WordPress Fotoğraf Sitesi Nasıl Yapılır (9 Kolay Adımda)
Yayınlanan: 2021-11-25Her profesyonel fotoğrafçının potansiyel müşterilere gösterebileceği bir portföye ihtiyacı vardır ve çalışmalarınızı sergilemek için en iyi yer web sitenizdir.
Peki ya kendi fotoğrafçılık web siteniz yoksa? Pekala, bir tane inşa etme zamanı!
Bu yazıda, 9 kolay adımda kendi çarpıcı WordPress fotoğraf sitenizi nasıl yapacağınızı göstereceğiz. Hazır? Başlayalım!
1. Bir Web Barındırma Hizmetine Kaydolun ve Etki Alanınızı Koruyun
İlk adım, bir web barındırma hizmetine kaydolmak ve alan adınızı satın almaktır.
Web barındırıcınız, web sitenizi internette yayınlamak için ihtiyaç duyduğunuz sunucuları ve hizmetleri sağlar, böylece diğer insanlar onu ziyaret edebilir.
Etki alanınız web adresinizdir. İnsanların sitenizi ziyaret etmek için URL tarayıcılarına yazdıkları şey budur (örneğin https://www.alanadiniz.com ).
Alan adınız istediğiniz gibi olabilir, ancak serbest çalışan bir fotoğrafçıysanız, güvenli bir bahis sadece adınıza bağlı kalmaktır (örn. https://www.angelikakollin.com/ ).
İdeal olarak, Bluehost veya Dreamhost paylaşılan WordPress barındırma planları gibi ücretsiz bir alan adı içeren ve WordPress önceden yüklenmiş olarak gelen bir web barındırma hizmeti seçmek isteyeceksiniz.
2. WordPress'i yükleyin
Bir sonraki adım WordPress'i kurmaktır. WordPress, sitenizi gerçekten oluşturmak için ihtiyaç duyduğunuz araçları sağlayan ücretsiz bir açık kaynaklı CMS'dir.
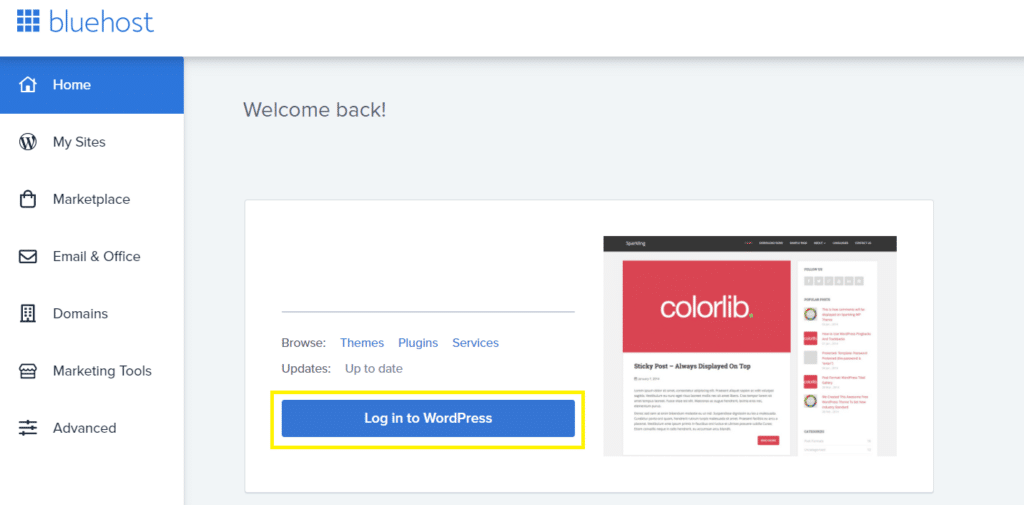
Hangi web barındırıcısına kaydolduğunuza bağlı olarak, WordPress önceden yüklenmiş olabilir. Öyleyse, devam edin ve web barındırma kontrol panelinizden ona erişin.

Değilse, manuel olarak yüklemeniz gerekebilir. Yine, bunu yapmanın en iyi yolu web barındırıcınızdır. Çoğu barındırma sağlayıcısı, WordPress'i cPanel'iniz ve Softaculous gibi bir şey aracılığıyla nasıl kuracağınıza ilişkin talimatlar sağlar.
Ayrıca WordPress.org'dan bilgisayarınıza indirerek WordPress'i yerel olarak da kurabilirsiniz. Ancak, siteyi barındırma cPanel'inize manuel olarak yüklemeniz gerekeceğinden bunu tavsiye etmem.
3. Hafif Bir Tema Seçin
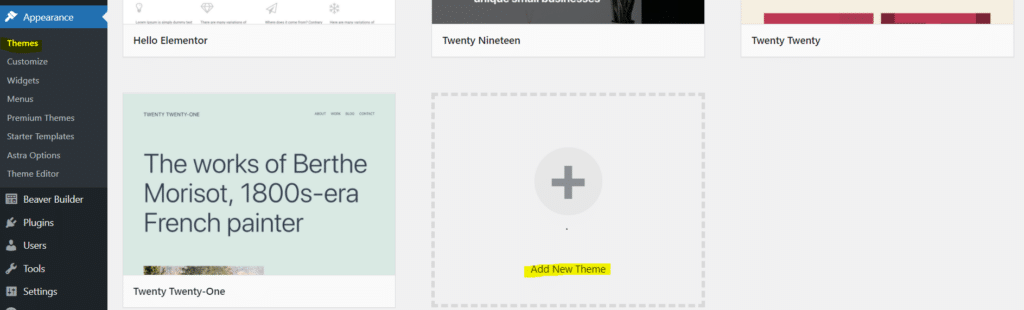
WordPress'e girdikten sonra ilk adım temanızı seçmektir. Bunu yapmak için Görünüm > Temalar'a gidin ve Yeni Tema Ekle'yi tıklayın.

Ardından, beğendiğiniz birini seçmek için tema kategorisine göz atabilirsiniz. WordPress sayfa oluşturucularla uyumlu hafif bir tema seçmenizi öneririz. Bazı popüler seçenekler arasında OceanWP , Astra , GeneratePress ve WordPress'in varsayılan teması (şu anda Twenty Twenty-one ) bulunur. Ayrıca en hızlı ücretsiz WordPress temalarının listesine göz atabilir ve ihtiyaçlarınıza göre en iyisini seçebilirsiniz.
Bu eğitim için Twenty Twenty-one kullanacağız. Farklı bir seçenek seçerseniz, sonraki adımlar yine büyük ölçüde aynı olacaktır, ancak birkaç küçük farklılık olabilir.
Beğendiğiniz birini bulduktan sonra, Yükle'yi tıklayın.
4. Genel Düzeni Özelleştirin
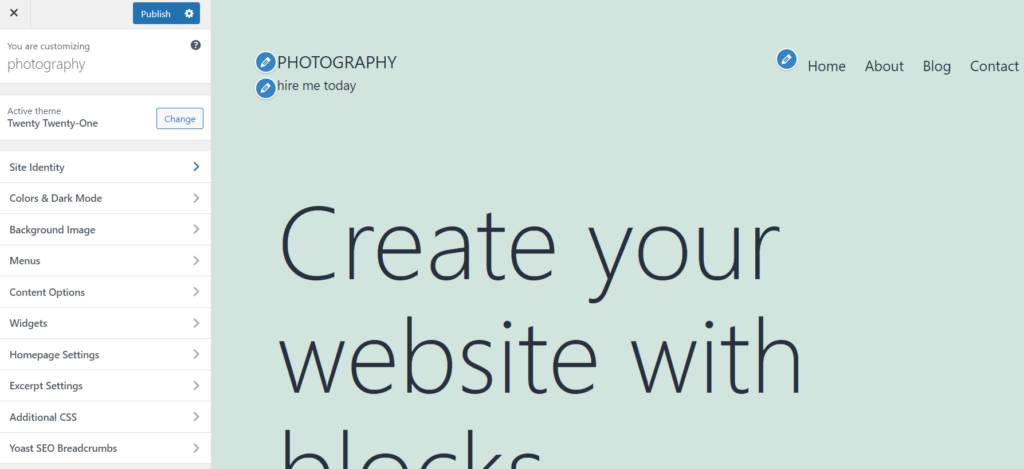
Temanızı yükledikten sonra özelleştiriciyi açın ( Görünüm > Özelleştir ).

Buradan, web sitenizin tasarımında bir ton değişiklik yapabilirsiniz. Şimdilik, sadece aşağıdakileri yapmanızı öneririz:
- Başlık resminizi değiştirin . Twenty Twenty-one temasını kullanıyorsanız Header Media'yı tıklayın ve resmi gizleyin (veya kendi resminiz veya videonuzla değiştirin).
- Site başlığınızı ve sloganınızı düzenleyin . Site Kimliği sekmesini tıklayın ve sitenizin başlığını ve sloganını istediğiniz şekilde değiştirin. Ayrıca bir simge (bu, tarayıcı URL'sinde görünür) ve logo da yükleyebilirsiniz.
- Yazı tiplerinizi değiştirin . Ayrıca sitenizde kullanılan yazı tiplerinde genel değişiklikler yapabilirsiniz. Başlıklar, paragraflar, bağlantılar vb. dahil olmak üzere belirli öğeleri değiştirebilirsiniz.
5. Eklentileri Yükleyin
Ardından, birkaç eklenti yüklememiz gerekecek. Eklentiler, sitenizin işlevselliğini genişletmek için WordPress'te etkinleştirebileceğiniz üçüncü taraf uzantılardır.
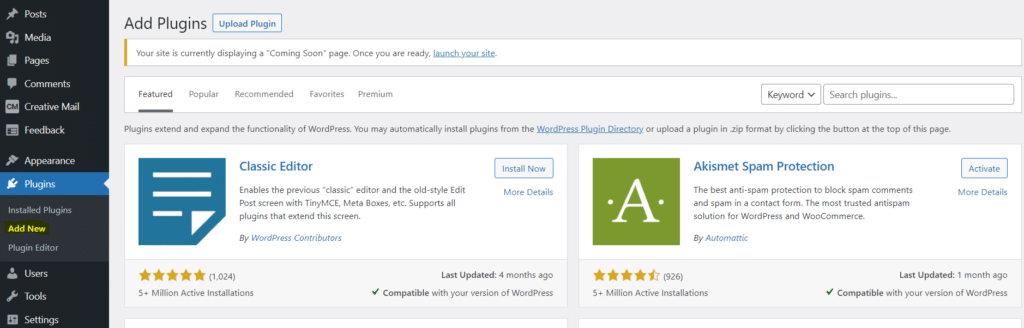
Bunları Eklentiler sayfasından yükleyebilirsiniz. WordPress kontrol panelinizden Eklentiler > Yeni Ekle'ye tıklayın.

Oradan aşağıdakileri arayın, kurun ve etkinleştirin:
- Tam Genişlik şablonları . Bunu ana sayfamızı tam genişlikte görüntülenecek şekilde değiştirmek için kullanacağız.
- Görsel portföy . Bunu fotoğraf portföyümüzü oluşturmak için kullanacağız.
- Tercih Formları . Bunu e-posta toplamak ve güçlü bir e-posta listesi oluşturmak için kullanacağız.
- Hayal et . Imagify, yüklediğiniz tüm resimleri otomatik olarak optimize eder ve dosya boyutlarını ve sayfa yükleme hızlarını en aza indirmek için bunları WebP'ye dönüştürür. Bu, sayfa yükleme hızı önemli bir sıralama faktörü olduğundan SEO'nuzu artırmanıza yardımcı olabilir. Ayarlar sayfasındaki 'yükleme sırasında resimleri otomatik olarak optimize et' kutusunu işaretlediğinizden emin olun. Ücretsiz olarak deneyebilir ve eklentinin ne kadar kolay ve etkili olduğunu görebilirsiniz.
(Ücretli) bir bonus olarak, sitenizi hızlandırmaya ve birkaç tıklamayla Önemli Web Verileri puanlarınızı iyileştirmeye yardımcı olacak performans eklentisi olan WP Rocket'i denemenizi de öneririz.

6. Ana Sayfanızı Oluşturun
Ardından, bir ana sayfa ekleyeceğiz. Bu kısım kolay. WordPress kontrol panelinize geri dönün ve Sayfalar > Yeni Ekle'ye gidin.
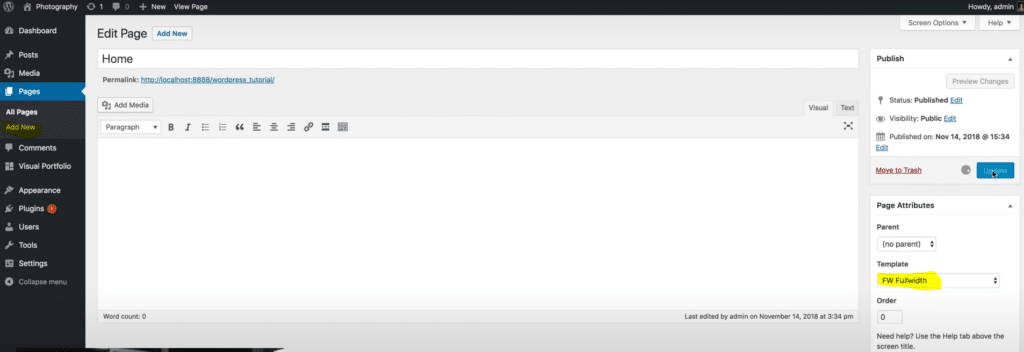
Başlığı "Ev" veya benzeri bir şey olarak girin. Sağ taraftaki Sayfa Nitelikleri bölümünün altında, Şablon'u tıklayın ve FW Tam Genişlik 'i seçin, ardından Yayınla 'yı tıklayın.

Bunu yaptıktan sonra, özelleştiriciyi tekrar açın ve Ana Sayfa Ayarları 'nı seçin. Ayarları Statik bir sayfa görüntüle olarak değiştirin ve ana sayfa açılır menüsünden az önce oluşturduğunuz sayfayı seçin, ardından Yayınla 'yı tıklayın.
7. Fotoğraf Portföyünüzü Oluşturun
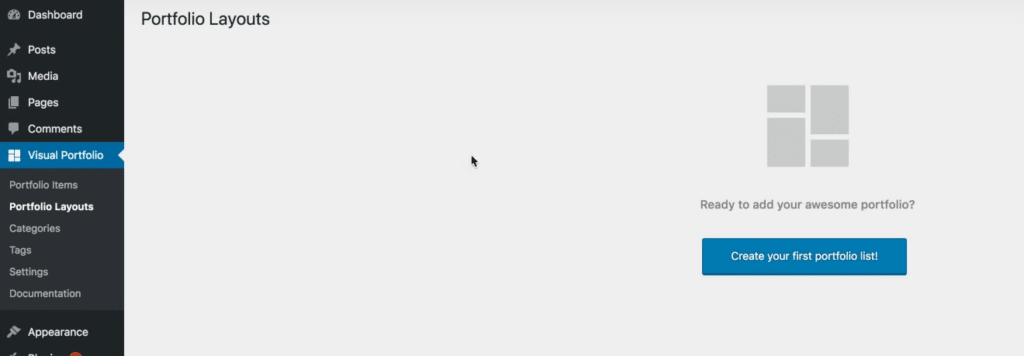
Ardından, fotoğrafçılık portföyümüzü oluşturacağız. WP panonuzdan, Görsel Portföy > Portföy Düzenleri'ne gidin ve İlk portföy listenizi oluşturun öğesine tıklayın.

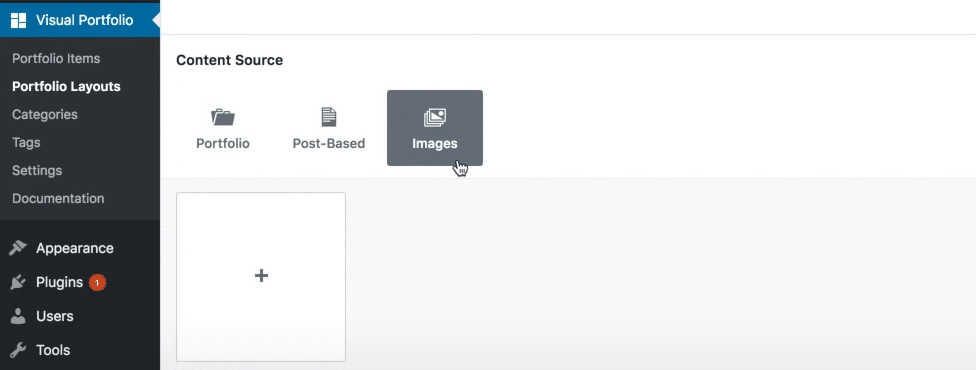
İçerik Kaynağı altında, Görseller'i tıklayın ve portföyünüze eklemek istediğiniz fotoğrafları yüklemek için artı düğmesine basın.

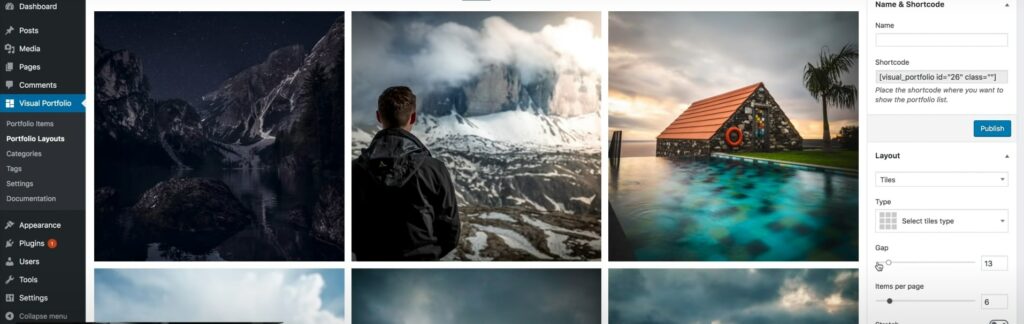
Bunları Görsel Portföy'e yükledikten sonra, Görsel Portföy kılavuzunuzun bir önizlemesini açmak için üzerlerine tıklayabilirsiniz. Ayrıca sağ tarafta bazı stil seçenekleri göreceksiniz.

3'e 3 ızgara şeklinde bir Döşeme düzeni kullanmanızı öneririz. Portföy kılavuzunuzdaki görüntülerin her biri arasında boşluk kalmayacak şekilde boşluğu azaltmak ve sayfa başına öğe sayısını 9'a ayarlamak isteyebilirsiniz.
İstediğiniz diğer tasarım değişikliklerini yapın ve ardından Yayınla ' yı tıklayın. Sayfanın sağ üst köşesinden kısa kodu alın ve kontrol panelinize geri dönün.
8. Portföyünüzü Ana Sayfanıza Ekleyin
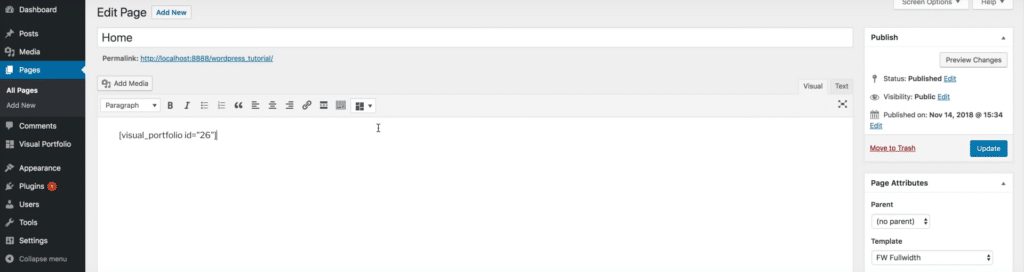
Şimdi portföyümüzü oluşturduk, ana sayfamıza ekleyeceğiz. Sayfalar > Tüm Sayfalar'a gidin ve ana sayfanızı seçin. Kısa kodu düzenleyiciye yapıştırın ve Güncelle'yi tıklayın.

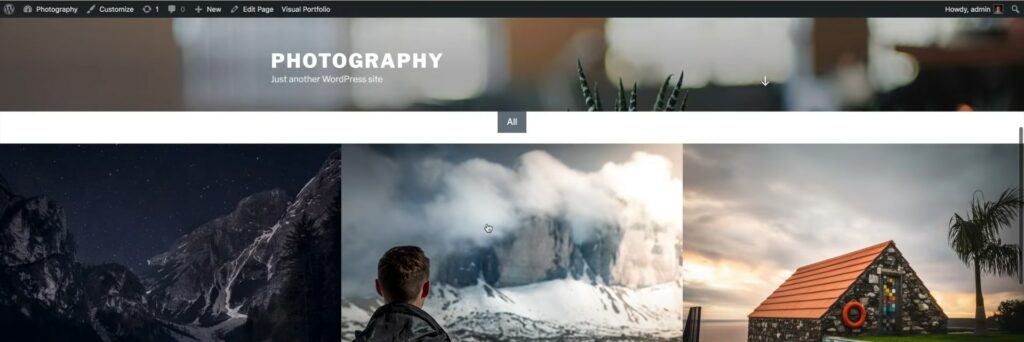
Ardından, ana sayfanızın nasıl göründüğünü görmek için Önizleme'ye tıklayabilirsiniz. Her şeyi doğru yaptıysanız, site başlığınızın altında işinizin tam genişlikte güzel bir portföyünü görmelisiniz.

Portföyünüzde herhangi bir değişiklik yapmak isterseniz, Görsel Portföy eklenti sayfasına geri dönebilir ve görselleri yeniden sıralayabilir, kaldırabilir veya yeni görseller ekleyebilirsiniz.
9. Ek Sayfalar Oluşturun ve Tasarımda İnce Ayar Yapın (Opsiyonel)
Artık oldukça harika bir tek sayfalık fotoğrafçılık web siteniz var, ancak birkaç sayfa daha eklemek isteyebilirsiniz. Bunu yapmak için Sayfalar > Tüm Sayfalar'a geri dönebilirsiniz. Şunları eklemenizi öneririz:
- Hakkında sayfası. Kim olduğunuz, deneyiminiz ve nitelikleriniz vb. hakkında bilgileri ekleyin ve kendi fotoğrafınızı ekleyin.
- Bir iletişim sayfası . Müşterilerin sizinle iletişim kurmak için kullanmaları için bir iletişim formu ekleyin.
- Bir hizmetler sayfası . Farklı fotoğrafçılık hizmetlerinizin ve paketlerinizin listesini içeren bir fiyat tablosu ekleyin.
Yapmak istediğiniz diğer değişiklikleri yaparak (bir çerez onay başlığı ve gizlilik politikası eklemek, tasarım değişiklikleri yapmak, diğer eklentileri yüklemek vb.) sitenizi oluşturmayı bitirin ve bitirdiniz.
Tebrikler – artık harika bir WordPress fotoğraf siteniz var!
Umarız bu kılavuzu faydalı bulmuşsunuzdur. İyi şanlar!
