2023'te Sıfırdan Web Sitesi Nasıl Yapılır (Ayrıntılı Eğitim)
Yayınlanan: 2023-07-07Çevrimiçi varlık birçok biçimi bilir. Bunlardan biri de kendi web sitenizin olması. İşletmeniz veya kişisel markanız için bir web sitesine sahip olmak, çevrimiçi varlığınızı artırmanıza yardımcı olabilir. Web sitenizi mümkün olan en kısa sürede çalışır duruma getirmenize yardımcı olmak için sıfırdan bir web sitesini nasıl yapacağınızı göstereceğiz. İhtiyacınız olan tüm temel adımları size sağlayacağız! Toplamda 13 adımı aşacağız. Bu gönderi, kendi web sitenizi oluşturmayı planlarken net bir eylem planı oluşturmanıza yardımcı olacaktır.
Hadi hadi bakalım.
- 1 Nasıl Kod Yazılacağını Bilmem Gerekiyor mu?
- 2 1. Adım: CMS mi yoksa Website Builder mı?
- 3 2. Adım: Bir Barındırma Sağlayıcı Seçin
- 3.1 Barındırma Türleri
- 3.2 Önerimiz: SiteGround
- 4 3. Adım: Alan Adınızı Seçin
- 4.1.COM _
- 4.2 Hatırlanabilir Hale Getirin
- 4.3 Alan Adınızı Kaydedin
- 5 4. Adım: WordPress.org'u yükleyin
- 5.1 Otomatik Kurulum
- 6 5. Adım: Web sitenizin yapısını planlayın
- 6.1 Dikkate Alınacak Sayfalar
- 7 6. Adım: Temanızı Seçin
- 7.1 Tema Türleri
- 7.2 Ana Tavsiyemiz: Divi
- 8 Adım 7: Eklentileri Kurun
- 8.1 Temel Eklentiler
- 8.2 İsteğe Bağlı Eklentiler
- 9 8. Adım: İlk Sayfanızı Oluşturun
- 9.1 Yeni Sayfa Ekle
- 9.2 Hazır Düzeni Seçin
- 9.3 İçeriği ve Görselleri Değiştirin
- 9.4 Kaydet ve Yayınla
- 10 Adım 10: Ek Sayfalar Oluşturun
- 11 Adım 11: Web Sitenizin Navigasyonunu Oluşturun
- 11.1 Ana Sayfayı Seçin
- 11.2 Birincil Menü Oluştur
- 12 Adım 12: Dikkate Alınması Gereken Ek Hususlar
- 12.1 Üst Bilgi ve Alt Bilgi Oluşturma
- 12.2 Şablon Oluşturma
- 12.3 SEO'nuzu optimize etme
- 12.4 Mobil için Optimize Etme
- 13 Adım 13: Web Sitenizin Bakımını Yapmak
- 13.1 Düzenli Olarak Güncelleme
- 13.2 Veri Ölçümü
- 14 Son Düşünceler
Kodlamayı Bilmem Gerekiyor mu?
Nasıl kod yazılacağını bilmek, web siteleri söz konusu olduğunda çok önemliydi. Bazı temel web geliştirme konusunda bir geçmişe sahip olmanız şiddetle tavsiye edilse de, bu gerekli değildir. Piyasadaki birçok araç, web sitesi oluşturmayı görsel bir deneyim haline getirmeye odaklanır. Bu yazıda izleyeceğimiz yaklaşım bu. Bu öğreticiyi takip etmek ve sıfırdan bir web sitesi oluşturmak için teknik uzmanlığa ihtiyacınız olmayacak.
1. Adım: CMS mi yoksa Website Builder mı?

Kendi web sitenizi oluşturmaya karar verirken sahip olduğunuz iki ana seçenek şunlardır:
- bir içerik yönetim sistemi
- web sitesi oluşturucu
WordPress gibi bir içerik yönetim sistemi, barındırma dahil web sitenizin her yönünü kontrol etmenizi sağlar. Onlar da genellikle ücretsizdir. Bu iki seçeneğin birleşimi, içerik yönetim sistemlerini en popüler seçenek haline getiriyor.
Öte yandan bir web sitesi oluşturucu, sizi barındırma platformuna kilitler. Çok daha az kontrole sahipsiniz ve genellikle web sitesi oluşturucuya takılıp kalıyorsunuz, bu da yazılımdan hayal kırıklığına uğrarsanız "takılıp kalmanıza" neden olabilir.
Seçimimiz: Bu pratik eğitim için WordPress.org'u seçeceğiz. Ücretsizdir, makul bir öğrenme eğrisine sahiptir ve web sitenizi hayata geçirmek için birçok seçeneğe sahiptir.
2. Adım: Bir Barındırma Sağlayıcı Seçin
Bir barındırma sağlayıcısı seçmek, bir web sitesi yaparken vermeniz gereken bir sonraki önemli karardır. Birçok barındırma planı vardır, bu nedenle ağaçlar için ormanı görmek zor olabilir. Sizin için mümkün olduğunca kolay bir şekilde düzenlemeye çalışacağız.
Barındırma Türleri
Barındırma seçenekleri, web sitesi trafiğine göre değişir. Düşük trafik için paylaşımlı barındırma çalışır, ancak depolamayı ve kaynakları paylaşırsınız. Yönetilen WordPress barındırma, güvenlik ve teknik sorunları ele aldığı için çoğu kişi için daha iyidir. Sağlam bir çözüme ihtiyaç duyanlar, benzer özelliklere sahip tahsis edilmiş barındırmaya göre daha ucuz bir alternatif olan VPS barındırmayı düşünebilir. Doğru WordPress barındırmayı seçme konusunda daha fazla rehberlik için, türler ve seçim hakkındaki kapsamlı makalemize bakın.
Tavsiyemiz: SiteGround

Çok fazla trafik beklemediğiniz basit bir web sitesi oluşturmak istediğinizi varsayacağız. Bu durumda, paylaşılan bir barındırma planı (şimdilik) işini görecektir. Barındırma seçeneğinizi her zaman ölçeklendirebilirsiniz. Barındırma için önerimiz SiteGround'dur. Trustpilot'ta 5 üzerinden 4,4 puana sahiptir ve haklıdır. Platformları ve barındırma çözümleri, müşteriye ve ihtiyaçlarına öncelik verir.
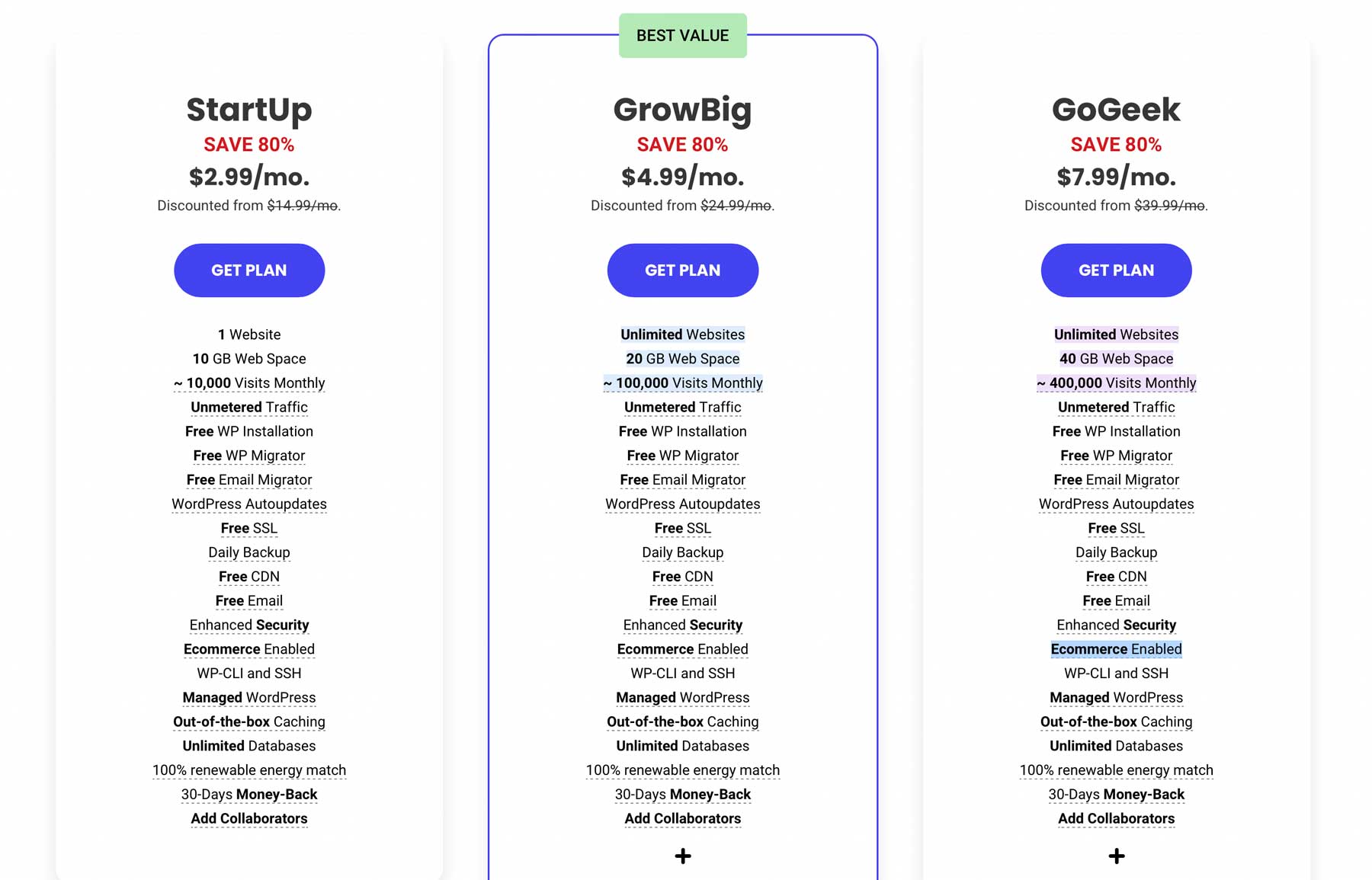
Fiyatlandırma

SiteGround üç plan sunar: Başlangıç, ayda 14,99 ABD Doları, GrowBig 24,99 ABD Doları ve GoGeek 39,99 ABD Doları. Bu eğitim için, başlamamız için bize 40 GB web alanı, 400.000 aylık ziyaret ve pek çok mükemmel özellik sağlayacak olan GoGeek planını seçeceğiz.
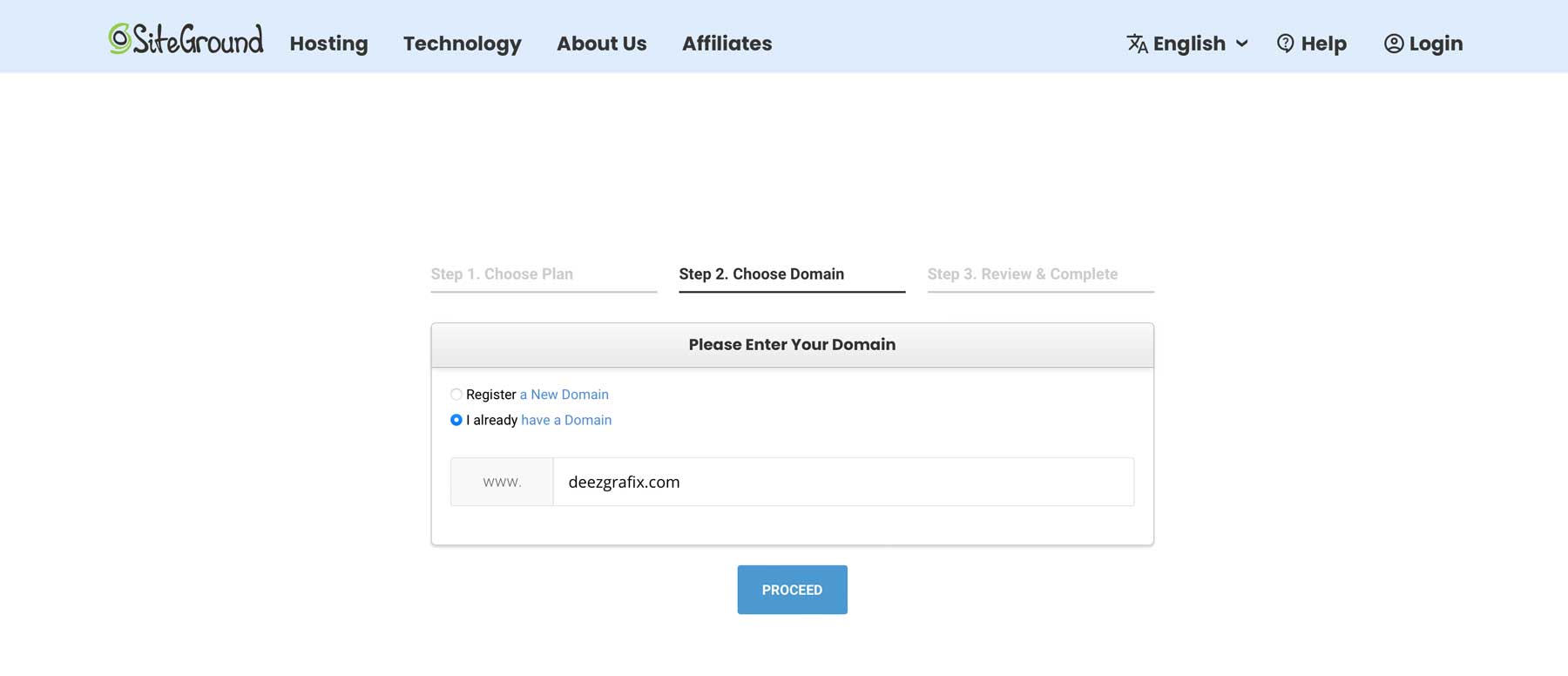
SiteGround Hesabı Oluştur
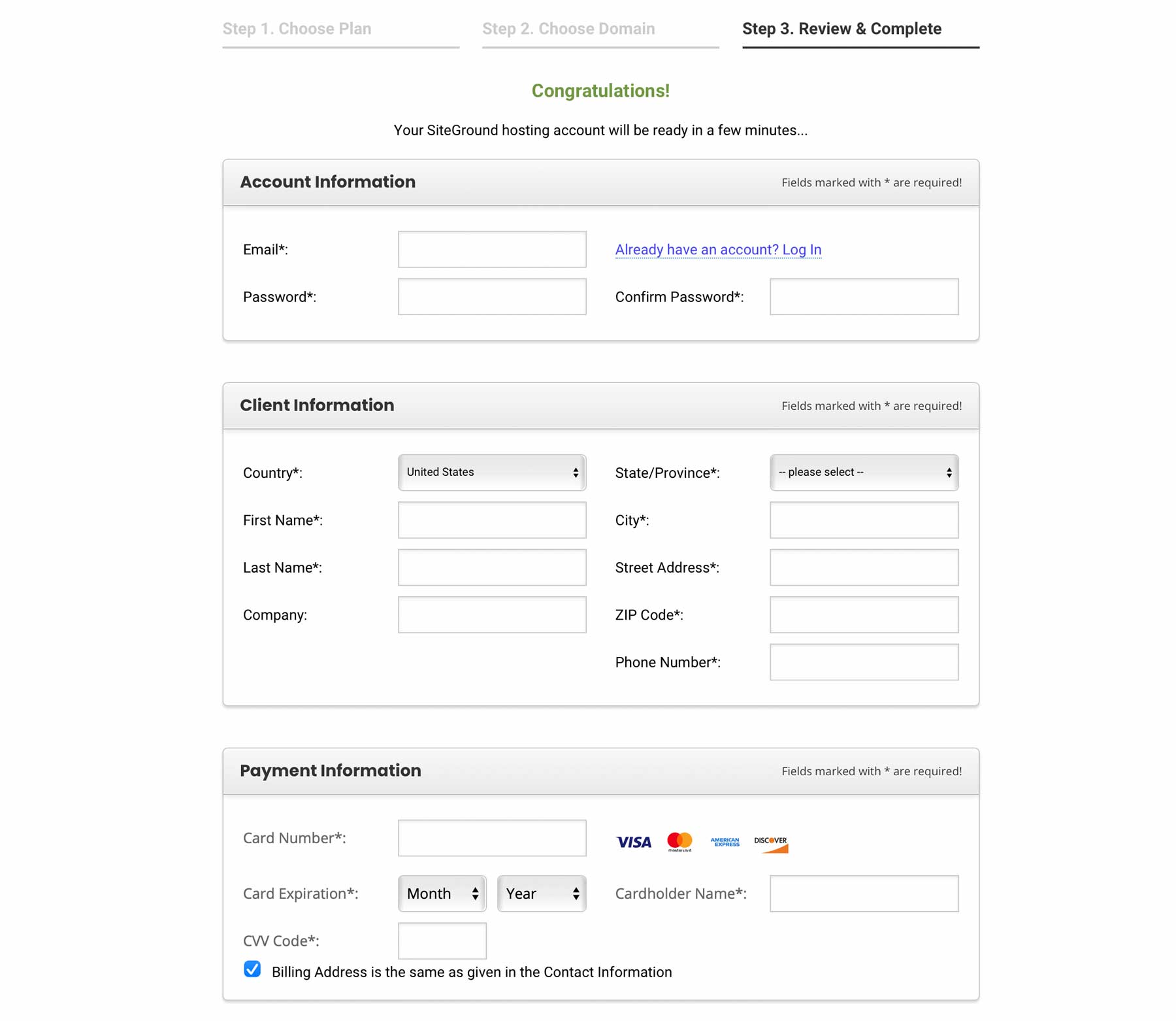
Bir sonraki adım, hesabınızı oluşturmaktır. Bir plan seçerek başlayın (bizim için bu GoGeek planıdır), ardından yeni bir etki alanı kaydetmek veya mevcut alanınızı eklemek için adımları izleyin.

Son olarak, e-postanız ve şifreniz, müşteri bilgileriniz, ödeme bilgileriniz ve barındırma süreniz gibi hesap bilgilerini ekleyin: aylık veya yıllık.

3. Adım: Alan Adınızı Seçin
Barındırma sağlayıcınızı seçtikten sonra, alan adınızı (zaten sahip değilseniz) seçerek devam edebilirsiniz.
.COM
En popüler URL'ler nokta com ile biter. Beynimize kök salmıştır. Varsayılan olarak nokta com alan adlarına diğerlerinden daha fazla güvenme eğilimindeyiz ve bu da markayı olumlu yönde etkiliyor.
Hatırlanabilir Hale Getirin
Bir nokta com alan adı kullansanız da kullanmasanız da, alan adınızı akılda kalıcı hale getirmek önemlidir. Özellikle uzun vadede ziyaretçilerinizin ve müşterilerinizin sizi internette bulmasını zorlaştırmak istemezsiniz.
Alan Adınızı Kaydedin
Birçok alan adı kayıt şirketi mevcuttur, ancak iyi bir tane seçmek önemlidir. En iyi alan adı kayıt şirketlerinden bazıları Namecheap veya SiteGround'dur, ancak hangisinin sizin için doğru olduğunu belirlemek için araştırma yaptığınızdan emin olun.
4. Adım: WordPress.org'u yükleyin
Barındırma ve etki alanınız yerleştirildikten sonra, web sitenize WordPress yükleme zamanı. Herhangi bir seçeneğin üzerinde WordPress'i seçmek için birçok neden vardır. İlk olarak, bir nedenden ötürü piyasadaki en popüler CMS'dir. Sezgisel, açık kaynaklıdır ve tam özelleştirmeye izin verir. Ayrıca sonsuz tema ve eklenti seçeneklerine sahipsiniz. Web sitenizde WordPress.org'u kullanmak için bir kuruş ödemenize gerek olmaması da zarar vermez!
Otomatik Kurulum
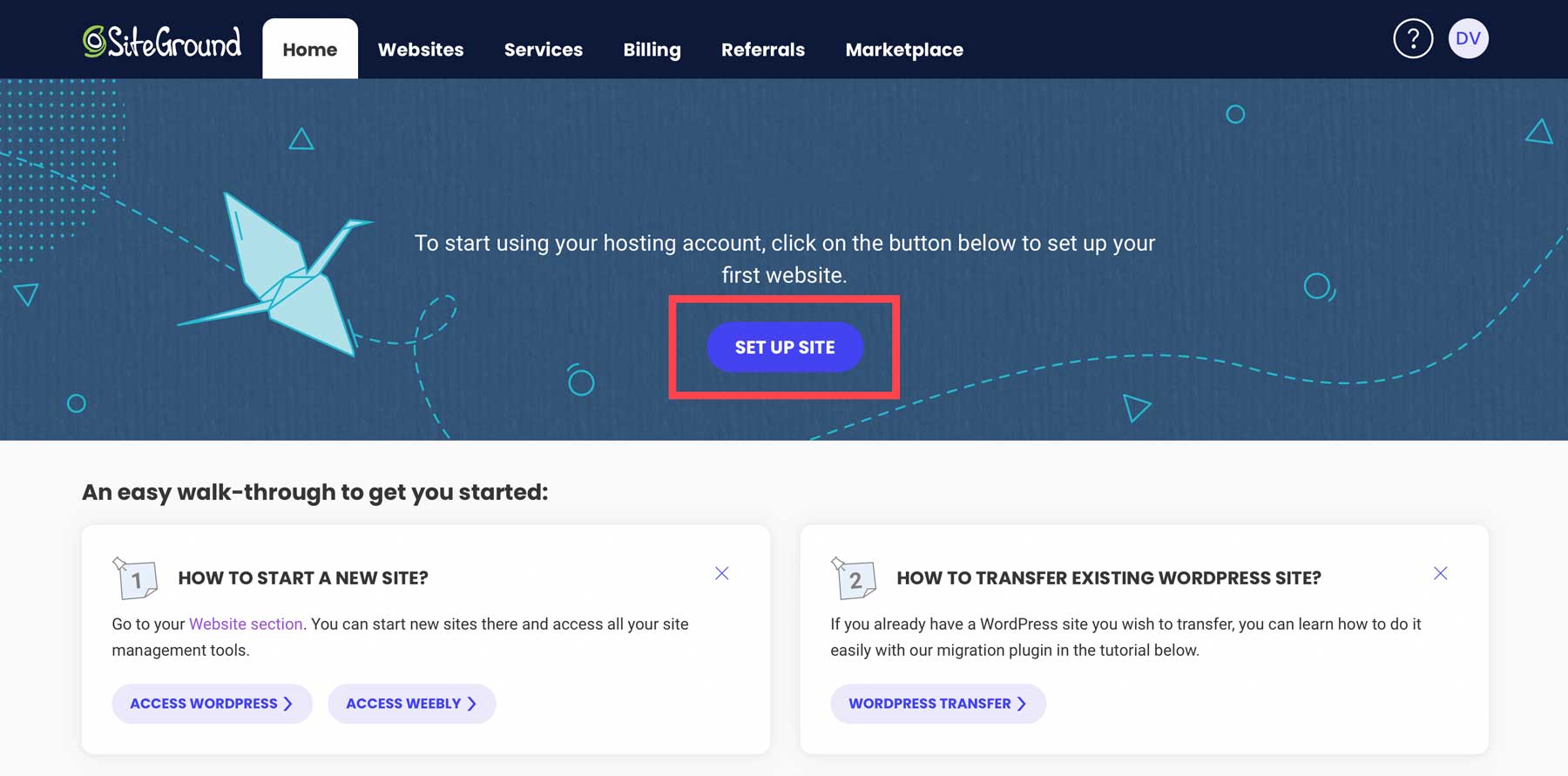
SiteGround alan adınızda WordPress kurmak için, SiteGround hesabınızın ana sayfasına gidebilir ve Site Kur'a tıklayabilirsiniz.

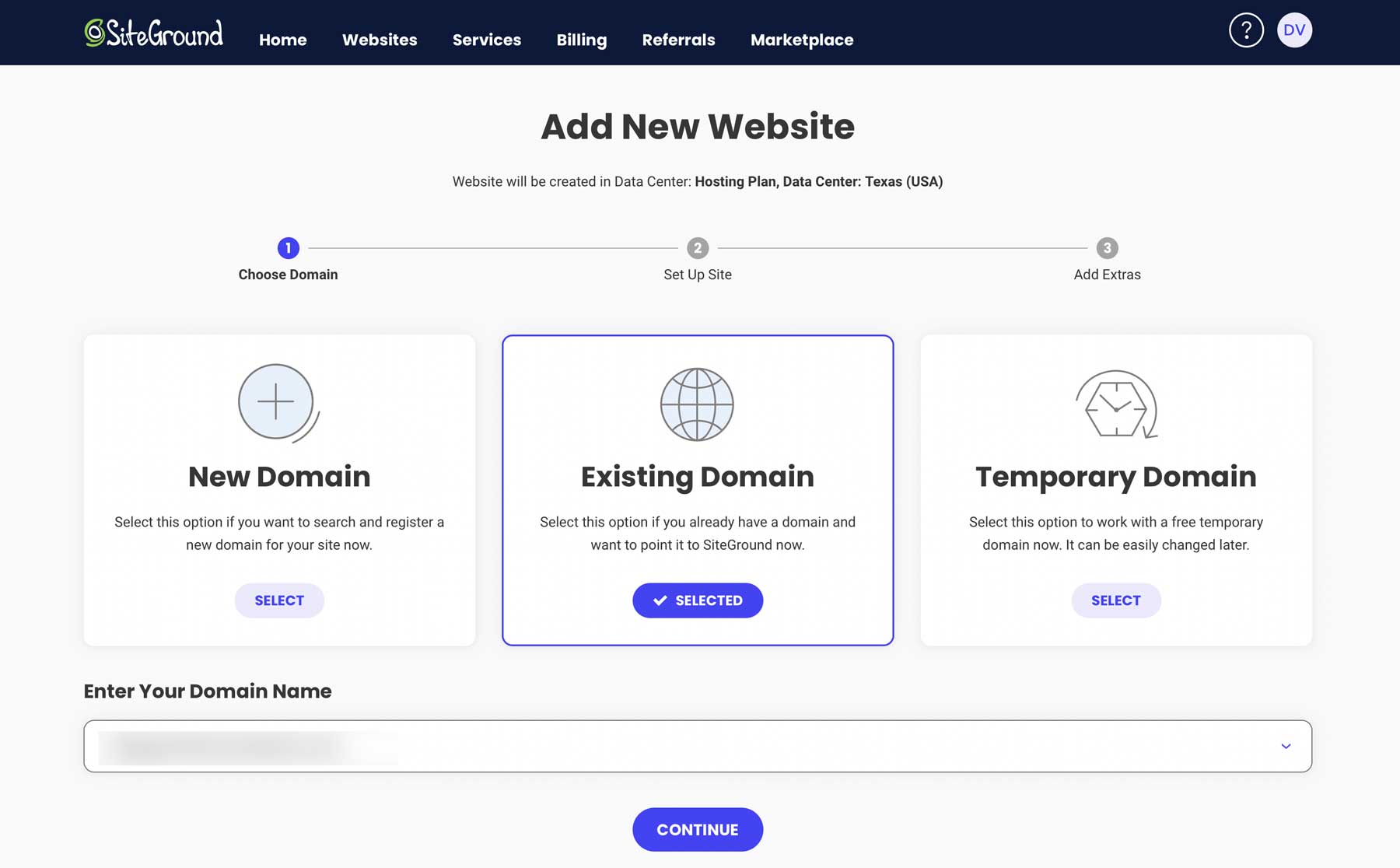
Sitenizin yeni, mevcut veya geçici etki alanını seçin, ardından devam et 'i tıklayın.

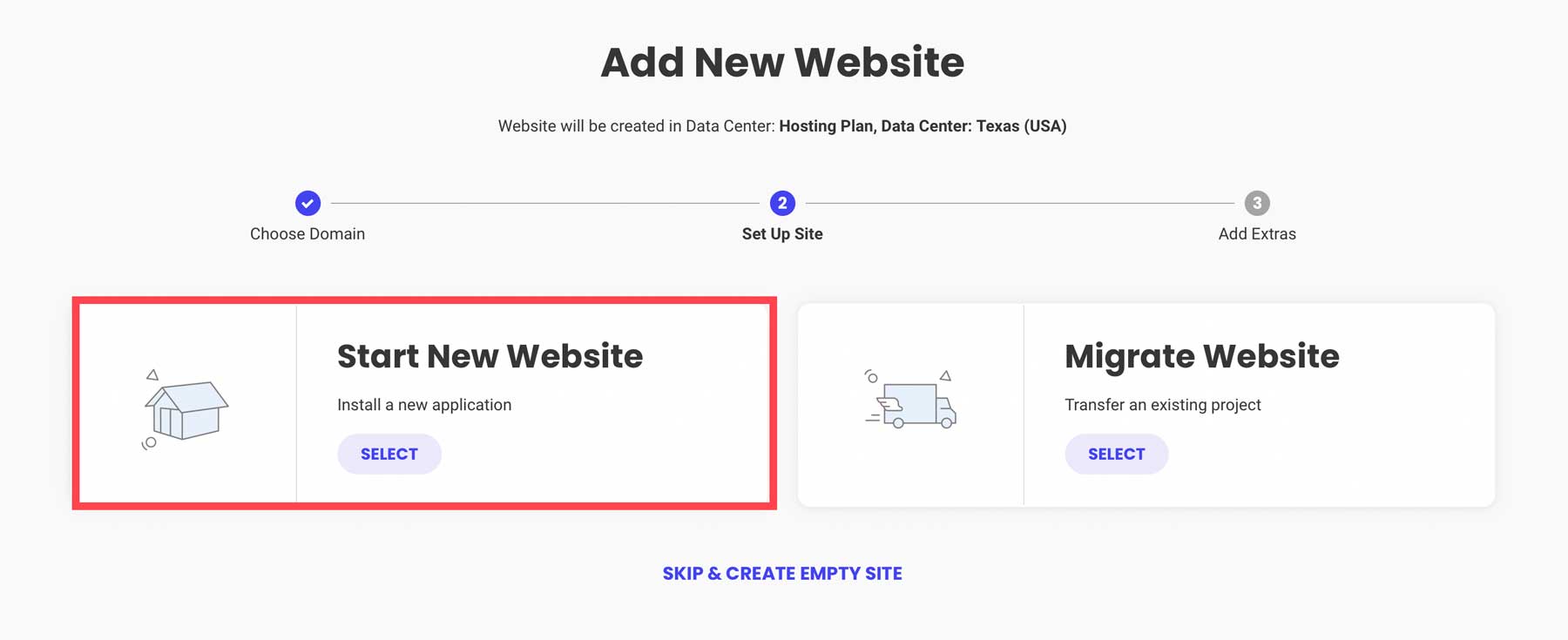
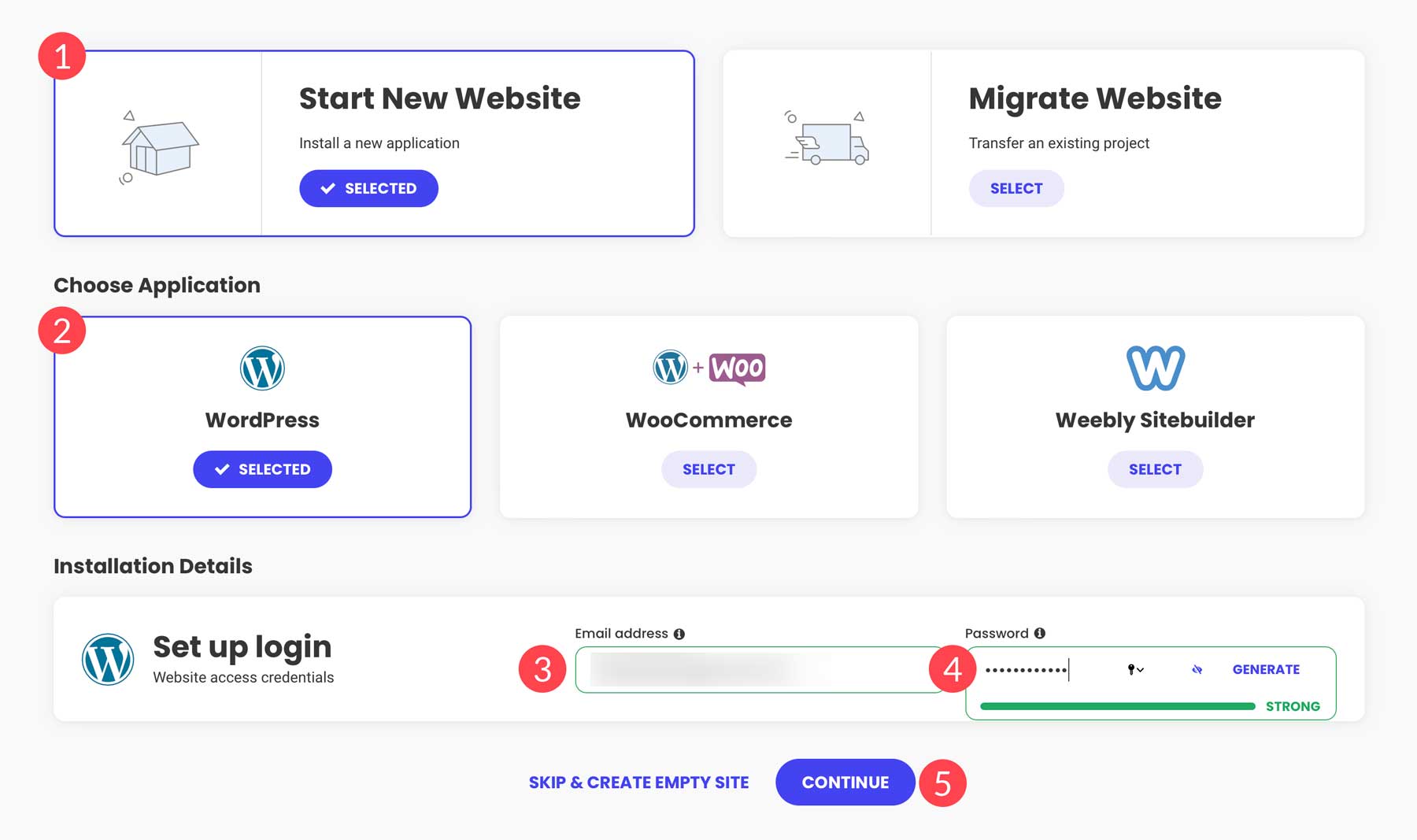
Ardından, Yeni Web Sitesi Başlat 'ı seçin.

Ardından, WordPress'i seçin, e-posta adresinizi girin ve bir şifre oluşturun. Ardından, devam et'i tıklayın.

5. Adım: Web sitenizin yapısını planlayın
Bu noktada web sitenizin ortamı, web sitenizin yer alacağı şekli düşünmeye başlamak için hazırdır. Web sitenizin nasıl görünmesini istediğinizi ve hangi işlevselliğe ihtiyacınız olacağını düşünmek önemlidir. Tek sayfalık bir şey yapar mı? Broşür türü bir web sitesi için bazı temel sayfalara mı ihtiyacınız var? E-ticaret işlevselliğine mi ihtiyacınız var? Bu eğitimin hatırına, bir broşür web sitesi oluşturma amacından vazgeçeceğiz.
Dikkate Alınacak Sayfalar
Bir broşür web sitesi oluşturuyorsanız, bazı vazgeçilmez sayfalar olacaktır:
- Ev
- Hakkında
- Temas etmek
Üstelik, web sitesinin ne için olduğuna bağlı olarak, kendinizi aşağıdakilere ayrılmış daha fazla sayfa eklerken bulabilirsiniz:
- Hizmetler
- portföy
- Blog
Doğru ya da yanlış web sitesi yapısı yoktur; size, web sitenize ve web sitenizin hedeflerine uygun seçeneği bulmanız gerekecek.
6. Adım: Temanızı Seçin
WordPress ortamınız hazır olduğunda, çalışma zamanı! WordPress kullanırken, bir tema belirleme olanağına sahipsiniz. Bu tema, web sitenizin temelini oluşturur. Web sitenize eklemek istediğiniz işlevselliğe bağlı olarak, doğru temayı seçmek önemli bir adım olacaktır.
Tema Türleri
WordPress'te kullanmaya karar verebileceğiniz çeşitli farklı temalar vardır. En popüler temalar çok amaçlıdır ve genellikle bir görsel oluşturucu içerir. Bunun nedeni sunduğu esnekliktir. Ayrıca e-ticaret web sitelerine veya portföy web sitelerine özel olarak uyarlanmış temalar da vardır. Ne tür bir tema aradığınıza bağlı olarak, en iyi önerilerimizi içeren farklı listelere göz atabilirsiniz.
Ana Tavsiyemiz: Divi

Bu öğreticide gelecek (pratik) adımlar için birlikte çalışmak üzere bir tema seçeceğiz. Oluşturduğunuz herhangi bir web sitesi için kendi Divi'mizi kullanmanızı öneririz. Divi çok amaçlı bir temadır ve web siteleri oluşturmayı çok sezgisel hale getiren kodsuz bir tasarım Visual Builder içerir. Divi, geniş bir özellik yelpazesi, 200'den fazla özelleştirilebilir öğe ve aralarından seçim yapabileceğiniz 2200'den fazla profesyonelce tasarlanmış düzen ile birlikte gelir! Oluşturmak istediğiniz web sitesi türü ne olursa olsun, tam olarak o işletmeye ayrılmış bir düzen paketi olma ihtimali yüksektir.
Fiyatlandırma

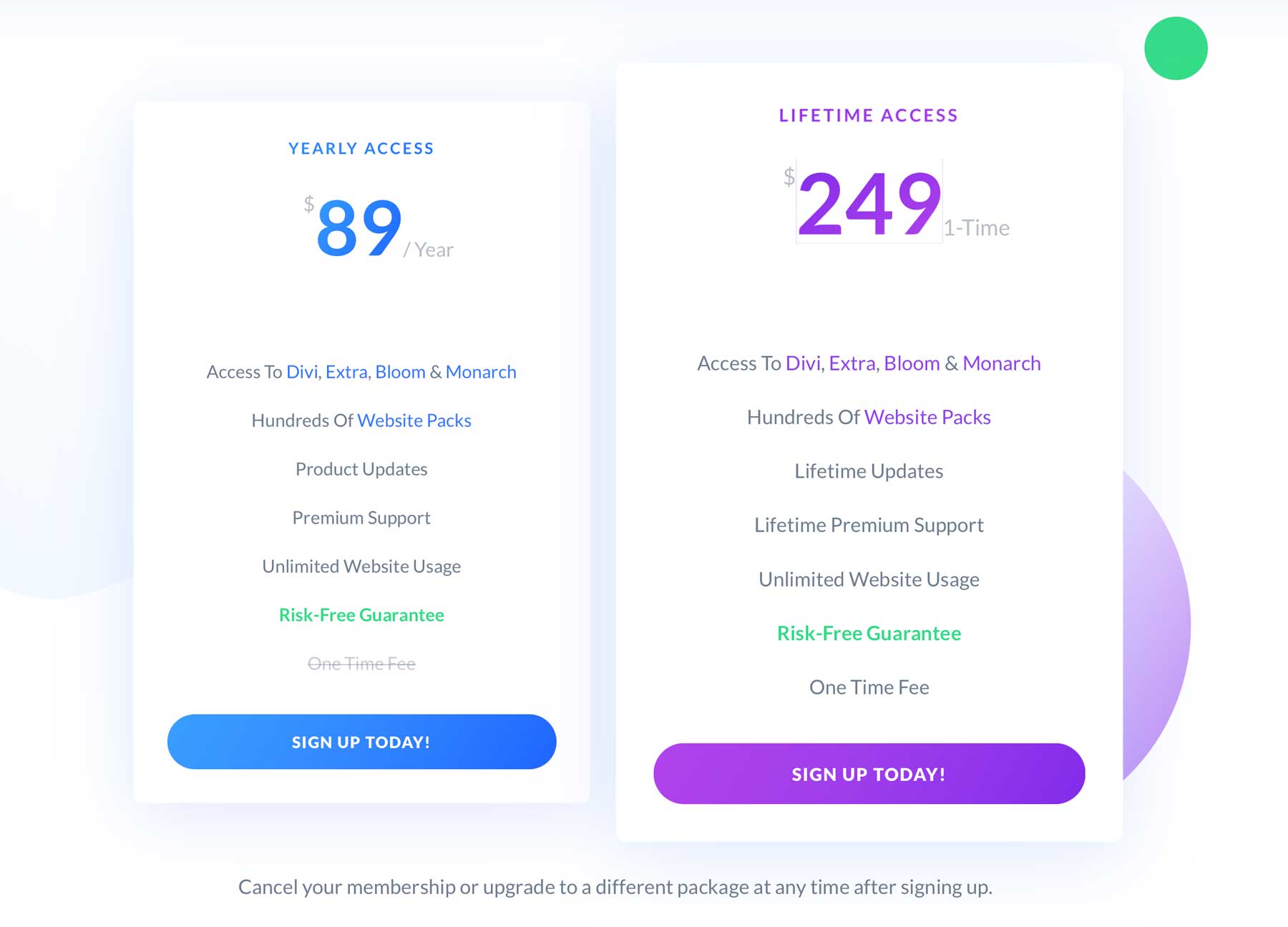
Divi size iki üyelik seçeneği sunar: yıllık ve ömür boyu. Yılda 89 ABD Doları karşılığında yıllık üyelik veya bir kerelik 249 ABD Doları karşılığında ömür boyu üyelik alabilirsiniz.
Divi'ye Üye Olun
Divi üyesi olmak için katılım sayfamıza gidin. Veya bugünün %10 indiriminden yararlanın!
Üyelik için kaydolduktan sonra, üye alanınıza gidebilirsiniz.

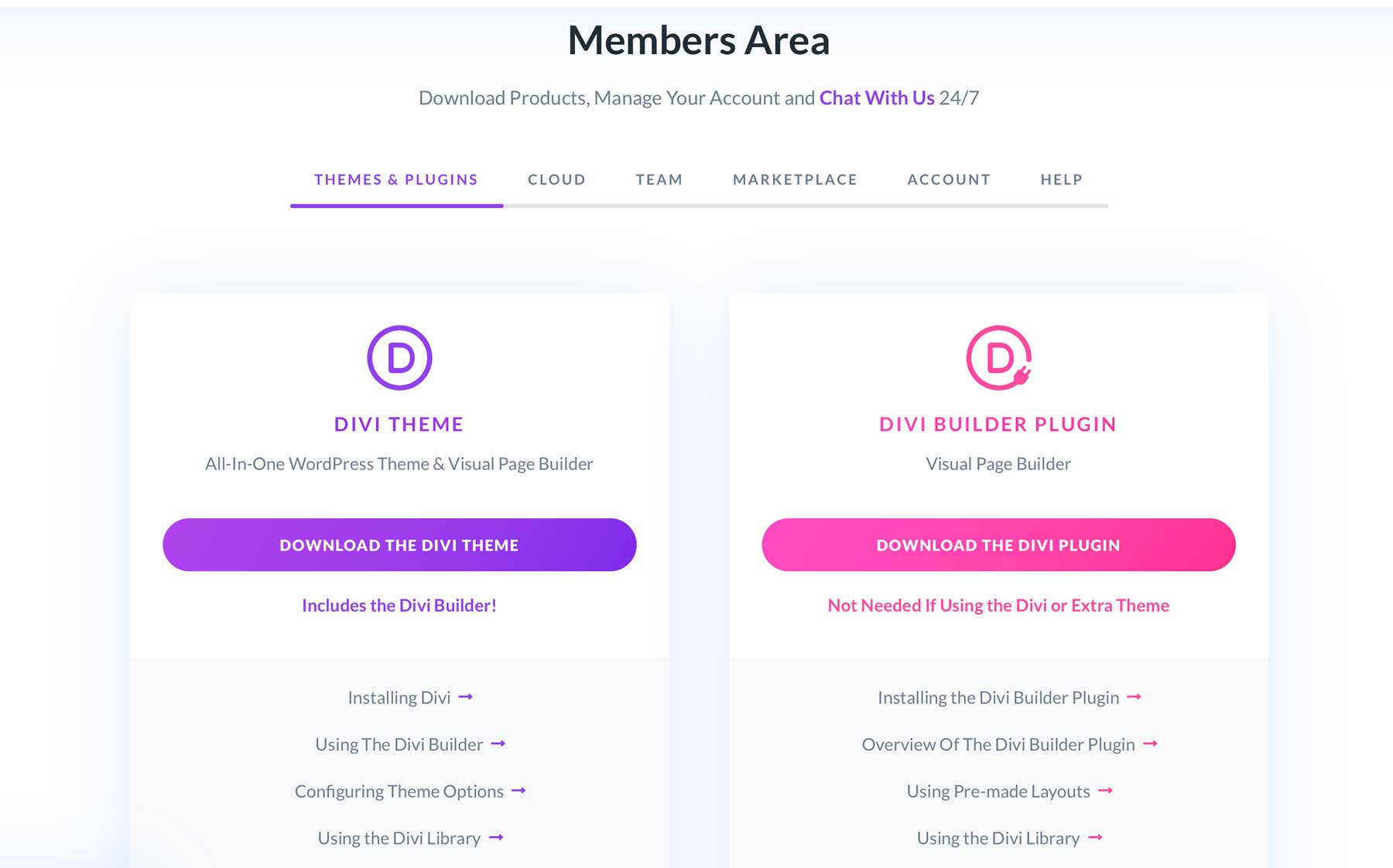
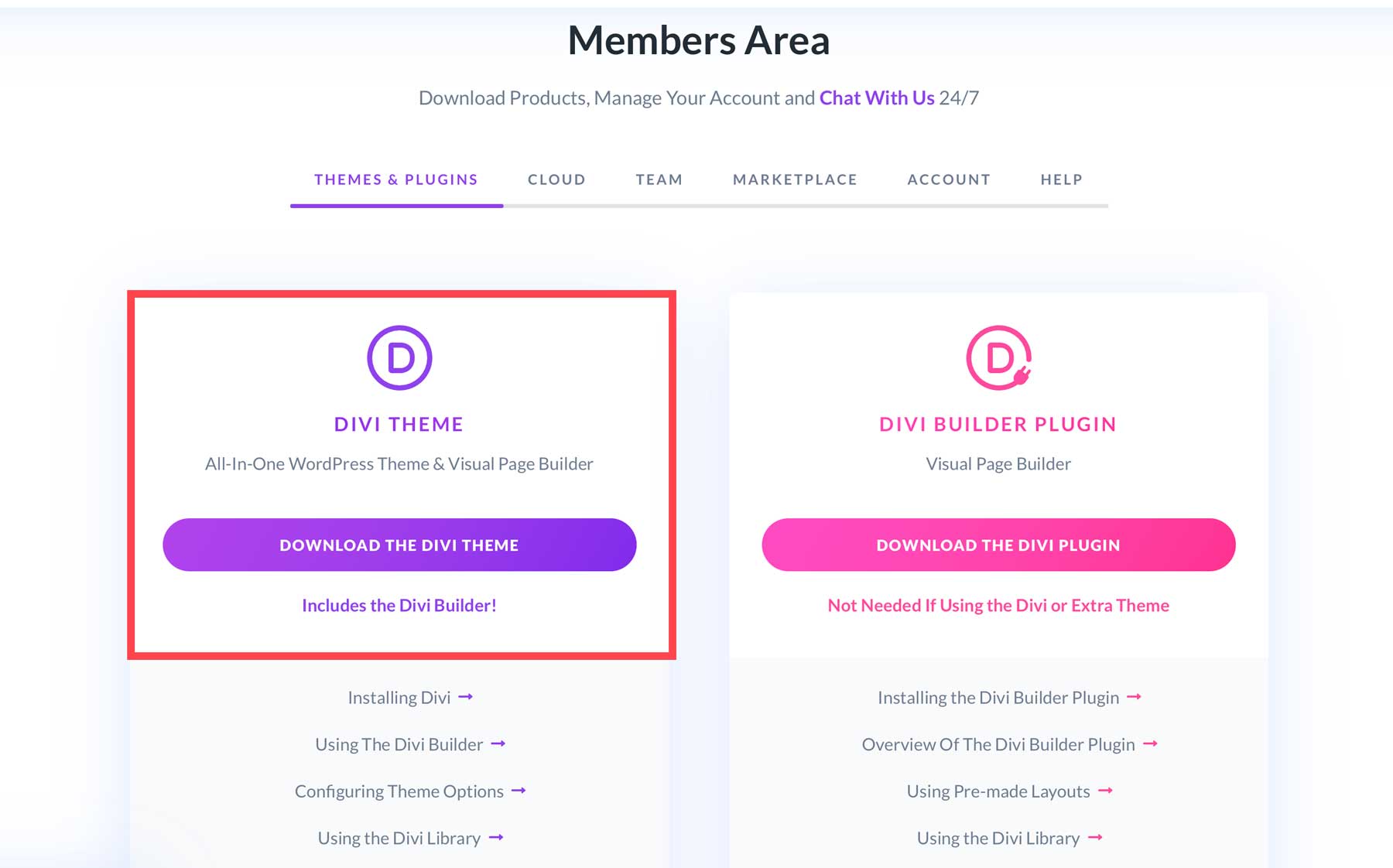
Divi'yi indirin
Burada, Divi tema dosyasını indirme olanağını bulacaksınız.

Divi'yi WordPress Web Sitenize Kurun
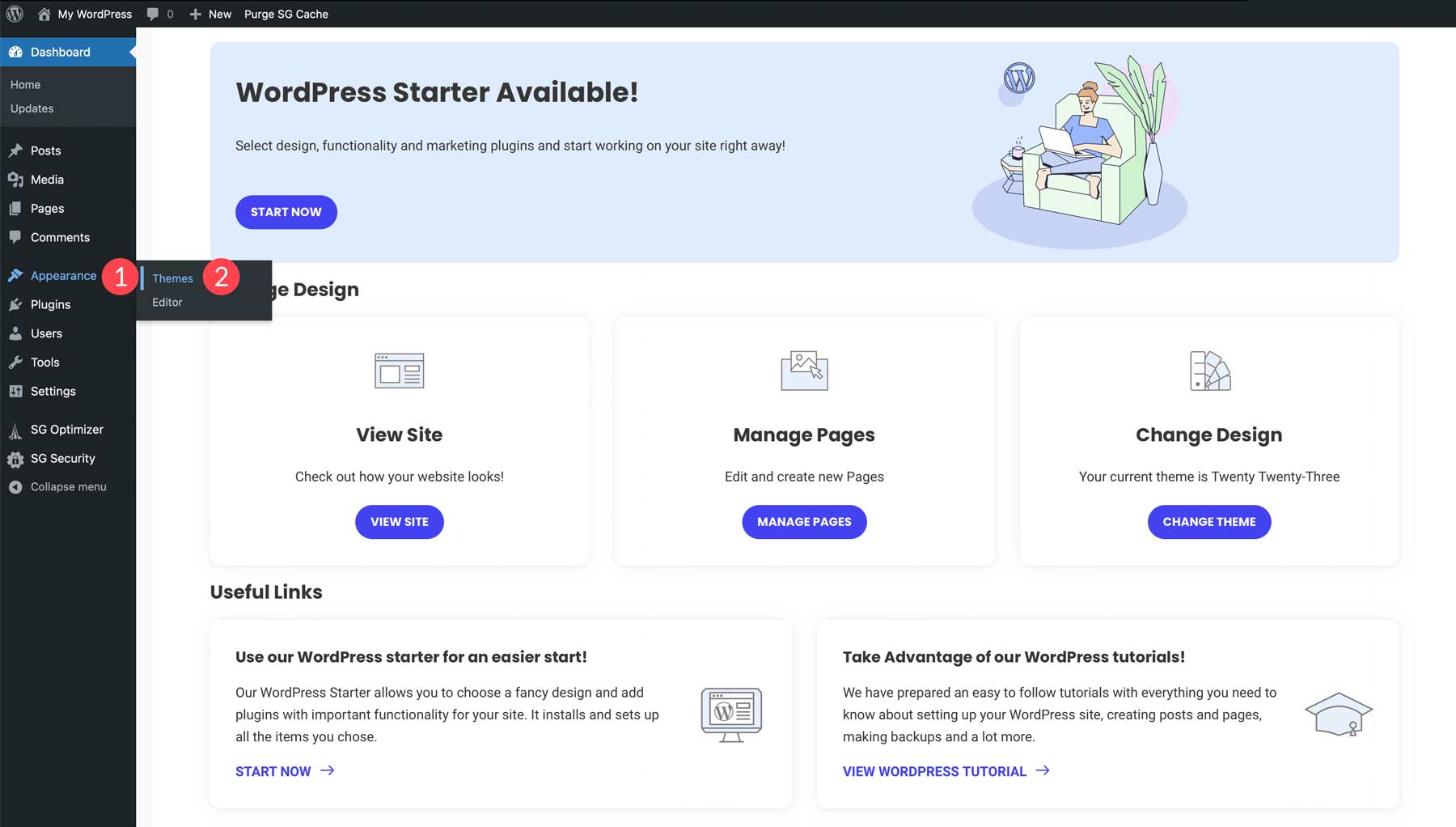
Divi'yi indirdikten sonra, WordPress kontrol panelinize gidin, sol kenar çubuğundaki Görünüm menü öğesinin üzerine gelin ve Temalar'a tıklayın.

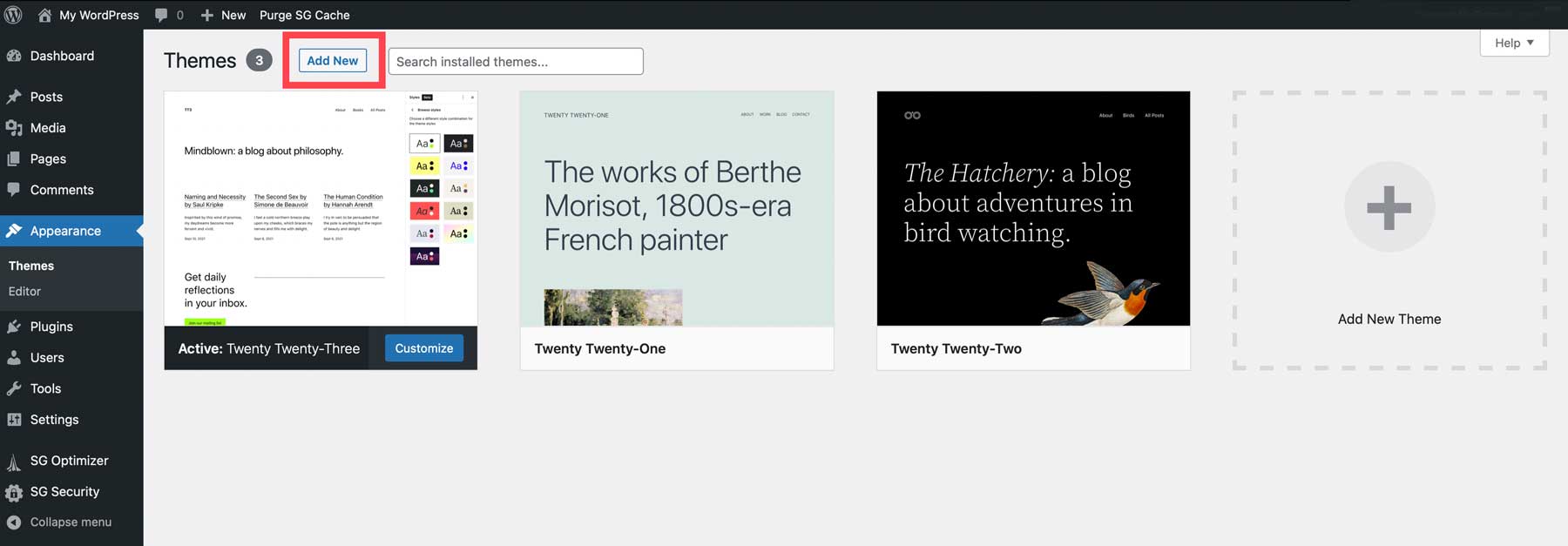
Sayfanın üst kısmında Yeni Ekle yazan bir düğme göreceksiniz. Bu butona tıklayın.

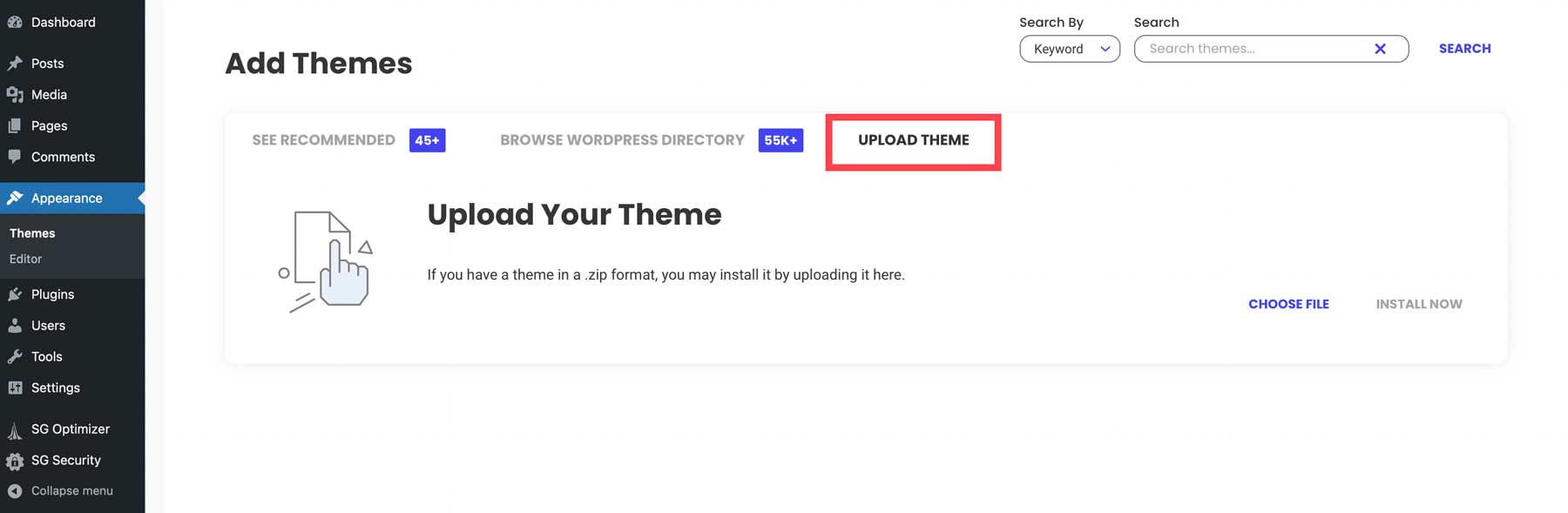
Ardından, Tema Yükle'ye tıklayın.

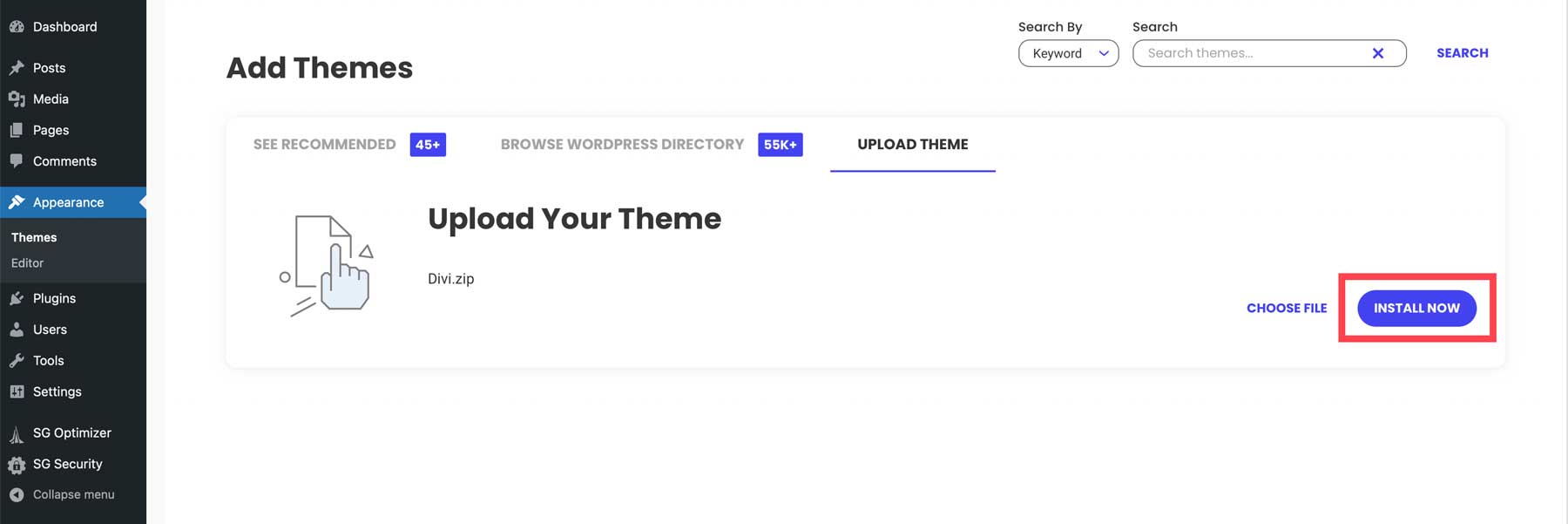
Bu eğitimin önceki bölümünde indirdiğiniz Divi sıkıştırılmış klasörünü arayın ve Şimdi Yükle'ye tıklayın.

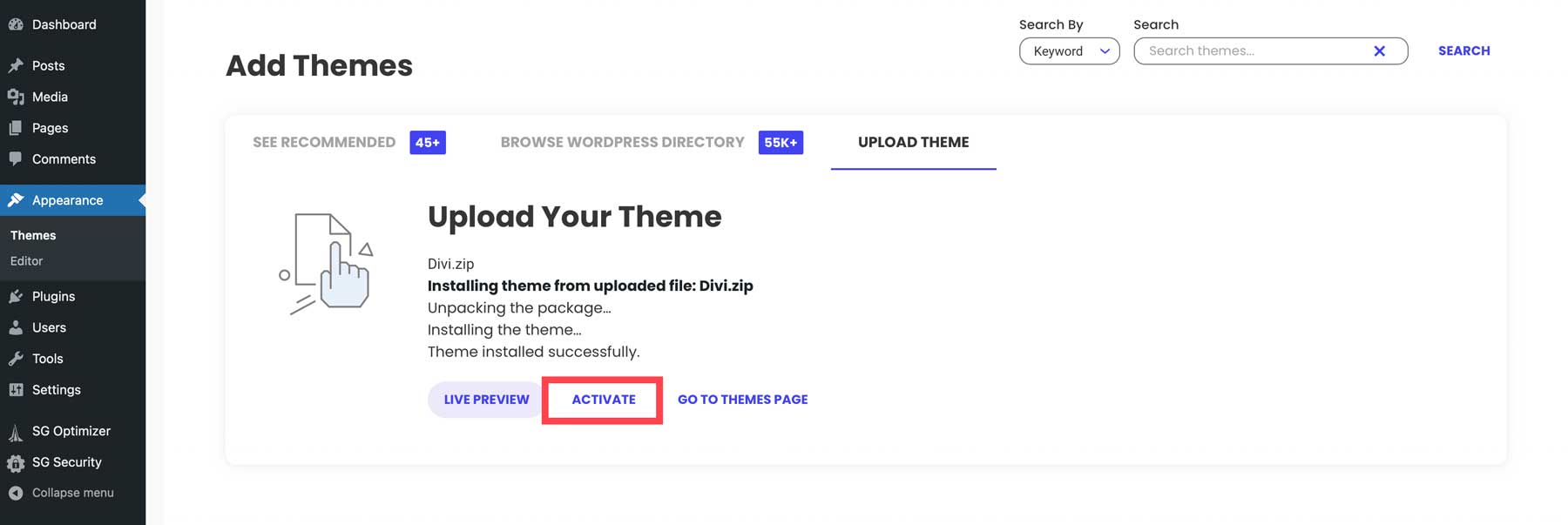
Bunu başardığınızda, temayı da etkinleştirebileceksiniz!

Divi artık kullanıma hazır.
Divi Tema Seçeneklerine API Anahtarı Ekleyin
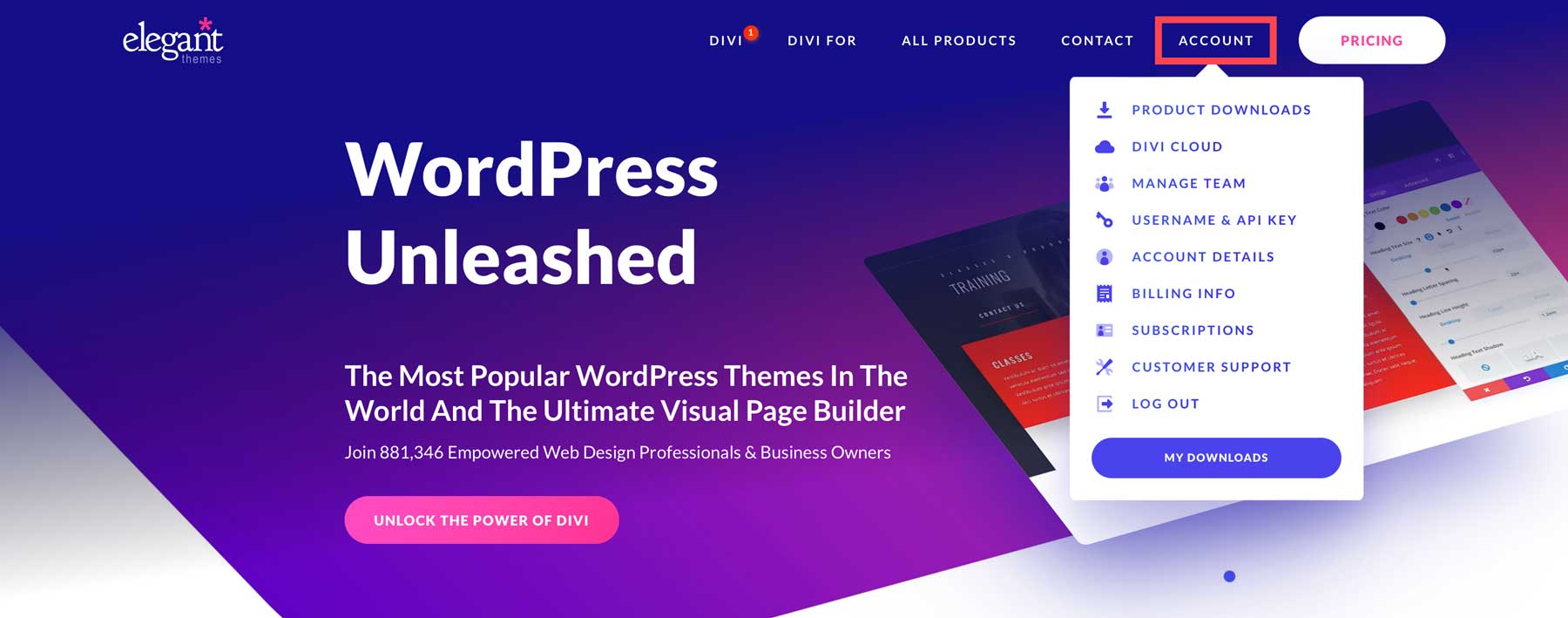
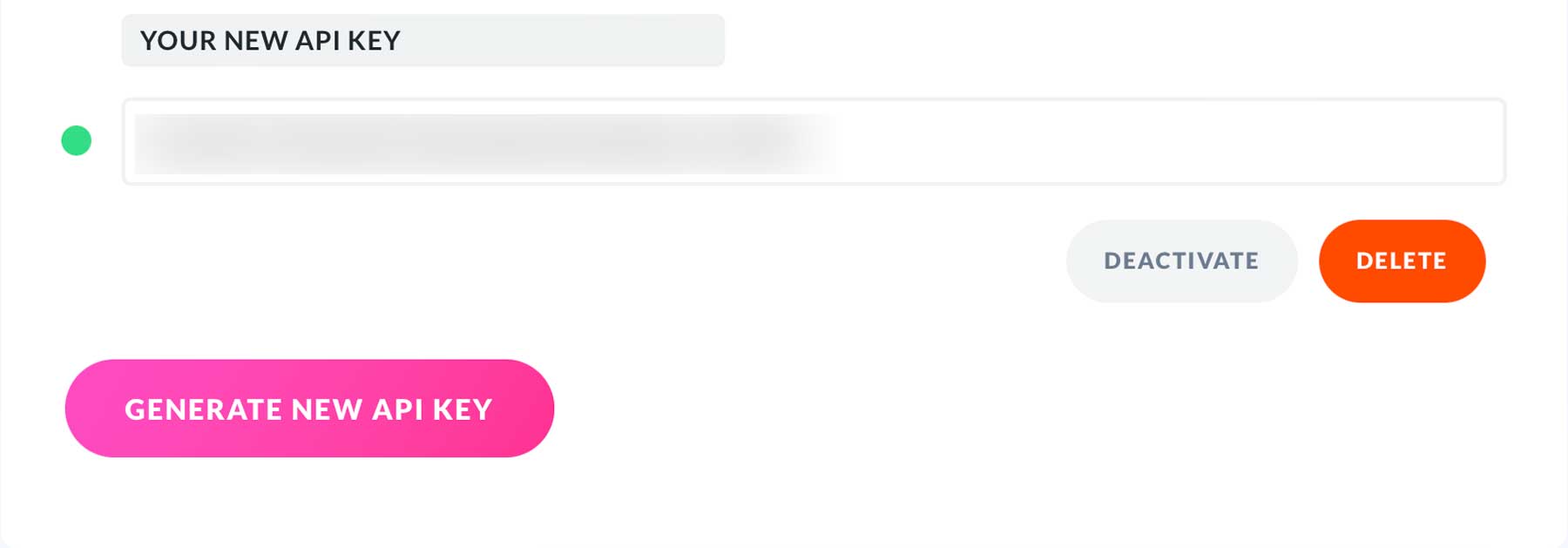
Divi'nin size sunduğu tüm ücretsiz düzenlere erişmek için API anahtarınızı Divi Tema Seçeneklerine eklemeniz gerekir. Üye Alanınıza giderek API anahtarlarını bulabilir (ve oluşturabilirsiniz). Oradayken, fareyle Account öğesinin üzerine gelin.


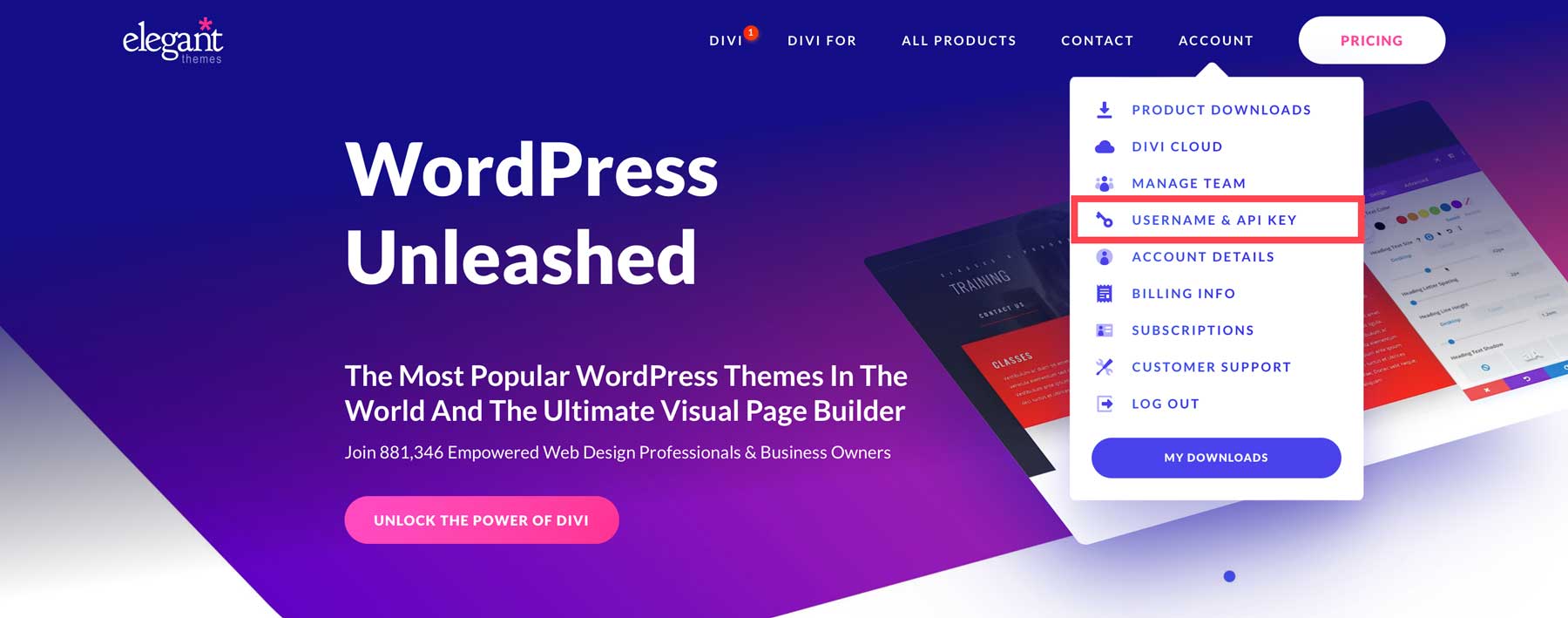
Ardından, Kullanıcı Adı ve API Anahtarı 'nı tıklayın.

API anahtarları alanında yeni API anahtarları oluşturabilir ve kopyalayabilirsiniz.

API anahtarını Divi Tema Seçeneklerinize eklemek için hem kullanıcı adınıza hem de bir API anahtarına ihtiyacınız olacaktır.
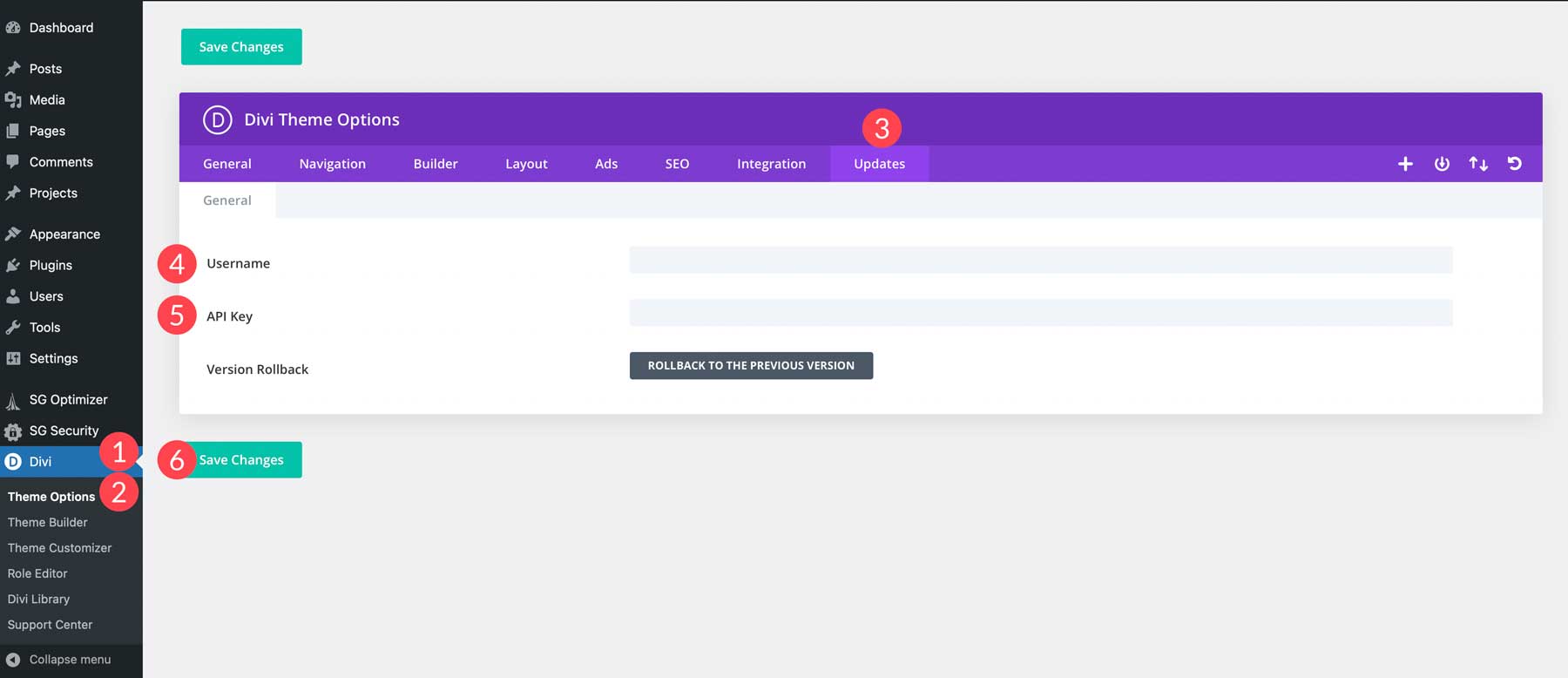
Ardından, WordPress panonuza gidin. Sol kenar çubuğundaki (1) “Divi” menü öğesinin üzerine gelin ve “Tema Seçenekleri”ne (2) tıklayın. "Güncellemeler" sekmesine gidin (3). Kullanıcı adınızı (4) ve API anahtarını (5) buraya ekleyebilirsiniz. Değişiklikleri kaydettiğinizden emin olun (6).

7. Adım: Eklentileri Kurun
WordPress'in bir başka harika yanı da eklentileri yükleme yeteneğidir. Farklı ihtiyaçlara hizmet etmeye yardımcı olacak kelimenin tam anlamıyla binlerce eklenti var. Web siteniz için hangi eklentileri dikkate almak isteyeceğinize bir göz atalım.
Temel Eklentiler
Her WordPress web sitesinde, başarılı olmak için ihtiyaç duyacağınız bazı temel eklentiler vardır. Sitenizi en iyi durumda tutmanıza yardımcı olması için SEO, güvenlik ve diğer mükemmel WordPress eklentileri için eklentiler yüklemek isteyeceksiniz.
SEO

WordPress, kutudan çıkar çıkmaz SEO dostudur ancak arama motoru sıralama sayfalarında (SERP'ler) daha yüksek yerleşim elde etmek istiyorsanız biraz yardıma ihtiyacı vardır. Neyse ki, sitenizin potansiyel müşteriler tarafından kolayca keşfedilmesini sağlamak için Rank Math gibi bazı mükemmel SEO eklentileri var.
Güvenlik

Dikkate alınması gereken bir diğer hayati husus, iThemes Security gibi güvenilir bir güvenlik eklentisidir. Kötü amaçlı yazılımlara, botlara ve DDoS saldırılarına karşı koruma sağlamak çok önemlidir. İnternetin %44'ünden fazlası WordPress üzerine kurulu olduğundan, kötü niyetli aktörler için birincil hedef haline geliyor.
İsteğe Bağlı Eklentiler
SEO ve güvenlik eklentilerinin yanı sıra bazı isteğe bağlı eklentiler de web sitenizi geliştirebilir. Web sitenizi potansiyel müşteri üreten bir güç merkezi yapmak için sohbet, haber bülteni, sosyal medya veya diğer isteğe bağlı eklentileri düşünün.
Sohbet

Müşteri katılımı, web sitenizin başarısı için çok önemlidir. Kendinizi müşteriler için daha erişilebilir hale getirmek için Tidio gibi iyi bir sohbet eklentisi kurmayı düşünmelisiniz. Müşteri deneyimini otomatikleştirmeniz veya web siteniz için canlı bir temsilci sağlamanız gerekip gerekmediği, bir sohbet eklentisi, ziyaretçilere arzuladıkları yanıtları vermenin mükemmel bir yoludur.
Bülten

Olası satışları artırmak ve müşteri tabanınızı büyütmek istiyorsanız, Bloom gibi bir haber bülteni eklentisi tam size göre. Müşteri tabanınızı büyütmenin, onlara yararlı bilgiler sağlamanın ve sitenizin etkileşimini izlemenin mükemmel bir yoludur.
Sosyal medya

Sosyal medya akışlarınızı WordPress web sitenize bağlamak, web sitenizin ve sosyal medya hesaplarınızın görünürlüğünü artırmanın mükemmel bir yoludur. Monarch gibi iyi bir sosyal medya eklentisi kullanarak Facebook, YouTube ve diğerlerinden sosyal medya yayınlarınızı gömebilirsiniz.
Ve dahası

Web sitenizin işlevselliğini yedeklemek, hızlandırmak veya geliştirmek için bir çözüme ihtiyacınız varsa, iyi bir WordPress eklentisi hedeflerinize ulaşmanıza yardımcı olabilir. WordPress web sitenizi olabilecek en iyi hale getirmek için hangi eklentileri kullanabileceğiniz konusunda size daha fazla fikir vermek için en iyi 31 WordPress eklentisi yazımıza göz atın.
8. Adım: İlk Sayfanızı Oluşturun
Bu noktada, web sitemizde sergilemek istediğimiz sayfaları güvenle oluşturmaya başlayabiliriz! Web siteleri oluşturma konusunda yeniyseniz, bu kısım çok zor olabilir. Bir web sitesi yapmak kolay olsa da bazen aşırı bilgi yüklenmesine neden olabilir. Gerektiğinde bilgileri taze bir zihinle işlemek ve bilgilere geri dönmek için kendinize izin verin.
Yeni Sayfa Ekle
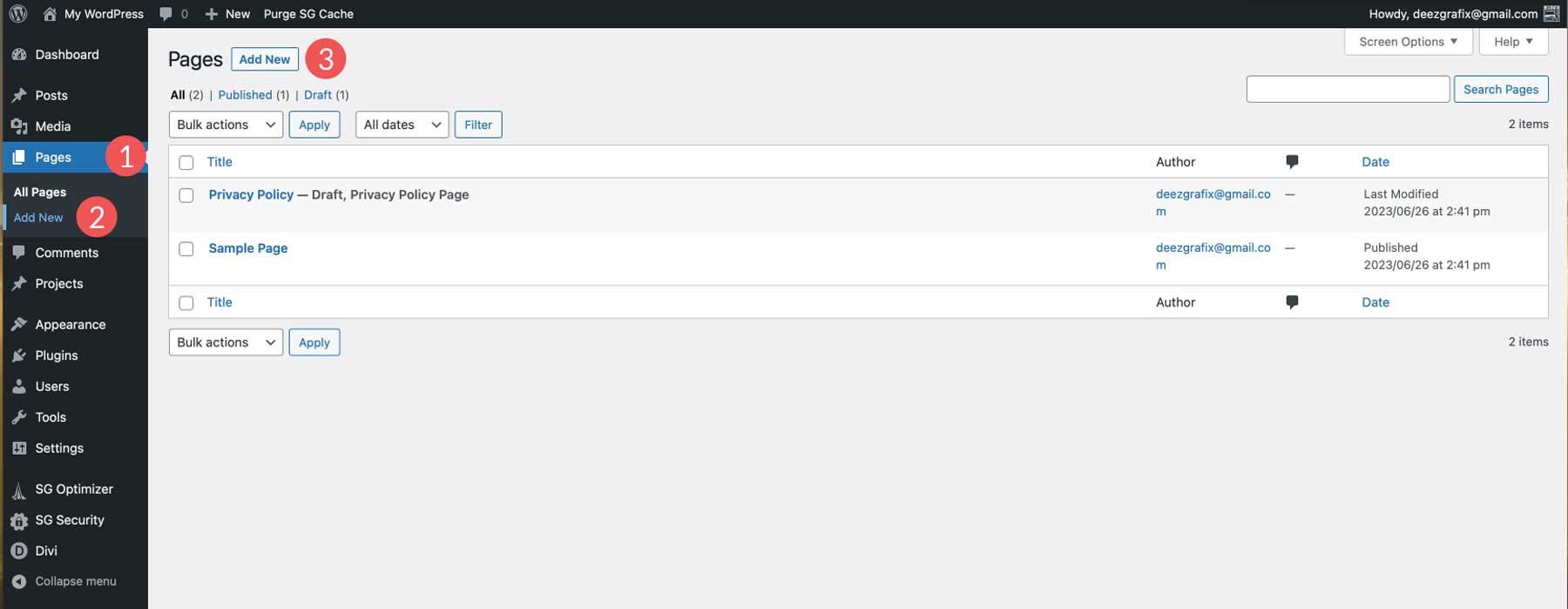
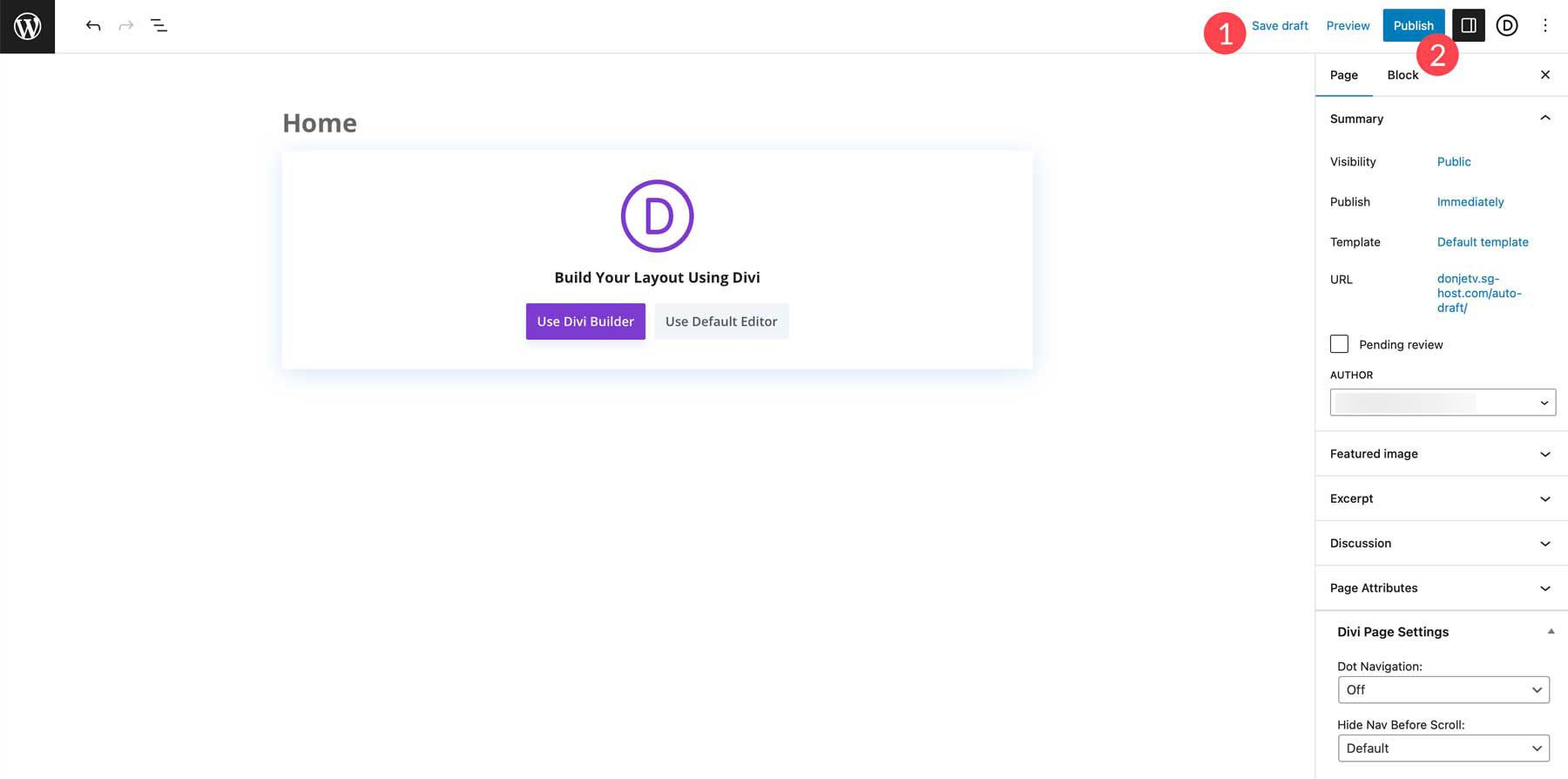
WordPress panonuza gidin. Oradayken, Sayfalar'ın üzerine gelin ve Yeni Ekle'yi tıklayın.

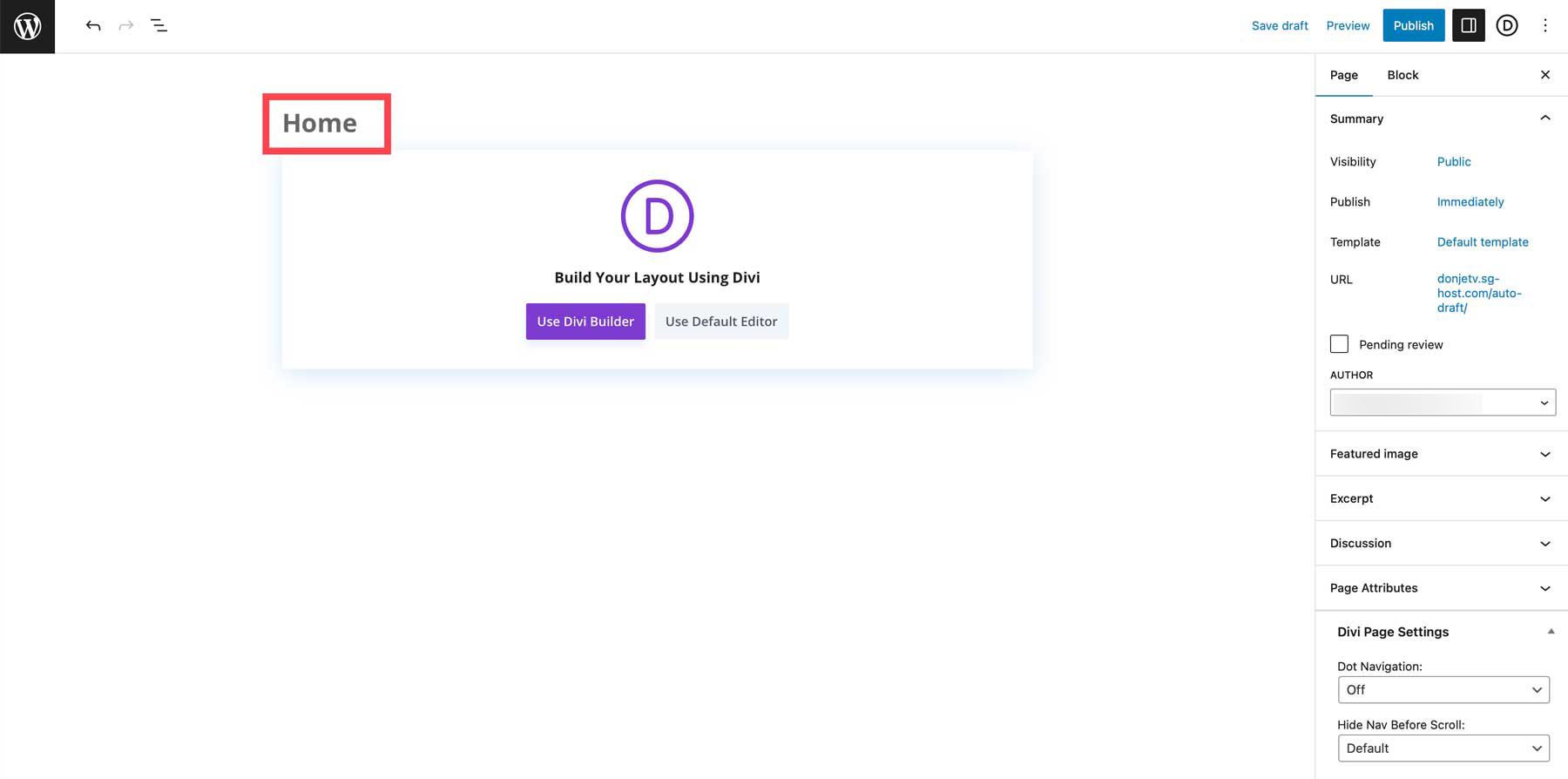
Sayfanıza bir başlık verin. Bu durumda buna Ev diyeceğiz.

Sayfayı taslak olarak kaydedebilir veya üzerinde çalışmaya başlamak için yayınlayabilirsiniz.

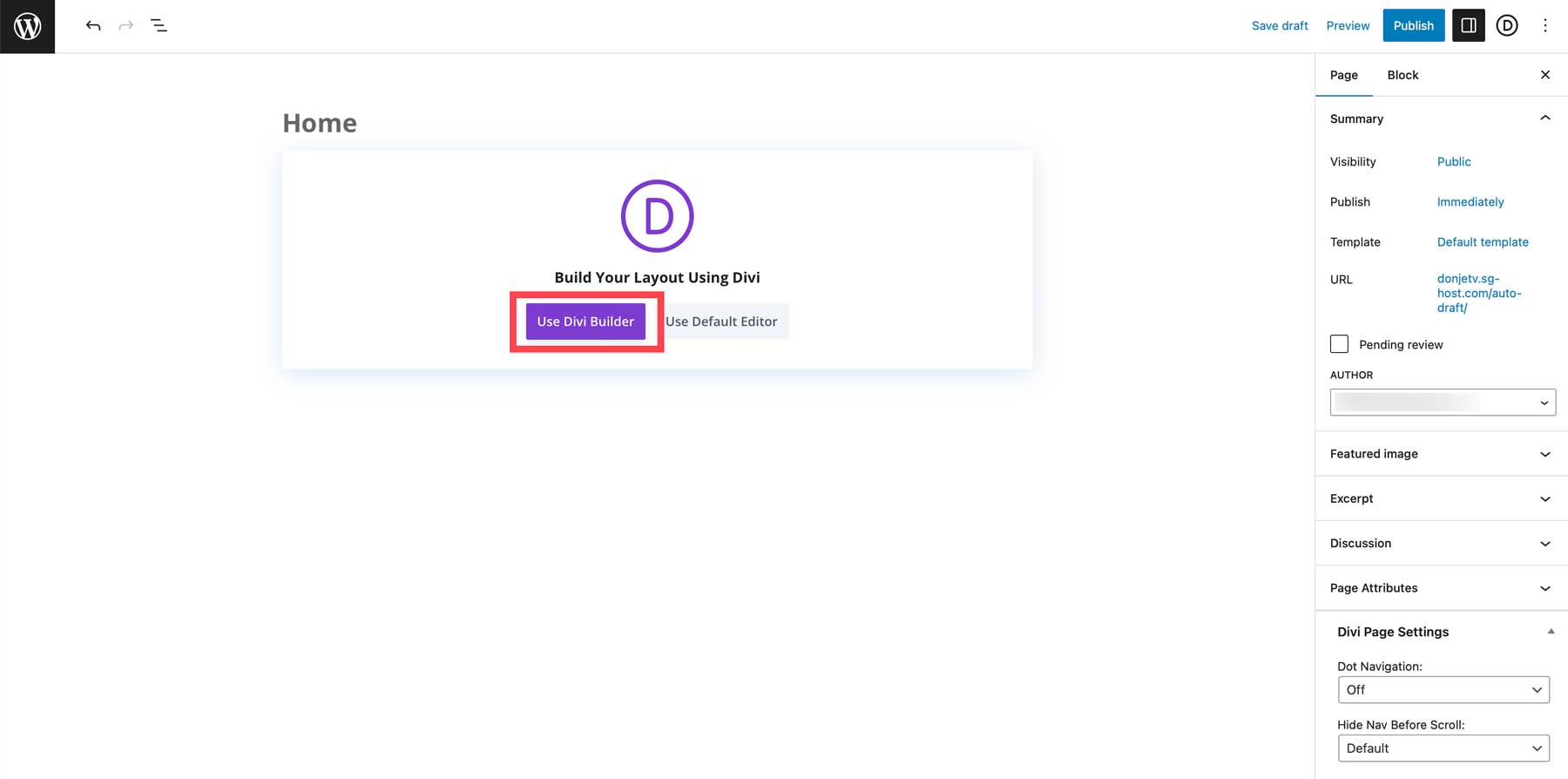
Hazır olduğunuzda, Use Divi Builder seçeneğine tıklayarak Divi'ye geçin.

Hazır Mizanpajı Seçin
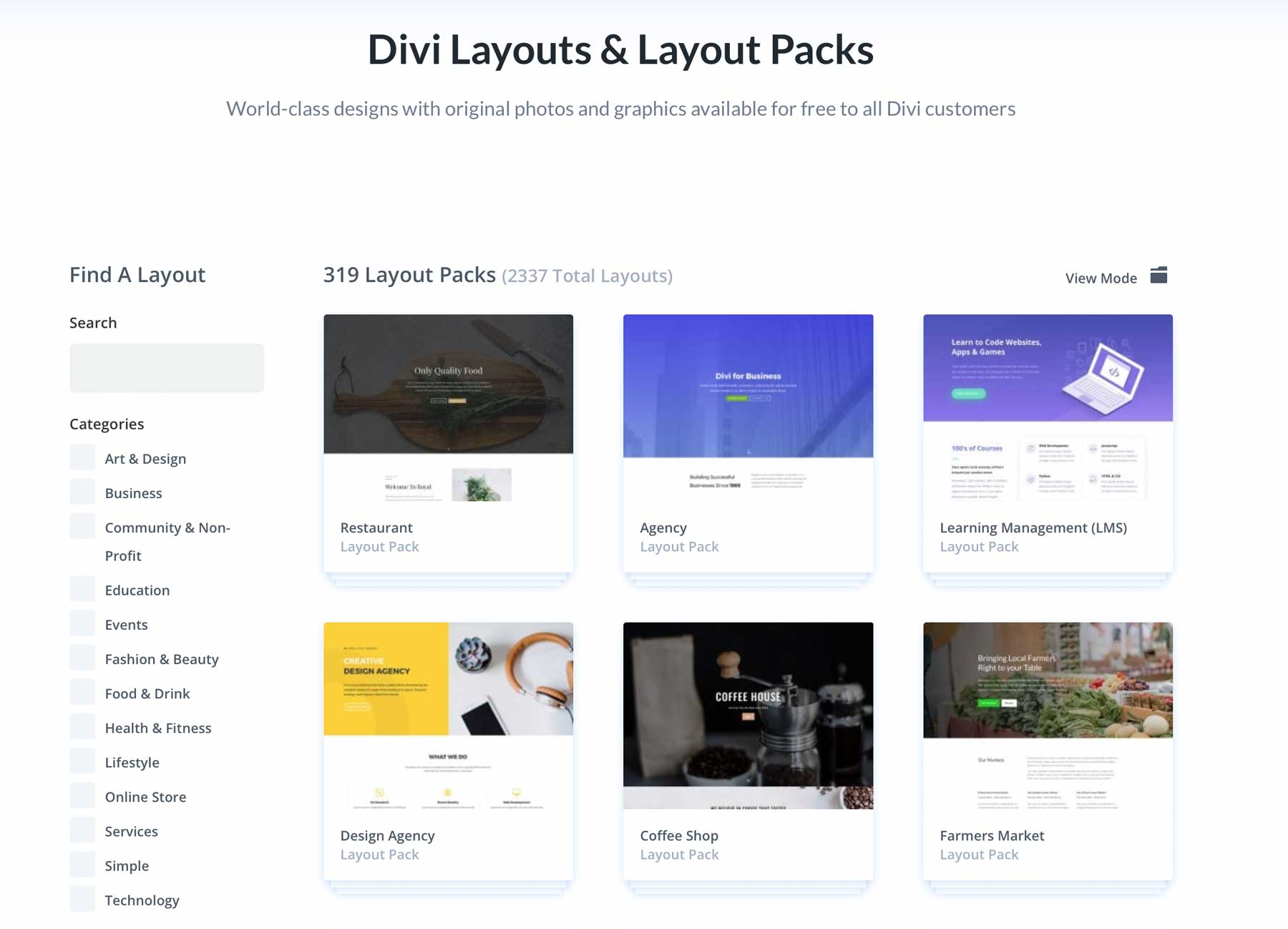
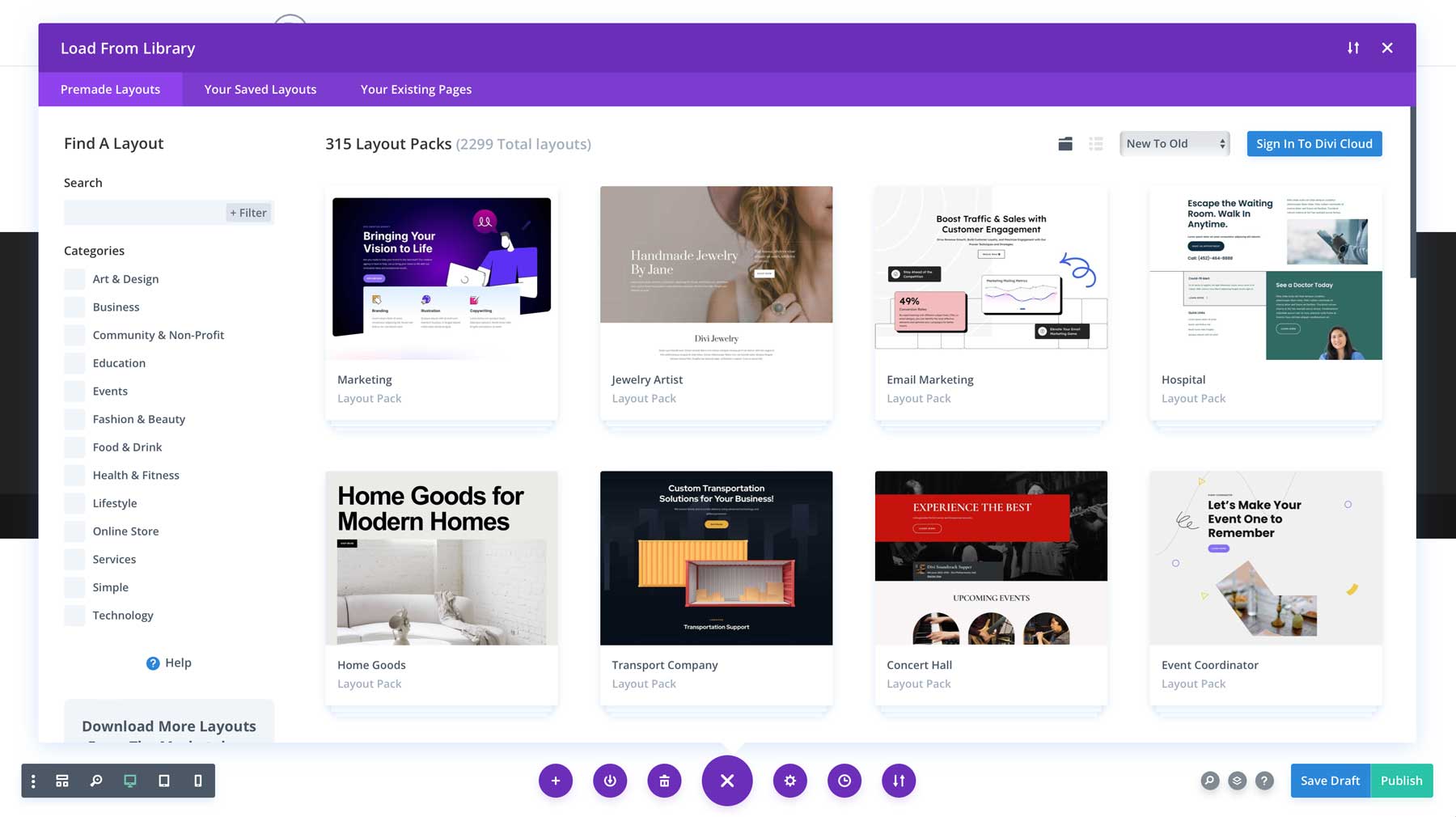
Divi sezgisel bir araçtır ve temel bilgileri öğrenirseniz herhangi bir sayfayı sıfırdan oluşturabilirsiniz. Ancak süreci hızlandırmaya yardımcı olmak için Divi, 2200'den fazla düzen içeren yüzden fazla web sitesi paketi sunar! Mevcut pek çok seçenekle, web sitenizin ihtiyaçlarına uygun bir web sitesi paketi bulacaksınız. Her hafta yeni bir düzen paketi yayınlıyoruz!

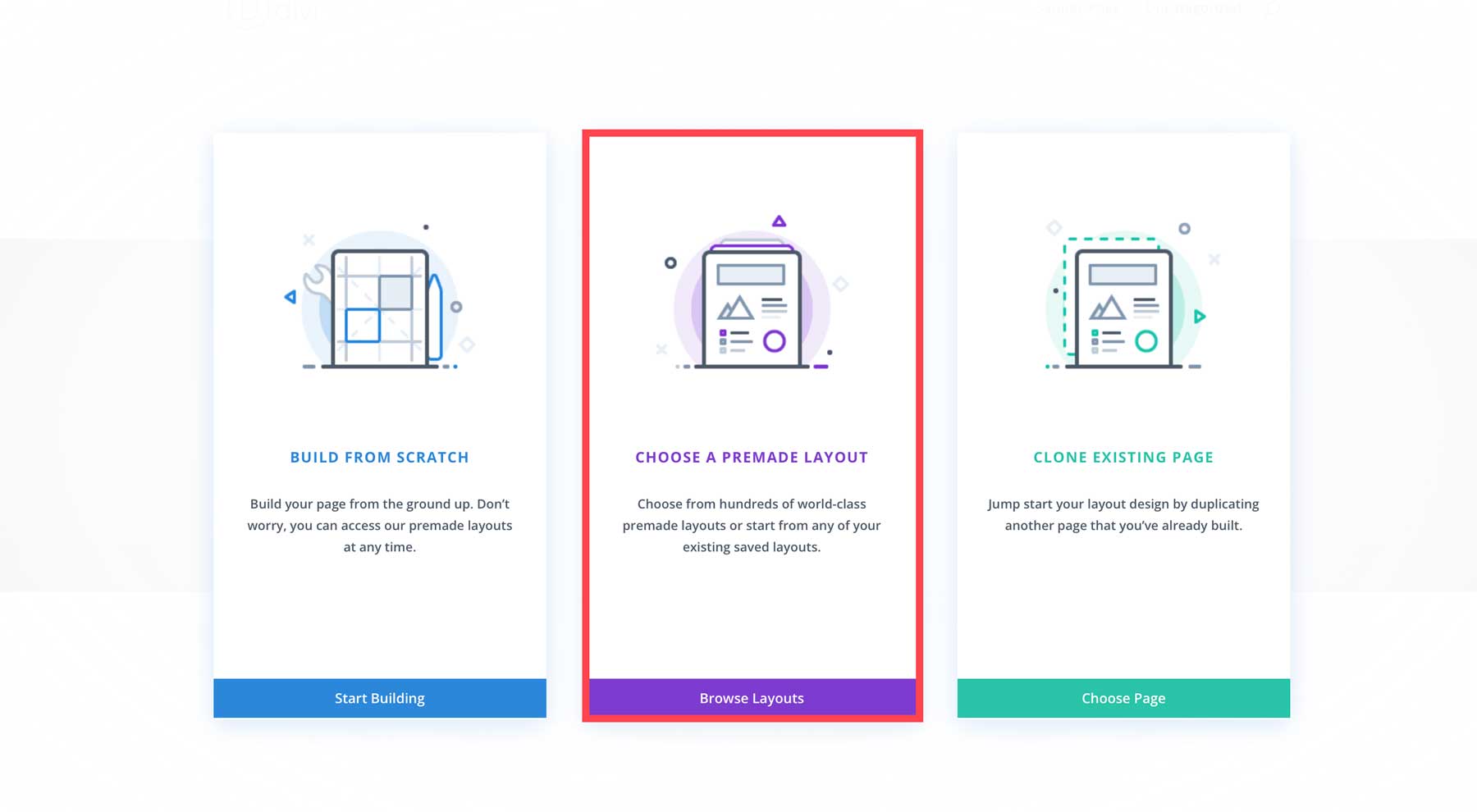
Sayfanıza bir düzen yüklemek için, Düzenlere Gözat yazan orta seçeneği seçin.

Düzen paketleri ve düzen kitaplığımızın ortaya çıkışını izleyin!

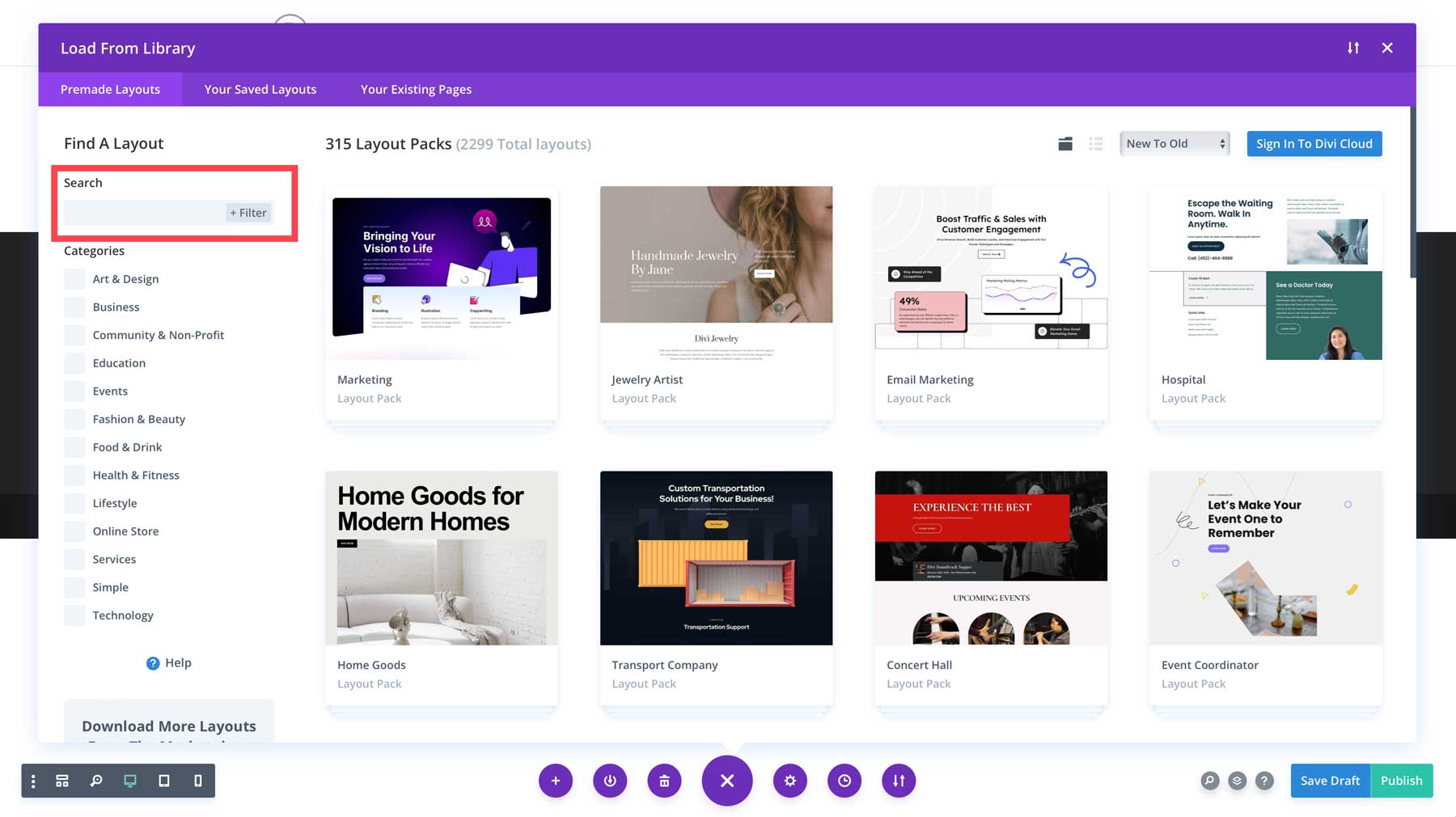
Belirli bir düzen paketi arıyorsanız, sol kenar çubuğundaki arama çubuğunu kullanabilirsiniz.

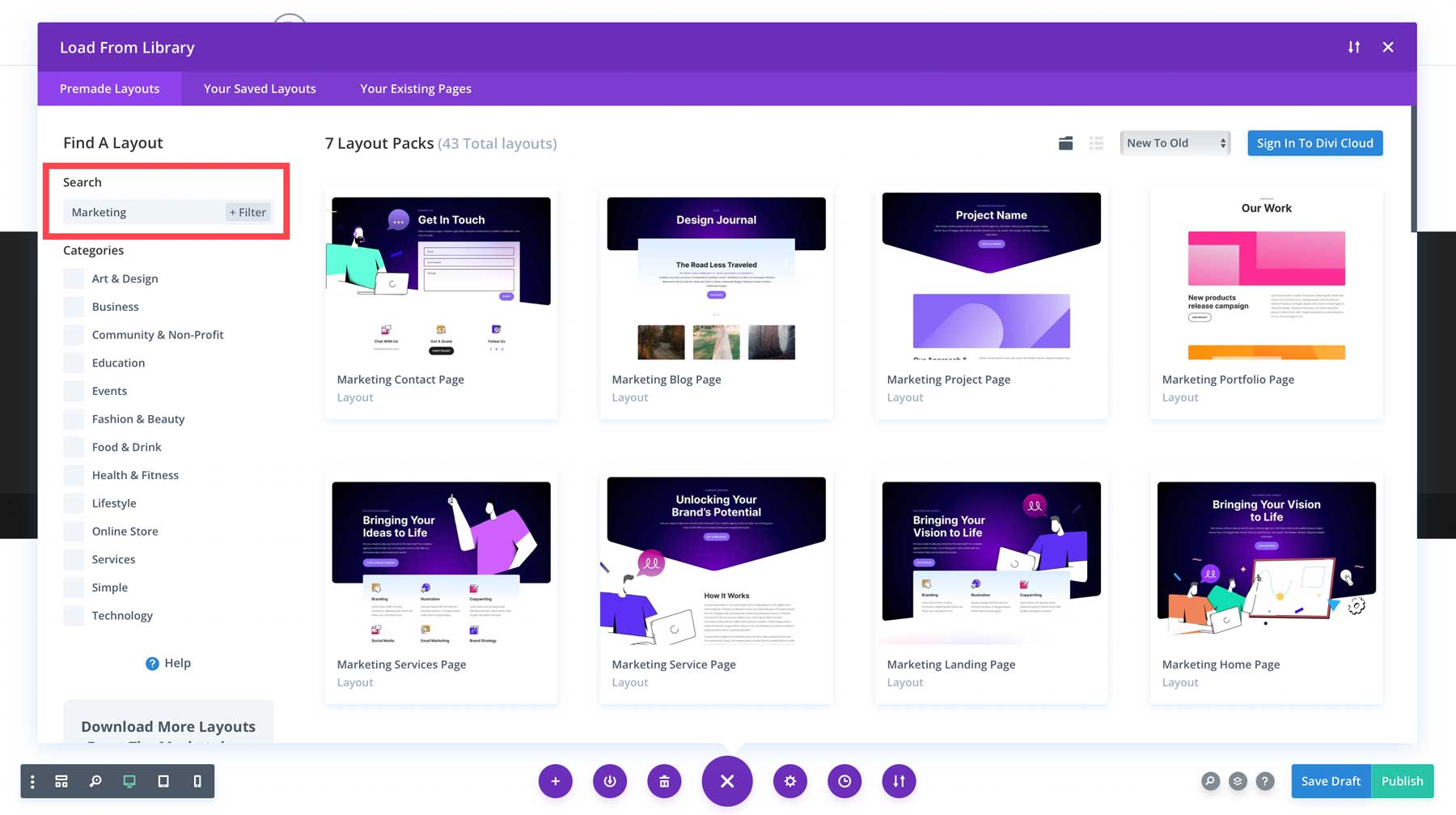
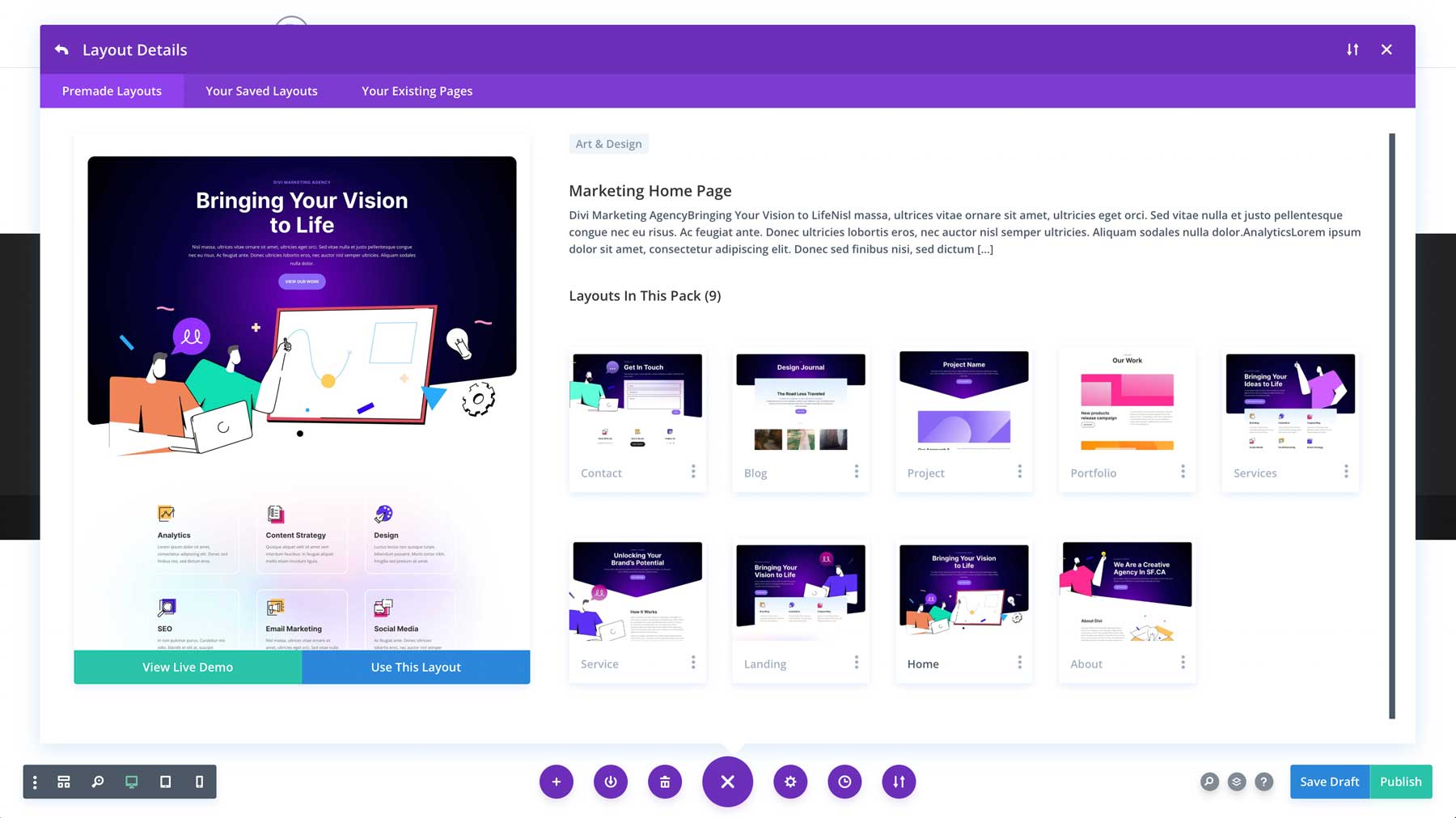
Bu eğitimin amacı doğrultusunda, Pazarlama Düzeni Paketinin ana sayfa düzenini kullanacağız. Arama çubuğuna Pazarlama yazacağız.

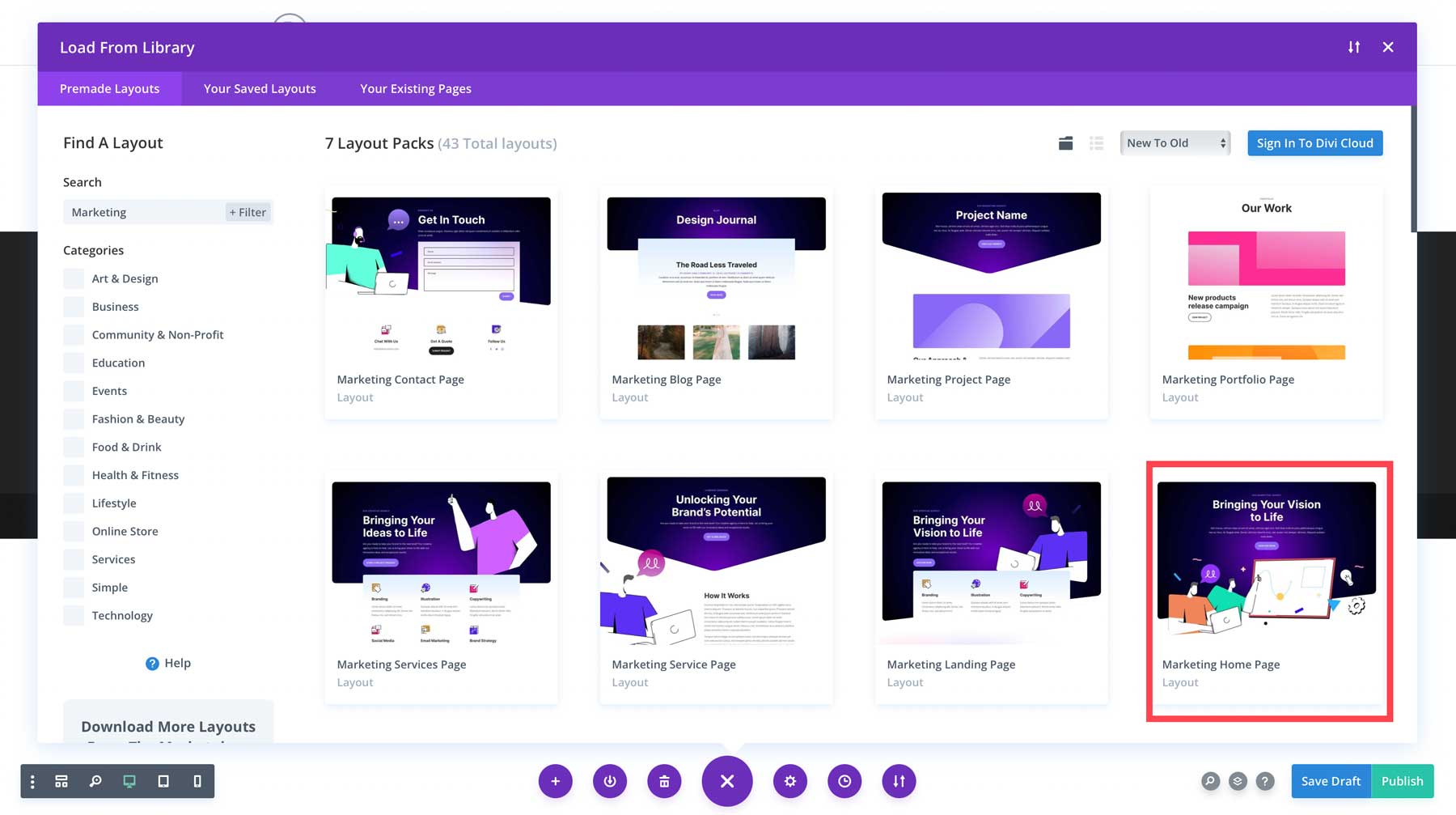
Ardından, Pazarlama ana sayfasını seçeceğiz.

Bu bizi düzen paketinin tüm önizlemesine götürecektir.

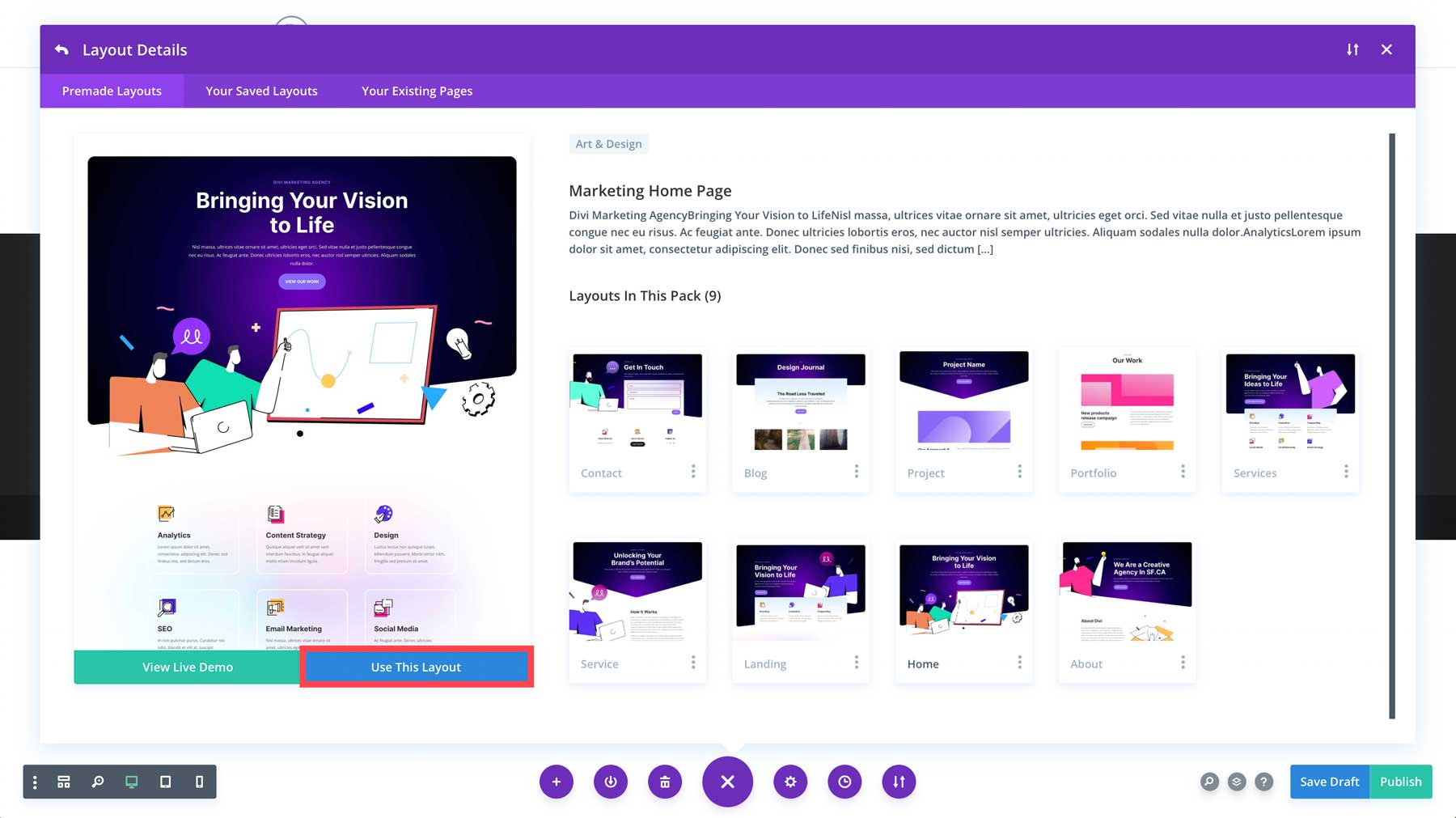
Ana sayfayı yüklemek için Bu Düzeni Kullan yazan mavi düğmeyi tıklayın.

Hiçbir zaman sayfanızın düzeni ile değiştirilmeyecek!

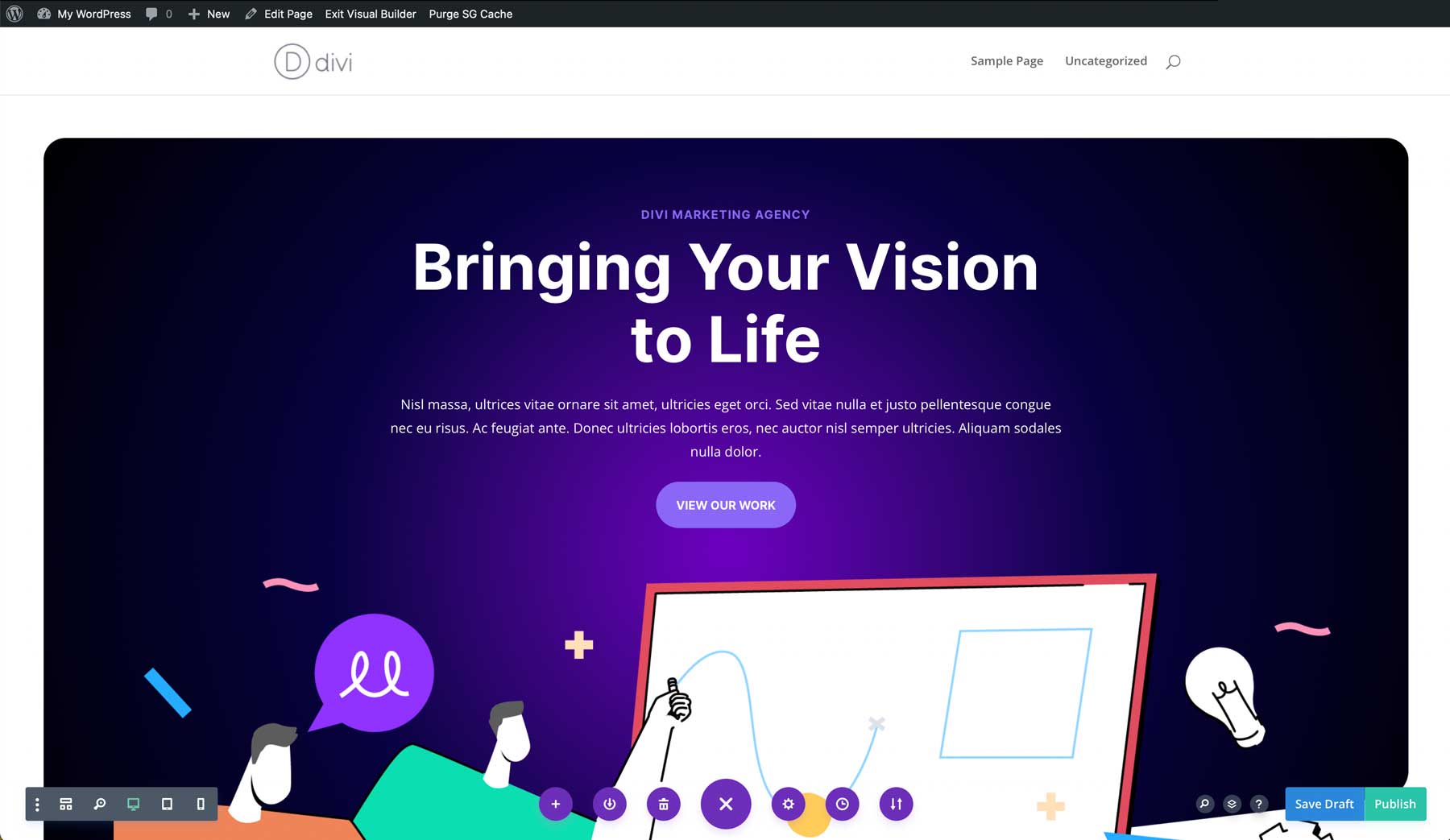
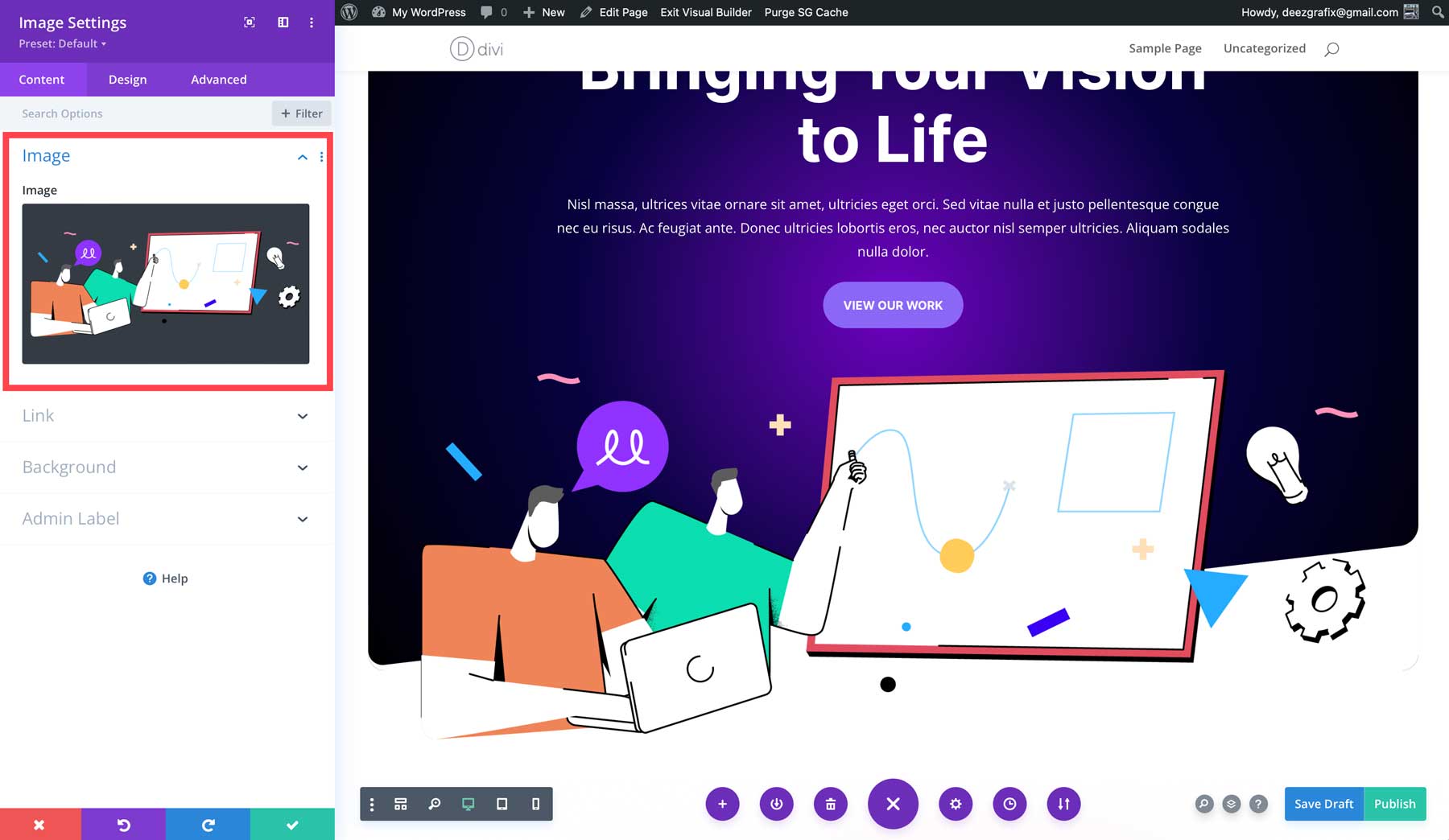
İçeriği ve Görselleri Değiştirin
Düzenler harika başlangıç noktalarıdır, ancak yine de web sitenizin ihtiyaçlarına göre ince ayar yapılması gerekir. Bununla istediğin kadar ileri gidebilirsin. Divi, yeni bölümler, satırlar, sütunlar, modüller ve daha fazlasını eklemenizi sağlayan görsel bir oluşturucudur. Tasarım sürecini hızlandıran birçok verimlilik özelliğine de sahiptir.
Bu öğretici için yalnızca içeriği değiştirerek basit tutacağız.
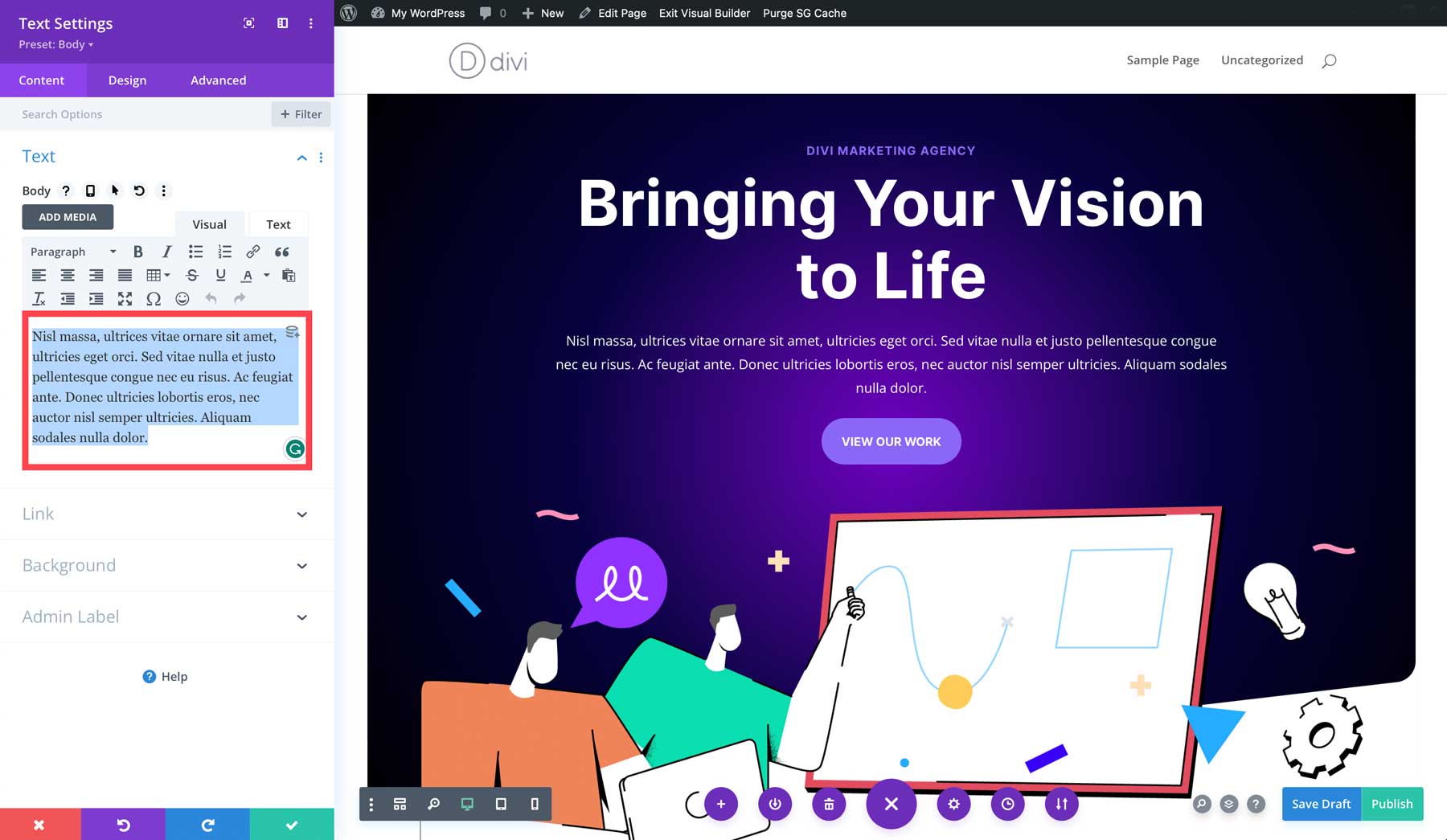
Kopyayı Değiştir
Kopya içeren her bir modülü açabilir ve kopyayı değiştirmek için içerik kutusunu kullanabilirsiniz. Kolay!

Resimleri Değiştir
Benzer şekilde, gerekirse/istenirse kullanılan tüm görüntüleri değiştirebilirsiniz. Yavaş yükleme hızlarından kaçınmak için yüklemeden önce resimlerinizi optimize ettiğinizden emin olun.

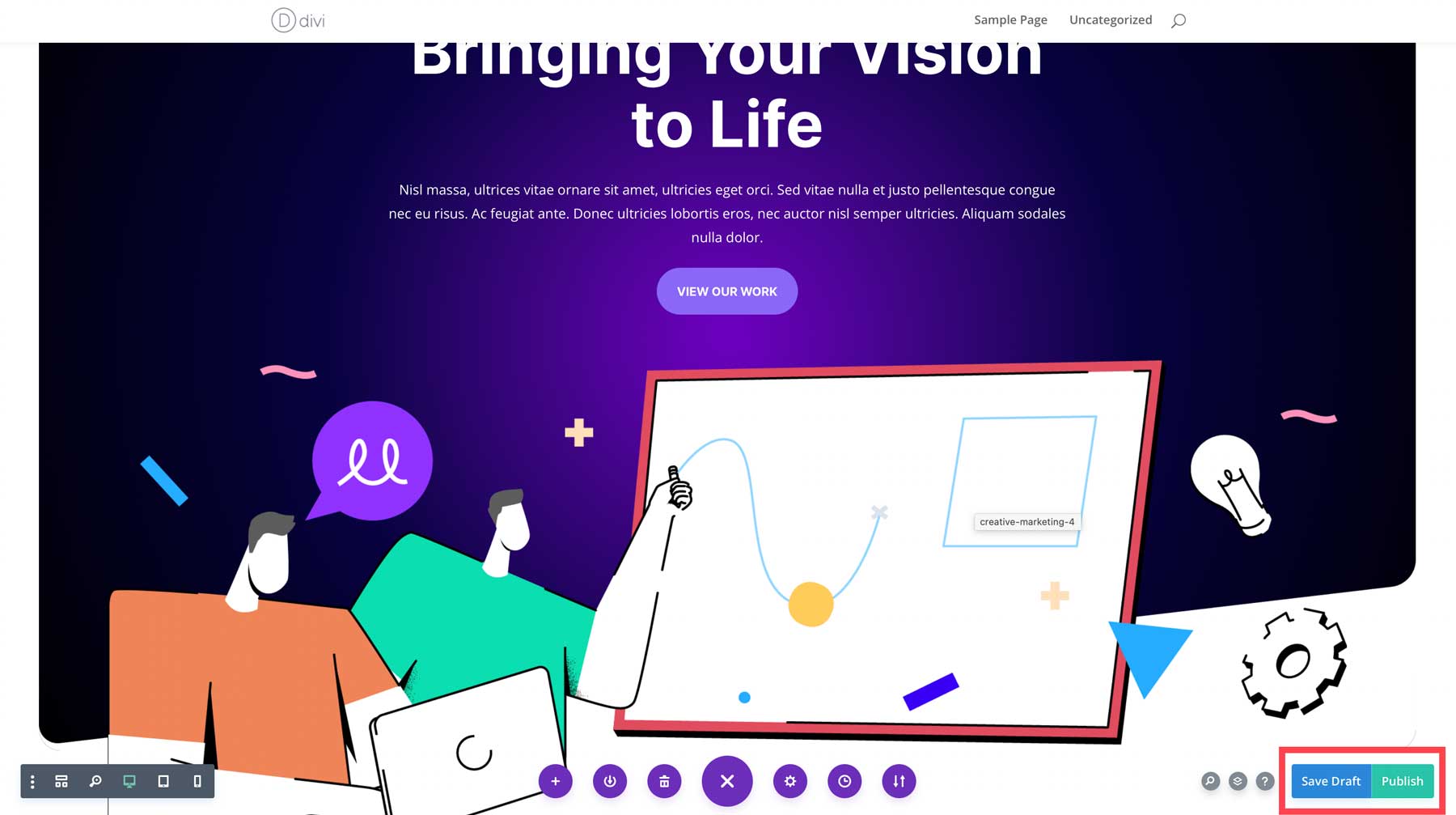
Kaydet ve Yayınla
Sayfanıza istediğiniz değişiklikleri uyguladıktan sonra kaydedebilir ve yayınlayabilirsiniz!

10. Adım: Ek Sayfalar Oluşturun
Web sitenizin yapısına bağlı olarak, ihtiyacınız olan her sayfa için yukarıdaki adımları tekrarlayabilirsiniz. Web sitenizi mümkün olan en kısa sürede yayınlamak istiyorsanız, önce tek sayfalık bir sayfaya geçmeyi, ardından kalan sayfalarınızı yavaş yavaş oluşturmayı düşünebilirsiniz.
Adım 11: Web Sitenizin Navigasyonunu Oluşturun
Web sitenizde sayfaların olması harika, ancak insanlar istedikleri sayfaya ulaşamıyorsa, bir sorunumuz var demektir. Bu yüzden web sitenizin navigasyonuna ekstra dikkat göstermelisiniz. Gezinme genellikle kendisini bir web sitesinin üstbilgi ve altbilgi alanlarında bulur. WordPress, mevcut sayfalardan dinamik olarak menüler oluşturmak için özel bir noktaya sahiptir.
Ana Sayfayı Seçin
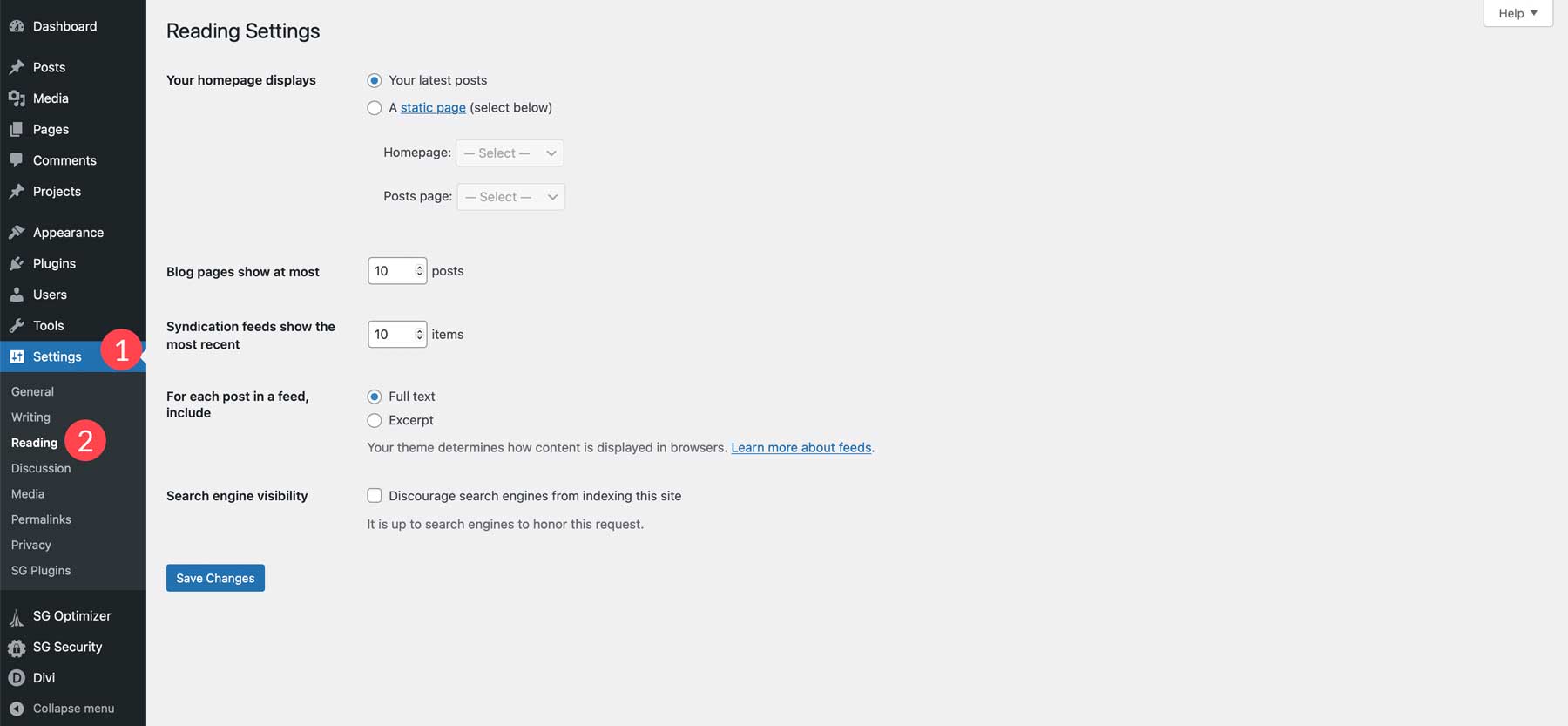
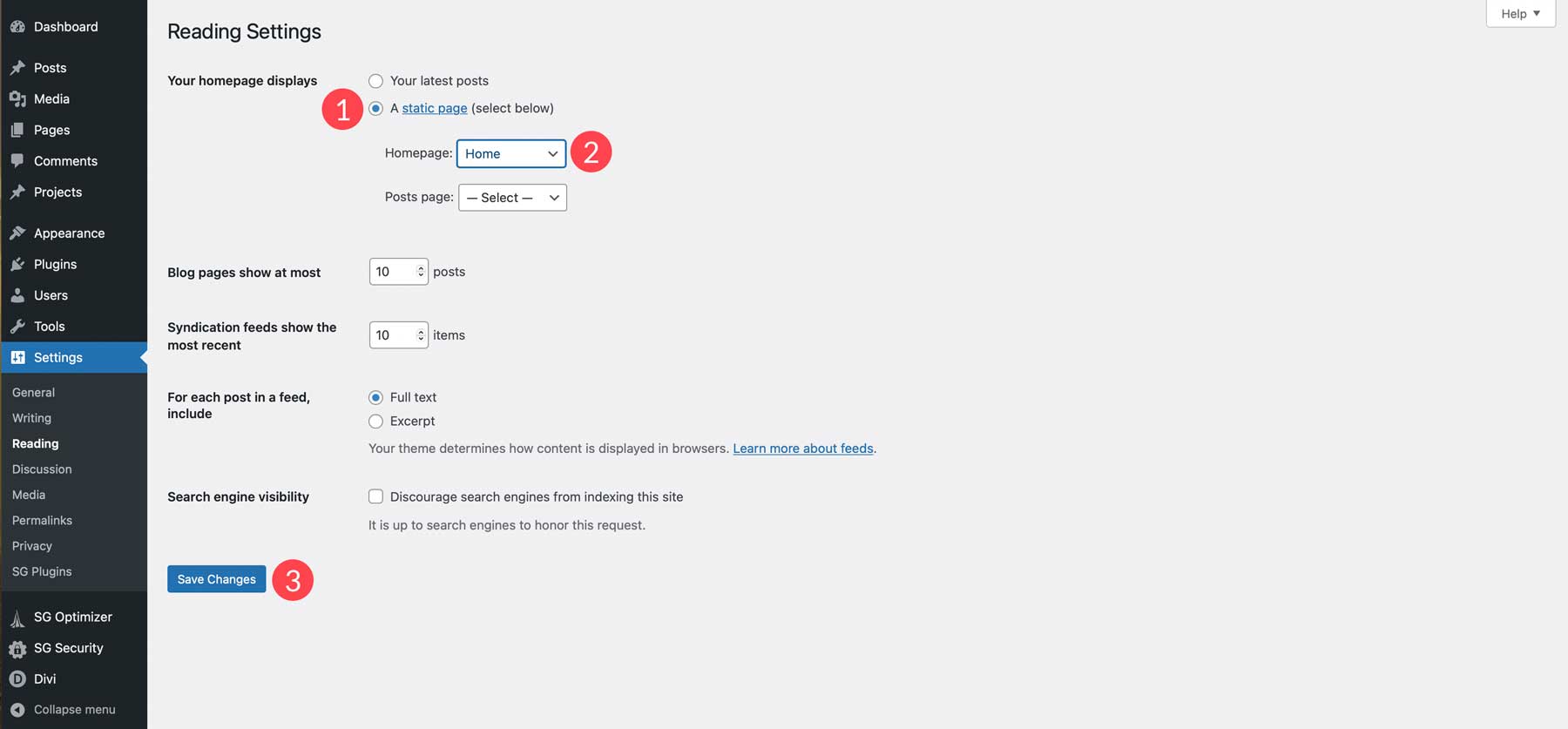
Menüyü oluşturmadan önce bir ana sayfa oluşturalım. İnsanlar ana URL'nizi yazarsa, bu sayfaya yönlendirilirler. Varsayılan olarak, bir WordPress web sitesindeki ana sayfa En son yayınlarınız olarak ayarlanmıştır. Bunu değiştirmek için, WordPress kontrol panelinize gidebilir, ardından sol taraftaki menüde Ayarlar'ın üzerine gelebilir ve Okuma'ya tıklayarak devam edebilirsiniz.

Oradayken, ilk seçeneğin altındaki Statik bir sayfa'yı seçin ve ana sayfanızı bulmak için sayfalarınıza göz atın. Değişiklikleri kaydettiğinizden emin olun.

Birincil Menü Oluştur
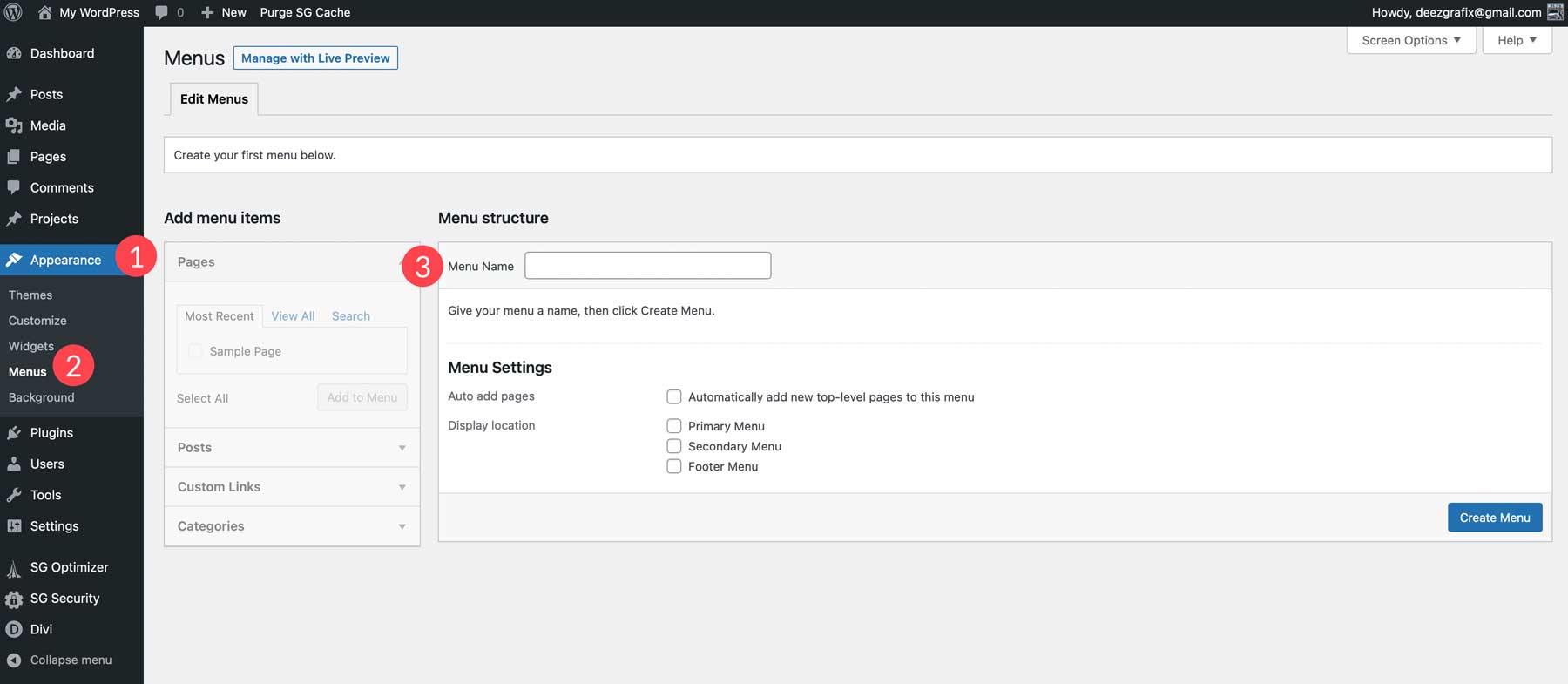
Ardından, bir birincil menü oluşturacağız. WordPress panonuza gidin, sol kenar çubuğundaki Görünüm menü öğesinin üzerine gelin ve Menüler öğesini seçin.
Yeni menü ekle'ye tıklayın ve menünüze bir ad verin.

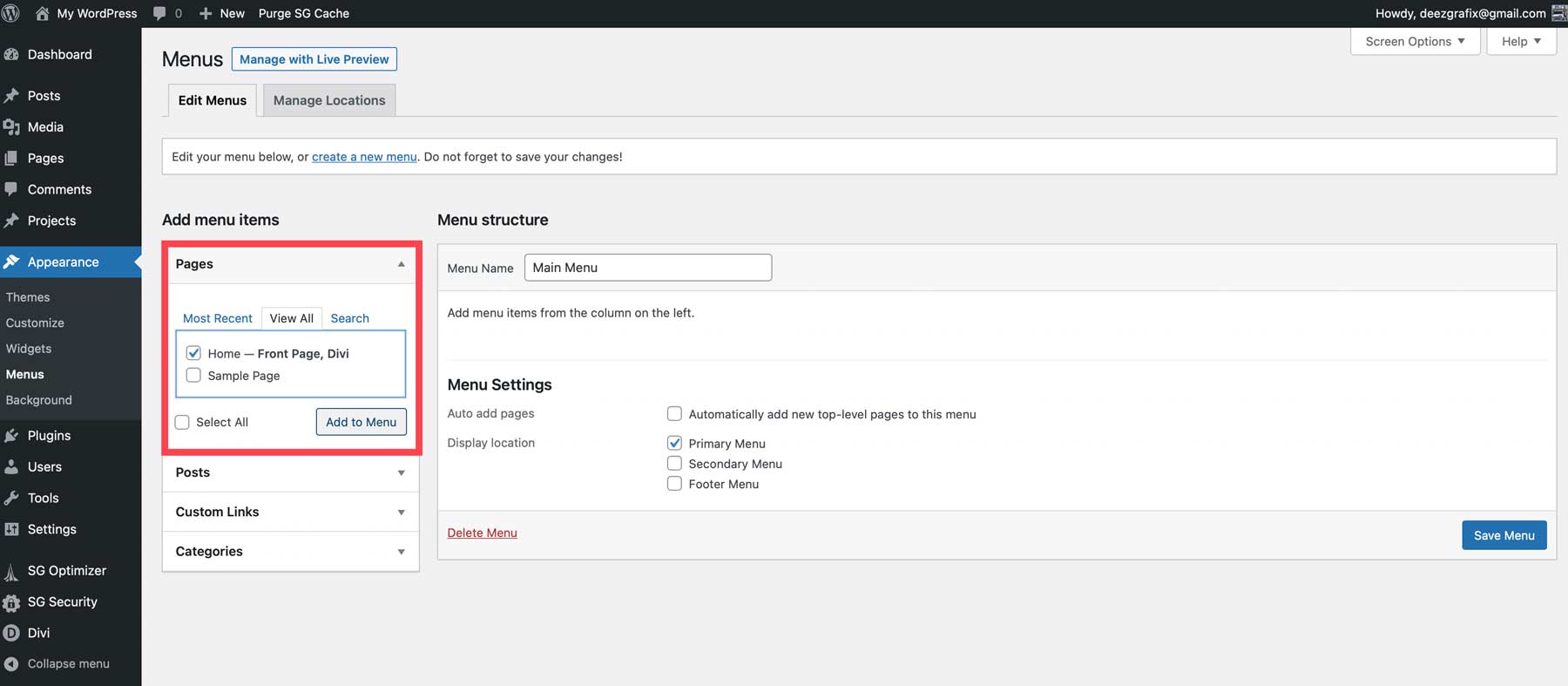
Gezinmenize istediğiniz sayfaları ekleyerek devam edin.

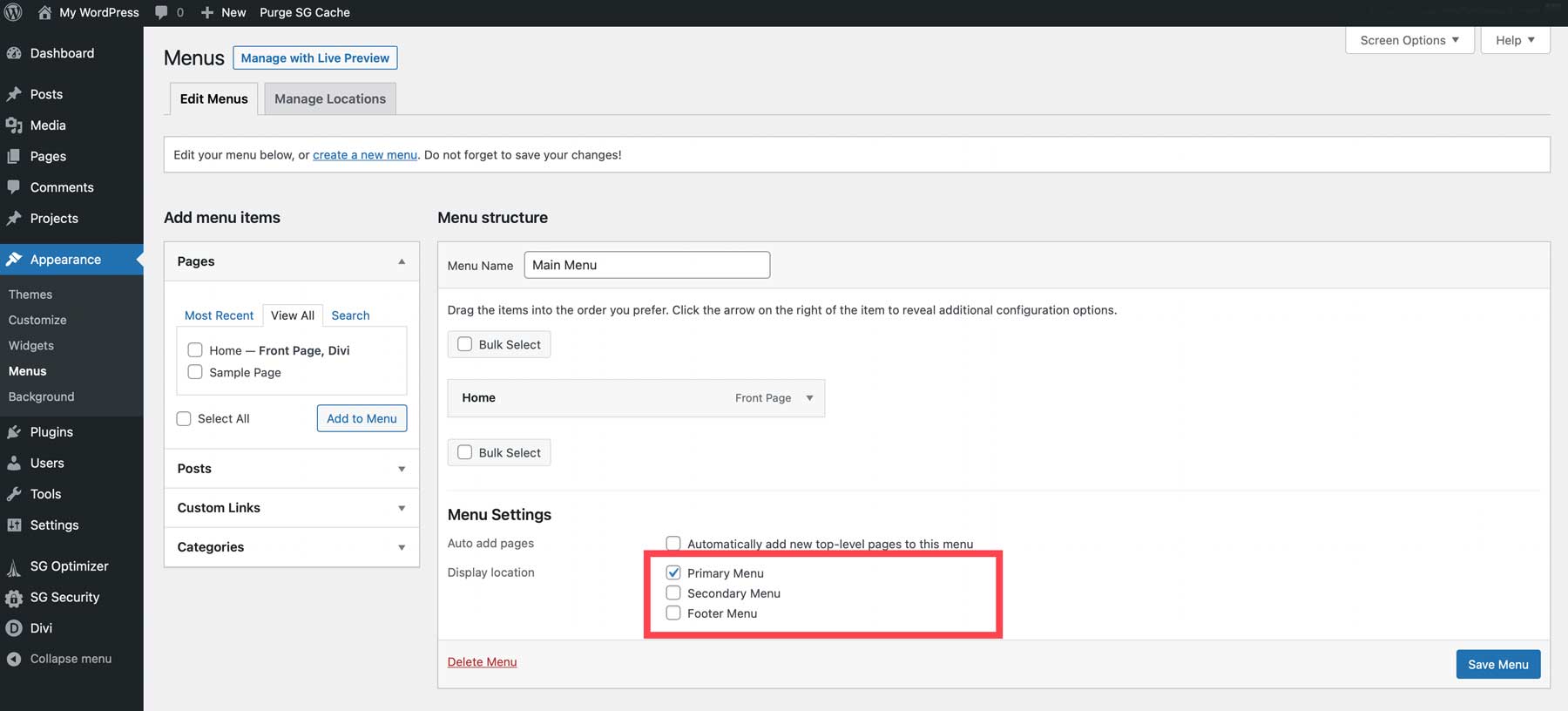
Bu yapıldıktan sonra, menünüzü Birincil Menü olarak ayarlayın.

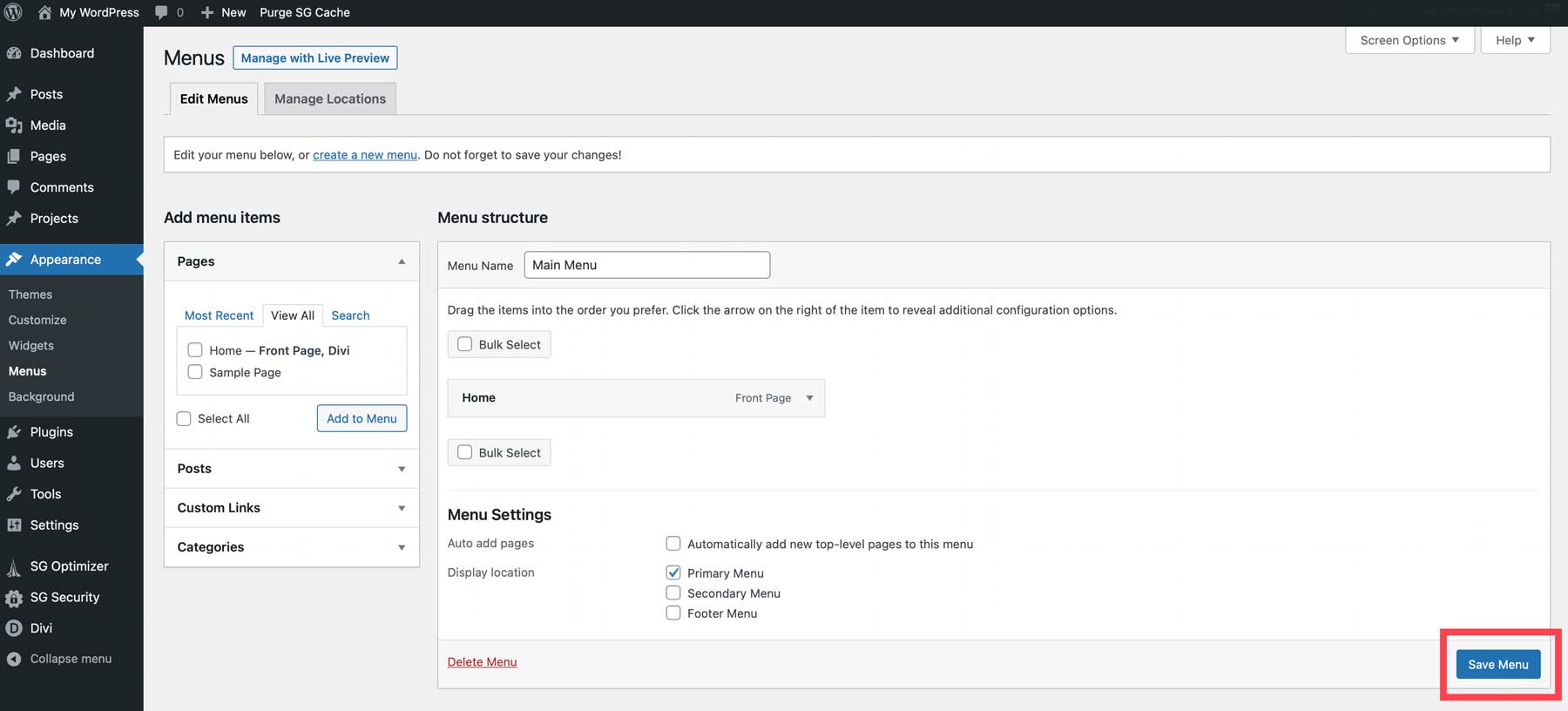
Ve menünüzü kaydedin. Bu birincil menü artık web sitenizin başlığına otomatik olarak yansıyacaktır.

Adım 12: Dikkate Alınması Gereken Ek Şeyler
Bir web sitesi asla gerçekten bitmez. Her zaman iyileştirmeniz veya güncellemeniz gereken şeyler olacak. Web sitenizde daha da ince ayar yapmak istiyorsanız, aşağıdaki öğelerden bazılarını göz önünde bulundurmak isteyebilirsiniz.
Üstbilgi ve Altbilgi Oluşturma
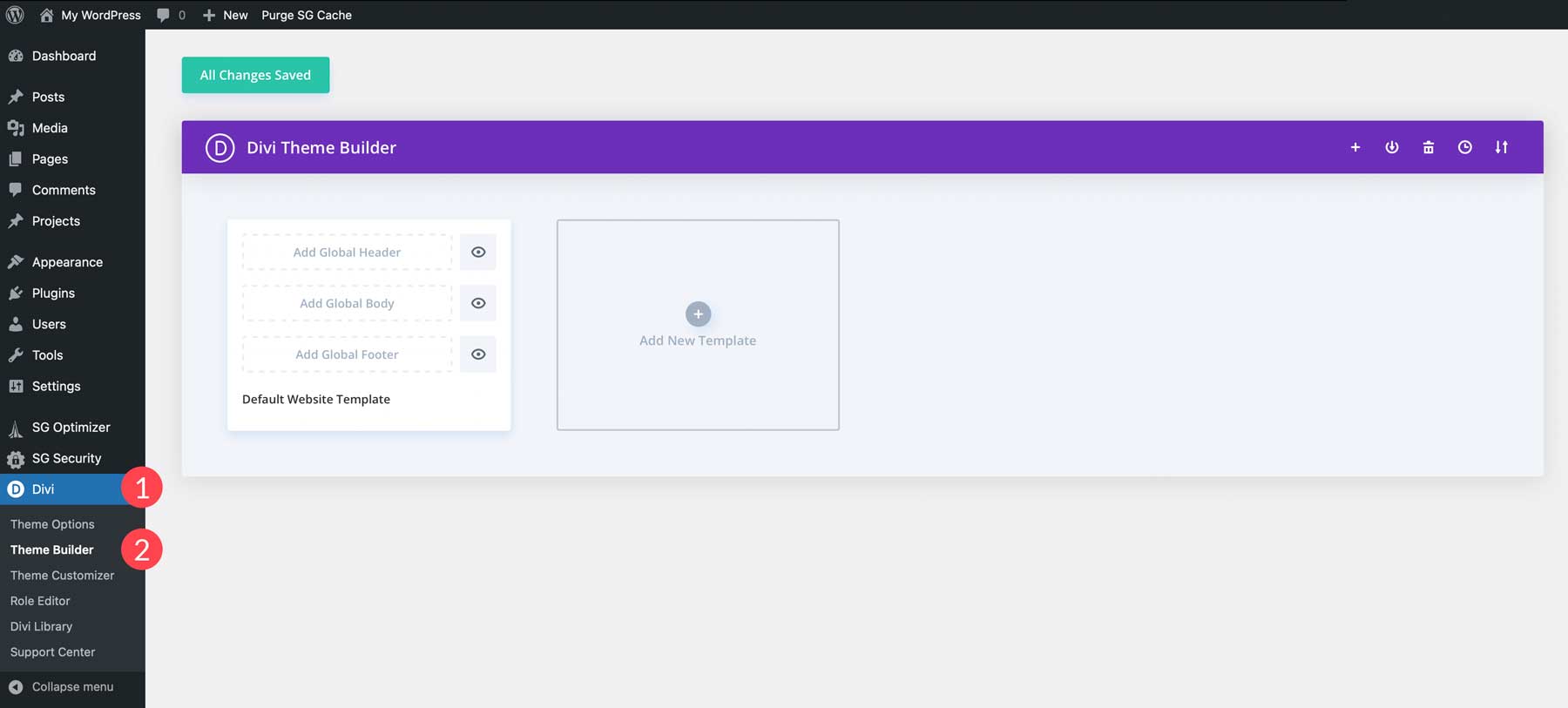
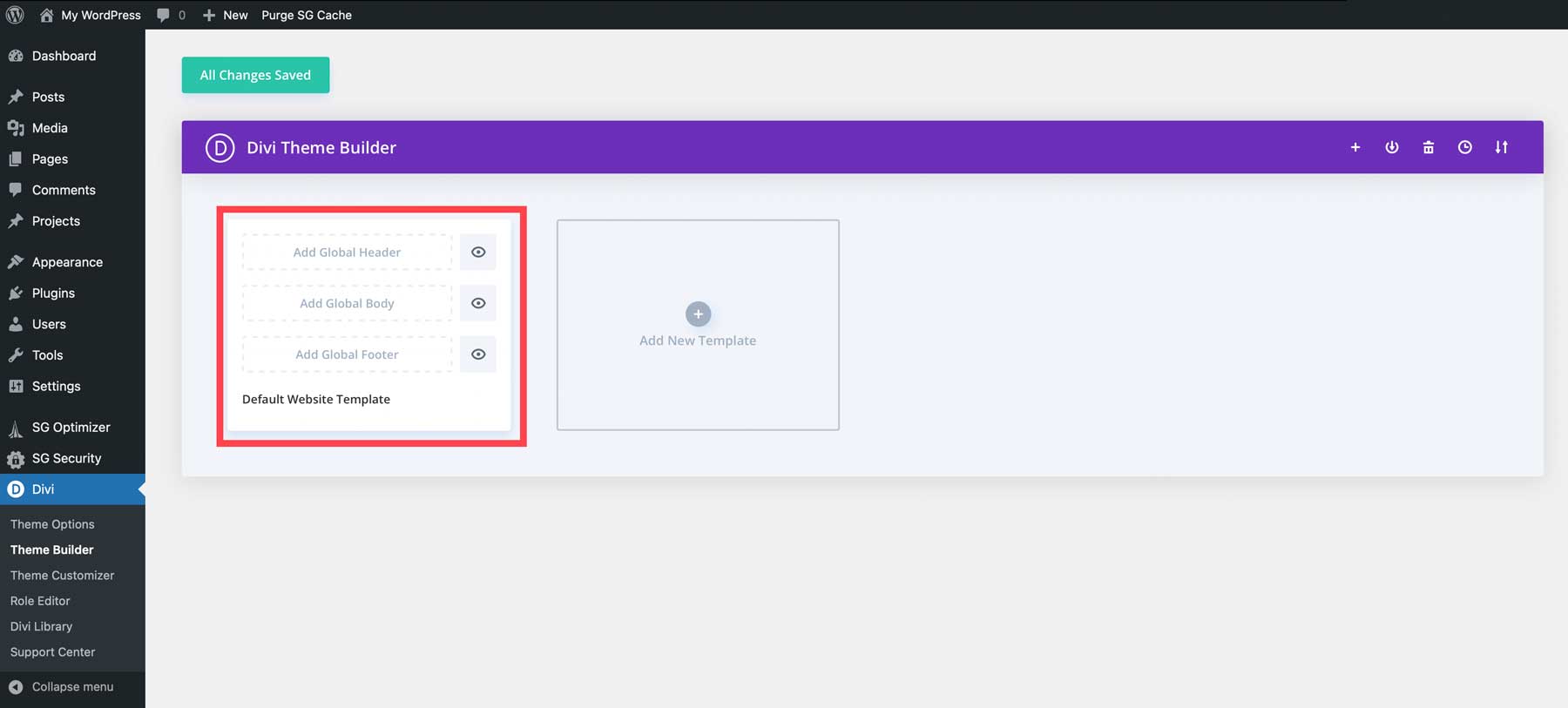
Bir Divi web sitesinde üst bilgiler ve alt bilgiler oluşturmanın birkaç yolu vardır. Divi'nin varsayılan üst bilgi ve alt bilgisine stil vermek için Görünüm > Özelleştirici altındaki WordPress tema özelleştiricisini veya bunları oluşturmak için Tema Oluşturucu'yu kullanabilirsiniz. Sürükle ve bırak Visual Builder'ı kullanarak özel üstbilgiler ve altbilgiler oluşturmanıza izin verdiği için Divi'nin Theme Builder'ı kullanmanızı önemle tavsiye ederiz. Tema Oluşturucu'ya erişmek için Divi > Tema Oluşturucu'ya gidin.

Başlık eklemek için Genel Başlık Ekle'ye tıklayın.

Div'in Visual Builder'ını kullanarak istediğiniz herhangi bir başlık düzenini oluşturabilirsiniz.
Şablon Oluşturma
Divi, nihai tam site düzenleme temasıdır. Üstbilgi ve altbilgi oluşturmaya ek olarak gönderiler, ürünler, kategoriler ve çok daha fazlası için düzenler oluşturabilirsiniz. Divi'nin Tema Oluşturucusu, yaratıcılığınızı kullanarak veya blogumuzda önceden tasarlanmış gönderi düzenlerimizden birini uygulayarak istediğiniz web sitesini oluşturmanız için size en üst düzeyde özgürlük verir.
SEO'nuzu optimize etme
WordPress zaten SEO dostudur, ancak bir SEO eklentisi ve iyi bir SEO aracı kullanmak görünürlüğünüzü artıracaktır. Anahtar kelime araştırması, iyi bir SEO kopyası yazma ve dahili bağlantıları kullanma hakkında bilgi edinin. Bu adımları atarak, kısa sürede bir SEO uzmanı olacaksınız.
Mobil için optimize etme
Tüm cihazlarda görsel olarak çekici bir web sitesi oluşturmak çok önemlidir. Google'ın önce mobil algoritması, küçük ekran dostu web sitelerine öncelik verir. Neyse ki Divi mobil öncelikli tasarımlarda uzmanlaşmıştır ve size büyük bir avantaj sağlar.
Adım 13: Web Sitenizin Bakımını Yapmak
Başarılı bir web sitesine sahip olmak için onu korumaya devam etmeniz gerekecek.
Düzenli Olarak Güncelle
Sadece güvenlik önlemi için olsa bile, web sitenizi düzenli olarak güncellemenin avantajları vardır. Güncelleme yaparsanız, bir hazırlık sitesi kullandığınızdan emin olun. Bu, WordPress'i, bir temayı veya bir eklentiyi güncellerken çakışmaları önlemenize yardımcı olacaktır.
Verileri Ölçün
Google Analytics gibi araçlar aracılığıyla web sitenizin getirdiği verileri de ölçmeyi düşünün. Bu, web siteniz için belirlediğiniz hedefe bağlı olarak web sitenizin etkinliğini izlemenize yardımcı olacaktır.
Son düşünceler
Nasıl web sitesi yapılacağına dair bu yazı bu kadardı! Hayattaki her şeyde olduğu gibi, ne kadar çok pratik yaparsanız o kadar kolaylaşır. Web sitesi oluşturma sürecinin farklı bölümleriyle oynamanıza izin verin, çünkü genellikle en çok bu şekilde öğreneceksiniz. Herhangi bir sorunuz veya öneriniz varsa, aşağıdaki yorum bölümünde yorum yapmaktan çekinmeyin!
Öne Çıkan Görsel, Darko 1981 / Shutterstock.com aracılığıyla
