Divi Eylem Çağrısı Modülünüzü Duyarlı Hale Getirme
Yayınlanan: 2023-12-18Harekete Geçirici Mesaj Modülü, web sitenizi görüntüleyenleri sitenizde doğru kararı vermeye yönlendirmeye yardımcı olan yerel bir Divi modülüdür. Web sitenizin daha fazla kişi tarafından erişilebilir olmasını sağlamak için mobil yanıt verme yeteneği çok önemlidir. Divi ile hem yerel hem de üçüncü taraf modüllerin birçok yönünü özelleştirmek mümkün. Tasarım, aralık ve yanıt verme hızı gibi öğeleri özelleştirmek, bir sonraki web sitenizi oluşturmak için Divi'yi kullanmanın bazı avantajlarıdır. Bu blog yazısında, ücretsiz Divi Charter Tekne Yerleşim Paketinden ilham alacağız ve duyarlı bir Harekete Geçirici Mesaj Modülü oluşturma adımlarını izleyeceğiz.
- 1 Duyarlı Harekete Geçirici Mesaj Modülü Nasıl Oluşturulur
- 1.1 Sayfa Şablonunun Kurulumu
- 1.2 Harekete Geçirici Mesaj Modülünün Eklenmesi
- 1.3 Harekete Geçirici Mesaj Modülünün Şekillendirilmesi
- 1.4 Eylem Çağrısı Modülünü Duyarlı Hale Getirmek
- 1.5 Harekete Geçirici Mesaj Modülünü Gövde Metniyle Uyumlu Hale Getirme
- 2 Sonuç olarak
Duyarlı Harekete Geçirici Mesaj Modülü Nasıl Oluşturulur
Başlamadan önce Divi Charter Boat Layout Pack'in açılış sayfası düzenini yüklememiz gerekiyor. Bu eğitime Divi web sitemizde yepyeni bir sayfayla başlayacağız. Hadi başlayalım!
Sayfa Şablonunu Yükleme
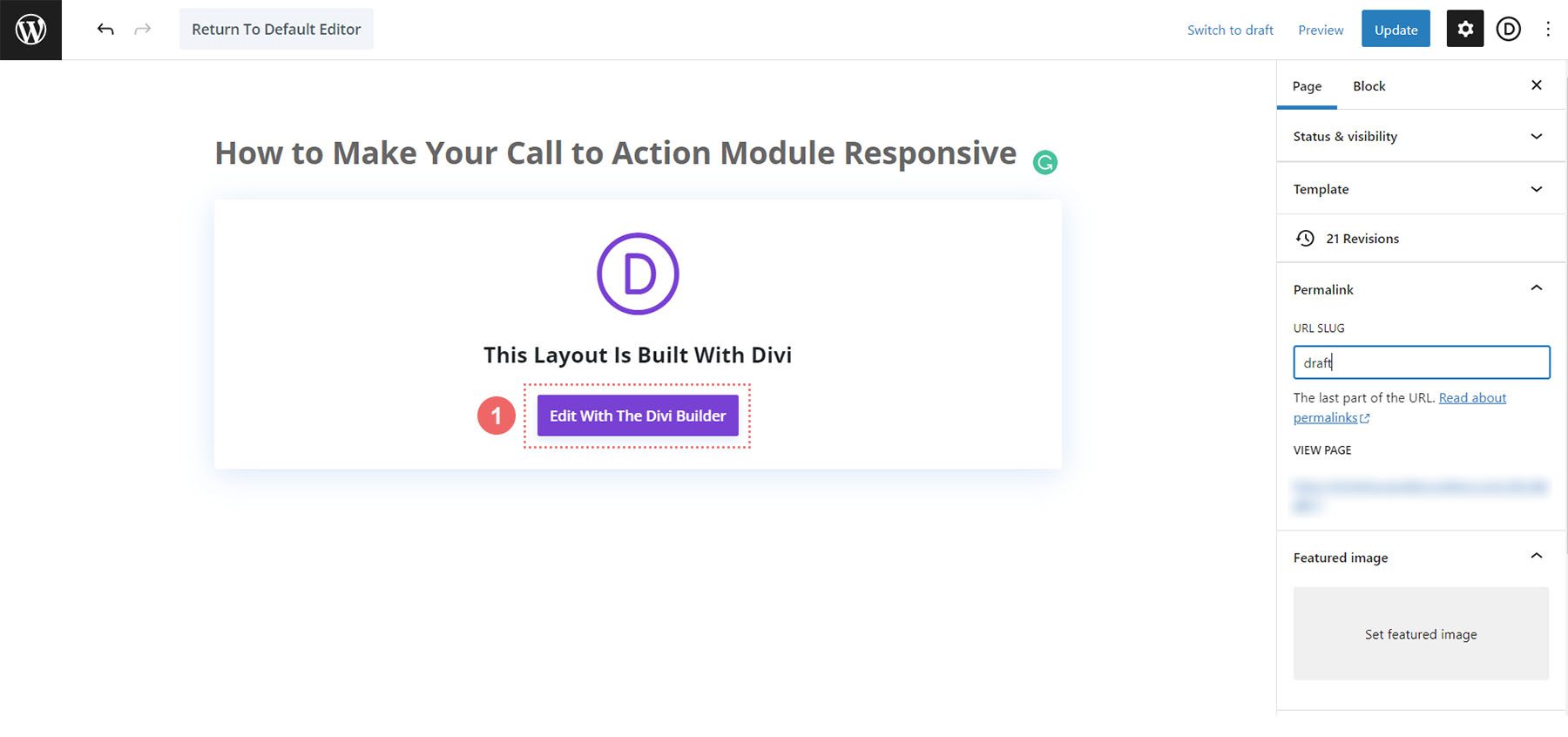
Yeni sayfamızı oluşturduktan sonra sayfamızın ortasında bulunan mor renkli Divi Builder ile Düzenle butonuna tıklayarak Divi Builder'ı aktif hale getiriyoruz.

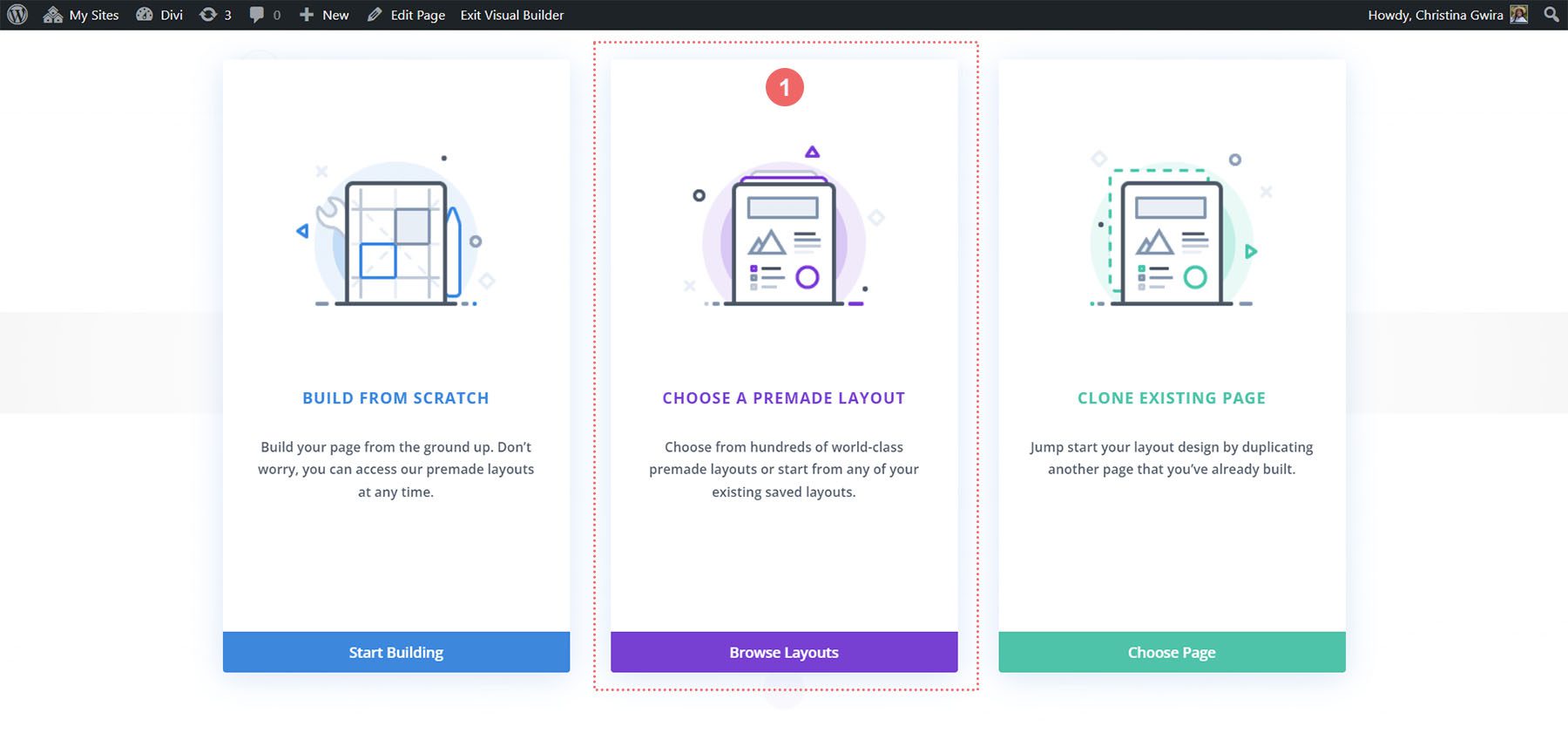
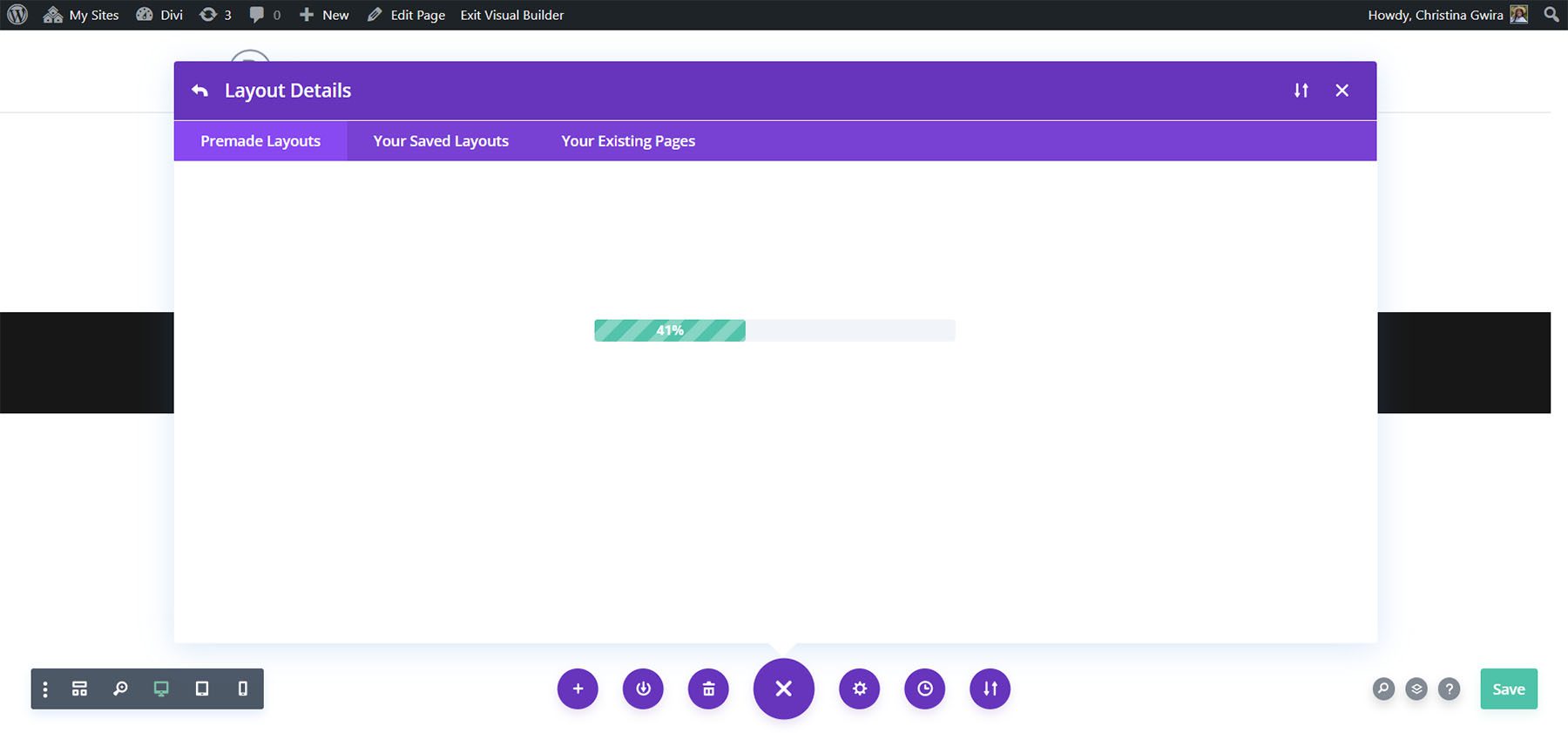
Divi Builder etkinleştirildiğinde aşağıdaki sayfayla karşılaşırız. Divi ile birlikte gelen Hazır Düzenlere erişmek için ortadaki seçeneği seçin, Hazır Bir Seçenek Belirleyin .

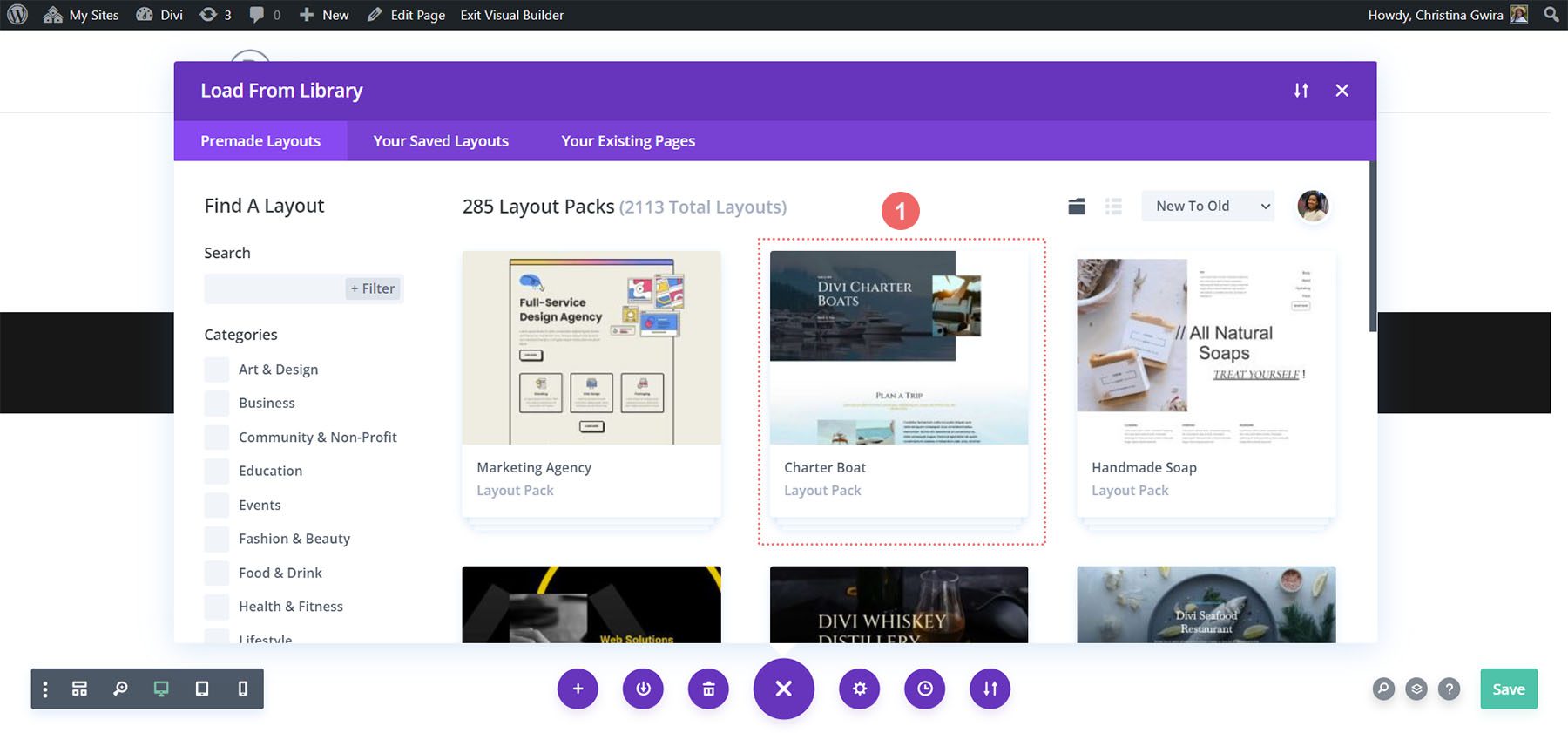
Daha sonra düzen kütüphanesinden Kiralık Tekne düzenini seçeceğiz .

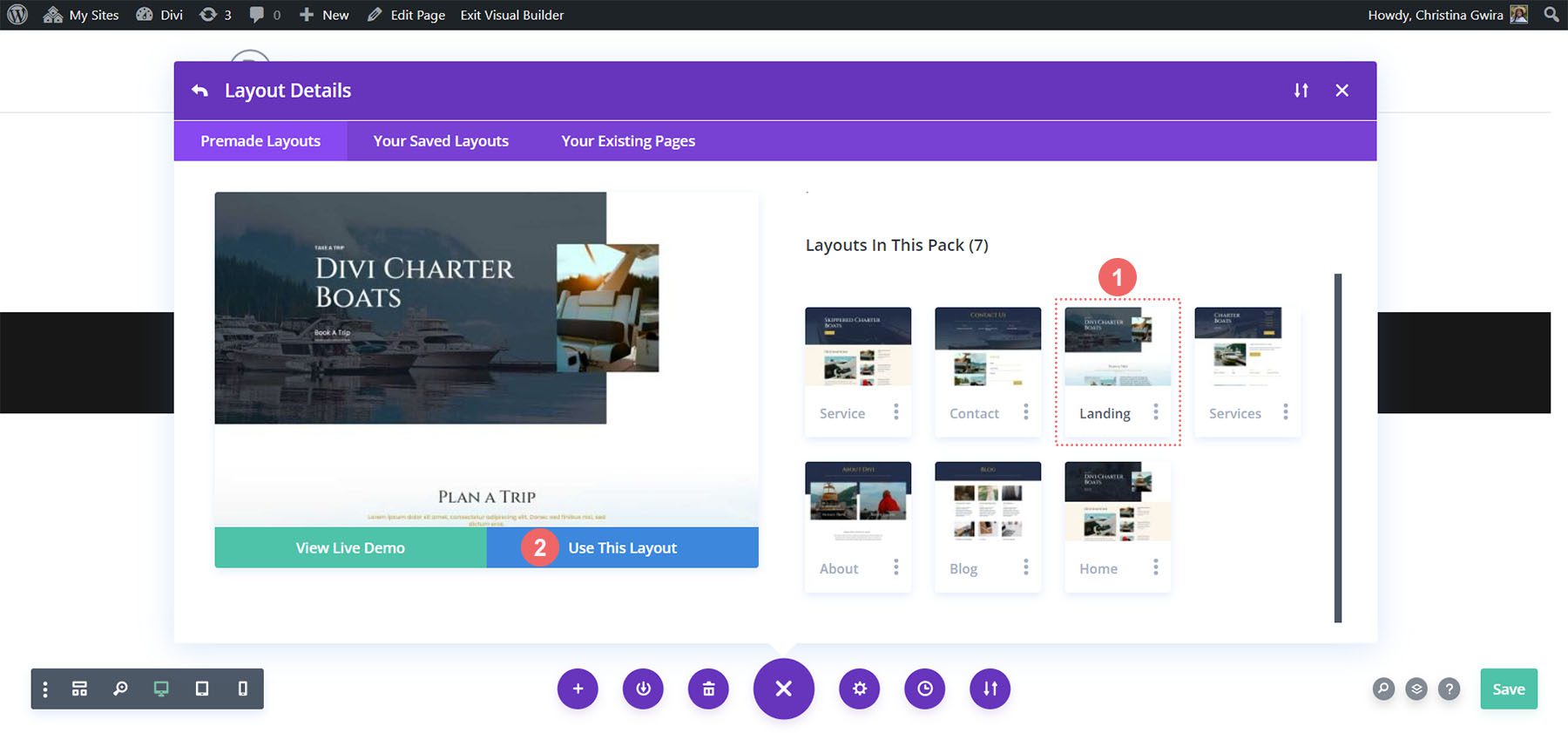
Daha sonra açılış sayfası düzenini seçeceğiz. Düzenin küçük resminin alt kısmında, bu düzeni Divi Builder'ınıza yüklemek için mavi Bu Düzeni Kullan seçeneğini seçin .

Düzen yüklenirken bir ilerleme çubuğu göreceksiniz.

Düzen yüklendikten sonra düzeninizi kaydedin ve işe koyulalım!

Harekete Geçirici Mesaj Modülünü Ekleme
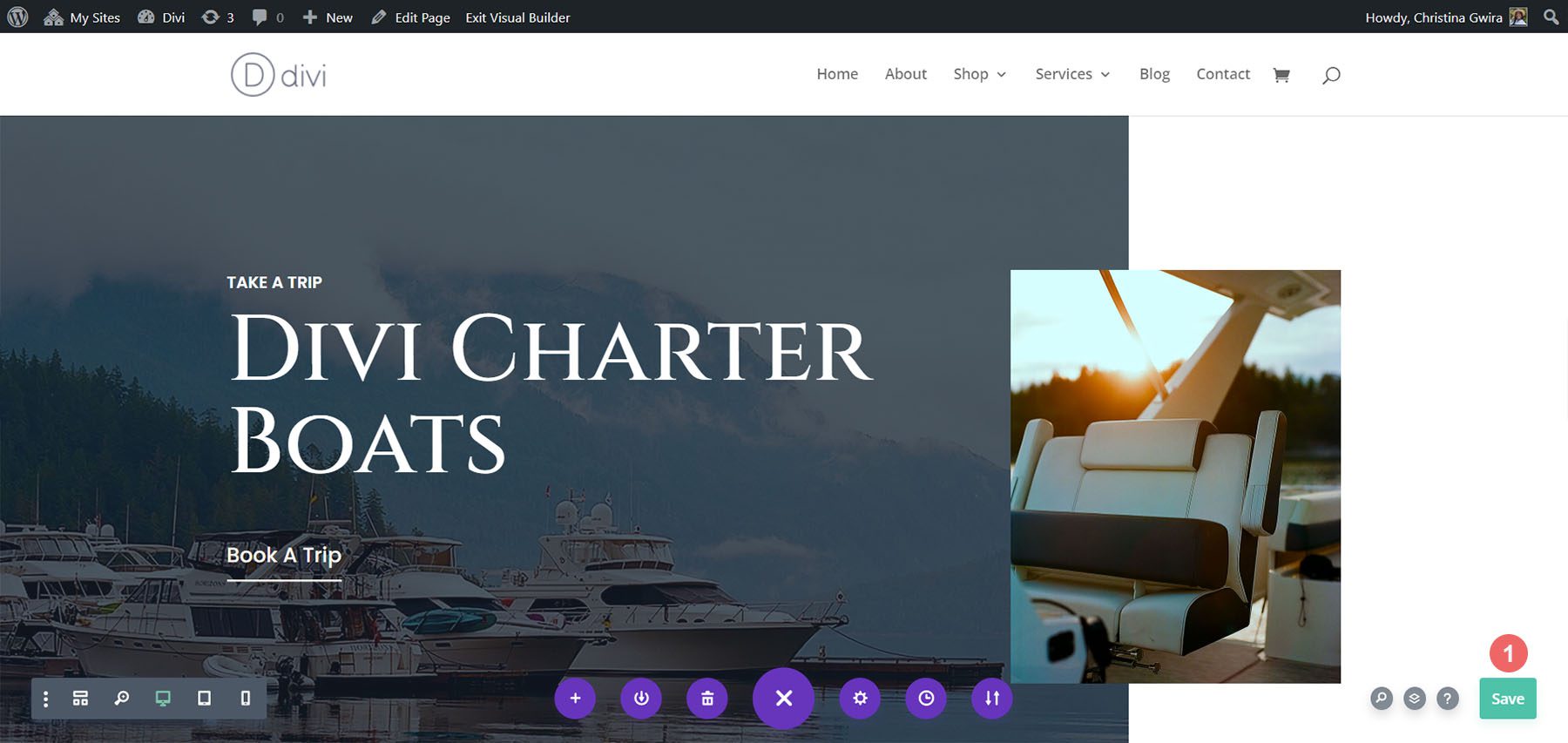
Düzenin aşağıdaki bölümünde duyarlı Harekete Geçirici Mesaj Modülümüzü oluşturacağız:

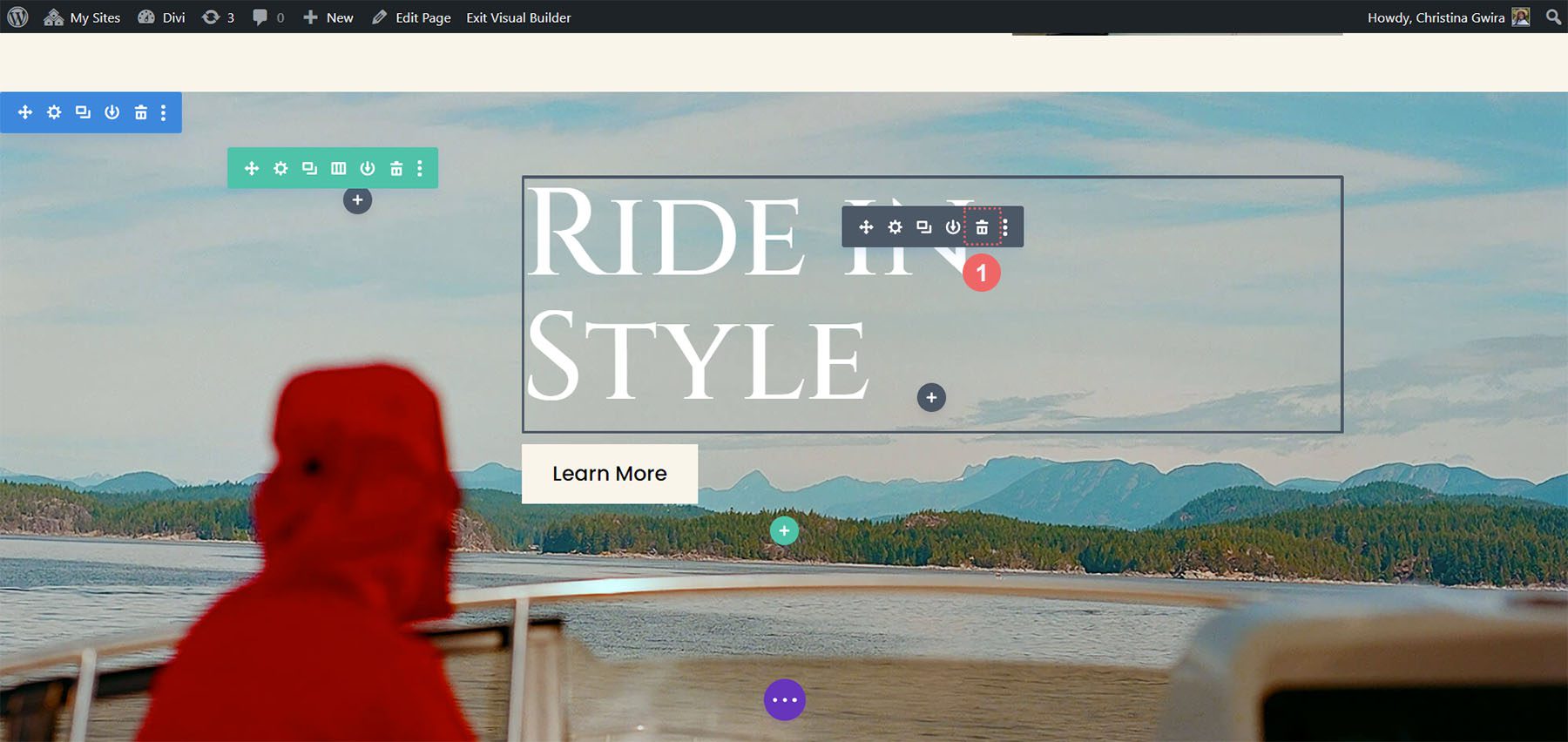
Duyarlı Harekete Geçirici Mesaj Modülümüz, bu bölümdeki metin ve düğme modülünün yerini alacaktır. Başlamak için bu modülleri silelim. Her modülün üzerine gelin ve her modülü silmek için çöp kutusu simgesini seçin .

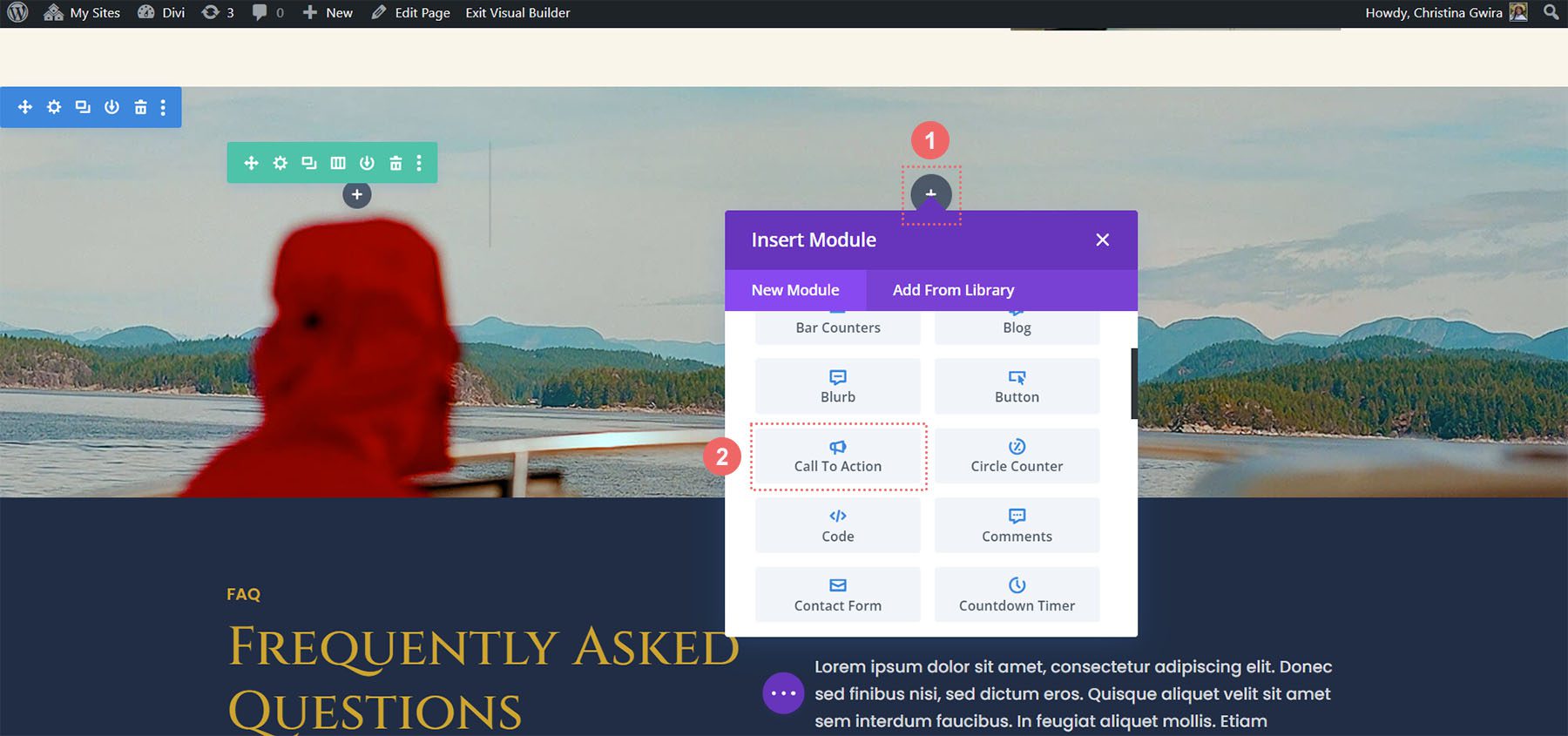
Bu modüller kaldırıldıktan sonra Harekete Geçirici Mesajımızı duyarlı hale getirmeye başlayabiliriz. Başlamak için Divi modülleri kütüphanesini görmek için gri artı simgesine tıklıyoruz . Daha sonra Call to Action modülüne tıklıyoruz .

Harekete Geçirici Mesaj Modülünü Şekillendirme
Harekete Geçirici Mesaj Modülümüz mevcut olduğundan artık onu şekillendirmeye başlayabiliriz.
İçerik ve URL Ekle
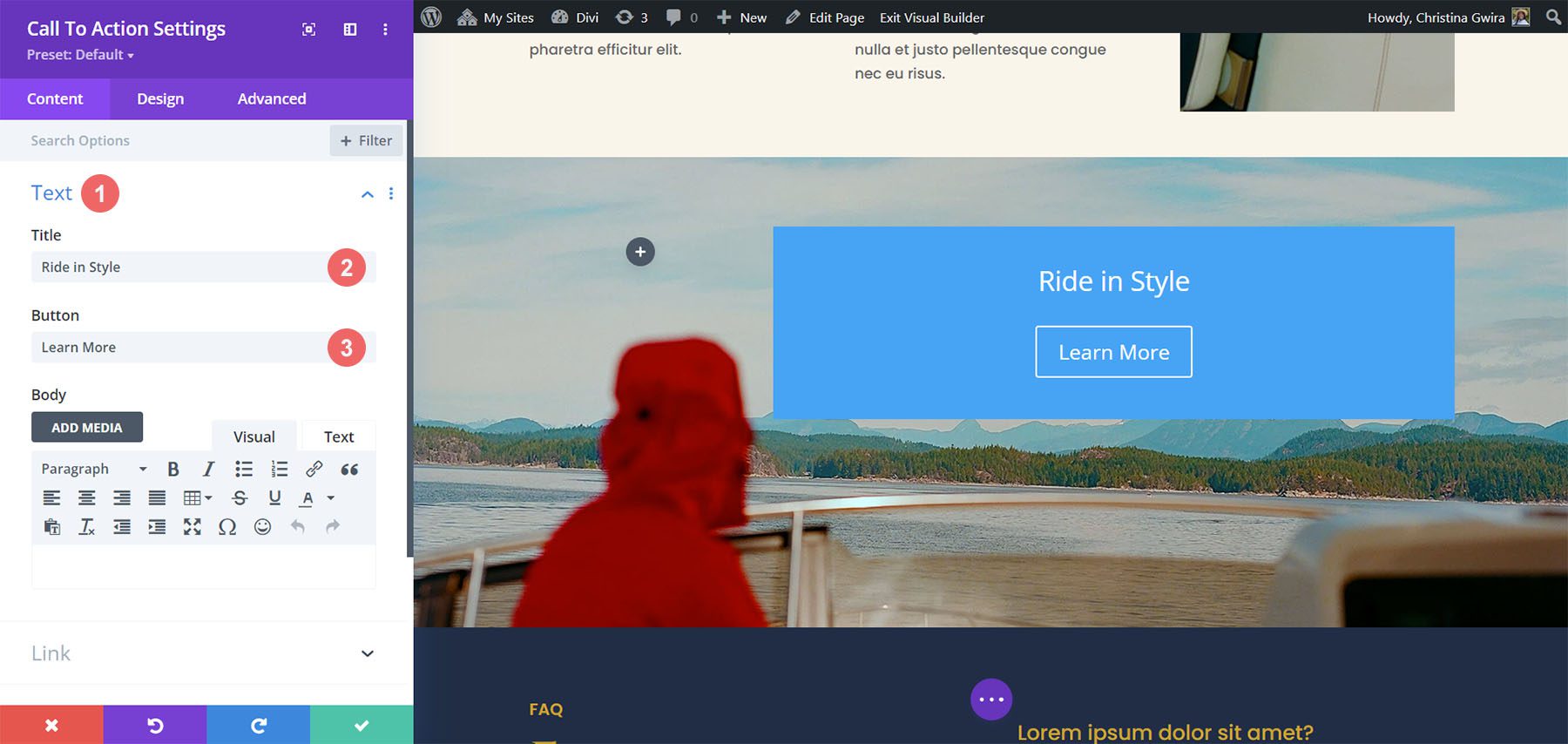
Öncelikle modüle ait içeriğimizi ekliyoruz. Gerekirse Metin sekmesinde harekete geçirici mesaj başlığınızı, düğmenizi ve gövde metninizi ekleyin . Önceki bölümü yeniden oluşturduğumuz için gövde metni eklemeyeceğiz.

Düğme Bağlantı URL'si Ekle
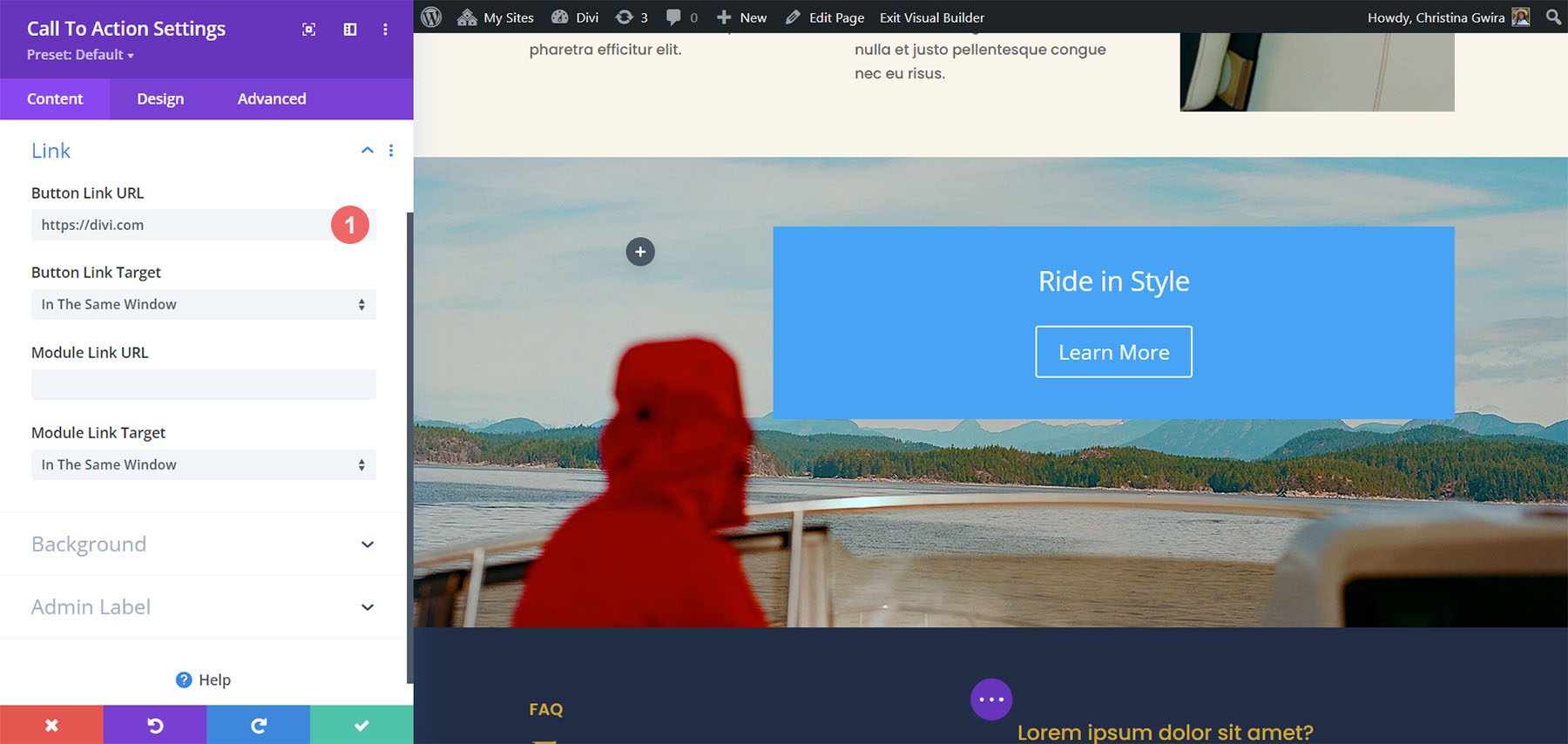
Ardından Bağlantı sekmesine ilerleyin. Harekete Geçirici Mesaj Modülü düğmenizi bağlamak istediğiniz sayfanın URL'sini ekleyin .

Arka Plan Rengini Kaldır
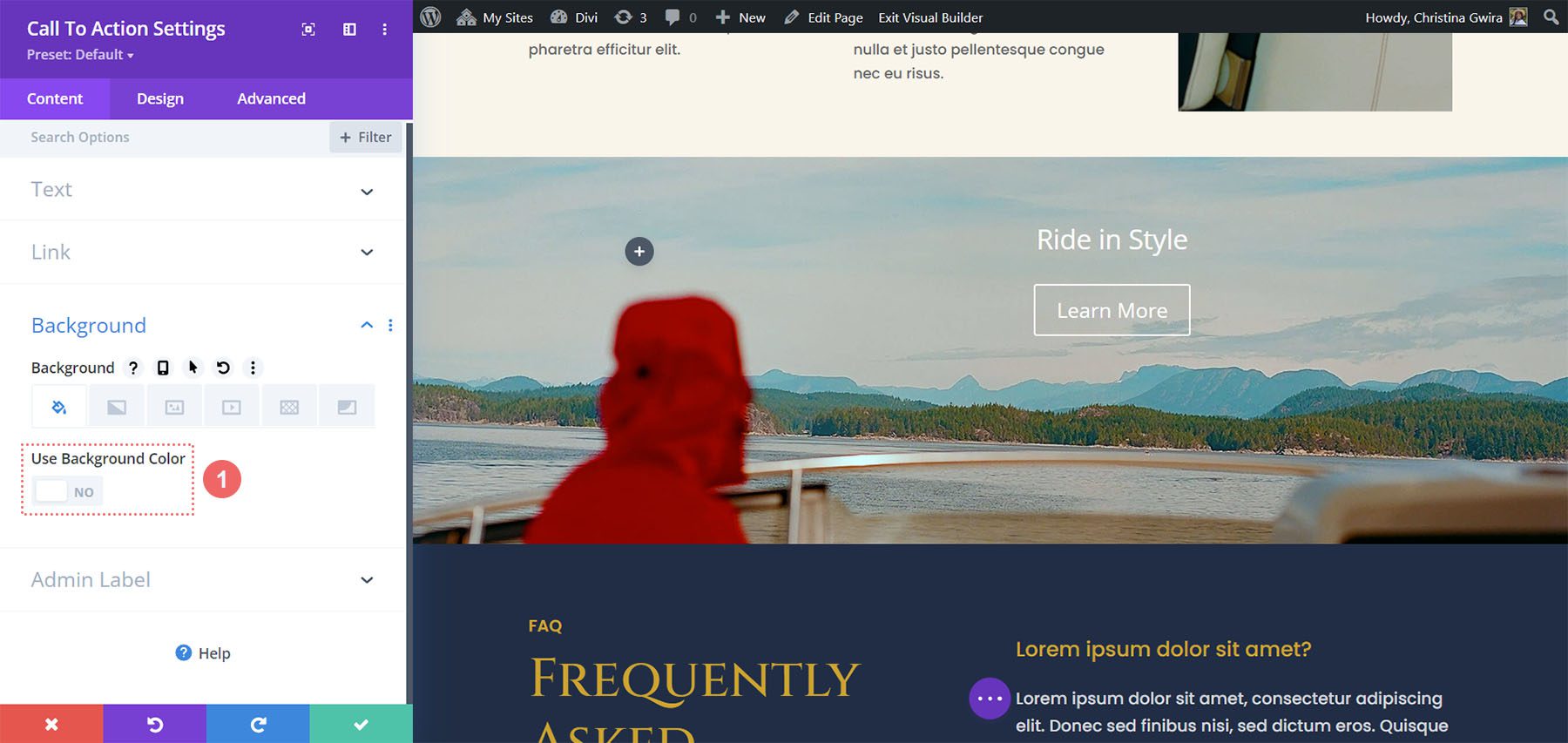
Ardından Arka Plan sekmesine ilerleyin. Arka Plan Rengini Kullan seçeneğinin işaretini kaldırın .

Metin Şekillendirme
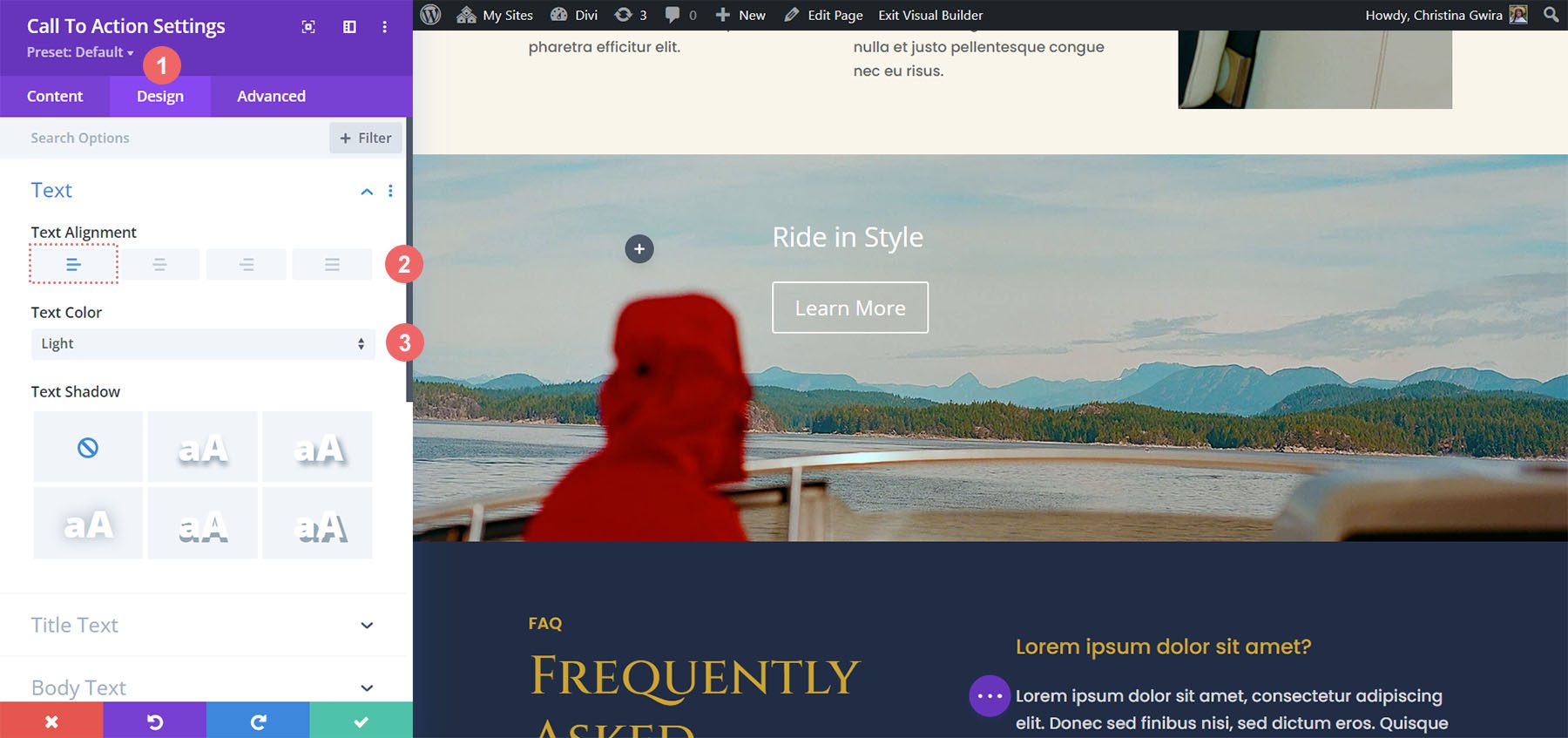
İçeriğimizi ekleyip arka plan rengimizi kaldırdıktan sonra artık Tasarım sekmesine geçebiliriz. Metin sekmesine tıklayın , hizalamayı Sağa ve Metin Rengini Açık olarak ayarlayın.

Stil Başlık Metni
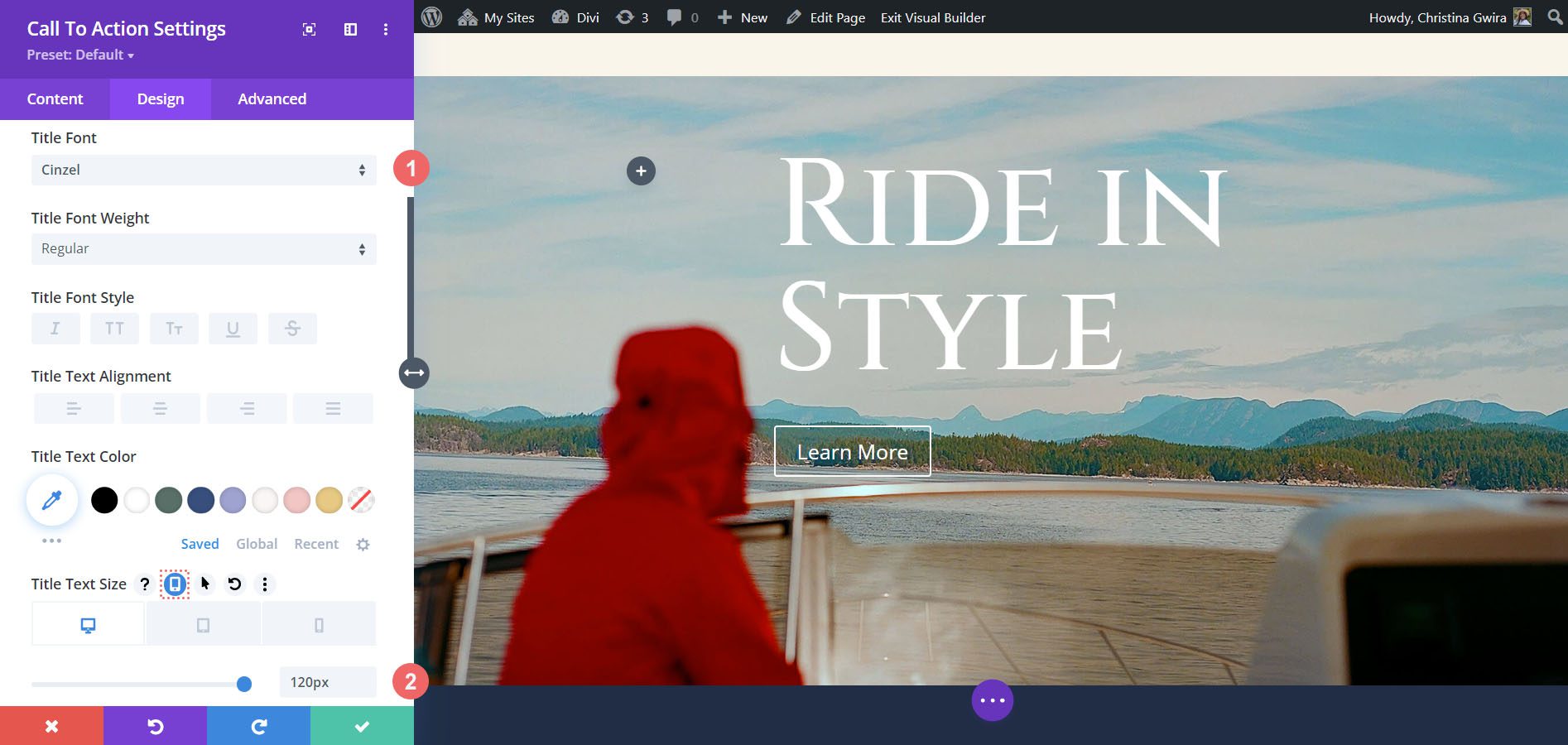
Ardından, Başlık Metni sekmesine ilerleyin. Başlık Metin Boyutunun duyarlı ayarlarını kullanarak ve etkinleştirerek duyarlı Harekete Geçirici Mesaj Modülümüzü oluşturmaya başlıyoruz. Bunu seçenek başlığının üzerine gelip beliren mobil simgeye tıklayarak yapıyoruz. Bu, masaüstü, tablet ve mobil seçenekler için seçiminizi girmeniz için ayarları açacaktır.
Modülün Başlık metnini düzen paketinin stiliyle eşleşecek şekilde biçimlendirmek için aşağıdaki ayarları kullanın.

Başlık Metni Ayarları:
- Başlık Yazı Tipi: Cinzel
- Başlık Metin Boyutu:
- Masaüstü: 120 piksel
- Tablet: 75 piksel
- Mobil: 48px

Harekete Geçirici Mesaj Düğmesini Tasarlayın
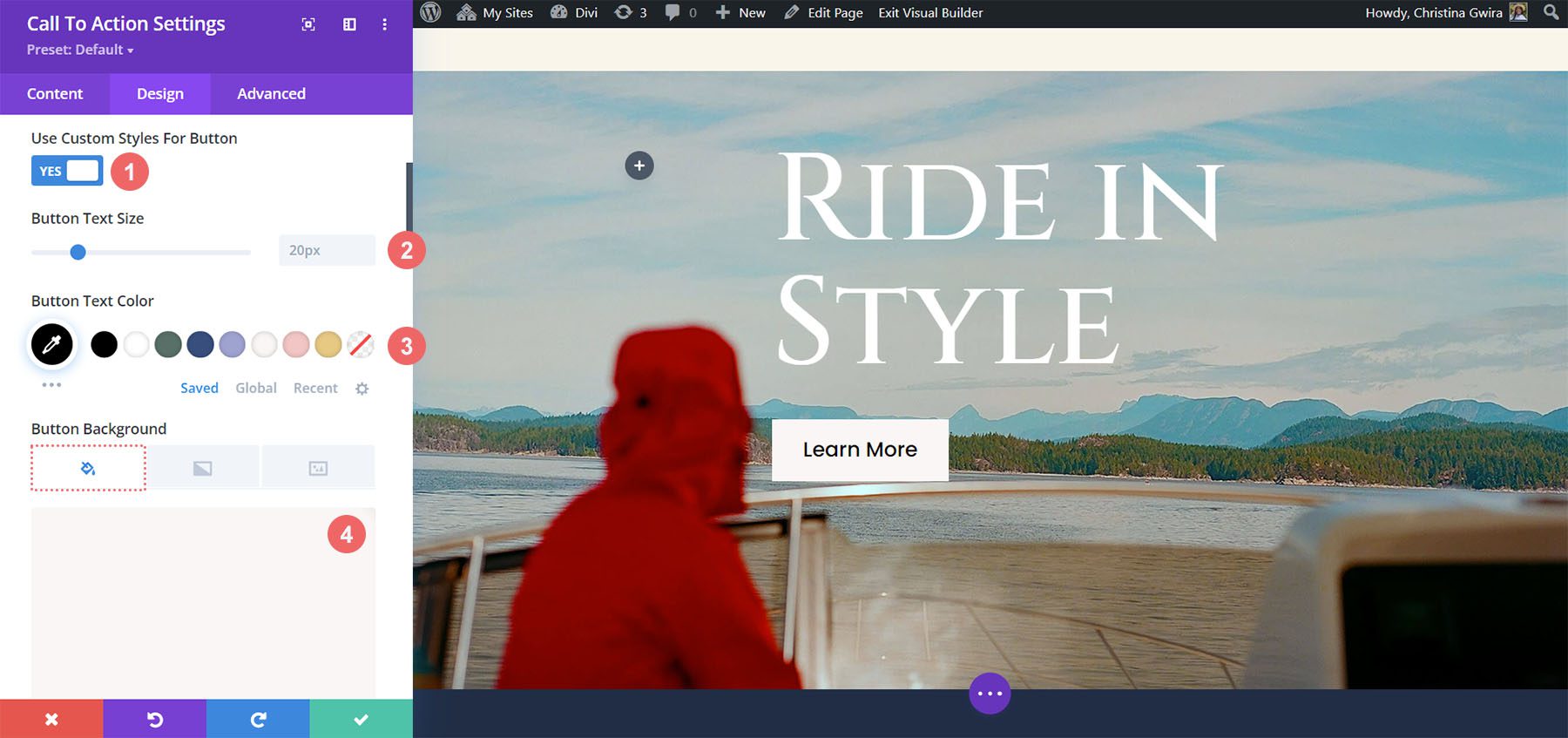
Başlık Metnimizin stilini belirledikten sonra, stillerimizi Harekete Geçirici Mesaj Modülünün düğmesine eklemeye başlamak için şimdi Düğme sekmesine ilerleyeceğiz. İlk olarak, Düğme için Özel Stiller Kullan'a tıklayın . Daha sonra aşağıdaki ayarlarla butonumuza stil vermeye başlıyoruz.
Düğme Tasarımı Ayarları:
- Düğme için Özel Stiller Kullan: Evet
- Düğme Metni Rengi: #000000
- Düğme Arka Plan Rengi: #f9f6f5

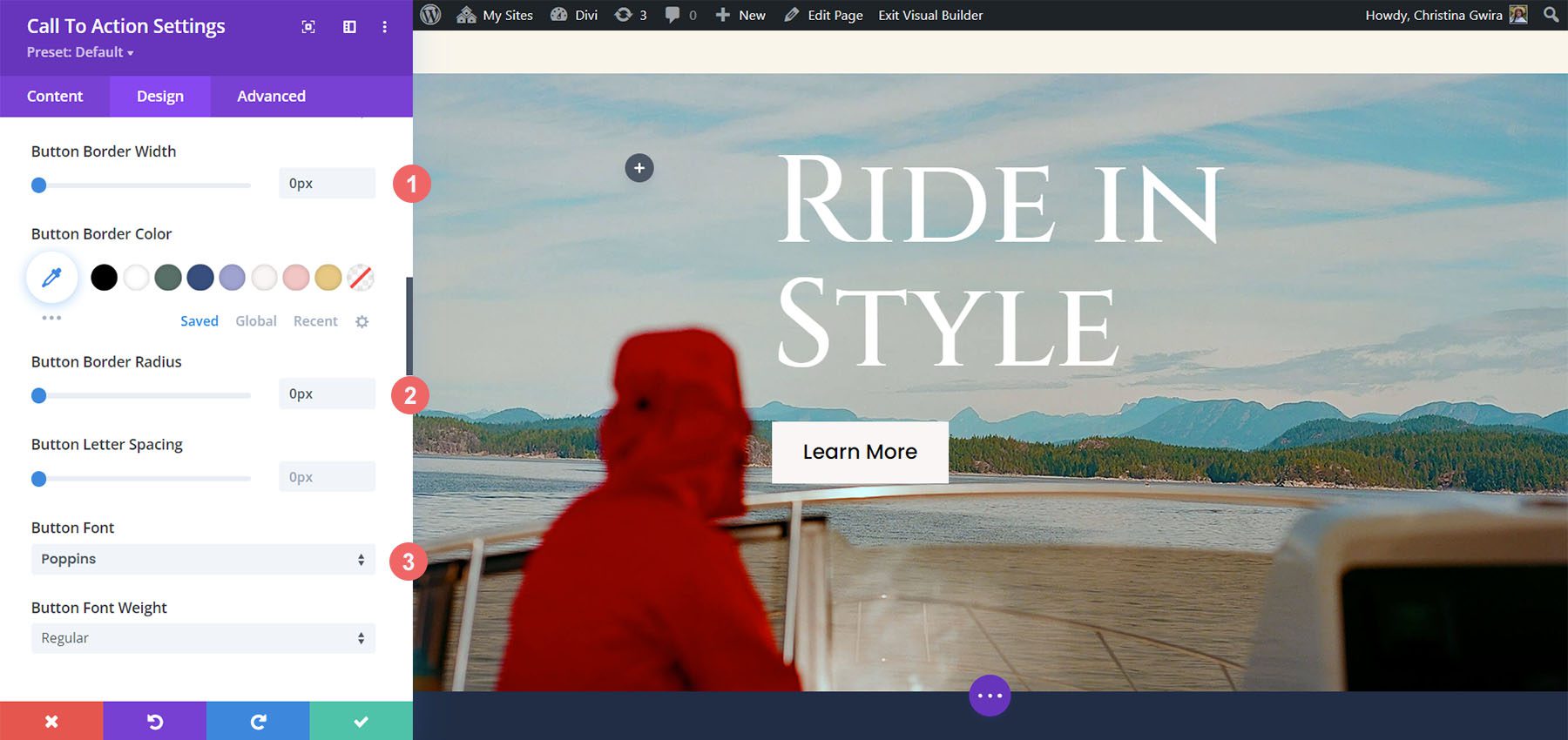
Düğme ayarlarında aşağı doğru ilerlemeye devam ediyoruz ve düğmeye ek stil eklemek için aşağıdaki ayarları kullanıyoruz.
Düğme Ayarları:
- Düğme Kenarlığı Genişliği: 0 piksel
- Düğme Kenarlığı Yarıçapı: 0 piksel
- Düğme Yazı Tipi: Poppins

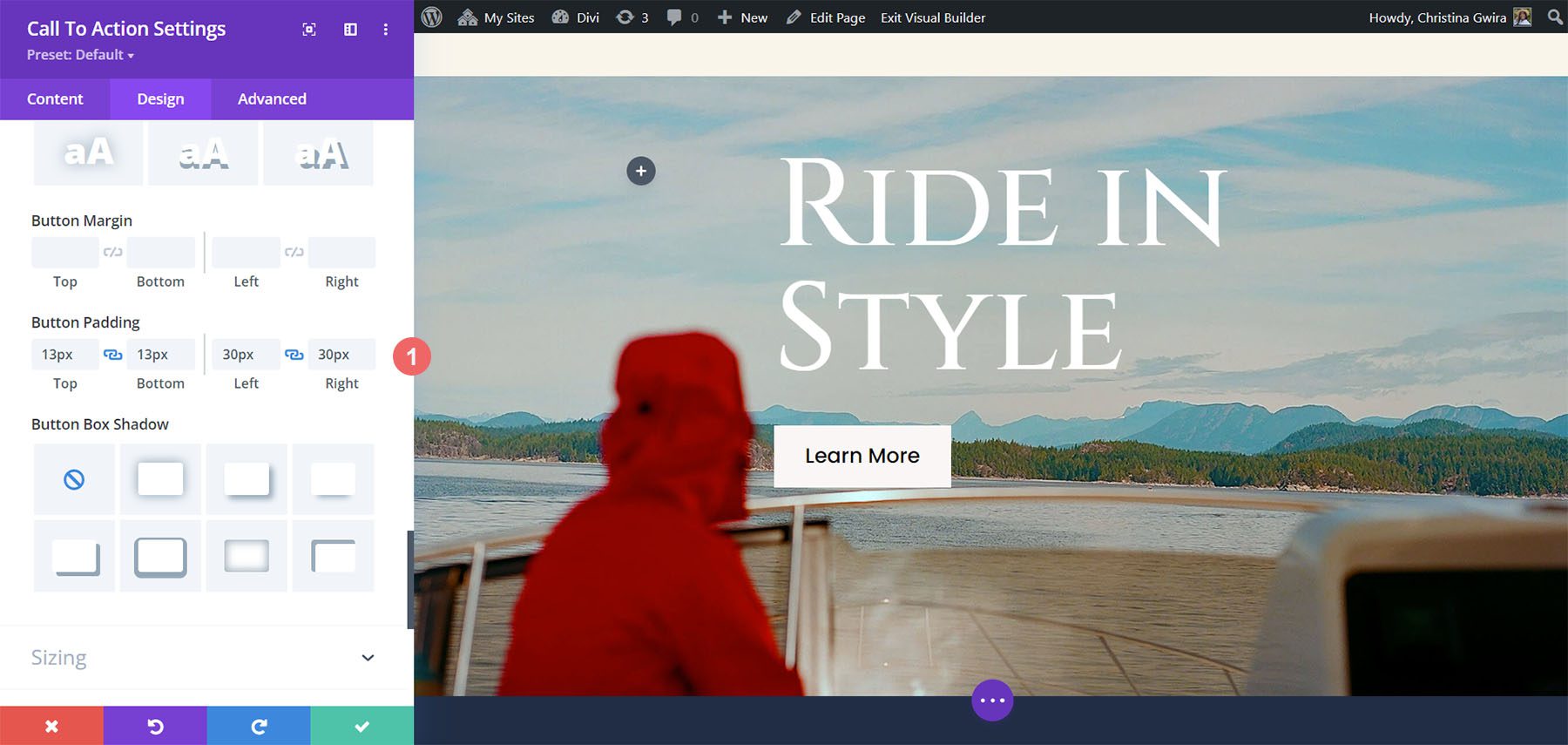
Düğmemiz için son stil ayarımız her tarafa dolgu eklemek olacaktır.
Düğme Ayarları:
- Üst ve Alt Dolgu: 13px
- Sol ve Sağ Dolgu: 30 piksel

Harekete Geçirici Mesaj Modülünü Duyarlı Hale Getirme
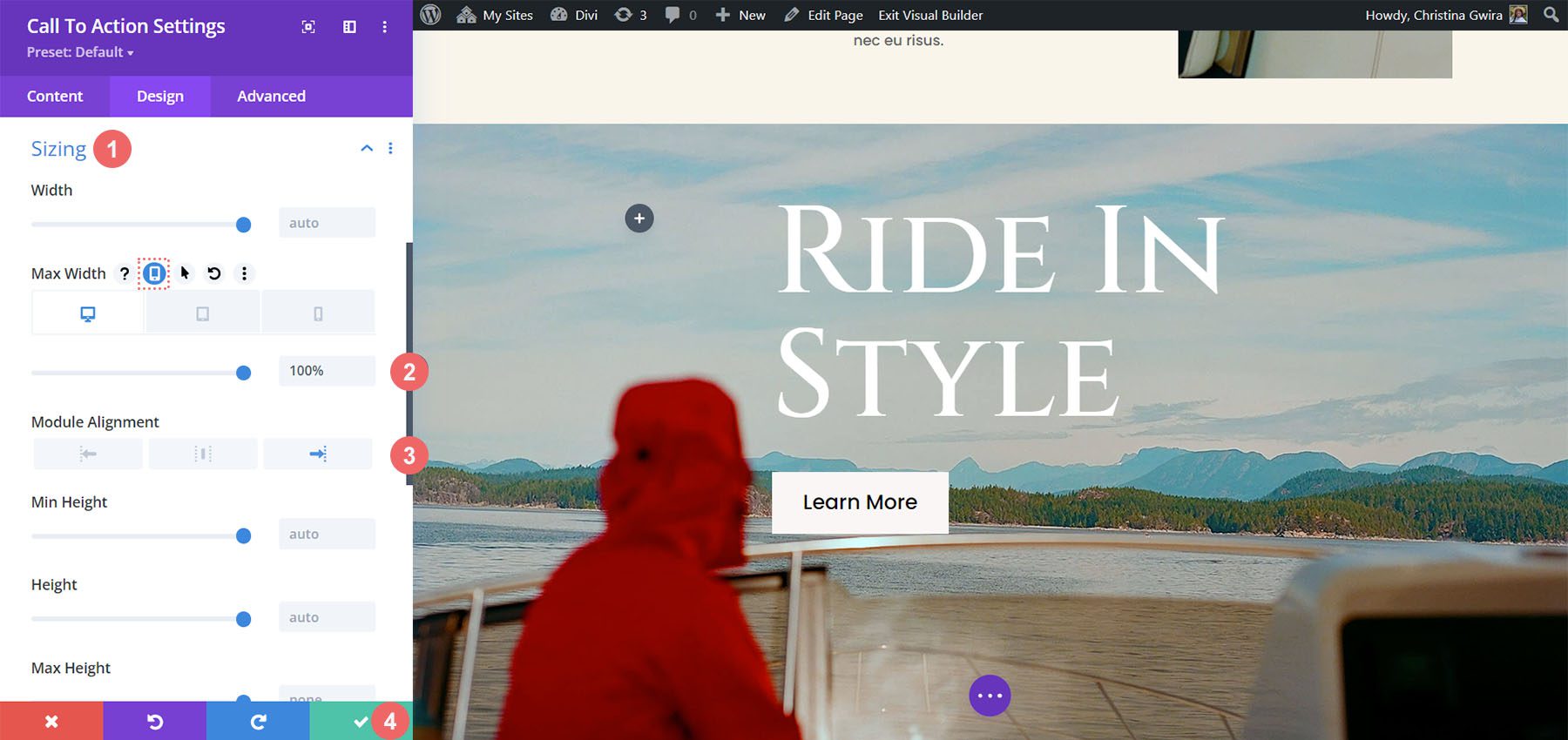
Artık modülde stil düzenlemeleri yaptığımıza göre, bölümü ve modülü gerçekten duyarlı hale getirmeye odaklanabiliriz. Başlamak için Boyutlandırma sekmesine gidiyoruz. Maksimum Genişlik seçeneği için mobil uyumlu seçenekleri aktif hale getireceğiz. Daha sonra masaüstü, tablet ve mobil cihazlar için aşağıdaki ayarları kullanacağız.
Maksimum Genişlik Ayarı:
- Masaüstü: %100
- Tablet: %55
- Mobil: %65
Ayrıca Modül Hizalamasını masaüstü, mobil ve tablette Sağa ayarladık .

Tüm bu ayarlar yerindeyken, modül ayarları kalıcı kutusunun altındaki yeşil onay işareti simgesine tıklayarak ayarlarınızı kaydedin.
Harekete Geçirici Mesaj Modülünü Gövde Metniyle Uyumlu Hale Getirme
Divi Harekete Geçirici Mesaj Modülünün yanıt verme yeteneğini gövde metni ekleyerek nasıl daha da genişletebileceğimize bakalım.
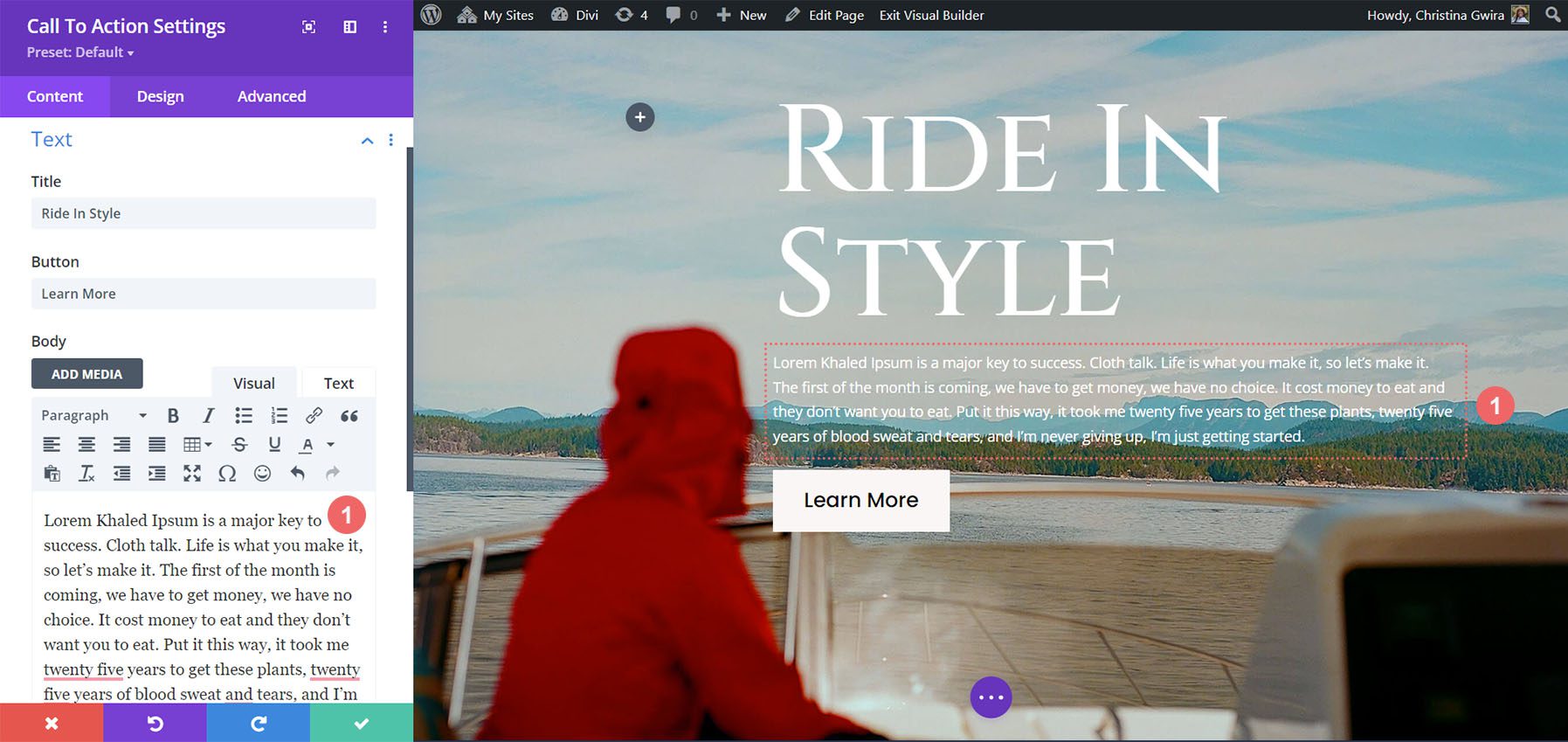
Gövde Metni Ekleme
Başlamak için modüle bazı gövde metni ekleyelim .

Stil Gövde Metni
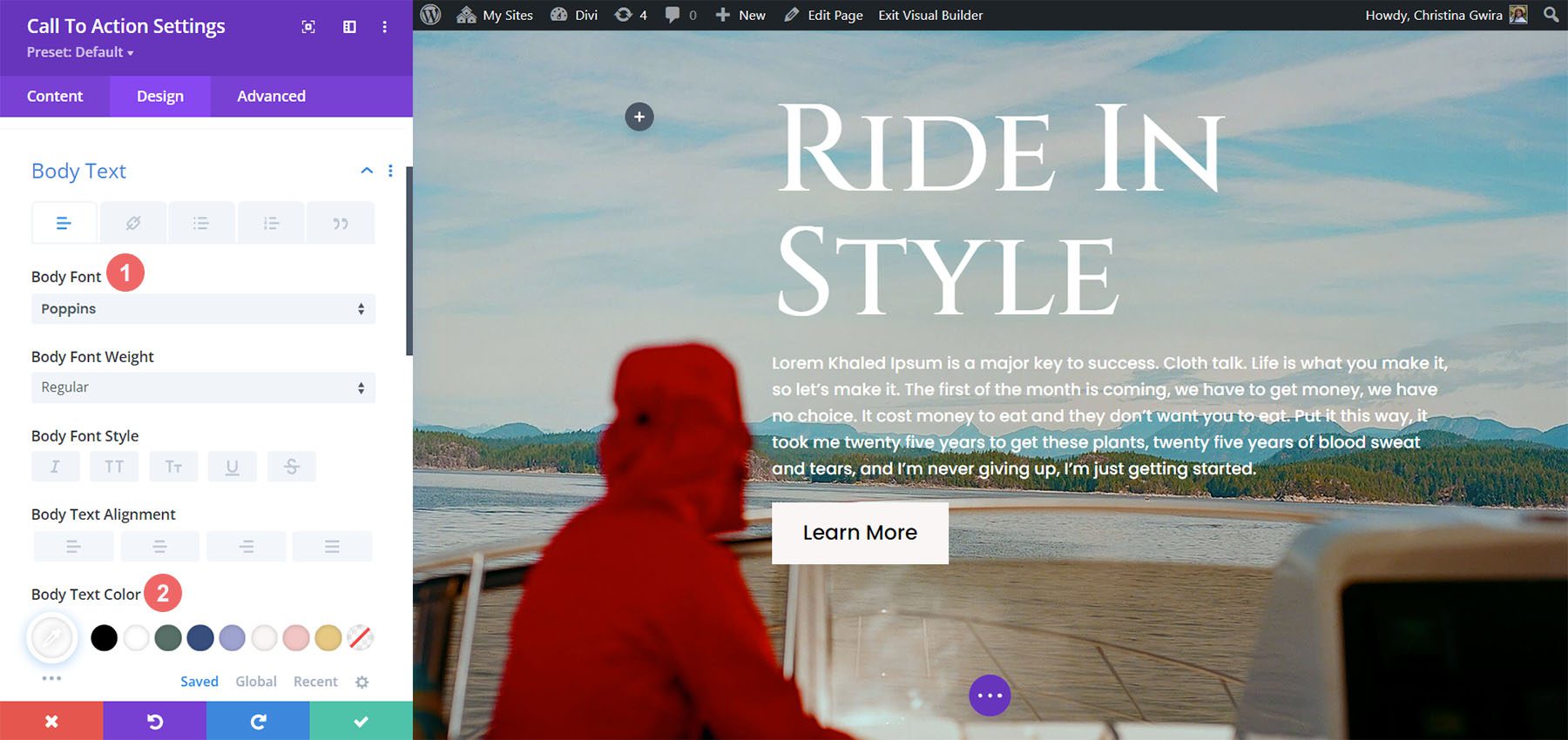
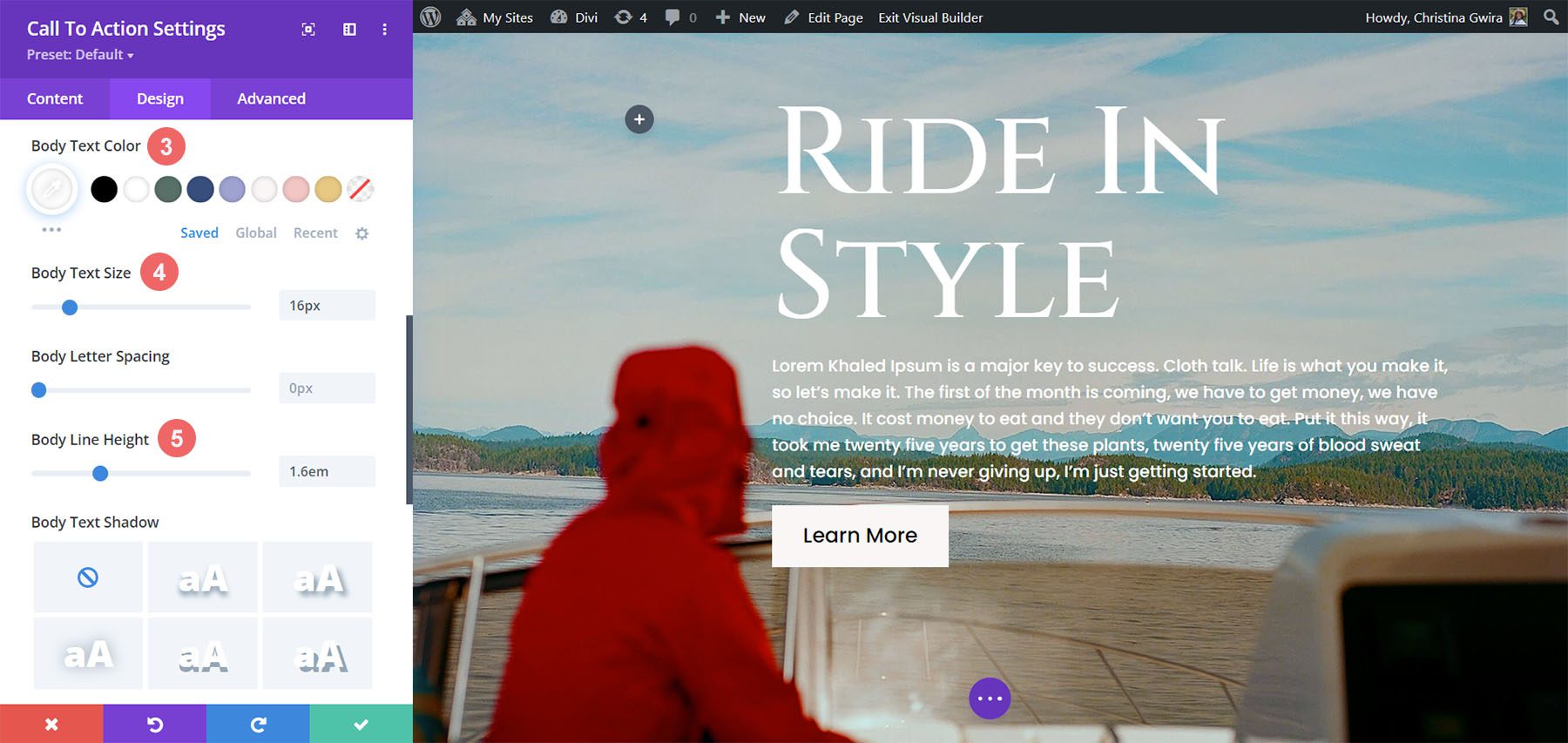
Gövde metnimizi ekledikten sonra onu şekillendirmeye başlayalım. İlk olarak Tasarım sekmesine geçiyoruz . Daha sonra Gövde Metni sekmesine tıklıyoruz . Daha sonra aşağıdaki ayarları kullanıyoruz:
Gövde Metni Ayarları:
- Gövde Yazı Tipi: Poppins
- Gövde Metni Rengi: #ffffff

Gövde Metni Ayarları:
- Gövde Boyutu: 16px
- Gövde Hattı Yüksekliği: 1,6em

Gövde Metnini Duyarlı Hale Getirin
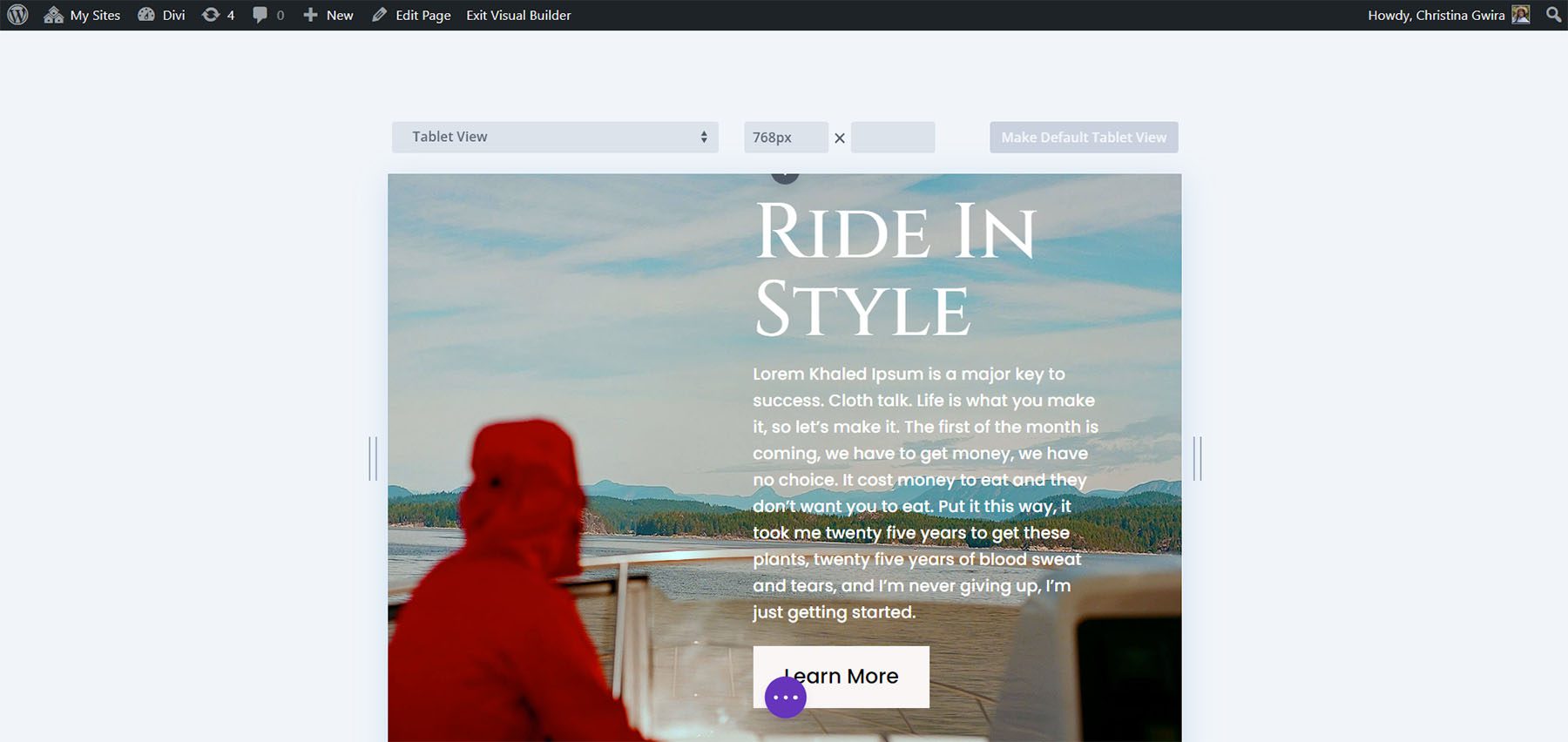
Şimdi gövde metniyle çalışmamızın mobilde nasıl göründüğüne bakalım.

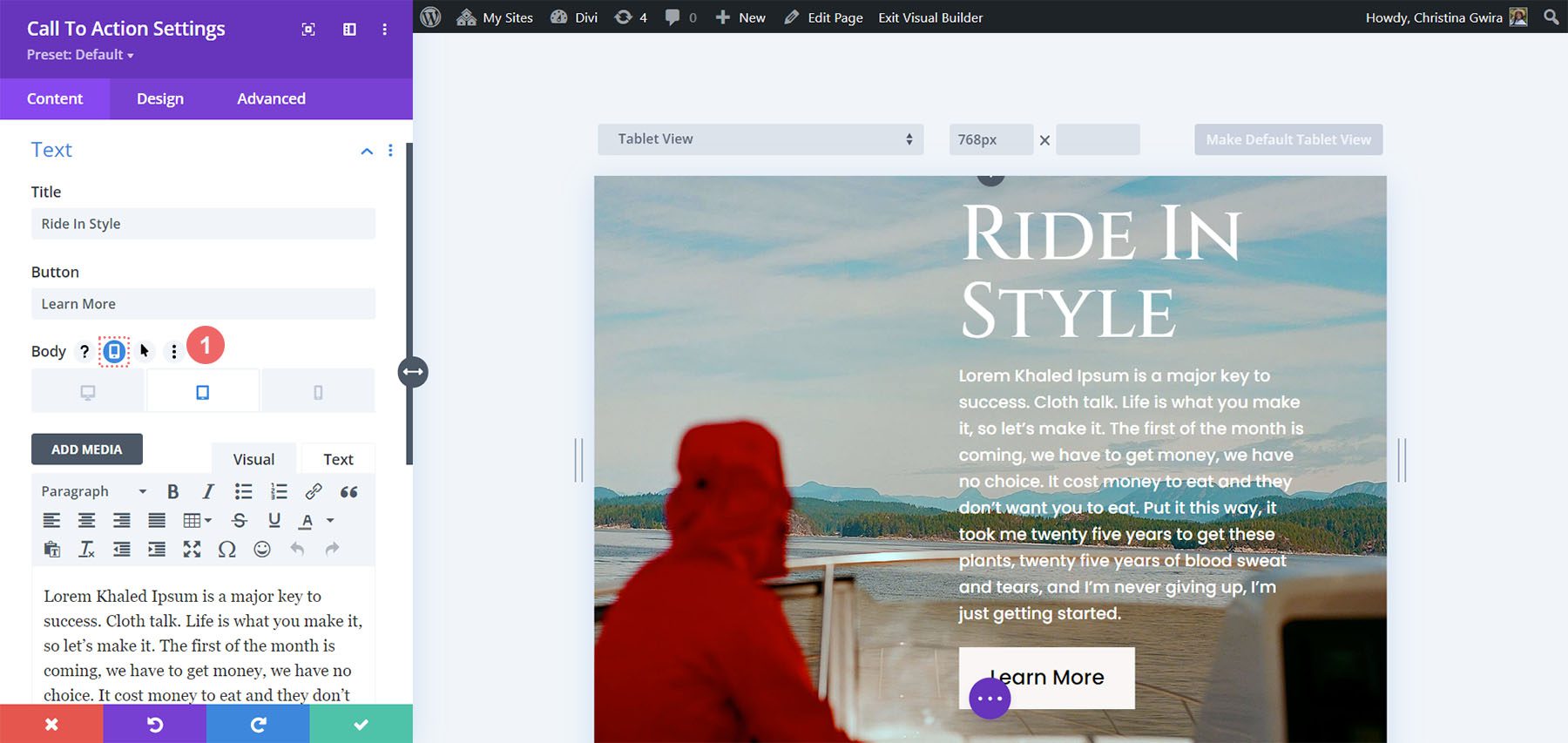
Görünümü daha dengeli hale getirmek için mobil cihazda Gövde Metnini gizleyelim. Bunu yapmak için Harekete Geçirici Mesaj Modülü içerisinde İçerik sekmesine gidiyoruz . Daha sonra fareyle Gövde başlığının üzerine gelin. Farenizi oraya koyun ve cep telefonu simgesine tıklayın . Bu, gövde metni için mobil duyarlı ayarları etkinleştirecektir.

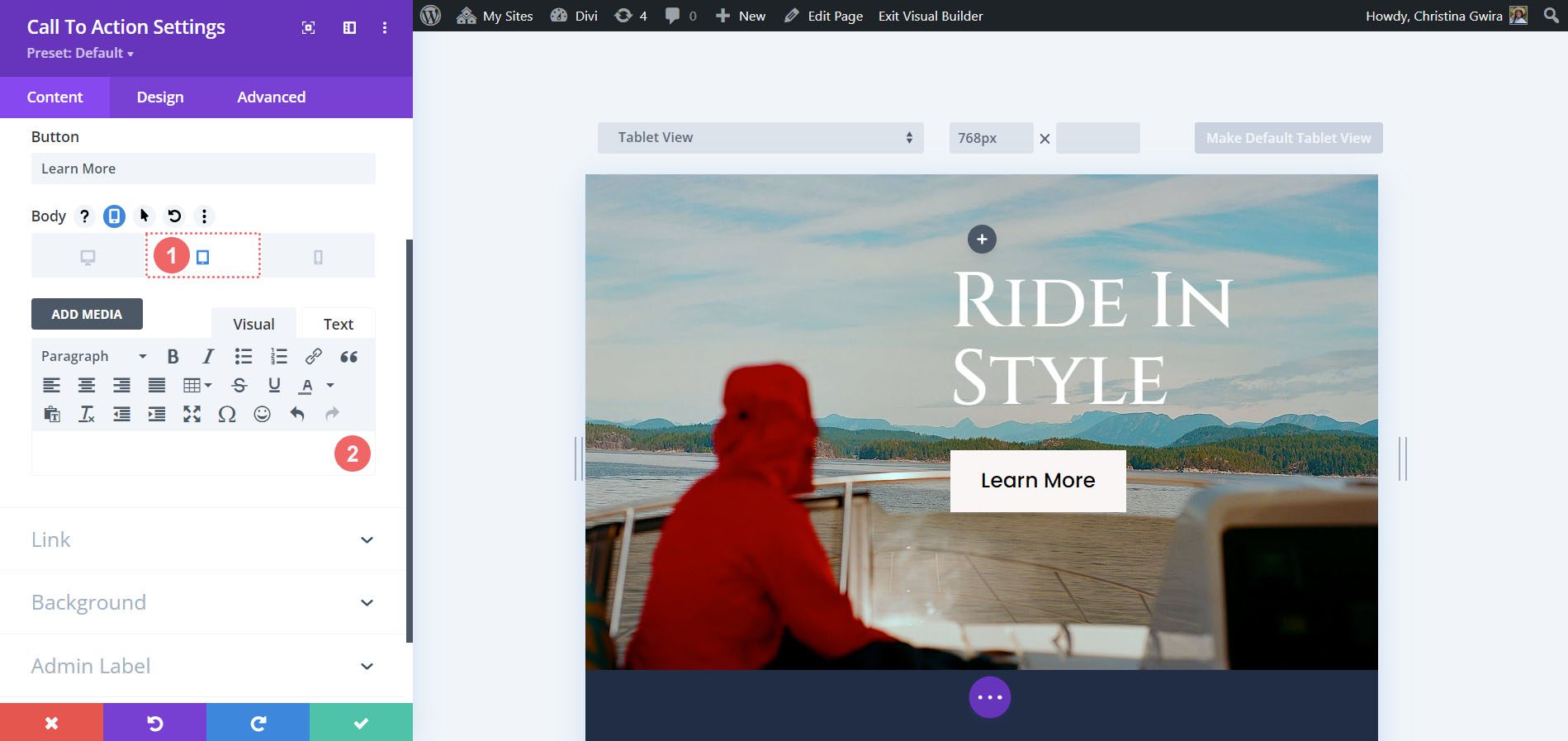
Tablet ve mobil görünümün gövde metnini gizlemesini istiyoruz. Bunun için tablet simgesine tıklayıp gövde metnini kaldırıyoruz. Aynısını mobil için de yapıyoruz.

Tam gövde metnini masaüstü görünümünde tutmak istiyoruz.
Tablet ve Mobil Cihazların Arka Planını Değiştirin
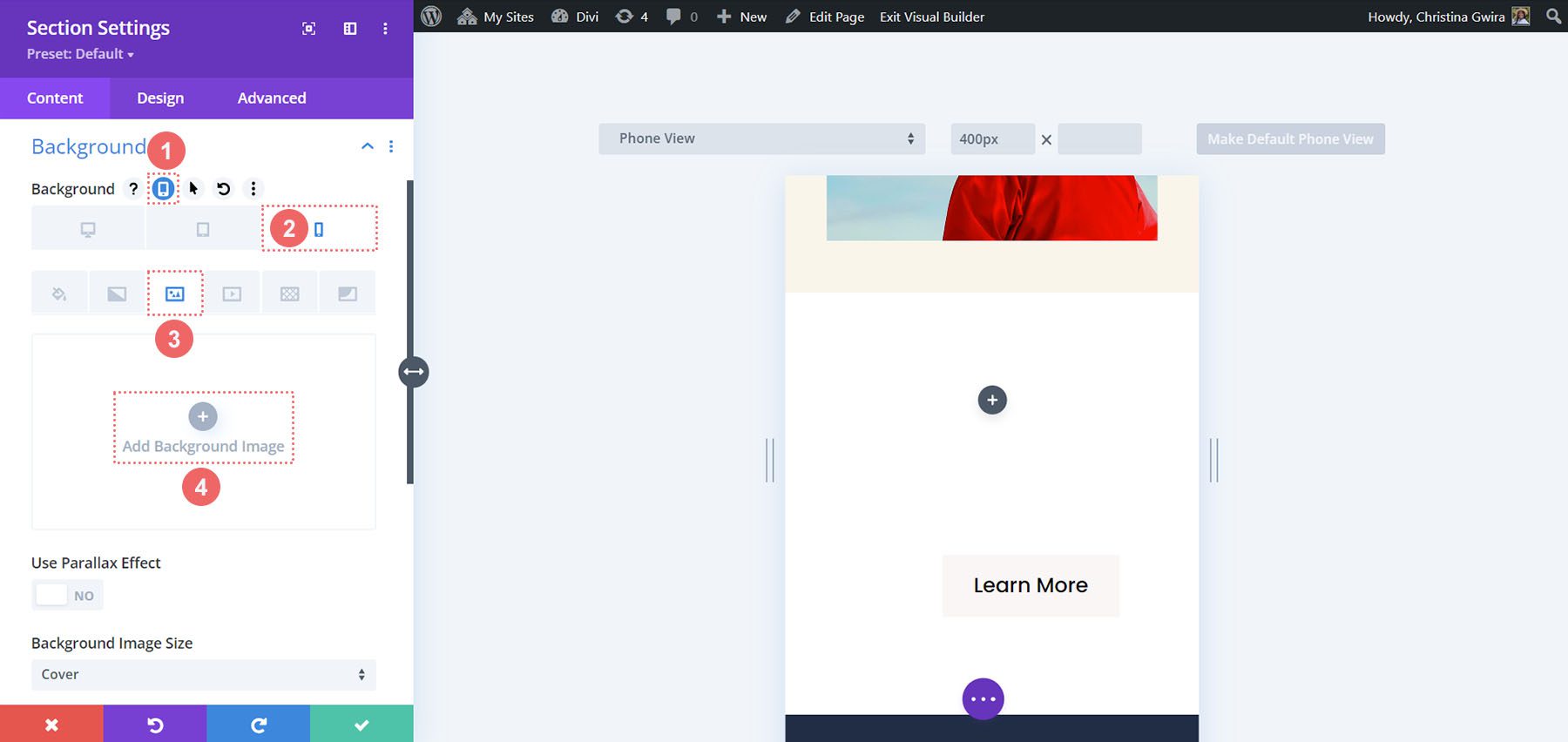
Bunu bir adım daha ileri götürelim ve mobil görünümün arka planını değiştirelim. Bunu yapmak için bölümde mobil için alternatif bir arka plan kullanacağız. Başlamak için bölüm ayarlarına giriyoruz. Aşağı kaydırarak Arka Plan sekmesine tıklıyoruz . Gövde Metni için yaptığımız gibi, Arka Plan başlığının üzerine gelip mobil simgesine tıklıyoruz . Artık mobil görünüm için başka bir arka plan resmi eklemek üzere mobil simgesine tıklıyoruz . Daha sonra Arka Plan Resmi Ekle ikonuna tıklıyoruz .

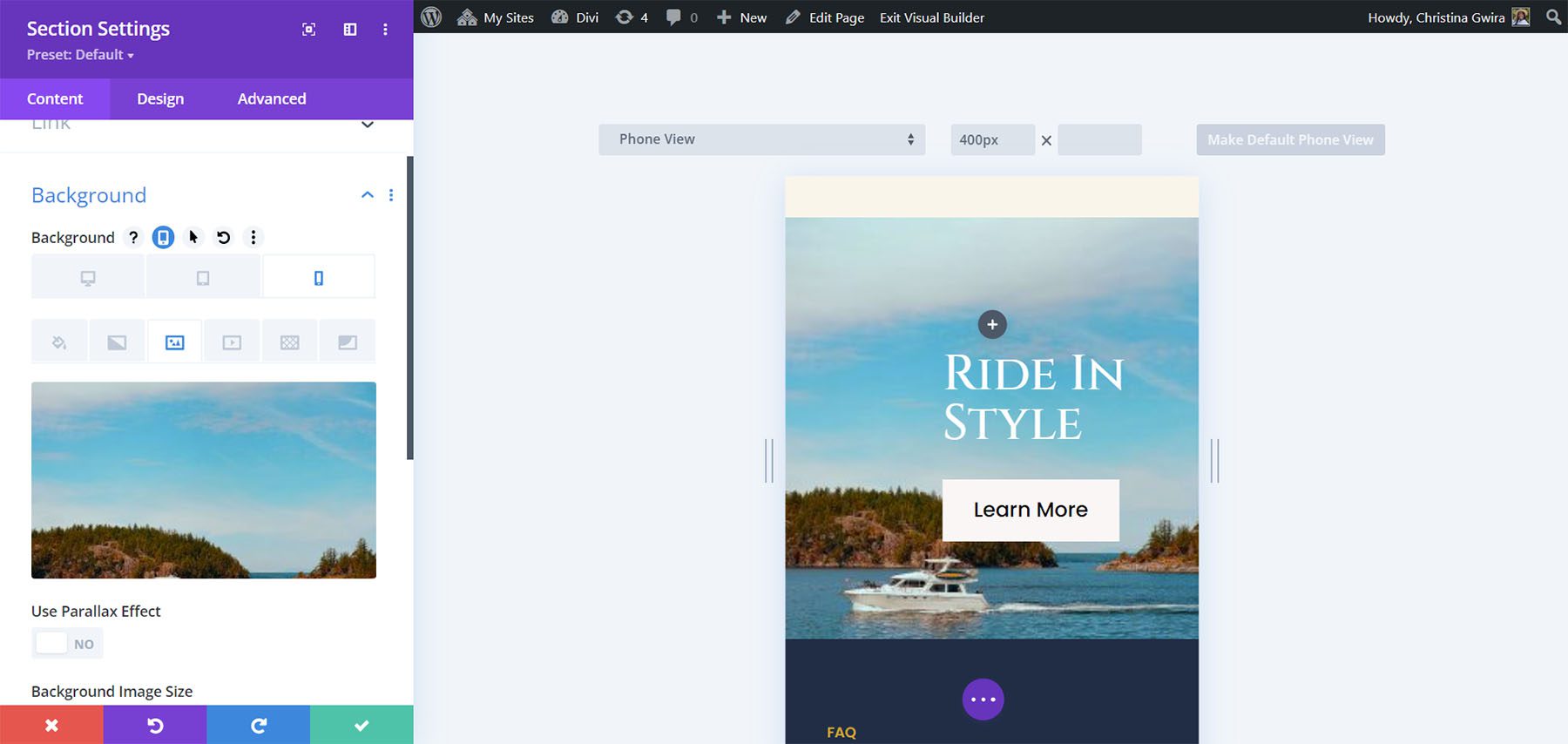
Düzen paketinden mobil cihazlar için önceki fotoğrafa göre daha iyi çalışan bir görsel seçiyoruz.

Bu değişiklikle birlikte mobilde Harekete Geçirici Mesajı net bir şekilde görebiliyoruz.
Sonuç olarak
Tüm yerel Divi modüllerinde olduğu gibi birçok seçeneği özelleştirebilirsiniz. Divi, renkten aralığa, dolgudan mobil duyarlılığa kadar web sitenizi güzel ve web sitenizin çeşitli kullanıcıları için erişilebilir hale getirme gücünü size getiriyor. Bir sonraki web tasarım projeniz için fikir arıyorsanız Divi Layouts'u kullanarak size ilham verebilirsiniz. Web sitenizin bir parçası olarak duyarlılığa sahip olmak, insanların sitenizden mobil, tablet veya masaüstü cihazlarda keyif almasını sağlar. Bu öğreticiyi bugün deneyin ve aşağıdaki yorumlar bölümünde neler bulduğunuzu bize gösterin.
