WordPress için En İyi Gezinme Başlığı nasıl yapılır
Yayınlanan: 2022-08-24WordPress için en iyi gezinme başlığı nedir? Bir WordPress kullanıcısı olarak, navigasyon başlığının önemini bilmelisiniz. Web sayfasını korumak için çok yararlıdır. Bunu kullanarak herhangi bir seçeneğe veya menüye gidebilirsiniz. WordPress için en iyi gezinme başlığını kullanmaktan yararlanmak istiyorsanız, bunu önce WordPress web siteniz için yapmalısınız.
WordPress, gezinme başlığı, başlık menüleri, açılır menü seçenekleri ve daha fazlasını yapmanıza yardımcı olan bir sürükle ve bırak arayüzüne sahiptir. Bu yazıda, adım adım WordPress için en iyi Gezinme Başlığını nasıl oluşturacağınızı göstereceğiz.
WordPress için en iyi gezinme başlığı nedir?
WordPress'teki gezinme başlığı, gezinme menülerinin ve bir dizi bağlantının bir web sitesinin temel alanlarına işaret ettiği web sitesinin üst veya üst kısmıdır.
Genel olarak, bir WordPress web sitesinde her sayfanın üstünde bağlantıları olan yatay bir çubuk olarak görülür. Özelleştirme ile yönü dikey olarak değiştirebilirsiniz.
Gezinme başlığı, site yapısını oluşturmanıza yardımcı olur ve ziyaretçilerin istedikleri öğeleri bulmasını kolaylaştırır. Navigasyon başlığını kullanarak kolayca menüler ve alt menüler ekleyebilir ve ziyaretçilerinizin istedikleri bağlantıya gitmesini sağlayabilirsiniz.
Önemli sayfalarınıza, konularınıza, kategorilerinize, blog gönderilerinize ve hatta sosyal medya profilinize kolayca bağlantılar ekleyebilirsiniz.
Navigasyon Başlığı artıları ve eksileri
Her elementin artıları ve eksileri olarak bilinen avantajları ve dezavantajları vardır. Yani navigasyon başlığı aynı. Burada artıları ve eksileri verilmiştir:
Navigasyon Başlığı profesyonelleri
- Ziyaretçilerin web sitesinde hızlı bir şekilde gezinmesine yardımcı olur.
- Ziyaretçilerin herhangi bir menüye veya bağlantıya geçmesine yardımcı olur.
- Kullanıcıların ihtiyaç duydukları öğeleri kolayca bulmasını sağlar.
- Kullanıcıların ihtiyaç duyduğu seçenekleri ve bağlantıları birleştirir.
- Dönüşümü artırır.
- Kullanıcılar için gerekli olan fırsatlarla ilgilidir.
- Ziyaretçiler için siteye ulaşımı kolaylaştırır.
- İşi yapmak için işlemleri basitleştirir.
Gezinme Başlığı eksileri
- Mobil görünümde sınırlı bir alana sahiptir.
- Bazen yükleme süresini biraz etkiler.
- Ziyaretçinin konsantrasyonunu hafifçe saptırır.
Not: Araçları özelleştirerek ve kullanarak eksileri aşabilirsiniz.
Elementor ile kolayca kendi navigasyon başlığınızı yapın
Elementor'u kullanarak kendi gezinme başlığınızı oluşturmak çok basittir. Bunu yapmak için aşağıdaki adımları takip edebilirsiniz:
Adım 1: WordPress'te başlık menünüzü oluşturun

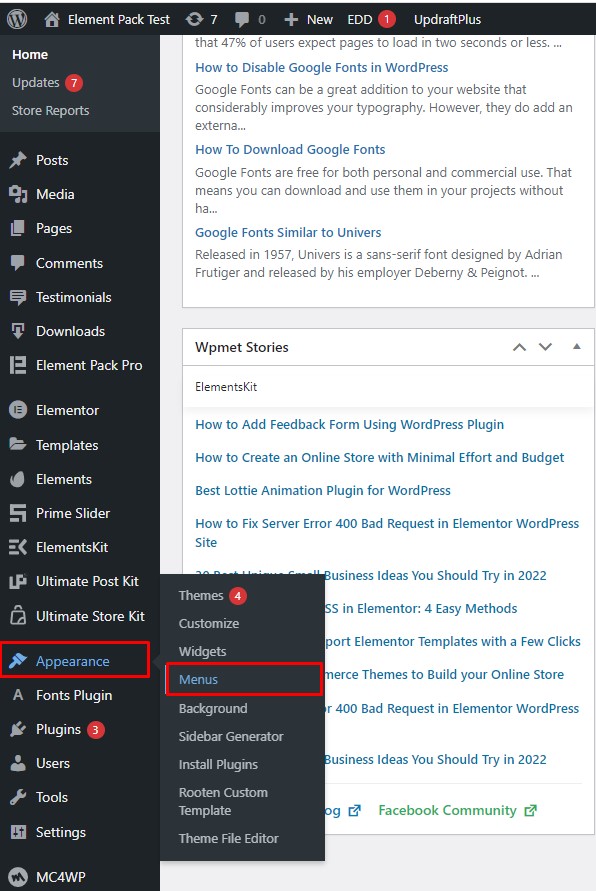
Menü çubuğunda Görünüm menüsüne gidin, ardından Menüler'e gidin.

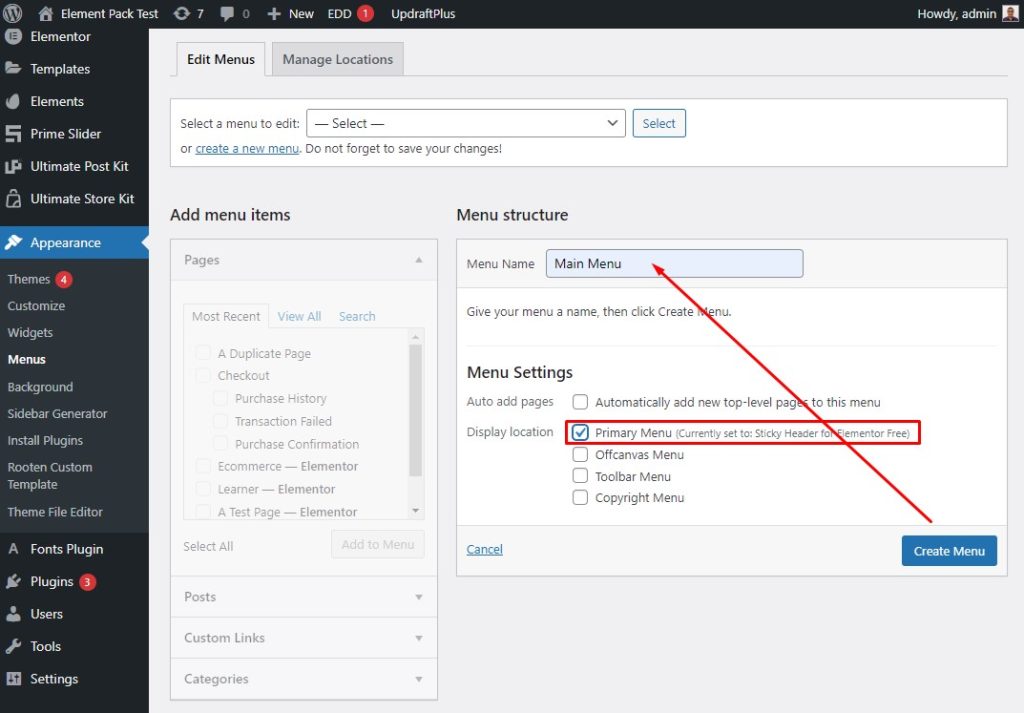
Ardından, bir Menü Adı verin, ardından Konumu Görüntüle için Birincil Menü onay kutusunu işaretleyin.

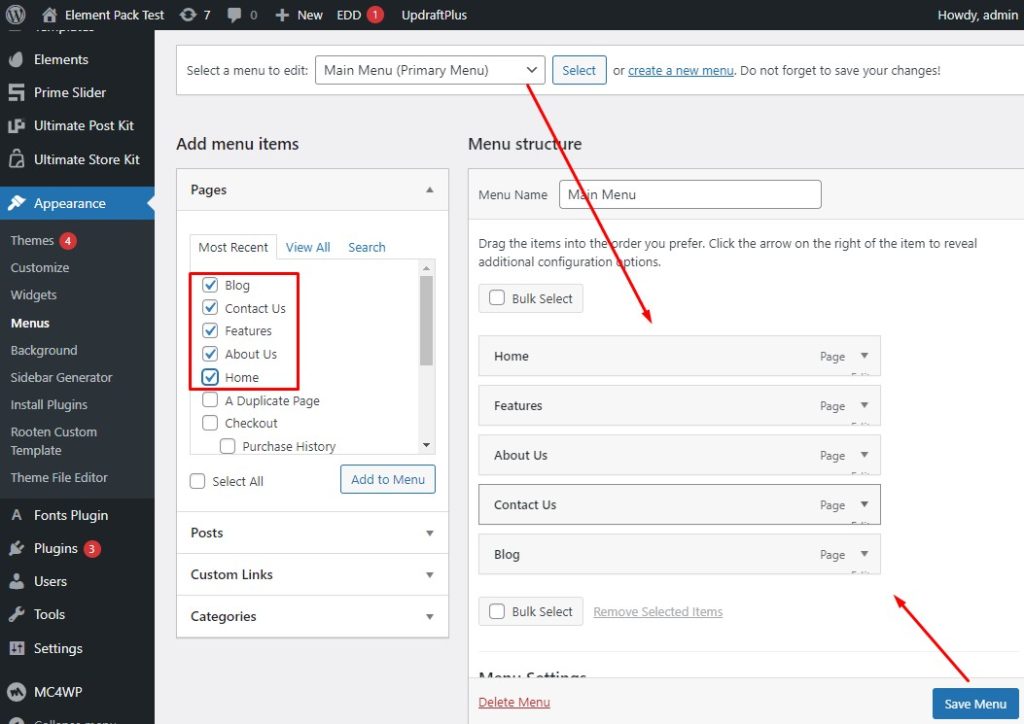
Şimdi, bir menü seçin, ardından onay kutusuna tıklayarak menü öğelerini seçin, ardından Menüyü Kaydet düğmesine basın.

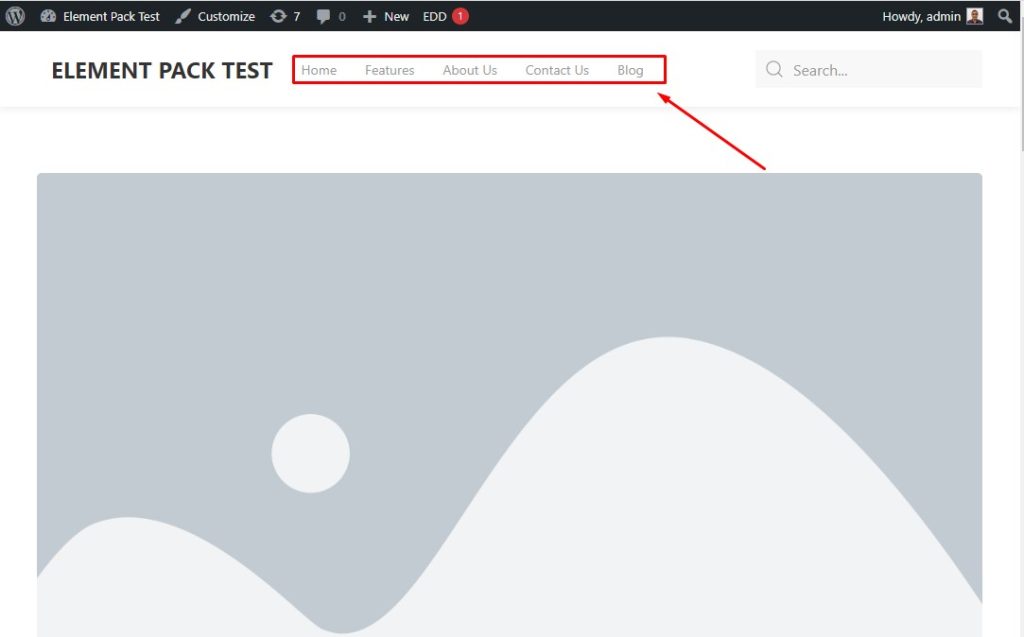
Kurulum prosedüründen sonra başlık menüsü bu şekilde görünecektir.
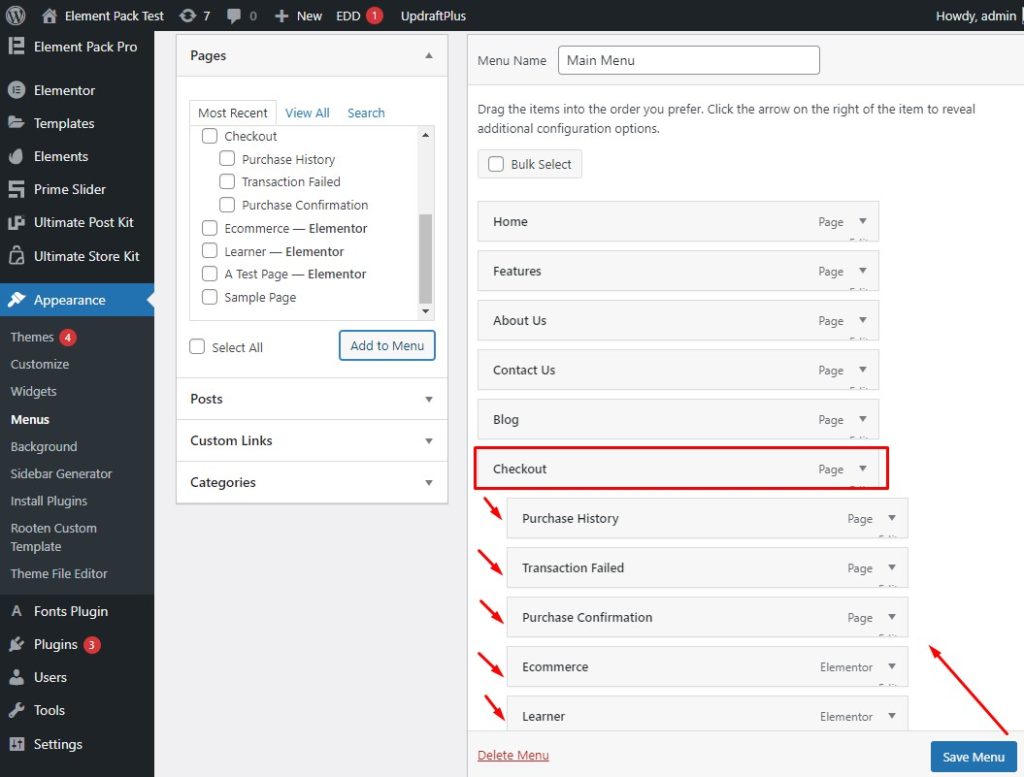
Adım-2: Birincil başlığa Açılır menüler ekleyin

Önce Görünüm menüsüne gidin, ardından Ödeme öğelerini seçin ve Menüyü Kaydet düğmesine basın.


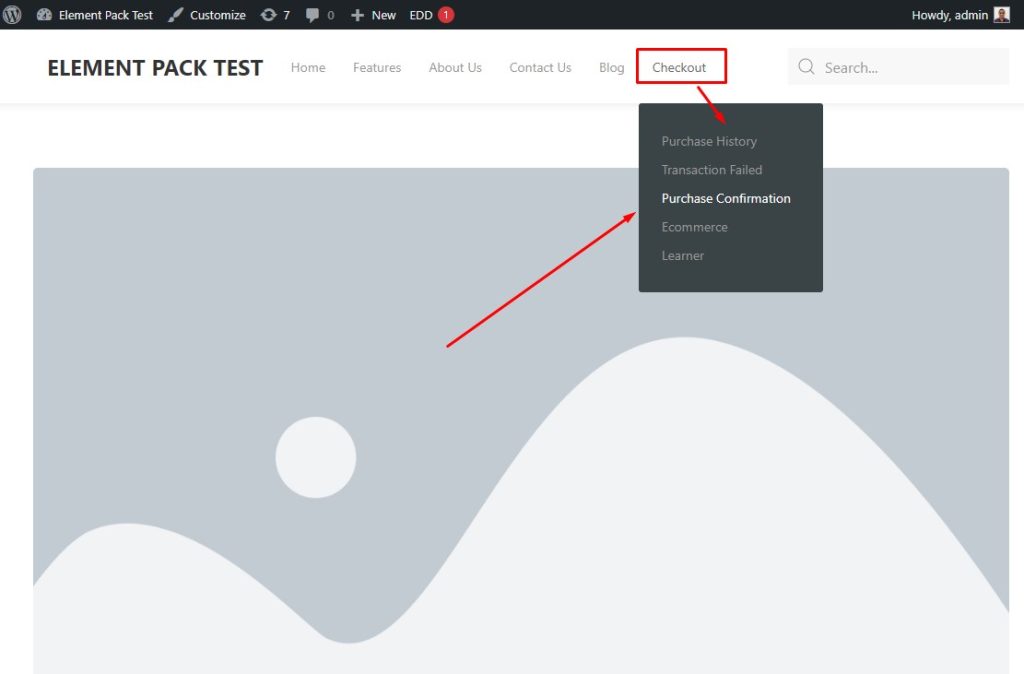
Bitti! Ödeme menüsü böyle görünüyor.
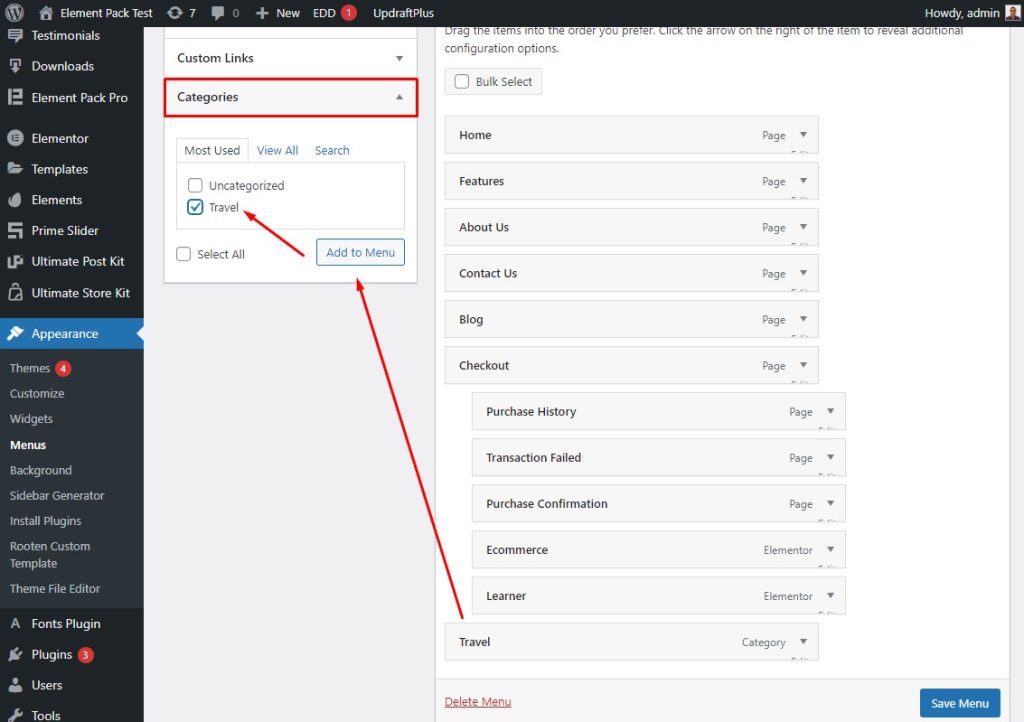
3. Adım: Kategori Ekle

Görünüm menüsüne gidin, ardından Kategoriler'e gidin, ardından kategoriyi seçin, ardından Menüye Ekle düğmesine basın. Menüyü Kaydetmeyi Unutmayın.
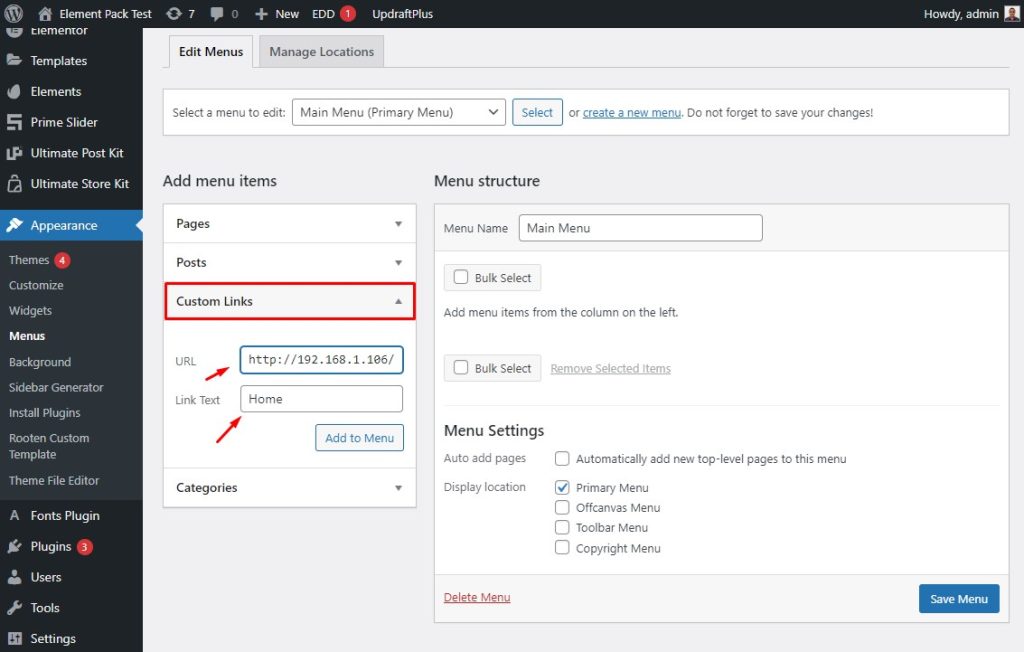
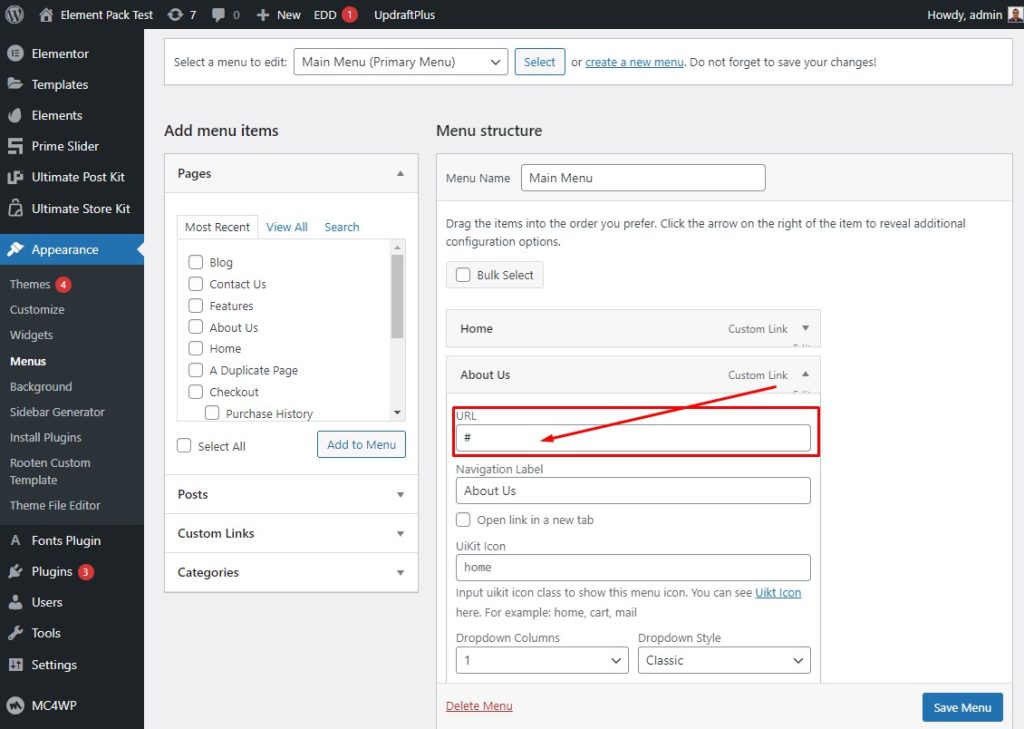
Adım-4: Menü Bağlantıları Ekle

Önce Görünüm menüsüne, ardından Özel Bağlantılar'a gidin. Bundan sonra, bağlantıyı URL alanına, Ana Sayfayı Bağlantı Metni alanına ve ardından Kaydet Menüsüne yazın veya yapıştırın.

Bunu yaptıktan sonra, bağlantı Hakkımızda menüsünün altındaki URL alanında görünecektir.
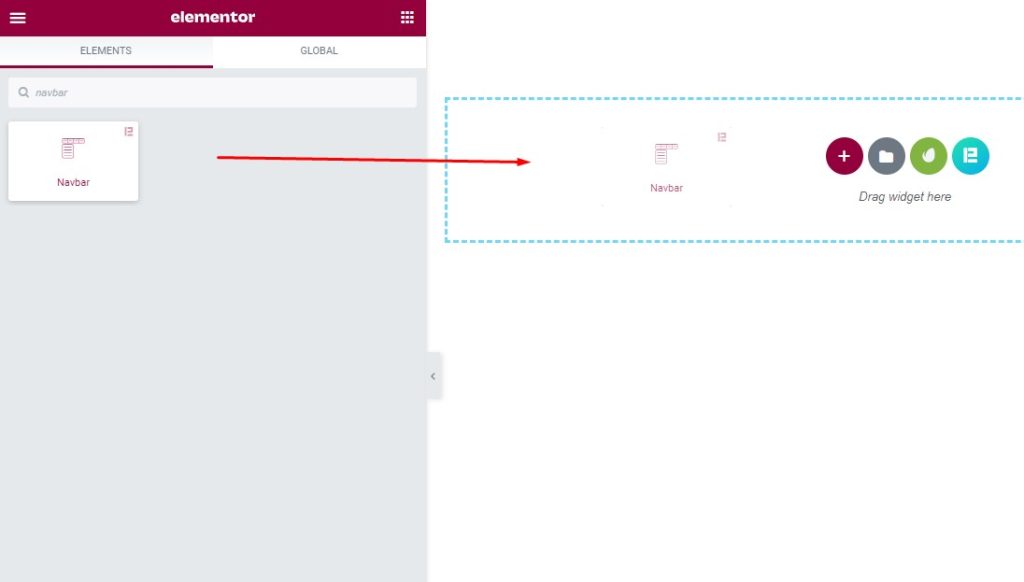
Adım-5: Gezinme Çubuğu widget'ı ile Elementor'da gezinme başlığını çağırın

Önce widget menüsüne gidin, ardından arama alanında Navbar'da arama yapın, ardından widget'ı metin alanına sürükleyip bırakın.

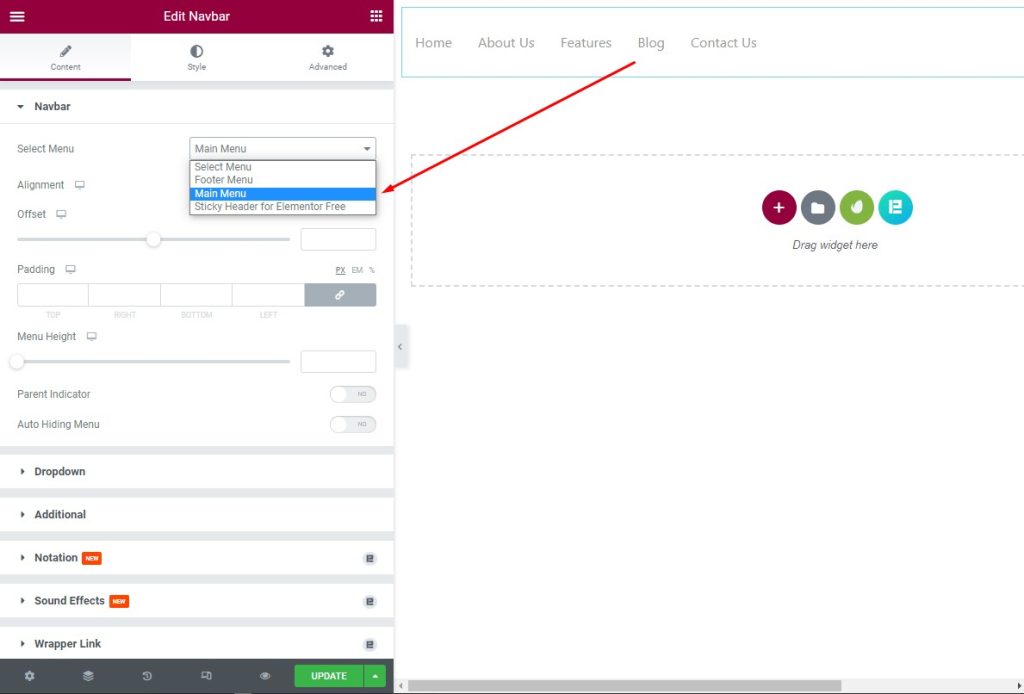
Bundan sonra, İçerik sekmesinin altındaki Navbar'daki açılır listeden Ana Menü'yü seçin ve sonucu metin alanında görün.
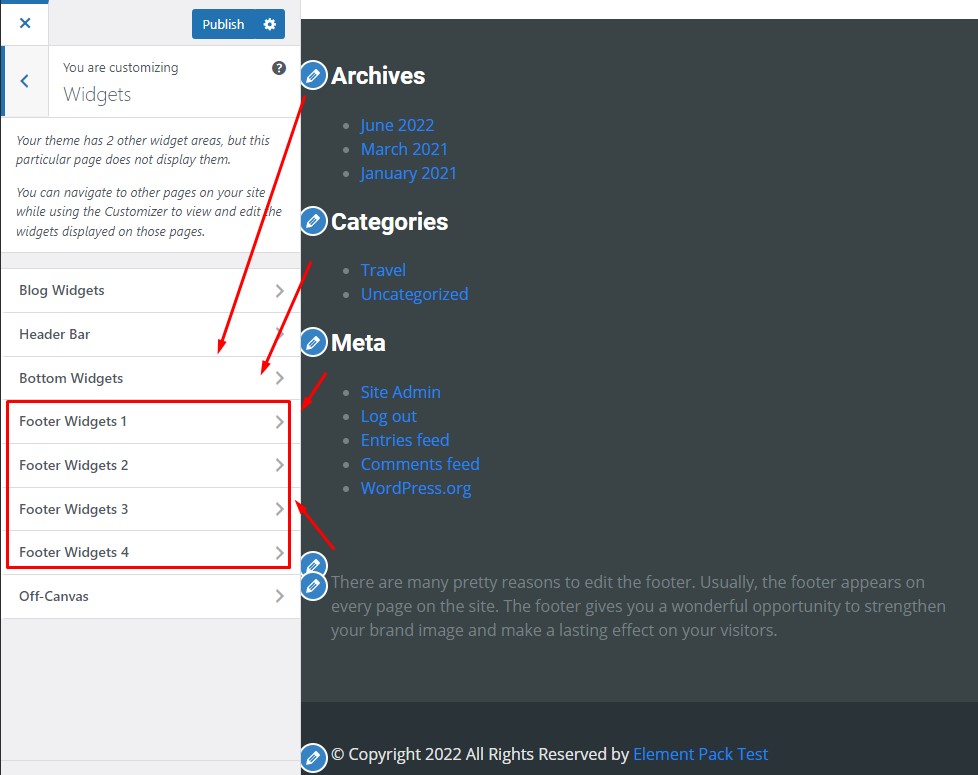
6. Adım: Kenar Çubuğu ve alt bilgi menüsünü ayarlayın

Başlık Çubuğuna gidin, ardından Arşivler, Kategoriler ve Meta'yı seçin. Bundan sonra, Altbilgi Widget'larına gidin ve bunları seçin.

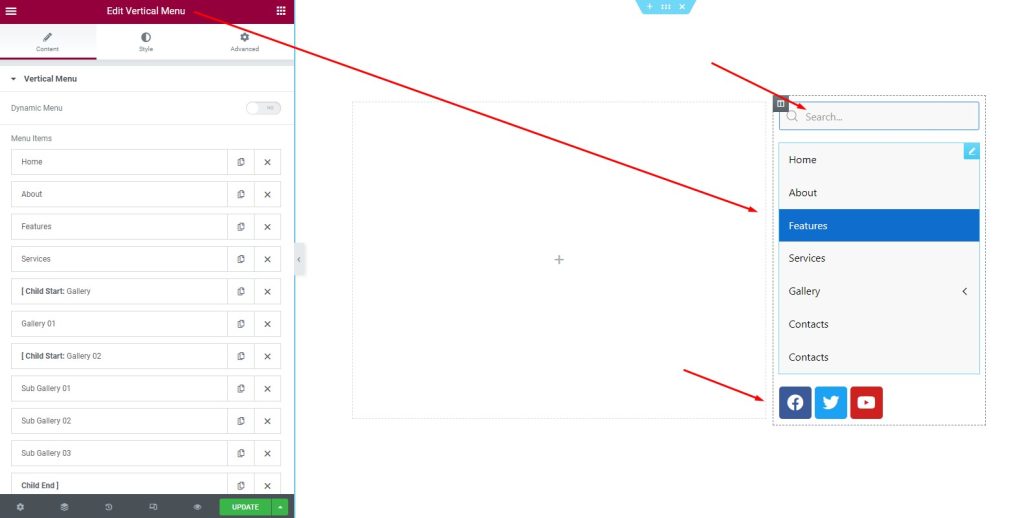
Bundan sonra, Dikey Düzenle Menüsüne gidin, ardından öğeleri düzenleyin ve Güncelle.
WordPress üstbilgisi hakkında sık sorulan sorular
Genel olarak, insanların WordPress üstbilgisi hakkında bir sorgusu vardır ve bu beklenir. İşte WordPress üstbilgisi hakkında bazı genel sorular ve bunlara verilen yanıtlar.
1. Soru: WordPress'te özel başlık nedir?
Cevap: WordPress'teki özel bir başlık, bir web sitesindeki belirli bir kullanıcı için özelleştirilmiş bir başlıktır. Özel bir başlık, bir site sahibinin belirli sayfaların en üstüne yerleştirebileceği kendi "başlık" resmini sitesine yüklemesine olanak tanır. Yönetici panelinin Görünüm > Başlık bölümünde bir görsel düzenleyici aracılığıyla özelleştirebilir ve kırpabilirsiniz. Metni başlığın altına veya üstüne de yerleştirebilirsiniz.
2. Soru: WordPress'te nasıl özel bir başlık oluşturabilirim?
Cevap: Özel bir başlık oluşturmak için şunu izleyin: WordPress Kontrol Paneli > Şablonlar > ThemeBuilder'a gidin. Ardından Yeni Şablon Ekle'ye tıklayın ve Üstbilgi (veya Altbilgi)'yi seçin Üstbilgi şablonunuza bir ad verin ve Üstbilgi (veya Altbilgi) Oluştur'a tıklayın. Artık önceden hazırlanmış bir üstbilgi (veya altbilgi) şablonu seçebilir veya sıfırdan bir şablon oluşturabilirsiniz.
3. Soru: Özel başlıkların kullanımı nedir?
Yanıt: Genellikle, özel başlıklar, bir web geliştiricisine veya sorun giderme amaçlarına uygun olabilecek ek bilgiler sağlar. Bu başlıklar çoğu zaman X- ile başlar,
4. Soru: WordPress'te benzersiz başlıkları nasıl kullanırım?
Cevap: Gönderi veya sayfa düzenleme ekranında, benzersiz Başlıklar Eklentisi özel bir başlık görüntü kutusu uygular. Tamamen yeni bir resmi farklı sayfalara yüklemenizi sağlar. Yeni bir başlık istediğiniz sayfayı düzenlemeye gidin. Ekranın sağ alt köşesindeki Özel Başlık Resmini Ayarla'yı tıklamanız yeterlidir.
5. Soru: WordPress'te başlığımın rengini nasıl değiştiririm?
Cevap: Her bir Elementin renk seçenekleri her bölüme dahil edilmiştir. Örneğin, Özelleştir > Başlık > Başlık > Başlık Arka Plan Rengi'nden Başlık arka plan rengini değiştirebilirsiniz. Üst çubuğun Rengini değiştirmek için Özelleştir > Başlık > Üst Çubuk'a gidin.
