WordPress'te Fotoğrafların Daha Hızlı Yüklenmesi Nasıl Yapılır: 6 Temel Taktik
Yayınlanan: 2021-06-22Fotoğrafların web sitenize daha hızlı yüklenmesini sağlamakla mı uğraşıyorsunuz?
Görseller, daha ilgi çekici bir web sitesi oluşturmanıza yardımcı olur, bu nedenle bunları kullanmak harikadır. Ancak çok fazla resim kullanırsanız, onları optimize etmezseniz sitenizi yavaşlatma riskiyle karşı karşıya kalırsınız, bu yüzden resimlerin nasıl daha hızlı yükleneceğini öğrenmekle ilgilenmeniz iyi olur.
Neyse ki, fotoğraf kalitesini etkilemeden veya etkilemeden, resimlerinizi hızlandırmak için uygulayabileceğiniz birçok taktik var.
Bu gönderide, web sitenizde kullandığınız görselleri nasıl daha hızlı yükleyeceğiniz konusunda kapsamlı bir kılavuz paylaşacağız.
Görüntü yüklemeyi hızlandırmak için altı temel taktiği paylaşarak başlayacağız. Ardından, WordPress sitenizde bu taktikleri uygulamak için yeni başlayanlara uygun iki WordPress eklentisini nasıl kullanacağınızı göstereceğiz.
Fotoğrafların Daha Hızlı Yüklenmesi: Altı Performans Stratejisi
Bu ilk bölümde, görsellerinizin sitenize daha hızlı yüklenmesini sağlamak için uygulayabileceğiniz taktiklerden bahsedeceğiz. Ardından, bir sonraki bölümde, tüm bu taktikleri WordPress'te nasıl uygulayacağınızı göstereceğiz.
Bu bölümü “ teori ”, bir sonraki bölümü ise “ uygulanabilir nasıl yapılır ” olarak düşünebilirsiniz.
Görüntülerin daha hızlı yüklenmesini sağlayan şeyin ne olduğunu merak ediyorsanız okumaya devam edin! Sitenizdeki görselleri hızlandırmak için kullanabileceğiniz, önem sırasına göre kabaca sıralanmış altı taktik:
- Fotoğrafları sıkıştır.
- Fotoğrafları yeniden boyutlandırın.
- Fotoğrafları WebP gibi optimize edilmiş biçimlere dönüştürün.
- Görüntü indirme sürelerini hızlandırmak için bir içerik dağıtım ağı (CDN) kullanın (özellikle sitenizin barındırma hizmetinden uzaktaki ziyaretçiler için).
- Tembel yük görüntüleri.
- Sonraki ziyaretleri hızlandırmak için tarayıcı önbelleğe almayı etkinleştirin.
İlk üç taktik, resim dosyalarının kendilerini optimize etmekle ilgilenirken, son üç taktik, web sitenizin bu resim dosyalarını nasıl yüklediğini optimize etmeye odaklanır.
Şimdi bu taktiklerin, resimlerinizin WordPress'e yüklenmesini nasıl hızlandırabileceğini inceleyelim.
1. Görüntüleri Sıkıştır
Fotoğraf sıkıştırma, bir görüntünün dosya boyutunu boyutlarını değiştirmeden küçültmenize olanak tanır. Sıkıştırma, gereksiz/gereksiz bilgileri kaldırarak ve dosya boyutunu küçültmek için çeşitli algoritmalar uygulayarak çalışır.
İki tür sıkıştırma vardır:
- Kayıpsız – kalitede hiçbir değişiklik olmaksızın dosya boyutunda küçük bir azalma.
- Kayıplı – dosya boyutunda çok daha fazla küçülme, ancak görüntü kalitesinde bir miktar kayıp olabilir. Kayıplı sıkıştırmanın farklı seviyeleri vardır - bazıları insan gözüyle fark edilmeyebilir, daha agresif algoritmalar ise gözle görülür bir etkiye sahip olabilir.
Kayıplı ve kayıpsız görüntü sıkıştırma hakkındaki makalemizde daha fazla bilgi edinebilirsiniz.
Çoğu web sitesi için kayıplı sıkıştırma ile sorun yaşamazsınız. Ancak, bir fotoğrafçıysanız veya görüntü kalitesinin çok önemli olduğu başka bir sektördeyseniz, kayıpsız sıkıştırmaya bağlı kalmak isteyebilirsiniz.
Kayıplı sıkıştırma kullanırsanız, oldukça etkileyici tasarruflar elde edebilirsiniz. Örneğin, basit bir JPG görüntüsünü sıkıştırmak için Imagify'ı kullandık. Imagify, bu kılavuzda daha sonra ele alacağımız ücretsiz bir görüntü optimizasyon aracıdır.
Test görüntüsünde kayıplı sıkıştırmayı kullandıktan sonra, kalitede çok az değişiklikle boyutu 133,7 KB'den 36,9 KB'ye küçültebildik – bu, dosya boyutunda ~%73'lük bir azalmadır :
2. Resimleri Yeniden Boyutlandır
Yukarıda, fotoğraf sıkıştırmanın bir görüntünün dosya boyutunu boyutlarını değiştirmeden değiştirmenize izin verdiğini söylemiştik. Ancak çoğu durumda, fotoğrafın yeniden boyutlandırılmasının devreye girdiği görüntü boyutlarını değiştirmek istersiniz .
Her şey eşit, bir görüntünün boyutları ne kadar büyükse, dosya boyutu da o kadar büyük olacaktır. Dosya boyutu ne kadar büyük olursa, resimler o kadar yavaş yüklenir.
Bir web sitesi için, görüntüleri tam olarak kullandığınız boyuta göre yeniden boyutlandırmayı denemelisiniz. Örneğin, sitenizin içerik alanı 800 piksel genişliğindeyse, görüntüleri 800 piksele yeniden boyutlandırmak isteyeceksiniz ( veya Retina ekranlar gibi yüksek çözünürlüklü monitörleri hesaba katmak için bunu iki katına çıkarak 1.600 piksele çıkartabilirsiniz ).
Tasarruflar ne kadar büyük ? İşte herhangi bir sıkıştırma eklemeden görüntüyü yeniden boyutlandırdığımız hızlı bir test örneği:

Sıkıştırmayı yeniden boyutlandırma ile birleştirirseniz, görüntü boyutunda oldukça inanılmaz küçülmeler elde edebilirsiniz . Örneğin yeniden boyutlandırılan görseli Imagify ile sıkıştırdıktan sonra daha da küçülterek 101 KB'a indirdik.
Bu yüzden, sadece görüntüyü yeniden boyutlandırıp sıkıştırarak, kalitesinde neredeyse sıfır değişiklikle ( bir web sitesinde görüntülediğinizi varsayarak ) 380 KB'den 101 KB'ye düşürdük.
3. Fotoğrafları WebP'ye Dönüştürün
WebP, kalite kaybı olmadan JPEG veya PNG'den daha küçük dosya boyutları sunabilen, Google'ın sunduğu modern bir resim biçimidir.
Ortalama olarak, WebP görüntüleri, karşılaştırılabilir JPEG görüntülerinden %25-34 ve karşılaştırılabilir PNG görüntülerinden %26 daha küçüktür.
Bu boyut tasarruflarından yararlanmak için resimlerinizi WordPress sitenize yüklediğinizde WebP'ye dönüştürebilirsiniz.
Bu biçim hakkında daha fazla bilgi edinmek için WebP görüntülerine yönelik eksiksiz kılavuzumuza göz atın.
4. Bir İçerik Dağıtım Ağı (CDN) Kullanın
Bir CDN, esasen tüm dünyadaki sunuculardan oluşan küresel bir ağdır. WordPress sitenizi bir CDN kullanacak şekilde yapılandırırsanız, sitenizin tüm fotoğraflarını (ve diğer statik dosyaları) bu sunucu ağında barındırabilirsiniz.
Ardından, sitenize gelen ziyaretçiler, fotoğrafları doğrudan sitenizin barındırma sunucusundan indirmeye gerek duymadan kendilerine en yakın ağ konumundan indirebilecekler.
Görüntü dosyalarının kat etmesi gereken fiziksel mesafeyi azaltarak, ziyaretçileriniz için daha hızlı yüklenirler.
Hızlı bir CDN, özellikle web sitenizin hedef kitlesi birden fazla ülke veya kıta gibi geniş bir coğrafi alana yayılmışsa kullanışlıdır.
Ancak, web siteniz yalnızca belirli bir coğrafi konumdaki (yerel şehriniz gibi) kişileri hedefliyorsa, bir CDN kullanarak görüntü yükleme süresinde fazla bir gelişme görmeyebilirsiniz.
5. Tembel Yükleme Resimleri
WordPress sitenizin resimlerini tembelce yüklemek, fotoğraflarınızın sitenizin genel yükleme süreleri üzerindeki etkisini sınırlayabilir.
Esasen, tembel yükleme, bir ziyaretçinin görünür görünüm alanının dışındaki görüntüleri yüklemek için beklemenize olanak tanır. Bunun yerine, siteniz resimleri yalnızca bir ziyaretçi aşağı kaydırmaya başladığında "tam zamanında" yükler.
Bu, sayfada çok fazla resminiz olsa bile daha hızlı ilk yükleme sürelerine yol açacaktır.
6. Tarayıcı Önbelleğe Alma özelliğini etkinleştirin
Tarayıcı önbelleğe alma, bir kişi sitenizi ilk kez ziyaret ettiğinde fotoğrafların daha hızlı yüklenmesini sağlamaz. Ancak sonraki ziyaretler için anında görüntü yüklemeyi hızlandıracaktır .

Nasıl? Tarayıcı önbelleğe alma, ziyaretçilerin tarayıcılarına sitenizin resimlerini ziyaretçilerin yerel bilgisayarlarında ( tarayıcı önbelleğinde ) depolamasını söylemenize olanak tanır.
Ziyaretçi ilk ziyaretlerinde görselleri indirdikten sonra, sonraki ziyaretlerinde bu görselleri yerel tarayıcı önbelleğinden yükleyebilecek ve bu da daha hızlı yükleme sürelerine yol açacaktır.
WordPress Eklentileri ile Resim Yüklemeyi Hızlandırma
Şimdi, görüntüleri WordPress sitenize daha hızlı yüklemek için altı taktiği nasıl uygulayabileceğinize geçelim.
Her şeyi ayarlamak için yalnızca iki eklentiye ihtiyacınız olacak:
- Imagify – bunu görüntü dosyalarının kendisini optimize etmek için kullanacaksınız.
- WP Rocket – bunu, web sitenizin bu görüntü dosyalarını ziyaretçilere nasıl sunduğunu optimize etmek için kullanacaksınız.
Imagify – Sıkıştırın, Yeniden Boyutlandırın ve WebP'ye Dönüştürün
Imagify, listemizdeki ilk üç optimizasyon ipucunu işleyebilen, kullanımı kolay bir WordPress eklentisidir.
Yapılandırdıktan sonra, aşağıdaki taktikleri kullanarak WordPress'e yüklediğiniz tüm resimleri otomatik olarak optimize edecektir:
- Kayıpsız, orta düzeyde kayıplı veya agresif kayıplı algoritmalar kullanarak görüntüleri sıkıştırın.
- Görüntüleri belirli maksimum boyutlara yeniden boyutlandırın.
- Görüntüleri WebP'ye dönüştürün ve ziyaretçilere sunun.
Ayrıca sitenizin mevcut fotoğraflarını tek bir tıklamayla toplu olarak yeniden boyutlandırabilir ve sıkıştırabilirsiniz.
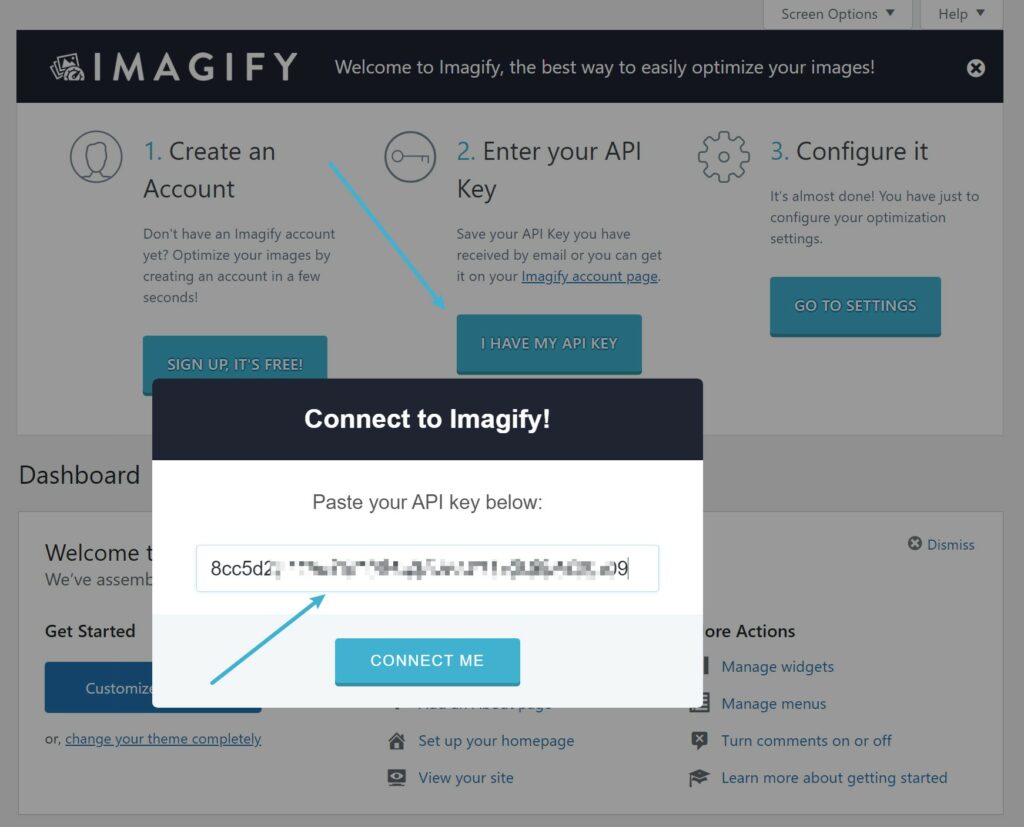
Başlamak için WordPress.org'dan ücretsiz Imagify eklentisini kurun ve etkinleştirin. Eklentiyi etkinleştirdikten sonra, WordPress sitenizi Imagify optimizasyon hizmetine bağlamanıza izin veren bir API anahtarı girmenizi isteyecektir.
API anahtarınızı almak için ücretsiz bir Imagify hesabına kaydolabilirsiniz. Ayda 20 MB görseli sonsuza kadar ücretsiz olarak optimize edebileceksiniz (ayda ~200 görsel ).
Bu sınırları aşmanız gerekiyorsa, ücretli planın ücreti 500 MB (~5.000 görüntü) için aylık 4,99 ABD doları veya sınırsız kullanım için aylık 9,99 ABD dolarıdır. Ücretli planları sınırsız WordPress sitelerinde kullanabilirsiniz.
API anahtarınızı aldıktan sonra, kutuya yapıştırabilir ve Bana Bağlan'a tıklayabilirsiniz:

Ardından, görüntü optimizasyon ayarlarınızı yapılandırmak için Ayarlar → Görüntüle'ye gidin.
En üstte istediğiniz sıkıştırma seviyesini seçebilirsiniz . Farklı seviyeleri test etmenize yardımcı olacak görsel bir karşılaştırma da vardır:
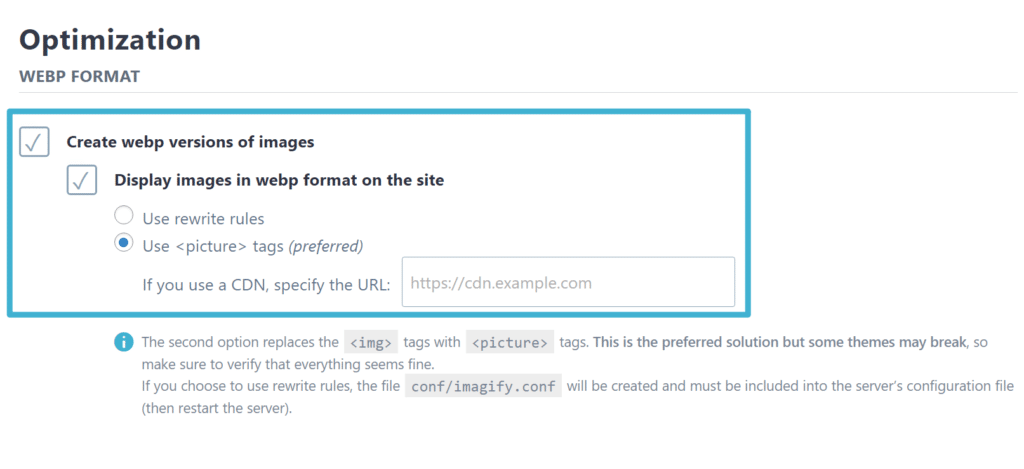
Aşağı kaydırırsanız , Imagify'ın görüntüleri otomatik olarak WebP'ye dönüştürmesini ve ziyaretçilere göstermesini sağlayabilirsiniz. WebP görüntüleri için <picture> etiketleri yöntemini kullanmanızı öneririz:

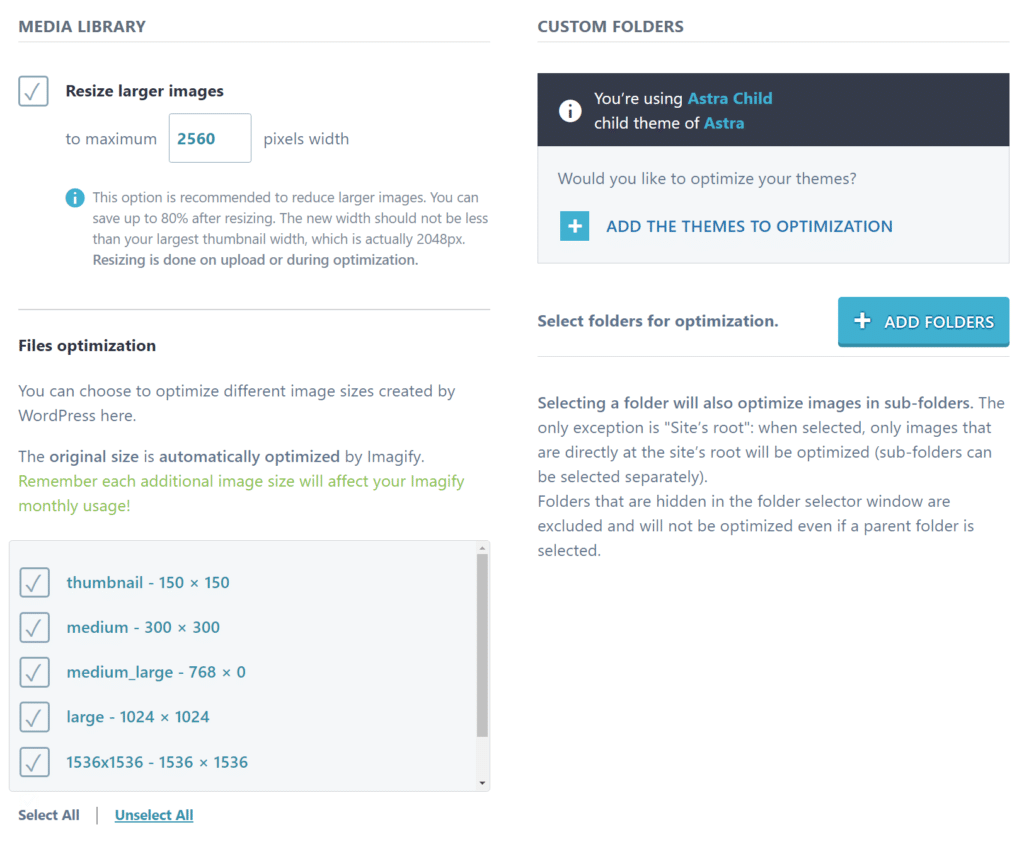
Bunun altında, Imagify'a büyük görüntüleri belirli bir maksimum boyuta (genişliğe göre) yeniden boyutlandırmasını söyleyebilirsiniz . Yine, bunu sitenizin içerik alanının genişliğine ayarlamanızı öneririz (veya Retina ekranlar için daha yüksek çözünürlüklü görüntüler sunmak istiyorsanız bu genişliğin iki katı olabilir):

Ve bu kadar! Imagify artık WordPress'e yüklediğiniz tüm yeni resimleri otomatik olarak optimize edecek .
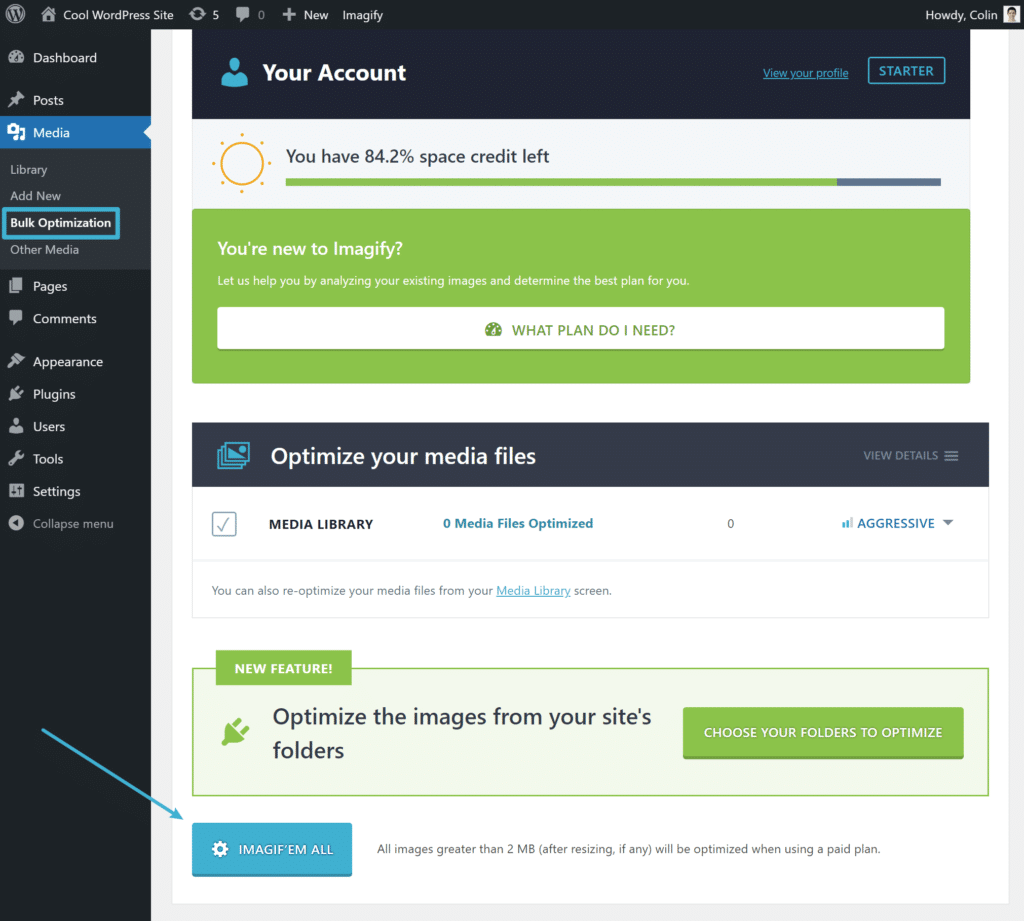
Sitenizde çok sayıda mevcut resim varsa, Medya → Toplu Optimizasyon'a giderek Imagify'ın bunları toplu olarak optimize etmesini sağlayabilirsiniz:

WP Rocket – Tarayıcı Önbelleğe Alma, Tembel Yükleme ve CDN
WP Rocket, tüm sitenizi hızlandırabilen ve tartıştığımız diğer fotoğraf optimizasyon taktiklerini uygulayabilen eksiksiz bir WordPress performans eklentisidir. Bu içerir:
- Tarayıcı önbelleğini uygulama.
- Tembel yükleme görüntüleri.
- Bir CDN'ye bağlanma.
Bunun ötesinde, sayfa önbelleğe alma, kod optimizasyonu ve çok daha fazlası gibi görüntü dışı performans iyileştirmelerine de yardımcı olabilir.
Kurmak için önce WP Rocket satın alıp yüklemek isteyeceksiniz.
Etkinleştirdiğiniz anda, sayfa önbelleğe almayı ve tarayıcı önbelleğe almayı otomatik olarak etkinleştirir . Diğer ayarlara erişmek için kontrol panelinizde Ayarlar → WP Rocket seçeneğine gidin.
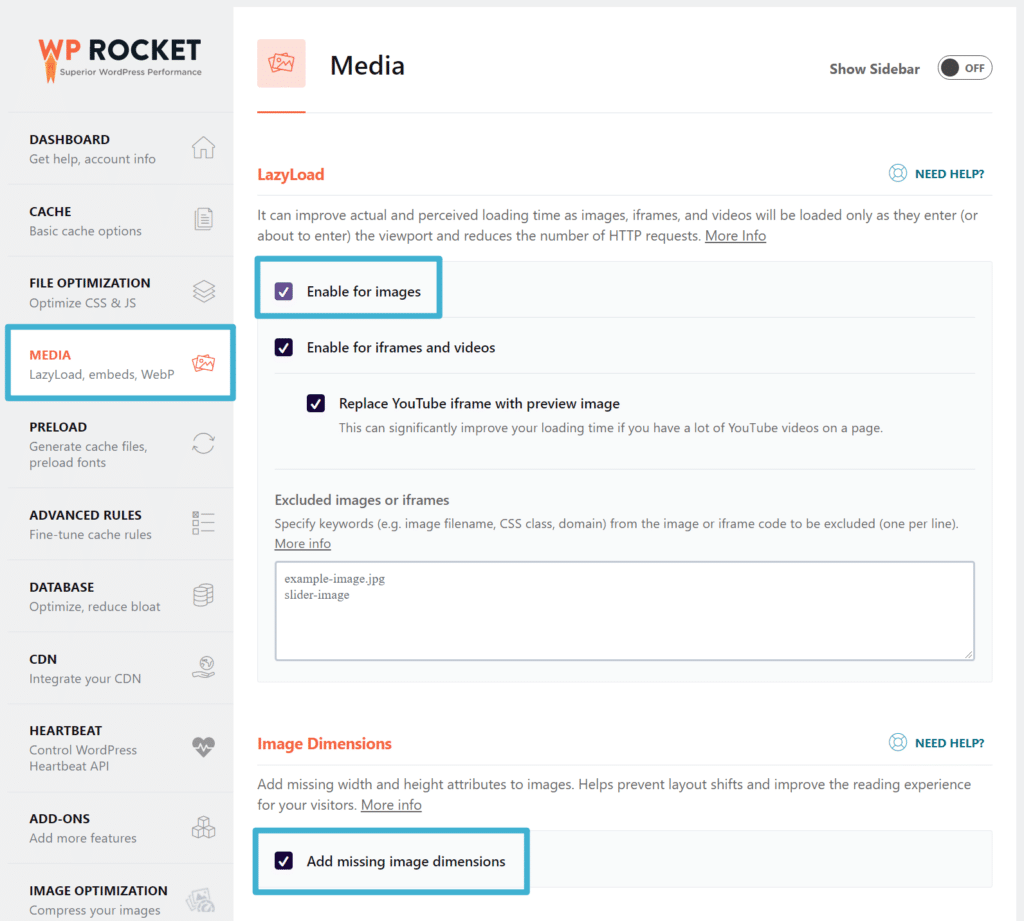
Geç yüklemeyi etkinleştirmek için Medya sekmesine gidebilir ve görüntüleri (ve istenirse videoları) tembel yüklemek için kutuyu işaretleyebilirsiniz. Ayrıca WP Rocket'in eksik görüntü boyutlarını eklemesini sağlayabilirsiniz, bu da başka bir yararlı optimizasyon ipucudur:

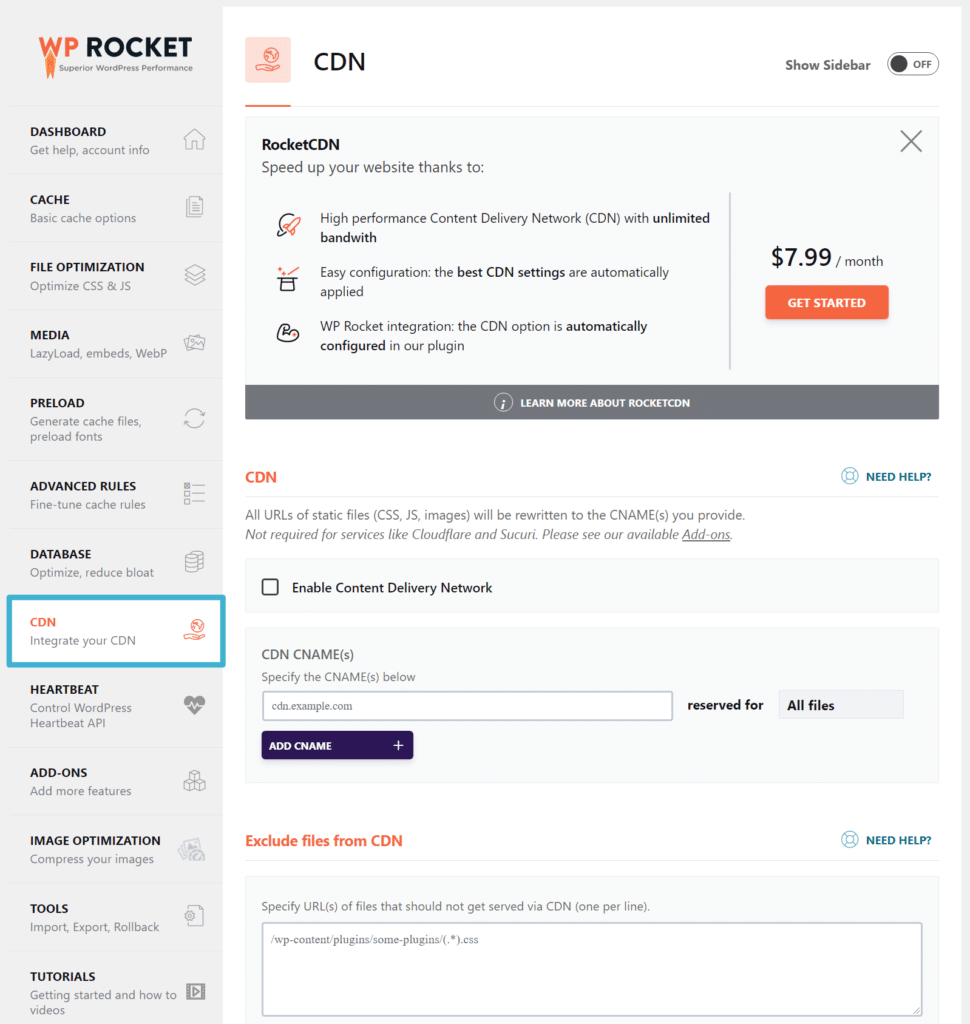
Bir CDN kurmak için CDN sekmesine gidebilirsiniz. Başlamanın en kolay yolu, sınırsız bant genişliği için ayda yalnızca 7,99 ABD dolarına mal olan RocketCDN hizmetini kullanmaktır. Veya WP Rocket, Bunny CDN, KeyCDN veya StackPath gibi diğer hizmetlerle entegre olmanıza da yardımcı olabilir.

Bir CDN kullanıyorsanız ve Imagify'ı <picture> etiketleri yöntemini kullanarak WebP görüntüleri sunacak şekilde yapılandırdıysanız, Imagify ayarlarına (Ayarlar → Imagify) geri dönmeniz ve ayrıca WebP ayarları kutusuna CDN URL'nizi girmeniz gerekir.
Resimlerinizin Bugün Daha Hızlı Yüklenmesini Sağlayın
Web sitenizde çok sayıda fotoğraf kullanıyorsanız, sitenizin hızlı bir şekilde yüklenmesi için onları optimize etmeniz önemlidir.
Bu gönderide, fotoğrafların daha hızlı yüklenmesini sağlamanın birkaç yolunu ele aldık.
Başlamak için, görüntü dosyalarının kendilerini optimize etmelisiniz. Imagify ile görüntü dosyanızın boyutlarının olabildiğince küçük olmasını sağlamak için sıkıştırabilir, yeniden boyutlandırabilir ve WebP'ye dönüştürebilirsiniz.
Ardından, CDN, tarayıcı önbelleğe alma ve tembel yükleme gibi taktiklerle sitenize görüntüleri nasıl kullandığınızı ve yüklediğinizi optimize etmek için WP Rocket'i de kullanabilirsiniz.
WordPress siteniz için resimlerin nasıl daha hızlı yükleneceği hakkında hala sorularınız mı var? Yorumlarda bize bildirin!
