WordPress'te Daha Az HTTP İsteği Nasıl Yapılır?
Yayınlanan: 2022-11-17 Daha fazla HTTP isteği yapan web siteleri daha yavaş yüklenme eğilimindedir. Sunucunuzu daha az HTTP isteği yapacak şekilde optimize etmek, web sitenizin performansını ve genel yükleme hızını artıracaktır.
Daha fazla HTTP isteği yapan web siteleri daha yavaş yüklenme eğilimindedir. Sunucunuzu daha az HTTP isteği yapacak şekilde optimize etmek, web sitenizin performansını ve genel yükleme hızını artıracaktır.
Bu kılavuzda, web sitenizi daha az HTTP isteği yapacak şekilde nasıl optimize edeceğinizi öğreneceksiniz. Bundan önce, HTTP isteklerinin ne anlama geldiğini ve sunucunuzun işlediği istek sayısını neden azaltmanız gerektiğini açıklayalım.
İçerik:
- HTTP İstekleri nedir?
- HTTP İsteklerini Azaltmanın Faydaları
- Sitenizin HTTP İsteklerini Nasıl Analiz Edebilirsiniz?
- WordPress'te Daha Az HTTP İsteği Yapmanın İpuçları
- Çözüm
HTTP İstekleri Nedir?
HTTP, Köprü Metni Aktarım Protokolü'nün kısaltmasıdır. Bu, sunucuların birbirleriyle (yani tarayıcı ve web sunucusu) nasıl iletişim kurduğudur.
Bir web sitesi, resim dosyaları, JavaScript ve CSS dosyaları gibi çeşitli öğeler içerir. Bu dosyalar, web sitesinin doğru görüntülenmesini sağlamak için birlikte çalışır. Öğelerden birinin düzgün yüklenmemesi, web sitesinin tasarımını ve işlevselliğini etkileyecektir.
Bir sayfayı yüklemek için, web tarayıcısının web sunucusundaki tüm dosyaları indirmesi gerekir. Bunun gerçekleşmesi için tarayıcının sunucuya HTTP istekleri yapması gerekir.
Sunucu, istenen sayfanın alınmasıyla ilgilenir. Yani 40 dosyanın yüklenmesi gerekiyorsa, sunucu 40 ayrı HTTP isteği yapacaktır.
Web sitenizde ne kadar çok dosya varsa, sunucunuzun o kadar çok HTTP isteği yapması gerekir.
HTTP İsteklerini Azaltmanın Faydaları
Sunucu yanıt süresini azalttığı için sunucunuzda daha az istekte bulunmanız gerekir. Sunucunun çok sayıda HTTP isteği yapması gerekiyorsa, web sitenizi yavaşlatacaktır.
Çoğu web sitesinin varsayılan ayarları, sunucunun gerekli tüm dosyaları kullanıcının web tarayıcısında görüntülemeden önce indirmesini gerektirir.
Bazı istekler doğası gereği "engelleme" niteliğindedir. Bu, engelleme isteği tamamlanana kadar diğer isteklerin yürütülmeyeceği anlamına gelir.
Yavaş bir web sitesi, kullanıcı deneyimini etkiler ve bu da web sitenizde yüksek bir hemen çıkma oranına yol açabilir. Ayrıca, hemen çıkma oranınızın yüksek olması sitenizin arama motorlarındaki sıralamasını da etkiler. Bu nedenle, daha az HTTP isteği yaparak web sitenizin hızını optimize etmeniz gerekir.
Devam etmeden önce, genel bir pratik kuralı anlamanız gerekir. Sunucunuzda yüklenmesi gereken daha fazla dosya varsa, bu daha fazla HTTP isteği ile sonuçlanacaktır. Ayrıca, sunucunuzda büyük dosyalarınız varsa, daha uzun yanıt süresine yol açacaktır.
WordPress sitelerinde daha az HTTP isteği yapmak için sunucunun işlediği dosya sayısını azaltmanız gerekir. Ancak bu tek başına web sitenizin hızını tam olarak optimize etmeyebilir. İstekleri zamanında işleyebilmesi için sunucunuzdaki dosya boyutunu da küçültmeniz gerekir.
Sitenizin HTTP İsteklerini Nasıl Analiz Edebilirsiniz?
Artık HTTP isteklerinin ne olduğunu ve sunucunuzun işlediği istek sayısını azaltmanın faydalarını biliyorsunuz.
Daha ileri gitmeden önce, şu anda ürettiği isteklerin sayısını öğrenmek için web sitenizi test etmeniz gerekir. Bunu önceden bilmek, bu kılavuzdan uygulayacağınız ipuçlarının sitenizin yaptığı isteklerin sayısı üzerinde iyi bir etkisi olup olmadığını size bildirir.
HTTP isteklerini test etmek için birçok çevrimiçi araç vardır. GTmetrix ve Pingdom hız testi araçları, web sitenizin yüklenme sürelerini analiz edebilir. Bu test araçlarından bazıları, daha yavaş yüklenen dosyaları da vurgulayabilir ve olası düzeltmeler önerebilir.
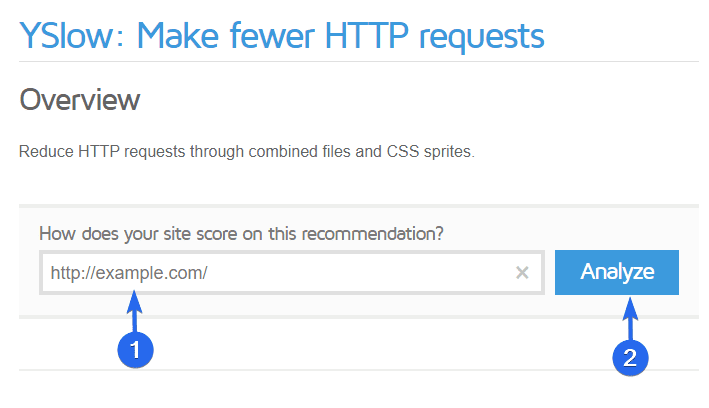
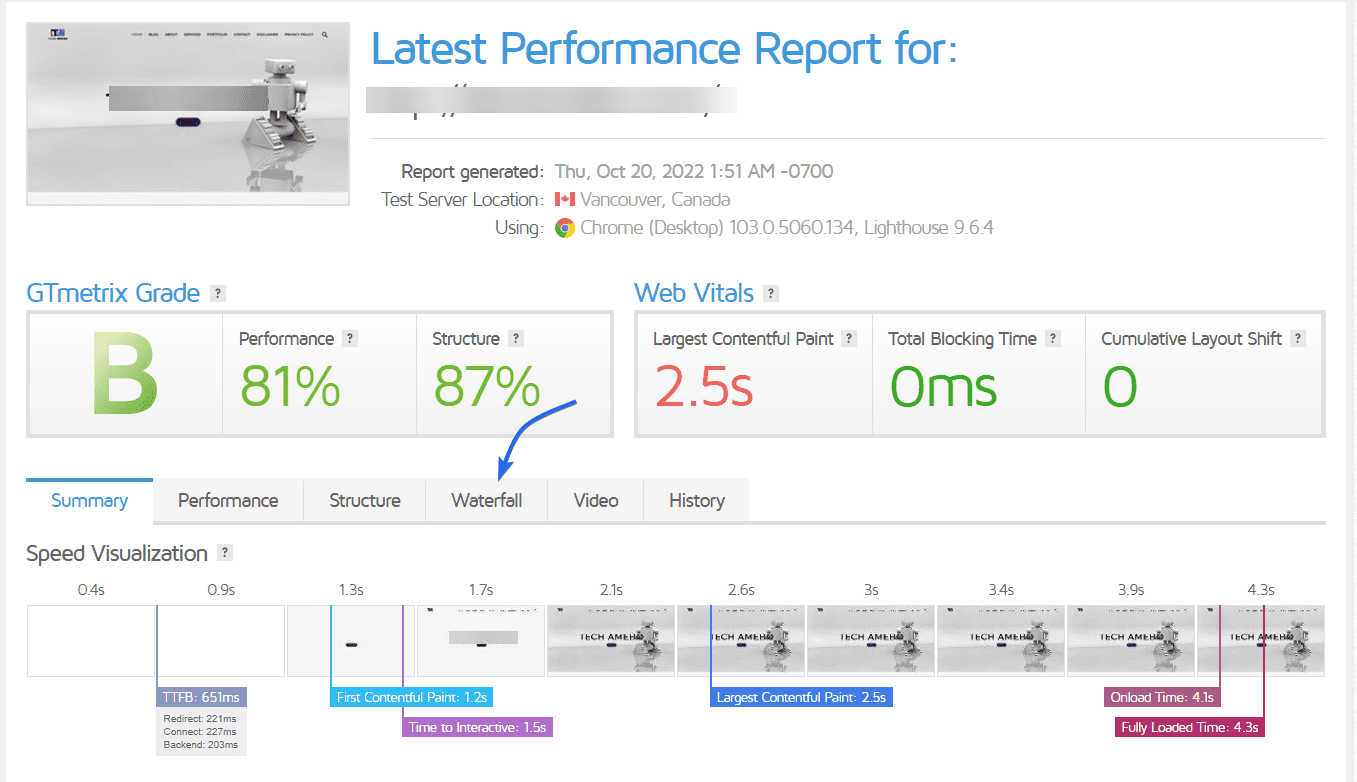
Bu örnekte, bir test web sitesini analiz etmek için GTmetrix aracını kullanacağız. Başlamak için GTmetrix web sitesine gidin ve web sitenizin adresini girin. Bundan sonra, Analiz Et'i tıklayın.

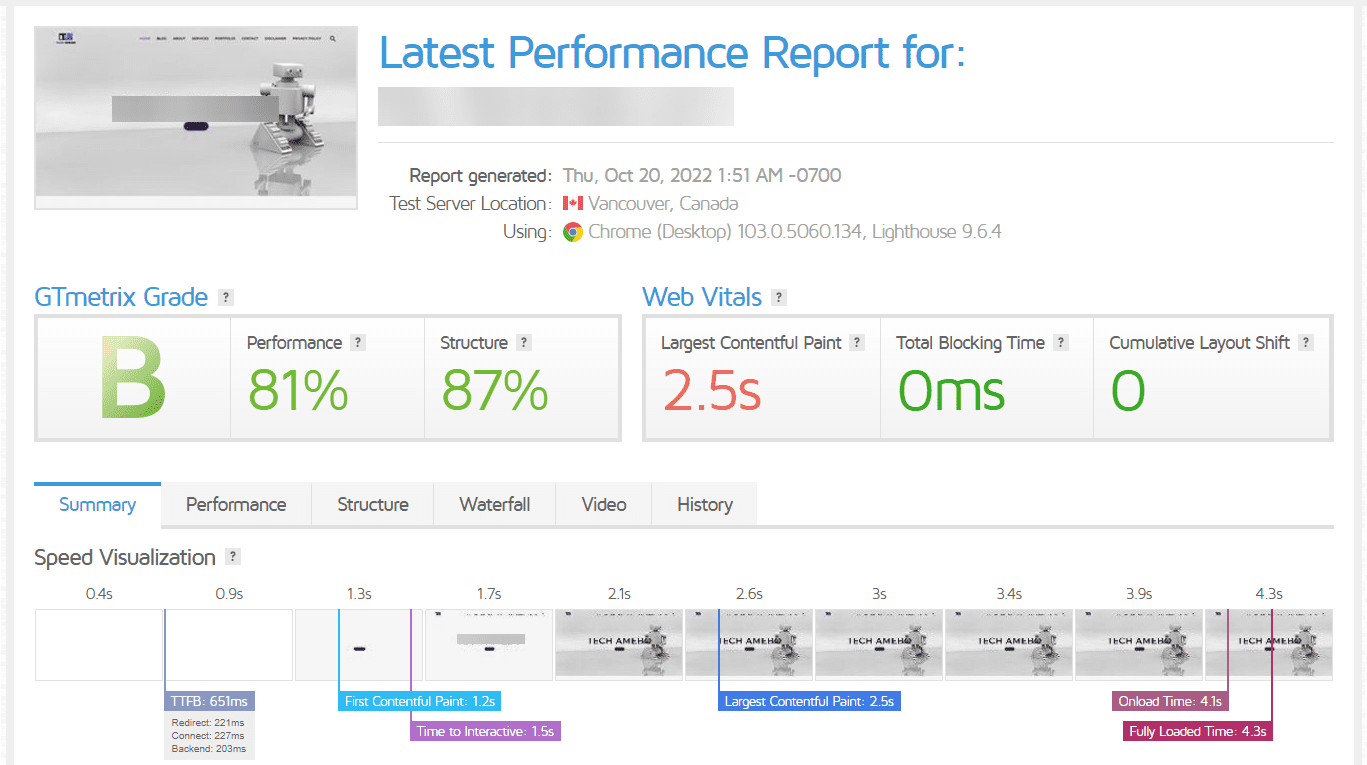
Araç, ilk bayta kadar geçen süre ve genel yükleme hızı da dahil olmak üzere web sitenizin performansını analiz eder.

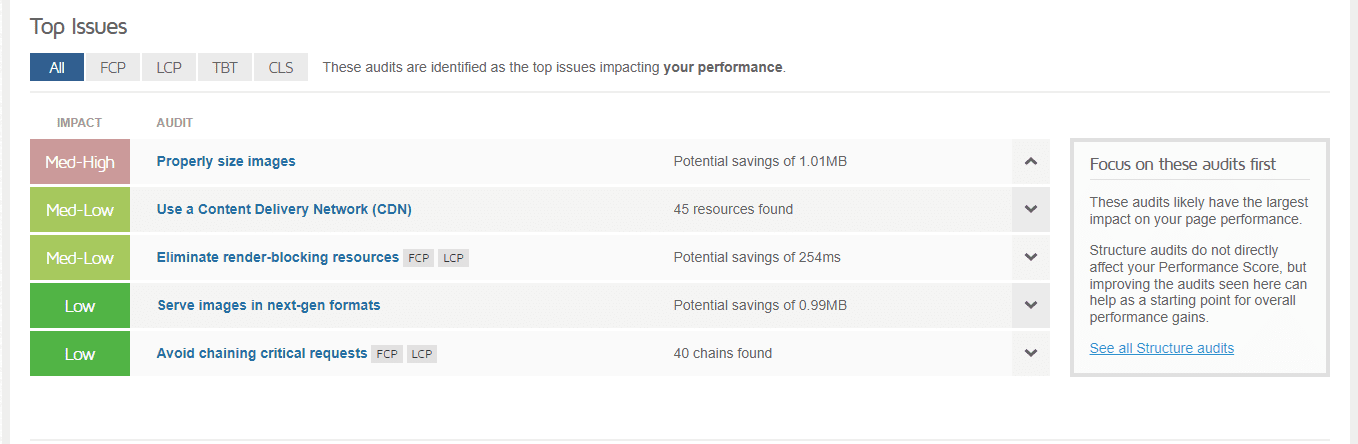
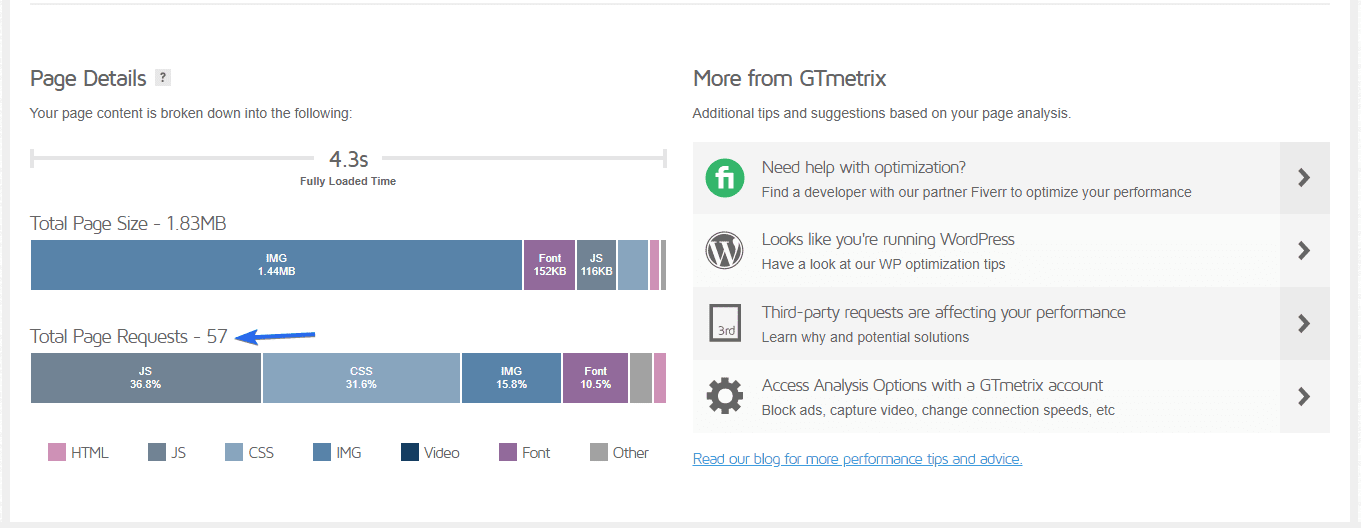
'Öne Çıkan Sorunlar' bölümüne gidin. Web sitenizin performansını ve yükleme hızını etkileyen sorunları göreceksiniz. Buradan, sorunların olası çözümlerini de görebilirsiniz.

'Sayfa Ayrıntıları' bölümüne ilerlediğinizde, genel sayfa yükleme hızını ve toplam istek sayısını göreceksiniz. Bu örnekteki web sitesi, sayfayı yüklerken yaklaşık 57 istekte bulunur. Web sitesinin performansını iyileştirmek için istek sayısını azaltabiliriz.

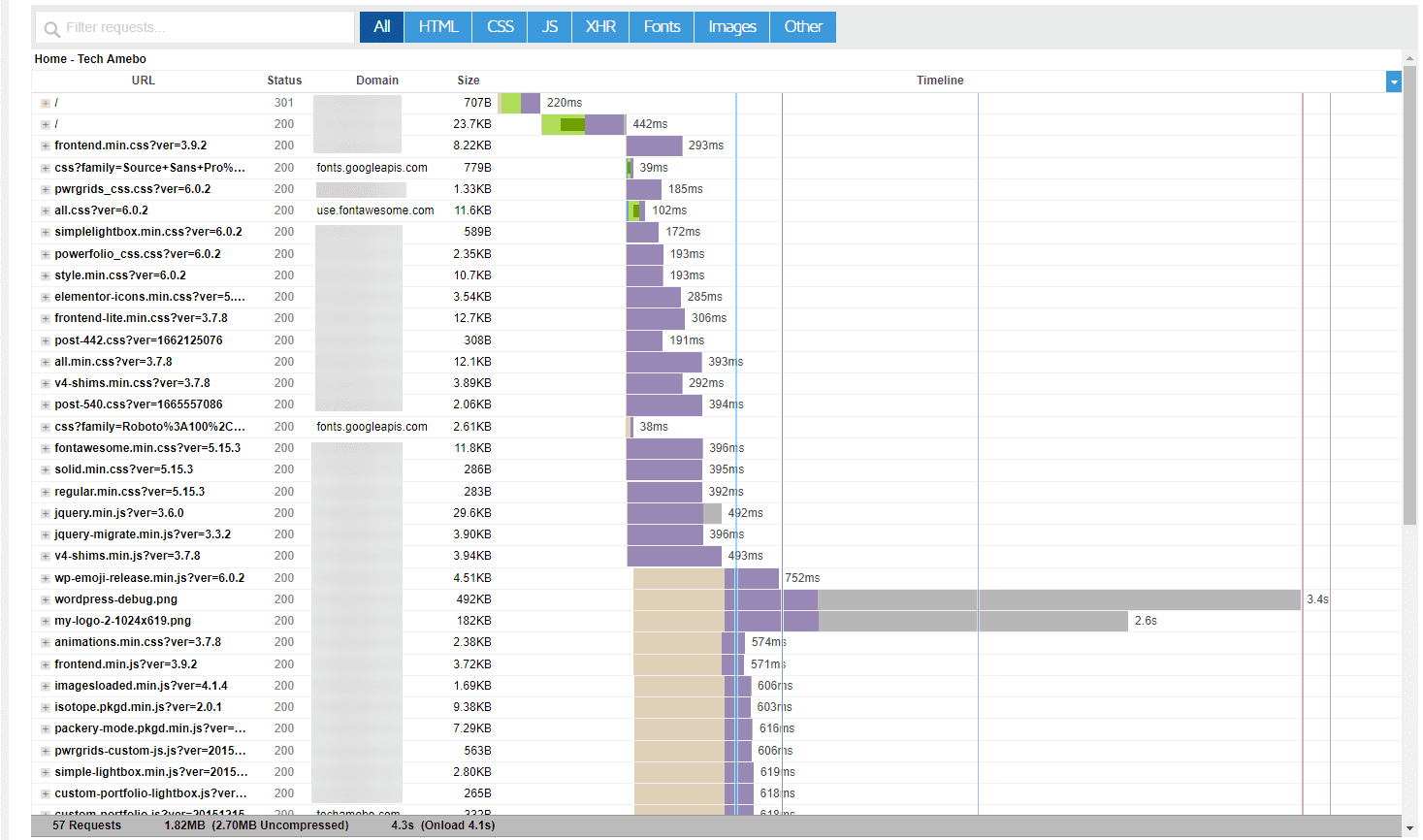
Şelale sekmesinden bireysel taleplerle ilgili detaylı bir rapora ulaşabilirsiniz.

Burada, her talebin işlenmesi için gereken süreyi ayrıntılı olarak göreceksiniz.

Bir sonraki bölümde, nasıl daha az istekte bulunulacağına dair ipuçları paylaşacağız. İpuçlarını uyguladıktan sonra, elde ettiğimiz gelişmeyi görmek için bu örnek siteyi yeniden analiz edeceğiz. Başlayalım.
WordPress'te Daha Az HTTP İsteği Yapmanın İpuçları
Artık HTTP isteklerinin ne olduğunu ve sunucunuzun yaptığı isteklerin sayısını nasıl analiz edeceğinizi biliyorsunuz. Ardından, web sitenizi optimize etmenin ve sunucu yanıt süresini azaltmanın 10 yolunu göstereceğiz.
- Bir WordPress Önbelleğe Alma Eklentisi Kurun
- CSS ve JavaScript Dosyalarını Küçültün
- CSS ve JavaScript Kaynaklarını Birleştirin
- Resimlerinizi Optimize Edin (Gereksiz Resimleri Kaldırın)
- Geç Yüklemeyi Etkinleştir
- Bir CDN kullanın
- Ağır Eklentileri Daha Hafif Olanlarla Değiştirin
- Kullanılmayan Eklentileri ve Temaları Sil
- Üçüncü Taraf Komut Dosyalarını Azaltın
- Oluşturmayı Engelleyen JavaScript'i Ertele
Bir WordPress Önbelleğe Alma Eklentisi Kurun
Optimizasyonlara başlamadan önce, web sitenize bir önbellek eklentisi yüklemeniz gerekecek. Önbelleğe alma eklentisi kullanarak, bu kılavuzda paylaştığımız ipuçlarının çoğunu uygulayabilirsiniz.
Birçok ücretsiz ve premium eklenti mevcuttur. WP Rocket gibi premium eklentiler, web sitenizin bazı bölümlerini varsayılan olarak optimize eder. Ancak, premium bir seçenektir ve çevrimiçi yeni başlayanlar tarafından kullanılamaz.
İşlevsellik ve özellikler açısından yakın olan ücretsiz bir eklenti kullanacağız. Bu kılavuzdaki adımları takip etmek için web sitenize LiteSpeed Cache eklentisini yüklemeniz gerekir.
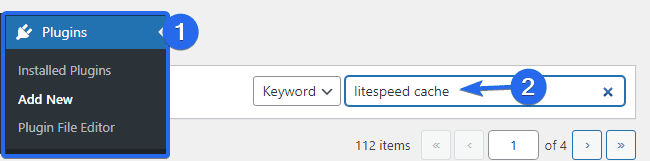
Bunun için WordPress yönetici kontrol panelinize giriş yapın ve ardından Eklentiler >> Yeni Ekle'ye gidin. Arama kutusuna "litespeed cache" yazın.

Ardından, yüklemeye başlamak için Şimdi Yükle düğmesini tıklamanız gerekir.

Kurulum tamamlandıktan sonra düğme “Etkinleştir” olarak değişir. Eklentiyi etkinleştirmek için bu düğmeye tıklayın.
CSS ve JavaScript Dosyalarını Küçültün
CSS ve JavaScript dosyaları, web sayfanızı güzelleştirmek ve etkileşimli hale getirmek için gereklidir. Ancak, bu dosyalar genellikle büyüktür ve sunucunuzun istekleri işlemesi için geçen süreyi artırabilir.
Sitenizin kaynaklarının küçültülmüş bir sürümünü sunmak, dosyaların boyutunu büyük ölçüde azaltır. Bazı temalar ve eklentiler zaten küçültülmüş betikler kullanır. Ancak yine de sitenizin kaynaklarını daha da optimize etmek için bu seçeneği etkinleştirmeniz gerekir.
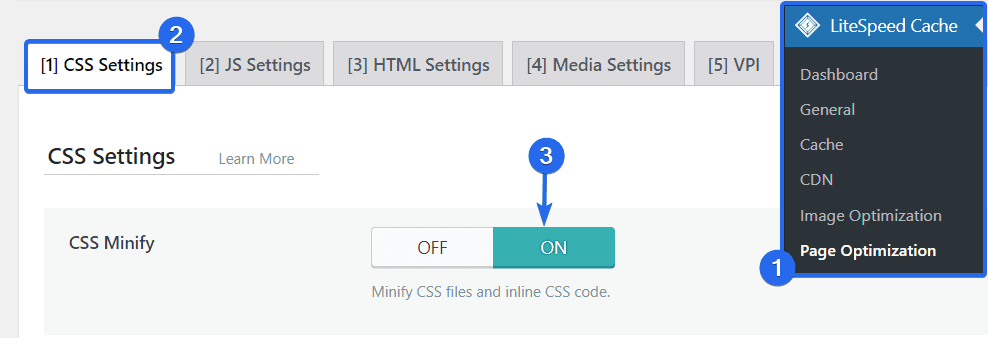
Başlamak için LiteSpeed Cache >> Sayfa Optimizasyonu bölümüne gidin. 'CSS Ayarları' sekmesinde CSS'yi Küçült seçeneğini etkinleştirmeniz gerekir.

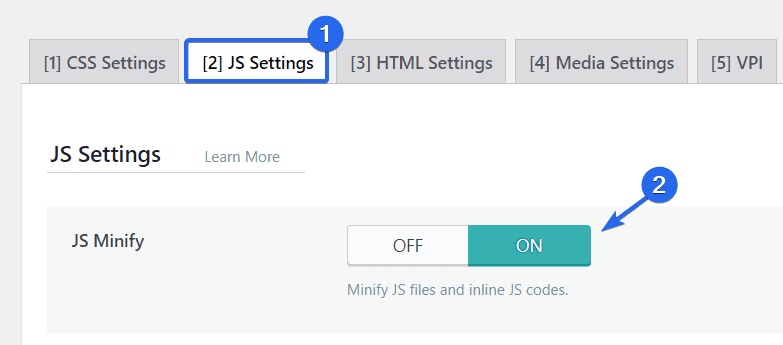
Ayrıca, JS Ayarları sekmesine tıklayın ve JS Küçült seçeneğini etkinleştirin.

JavaScript ve CSS Kaynaklarını Birleştirin
WordPress temaları ve eklentilerinin ayrı CSS stil sayfaları ve JavaScript dosyaları vardır. Bir sayfayı her yüklediğinizde, sunucunuzun sayfayı kullanıcıya göstermeden önce tüm dosyaları tek tek indirmesi gerekir.
Web sitenize eklentiler yüklemeye devam ettikçe sitenizin yapması gereken HTTP isteklerinin sayısı artar. Bu sorunu çözmek için, sunucunuzun birden çok isteği birleştirmesi için tüm CSS ve JavaScript dosyalarını birleştirmeniz gerekir.
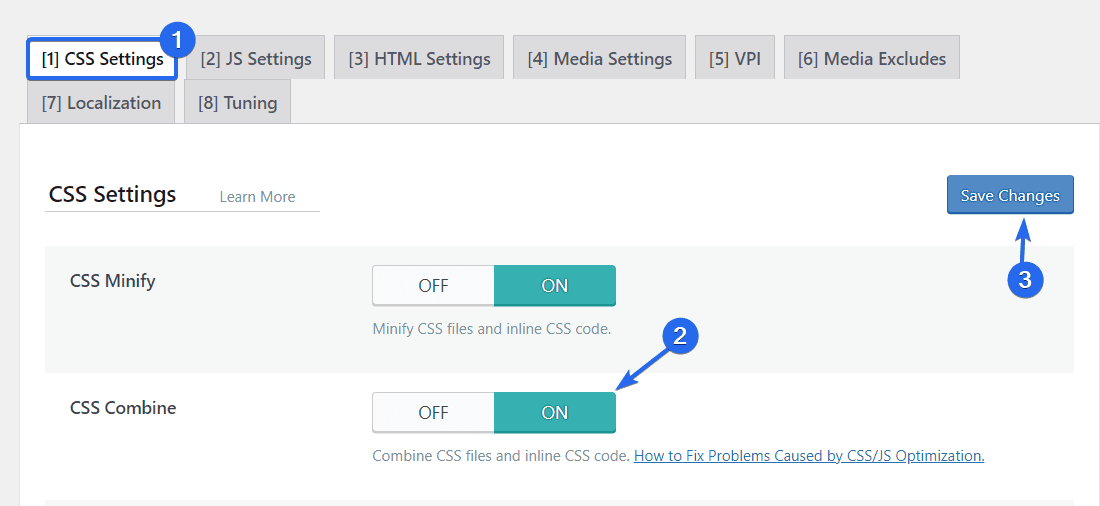
LiteSpeed Cache sayfası optimizasyon ayarlarında, CSS Ayarları sekmesine gidin ve “CSS Combine” yazan seçeneği etkinleştirin.

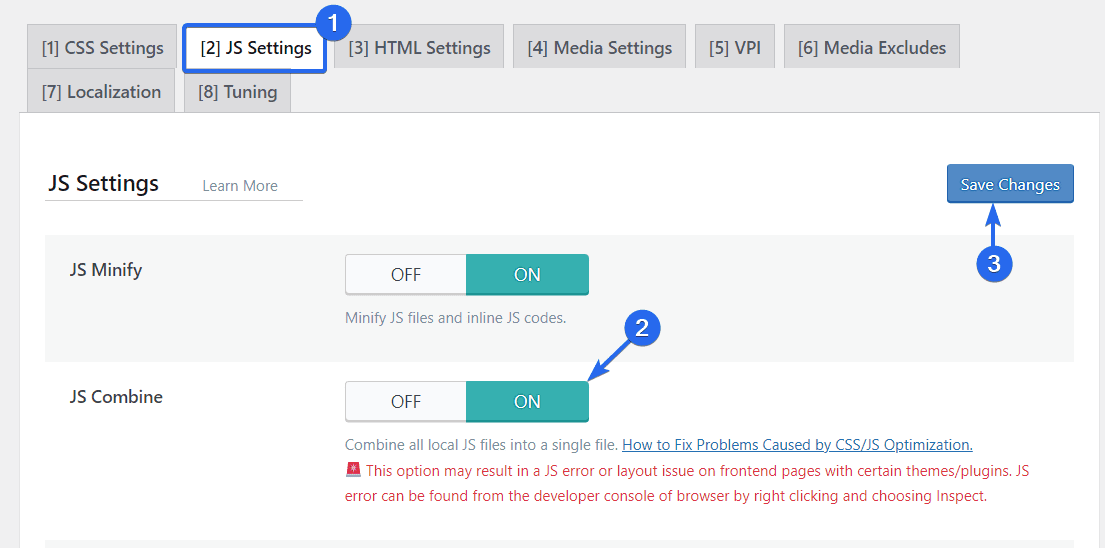
Benzer şekilde, JS Ayarları sekmesine gidin ve JS Birleştir seçeneğini etkinleştirin.

Not: Okuyan bir uyarı göreceksiniz; "Bu seçenek, belirli temalara/eklentilere sahip ön sayfalarda bir JS hatasına veya düzen sorununa neden olabilir. JS hatası, tarayıcının geliştirici konsolundan sağ tıklayıp İncele seçilerek bulunabilir . ”
Temel olarak, JS dosyalarını birleştirmenin bazı eklentilerinizle uyumluluk sorunlarına neden olabileceği anlamına gelir. Bu nedenle, değişikliklerinizi kaydettikten sonra her şeyin olması gerektiği gibi çalışıp çalışmadığını test etmek için web sitenizin ön yüzünü ziyaret etmenizi öneririz. Değilse, bu seçeneği devre dışı bırakabilir ve bir sonraki optimizasyon ipucuna geçebilirsiniz.
Görüntüleri Optimize Edin (Gereksiz Görüntüleri Kaldırın)
Resimler ve videolar gibi medya dosyaları, web sitelerini görsel olarak çekici hale getirir. Ancak, medya dosyalarınızı optimize etmezseniz, kullanıcı deneyiminizi etkileyecektir.
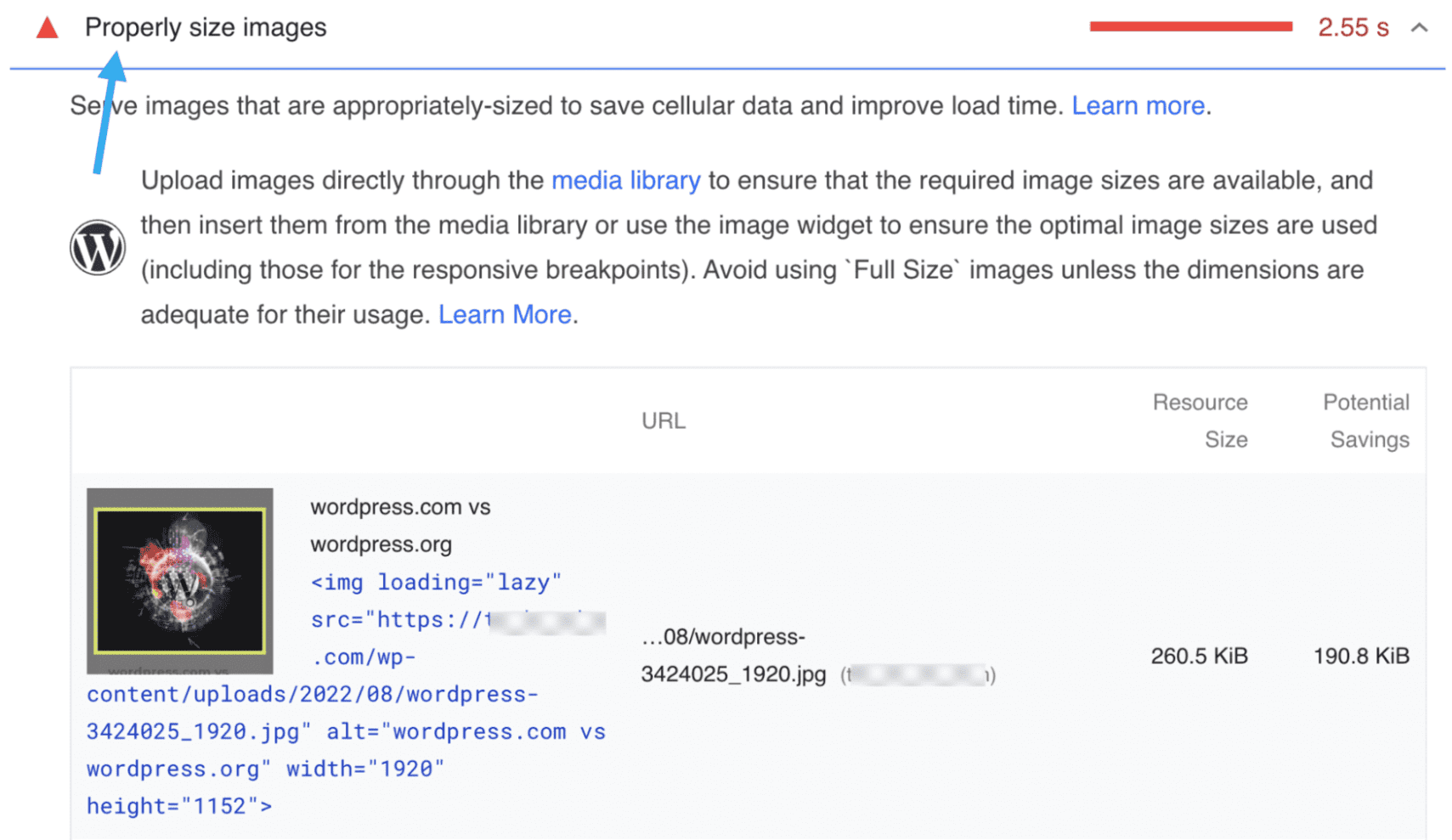
Yüksek çözünürlüklü görüntüleri yüklemek, daha fazla depolama alanı gerektirecekleri anlamına gelir. Ve sunucunun bir istekte bulunması gerektiğinde, bu uzun bir yükleme süresine neden olacaktır. İşte örnek web sitesini PageSpeed Insights aracıyla test etmekten bir örnek.


Resimlerinizi WordPress sitenize yüklemeden önce optimize etmek için medya dosyalarını sıkıştırmanızı öneririz. Compressor.io gibi araçlar, görüntü dosyalarını sıkıştırmak için yararlı olabilir.
Web sitenizdeki mevcut resimleri sıkıştırmak için bir resim optimizasyon eklentisi de kullanabilirsiniz. Bunun için Smush eklentisini kullanmanızı öneririz.

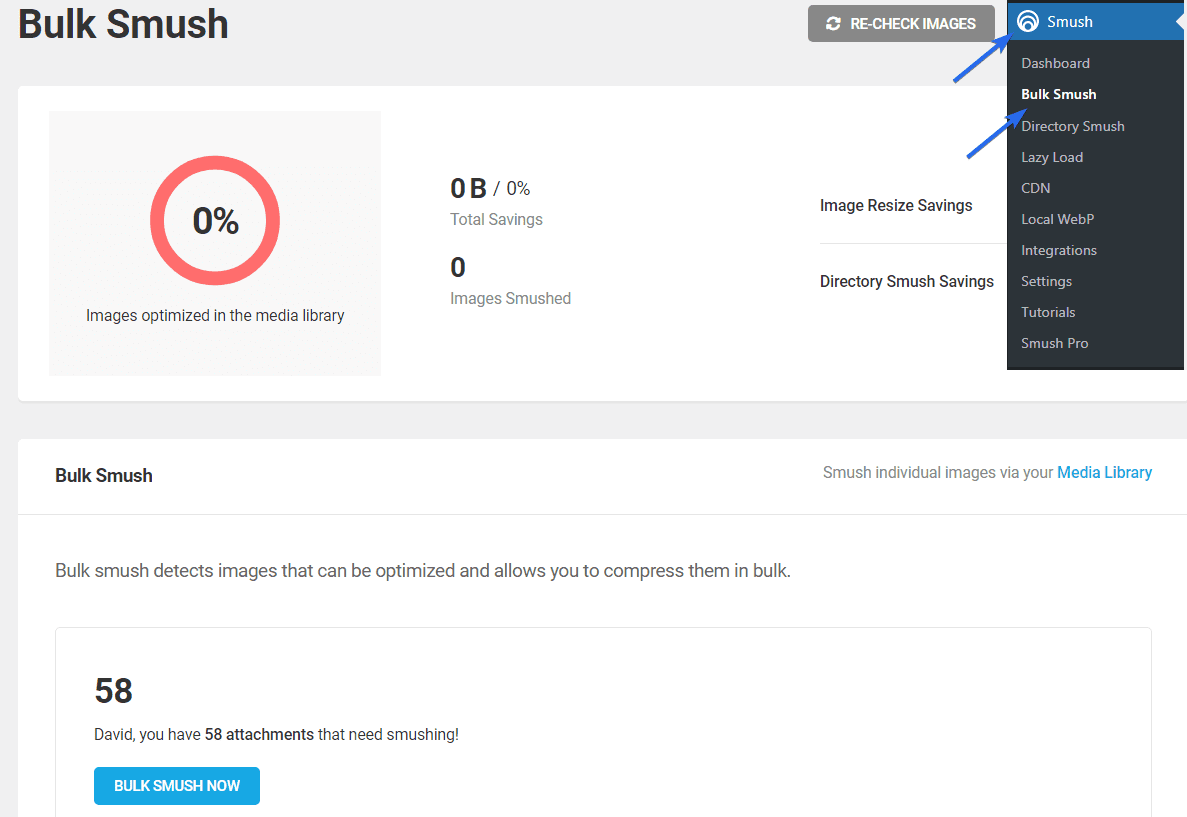
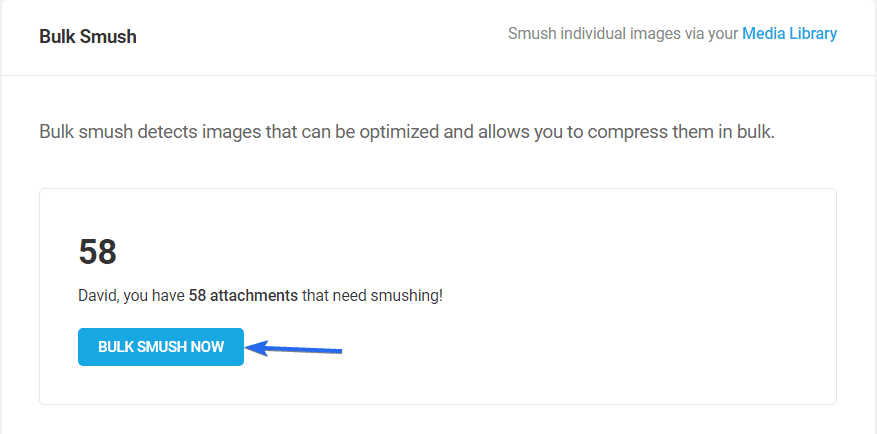
Eklentiyi web sitenize yükleyip etkinleştirdikten sonra, Smush >> Bulk Smush üzerinden eklentinin ayarlar sayfasına erişmeniz gerekecektir. "Bulk Smush" bölümünde sıkıştırılması gereken görüntü sayısını göreceksiniz.

Resimlerinizi optimize etmeye başlamak için, Şimdi Toplu Sıkıştır düğmesini tıklamanız gerekir.

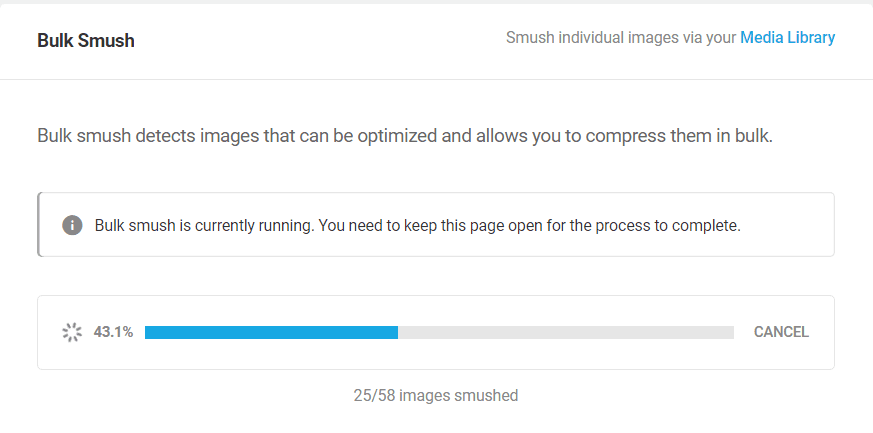
Eklentinin işlemi tamamlaması biraz zaman alabilir. Tamamlandığında, eklenti büyük resimleri optimize ederek dosya boyutlarını küçültür.

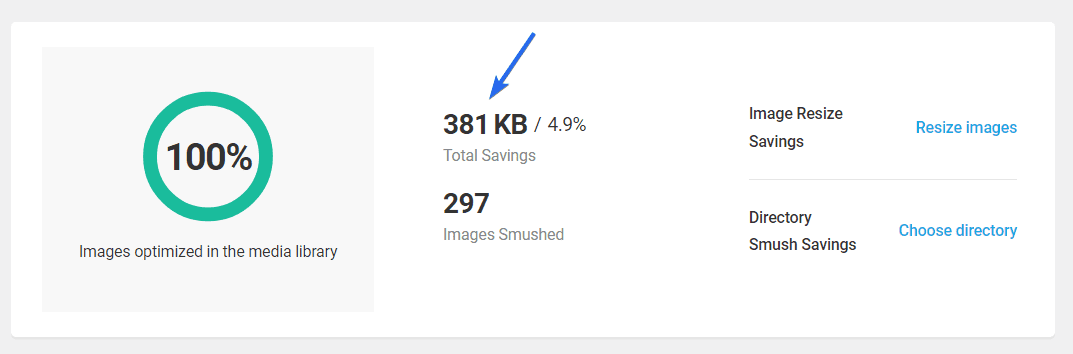
Eklenti, resimlerinizi optimize ederek kaydettiğiniz depolama alanı miktarını da gösterir.

Kullanılmayan Resimlerin Silinmesi
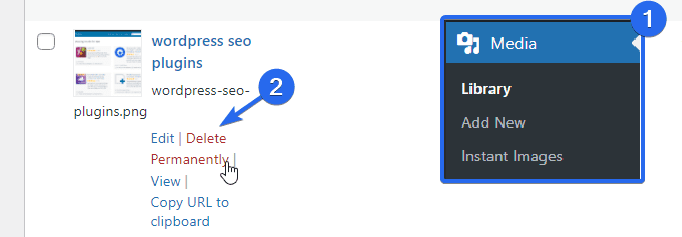
Web sitenizde artık kullanmadığınız medya dosyalarınız varsa, bunları sitenizden silmeniz gerekir. Sitenizden bir resmi silmek için Medya >> Kitaplık'a gidin.

Ardından, silmek istediğiniz görüntüyü bulun, görüntünün üzerine gelin ve Kalıcı Olarak Sil'i seçin.
Daha Az HTTP İsteği Yapmak için Geç Yüklemeyi Etkinleştirin
Tembel yükleme, web görüntülerinin yalnızca görüntü kullanıcının görüntü alanındayken yüklenmesine izin veren bir tekniktir. Bu, sunucunuzun diğer temel kaynakları yükleyeceği ve ihtiyaç duyulana kadar görüntülerin yüklenmesini geciktireceği anlamına gelir.
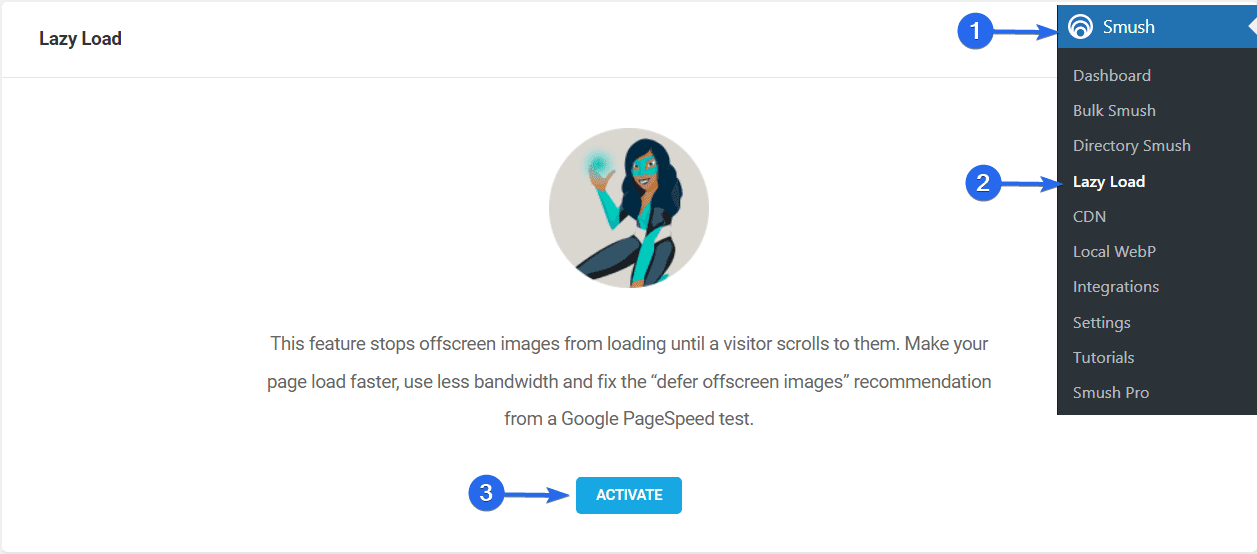
Tembel yüklemeyi uygulamak için Smush eklentisini kullanacağız. Başlamak için Smush >> Lazy Load'a gidin, ardından web sitenizde yavaş yüklemeyi etkinleştirmek için Etkinleştir düğmesine tıklayın.

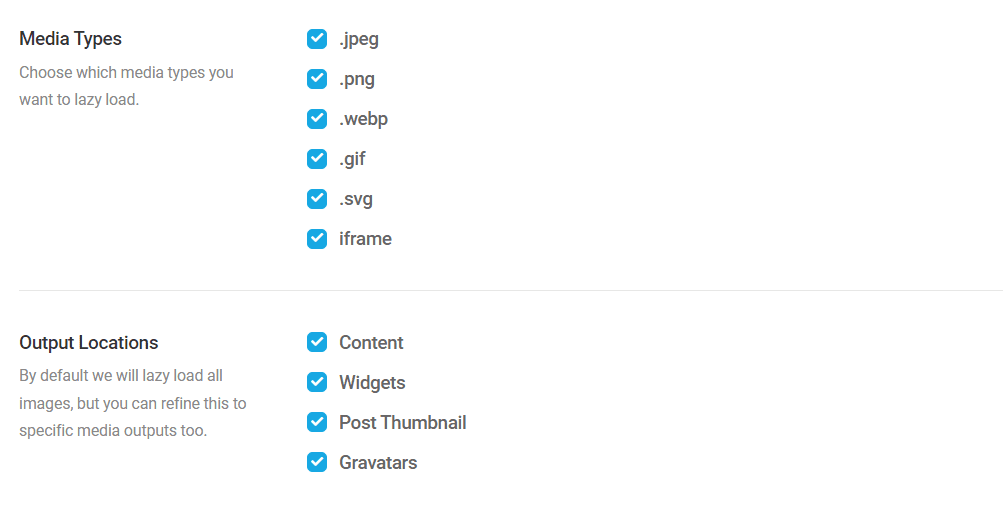
Eklenti tarafından seçilen varsayılan seçenekleri kullanacağız.

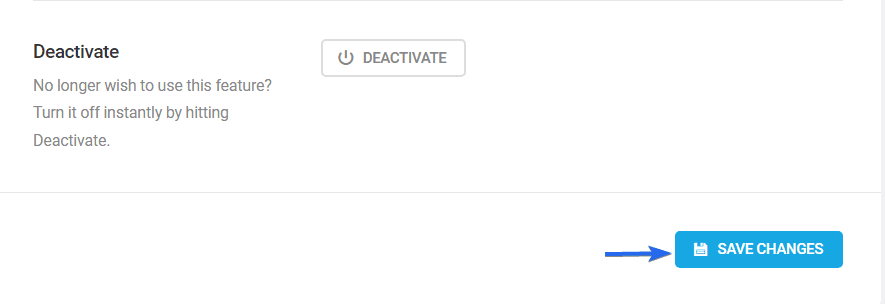
Aşağı kaydırın ve değişikliklerinizi güncellemek için Değişiklikleri Kaydet'e tıklayın .

HTTP İsteklerini Azaltmak İçin Bir CDN Kullanın
CDN, İçerik Dağıtım Ağı'nın kısaltmasıdır. Sunucunuz ile kullanıcının tarayıcısı arasında aracı görevi gören bir web performans aracıdır.
Kullanıcılara konumlarına göre sitenizin önbelleğe alınmış bir sürümünü sunarak web sitenizin performansını artırırlar.
Ek olarak, CDN'ler çoklu sunucuları sayesinde istekleri daha hızlı işleyebilir. Kullanıcının tarayıcısı, sunucuya yakın olduğunda daha hızlı yanıt verir.
MaxCDN ve Cloudflare gibi birçok CDN sağlayıcısı mevcuttur. Bazıları çevrimiçi yeni başlayanlar için ücretsiz hizmetler sunar.
WordPress'te Cloudflare'yi nasıl kuracağınızı öğrenmek için eğitimimize göz atabilirsiniz. Kılavuz ayrıca Cloudflare kullanarak ücretsiz SSL'nin nasıl alınacağını ve yapılandırılacağını açıklar.
Ağır Eklentileri Daha Hafif Sürümlerle Değiştirin
Çalışması için çok fazla kaynak gerektiren bir eklenti kullanırsanız, web sitenizin performansı etkilenir.
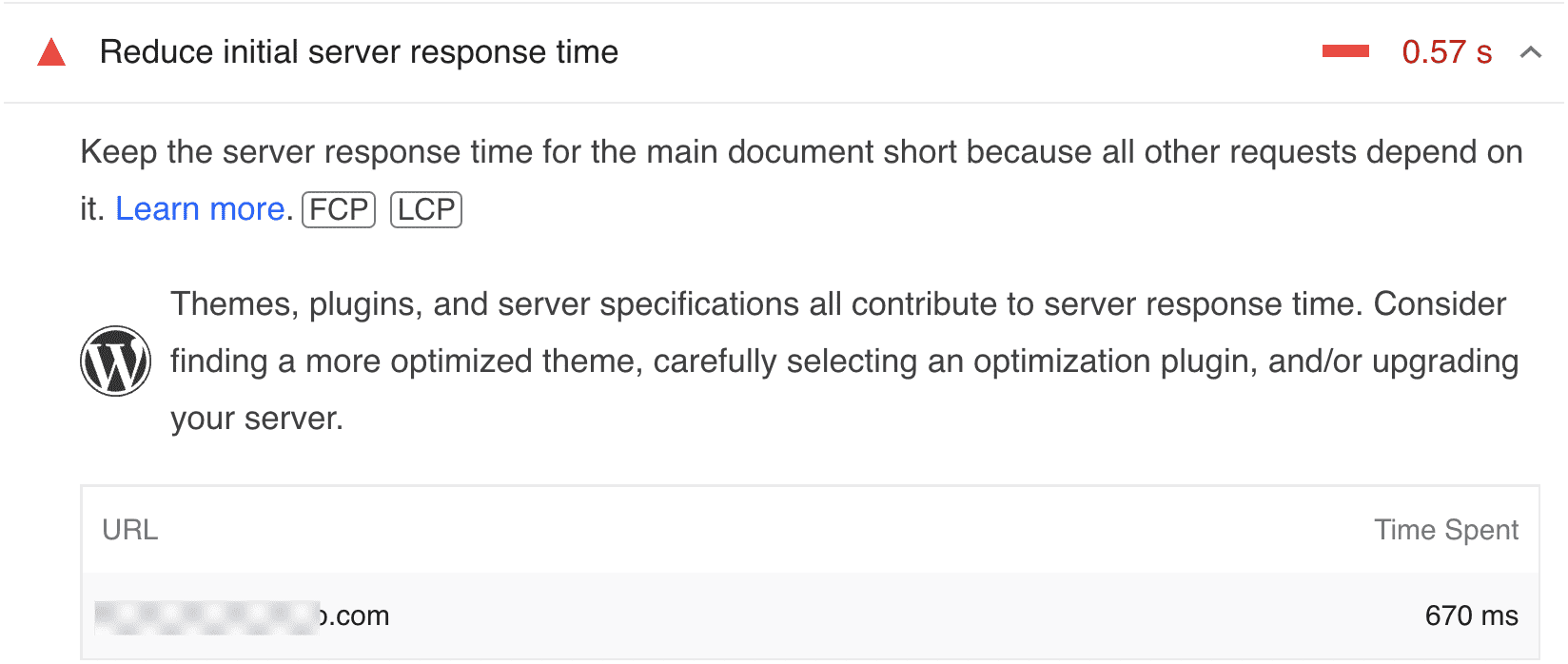
Aynı web sitesini Google'ın PageSpeed aracını kullanarak Önemli Web Verileri için test ettik. İşte Google'ın önerisi.

Google, ilk sunucu yanıt süresini azaltmak için optimize edilmiş bir tema ve eklentiler kullanmanızı önerir.
Bunu çözmenin en iyi yolu, hafif tasarıma sahip alternatif bir eklenti aramaktır.
Ancak, eklentiyi değiştirmek web sitenizdeki önemli özellikleri etkileyecekse, eklentiyi kullanmaya devam edin ve performans sorunu hakkında onları bilgilendirmek için eklentinin geliştiricilerine ulaşın.
Kullanılmayan Eklentileri ve Temaları Sil
Etkin olmamalarına rağmen, aktif olarak kullanmadığınız temalardan ve eklentilerden gelen bazı kaynaklar, bir kullanıcı web sitenizi ziyaret ettiğinde yüklenmeye devam eder.
İdeal olarak, sitenizde etkin olmayan dosyalar bırakmamalısınız. Artan HTTP isteklerinin yanı sıra, genellikle sunucu alanını kaplarlar ve bu, web sitenizin yüklenme süresini etkileyebilir.
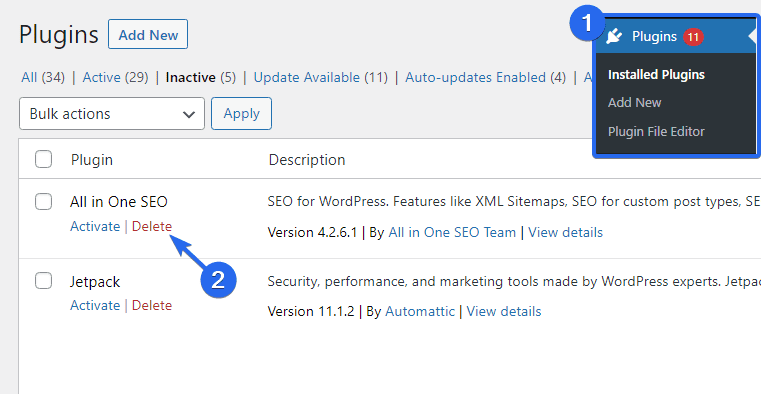
Bir eklentiyi silmek için, WordPress panonuza giriş yapın ve ardından Eklentiler >> Yüklü Eklentiler bölümüne gidin. Ardından, Etkin Değil sekmesine tıklayın.

Bundan sonra, etkin olmayan eklentiyi web sitenizden kaldırmak için altındaki Sil'e tıklayın.
Kullanılmayan diğer eklentileri web sitenizden silmek için aynı işlemi uygulayın.
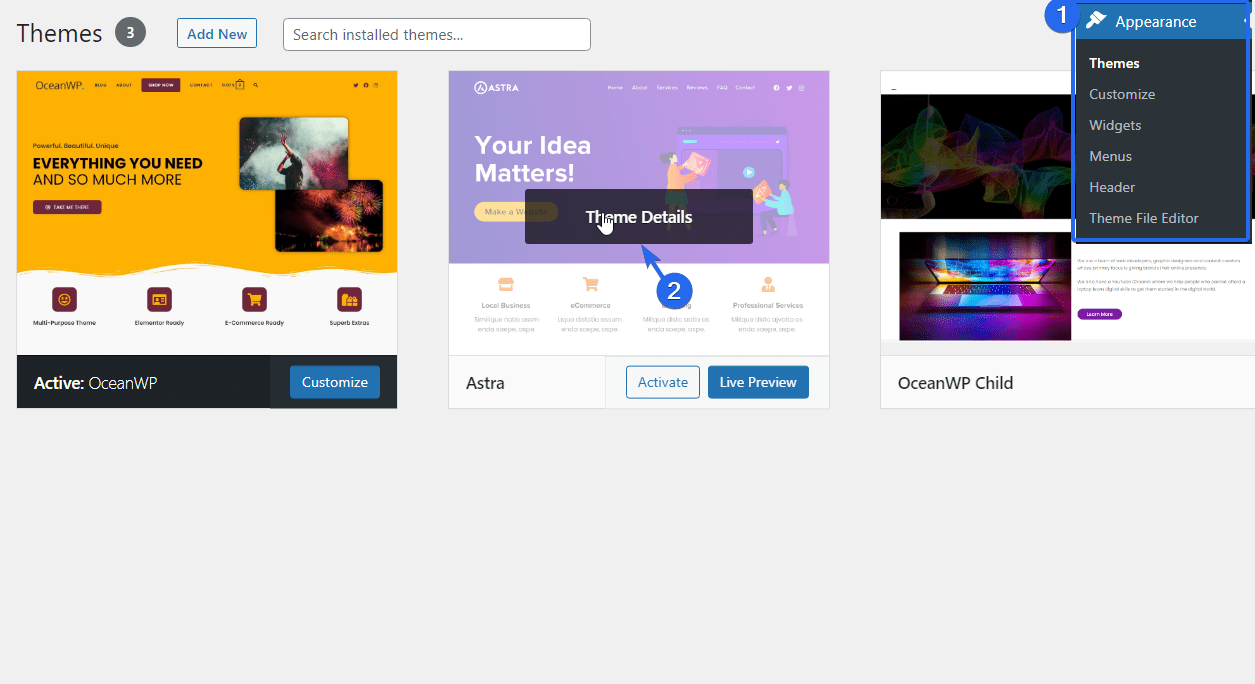
Web sitenizden bir temayı silmek için, temalar sayfasını açmak üzere Görünüm >> Temalar'a gidin. Ardından, etkin olmayan temanın üzerine gelin ve Tema Ayrıntıları'nı seçin.

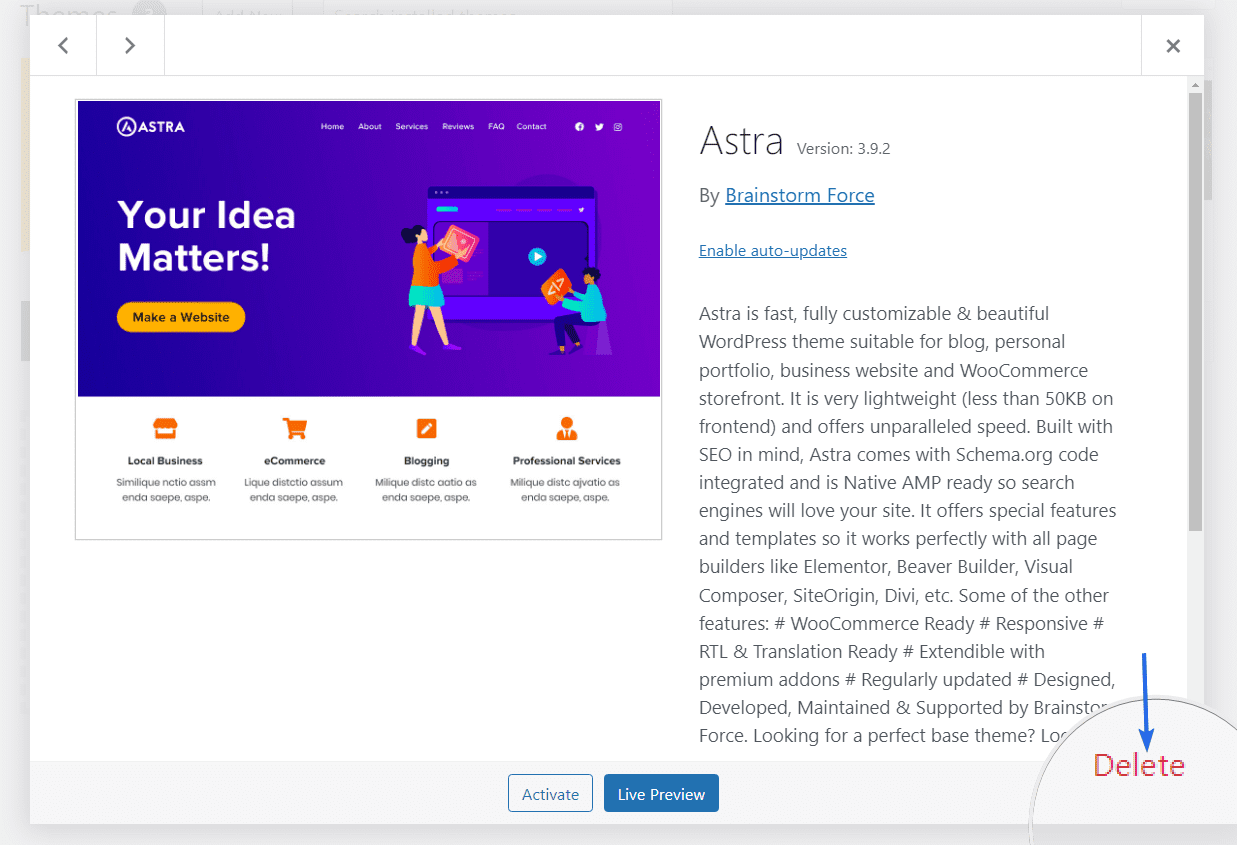
Bir sonraki sayfada, sayfanın altında bulunan Sil'e tıklayın.

Gösterge tablonuzdaki diğer etkin olmayan temalar için aynı işlemi tekrarlayın.
Üçüncü Taraf Komut Dosyalarını Azaltın
Üçüncü taraf komut dosyaları, özellikleri harici bir komut dosyasından web sitenize aktarmak için temanızın <head> etiketine eklediğiniz kod parçalarıdır. Bunlar, Google Analytics, Google Font, Facebook Pixel veya üçüncü taraf reklam ağlarından gelen komut dosyalarını içerebilir.
Üçüncü taraf komut dosyalarının ağır olması, HTTP isteklerinin sayısını ve web sitenizin yüklenme süresini artıracaktır.
Diyelim ki bir web hizmetinde etki alanı sahipliğini doğrulamak için web sitenize bir komut dosyası eklediniz. Doğrulama tamamlandıktan sonra, web sitenizin performansı için gerekli değilse, bu komut dosyalarını kaldırmalısınız.
Bununla birlikte, bazı üçüncü taraf komut dosyaları, web sitenizin performansı için çok önemlidir. Bu komut dosyalarının kaldırılması, web sitenizin tasarımını veya işlevselliğini etkileyebilir.
Komut dosyaları gerekliyse, bunları halletmenin 2 yolu vardır. Google Etiket Yöneticisi'ni kullanarak oluşturmayı engelleyen kaynakları erteleyebilir veya komut dosyalarını harici olarak yükleyebilirsiniz.
Google Etiket Yöneticisi, üçüncü taraf kaynakları web sitenize doğrudan eklemek yerine barındırmak için bir depolama alanı sağlar. Google Etiket Yöneticisi kodunu web sitenize eklemeniz yeterlidir.
Kodu ekledikten sonra, Google Tag hesabınıza başka komut dosyaları ekleyebileceksiniz ve web sitenizde gayet iyi çalışacaktır.
JS'yi erteleme hakkında daha fazla bilgiyi aşağıdaki bölümde açıklayacağız.
Oluşturmayı Engelleyen Komut Dosyalarını Ertele
Oluşturmayı engelleyen komut dosyaları, web sayfalarının hızlı yüklenmesini engelleyen JavaScript ve CSS kodu gibi kaynaklardır. Bu komut dosyaları büyük dosyalar içerir ve sunucunun web sayfasını görüntülemeden önce bunların yüklenmesini beklemesi gerekir.
Bunu aşmanın bir yolu, komut dosyasının ilk istekte yüklenmesini ertelemektir. Erteleme, geç yüklenen görüntülere benzer.
Oluşturmayı engelleyen komut dosyalarını geciktirdiğinizde, sunucunuz kaynakları yalnızca kullanıcı sayfada etkileşim kurmaya başladığında yükler. Bu, sunucunuzun bir web sayfasını yüklemek için yaptığı isteklerin sayısını azaltacaktır.
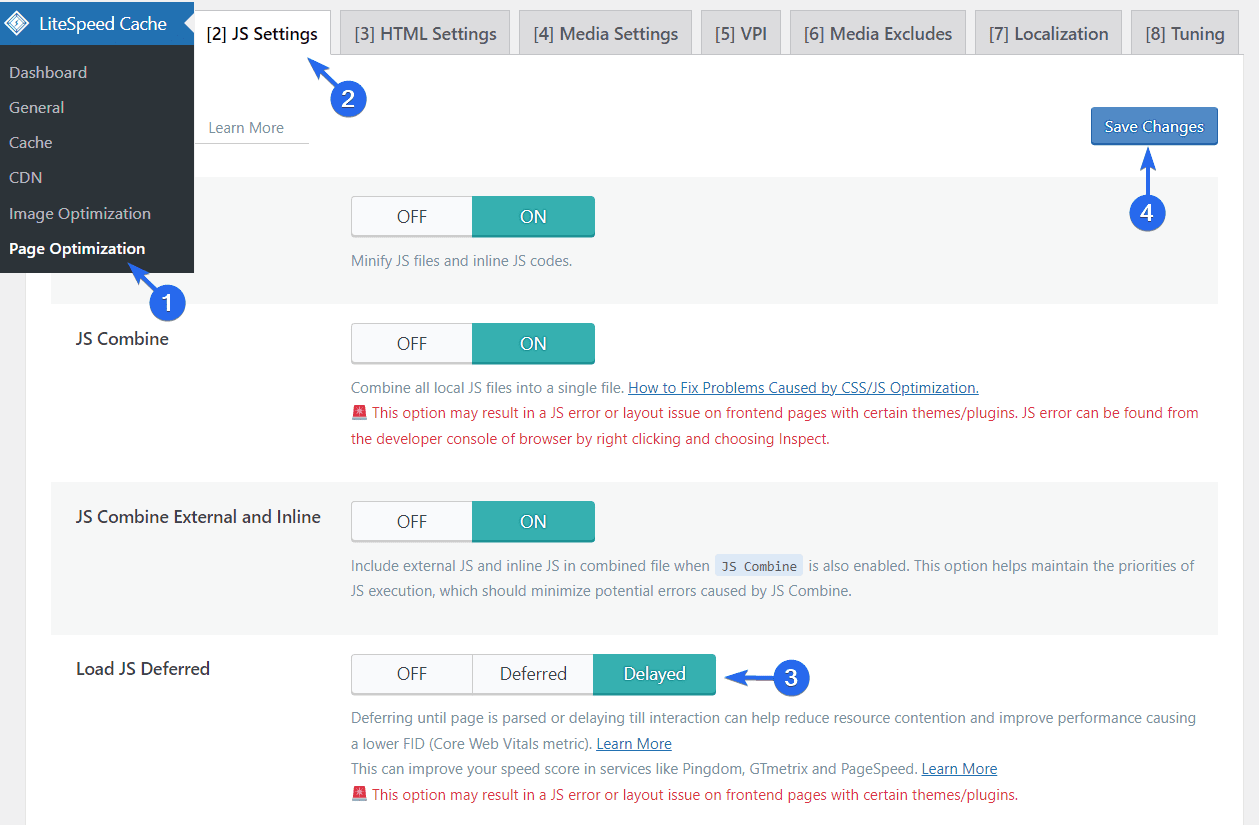
LiteSpeed Cache eklentisi bu özelliğe sahiptir. Etkinleştirmek için LiteSpeed Cache >> Sayfa Optimizasyonu bölümüne gidin. Bundan sonra, JS Ayarları sekmesine tıklayın ve "JS Ertelenen Yükle" bölümüne gidin.

Gecikmeli seçeneğini seçmenizi öneririz. Bu seçenek, kullanıcı kaydırmaya başlar başlamaz işlemeyi engelleyen kaynakları yükleyecektir. Bu şekilde, ilk sayfa yükleme süresini etkilemez.
Not: Okuyan bir uyarı göreceksiniz; "Bu seçenek, belirli temalara/eklentilere sahip ön sayfalarda bir JS hatasına veya düzen sorununa neden olabilir."
Değişikliklerinizi kaydettikten sonra sitenizin düzenini etkileyip etkilemediğini görmek için web sitenizin ön yüzünü ziyaret etmenizi öneririz. Bu ayar temanızla uyumlu değilse, kullanıcı deneyiminizi etkilememesi için kapatmanızı öneririz.
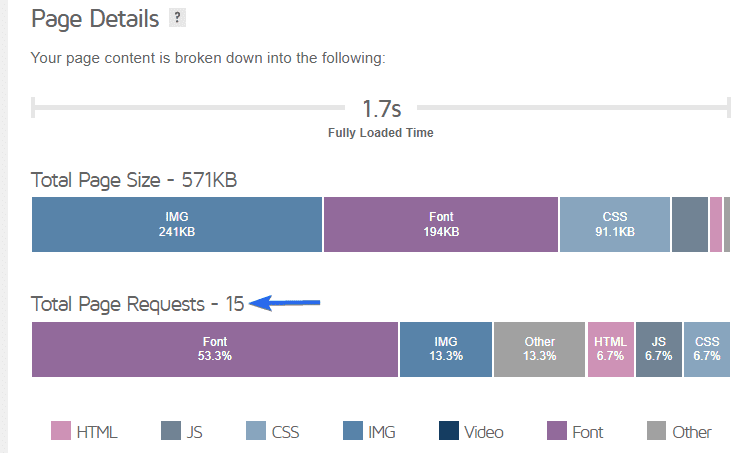
Bu kılavuzdaki ipuçlarını uyguladıktan sonra, sunucunuzun yaptığı isteklerin sayısını görmek için GTmetrix aracını kullanarak web sitenizi tekrar analiz edin. İşte aynı web sitesini GTmetrix ile test etmenin sonucu.

Sayfa boyutunu ve toplam HTTP isteği sayısını 57'den 15'e düşürdük. Bu, istek sayısında yaklaşık %73'lük bir azalma anlamına geliyor.
Çözüm
Web sitenizdeki küçük değişiklikler, genel web sitenizin hızını büyük ölçüde etkileyebilir. Kullanıcılar içeriğinizin yüklenmesini beklerken daha az zaman harcarlarsa daha uzun süre kalırlar.
Bu kılavuzda, HTTP isteklerinin nasıl çalıştığını ve web sitenizi neden daha az istekte bulunacak şekilde optimize etmeniz gerektiğini açıkladık. Daha sonra, sunucunuzun işlediği isteklerin sayısını azaltmanın 10 yolunu paylaştık.
Daha az HTTP isteği yapmak, sitenizi hızlandırmanın bir yoludur. Daha fazla bilgi için WordPress hız optimizasyonu kılavuzumuza bakın.
