Görmeniz Gereken En İyi 9 Bize Ulaşın Sayfası Örnekleri
Yayınlanan: 2021-02-19Kendi sayfanızı oluşturmak için ilham almak için bize ulaşın sayfası örnekleri mi arıyorsunuz?
Bir web sitesinin iletişim sayfası, ziyaretçileri müşteriye dönüştürmede önemli bir rol oynar.
Öyleyse, çevrimiçi gelirinizi artırmak için sitenizde kullanabileceğiniz fikirleri keşfedebilmeniz için bazı harika iletişim sayfası örneklerine bir göz atalım.
Bir İletişim Sayfası Nasıl Görünmelidir?
Bize ulaşın sayfası örneklerine göz atmadan önce, bir iletişim sayfasının nasıl görünmesi gerektiği hakkında konuşmak istedik. Kendi sayfanızı oluştururken göz önünde bulundurmanız gereken bazı önemli bize ulaşın sayfası en iyi uygulamaları vardır.
İletişim sayfanızın nasıl görünmesi gerektiğini düşünürken aklınızda bulundurmanız gereken bazı ipuçları:
- Dikkat Dağıtıcı Bir Kenar Çubuğu Kullanmayın : Sayfanızı, ziyaretçilerinizin yapmasını istediğiniz şeyden uzaklaştıracak şeylerle doldurmamaya çalışın. İletişim formuna odaklanın.
- Form Alanlarını Sınırla : İletişim formunuzun sadece önemli detayları istediğinden emin olun. Adresler ve telefon numaraları gibi şeyler isteyen tonlarca zorunlu alan içeren formlar, dönüşüm oranlarının büyük ölçüde düşmesine neden olabilir.
- Markanızı Temsil Edin : İlk temas, ziyaretçiniz ve markanız ile bir ilişkinin başlangıcıdır. Bizimle iletişime geçin sayfa tasarımı ve stili, küçük işletmenizle ilgili potansiyel müşterinizin ilk izleniminin bir parçası olacaktır.
- Ne İstediğinizle İlgili Ayrıntıları Yazın : Birisi bize ulaşın sayfanıza ulaştığında, onlardan ne yapmasını beklediğinizle ilgili talimatlar yazmanız gerekir.
Ardından, bize ulaşın sayfasında ne yazmamız gerektiğine bir göz atalım.
Bir İletişim Sayfasına Ne Yazıyorsunuz?
Niş alanınıza ve içinde bulunduğunuz iş türüne göre değişse de, İletişim Sayfanızda olmasını isteyeceğiniz birkaç şey vardır.
- İletişim formunuzu doldurmanız için bir davetiye.
- Markanızın tonuna uyan kopyalayın.
- Ziyaretçilerinizle bağlantı kurmak için sosyal medya ayrıntıları.
- Çağrıları kabul ediyorsanız bir iş telefonu numarası ve bir mağaza işletiyorsanız bir adres veya harita gibi ekstra ayrıntılar ve gerekli iletişim seçenekleri.
İletişim sayfanıza ne yazacağınız tamamen size kalmış ancak bu önerilerin tamamını veya bir kısmını uygulayabilirsiniz.
Ancak, her şeyi iletişim sayfanızın dışında bırakır ve yalnızca bir şey eklerseniz, bu sizin iletişim formunuz olmalıdır.
Çünkü birisi bir iletişim sayfasına gidiyorsa, onlara sizinle iletişim kurmanın bir yolunu sağlamanızı bekliyorlar!
Kendinize sormak yerine bizimle iletişime geçmek yerine ne söyleyebilirim? Tipik olarak, 'Bize Ulaşın', ziyaretçinin ne yapmasını istediğinizi açıklamanın basit ve net bir yoludur. Ancak markanıza uyuyorsa, ifadelerle eğlenmekten çekinmeyin.
'Bize Ulaşın' yerine söyleyebileceğiniz bazı fikirler şunlardır:
- Bize Bir Satır Bırakın
- Temasta olmak
- Ulaşmak
- Muhabbet edelim
- Bizimle konuş
- Bize Ulaşın
Ancak, İletişim Sayfanızda 'Bize e-posta gönderin' demekten uzak dururuz. İletişim bilgilerinizi doğrudan sitenizde sağlamak cazip gelebilir. Ancak bu, insanların kafasını karıştırabilir ve iletişim formu yerine e-posta kullanmak genellikle her büyüklükteki işletme için en iyi fikir değildir.
Artık bize ulaşın sayfasının nasıl görünmesi gerektiğine ve bize ulaşın sayfasına ne yazmanız gerektiğine dair bazı fikirleriniz olduğuna göre, bize ulaşın sayfalarının dünyasında nelerin mümkün olduğuna dair daha fazla fikir için bazı farklı örneklere bakalım. .
En İyi Bize Ulaşın Sayfası Örnekleri
Aşağıda, kontrol etmeniz için harika bize ulaşın sayfası örnekleri için en iyi seçimlerimiz bulunmaktadır.
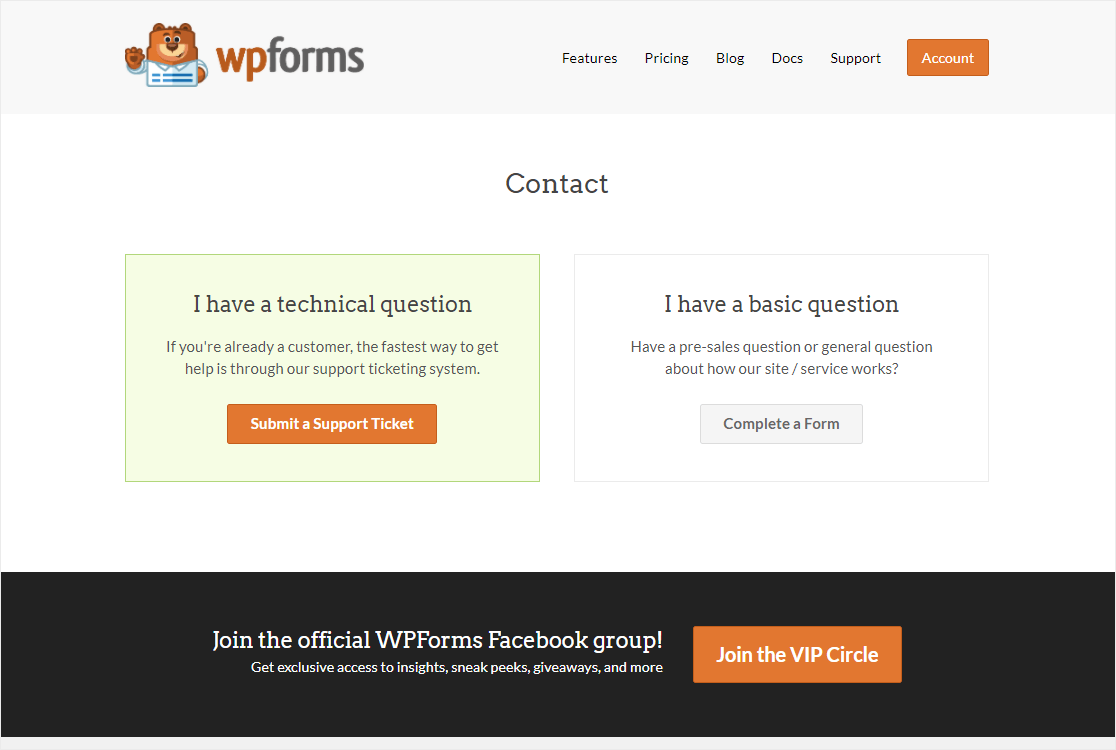
1. WPFormlar

WPForms bize ulaşın sayfasıyla başlamak istedik çünkü bunun küçük işletmeler için bize ulaşın sayfasının sağlam bir örneği olduğunu düşünüyoruz.
Bize ulaşın sayfamızın üst kısmındaki bölüm iki bölüme ayrılmıştır: biri teknik bir sorusu olabilecek mevcut müşteriler için, diğeri ise satış öncesi sorgular için.
İletişim formu varsayılan olarak gizlidir. Yalnızca 'Formu Doldur' düğmesine tıklandığında görüntülenecektir. Formu gizleyerek sayfanın boyutunu küçültür. Ayrıca, yalnızca birisi satış öncesi 'Formu Doldur' düğmesine tıkladığında göründüğünden, yalnızca yeni potansiyel müşterilerin iletişim formunu kullanmasını sağlar.
Bu, insanları daha hızlı segmentlere ayırmaya ve doğru yerlere ulaştırmaya yardımcı olarak hem işimizin hem de bize ulaşan kişilerin işini kolaylaştırır.
Ayrıca, sayfanın alt kısmında WPForms VIP Circle'a katılmak için bir CTA içeren bir bağlantı var.
Bunun Gibi Bir İletişim Sayfası Nasıl Oluşturulur
- Yalnızca bir düğmeye tıklandığında görünen bir iletişim formu açılır penceresi oluşturun.
- Mevcut müşterilere müşteri hizmeti sağlamak için WordPress'te bir wiki bilgi tabanı oluşturun
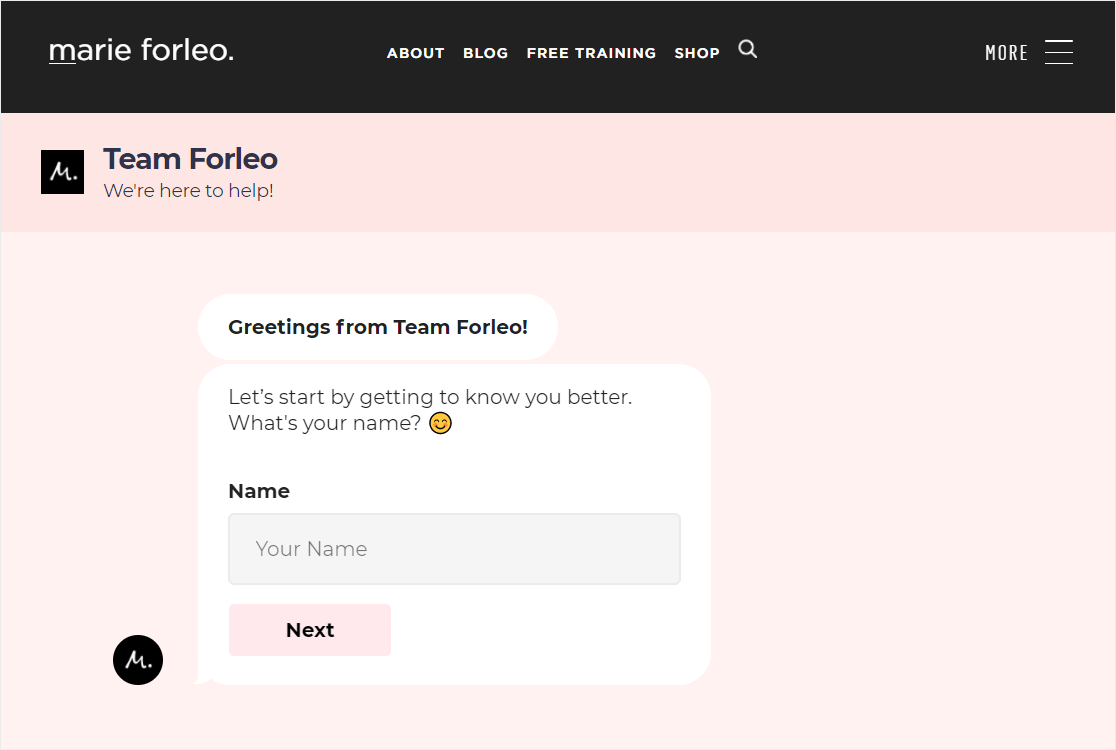
2. Marie Forleo

Marie Forleo'nun web sitesindeki göz alıcı iletişim sayfası, sitenin destek bölümünün bir yüzü görevi görür. Gereksiz yere iletişim kurmalarına gerek kalmadan, insanların cevap bulabilecekleri yerlere istekler gönderir. İnsanların daha hızlı yardım etmesini sağlamakla kalmaz, aynı zamanda süper şık da görünür.
Bunun Gibi Bir İletişim Sayfası Nasıl Oluşturulur
- Harika bir kullanıcı deneyimi için konuşma pazarlamasına sahip bir form deneyin
- Kopyada markalaşmaya uyan 'yeni arkadaşlar edin' lafına sahip samimi bir ton
- Sohbet robotlarını ve canlı sohbeti kullanın
- Açılış sayfalarıyla dikkat dağıtıcı kenar çubuğunu bırakın
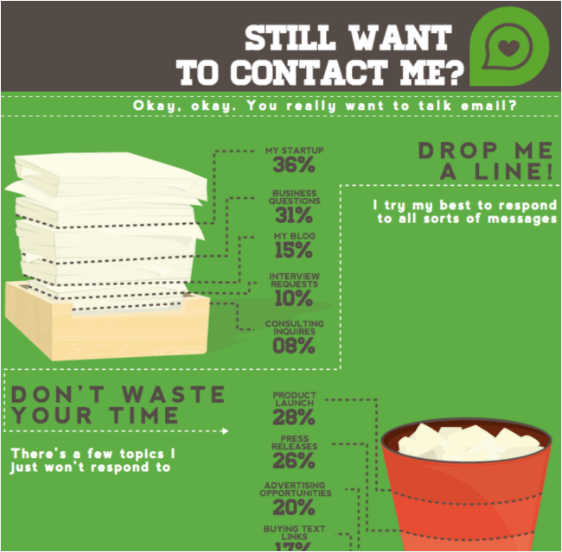
3. QuickSprout
Bu çok uzun (ama kişilikle dolu) bize ulaşın sayfasının üst kısmı bir infografik ile başlıyor.

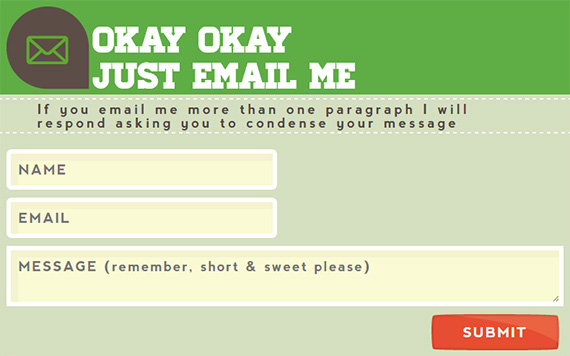
Sayfanın en altına gidin ve bu özlü, esprili iletişim formu alanını göreceksiniz.

Form ayrıca ziyaretçilere mesajı bir paragraftan fazla olmayacak şekilde kısaltmaları talimatını verir.
Küçük işletme web sitenizdeki belirli türdeki soruları ortadan kaldırmak istiyorsanız QuickSprout'un bize ulaşın sayfası, izlemeniz için iyi bir örnektir.
Bunun Gibi Bir İletişim Sayfası Nasıl Oluşturulur
- Okuyucularınıza ne kadar uzun bir yanıt süresi bekleyebilecekleri hakkında bilgi verin +neden.
- Ziyaretçilerinizin formunuzu doğru doldurmasını sağlamak için yer tutucu metninizi özelleştirin.
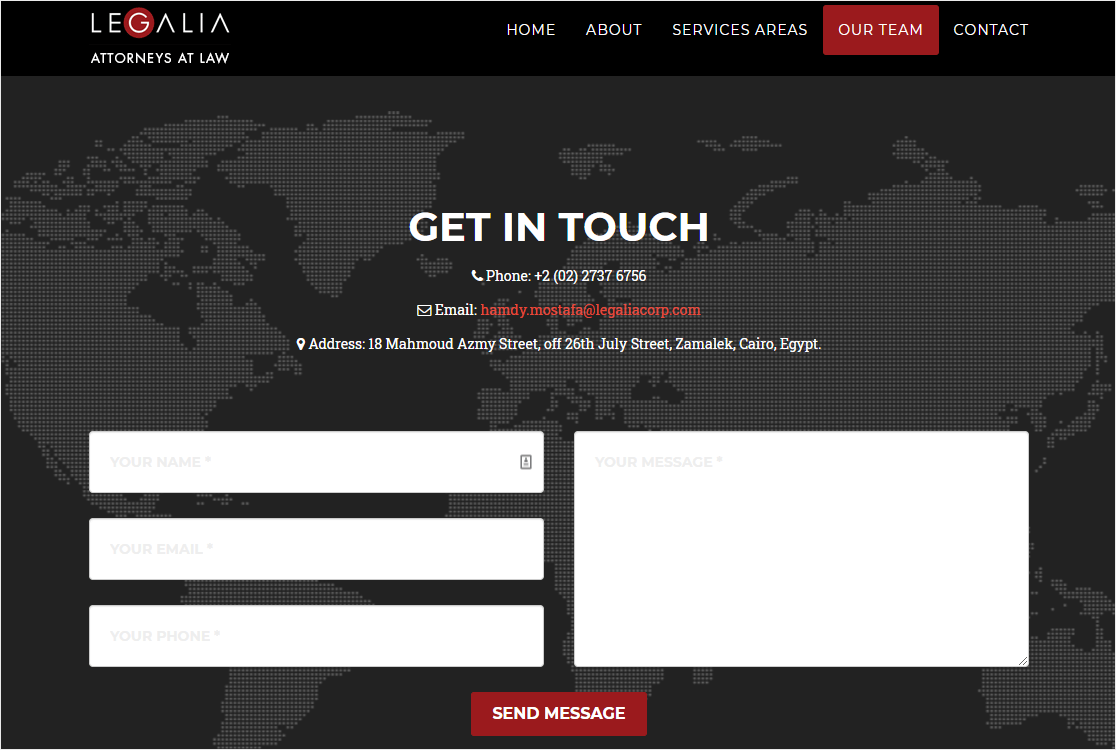
4. Hukuki

Legalia, iletişim formunun kısa görünmesini sağlamak için iletişim sayfalarında çok sütunlu bir form kullanır ve bu da formdan ayrılma oranlarını kesinlikle düşürmeye yardımcı olur. Ayrıca ofislerinin fiziksel adreslerinin ayrıntılarını sağlarlar ve telefonları ve e-posta adresleri gibi diğer faydalı bilgileri içerirler.

Bunun Gibi Bir İletişim Sayfası Nasıl Oluşturulur
- Yerden tasarruf etmek için çok sütunlu bir form kullanın.
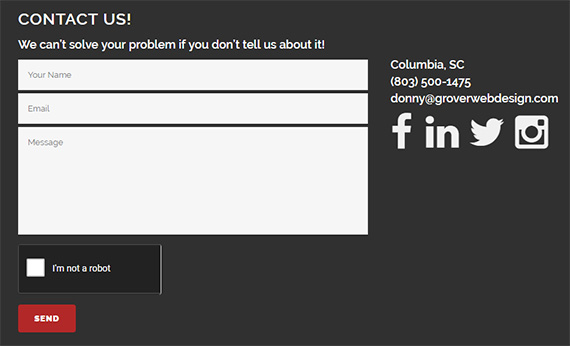
5. Grover Web Tasarımı

Bu web sitesi, spam gönderimlerini önlemek için CAPTCHA özelliğine sahip basit bir iletişim formu kullanır. En iyi yanı, kullanıcıların yalnızca bir onay kutusunu seçerek CAPTCHA'yı kolayca geçebilmeleridir.
Bize ulaşın sayfası ayrıca fiziksel bir adres, e-posta adresi ve sosyal medya profillerine bağlantılar içerir.
Bunun Gibi Bir İletişim Sayfası Nasıl Oluşturulur
- İstenmeyen posta girişlerini önlemek için formlarınıza hCaptcha veya reCAPTCHA ekleyin.
- Sosyal medya simgeleri eklemek için formunuzda bir HTML alanı kullanın.
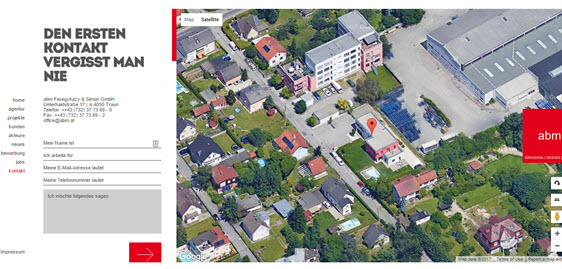
6. Den Ersten

İşletmeniz fiziksel bir yere gelen müşterilere dayanıyorsa, bu Den Ersten bize ulaşın sayfasının yaptığı gibi, bize ulaşın sayfanızda bir harita kullanmak isteyebilirsiniz. Bu şekilde müşterilerinize size nasıl ulaşacaklarını gösterebilir ve mağazanıza kolayca gitmelerine yardımcı olabilirsiniz.
Ayrıca sayfalarında çok uygun olan kısa ve güzel bir iletişim formu kullanıyorlar.
Bunun Gibi Bir İletişim Sayfası Nasıl Oluşturulur
- İletişim formunuza bir harita ekleyin.
- Ofislerinizi veya ekibinizi sergilemek için formunuza görseller ekleyin.
- Alanları gerekene kadar gizlemek için koşullu mantık kullanarak formunuzu kısaltın.
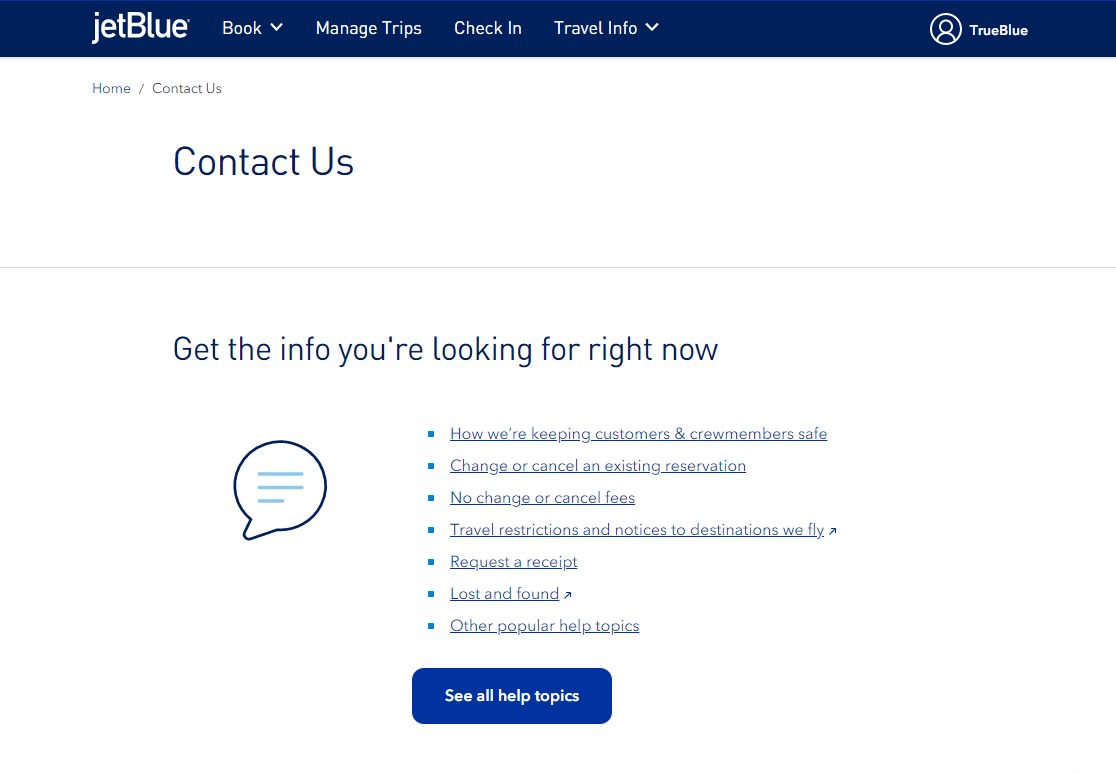
7. JetMavi

JetBlue'nun bize ulaşın sayfası, popüler yardım konularına ve yanıtlarına doğrudan bağlantılar içerir. Kullanıcılar sorularına cevap bulamazlarsa, e-posta veya telefon yoluyla kolayca ulaşabilirler.
Sayfalarının ana dezavantajı, JetBlue'nun bir iletişim formu kullanmamasıdır. Bu, sorularınızı yanıtlamak için destek ekipleriyle acilen iletişime geçmesi gereken kullanıcılar için can sıkıcı olabilir.
Bunun Gibi Bir İletişim Sayfası Nasıl Oluşturulur
- Bir eklenti ile web sitenizde bir SSS veya bilgi tabanı oluşturun.
8. Akort

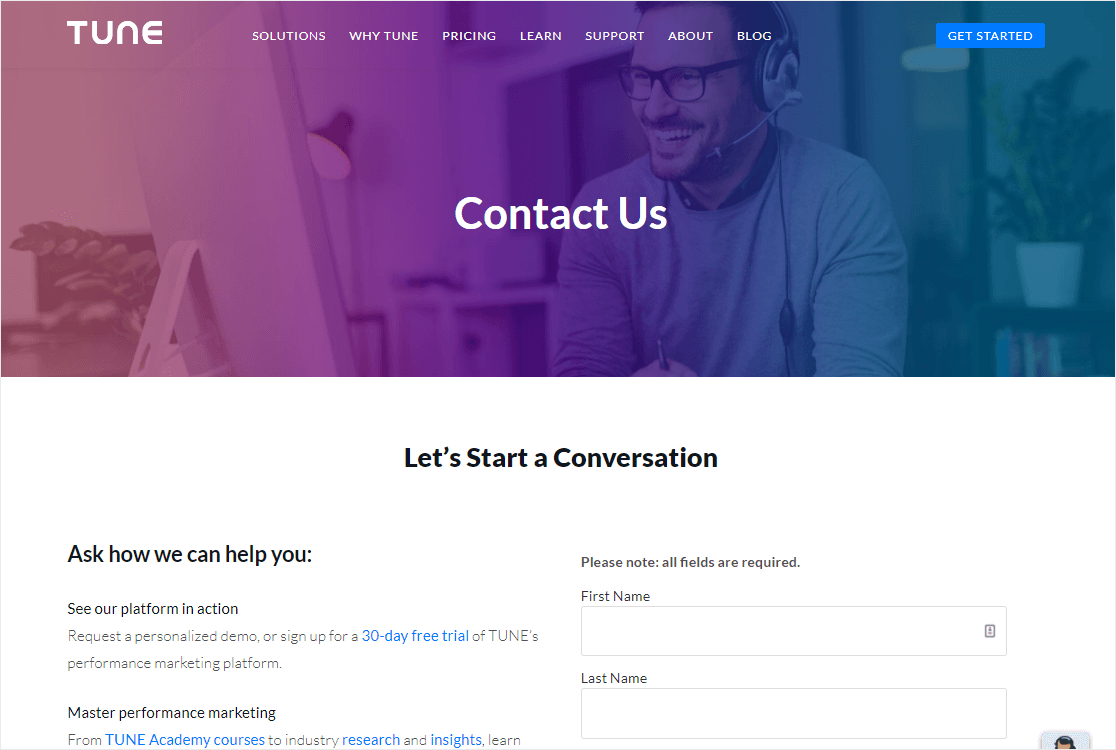
Bize ulaşın sayfası örnekleri listemizdeki bir diğer lider de Tune.
Tune, başlıklarında bize ulaşın sayfasının üst kısmında güzel bir kahraman resmine sahiptir. Sol tarafta, kahraman resminin hemen altında, şirketlerini tanımlıyorlar ve ayrıca sağ tarafta yayınlanan formlarını kullanarak yeni potansiyel müşterilerin neden onlarla iletişim kurmaları gerektiğini açıklıyorlar.
İletişim formu, satış öncesi sorguları kolayca gönderebilmeleri için yeni potansiyel müşterileri hedefler. Formlarının hemen altında, mevcut müşterilerini hedefleyen bir harekete geçirici mesaj da bulunur.
Bu sayfanın dezavantajı, mevcut müşterilerin bazılarının destekle ilgili soruları destek sayfası aracılığıyla göndermek yerine iletişim formunu kullanabilmesidir.
Bunun Gibi Bir İletişim Sayfası Nasıl Oluşturulur
- Daha hızlı yükleme hızları için başlık resimlerinizi optimize ettiğinizden emin olun.
- Hızlı bir şekilde ön satış formu oluşturmak için Teklif İste şablonunu kullanın
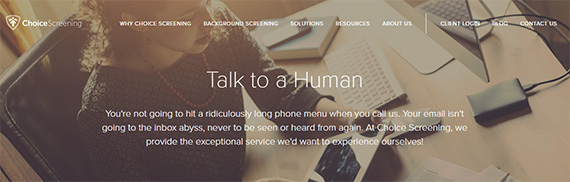
9. Seçim Taraması

Bize ulaşın sayfanızda gerçek kişilerin resimlerini kullanmak, markanızın daha çekici görünmesini sağlamanın en iyi yollarından biridir.
Choice Screening, görüntüleri göstermenin yanı sıra 'Bir İnsanla Konuş' yazan bir başlık da kullandı. Müşterilerine, e-postalarının bir kişi tarafından görülüp okunacağına ve gelen kutularına gömülmeyeceğine dair güvence veriyorlar.
Ayrıca, bir insanla konuş diyen bir harekete geçirici mesajla birlikte formları göndermekten kalifiye olmayan potansiyel müşterileri ayıklamak için sayfalarında birçok alan bulunan büyük bir iletişim formu kullanırlar.
Bunun Gibi Bir İletişim Sayfası Nasıl Oluşturulur
- Tam genişlikte başlık görüntülerine izin veren Zerif gibi bir WordPress teması kullanın.
- Ziyaretçilerinize mesajlarının okunacağı ve zamanında yanıtlanacağı konusunda güven veren bir metin ekleyin.
- Ziyaretçileri korkutup kaçırmadan ihtiyacınız olan tüm bilgileri almak için çok sayfalı bir form oluşturmayı düşünün.
WPForms Pro ile İletişim Sayfanızı Kurun
Umarız bu makale size kendi sayfanızı oluşturmak için ilham alabileceğiniz harika bize ulaşın sayfası örnekleri göstermiştir.
Bize ulaşın sayfanız için WPForms'u kullanmaya hazırsanız, WPForms Pro'ya göz atmalısınız. Aşağıdakiler dahil ancak bunlarla sınırlı olmamak üzere tonlarca harika özellikle birlikte gelir:
- E-posta Pazarlama Entegrasyonları – WordPress formlarınızı, Constant Contact, AWeber, Mailchimp ve daha fazlasındaki e-posta listelerinize otomatik olarak iletişim sayfası sorguları gönderecek şekilde ayarlayın.
- Sınırsız Formlar – Yalnızca bir iletişim formu değil, web sitenizin ihtiyaç duyduğu kadar form oluşturun.
- Konuşma Formları – Etkileşimli pazarlama ile müşterileri ve potansiyel müşteri adaylarını etkilemek için son derece ilgi çekici Konuşma Formları kullanın.
- Açılış Sayfaları – Doğrudan bize ulaşın sayfanızda dikkat dağıtıcı olmayan form sayfaları oluşturarak daha fazla potansiyel müşteri elde edin.
- Güvenli Formlar – Özel captcha, hCaptcha veya Google reCAPTCHA v2 veya v3 gibi farklı istenmeyen posta önleme seçenekleriyle formları koruyun.
- Anketler ve Anketler – Müşterilerinizin daha fazla ne istediğini anlayın ve ayrıca bu paha biçilmez verileri dışa aktarmanıza olanak tanıyan güzel bir raporlama panosu kullanın.
- … ve çok daha fazlası
WPForms ile formun görünümünü özelleştirmek istediğiniz şekilde kolayca değiştirebilirsiniz. WordPress'te iletişim formlarınızı nasıl şekillendireceğinizi okuyabilirsiniz. Kim bilir, belki de bazılarının en sevdiği iletişim sayfası örneklerinden biri olursunuz!
Bazen formlarınızı oluştururken ve her şeyi ayarlarken WordPress'e erişimi kısıtlamak isteyeceksiniz. Bunu nasıl yapacağınızı öğrenmek için, hazır olana kadar WordPress sitenizi nasıl gizleyeceğiniz ile ilgili kılavuzumuza göz atın. WPForms'un bir Caldera Forms alternatifi olarak nasıl ölçüldüğünü de görebilirsiniz.
Ne için bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın.
Bu makaleyi beğendiyseniz, daha fazla ücretsiz WordPress eğitimi için lütfen bizi Facebook ve Twitter'da takip edin.
