Hayalinizdeki Düğün Web Sitesini Nasıl Yapabilirsiniz (5 Kolay Adım)
Yayınlanan: 2024-10-10Düğününüz hayatınızda bir kez yaşanacak bir olaydır, dolayısıyla doğal olarak bu değerli anılarınızı hatıra olarak saklamak istersiniz. Ama en iyi yol nedir? Bir düğün sitesi.
Düğün web sitenizi nasıl oluşturacağınızdan emin değilseniz bu yazı tam size göre. Divi ve WordPress'in (güçlü bir kombinasyon ve tam işlevli bir düğün web sitesi oluşturmak için ihtiyacınız olan iki araç) kullanıldığı adım adım bir süreci listeliyor.
- 1 Düğün Web Sitesine Sahip Olmanın Faydaları
- 2 Düğün Web Sitesi Oluşturmak İçin Neye İhtiyacınız Var
- 3 5 Adımda Düğün Sitesi Nasıl Oluşturulur
- 3.1 1. Bir Alan Adı ve WordPress Barındırma Alın
- 3.2 2. Bir WordPress Teması Kurun
- 3.3 3. Düğün Web Sitenizi Oluşturun
- 3.4 4. Düğün Web Sitenizi Özelleştirin
- 3.5 5. Düğün Sitenizin LCV Formunu Değiştirin
- Düğün Web Sitenizin İşlevselliğini Artıracak 4 Araç (İsteğe Bağlı)
- Düğün Web Sitesi Oluşturmayla İlgili 5 SSS
Düğün Web Sitesine Sahip Olmanın Faydaları
Düğününüz sadece sizin için önemli değil. Bu aynı zamanda aileniz ve arkadaşlarınız için de değerli bir olaydır. Bir düğün web sitesine sahip olarak sevdiklerinizin işini şu şekilde kolaylaştırabilirsiniz:
- Merkezi Bilgi Merkezi: Web siteniz, yakınınızdaki herkesin önceden bilgilendirildiğinden emin olmak için etkinlik tarihleri, mekan konumu, kıyafet kuralları, seyahat ve konaklama yerleri gibi gerekli tüm ayrıntıları tek bir yerde sağlayabilir.
- LCV Yönetimi: LCV'leri bir düğün web sitesi aracılığıyla yönetmek, siz ve misafirleriniz için süreci basitleştirir. Katılımlarını hızlı bir şekilde onaylayabilirler ve yanıtları, diyet kısıtlamalarını ve misafir listelerini tek bir yerden takip edebilirsiniz.
- Kayıt ve Hediye Bilgileri: Misafirlerinizin hediyeleri kolayca bulup satın alabilmesi için web siteniz hediye kayıtlarına bağlantılar içerebilir. Ayrıca parasal hediyeler veya balayı fonuna katkılar için entegre ödeme seçenekleri de sunabilirsiniz.
- Forever Memory Hub: Hikayenizi, fotoğraflarınızı ve eğlenceli anekdotlarınızı, sevdiklerinizin anılarını istedikleri zaman tazeleyebilecekleri bir kaynak haline gelen düğün web sitenizde paylaşacaksınız.
Düğün Web Sitesi Oluşturmak İçin Neye İhtiyacınız Var?
Etkili bir düğün web sitesi oluşturmak için sağlam bir temelle başlamalısınız. İhtiyacınız olan tek gerekli araçlar şunlardır:
- SiteGround: Düğün web sitenize yaşam alanı kazandırmak için güvenilir ve güvenli web barındırma. Tüm web sitesi verilerinizi SiteGround barındırmada saklayacaksınız.
- WordPress: Düğün hikayeniz üzerinde çalışacağınız hepsi bir arada içerik yönetim sistemi. WordPress güvenli, güvenilir ve kullanımı ücretsizdir.
- Divi: Çok fazla çaba harcamadan size eksiksiz bir düğün web sitesi sunan, güzel düğün şablonlarına sahip güçlü bir WordPress teması.
5 Adımda Düğün Sitesi Nasıl Oluşturulur
Bir web sitesi oluşturmak oldukça teknik görünebilir ve bazı durumlarda öyledir. Ancak doğru araçlarla bu çok kolaydır. Aşağıda size gösterdiğimiz süreç, bir saatten kısa sürede güvenli ve etkileyici bir düğün web sitesi oluşturmanın en kolay yoludur.
1. Bir Alan Adı ve WordPress Barındırma Alın
Düğün web sitenizin dijital bir eve ihtiyacı var. Bunu yapmak için bir alan adı, içerik yönetim sistemi ve web barındırma seçmelisiniz.
İçerik Yönetim Sistemi Seçin

WordPress, tüm web sitelerinin neredeyse %40'ını destekleyen, en popüler, güvenli ve başlangıç dostu içerik yönetim sistemidir. WordPress ile çalışmayı seveceksiniz çünkü iki önemli fayda sağlıyor:
- Web sitenizin içeriğini yönetmek için merkezi bir kontrol paneli.
- Web sitenize işlevsellik katacak eklenti ve temalardan oluşan bir kitaplık.
En iyi kısım? WordPress'in kullanımı ücretsizdir. Ayrıca WordPress'i kullanmanızı öneririz çünkü ölçeklendirme esnekliği sunar; sitenizi daha da büyütmek istiyorsanız e-ticaret ve blog yazma yeteneklerine sahiptir.
Bir Alan Adı Seçin
Düğün web siteniz için mükemmel alan adını nasıl seçersiniz? Henüz beyin fırtınası yapmadıysanız, en iyi fikir çiftinizin adını kullanmaktır.
Örneğin, John, Cera ile evleniyorsa, ilk isimlerin birleşimi çiftin düğün web sitesi için mükemmel bir alan adıdır. Bu alan adına NameCheap üzerinden uygun fiyatlarla kayıt olabilirsiniz.
Teknik kurulumdan kaçınmak ve paradan tasarruf etmek istiyorsanız alan adınızı SiteGround ile alın.
WordPress Barındırma Alın

Web barındırma ile düğün web sitenize yaşanacak dijital bir alan kazandıracaksınız. SiteGround, bir düğün web sitesi için mükemmel, güvenli, güvenilir ve güvenilir bir barındırmadır. İşte nedeni:
- SiteGround ile ücretsiz bir web sitesi alanı (ilk yıl için) alabilirsiniz. Bu aynı zamanda DNS kayıtlarının ayarlanması gibi teknik kurulum endişesi olmadan tek bir kontrol panelinden merkezi yönetim anlamına gelir.
- SiteGround, WordPress için optimize edilmiş web barındırma olanağı sunar ; bu, tek bir kontrol panelinde mükemmel performans ve kolay içerik yönetimi anlamına gelir.
- SiteGround ile WordPress'in saniyeler içinde otomatik olarak kurulmasını sağlarsınız, böylece manuel olarak indirip yüklemenize gerek kalmaz.
Dolayısıyla alan adınızı ve WordPress'i ayrı ayrı kaydetmenize gerek yoktur; bunlar SiteGround ile tek bir yerdedir.
SiteGround'u edinin
2. Bir WordPress Teması Kurun
WordPress temanızın özelleştirilebilir olduğundan, kullanımının kolay olduğundan ve Divi gibi muhteşem bir düğün web sitesi oluşturmak için gerekli özelliklere sahip olduğundan emin olun.
Divi, bir saat içinde tamamen işlevsel, modern bir web sitesi oluşturmanıza yardımcı olacak çarpıcı düğün sitesi şablonları ve Divi Quick Sites ve Divi AI gibi güçlü araçlara sahip, başlangıç seviyesi dostu bir WordPress temasıdır. Aşağıdaki nedenlerden dolayı bir düğün web sitesi için idealdir:
- Tam Site Düğün Şablonları: Ana sayfa, hakkında, iletişim ve LCV sayfaları da dahil olmak üzere profesyonelce tasarlanmış eksiksiz Düğün sitesi şablonlarına sahip olursunuz. Tek yapmanız gereken içeriği ayarlamak ve kendinize ait hale getirmek. Ayrıca diğer ücretsiz Düğün Nişanı düzen paketimize de göz atın.
- Yerleşik İletişim Formları: Divi, İletişim ve RSVP sayfaları oluşturmak için yerleşik bir İletişim Formu modülüne sahiptir. Bu işlevselliği eklemek için ek eklentilere ihtiyacınız yoktur.
- Dahili Geri Sayım Sayacı: Düğün tarihinize ilişkin beklenti oluşturmak için bir geri sayım sayacı görüntülemek ister misiniz? Divi bunun için yerleşik bir Geri Sayım Sayacı içerir.
- Harita Entegrasyonu: Konukların mekan adresini bulmasını kolaylaştırmak için Divi'nin harita entegrasyonuyla mekan konumunuzu ekleyin.
- Galeri Düzenleri: Divi, fotoğraflarınızı çekici bir şekilde görüntülemek için ızgara, kaydırıcı ve duvar şeklinde çarpıcı Galeri düzenleri içerir.
- Yerleşik Koşullar Seçeneği: Divi, içerik öğelerinde ve sayfaların tamamında koşulları yalnızca birkaç kişiye gösterecek şekilde ayarlamanıza olanak tanır. Örneğin, etkinlik tarihini ve yerini yalnızca LCV gönderenlere göstermek istiyorsanız o sayfada koşulları ayarlayabilirsiniz.
Temelde düğün web sitenizi oluşturmak için ihtiyacınız olan her şey Divi'de. Kendinizi iyi bir hikaye anlatıcısı gibi hissetmediğiniz için web sitenizin içeriği hakkında endişeleniyor musunuz? Saniyeler içinde büyüleyici web sitesi metni oluşturmanıza yardımcı olması için bunu yazma asistanınız Divi AI'ye bırakın. Divi AI'ya ne yazmasını istediğinizi söyleyin (bozuk cümleler iyidir) ve hikayenizi mükemmel bir şekilde anlatmasını izleyin.
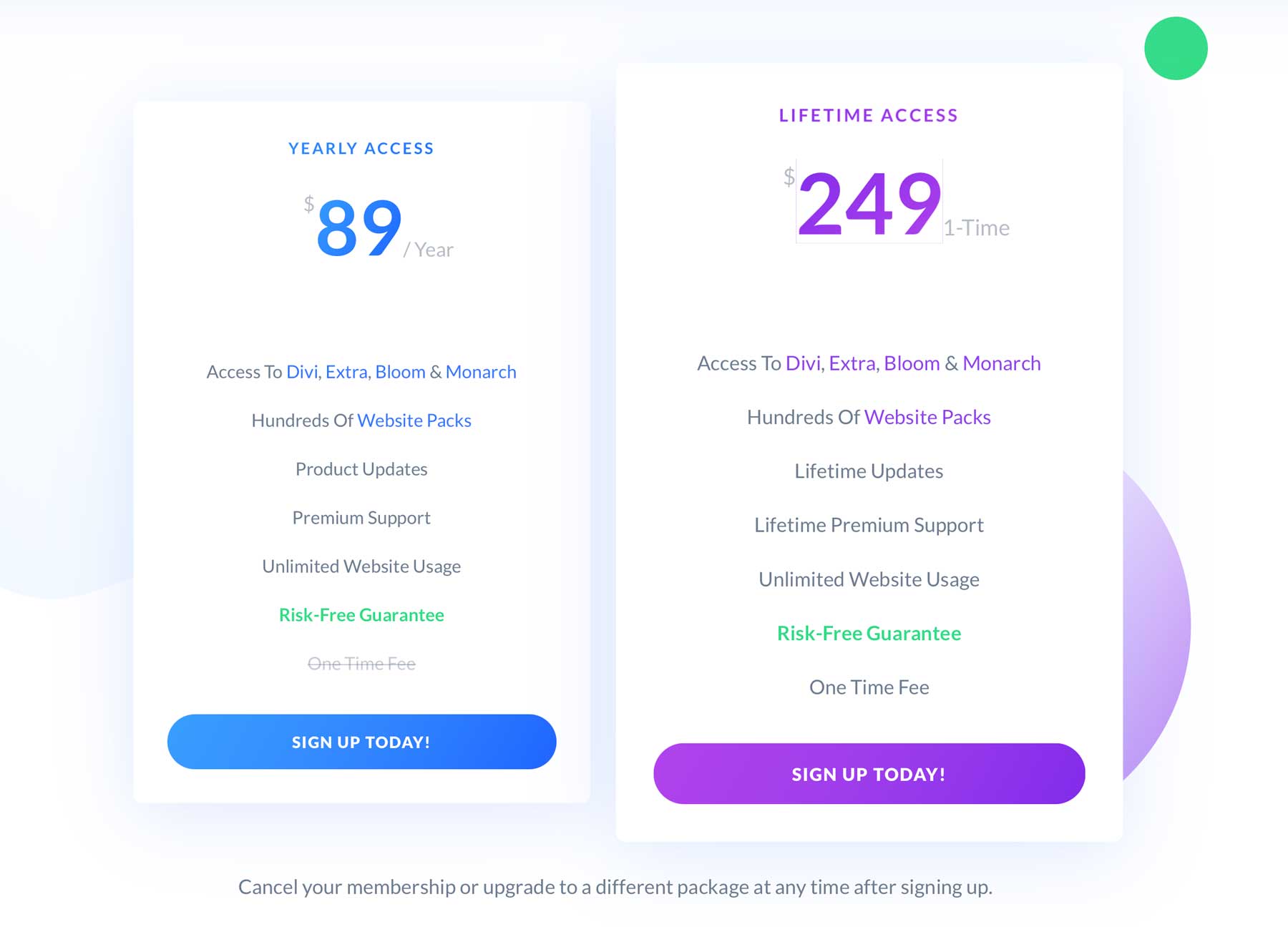
Divi Fiyatlandırması (Yıllık ve Ömür Boyu)
Divi üyeliğinizin ücreti yıllık 89$' dır; buna Divi teması, Bloom ve Monarch premium eklentileri, Ekstra tema ve Elegant Themes'tan premium destek dahildir. Divi'yi ömür boyu almak istiyorsanız tek seferlik 250$ ödemeyle alabilirsiniz.

Harika bir haber; bugün Divi'ye kaydolarak ve %10 indirimden yararlanarak daha da fazla tasarruf edebilirsiniz.
Divi'yi edinin
Divi'yi WordPress kontrol panelinize yüklemek oldukça basittir. Öncelikle Divi'yi satın alın, zip klasörünü indirin, WordPress'e yükleyin, kurun ve Divi lisansını etkinleştirin. Endişelenme. İşte Divi'yi tamamen etkinleştirmenin adım adım açıklaması:
3. Düğün Web Sitenizi Oluşturun
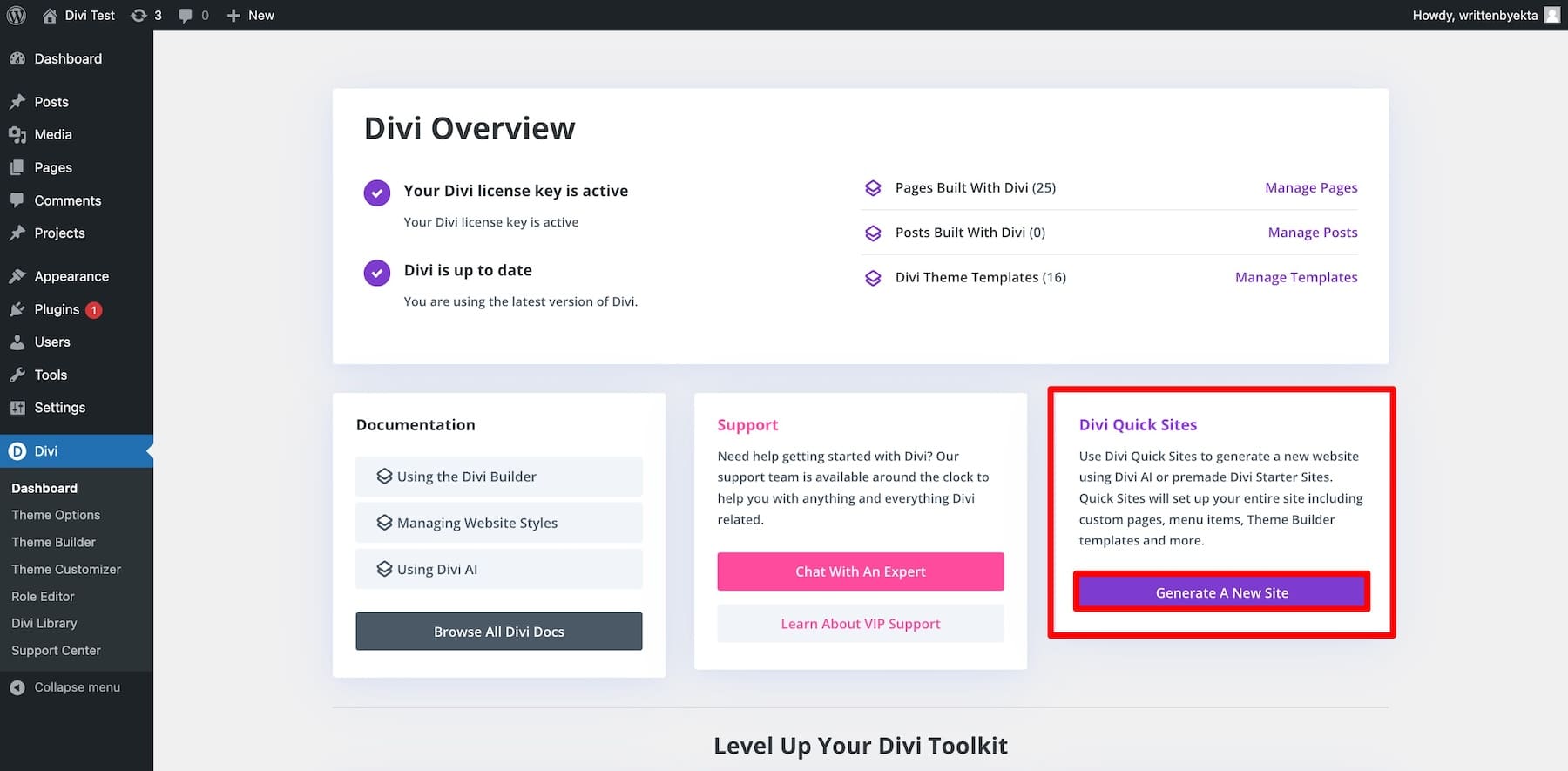
Divi'yi WordPress kontrol panelinize yükleyip etkinleştirdikten sonra, Divi Quick Sites ve Starter Sites'ı kullanarak beş dakikadan kısa bir sürede eksiksiz bir düğün web sitesi oluşturabilirsiniz.
Divi Quick Sites, ihtiyaçlarınızı beş dakikadan kısa sürede karşılayacak tüm gerekli sayfaları içeren muhteşem web siteleri tasarlar. Sitenizde önceden tasarlanmış bir ana sayfa, hakkında hizmetler, iletişim, galeri, Tema Oluşturucu şablonları, genel stiller ve markalama içeren ön ayarlar yer alacaktır. Temel olarak her şey önceden yapılmıştır, bu nedenle yalnızca içeriği ayarlamanız ve görsellerinizi eklemeniz gerekir.
Divi'yi edinin
Divi Quick Sites'ı kullanarak düğün web sitenizi oluşturalım. Divi kontrol panelinizden Divi Quick Sites'ı seçin ve Yeni Site Oluştur'a tıklayın.

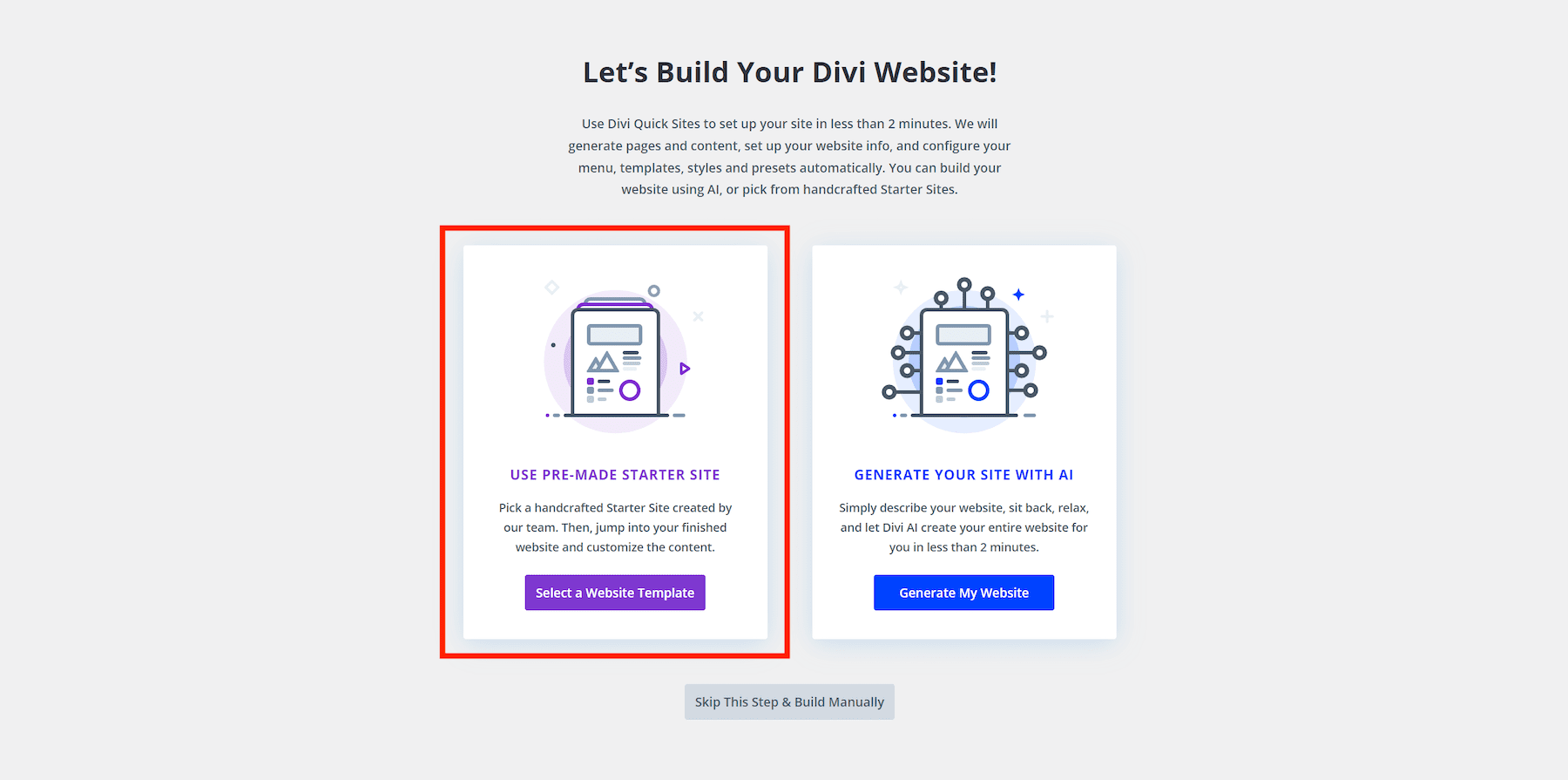
İki seçenek arasında seçim yapmanız istenecektir:
- Önceden Hazırlanmış Bir Başlangıç Sitesi Kullanın: Sayfalardan markalamaya kadar her şeyi içeren önceden tasarlanmış Düğün Başlangıç Sitesini seçersiniz, böylece siteniz birkaç ince ayar ile yayına hazır hale gelir.
- Divi AI ile Oluşturun: Divi AI'ya ihtiyaçlarınıza göre bir web sitesi oluşturması talimatını verirsiniz. İlgili sayfaları ve işlevleri içeren bir düğün web sitesi oluşturur.
Başlangıç Sitelerini Kullanarak Restoran Sitesi Oluşturma
Düğün sitenizi oluşturmak için Başlangıç Sitesi yöntemini seçeceğiz çünkü bu size, işlerin markalaşma yönünü çok daha iyi bilen Divi uzmanları tarafından tasarlanmış bir düğün sitesi sunacaktır. Siteniz hemen kullanıma hazır olacaktır, ancak istediğiniz zaman sitenizde değişiklik yapabilirsiniz.
Önceden Hazırlanmış Bir Başlangıç Sitesi Kullan'ı seçin ve Bir Web Sitesi Şablonu Seç'e tıklayın.

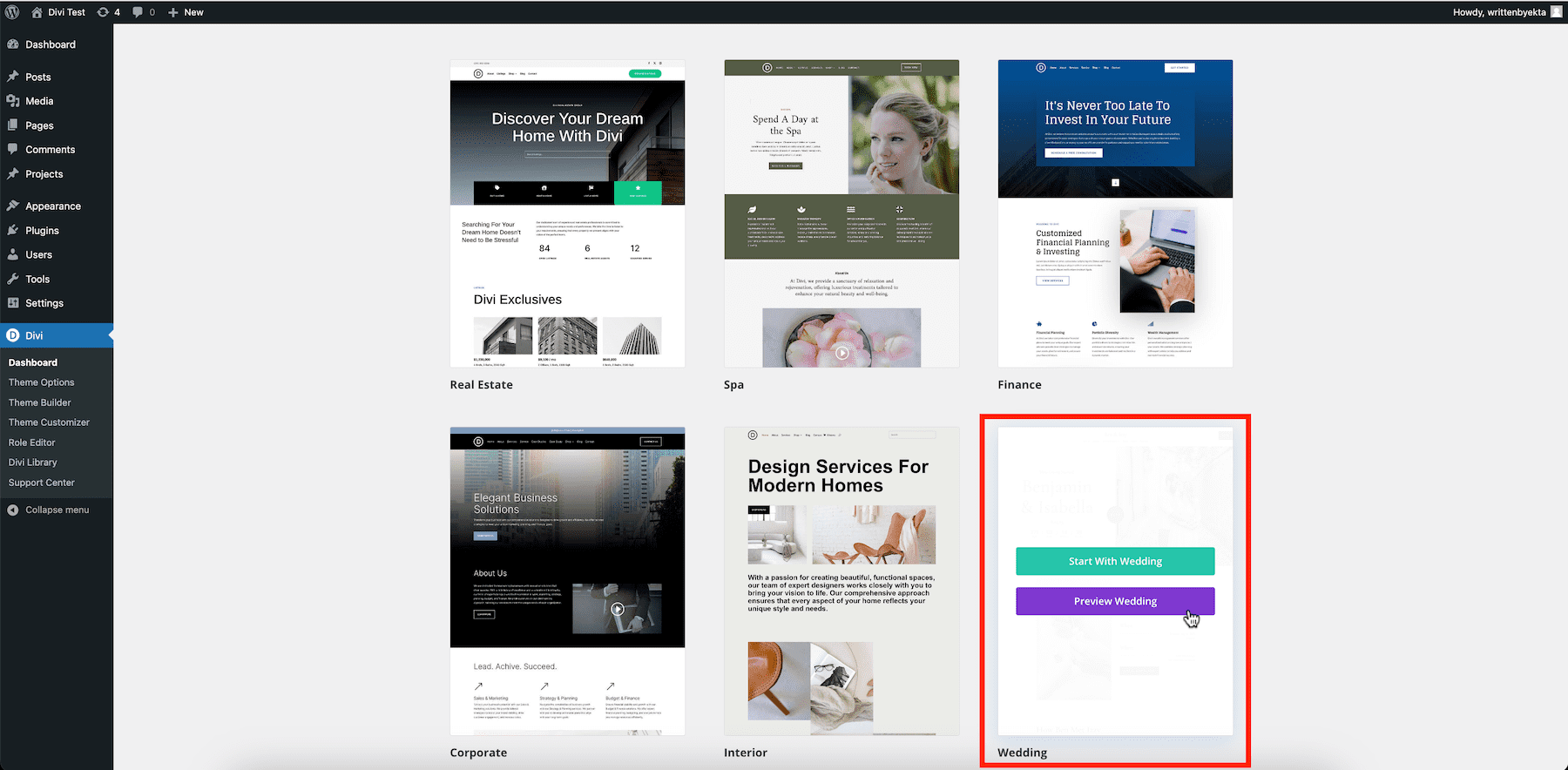
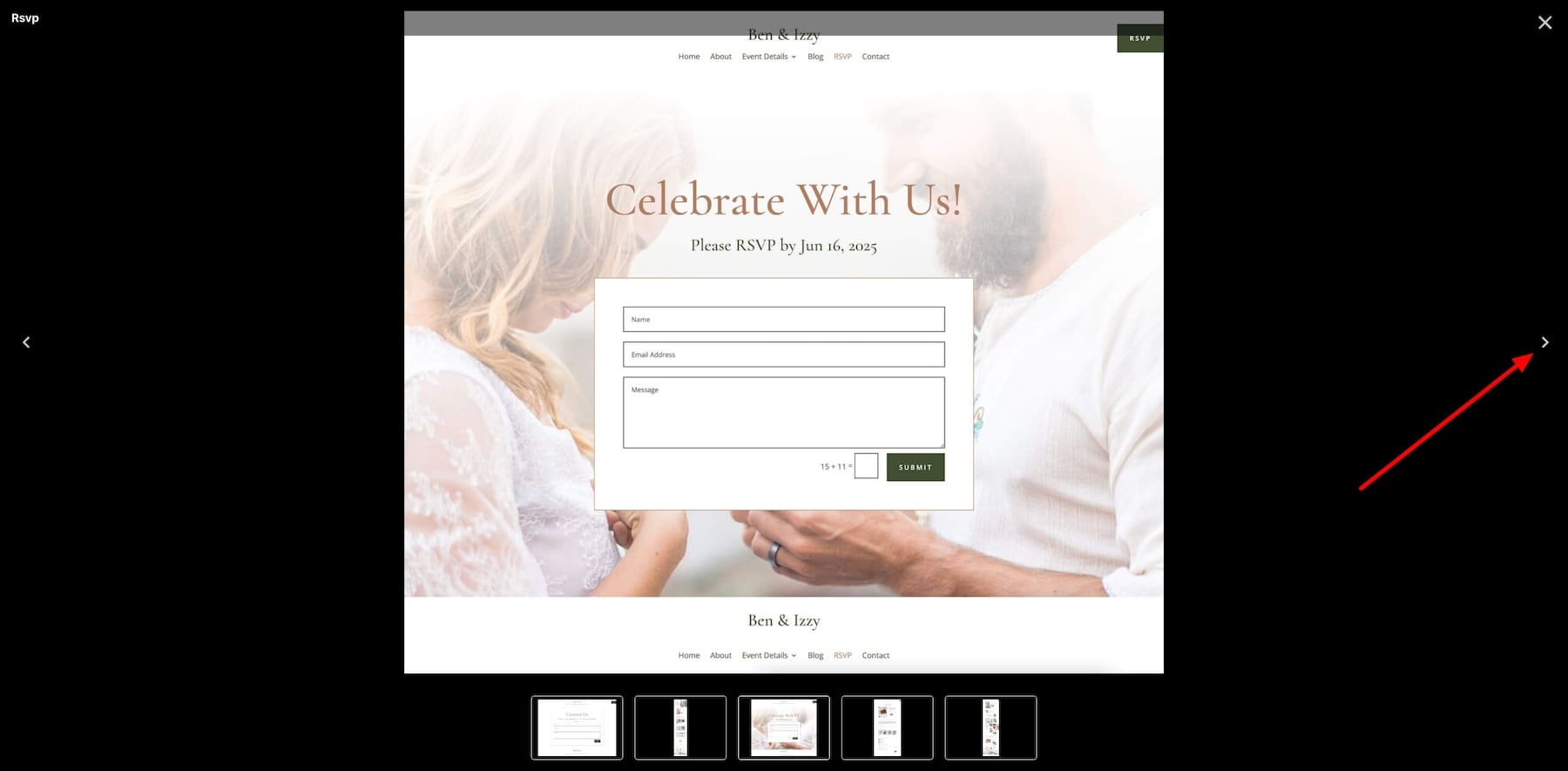
Sitenizi modellemek için bir sonraki pencerede Düğün Başlangıç Sitesini seçeceksiniz. Divi Quick Sites bu sitenin stilini kopyalayacaktır. Sitenizin nasıl görüneceğini görmek istiyorsanız her sayfayı önizleyin. Önizlemek için Düğün Başlangıç Sitesinin üzerine gelin ve Düğünü Önizle'ye tıklayın.

Sitenizin sahip olacağı farklı sayfaları görmek için kaydırma düğmesini kullanın. Düğün Başlangıç Sitesi ana sayfa, hakkında, iletişim, RSVP, blog ve mağaza sayfalarını içerir.

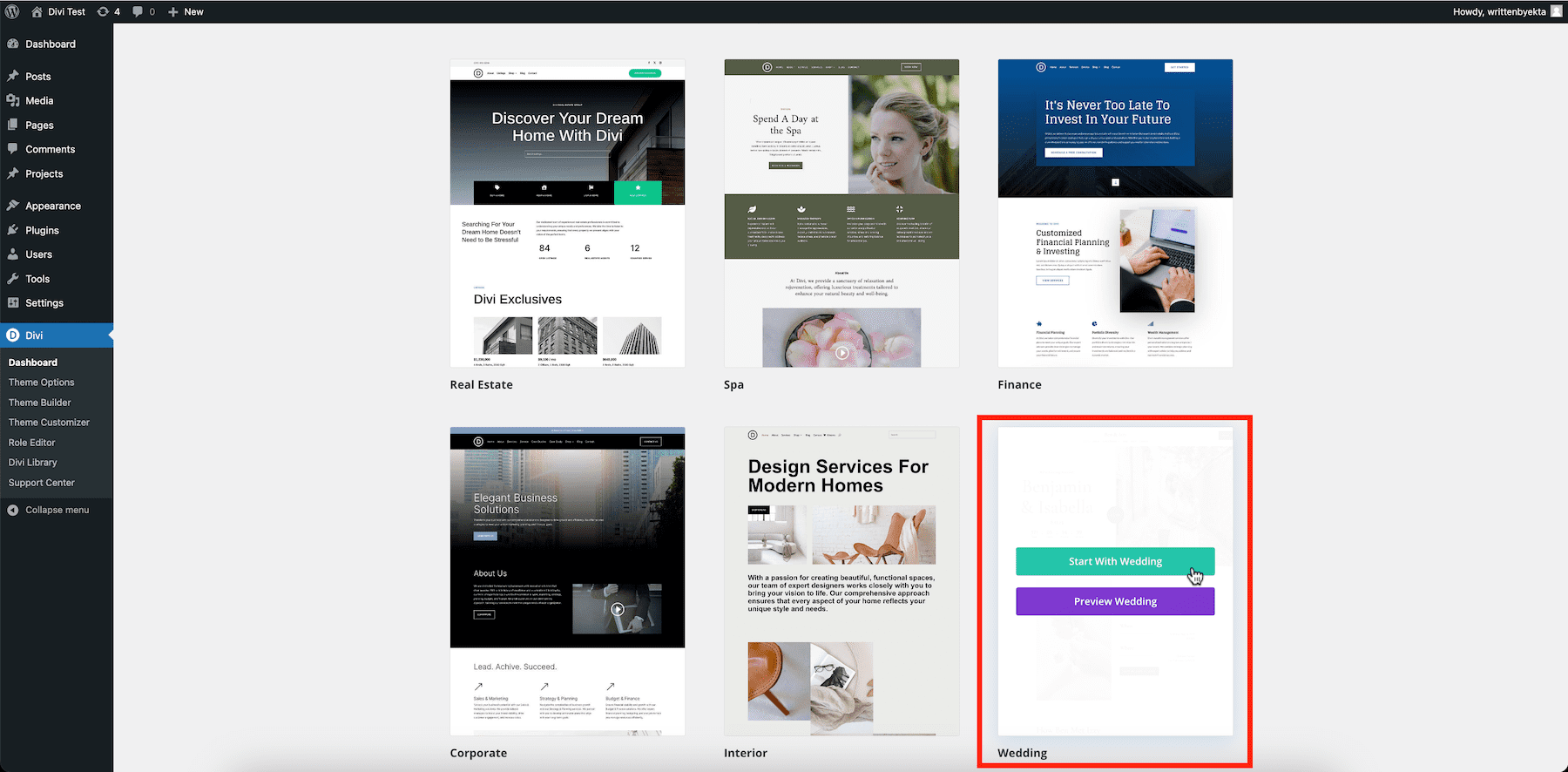
Düğün Başlangıç Sitesini kullanarak oluşturmaya başlamak için tekrar Wedding'in üzerine gelin ve Wedding ile Başlayın'a tıklayın.

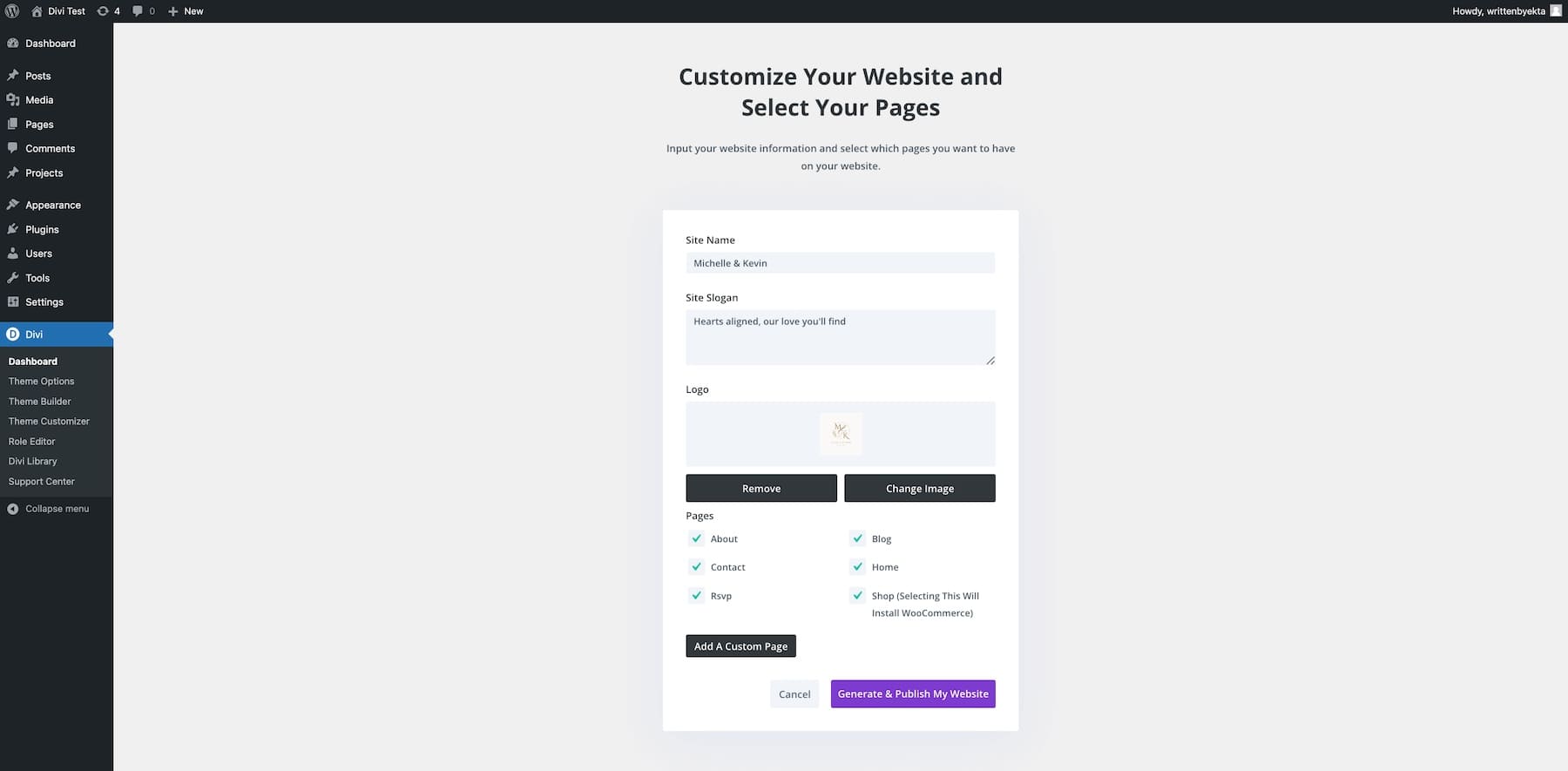
Divi Quick Sites, ihtiyaçlarınıza uygun bir düğün web sitesi oluşturmak için gerekli ayrıntıları girmenizi isteyecektir.
- Site Adınızı (alan adınız) ve Site Sloganınızı girin.
- Divi Quick Sites'ın bunu site genelindeki varsayılan başlığınıza eklemesine izin vermek için Site Logonuzu yükleyin. (Ücretsiz bir tane tasarlamak için Adobe Express'i kullanın.)
- Sitenize eklemek istediğiniz Sayfaları seçin. Çevrimiçi bir mağaza açmayı planlamadığınız için Shop'un işaretini kaldırın.
- Başka bir sayfa eklemek için Özel Sayfa Ekle düğmesini seçin.

Bunu yaptıktan sonra Web Sitemi Oluştur ve Yayınla'yı tıklayın. Siteniz 2-3 dakika içerisinde oluşturulacaktır.
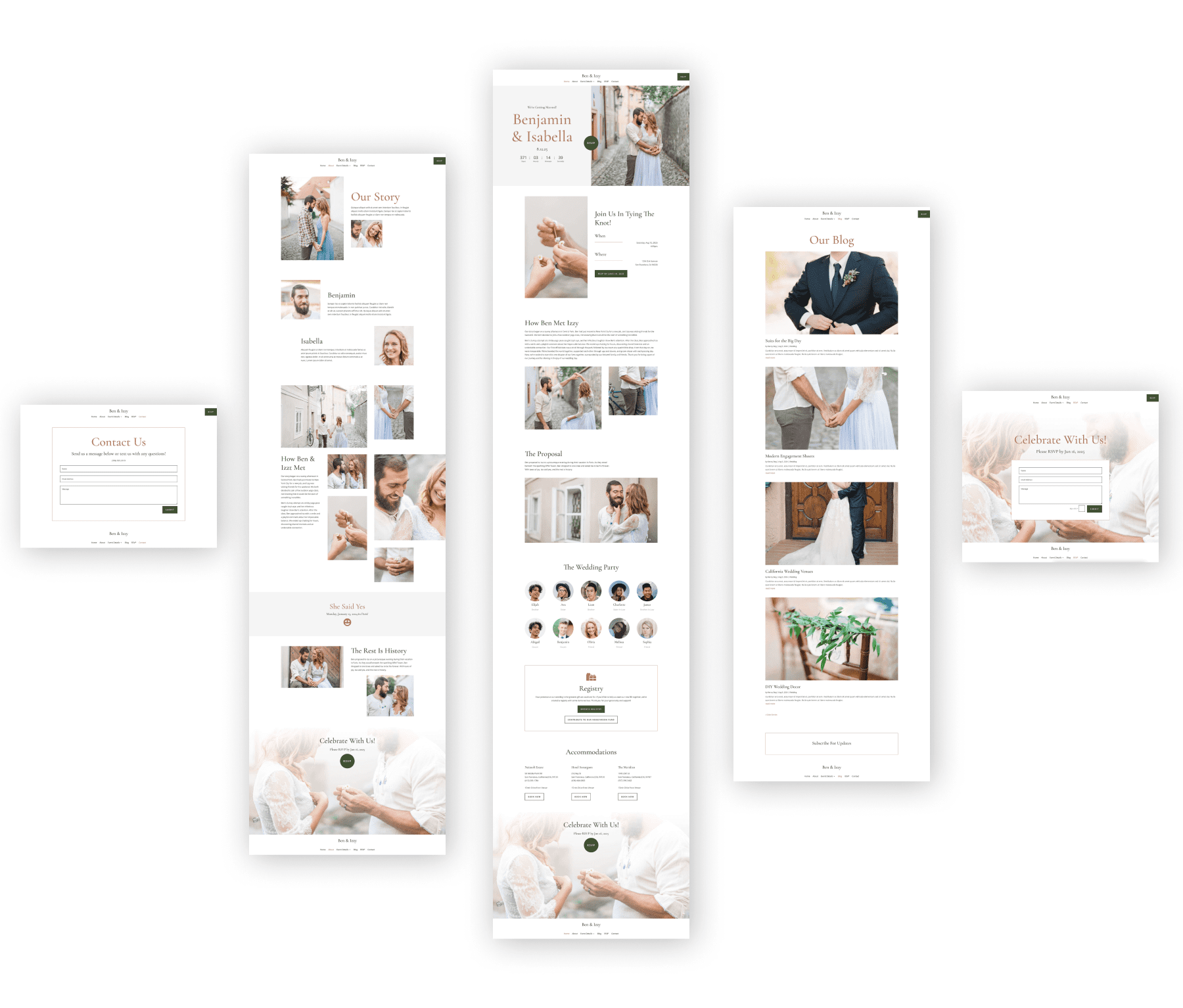
Ve siteniz hazır! Düğün siteniz şu şekilde görünecek:

İşte bu kadar ; düğün sitemiz hazır. Tek yapmanız gereken içeriğinizi ve görsellerinizi eklemektir; bunu Divi Builder kullanarak hızlı ve kolay bir şekilde yapabilirsiniz.
Divi AI Kullanarak Dakikalar İçinde Düğün Web Sitesi Oluşturma
Başlangıç Sitesi kullanmak istemiyor ancak tamamen farklı bir web sitesi oluşturmak istiyorsanız Sitenizi Yapay Zeka ile Oluşturun seçeneğini seçin.
Tıpkı Düğün Başlangıç Siteniz için talimatlar eklediğiniz gibi, Divi AI'nin sitenizin nasıl görünmesini istediğinizi bilmesini sağlamak için web sitenizin ayrıntılarını girin. İşiniz bittiğinde, Web Sitemi Oluştur ve Yayınla'ya tıklayın ve Divi AI'nın web sitenizi iki dakikadan kısa sürede tasarlamasını izleyin.
Divi AI'yi edinin
4. Düğün Web Sitenizi Özelleştirin
Düğün sitenizin kişisel bir dokunuşa ihtiyacı olacak. Bu, web sitesi içeriğinin ayarlanmasını, görsellerin, marka renklerinin ve yazı tiplerinin eklenmesini ve sayfa ve öğe stillerinin değiştirilmesini içerir.

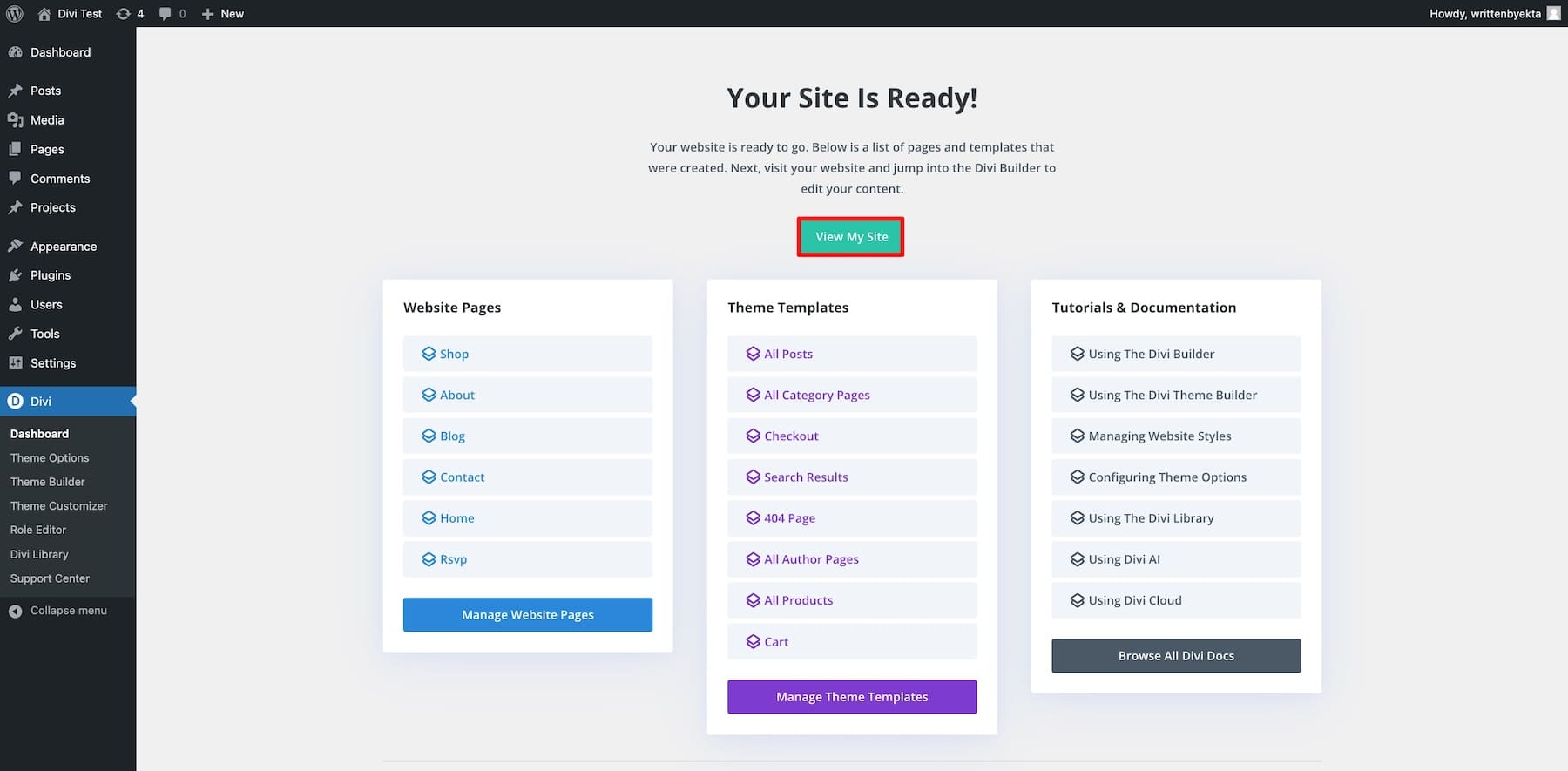
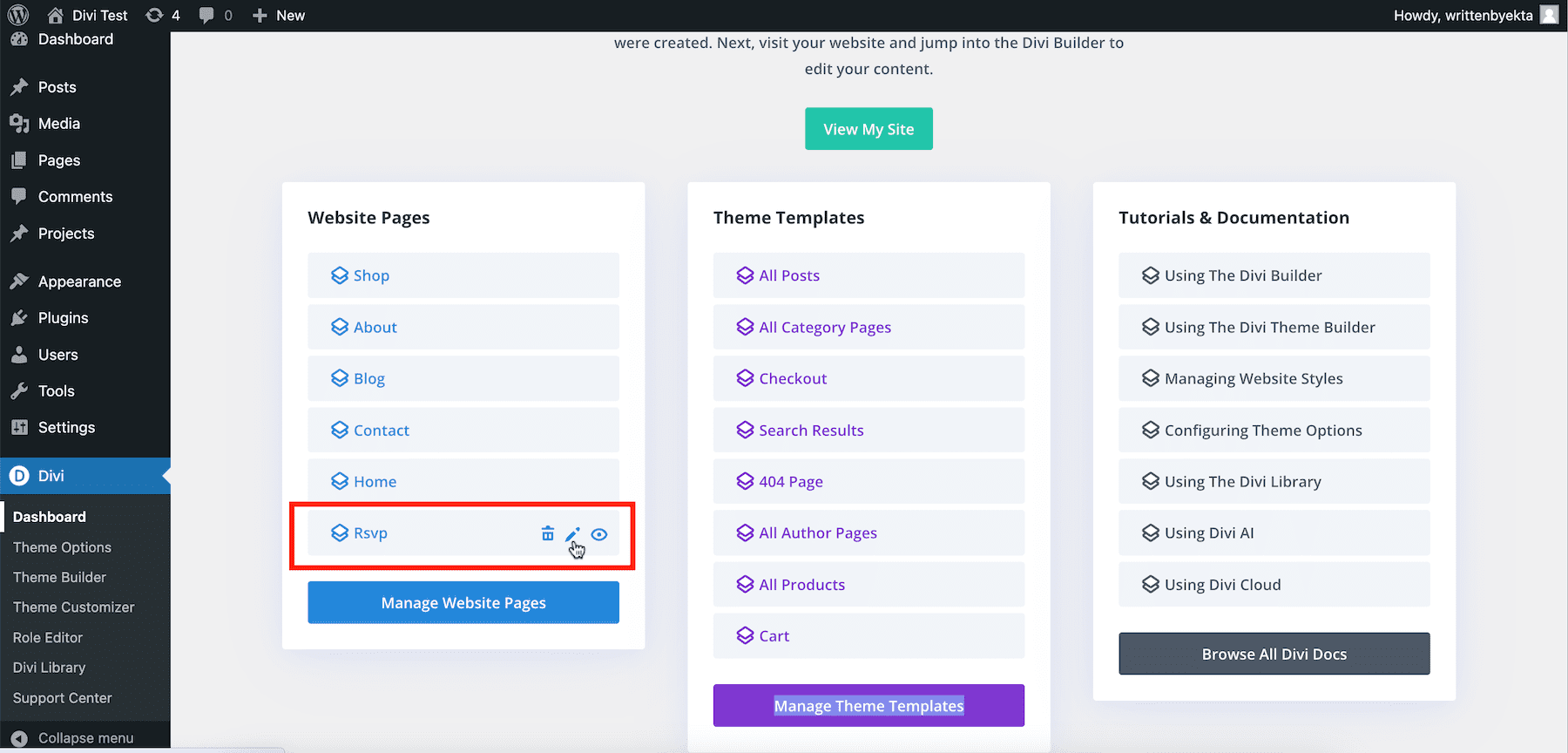
İşte Divi Quick Sites'ın oluşturduğu tüm sayfalara ve şablonlara erişebileceğiniz Siteniz Hazır sayfası. Sitenizi görüntülemek için Sitemi Görüntüle'ye tıklayın.

Düğün Sitesi Sayfalarını Düzenleme
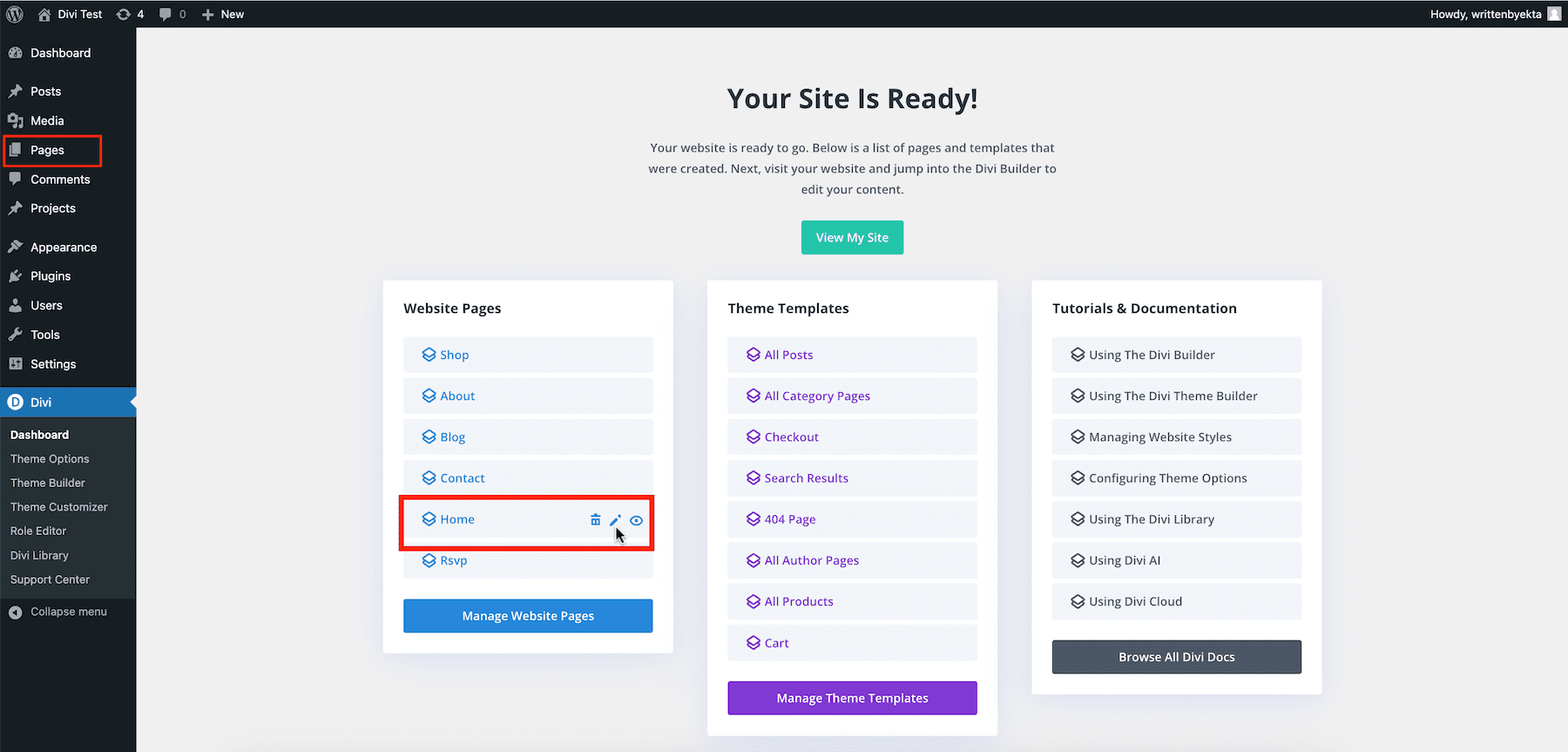
Tek tek sayfaları düzenlemeye başlayalım. Ana sayfayı düzenlemek için üzerine gelin ve kalem simgesini tıklayın. Ayrıca WordPress kenar çubuğunuzdan Sayfalar > Ana Sayfa'ya da gidebilirsiniz.

Artık düğün sitenizin ana sayfasını, web sayfalarını tasarlamayı ve düzenlemeyi imleci hareket ettirmek kadar kolay hale getiren sürükle ve bırak görsel sayfa düzenleyicisi Divi Builder'ı kullanarak düzenliyorsunuz. Herhangi bir öğeyi düzenlemek için öğenin üzerine gelin ve dişli (ayarlar) simgesini tıklayın. Bu, İçerik, Tasarım ve Gelişmiş sekmelerindeki tüm ayarları bulacağınız düzenleme penceresini açar.

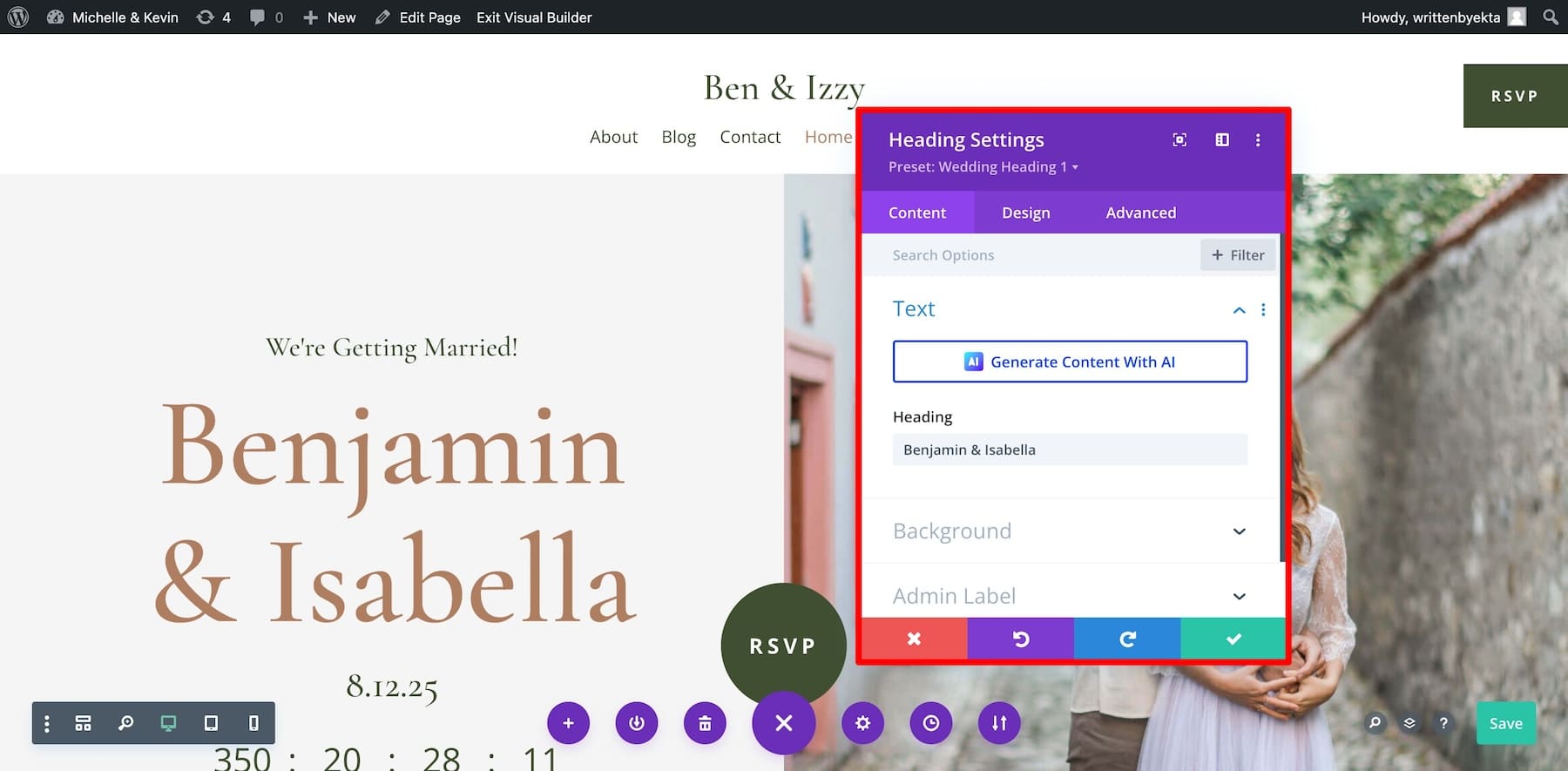
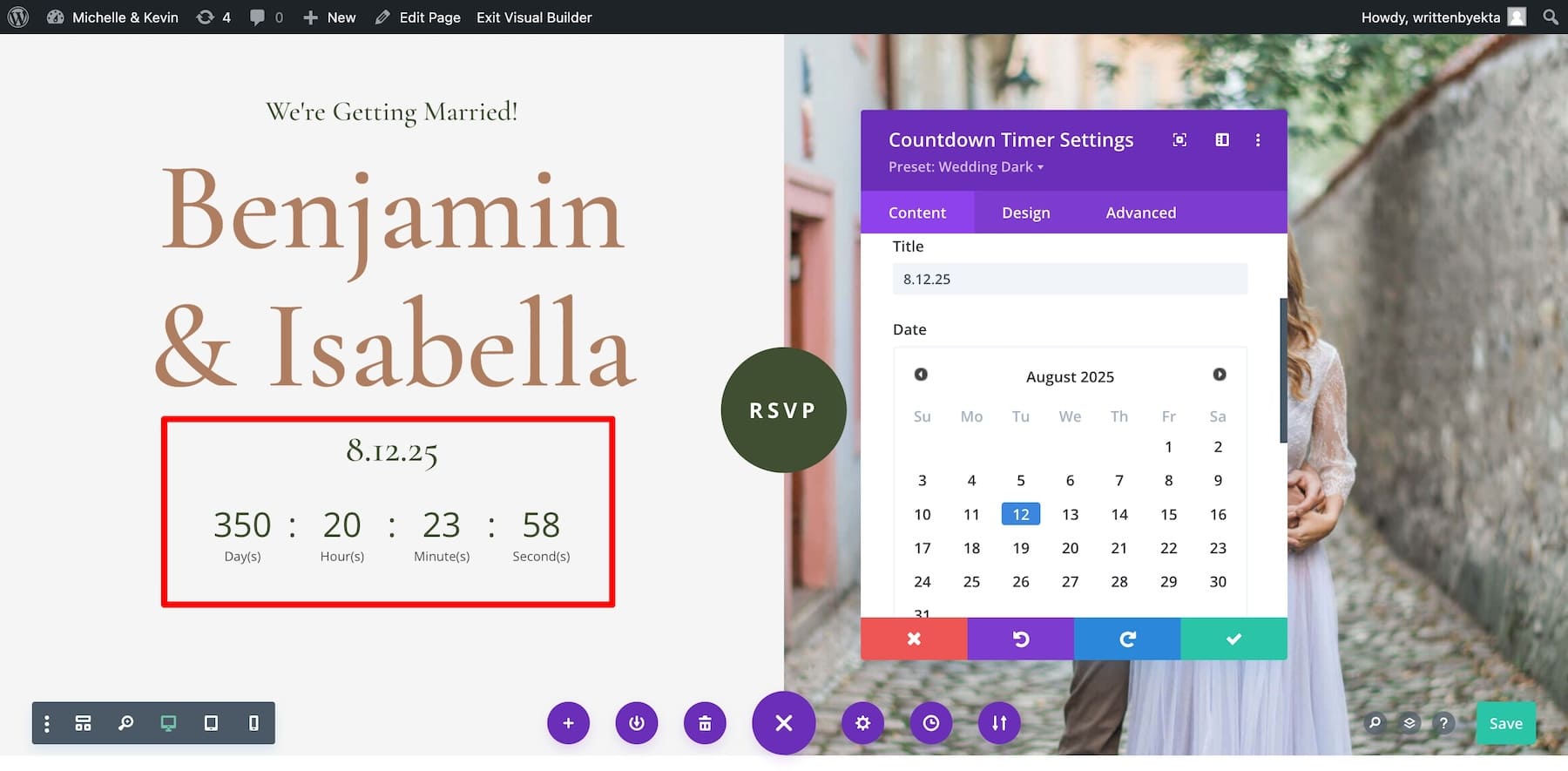
Ana sayfanızda yerleşik bir geri sayım sayacı bulunur, dolayısıyla başka bir eklenti yüklemenize gerek kalmaz. Sadece ayarlarını değiştirin, sayfanız ayarlanacaktır. Düzenlemek için geri sayım sayacının üzerine gelin ve ayarlara tıklayın.

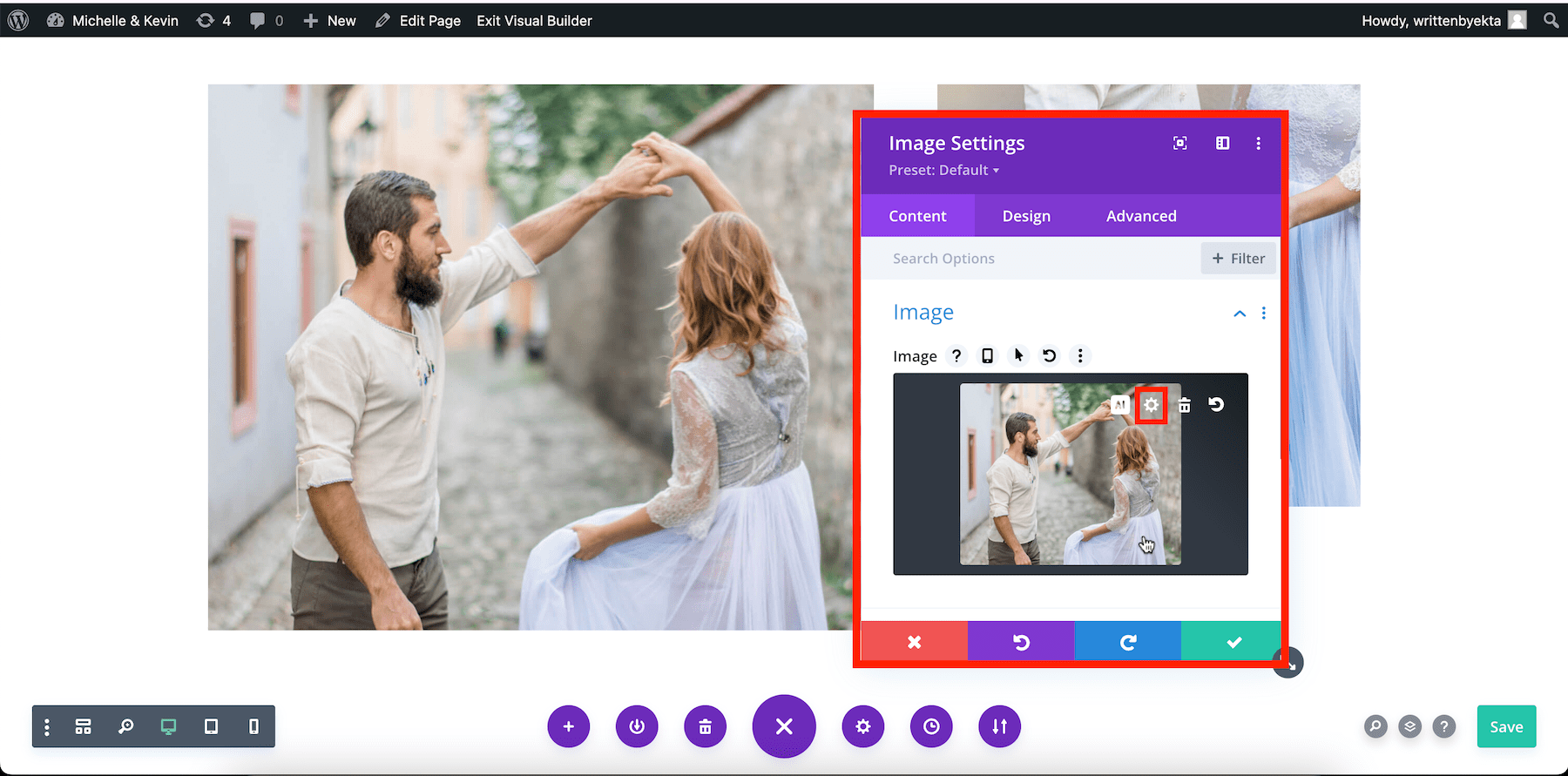
Bir başlık verin, düğün tarihinizi ve saatinizi seçin ve kaydetmek için yeşil onay düğmesini tıklayın. Daha sonra görsellerinizi yükleyin. Bir görüntü modülünü düzenlemek için üzerine gelin ve ayarlara tıklayın.

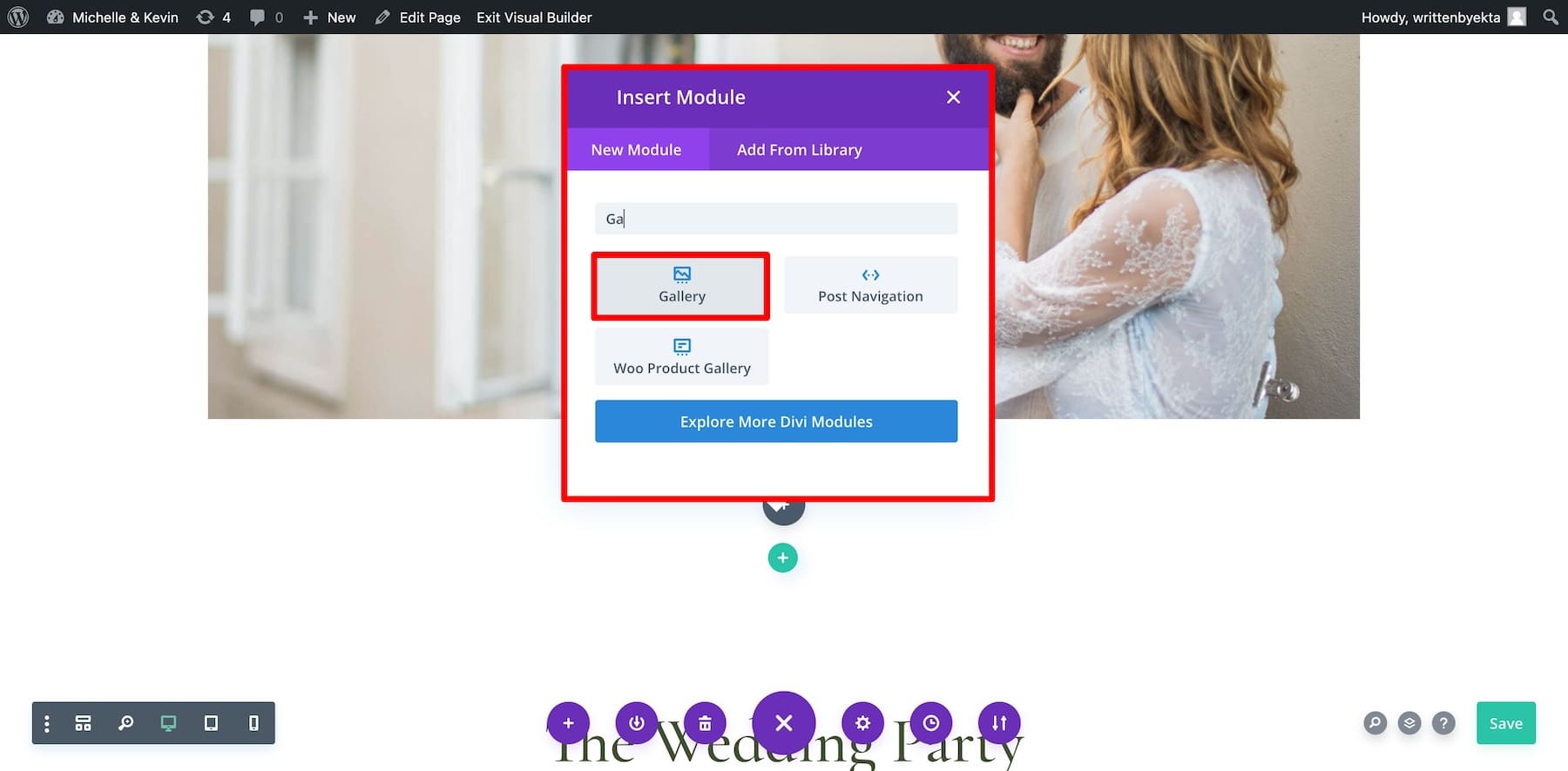
Resmin içindeki küçük ayarlar simgesine tıklayın. Kendi fotoğraflarınızı yükleyebileceğiniz WordPress kitaplığınızı açacaktır. Tüm site görselleri için aynısını yapın. Daha fazlasını görüntülemek istiyorsanız, görüntüleri kaydırıcı ve ızgara düzenlerinde görüntülemek için bir Galeri içerik modülü ekleyin.

Daha sonra sitenizin içeriğini düzenleyelim. Hikaye anlatımı konusunda endişelenmenize gerek yok ; bırakın Divi AI bunu sizin için halletsin. Tek yapmanız gereken Divi AI'ye hikayenizi anlatmak ve ona talimatlar vermek; o da saniyeler içinde site içeriğinizi oluşturacaktır. Sadece bu da değil, Divi AI'dan, anahtar kelimeler eklemek, kısaltmak vb. gibi oluşturulan metni hassaslaştırmasını bile isteyebilirsiniz.
Divi AI'yi edinin
Her sayfa için aynı işlemi uygulayın. Her bir öğenin ayarlar seçeneğini inceleyerek bağlantıları, düğmeleri ve diğer öğeleri güncelleyin. Divi Builder ile sayfaları nasıl düzenleyeceğinizi öğrenmek için Divi'deki bu videoyu izleyin.
Düğün Sitenize Marka Yazı Tipleri ve Renkleri Ekleme
Ardından, marka renklerinizi veya yazı tiplerinizi eklemek için Divi'deki Genel Yazı Tiplerinizi ve Renklerinizi güncelleyin. Kesinlikle istiyorsanız bunu yapın çünkü Düğün Başlangıç Sitesi zaten profesyonelce seçilmiş kombinasyonları içerdiğinden bu adım isteğe bağlıdır.
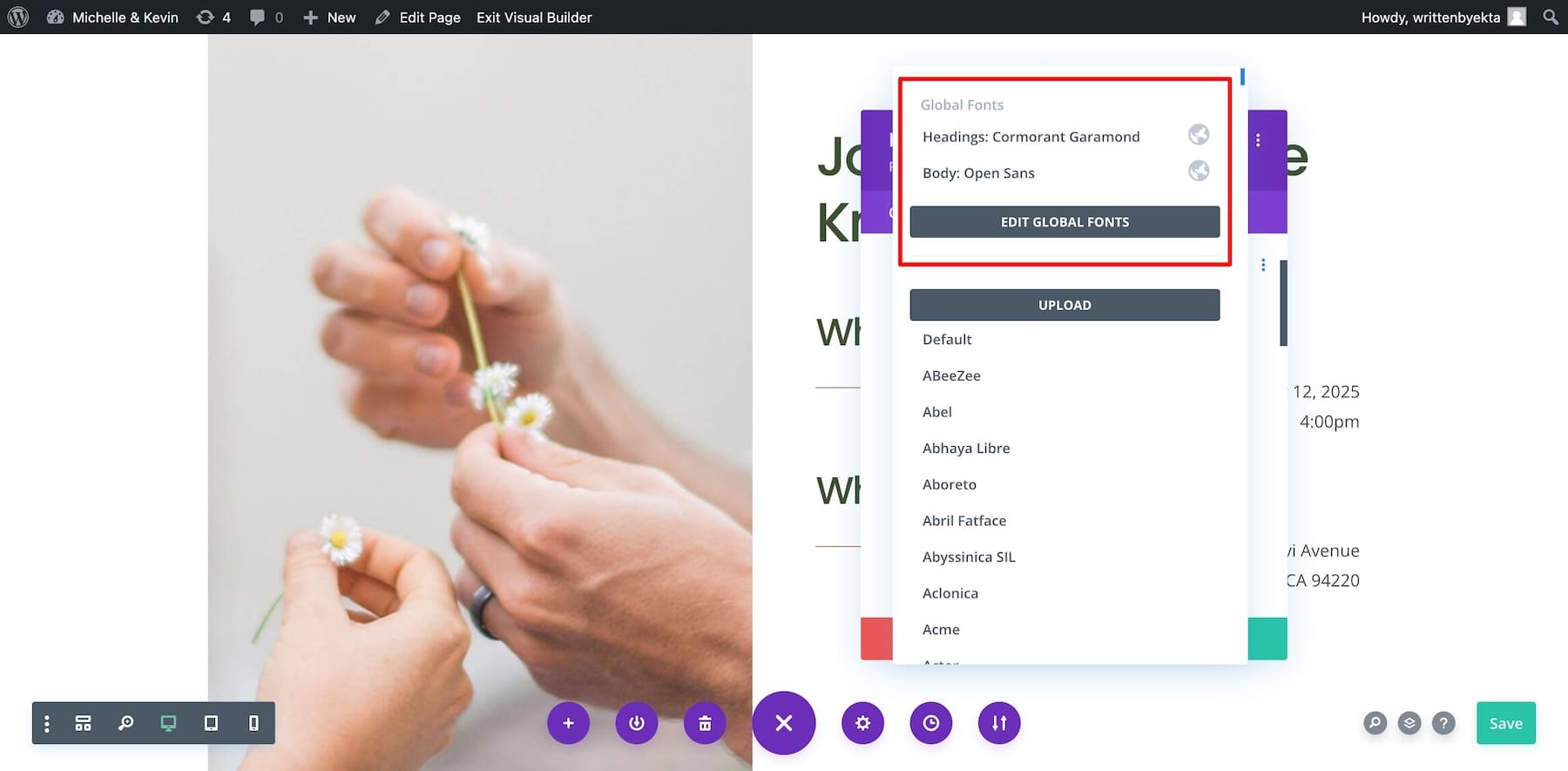
Genel Yazı Tiplerini düzenlemek için herhangi bir metin öğesinin ayarlarına tıklayın. Tasarım'a geçin, Metin'e ilerleyin ve Yazı Tipi'ni tıklayın. Divi yazı tipleri arasından seçim yapabilir veya kendinizinkini yükleyebilirsiniz.

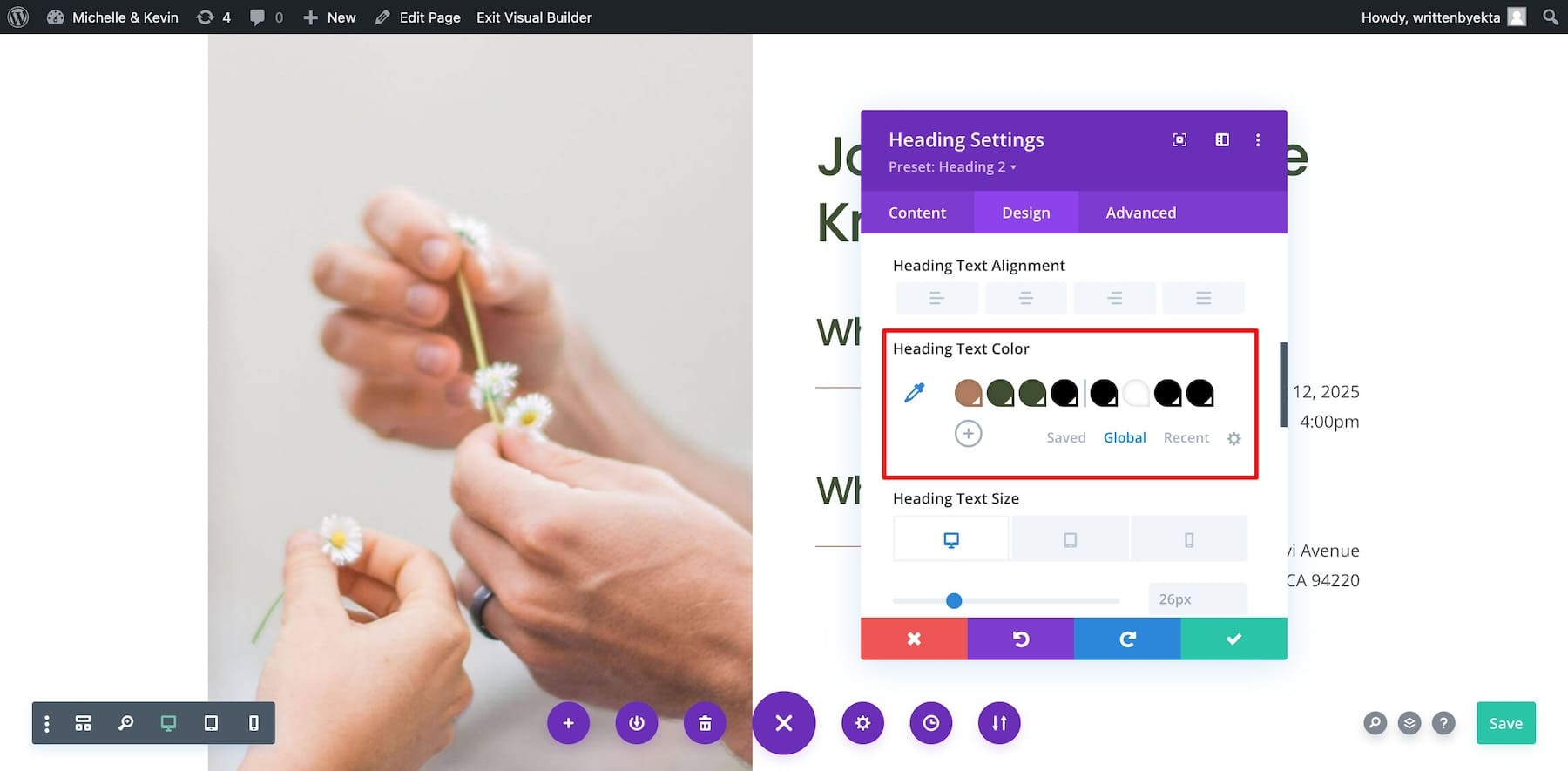
Genel Renkleri düzenlemek için Başlık Metni Rengi'ne ilerleyin ve Kaydedilenler'den Genel'e geçin.

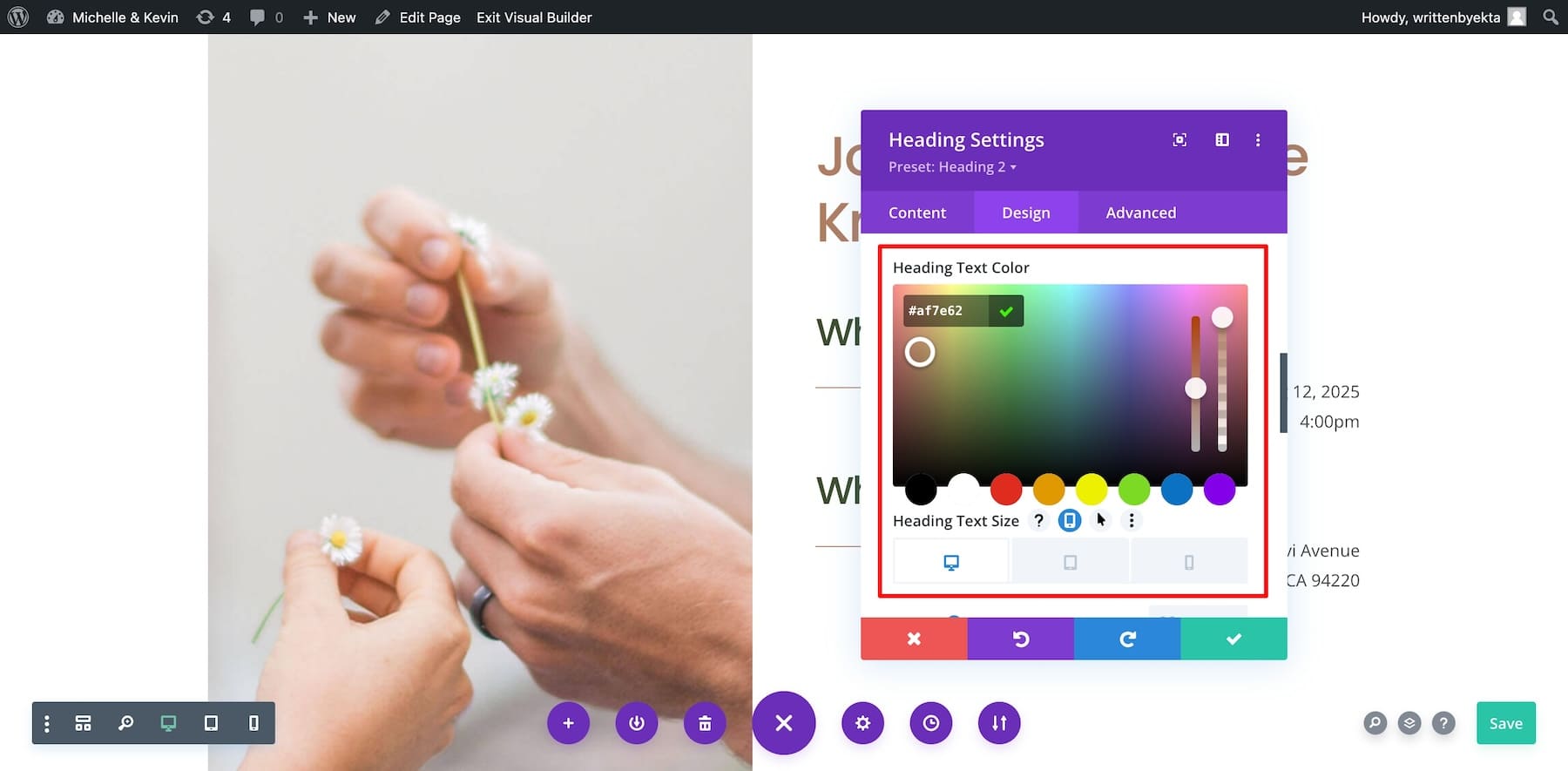
Her renkteki küçük açılır oka tıklayın ve renk panelinden seçim yapın. Tam rengi elde etmek için hex kodunu da yazabilirsiniz.

Benzer şekilde tüm renkleri ayarlayın. Son Genel Rengin yanındaki artı simgesine tıklayarak daha fazla renk ekleyebilirsiniz.
Kaydedilen Öğe Ayarlarını Değiştirme
Divi Quick Sites ile markalı bir site oluşturduğunuzda her öğenin (metin, resim veya diğer) önceden tanımlanmış bir stili vardır. Bu önceden tanımlanmış stile Global Ön Ayarlar adı verilir.
Bir öğenin Genel Ön Ayarını değiştirmek, değişikliklerin o öğenin kullanıldığı her yere yansıtılacağı anlamına gelir. Basitçe söylemek gerekirse, her sayfada belirli bir öğeyi manuel olarak düzenlemeniz gerekmez; yalnızca birini düzenleyin ve Divi Builder gerisini halledecektir.
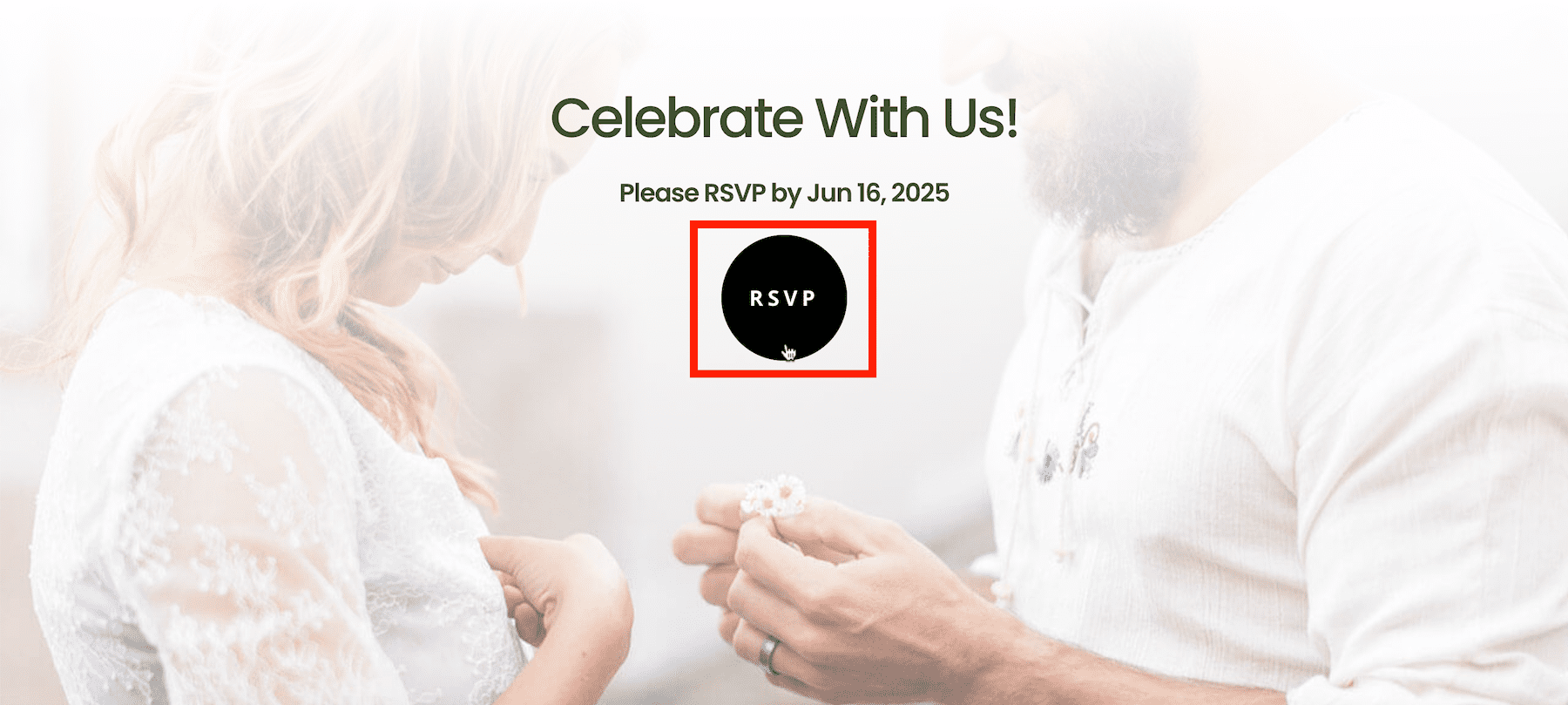
Örneğin, LCV düğmesi site genelinde evrenseldir. Üzerine geldiğinizde siyaha döner. Dolayısıyla, RSVP düğmesini bir kez değiştirirseniz diğer örnekler de güncellenecektir.

Bir ön ayarı düzenlemek, diğer herhangi bir öğeyi değiştirmek gibidir. Öncelikle öğenin ön ayarını seçin ve ardından değişiklikleri yapın. Bir öğenin ön ayarını nasıl düzenleyeceğiniz aşağıda açıklanmıştır:
Sayfa Düzenlerini Düzenleme
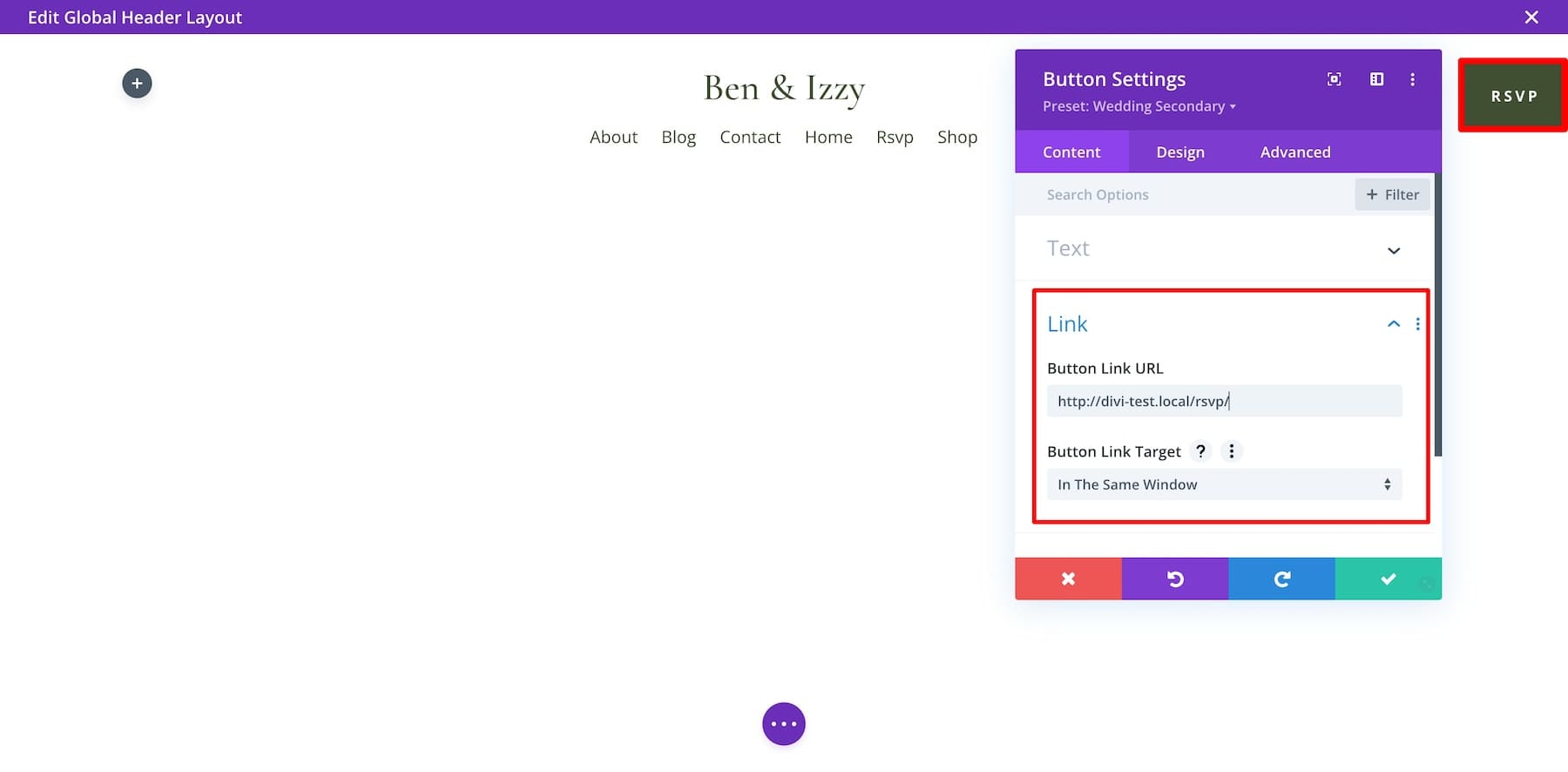
Benzer şekilde, düğün web sitenizin her sayfası (tek bir blog yazısı düzeni, blog sayfası, varsayılan site düzeni vb. olsun) Tema Oluşturucu Şablonları adı verilen önceden tanımlanmış bir stile sahiptir. Örneğin, geçerli başlık her sayfada varsayılandır.

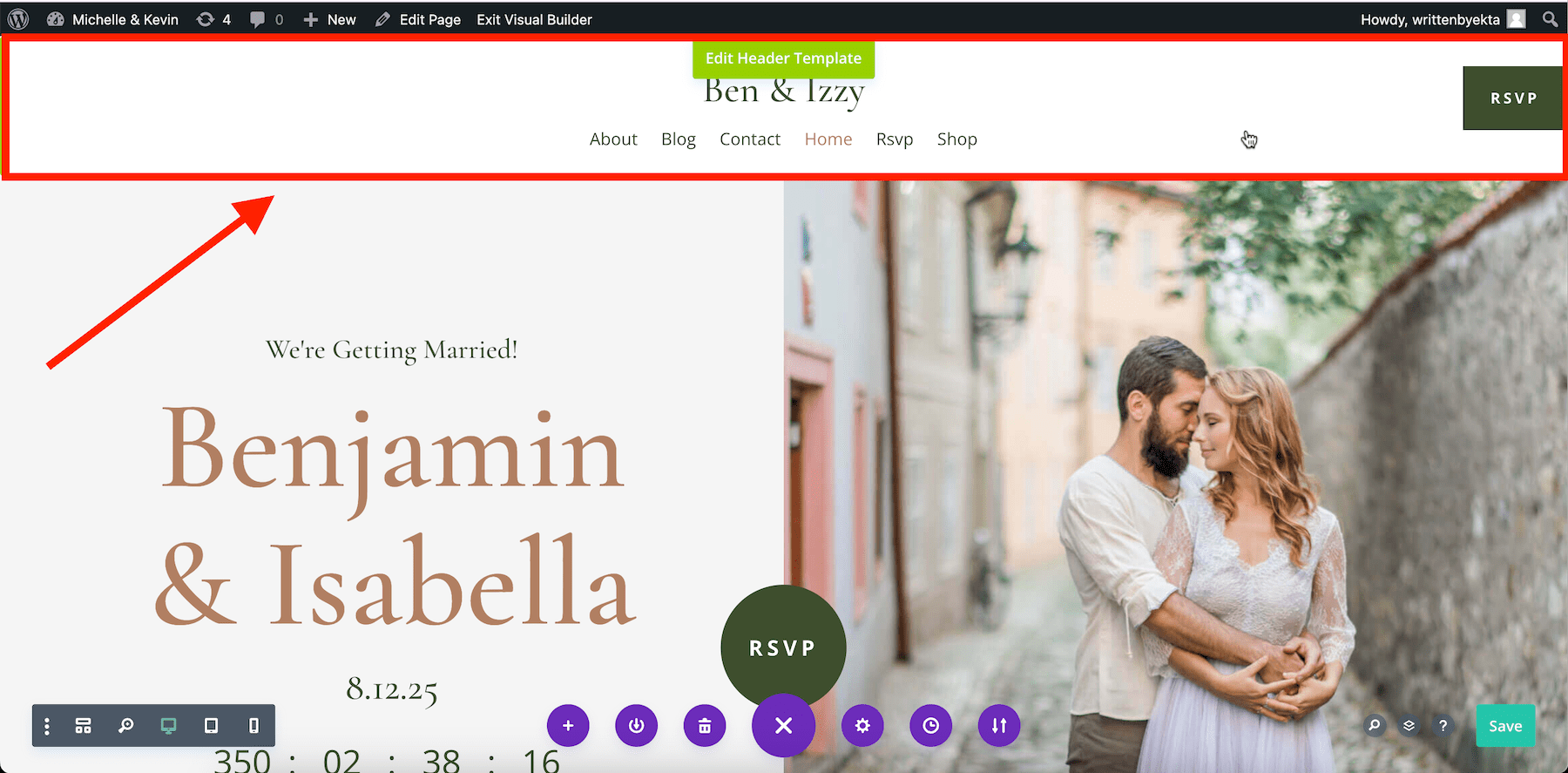
RSVP sayfası bağlantısını RSVP düğmesine eklemek istediğimi varsayalım. Başlık Şablonunu düzenlemek için Başlık Şablonunu Düzenle'ye tıklayabilir veya varsayılan Tema Oluşturucu Şablonunu değiştirebilirim.

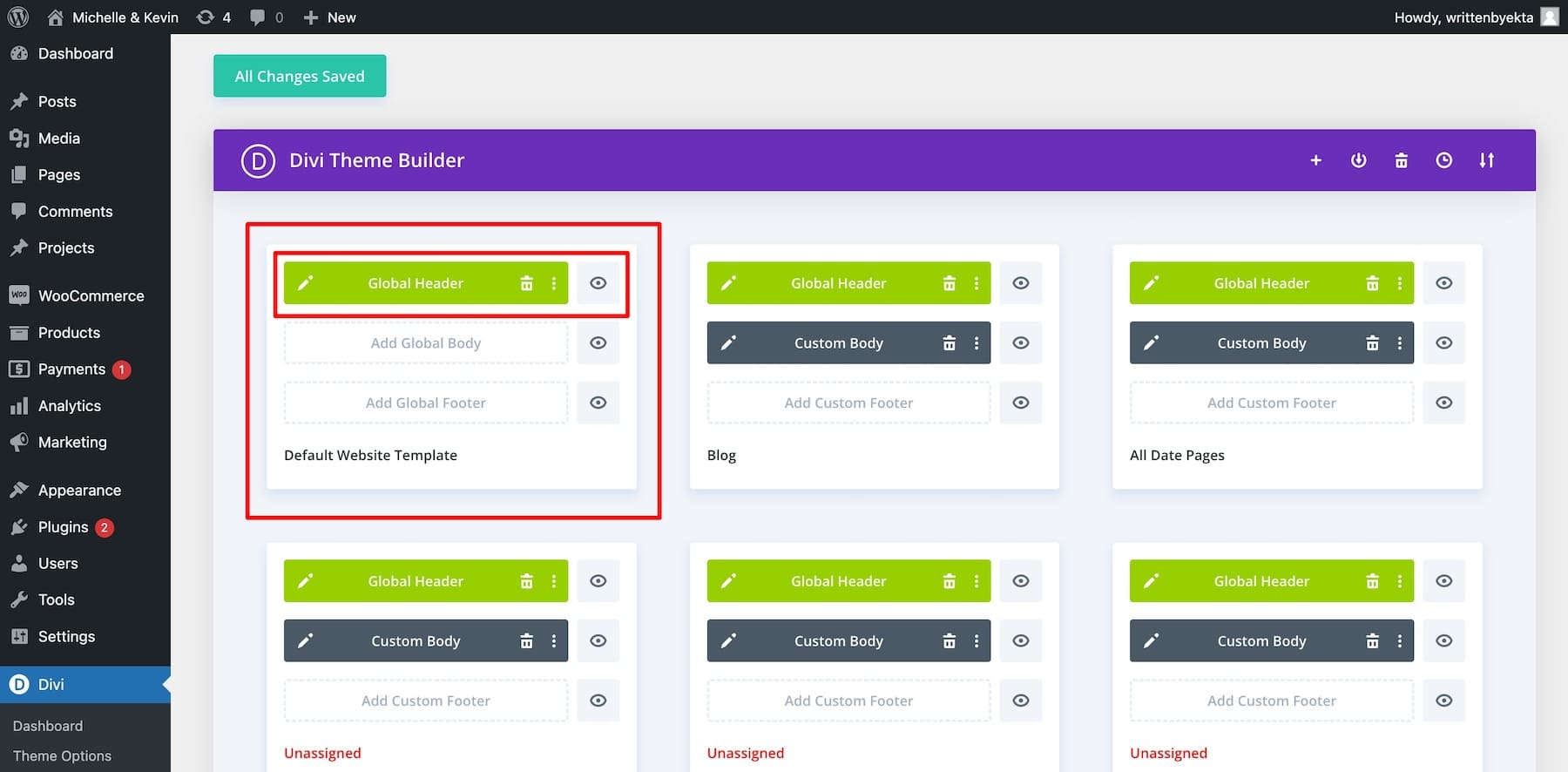
Genel Başlıktaki kalem simgesine tıklamak beni Divi Builder'a götürecek ve burada onu da diğer öğeler gibi değiştirebileceğim. Dişli simgesi ayarları açacaktır ve RSVP sayfası bağlantısını Bağlantı bölümüne ekleyebilirim.

Genel Ön Ayar gibi, Tema Oluşturucu Şablonları da site genelindedir, dolayısıyla her sayfanın manuel olarak güncellenmesi gerekmez. Divi Builder, Global öğeleri güncelleyerek sitenizin tamamını özelleştirmenizi kolaylaştırır, bu da büyük miktarda zaman tasarrufu sağlar.
Sitenizin her öğesini inceledikten ve düğün hikayenizi doğru bir şekilde aktardığından emin olduktan sonra son bir kontrol yapın ve siteyi başlatın. Başlangıç Sitesi tarafından oluşturulan web sitenizi değiştirmeye ilişkin daha ayrıntılı bir eğitimi burada bulabilirsiniz.
5. Düğün Sitenizin LCV Formunu Değiştirin
Onaylanan misafirlerin bir listede toplanması ve önceden personel sayımının yapılabilmesi için LCV sayfanızın aktif olması gerekir. Divi teması, RSVP sayfanızı işlevsel hale getirmek için yeterli olan bir Divi İletişim Formu modülüyle birlikte gelir, ancak aynı zamanda WPForms veya Divi Events Calendar gibi gelişmiş RSVP rezervasyon eklentilerine de göz atabilirsiniz.
Bu adımda, RSVP sayfanızı etkinleştirmek için Divi İletişim Formunu yapılandıracağız. Siteniz Hazır sayfasından, LCV sayfasındaki kalem simgesine tıklayın.

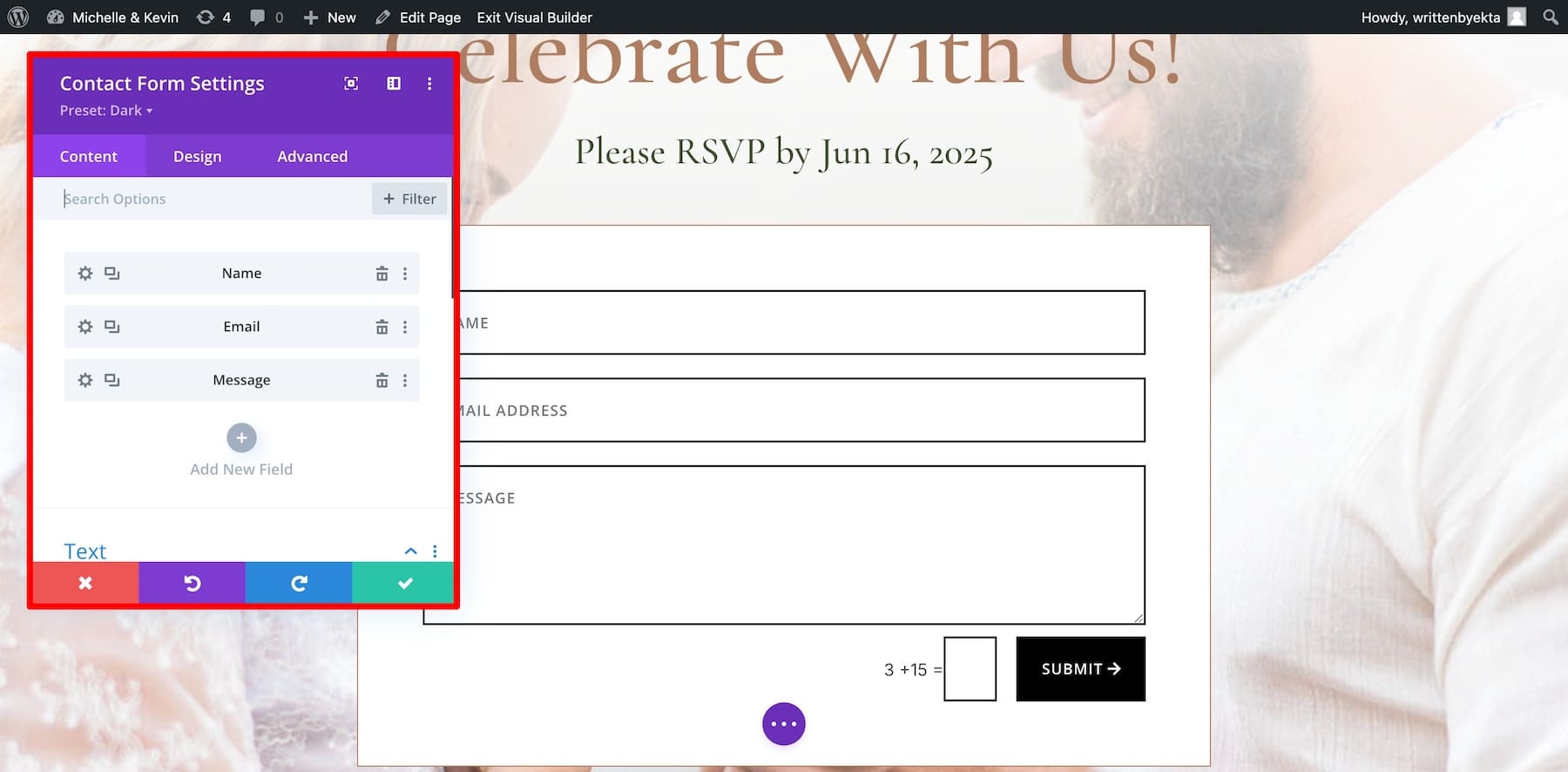
Sayfada zaten bir Divi İletişim Formu bulunmaktadır, bu nedenle yalnızca form ayarlarını yapılandırmanız yeterlidir. Üzerine gelin ve ayarlara tıklayın.

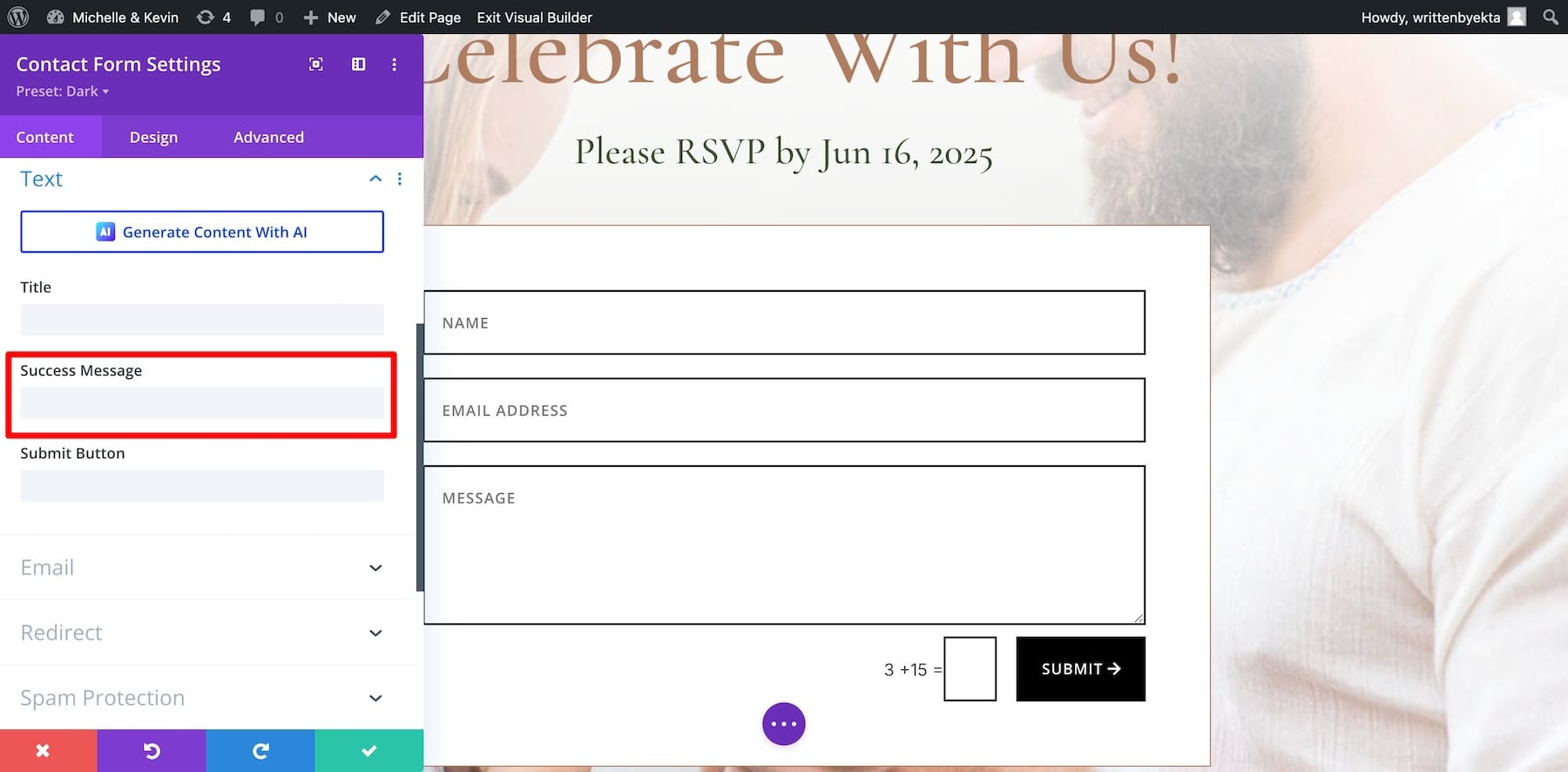
Form Ad, E-posta ve Mesaj alanlarını içerir. Daha fazla alan eklemek istiyorsanız Yeni Alan Ekle'ye tıklayın. Başarı Mesajını düzenlemek için Metin seçeneğine ilerleyin . İçten bir başarı mesajı yazın; yardıma ihtiyacınız varsa Divi AI'yı kullanın.

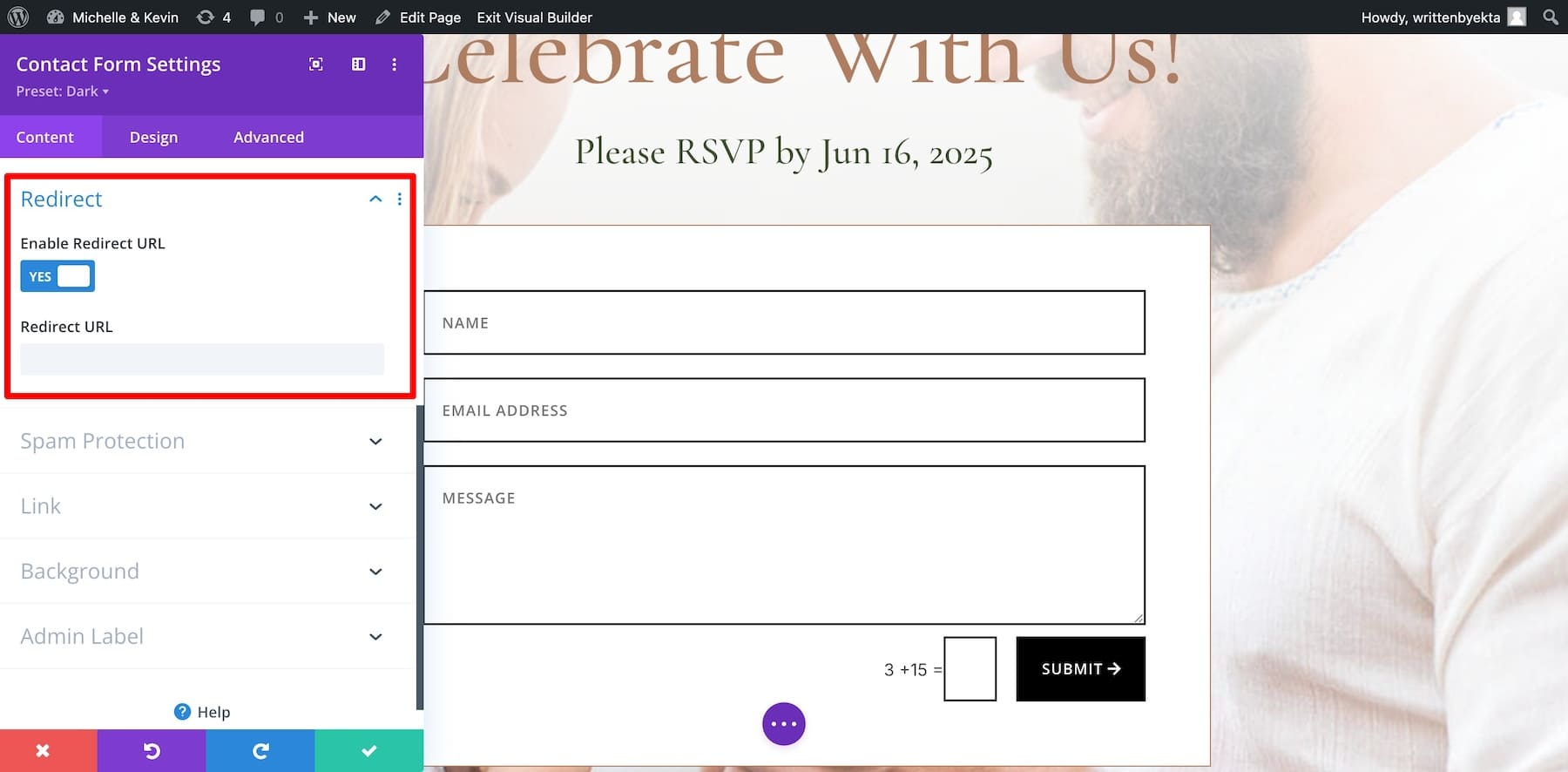
Etkinlik ayrıntılarını Başarı Mesajınıza yalnızca onaylanmış katılımcılar için ekleyebilirsiniz. Bu şekilde doğru bir personel sayımı sağlayabilirsiniz. Başarı Mesajını kullanmak istemiyorsanız, onları ayrı bir Teşekkür ederiz sayfasına yönlendirin ; burada Balayı bağış fonunu toplamak için PayPal veya kayıt bağlantılarınızı da ekleyebilirsiniz.

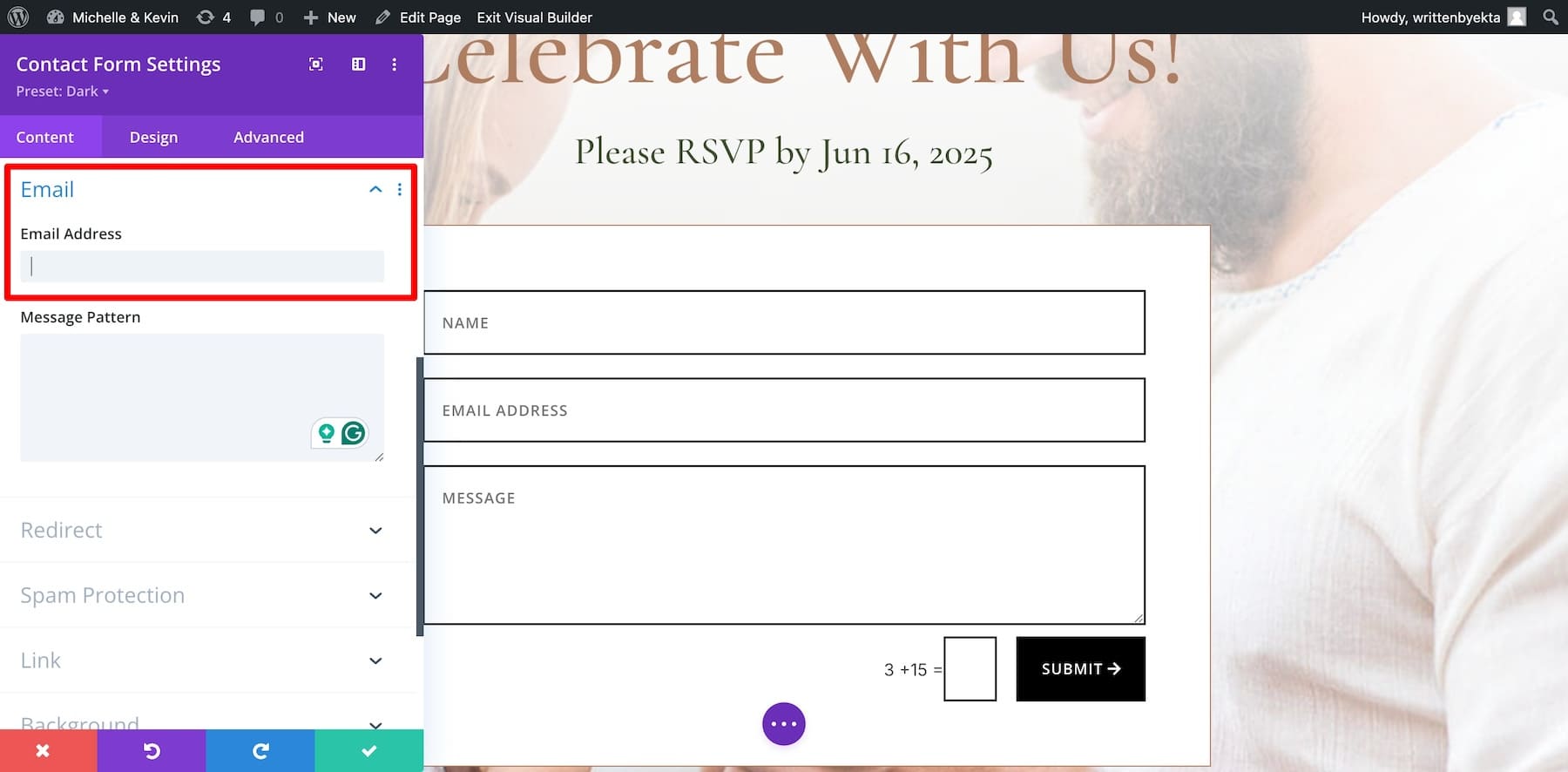
Ardından, onaylanmış mesaj isteklerini nerede alacağınızı yapılandıralım. E-posta bölümüne gidin. Varsayılan olarak Divi, onaylanmış mesajları WordPress yönetici e-postanıza gönderir, ancak bunları farklı bir adrese almak istiyorsanız yeni e-postanızı buraya girin.

Şimdi formunuzun görünümünü ayarlamak için Tasarım sekmesine gidin. Divi İletişim Formunuzu özelleştirme konusunda daha ayrıntılı bir eğitimi burada bulabilirsiniz:
LCV formunuz yapılandırıldığında düğün web siteniz hazır. Son sitenizi görüntülemek için Siteniz Hazır sayfasından Sitemi Görüntüle seçeneğine tıklayın.
Düğün Web Sitenizin İşlevselliğini Artıracak Araçlar (İsteğe Bağlı)
İşte düğün web sitenizin işlevselliğini artırmaya yardımcı olacak bazı ek araçlar. Bu araçlar gerekli değildir ; bunlar yalnızca web sitenizden en iyi şekilde yararlanmanıza yardımcı olur:
- Divi Marketplace: Bir düğün web sitesinin harika görünmesini ve sorunsuz çalışmasını sağlayan temalar ve eklentiler sunarak sitenizi özelleştirmeniz için size daha fazla seçenek sunar.
- Monarch: Konuklarınızın düğün ayrıntılarınızı başkalarıyla kolayca paylaşabilmesi için düğün web sitenize sosyal medya düğmeleri eklemenizi sağlar. Divi temanızla Monarch'ı ücretsiz alırsınız.
- Bloom: Düğün web sitenizde LCV'leri toplamak ve konuklarınıza güncellemeler göndermek için e-posta kayıt formları oluşturmanıza yardımcı olur. Divi temanızla Bloom'u ücretsiz alırsınız.
- Divi AI: Size akıllı öneriler sunarak düğün web sitenizi yazmanıza ve tasarlamanıza yardımcı olur ve unutulmaz bir düğün hikayesi yazmayı kolaylaştırır.
- EWWW: Düğün web sitenizdeki görselleri sıkıştırarak sayfaların daha hızlı yüklenmesini sağlar; bu özellikle fotoğraf galerileri için kullanışlıdır.
- Cloudflare: Site verilerinizi (misafir bilgilerini) spam saldırılarına karşı korur.
