Web Sitesi Afişi Nasıl Yapılır (3 Kolay Yol)
Yayınlanan: 2023-07-07WordPress web siteniz için bir banner oluşturmanın kolay bir yolunu mu arıyorsunuz?
Bir banner, web siteniz tarafından sunulan ürünleri, hizmetleri veya haber güncellemelerini vurgulayabilir. Kullanıcı katılımını artırabilir, tıklama oranınızı artırabilir ve ziyaretçileri harekete geçmeye teşvik edebilir.
Bu yazıda, WordPress web siteniz için nasıl kolayca bir banner oluşturacağınızı göstereceğiz.

Web Sitesi Banner'ı Nedir?
Afiş, bir WordPress web sitesinin üstünden, altından veya yanından uzanan grafik bir ekrandır. Belirli bir ürünü, hizmeti veya etkinliği tanıtmak için genellikle diğer görsel öğelerle birlikte bir marka adı ve logosu içerir.
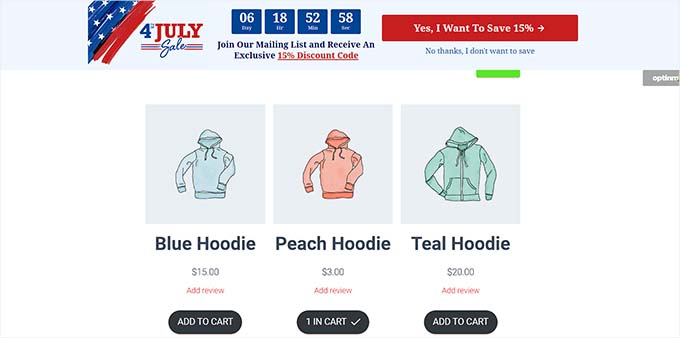
Örneğin, bir çevrimiçi mağaza yakın zamanda bir indirim duyurusu yaptıysa, yeni ziyaretçilere promosyondan bahsetmek ve onları satın almaya teşvik etmek için sayfalarının üst kısmında bir afiş gösterebilir.

İyi tasarlanmış bir banner, güçlü bir izlenim bırakabilir ve ziyaretçileri sitenizin geri kalanını keşfetmeye davet edebilir. Ayrıca, banner'lar bağlı kuruluş ürünlerini tanıtmak, marka farkındalığını artırmak, ziyaretçileri bülteninize kaydolmaya teşvik ederek bir e-posta listesi oluşturmak ve sitenizdeki diğer sayfalara trafik çekmek için de kullanılabilir.
Afişleri sosyal medya hesaplarınızı tanıtmak ve ziyaretçileri sayfalarınızı takip etmeye veya beğenmeye teşvik etmek için de kullanabilirsiniz.
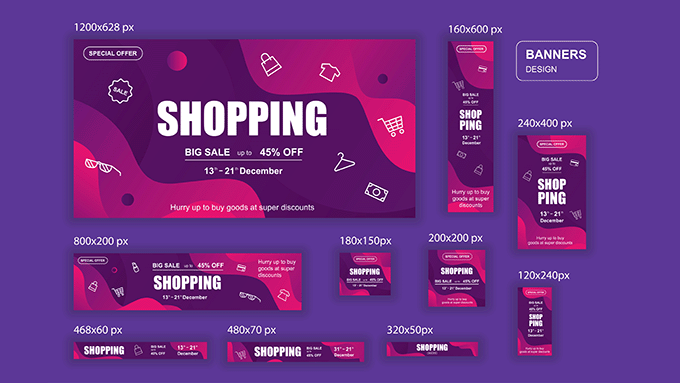
En İyi Web Sitesi Banner Boyutu Nedir?
İdeal web sitesi afiş boyutu, WordPress blogunuzun düzenine ve belirli pazarlama hedeflerine bağlıdır.
Örneğin, ekranın üst kısmında dikdörtgen ve ince bir banner görüntülemek istiyorsanız 970 x 90 olan Büyük Büyük Afiş boyutunu kullanabilirsiniz.
Diğer popüler ve en çok kullanılan banner boyutlarından bazıları şunlardır:
- Orta Boy Afiş: 300 x 250
- Afiş: 728 x 90
- Geniş Gökdelen: 160 x 600
- Yarım Sayfa: 300 x 600
- Büyük Afiş: 970 x 90
- Pano: 970x250
- Büyük Dikdörtgen: 326 x 280
- Dikey Afiş: 120 x 240
- Tam Afiş: 468 x 60
- Yarım Afiş: 234 x 60

Kenar çubuğunda bir etkinlik için bir banner göstermek istiyorsanız, Geniş Gökdelen veya Yarım Sayfa banner boyutlarını kullanabilirsiniz. Benzer şekilde, sayfanızda kare şeklinde bir banner görüntülemek için Orta banner boyutunu da kullanabilirsiniz.
Reklam banner'ları görüntülemek istiyorsanız, WordPress için en yüksek performans gösteren Google AdSense banner boyutları ve biçimleriyle ilgili başlangıç kılavuzumuzu görmek isteyebilirsiniz.
Bunu söyledikten sonra, WordPress web sitenizde nasıl kolayca bir banner oluşturabileceğinizi görelim. Bu eğitimde, bir banner oluşturmak için üç yöntemi ele alacağız ve istediğiniz yönteme geçmek için aşağıdaki bağlantıları kullanabilirsiniz:
- 1. Yöntem: OptinMonster Kullanarak Bir Web Sitesi Afişi Oluşturun (Önerilen)
- 2. Yöntem: Canva'yı Kullanarak Web Sitesi Afişi Oluşturun (Ücretsiz)
- Yöntem 3: Thrive Potansiyel Müşterilerini Kullanarak Bir Web Sitesi Afişi Yapın
1. Yöntem: OptinMonster Kullanarak Bir Web Sitesi Afişi Oluşturun (Önerilen)
OptinMonster, web siteniz için kolayca kayan çubuk ve açılır banner'lar oluşturmanıza olanak tanıyan, piyasadaki en iyi WordPress banner eklentisidir.
Web sitesi ziyaretçilerini abonelere ve müşterilere dönüştürmenize yardımcı olan en iyi dönüşüm optimizasyonu ve müşteri adayı oluşturma aracıdır.
Ayrıca, OptinMonster'ın banner şablonlarının çoğunda, web sitenizin ziyaretçilerinin adlarını, e-posta adreslerini ve telefon numaralarını toplamanıza izin veren tercih alanları bulunur.
1. Adım: OptinMonster'ı Web Sitenize Kurun
Öncelikle, bir OptinMonster hesabına kaydolmanız gerekecek. Bunu yapmak için, sadece OptinMonster web sitesini ziyaret edin ve bir hesap oluşturmak için 'OptinMonster'ı Şimdi Alın' düğmesine tıklayın.

Bundan sonra, ücretsiz OptinMonster eklentisini WordPress web sitenize kurmanız ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakmak isteyebilirsiniz.
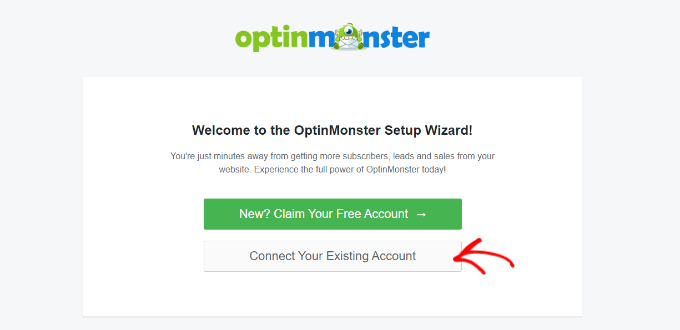
Aktivasyon üzerine, WordPress yönetici panelinizde OptinMonster kurulum sihirbazı açılacaktır.
Buradan, WordPress sitenizi OptinMonster hesabınıza bağlamak için 'Mevcut Hesabınızı Bağlayın' düğmesini tıklamanız gerekir.

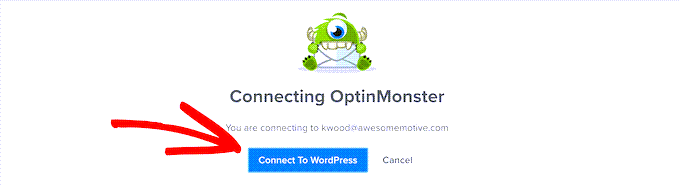
Bu, bilgisayar ekranınızda yeni bir pencere açacaktır.
Buradan ilerlemek için 'WordPress'e Bağlan' düğmesini tıklamanız gerekir.

2. Adım: Afişinizi Oluşturun ve Özelleştirin
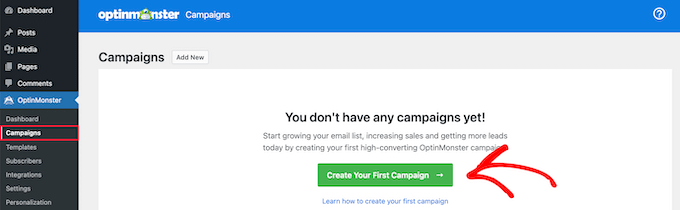
Artık WordPress hesabınızı OptinMonster'a bağladığınıza göre, WordPress yönetici kenar çubuğundan OptinMonster »Kampanyalar sayfasına gidin.
Buradan, web sitesi banner tasarımınızı oluşturmaya başlamak için 'İlk Kampanyanızı Oluşturun' düğmesini tıklamanız gerekir.

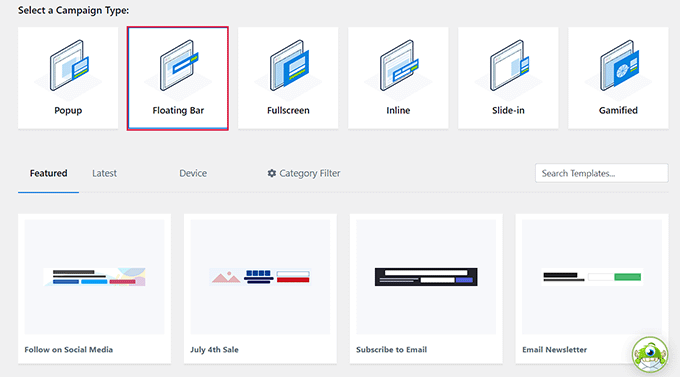
Bu sizi bir kampanya türü seçerek başlayabileceğiniz 'Şablonlar' sayfasına yönlendirecektir.
Örneğin, banner'ınızı ekranın üst kısmında bir çubuk olarak göstermek istiyorsanız, o zaman 'Floating bar' kampanyasını seçebilirsiniz. Benzer şekilde, banner'ınızı açılır pencere olarak görüntülemek için 'Popup' kampanya türünü seçebilirsiniz.
Bundan sonra, seçtiğiniz kampanya için bir şablon da seçmeniz gerekecektir.

Bu eğitim için, 'Kayan çubuk' kampanya türü için bir şablon seçeceğiz.
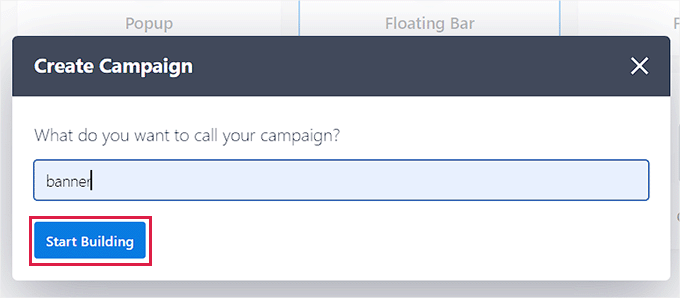
Ardından, oluşturduğunuz kampanya için bir ad vermeniz istenecektir.
İstediğiniz bir adı yazın ve ilerlemek için 'Yapmaya Başla' düğmesine tıklayın.

Bu, ekranınızda banner'ınızı özelleştirmeye başlayabileceğiniz OptinMonster sürükle ve bırak arayüzünü başlatacaktır. Buradan sol taraftaki kenar çubuğundan dilediğiniz alanları banner üzerine sürükleyip bırakabilirsiniz.
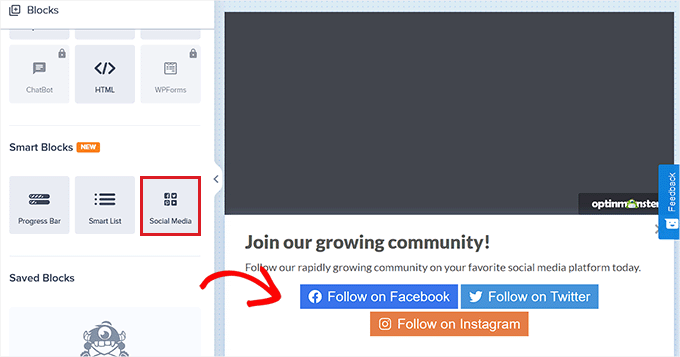
Örneğin, takipçilerinizi artırmak için banner'ınıza sosyal medya simgeleri eklemek istiyorsanız, sol kenar çubuğundan Sosyal Medya bloğunu sürükleyip bırakabilirsiniz.

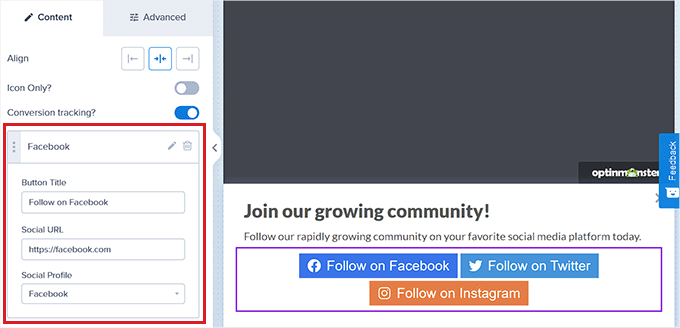
Bundan sonra, sol sütunda ayarlarını açmak için bloğa tıklamanız yeterlidir.
Buradan düğme başlığını değiştirebilir, sosyal medya URL'nizi ekleyebilir ve hatta açılır menüden sosyal medya platformunuzu değiştirebilirsiniz.
Web sitenizin banner tasarımında videoları, resimleri, metinleri veya CTA'ları görüntülemek için başka bloklar da ekleyebilirsiniz.

Bundan sonra, afişinizin konumunu seçmeniz gerekir.
Varsayılan olarak, kaydırmaya başladığınızda web sitesi ekranınızın altında OptinMonster kayan çubuğu görüntülenir.
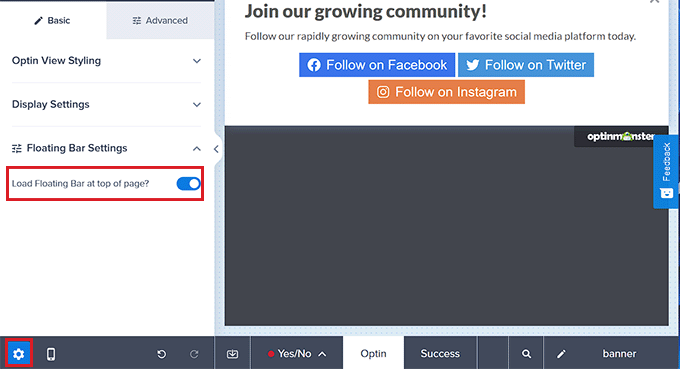
Ancak sol taraftaki kenar çubuğunun altında bulunan 'Ayarlar' simgesine tıklayarak bu ayarı kolayca değiştirebilirsiniz.
Bu, sol sütunda 'Kayan Çubuk Ayarları' sekmesini genişletmeniz gereken ayarları açacaktır. Buradan, 'Sayfanın üst kısmındaki Kayan Çubuk Yüklensin mi?' başlığı üstte görüntülemek için geçiş yapın.

3. Adım: Banner'ınız için Tetikleyiciler Ekleyin
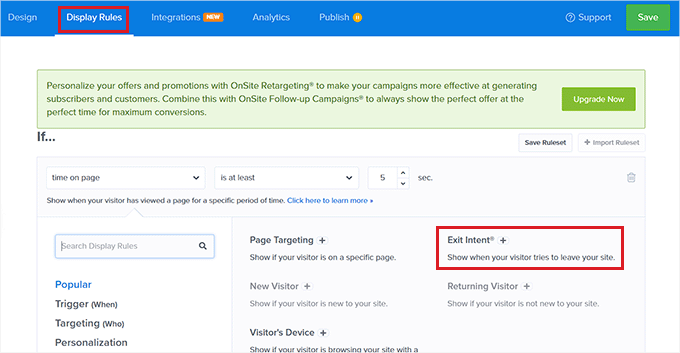
Banner'ınızı tasarladıktan sonra, üst kısımdaki 'Görüntü Kuralları' sekmesine geçin. Buradan, banner gösteriminiz için kurallar ekleyebilirsiniz.
Yalnızca banner'ınız için belirli bir görüntüleme tetikleyicisi eklemek istiyorsanız bu sekmeye geçmeniz gerektiğini unutmayın. Aksi takdirde, bir sonraki adıma geçebilirsiniz.
Örneğin, kullanıcı sitenizden ayrılmak üzereyken banner'ınızı göstermek istiyorsanız, o zaman 'Çıkış Amacı' seçeneğini seçmeniz gerekir.

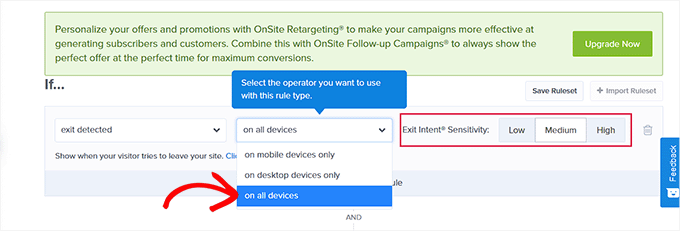
Bunu yaptıktan sonra, ortadaki açılır menüden "Tüm cihazlarda" seçeneğini seçmeniz yeterlidir. Bu görüntüleme kuralını yalnızca mobil cihazlar için kullanmak isterseniz, o seçeneği de seçebilirsiniz.
Ardından Exit Intent Sensitivity'yi beğeninize göre seçin ve 'Sonraki Adım' butonuna tıklayın.

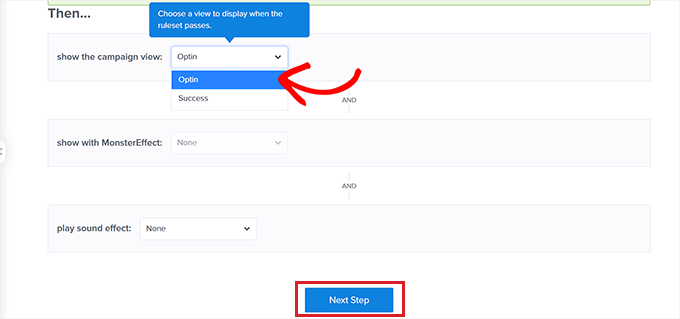
Bu sizi yeni bir ekrana götürecektir. Burada 'Kampanya görünümünü göster' açılır menüsü için 'Optin' seçeneğinin seçili olduğundan emin olmanız gerekir.
Bunu yaptıktan sonra, 'Sonraki Adım' düğmesini tıklamanız yeterlidir.

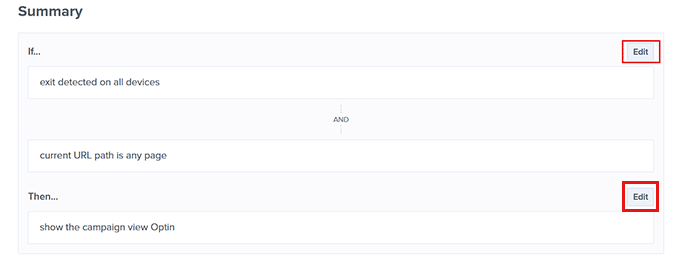
Banner için görüntüleme kuralınız şimdi ekranda gösterilecektir.
Burada bir şeyi değiştirmek isterseniz, düzeltmek için 'Düzenle' düğmesini tıklayabilirsiniz.

4. Adım: Banner'ınızı Yayınlayın
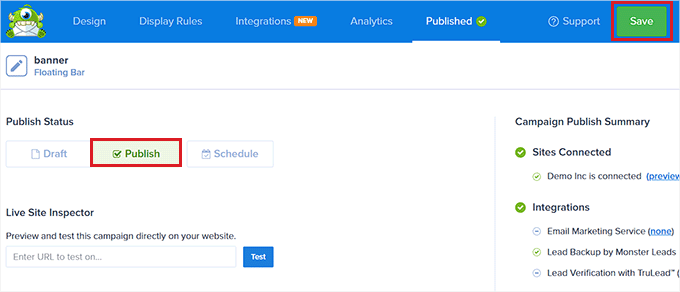
Artık üst kısımdaki 'Yayınla' sekmesine geçebilir ve ekranın sağ üst köşesindeki 'Kaydet' düğmesine tıklayabilirsiniz.
Bundan sonra, banner'ı web sitenizde görüntülemek için 'Yayınla' düğmesine tıklamanız yeterlidir.

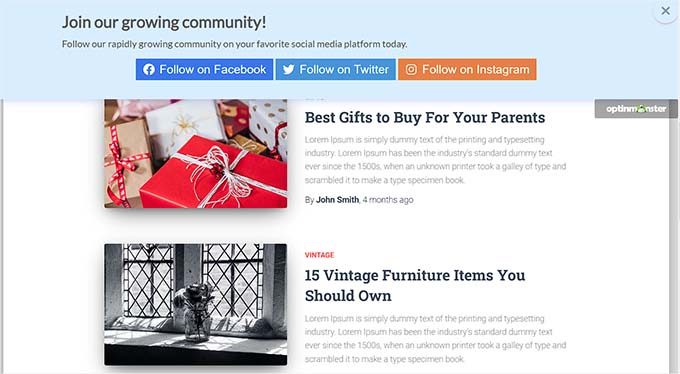
Şimdi ekranınızın üst kısmındaki başlığı görmek için web sitenizi ziyaret edin.
Demo sitemizde böyle görünüyordu.

2. Yöntem: Canva'yı Kullanarak Web Sitesi Afişi Oluşturun (Ücretsiz)
Ücretsiz olarak bir web sitesi banner'ı yapmak istiyorsanız, o zaman bu yöntem tam size göre.
Canva, afişler, logolar, posterler, kitap kapakları ve daha fazlası dahil olmak üzere her türlü grafiği oluşturmanıza olanak tanıyan popüler bir web tabanlı araçtır. Ayrıca, bir web sitesi afiş tasarımı oluşturmak için kullanabileceğiniz ücretsiz bir sürüm sunar.
1. Adım: Bir Canva Hesabı Oluşturun
İlk olarak, bir hesap oluşturmak için Canva web sitesini ziyaret etmeniz ve 'Kaydol' düğmesine tıklamanız gerekir.
Zaten bir Canva hesabınız varsa oturum açabilirsiniz.

Hesap oluşturduktan sonra Canva hesabınızın ana sayfasına yönlendirileceksiniz.
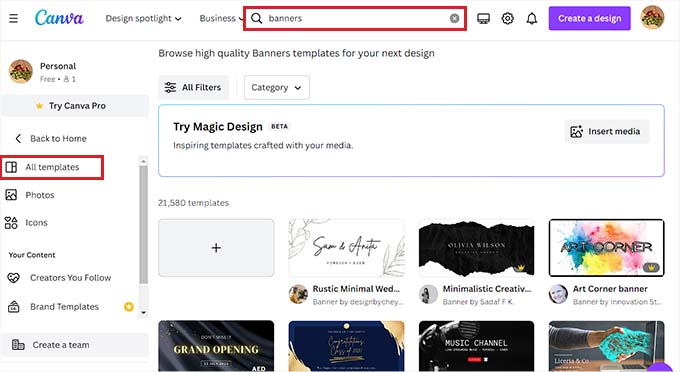
Buradan sol sütundan 'Şablonlar' sekmesine geçmeniz ve ardından üst kısımdaki arama kutusunu kullanarak banner şablonlarını aramanız gerekir.
Bu, Canva'da bulunan tüm banner şablonlarını görüntüler. Ancak bu şablonlardan bazıları ücretli özellikler olduğu için kilitlenebilir.

2. Adım: Web Sitesi Afişinizi Tasarlayın
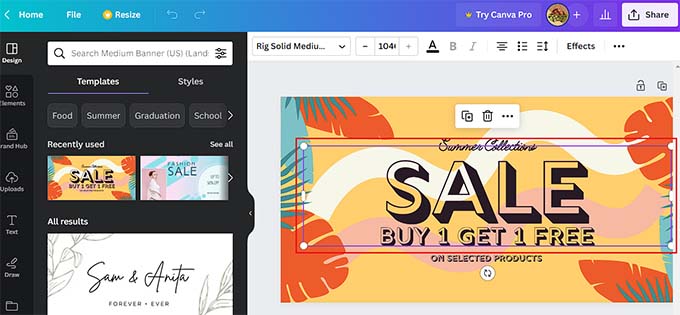
Bir şablon seçtiğinizde ekranda Canva'nın tasarım arayüzü açılacaktır.
Buradan banner şablonunuzu beğeninize göre özelleştirebilirsiniz. Bloklara tıklayarak ve kendi metninizi ekleyerek şablondaki mevcut içeriği değiştirebilirsiniz.

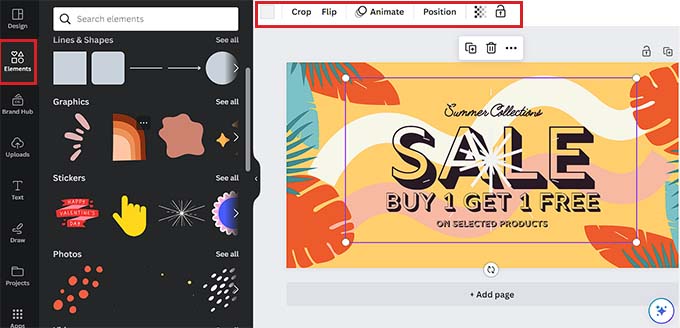
Sol sütundaki 'Öğeler' sekmesine geçerek çıkartmalar, fotoğraflar ve videolar gibi farklı grafik öğeleri bile ekleyebilirsiniz.
Bir öğe ekledikten sonra üstteki menüden animasyonunu, konumunu ve şeffaflığını daha fazla değiştirebilirsiniz.
Sol sütundan 'Yüklemeler' sekmesine geçerek medya dosyalarını kendi bilgisayarınızdan da yükleyebilirsiniz.

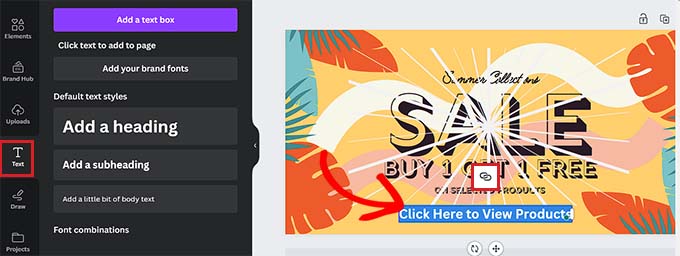
Banner'ınıza biraz metin eklemek için soldaki sütundan 'Metin Kutusu' sekmesine geçmeniz yeterlidir.
Oradayken, başlığınıza içerik eklemek için varsayılan metin stillerini veya farklı yazı tipi kombinasyonlarını kullanabilirsiniz.
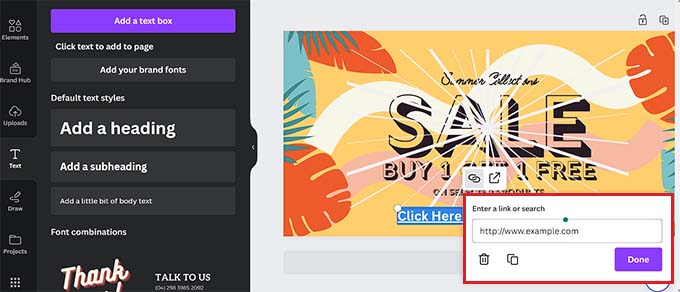
Farenizi kullanarak metni seçerek bağlantı içeren bir harekete geçirici mesaj bile ekleyebilirsiniz. Bu, metnin üstünde bir bağlantı simgesi görüntüler.

Basitçe bu simgeye tıklayın ve eklemek istediğiniz bağlantıyı kopyalayıp yapıştırın.

Bundan sonra, kaydetmek için 'Bitti' düğmesini tıklayın.

3. Adım: Banner için Gömme Kodu Alın
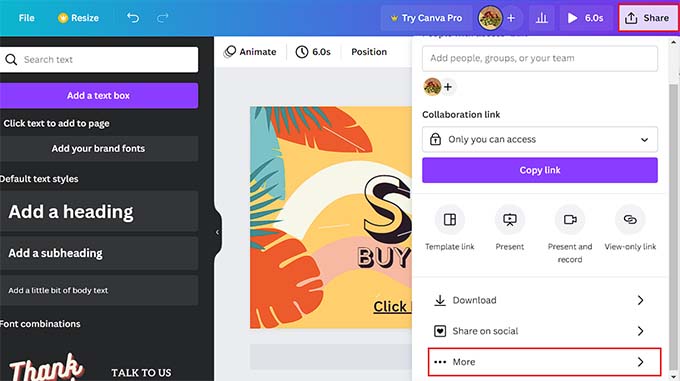
Afiş özelleştirmenizden memnun kaldığınızda, ekranın sağ üst köşesindeki 'Paylaş' düğmesini tıklamanız yeterlidir.
Bu, alttaki 'Diğer' seçeneğini seçmeniz gereken bir bilgi istemi menüsü açacaktır.

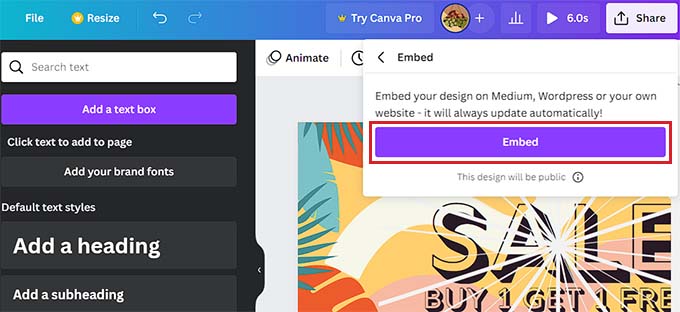
Bu sizi 'Göm' seçeneğini seçmeniz gereken 'Tüm Seçenekler' menüsüne götürecektir.
Bunu yaptığınızda, ekranda yeni bir bilgi istemi açılacaktır. Buradan, 'Göm' düğmesini tıklamanız yeterlidir.

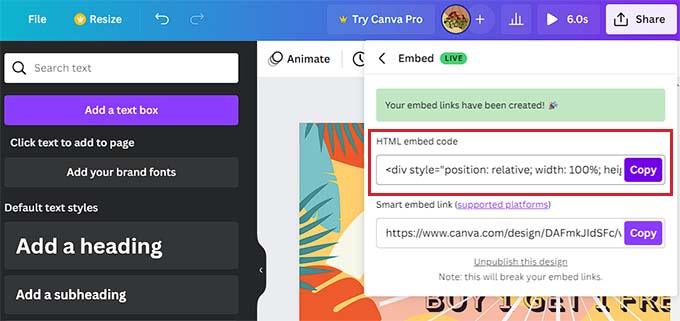
Canva şimdi sizin için bir HTML yerleştirme kodu oluşturacak.
Ekranda görüntülendikten sonra, 'HTML gömme kodu' seçeneğinin altındaki 'Kopyala' düğmesini tıklayın.

Adım 4: HTML Gömme Kodunu WordPress'e Ekleyin
Artık banner'ınızı WordPress sayfanızda, yayınınızda veya kenar çubuğunuzda beğeninize göre görüntüleyebilirsiniz. Bu eğitim için, banner'ımızı bir WordPress sayfasında göstereceğiz.
Öncelikle, banner'ı eklemek istediğiniz sayfayı veya gönderiyi açmanız gerekir.
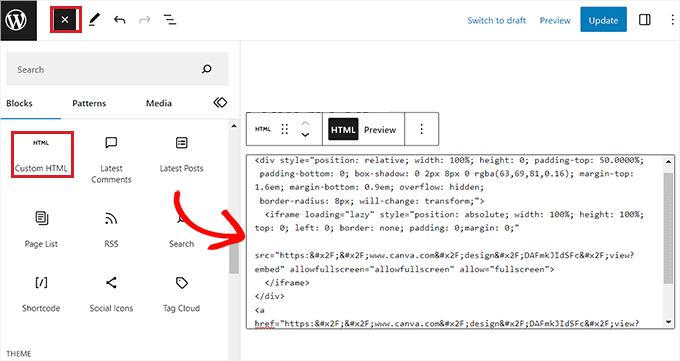
Oradayken, Özel HTML bloğunu bulup sayfaya eklemek için ekranın sol üst köşesindeki '+' düğmesini tıklayın.
Bunu yaptıktan sonra, kopyaladığınız yerleştirme kodunu bloğa yapıştırmanız yeterlidir.

Son olarak, değişikliklerinizi kaydetmek için 'Güncelle' veya 'Yayınla' düğmesini tıklayın.
Şimdi WordPress banner'ını çalışırken görmek için web sitenizi ziyaret edin.

Yöntem 3: Thrive Potansiyel Müşterilerini Kullanarak Bir Web Sitesi Afişi Yapın
Thrive Leads'i kullanarak bir web sitesi banner'ı da oluşturabilirsiniz. 114.000'den fazla web sitesi tarafından kullanılan popüler bir WordPress açılır eklentisidir.
Thrive Leads ile, WordPress sitenizdeki potansiyel müşterileri yakalamanıza ve e-posta listenizi büyütmenize yardımcı olacak afişler tasarlayabilirsiniz.
1. Adım: WordPress Web Sitenize Thrive Leads Kurun
Öncelikle, Thrive Themes web sitesini ziyaret etmeniz ve bir hesap için kaydolmanız gerekecek. Bunu yaptıktan sonra, üye kontrol panelinize gidin.
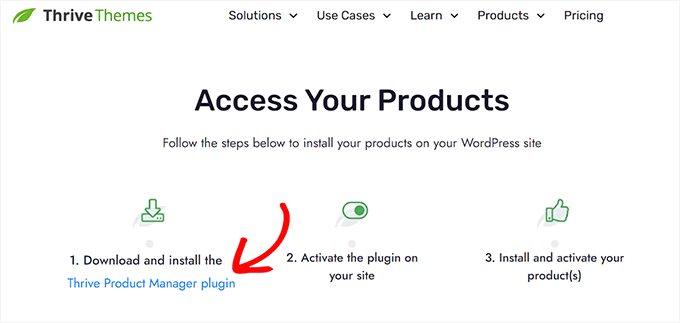
Buradan devam edin ve 'Thrive Product Manager eklentisini indirip yükleyin' bağlantısını tıklayın.

Ardından, Thrive Product Manager eklentisini yüklemek ve etkinleştirmek için WordPress web sitenizi ziyaret etmeniz gerekir. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuzu görmek isteyebilirsiniz.
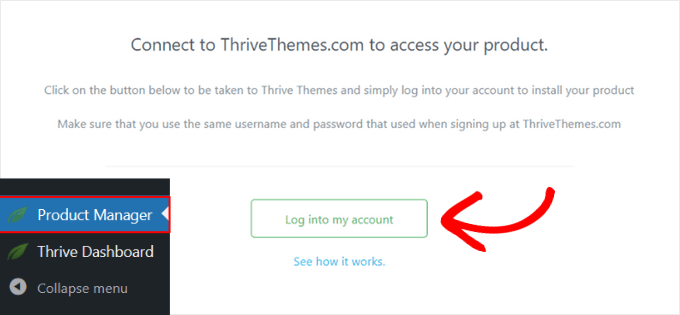
Etkinleştirmenin ardından, WordPress yönetici panosundan Ürün Yöneticisi sekmesine gidin ve "Hesabıma giriş yap" düğmesini tıklayın.

Oturum açma kimlik bilgilerinizi girdikten sonra, Thrive Ürün Yöneticisi kontrol panelinizi görebileceksiniz.
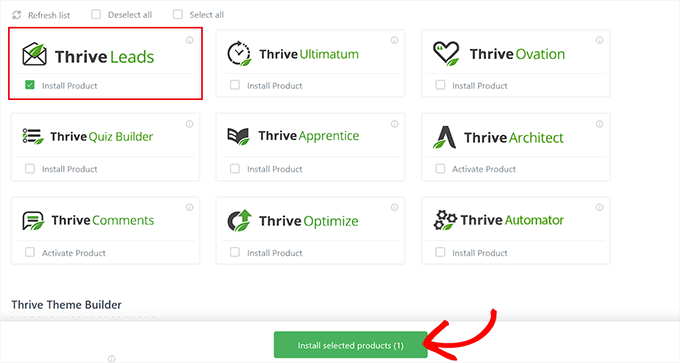
Buradan sitenize yüklemek ve kullanmak istediğiniz ürünleri seçebilirsiniz. Yalnızca 'Geliştirme Adayları' eklentisini seçin ve 'Seçili ürünleri yükle' düğmesini tıklayın.

2. Adım: Bir Web Sitesi Afişi Oluşturun
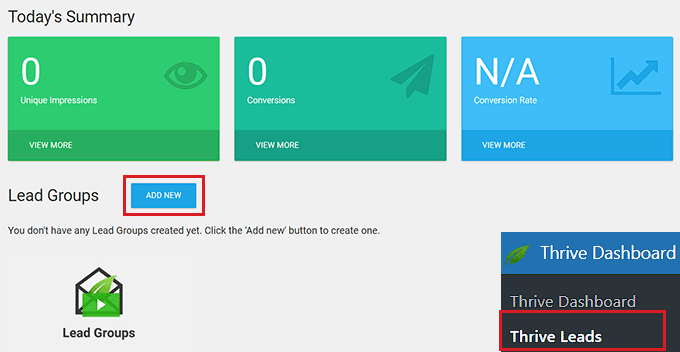
Eklenti kurulumundan sonra, WordPress yönetici kenar çubuğundan Thrive kontrol paneli » Thrive Leads sayfasını ziyaret etmeniz gerekir.
Oraya vardığınızda, 'Yol Grupları' seçeneğinin yanındaki 'Yeni Ekle' düğmesini tıklamanız yeterlidir.

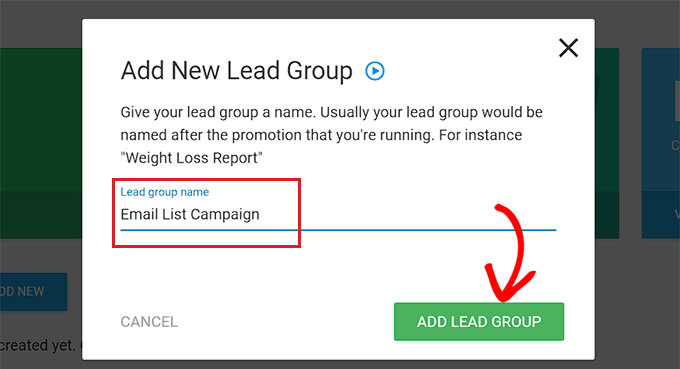
Bu, ekranınızda, oluşturmakta olduğunuz lider grup için bir ad yazmanız gereken 'Yeni Lider Grup Ekle' açılır penceresini görüntüleyecektir.
Lider grubu tanımlamanıza yardımcı olacak şekilde adlandırdığınızdan emin olun.
Örneğin, e-posta listenizi oluşturmak için bir başlık oluşturuyorsanız, lider grubunuzu 'E-posta Listesi Kampanyası' olarak adlandırabilirsiniz.

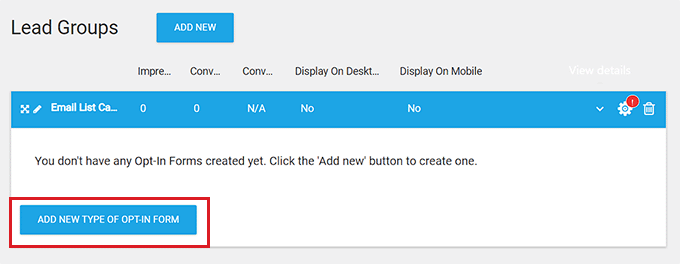
Ardından oluşturduğunuz lead grubu ekrana eklenecektir. Buradan, 'Yeni Kayıt Formu Türü Ekle' düğmesini tıklamanız gerekir.
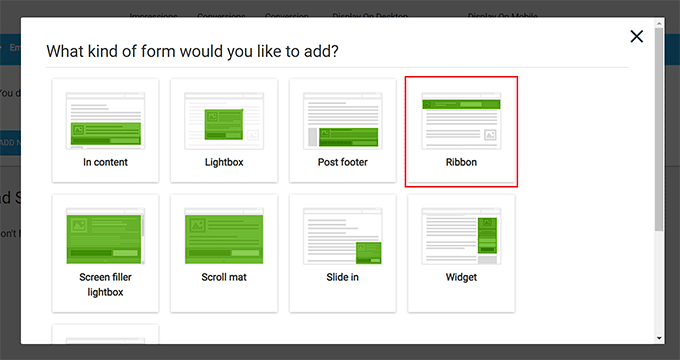
Bu, oluşturmak istediğiniz afiş türünü seçmeniz gereken yeni bir bilgi istemi açacaktır.

İsteğinize göre kayan yazı, şerit, widget, içerik içi, ışık kutusu veya kaydırmalı mat banner oluşturabilirsiniz.
Bu banner'lar, kullanıcılarınızdan e-posta adresleri, telefon numaraları ve daha fazlası dahil olmak üzere verileri toplayacaklarından bir form gibi olacaktır.
Bu eğitim için, sitemiz için bir şerit banner oluşturacağız.

Bir web sitesi banner tasarım türü seçildiğinde, bilgi istemi otomatik olarak ekrandan kaybolacaktır.
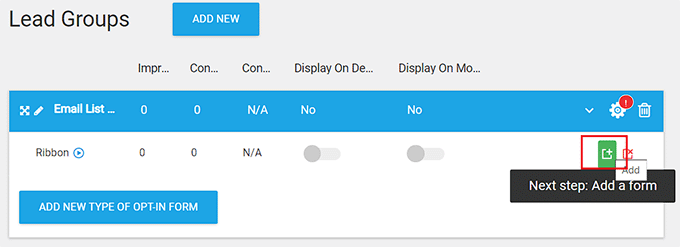
Şimdi, potansiyel müşteri grubu kontrol panelinizi açmak için, Lider Grupları sekmenizin sağ köşesindeki 'Ekle' düğmesini tıklamanız gerekir.

Bu sizi, kampanyanız yayınlandıktan sonra grup için tüm formların ve müşteri adayı raporlarının görüntüleneceği Lider Gruplar panonuza götürecektir.
Örneğin, e-posta adreslerini yakalamak için bir başlık oluşturmak istiyorsanız, başlık aracılığıyla topladığınız tüm kullanıcı bilgileri burada görüntülenecektir.

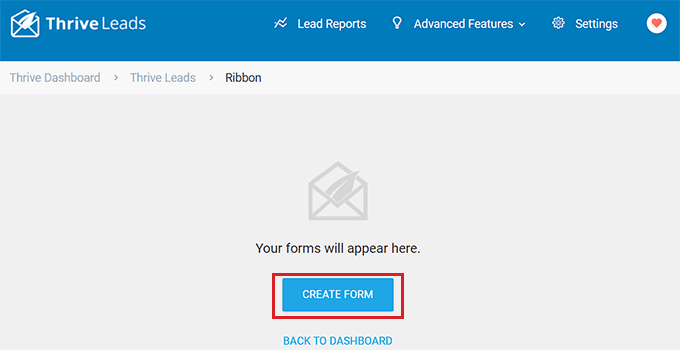
Şimdilik, banner'ınızı oluşturmaya başlamak için 'Form Oluştur' düğmesini tıklamanız yeterli.
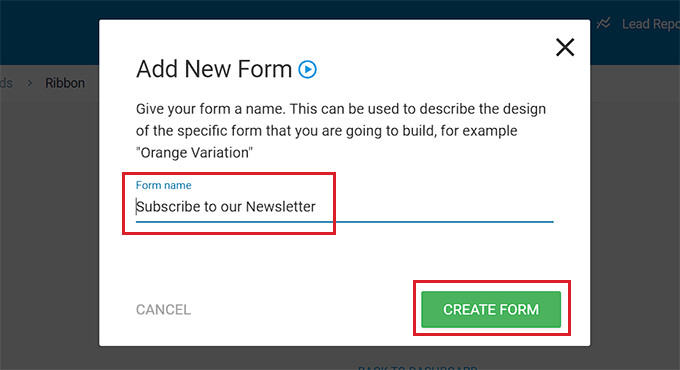
Bu, form için bir ad vermeniz ve 'Form Oluştur' düğmesini tıklamanız gereken yeni bir bilgi istemi açacaktır.

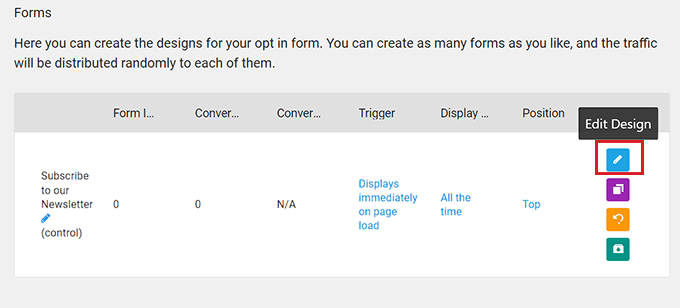
Formunuz oluşturulduktan sonra, Müşteri Adayı Grupları kontrol panelinizde görüntülenecektir.
Buradan, banner'ınızı oluşturmaya başlamak için sağ köşedeki 'Tasarım Düzenle' düğmesini tıklamanız gerekir.

3. Adım: Web Sitesi Afişinizi Özelleştirin
Thrive görsel düzenleyicisi artık ekranınızda yeni bir sekmede başlatılacak.
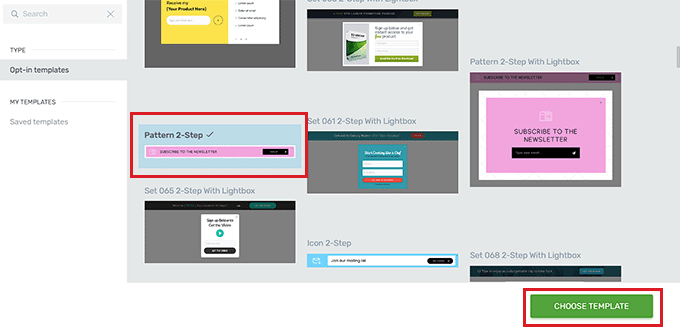
Buradan, 'Thrive Leads Library' isteminden banner'ınız için bir şablon seçerek başlayabilirsiniz.
Daha sonra önceden hazırlanmış şablonlardan birini olduğu gibi kullanabilir veya görsel düzenleyiciyle daha da özelleştirebilirsiniz. Seçiminizi yaptıktan sonra, ilerlemek için 'Şablon Seç' düğmesini tıklamanız yeterlidir.

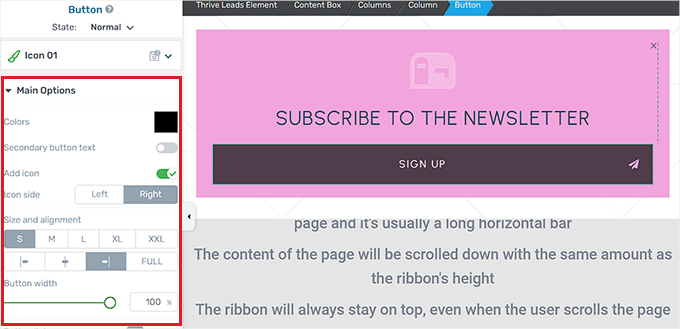
Şerit afiş için bir şablon ekledikten sonra, içindeki öğeleri her birine tıklayarak kolayca özelleştirebilirsiniz. Bu, öğenin ayarlarını soldaki kenar çubuğunda açacaktır.
Örneğin, şablonunuzdaki düğme rengini değiştirmek istiyorsanız, kenar çubuğundaki ayarlarını açmak için üzerine tıklamanız yeterlidir.

Banner'ınıza tamamen yeni bir öğe eklemek istiyorsanız, bunu ekranın sağ köşesindeki '+' simgesine tıklayarak da yapabilirsiniz.
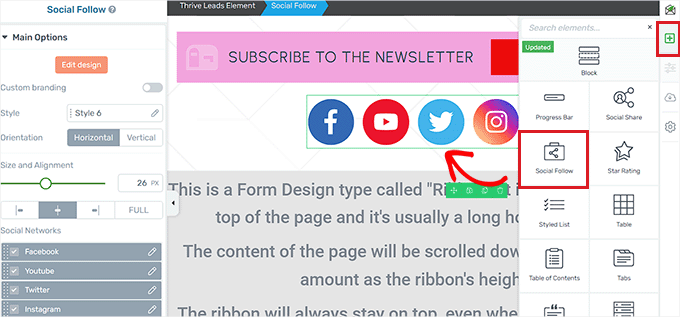
Bu, sağdaki 'Öğe Ekle' kenar çubuğunu açar ve burada seçtiğiniz öğeleri büyük başlığa sürükleyip bırakabilirsiniz.
Örneğin, banner'ınıza sosyal medya hesap düğmeleri eklemek istiyorsanız, sağ kenar çubuğundan Sosyal Takip öğesini sürükleyip bırakmanız gerekir.

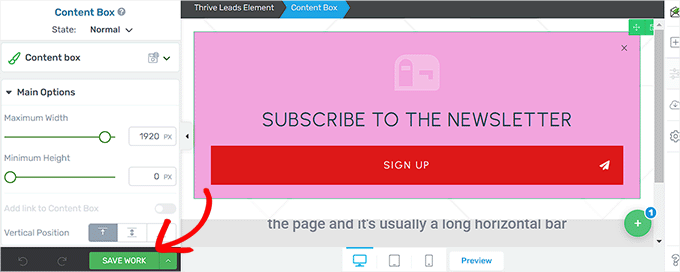
Afişinizden memnun kaldığınızda, değişikliklerinizi saklamak için sol alt köşedeki 'Çalışmayı Kaydet' düğmesini tıklayın.
Bundan sonra, Lider Gruplar panonuza geri dönmeniz gerekir.

4. Adım: Banner Ayarlarını Yapılandırın
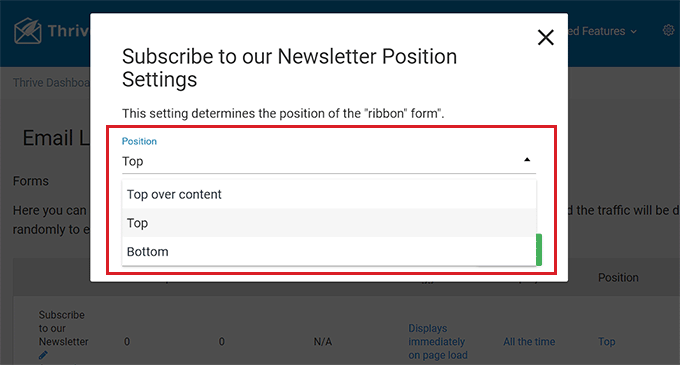
Kontrol panelinize geri döndüğünüzde, form satırındaki 'Konum' seçeneğine tıklayarak banner'ınızın konumunu değiştirebilirsiniz.
Bu, açılır menüden tercih ettiğiniz banner konumunu seçebileceğiniz 'Konum Ayarları' istemini açacaktır.
Bundan sonra, 'Kaydet' düğmesine tıklayın.

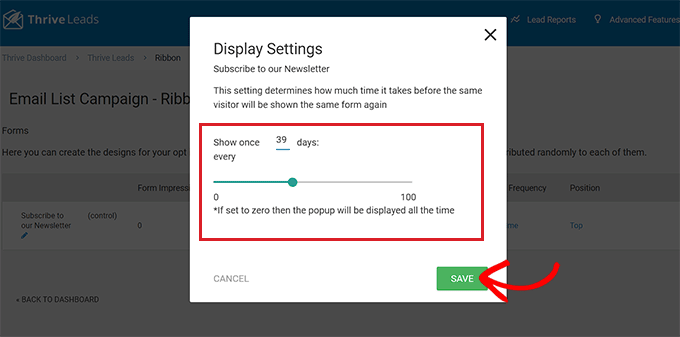
Ardından, banner'ın görüntülenme sıklığını yapılandırmak için form satırındaki 'Görüntüleme Frekansı' seçeneğini tıklayın.
Bu, başlığın ekranda kaç kez görüntülenmesi gerektiğini belirlemek için kaydırıcıyı kullanabileceğiniz 'Görüntü Ayarları' istemini açacaktır.
0 sayısını tutarsanız, başlık her zaman görüntülenecektir. Seçiminizi yaptıktan sonra, ayarlarınızı kaydetmek için 'Kaydet' düğmesine tıklayın.

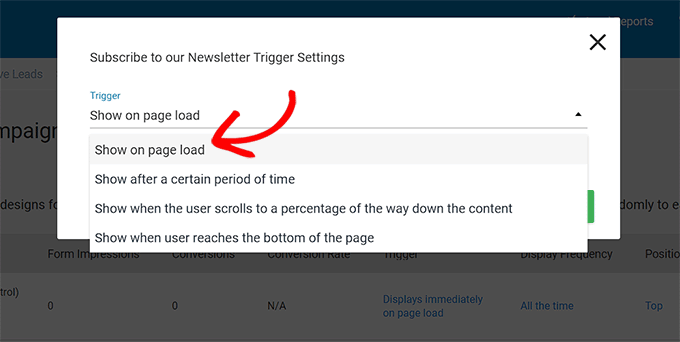
Banner gösteriminiz için belirli bir tetikleyici eklemek istiyorsanız, form satırındaki 'Tetikleyici' seçeneğini tıklamanız gerekir.
Bu, belirli bir süre sonra veya bir kullanıcı sayfanın en altına ulaştığında olduğu gibi, açılır menüden banner'ınız için bir tetikleyici seçebileceğiniz 'Tetikleyici Ayarları' istemini görüntüler.
İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Kaydet' düğmesini tıklayın.

5. Adım: Banner'ınızı Yayınlayın
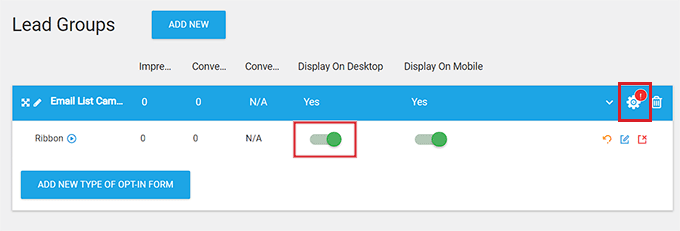
Başlık ayarlarını yapılandırdıktan sonra, Müşteri Adayı Grupları panonuzdan çıkmanız ve üstteki bağlantıya tıklayarak Thrive Leads panosuna geri dönmeniz gerekir.
Oraya vardığınızda, Müşteri Grupları sekmenizi genişletin ve 'Masaüstünde Görüntüle' anahtarını 'Açık' konumuna getirin. Banner'ınızı mobil cihazlarda da görüntülemek istiyorsanız, 'Mobil Cihazda Görüntüle' anahtarını 'Açık' konumuna getirebilirsiniz.

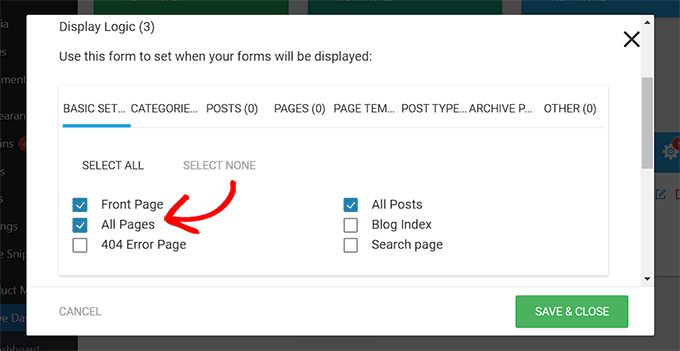
Bundan sonra, ekran ayarlarını açmak için Öncü Gruplar sekmesinin sağ üst köşesindeki dişli simgesine tıklayın.
Burada, banner'ın görüntülenmesini istediğiniz web sitesi sayfalarını seçebilirsiniz. Örneğin, banner'ın tüm sayfaların ve gönderilerin en üstünde görünmesini istiyorsanız, bu seçeneklerin yanındaki kutuyu işaretleyebilirsiniz.
Son olarak, değişikliklerinizi kaydetmek için 'Kaydet ve Kapat' düğmesini tıklayın.

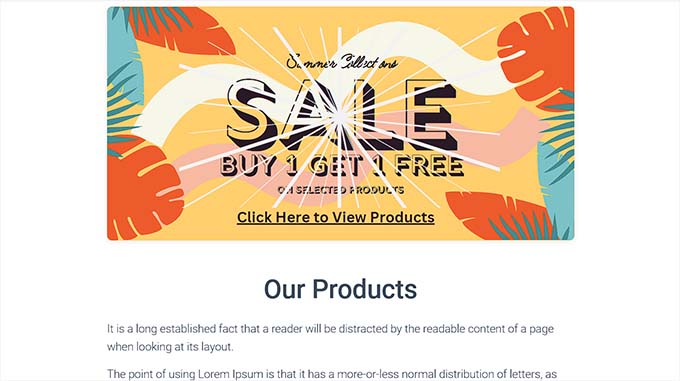
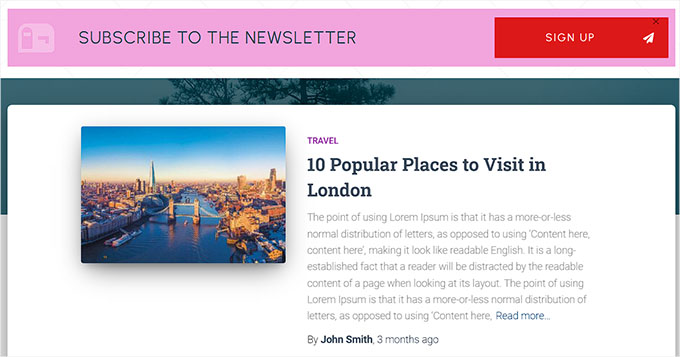
Artık sayfanın üst kısmında görüntülenen banner'ı kontrol etmek için web sitenizi ziyaret edebilirsiniz.
Demo web sitemizde böyle görünüyordu.

Umarız bu makale, WordPress için kolayca bir web sitesi banner'ı oluşturmayı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress web sitenizdeki renkleri nasıl özelleştireceğinize ilişkin başlangıç kılavuzumuzu ve en iyi web tasarım yazılımı için en iyi seçimlerimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
