Elementor & Element Pack Kullanarak EMI Hesaplayıcı Nasıl Yapılır
Yayınlanan: 2022-01-11Bir akıllı telefondan tüm daireye kadar kredileri kapsayan bir e-ticaret web siteniz varsa ve sitenize daha fazla trafik çekecek bir şey istiyorsanız. Çözüm, ziyaretçileriniz için sitenize Elementor kullanarak bir EMI hesaplayıcısına gitmelisiniz. Bu, işletmenizin iyi niyeti için inanılmaz derecede harika bir iş çıkaracaktır.
Krediler hakkında sadece finansal bilgi vermek ziyaretçileriniz için fazla bir şey ifade etmeyecek ve sitenizden tam destek isteyeceklerdir. Sitenize gelirler ve EMI hesaplayıcı da dahil olmak üzere finansal konulardaki tüm sorgularını gerçekleştirmeye yardımcı olacak özellikleri ararlar. Aradıklarını bulamazlarsa, artık sitenizde kalmayacaklar.
Ziyaretçilere EMI'lerini kolayca hesaplama fırsatı vermek için Elementor kullanarak bir EMI hesaplayıcısını eklemek çok kolaydır. Ziyaretçilerinizi memnun edebilirseniz, geri gelirler ve yanlarında daha fazlasını getirirler. Nasıl yapılacağını öğrenmek için bu makaleyi okumaya devam edin.
EMI ve EMI hesaplayıcısı nedir?
EMI, Eşit Aylık Taksit anlamına gelir. Her ay belirli bir günde, bir borçlu tarafından alacaklıya sağlanan belirli bir aylık ödemedir. Bu, her ay hem faiz hem de anapara için geçerlidir ve kredinin tamamı yaklaşık birkaç yıl içinde ödenir.
EMI hesaplayıcı, WordPress sitenize sağlanan ve ziyaretçilerinizin EMI'lerini herhangi bir güçlük çekmeden kolayca hesaplamalarına yardımcı olan bir hesap makinesidir. Tek yapmaları gereken, gerekli bilgileri alanlara girmek ve çok kısa sürede EMI hesaplayıcı tarafından otomatik olarak hesaplanan sonucu almak.
EMI hesaplayıcı neden önemlidir?
Şimdi soru şu, Elementor kullanan EMI hesaplayıcı neden önemlidir? Elementor kullanarak bir EMI hesaplayıcı da dahil olmak üzere krediyle ilgili bilgileri sağlamak, ziyaretçileriniz için büyük önem taşır ve siteniz için çok değerlidir ve daha fazla trafik çekmenize yardımcı olur. Ziyaretçileriniz kredileri konusunda kendilerini özgür ve bilgili hissedecek ve iş çevrenize katılmaya istekli olacaklardır. Daha büyük bir kullanıcı deneyimine doğru küçük bir adım.
EMI nasıl çalışır?
Artık bir EMI'nin anlamını öğrendiğimize göre, nasıl çalıştığını görelim. Borçlu, esnek ödeme düzenlemelerinde kendi seçtiği daha yüksek meblağları ödeyebilir, oysa EMI'ler aynı değildir. EMI programında, borçluların ayda yalnızca bir set ödeme yapmasına izin verilir.
EMI, borçluların her ay kredileri için ne kadar para ödemeleri gerektiğini tam olarak bildiklerinden, kişisel finansal planlamayı daha kolay hale getirir. Borç verenlerin kredi faizinden faydalanmasına yardımcı olan tutarlı ve öngörülebilir bir gelir akışı sağlar.
Elementor & Element Pack kullanarak bir EMI hesaplayıcısı yapmanın kolay adım adım sürecini size göstermeme izin verin.
Bunun için sahip olmalısınız-
- WordPress web sitesi
- Elementor sayfa oluşturucu eklentisi
- Öğe Paketi Pro
Peki o zaman, başlayalım!
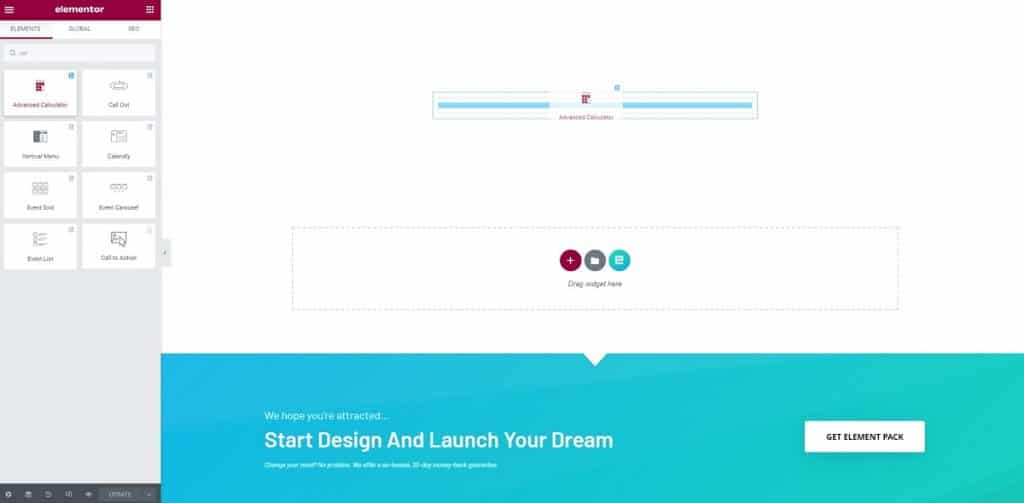
Adım-1: EMI hesaplayıcıyı sürükleyin
Elementor ve Element Pack'i kullanarak bir EMI hesaplayıcısı yapmaya başlamak için Yönetici menüsüne gidin, 'hesap makinesi' yazın, EMI hesaplayıcıyı sürüklemek için metin alanındaki 'Gelişmiş Hesap Makinesi' widget'ına tıklayın ve sürükleyin.

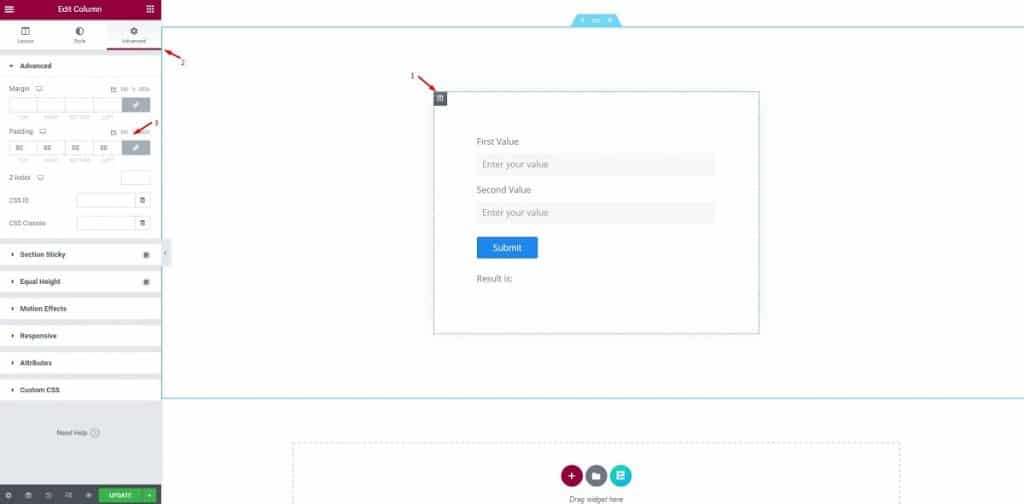
Ardından, sütun simgesine tıklayın, 'Gelişmiş' menüsüne gidin ve dolguyu 80 olarak değiştirin.

Bu, widget için değil, eylem alanını uygun bir pencereyle sınırlamak içindir. Bu, widget'ın varsayılan görünümünü net bir anlayışla fark etmenize yardımcı olur.
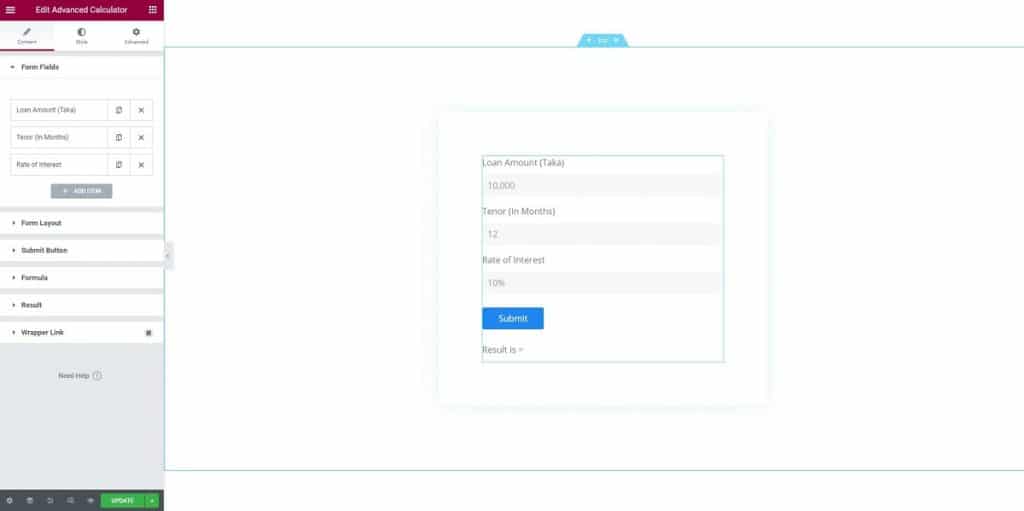
Adım-2: Hesap makinesi formu kurulumu
Bu adımda, eyleme hazır Elementor'u kullanarak eksiksiz EMI hesaplayıcısını görebilirsiniz. Hesap makinesi formunun nelerden oluştuğunu size bildirmek istediğimiz için, her şeyi yapmaya başlarken sağladık.

Şimdi parça parça inceleyelim.
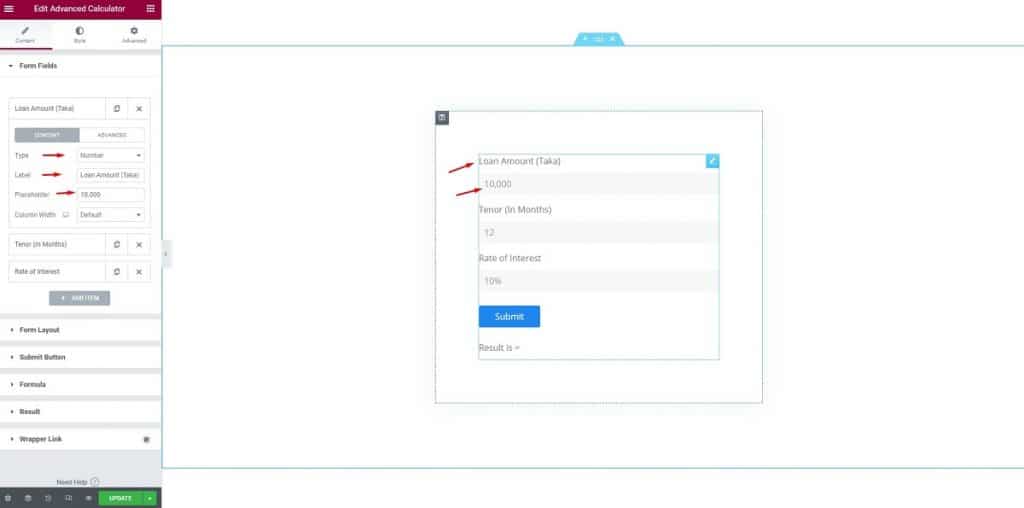
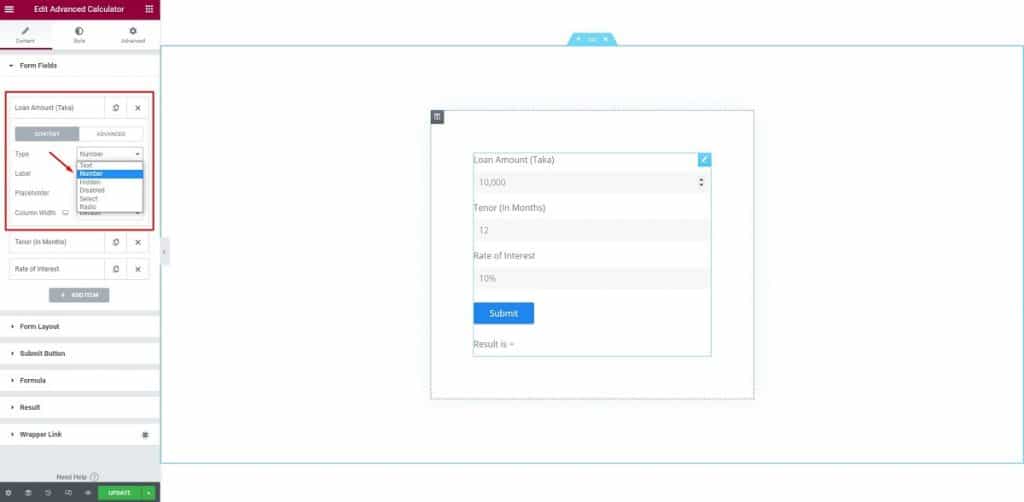
İçerik Sekmesine gidin ve ilk form alanını tıklayın. Orada tür, etiket, yer tutucu ve içerik genişliği gibi bazı seçenekler göreceksiniz.

İlk alan için alan tipi seçeneğinden sayıları seçiyoruz. Sonra gördüğünüz gibi, etiket olarak “Kredi Tutarı (Taka)”, yer tutucu olarak 10.000 koyduk ve sütun genişliği için hiçbir şey yapmadık.

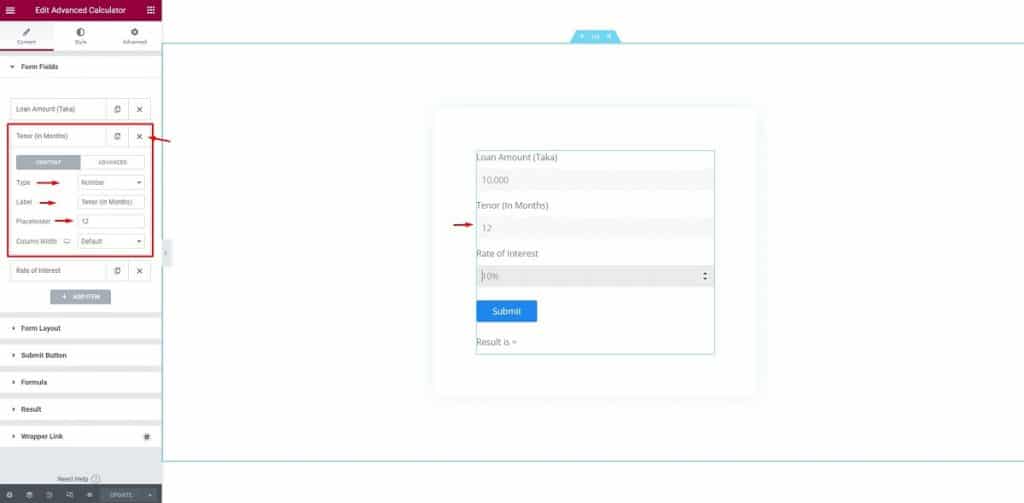
Ondan sonra bir sonraki alana geçtik. Burada, etiketi 'Tenor (Ay Olarak)” olarak düzenleyebilir, ardından türü sayı olarak tutabilir ve yer tutucuyu 12 (12 ay için) olarak değiştirebilirsiniz.

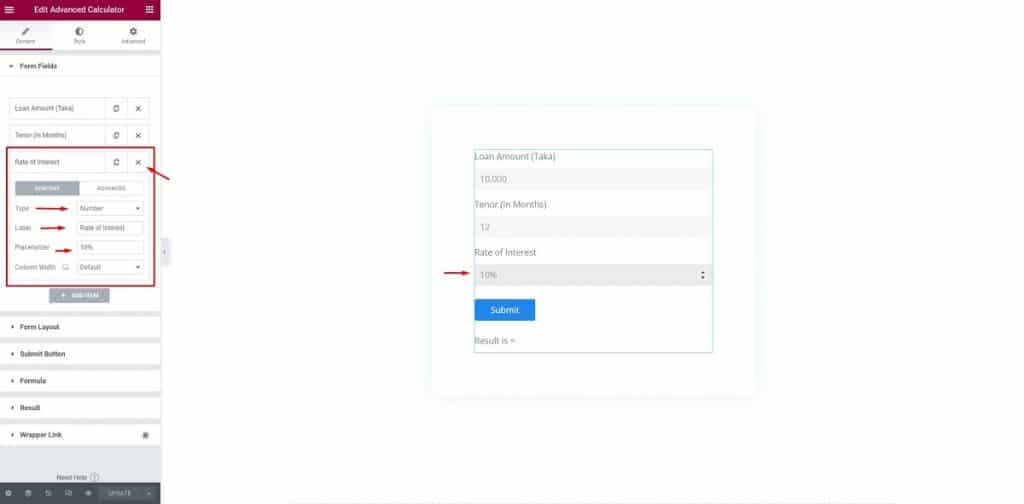
“Faiz Oranı” alanı için, yer tutucunun yanına bir yüzde simgesi ekleyerek temel değişiklikleri yapmamız yeterlidir.

Bununla, Elementor kullanarak bir EMI hesaplayıcısı yapmak için form kurulumumuz tamamlandı. Şimdi bir sonraki adım için.
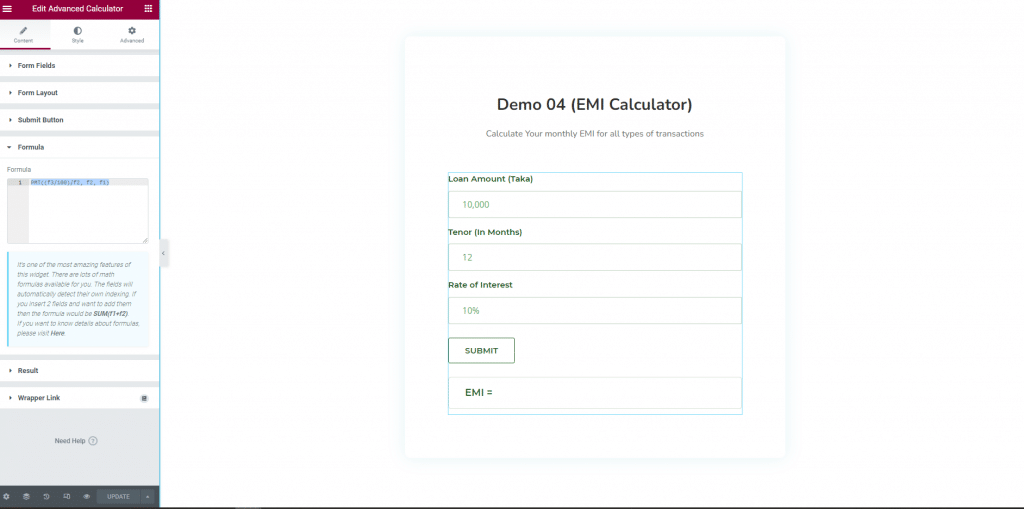
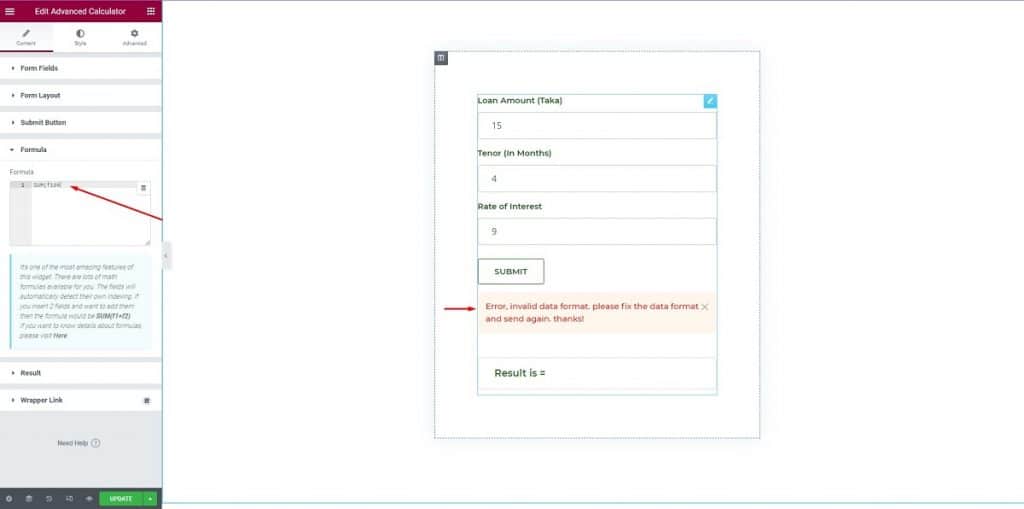
Adım-3: Formül
Bu adımda, Elementor kullanarak bir EMI hesaplayıcısının gerçekten çalışmasını sağlamak için formülü ayarlamanız gerekir. Bu özelliğin ana ve hayati noktası budur. 'Formül' bölümüne tıklayın, formül bölümüne formülü girin. Formül: PMT((f3/100)/f2, f2, f1)


Bir dakika bekleyin! Elementor kullanarak bir EMI hesaplayıcısı yapmak için biraz daha.
4. Adım: Düzen kurulumu
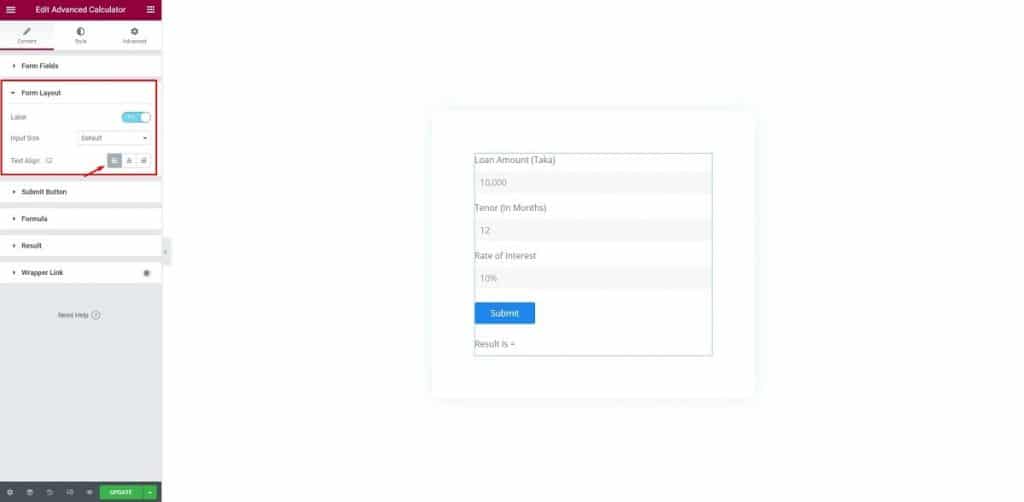
Bu adımda, düzeni ayarlamanız gerekir. 'Form Düzeni' menüsüne tıklayın, 'Form Düzeni' alanı için etiketi değiştirin, Girdi Boyutu, Metin HizalamaDüzenle'yi ayarlayın.

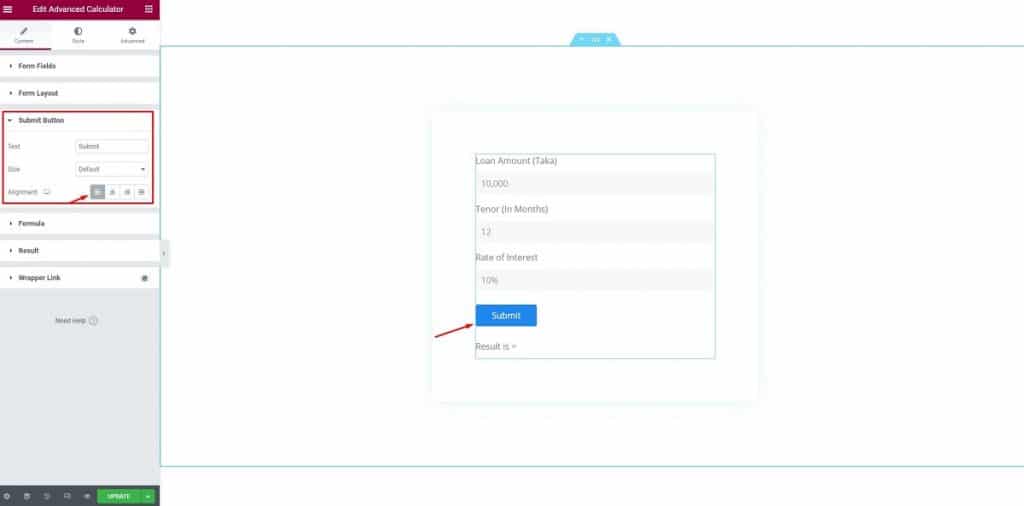
Bundan sonra, 'Gönder Düğmesine' tıklayın, Metin için 'Gönder', Boyut için 'Varsayılan' seçeneğini seçin, hizalamayı sola hizalama olarak ayarlayın.

Artık beklemek yok. Son adım önde! Elementor kullanarak bir EMI hesaplayıcısı yapmak için neredeyse oradasınız
Adım-5: Stil
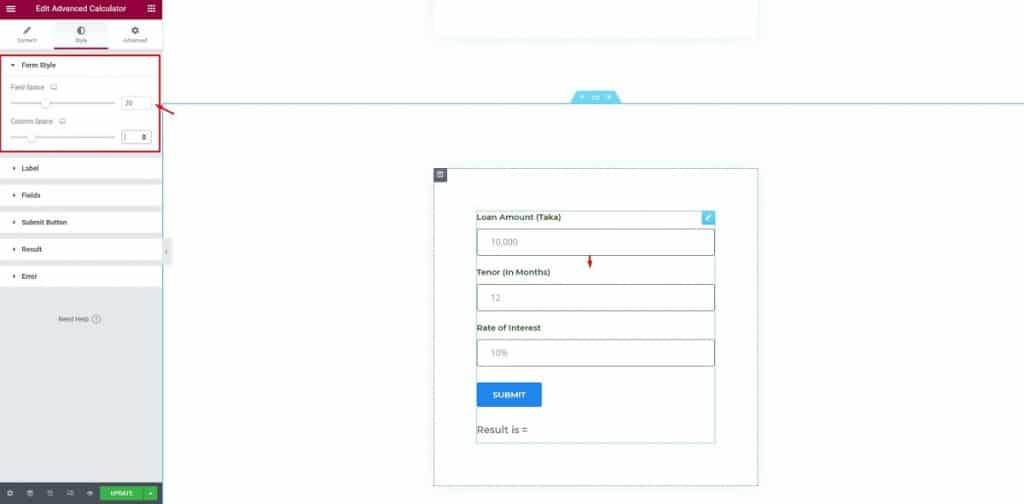
Bu adımda, stili düzenleyeceğiz. Hadi başlayalım. İlk olarak, 'Stil' butonuna tıklayın, 'Form Stili' üzerine tıklayın, Alan Boşluğunu ve Sütun Boşluğunu değiştirin.

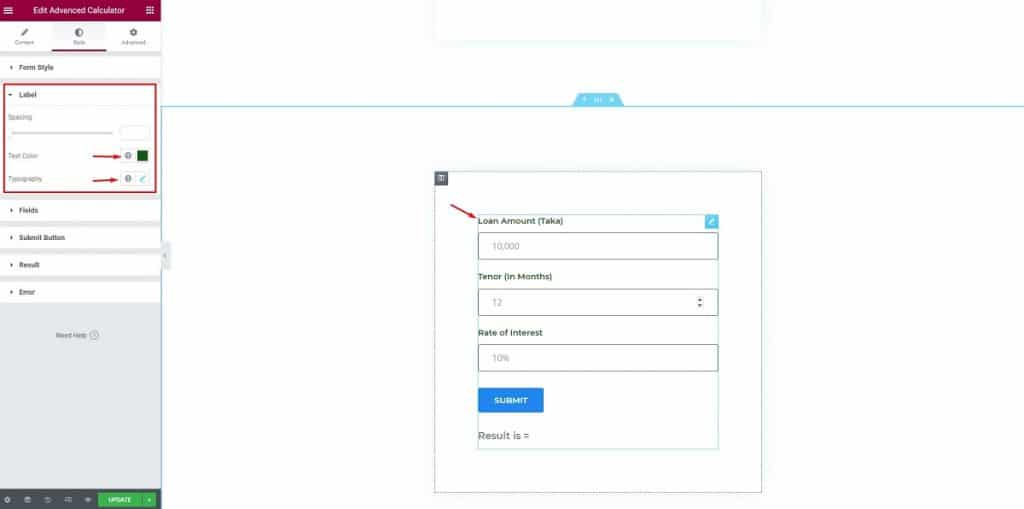
Bundan sonra, 'Etiket'e tıklayın, Boşluğu değiştirmeden bırakın, Metin Rengini değiştirin, Tipografiyi değiştirin.

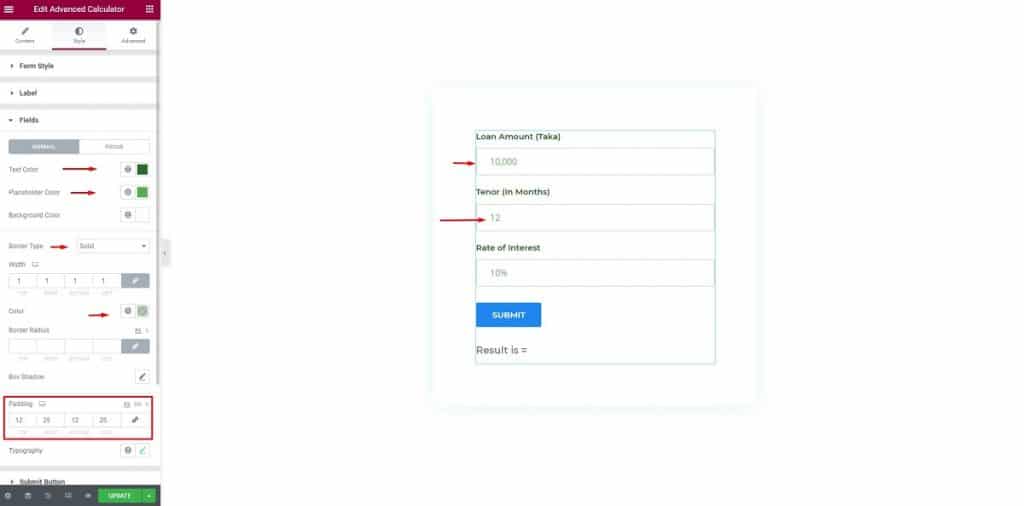
Bundan sonra, alanların seçeneklerini değiştirin. Metin Rengini, Yer Tutucu rengini, Kenarlık türünü, Kenarlık Rengini değiştirin, Kutu Gölgesinin dolgusunu değiştirin.

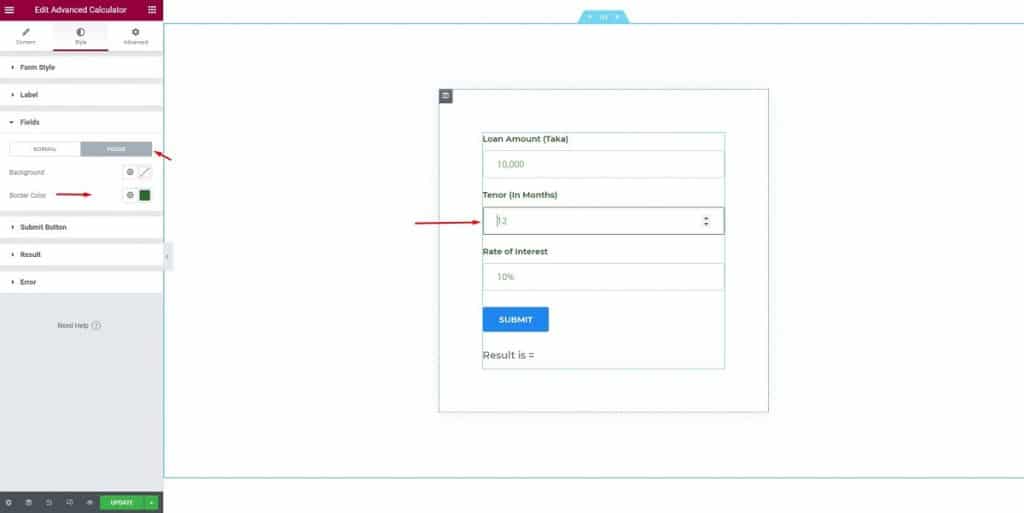
Ardından, 'Alanlar' menüsünde Odak çubuğuna tıklayın, arka plan ve kenarlık rengini değiştirin.

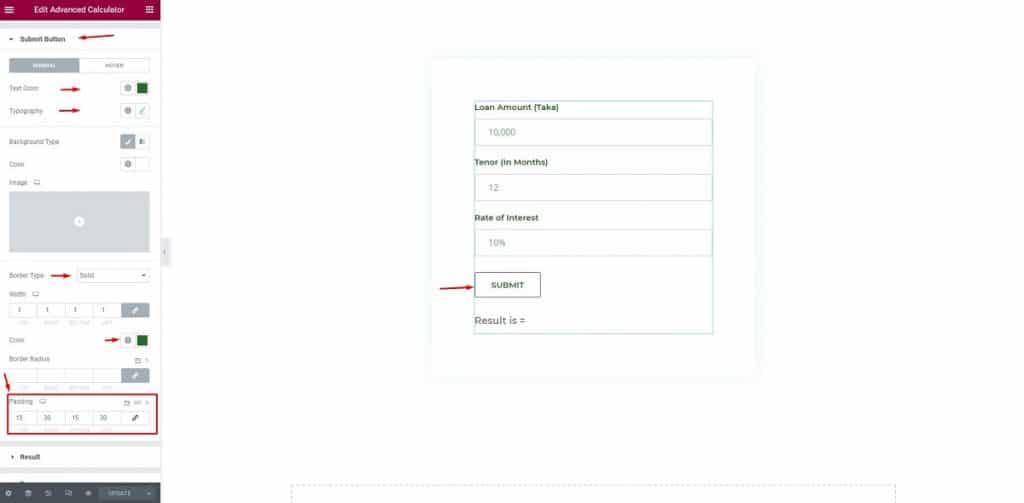
Ardından, 'Gönder Düğmesini' seçin, metin rengini, tipografiyi, dolguyu değiştirin.

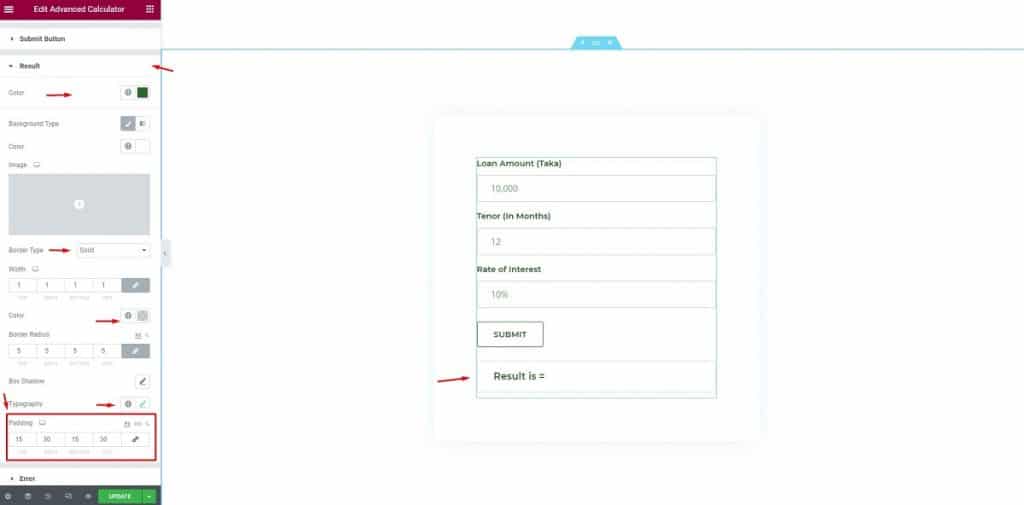
Bundan sonra, 'Sonuç' menüsüne tıklayın, Renk, Kenar Tipi, Kenar Rengi, Tipografi Dolgusu'nu değiştirin.
Neredeyse! Elementor kullanarak bir EMI hesaplayıcısı yapmayı tamamlamak üzeresiniz

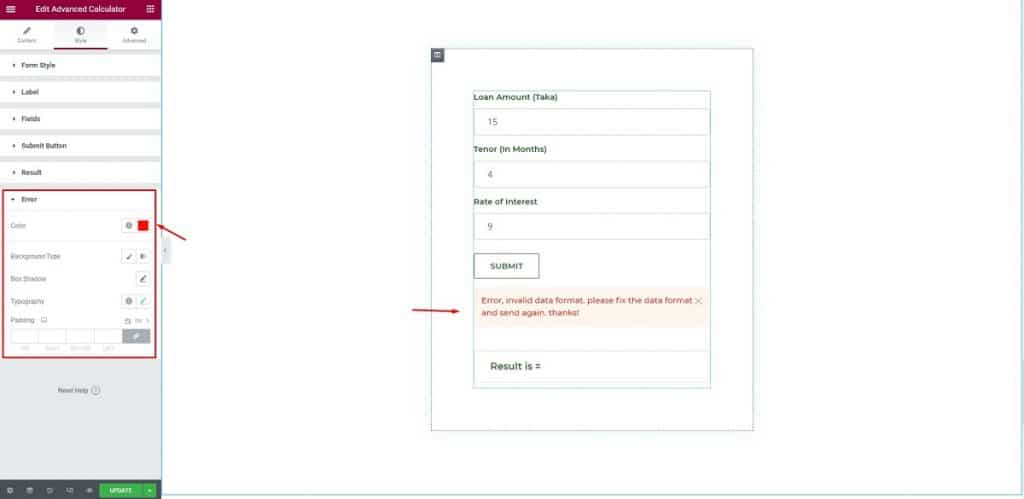
Ziyaretçileriniz yanlış bilgi girerse, bu bildirim görünecektir.

Burada rengi, Arka plan türünü, Tipografiyi değiştirin, Dolguyu değiştirmeden bırakın. Bu kadar! Elementor kullanarak bir EMI hesaplayıcısı yapılır.

Tebrikler! Hepsi tamam! Elementor & Element Pack kullanarak bir EMI hesaplayıcısı yapmayı tamamladınız.
Çözüm
Elementor & Element Pack kullanarak bir EMI hesaplayıcısı yapmanın kolay adım adım sürecini tartıştım. Umarım bu, sitenize daha fazla trafik çekmenize çok yardımcı olur.
İletişimde kaldığınız ve bu makaleyi sabırla okuduğunuz için teşekkür ederiz. Tekrar görüşürüz!
Bu makale BDThemes'de yayınlanmıştır.
