AI ile WordPress Web Sitesi Nasıl Yapılır
Yayınlanan: 2024-12-09
WordPress web sitenizi AI ile oluşturmak ister misiniz?
Basit bir sürükle ve bırak web sitesi oluşturucu kullansanız bile, bir web sitesi oluşturmak zaman alıcı olabilir ve deneyim gerektirir. Farklı bölümler, düzenler, sayfalar ve site öğeleri tasarlamanız gerekir. Sitenin görünümünün yanı sıra, hedef kitlenize yönelik işlevselliği de geliştirmeli ve özelleştirmelisiniz.
AI WordPress site geliştirme, geçmişte neredeyse imkansız olan, dakikalar içinde eksiksiz bir web sitesi oluşturmanıza olanak tanır. Sonuç olarak, site oluşturucuların veya geliştiricilerin yardımı olmadan çok düşük bir fiyata profesyonel ve benzersiz bir web sitesine sahip olabilirsiniz.
ItIsWP'de, hangilerinin en verimli olduğunu görmek için farklı AI site oluşturma araçlarını deniyor ve test ediyoruz. Bağımsız AI site oluşturma araçlarını, AI işlevselliğine sahip web sitesi oluşturucuları ve AI oluşturma özellikleri sunan barındırma hizmetlerini test ettik.
Sizin için en iyi yapay zeka site oluşturma araçlarını bulduğumuzdan emin olmak için kullanım kolaylığı, maliyet, özelleştirme ve entegrasyona odaklandık.
Bu makalede, WordPress sitenizi oluşturmak için yapay zekayı kullanmanın 3 kolay yolunu inceleyeceğiz. Kendi başınıza rahatça yapabilmenizi sağlamak için her yöntemi size adım adım anlatacağız.
Yapay Zeka ile WordPress Sitenizi Oluşturmanın Avantajları
Yapay zekanın pek çok sektörde hızlı bir şekilde benimsenmesinin ana nedenleri doğruluk, hız, maliyet ve kullanım kolaylığıdır. Yapay zeka ile site oluşturmada da durum farklı değil. Çoğu AI site oluşturucusu yalnızca oluşturmak istediğiniz siteyi tanımlamanıza ihtiyaç duyar ve gerisini sizin için halleder. Birçoğunun sitenizi özel temalar, sayfalar, resimler ve içerikle doldurması yalnızca birkaç dakika sürer.
Üstelik, bir geliştirici tutmanıza veya pahalı bir site oluşturucu almanıza gerek olmadığı için AI site oluşturma daha uygun maliyetlidir. Bu, bakım ve saha inşa maliyetlerinizi azaltarak, bu parayı diğer iş alanlarına aktarmanıza olanak tanır.
İşte AI WordPress site oluşturmayı kullanmanın diğer nedenleri.
- Önceden tasarlanmış şablonlar ve yapay zeka önerileri, yeni başlayanlar için bile kurulumu hızlı ve kolay hale getirir.
- Tercihlerinizi analiz edebilir ve markanıza veya nişinize göre kişiselleştirilmiş tasarım önerileri sunabilirler.
- Yapay zeka, ziyaretçi davranışını analiz ederek site düzeninizi ve gezinmenizi daha iyi kullanıcı etkileşimi için optimize edebilir.
- Yapay zeka, SEO'nun en iyi uygulamalarını site yapınıza entegre ederek, teknik bilgi gerektirmeden arama motoru sıralamalarını iyileştirmeye yardımcı olur.
- Yapay zeka araçları, blog gönderileri, ürün açıklamaları ve hatta tüm açılış sayfalarını oluşturarak zamandan ve emekten tasarruf sağlar.
Artık WordPress'inizi yapay zeka ile oluşturmanın birçok avantajı olsa da yaratıcılığı sınırlayabilir. Sitenizi genel hale getirebilir ve bu da kullanıcı deneyimini azaltabilir. Bu nedenle bugün size göstereceğimiz yöntemler, yapay zekanın oluşturma sürecini tamamladıktan sonra sitenizi daha da özelleştirmenize olanak tanır.
Bununla birlikte, WordPress'te bir AI sitesi oluşturmak için aşağıdaki yöntemleri kullanacağız.
- SeedProd Yapay Zeka Sitesi Oluşturacak
- Divi Yapay Zeka Sitesi Oluşturacak
- Bluehost Yapay Zeka Sitesi Oluşturacak
Not: Yukarıda belirtilen yöntemleri kullanarak AI web siteleri oluştururken tutarlılığı sağlamak için aynı istemi kullanacağız. Bu, oluşturulan her AI web sitesinin kalitesini hızlı bir şekilde karşılaştırabilmenizi sağlayacaktır.
Bu istemi oluşturmak için ChatGPT'ye oluşturmak istediğimiz site türünü anlattık ve o da bizim için ayrıntılı bir açıklama oluşturdu. Bu şekilde baştan sona tamamen yapay zekaya sahip bir site oluşturabiliriz.
Aşağıda kullandığımız ChatGPT istemine göz atın:
Site Adı: AI Sitelerini Test Edin
Site Açıklaması: Yapay zeka destekli web sitesi oluşturucularına adanmış kapsamlı bir inceleme ve test platformu. Bu site, en yeni AI site oluşturucuları için ayrıntılı değerlendirmeler, özellik karşılaştırmaları, kullanıcı deneyimi analizleri ve performans kıyaslamaları sunarak kullanıcıların web sitesi oluşturma ihtiyaçları için bilinçli kararlar almasına yardımcı olur.
Eksiksiz bir Yapay Zeka Web Sitesi Oluşturmak için SeedProd'u Kullanın

SeedProd, WordPress için kullanımı kolay en iyi açılış sayfası, site ve tema oluşturucudur.
Vizyonunuzu hayata geçirmek için sürükle ve bırak oluşturucuyla hızla özelleştirebileceğiniz 300'den fazla şablonla birlikte gelir. Yakında yerleşik bakıma ve tek tıklamayla ayarlayabileceğiniz 404 sayfaya sahip olacaksınız.
Bunun da ötesinde, tutarlılığı sağlamak için özel sayfa bölümlerini kaydedebilir ve SeedProd özelliklerinizde Akıllı Bölümleri kullanabilirsiniz.
En son SeedProd incelemesine buradan göz atın.
Ancak SeedProd ile sayfalar ve hatta bir sitenin tamamını oluşturmak basit olsa da, yakın zamanda bu süreçleri daha kolay hale getirmek için yapay zeka özelliklerini tanıttılar.
Size nasıl yapılacağını gösterelim.
Adım 1: SeedProd'u yükleyin
SeedProd, basit ama ayrıntılı açılış sayfaları, bakım sayfaları, yakında çıkacak sayfalar ve daha fazlasını oluşturmanıza yardımcı olabilecek eklentinin ücretsiz bir sürümünü sunar.

Ancak AI site oluşturma özelliklerini kullanmak için profesyonel sürüme ihtiyacınız var. Bunun nedeni, yalnızca pro sürümde bulunan içe/dışa aktarma özelliğini kullanmamız gerekmesidir.
Profesyonel bir plan almak için resmi SeedProd web sitesine gidin ve bir plan satın alın.
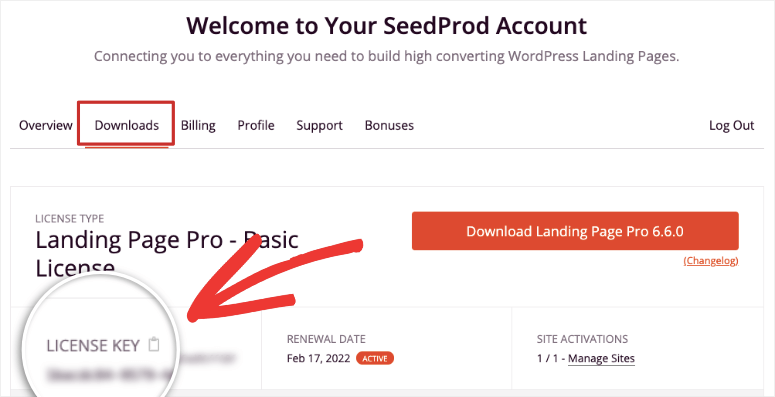
Ardından SeedProd hesabınıza giriş yapın ve İndirilenler'e gidin. Burada eklenti ZIP dosyasını bilgisayarınıza kaydedin. Bu sayfada Lisans Anahtarını da kopyalayın; pro sürümünü etkinleştirmek için daha sonra ihtiyacınız olacak.

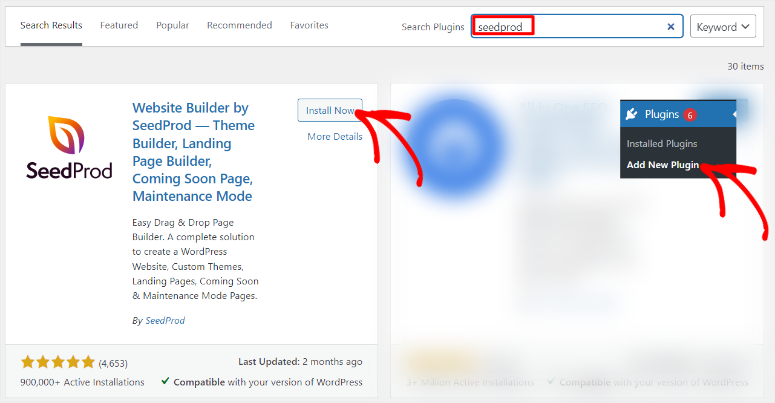
Bundan sonra WordPress kontrol panelinize gidin ve Eklentiler » Yeni Eklenti Ekle » Eklentiyi Yükle seçeneğine gidin. Ardından SeedProd'u diğer eklentilerde olduğu gibi yükleyin ve etkinleştirin.
Herhangi bir sorunla karşılaşırsanız eklentilerin nasıl kurulacağıyla ilgili bu makaleye göz atın.
İşlem tamamlandığında, kurulumun başarılı olduğunu gösteren 'SeedProd' etiketli yeni bir menü seçeneği görmelisiniz.
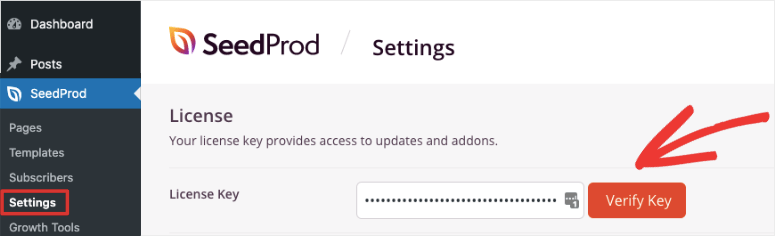
Ardından SeedProd » Ayarlar'a gidin ve “Lisans Anahtarı” metin çubuğunu bulun. Daha önce kopyaladığınız kodu yapıştırın ve Doğrulama Anahtarına basın.

İşte bu. SeedProd'un premium sürümünü tam olarak yüklediniz ve etkinleştirdiniz.
2. Adım: SeedProd AI Hesabı Oluşturun
SeedProd aboneliğinizin yanı sıra ücretsiz bir SeedProd AI hesabına da ihtiyacınız var.
SeedProd, AI kullanarak ücretsiz olarak 2 web sitesi oluşturmanıza olanak tanır. Yani SeedProd'a katılmaya hazır olmasanız bile hızlı bir şekilde bir hesap oluşturabilir ve test edebilirsiniz. Ancak bahsettiğimiz gibi ücretsiz SeedProd AI hesabınızda oluşturduğunuz tema dosyalarını aktarmak için yalnızca pro sürümde bulunan içe-dışa aktarma özelliğine ihtiyacınız var.
Ücretsiz bir hesap açmak için AI.SeedProd.com'a gidin.

Hesabı oluşturmak için sağlamanız gereken tek şey e-posta adresiniz ve adınızdır. İşte bu. SeedProd AI'yi ücretsiz kullanmaya hazırsınız.

3. Adım: SeedProd AI ile Ücretsiz Bir Web Sitesi Oluşturun
Bundan sonra kontrol panelinde oturum açın ve bilgi istemi kutusunu açmak için "Yapay Zeka ile Site Oluşturun" seçeneğine gidin.

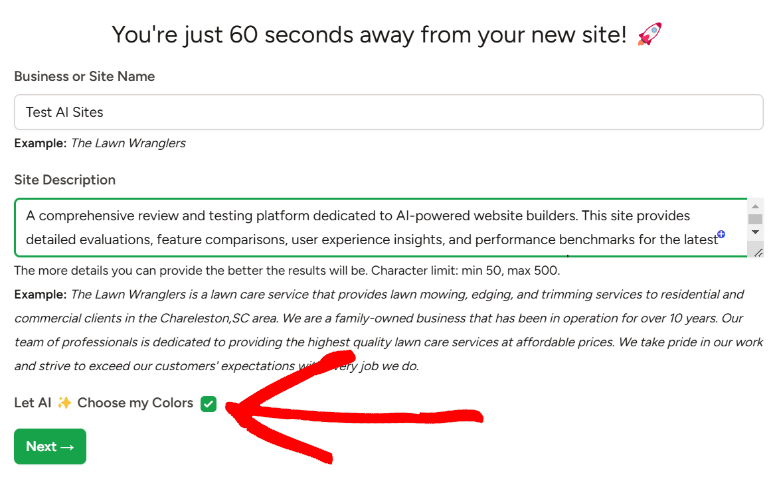
Daha sonra açılan pencerede, sağlanan çubuğa “İşletme Adınızı” veya “Site Adınızı” yazın.
Bunun altına, yapay zekanın sizin için web sitesini oluşturmasını istemek için “Site Açıklaması”nı ekleyin. Bundan sonra renkleri seçebilirsiniz, ancak AI ile bir site oluşturma sürecini tamamen otomatikleştirmek için Renklerimi Seç seçeneğini işaretli bırakacağız.

Tutarlılığı sağlamak amacıyla her yöntem için aynı istemi (yukarıda açıklanan) kullanacağımızı unutmayın.
Bundan sonra yapay zeka oluşturma sürecini başlatmak için 'İleri'ye basın.

SeedProd, bir WordPress AI sitesi oluşturmanın 60 saniyeden az sürdüğünü belirtiyor. Bu doğrudur çünkü sitenin oluşturulması 32 saniye sürmüştür.
Ardından, canlı web sitesini yeni bir sekmede görmek için oluşturulan site bağlantısına tıklayın.

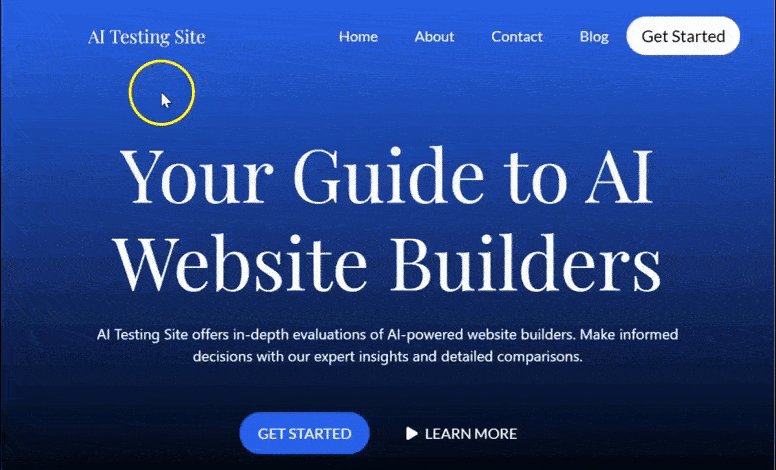
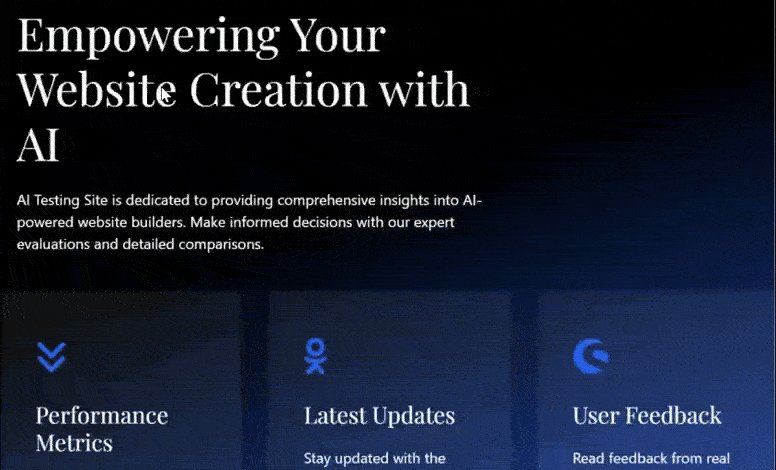
Sonuçlardan oldukça etkilendiğimizi söylemeliyiz!
İlk olarak SeedProd AI'nin web sitesinin ana rengi olarak güzel bir teknoloji mavisi rengi kullandığını fark ettik. Bir teknoloji web sitesi oluşturmayı amaçladığımız için bu bizim için markayla ilgili. Site tasarımı da minimalistti ve teknoloji web siteleri arasında popüler bir tasarımdı.
Daha derine indiğimizde Ana Sayfa, Hakkında, İletişim, Blog ve Başlarken Butonlarını içeren bir başlık oluşturduğunu görüyoruz.
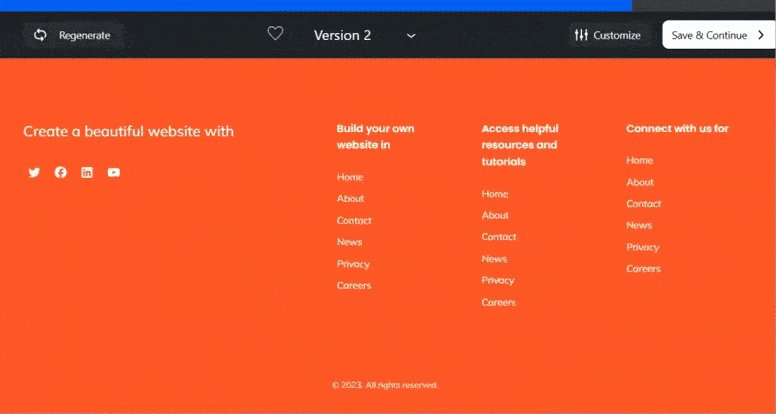
Bunun altında SeedProd AI, web sitesini hızlı ve doğrudan bir site açıklamasıyla doldurarak kullanıcıların sitenin tam olarak ne için olduğunu bilmesini sağladı.
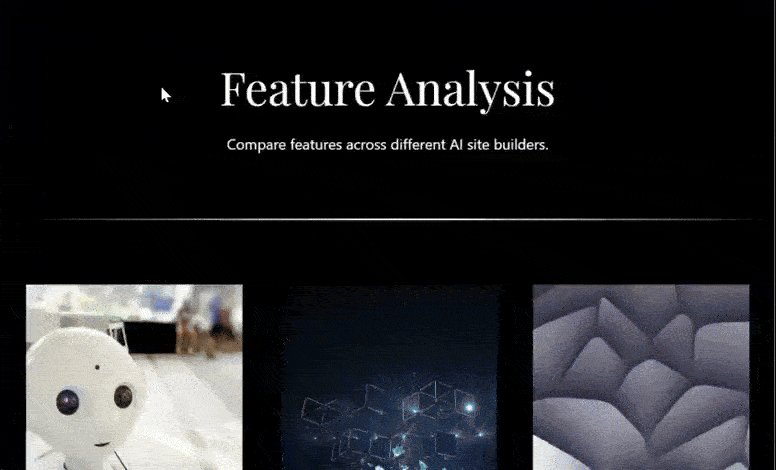
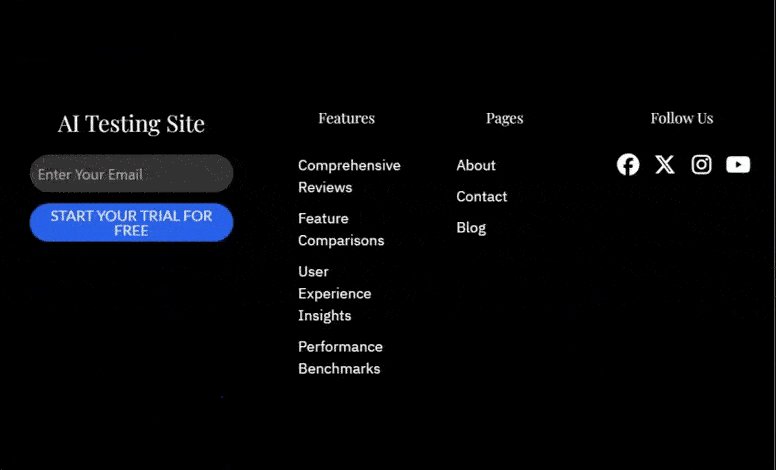
Sitede gezinirken her bölümün göz alıcı AI görselleri ve içeriğiyle güzel bir şekilde tasarlandığını görüyoruz. Daha sonra sayfanın altındaki alt bilgi, yapay zeka tarafından oluşturulan tüm sayfalara bağlantılar, bir tercih formu ve sosyal medya simgeleri içerir.

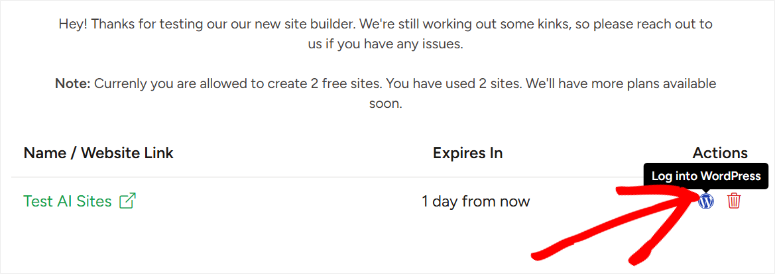
Site hazır olduğunda SeedProd AI kontrol panelinize geri dönün ve yeni oluşturduğunuz sitenin yanındaki WordPress simgesine tıklayın. Bu sizi yeni oluşturduğunuz AI sitesinin WordPress kontrol paneline yönlendirir.

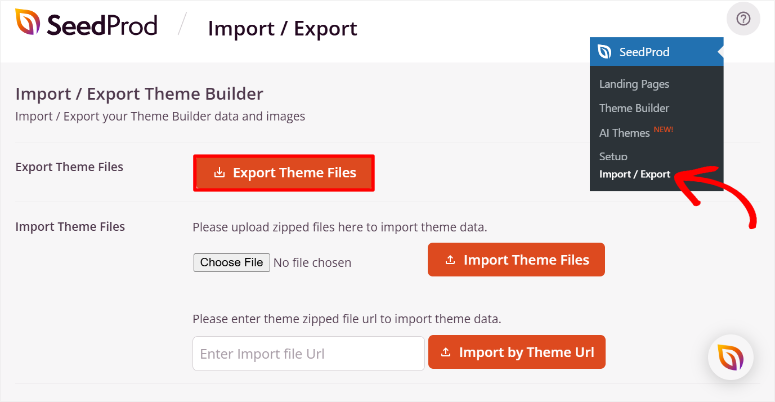
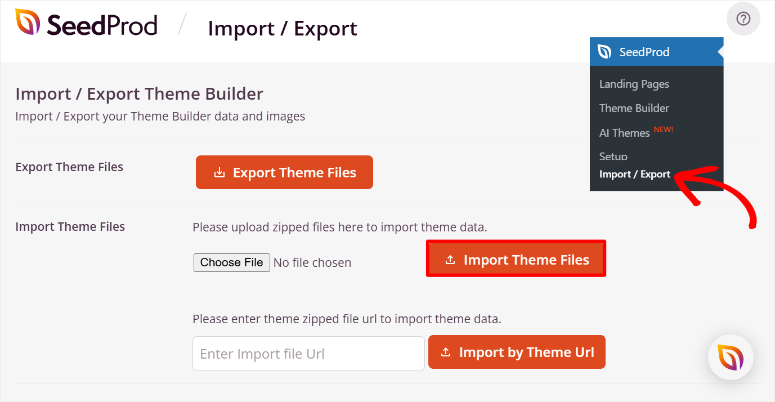
Burada SeedProd » İçe / Dışa Aktar seçeneğine gidin. Site dosyalarınızı bilgisayarınıza kaydetmek için “Tema Dosyalarını Dışa Aktar” düğmesini kullanın.

Ardından, WordPress kontrol panelinize gidin ve bir kez daha SeedProd » Import / Export seçeneğine gidin. Bu sefer daha önce indirdiğiniz tema dosyalarını yüklemek için Tema Dosyalarını İçe Aktar butonunu kullanacaksınız.

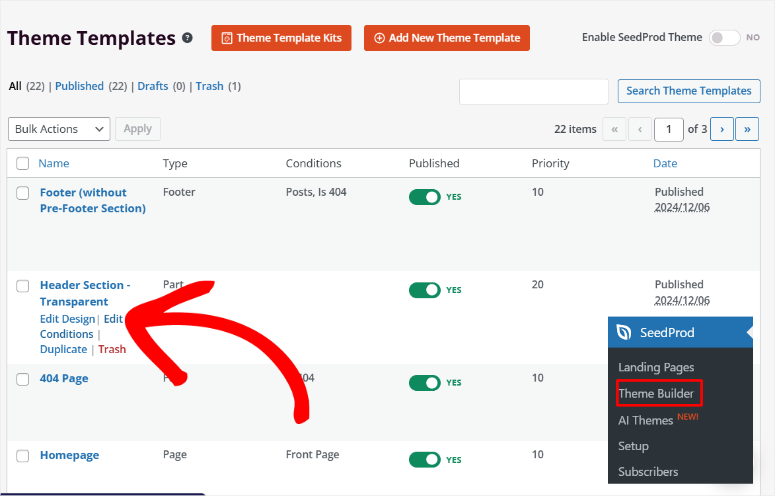
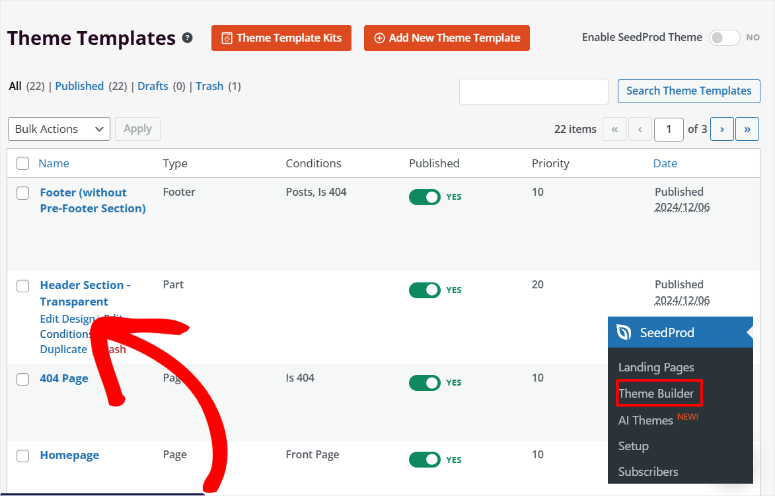
Şimdi WordPress kontrol panelinizde SeedProd »Tema Oluşturucu'ya gidin.
Bu sayfada SeedProd AI tarafından oluşturulan tüm tema bölümlerinin önceden eklendiğini göreceksiniz. Ad, Tür, Koşul, Yayınlanma durumu, Öncelik ve Tarih bölümlerini göreceksiniz. SeedProd AI, sitenizde görünmesini istemediğiniz bir Tema bölümü oluşturduysa bunu kapatmak için Yayınla geçiş düğmesini kullanın.
Ancak bölümün yalnızca belirli durumlarda görünmesini istiyorsanız bölüm adının üzerine gelin ve Koşulları Düzenle'yi seçin.

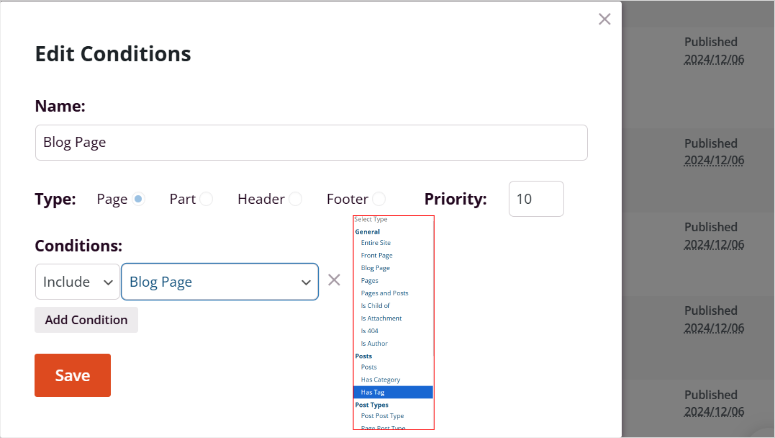
Ardından, “Koşulları Düzenle” açılır penceresinde Ad, Tür ve Öncelik bölümünü değiştirebilirsiniz.
İşiniz bittiğinde, Koşullar bölümüne gidin ve bölümün ne zaman görüneceğini ayarlamak için açılır menüleri kullanın. İlk açılır menüde Dahil Et, Hariç Tut ve Özel arasında seçim yapın. Ardından bir sonraki açılır menüde koşulun uygulanacağı konumu seçin. Gönderiler, Gönderi Türü, Sayfalar, Sitenin Tamamı ve daha fazlası arasından seçim yapabilirsiniz.

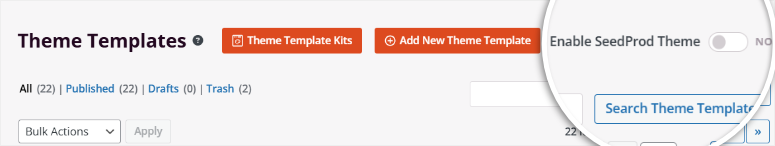
Bundan sonra, yeni AI WordPress sitenizi etkinleştirmek için sayfanın üst kısmındaki SeedProd Temasını Etkinleştir geçiş düğmesini kullanın.

Tebrikler! Artık SeedProd ile bir AI sitesi oluşturabilirsiniz. Daha sonra, onu nasıl özelleştireceğimizi görelim.
Adım 4: SeedProd AI WordPress Web Sitesini Özelleştirin
Belirtildiği gibi Seedprod en basit, en gelişmiş sürükle ve bırak sayfa ve tema oluşturucusudur. Bu, kodlama deneyimi olmadan kullanabileceğiniz ve güzel bir web sitesi oluşturabileceğiniz anlamına gelir. Artık AI wordPress web sitenize sahip olduğunuza göre, onu gerçekten benzersiz kılmak için hem görsel oluşturucu hem de AI özellikleriyle özelleştirebilirsiniz.
Bir WordPress sitesini özelleştirmek istediğinizde izleyebileceğiniz 2 ana yol vardır. İlk olarak, genel değişiklikler yapmak için temayı özelleştirebilirsiniz. Bu, site genelinde değişiklikler yapmanın ve sitenizin tutarlı olmasını sağlamanın harika bir yoludur.
Ayrıca, söz konusu sayfayı etkileyen belirli sayfaları da özelleştirebilirsiniz.
Bu yaklaşım, sitenin geri kalanını değiştirmeden, tek tek sayfaları benzersiz tasarım veya içerik ihtiyaçlarını karşılayacak şekilde uyarlamak için idealdir. Her iki seçenek de tam istediğiniz görünümü ve işlevselliği elde etmeniz için size esneklik sağlar.
Tema dosyalarını SeedProd ile özelleştirerek başlayalım.
Bunu yapmak için SeedProd »Tema Oluşturucu'ya giderek tüm sayfa bölümlerine erişin. Ardından kişiselleştirmek istediğiniz tema bölümünün üzerine gelin ve "Tasarımı Düzenle"yi seçin. Bundan sonra, yalnızca bölümün yerleştirildiği sürükle ve bırak oluşturucuya yönlendirileceksiniz.
Bu eğitim için başlık bölümünü özelleştireceğiz, böylece temanın görsel oluşturucuda görünecek tek kısmı bu olacak.

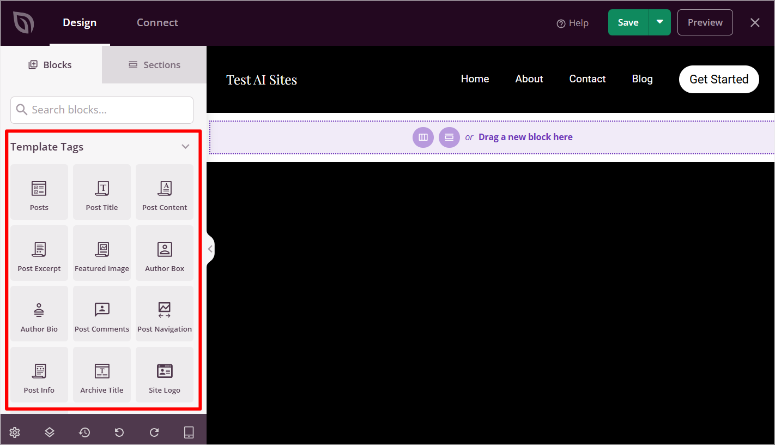
Görsel tema oluşturucu sayfasına geldiğinizde, ilk olarak solda Bloklar ve Bölümler'i, solda ise önizleme penceresini göreceksiniz. Düzenlediğiniz tema bölümüne bağlı olarak Blok bölümünün altında ilk olarak “Şablon Etiketleri”ni göreceksiniz.
Başlık Teması Bölümü için bunlara Site Logosu, Gönderi, Öne Çıkan Görsel ve daha fazlası dahildir. Ardından bunun altında Başlık, Metin, liste Düğmesi ve daha fazlasını içeren Standart Bloklar elde edersiniz. Bunun altında Gelişmiş, WooCommerce, Kolay Dijital İndirme ve Kayıtlı Bloklar bulacaksınız.

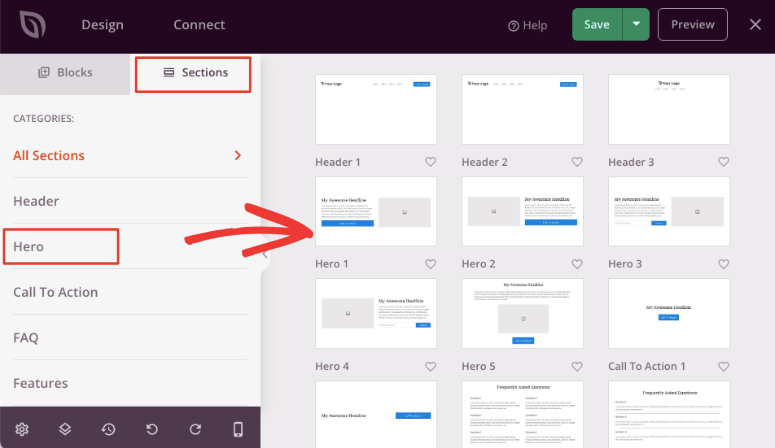
"Bloklar"ın yanında, site oluşturmayı kolaylaştırmak için gruplandırılmış bloklardan oluşan Bölümler göreceksiniz. Harekete Geçirici Mesajlar, Başlıklar, Alt Bilgiler, SSS'ler ve daha fazlası gibi Bölümler alırsınız.

Önizleme penceresi, tema bölümünü canlı sitedeki gibi görüntüler. Değişiklik yapmak için soldaki ayarları açmak üzere neyi değiştirmek istediğinizi seçmeniz yeterlidir.
Bloklar veya Şablon Etiketleri eklemek için bunları soldan sağdaki önizleme penceresine sürükleyip bırakın.
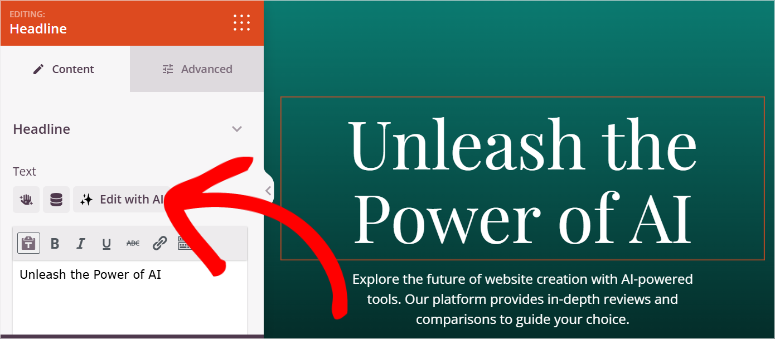
Metni ve görüntüleri manuel olarak veya AI kullanarak düzenleyebilir ve değiştirebilirsiniz. SeedProd ile bir sayfayı özelleştirme konusunda size yol gösterirken, aşağıda AI ile içeriğinizi ve Görsellerinizi nasıl özelleştireceğinizi gösterelim.
Sonra SeedProd'da bir sayfayı nasıl özelleştireceğimize bakalım.
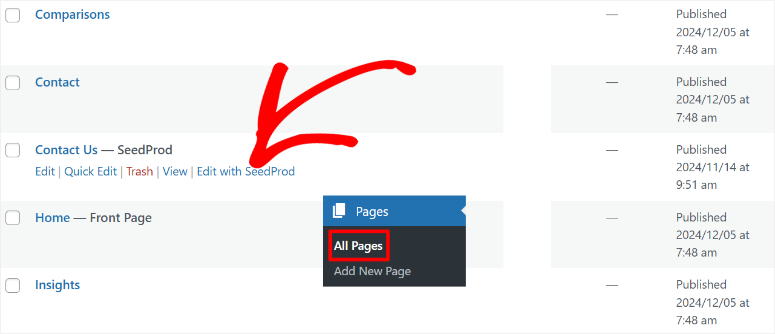
Bunu yapmak için WordPress kontrol panelinizde Sayfalar »Tüm Sayfalar'a gidin. Burada SeedProd AI ile oluşturulan tüm AI sayfalarını bulacaksınız.
Ardından, özelleştirmek istediğiniz sayfanın üzerine gelin ve sizi varsayılan WordPress sayfa düzenleyicisine yönlendirmek için “Düzenle”ye basın. Bu eğitim için Ana Sayfayı düzenleyeceğiz.
Ardından, varsayılan WordPress oluşturucuda “SeedProd ile Düzenle” düğmesini seçin.

Bu sizi bir kez daha SeedProd sürükle ve bırak oluşturucusuna götürecektir. Ancak bu sefer tüm ana sayfa içeriği yerleştirilecek ve her şeyi özelleştirmenize olanak tanıyacak.
Öncelikle içeriği ve görselleri yapay zeka ile özelleştirelim.
Soldaki ayarları açmak için önizleme sayfasında bir içerik bloğu seçin. Seçeneklerde, bir açılır pencere açmak için “AI ile Düzenle”yi seçin.

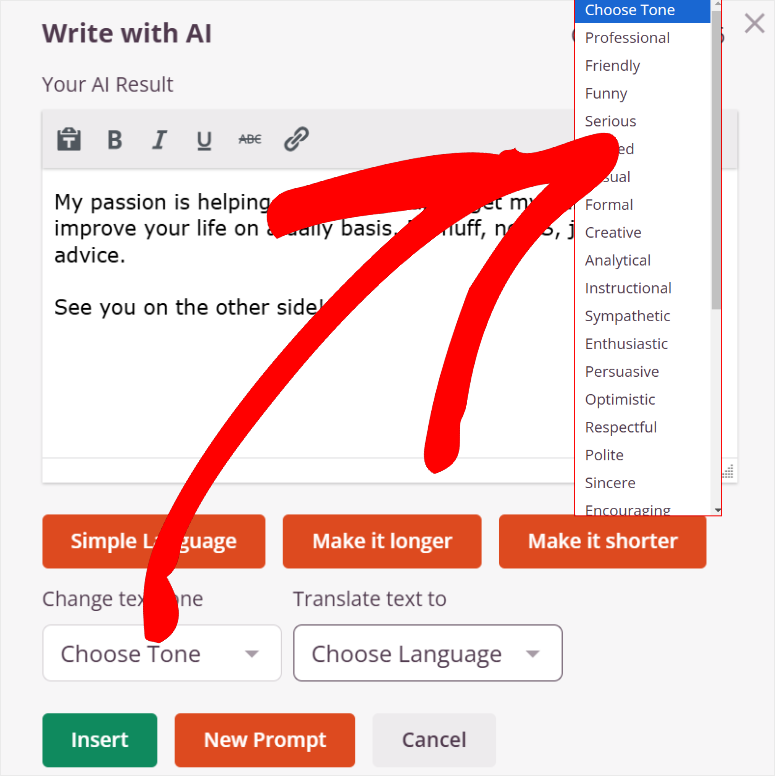
AI istemini kullanarak dili basit, daha uzun veya daha kısa hale getirebilirsiniz. Üstelik içeriği 50'den fazla dile çevirebilir ve 20'den fazla tondan birini seçebilirsiniz. Tüm bunları sadece bir tuşa tıklayarak yapabilirsiniz.

Bloktaki içeriği tamamen değiştirmek isterseniz ne olur?
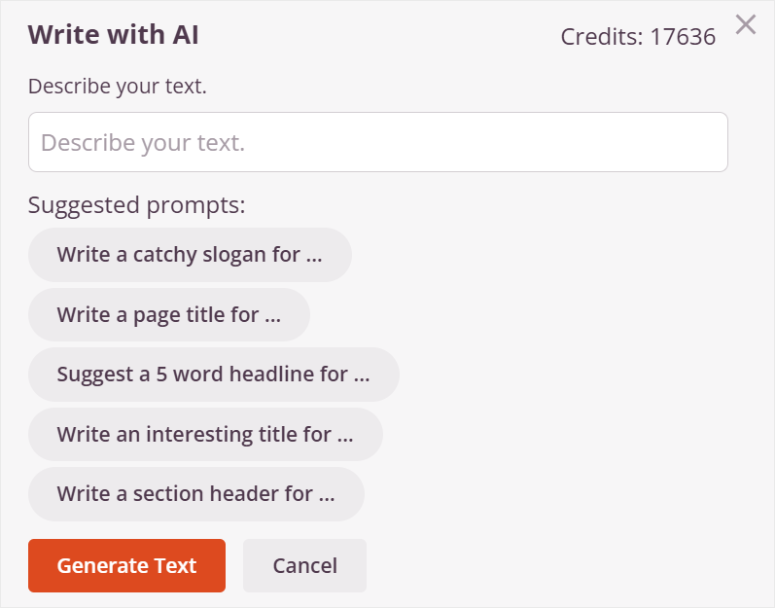
Bunu yapmak için açılır pencerede Yeni İstem'i seçin. Ardından, bir sonraki açılır pencerede istediğiniz metni açıklayın veya görüntülenen önerilen istemleri kullanın.
Bundan sonra, bir sonraki açılır pencerede içeriği daha uzun, daha kısa veya daha basit hale de getirebilirsiniz.

Yapay zeka görüntüsü oluşturmaya ne dersiniz?
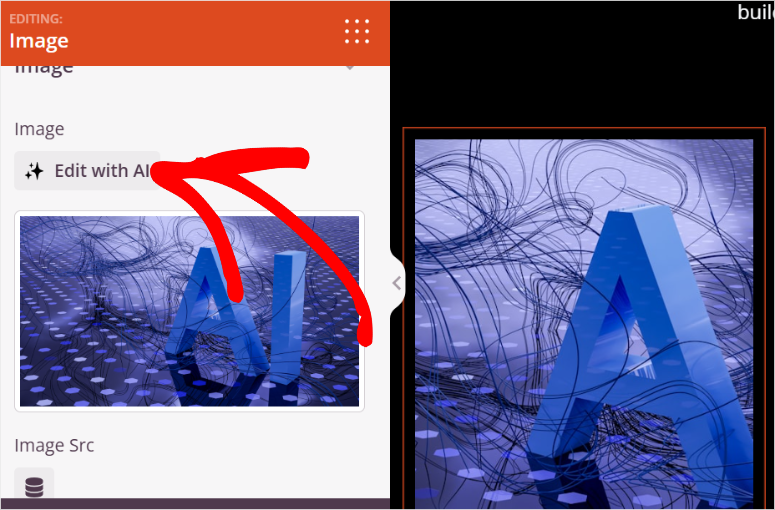
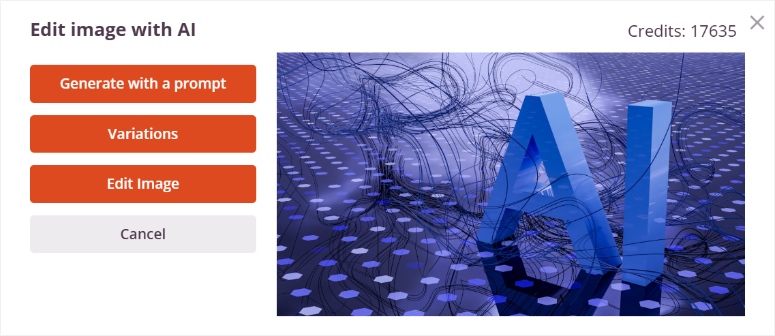
Bunu yapmak için bir görüntü bloğu ekleyin veya site oluşturma sırasında önceden eklenen AI görüntü bloklarından birini seçin. Ardından, bir açılır pencere açmak için ayarlarda AI ile Düzenle'yi seçin.

Burada İstemle oluştur, Varyasyonlar veya Görüntüyü Düzenle'yi seçebilirsiniz.

SeedProd ile AI görüntüleri eklemeye ilişkin her şeyi öğrenmek için bu makaleye göz atın.
Değişikliklerden memnun kaldığınızda, değişikliklerin geçerli olması için üstteki Kaydet'e basın.
İşte bu! Artık WordPress ile eksiksiz bir AI sitesi oluşturabilir ve tema dosyalarını ve ayrı ayrı sayfaları özelleştirebilirsiniz.
Eksiksiz bir Yapay Zeka Sitesi Oluşturmak için Divi'yi Kullanın

Divi, web sitenizi basit bir sürükle ve bırak oluşturucuyla oluşturmanıza olanak tanıyan bir Zarif Temalar ürünüdür. İhtiyaçlarınıza uyacak şekilde daha da özelleştirebileceğiniz 370'in üzerinde tam kapsamlı kit ile inşaatı kolaylaştırır.
Sonuç olarak Divi, kodlama deneyimi olmadan her tür web sitesini oluşturmanıza yardımcı olabilir. Ancak artık tek tıklamayla web sitesi oluşturma özelliği sunan site oluşturma sürecine yapay zekayı entegre ettiler.

En son Divi incelemesine buradan göz atın.
Daha sonra sitenizi özelleştirmek için Divi'nin sürükle ve bırak oluşturucusunu kullanabilirsiniz. Size nasıl yapılacağını gösterelim.
1. Adım: Divi'yi WordPress'e yükleyin
Artık Divi Page Builder'ı yalnızca görsel oluşturucuyla birlikte gelen bağımsız bir eklenti olarak alabilirsiniz. Bu, yapay zeka ile tek tek sayfaları veya sitenin tamamını tasarlamanıza yardımcı olabilir. Ancak size yapay zeka kullanarak özel temalara sahip bir sitenin tamamının nasıl oluşturulacağını göstermek istiyoruz.
Bu nedenle, bu eğitim için Divi Tema ve Sayfa Oluşturucu planını kullanacağız.
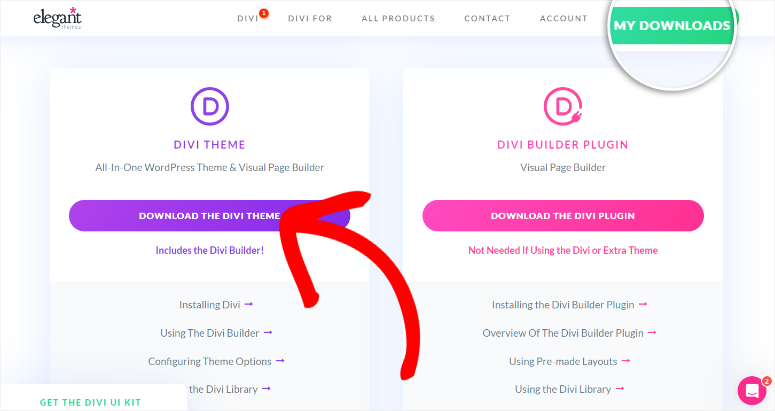
Başlamak için Divi'nin resmi web sitesine gidin ve bir plan satın alın. Ardından Divi kontrol panelinize gidin ve Hesap » Ürün İndirmeleri öğesini seçin.
Burada tema ZIP dosyasını bilgisayarınıza indirin.

Ardından WordPress kontrol panelinize gidin ve Görünüm »Temayı Yükle seçeneğine gidin. Divi Tema ve Sayfa Oluşturucuyu, diğerlerinde yaptığınız gibi yükleyin ve etkinleştirin.
Yalnızca sayfa oluşturucuyu satın alırsanız onu eklenti olarak yükleyeceğinizi unutmayın.
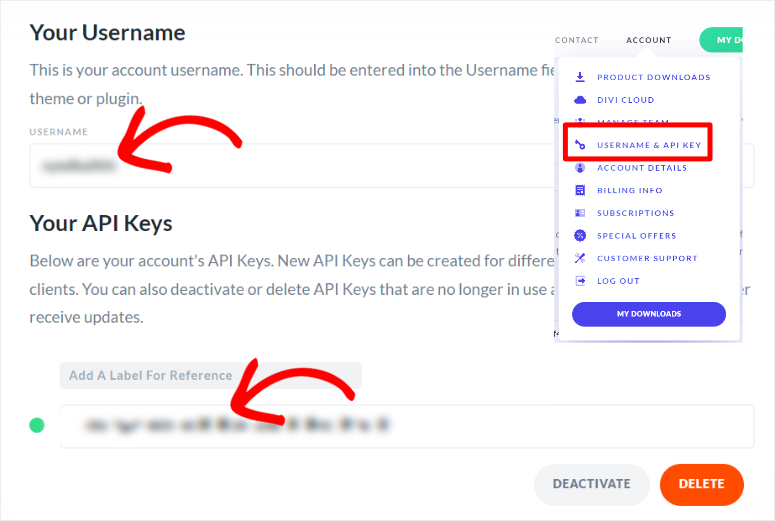
Kurulumdan sonra Divi, WordPress'e bağlanmak için hesabınıza giriş yapmanızı isteyecektir. Bu aynı zamanda Divi hesabınızda yeni bir Anahtar oluşturacaktır.

İşte bu, Divi'yi kullanmaya hazırsınız.
2. Adım: Sitenizi Oluşturmak için Yapay Zekayı Kullanın
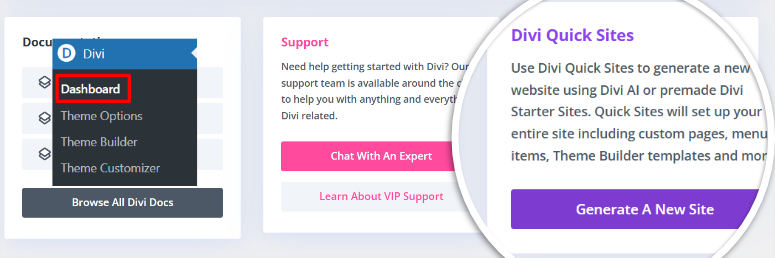
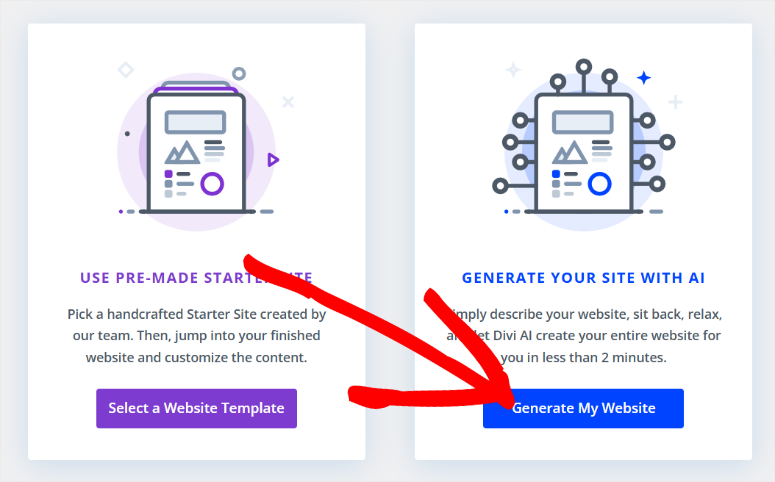
Ardından Divi » Kontrol Paneli'ne gidin ve Yeni Site Oluştur'u seçin.

Bir sonraki sayfada, Bir Web Sitesi Şablonu Seçin ile bir site oluşturma seçeneğiniz var. Ancak bu eğitim için “Web Sitemi Oluştur” seçeneğini seçeceğiz.

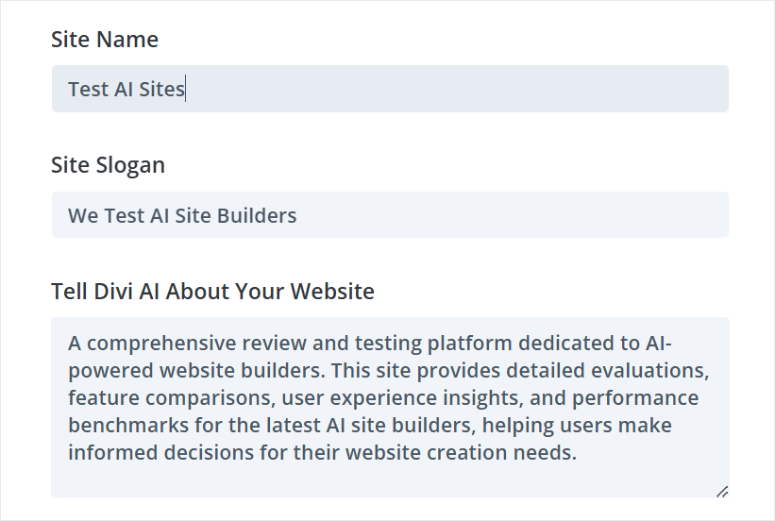
Ardından bir sonraki açılır pencerede site adını ve site sloganını girin ve sitenizin açıklamasını Divi AI'ye yazın.
İpucu: Divi AI'ye aktarmak için daha iyi bir açıklama istiyorsanız ChatGPT'yi kullanmanızı öneririz. ChatGPT'ye oluşturmak istediğiniz siteyi söyleyin, o da uygun bir açıklama oluşturacaktır.
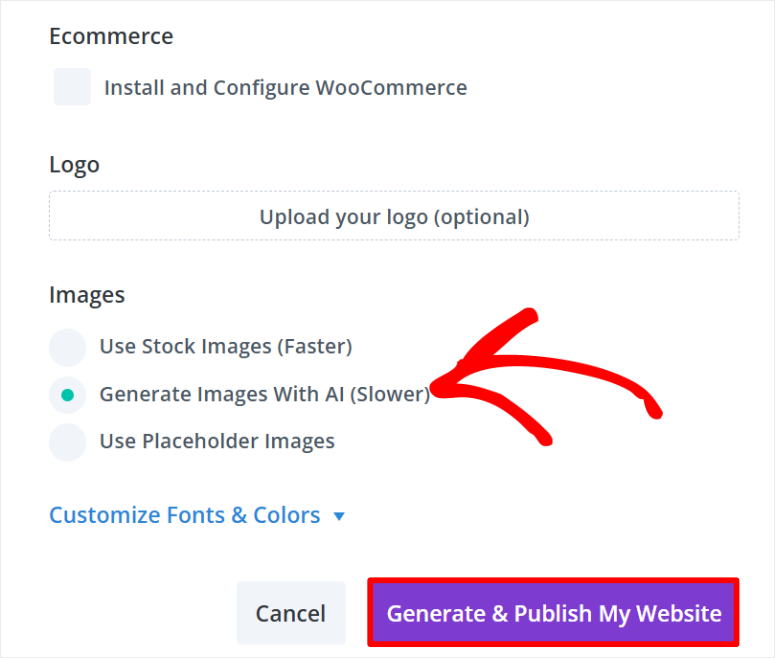
Site açıklamanızı “Divi AI'ye Web Sitenizden Bahsetyin” altına yapıştırdıktan sonra e-Ticaret bölümüne ilerleyin. Bir AI e-Ticaret mağazası oluşturmak istiyorsanız burada WooCommerce'i Yükleyin ve Yapılandırın” seçeneğini işaretleyin.

Ardından Görseller'e gidin ve sitenizin yapay zeka ile daha hızlı oluşturulmasını sağlayacak Stok Görselleri Kullan arasında seçim yapmak için onay kutularını kullanın. Kendi fotoğraflarınızı eklemeyi planlıyorsanız “Yer tutucu görselleri kullan” kutusunu işaretleyin.
Ancak web sitemiz için "Yapay Zeka ile Görüntü Oluştur" seçeneğini kullanacağız. Yapay zeka görüntüleri oluşturmak daha fazla işlem gücü gerektirdiğinden, bu seçeneğin web sitesini sizin için oluşturması daha fazla zaman alır.
Ancak bu eğitimin ana amacına sadık kalarak web sitemizin tamamen yapay zeka ile oluşturulmasını sağlayacaktır.

Son olarak “Web Sitesi Oluştur ve Yayınla”ya basın.
Divi AI'ya sitenizi oluşturması için birkaç dakika verin. Tamamlandığında Divi sayfayı yeniden yükleyecek ve size yeni AI tarafından oluşturulan WordPress sitenizi görüntüleme seçeneği sunacaktır.

Bu kadar basit.
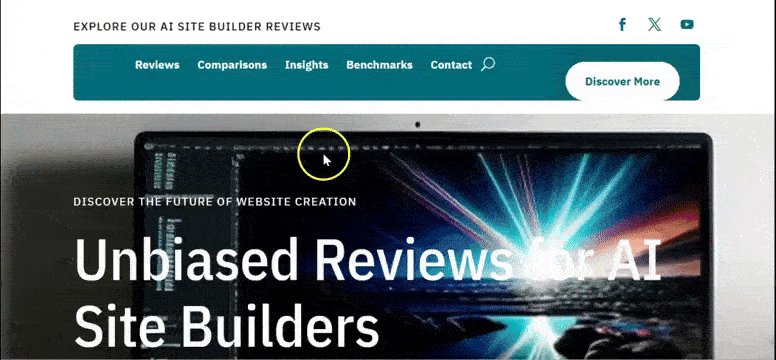
Divi AI'ye sağladığınız açıklamaya bağlı olarak her site farklı olacaktır. Örneğin Divi, AI sitemiz için verdiğimiz açıklamaya göre birkaç sayfa ve sayfa bölümü oluşturdu.
Otomatik olarak bir YouTube videosu yerleştirir ve bu da biraz kodlama deneyimi gerektirir. Bunun da ötesinde hizmet, inceleme, blog ve topluluk forumu sayfaları oluşturdu.
Divi AI ayrıca Bize Ulaşın formu, alt bilgi notları, Başlık, sosyal medya simgeleri ve daha fazlası gibi sayfa bölümleri de tasarladı.
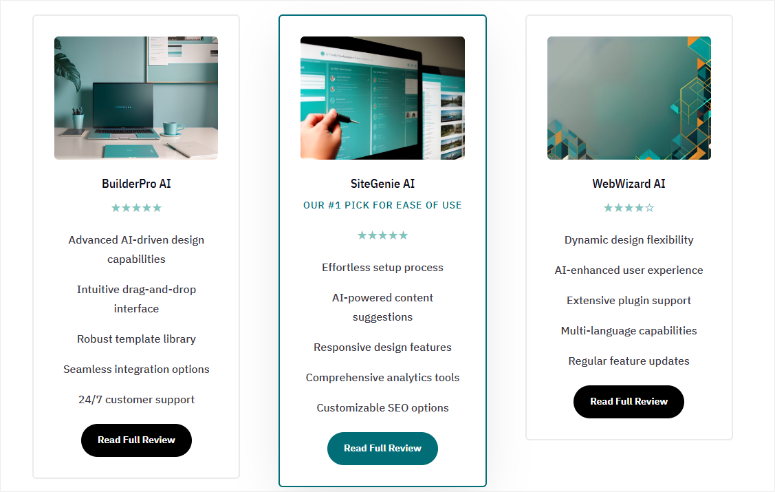
Her bağlantı bizi sayfa modülleri, içerik ve görsellerin önceden doldurulmuş olduğu, iyi doldurulmuş bir sayfaya götürür. Örneğin, Divi Ai ilk elden incelemeler, yıldız derecelendirmeleri, alıntılar, SSS bölümü ve daha fazlasını oluşturdu.

İşte bu! Artık Divi ile bir AI web sitesi oluşturabilirsiniz. Artık sayfaları ve temayı beğeninize göre özelleştirebilirsiniz.

3. Adım: AI WordPress Sitesini Özelleştirin
Tıpkı SeedProd gibi Divi de genel ve site çapında değişiklikler eklemek için tema dosyalarını özelleştirmenize olanak tanır. Veya tek tek sayfalara benzersiz tasarımlar eklemek için sayfaları özelleştirin. Her ikisini de size anlatalım.
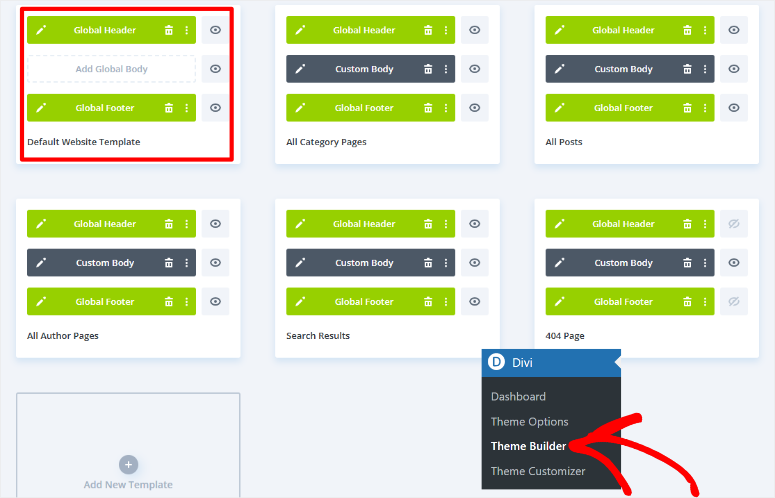
Bu site oluşturucuyu kullanarak AI tarafından oluşturulan temanızı özelleştirmek için Divi » Tema Oluşturucu'ya gidin.
Burada, sitenin genel düzenini sürükle ve bırak arayüzüyle özelleştirmek için Divi Tema Oluşturucu'yu kullanabilirsiniz. Temanın her bölümü bu sayfada iyi bir şekilde düzenlenmiştir ve değiştirmek istediğiniz şeyi hızlı bir şekilde seçmenize olanak tanır.
Varsayılan Web Sitesi Şablonunu, Tüm kategori Sayfalarını, tüm Yazar Sayfalarını, 404 Sayfasını, Tüm Gönderileri ve Arama Sonuçlarını kişiselleştirebilirsiniz. Temada herhangi bir site bölümü eksikse Divi, Yeni Şablon Ekle'yi seçerek bir tane oluşturmanıza olanak tanır.

Bu tema bölümlerinden herhangi birini Divi ile özelleştirmek için aynı işlemi kullanacaksınız. Ancak eğitimimiz için "Varsayılan Web Sitesi Şablonu"ndaki Genel Başlığı özelleştireceğiz.
Bu, aynı başlığın AI sitenizdeki tüm sayfalarda görünmesini sağlar.
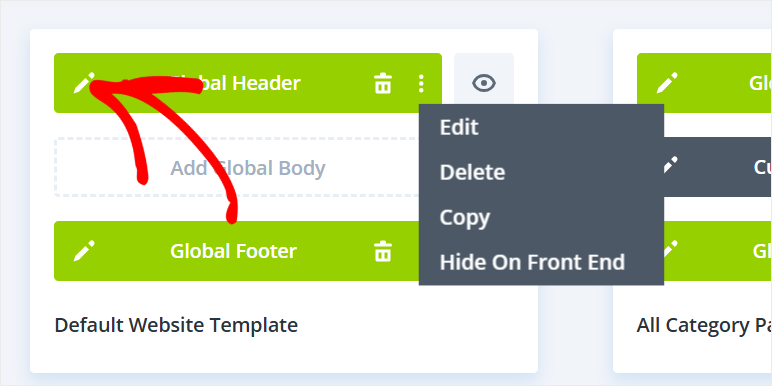
Bunu yapmak için, farklı bölümleri yeni bir konuma sürükleyip bırakmanıza olanak tanıyan sekmenin üzerine gelin. Eğer istemiyorsanız çöp kutusu simgesini seçerek tema bölümünü silebilirsiniz.
Tema bölümünü özelleştirmek için kalem simgesini seçerek sürükle ve bırak oluşturucuyu açın.

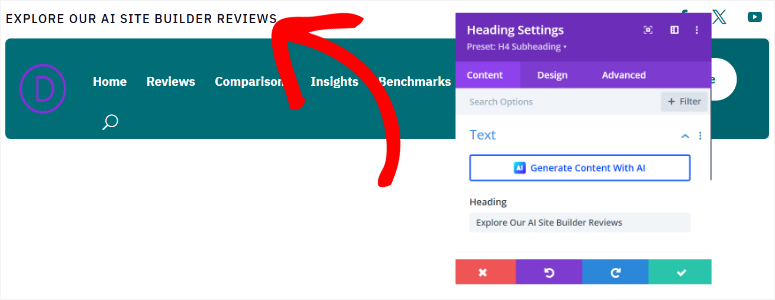
Yalnızca genel başlığı özelleştirdiğimiz için görsel oluşturucuda görünecek tek şey bu, düzenlemenizi kolaylaştıracak.

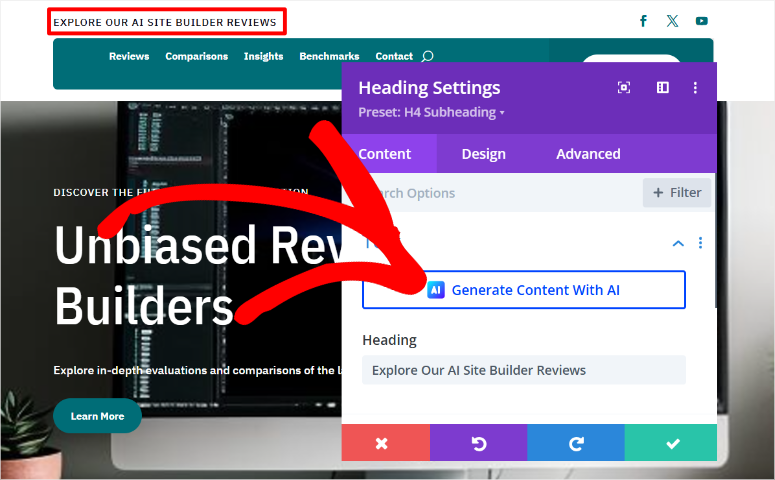
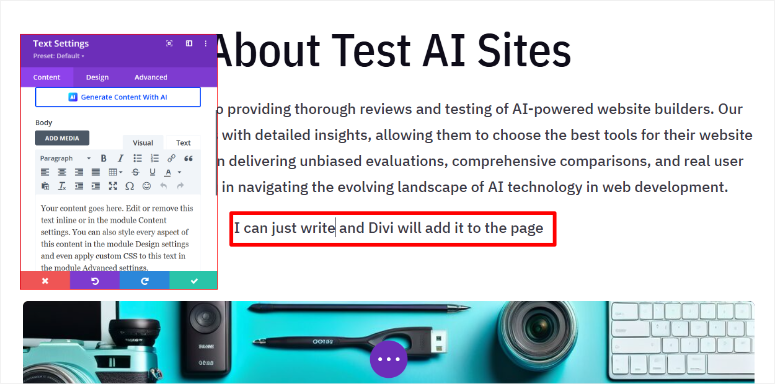
Divi ile metin bölümünü seçip istediğinizi yazarak sayfadaki içeriği düzenleyebilirsiniz. Üstelik istediğiniz içeriği özelleştirmek için yapay zekayı kullanabilirsiniz.

Tema bölümündeki bir modülü özelleştirmek için, açılır ayarlar penceresini açmak üzere onu seçin. Burada metin rengini, yazı tipi stilini, yazı tipi boyutunu, aralığını ve daha fazlasını özelleştirebilirsiniz. Ayrıca bölümdeki metne veya düğmelere bağlantılar da ekleyebilirsiniz.
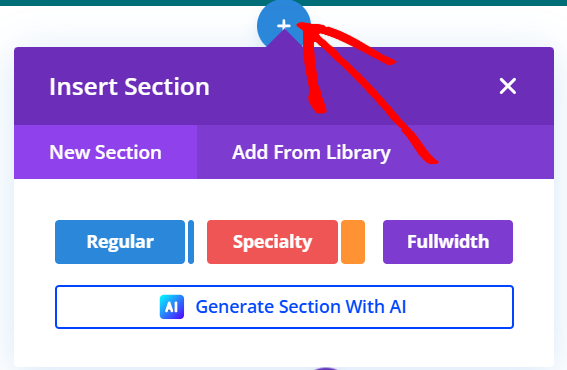
Yeni bir bölüm eklemek için başlık bölümünün altındaki Artı (+) simgesini seçin. Bölümü kitaplığınızdan ekleyebilir veya oluşturmak için yapay zekayı kullanabilirsiniz.

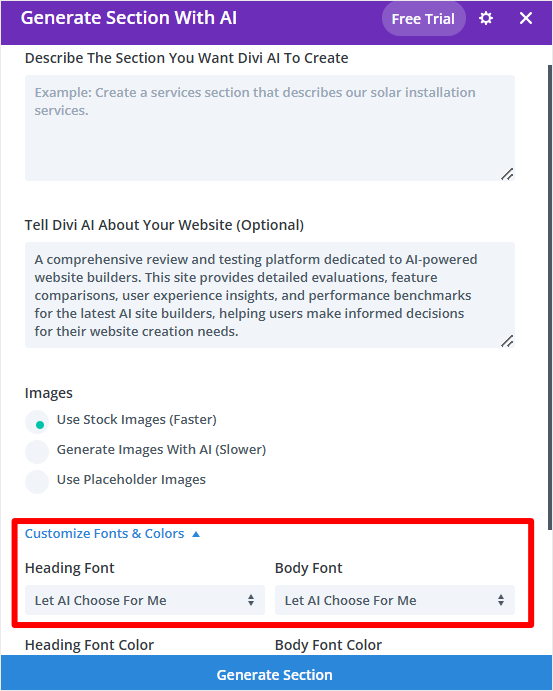
Yine istediğiniz bölümü oluşturmak için Divi’ye detaylı bir açıklama yapacaksınız. Ancak Divi zaten sizin için bir AI web sitesi oluşturduğundan neye ihtiyacınız olduğunu öğrenmeye başladı.
Bu noktada Yazı Tiplerini ve Renkleri Özelleştir'e gidin ve "Yapay Zekanın Benim Yerimi Seçmesine İzin Ver" seçeneğini seçin.

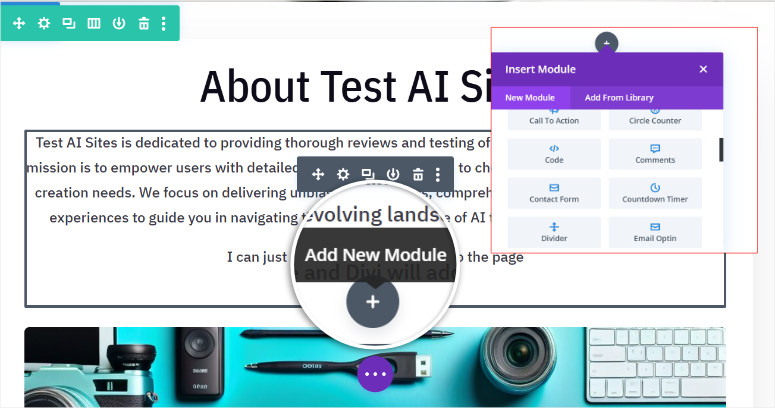
Yeni bir bölüm oluşturduğunuzda, buna modül eklemek için Artı (+) simgesini tekrar kullanabilirsiniz. Harekete Geçirici Mesaj, blog, Yorumlar, İletişim Formu, geri sayım Zamanlayıcıları ve daha fazlası gibi modüller ekleyebilirsiniz.
Tema değişikliklerinden memnun kaldığınızda, bunu sitenize uygulamak için sayfanın alt kısmındaki Kaydet'e basın.
Sonra Divi ile bir sayfayı nasıl özelleştireceğimizi görelim.
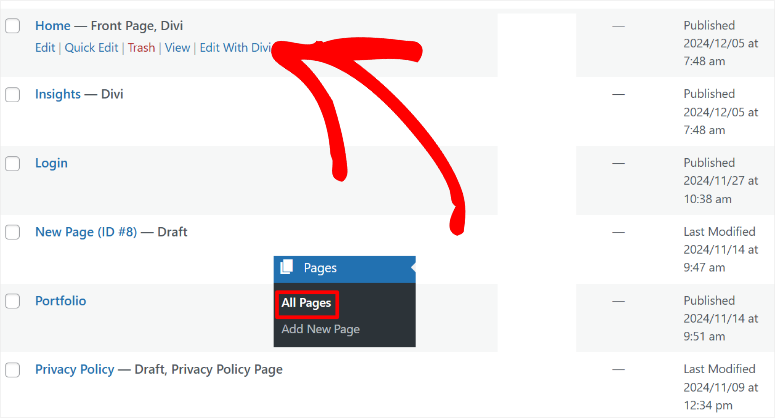
Bunu yapmak için WordPress kontrol panelinizde Sayfalar »Tüm Sayfalar'a gidin. Burada, site oluşturma süreci sırasında Divi AI tarafından oluşturulan tüm sayfaların bir listesini bulacaksınız.
Bu eğitimin ana sayfasını düzenleyelim. Bunu yapmak için sayfalar listesine göz atın ve Ana Sayfa - Ön Sayfa, Divi etiketli olanı bulun.
Ardından sürükle ve bırak sayfa oluşturucuyu açmak için üzerine gelin ve Divi ile Düzenle'yi seçin.

Tutarlılık sağlamak için, sayfalarınızı düzenlemek için tema bölümlerini özelleştirirken kullandığınız işlemin aynısını kullanacaksınız. Yani yeni modüller eklemek için artı (+) simgesini kullanacaksınız. Daha sonra sayfada bir modül seçtiğinizde ayarlar açılır penceresini kullanarak bunları düzenleyebilirsiniz.

Bir kez daha içeriği manuel olarak ekleyebilir veya yapay zeka ile oluşturabilirsiniz. Bunun da ötesinde, site oluşturma sırasında oluşturulan AI görüntülerini yeniden oluşturabilirsiniz.

Daha fazla bilgi edinmek için WordPress'te AI görsellerinin nasıl oluşturulacağıyla ilgili bu makaleye göz atın.
Sayfa değişikliklerinizden memnun olduğunuzda, bunları yayınlamak için sayfanın altındaki Kaydet düğmesini kullanın.
İşte bu. Artık Divi'yi kullanarak yapay zekaya sahip eksiksiz bir WordPress oluşturabilirsiniz. Divi AI özelliklerini sürükle ve bırak oluşturucuyla birleştirerek de özelleştirebilirsiniz.
Eksiksiz bir AI Sitesi Oluşturmak için Bluehost'u Kullanın

Fark ettiğiniz gibi, yukarıdaki iki yöntem bir yapay zeka web sitesi oluşturmanın premium yollarıdır. Ancak ek maliyet istemiyorsanız barındırma şirketinizi kullanarak bir AI sitesi oluşturabilirsiniz. Bu, yalnızca alan adı ve barındırma maliyetlerine tabi olacağınız anlamına gelir.
En son Bluehost incelemesine buradan göz atın.
Bu eğitimde bir AI sitesi oluşturmak için Bluehost'u kullanacağız.
Bluehost, en iyi ve en uygun fiyatlı WordPress barındırma şirketlerinden biridir. Buna ek olarak, Bluehost kuponumuzu kullanırsanız ayda 1,99 $ karşılığında alabilirsiniz.
İyi haber şu ki, diğer WordPress şirketleri de AI site oluşturma özellikleri sunuyor ve bağlantımızı kullanırsanız harika teklifler alabilirsiniz. Bu barındırma şirketleri Hostinger, GoDaddy, Squarespace, DreamHost, SiteGround ve daha fazlasını içerir.
Peki, AI ile bir web sitesi oluşturmak için Bluehost'u nasıl kullanırsınız?
Öncelikle Bluehost'tan bir barındırma planı satın almanız gerekir. Eğer alan adınız yoksa endişelenmeyin; ayrıca IsItWP kuponu ile ücretsiz bir alan adı kazanırsınız. Daha sonra Bluehost resmi web sitesini ziyaret edin ve size uygun bir plan bulun.
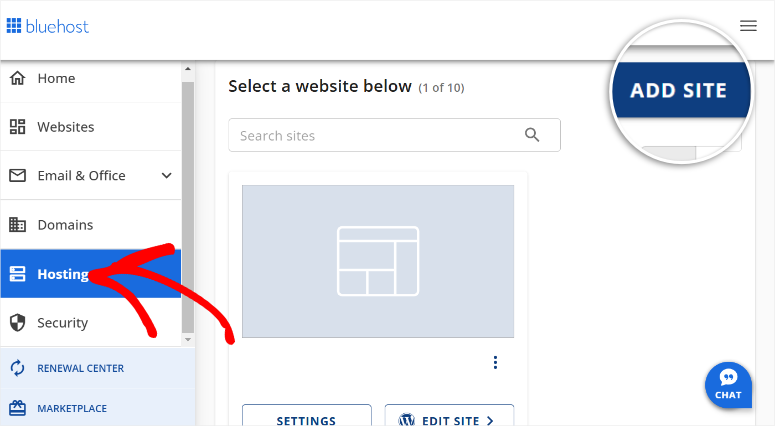
Bundan sonra Bluehost hesabınıza giriş yapın ve Hosting » Site Ekle seçeneğine gidin.

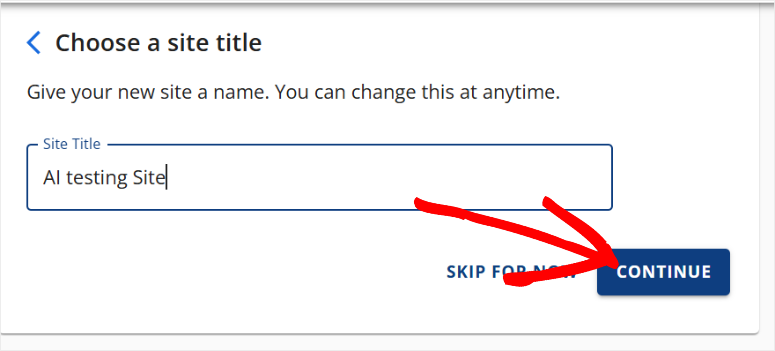
Bundan sonra alan adınızı ekleyin ve web siteniz için bir site başlığı seçin. Bir sonraki adıma geçmek için Devam'a basın.

Ardından alan adınızı girin ve devam tuşuna basın ve Bluehost'un WordPress'i yüklemesine izin verin.

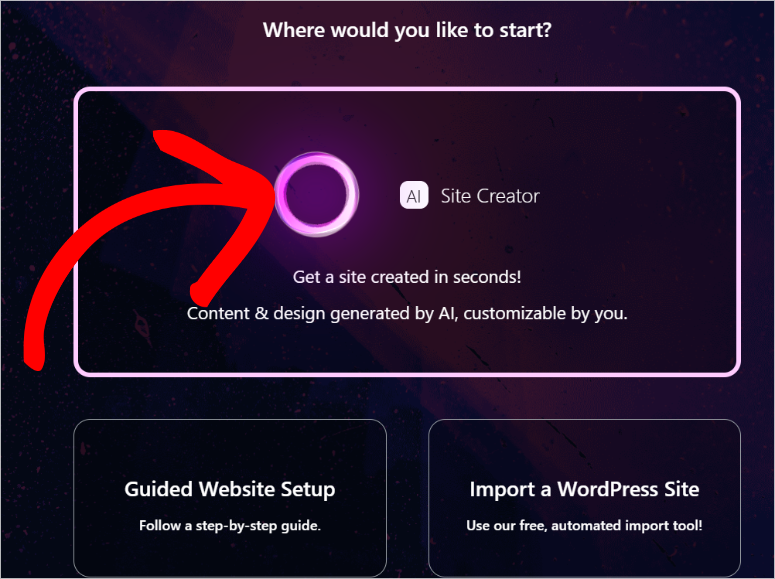
Bir sonraki ekranda web sitesi oluşturma sürecini başlatmak için AI Site Creator'ı seçin.

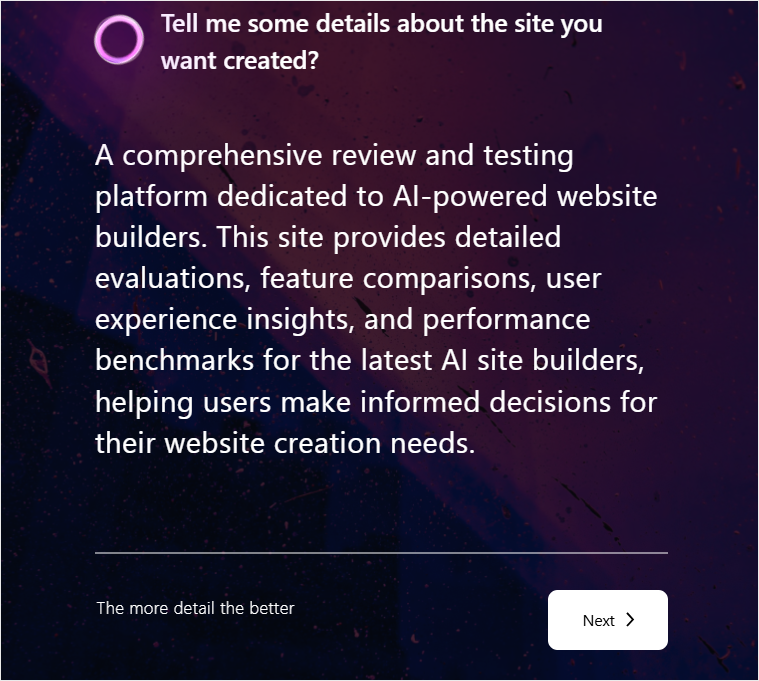
Bu Bluehost eğitimi için AI site açıklamasını bir kez daha kullanacağız.

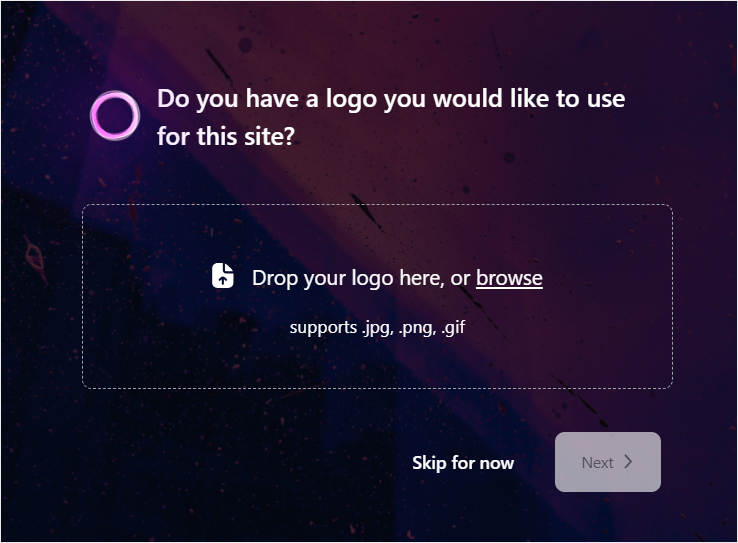
Bir logonuz varsa sonraki sayfaya yükleyin ve İleri'yi seçin.

Bir sonraki sayfada metin alanına oluşturmak istediğiniz web sitesini anlatın. Tutarlılığı sağlamak için yukarıda kullandığımız açıklamayı bir kez daha kullanacağız. İşiniz bittiğinde, AI site oluşturma sürecini başlatmak için İleri'ye basın.
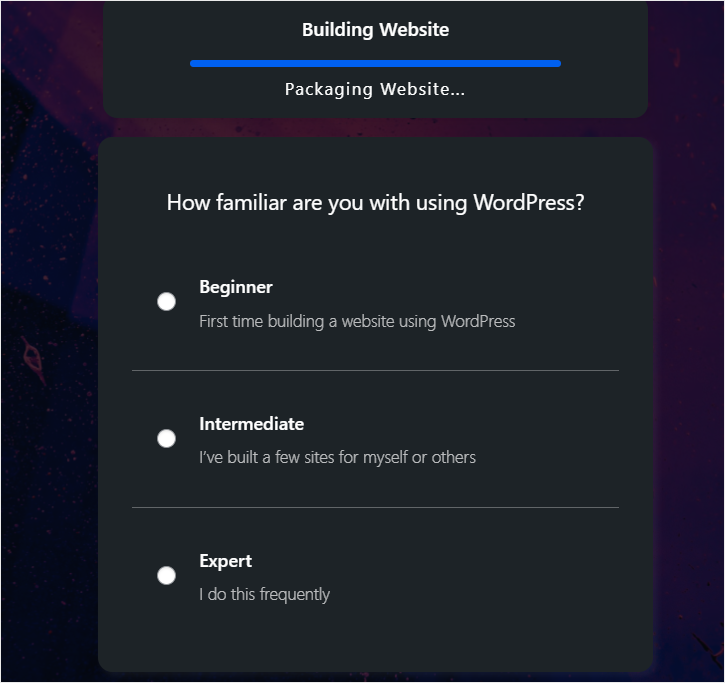
Siteniz arka planda AI ile oluşturulduğundan, onay kutularını kullanarak Bluehost'a WordPress'e aşina olduğunuzu söyleyin. Başlangıç, Orta ve Uzman arasında seçim yapabilirsiniz.

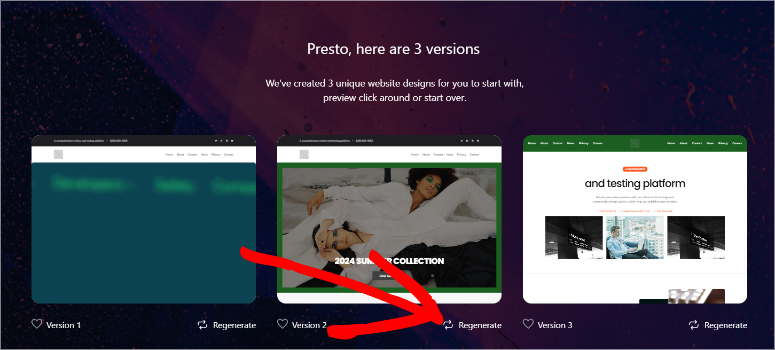
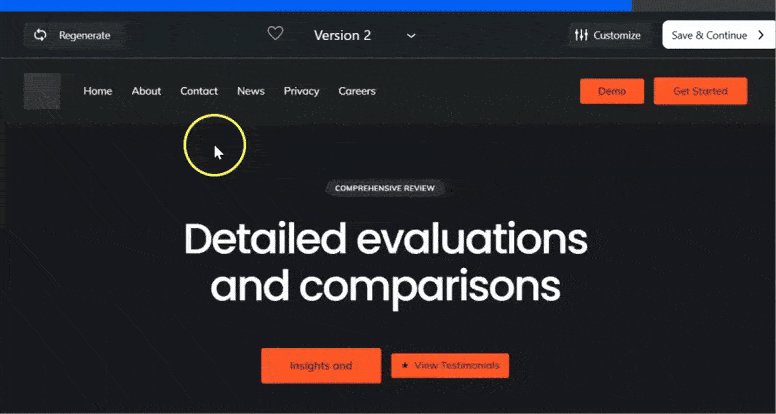
Artık Bluehost, verdiğiniz açıklamayı kullanarak AI web sitesinin 3 versiyonunu oluşturacaktır. Seçeneklerden herhangi birini beğenmezseniz sürümün altındaki Yeniden Oluştur düğmesini seçin.

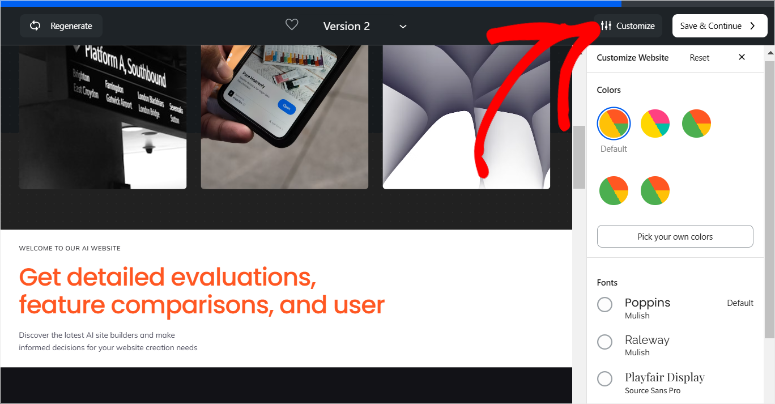
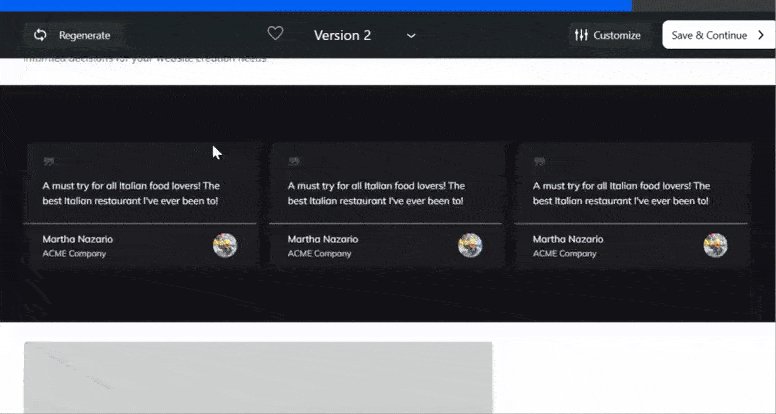
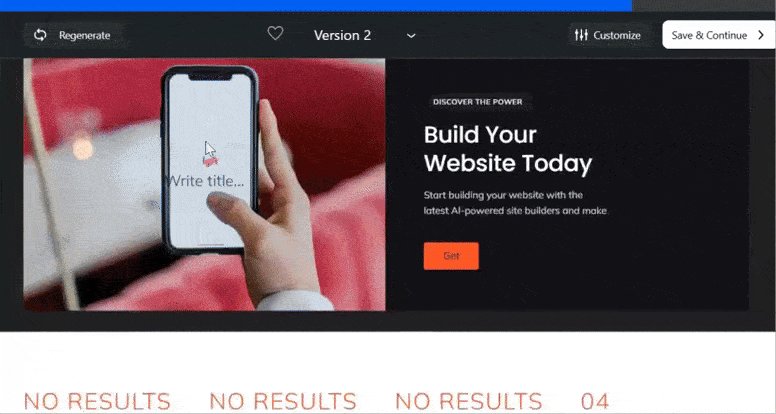
Ardından önizleme penceresinde Bluehost AI'nin istediğiniz her şeyi ekleyip eklemediğine bakın. Ayrıca sayfanın üst kısmındaki Özelleştir'i seçerek renkleri ve yazı tipini değiştirebilirsiniz.

Bir seçeneği belirledikten sonra site oluşturma sürecini tamamlamak için Kaydet ve Devam Et'e basın.

AI ile oluşturulan Bluehost sitesi de oldukça güzeldi. Başlıkta Ana Sayfa, Hakkımızda, Hizmet, Bize Ulaşın, Demo ve Başlarken yer alıyordu. Web sitesi için AI içeriği oluşturdu. Ancak yukarıda bahsettiğimiz diğer 2 seçeneğin aksine yapay zeka görselleri yerine hazır görselleri kullanıyordu.
Ayrıca alt kısımda sosyal medya simgeleri ve site sayfalarına bağlantılar da yer alıyordu.

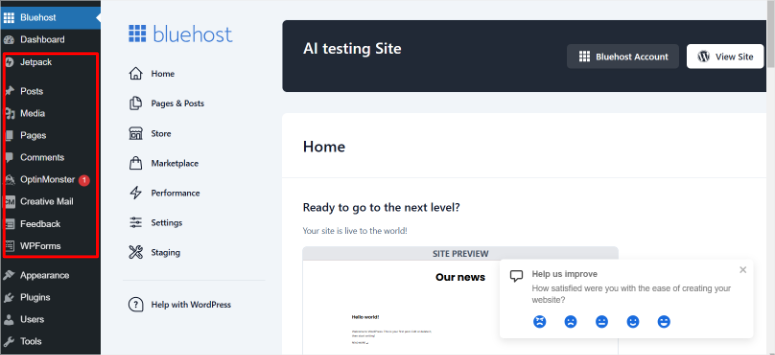
Bluehost AI web sitenizden memnun olduğunuzda, yeni WordPress kontrol panelinize gitmeye devam etmek için Kaydet'e basın.
Bluehost ile WordPress'i yüklediğinizde, WPForms, OptinMonster, Jetpack, Yoast SEO ve daha fazlası gibi önemli eklentiler önceden yüklenmiş olarak gelir.

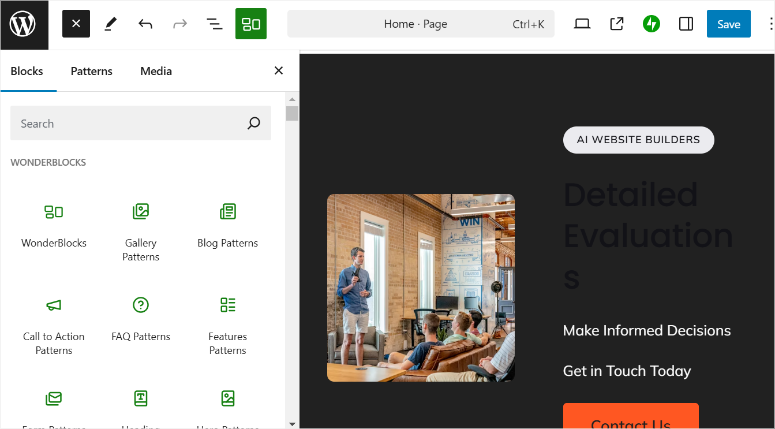
Ayrıca AI sayfalarını ihtiyaçlarınıza göre özelleştirmenize olanak tanıyan Wonder Blocks önceden yüklenmiş olarak gelir. Ancak SeedProd, Divi, Thrive Architect ve daha fazlası gibi diğer sayfa oluşturuculara daha aşina iseniz bunları da yükleyebilirsiniz.

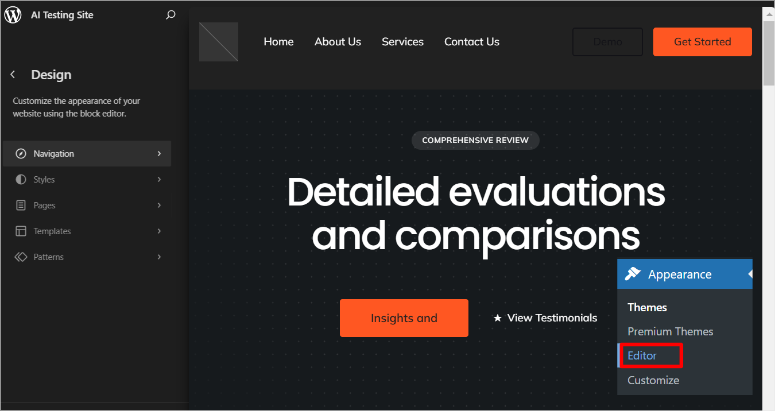
Temayı düzenlemek için Görünüm » Düzenleyici'ye gidin; bu sizi varsayılan WordPress tema düzenleyicisine götürecektir. Burada Gezinme, Stiller, Sayfalar, Şablonlar, Desenler ve daha fazlasını değiştirebilirsiniz.

Tebrikler! Artık bu üç yöntemden herhangi birini kullanarak eksiksiz bir AI sitesi oluşturabilirsiniz. Süreci daha sorunsuz hale getirmek için kolay bulduğunuz birini seçin. Sorularınız varsa aşağıdaki SSS'lere göz atın.
SSS: WordPress Sitesi Oluşturmak için Yapay Zeka Nasıl Kullanılır?
Yapay zeka ile eksiksiz bir web sitesi oluşturabilir miyim?
Evet, SeedProd, Divi gibi yapay zeka oluşturma araçlarıyla veya Bluehost ve Hostinger gibi barındırma platformlarıyla eksiksiz bir web sitesi oluşturabilirsiniz. Bu çözümler, bir site açıklaması ve tercihler sağlayarak hızlı bir şekilde tamamen işlevsel AI web siteleri oluşturmanıza olanak tanır. Web sitenizi daha da özelleştirmek için araçlar sunarken otomatik olarak temalar, sayfalar, resimler ve içerik oluşturarak süreci basitleştirirler.
Yapay zeka web sitesi oluşturmak ne kadar hızlı?
Yapay zekayla web sitesi oluşturmak inanılmaz derecede hızlı olabilir. Örneğin, SeedProd ile basit bir istem girerek 60 saniyeden kısa sürede eksiksiz bir WordPress sitesi oluşturabilirsiniz. Bu verimlilik, neredeyse anında tamamen işlevsel bir web sitesi oluşturmanıza olanak tanır ve geleneksel yöntemlere kıyasla önemli ölçüde zaman tasarrufu sağlar.
Bir web sitesi oluşturmak için en iyi AI sitesi hangisidir?
SeedProd, yapay zeka destekli bir WordPress web sitesi oluşturmak için en iyi araçtır. Sürükle ve bırak oluşturucusu ile sadeliği ve gücü birleştirir. Saniyeler içinde tercihlerinize göre uyarlanmış siteler oluşturan 300'den fazla özelleştirilebilir şablonu ve gelişmiş yapay zeka özelliklerini kullanabilirsiniz.
Yapay zeka ile oluşturulmuş bir WordPress sitesini özelleştirebilir miyim?
Kesinlikle! SeedProd ve Divi gibi site oluşturucular, sezgisel sürükle ve bırak düzenleyicilerini kullanarak yapay zeka tarafından oluşturulan WordPress sitenizi tamamen özelleştirmenize olanak tanır. Web sitenizin markanıza ve özel gereksinimlerinize mükemmel şekilde uyum sağlamasını sağlamak için temaları, sayfa düzenlerini ve içerik bloklarını değiştirebilirsiniz.
Yapay zeka ile nasıl web sitesi oluşturulacağını öğrenmekten keyif aldığınızı umuyoruz. Yapay zekanın size başka nasıl yardımcı olabileceğini görmek için İşinizi Kolaylaştıracak En İyi WordPress Yapay Zeka Eklentileri hakkındaki bu makaleye göz atın.
Bunun da ötesinde, okumak ilginizi çekebilecek diğer makaleleri de burada bulabilirsiniz.
- En İyi 9 WordPress İthalat İhracat Eklentisi
- WordPress'te Dinamik Açılış Sayfası Nasıl Oluşturulur
- Herhangi Bir Kod Olmadan Kolayca Özel Bir WordPress Teması Nasıl Oluşturulur
İlk makale, WordPress için en iyi içe-dışa aktarma eklentilerinden 9'unu listeliyor. Bir sonraki gönderi, dinamik bir açılış sayfasının nasıl oluşturulacağı konusunda size yol gösterecektir. Son makale size özel bir WordPress temasının nasıl oluşturulacağını gösterir.
