Veteriner Hasta Alım Formu Nasıl Yapılır (Adım Adım)
Yayınlanan: 2020-07-17Evcil hayvan ebeveynlerinin randevularından önce tüylü arkadaşları için çevrimiçi formlar doldurmasına izin vermek ister misiniz? Müşterilerinizi daha hızlı işleyecek, hasta bekleme alanlarındaki kaosu azaltacaksınız.
İşte çevrimiçi bir veteriner hasta alım formunu nasıl oluşturabileceğinize dair hızlı bir eğitim.
Hemen Veteriner Hasta Kabul Formu Oluşturmak İçin Tıklayınız
WordPress'te bir veteriner hasta alım formu oluşturmak ister misiniz?
Çevrimiçi bir form kullanmak herkesin stresini azaltacaktır. Evcil hayvan sahipleri, randevu almanın, formları doldurmanın ve çevrimiçi hizmetler için ödeme yapmanın ne kadar kolay olduğunu beğeneceklerdir.
Doğrudan WordPress web sitenizde bir giriş formuna sahip olmak, en iyi yaptığınız şeye, yani müşterinizin evcil hayvanlarını tedavi etmeye odaklanmanıza olanak tanır.
Ayrıca, çevrimiçi bir form kullanarak, sahipleri evcil hayvanlarının tıbbi dosyalarını web sitenize yükleyebilir, böylece tüm bilgilerine sahip olursunuz. Bu, zamandan tasarruf etmeniz gerekiyorsa WPForms'u buna değer kılar.
Bu eğitimde, WordPress'te bir veteriner hasta alım formunun nasıl oluşturulacağını göstereceğiz.
Veteriner Hasta Alım Formu Nasıl Yapılır?
Birçok veteriner ofisi gibiyseniz, evcil hayvan sahipleri ofisinizde alım formları dolduruyor veya salyangoz postasıyla gönderiyor.
Ancak, müşterilerin hasta hakkında önemli bilgileri dışarıda bırakması yaygındır. Ve bazen el yazısıyla yazılan bilgileri okumak zordur.
Kabul edelim, müşteriler genellikle giriş formlarını doldurmak için yeterince erken gelmezler. Bu, evcil hayvanın doktora görünmesi için gereksiz gecikmelere neden olabilir.
Bu, ofisinizin bir program tutmasını zorlaştırır.
Ve bu eksik veya okunması zor formlar sizin ve veteriner personeliniz için baş ağrısına neden olabilir.
Bu, yönetimi zorlaştırır:
- Randevuları planlama
- Hastalarınızın teşhis ve tedavisi
- Evcil hayvan sahiplerine beslenme önleyici sağlık bakımı konusunda tavsiyelerde bulunmak
- Müşteri ve evcil hayvan kayıtlarını güncelleme
- Ve ödeme almak

Kağıt form kullanmanın modasının geçtiğinin ve veterinerlik uygulamanızı yürütmek için verimsiz bir yol olduğunun farkında olduğunuzdan eminiz.
Ancak, hasta formlarınızı çevrimiçi olarak sunarak evcil hayvan sahipleri, planlanan ziyaretlerinden önce bunları evde tamamlayabilir.
WordPress sitenizde bir veteriner hasta kabul formunun olması ofis işlerinizi daha kolay ve daha az stresli hale getirecektir. Hastanızın sağlığına odaklanabilecek ve müşterilerinizle yanlış anlaşılmaları önleyebileceksiniz.
Ayrıca ödeme formlarıyla ilgili yaygın şikayetlerden de kaçınabilirsiniz.
Öyleyse neden WordPress web sitenizde çevrimiçi bir veteriner hasta alım formu denemiyorsunuz? Eylem halinde görmek için Veteriner Hasta Alım Formu Demomuzu inceleyebilirsiniz.
Veteriner Hekiminizin Çevrimiçi Form Kullanmasının Nedenleri
Veterinerlik ofisiniz, özel kliniğiniz veya hayvan barınağınız için çevrimiçi bir forma geçmeniz için bazı nedenler aşağıda verilmiştir.
- Daha Erişilebilir: Evcil hayvan sahipleri, giriş formlarını doğrudan masaüstü bilgisayarlarından veya mobil cihazlarından daha hızlı gönderebilir.
- Hatasız Bilgi : Tüm ayrıntıları okunması kolay bir formatta alabilmeniz için "zorunlu" alanları eklemeniz yeterlidir.
- Daha Kolay Organizasyon: Müşterinizin tüm kayıtları hızlı erişim için tek bir yerdedir. Kolayca takip e-postaları gönderebilir ve hasta dosyalarınızı zahmetsizce alabilirsiniz.
- Anında Ödeme: Müşteriler veterinerlik hizmetleri için doğrudan web sitenizden ön ödeme yapabilir, bu nedenle check-out kontuarında sıra yoktur.
- Daha Hızlı Veri Erişimi: Evcil hayvan ve müşteri bilgilerini kolayca arayın ve filtreleyin ve ihtiyacınız olan verileri hızla bulun.
- Personelin Daha İyi Kullanımı: Veteriner personelinizi daha iyi kullanmak için hastaları manuel olarak planlama ihtiyacını ortadan kaldırın.
- E-postaları Toplayın: potansiyel müşteri oluşturmaHastanızın e-posta adreslerini almak için harikadır, böylece onlara evcil hayvanlarının yıllık kontrollerini ve daha fazlasını hatırlatabilirsiniz.
Tamam, neden çevrimiçi bir veteriner hasta alım formu kullanmanız gerektiğine baktık. Şimdi size veterinerlik ofisiniz, veteriner kliniğiniz veya hayvan barınağınız için nasıl bir tane oluşturacağınızı göstereceğiz.
Veteriner Hasta Alım Formu Nasıl Yapılır?
Kendinize WordPress web sitenizde bir veteriner hasta alım formunu nasıl hazırlayacağınızı mı soruyorsunuz?
Çevrimiçi bir form, alım sürecinizi kolaylaştırmanıza olanak tanır. Evcil hayvan sahipleri, daha ofise gelmeden önce önemli bilgileri iletebilir ve ödeme yapabilir.
İşte, zamanlamayı kolaylaştıracak ve evcil hayvan ve evcil hayvan sahibi bilgilerini kolaylıkla toplayacak bir formu nasıl hızlı bir şekilde oluşturabileceğinize dair hızlı bir eğitim.
Adım 1: Veteriner Hasta Alım Formu Oluşturun
WPForms'u kullanmak, bir veterinerlik ofisi için çevrimiçi bir veteriner hasta alım formu oluşturmanın en kolay yoludur. WPForms Pros, her niş için çok çeşitli önceden oluşturulmuş şablonlara sahiptir ve iş ve kişisel kullanım için birçok form içerir.
Yapmak isteyeceğiniz ilk şey, WPForms eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress'te bir eklentinin nasıl kurulacağına ilişkin bu adım adım kılavuza göz atın.
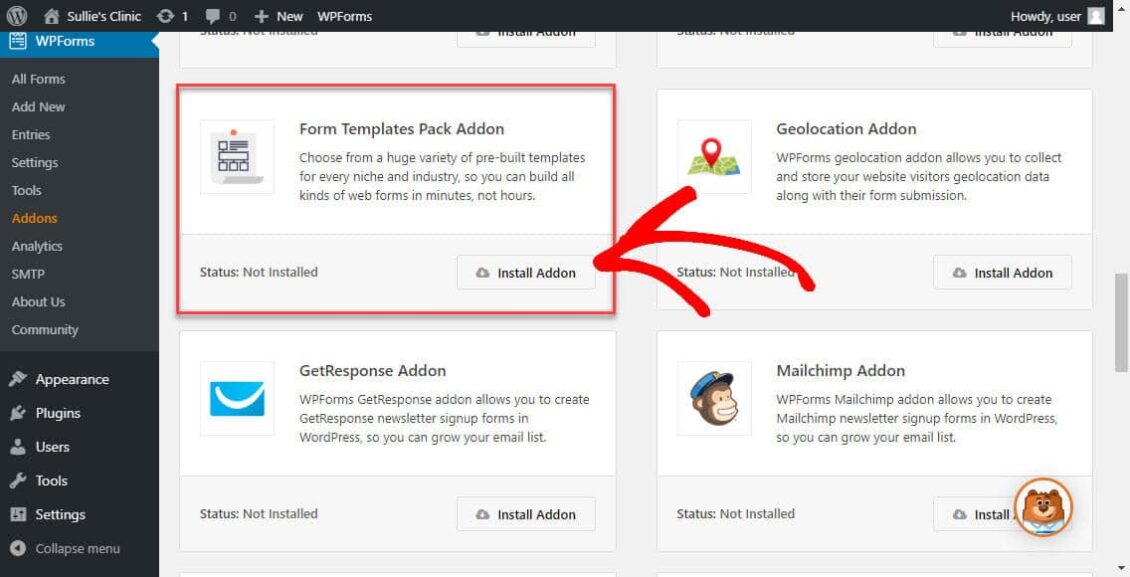
Ardından, Form Şablonları Paketi eklentisini yüklemeniz ve etkinleştirmeniz gerekir.
Bunu yapmak için WPForms »Eddon'a gidin ve etiketli Form Şablonları Paketi Eklentisini bulun.
Eklentiyi yükle'ye tıklayın.

Artık eklenti aktif olduğuna göre yeni bir form oluşturmanız gerekecek. Bunu yapmak için WPForms » Yeni Ekle'ye gidin ve formunuzun adını yazın.
Ardından, Ek Şablonlar etiketli bölüme gidin ve arama çubuğuna Veteriner Hasta Alım Formu yazın.
Ardından Veteriner Hasta Alım Formunu seçin.

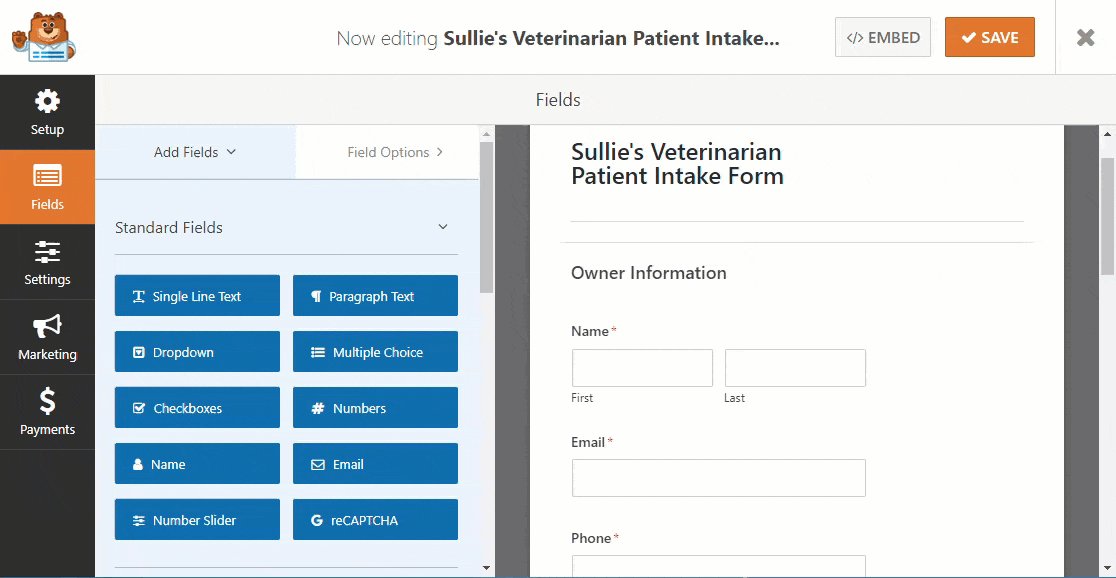
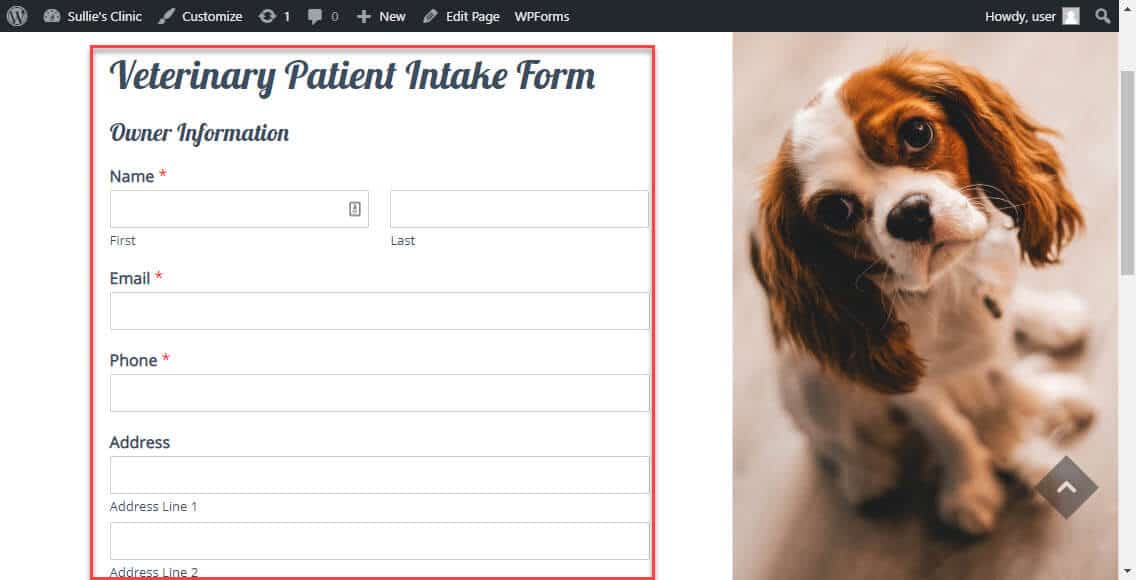
Önceden oluşturulmuş form şablonu yüklendikten sonra işin çoğu sizin için yapılır. Aşağıdaki alanların formda olduğunu göreceksiniz:
- Mülk Sahibi Bilgileri
- İsim
- E-posta
- Telefon
- Adres
- Evcil Hayvan Bilgileri
- İsim
- Yaş
- Türler ve Irk
- Lütfen sorunu veya sorunu açıklayın
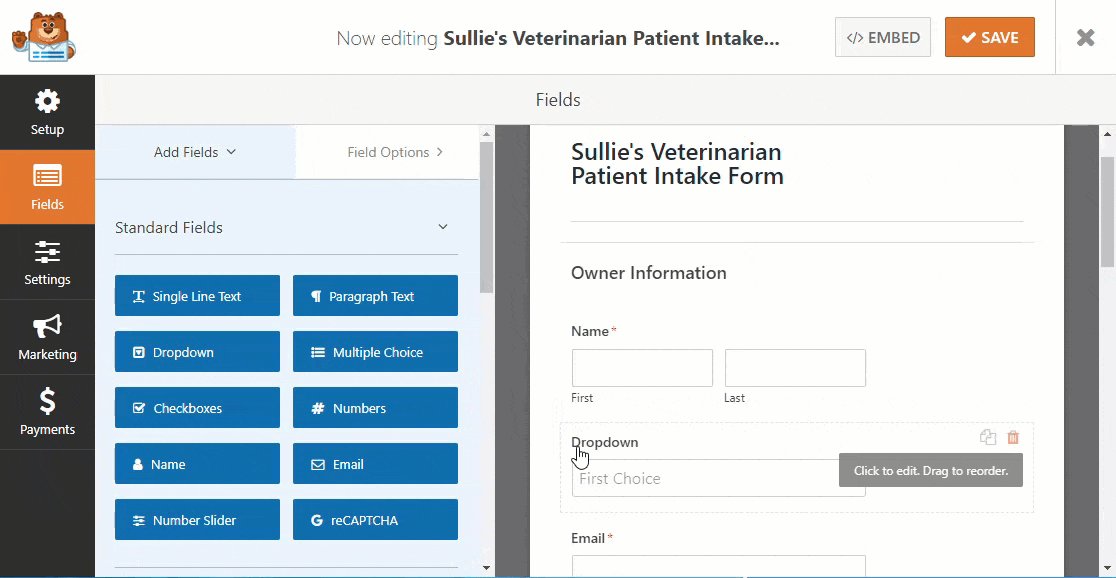
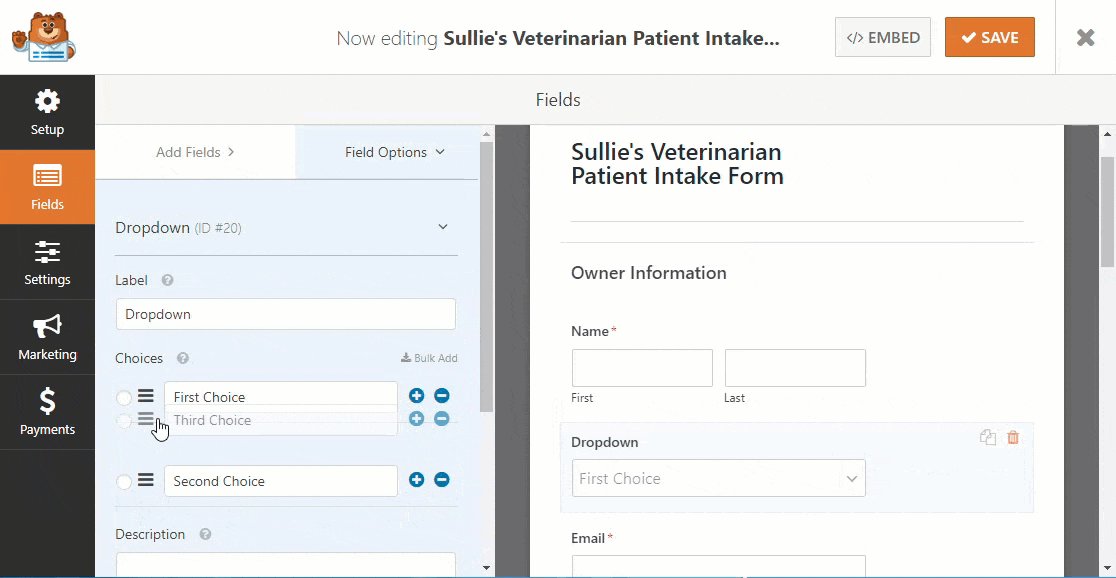
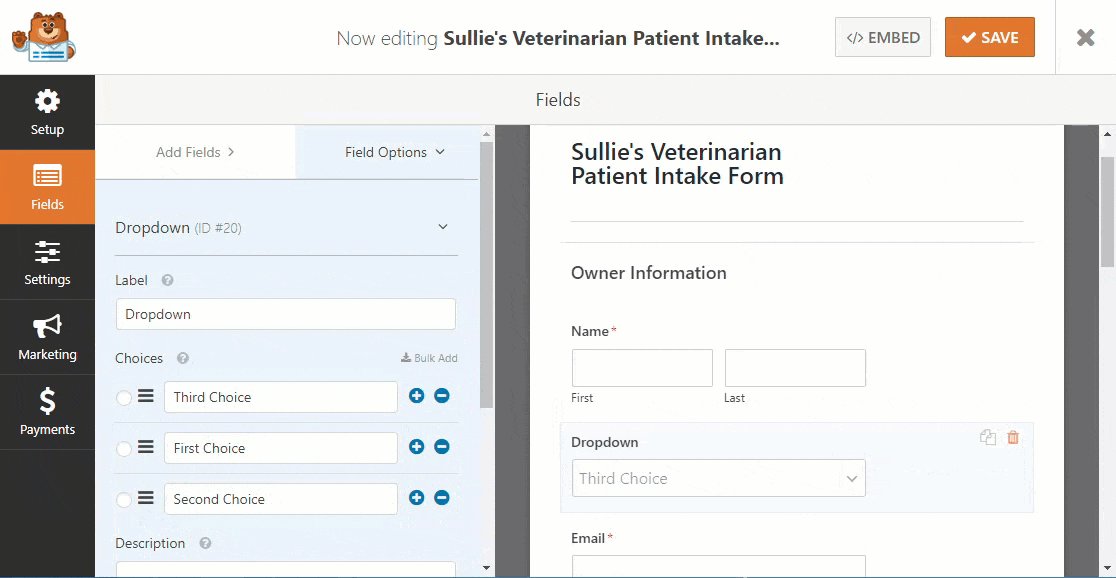
İsterseniz, sol panelden sağ panele sürükleyerek formunuza daha fazla alan ekleyebilirsiniz.

Ardından, herhangi bir değişiklik yapmak için alana tıklayın. Ayrıca, hasta kabul formunuzda sırayı yeniden düzenlemek için bir form alanına tıklayıp sürükleyebilirsiniz.
WPForms, Stripe, Authorize.Net veya PayPal kullanarak formlarınızda ödeme kabul etmenize olanak tanır. Bir ilk randevu planlamak istiyorsanız, formunuza bir tarih seçici de ekleyebilirsiniz.

Birden fazla ödeme ağ geçidi kullanmak istiyorsanız, kullanıcıların bir ödeme yöntemi seçmesine nasıl izin verileceğiyle ilgili makalemizi okuyun. Veya Stripe ile ödemeleri nasıl kabul edeceğinizi okuyun.
Formunuz istediğiniz gibi göründüğünde Kaydet'i tıklayın .
2. Adım: Form Ayarlarınızı Yapılandırın
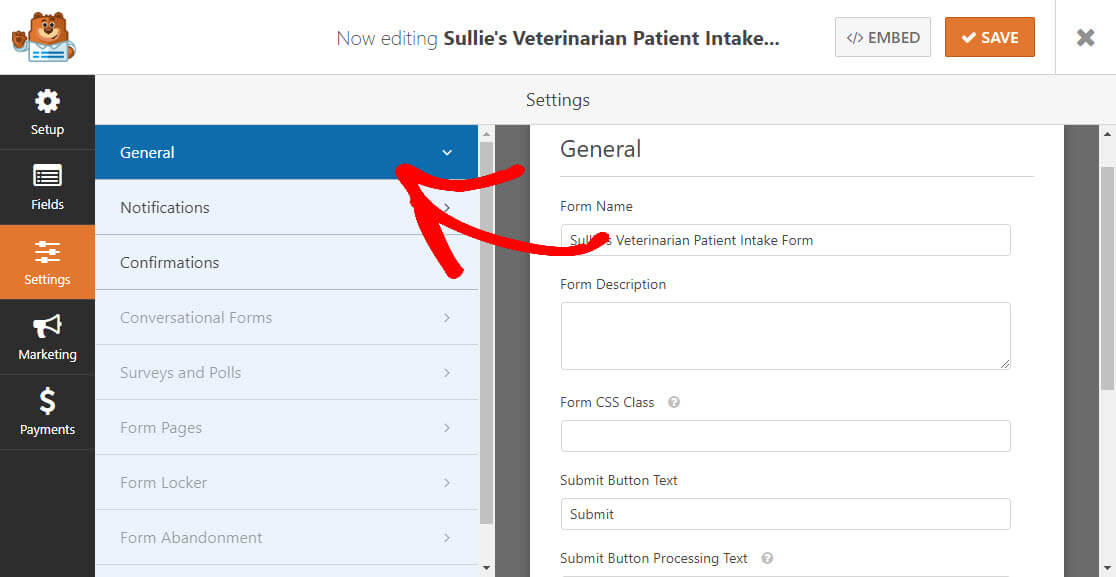
Başlamak için Ayarlar » Genel seçeneğine gidin.

Burada aşağıdakileri yapılandırabilirsiniz:
- Form Adı: İsterseniz formunuzu burada yeniden adlandırın.
- Form Açıklaması: Formunuza bir açıklama verin.
- Gönder Düğme Metni : Gönderimdeki kopyayı özelleştirin
buton. Örneğimizde, gönder butonumuzu “Randevu Al” şeklinde değiştireceğiz. - İstenmeyen Posta Önleme: İstenmeyen posta önleme özelliği, hCaptcha veya Google reCAPTCHA ile iletişim formu spam'ini durdurun. İstenmeyen posta önleme özelliği, tüm WordPress formlarında varsayılan olarak etkindir.
- AJAX Formları: Etkinleştir : Sayfa yeniden yüklenmeden AJAX ayarları.
- GDPR Geliştirmeleri: IP adresleri ve kullanıcı aracıları gibi giriş bilgilerinin ve kullanıcı ayrıntılarının depolanmasını devre dışı bırakabilirsiniz. Ayrıca, basit iletişim formunuza bir GDPR sözleşmesi alanını nasıl ekleyeceğiniz konusunda adım adım talimatlarımıza göz atın.
İşiniz bittiğinde Kaydet'i tıklayın.
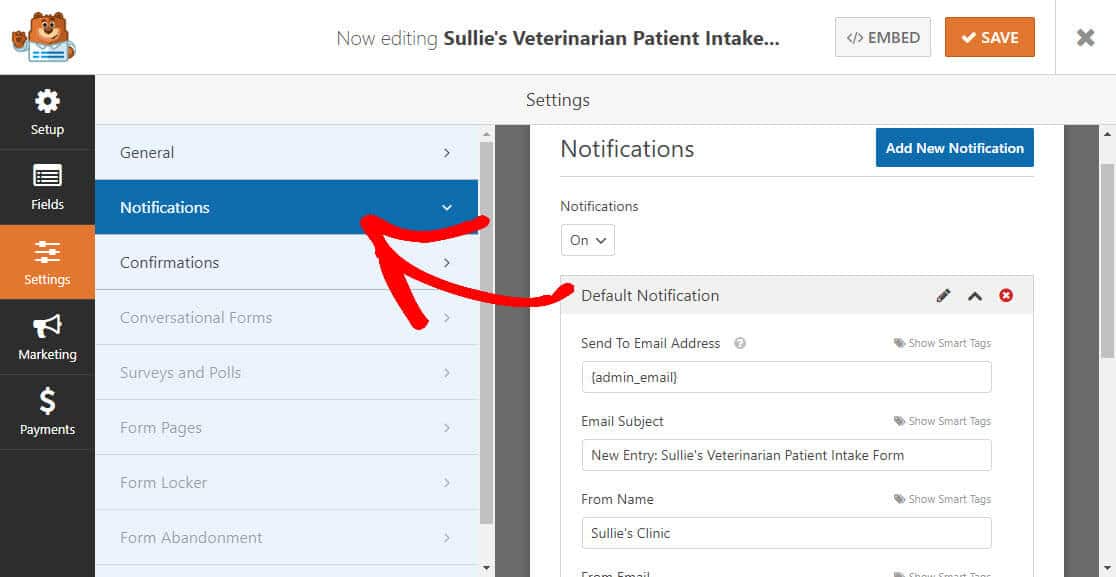
3. Adım: Form Bildirimlerinizi Yapılandırın
Bildirimler, web sitenize bir hasta kabul formu gönderildiğinde e-posta göndermenin harika bir yoludur.

Aslında, bu özelliği devre dışı bırakmadığınız sürece, biri sitenizde bir hasta kabul formu gönderdiğinde, bununla ilgili bir bildirim alırsınız.
Akıllı Etiketler kullanıyorsanız, site ziyaretçisi formu doldurduğunda da bildirim gönderebilirsiniz. Bu, alım formlarını aldığınızı ve kısa süre içinde sizinle iletişime geçileceğini bilmelerini sağlar. Bu, müşterilerinizin formlarının geçtiğini garanti eder.
Bu adımla ilgili yardım için WordPress'te form bildirimlerinin nasıl ayarlanacağına ilişkin belgelerimize bakın.
WPForms ayrıca, web sitenize bir giriş formu gönderildiğinde birden fazla kişiye bildirimde bulunmanıza olanak tanır. Örneğin kendinize, talebi gönderen kişiye ve aşağıdakilere bir bildirim gönderebilirsiniz:
- Birincil Veteriner
- Veteriner teknisyeni
- Veteriner Yardımcısı
- Veteriner ofis personelinizdeki diğer kişiler
Bunu yapmak için yardım için, WordPress'te birden çok form bildiriminin nasıl gönderileceğine ilişkin adım adım eğiticimize göz atın.
Son olarak, markanızı tutarlı tutmak için e-posta şablonunuza özel bir başlık eklemeyle ilgili bu kılavuza göz atın.

4. Adım: Form Onaylarınızı Yapılandırın
Form onayları, hasta kabul formunu gönderdikten sonra müşterilere görüntülenen mesajlardır. Bu mesajlar, insanlara formlarının işlendiğini bildirir ve size atmaları gereken sonraki adımları bildirme şansı sunar.
WPForms'un seçebileceğiniz 3 onay türü vardır:
- Mesaj: Bu, WPForms'daki varsayılan onay türüdür.
Bir site ziyaretçisi formunuzu gönderdiğinde, giriş formunun geçtiğini bildiren basit bir mesaj görünür. Kullanıcı mutluluğunu artırmaya yardımcı olacak bazı harika başarı mesajlarına göz atın. - Sayfayı Göster: Bu onay türü, müşterilerinizi formu gönderdikleri için sitenizdeki belirli bir web sayfasına götürecektir. Bunu yapma konusunda yardım için, müşterileri bir teşekkür sayfasına yönlendirmeyle ilgili eğiticimize göz atın. Ayrıca, etkili Teşekkür sayfaları oluşturmaya ilişkin makalemize de göz atmayı unutmayın.
- URL'ye Git (Yönlendirme): Bu seçenek, site ziyaretçilerini farklı bir web sitesine göndermek istediğiniz zaman içindir.
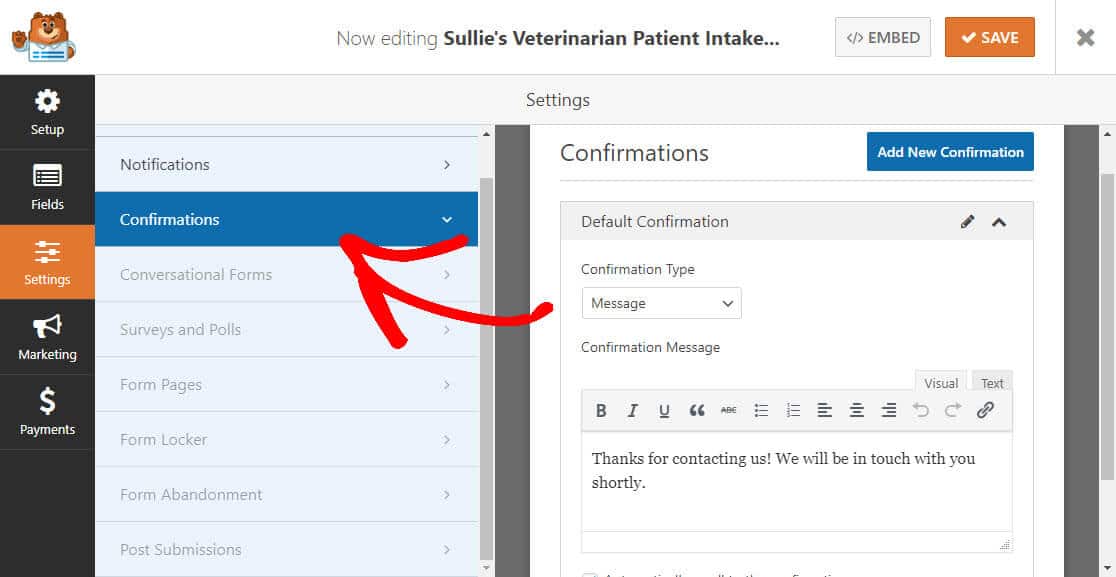
Müşterilerinizin alım formunu gönderirken göreceği mesajı özelleştirebilmeniz için WPForms'da basit bir form onayının nasıl ayarlanacağını görelim.
Başlamak için, "Ayarlar" altındaki Form Düzenleyicisi'ndeki "Onay" sekmesine tıklayın.

Ardından, onay mesajını beğeninize göre özelleştirin ve Kaydet'i tıklayın .
Diğer onay türleriyle ilgili yardım için form onaylarını ayarlamayla ilgili belgelerimize bakın.
Artık veteriner hasta alım formunuzu web sitenize eklemeye hazırsınız.
Adım 5: Online Veteriner Hasta Kabul Formunuzu Web Sitenize Ekleyin
Artık çevrimiçi veteriner hasta alım formunuzu oluşturduğunuza göre, bunu WordPress web sitenize eklemelisiniz.
WPForms, formlarınızı blog gönderileriniz, sayfalarınız ve hatta kenar çubuğu widget'larınız dahil olmak üzere web sitenizdeki birçok konuma eklemenize olanak tanır.
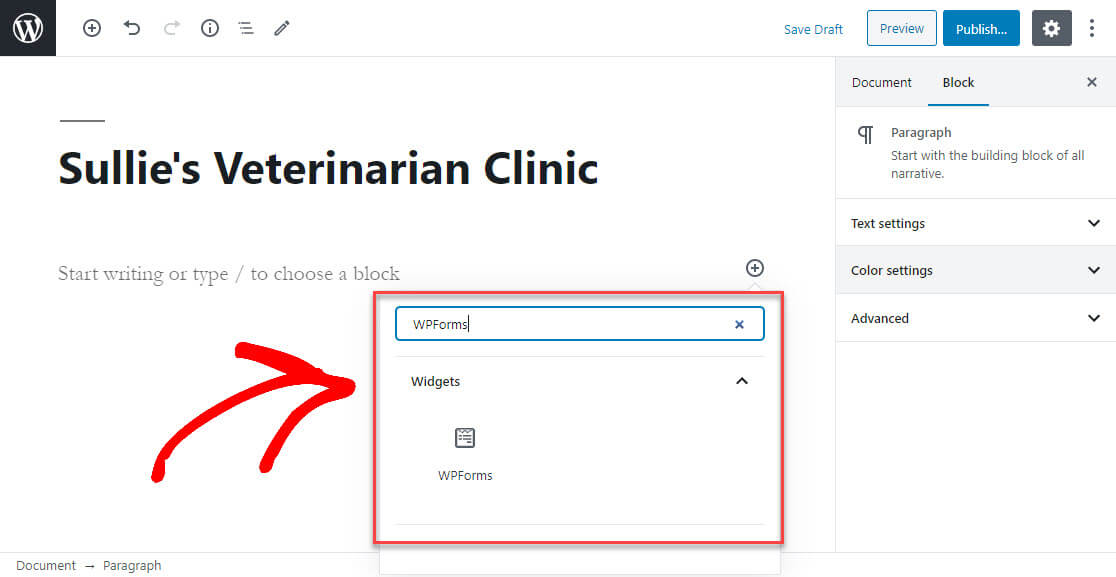
Başlamak için WordPress'te yeni bir sayfa veya gönderi oluşturun veya mevcut bir sayfadaki güncelleme ayarlarına gidin. Bundan sonra, ilk bloğun (sayfa başlığınızın altındaki boş alan) içine tıklayın ve WPForms Ekle simgesine tıklayın.

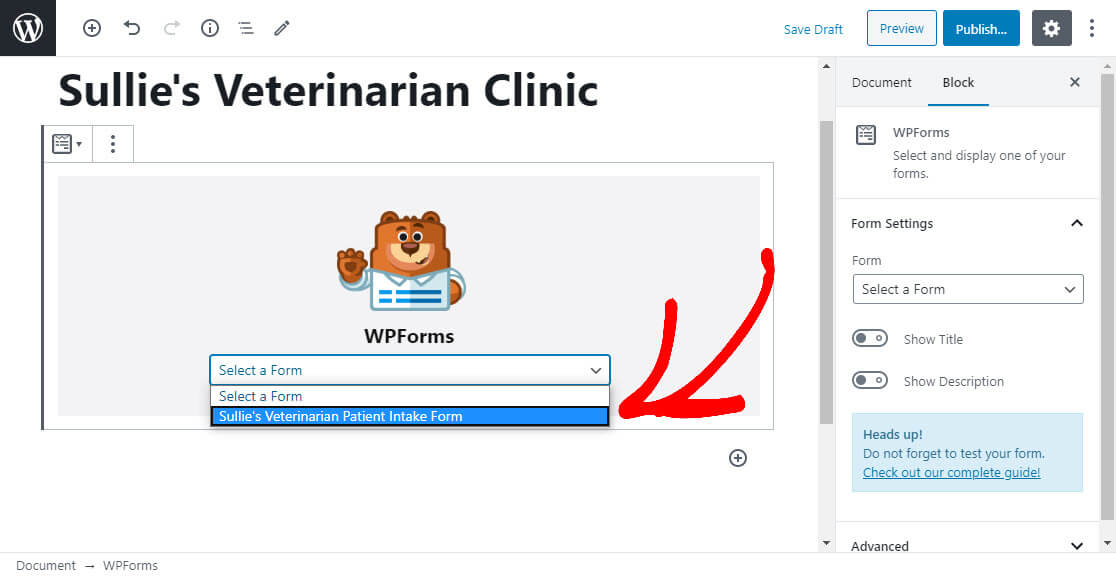
Kullanımı kolay WPForms widget'ı bloğunuzun içinde görünecektir. WPForms açılır menüsüne tıklayın ve oluşturduğunuz formlardan hangisini sayfanıza eklemek istediğinizi seçin.

Şimdi Önizleme'ye tıklayın ve hasta alım formunuzu web sitenizde görüneceği şekilde göreceksiniz.
Hasta alım formunuzun görünümünden memnunsanız Yayınla'ya basın ve formunuz internette yayına girecektir.

Bu nedenle, gönderildikten sonra hasta alım formu girişlerini görüntülemek için, form girişlerine yönelik bu eksiksiz kılavuza bakın. Örneğin, herhangi bir hasta formu girişini görebilir, arayabilir, filtreleyebilir, yazdırabilir ve silebilirsiniz. Bu, planlamayı ve ödeme sürecini çok daha kolay hale getirir.
Hemen Veteriner Hasta Kabul Formu Oluşturmak İçin Tıklayınız
Son düşünceler
Ve işte burada! Artık WordPress web sitenizde veteriner hasta alım formunu nasıl oluşturacağınızı biliyorsunuz. Küçük işletmelerin formlarını kullanmalarının diğer harika yolları için, bu müşterinin WPForms ile trafiğini nasıl artırdığına ilişkin örnek olay incelememize de göz atmayı unutmayın.
Peki ne bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın. WPForms Pro, ücretsiz bir veteriner hasta alım formu içerir ve 14 günlük para iade garantisi sunar.
Bu gönderiyi beğendiyseniz, daha fazla ücretsiz WordPress eğitimi için bizi Facebook ve Twitter'da takip ettiğinizden emin olun.
