WordPress Web Sitesi Nasıl Yapılır: Yeni Başlayanlar İçin Adım Adım Kılavuz
Yayınlanan: 2018-10-15İlk başta öyle görünmese de sıfırdan web sitesi yapmayı bilmek günümüzün küçük işletme sahipleri için olmazsa olmaz bir beceridir. İşte nedeni:
- Web geliştirici ve tasarımcı maliyetlerini ortadan kaldırarak büyük tasarruf sağlayabilirsiniz.
- Bir programcıya ihtiyaç duymadan web sitenizdeki pazar trendlerine hızla uyum sağlayın.
- Kendin Yap becerilerinize güvenerek ve uzun geliştirici istişarelerinden kaçınarak rekabeti geride bırakın.
Ayrıca, Kendin Yap yaklaşımımız (kodlamaya gerek yok), yılda yaklaşık 33 ABD doları karşılığında bir WordPress web sitesi kurmanıza olanak tanır; gerçek bir bütçe tasarrufu sağlar!
Aşağıdaki kılavuz sizi elinizden tutacak ve işi tamamlamanız için gereken tüm adımları gösterecektir.
Adım adım WordPress web sitesi nasıl oluşturulur?
WordPress web sitesi nasıl yapılır – kuş bakışı
Burada sunduğumuz süreç yalnızca sekiz adımdan oluşuyor. Sonunda profesyonel görünümlü bir WordPress web sitesine sahip olmak için ihtiyacınız olan tek şey bu.
Platformumuzu seçmek, mükemmel alan adını seçmek ve güvenilir bir barındırma hizmetini seçmekle başlayarak bu yolculuğa çıkacağız. Ardından WordPress'i kurmaya, sitenizi temalar ve eklentilerle özelleştirmeye dalacağız. Son olarak ilgi çekici içerik eklemeye nasıl başlayacağınızdan bahsederek bitireceğiz. Sonunda, kendi sitenizi kurmak için gerekli donanıma sahip olacaksınız!
İçindekiler:
- Adım 1: Neden web sitenizin platformu olarak WordPress'i seçmelisiniz?
- Adım 2: Web siteniz için bir ad nasıl seçilir, alan adı ve barındırma satın alınır
- 3. Adım: WordPress'i yükleyin ve arayüzü tanıyın
- Adım 4: Web siteniz için bir tema / tasarım seçin
- 5. Adım: Web sitenizin yeteneklerini genişletmek için eklentiler edinin
- 6. Adım: Temel sayfalar oluşturun
- 7. Adım: Bir blog başlatmayı düşünün
- 8. Adım: Site navigasyonunuzu ayarlayın
- Bonus: WordPress web sitesi oluşturmaya ilişkin SSS
Bir e-kitap okumayı mı tercih edersiniz? Kılavuzun tamamını buradan indirin : “WordPress ile Web Sitesi Nasıl Oluşturulur” PDF
Adım 1: Web sitenizin platformu olarak WordPress'i seçin
Gerçeği söylemek gerekirse, yeni bir site oluştururken kullanabileceğiniz birçok web sitesi platformu vardır; İçerik Yönetim Sistemleri (CMS) genellikle bunlara denir.
CMS'nin amacı, sitenizin içeriğini herhangi bir kodlama bilgisine ihtiyaç duymadan düzenleyebilmeniz için size kullanımı kolay bazı araçlar sunmaktır. Çoğunlukla, kullanıcının bakış açısından, bu CMS, Facebook veya Google Dokümanlar'daki tanıdık arayüzlere çok benziyor. Temel olarak yeni sayfalar veya belgeler oluşturursunuz ve ardından bunları web'de yayınlarsınız.
Ama teknik detaylarla yetinelim! Söylediğim gibi, piyasada çok sayıda CMS var; aslında Wikipedia'da listelendiği üzere 100'den fazla. Neyse ki en iyisini seçmek basittir. Dağın zirvesinde tek bir kral var; o da WordPress .
WordPress, tüm web sitelerinin %43,1'inden fazlasında kullanılıyor (veriler söylüyor). Yine, bunların hepsi web siteleri! Veya farklı bir şekilde söylemek gerekirse, ziyaret ettiğiniz hemen hemen her üç web sitesinden biri WordPress üzerine kuruludur.
Profesyonel ipucu . Yeni bir WordPress web sitesi kurmanın en hızlı ve pratik yolları şunlardır:

WordPress'te gerçek bir canlı web sitesi (işinizi veya projenizi temsil eden bir web sitesi) oluşturacaksanız, ilerlemenizi başlatmanın en hızlı yolu Bluehost'a kaydolmak ve kayıt işlemi sırasında bir kutuyu işaretlemek olacaktır. aslında sizin için WordPress'i kuranlar onlardır. Bu şekilde ellerinizi kirletmenize bile gerek kalmaz, içeriğiniz veya tasarımınız üzerinde hemen çalışmaya başlayabilirsiniz. Üstelik bir yıl boyunca ücretsiz bir alan adı alıyorsunuz. Bunların hepsi aylık 2,75$ karşılığında.
Bluehost ile bir WordPress sitesi oluşturun
Bu, bir saniye önce Bluehost aracılığıyla sunulana çok benzer bir düzenleme. Buradaki temel fark, DreamHost'un aracının biraz daha başlangıç dostu olması ve WordPress web sitenizi sürükle ve bırak arayüzleri aracılığıyla oluşturmanıza olanak sağlamasıdır.
DreamHost web sitesi oluşturucusuna göz atın
Başka bir benzer çözüm; WordPress'i sizin için kuran ve ilk kurulumun tamamını yapan Hostinger'dır. Ek olarak Hostinger'ın teklifi, aylık 2,99 $ gibi düşük bir fiyatla tek hesapta 100'e kadar web sitesi kurmanıza olanak tanır.
Hostinger'da WordPress sitenizi kurunİşte WordPress kullanarak bir web sitesi oluşturmanın doğru hareket olmasının nedeni
- açık kaynak
- bedava
- web sitesi oluşturma ve çevrimiçi mağazalar için en iyi Kendin Yap çözümüdür
- ekstra çok yönlüdür; her tür web sitesini çalıştırabilir
- hızlıdır, optimize edilmiştir ve güvenlidir
- SEO'ya hazır
- sosyal medyada tanıtımı kolaylaştırır
Şimdi önemli bir ayrım: Burada bahsettiğimiz “WordPress”, “WordPress, yazılımdır.” WordPress.org'a giderseniz bulabilirsiniz.

Ayrıca WordPress'in başka bir çeşidi de var: WordPress.com'a giderseniz bulabileceğiniz “Ticari hizmet WordPress”. İkisi arasındaki farkları burada açıklıyoruz. Şimdilik, platformun daha çok yönlü ve kullanımı daha ucuz bir versiyonu olduğundan, WordPress.org'da istediğimiz şeyin olduğunu hatırlayalım. Bunların hepsi sonraki adımlarda netleşecek.
Eylem notu. Bu noktada yapmanız gereken herhangi bir işlem yapılabilir görev yoktur. 1. Adım, sonraki adımlarda WordPress sitenizi oluşturmak için kullanacağınız araca kendinizi alıştırmakla ilgilidir.
Adım 2: Web siteniz için bir ad seçin, bir alan adı ve barındırma satın alın
Bir web sitesinin nasıl yapılacağını öğrenirken, bir isim seçmek muhtemelen tüm sürecin en eğlenceli yönüdür.
Sonuçta burada tam bir özgürlüğe sahipsiniz. Web siteniz için tam anlamıyla istediğiniz herhangi bir adı seçebilirsiniz.
Fakat! Daha sonra kendinizi başarıya hazırlamak için hala anlamanız gereken bazı şeyler var.
Öncelikle, web üzerinde (bu yazının yazıldığı sırada) yaklaşık 2 milyar (!) çevrimiçi web sitesi bulunmaktadır [1] . Yani orijinal kalmak oldukça zorlayıcı olabilir.
Web sitenizin adını (ve dolayısıyla alan adınızı), kuruluşunuzun adı (en bariz yaklaşım) veya içinde bulunduğunuz nişle ilişkili bir ifade etrafında, ancak daha iyi olması için bazı kelimeler ekleyerek oluşturmak gerçekten iyi bir fikirdir. markalanabilirlik.
Kısaca iyi bir alan adı şu özelliklere sahip olmalıdır:
- Markalanabilir – benzersiz ses, piyasadaki hiçbir şeye benzemiyor
- ezberlenmesi kolay
- kısa – bunları ezberlemek de daha kolaydır
- Yazması kolay, karıştırması zor; insanların sitenizin adını nasıl yazacaklarını merak etmelerini istemezsiniz
- nişle ilgili anahtar kelimeler dahil - örneğin, pizzayla ilgili herhangi bir şey yapıyorsanız, site adının bir yerinde "pizza" olması harika olurdu; pizza dışı endüstrilerde de aynı şekilde çalışır.
İlgilendiğiniz alan adının mevcut olup olmadığını öğrenmek için kullanabileceğiniz hızlı bir araç:
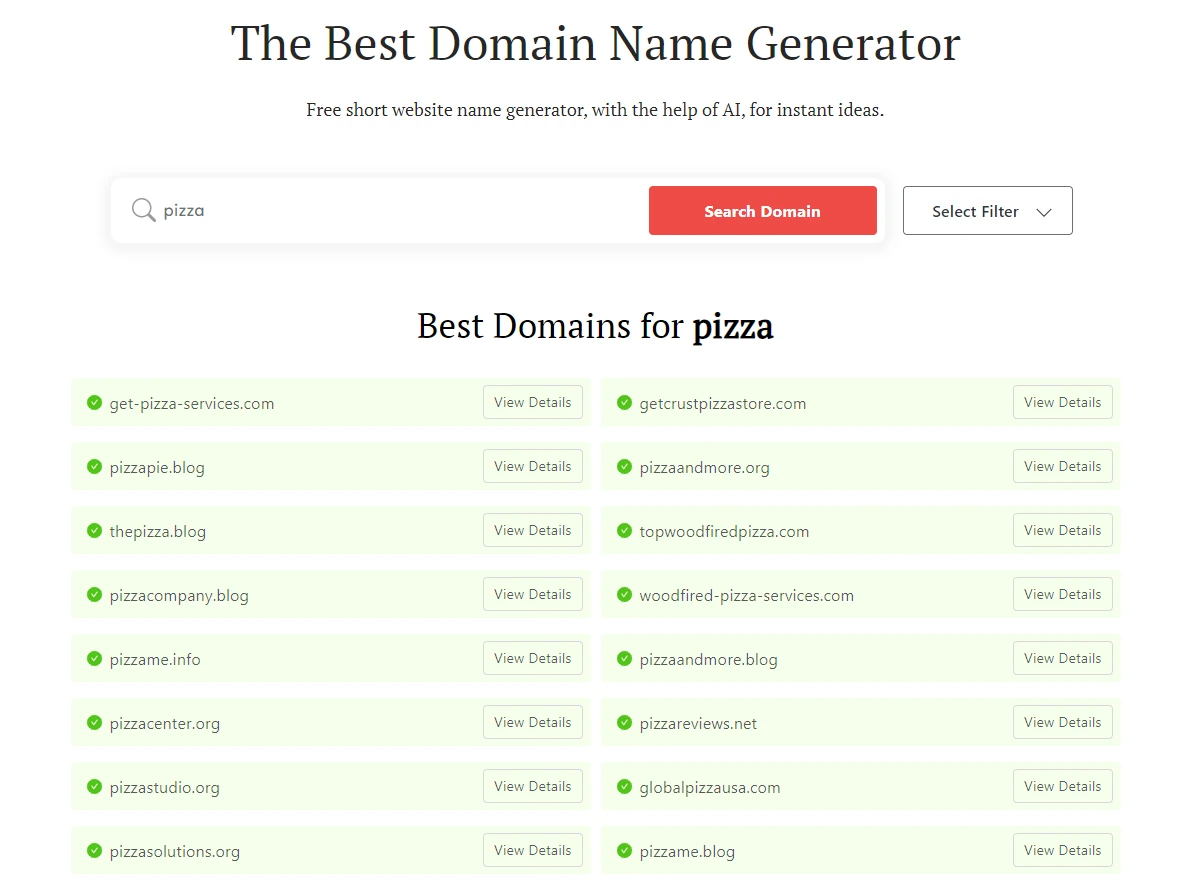
Hangi alan adını almak istediğinize dair hiçbir fikriniz yoksa doğrudan numaramıza gidin. 1 oluşturucu – DomainWheel ve size nasıl yardımcı olabileceğini görün.
Web sitenizi iyi tanımlayan bir tohum anahtar kelime girerek başlayın.

DomainWheel bazı önerilerle geri dönecek. Mükemmel alan adınızı bulmak için oradan daraltabilirsiniz.
Bir sonraki adım, hangi alan adını istediğinizi öğrendikten sonra, onu kaydettirmek ve aynı zamanda tek seferde bir barındırma paketi satın almaktır. Bundan sonra bununla ilgilenelim:
a) Alan adınızı ve hostinginizi satın almak
Not. Hosting paketi satın almak ilk başta korkutucu gelse de aslında endişelenecek bir şey yok. Burada sunduğumuz süreç basitleştirilmiştir ve herhangi bir teknik ağır kaldırma işlemi yapmanızı gerektirmez.
Sizin için yeni bir alan adı kaydedebilecek yüzlerce olmasa da onlarca farklı şirket var. Ayrıca size hosting paketi satabilecek tonlarca şirket var…
Ancak kendimiz için işleri karmaşıklaştırmayalım ve bunun yerine her şeyi tek bir şirketten ve tek seferde alalım.
Bluehost'u kullanacağız. İşte nedeni:
- Bluehost, WordPress için optimize edilmiş saygın bir web barındırıcısıdır ve web sitenizin herhangi bir kesinti olmadan çalışmasını sağlayacaktır.
- resmi WordPress.org web sitesinde önerilen birkaç şirketten biridir
- ucuz (aylık 2,75$'dan başlayan fiyatlarla)
- kullanımı kolaydır ve yeni başlayanlar için uygundur
- ücretsiz bir alan adı alırsınız
İşte şimdi olacaklar:
- Bluehost'a gidip web sitemiz için bir barındırma planı seçeceğiz.
- Bluehost'a özel bir alan adı da kaydedeceğiz (bu, ücretsiz bir alan adıdır).
- Bluehost'a yeni barındırma kurulumumuza WordPress'in temiz bir sürümünü kurmasını ve yapılandırmasını söyleyeceğiz.
- %100 çalışır durumda bir WordPress web sitesiyle yola çıkacağız!
Haydi başlayalım; bir web sitesi nasıl yapılır:
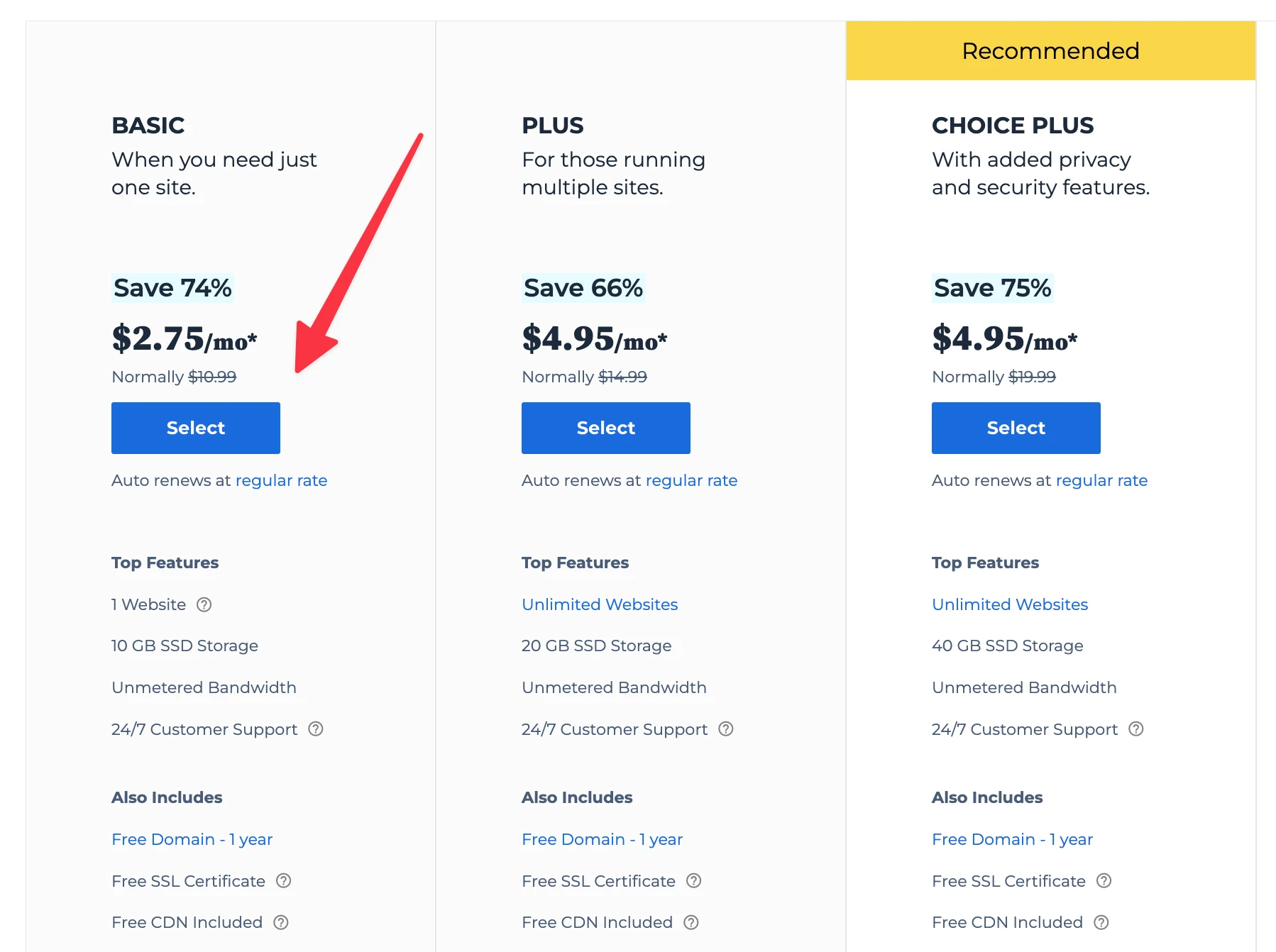
Öncelikle Bluehost'a gitmek için buraya tıklayın. Sayfaya geldiğinizde “ Plan Seç ” butonuna tıklayın.
Çoğu durumda, yeni bir site açıyorsanız Basic adı verilen en ucuz plan yeterli olacaktır. Aylık yalnızca 2,75$:

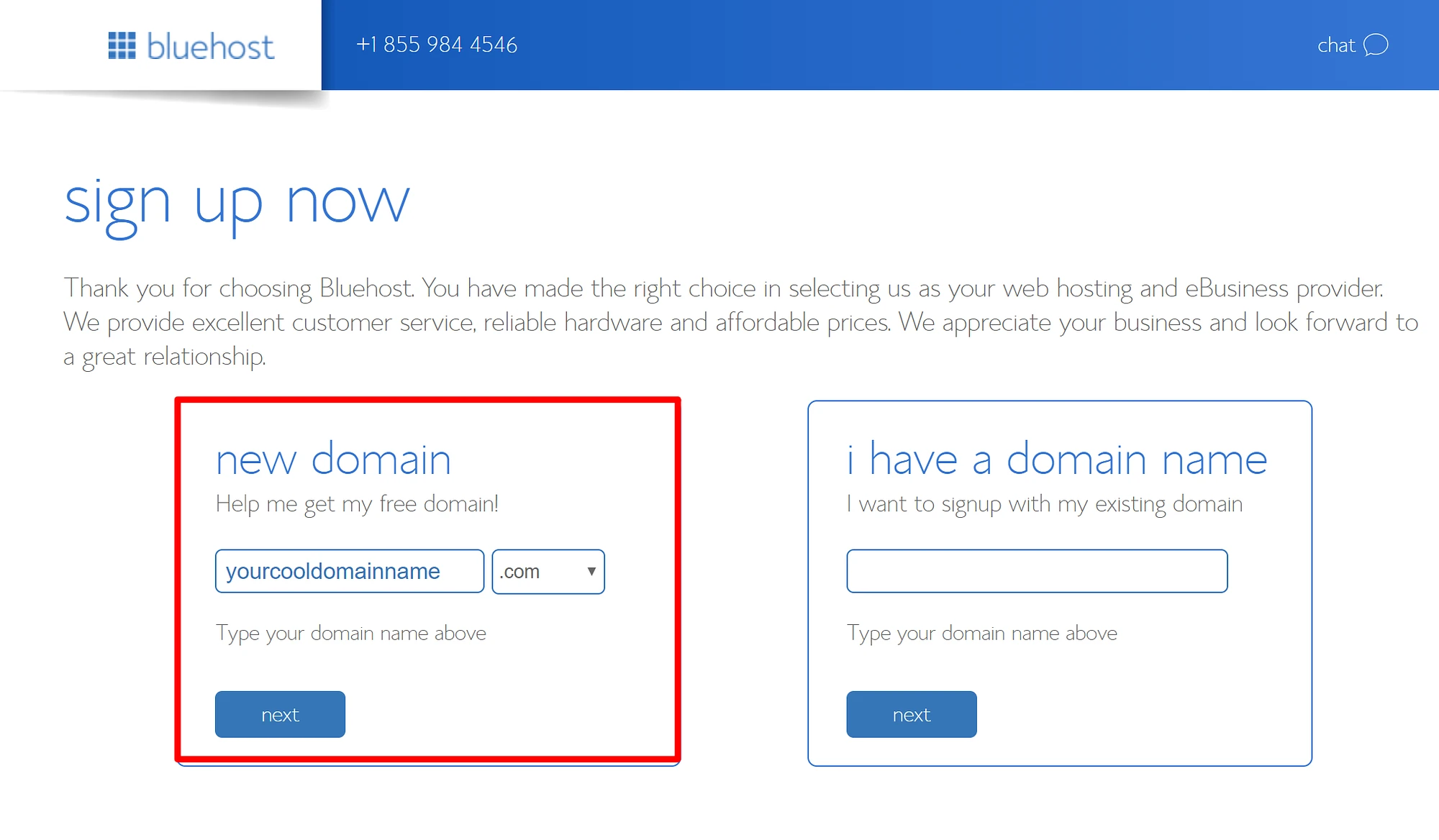
Bir sonraki adımda siteniz için almaya karar verdiğiniz alan adını girin:

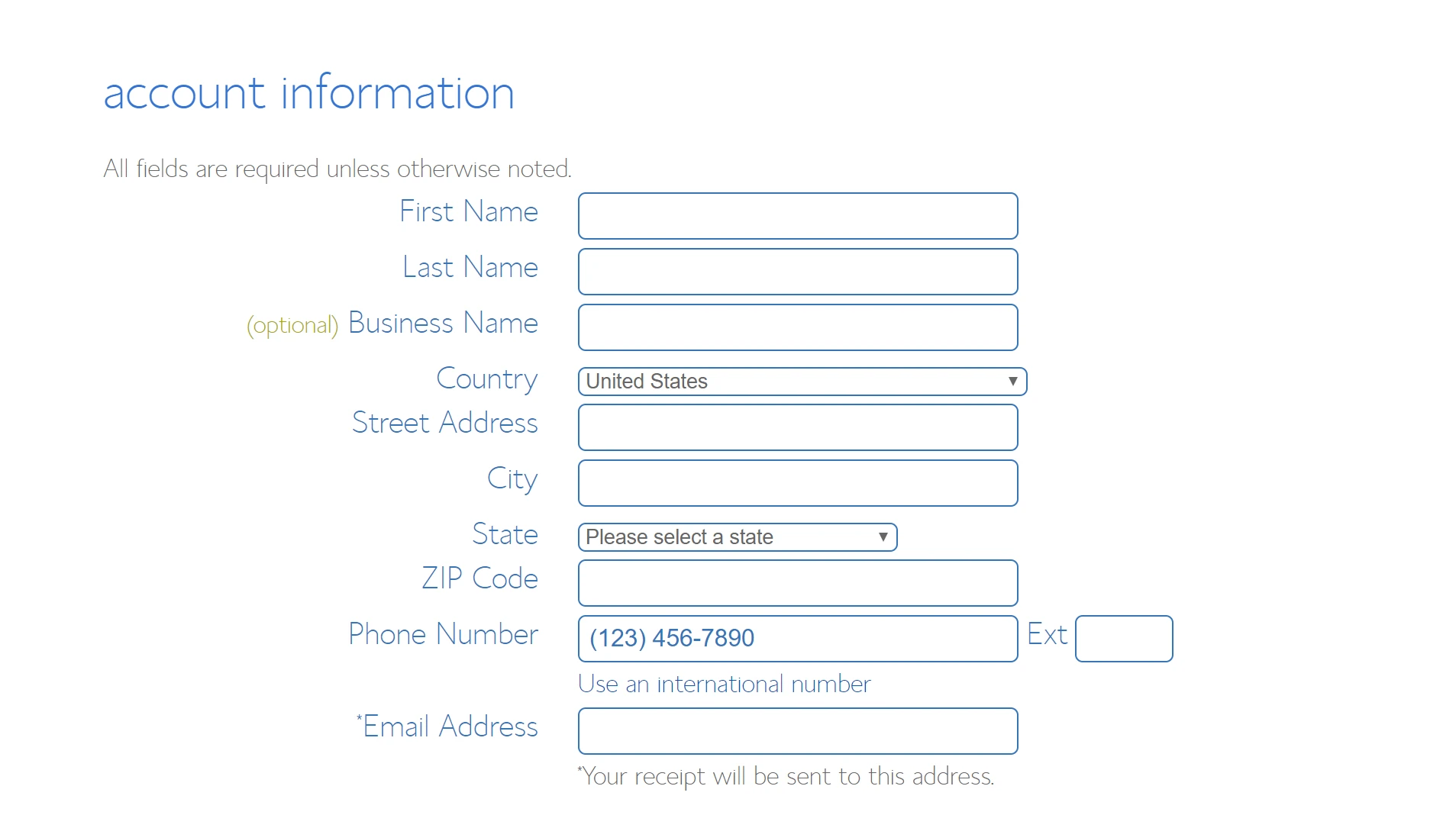
Ardından kişisel verilerinizi sağlayın:

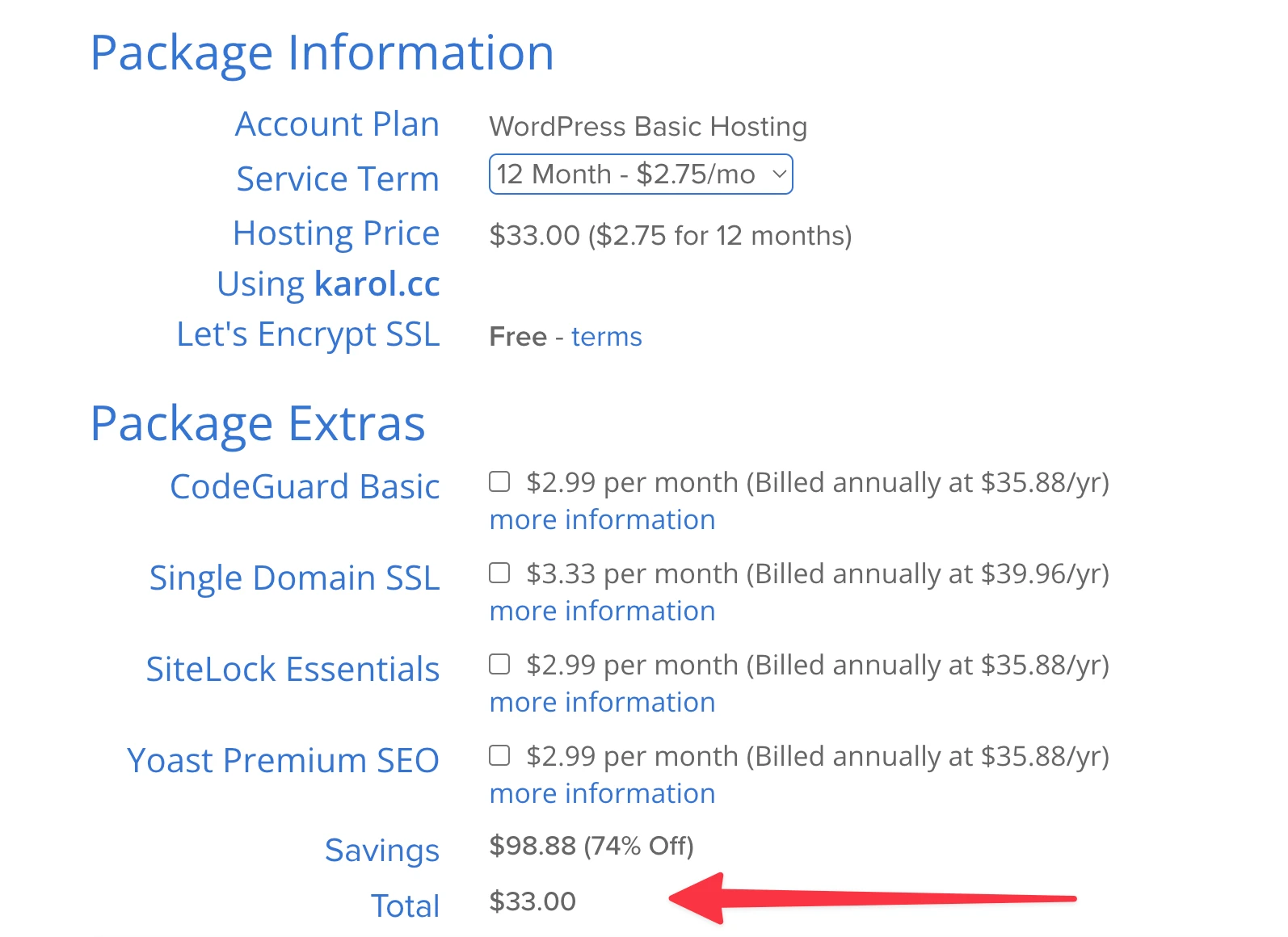
Devam etmeden önce seçtiğiniz barındırma kurulumunun parametrelerini kontrol edip onaylamanız iyi olur. Bu, paket bilgileri etiketli bölümde bulunabilir:

Not; Hosting paketinizi en az 12 ay boyunca satın alırsanız en düşük fiyatı alırsınız.
Bu aşamada “ GÖNDER ” butonuna tıklayarak satın alma işleminizi tamamlayabilirsiniz.
3. Adım: WordPress'i yükleyin ve arayüzü tanıyın
WordPress'i yüklemek, doğru web barındırıcısına kaydolmanız koşuluyla, yapılması en kolay şeylerden biridir! En iyi barındırma şirketleri, aslında sizin için kurulum işlemini gerçekleştirecek veya size, tamamlanması tam anlamıyla bir dakika süren kullanışlı, tek tıkla kurulum seçeneği sunacaktır.
Aşağıda size göstereceğimiz süreç Bluehost'un arayüzüne dayanmaktadır. WordPress için en çok tavsiye edilen sunucumuzdur ve aynı zamanda WordPress kurulumunu son derece basit hale getiren bir sunucudur. Bununla birlikte, başka bir sunucuyu tercih ederseniz, lütfen WordPress'in diğer platformlara nasıl kurulacağına ilişkin olası tüm senaryoların yer aldığı bu diğer kılavuzumuza bakın.
Şimdi ilginç şeylere geçelim. Yani WordPress kurulumunun en iyi yanı, bunu gerçekten kendi başınıza yapmak zorunda olmamanızdır. Demek istediğim, başkalarının bunu sizin için ve ücretsiz olarak yapmasını sağlamak varken neden bunu yapasınız ki? İşte nasıl:
Bluehost'a kayıt işlemini tamamladığınızda, Bluehost ekibinden müşteri profilinize nasıl giriş yapacağınıza ve sitenizde nasıl çalışmaya başlayacağınıza dair bazı ayrıntıları içeren bir e-posta almış olmalısınız.
Oturum açtıktan sonra Bluehost size WordPress'i barındırma kurulumunuza yükleme sürecinde size yol gösterecek kullanımı kolay bir sihirbaz gösterecektir.
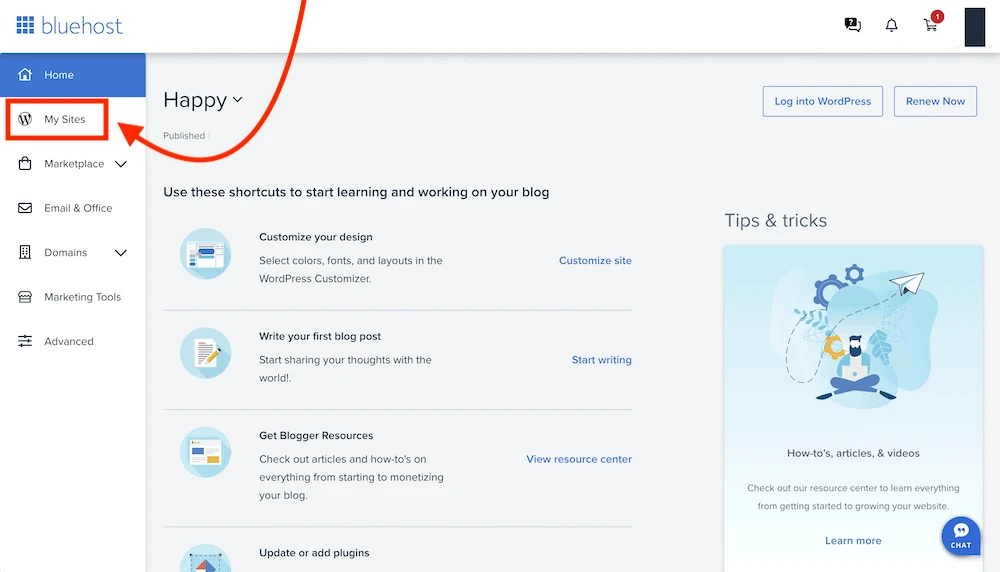
Başlamak için Sitelerim'e gidin:

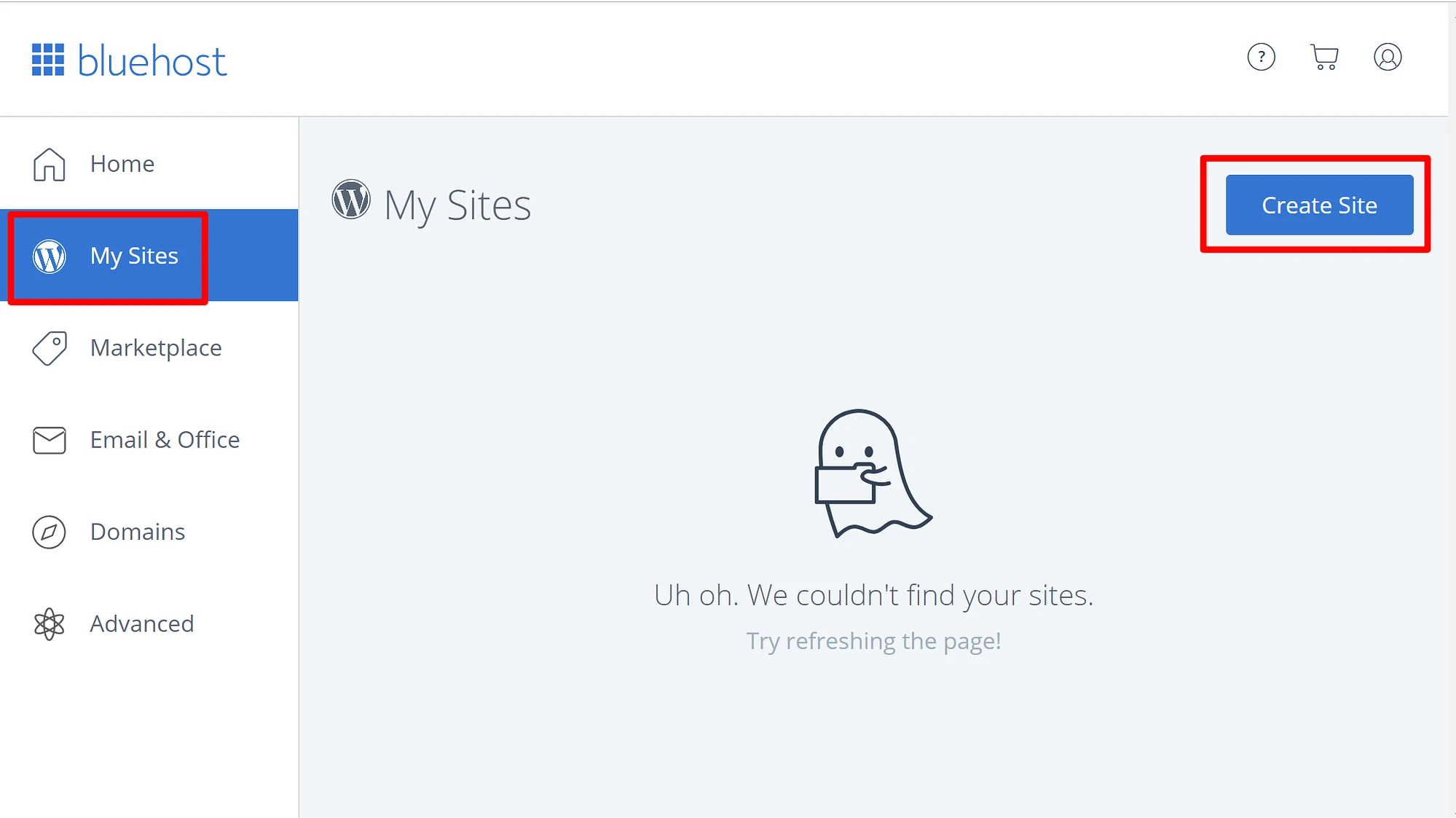
Oradan Site ekle'ye ve ardından Yeni site oluştur'a tıklamanız yeterlidir:

Bluehost'un sizin için WordPress'i kurmak için ihtiyaç duyduğu tek şey, yeni sitenizin adı ve WordPress'i yönetirken kullanmak istediğiniz kullanıcı adı/şifredir. Sihirbazı tamamladıktan sonra siteniz kurulur ve kullanıma hazırdır!
Ana kontrol paneline giriş yapın
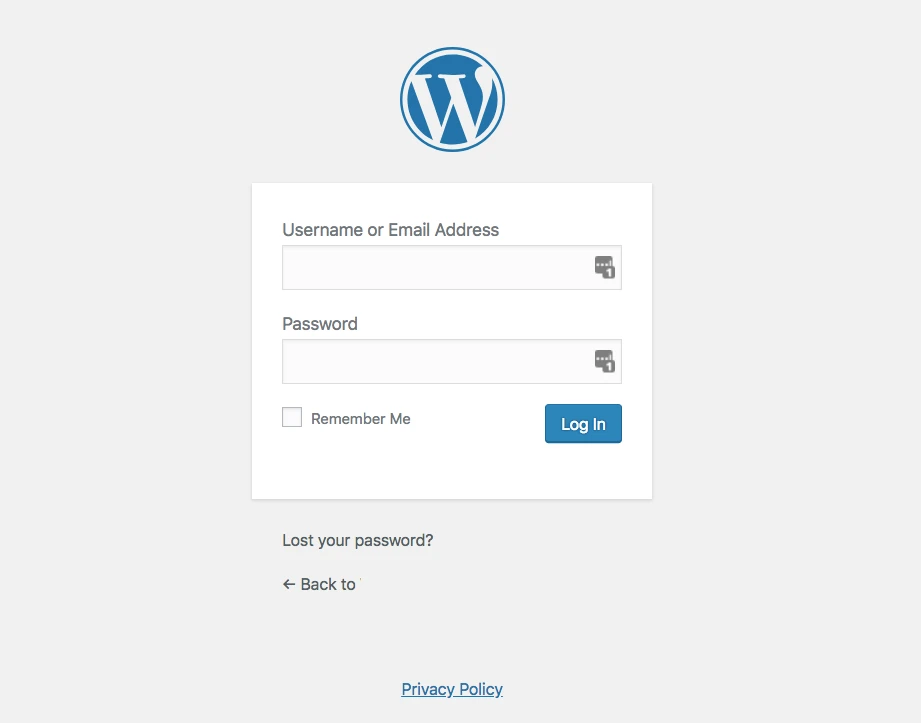
Artık www.YOURDOMAIN.com/wp-admin/ adresine giderseniz WordPress kullanıcı panelinize giriş yapabilirsiniz.
Göreceğiniz şey şu:

Önceki adımda Bluehost'ta ayarladığınız erişim kimlik bilgilerini kullanın (yukarıdaki “WordPress kurulum ekran görüntüsü”).
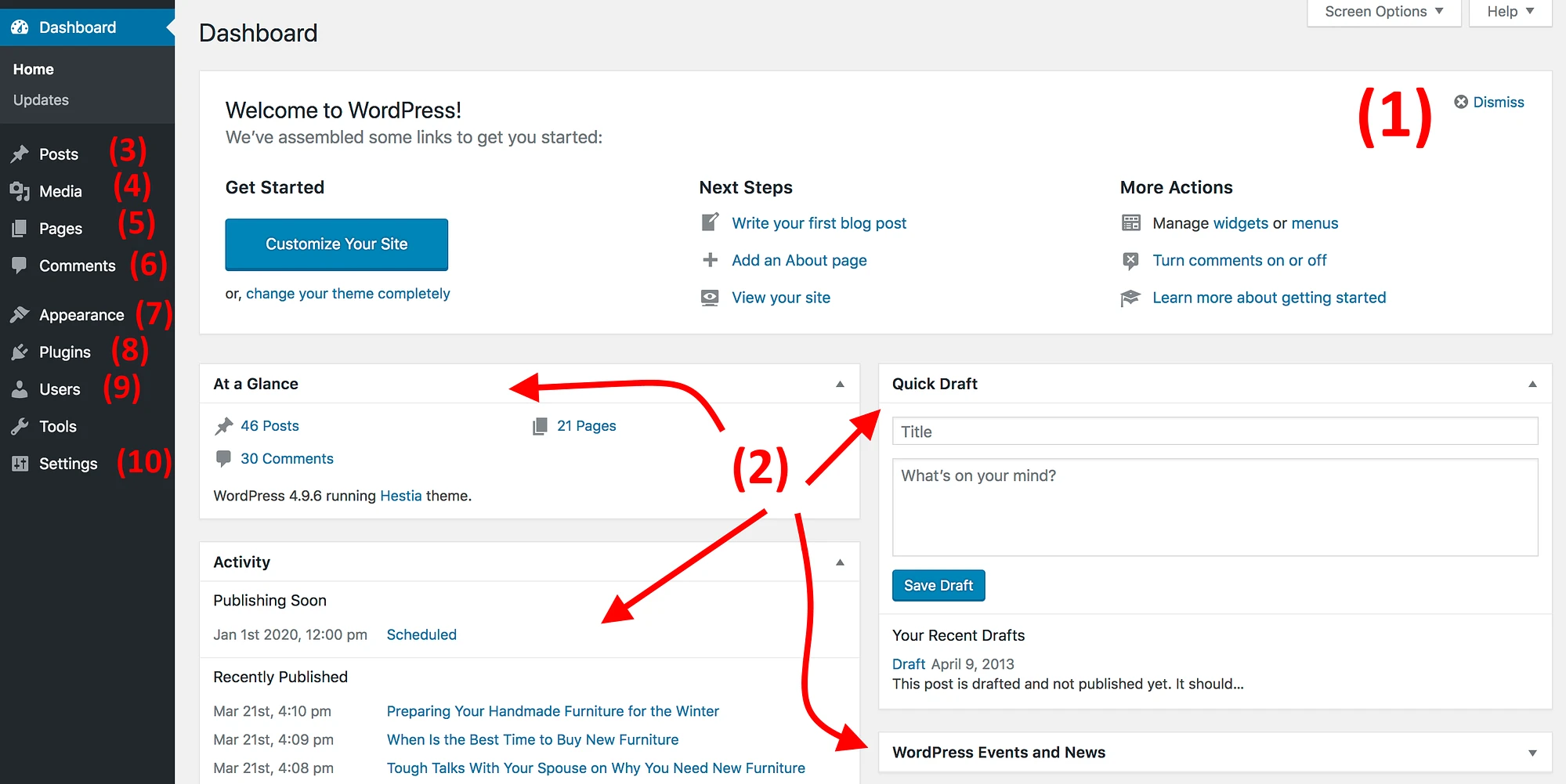
Başarılı bir şekilde giriş yaptıktan sonra ana WordPress arayüzünü tüm ihtişamıyla göreceksiniz:

- (1) Hoş Geldiniz mesajı – Yönetici panelinin en önemli alanlarından bazıları hızlı kısayol bağlantıları olarak listelenmiştir – bunlar genellikle bir web sitesinin nasıl oluşturulacağına ilişkin kısayollarınızdır.
- (2) Sitenizin mevcut durumu ve sitede neler olup bittiği.
- (3) Gönderiler – blog gönderileri oluşturmak için buraya gidin.
- (4) Medya – görselleri ve diğer medya dosyalarını buraya yükleyin/yönetin.
- (5) Sayfalar – alt sayfalar oluşturmak için buraya gidin.
- (6) Yorumlar – yorumları burada yönetebilirsiniz.
- (7) Görünüm – sitenizin tasarımını buradan değiştirin ve/veya belirli şeylerin mevcut tasarımda nasıl görüntüleneceğini özelleştirin.
- (8) Eklentiler – yeni eklentileri buraya yükleyin.
- (9) Kullanıcılar – web sitesinin yönetici paneline erişebilen kullanıcı hesaplarını yönetin.
- (10) Ayarlar – ana ayarlar.
Bu aşamada, deneyiminizi daha da geliştirecek bazı temel WordPress başlangıç ayarlarına dikkat etmeniz iyi olur. İşte buradalar:
a) Web sitenizin başlığını ve sloganını ayarlayın
Ayarlar → Genel'e gidin ve Site Başlığı ve Etiket Satırı alanlarını istediğiniz gibi ayarlayın.
Site başlığınız ve sloganınız sitenin çeşitli yerlerinde görünebilir. Bazı WordPress temaları, bunları ana sayfada ve Google'ın web sitenizi sonuç sayfalarında listelerken kullandığı SEO açıklamasında görüntüler.
Etiket satırı isteğe bağlıdır; site için bir sloganınız yoksa boş bırakabilirsiniz. Ancak bu her zaman web tasarım sürecinin bir parçasıdır, bu nedenle uygun olanı yanınızda getirmek güzel.
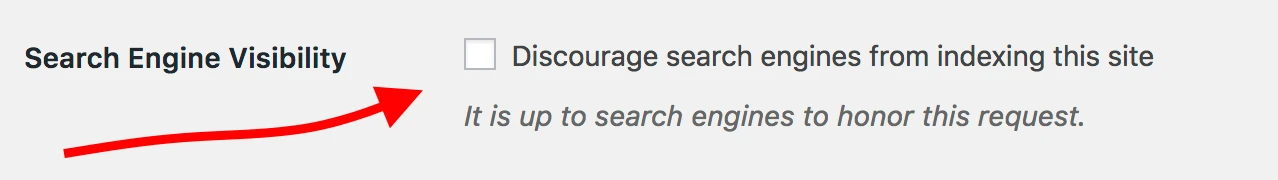
b) Sitenizi herkese açık hale getirin
Sanırım Google'ın web sitenizi bulmasını ve dizine eklemesini istiyorsunuz. Durumun böyle olduğundan emin olmak için Ayarlar → Okuma bölümüne gidin ve “Arama motorlarını caydırın…” etiketli kutunun işaretli olmadığından emin olun.

c) Saat diliminizi ayarlayın
Saat diliminizi doğru ayarlamak, yeni sayfaların ve gönderilerin yayınlanmasını daha öngörülebilir hale getirecektir.
Genellikle saat dilimini bulunduğunuz yere veya hedef kitlenizin bulunduğu yere ayarlamak istersiniz. Hangisi daha mantıklıysa.
Saat dilimini Ayarlar → Genel bölümünden ayarlayabilirsiniz.
️️️ Bunlar ABC'nizdi; sitenizi web'de görünürlük açısından doğru bir şekilde kurmak için yapmanız gerekenler .
Aşağıdaki ek DEF'ler daha çok isteğe bağlıdır , ancak yine de onlarla da ilgilenmek harika bir fikirdir :
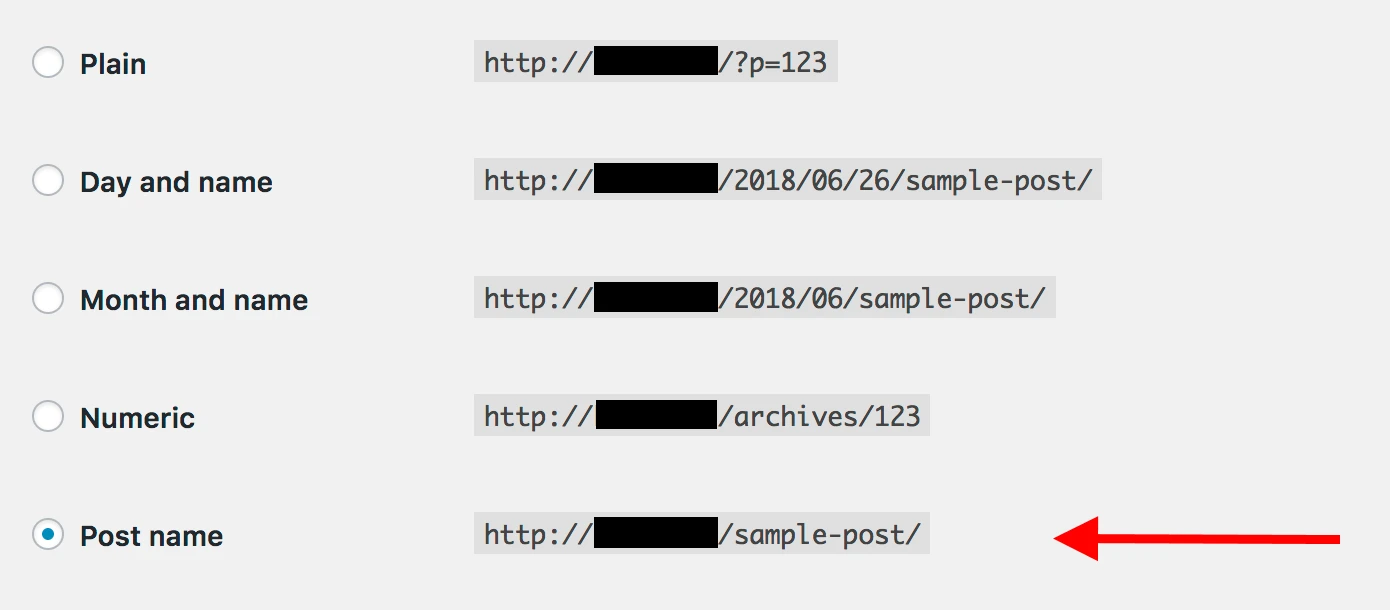
d) Kalıcı bağlantıları ayarlayın
Kalıcı bağlantılar, tek tek web sayfası adreslerinin (diğer adıyla URL'lerin) sitenizde nasıl yapılandırıldığını tanımlar.
En optimize yapı, sayfanın başlığının URL'de bulunmasıdır. Örneğin, "hakkında" sayfanız (bu sayfayla ilgili daha fazla bilgi daha sonra verilecektir) YOURSITE.com/about kadar basit bir şeyin altında bulunmalıdır. Kalıcı bağlantıları doğru şekilde ayarlamak bunu başarmanıza olanak tanır.
Kalıcı bağlantılarınızı ayarlamak için WP kontrol panelinizdeki ana kenar çubuğundan Ayarlar → Kalıcı Bağlantılar seçeneğine gidin.
Oraya vardığınızda şu ayarı seçin:

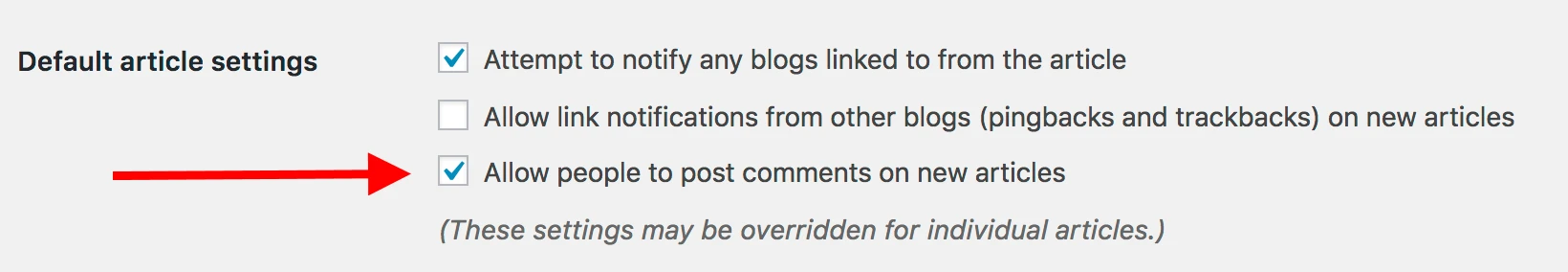
e) Yorumlara izin verin veya bunları devre dışı bırakın
Web sitenizdeki yorumları kabul etmek isteyip istemediğiniz size bağlıdır.
Bir yandan, okuyucuların makalelerinizin/sayfalarınızın altına fikirlerini ve sorularını bırakmalarına izin vermek, web sitesi çevresinde bir topluluk oluşturmak için harika olabilir. Ancak diğer yandan, spam ile uğraşmak ve trolling olmadığından emin olmak için de elleriniz meşgul olacak. Bazen birincil iletişim kanalı olarak iletişim sayfasını bırakmak daha iyidir.
Yorumlara izin vermek veya devre dışı bırakmak, Ayarlar → Tartışma bölümünde yapılabilir.

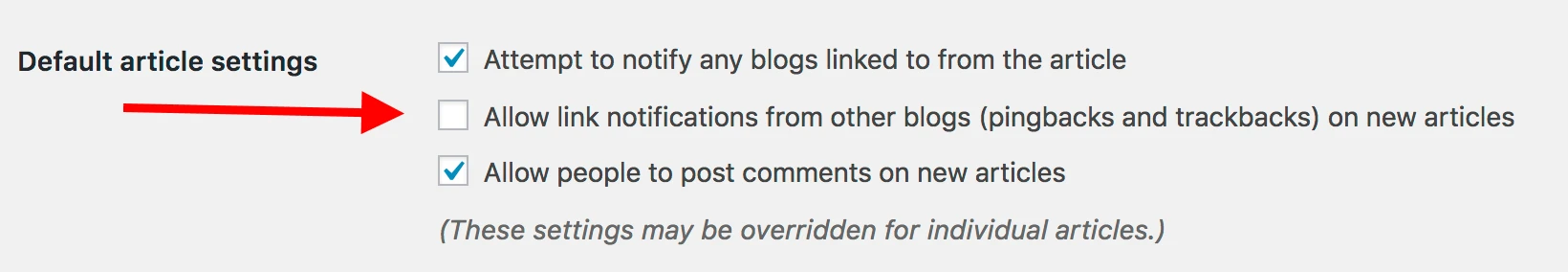
f) Geri pingleri ve geri izlemeleri devre dışı bırakın
Bu ayarın neden hala WordPress'te olduğunu bilmiyorum. Çoğunlukla geri ping ve geri izlemelerin bir şey olduğu günlerden kalma bir kalıntı.
Ancak günümüzde nasıl web sitesi yapılacağını öğrenmek istiyorsanız Ayarlar → Tartışma bölümündeki aşağıdaki ayarın seçimini kaldırarak bunları devre dışı bırakabilirsiniz.

Temel ayarları bir kenara bırakarak eğlenceli şeylere geçebiliriz:
Adım 4: Web siteniz için bir tema / tasarım seçin
WordPress'in en güzel yanı, temalar adı verilen değiştirilebilir tasarımlarla çalışmasıdır.
Yani, WordPress web sitenizin görünüşünü tek tıklamayla değiştirebilirsiniz .
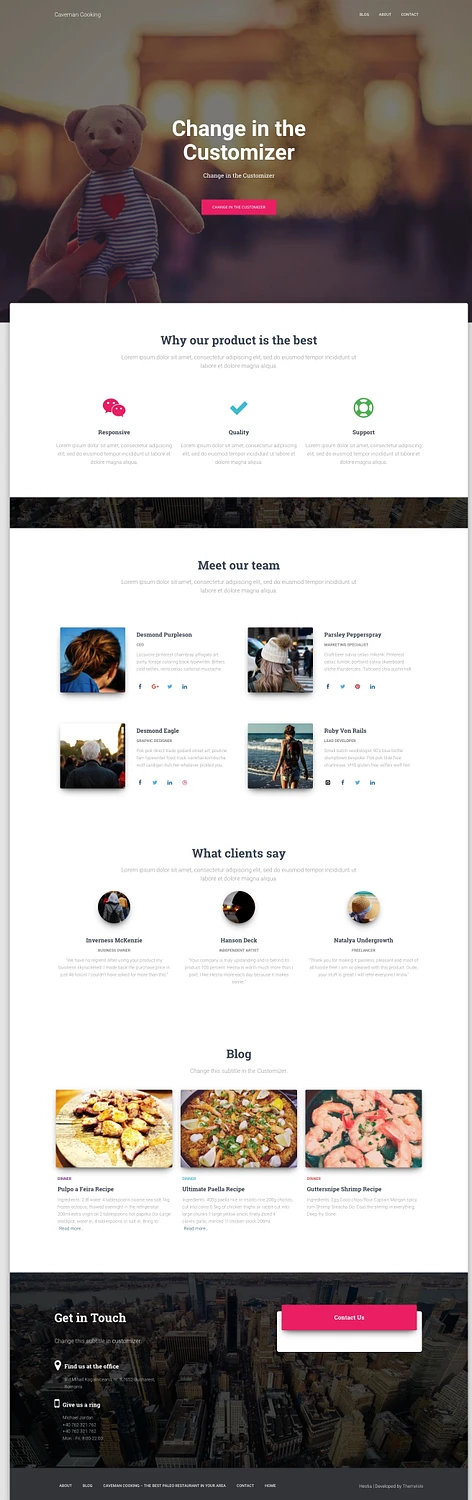
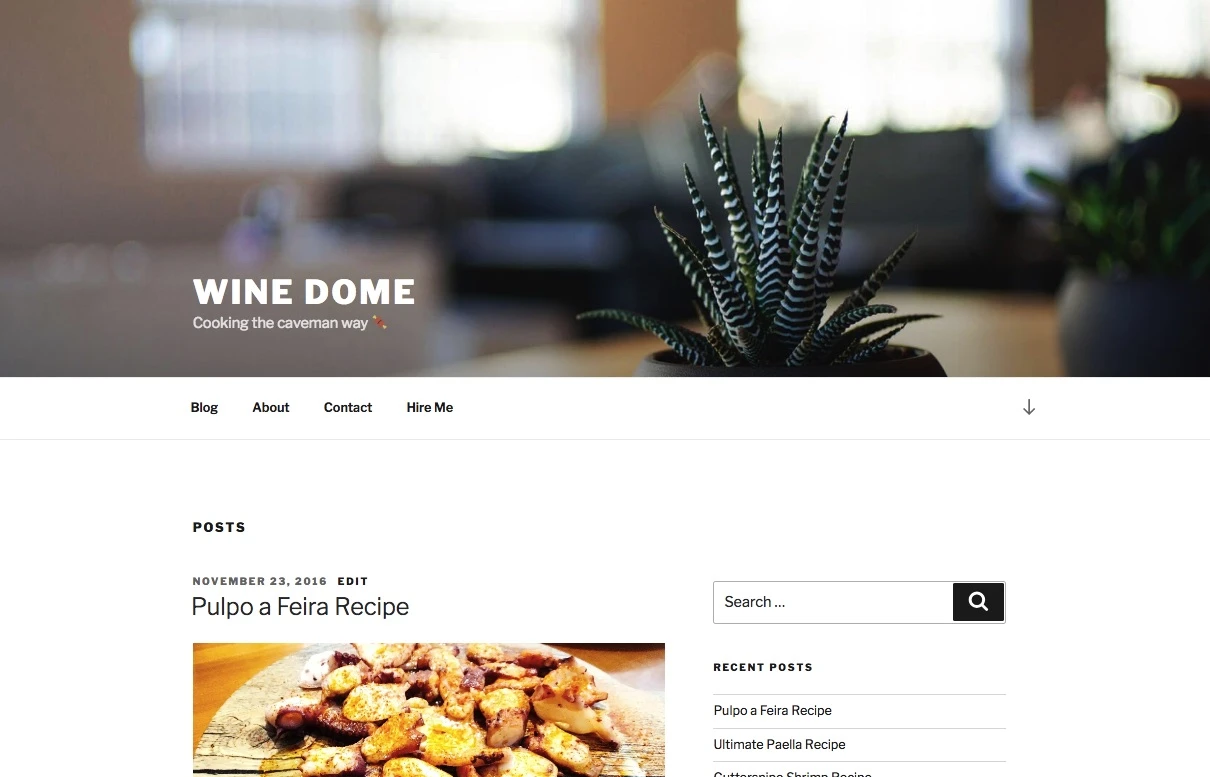
Örneğin, bir WordPress web sitesi kurulumdan hemen sonra varsayılan olarak şu şekilde görünür:

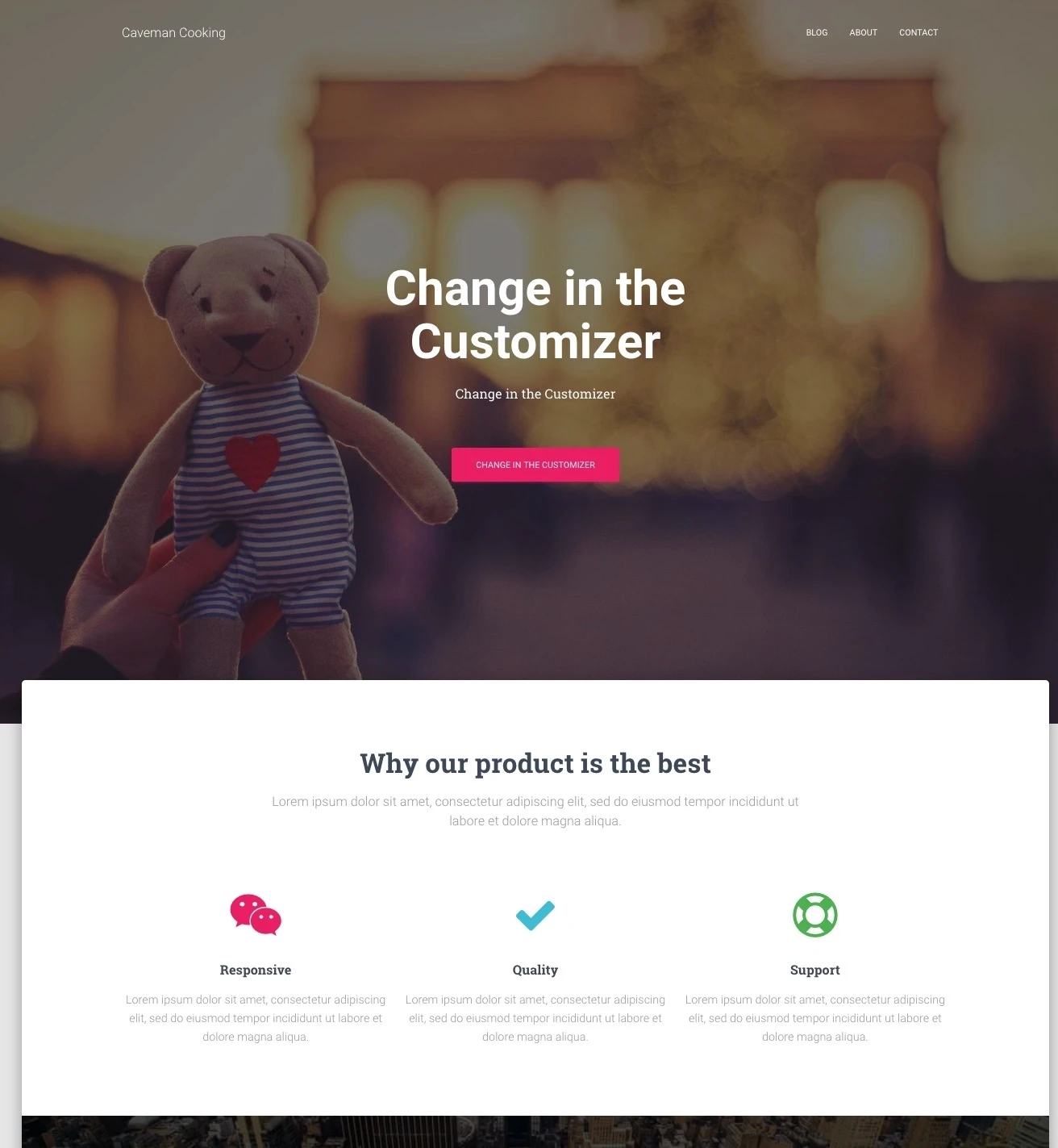
Yalnızca birkaç tıklamayla ve örneğin Hestia adlı popüler bir ücretsiz temayla şunun gibi görünmesini sağlayabiliriz:

İşte nasıl:
a) Beğendiğiniz bir tema seçin
Bahsettiğim gibi WordPress temaları, web sitenizin görünüşünü tanımlayan, kullanıma hazır tasarım paketleridir. Bunları hızlı bir şekilde kurabilir ve gerekirse gelecekte değiştirebilirsiniz.
Web sitenizin tasarımı sitenizin amacına göre seçilmelidir: yüksek kaliteli ürünler satmak, çevrimiçi varlığınızı bir blog yazarı olarak işaretlemek, işinizi çevrimiçi ortama taşımak, basit bir web sitesi, bir e-ticaret mağazası veya e-ticaret web sitesi kurmak veya e-posta pazarlaması için .
Buradaki kritik detay, temaların sitenizin içeriğini değil, yalnızca sunumunu değiştirmesidir.
Piyasada çok sayıda WordPress teması var. WordPress.org'daki resmi dizine baktığımızda yüzlerce tema olduğunu görüyoruz.
Ama bu buzdağının sadece görünen kısmı. Web'de üçüncü taraf sitelerde çok daha fazla ücretsiz tema var ve ayrıca bağımsız tema mağazaları (ThemeIsle veya aThemes gibi) ve hatta tema pazarları (ThemeForest gibi) tarafından dağıtılan bambaşka bir ücretli tema dünyası da var.
Piyasada çok sayıda ücretli tema olmasına rağmen çoğu kullanıcı için ücretsiz temalar başlangıç için harika bir seçenektir. En iyi ücretsiz temalardan bazılarının şaşırtıcı yanı, karşılığında hiçbir şey istemeden çok sayıda etkileyici özelliği masaya getirmeleridir.
Peki size uygun temayı nasıl seçeceksiniz? Buna daha derinlemesine bir görünüm vermek istiyorsanız işte bazı ipuçları. Ancak genel olarak bunun için çok fazla zaman harcamanıza ve bunun yerine basit bir rota izlemenize gerek yoktur.
Bunu yapabiliriz çünkü bugün seçtiğiniz temanın nihai kararınız olması gerekmiyor. Daha sonra istediğiniz zaman geri dönebilir ve birkaç dakika içinde değiştirebilirsiniz.
Bu nedenle, güvenli bir bahis oynayacağız ve WordPress temalarının nasıl çalıştığını göstermek için bugün piyasadaki en popüler ücretsiz temalardan birini kullanacağız. Bu tema yukarıda bahsedilen Hestia'dır.
Not. Aşağıdaki bölümde örnek olarak Hestia'yı kullanacağız ancak kullanabileceğiniz tek ücretsiz tema bu değil. Burada iş web sitelerinden bloglara, seyahate, yemeğe, kişisel sitelere ve daha fazlasına kadar çok sayıda amaca yönelik tema özeti koleksiyonu yer alıyor. Bu temalardan herhangi birini kullanabilirsiniz. Prosedür aynıdır.
b) Temanızı yükleyin
Seçtiğiniz tema WordPress.org'un resmi dizininde mevcutsa, onu yüklemek için ihtiyacınız olan tek şey temanın adıdır. Evet. Bu kadar.
Tema kurulumu şu şekilde yapılıyor:
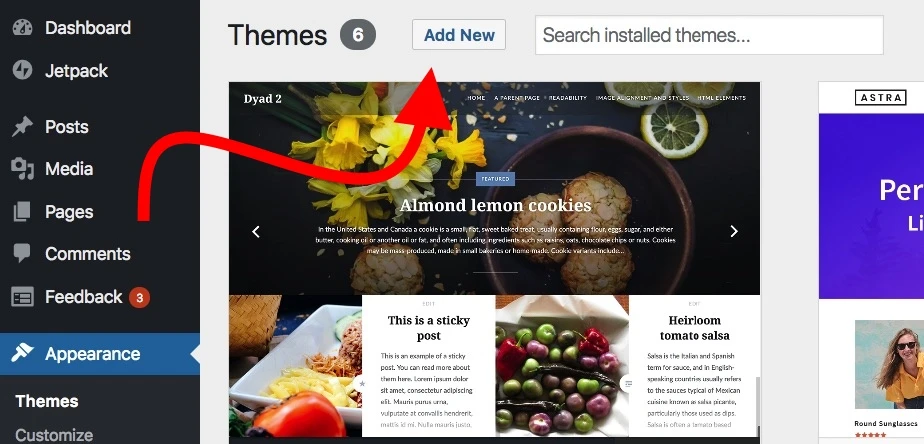
WordPress kontrol panelinizden Görünüm → Temalar'a gidin ve ardından "Yeni Ekle"ye tıklayın.

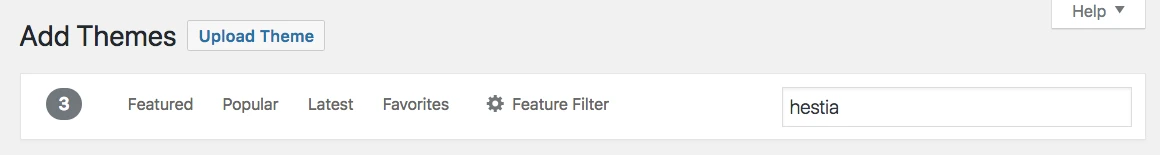
Oradan yüklemek istediğiniz temanın adını şu şekilde girin:

Arama alanının altındaki listede görüntülendiğini göreceksiniz. İstediğiniz temanın altındaki Yükle düğmesine tıklamanız yeterlidir:

Bir saniye sonra tema yüklenecektir. Sitenizde tamamen etkinleştirmek için “Yükle” butonu yerine görünecek “ Etkinleştir ” butonuna tıklayın.
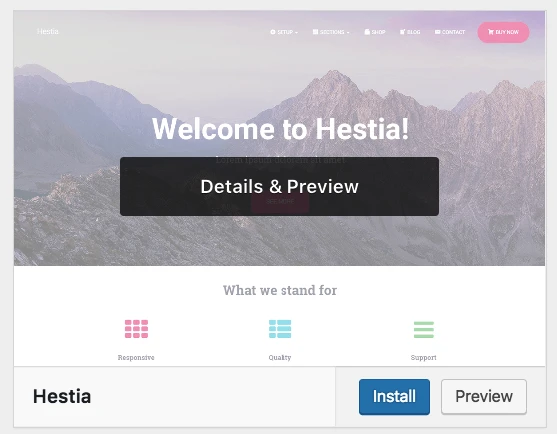
Hestia, yeni kullanıcılara mükemmel bir katılım olanağı sunan temalardan biridir. Temanın sizin için neler hazırladığını görmek için hoş geldiniz istemindeki düğmeye tıklayın.

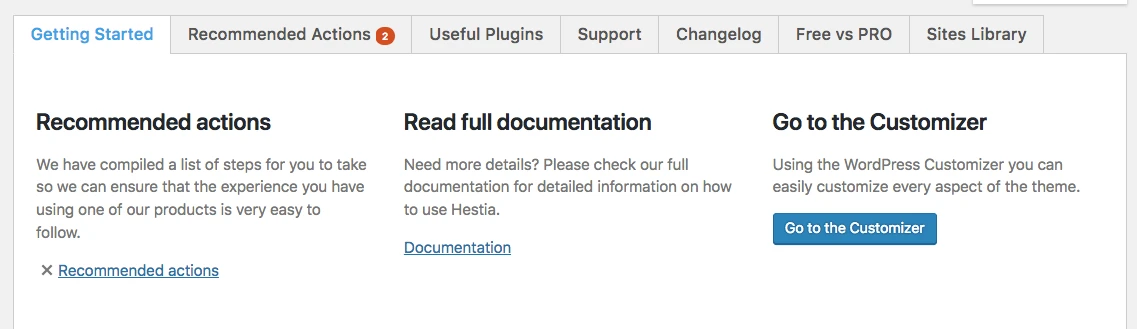
Tema hakkında bilgi edinebileceğiniz ve kullanıma hazır özelliklerini bazı ekstralar ve entegrasyonlarla genişletebileceğiniz ana Hestia panelinizi göreceksiniz. Şimdi bunu yapalım.
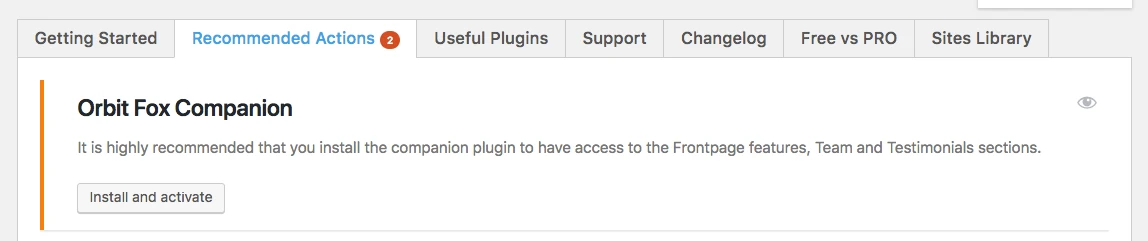
Öncelikle, nelerin mevcut olduğunu görmek için “ Önerilen Eylemler ” bağlantısını tıklayın.

Burada önerilen seçeneklerden şimdilik sadece “Orbit Fox Companion” ile devam edelim. “ Yükle ve etkinleştir ” butonuna tıklamanız yeterli.

Not. Orbit Fox Companion bir eklentidir. Bir web sitesinin nasıl oluşturulacağıyla ilgili bu kılavuzun ilerleyen kısımlarında WordPress eklentileri hakkında daha ayrıntılı olarak konuşacağız.
Orbit Fox, Hestia'ya hoş bir eklentidir çünkü sitenizin görünümünü iyileştirecek bazı harika özellikler sunar. Örneğin, ana sayfa için bazı yararlı yeni modüller, alt sayfalarınızı oluştururken yardımcı olacak bir şablon dizini ("hakkında" veya "iletişim" gibi) ve özel menü simgeleri alırsınız.
Bu aşamada yeni temanız sitenizde aktif durumdadır. Sadece YOURDOMAIN.com adresine giderek bunu çalışırken görebilirsiniz.
Ancak orada gördüğünüz şey temanın potansiyelinden çok uzak. Şu anda sitenin tam olarak istediğiniz gibi görünmesini sağlamak için tasarımı, menüleri ve diğer öğeleri uyarlamakla ilgileneceğiz. İşte nasıl:
c) Temayı özelleştirin
Temanızın kullanıma hazır görünümü zaten oldukça hoş olsa da, yine de onu ihtiyaçlarınıza tam olarak uyacak şekilde bazı temel özelleştirmeler yapmalısınız. Başlangıçta bir öğrenme eğrisi içeriyor gibi görünüyor, ancak özellikle zamanla gerçekten sezgisel hale geliyor.
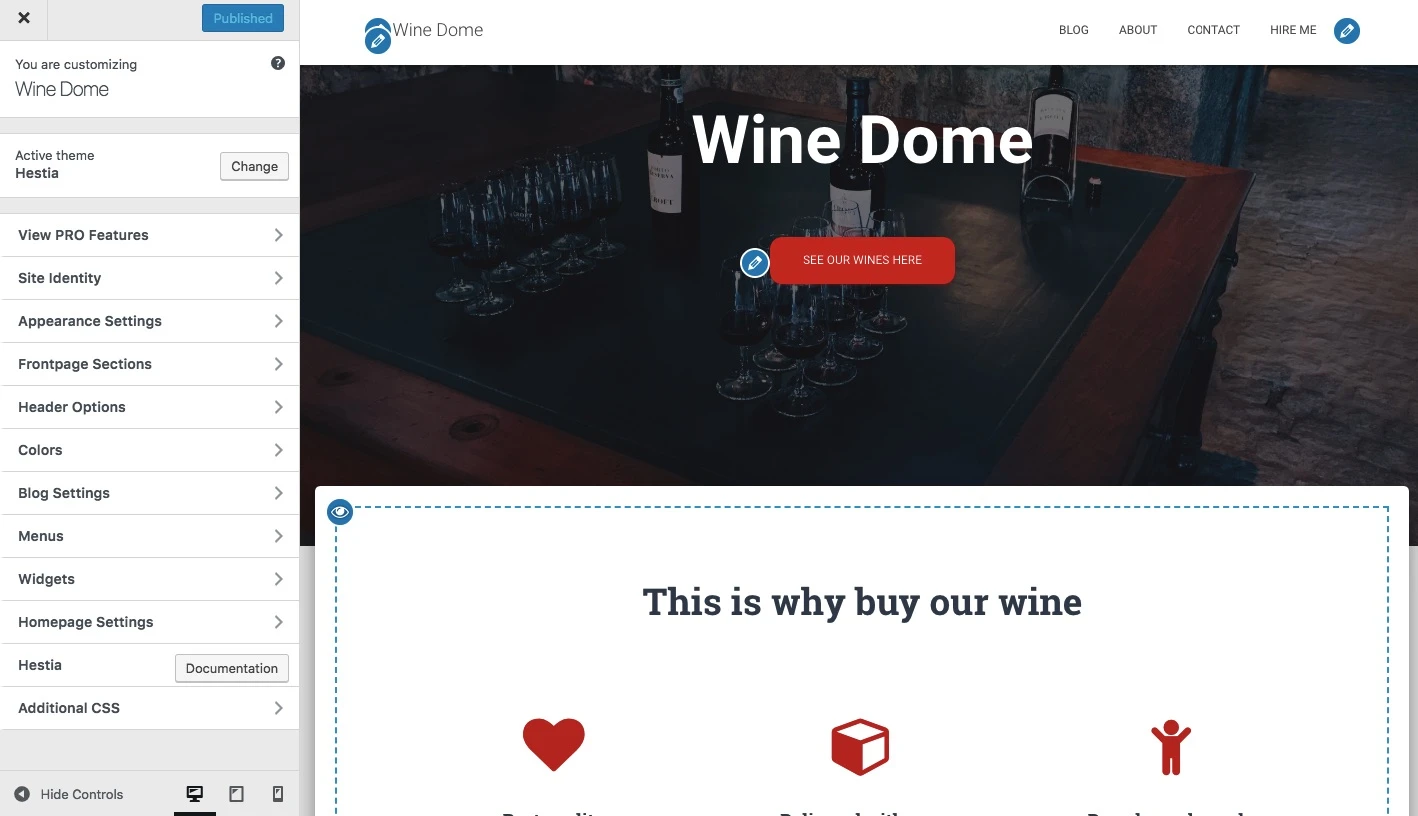
Başlamak için Görünüm → Özelleştir seçeneğine gidin. Ana WordPress Özelleştirici arayüzünü göreceksiniz.

Oradan birçok şeye ince ayar yapabilirsiniz. En temsili sayfa olduğu için ana sayfayla başlayacağız.

Ana sayfanızı ayarlama .
Aşağıdakileri yapın:
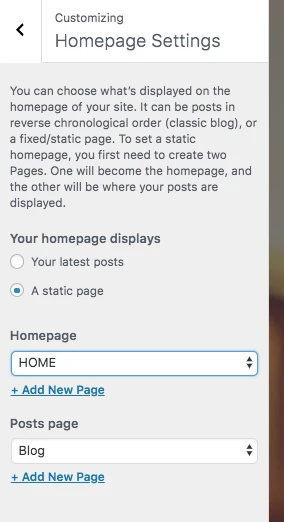
- Kenar çubuğunda “ Ana Sayfa Ayarları ” ne gidin.
- Ana sayfa görüntüleme ayarınızın altında “ Statik bir sayfa ” seçeneğini seçin.
- Ana sayfanız olarak görev yapacak yeni bir sayfa oluşturmak için “ Yeni Ekle ”ye tıklayın.
- Sayfanın adını girin – “ANA SAYFA” iyi bir fikir gibi görünüyor – ve “ Ekle ”ye tıklayın.

Bu, sitenizin en yeni makalelerinin varsayılan listesini tamamen özel bir ana sayfayla değiştirecektir. Varsayılan olarak, yeni kullanıcı dostu ana sayfanızda bazı harika öğeler göreceksiniz. Bunlar hem dizüstü bilgisayarlarda, akıllı telefonlarda hem de diğer mobil cihazlarda hoş görünür.
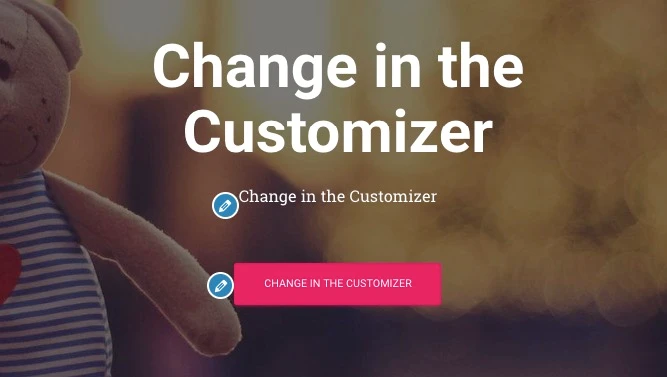
Yeni başlayanlar için sayfadaki ana başlığı değiştirelim. Buraya işletmenizin adını veya tüm sitenin başlığı olarak hizmet edecek başka bir şeyi koymak iyi bir fikirdir.
Değişiklikleri yapmak için başlığın yanındaki kalem simgesini tıklayın.

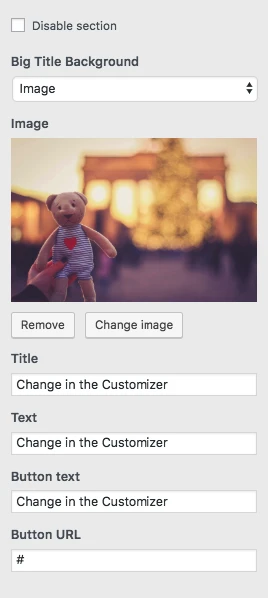
Bunu yaptığınızda solda bir özelleştirme paneli görünecektir.

Bu sayede şunları yapabilirsiniz:
- arka plan resmini değiştirin – işinizle alakalı bir şey yapın
- başlığı değiştir
- başlığın altındaki metni değiştirin; isterseniz bunu tamamen kaldırabilirsiniz
- Genellikle ürünlerinize veya en önemli sayfalara yönlendiren düğme metnini değiştirin (bir dakika içinde bu konuya daha fazla değineceğiz)
Bunun altında, mevcut diğer ana sayfa bloklarından herhangi birini ayarlayabilirsiniz. Popüler web sitesi oluşturucularının (Wix, Squarespace veya Weebly gibi) sunduğu mekanizmalara benzer şekilde çalışır. Varsayılan olarak bunların tümünü alırsınız (Özelleştirici kenar çubuğundan “ Ön Sayfa Bölümleri ”ne giderek bu listeye bakın):

- Özellikler bölümü, şirketinizin neler sunduğunu veya web sitesinin amacının ne olduğunu açıklamak için harika bir yerdir; bu "amaç" muhtemelen hayırdır. Web sitesi yapmayı öğrenirken aklınızda bulundurmanız gereken 1 şey.

- Hakkında bölümü hikayeniz hakkında konuşmak için harika bir yerdir.
- İşletmenizde daha fazla kişi çalışıyorsa ve onları öne çıkarmak istiyorsanız Ekip bölümünü kullanabilirsiniz.

- Şerit, birincil harekete geçirici mesajınızdan bahsedebileceğiniz başka bir yerdir.
- Önceki müşterilerinizin işletmeniz hakkında söylediklerini sergilemek istediğinizde Görüşler bölümü harikadır.

- İletişim bölümü, iletişim bilgilerinizi görüntüleyebileceğiniz ve insanların size en iyi nasıl ulaşacaklarını bildirebileceğiniz yerdir.
Ayrıca bir kaç bölüm daha mevcut. Bunlara göz atmak ve işiniz için ve özel durumunuz için kullanmak mantıklı olanları seçmek en iyisidir.
Ana sayfayı ayarlamayı tamamladığınızda üstteki ana “ Yayınla ” düğmesine tıklamayı unutmayın.

Tipografiyi ayarlama .
Yapılacak bir sonraki şey, sitenizin tipografisine (site genelinde kullanılan yazı tiplerine) dikkat etmek olacaktır.
Bunu, WordPress Özelleştirici kenar çubuğundan Görünüm Ayarları → Tipografi seçeneğine giderek yapabilirsiniz. Burada bir yazı tipi seçip sitenizde hemen görebileceksiniz.

Renkler .
Yeni temanız, varsayılan renk düzenini tanımlayan birkaç ana rengi kullanacak. Bu ayarı WordPress Özelleştirici'de değiştirebilirsiniz. Ana kenar çubuğunda Renkler'e tıklamanız yeterli.

Vurgu Rengi genellikle düğmeler, bağlantılar ve sitenin tasarımının geri kalanından öne çıkan diğer her şey için kullanılan renktir.
…
Yukarıdakileri yaptıktan sonra web siteniz gerçekten size aitmiş gibi hissetmeye başlayacaktır. Markanıza uygun olması için gerekli tüm ayarlamaları ve özelleştirmeleri yapmış olacaksınız.
Not. WordPress Özelleştirici'de deneyebileceğiniz daha birçok ayar vardır. Çoğu sitenizin kullanıcı deneyimini artırmak için tasarlanmıştır. Örneğin şunları yapabilirsiniz:
- Kenar çubuğunun solda mı, sağda mı yoksa hiçbir yerde mi olmasını istediğinizi web sitenizin ihtiyaçlarına göre varsayılan düzeni seçin.
- blog listesinin nasıl görüntülenmesini istediğinizi,
- Sitenin tamamı için bir ana arka plan resmi isteyip istemediğinizi,
- düğmelerin şekli ve çok daha fazlası.
5. Adım: Web sitenizin yeteneklerini genişletmek için eklentiler edinin
iPhone'unuz için uygulamalar ne ise WordPress siteniz için de eklentiler odur .
Başka bir deyişle, çok ihtiyaç duyulan bazı özellikleri ekleyerek sitenizin standart işlevselliğini genişletirler. Esasen, kendi başınıza nasıl web sitesi yapacağınızı öğrenirken eklentiler, herhangi bir kodlama bilmeden bazı harika özelliklere sahip olmanın yoludur.
Almayı düşünmeniz gereken eklentiler şunlardır; hepsinden iyisi, hepsi ücretsizdir:
- Yoast SEO – arama motoru optimizasyonu ayarlamaları yapmanıza ve sitenizi genel olarak arama motorları için daha erişilebilir hale getirmenize yardımcı olur.
- WordPress için Google Analytics – bu, web sitenizi web üzerindeki en popüler trafik analizi çözümüyle entegre eder.
- Wordfence Güvenliği – WordPress sitenizin güvenliğini artırır.
- UpdraftPlus – web sitenizin otomatik olarak yedeklenmesini sağlar.
- Optimole – görsellerinizi optimize eder.
- WPForms – ziyaretçilerinizin size doğrudan ulaşmak için kullanabileceği etkileşimli iletişim formlarını web sitenize eklemenizi sağlar; e-postanızı sitenizde düz metin olarak görüntülemekten çok daha iyidir.
- Ayrıca tüm zamanların en popüler WordPress eklentilerinin yer aldığı bu listeye de göz atın. Orada da ilginç bir şeyler bulabilirsiniz.
Eklentileri yüklemek basittir. Eğer uğraştığımız ücretsiz bir eklentiyse, ihtiyacınız olan tek şey eklentinin adıdır.
WordPress kontrol panelinize gidin ve ardından Eklentiler → Yeni Ekle seçeneğine gidin. Oradan, istediğiniz eklentinin adını arama alanına girin ve ardından “Yükle” ve “Etkinleştir”e tıklayın.
İşte WordPress eklentilerini yüklemeyle ilgili adım adım eğitim.
6. Adım: Temel sayfalar oluşturun
Amacı ve hedefi ne olursa olsun tüm web sitelerinin sahip olması gereken bazı sayfalar vardır.
Ama önce, ilk etapta bir sayfanın nasıl oluşturulacağı :
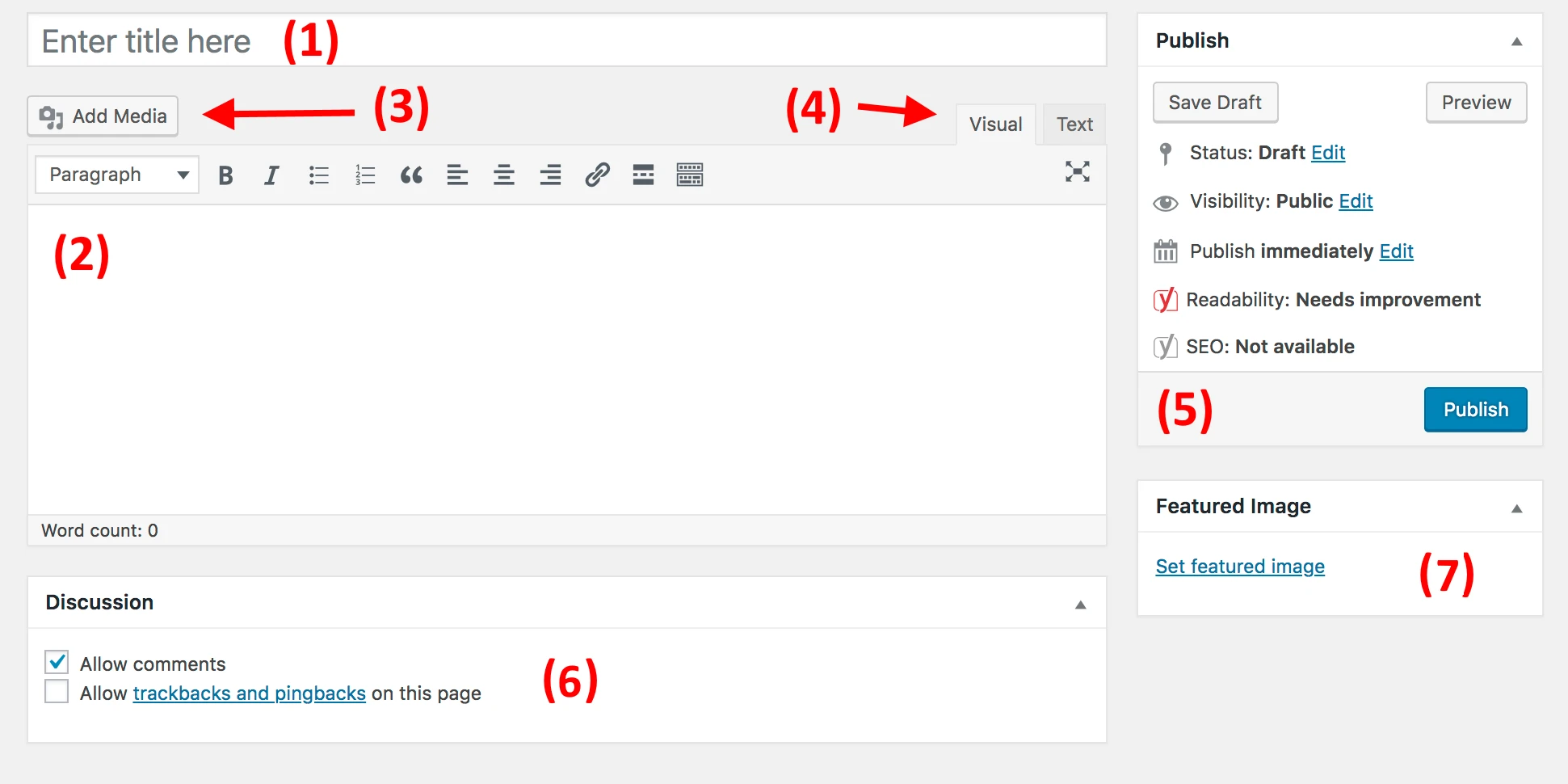
Bunu yapmak için WordPress kontrol panelinize ve ardından Sayfalar → Yeni Ekle seçeneğine gitmeniz yeterlidir. Bu ekranı göreceksiniz:

- (1) Sayfanın başlığı için bir yer.
- (2) Gövde bölümü – sayfanın ana içeriği. Arayüz MS Word'e çok benzer. Tüm temel metin biçimlendirme özelliklerine (kalın, italik, metni sola/sağa/ortaya hizalama, liste oluşturma vb. gibi) sahip olursunuz.
- (3) Bu butona tıklayarak resim ekleyebilirsiniz.
- (4) Metin ve Görsel düzenleyiciler arasında geçiş yapın. İlkini yalnızca HTML koduna en azından belli belirsiz aşina iseniz kullanın.
- (5) Yayınla bölümü. Ana Yayınla düğmesinin bulunduğu yer burasıdır.
- (6) Tartışma . Yorumlara izin vermek isteyip istemediğinize karar verin. “Geri izlemeler ve geri pingler” ayarını işaretlemeden bırakabilirsiniz.
- (7) Öne çıkan görsel . Çoğu WordPress teması, bu öne çıkan görseli alır ve sayfanızın yanında göze çarpan bir yerde görüntüler.
Sayfanın içeriğini düzenlemeyi tamamladığınızda “ Yayınla ”ya tıklayın.
Şimdi, nasıl yapılır konusunu bir kenara bırakarak, oluşturmayı düşünmeniz gereken sayfalar şunlardır:
- Hakkında – Gerçekten önemli bir konu olduğu için bundan birkaç kez bahsettim. Hakkında sayfanız, web sitenizin ne olduğuna ve insanların neden dikkat etmesi gerektiğine dair hikayeyi anlatacağınız yerdir. Bu sayfa temel olarak web sitesi yapmayı öğrenmek isteyen herkesin sahip olması gereken bir sayfadır.
- İletişim – Burası, insanların size doğrudan ulaşabileceği hoş bir iletişim formuyla birlikte bazı iletişim bilgilerini görüntüleyebileceğiniz yerdir (böyle bir formu yukarıda belirtilen WPForms eklentisi aracılığıyla alabilirsiniz).
- Gizlilik Politikası – bu sayfa günümüz webinde oldukça önemli bir unsur haline geldi. WordPress'teki gizlilik politikası sayfaları hakkında daha fazla bilgiyi buradan edinebilirsiniz.
- Portföy – geçmiş çalışmalarınızı sergileyebileceğiniz bir yer.
- Mağaza – e-ticaret sitenizden herhangi bir şey satmak istiyorsanız çok önemli bir şeydir. Bunun işe yaraması için ayrıca WordPress için en iyi e-ticaret çözümü olan popüler bir WooCommerce eklentisine ihtiyacınız var.
- SSS – yeni web sitenizin kapsamı potansiyel kullanıcılar için bazı ekstra bilgiler gerektiriyorsa.
Bunlarla işiniz bittiğinde, sitenizde bulundurmaya değer bazı değerli sayfaların yer aldığı bu listeye de göz atabilirsiniz. Bunu, mutlaka sahip olunması gereken web sitesi öğelerine yönelik yeni başlayanlar için bir rehber olarak değerlendirebilirsiniz.
7. Adım: Bir blog başlatmayı düşünün
Bir blog (aynı zamanda içerik aracılığıyla pazarlama - genel olarak "içerik pazarlama") yalnızca web sitenizi değil, aynı zamanda bu web sitesi aracılığıyla satmak isteyebileceğiniz ürünleri de tanıtmanın en etkili yollarından biridir.
Ve bunu sadece ben söylemiyorum; Blogların çevrimiçi pazarlama için üstün bir araç olduğunu kanıtlayan ham veriler var; pazarlamacıların %55'i, blog yazmanın gelen pazarlamadaki en büyük öncelikleri olduğunu söylüyor [2] .
Blog çalıştırmak basit bir kavramdır. Yaptığınız şey web sitenizin konusuyla ilgili makaleler yayınlamak ve bunu düzenli olarak yapmaktır.
Teknik açıdan bakıldığında WordPress, en başından itibaren blog oluşturma araçlarına sahiptir. Aslında WordPress bir blog platformu olarak başladı.
Yeni bir blog yazısı oluşturmak için tek yapmanız gereken Yazılar → Yeni Ekle seçeneğine gitmek (WordPress kontrol panelinizden).
Blog yazısı oluşturma süreci neredeyse yeni bir sayfa oluşturmayla aynı şekilde çalışır. Düzenleme paneli neredeyse aynı görünüyor (aşağıdaki ekran görüntüsü) ve seçenekler de çoğunlukla aynı.
Birkaç farktan biri, gönderilerinizi kategorilere ve etiketlere de atayabilmenizdir.
Bir blog yazısı üzerinde çalışmayı bitirdiğinizde “Yayınla”ya tıklayın.
Gönderilerinizin kolayca erişilebilir olmasını sağlamak için sayfalarınızdan birini, gönderilerin ana blog listesi olarak görev yapacak şekilde belirlemelisiniz.
- Bunu yapmak için öncelikle Sayfalar → Yeni Ekle'ye gidin ve boş bir sayfa oluşturun. Her şeyi açıklığa kavuşturmak için buna “BLOG” deyin.
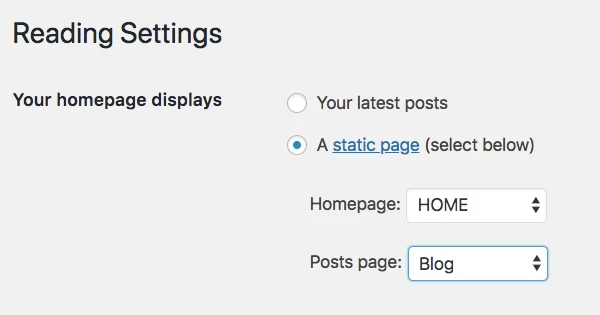
- Ardından, Ayarlar → Okuma bölümüne gidin ve yeni oluşturduğunuz Blog sayfanızı "Yayınlar sayfası" olarak şu şekilde seçin:

Bu aşamada, o yeni sayfaya gidebilir ve tüm son blog yazılarınızı orada görebilirsiniz. Blogunuz için çok fazla içerik oluşturacaksanız, okuyucularınızın blogunuza göz atarken kendilerini güvende hissetmeleri için bir SSL sertifikası düşünün.
Elbette blog açmanın zor kısmı düzenli olarak blog yazıları yazmak ve bunları insanların okuması için çekici hale getirmektir. İşte harika bir WordPress blogunun nasıl oluşturulacağına dair adım adım bir kılavuz!
8. Adım: Site navigasyonunuzu ayarlayın
Tüm önemli sayfalarınız çevrimiçi olduğundan (ve belki blogunuz da başlamış olabilir), sitenizin navigasyonunu ayarlamak ve ziyaretçilerin genel olarak daha kolay tüketmesini sağlamak için artık iyi bir zaman.
Burada iki unsura odaklanacağız:
a) Menüler
Menüler, ziyaretçilerin sitenizde gezindiği birincil araçtır, dolayısıyla bir web sitesinin nasıl oluşturulacağını belirlerken çok önemlidir.
Temanıza bağlı olarak menü ayarlarıyla ilgili olarak seçebileceğiniz birkaç seçeneğiniz olacaktır. Genellikle şunları yapabilirsiniz (Hestia'nın örneğinde):
Öncelikle WordPress kontrol panelinizde Görünüm → Menüler'e gidin.
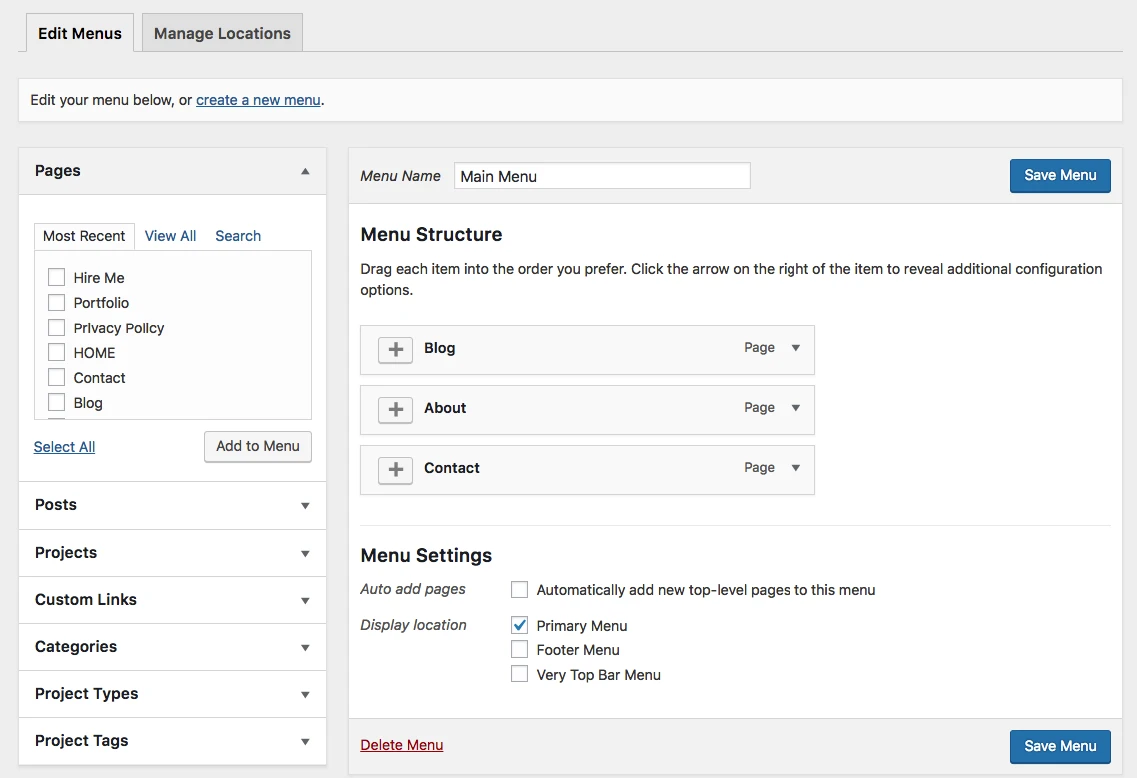
Bu varsayılan paneli göreceksiniz:

Sol tarafta, bir menüye eklemeyi seçebileceğiniz tüm sayfalar vardır. Sağda menü yapısını ve tüm ayarlarını görebilirsiniz.
Birkaç önemli sayfayı seçip bunları menüye ekleyerek başlayalım. Hakkında, İletişim ve önemli olduğunu düşündüğünüz diğer bir veya iki sayfayı seçip bunları menüye eklemek iyi bir fikirdir.
Tüm bu panelin en güzel yanı, menü öğelerini yeniden sıralamak için sürükleyip bırakabilmenizdir.
İşiniz bittiğinde alttaki menü konumunu seçin. Genellikle “Birincil Menü” etiketli konumun seçilmesi, menünün web sitesinin üst kısmında gösterilmesine neden olur. Muhtemelen ana menünüz için istediğiniz şey budur. Ayarları kaydetmek için “ Menüyü Kaydet ” seçeneğine tıklayın.
Not. Ek menüler de oluşturabilirsiniz. Yukarıdaki ekran görüntüsünde görünen “ yeni menü oluştur ” bağlantısını tıklamanız yeterlidir. Bu size aynı menü oluşturma panelini gösterecektir. Her menünün farklı bir konumda görüntülenmesi gerekir. Yani bu yenisini “Alt Bilgi Menüsü” olarak atayabilirsiniz.
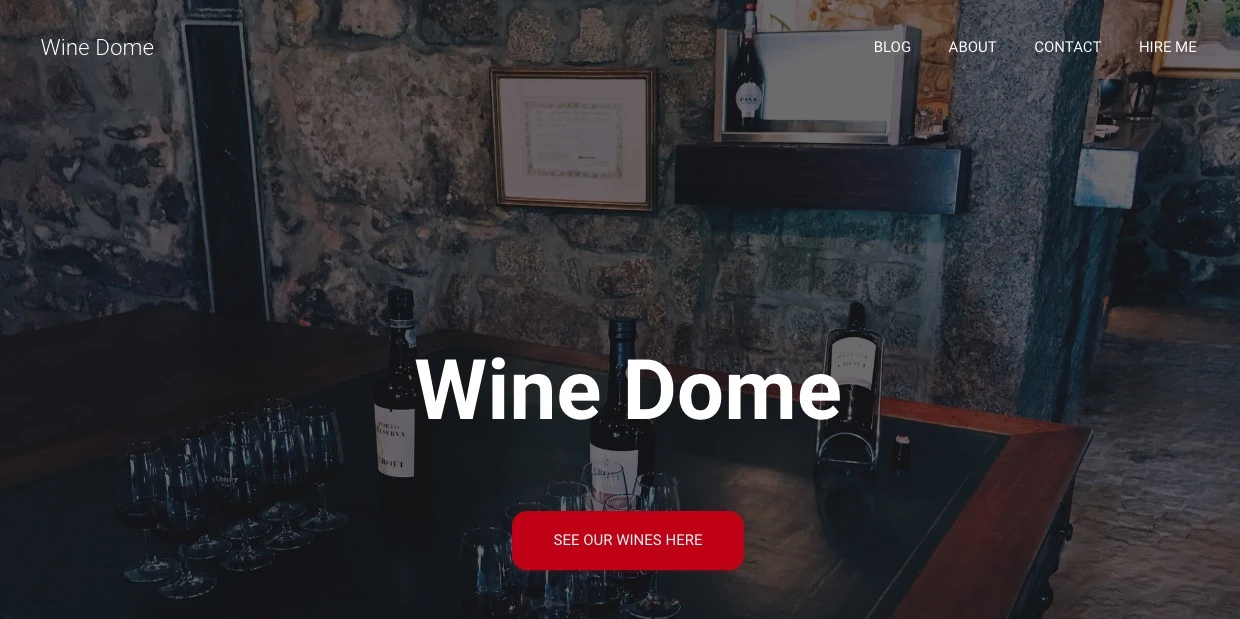
Artık sitenize gittiğinizde menüyü yerinde göreceksiniz.

b) Widget'lar
Widget'lar WordPress'teki eski tarz bir özelliktir. Basit bir ifadeyle widget, web sitesinin çeşitli yerlerinde görüntülenebilen küçük bir içerik bloğudur .
Bu blokların olağan yerleşimi sitenin kenar çubuğu veya altbilgisidir.
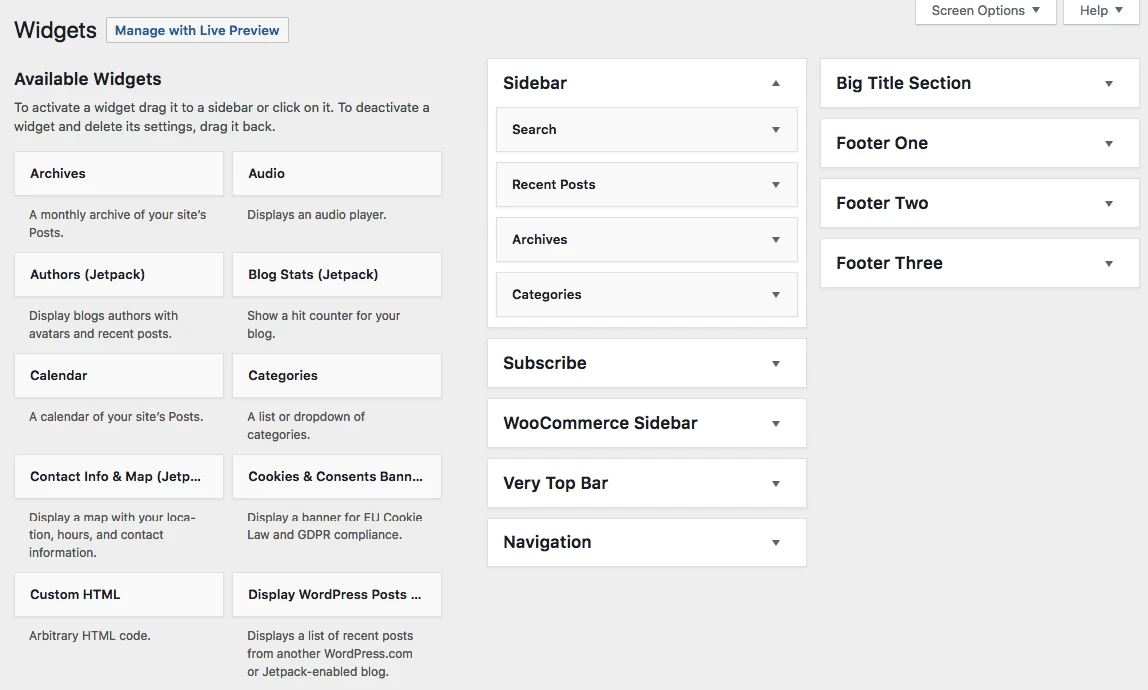
Bunun nasıl görünebileceğini görmek ve widget'larınızı ayarlamak için WordPress kontrol panelinizde Görünüm → Widget'lar bölümüne gidin. Bu ekranı alacaksınız:

Hestia teması, kenar çubuğu veya alt bilgi dışında bir dizi widget alanı sunar, ancak şimdilik bu ek yerleşimlere odaklanmayalım.
Bir widget alanına herhangi bir widget eklemek için, onu sol taraftan tutup sağdaki seçtiğiniz widget alanına sürükleyip bırakmanız yeterlidir.
Örneğin, görebileceğiniz gibi sitemde kenar çubuğumda Arama, Son Gönderiler, Arşivler ve Kategoriler var (yukarıdaki ekran görüntüsü). Örneğin Hakkında sayfama gittiğimde bu widget'lar şöyle görünüyor:

Widget'larınız ve gezinmeniz tamamlandıktan sonra siteniz temelde tüm dünyanın görmesi için hazırdır!
WordPress web sitesi oluşturma hakkında SSS
WordPress nedir?
WordPress, web sitelerini kolayca oluşturmanıza ve yönetmenize olanak tanıyan ücretsiz ve açık kaynaklı bir içerik yönetim sistemidir (CMS). Kişisel bloglardan tam teşekküllü iş sitelerine kadar her şeyi destekleyen, web sitesi oluşturmaya yönelik en popüler platformlardan biridir.
WordPress'te bir web sitesi oluşturmanın maliyeti nedir?
Bir WordPress web sitesi oluşturmanın maliyeti ihtiyaçlarınıza bağlı olarak değişebilir. WordPress yazılımının kendisi ücretsizdir ancak web barındırma için genellikle ayda 3 dolardan başlayan bir ücret ödemeniz gerekir. Ayrıca maliyeti artırabilecek premium bir tema veya eklenti satın almayı da seçebilirsiniz.
WordPress'i kullanmak için nasıl kod yazacağımı bilmem gerekiyor mu?
Hayır, WordPress'i kullanmak için nasıl kod yazılacağını bilmenize gerek yok. Kodlama bilgisi sitenizi özelleştirmek ve sorunları çözmek için faydalı olsa da, basit bir web sitesi veya blog oluşturmak için gerekli değildir.
WordPress'i nasıl kurabilirim?
Çoğu web barındırma sağlayıcısı, kontrol panellerinde tek tıklamayla WordPress kurulumu sunar. Bluehost bu tür şirketlerden biridir. Sitenizde çalışmaya başlamanız için ihtiyacınız olan her şeyi size sağlamalarıyla tanınırlar. Bir barındırma planı satın aldıktan sonra barındırma kontrol panelinizde WordPress simgesini arayın.
WordPress teması nedir ve nerede bulabilirim?
WordPress teması, web sitenizin görünümünü tanımlayan şablonlardan ve stil sayfalarından oluşan bir koleksiyondur. Ücretsiz ve premium temaları WordPress tema dizininde veya bizimki gibi üçüncü taraf web sitelerinde bulabilirsiniz. Piyasada test edilmiş WordPress temaları koleksiyonumuza göz atmaktan çekinmeyin.
WordPress eklentileri nelerdir ve bunları nerede bulabilirim?
Eklentiler, WordPress web sitenizin işlevselliğini artıran yazılım eklentileridir. Sitenize yeni özellikler ve yetenekler ekleyebilirler. Ücretsiz ve premium eklentileri WordPress eklenti dizininde veya bizimki gibi üçüncü taraf web sitelerinde bulabilirsiniz. WordPress sitenizi geliştirmenin gerçekten yararlı bazı yolları için eklenti tekliflerimize göz atın.
WordPress web sitemi nasıl SEO dostu hale getirebilirim?
WordPress zaten oldukça SEO dostudur. Ancak Yoast SEO veya Rank Math gibi bir SEO eklentisi kullanarak SEO yeteneklerini artırabilirsiniz. Bu eklentiler içeriğinizi arama motorları için optimize etmede size rehberlik eder.
WordPress kullanarak bir e-ticaret sitesi yapabilir miyim?
Evet, WordPress kullanarak bir e-ticaret sitesi oluşturabilirsiniz. WooCommerce, bir çevrimiçi mağaza kurmak için ihtiyacınız olan tüm temel özellikleri ekleyen en popüler e-ticaret eklentisidir.
Çözüm
Bu kadar! Bir web sitesini nasıl başlatacağınızı öğrendiniz!
Burada sunulan sürecin en güzel yanı, hepsini kendi başınıza yapabilmeniz ve kimseyi işe almanıza gerek olmamasıdır.
Platformunuz olarak WordPress ile bir web sitesi oluşturmak, mevcut en bütçe dostu çözümdür.
Web siteniz yayına girdikten sonra ne yapacağınız hakkında daha fazla bilgi edinmek istiyorsanız (örneğin, web sitenizi nasıl tanıtacağınız, web sitenizden nasıl para kazanacağınız veya web sitesi trafiğini nasıl artıracağınız), blogdaki diğer kılavuzlarımızdan herhangi birini okuyun.
Sıfırdan bir web sitesinin nasıl oluşturulacağı hakkında sorularınız varsa aşağıdaki yorumlardan sorabilirsiniz!
“WordPress ile Web Sitesi Nasıl Oluşturulur” PDF
Öğrendiklerimizi aldık ve bunları baştan sona WordPress (PDF) ile nasıl web sitesi oluşturulacağına dair 40 sayfalık bir e-kitapta yoğunlaştırdık. Bir öğleden sonra her şeyi sindirebilirsin.
E-kitapla ilgili bazı önemli ayrıntılar :
- ücretsizdir (katılma yok, hiçbir şey yok)
- etkileşimli PDF biçiminde gelir (tüm bağlantılar çalışır ve içindekiler tablosu, e-kitapta hızlı gezinme için kullanılabilir)
- baskı için optimize edilmiştir (yazıcınızın mürekkebini öldürecek gereksiz renkler yoktur)
WordPress ile web sitesi nasıl oluşturulur (PDF)
️️️

Ücretsiz rehber
Hızlanmak için 4 Temel Adım
WordPress Web Siteniz
4 bölümlük mini dizimizdeki basit adımları izleyin
ve yükleme sürelerinizi %50-80 oranında azaltın.
Serbest erişim [2] https://www.hubspot.com/marketing-statistics
* Bu gönderi bağlı kuruluş bağlantıları içerir; bu, ürün bağlantılarından birine tıklayıp ürünü satın alırsanız küçük bir komisyon alacağımız anlamına gelir. Endişelenmeyin, yine de standart tutarı ödersiniz, böylece sizin tarafınızdan herhangi bir ek maliyet oluşmaz.