Blogunuzun Bir Web Sitesi Gibi Görünmesini Nasıl Sağlarsınız (10 Uzman İpucu)
Yayınlanan: 2022-06-02Hiç “Blogumun bir web sitesi gibi görünmesini nasıl sağlarım?” Sorusunu sordunuz mu?
Blogların kendine özgü ve kolayca tanınabilir bir düzeni vardır. Ancak, işletmeniz büyüdükçe blogunuza bir görünüm kazandırmak ve onu tam işlevli bir web sitesine dönüştürmek isteyebilirsiniz.
Blogunuzu bir web sitesine nasıl dönüştüreceğinizi öğrenmek ilk başta zor gelebilir, ancak bu gönderideki ipuçlarını takip ederseniz, blogunuzun kısa sürede bir web sitesine benzemesini sağlayabilirsiniz.
Bir Blogu Web Sitesi Olarak Kullanabilir misiniz?
Blogların ve web sitelerinin farklı amaçları genellikle kafa karıştırıcı olabilir. Bir blog, en son blog yazılarınızı kolay anlaşılır bir düzende sergilemek için tasarlanırken, bir web sitesi ziyaretçileri markanız veya işletmeniz hakkında eğitmeyi amaçlar.
Bazı blogcular, sıfırdan yepyeni bir web sitesi oluşturmaları gerektiğine inanıyor. Ancak gerçek şu ki, mevcut blogunuzu alıp sadece birkaç basit ayar ile bir web sitesi olarak kullanabilirsiniz.
Alt satır: evet, sıfırdan yeni bir site oluşturmadan bir blogu web sitesi olarak kullanabilirsiniz .
Blogunuzun Neden Bir Web Sitesi Gibi Görünmesini Sağlamalısınız?
Mevcut blogunuzu bir web sitesi gibi göstermenin birçok nedeni vardır. Birçok blogcu, basit bir blog oluşturma düzenini aştıkları ve sundukları bilgileri genişletmek istedikleri için sitelerini dönüştürüyor.
Ayrıca blog yazmaya başladığınızda web sitenizden para kazanmayı planlamamış olabilirsiniz. Birkaç yıl sonra, bunları tanıtmak için açılış sayfalarına, ürün sayfalarına ve diğer web sitesi özelliklerine ihtiyaç duyan ürünler geliştirebilirsiniz.
Benzer şekilde, dikkat çekici bir ana sayfa, hizmet sayfaları ve referanslar gerektiren metin yazarlığı gibi serbest hizmetler sunmaya başlayabilirsiniz.

Nedeniniz ne olursa olsun, blogunuzu bir web sitesine dönüştürmek, işletmenizin sürekli kalabalık bir pazarda öne çıkmasına ve büyümesine yardımcı olmak için mükemmel bir yoldur.
Blogumun Bir Web Sitesi Gibi Görünmesini Nasıl Sağlarım
Kendinize “blogumu nasıl bir web sitesi gibi gösterebilirim” diye soruyorsanız doğru yerdesiniz. WordPress blogunuzu kitlenizin seveceği modern ve profesyonel görünümlü bir web sitesine dönüştürmek için aşağıdaki ipuçlarını izleyin.
- 1. Doğru Kurulumla Başlayın
- 2. Bir Logo ve Favicon Oluşturun
- 3. Profesyonel Bir Ana Sayfa Oluşturun
- 4. Hakkında Sayfası Oluşturun
- 5. Blog Temanızı Özelleştirin
- 6. Blogunuzu Duyarlı Hale Getirin
- 7. E-Ticaret Özellikleri Ekleyin
- 8. Tutarlı Bir Tasarımda Tutun
- 9. Potansiyel Müşteri Oluşturma Formları Ekleyin
- 10. Sosyal Medya Özelliklerini Entegre Edin
1. Doğru Kurulumla Başlayın
En iyi bloglar ve web siteleri sağlam bir temelle başlar:
- Özel bir alan adı
- Hızlı web barındırma
WordPress blogunuz için bunlara zaten sahipseniz, bu ipucunu atlayabilirsiniz, ancak yoksa bu bölümü okumanızı öneririz.
Birçok kişi, Blogger veya WordPress.com gibi ücretsiz bir blog hizmetinde blog yazmaya başlar. Herhangi bir blog özelliği için ödeme yapmanız veya web sitenizi barındırmanız gerekmeyeceği için mantıklıdır, ancak muhtemelen şu gibi bir alan adına takılıp kaldığınız anlamına gelir: yourblog.wordpress.com/.
Bunun gibi alan adları profesyonelce görünmüyor, bu nedenle hedef kitlenizin sizi ciddiye almasını istiyorsanız özel bir alan adı almanızı öneririz.
Aynı şey web sitenizin barındırması için de geçerlidir.
Kendi kendine barındırılan bir WordPress çözümüne geçmek, içeriğiniz ve web sitesi kurulumunuz üzerinde daha fazla kontrol sahibi olmanızı sağlar. Yalnızca içeriğinize sahip olmayacaksınız, aynı zamanda web sitelerinize güvenlik, düzenli yedeklemeler, e-posta pazarlaması ve daha fazlası gibi daha fazla özellik ekleyebilirsiniz.
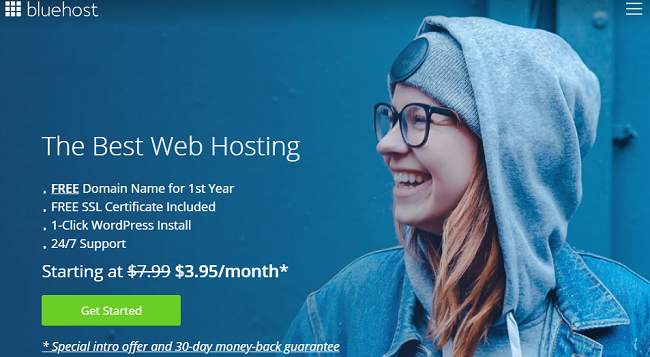
Neyse ki, birçok WordPress barındırma sağlayıcısı, tek bir pakette web sitesi barındırma ve özel alan adları sunar. Favori çözümümüz Bluehost.

Bluehost, her boyuttaki web siteleri için etki alanı ve barındırma paketleri ile resmi olarak tanınan bir WordPress barındırma ortağıdır. Planları ücretsiz SSL, CDN, tek tıklamayla WordPress kurulumu, ücretsiz alan adı, 7/24 destek ve hızlı ve kolay bir şekilde başlamanıza yardımcı olacak diğer birçok güçlü özellik ile birlikte gelir.
Daha fazla bilgi için bu Bluehost incelemesine göz atın.
Blogger'dan WordPress'e veya WordPress.com'dan WordPress.org'a geçiş yapıyorsanız bu faydalı kılavuzları da görebilirsiniz.
2. Bir Logo ve Favicon Oluşturun
Mükemmel temeli kurduktan sonra, yüksek kaliteli bir blog logosuna ve favicon'a ihtiyacınız olacak. Logonuz insanların gördüğü ilk şeydir ve gelecekte blogunuzu tanımalarına yardımcı olacak şeydir.

Benzer şekilde, Favicon'unuz, kullanıcıların birden fazla tarayıcı sekmesi açıkken web sitenizi bulmalarına yardımcı olan bir simgedir. Favoriler, sekmeler, araç çubuğu uygulamaları, RSS beslemeleri, geçmiş sonuçları ve arama çubukları dahil olmak üzere web sitenizi tanımlayan her şeyin yanında favori simgeleri bulabilirsiniz.

Favori simgeler, arama motoru optimizasyonundan doğrudan sorumlu olmasa da, sıralamanızı iyileştirmek için önemli bir araçtır.
Bir bütçeyle harika görünen bir logo ve favicon oluşturabilirsiniz. Başlamanıza yardımcı olacak özelleştirilebilir şablonlara sahip Canva gibi birçok ücretsiz araç vardır.
3. Profesyonel Bir Ana Sayfa Oluşturun
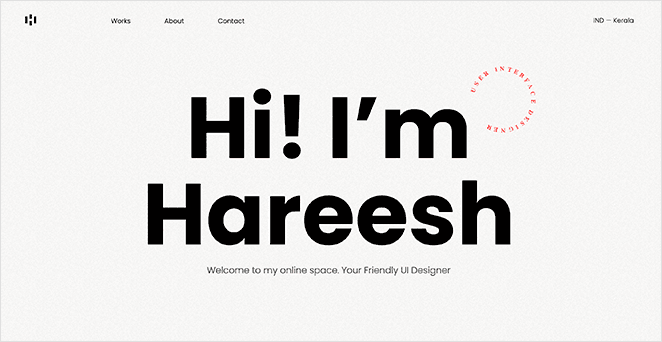
Bir ana sayfa oluşturmak, blogunuzu bir web sitesine daha çok benzetmenin harika bir yoludur. Ziyaretçiler, tipik blog beslemesi ve kenar çubuğu yerine, markanız hakkında ihtiyaç duydukları tüm bilgileri içeren çekici bir sayfa göreceklerdir.

Çoğu ana sayfa aşağıdaki düzene sahiptir:
- Gezinme menüsü içeren başlık
- Bir giriş ile kahraman bölümü
- Özellikler veya hizmetler
- Görüşler ve incelemeler
- Eylem çağrısı
- Örnek blog gönderileri
- İletişim bilgilerini içeren alt bilgi
Ana sayfanıza ne ekleyeceğiniz büyük ölçüde blogunuza veya işletme türünüze bağlıdır.
WordPress'te ana sayfanızı oluşturmak, yepyeni bir sayfa oluşturmak ve web sitenizin ön sayfası olarak görüntülenecek şekilde ayarlamak kadar basittir. Bir geliştirici tutmadan ana sayfa tasarımınızı özelleştirmek için bir sayfa oluşturucu da kullanabilirsiniz.
Her iki seçeneği de kapsayan bir WordPress ana sayfası oluşturmaya ilişkin adım adım kılavuz burada.
4. Hakkında Sayfası Oluşturun
Bir "Hakkında" sayfası oluşturmak, blogunuza daha çok bir web sitesine benzeyen bir yapı kazandırmanın başka bir kesin yoludur.
Hakkında sayfası, ziyaretçilerin sizin veya işletmeniz hakkında daha fazla bilgi edindiği yerdir. Genellikle "Buradan Başlayın", "Misyon" ve "Bizim Hikayemiz" gibi çeşitli isimler kullanırlar, ancak hepsi aynı şeyi yapar: ziyaretçilere kim olduğunuzu ve neden işinizi seçmeleri gerektiğini söyleyin.
Ziyaretçiler web sitenize ilk geldiklerinde sizi tanımıyorlar. Hakkında sayfasıyla daha az yabancı olursunuz ve kullanıcıların blog yazılarınızı okuma, e-posta listenize katılma veya sattığınız ürünleri satın alma olasılıklarını artırırsınız.


Hakkında sayfası genellikle şunları içerir:
- İş geçmişiniz ve neden başladığınız
- Markanız neden benzersiz
- Takımınızın fotoğrafları
- Temel değerleriniz
- Kullanıcılar neden sizi seçmeli?
Web siteniz için bir hakkında sayfası oluşturmak için bu adım adım talimatları izleyin.
5. Blog Temanızı Özelleştirin
Blogunuza muhtemelen ücretsiz bir WordPress temasıyla başladınız ve bu mantıklı. Ücretsiz temalar, maliyetler hakkında endişelenmeden bir blog çalıştırmak için ihtiyacınız olan her şeyi size verir.
Ancak, ücretsiz WordPress temaları genellikle blogunuzu bir web sitesi gibi göstermek için ihtiyaç duyacağınız daha gelişmiş tasarım özelliklerinden yoksundur. Bu nedenle, geçiş yaparken premium bir WordPress teması seçmek veya özel bir tema oluşturmak en iyisidir.
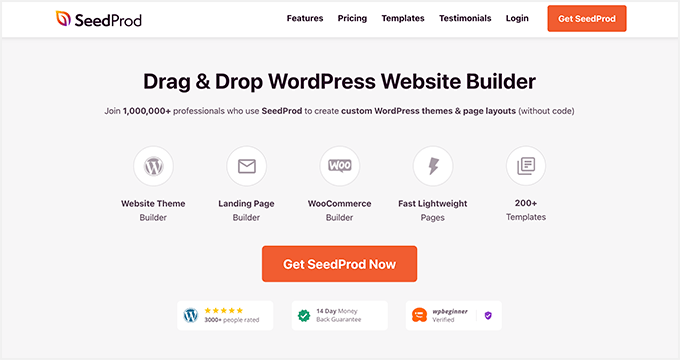
Maliyetleri binlere varan bir web tasarımcısını işe almak için kullanılan özel bir WordPress teması oluşturmak. Bugünlerde aynı şeyi SeedProd gibi bir sayfa oluşturucu eklentisi ile tek bir HTML kodu satırı yazmadan yapabilirsiniz.

SeedProd, WordPress için en iyi web sitesi oluşturucusudur. Bir web geliştiricisi tutmadan özel WordPress temaları, açılış sayfaları ve esnek web sitesi düzenleri oluşturmanıza olanak tanır.
Hazır bir web sitesi şablonuyla başlayabilir, ardından temanızı aşağıdakiler dahil, sürükle ve bırak sayfa düzenleyicisiyle görsel olarak özelleştirebilirsiniz:
- Başlık ve altbilgi
- Hakkında/iletişim/hizmetler gibi statik sayfalar
- Ana Sayfa
- Blog sayfası
- kenar çubuğu
- Ve dahası
Çok yönlü sayfa bölümleri anında SSS, Harekete geçirici mesajlar ve Kahraman alanları oluşturmanıza yardımcı olur. Web siteniz geliştirme aşamasındayken, yakında çıkacak bir sayfanın veya bakım sayfasının arkasına da gizleyebilirsiniz.
SeedProd ile özel bir WordPress teması oluşturmak için bu eksiksiz eğiticiye göz atabilirsiniz.
6. Blogunuzu Duyarlı Hale Getirin
Blogunuzu mobil uyumlu hale getirmek, onu bir web sitesi gibi göstermenin başka bir mükemmel yoludur. Daha fazla insan mobil cihazlardan göz attığından, web sitelerinin farklı ekran boyutlarına sorunsuz bir şekilde uyum sağlamasını bekliyorlar.
Web siteniz yanıt vermiyorsa, gezinmek zor olduğu için potansiyel müşteriler siteden ayrılabilir ve bu da olası satışların ve satışların kaybolmasına neden olur.
Mobil uyumlu bir WordPress teması kullanarak ve mobil uyumlu WordPress eklentileri yükleyerek bununla mücadele edebilirsiniz. Bu araçlar, gezinme için hamburger menüleri, daha büyük düğme boyutları ve farklı ekranlara uyum sağlayan düzenler gibi özellikler ekleyerek sitenizin kullanıcı deneyimini iyileştirecektir.

Nereden başlayacağınızdan emin değilseniz, web sitenizi mobil uyumlu hale getirmek için bu kılavuza göz atabilirsiniz.
7. E-Ticaret Özellikleri Ekleyin
Blogunuzdan ürün satmak, daha çok bir web sitesi gibi görünmesini sağlamanın başka bir yoludur, ancak bunu yapmak için ekstra özellikler ve işlevler eklemeniz gerekir.
Örneğin, şunları oluşturmanız gerekebilir:
- Ürün sayfaları
- Alışveriş kartı
- Ödeme sayfaları
- Sepete ekle düğmeleri
- Müşteri hesabı gösterge tabloları
Çok iş gibi görünebilir, ancak kullanıcı deneyimini geliştirmek ve satış veya pasif gelir elde etmek için mükemmel bir yoldur.
Sitenize bir PayPal ödeme formu ekleyerek küçük bir başlangıç yapabilirsiniz. Ardından web siteniz büyüdükçe, WooCommerce gibi eklentilerle gelişmiş e-Ticaret özelliklerini dağıtabilir ve yükleyebilirsiniz.
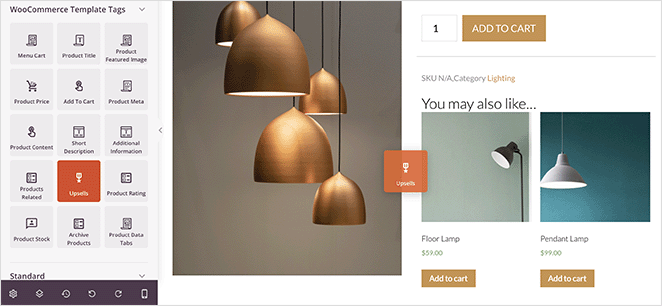
Ayrıca SeedProd'un sayfa oluşturucu eklentisi ile WooCommerce sayfalarınızı zahmetsizce özelleştirebilirsiniz. Sipariş değerlerini artırmak için önerilen ürünler, ürün ızgaraları, menü sepeti simgeleri, satışlar ve ürün derecelendirmeleri gibi kullanıcı dostu özellikler eklemenize olanak tanır.

8. Tutarlı Bir Tasarımda Tutun
Tutarlılık, blogunuzun bir web sitesi gibi görünmesini sağlayan bir başka büyük faktördür. Tutarlı bir tasarım, web sitenizin hatırlanmasını kolaylaştırır; bu, kaç web sitesi olduğu göz önüne alındığında çok önemlidir.
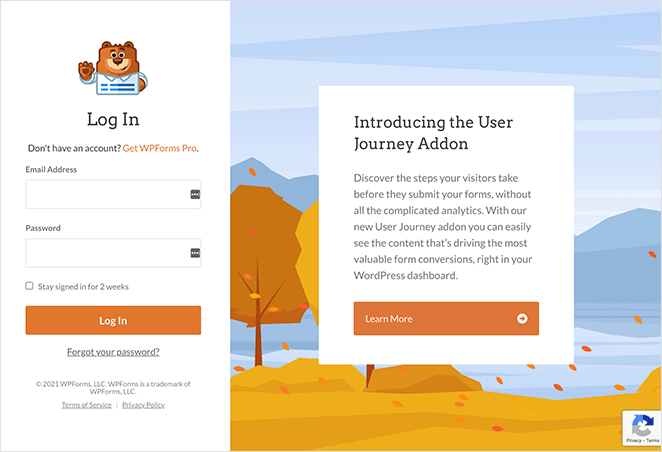
Örneğin, WPForms baştan sona aynı turuncu renk düzenine sahiptir.

Web siteniz benzer bir tasarım şemasına sahip olsa da, aynı zamanda öne çıkmalıdır. Benzersiz görünmesi için web sitenizin tasarımında ince ayar yapmak için bazı fikirler:
- Blog sayfanız için farklı bir düzen oluşturun
- Web sitenizin banner resimlerini değiştirin
- Benzersiz yazı tipi kombinasyonları kullanın
- Göz alıcı site navigasyonu ekleyin
- Farklı sayfalar için özel kenar çubukları oluşturun
İlham almak için bu mobil uyumlu web sitesi tasarım örneklerine göz atın.
9. Potansiyel Müşteri Oluşturma Formları Ekleyin
Bir web sitesine benzeyen bir blog oluşturmak, olası satış yaratma çabalarınızı geliştirmenin etkili bir yoludur çünkü kullanıcılar yeterli bilgiye sahipse, doğal olarak daha fazlasını öğrenmek isteyeceklerdir.
Sitenize stratejik olarak formlar ekleyerek kitlenizin merakından yararlanabilirsiniz. Örneğin, iletişim sayfanıza bir iletişim formu, blog kenar çubuğunuza bir bülten kayıt formu ve ana sayfanıza bir tercih formu ekleyebilirsiniz.
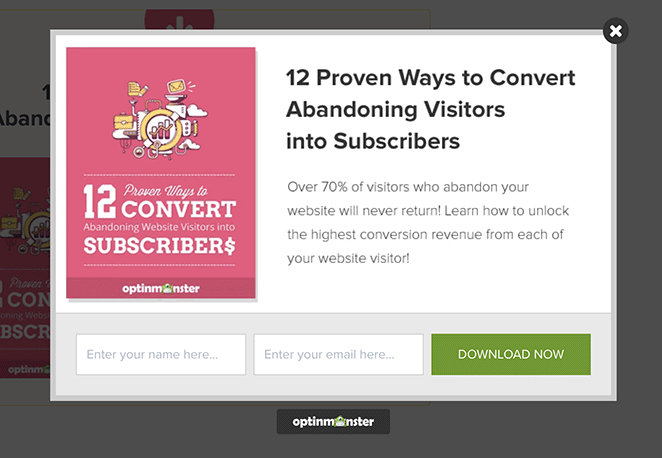
Bir kurşun mıknatıs teklifine tıkladıktan sonra bir açılır pencerede açılan OptinMonster'dan özellikle bu örneği beğendik. Kullanıcılar ücretsiz bir şey aldıkları için e-posta adreslerini girme olasılıkları daha yüksektir.

10. Sosyal Medya Özelliklerini Entegre Edin
Sosyal medya entegrasyonu, en başarılı web sitelerinde göreceğiniz bir diğer popüler özelliktir. Marka bilinirliğini artırmanın ve içeriği hedef kitlenize tanıtmanın etkili bir yoludur.
Web sitenize sosyal medya özellikleri eklemenin birçok yolu vardır, ancak işte en etkili taktiklerden bazıları:
- İçerik tanıtımı için sosyal medya paylaşım düğmelerini kullanın
- Takipçilerinizi artırmak için sosyal profil simgelerini ekleyin
- Web sitesi etkileşimini artırmak için sosyal medya beslemelerini gömün
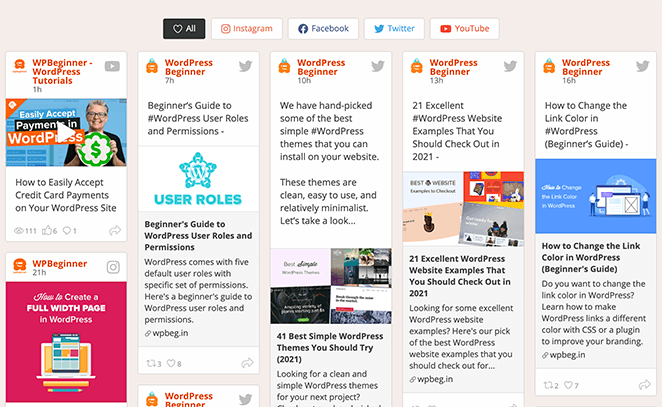
Sosyal medya içeriğini web sitenize yerleştirmenin en iyi yolu Smash Balloon'dur.

Bu güçlü sosyal medya eklentileri paketi, Twitter, Instagram, YouTube ve Facebook için sosyal medya beslemelerini kod olmadan doğrudan WordPress sitenize eklemenizi sağlar. Kullanıcıların ilgisini canlı tutmak için birden fazla duyarlı düzen arasından seçim yapabilir ve blogunuz için belirli konuları gösterecek şekilde yayınlarınızı filtreleyebilirsiniz.
Hatta sosyal profillerinizi, yeni içeriklerle düzenli olarak güncellenen tek bir sosyal medya duvarında birleştirebilirsiniz.

Birkaç tıklamayla web sitenize sosyal medya beslemeleri eklemek için bu kılavuzu izleyin.
Sonraki adımlar
Umarız bu kılavuz, blogunuzu bir web sitesi gibi göstermeyi öğrenmenize yardımcı olmuştur. Ayrıca, daha fazla trafik ve potansiyel müşteri oluşturmak için sosyal medya potansiyel müşteri oluşturma stratejileri hakkındaki bu gönderiyi beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.