WordPress'te Kolayca Şeffaf Başlık Nasıl Yapılır?
Yayınlanan: 2022-04-18WordPress'te nasıl şeffaf bir başlık yapılacağını bilmiyor musunuz? O halde, aradığınız makale bu.
Şeffaf bir başlık, sayfanızın benzersiz ve şık görünmesini sağlar. Bu seçeneğin etkinleştirilmesi, birincil başlık bölümünü şeffaf hale getirecek ve başlığın altındaki içeriği en üste çekecektir.
WordPress'te nasıl şeffaf bir başlık yapılacağını öğrenmek istiyorsanız, makaleyi sonuna kadar okuduğunuzdan emin olun. Lafı fazla uzatmadan başlayalım.
WordPress'te Şeffaf Bir Başlık Yapmanın En İyi Yöntemi
WordPress web sitenizde şeffaf bir başlık isteseniz de bunu nasıl yapacağınızı bilmiyor olabilirsiniz. Şeffaf bir başlık eklemenin en kolay yöntemlerinden biri WordPress teması kullanmaktır.
Şimdi, büyük soru hangi temanın kullanılacağıdır. Merak etme; bunun için buradayız. Bize sorarsanız, Zakra temasını kullanmanızı şiddetle tavsiye ederiz.

Zakra, 60.000'den fazla aktif kullanıcısı olan çok amaçlı bir WordPress temasıdır. Bununla birlikte, yalnızca bir tıklamayla içe aktarabileceğiniz 80'den fazla demoya sahiptir. Son derece özelleştirilebilir bir tema olduğu için sayfanın içeriğini özelleştirmek sorun olmayacaktır.
Ayrıca, SEO için optimize edilmiş ve hız için optimize edilmiştir. Böylece sayfanız arama motorlarında üst sıralarda yer alacaktır.
Zakra temasının ne kadar harika olduğuna artık ikna olduğunuzu düşünüyoruz. Öyleyse, Zakra kullanarak WordPress'te şeffaf bir başlık yapalım.
WordPress'te Şeffaf Başlık Yapma Adımları
Adım 1: Zakra ve Zakra Pro Eklentisini Kurun ve Etkinleştirin
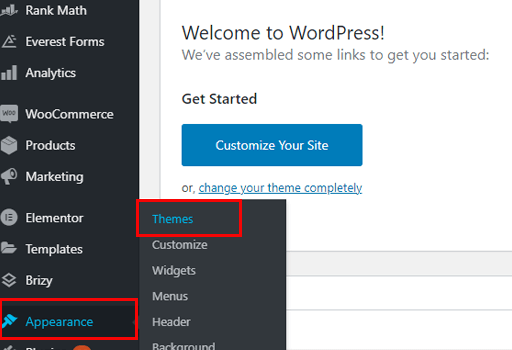
İlk olarak, Zakra temasını yüklemeniz gerekir. Zakra'yı yüklemek için öncelikle WordPress panonuza giriş yapın. Ardından, Görünüm >> Temalar'a gidin.

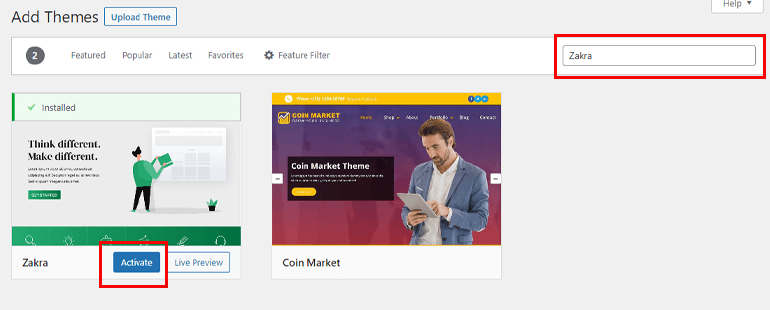
Ardından, sol üstte bulunan Yeni Ekle düğmesine tıklayın. Arama çubuğunda Zakra'yı arayın. Arama sonucunda göründüğünde, Yükle düğmesine tıklayın. Son olarak, temayı etkinleştirin .

Ancak, şeffaf başlık seçeneğini henüz etkinleştiremezsiniz. Çünkü bunun için Zakra Pro eklentisine ihtiyacınız var.
Zakra Pro Eklentisini Yükleyin
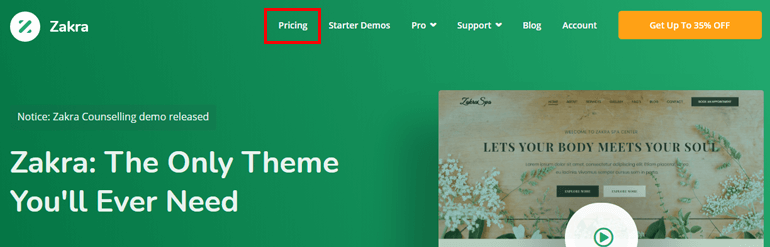
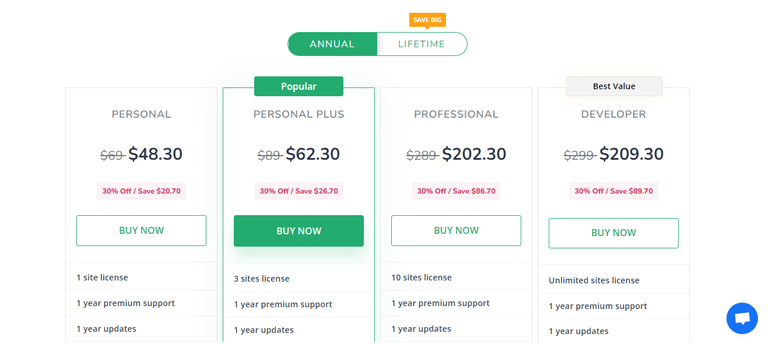
Zakra Pro eklentisini kurmak ve etkinleştirmek için Zakra'nın resmi sitesini ziyaret edin. Ardından, üst menü çubuğundan Fiyatlandırma seçeneğini seçin.

Zakra dört farklı plan sunuyor. Size en uygun planı seçin ve Şimdi Satın Al düğmesine basın.

Not: Yukarıdaki Yıllık fiyatlandırmadır. Zakra ayrıca Ömür Boyu planlar sunar. Ömür Boyu planlarla ömür boyu destek ve güncellemeler alırsınız.
Gerekli tüm ödeme alanlarını doldurun ve planı satın alın. Posta adresinize (premium planı satın alırken eklediğiniz) Zakra kullanıcı hesabınıza giriş bilgileriyle birlikte bir fatura gönderilir.
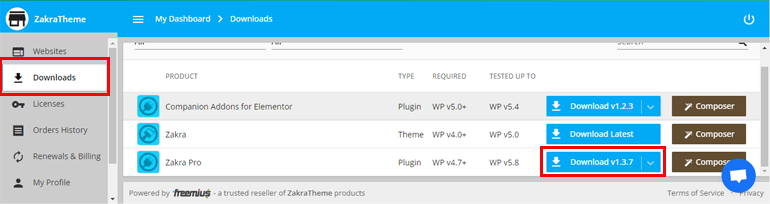
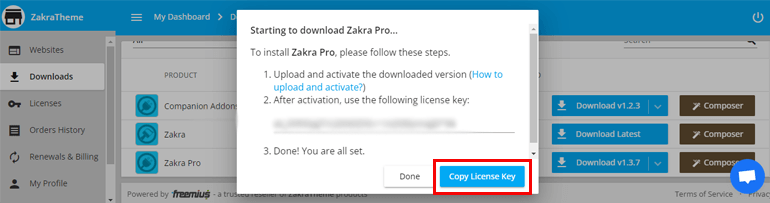
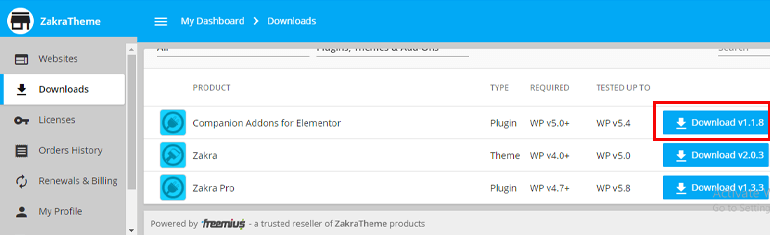
Oturum açma kimlik bilgilerinin yardımıyla kullanıcı hesabınızda oturum açın. İndir sekmesini görebilirsiniz. Oradan Zakra Pro eklentisini indirin ve sıkıştırılmış dosyayı bilgisayarınıza kaydedin.

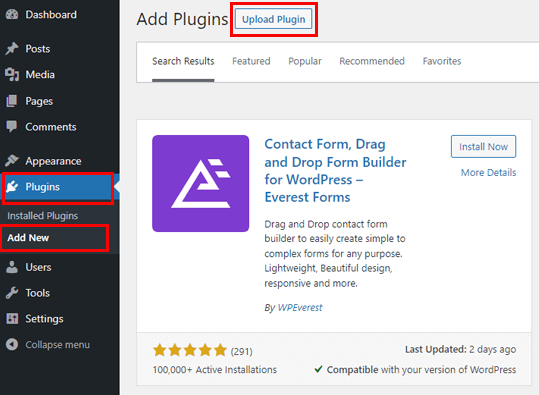
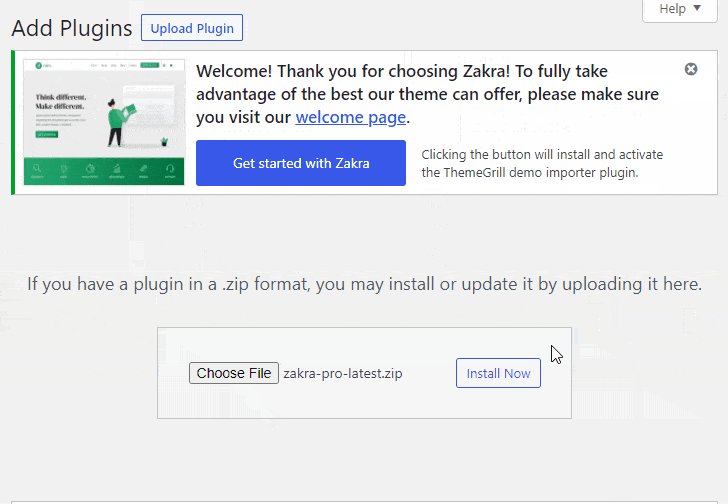
Şimdi, kontrol panelinize gidin. Eklentiler >> Yeni Ekle'ye gidin. Ardından Eklenti Yükle seçeneğine tıklayın.

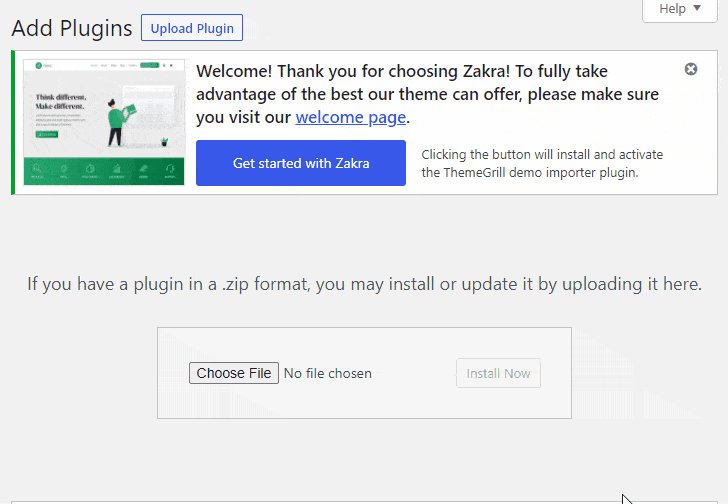
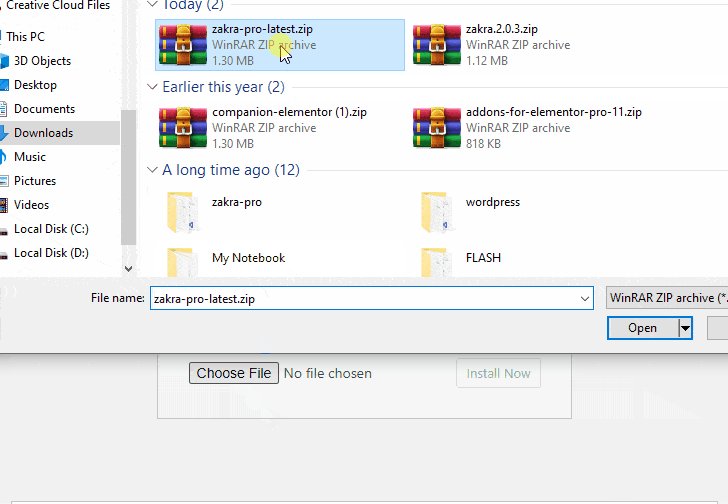
Daha önce sıkıştırılmış dosyayı seçin ve Şimdi Yükle düğmesine basın. Eklentiyi Etkinleştirmeyi Unutmayın.

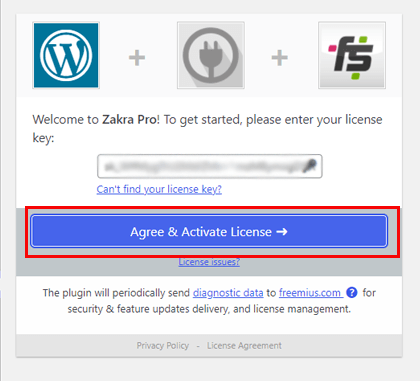
Zakra kullanıcı hesabınızdan Lisans Anahtarını kopyalayın.

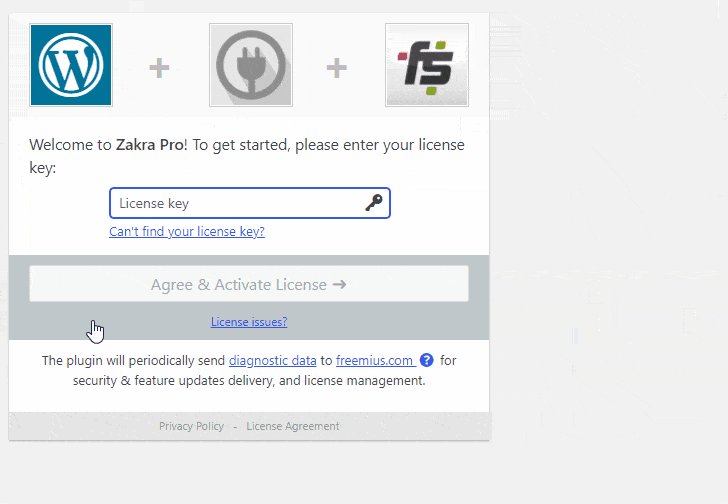
Anahtarı yapıştırın ve Kabul Et ve Lisansı Etkinleştir seçeneğine basın.

Bu kadar; Zakra Pro eklentisini başarıyla etkinleştirdik.

Zakra Demosunu İçe Aktar
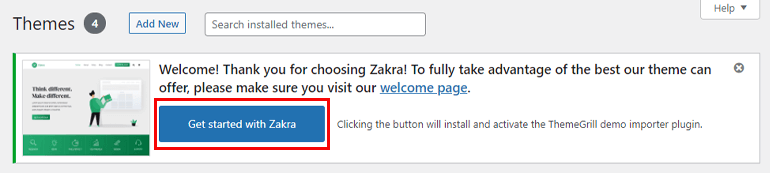
Dikkatli bir şekilde fark ederseniz, en üstte Zakra ile Başlayın mesajını görebilirsiniz. Bu seçeneğe basmak, ThemeGrill Demo Importer eklentisini otomatik olarak yükleyecektir.

Bundan sonra sizi demo sayfasına götürür. Premium demoları içe aktarmak istiyorsanız, Elementor eklentisi için Companion Addons'u Zakra kullanıcı hesabından indirin.

Şimdi, eklentiyi tıpkı Zakra Pro eklentisini yüklediğiniz gibi panonuza yükleyin.
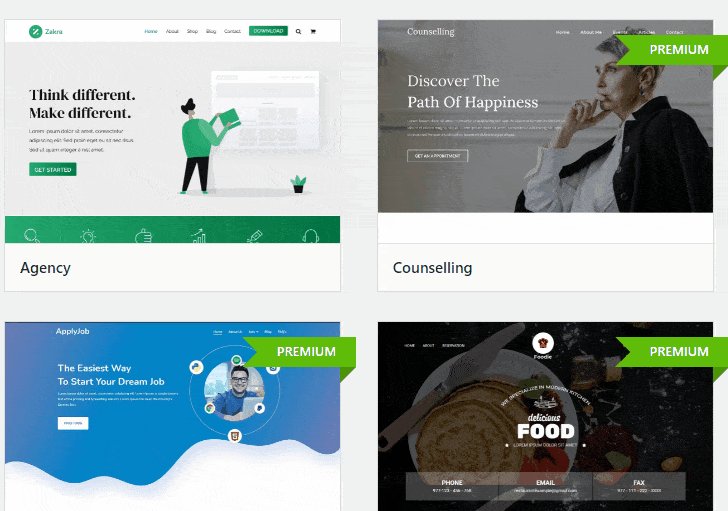
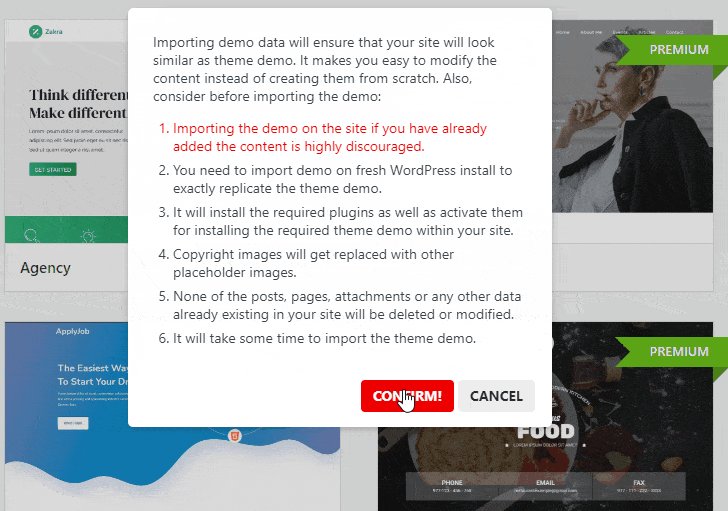
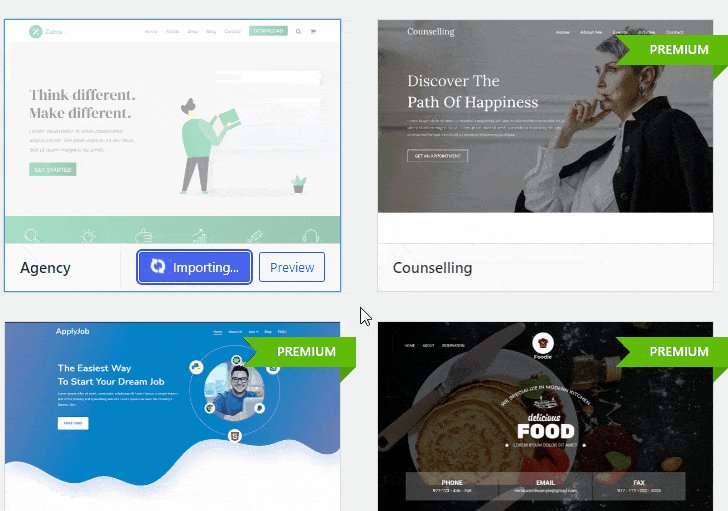
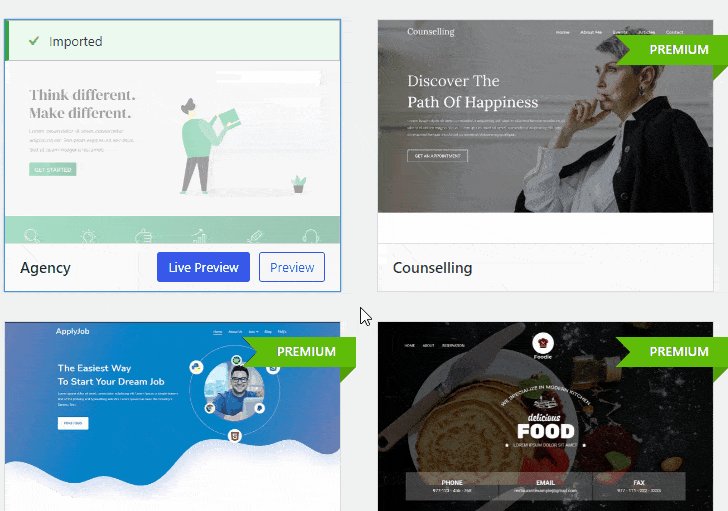
Seçtiğiniz demonun üzerine gelin ve İçe Aktar düğmesine tıklayın. Bir açılır pencere görünecektir; Onayla düğmesini seçin. Birkaç saniye bekleyin, demo içe aktarılacaktır.

2. Adım: Şeffaf Başlık Seçeneğini Etkinleştirin
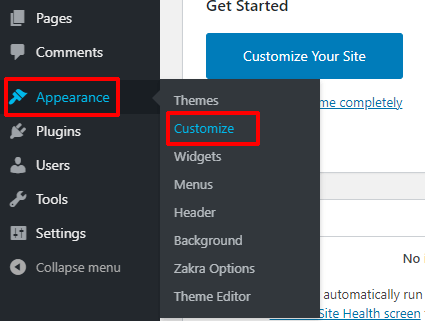
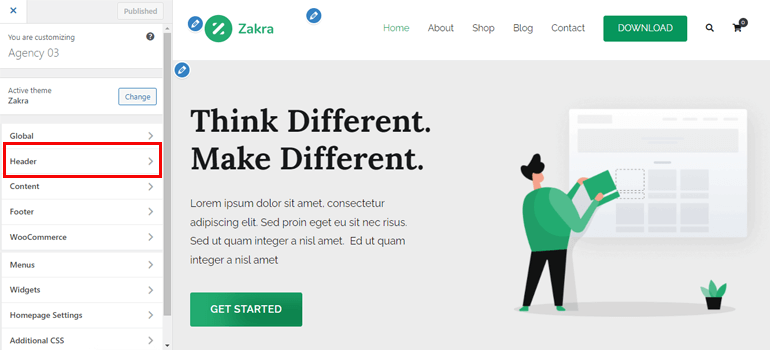
Zakra ve Zakra Pro eklentisini kurduktan sonra nihayet başlığı şeffaf hale getirebiliyoruz. Basitçe Görünüm >> Özelleştir'e gidin.

Özelleştirici sayfası görünecektir. Sol panelde özelleştirme seçeneklerini görebilirsiniz. Aynı şekilde sağ tarafta da tüm içerikler mevcuttur. Zakra ile ilgili en iyi şeylerden biri, tüm değişiklikleri canlı olarak görebilmenizdir.
Ardından, özelleştirme menüsünden Başlık seçeneğine gidin.

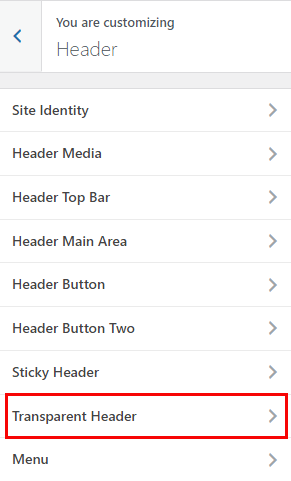
Birçok seçenek var; Şeffaf Başlık bölümüne gitmeniz gerekiyor.

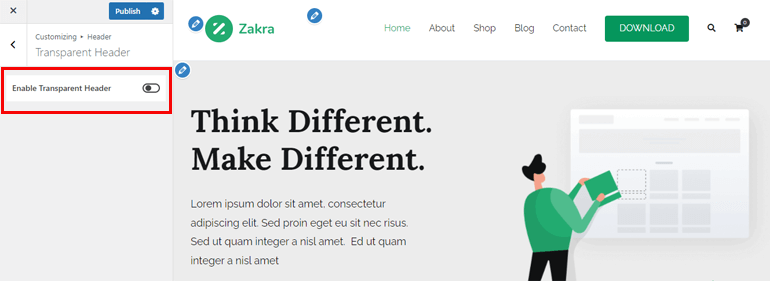
Yine Şeffaf Başlığı Etkinleştir seçeneği çıkacaktır. Bu seçeneği etkinleştirir etkinleştirmez, aşağıda diğer seçenekler görünecektir.

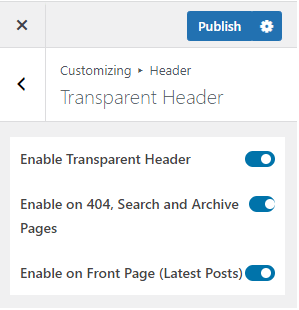
- Şeffaf Başlığı Etkinleştir : Şeffaf üstbilgiyi etkinleştirirseniz, sitenizin tüm sayfalarında şeffaf bir üstbilgi olur.
- 404, Arama ve Arşiv Sayfalarında Etkinleştir : Adından da anlaşılacağı gibi, bu seçeneği etkinleştirdiğinizde 404, Arama ve Arşiv sayfalarının şeffaf bir başlığı olacaktır.
- Ön Sayfada Etkinleştir (Son Gönderiler): Varsayılan olarak, sitenizin ön sayfasında statik bir sayfa görüntülenir. Ancak, en son gönderiyi görüntülemeyi de seçebilirsiniz. Bu seçeneğin etkinleştirilmesi, bu son gönderilere şeffaf bir başlık ekleyecektir.

3. Adım: Başlık Ayarlarını Yapılandırın
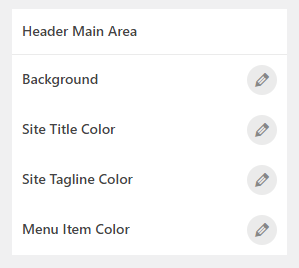
Şeffaf başlığı etkinleştirdikten sonra, onu özelleştirmenin zamanı geldi. Başlık Ana Alanı bölümünün altında özelleştirme seçeneklerini bulabilirsiniz. Bunları aşağıda tartıştık.
- Arka Plan : Şeffaf başlığın arka plan rengini değiştirebilirsiniz. Ayrıca, bir arka plan resmi de ekleyebilirsiniz.
- Site Başlığı Rengi : Şeffaf başlığın site başlığının rengini seçin. Hover'da site başlığının rengini de ekleyebilirsiniz.
- Site Açıklama Rengi : Bu özelleştirme menüsünden site tanıtım yazısı rengini ekleyin.
- Menü Öğesi Rengi : Bu seçenekten saydam başlığın menü öğesine rengi ekleyebilirsiniz. Ayrıca, Hover'da menü öğesinin rengini de değiştirebilirsiniz. Ek olarak, Aktif menü öğesinin rengini de ayarlayabilirsiniz.

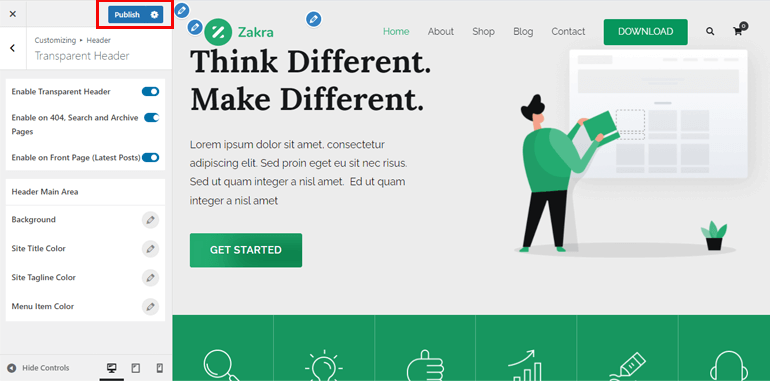
Adım 4: Sayfanızı Şeffaf Başlıkla Yayınlayın
Şimdiye kadar şeffaf başlığı etkinleştirdik ve özelleştirdik. Yapmanız gereken tek şey sayfanızı yayınlamak.
Bu muhtemelen bu eğitimdeki en kolay adımdır. Özelleştirme seçeneğinin en üstünde bulunan Yayınla düğmesini tıklamanız yeterlidir.

Nihai sonucu görmek için sayfanızı Önizleyebilirsiniz . Ayrıca, isterseniz değiştirebilirsiniz.
Sarmalamak!
Ve bu şekilde WordPress'te şeffaf bir başlık oluşturabilirsiniz. Ayrıca burada Zakra temasını ve Zakra Pro eklentisini kullandığımızı lütfen unutmayın. Ayrıca, premium demoları içe aktarmak için Elementor için Companion Addon'a da ihtiyacınız olacak.
Zakra, şeffaf başlık için çoklu özelleştirme seçenekleriyle birlikte gelir. Bu nedenle, şeffaf başlık seçeneğini etkinleştirmek için kodlama becerilerine bile ihtiyacınız yoktur.
Sonunda, bu makaleyi bitirmenin zamanı geldi. Bu makaleyi beğendiyseniz ve yeni bir şey öğrendiyseniz, lütfen sosyal medyada arkadaşlarınız ve ailenizle paylaşın. Düzenli güncellemeler ve heyecan verici haberler için bizi Twitter ve Facebook'ta da takip edebilirsiniz.
Gitmeden önce, WordPress'te nasıl özel bir ana sayfa oluşturulacağına dair ilginç bir makale var.
