WordPress Fiyat Hesaplama Formu Kolayca Nasıl Yapılır? (Adım adım)
Yayınlanan: 2023-02-20Kolayca bir WordPress form fiyatı hesaplayıcısının nasıl oluşturulacağını öğrenmek ister misiniz? Size nasıl olduğunu göstereceğiz.
İşletmelerin siparişin toplam fiyatını manuel olarak hesaplamak zorunda kaldığı zamanlar oldu. Bu geçmişte işe yaramış olabilir, ancak şu anki bağlamda pek değil.
Büyüyen e-ticaret platformları ve kıyasıya rekabet ile her şey zamanında yapılmalıdır. Bir müşteri sipariş vermeye karar verdiğinde fiyat hesaplamasını içerir.
Ve bir fiyat hesaplayıcı formu, hızlı sipariş işleme sağlamak için harika bir yoldur. Bu nedenle, bu makale size nasıl kolayca bir fiyat hesaplayıcı formu oluşturacağınızı öğretecek.
Ancak bundan önce, fiyat hesaplayıcı WordPress formlarının avantajlarına kısaca göz atalım.
İçindekiler
WordPress Fiyat Hesaplayıcıyı WordPress Formlarında Kullanmanın Yararları
Diyelim ki bir çevrimiçi giyim mağazanız var. Müşteriler de farklı fiyat oranlarına sahip bir ürün yelpazesinden seçim yapmak istiyor.
Toplam fiyatın otomatik olarak hesaplanabilmesi yararlı olmaz mıydı?

Bu nedenle, bir fiyat hesaplayıcı formu kullanarak, ne müşteri ne de sizin manuel hesaplamalar konusunda endişelenmenize gerek yoktur.
Üstelik hızlı sipariş deneyimi ile müşteri memnuniyeti elde edersiniz. Öte yandan, işletmeler otomatik sipariş işlemeden bir avantaj elde ediyor.
Ayrıca, aşağıda listelediğimiz daha fazla avantaj var.
- Müşterinizin istediği ürün veya hizmetin toplam fiyatını anında öğrenmesine yardımcı olur.
- İşletmeler, satılan miktar ve satış geliri gibi satış verilerini öğrenebilir.
- Web sitesinin katılımını artırır ve trafik çeker.
Bunlar bahsettiğimiz faydalardan sadece birkaçı. Bir işletme sahibi olarak bu avantajlardan yararlanmak için sipariş formlarınıza bir fiyat hesaplayıcı eklemenizi öneririz.
O halde, daha fazla uzatmadan, WordPress'te bir fiyat hesaplayıcı formu oluşturmak için aşağıdaki kolay kılavuzu takip edelim.
Everest Forms Kullanarak WordPress Formlarında Hesap Makinesi Nasıl Yapılır?
İlk olarak, bir fiyat hesaplayıcı formunu sorunsuz bir şekilde oluşturmanıza yardımcı olan en iyi form oluşturucu eklentisini seçmek bir zorunluluktur.
Everest Forms'un devreye girdiği yer burasıdır. İletişim formları, anket formları, iş başvuru formları vb. gibi WordPress formları oluşturmanıza izin veren popüler bir sürükle ve bırak form oluşturucu eklentisidir.
En önemlisi, bu güçlü eklenti, basit veya karmaşık otomatik fiyat hesaplamalarını yapmanıza yardımcı olacak ödeme alanları ve Hesaplamalar eklentisi sunar.

Çeşitli ödeme ağ geçitleriyle entegrasyonu desteklediğinden, form aracılığıyla ödemeleri kabul etmek hızlı ve kolaydır.
Böylece Everest Forms ile herhangi bir fiyat tahmin formunu sadece birkaç basit adımda yapabilirsiniz.
1. Adım: Everest Forms ve Everest Forms Pro'yu Kurun ve Etkinleştirin
Yapmanız gereken ilk şey, Everest Forms ve Everest Forms Pro'yu yüklemek ve etkinleştirmektir.
Ödeme Alanlarının kilidini açmak veya Hesaplamalar eklentisini yüklemek için eklentinin premium sürümüne ihtiyacınız var.
Bu nedenle, fiyatlandırma planlarından birinden uygun bir plan seçin ve eklentiyi sitenize kurun.
Hesaplamalar eklentisi yalnızca Profesyonel ve Ajans planlarında mevcuttur. Bu nedenle, eklentiyi kullanmayı planlıyorsanız planı buna göre seçin.
Rehberliğe ihtiyacınız varsa, Everest Forms Pro'yu nasıl düzgün bir şekilde kuracağınızla ilgili eğitimimize bakın.
2. Adım: Yeni Bir Fiyat Hesaplama Formu Oluşturun
Eklentiyi başarıyla kurduktan sonra sıra yeni bir fiyat hesaplayıcı formu oluşturmaya geliyor.
Bunu iki yöntem kullanarak yapabilirsiniz: Ödeme Alanlarını Kullanarak veya Hesaplama Eklentisini Kullanarak .
Size bu yöntemlerin her ikisini de ayrıntılı olarak göstereceğiz. Öyleyse sonuna kadar okuyun!
Yöntem 1: Ödeme Alanlarını Kullanma:
Everest Forms, birçok önceden oluşturulmuş şablon ve çok sayıda özel alan sunar. Bu nedenle, yeni bir form oluşturmak için sıfırdan başlayın veya önceden var olan bir şablonu kullanın.
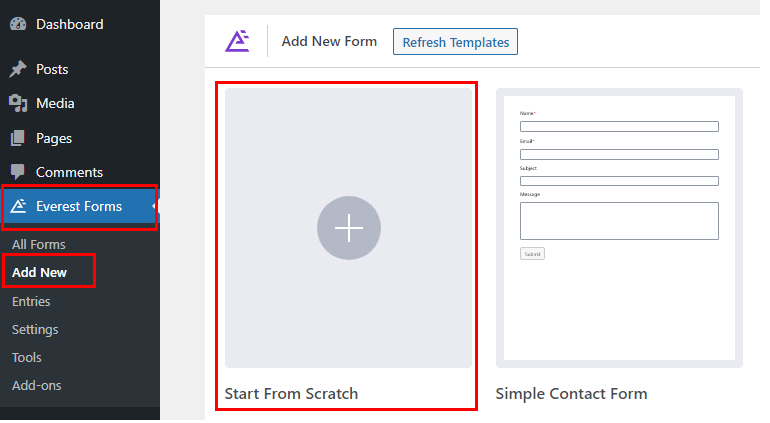
Önceden oluşturulmuş şablon için, Everest Forms >> Yeni Ekle'ye gidin ve istediğiniz şablonu seçin. Yeni bir form oluşturmak istiyorsanız, Sıfırdan Başla'yı tıklayın.
Bu eğitimde, sıfırdan bir sipariş formu oluşturacağız. Bu nedenle, kendinize bir ad verin ve Devam'ı tıklayın.

A. Forma Ödeme Alanları Ekleyin
Devam düğmesine bastığınızda, yeni bir form oluşturucu açılacaktır.
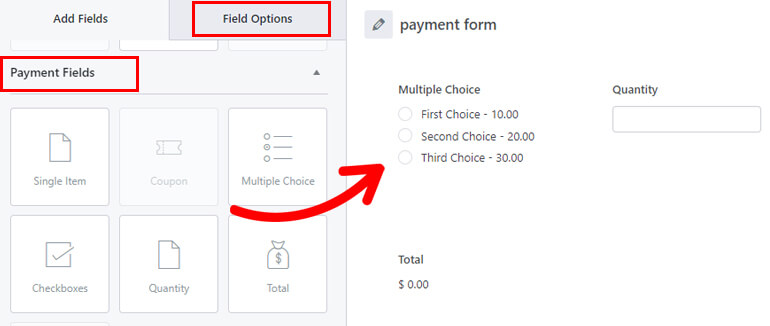
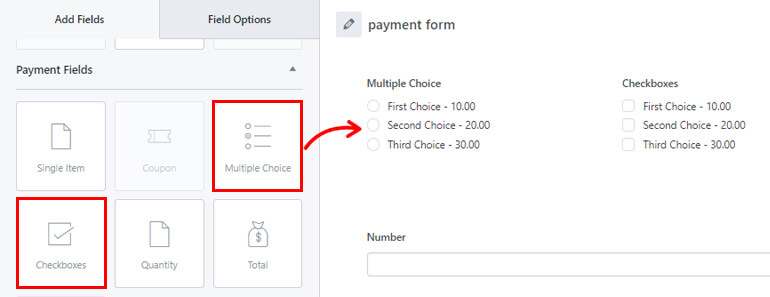
Ödeme Alanlarını bulmak için ekranınızın sol tarafından aşağı kaydırın. Onay Kutusu , Toplam , Çoktan Seçmeli vb. ihtiyacınız olan alanları formunuza sürükleyip bırakmanız yeterlidir.

Ödeme alanlarını eklemek, formunuzdaki ödemeyle ilgili ayrıntıları toplamanıza yardımcı olur.
Eklediğiniz ödeme alanları, sattığınız ürünlere bağlıdır. Örneğin, aşağıdaki ödeme alanlarını forma ekleyebilirsiniz:
- Çoktan Seçmeli : Kullanıcıların sattığınız ürünlerden birini seçmesine izin verin.
- Miktar : Seçtikleri üründen kaç adet alacaklarına karar vermelerine izin verin.
- Toplam : Adet ile seçilen ürünün fiyatını hesaplayarak toplam fiyatı gösterir.
Ve işte! Basit bir fiyat hesaplayıcı formunuz hazır!
Gereksinimlerinize göre Onay Kutuları , Tek Öğe gibi daha fazla alan ve diğer genel alanlar ekleyebilirsiniz. Son olarak, Kaydet düğmesine tıklayın.
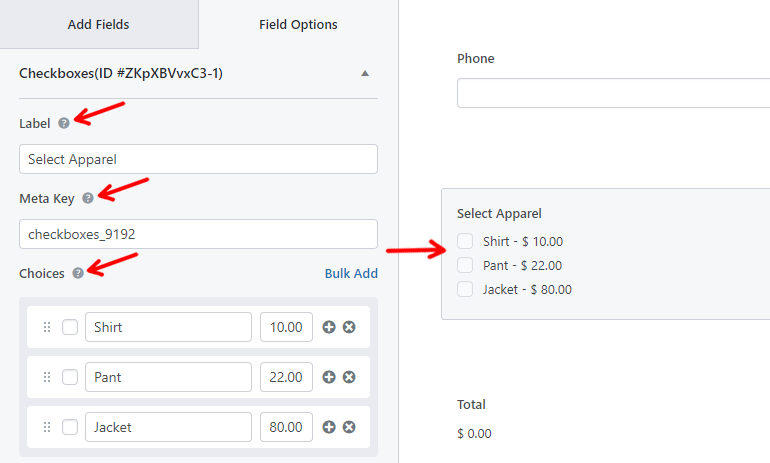
B. Alan Seçeneklerini Özelleştirin
Tüm alanlarınızı ekledikten sonra, bireysel alan seçeneklerini de özelleştirebilirsiniz.
Örneğin, Onay Kutusu alanı örneğini ele alalım. Bu alan, kullanıcılarınızın aynı anda tek veya birden çok seçeneği seçmesine olanak tanır.
Üzerine tıkladığınızda, aşağıdaki seçenekleri daha da özelleştirebilirsiniz:
- Etiket : Altındaki seçeneklerin ne olduğunu belirleyebilirsiniz.
- Meta Anahtar : Bu işlev, veritabanından kayıtlı değeri almanıza ve görüntülemenize yardımcı olur.
- Seçenekler : Seçim öğelerini fiyatıyla birlikte ekleyebilirsiniz.
- Görsel Seçeneklerini Kullan : Ürünlerinizin resim seçeneklerini eklemek için bu alanı işaretleyebilirsiniz.
Burada seçenekler için bir etiket verdik ve seçenekleri fiyatlarıyla birlikte ekledik.

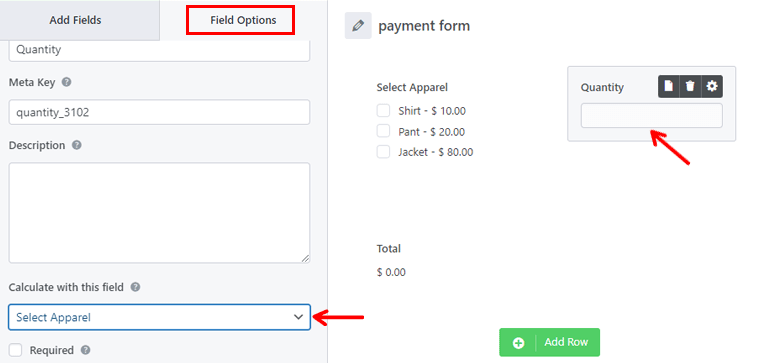
Ardından, toplam değerini hesaplamak için Miktar alanına tıklayın. Şimdi, Bu alanla bir Hesapla seçeneği göreceksiniz.
Açılır menüden Kıyafet Seç'i seçmeniz yeterlidir. Bunu yapmak, seçilen öğenin fiyatını kullanıcı tarafından girilen miktarla çarpacaktır.

Tüm değişiklikleri yaptıktan sonra formunuzu kaydetmeyi unutmayın.
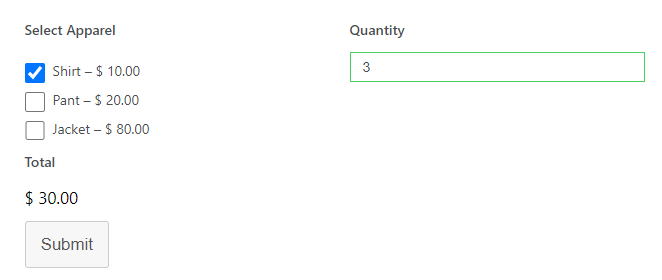
Bir kullanıcı istediği bir ürünü seçip miktarını girdiğinde, form otomatik olarak toplam miktarı hesaplar. Daha sonra Toplam alanında nihai fiyatı görüntüler.

Ve bu kadar çabuk, basit fiyat hesaplayıcı formunuz hazır!
Daha kapsamlı bir kılavuz için ödemeli veya ödemesiz sipariş formunun nasıl oluşturulacağına ilişkin bu makaleye göz atın.
Yöntem 2: Hesaplamalar Eklentisini Kullanma:
Şimdi, Everest Forms ile yeni bir fiyat hesaplayıcı formu oluşturmanın bir sonraki yöntemi Hesaplamalar eklentisini kullanmaktır.


Toplam alanının yapamadığı daha karmaşık hesaplamalar yapmak istiyorsanız bu yöntemi deneyebilirsiniz.
Burada, takip etmenizi kolaylaştırmak için süreci 3 alt adıma ayırdık.
A. Hesaplamalar Eklentisini Kurun ve Etkinleştirin
Eklentinin premium sürümünü yükledikten sonra, planınızla birlikte sunulan Everest Forms eklentilerine erişebilirsiniz.
Ajans veya Profesyonel planını satın aldıysanız, Hesaplamalar eklentisine tam erişim elde edersiniz.
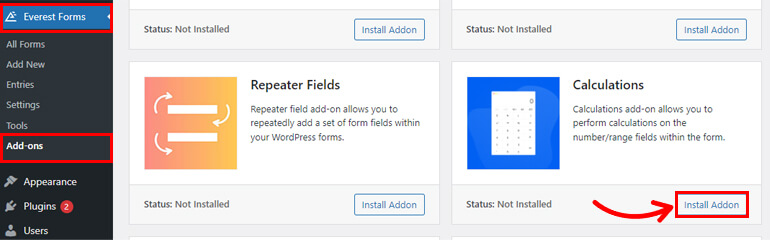
Bu nedenle, Everest Forms >> Add-ons'a gidin ve Calculations eklentisini arayın. Ardından, daha önce Everest Forms'ta yaptığınız gibi kurun ve etkinleştirin.

Her şey yolunda giderse durum Etkinleştirildi olarak değişecektir.
B. Fiyat Hesaplayıcı Formuna Alanlar Ekleyin
Form oluşturma işlemi, önceki yönteme benzer. Sıfırdan başla'ya tıklayın veya form şablonunuzu seçin.
Ardından, ödeme formunuzdaki gerekli alanları sürükleyip bırakın. Örneğin forma bir Çoktan Seçmeli alan veya Onay Kutusu ekleyelim.

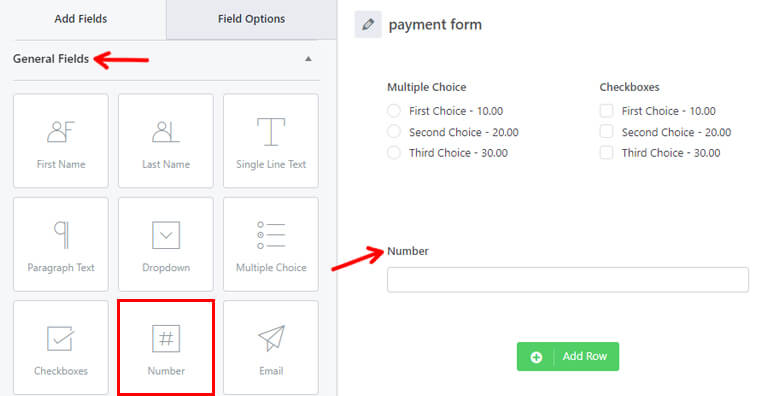
Artık Toplam alanı yerine Sayı alanını forma ekleyeceğiz. Sayı alanında görüntülenecek olan toplam fiyatı hesaplamak için ilk iki alanı kullanacağız.

Form tamamlandıktan sonra Kaydet düğmesine basın.
C. Maliyet Alanı için Hesaplamayı Etkinleştir
Gerekli tüm alanları ekledikten sonra, toplam fiyatı görüntülemek istediğiniz alan için hesaplamaları etkinleştirmelisiniz.
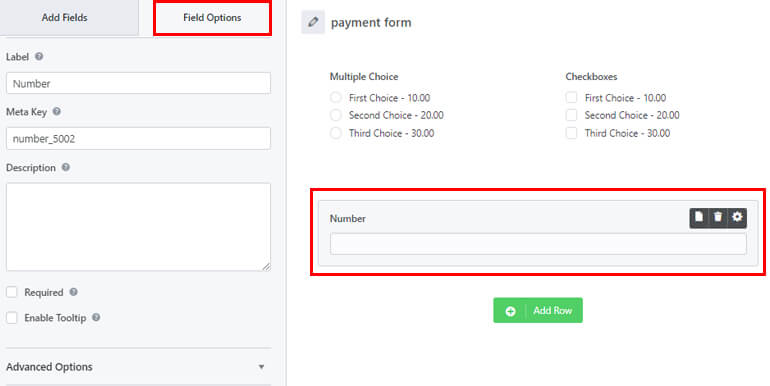
Böylece, Sayı alanına tıklayın ve Solda Alan Seçenekleri görünecektir.

Buradan, alanın Etiket , Meta-anahtar , Açıklama vb. öğelerini özelleştirebileceksiniz. Gelişmiş Seçenekleri de özelleştirebilirsiniz. Bununla birlikte, Koşullu mantığı etkinleştirebilirsiniz.
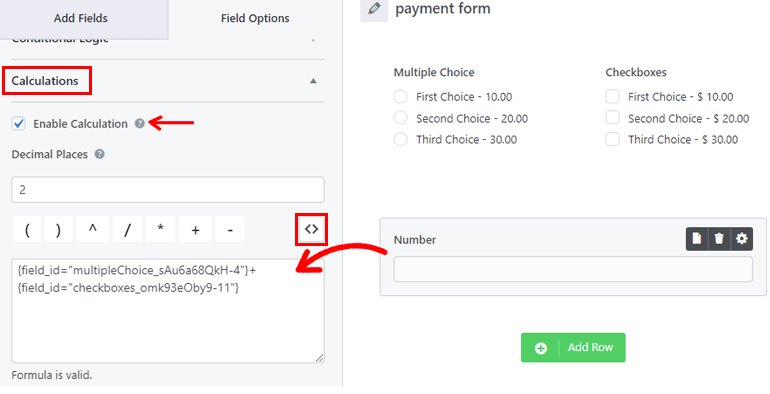
Ama en önemlisi, alan için hesaplamayı etkinleştirmeniz gerekir. Bunu yapmak için, Hesaplamalar seçeneğini bulana kadar aşağı kaydırın. Tek yapmanız gereken onay kutusunu işaretlemek.

Onay kutusunu etkinleştirdikten sonra, daha fazla seçenek göreceksiniz. Burada, sonuçta görüntülemek istediğiniz Ondalık Basamak sayısını ayarlayabilirsiniz.
Hemen aşağıda hesaplama için kullanabileceğiniz ifadeleri ve işleçleri de göreceksiniz.
Şimdi <> simgesine tıklayın ve fiyatı hesaplamak istediğiniz ilk alanı seçin. Ardından, uygun işleci ekleyin ve ardından ikinci alanı seçin.
Bu nedenle, toplam fiyatı hesaplamak için iki alanın değerini eklemek isterseniz + operatörünü kullanabilirsiniz. Sonuç daha sonra Sayı alanında görüntülenecektir.
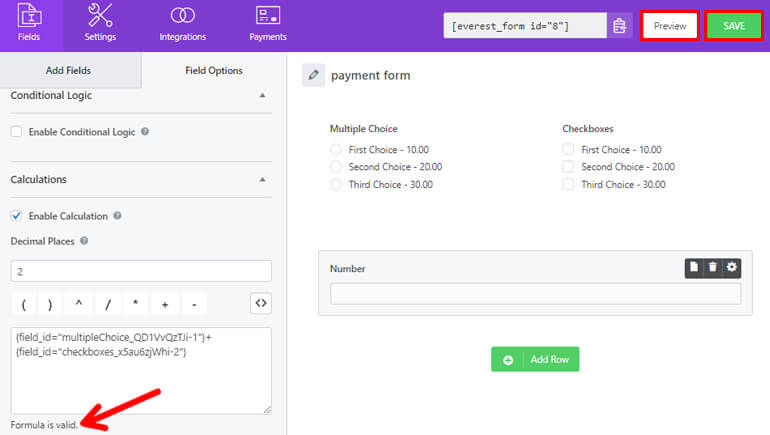
Kullanmış olduğunuz formülün geçerli olup olmadığını kutunun altındaki mesaj ile görebilirsiniz.

Bu kadar; formunuz artık ürünün toplam fiyatını otomatik olarak hesaplayacaktır. Değişiklikleri kaydetmek için Kaydet düğmesine basın.
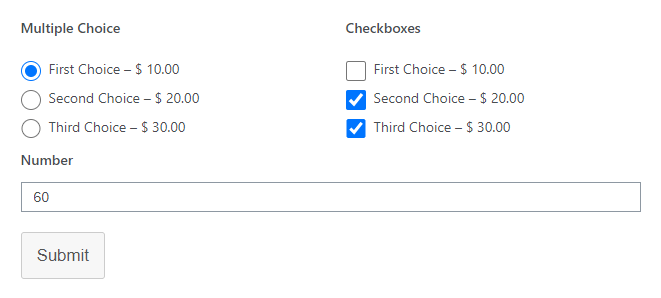
Kaydet butonunun yanında yer alan Önizleme butonu ile formun düzgün çalışıp çalışmadığını kontrol edebilirsiniz.

Ancak yukarıdaki örnek sadece basit bir fiyat hesaplamasıdır. Eklenti, birden çok alan ve operatörle çok gelişmiş hesaplamalar yapmanıza olanak tanır. Eklenti ile BMI hesaplayıcıları, faiz hesaplayıcıları vb. bile oluşturabilirsiniz.
3. Adım: Fiyat Hesaplayıcı Form Ayarlarını Yapılandırın
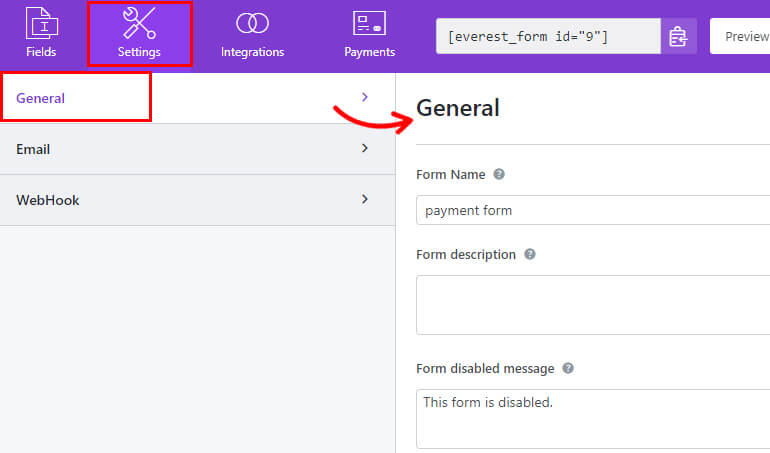
Bu adımda, form ayarlarını yapılandıracağız. Ayarlar sekmesini Alanlar sekmesinin hemen yanında bulabilirsiniz. Yapılandırabileceğiniz üç seçenek vardır:
Genel
Genel ayarlar altında, aşağıda belirtilen değişiklikleri yapabilirsiniz:

- Form Adı : Bu alan, formunuzun adını düzenlemenizi sağlar.
- Form Açıklaması : Formunuzun amacına ilişkin kısa bir açıklama ekleyebilirsiniz.
- Form Devre Dışı Bırakma Mesajı : Burada, formu devre dışı bıraktığınızda görüntülenen mesajı düzenleyebilirsiniz.
- Başarılı Form Gönderimi Mesajı : Form gönderimleri başarılı olduktan sonra alıcılarınıza göstermek istediğiniz metni düzenleyin.
- Yönlendir : Müşterilerinizin aynı sayfaya mı, özel sayfaya mı yoksa harici bir URL'ye mi yönlendirileceğini seçin.
- Düzen Tasarımı : Bu alan, önceden hazırlanmış düzenleri seçmenizi sağlar. Varsayılan Düzeni veya Klasik Düzeni seçebilirsiniz.
- Form Sınıfı : Formunuz için bir CSS sınıfı eklemenizi sağlar.
- Düğme Metni Gönder : Gönder düğmesi metnini tercihinize göre düzenleyin. Örneğin, Gönder yerine Gönder, Uygula vb. ifadeleri kullanabilirsiniz.
- Gönder Düğmesi İşleme Metni : Bu, form gönderimi işlenirken görüntülenen düğme metnini ayarlamanıza olanak tanır.
- Gönder Düğme Sınıfı : Bununla, gönder düğmesi için CSS sınıf adları ekleyebilirsiniz.
Hepsi bu değil. Everest Forms ile koşullu mantık gibi daha fazla ayarı yapılandırabilirsiniz. Ayrıca, formunuzdaki spamları önlemek için anti-spam bal küpünü de etkinleştirebilirsiniz .
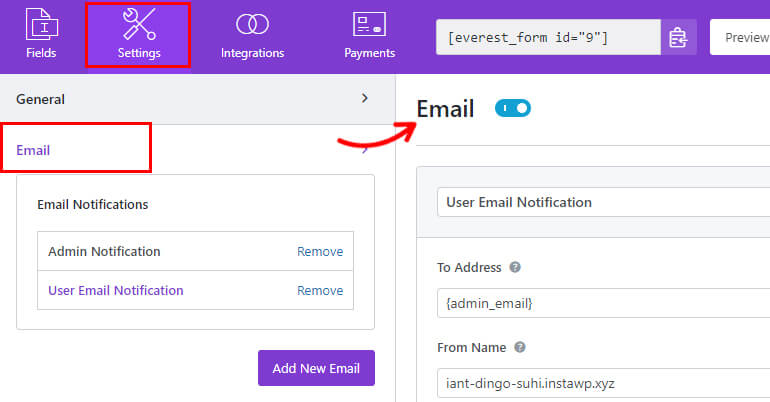
E-posta
Bu seçenek, form bildirimlerini yapılandırmanıza olanak tanır. Bu şekilde, müşterileriniz formları gönderdiğinde bilgilendirileceksiniz.
Ayrıca formlarının ilgili departmana ulaştığını bile bildirebilirsiniz.
Everest Forms ile sınırsız e-posta bildirimi ayarlayabilirsiniz. Örneğin:
- Yönetici E-posta Bildirimi
- Kullanıcı E-posta Bildirimi

Yeni E-posta Ekle butonu ile istediğiniz kadar bildirim oluşturabilirsiniz.
Ardından, Kime Adresi , Kimden Adı , Kimden Adresi , E-posta Konusu vb. gibi mevcut seçenekleri özelleştirin. Ve bitirdiniz!
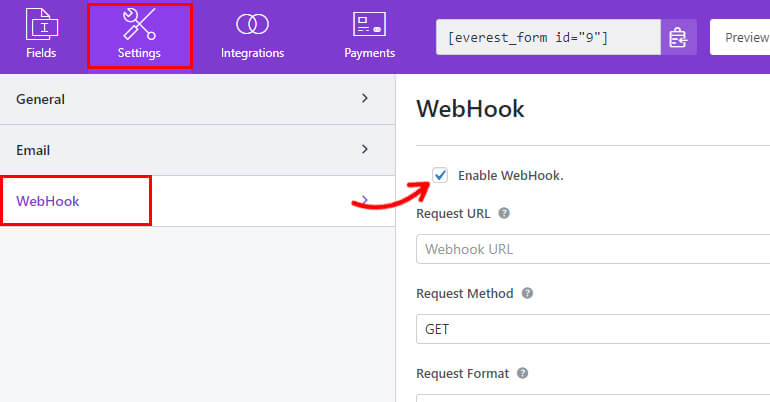
Web Kancası
Webhook özelliği ile formun verilerini herhangi bir harici URL'ye gönderebilirsiniz.
WebHook ayarlarını yapılandırmak için Ayarlar >> WebHook'a gidin ve WebHook'u Etkinleştir'e tıklayın.

Bu, webhook'un düzgün çalışması için yapılandırmanız gereken tüm seçenekleri görüntüler. Bu nedenle, form için İstek URL'si , İstek Yöntemi , İstek Biçimi ve İstek Başlığı'nı ayarlayın.
Ve tüm ayarları ihtiyaçlarınıza göre yapılandırdıktan sonra, Kaydet düğmesine tıklayın.
4. Adım: Formunuzu Web Sitesinde Yayınlayın
Everest Forms ile formunuzu tek bir kod satırına dokunmadan kolayca web sitesine gömebilirsiniz.
Gönderiler/Sayfalar >> Yeni Ekle'ye gitmeniz yeterlidir.

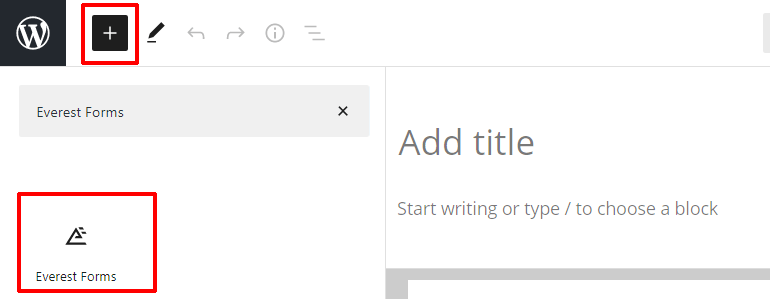
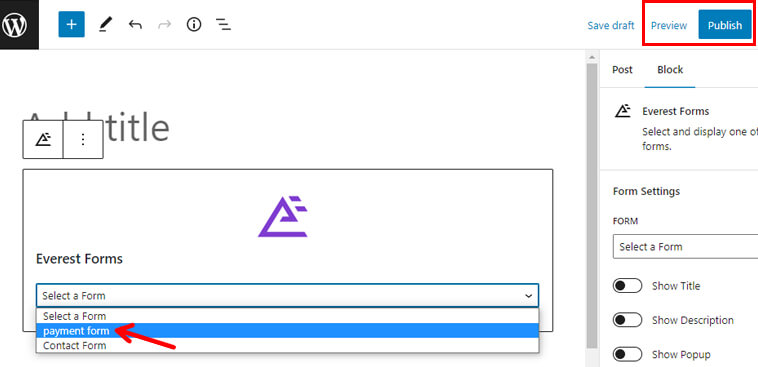
Ardından, Blok Ekle (+) düğmesine tıklayın ve Everest Forms bloğunu sayfaya/gönderiye ekleyin.

İşiniz bittiğinde, açılır listeden önceki adımlarda oluşturduğunuz formu seçin.

Yayınlamadan önce formunuzun ön uçta nasıl göründüğünü görmek isterseniz, Önizleme düğmesini tıklayın.
Son olarak, formunuz hazırsa Yayınla düğmesine basabilirsiniz.
Ve işte burada, fiyat hesaplayıcı formunu siteniz için başarıyla oluşturdunuz ve yayınladınız.
Sarmalamak!
Bu, WordPress'te fiyat hesaplayıcı formlarının kolayca nasıl oluşturulacağına ilişkin kılavuzumuzu tamamlıyor.
Yukarıda, Everest Forms ile bir fiyat hesaplayıcı formu oluşturmanın iki süper kolay yolundan bahsetmiştik.
- Ödeme Alanlarını Kullanma
- Hesaplama Eklentisini Kullanma
Uygun gördüğünüz yöntemi kullanabilirsiniz.
Bu kullanıcı dostu eklentiyle, form gönderme tarihini ve saatini planlama, form alanlarını sorgu dizeleriyle otomatik doldurma ve daha fazlası gibi çok daha fazlasını yapabilirsiniz.
İçeriğimizi beğendiyseniz, blogumuzda WordPress ile ilgili şeyler hakkında daha fazla bilgi edinebilirsiniz. Kolay eğitim videoları için YouTube kanalımıza abone olabilirsiniz.
Ayrıca, herhangi bir sorunuz varsa, Facebook ve Twitter aracılığıyla bizimle iletişime geçin.
