Post Grid Widget'ı Kullanarak Elementor Blog Arşivi Sayfanızı Görsel Olarak Çekici Hale Getirme
Yayınlanan: 2020-11-20Çok düşük bir maliyetle sınırlı bir çabayla bir web sitesi tasarlamak - bu hayal, geliştirme araçlarının ve tekniklerinin hızla gelişmesiyle gerçekleşir. Artık Elementor gibi sayfa oluşturucuları kullanarak yalnızca birkaç tıklamayla profesyonel bir WordPress web sitesi oluşturabilirsiniz.
Ayrıca, tasarım becerilerinizi ve kişiselleştirme seçeneklerinizi geliştirmek için piyasada bulunan çok sayıda Elementor eklentisi bulacaksınız. Happy Addons, Elementor sitenizde denemeniz gereken en belirgin ve zengin özelliklere sahip eklentilerden biridir.
Happy Addons ile ilgili en şaşırtıcı gerçek, kullanıcıları için her zaman yararlı ve modaya uygun özellikler getirmeye çalışmasıdır. Bugün size bu tasarım aracına yeni bir ekleme daha göstereceğiz - Izgara Sonrası widget'ı.
Aşağıda, Happy Elementor Eklentileri ile 10 dakikada bir blog arşiv sayfasının nasıl oluşturulacağını açıklayacağız. Ama ondan önce sana cevap vereyim-
Elementor Blog Arşivi Sayfası nedir?

Bir blog web sitesini ziyaret ederken, genellikle yayınlanmış makalelerin bir listesini görürsünüz. Aslında, arşiv sayfasını görüntülüyorsunuz. Bir arşiv sayfası genellikle blog önizlemesi, yazar adı, tarih, kategori, yorum numarası, sosyal paylaşım, etiketler veya başka herhangi bir sınıflandırma içerir. Belki de tasarım düzeni, nişinize ve yazı konunuza bağlı olarak değişebilir.
Neyse ki Elementor, bir blog arşiv sayfası oluşturma konusundaki zorluklarınızı azalttı. Böylece artık sadece birkaç tıklamayla bir arşiv sayfası tasarlayabilirsiniz. Ayrıca, Happy Post Grid Widget, bazı yeni özellikler ve tasarım araçları dahil olmak üzere bu süreci daha basit ve daha akıllı hale getirir.
Happy Addons' Post Grid Widget'ı ile Tanışın
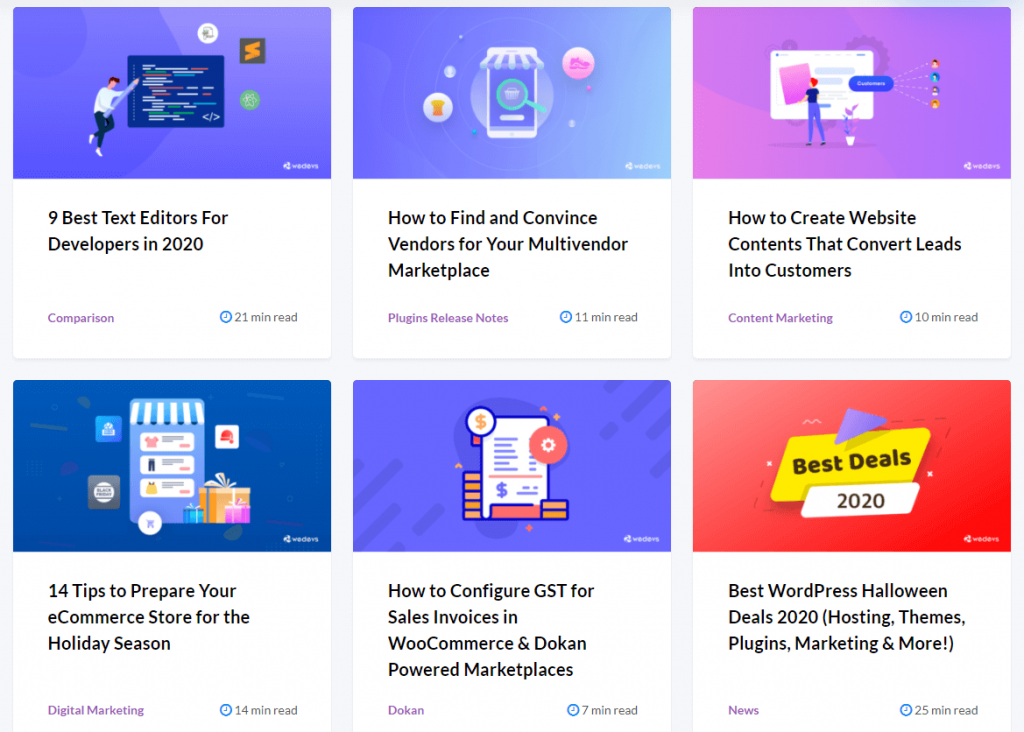
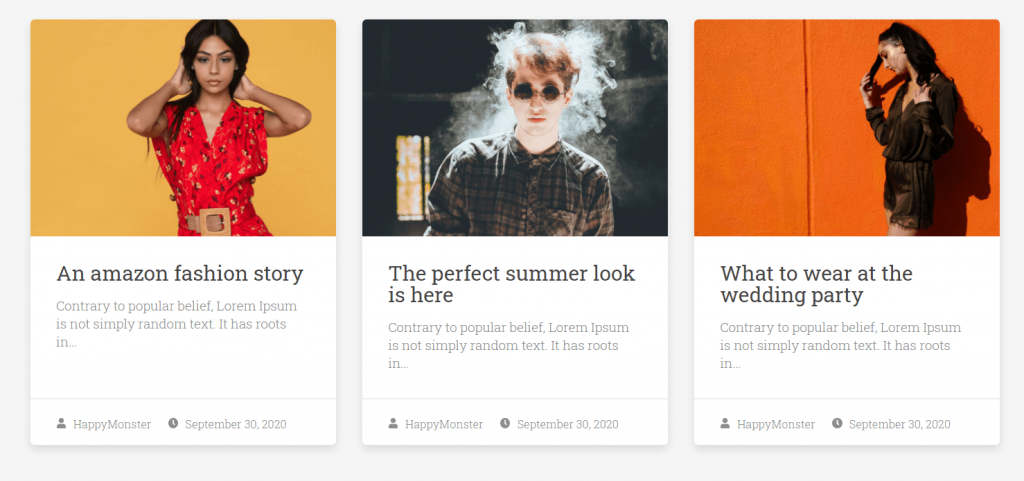
Happy Addons'un bu profesyonel widget'ını kullanarak bloglarınızı düzenli ancak şık bir şekilde düzenleyebilirsiniz. Ayrıca, blog önizlemesinin benzersiz görünümü, ziyaretçileri ayrıntılara atlamaya teşvik edecektir.
HappyAddons Post Grid widget'ı ile blog arşiv sayfanızı ölçeklendirin. Önceden tanımlanmış dış görünümlere sahiptir, böylece blog sayfanızı tasarlamak için daha az zaman harcayabilirsiniz.
Ayrıca, HappyAddons demo sayfasında önceden oluşturulmuş birçok şablon bulacaksınız. Bu kesinlikle işinizi kolaylaştıracaktır. Bu ilhamları doğrudan demolardan web sitenizde kullanmak için Happy LiveCopy özelliğini uygulayın. Saniyenin çok kısa bir bölümünde tasarımınızı daha fazla özelleştirme için hazır hale getireceksiniz. Pasta kadar kolay.
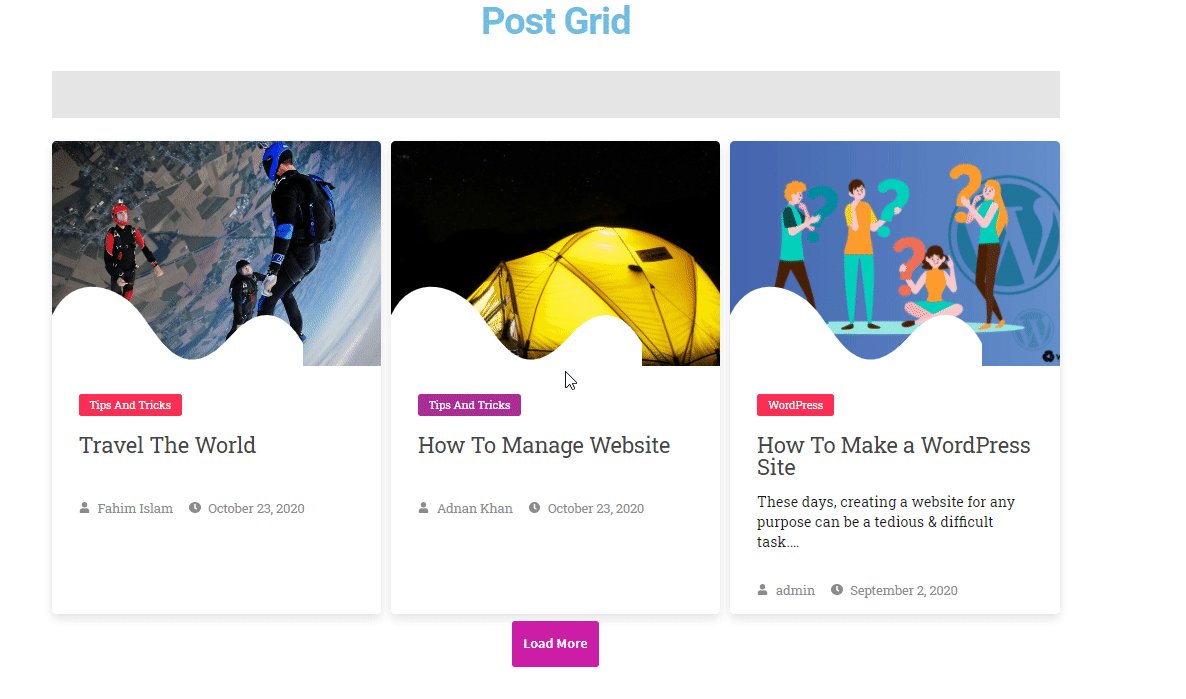
Aşağıda bir örnek var:

Tüm demo tasarımlarını burada bulun!
İlerleyin ve ızgara sonrası widget'ını sıfırdan kullanarak bir blog başarı sayfası tasarlayın. Hiç 10 dakikadan fazla sürmeyecek!
WordPress Web Sitenizde Blog Arşiv Sayfası Nasıl Tasarlanır
Arşiv sayfanızı oluşturmak için ön koşullar şunlardır:
- Bir WordPress Sitesi
- Elementor (Ücretsiz)
- HappyAddons (Ücretsiz ve Profesyonel)
WordPress sitenizi başarıyla yapılandırdığınızı ve Elementor & HappyAddons dahil tüm gerekli eklentileri yüklediğinizi varsayalım. Elementor'da ilk kez çalışıyorsanız, kolay bir başlangıç için bu başlangıç kılavuzuna bakın.
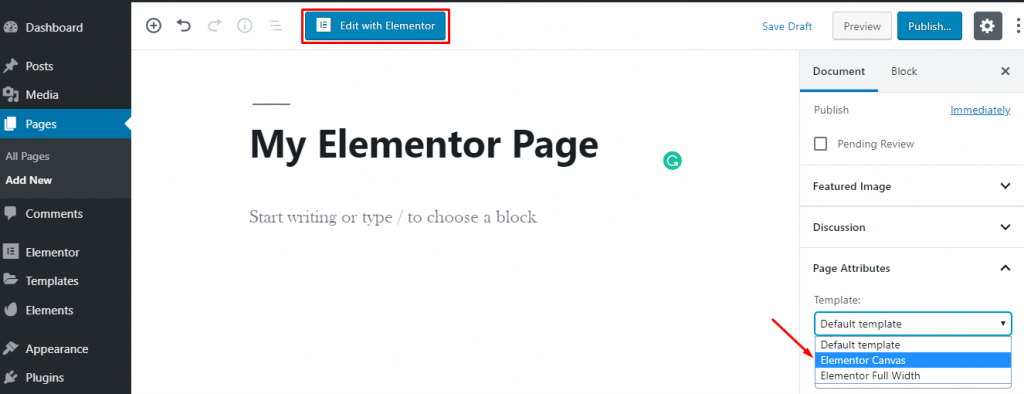
Öncelikle kişisel kimlik bilgilerinizi kullanarak WordPress panosuna giriş yapın. Şimdi Sayfalar → Yeni Ekle'ye gidin.
Ardından, bir sayfa başlığı girin ve sağ taraftaki şablon açılır menüsünden Elementor Canvas seçeneğini seçin.
Son olarak, "Elementor ile Düzenle" düğmesine tıklayın ve en güçlü sayfa oluşturucu ile çalışmaya başlayın.

Temel konfigürasyonlar yapılır. Size adım adım Post Grid Widget'ın kullanımını gösterelim:
Birinci Adım: Widget'ı Blog Arşivi Sayfanıza Ekleyin
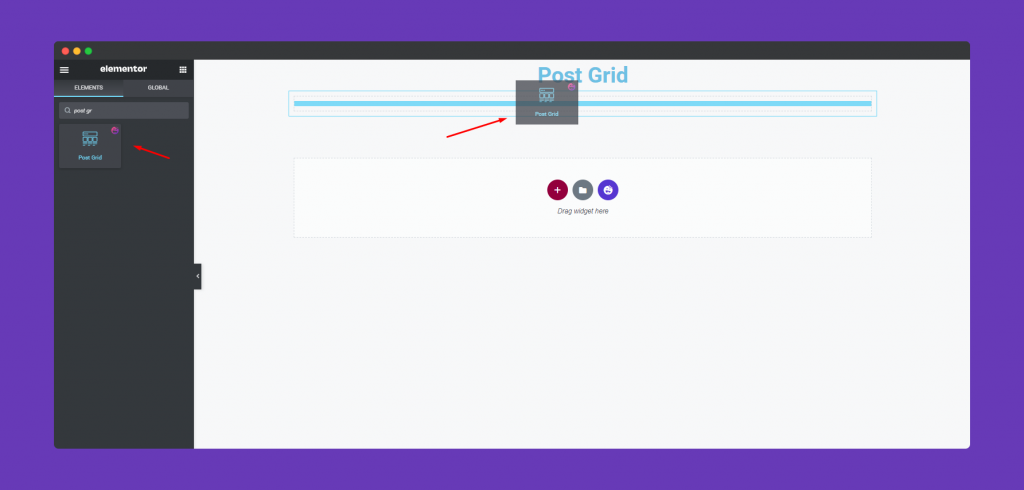
Şimdi, özelleştirmek istediğiniz sayfaya widget'ı ekleyin.
Elementor düzenleyicisine girdikten sonra, sol taraftaki düzenleme panelinden gerekli widget'ınızı arayın. Ardından widget'ı ekrana sürükleyip bırakın.

Widget'ı ekledikten sonra, tüm blog gönderileriniz hemen editörünüzde görünecektir. Sadece bu değil, bu özel widget için de bir dizi özelleştirme seçeneği elde edeceksiniz.


İkinci Adım: Farklı Tasarım Modellerini Kullanarak Widget'ınızı Stilize Edin
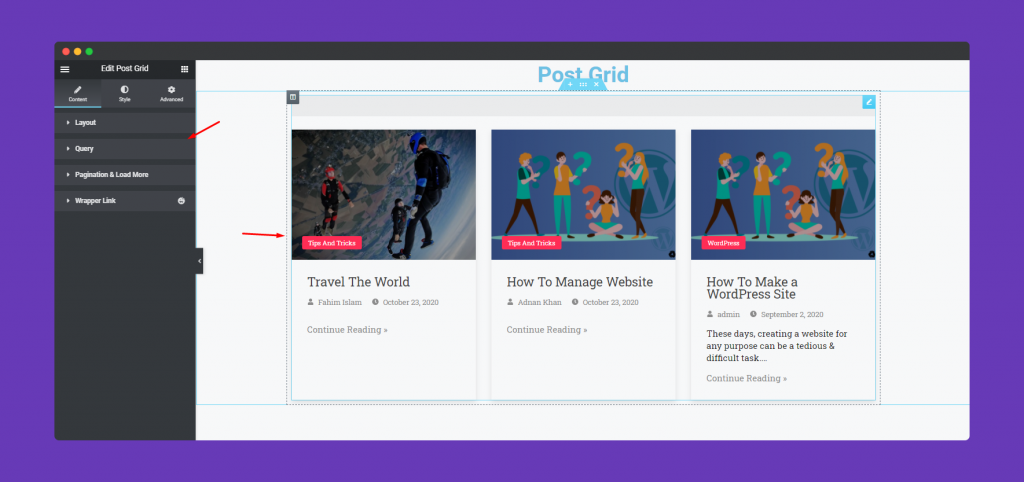
Sol taraftaki çubukta, Post Grid Widget için özel olarak tasarlanmış 4 özelleştirme seçeneği bulacaksınız. Onlar:
- Düzen: Blog gönderisi görünümünüzün daha iyi görünmesini sağlamak için 7 farklı görünüm seçebilirsiniz.
- Sorgu: Buradan gönderi türünü seçin – Gönderiler, Sayfalar, Manuel Seçim.
- Sayfalandırma ve Daha Fazlasını Yükle: Burada bulunan 4 farklı seçenek arasından istediğiniz sayfalandırma stilini seçin
- Wrapper Link: Bu harika Happy Addons özelliği ile herhangi bir bölüme, sütuna, widget'a bağlantı ekleyin.
Kısacası, tasarımınıza benzersiz bir görünüm kazandıran tüm öğeleri elde edeceksiniz. İşte sınırlamanız - bu sadece sizin hayal gücünüz.
Üçüncü Adım: Web Sitenizin Tasarımını Daha İlgi Çekici Hale Getirin
Elementor'da tasarımınızın her küçük detayını özelleştirebilirsiniz. HappyAddons'u kullanarak özelleştirme dizisini sonsuza kadar genişletebilirsiniz.
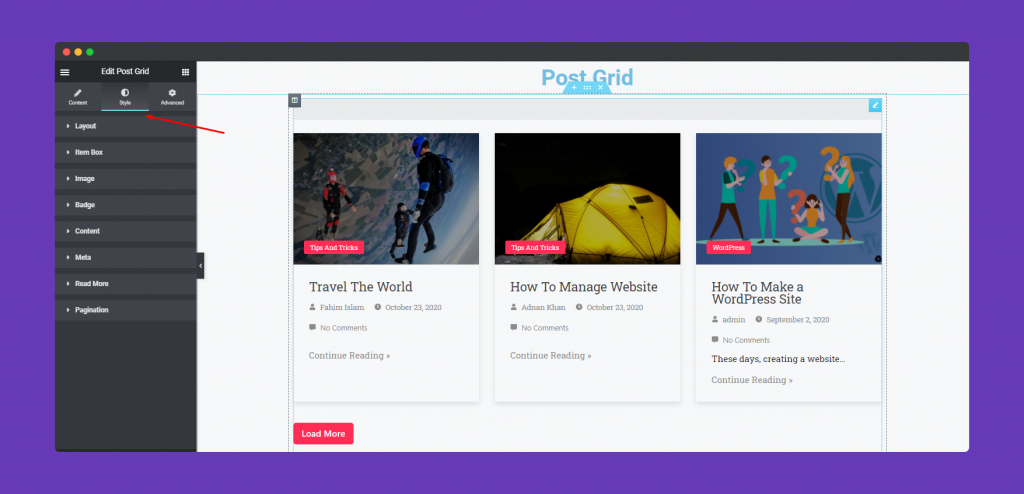
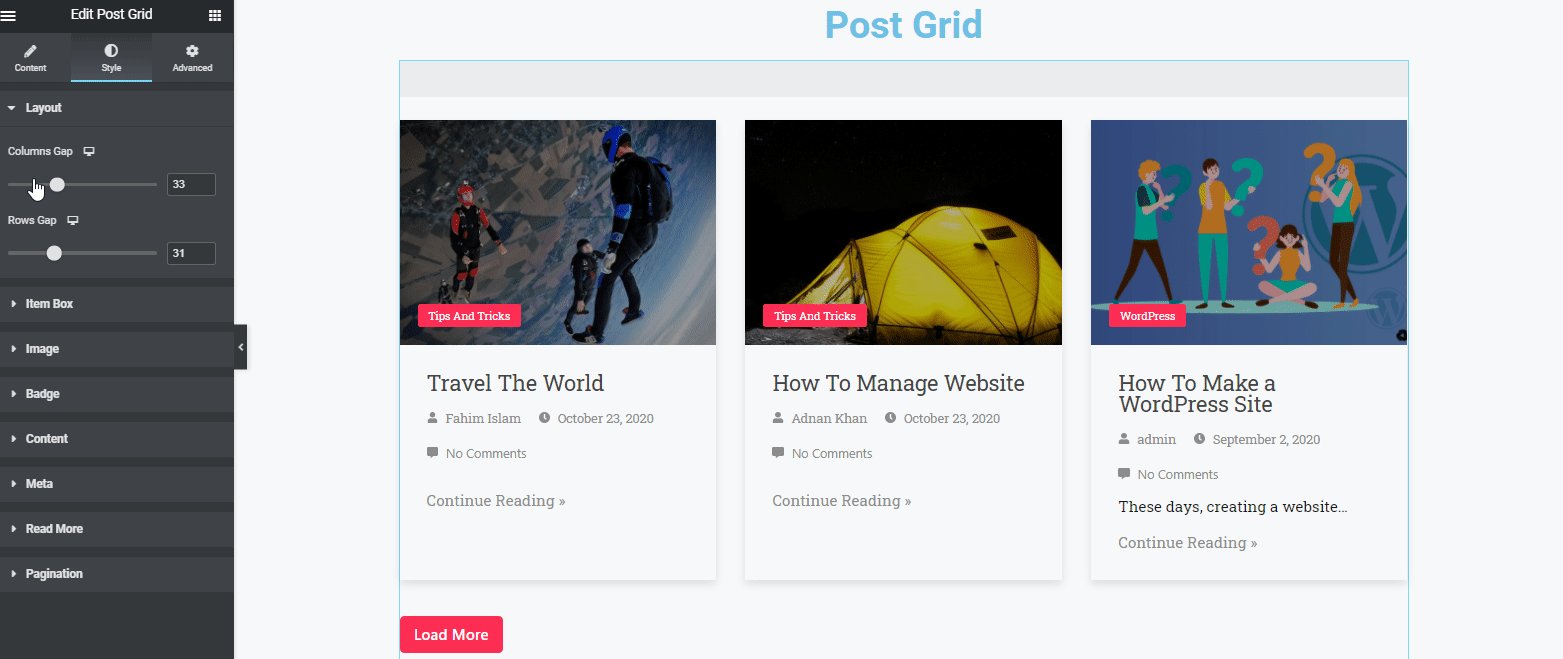
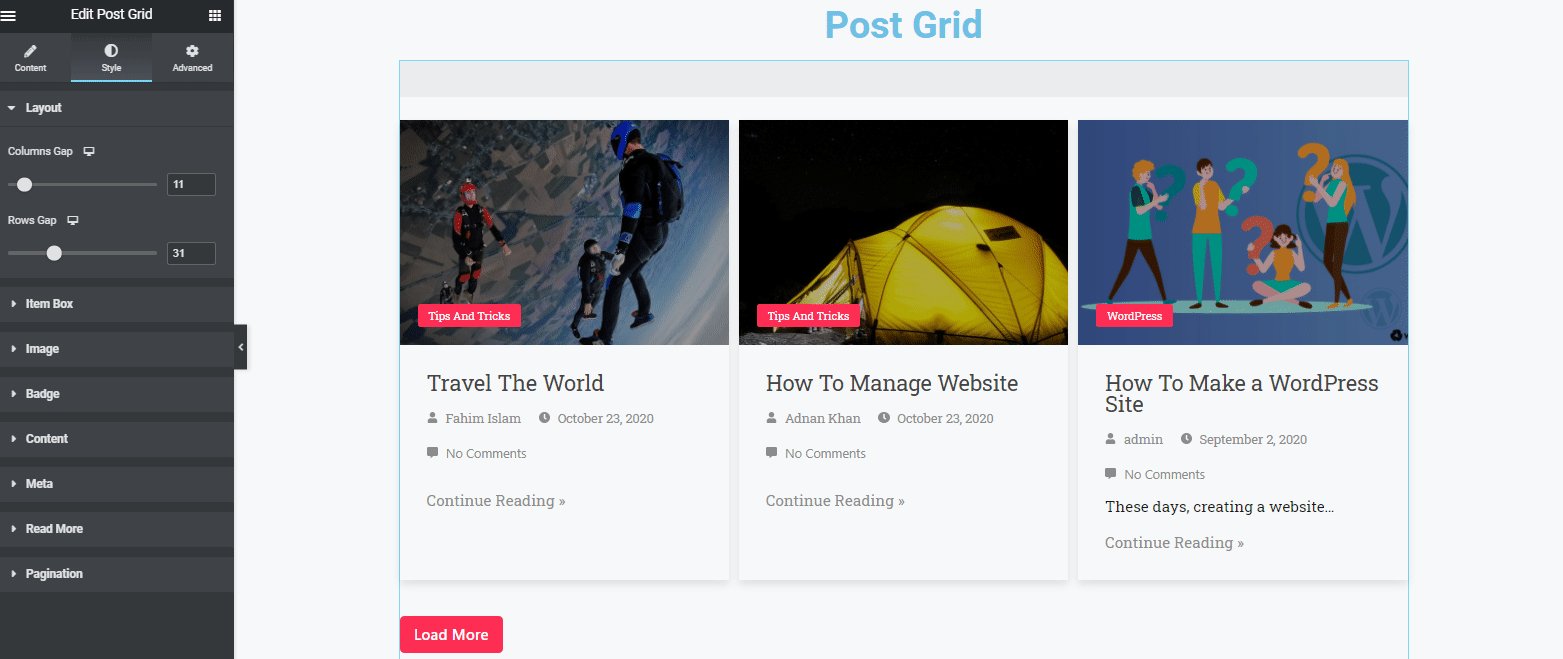
Post Grid Widget'ınızı stilize etmek için Stil Düğmesine dokunun.

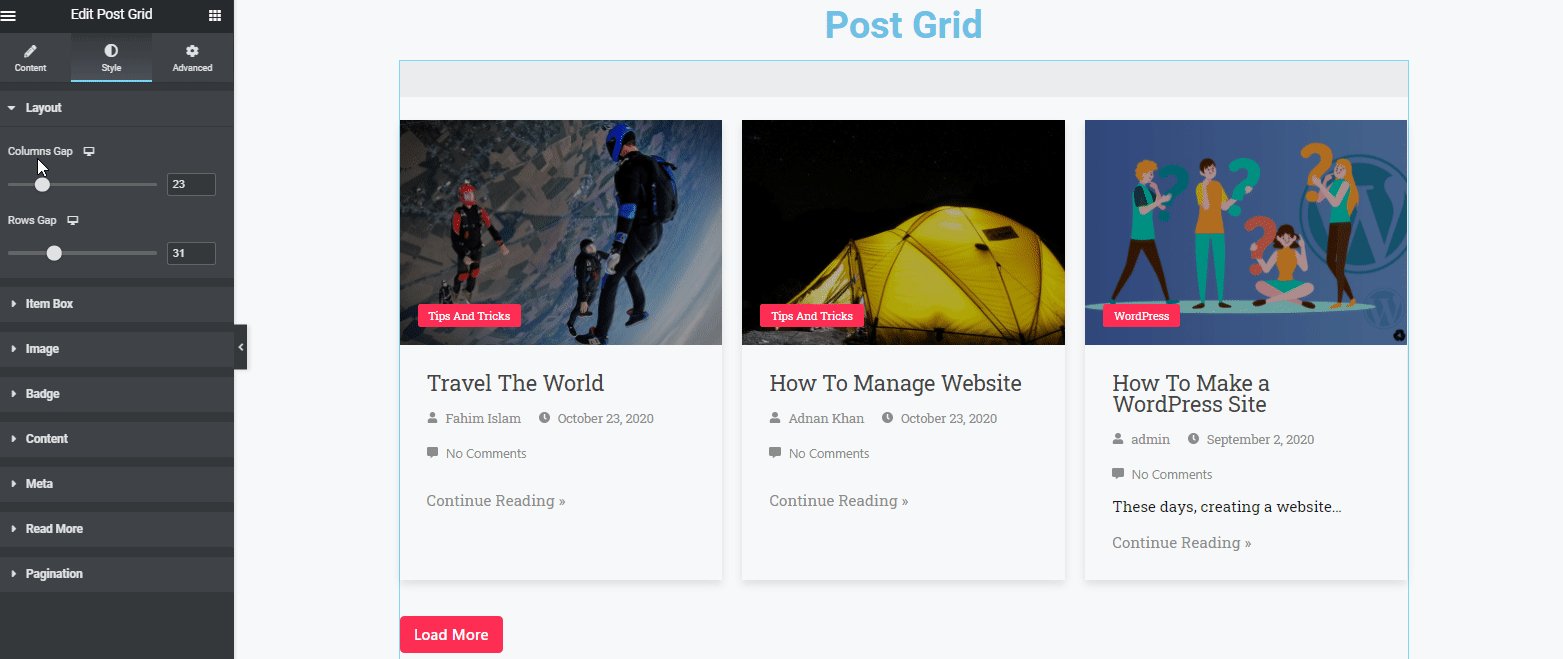
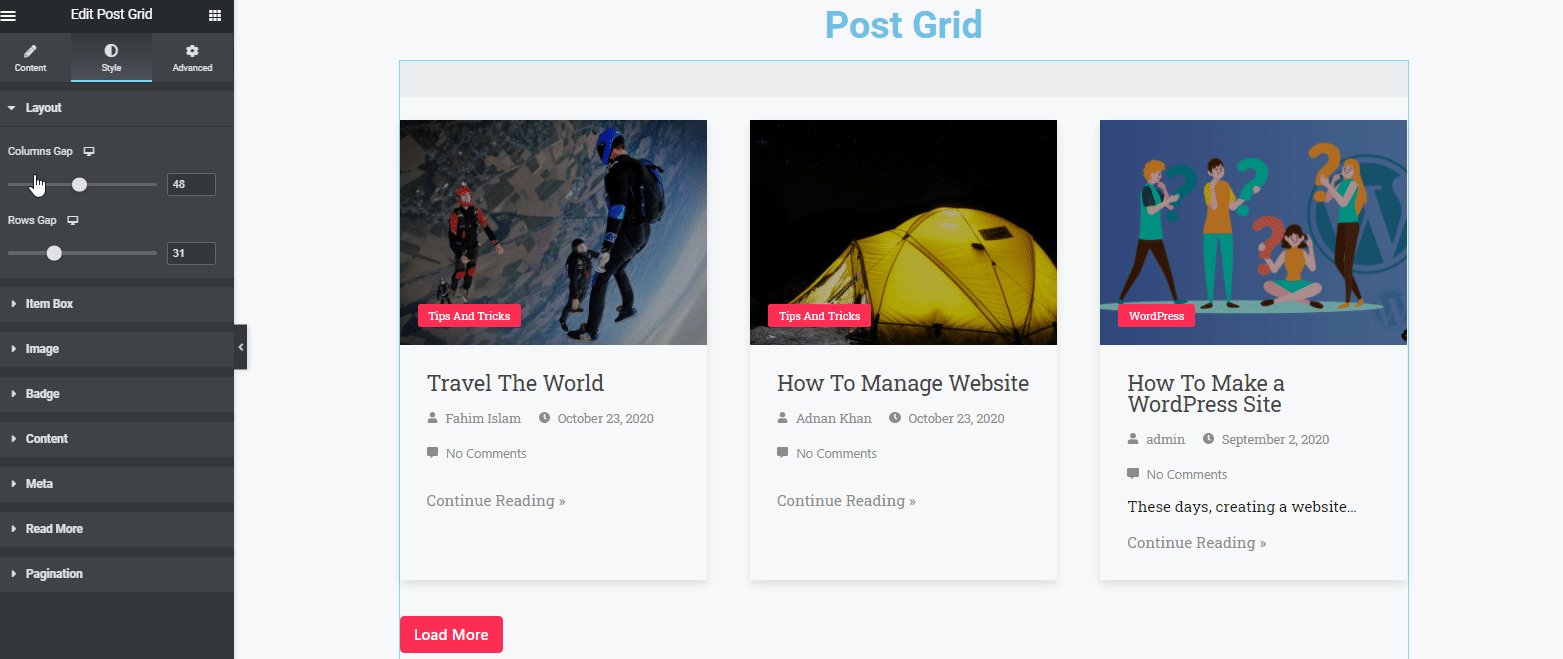
Sütun ve satıra tercih ettiğiniz boyutu verin.

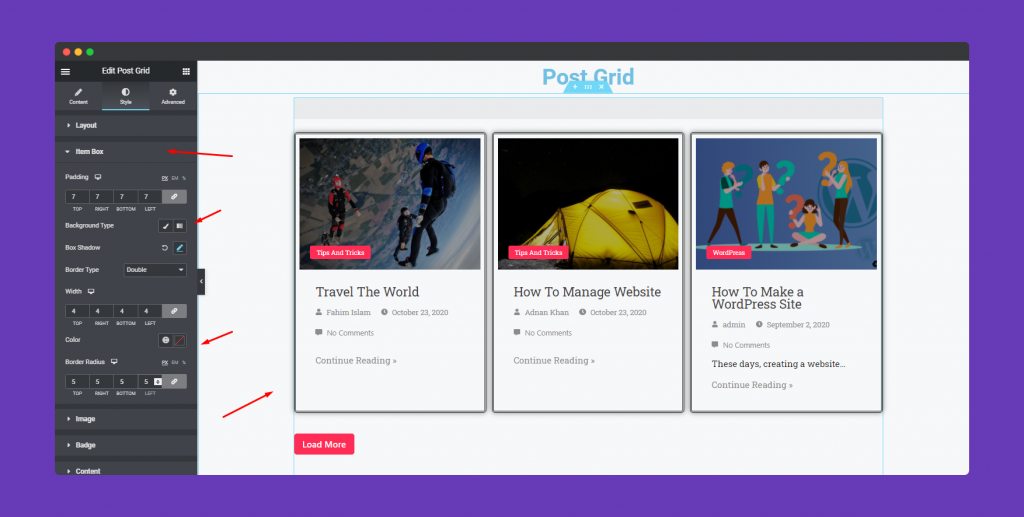
Ayrıca Item Box bölümünden diğer detayları özelleştirebilirsiniz. Kenar boşluğu, dolgu, kutu gölgesi, kenarlık, kenarlık türü, kenarlık yarıçapı, yükseklik ve genişlik vb.

Benzer şekilde rozeti, İçeriği, Metayı, Düğmeyi vb. stilize etmek için birden fazla seçenek bulacaksınız. Bu kaynakları kullanarak düşüncelerinizi gerçekte şekillendirebilirsiniz.
Elementor ve Happy Addons ikilisi ile tasarımınızı portrelemek için pek çok seçeneğe sahip olacaksınız. Buradan ihtiyaçlarınıza göre kombinasyonlardan herhangi birini seçebilirsiniz.
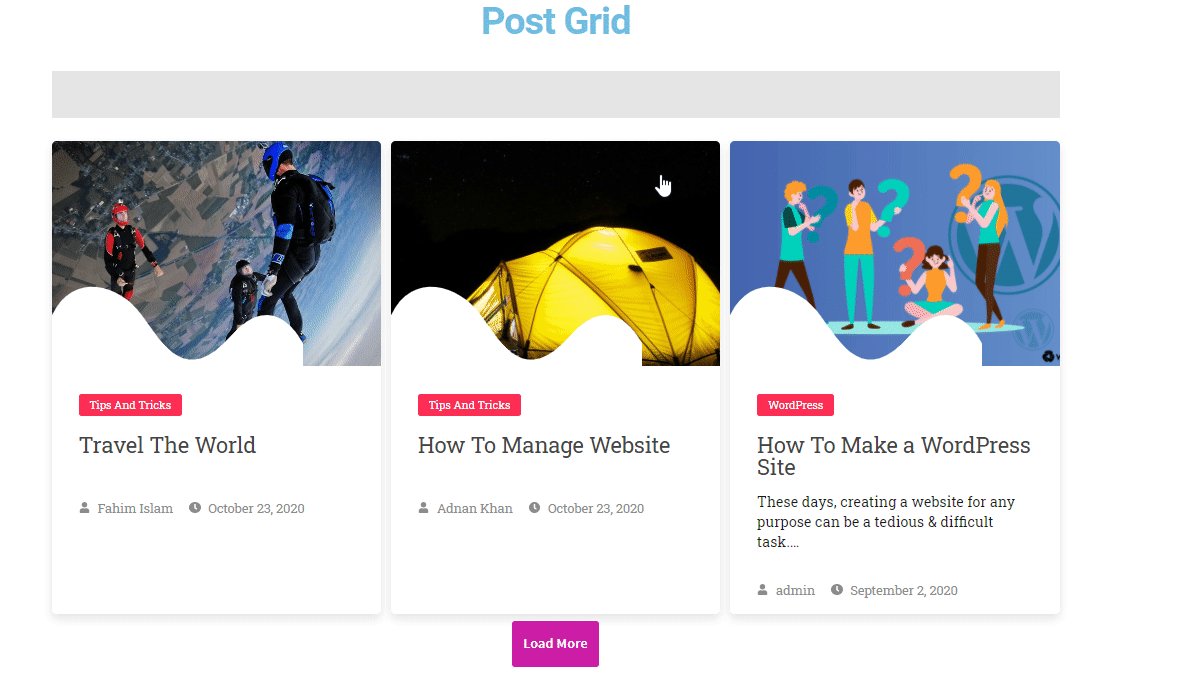
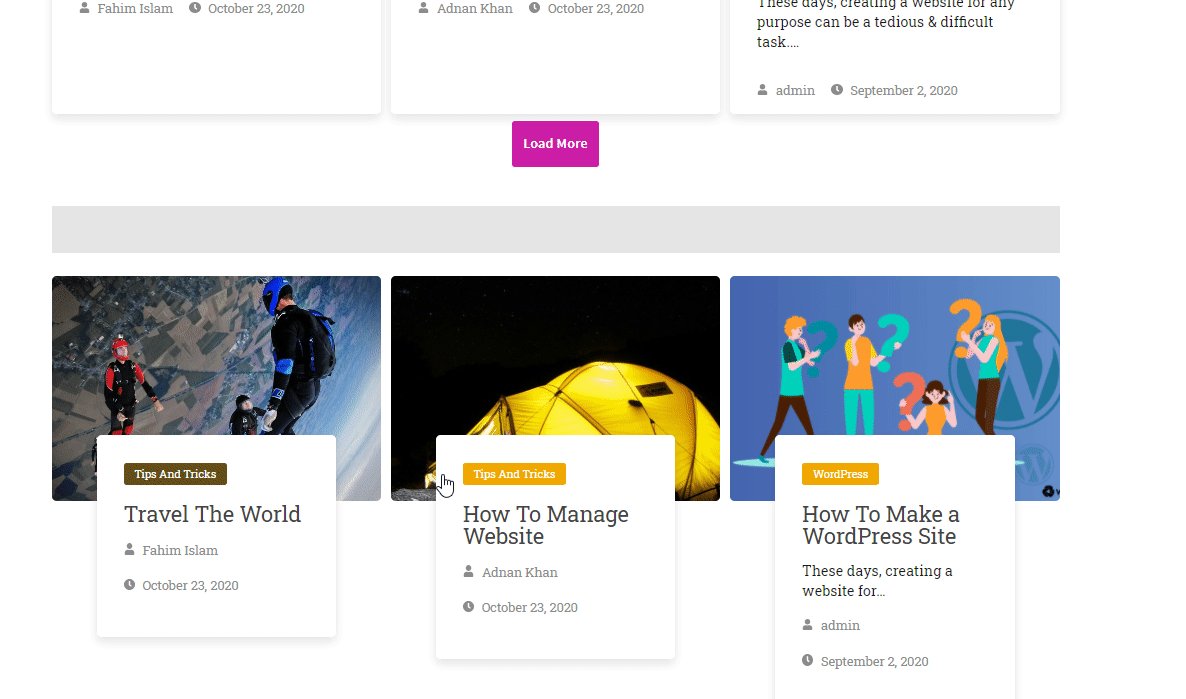
Tüm özelleştirmelerden sonra elde ettiğimiz son görünüm:

Bonus: Web Sitenizin Tasarımını Mutlu Etkilerle Bir Sonraki Seviyeye Taşıyın
Happy Addons, piyasaya sürüldüğünden beri Elementor kullanıcılarını cezbeden en umut verici WordPress eklentilerinden biridir. Muazzam popülaritesinin nedeni, her zaman kullanıcıların talebine bağlı olarak yararlı ve benzersiz özellikler içermesidir.
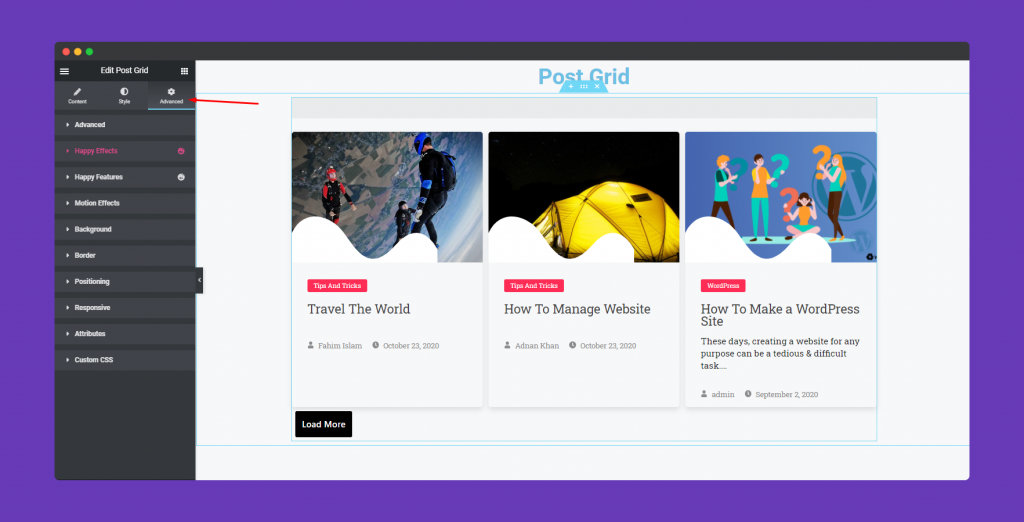
Hareket efektleri, mutlu efektler, arka plan gibi bazı olağanüstü Mutlu özelliklerini keşfetmek veya daha duyarlı ve daha ilgi çekici hale getirmek için Gelişmiş sekmesine tıklayın. Ancak, 'Gelişmiş' Elementor'un varsayılan bir özelliğidir. Ancak HappyAddons ile Elementor'da bulunmayan bazı ekstra avantajlar elde edeceksiniz.

Bu efektleri istediğiniz herhangi bir Elementor widget'ına uygulayabilirsiniz!
Daha iyi anlamak için HappyAddons Post Grid Widget'ın tam belgelerine bakın.
Web Sitenize Verimli Bir Görünüm Vererek Jackpot'u Yakalayın!
Elementor, tüm web geliştirme sürecini her zamankinden daha kolay hale getiriyor. İş akışını hızlandırır ve baskıyı da azaltır. Ayrıca Happy Addons, web siteniz için harika tasarımları otomatikleştirmenize yardımcı olur.
Yukarıda size birkaç dakika içinde nasıl güzel bir Elementor Blog Arşivi Sayfası tasarlayacağınızı gösterdik. Benzer şekilde, gerçekten profesyonel olmadan WordPress içinde herhangi bir modern tasarım oluşturabilirsiniz.
Elementor ile web sitesi tasarımı veya HappyAddons'ın çalışma süreci hakkında daha fazla sorunuz varsa, aşağıdaki yorum bölümünü kullanın!

