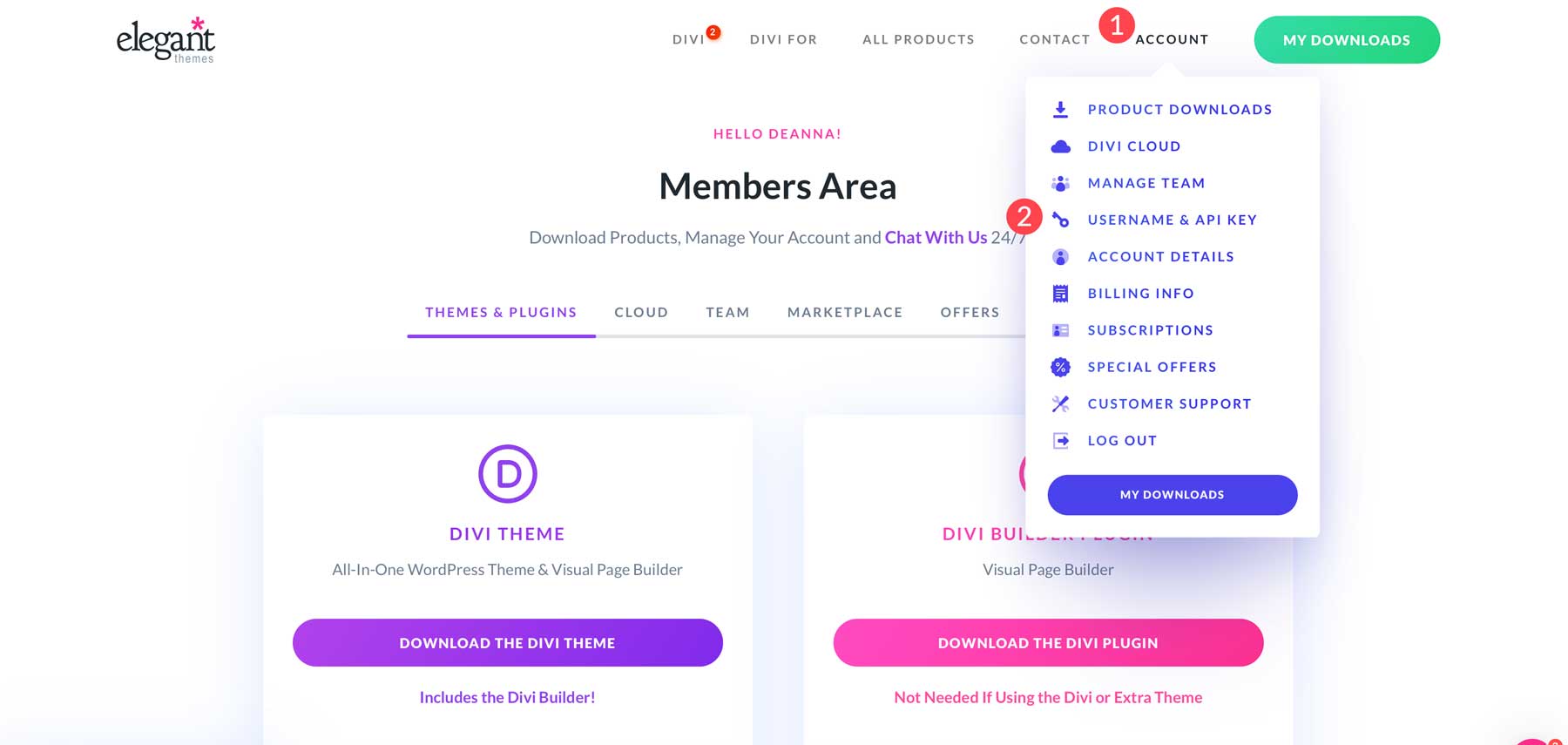
Divi yayınlandıktan sonra Elegant Themes Üyelik hesabınızda bir API anahtarı oluşturun. Bu API Anahtarı, web sitenizi yeni yüklediğiniz tema dosyalarının ötesinde Divi hizmetlerine bağlayan şeydir. API, temanızı güncellemenize, önceden hazırlanmış düzenlere erişmenize, Divi Cloud ve Divi AI gibi heyecan verici özellikleri denemenize ve gerektiğinde müşteri desteğinin size yardımcı olmasını sağlamanıza olanak tanır. Elegant Temalar hesabınızda oturum açın, Hesap sekmesine tıklayın ve açılır menüden Kullanıcı Adı ve API Anahtarı'nı seçin.

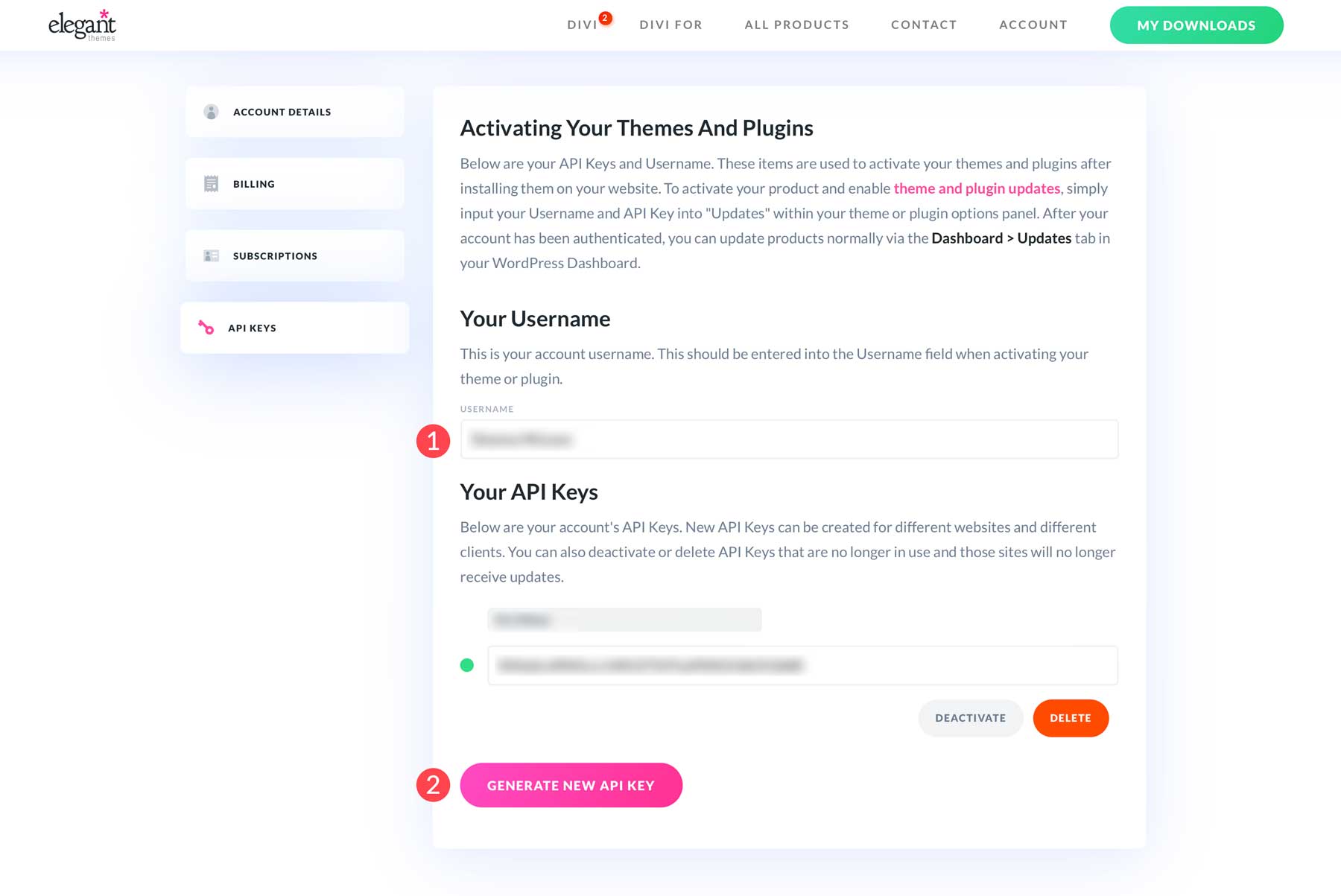
Yeni bir API Anahtarı oluşturun ve buna bir ad verin. Web sitenizde hem bu API anahtarına hem de Üyelik Kullanıcı Adınıza ihtiyacınız olacak.

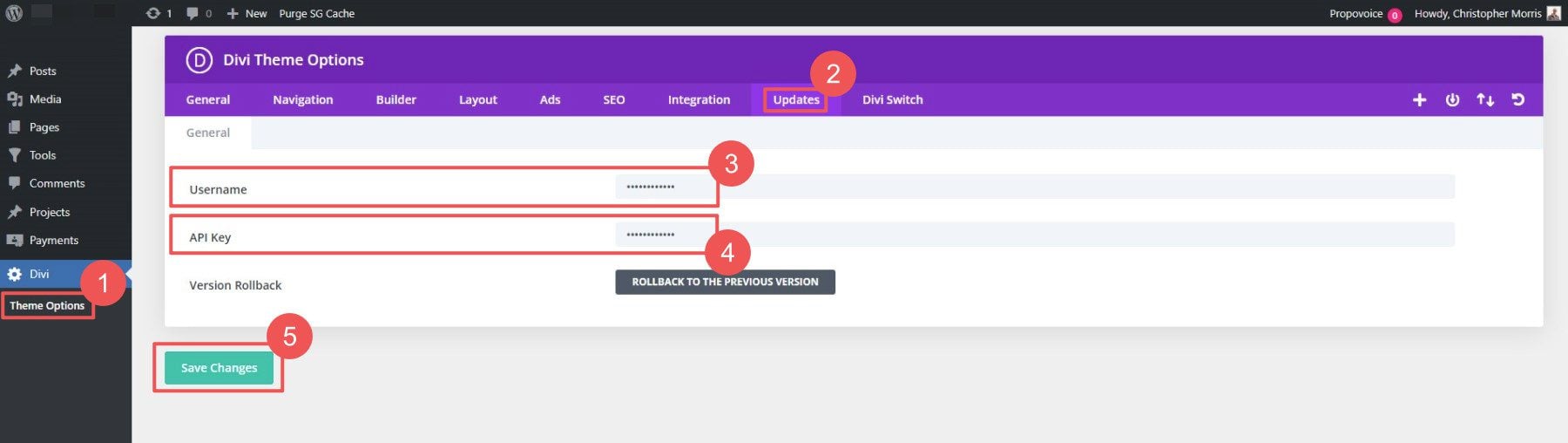
Elegant Temalar Kullanıcı Adınızı ve API Anahtarınızı Tema Seçenekleri'nin güncellemeler sekmesine yapıştırın. Kaydet'e tıkladığınızda Divi'nin gelecekte size getireceği her özelliğe ve güvenlik güncellemesine erişebileceksiniz.

Henüz Divi'yi almadıysanız Divi AI ile Divi'yi gerçekten denemelisiniz. Satın alma işleminiz 30 günlük Risksiz Garantiyle birlikte gelir.
3. Adım: Divi AI ile Ana Sayfa, Üst Bilgi ve Alt Bilgi Oluşturun
İyi yapılandırılmış bir web sitesi, müşterilerinizle iletişim kurmak ve işinizi profesyonel bir şekilde sunmak için gereklidir. Artık temanız yüklenip etkinleştirildiğine göre bazı iş sayfaları oluşturalım. Web sitemiz için bir ana sayfa, hakkında sayfası, hizmetler sayfası, blog sayfası, iletişim sayfası (iletişim formuyla birlikte) ve SSS sayfası oluşturabiliriz. Bu, yeni küçük işletme web siteleri için yaygın bir kurulumdur.
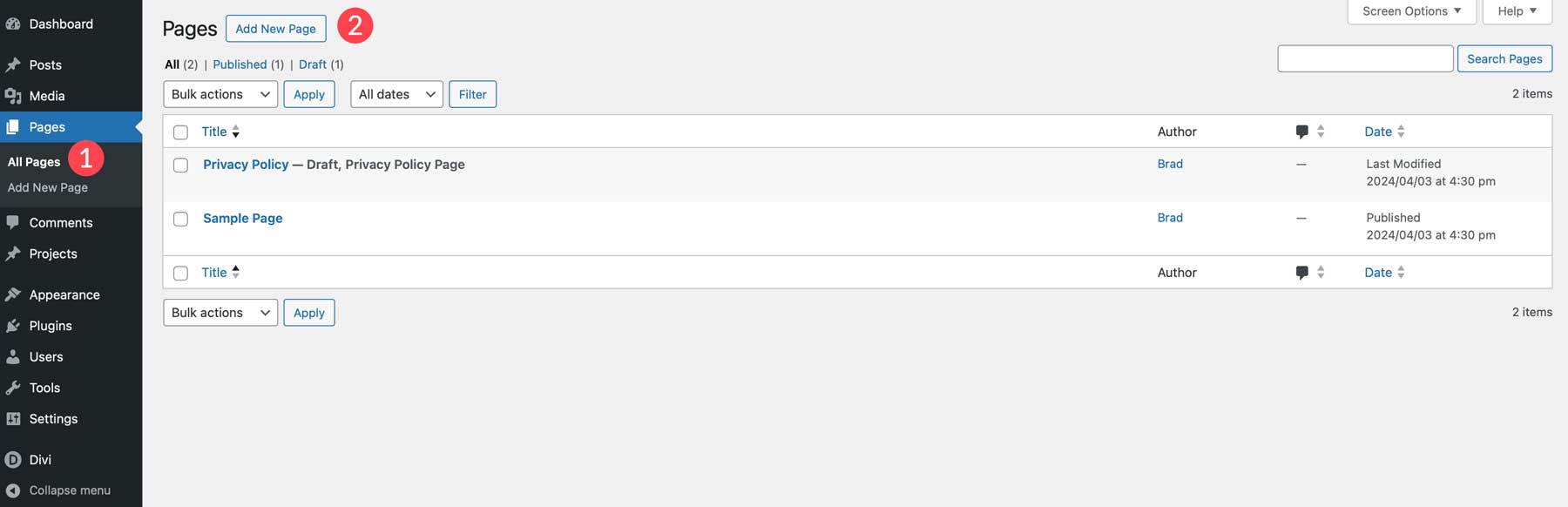
WordPress'te sayfa oluşturmak kolaydır. WordPress kontrol panelinde Tüm Sayfalar'a gidin ve Yeni Sayfa Ekle'yi tıklayın.

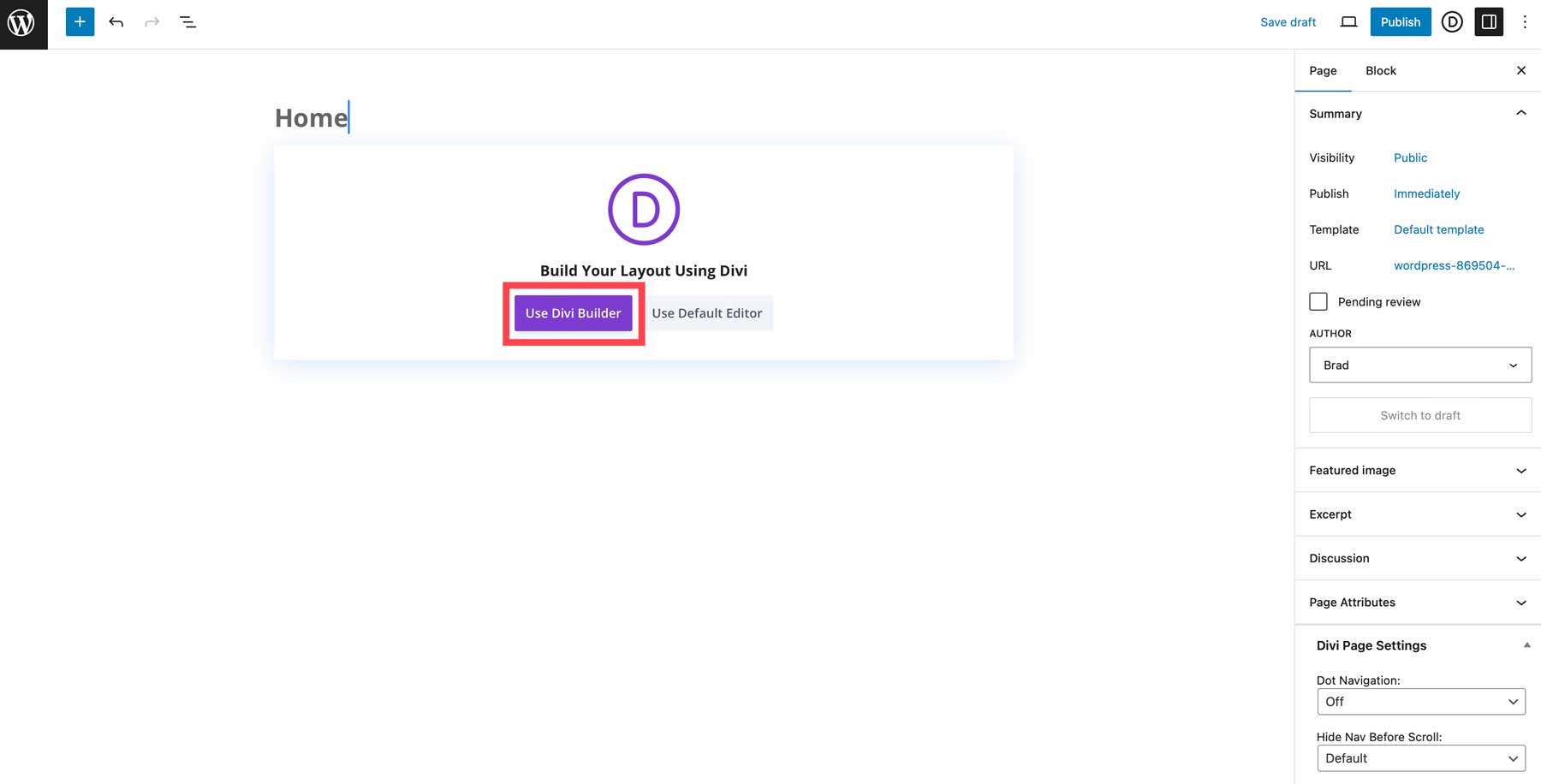
Sayfanıza bir ad verdikten (örneğin, Ana Sayfa) ve kaydettikten sonra , Visual Builder'ı başlatmak için Divi Builder Kullan düğmesini tıklayın .

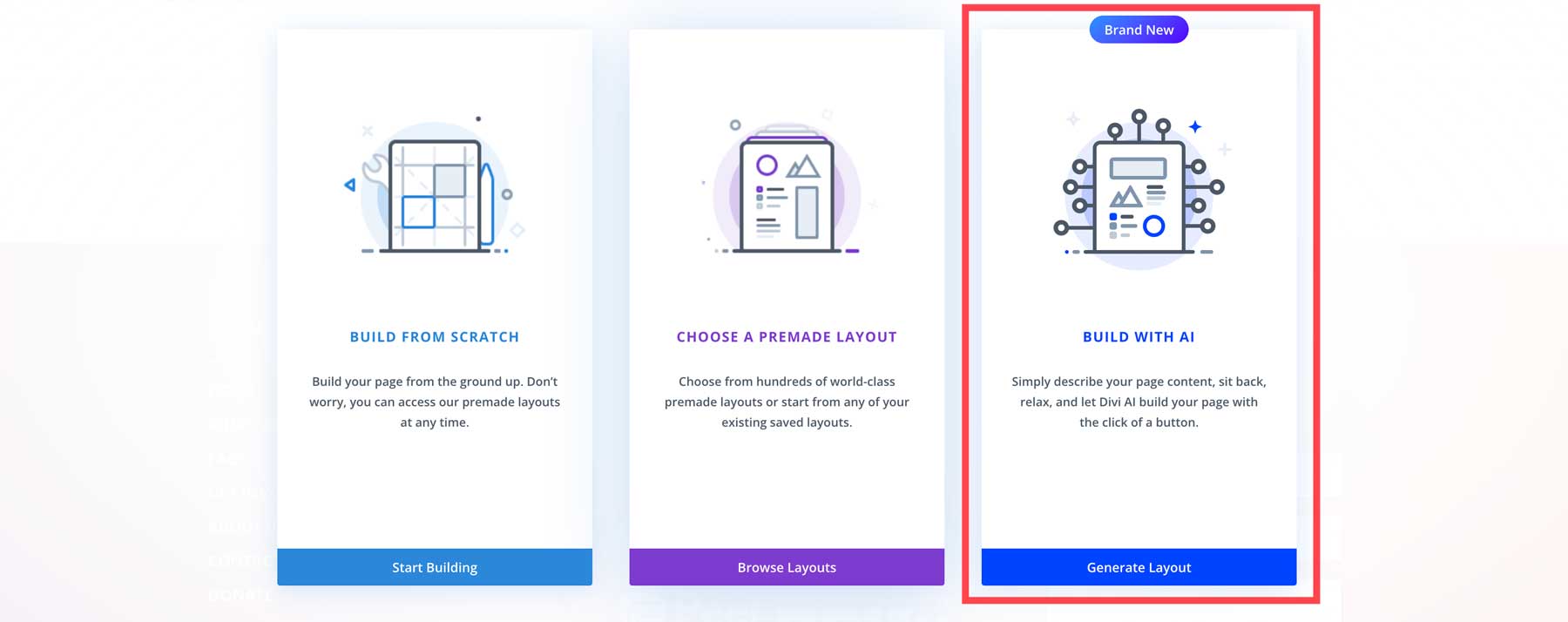
Bu noktada birkaç seçeneğiniz var. Önceden hazırlanmış bir Düzen seçebilirsiniz, ancak size harika bir şey göstermek istiyorum. Divi AI'nin etkileyici web sayfası oluşturucusunu açmak için AI ile Oluştur'a tıklayın.

Divi AI ile bir ana sayfa oluşturalım. Peki küçük işletme ana sayfanıza ne eklemelisiniz?
Küçük İşletme Ana Sayfası Tasarlama
Ana sayfanız işletmenizin çevrimiçi ortamda ön kapısı görevi görür. Divi, web sitenize uyum sağlayacak yüzlerce ana sayfa düzeniyle donatılmıştır. Alternatif olarak, bir istemi temel alarak tam ve özel bir ana sayfa oluşturmak için Divi AI'yı kullanabilirsiniz. Ana sayfanın ana öğeleri arasında geçmişte birlikte çalıştığınız ana CTA'nızın yer aldığı bir kahraman bölümü, şirketinize kısa bir giriş, öne çıkan ürünler veya hizmetler ve bir e-posta katılım formu bulunur.
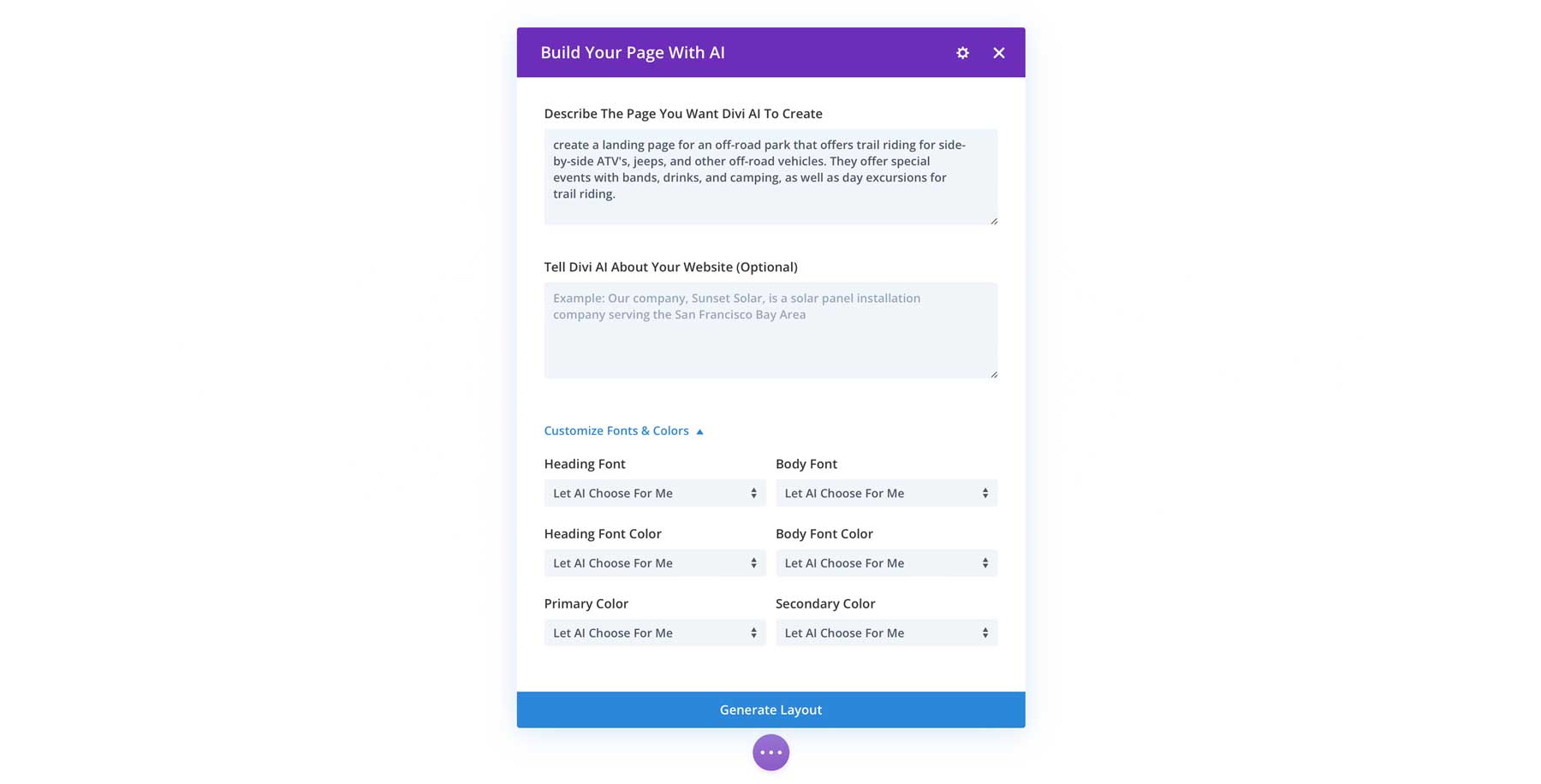
Şimdi Divi AI'ya tekrar bakalım. Düzen Oluştur'a tıklamak sayfa oluşturucuyu açmalı ve isteminize girmek için bir AI bilgi istemi modeli getirmelidir. Divi AI'nın nasıl kullanılacağı aşağıda açıklanmıştır.


Divi AI Ana Sayfa İstemi
Yarışlara başlamanız için kullanabileceğiniz bir başlangıç istemi oluşturdum. Yapmanız gereken tek şey süslü parantezlerin {} içindeki ayrıntıları küçük işletmenizin ayrıntılarıyla değiştirmek. İsteğe bağlı alana işletmeniz hakkında daha fazla bilgi eklemekten çekinmeyin; bu, işletmenizle ilgili yapay zeka bağlamını sağlar, böylece görseller ve içerik daha da isabetli olabilir.
{İşletme adı} adlı işletmem için bir ana sayfa oluşturun. Şu hizmetleri/ürünleri sağlıyoruz: {ürün 1}, {ürün 2}, {ürün 3}. Ana eylem çağrımız {Hemen Arayın, Anında Teklif Alın, Randevunuzu Planlayın}'tır. Bir kahraman bölümü, geçmiş müşterilerin logo bölümü, hakkında bölümü, hizmet/ürün tablosu ve bir e-posta pazarlama katılım formu ekleyin.
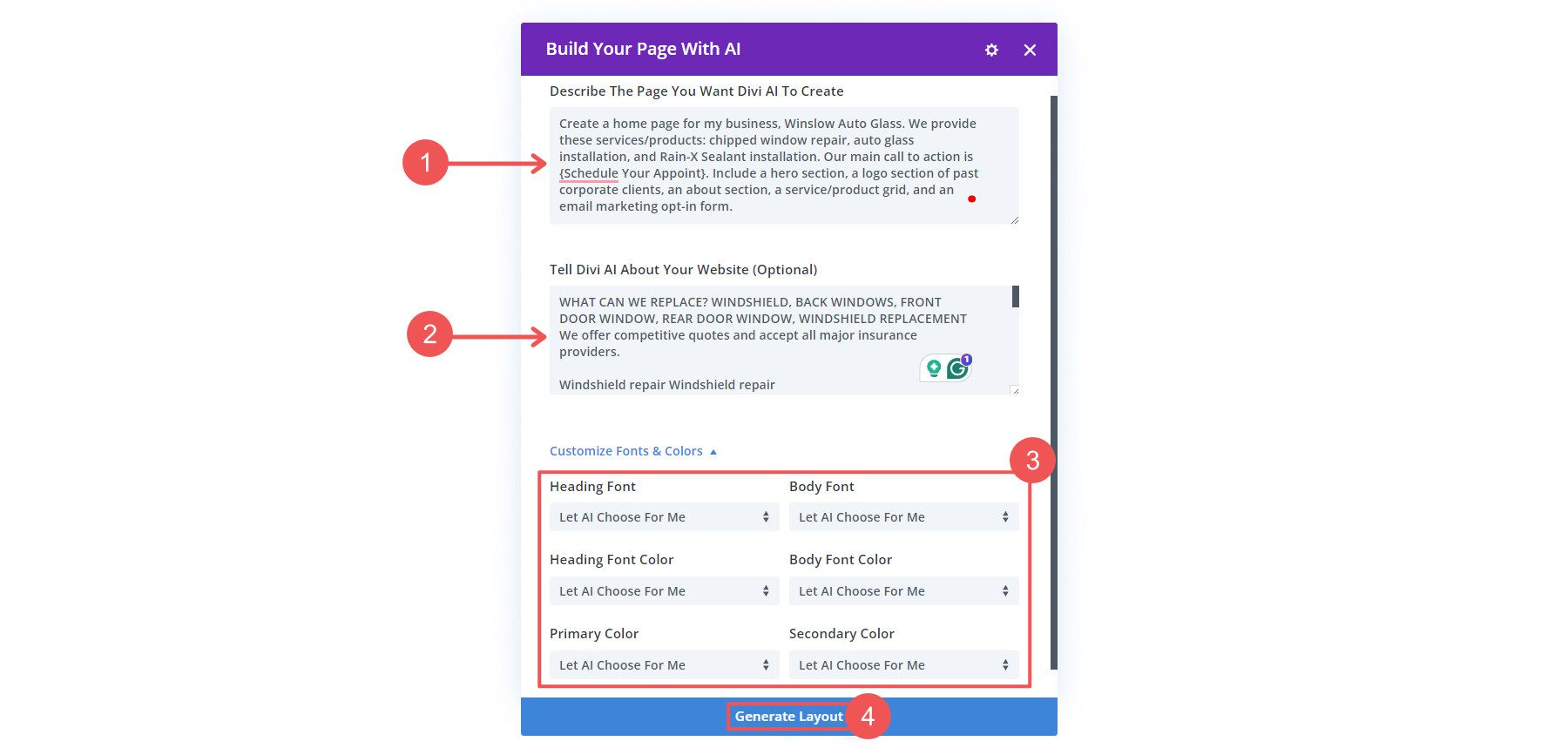
İşte eylemdeki komut istemi. İşletmem hakkında daha fazla bilgi ekledim ancak sayfayı oluşturan ana bilgi istemi tam olarak size verdiğim bilgidir. Ayrıca yazı tipi eşleşmelerini ve renklerini seçme konusunda Divi AI'ya güvendim. Ancak bunları zaten seçtiyseniz, bu seçimleri yapabilirsiniz.

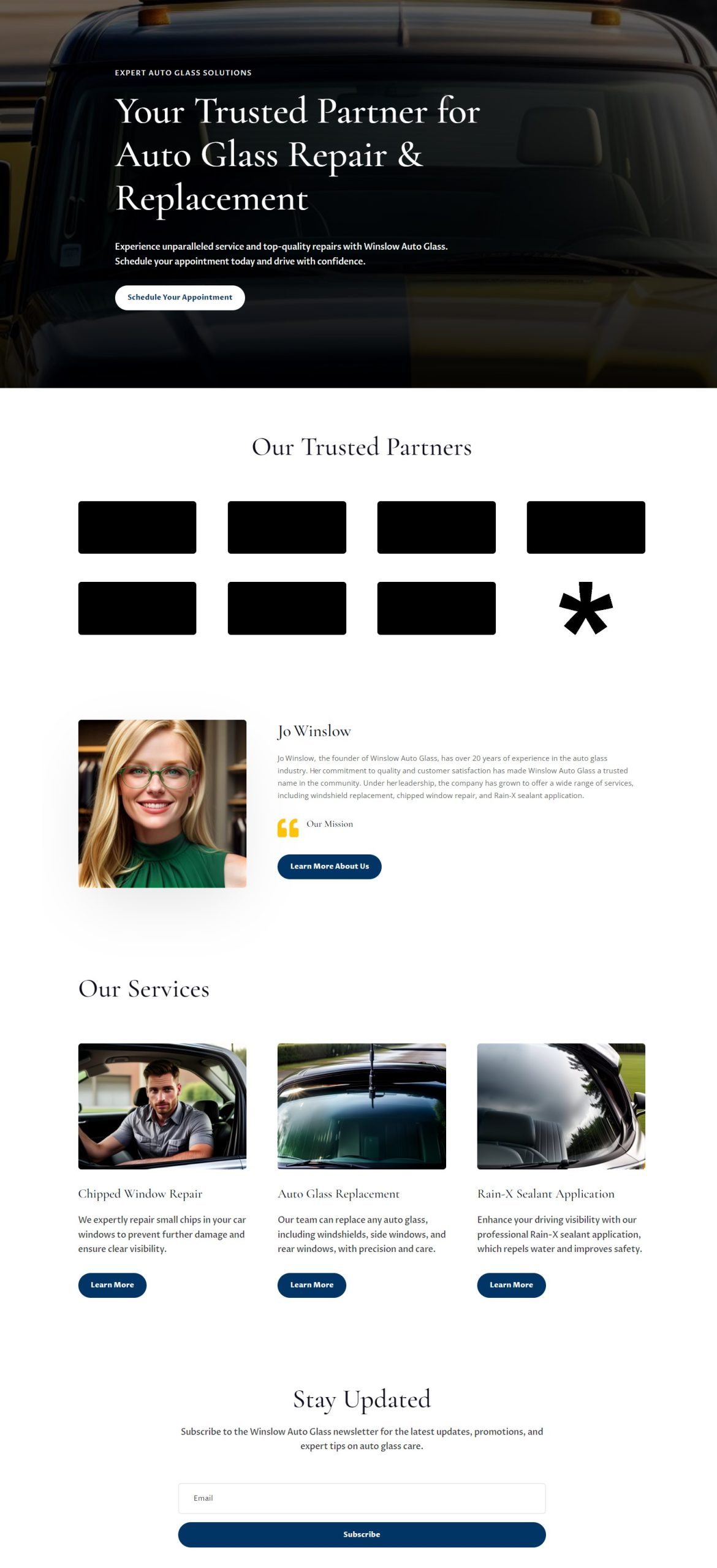
Ana Sayfa Divi AI'dan Sonuçlar
Divi AI'ye sayfamızı nasıl oluşturacağımızı söylediğimiz için, ortaya çıkacak olanı beğenme ihtimalimiz yüksek. Aslında Divi AI'nın yukarıda kullandığımız basit istemlerden oluşturduğu şey budur.

Bu ana sayfanın hoşumuza giden yönleri ve Divi AI'nin onu nasıl oluşturduğu:
- Divi AI'nin düzeni tam olarak istediğimiz gibi oluşturması bir dakikadan kısa sürdü. Bu, hoşumuza gitmese bile istemi küçük ayarlamalarla yeniden gönderebileceğimiz ve yayınla düğmesine basmaya başlayabileceğimiz anlamına gelir.
- Divi AI tüm kopyayı yazdı. Yani sayfayı oluştururken web sayfamızın ilk taslağını yazıyordu. Bu kopyanın %70'inden fazlası küçük düzenlemelerle kullanılabilir; Lorem Ipsum'dan veya boştan başlamaktan çok daha iyidir!
- Ayrıca fazla çalışmadı veya yapmaması gereken şeyleri yapmadı. Logo bölümü iyi bir şekilde düzenlenmiş ancak sahte logolar oluşturmak anlamsız olurdu çünkü zaten onları değiştireceğiz.
- Tüm bir web sayfasını oluşturmak için yapay zekayı kullanmak, tek bir tasarım sistemiyle tüm sayfayı oluşturmamıza olanak sağladı. Boşluklar, yazı tipleri ve renkler bölümden bölüme tutarlıdır.
Divi AI'nin tasarım seçeneklerini (renkler ve yazı tipleri) beğendiyseniz ve korumak istiyorsanız Evet Lütfen'ye tıkladığınızdan emin olun! Divi AI'nın aynı ayarları web sitenizde yeniden kullanmasını sağlamak için. Bir sayfa oluşturmak için Divi AI'yı kullandığınızda, sayfa da aynı tasarım seçeneklerini kullanır. Her sayfada ayarlamanız gereken bir şey daha azaldı.

Web Sitesi Üstbilgileri ve Altbilgileri
Web sitenizin üstbilgisi ve altbilgisi, merkezi gezinme merkezleridir. Üst düzey bilgiler görüntülerler ve ziyaretçilerin ihtiyaç duydukları şeyi bulmalarını kolaylaştırırlar.
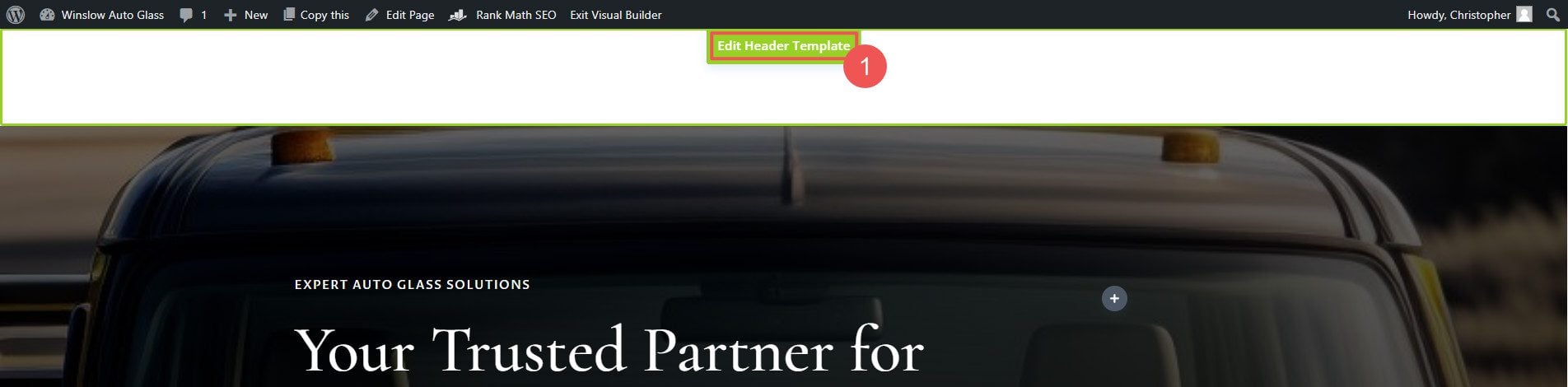
Web sitemiz için bunu basit ve temiz tutacağız, ancak devam edin ve Divi AI'dan her şeyi isteyin. Tutarlı bir tasarım sağlamak için bunları ana sayfayla aynı anda oluşturabiliriz. Sayfanın en üstüne gidin ve Başlık Şablonunu Düzenle 'yi tıklamanız yeterlidir.

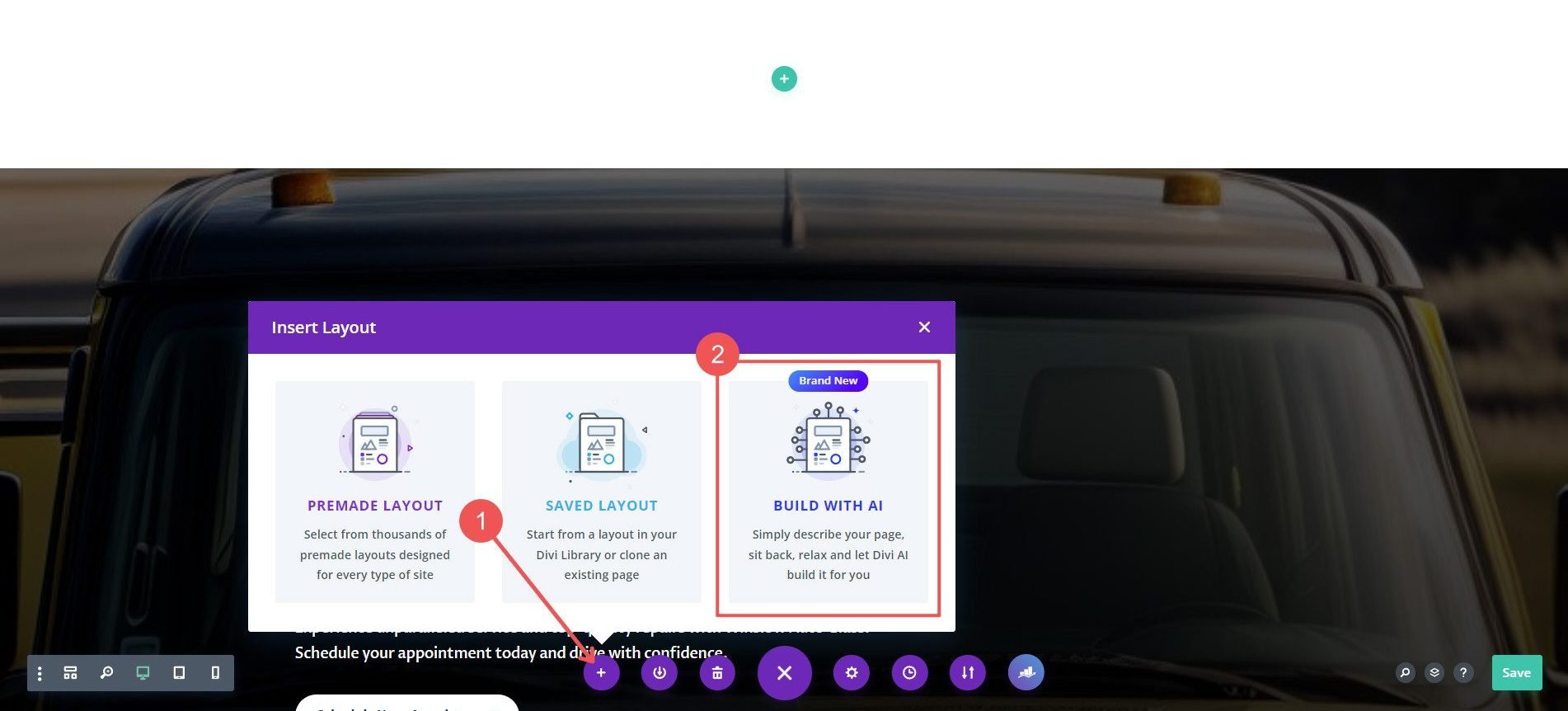
Sayfanın alt kısmında, ekleme düzeni seçeneklerini göstermek için + simgesine tıklayacağız. Yine Build with AI'ı seçeceğiz.

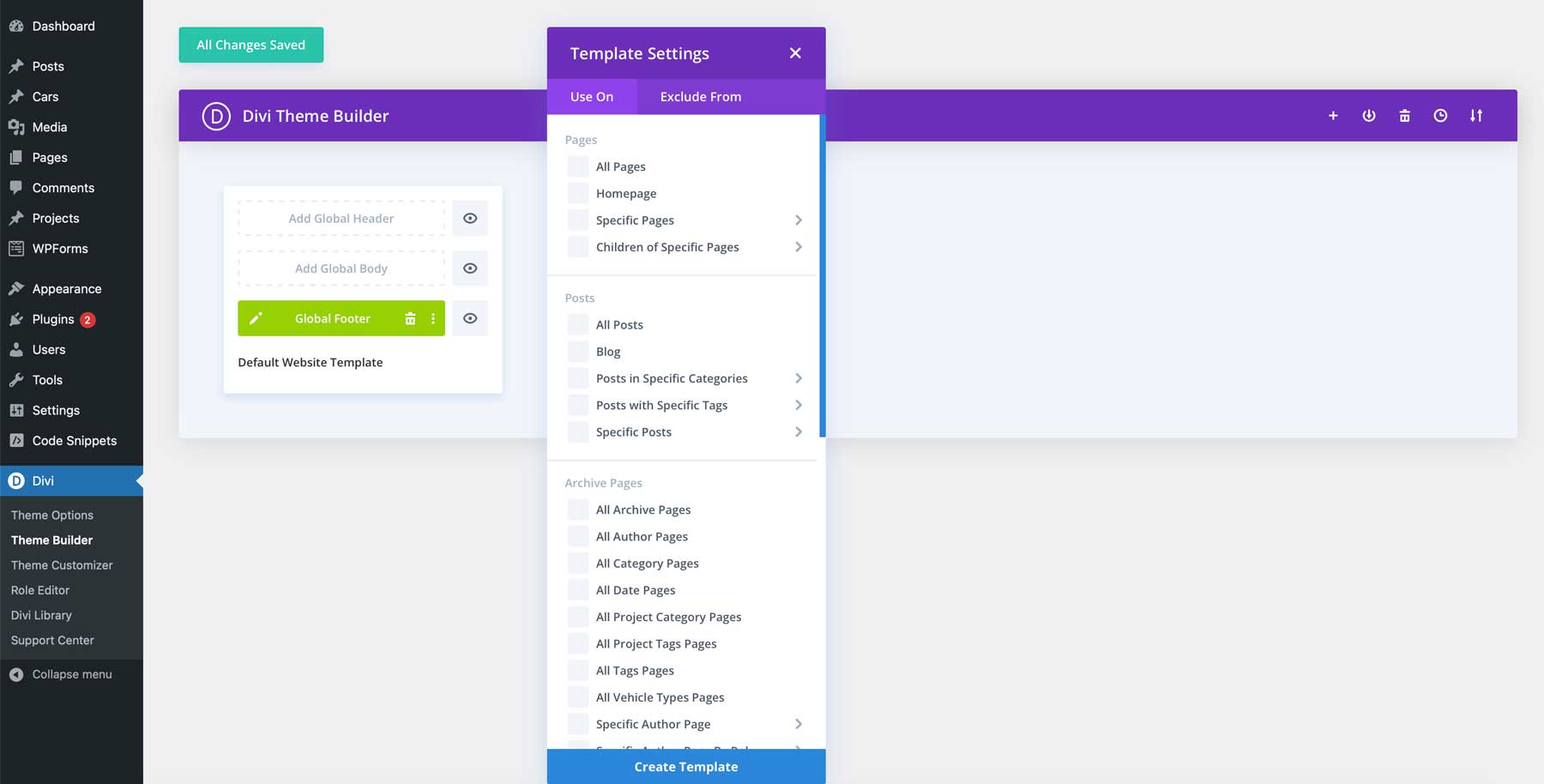
Üstbilgileri ve Altbilgileri Divi Theme Builder alanı aracılığıyla da düzenleyebilirsiniz.

Tema Oluşturucu, WordPress ile Özel Web Siteleri Oluşturmanın En Kolay Yoludur
Küçük İşletme Başlığı Yapay Zeka Oluşturma İstemi
İşte Divi AI'nın işi tamamlaması için basit bir komut. Her zaman olduğu gibi gerektiği gibi özelleştirin.
Logo, site navigasyonu ve "Randevu Planla" CTA düğmesiyle net bir başlık oluşturun
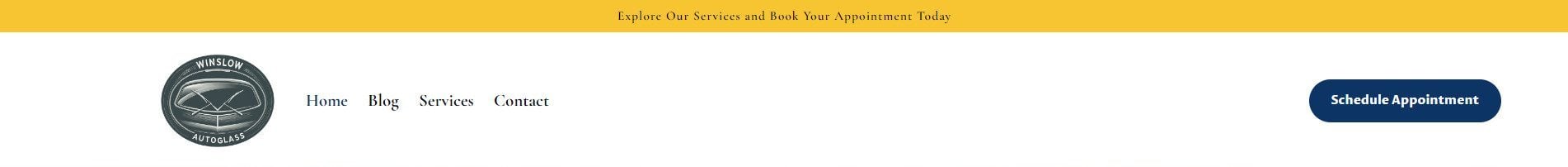
İşte Divi AI'nin bu istemle bizim için yaptığı şey:

Sahte işletmemizin Logosu Google Gemini kullanılarak oluşturuldu ve Divi'deki Menü Modülüne Yüklendi
Küçük İşletme Alt Bilgisi Yapay Zeka Oluşturma İstemi
Web sitesi altbilgileri genellikle başlıklardan daha fazla bilgi içerir. Küçük işletme altbilgisi için işletme logonuzu, NAP'yi (Ad, Adres, Telefon Numarası), temel gezinme bağlantılarını, Gizlilik Politikası ve Hizmet Şartları bildirimlerini ve Telif Hakkı Bildirimini ekleyin. Bu istemi kullanın ve küme parantezindeki {} ayrıntıları kendi ayrıntılarınızla değiştirin.
İşletme logosu, sayfa menüleri, işletmenin adını, adresini ve telefonunu, gizlilik politikasını/hizmet şartlarını ve telif hakkı bildirimini gösteren temiz bir altbilgi oluşturun. İşletme adı {Winslow Auto Glass}. Adres: {123 Main Street, Brooklyn, NY}. Telefon numarası: {111-111-1111}.
İşte ortaya çıkan şeyin bir örneği:

Hakkında, İletişim ve Hizmet/Ürün Sayfaları
Divi'nin farklı türde sayfalar oluşturmasıyla ilgili örnek üzerine size yük olmayacağız. Gerçek şu ki Divi AI, tüm bu tür sayfaları ve çok daha fazlasını kolayca oluşturabilir. Küçük işletme web sitenizin sayfa yapısını oluşturmayı bitirdiğinizde hakkında, iletişim ve hizmet/ürün sayfalarını ekleyin. Bazı işletmeler basittir ve tüm bu bilgileri tek bir sayfaya (tek sayfalı web sitesi olarak adlandırılır) dahil etmeyi seçerler. Her halükarda, tam olarak hayal ettiğiniz şeyi yaratma konusunda oldukça fazla özgürlüğünüz var.
Ancak ürün ve hizmet sayfaları/bölümleri küçük işletme web siteleri için çok önemlidir. Bunlar önemlidir, böylece ne yaptığınızı açıkça sergileyebilirsiniz. Her ürün veya hizmet için ayrıntılı açıklamalar, fiyat bilgileri, yüksek kaliteli görseller veya videolar ve sunduğunuz hizmetlerin avantajlarını sağlayın.
Çok sayıda hizmet sunuyorsanız bunları kategorilere ayırmaya ve düzenli bir şekilde görüntülemeye yardımcı olması için Divi'nin Tema Oluşturucusu ile özel bir yazı tipi eklentisi kullanmayı düşünün. Fiziksel veya dijital ürünler satıyorsanız muhtemelen WooCommerce kurmak isteyeceksiniz. WooCommerce çevrimiçi mağazası kurmaya yönelik tam bir rehberimiz var.
4. Adım: WordPress Eklentileri ve Divi Marketplace Ürünleri ile Sitenizi Geliştirin
Sayfanın içeriğini oluşturduktan sonra web sitenize diğer önemli işlevleri ekleyebilirsiniz. Divi Pazaryeri, doğrudan Divi'nin yerel yetenekleriyle çalışan ve bunları genişleten ürünler sunar. Web sitelerini harika özelliklerle genişletmeye yardımcı olan favorilerimizden bazıları şunlardır:
- Portföyler: Divi Carousel Modülü, sitenizde birden fazla görsel sergilemek için mükemmel bir seçenektir.
- Etkinlikleri Tanıtın: Divi Etkinlik Takvimi eklentisi, Etkinlik Takvimi varlıklarını Divi Stil seçenekleriyle mükemmel şekilde şekillendirir. Görüntüleri bir akışta, takvim görünümünde, atlıkarıncada ve daha fazlasında görüntüleyebilirsiniz.
- E-ticaret Satışı: Divi, WooCommerce'e özel 20'den fazla modül sunmak için WooCommerce ile entegre olur. Ancak Divi Plus, e-Ticaret web sitenizi şık bir şekilde oluşturmak için 60'tan fazla modül, 4 uzantı, 80 önceden oluşturulmuş web sitesi, 50 şablon ve 250'den fazla bölüm bloğu daha getiriyor. Harika çevrimiçi mağazalar oluşturacak çok şey var.
- Ağır Verileri Organize Edin: Bilgi ağırlıklı web sitelerine sahip olanlar için Table Maker for Divi, tüm bu bilgileri organize etmenin güzel bir yolunu sunar. Sınırsız şekillerde şekillendirilebilen özel duyarlı veri tabloları oluşturmanıza olanak tanır.
Dikkate Alınması Gereken Daha Fazla Temel Eklenti
Siteniz, arama motoru optimizasyonu (SEO), güvenlik ve önbelleğe alma için birkaç temel WordPress eklentisini içermelidir. Bazıları tamamen ücretsiz ve diğerleri profesyonel kalitede olmak üzere on binlerce eklenti seçeneği vardır. Burada, üzerinde düşünmeniz gereken en iyi ve en çok önerilen eklenti kategorilerinden bazılarına hızlı bir bakış bulacaksınız.
- SEO: Arama sayfalarında sıralamada kendinize bir mücadele şansı vermek için SEO'nuzu sayfa içinde ve sayfa dışında kolayca yapılandırmak için Rank Math veya Yoast SEO gibi iyi bir SEO eklentisi seçin.
- Güvenlik: Sitenizi hain aktörlerden ve kötü amaçlı yazılımlardan korumak en önemli önceliklerinizden biri olmalıdır. Çevrimiçi kalmanıza yardımcı olmak için Solid Security veya WP Activity Log gibi bir güvenlik eklentisi ekleyin.
- Optimizasyon ve Önbelleğe Alma: Hızlı bir web sitesini sürdürmek, önbelleğe alma ve küçültme için WP Rocket gibi eklentilerin eklenmesini içerir. Ayrıca sitenizin veritabanındaki gereksiz şişkinliği ortadan kaldırmak için WP-Optimize gibi bir veritabanı optimizasyon eklentisini de düşünmelisiniz. W3 Total Cache gibi başka kaliteli önbellek eklentileri de var.
- Yedekleme: Sitenizin web barındırıcınızda güvenli bir şekilde durduğunu düşünebilirsiniz, ancak tek yapmanız gereken tek bir hata veya aksiliktir ve web siteniz kaybolur. Updraft, web sitenizin taze yedeklerini korumak için harika ve basit bir eklentidir. Bir felaket yaşanırsa, sitenizin başvurabileceğiniz en son sürümüne sahip olduğunuzdan emin olmak istersiniz.
Adım 5: Diğer Araçları Bağlayın
Web sitenizi WordPress ve Divi AI ile oluşturduysanız, büyüyen işinize uyum sağlayabilecek güçlü bir web sitesinin temellerini zaten atmışsınız demektir. Şimdilik web sitenizle işiniz gerçekten tamamlanmadan önce dikkate almanız gereken birkaç şey daha var.
Web sitenizin etkinliğini en üst düzeye çıkarmak için temel araçları ve hizmetleri entegre etmek çok önemlidir. Göz önünde bulundurulması gereken bazı popüler entegrasyonlar şunlardır:
- Google Analytics: Ziyaretçi davranışını, trafik kaynaklarını ve diğer hayati ölçümleri izlemek için Google Analytics'i kurun. Bu veriler hedef kitlenizi anlamanıza ve web sitenizin performansını artırmanıza yardımcı olur.
- Google Search Console: Arama performansını, dizin kapsamını ve arama sorgularını izlemek için sitenizi Google Search Console'a bağlayın. Bu, SEO sorunlarını tanımlamanıza ve düzeltmenize yardımcı olacaktır.
- E-posta Pazarlama: Divi'nin e-posta pazarlama hizmeti entegrasyonları, Mailchimp veya Constant Contact, ActiveCampaign gibi platformlara veya başka bir popüler e-posta pazarlama hizmetine bağlanmanıza olanak tanır. Bu araçlar, e-posta listeleri oluşturmanıza ve yönetmenize, haber bültenleri göndermenize ve pazarlama kampanyalarını otomatikleştirmenize olanak tanır.
- Google İşletme Profili: Eskiden Google Benim İşletmem olarak bilinen Google İşletme Profilinizi oluşturmak, müşterilerin işletmenizi Google Arama ve Haritalar'da bulmasına yardımcı olur. Yerel SEO ve çevrimiçi olarak doğru iş bilgilerinin sağlanması için gereklidir.
Divi AI, WordPress için En İyi Yapay Zeka Web Sitesi Oluşturucusudur
Divi AI, WordPress web sitenizi oluşturma ve yönetme biçiminizde devrim yaratıyor. Küçük işletme sahipleri web siteleri oluşturmanın daha iyi ve daha güçlü bir yolunu hak ediyor. Divi AI, süreci olumlu ve verimli hale getirecek araçları sağlar. Divi, kelimenin tam anlamıyla yüz binlerce web sitesi sahibi ve ajans tarafından kullanılıyor ve şimdi Divi AI'nın gücüyle birleştirildiğinde şunları yapabilirsiniz:
- Saniyeler içinde özel düzenler ve tasarımlar oluşturun.
- Web sitesi içeriğini ve önemli metin yazarlığı başlıklarını yazın ve iyileştirin.
- Markanıza uyacak güçlü bir yapay zeka oluşturma ve düzenleme platformuyla görseller oluşturun ve düzenleyin.
Ne için bekliyorsun? Web tasarım sürecinizi kolaylaştırmak ve küçük işletmeniz için profesyonel, gösterişli bir web sitesi oluşturmak için yapay zekanın gücünden yararlanın.
Divi + Divi AI'yi Şimdi Alın
Öne Çıkan Resim: Darko 1981 / Shutterstock.com
