WooCommerce'de Tek Ürünlü Web Sitesi Nasıl Yapılır
Yayınlanan: 2022-12-15Tek ürün web sitesinin nasıl yapılacağına dair hızlı bir kılavuz mu arıyorsunuz?
Tek ürün web siteleri girişimciler, stoksuz satış yapan markalar ve küçük işletme sahipleri için idealdir. Çevrimiçi mağazanızdan dijital ürünler ve fiziksel ürünler satmanıza olanak tanırlar.
Tek ürün mağazası yapmak isteyen bir işletme sahibiyseniz, doğru yerdesiniz. Bu adım adım kılavuz, tek ürünlü bir web sitesini kolayca nasıl yapacağınızı gösterecek.
Tek Ürün Web Sitesi Nedir?
Tek ürün web sitesi, yalnızca tek bir ürün satan bir e-ticaret web sitesidir. Tam bir e-Ticaret platformu kullanarak Amazon gibi birçok farklı ürünü tanıtmak yerine yalnızca bir ürün grubunu listeler.
Fiziksel ürünler, dijital ürünler ve hatta profesyonel bir hizmet dahil olmak üzere herhangi bir ürünü tek bir ürün web sitesinde satabilirsiniz. Shopify mağazası gibi tipik bir e-ticaret mağazasından farklı olmasının tek yolu, ürün sayısı ve web sitesi boyutudur.
Örneğin, bir e-ticaret işletme sitesinde, kategoriler içeren bir mağaza sayfası, Facebook reklamları gibi pazarlama kampanyaları için açılış sayfaları ve yüzlerce ürün açıklaması dahil olmak üzere çok daha fazla web sayfası olacaktır.
Yine de, tek bir ürün mağazası genellikle tek bir ürünü tanıtmak ve satmak için yalnızca temel sayfalara sahiptir.
Yukarıdakileri göz önünde bulundurarak, tek ürün web sitenizi nasıl başlatacağınıza bir göz atalım.
- Adım Adım Tek Ürün Web Sitesi Nasıl Yapılır?
- Tek Ürünlü Web Sitenizi SeedProd ile Nasıl Özelleştirirsiniz?
Adım Adım Tek Ürün Web Sitesi Nasıl Yapılır?
Sitenizi oluşturmaya başlamadan önce, aşağıdakileri alarak temellerini oluşturmanız gerekir:
- Bir alan adı
- ağ sağlayıcısı
- SSL sertifikası
Alan adınız, çevrimiçi mağazanızın adresidir ve web barındırma, web sitenizin yaşadığı ev gibidir. Hedef kitlenizin arama motorları aracılığıyla web sitenizi bulması ve potansiyel müşterilerin ürününüz hakkında daha fazla bilgi edinmesi için bunlara ihtiyacınız olacaktır.
Çevrimiçi bir mağaza oluşturduğunuz için, tüketicilerin kişisel verilerini korumak için bir SSL sertifikasına da ihtiyacınız olacaktır.
Bu çok iş gibi geliyorsa, endişelenme. Çoğu modern web barındırma şirketi, barındırma planlarında 3 özelliğin tümünü sunar. İşte önerdiğimiz en iyi barındırma sağlayıcılarından 3 tanesi:
- Bluehost
- site alanı
- WP Motoru
Bu şirketlerin tümü tamamen WordPress için optimize edilmiştir. Ayrıca, web barındırma satın aldığınızda, ücretsiz bir alan adı ve SSL sertifikası ile birlikte gelirler.
Aşağıda, Bluehost ile tek ürünlü web sitenizi nasıl kuracağınızı göstereceğiz.
1. Adım. Web Sitesi Barındırma ve Alan Adınızı Kurun
İlk olarak, Bluehost web sitesine gidin ve Başlayın'ı tıklayın.

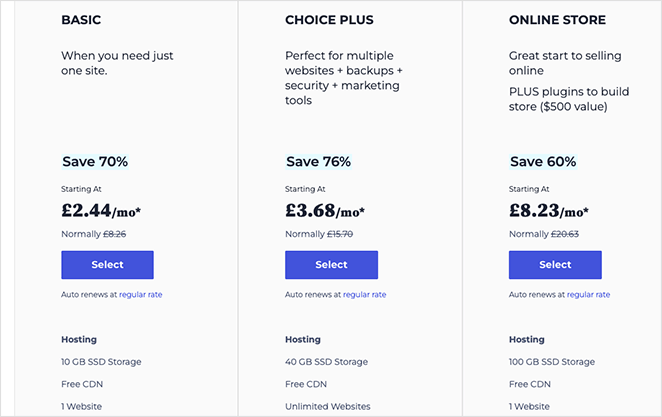
Bir sonraki ekranda bir fiyatlandırma planı seçebilirsiniz. Eklenen işlevsellik için Seçim Plus planını öneririz, ancak yeni başlıyorsanız, temel plan şimdilik iyi olmalıdır.

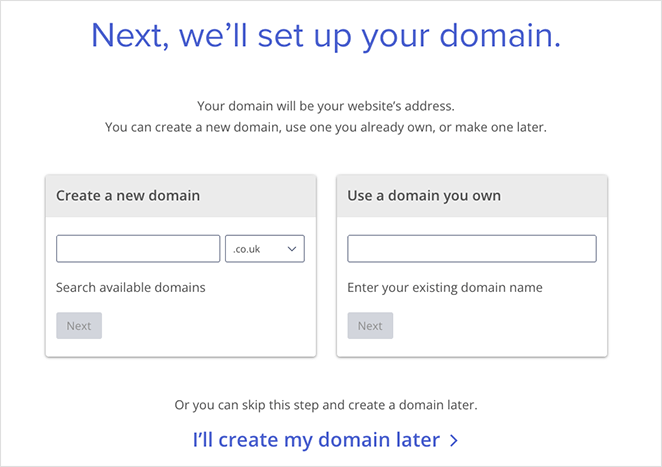
Ardından, web siteniz için bir alan adı seçin. Unutmayın, insanlar sizi çevrimiçi bulmak için bunu kullanacaklardır, bu nedenle taahhütte bulunmadan önce alan adınızdan memnun olduğunuzdan emin olun.

Bundan sonra, ödeme ayrıntılarınızı ekleyebileceğiniz ve satın alma işleminizi onaylayabileceğiniz ödeme sayfasına gideceksiniz.
Adım 2. Tek Ürün Web Sitenize WordPress Kurun
Ödeme işlemini tamamladığınızda, Bluehost'tan web barındırma kontrol panelinizde oturum açmayla ilgili ayrıntıları içeren bir e-posta alacaksınız. Kontrol paneli, barındırma ayarlarınızı, etki alanı bilgilerinizi, e-posta gelen kutunuzu yönetmenize ve WordPress kontrol panelinize giriş yapmanıza olanak tanır.
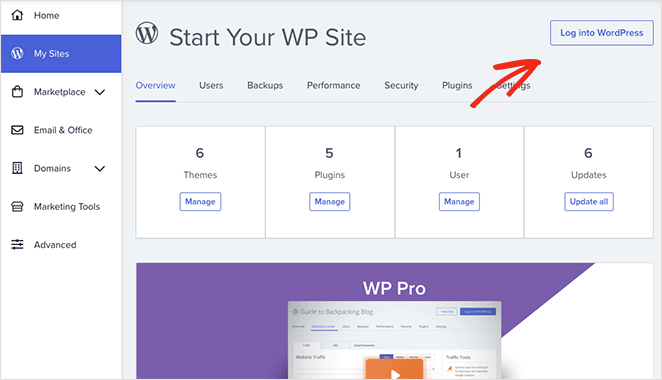
Kontrol panelinize giriş yaptıktan sonra, Bluehost'un WordPress'i otomatik olarak yüklediğini fark edeceksiniz. Gösterge tablonuza erişmek için WordPress'te oturum aç düğmesini tıklayın.

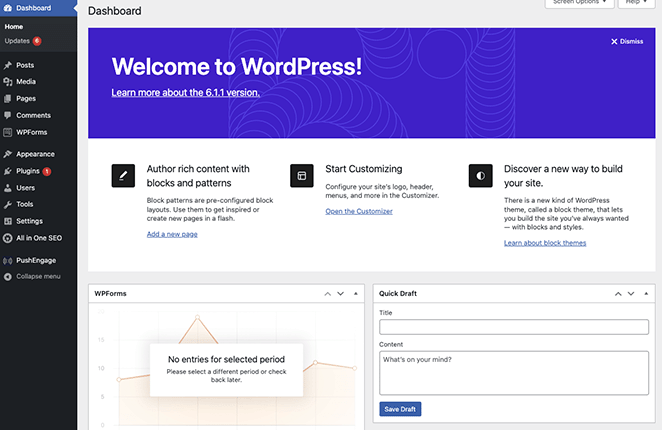
WordPress kontrol paneliniz aşağıdaki ekran görüntüsüne benzeyecektir:

Not: WordPress'i diğer barındırma sağlayıcılarıyla yüklemek farklı adımlar içerebilir.
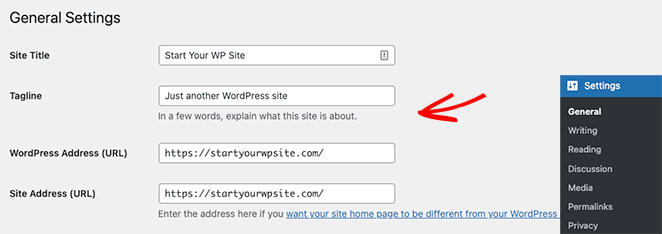
WordPress panonuza ilk kez giriş yaptığınızda, birkaç ayarı değiştirmeniz gerekecektir. İlk olarak, Ayarlar » Genel'e gidin ve web sitenizin başlığını ve kısa açıklamasını girin.

Ardından, web sitenizde SSL kullanmak için WordPress Adresinizi ve Site Adresinizi HTTPS sürümüne değiştirdiğinizden emin olun.
Şimdi devam edin ve Değişiklikleri Kaydet düğmesini tıklayın.
3. Adım. WooCommerce Eklentisini Kurun
WordPress'i yükledikten ve ayarlarınızı yapılandırdıktan sonra, çevrimiçi işletmeniz için temel bir web sitesine sahip olacaksınız. Resim yükleyebilir ve içerik oluşturabilirsiniz, ancak yeni ürünler satmak için daha fazla özelliğe ihtiyaç duyacaktır.
Bu basit web sitesini bir çevrimiçi mağazaya dönüştürmek için WooCommerce'i kuracağız. Bir geliştirici kiralamak veya özel kod yazmak zorunda kalmadan herhangi bir web sitesini çevrimiçi bir mağazaya dönüştüren bir WordPress eklentisidir.
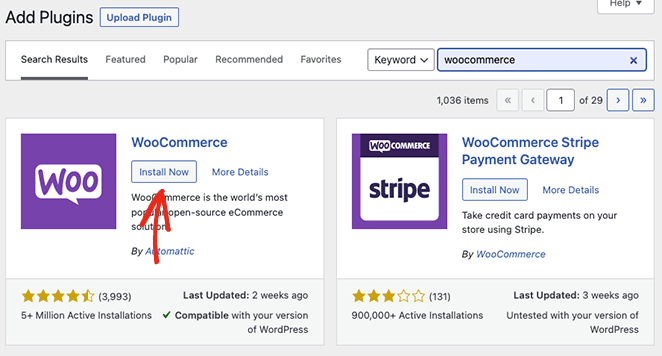
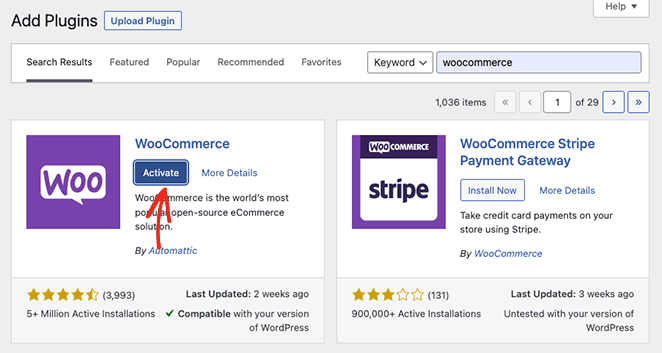
İlk olarak, WordPress kontrol panelinizden Eklentiler »Yeni Ekle'ye gidin ve WooCommerce'i arayın. Şimdi, arama sonuçlarında WooCommerce listesinin yanındaki Yükle düğmesini tıklayın.

Eklentinin kurulumu bittiğinde, Etkinleştir düğmesine tıklayın.

WooCommerce web sitenizde aktif olduğunda, kolay bir kurulum sihirbazı başlatacaktır. Sihirbaz tamamlanana kadar adımları uygulamanız yeterlidir.
Kurulum sihirbazının bir noktasında, WooCommerce sizden bir WordPress teması seçmenizi isteyebilir. Astra veya Divi gibi alternatif bir WordPress teması seçebilir veya mevcut ücretsiz temanızı koruyabilirsiniz.
Mevcut WordPress temamıza bağlı kalacağız çünkü onu daha sonra sürükleyip bırakan bir web sitesi oluşturucu olan SeedProd ile özelleştireceğiz.
4. Adım. Ödeme Ayarlarınızı Yapılandırın
Bir sonraki adım, çevrimiçi mağazanız için ödeme seçeneklerini ayarlamaktır. Bu, ürününüzü satın almak isteyen kullanıcılardan ödeme kabul etmenizi sağlar.
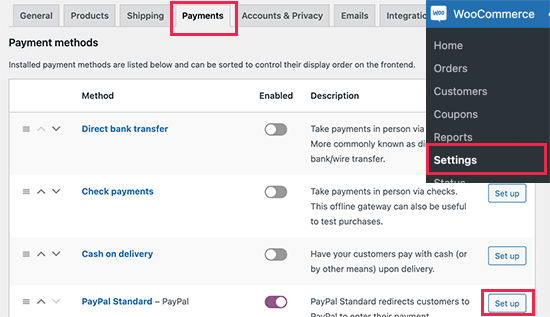
WooCommerce, kurulumu oldukça kolay olan çeşitli ödeme ağ geçitleri sunar. Bunları bulmak için WooCommerce » Ayarlar'a gidin, ardından Ödemeler sekmesi altında işletmenize en uygun ödeme seçeneklerini bulun.

Ödeme işlemciniz hazır olduğunda, tek ürününüzü yeni çevrimiçi mağazanıza eklemeye hazırsınız.
Adım 5. Tek Ürününüzü WooCommerce'de Oluşturun
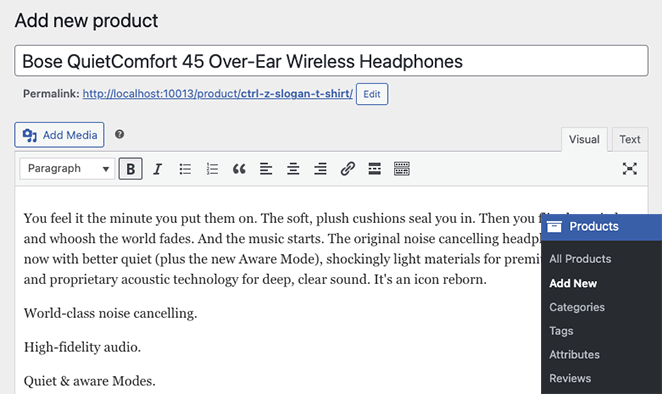
WooCommerce'e yeni bir ürün eklemek çok kolaydır. Öncelikle, ürün ayrıntılarınızı ekleyebileceğiniz WordPress yöneticinizden Ürünler » Yeni Ekle'ye gidin.
Bir ürün başlığı ve açıklaması ekleyerek başlayalım.

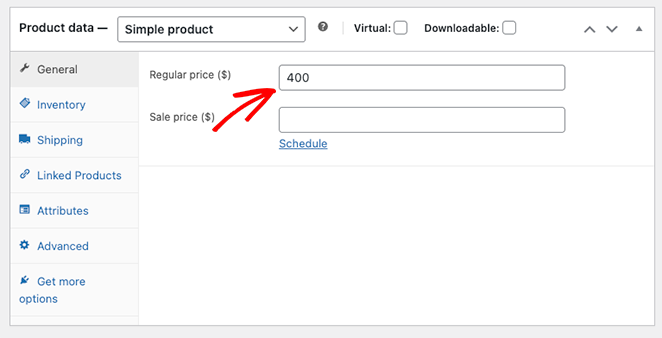
Ardından, Ürün Verileri kutusunu görene kadar sayfayı aşağı kaydırın. Burası normal fiyatı, indirimli fiyatı ve diğer ürün özelliklerini girebileceğiniz yerdir.

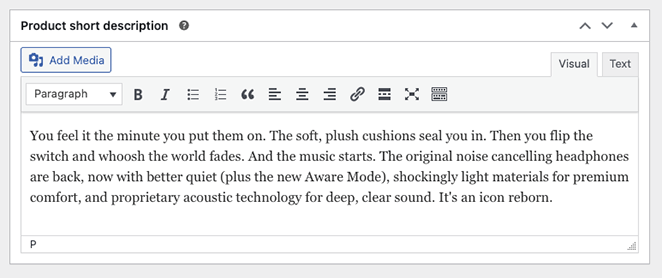
Bunun altına, ürününüzün kısa bir açıklamasını da eklemek isteyebilirsiniz.

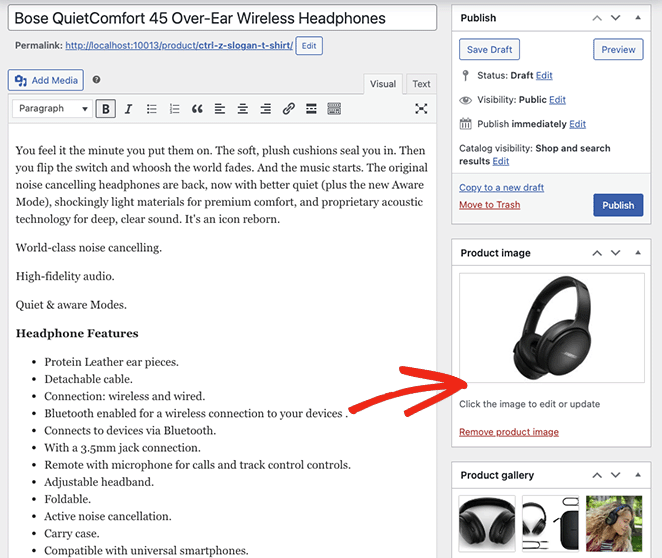
Ürün detaylarınızı ekledikten sonra ürün fotoğrafı yükleyebilirsiniz. Ayrıca, alışveriş yapanlara olabildiğince fazla bilgi vermek için aşağıdaki seçeneği kullanarak bir ürün fotoğraf galerisi eklemenizi öneririz.

Ürününüzden memnun olduğunuzda Yayınla'yı tıklayın.
Tek ürünlü web siteniz artık ideal müşterilerinizi çekmeye hazır.
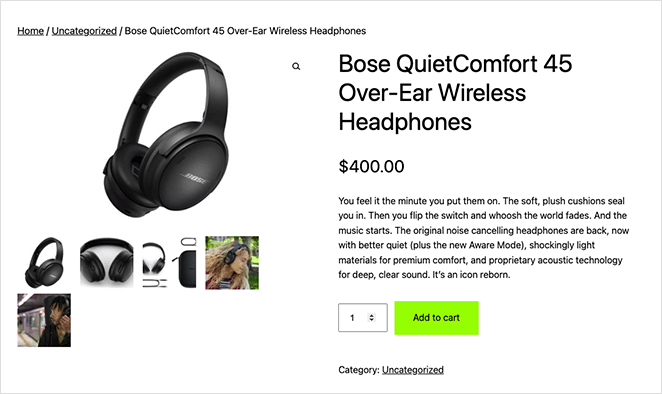
Kullandığınız WordPress temasına bağlı olarak ürün sayfanız aşağıdaki örneğe benzer:

Tek ürün web sitenizin genel görünümünden ve izleniminden memnunsanız, hazırsınız demektir. Ancak, sitenizi yüksek dönüşüm sağlayan tek ürün mağazasına dönüştürmek istiyorsanız, kendi özelleştirmelerinizi eklemek iyi bir fikirdir.

Sırada bunu nasıl yapacağınızı göstereceğiz ve merak etmeyin; zor değil
Tek Ürünlü Web Sitenizi SeedProd ile Nasıl Özelleştirirsiniz?
Yani tek ürünlü web sitenizi özelleştirmek istiyorsunuz. Pek çok WooCommerce eklentisi mükemmel görünümü elde etmenize yardımcı olabilirken, en iyi çözüm SeedProd'dur.

SeedProd, tam WooCommerce uyumluluğuna sahip bir sürükle ve bırak web sitesi oluşturucusudur. Tek bir kod satırına dokunmadan mağaza sayfalarınızdan herhangi birini özelleştirmek için kullanabilirsiniz.
Bu güçlü sayfa oluşturucu ayrıca şunları yapmanızı sağlar:
- Sıfırdan özel WordPress temaları oluşturun
- Başlamadan önce sitenizi çok yakında bir sayfanın arkasına gizleyin
- WooCommerce'i bakım moduna geçirin
- Optin formlarıyla e-posta adreslerini toplayın
- Stripe ödeme düğmesiyle ödemeleri kabul edin
- Ve daha fazlası.
Tek ürün WooCommerce sitenizi SeedProd ile özelleştirmek için aşağıdaki adımları izleyin.
1. Adım. SeedProd Eklentisini Kurun
Tam WooCommerce desteği için SeedProd Elite planını edinmeniz ve eklentiyi bilgisayarınıza indirmeniz gerekir. Ardından devam edin ve .zip dosyasını WordPress sitenize yükleyin ve etkinleştirin.
Buna takılırsanız, bir WordPress eklentisi kurmak için bu kılavuzu deneyin.
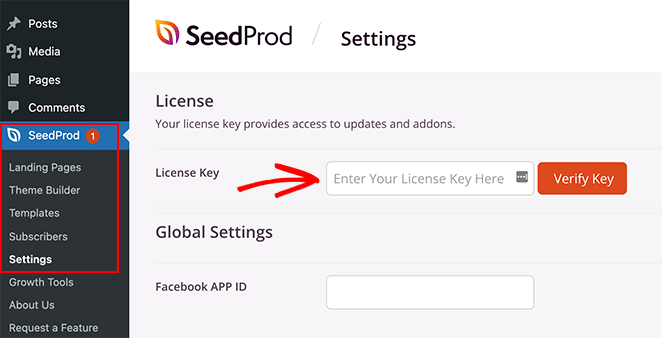
Ardından, SeedProd »Ayarlar'a gidin ve hesap kontrol panelinizde bulabileceğiniz SeedProd lisans anahtarınızı yapıştırın.

Son olarak, devam etmek için Anahtarı Doğrula düğmesine tıklayın.
2. Adım. Bir WooCommerce Şablon Kiti Seçin
Bu adım için, tek ürün web sitemiz için yeni bir tasarım seçeceğiz. Mevcut WordPress temasının üzerine yazacak ve SeedProd'un görsel düzenleyicisiyle özelleştirebileceğiniz bir temayla değiştirecektir.
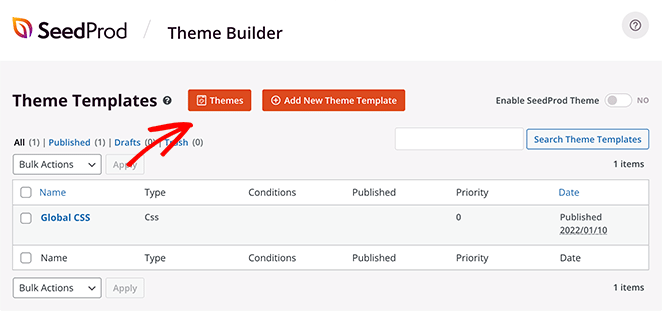
Bunu SeedProd »Theme Builder'a gidip Theme Template Kits düğmesine tıklayarak yapabilirsiniz. Bu, yeni temanız için başlangıç noktası olarak kullanabileceğiniz önceden hazırlanmış tasarımların kitaplığını açacaktır.

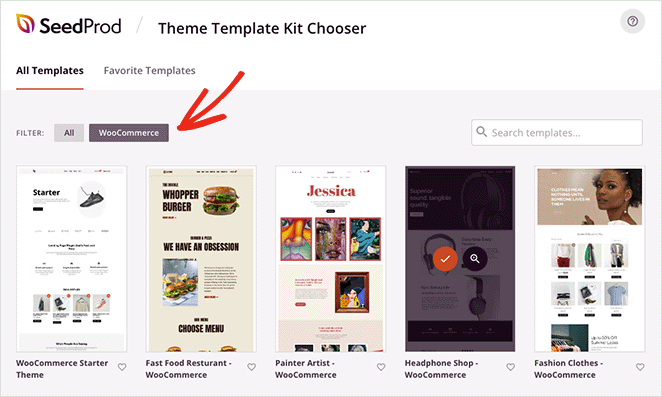
Yalnızca WooCommerce mağazalarıyla ilgili temaları göstermek için WooCommerce sekmesine tıklayalım.

Oradan, beğendiğiniz birini bulana kadar tasarımlar arasında gezinin, ardından seçiminizi yapmak için turuncu onay işareti simgesini tıklayın.
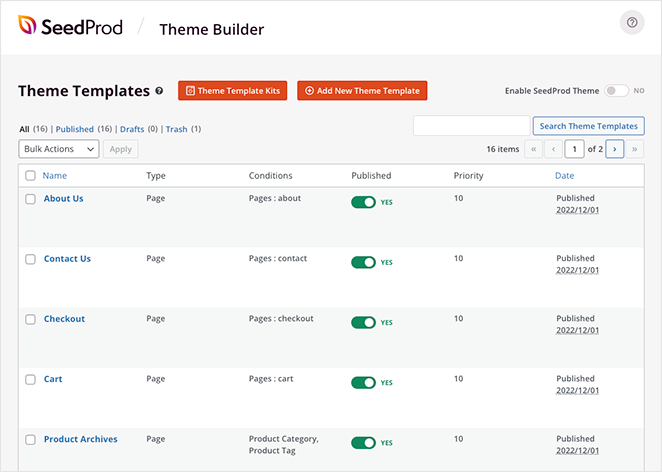
SeedProd'un şablonu içe aktarması yalnızca birkaç saniye sürecek ve ardından, şöyle bir sayfa göreceksiniz:

Bunların hepsi, WordPress temanızı oluşturan ayrı parçalardır. Tasarımı özelleştirmek ve maksimum dönüşüm oranları için optimize etmek için bunlardan herhangi birine tıklayabilirsiniz.
İhtiyacınız olmayan sayfaları kaldırmak da bir o kadar kolaydır. Örneğin tek bir ürün sattığımız için Shop sayfasına ihtiyacımız olmayacak.
Ana sayfanızı düzenleyerek başlayalım.
Adım 3. Tek Ürünlü Web Sitesi Ana Sayfanızı Özelleştirin
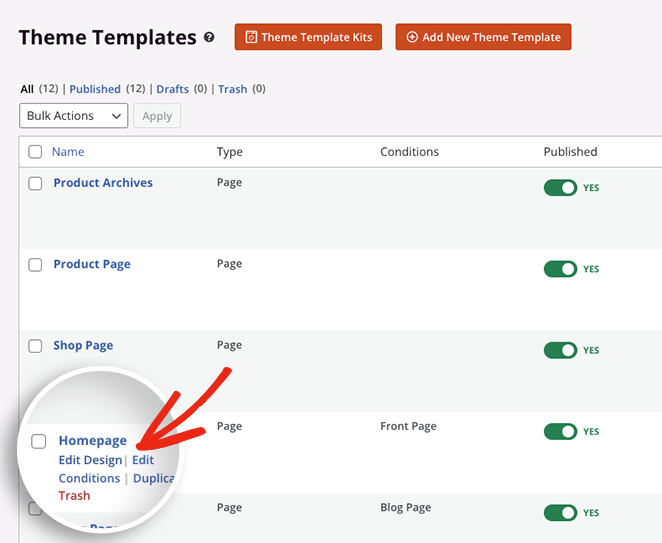
Ana sayfanızı özelleştirmek için, Ana Sayfa başlığını görene kadar aşağı kaydırın ve Tasarımı Düzenle bağlantısını tıklayın.

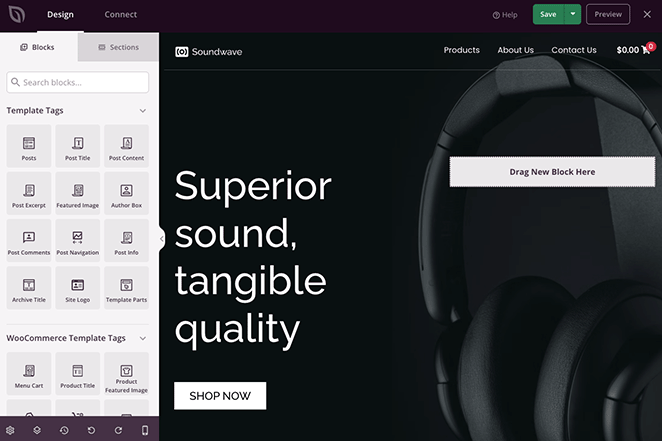
Bir sonraki ekranda, tasarımınızın herhangi bir bölümünü özelleştirebileceğiniz SeedProd'un sayfa oluşturucusunu göreceksiniz.

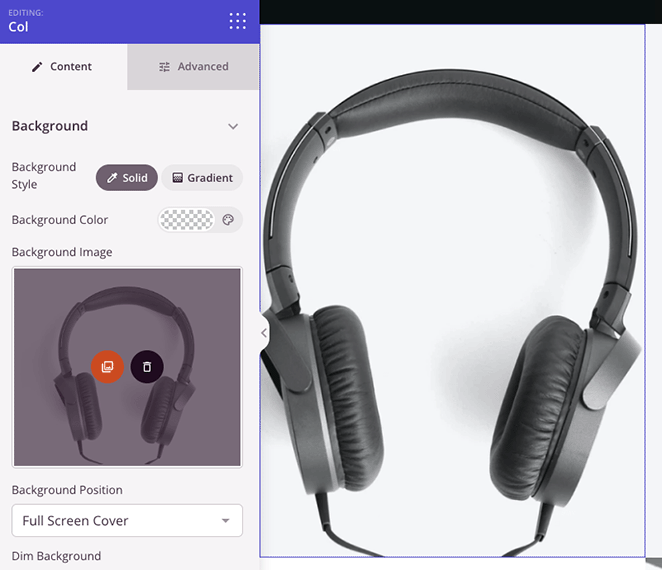
Ayarlarını düzenlemek, renkleri özelleştirmek ve kendi içeriğinizi eklemek için herhangi bir bloğa tıklamanız yeterlidir. Örneğin, potansiyel müşterilere ilham vermek için yüksek kaliteli bir kahraman görseli ekleyebilirsiniz.

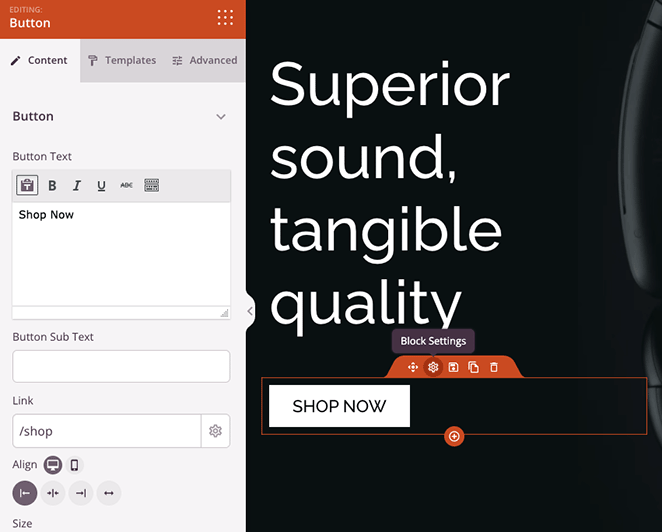
Veya doğrudan ürün sayfanıza bağlanmak için harekete geçirici mesaj (CTA) düğmelerini düzenleyebilirsiniz.

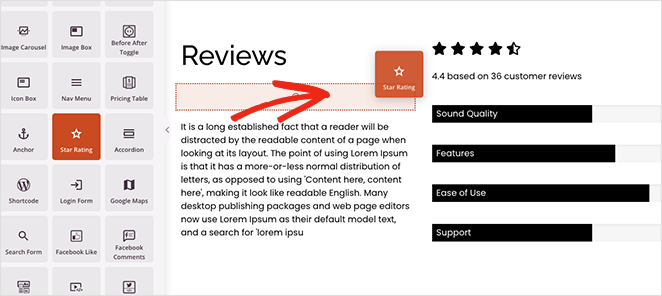
Çevrimiçi satış yaptığınızda güveni artırmanın mükemmel bir yolu olan değerli sosyal kanıt eklemek için Yıldız Derecelendirmesi ve Görüşler blokunun üzerine bile sürükleyebilirsiniz.

Özelleştirmelerinizden memnun olduğunuzda, ekranınızın sağ üst köşesindeki Kaydet düğmesine tıklayın.
Adım 4. Tek Ürün Sayfanızı Özelleştirin
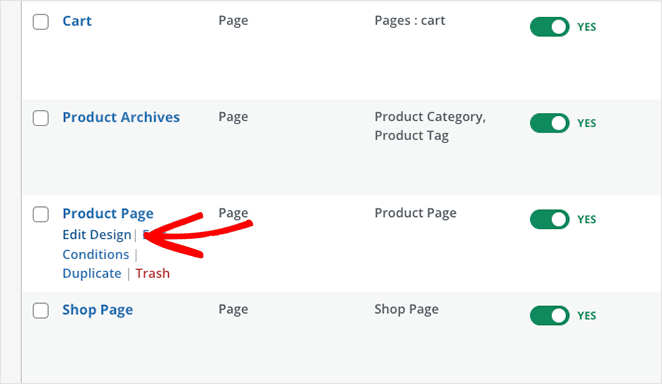
Şimdi ana ürün sayfamızda buna benzer bazı değişiklikler yapalım. Tema oluşturucuya geri dönün, ardından Ürün Sayfası şablonunu bulun ve Tasarımı Düzenle bağlantısını tıklayın.

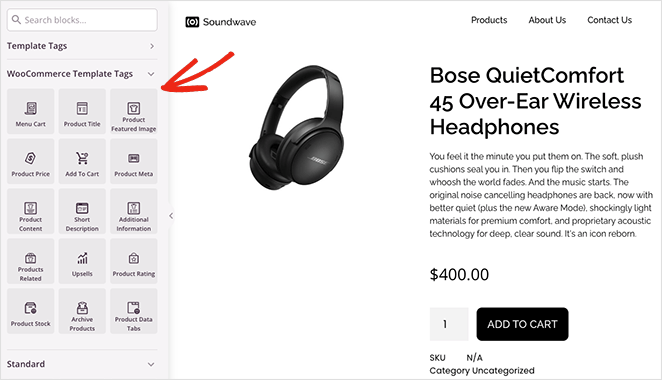
Bu ekranda, ürün ayrıntılarınızı özelleştirmek için SeedProd'un WooCommerce Şablon Etiketlerini kullanabilirsiniz.

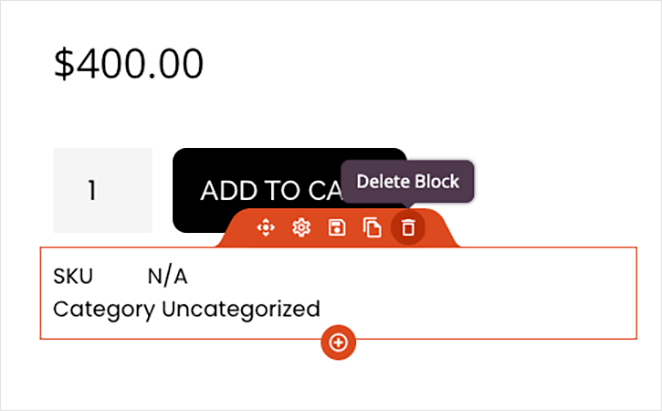
Ürün kategorisini silerek başlayalım. Bu özellik, yalnızca birden çok ürün satıyorsanız gerçekten yararlıdır. Kaldırılması, sayfayı düzene sokarak daha temiz ve daha kolay göz atılmasını sağlar.

Buradan, aşağıdakiler dahil öğeleri ekleyebilir, kaldırabilir ve özelleştirebilirsiniz:
- Ürün Resimleri
- Ürün açıklaması ve kısa açıklama
- Ürün verileri sekmeleri
- Ürün Stoğu
- Ürün Değerlendirmesi
- Ve dahası.
Değişikliklerinizi kaydetmek için üst köşedeki Kaydet düğmesine tıklamayı unutmayın.
Görünümünden memnun kalana kadar tek ürünlü web sitenizi özelleştirmeye devam edin. Yardıma ihtiyacınız varsa, düzenlemeyi düşünmeniz gereken diğer sayfalar ve bunun nasıl yapılacağına ilişkin adım adım öğreticiler:
- WooCommerce ödeme sayfanızı düzenleme
- WooCommerce alışveriş sepetinizi özelleştirme
- Özel bir WooCommerce teşekkür sayfası oluşturma
Adım 5. Tek Ürün Web Sitenizi Yayınlayın
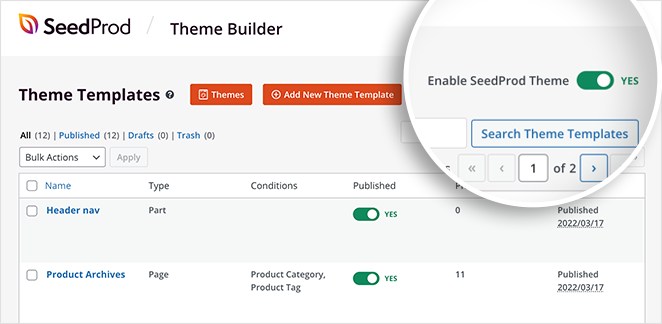
Yeni WooCommerce temanızı SeedProd ile yayınlamak çocuk oyuncağı. WordPress kontrol panelinizden SeedProd »Theme Builder'a gidin ve SeedProd Temasını Etkinleştir düğmesini "Evet" diyene kadar açın.

Birkaç saniye içinde bir başarı mesajı göreceksiniz ve tek ürün mağazanızı ziyaret ederek onu çalışırken görebilirsiniz.
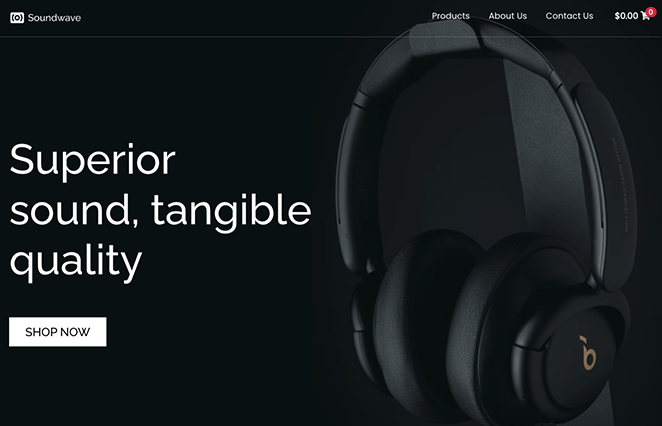
İşte tek ürün web sitesi ana sayfamızın bir örneği:

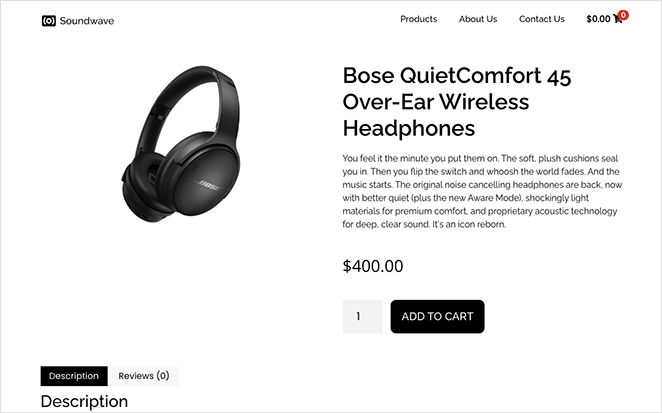
Bu da tek ürün sayfamızın bir örneğidir:

İşte aldın!
Artık tek ürünlü bir web sitesini başarıyla oluşturup özelleştirdiniz ve herhangi bir karmaşık kodlama gerektirmedi.
Özel bir WooCommerce sitesiyle satışları artırmaya hazır mısınız?
Bu WordPress eğitimlerini ve ipuçlarını da beğenebilirsiniz:
- 11 En İyi SSS Sayfası: Kopyalayabileceğiniz Örnekler ve Fikirler
- SEO Kaybetmeden Bir Web Sitesini Nasıl Yeniden Tasarlarsınız?
- Web Sitenize Özel WordPress Sosyal Medya Simgeleri Nasıl Eklenir?
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.