Divi ile Alt Bilginizi Nasıl Sabit Yapabilirsiniz?
Yayınlanan: 2021-12-28Yapışkan bir altbilgi, önemli içeriği ziyaretçilerinize göstermenin harika bir yoludur. Alt bilgi, kaydırılırken ekranın altında kalır, böylece içeriğe her zaman kolayca erişebilirler. Bu, iletişim bilgileri, özel bağlantılar ve daha fazlası için idealdir. Neyse ki, Divi ile yapışkan bir altbilgi oluşturmak kolaydır. Bu eğitimde, Divi alt bilginizin bir bölümünü nasıl yapışkan hale getireceğinizi göreceğiz ve bunu masaüstü ve telefon cihazları için farklı şekilde ayarlayacağız.
Ön izleme
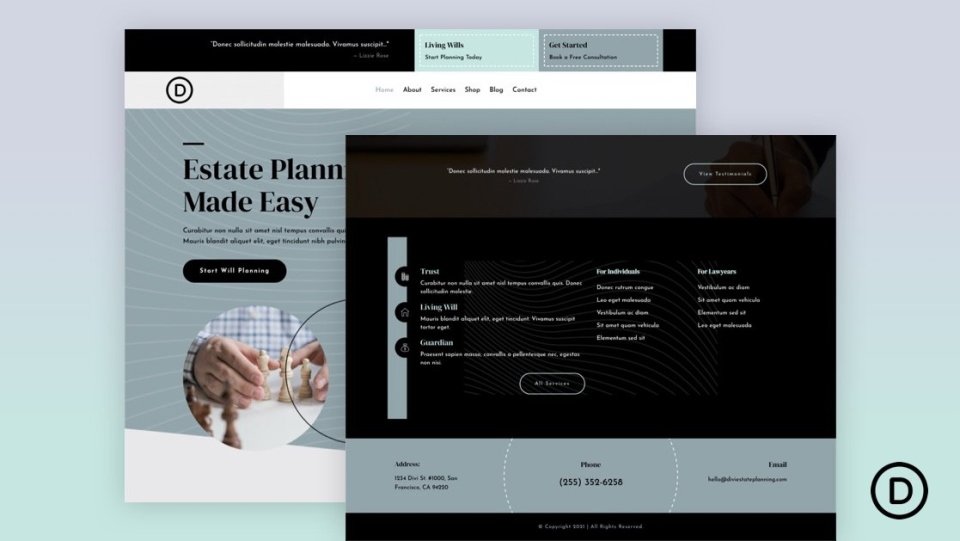
Başlamadan önce, bu eğitimde ne inşa edeceğimize bir göz atalım.
Masaüstü Yapışkan Divi Alt Bilgisi
Yapışkan Divi alt bilgimiz masaüstünde şöyle görünür.
Telefon Sabit Divi Alt Bilgisi
İşte yapışkan Divi alt bilgimizin bir telefonda nasıl göründüğü.
Neden Yapışkan Altbilgi Kullanılır?
Yapışkan bir altbilgi kullanmanın birkaç avantajı vardır…
İlk olarak, ekranın yüksekliğini dolduracak kadar içeriğe sahip olmayan sayfalarda varsayılan olarak kayan bir altbilgi bulunur. Yapışkan bir altbilgi, ekranın alt kısmındaki altbilgiyi kilitleyerek kaymasını engeller. Bu, sayfanın daha iyi görünmesini ve okuyucular için daha az dikkat dağıtıcı olmasını sağlar.
Diğer bir avantaj ise, kullanıcının parmaklarının ucunda kullanabileceği harekete geçirici mesajlar veya bilgiler koymak için harika bir yer olmasıdır. İletişim bilgileri, satış reklamları, afiş reklamları ve çok daha fazlası yapışkan altbilgiye yerleştirilebilir. Telefon numaraları özellikle telefonlar için faydalıdır çünkü onları tıklanabilir hale getirebilirsiniz.
Divi Altbilgisi İndir
İlk olarak, Divi Theme Builder ile kullanmak için bir altbilgi şablonuna ihtiyacınız olacak. Kendi şablonunuzu oluşturabilir veya Elegant Themes blogundan ücretsiz bir şablon alabilirsiniz. Elegant Themes, Divi'de bulunan birçok ücretsiz düzen paketiyle eşleşen ücretsiz üstbilgi ve altbilgi şablonları sağlar. Altbilgi şablonlarını, blogda "ücretsiz altbilgi" veya "altbilgi şablonu" için arama yaparak bulabilirsiniz. Şablonunuzu indirin ve dosyayı açın.

Örneklerim için Divi'nin Emlak Planlama Düzen Paketi için ücretsiz Üstbilgi ve Altbilgi Şablonunu kullanıyorum. Ayrıca sayfa içeriği için Emlak Planlama düzen paketindeki açılış sayfasını kullanıyorum.
Divi Alt Bilginizi Yükleyin

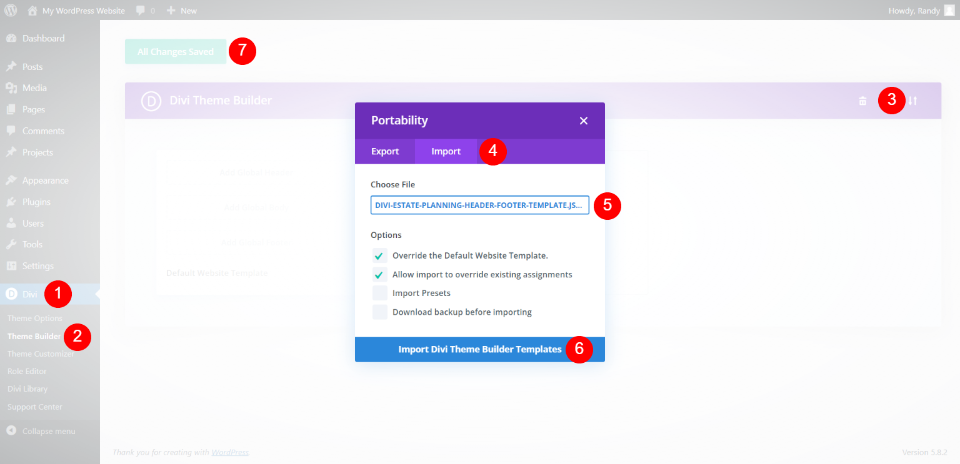
Altbilgi şablonunuzu yüklemek için WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Sağ üstteki Taşınabilirlik simgesine tıklayın ve açılan modda İçe Aktar'ı seçin. Ardından, Dosya Seç'e tıklayın ve bilgisayarınızdaki JSON dosyanıza gidin ve onu seçin. Son olarak, modun altındaki Divi Tema Oluşturucu Şablonunu İçe Aktar düğmesini tıklayın. Şablonun ayarlarınızı yüklemesini ve kaydetmesini bekleyin.
Şablonu, arka uçtaki Tema Oluşturucu'dan veya ön uçtaki Görsel Oluşturucu'dan düzenleyebilirsiniz.
Divi Altbilginizi Sabit Yapma

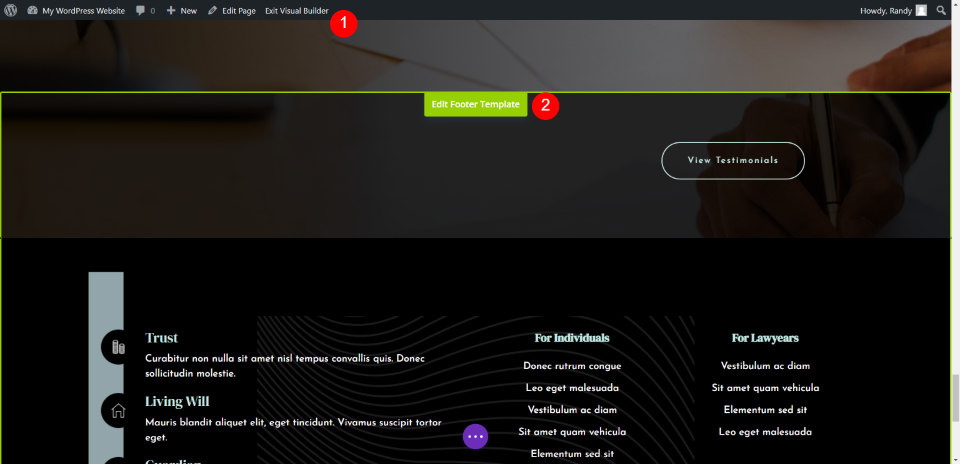
Web sitesinin gövdesiyle çalıştığından emin olmak için sonuçları canlı olarak görebilmek için ön uç üzerinde çalışıyorum. Ön uçta, Görsel Oluşturucuyu Etkinleştir'i seçin ve alt bilgiye ilerleyin ve Alt Bilgi Şablonunu Düzenle'yi seçin.
Yapışkan Divi Altbilgi Bölümü Ayarları

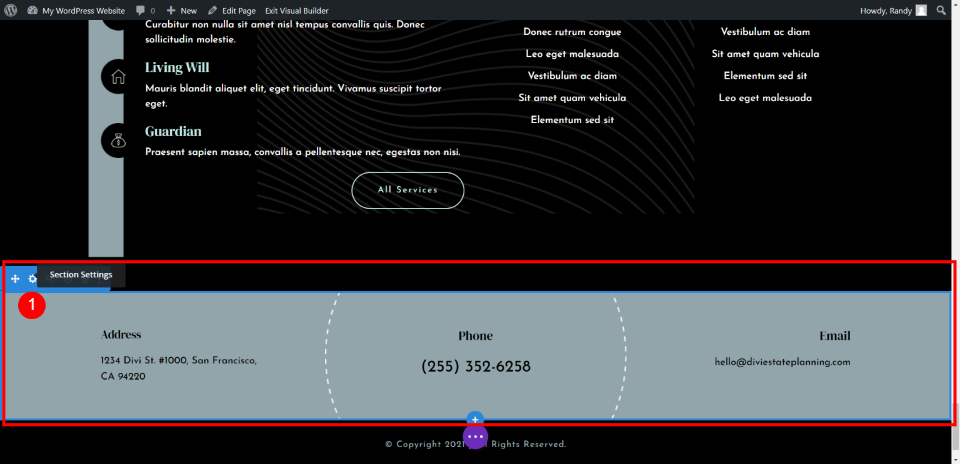
Altbilginin bir bölümünü yapışkan hale getireceğiz. Bu bölümde adres, telefon ve e-posta bilgileri yer almaktadır. Yapışkan durumdayken küçülteceğiz ve masaüstü ve altbilgi için farklı ayarlamalar yapacağız. Yapışkan hale getirmek istediğimiz bölümün üzerine gelin ve ayarlar simgesini seçin.

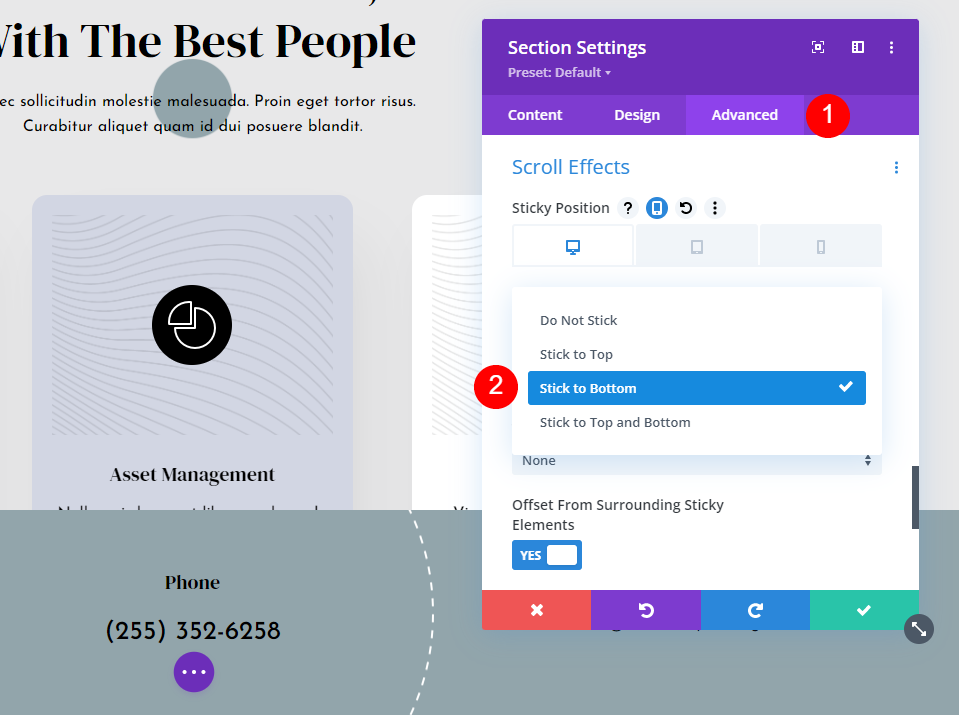
Gelişmiş sekmesini seçin ve Kaydırma Efektleri'ne gidin . Bu ilk ayar Yapışkan Konum'dur . Açılır kutuya tıklayın ve Aşağıya Yapıştır'ı seçin. Bu, bölüm boyunca yapışkan seçenekleri etkinleştirecektir.

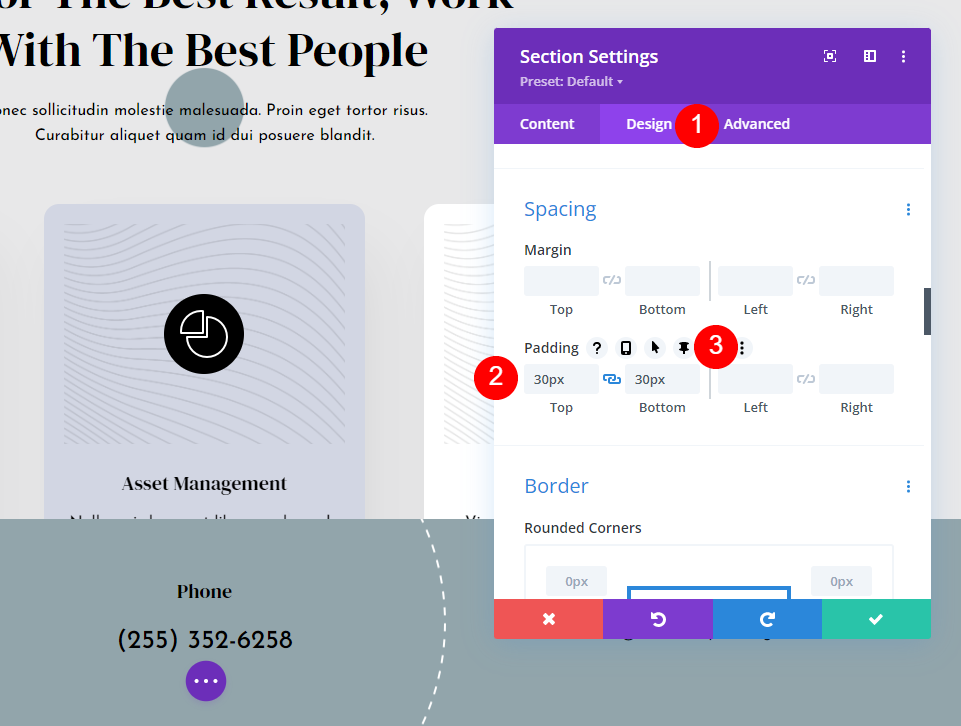
Ardından, Tasarım sekmesine gidin ve Aralık seçeneğine ilerleyin. Üst ve Alt için dolgu zaten yerinde olmalıdır, ancak orada değilse, her birine 30 piksel ekleyin.
- Dolgu: 30 piksel, Üst ve Alt
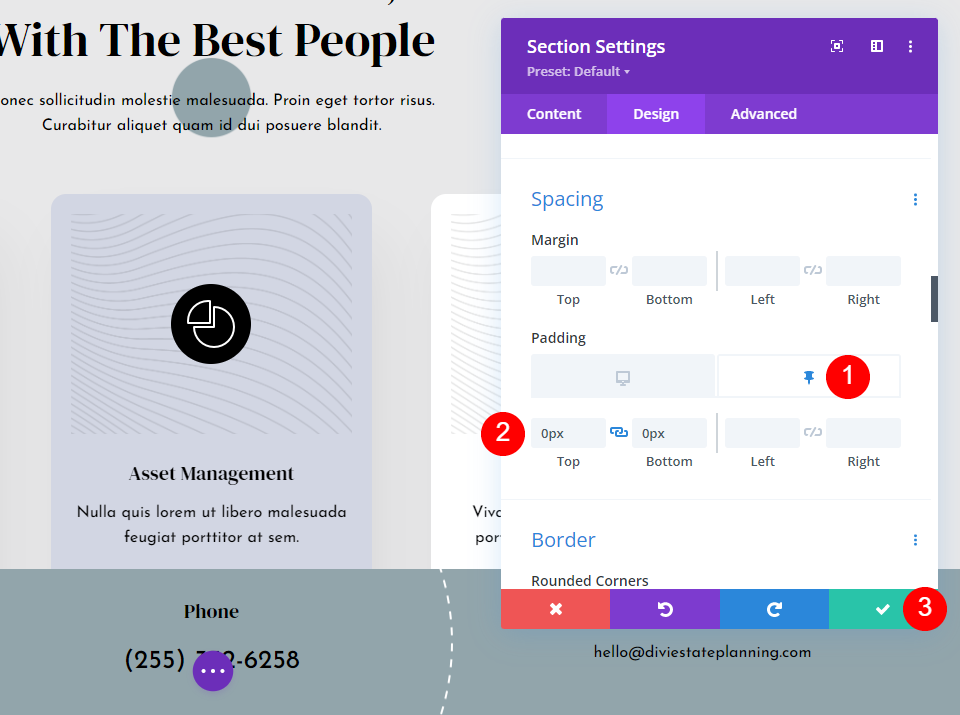
Birkaç seçeneği ortaya çıkarmak için alanların üzerine gelin. Pin simgesine tıklayın. Bu, bu ayar için yapışkan ayarları açar.


Bir masaüstü simgesi ve bir iğne simgesi göreceksiniz. Masaüstü simgesi aktif olacaktır. Bölümün yapışkan durumu için dolguyu ayarlamak için iğne simgesine tıklayın. Üst ve Alt için 0px ekleyin.
- Yapışkan Dolgu: 0px, Üst ve Alt.
Bölümün eskisinden daha kısa olduğunu zaten görebilirsiniz. Bu, bölümün kendi bölümünün dışındayken daha küçük görünmesini ve ardından altbilgide yerine kilitlendiğinde normal boyutuna ulaşmasını sağlar. Masaüstü ayarları için yapmamız gereken tek şey bu. Tablet bu ayarları otomatik olarak takip edecektir.
Yapışkan Divi Altbilgi Sütun Ayarları

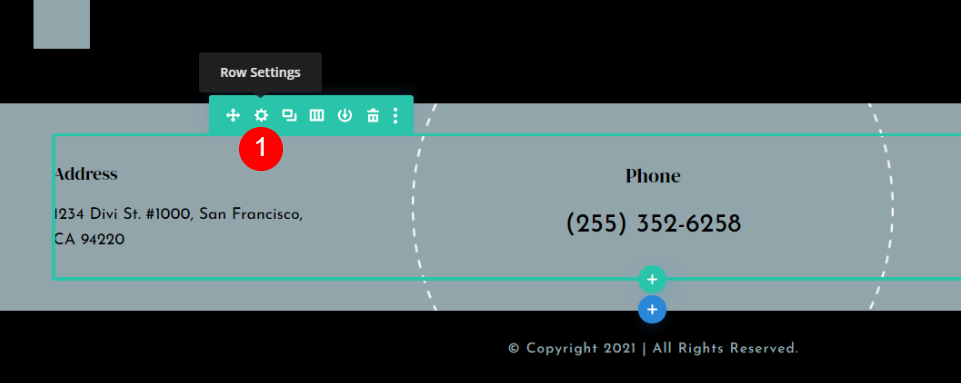
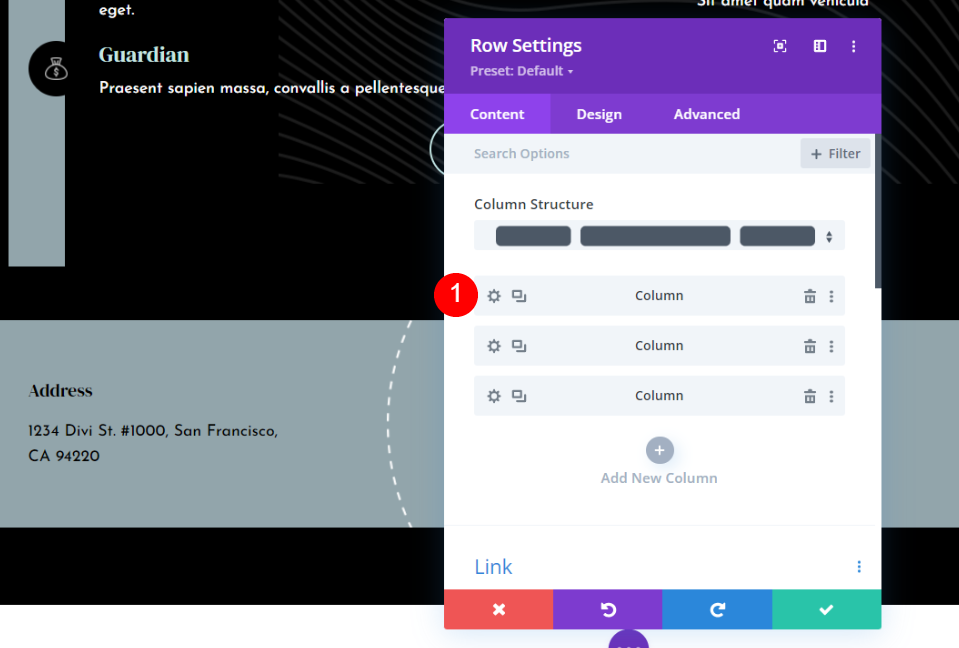
Telefon için altbilgi tasarımında bazı değişiklikler yapacağız. Fareyle satırın üzerine gelin ve ayarlar simgesini tıklayın.

Ardından, sütunlardan ikisinde ayarlamalar yapacağız. İlk sütun için ayarlar simgesini tıklayın.

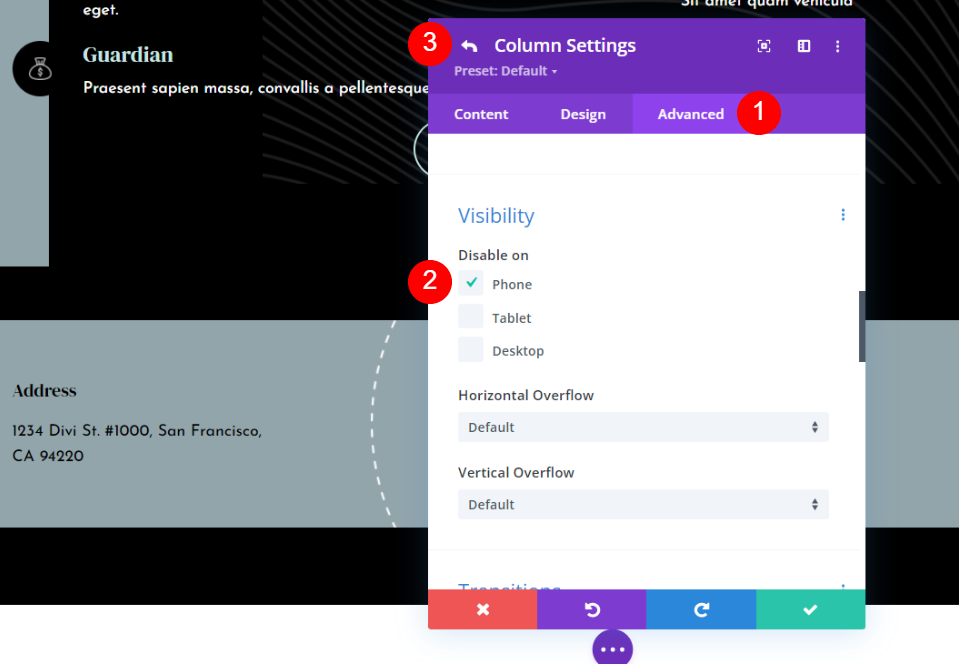
Gelişmiş sekmesini seçin ve Görünürlük seçeneğine ilerleyin. Devre Dışı Bırak Açık altında, Telefon'u işaretleyin . Masaüstü ile aynı şekilde çalıştığı için tablette etkin bırakacağız. Modun sol üst köşesindeki geri okuna tıklayın.
- Devre Dışı Bırak: Telefon

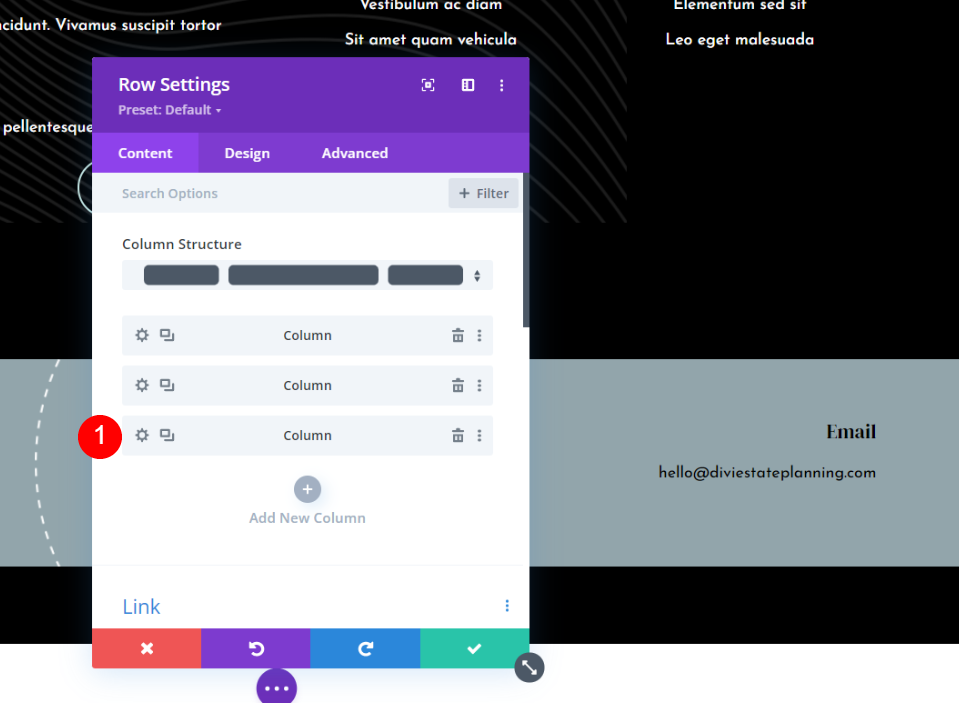
Ardından, üçüncü sütun için ayarlar simgesine tıklayın.

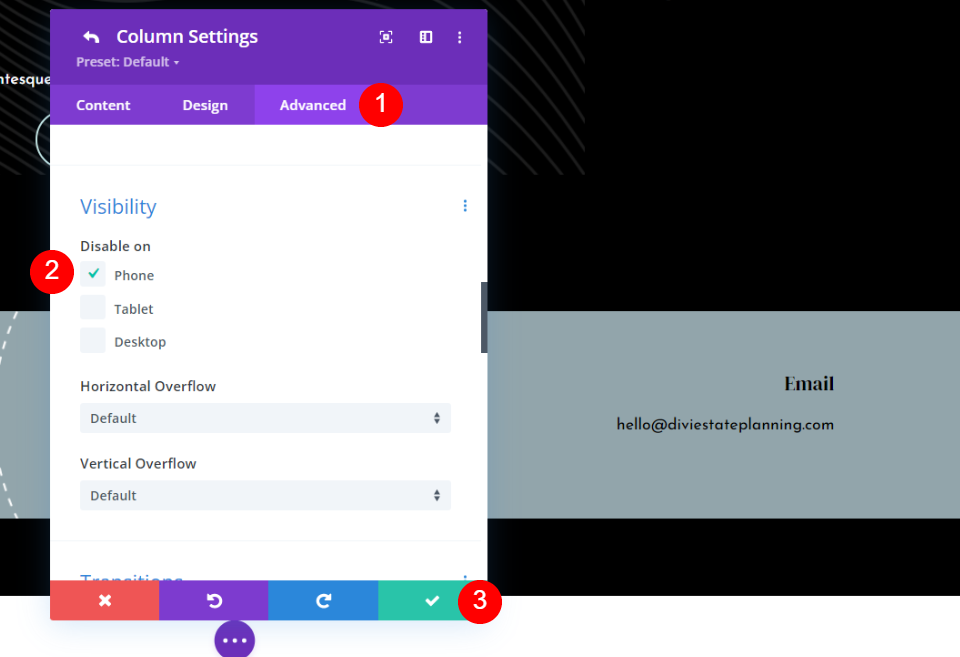
Gelişmiş sekmesine gidin, Görünürlük seçeneğine gidin ve bunu Telefonda devre dışı bırakın. Alttaki yeşil onay işaretine veya üstteki dönüş okuna tıklayın.
- Devre Dışı Bırak: Telefon
Modu kapatın ve değişikliklerinizi kaydedin.
Tıklanabilir Telefon Numarası

Bu yapışkan altbilginin telefon versiyonu sadece telefon numarasını göstereceği için tıklanabilir yapmak istiyorum. Bu, ekranda kalan telefon numarasını kullanır ve bir harekete geçirici mesaj oluşturur. Telefon numarasına sahip Metin modülünün ayarlarına tıklayın.

Numarayı yalnızca telefonlar için tıklanabilir hale getireceğiz. Masaüstü ve Tablet tıklanabilir olmayacaktır. Masaüstünde tıklanabilir olmasını istiyorsanız, simgeye tıklamayı atlayın.
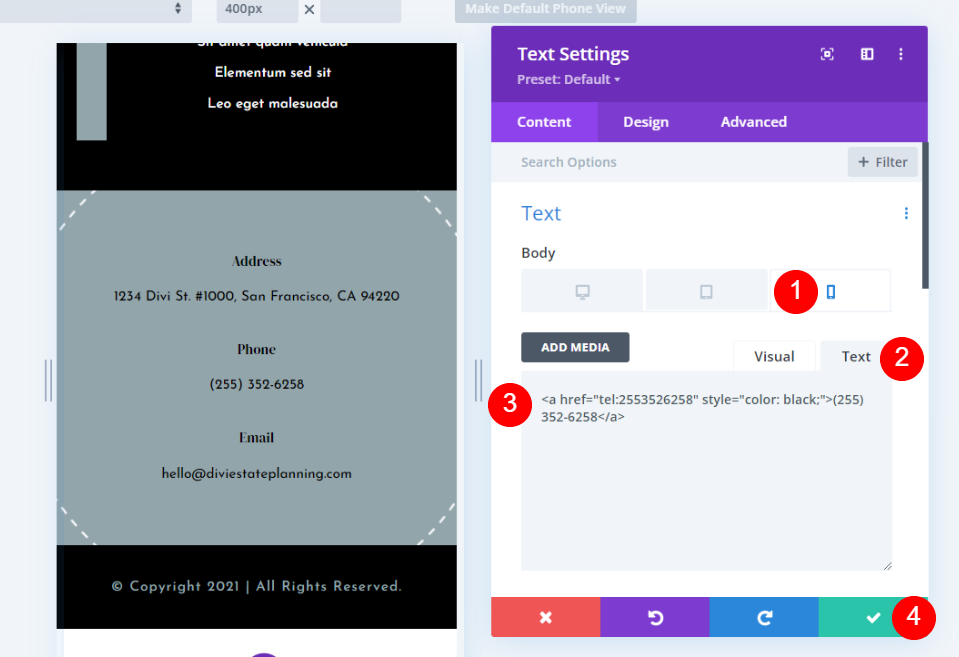
Telefon simgesini seçin. Gövde içeriği düzenleyicisinde Metin sekmesini seçin ve tıklanabilir bir telefon numarası için bu HTML'yi yapıştırın:
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
Örneğimde, şablonla birlikte gelen numarayı kullanıyorum. Numarayı kendi numaranızla değiştirmeniz yeterlidir. Tıklanabilir bağlantılar otomatik olarak varsayılan bağlantı rengine geçtiğinden, tıklanabilir bağlantının rengini siyah olarak değiştirmek için bazı satır içi CSS'ler de ekledim. Adı veya onaltılı kodu ekleyerek rengi değiştirin.
Ayrıca başlığı Telefon'dan Tıkla ve Ara'ya veya benzer bir şeye değiştirebilirsiniz.
Son olarak, ayarlarınızı kapatın ve düzeninizi kaydedin.
Sonuçlar
Yapışkan Divi alt bilgimiz masaüstünde ve telefonda şöyle görünür.
Masaüstü Yapışkan Divi Alt Bilgisi
Yapışkan Divi alt bilgimiz masaüstünde şöyle görünür.
Telefon Divi Sabit Altbilgi
İşte yapışkan Divi alt bilgimizin bir telefonda nasıl göründüğü. Telefon numarası bu altbilgide tıklanabilir.
Biten Düşünceler
İşte Divi Builder'ın yapışkan seçeneklerini kullanarak Divi alt bilginizi nasıl yapışkan hale getireceğinize bakışımız. Altbilginin tamamı veya altbilginin herhangi bir öğesi tek bir tıklamayla yapışkan hale getirilebilir. Alt bilgi durumu seçenekleri, öğelerin yapışkan olduklarında farklı görünmesini sağlar. Bu, yapışkan altbilgiler için birçok tasarım seçeneği açar.
Senden duymak istiyoruz. Divi alt bilginizi yapışkan hale getirmek için Divi'nin yapışkan seçeneklerini kullandınız mı? Aşağıdaki yorumlarda deneyiminizi bize bildirin.
