Divi Tam Genişlik Başlık Modülünüzü Tam Ekran Yapma
Yayınlanan: 2022-08-22Tam ekran başlıkları, ziyaretçinin ekran boyutundan bağımsız olarak tüm ekranı kaplar. Bu, kullanıcıların dikkatini çekmek için harika. Onları harekete geçirici mesajınıza yönlendirmek için de harikadır. Neyse ki Divi'nin Tam Genişlikli Başlık Modülü ile tam ekran bir başlık oluşturmak kolaydır. Bu gönderide size tam genişlikte bir üstbilgiyi nasıl oluşturacağınızı, tam ekrana nasıl çevireceğinizi ve stillendireceğinizi göstereceğiz. Sayfalarınız için herhangi bir tam ekran kahraman bölümü oluşturmak için bu yaklaşımı kullanabilirsiniz!
Başlayalım.
Tam Ekran Başlığını Önizleme
Bu eğitimde ne oluşturacağımızın bir önizlemesini görelim.
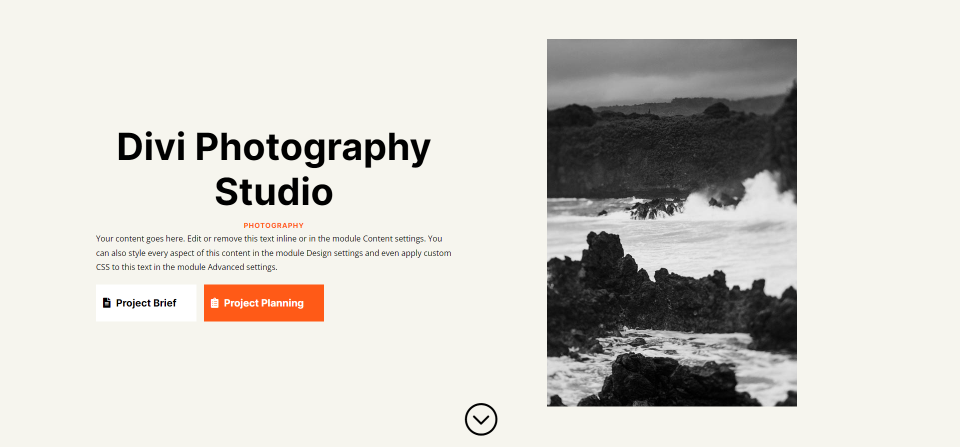
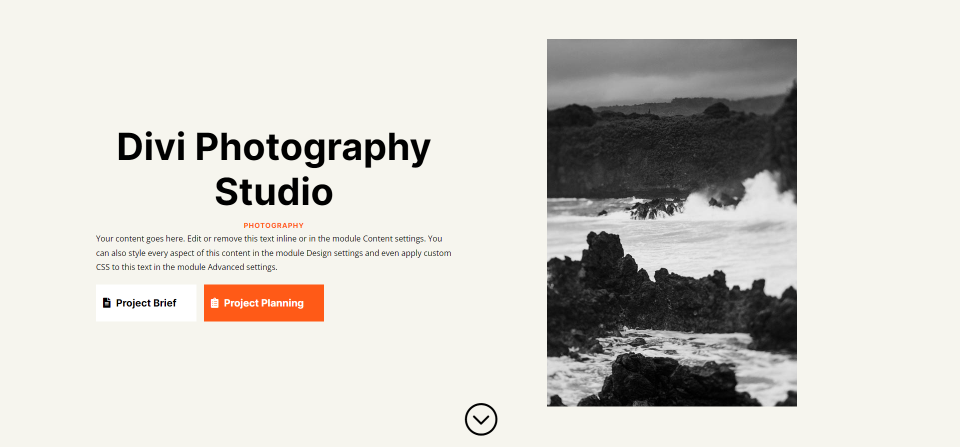
masaüstü

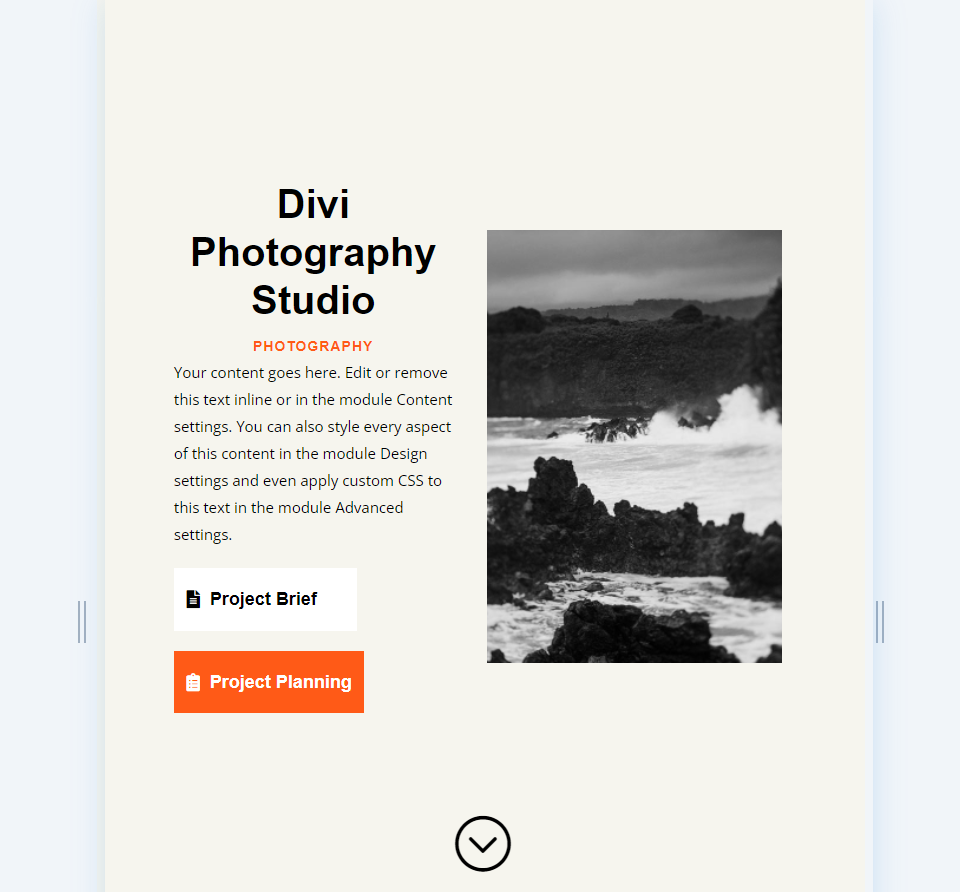
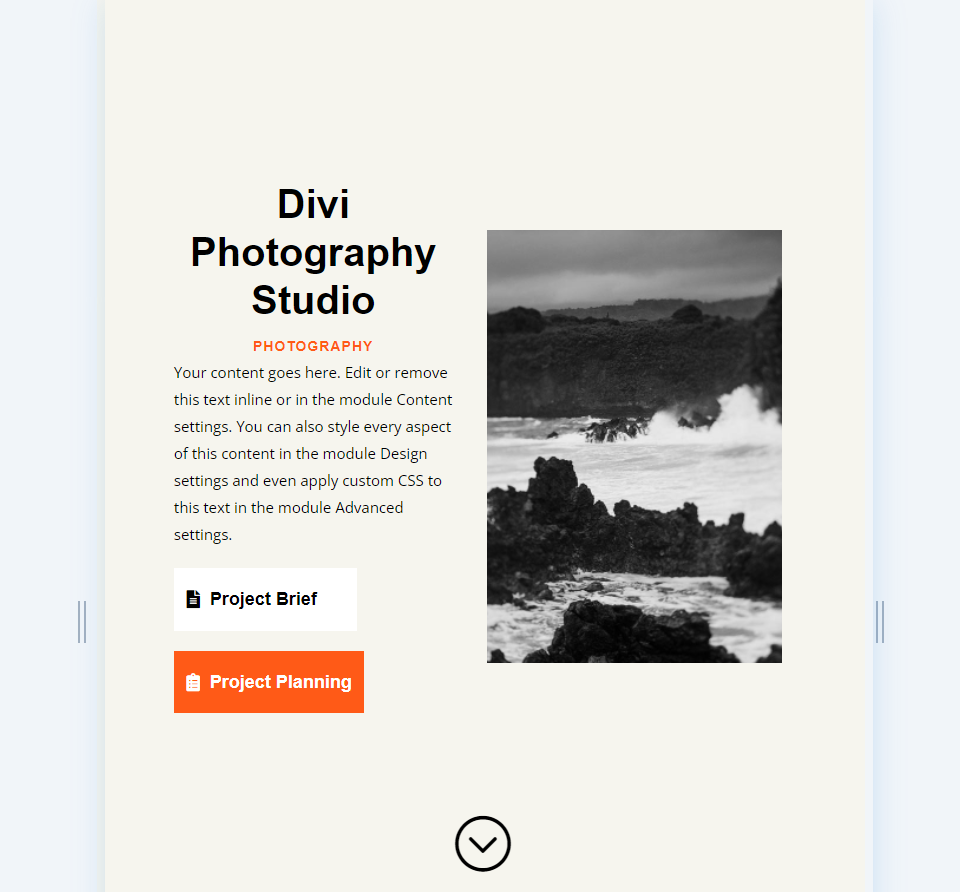
Tablet

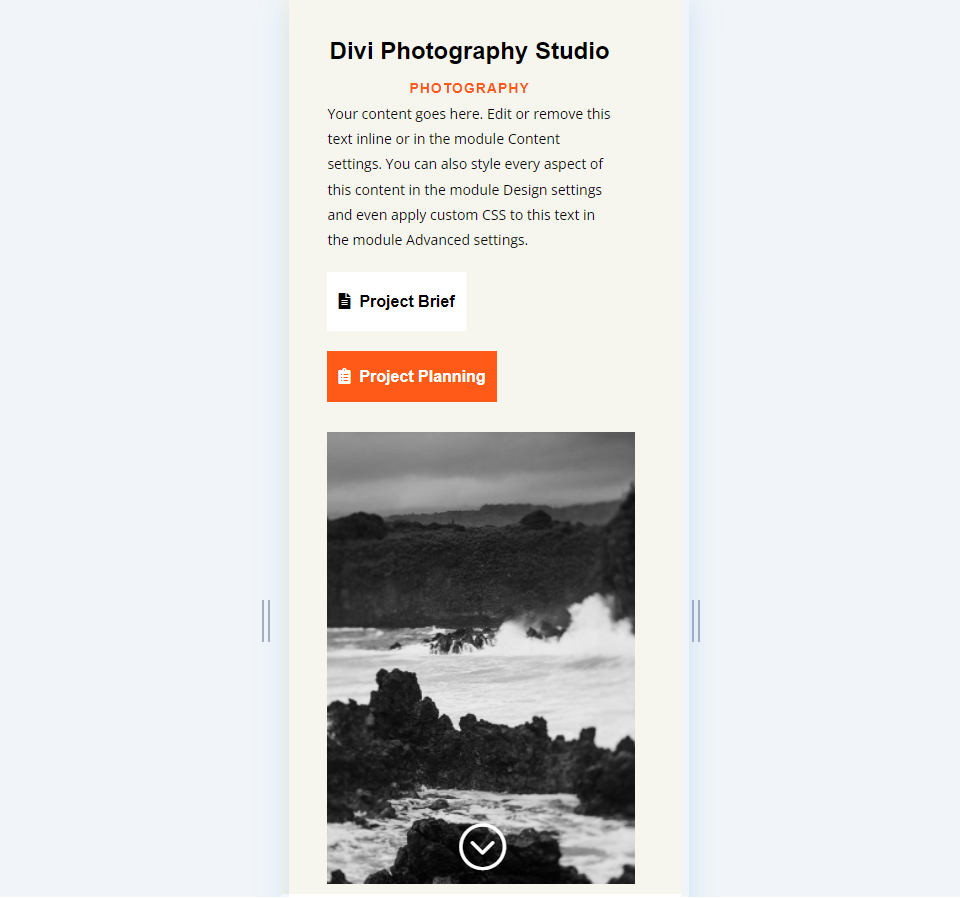
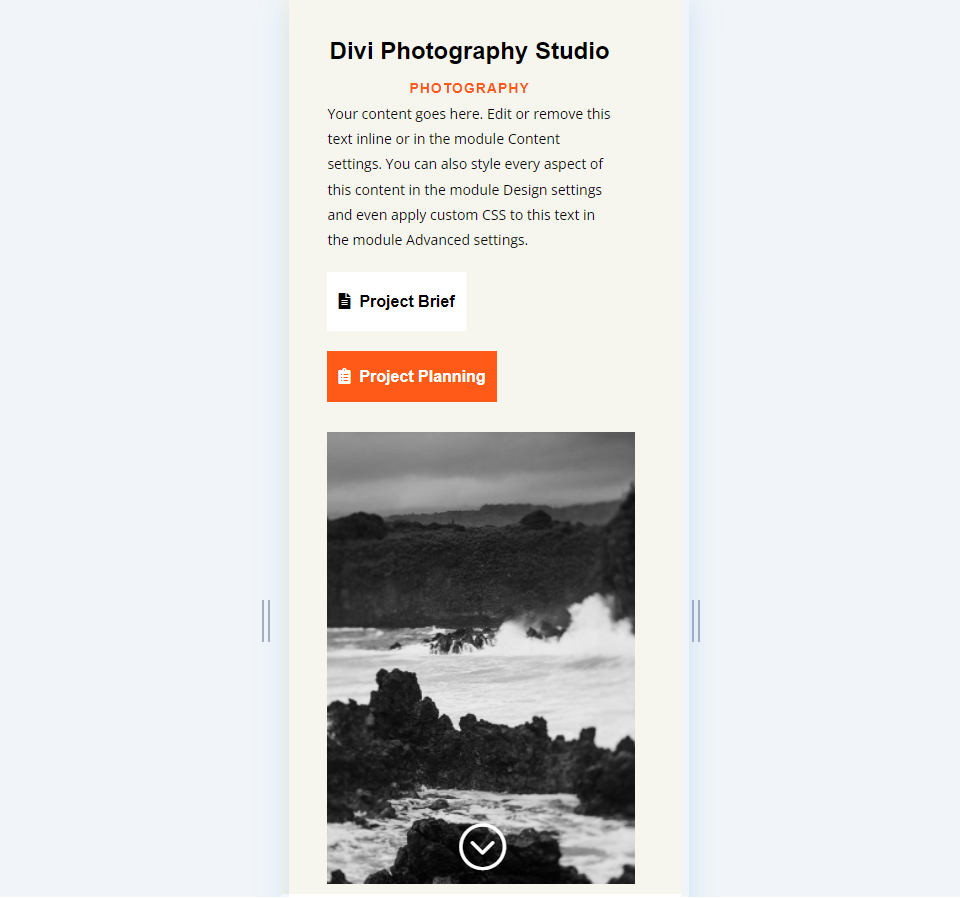
Telefon

Neden Divi'nin Tam Genişlikli Başlık Modülüyle Tam Ekran Başlık Oluşturun?
Tam ekran başlığının nasıl oluşturulacağını tartışmadan önce, Divi kullanıcılarının neden bir başlık isteyebileceğinden bahsedelim.
Tam ekran bir başlık, içerilen bir bölümdeki belirli öğeleri sunar. Bu bölüm, bu öğeleri, dikkat çeken ve çeşitli görevleri yerine getiren temiz bir düzende sunar.
İlk olarak, bu, ziyaretçilerinizi satış huninize yönlendirebilecek bir harekete geçirici mesaj görüntülemek için kullanılabilir. Belirli bir ürün veya hizmetten bahsetmek için harika bir yer.
İkincisi, kullanıcıya onları web sitesinde tutan ilginç bir tasarım sunabilir. Web sitelerinin ziyaretçilerin dikkatini çekmek için yalnızca birkaç saniyesi vardır.
Tam ekran bir başlık oluştururken akılda tutulması gereken birkaç şey vardır:
- Renkler ve yazı tipleri için genel tasarım uygulamalarını takip edin. Okunaklı olduklarından ve web sitenizin konusuna uygun olduklarından emin olun.
- Tasarımı basit ve temiz tutun. Çok fazla resim, bağlantı veya düğme kullanmayın. Birkaç şeye odaklanın. Az ama öz.
- Tam ekran başlığının duyarlı olduğundan emin olun. Tam ekran bir başlık harika görünmeli ve tüm ekran boyutlarında düzgün çalışmalıdır.
Divi Tam Genişlik Başlığınızı Tam Ekran Başlığı Nasıl Yapabilirsiniz?
Üzerinde çalıştığınız sayfaya tam genişlikte bir bölüm ekleyerek başlayın. Ardından, tam genişlik bölümüne bir Tam Genişlik Başlık Modülü ekleyin.

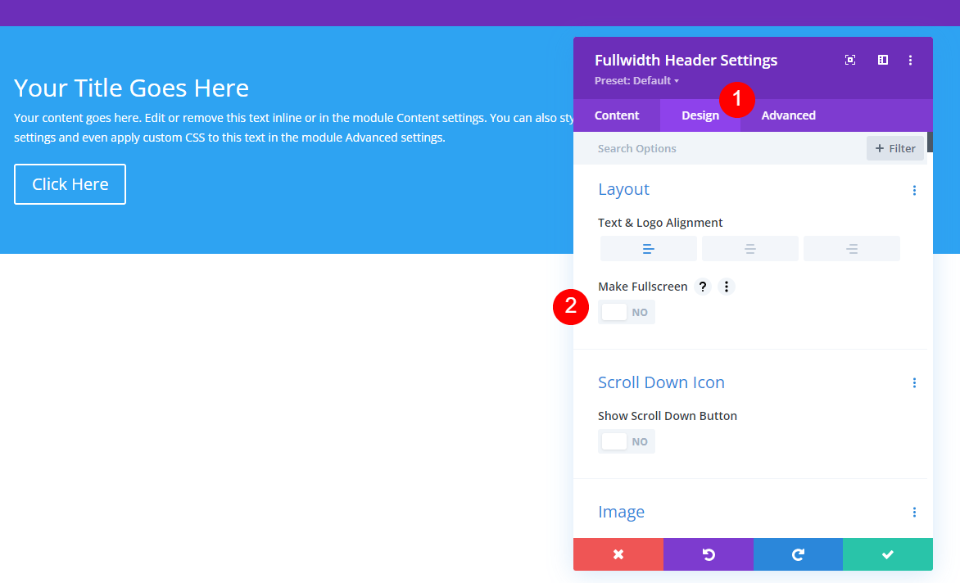
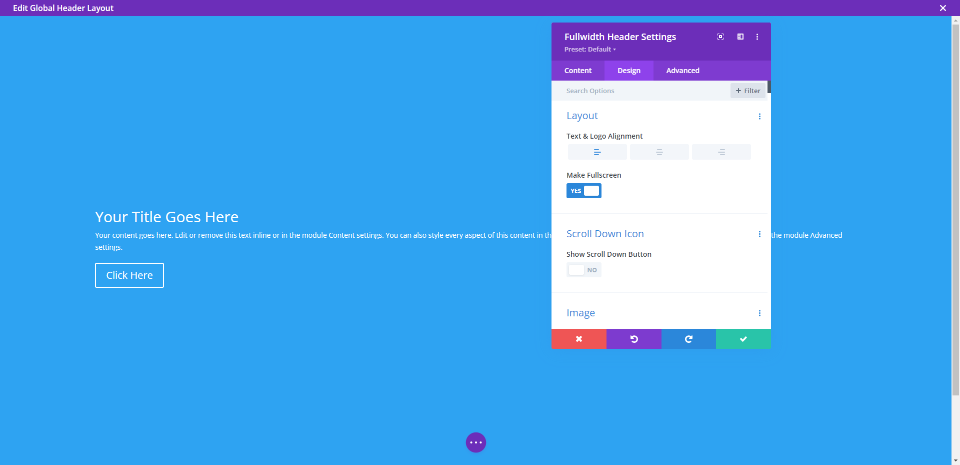
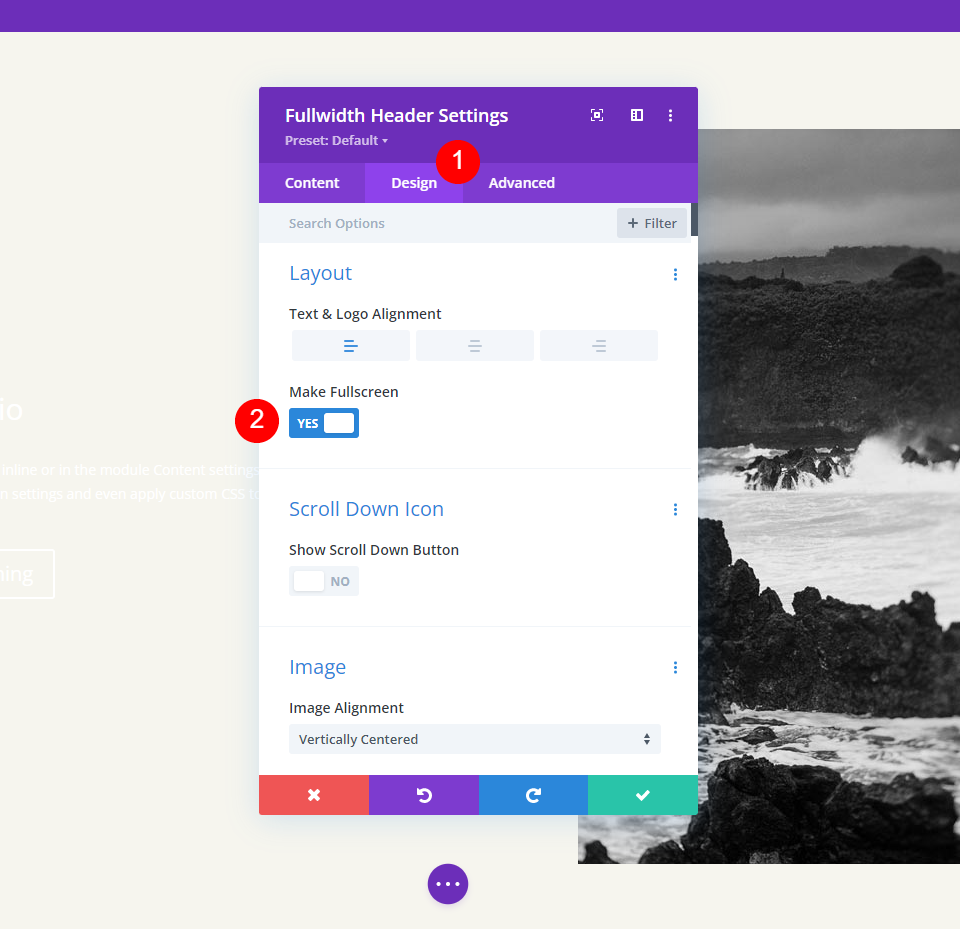
Modülün ayarları açılacaktır. Tasarım sekmesini seçin. Tam Ekran Yap adlı seçeneği etkinleştirin.

Artık tam ekran bir başlığımız var. Bu kadar basit.

Tam Ekran Başlığı Aşağı Kaydırma Simgesini Etkinleştirin
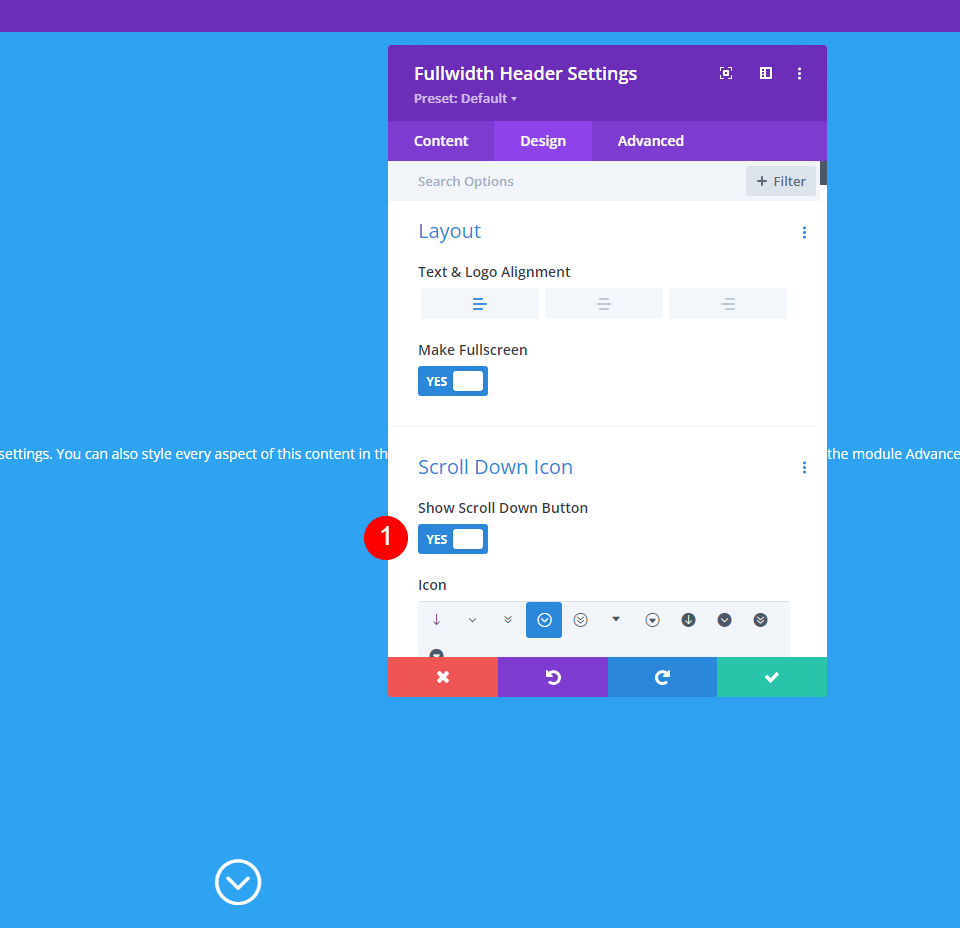
Ayrıca kullanıcının aşağı kaydırmasını belirten bir düğme de ekleyebiliriz. Ancak, etkinleştirmemiz gerekiyor. Bu düğme, tam ekran seçeneğinde her zaman görünümdedir. Tam ekran başlık seçeneği her zaman ziyaretçinin ekran yüksekliğiyle eşleşir.
Modülün ayarlarında, Düzen seçeneklerinin altında Aşağı Kaydırma Simgesi adlı bir bölüm göreceğiz. Aşağı Kaydır Düğmesini Göster'i etkinleştirmek için düğmeye tıklayın.

Divi Tam Genişlik Başlığı Tam Ekran Başlığı Örneği
Şimdi neden Fullwidth Header'ı tam ekran yapmak istediğimizi ve görevi nasıl gerçekleştireceğimizi tartıştığımıza göre, bir örneğe bakalım. Divi düzeninin kahraman bölümünü kullanarak tam genişlikte bir başlık oluşturacağım.
Bu örnek için Divi'de bulunan ücretsiz Photography Studio Layout Pack'in ana sayfasındaki kahraman bölümünü kullanıyorum. Benzersiz bir tam genişlikte başlık oluşturmak için mizanpajdaki yazı tiplerini ve renkleri kullanarak bu kahraman bölümünü özelleştireceğim.
Tam Ekran Başlık Modülü Ayarları
Tam Ekran Başlık Modülündeki ayarların her bölümü için adımlar aşağıda verilmiştir.
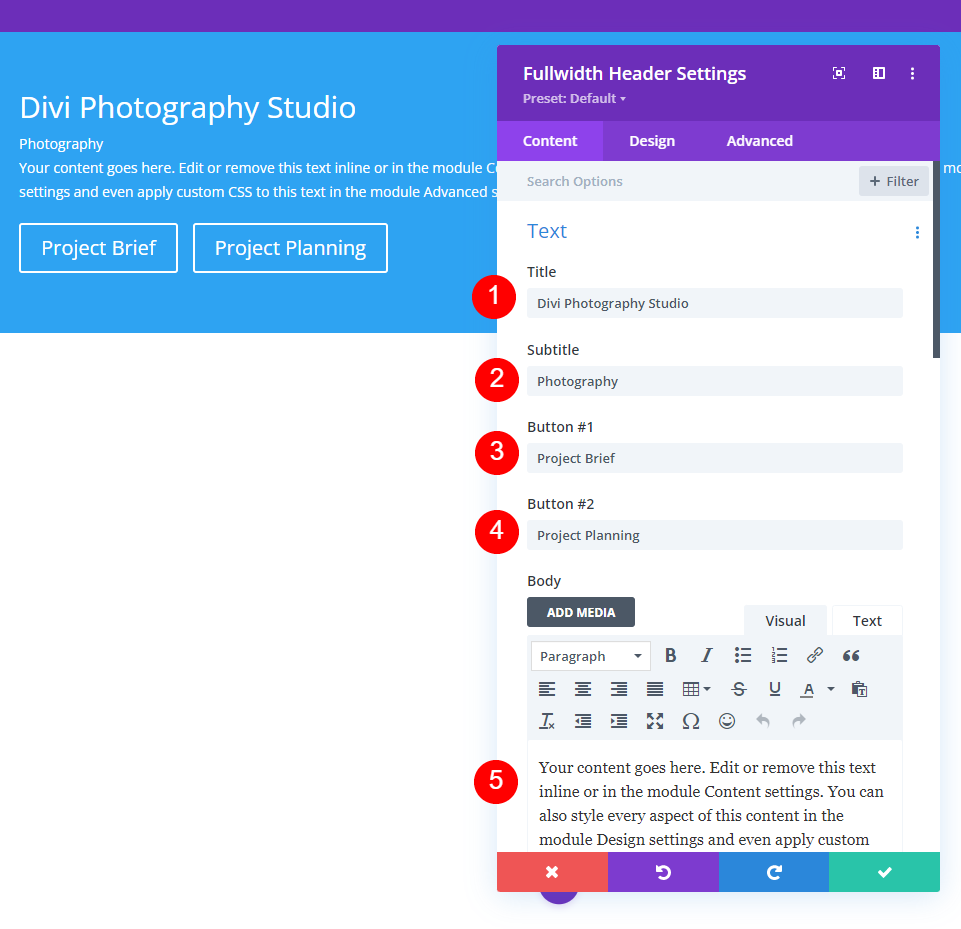
Metin
İlk olarak, tam genişlikte başlıkta görünecek metni ekleyin . Buna başlık, alt başlık, içerik (bunun için Divi'nin yerleşik kukla metnini kullanacağım) ve düğme metni dahildir.
- Başlık: Divi Fotoğraf Stüdyosu
- Altyazı: Fotoğrafçılık
- Düğme 1: Proje Özeti
- 2. Düğme: Proje Planlama
- Gövde: içerik

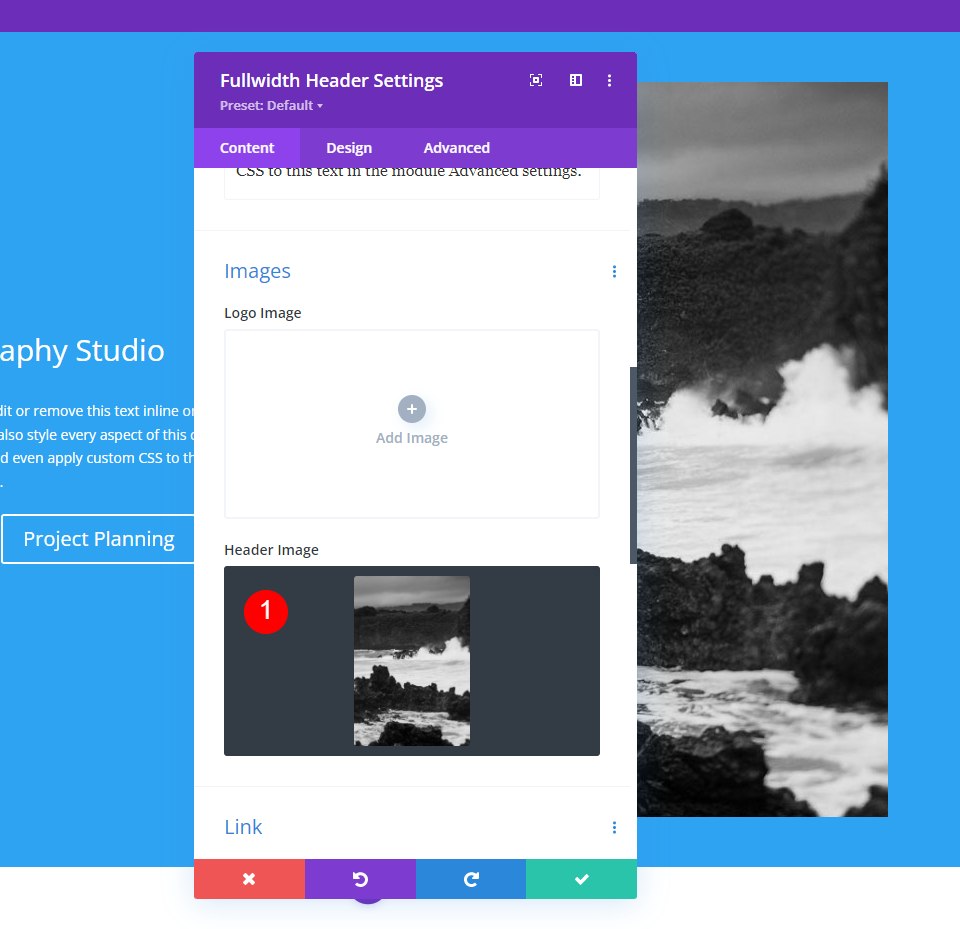
Görüntüler
Ardından, resmi ekleyin . Bu, metni sola hareket ettirerek tam genişlikli başlığın sağ tarafında görüntülenir.
- Başlık Resmi: seçiminiz

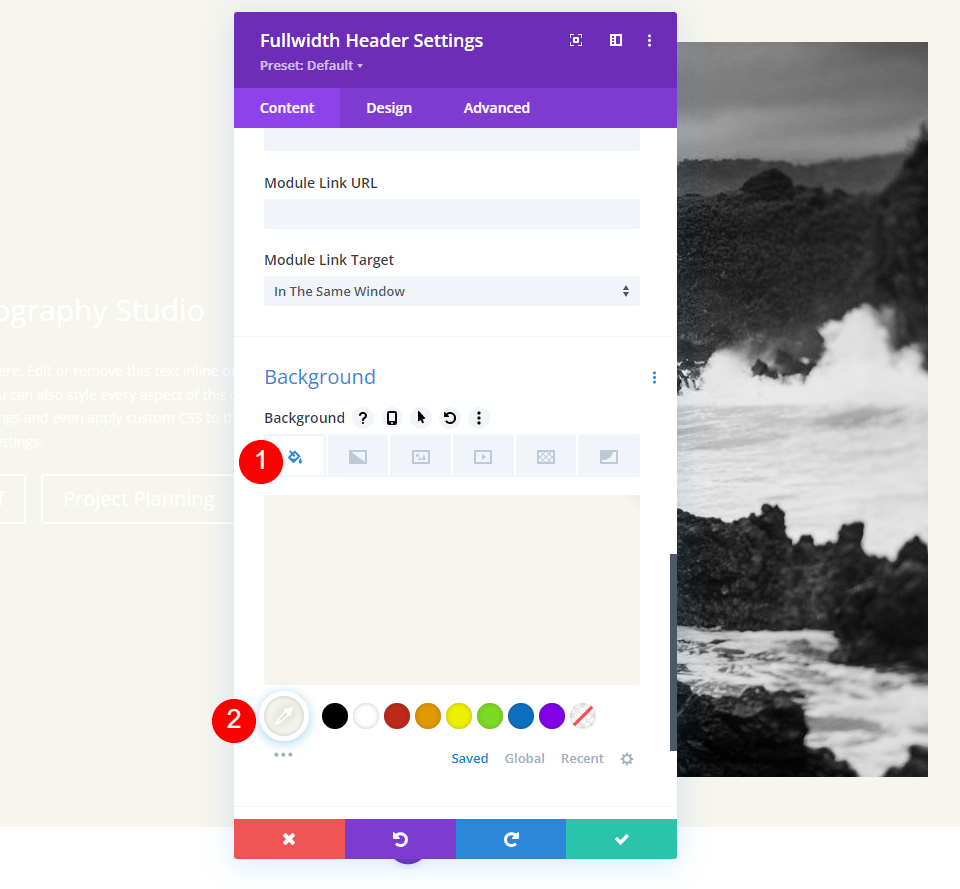
Arka fon
Arka Plan'a ilerleyin ve Rengi #f6f5ee olarak ayarlayın.
- Renk: #f6f5ee

Düzen
Ardından, Tasarım sekmesine gidin. Tam Ekran Yap'ı etkinleştirin .
- Tam Ekran Yap: Evet

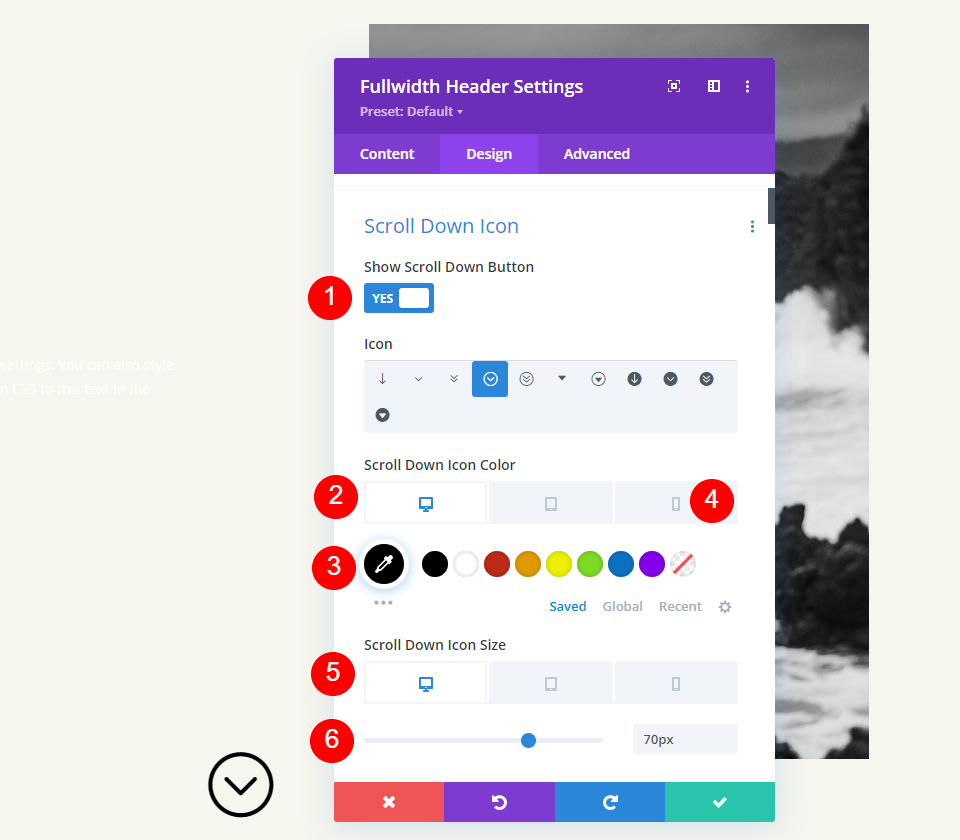
Aşağı Kaydır Simgesi
Ardından, Aşağı Kaydırma Simgesini etkinleştirin. Masaüstü ve tabletler için Rengi siyah, telefonlar için beyaz olarak değiştirin. Seçtiğim görsel ile telefonlar için görselin alt kısmında ikonu çıkacak ve bu görselin renkleri ile görünmesini sağlıyor. Simge Boyutunu masaüstü bilgisayarlar için 70 piksel, tabletler için 60 piksel ve telefonlar için 50 piksel olarak değiştirin.
- Aşağı Kaydır Düğmesini Göster: Evet
- Simge Rengi: #000000 Masaüstü ve Tablet, #ffffff Telefon
- Boyut: 70px Masaüstü, 60px Tablet, 50px Telefon

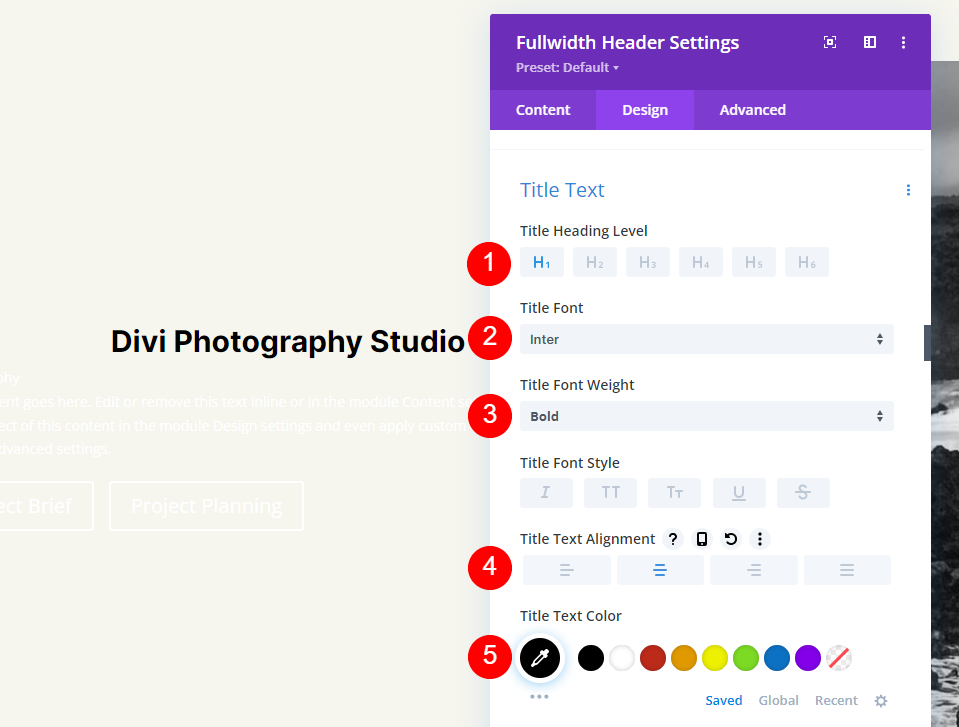
Başlık Metni
Ardından, Başlık Metni ayarlayacağız. Metni H1 olarak ayarlayın ve Yazı Tipi için Inter'i seçin. Ağırlığı kalın, Hizalamayı orta ve Rengi siyah olarak ayarlayın.
- Başlık: H1
- Yazı Tipi: Inter
- Ağırlık: Kalın
- Hizalama: Merkez
- Renk: #000000

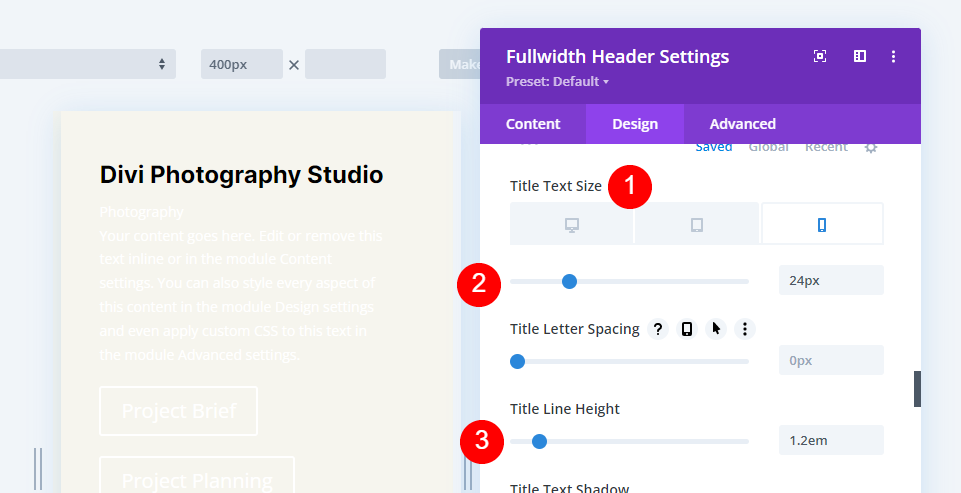
Yazı Tipi Boyutu için üç boyut kullanacağız: masaüstü bilgisayarlar için 75px, tabletler için 40ps ve telefonlar için 24px. Çizgi Yüksekliğini 1.2em olarak değiştirin.
- Boyut: 75px Masaüstü, 40px Tablet, 24px Telefon
- Çizgi Yüksekliği: 1.2em

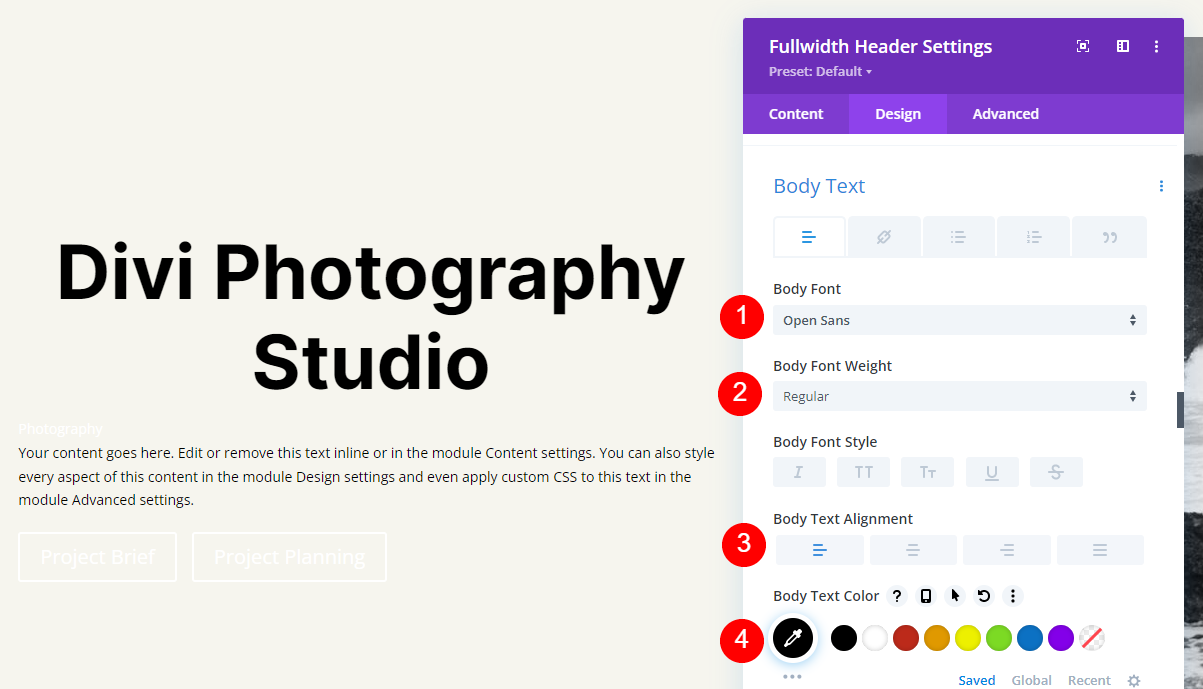
Gövde metni
Ardından, Gövde Metni'ne gidin . Yazı Tipi için Sans'ı Aç'ı seçin. Hizalamayı Sola ve Rengi siyaha ayarlayın.

- Yazı Tipi: Açık Sans
- Hizalama: Sol
- Renk: #000000

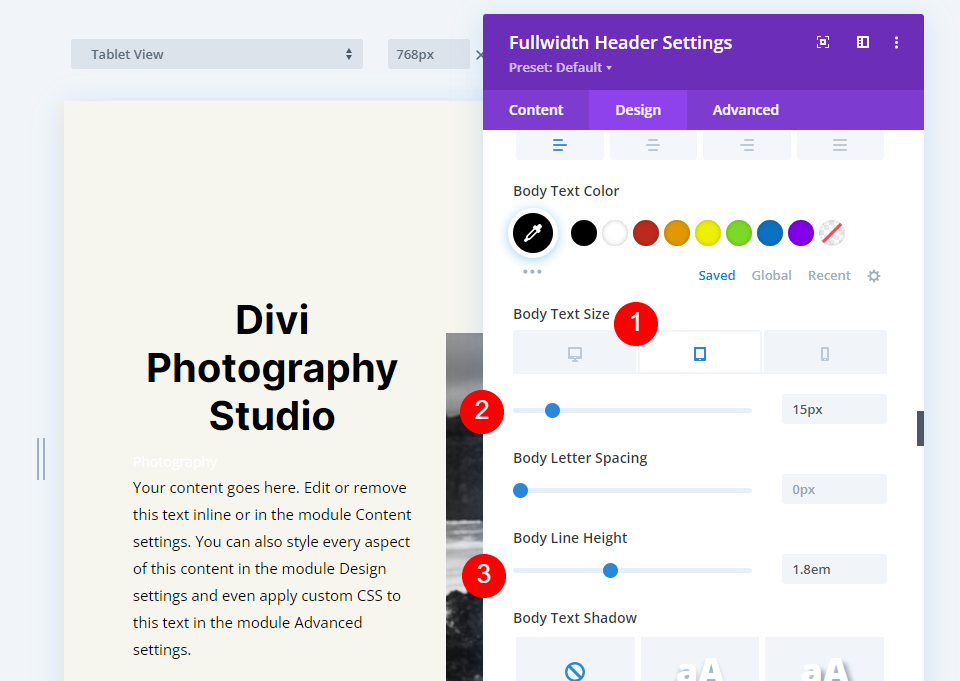
Yazı Tipi Boyutunu masaüstü bilgisayarlar için 16 piksel, tabletler için 15 piksel ve telefonlar için 14 piksel olarak ayarlayın. Satır Yüksekliğini 1.8em olarak değiştirin.
- Boyut: 16px Masaüstü, 15px Tablet, 14px Telefon
- Çizgi Yüksekliği: 1.8em

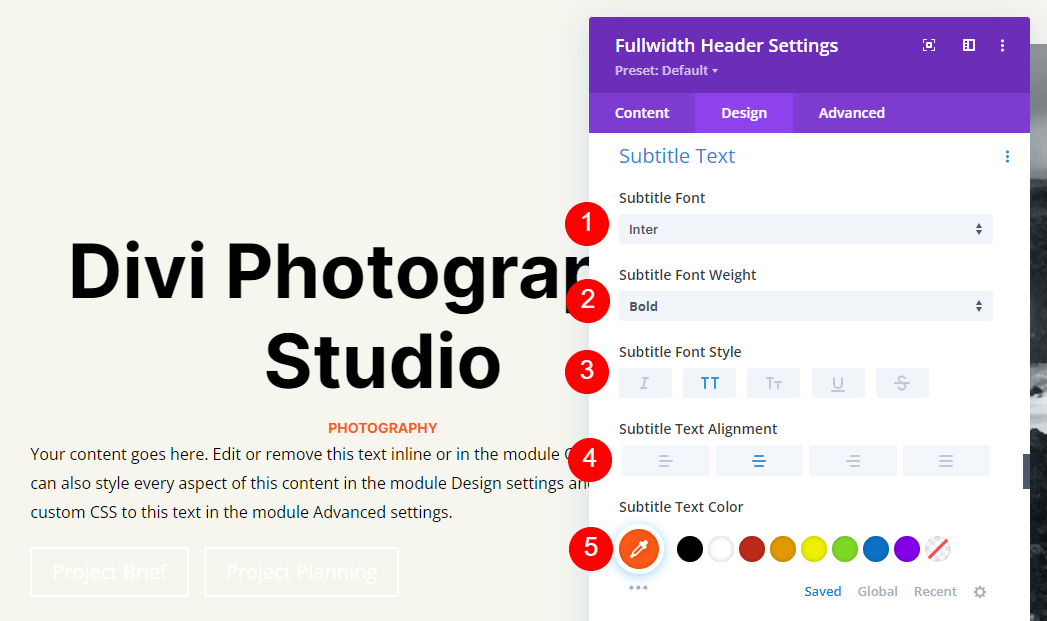
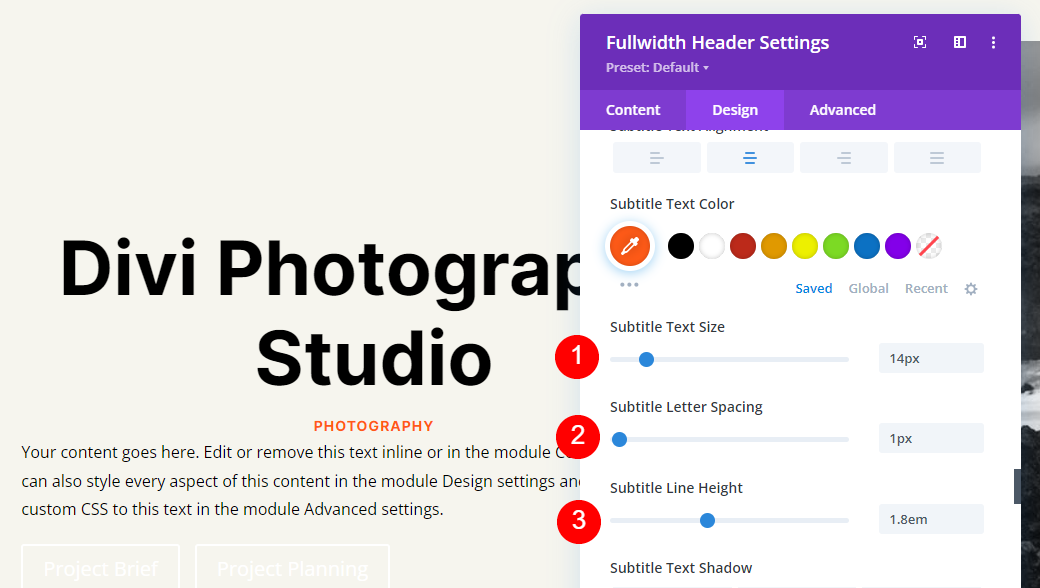
Altyazı Metni
Ardından, Altyazı Metni seçeneğine ilerleyin. Yazı Tipini Inter olarak değiştirin. Ağırlığı kalın, Stili TT, Hizalamayı orta ve Rengi #ff5a17 olarak ayarlayın.
- Yazı Tipi: Inter
- Ağırlık: Kalın
- stil: TT
- Hizalama: Merkez
- Renk: #ff5a17

Üç ekran boyutunun tümü için Boyutu 14 piksel olarak değiştirin. Harf Aralığını 1 piksel ve Satır Yüksekliğini 1.4em olarak değiştirin.
- Boyut: 14 piksel
- Harf Aralığı 1px
- Çizgi Yüksekliği: 1.8em

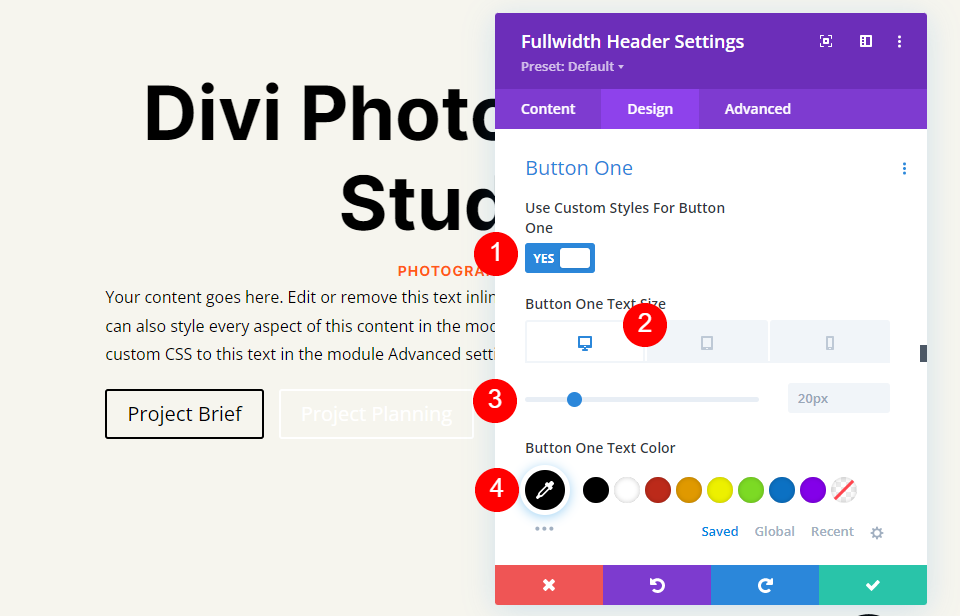
Düğme Bir
Ardından, Düğme Bir'e gidin ve Düğme için Özel Stilleri Kullan'ı seçin . Metin Rengini siyah olarak değiştirin.
- Düğme İçin Özel Stiller Kullan: Evet
- Boyut: 20px Masaüstü, 18px Tablet, 16px Telefon
- Metin Rengi: #000000

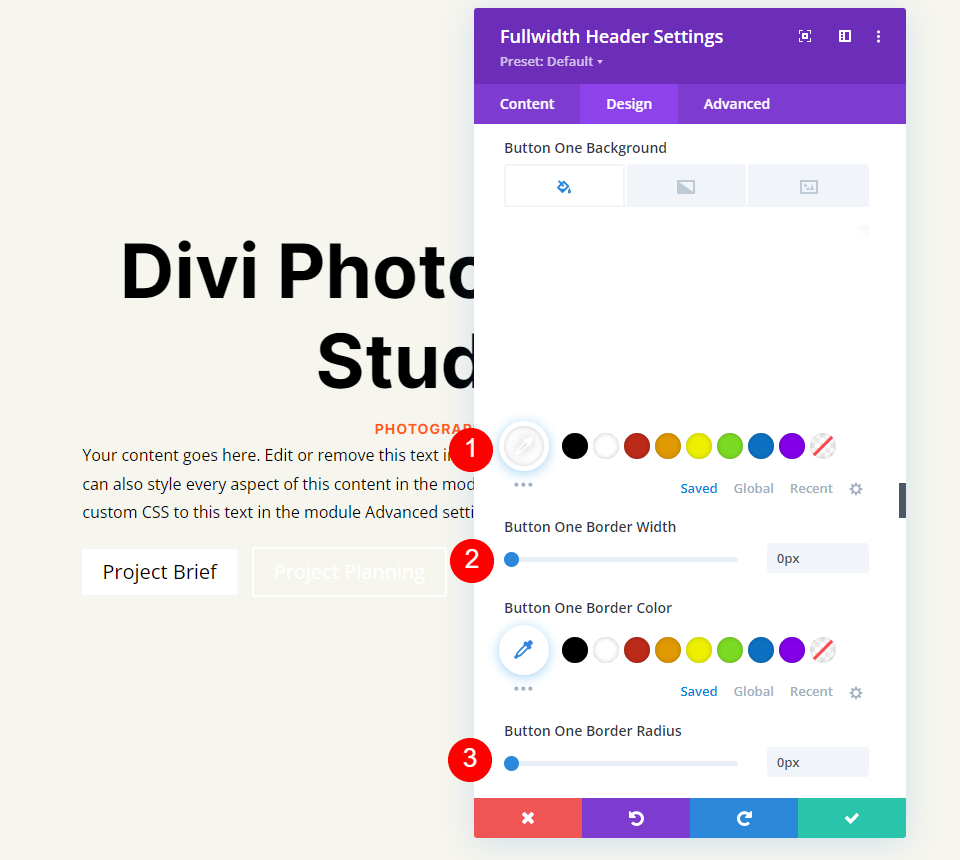
Arka Plan Rengini beyaz olarak değiştirin ve Kenarlık Genişliği ve Yarıçapı 0 piksel olarak ayarlayın.
- Arka Plan Rengi: #ffffff
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 0px

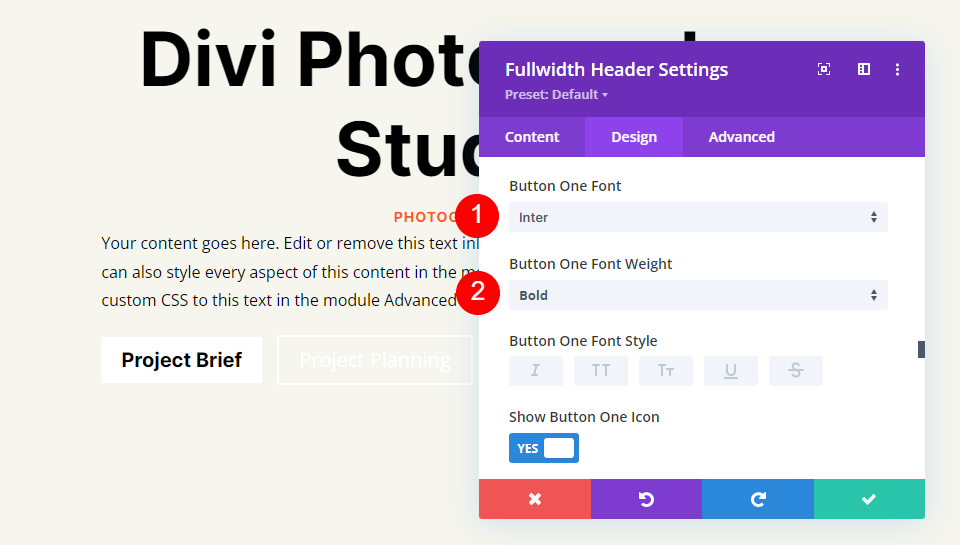
Yazı Tipini Inter olarak ve Ağırlığı Kalın olarak değiştirin.
- Yazı Tipi: Inter
- Ağırlık: Kalın

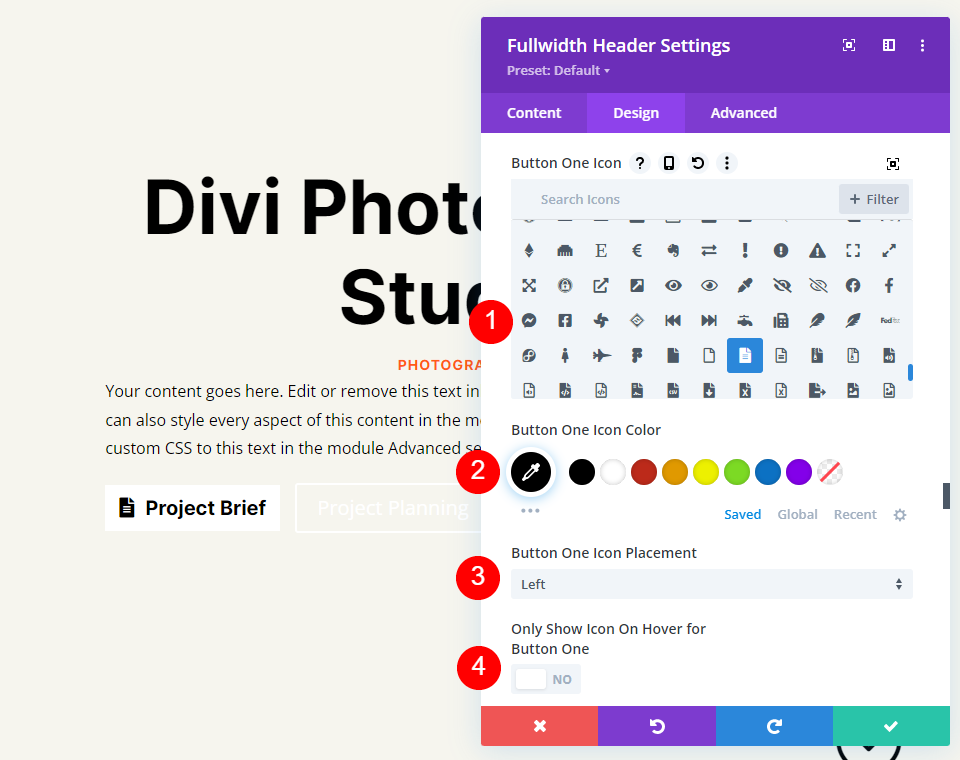
Ardından, tercih ettiğiniz simgeyi seçin, Rengi siyah olarak değiştirin, soldaki Düğme Yerleşimini ayarlayın ve Düğme Bir İçin Fareyle Üzerine Geldiğinde Yalnızca Simgeyi Göster'i devre dışı bırakın.
- Simge: seçiminiz
- Simge Rengi: #000000
- Düğme Bir Simge Yerleşimi: Sol
- Yalnızca Birinci Düğmenin Üzerine Geldiğinde Simgeyi Göster: Hayır

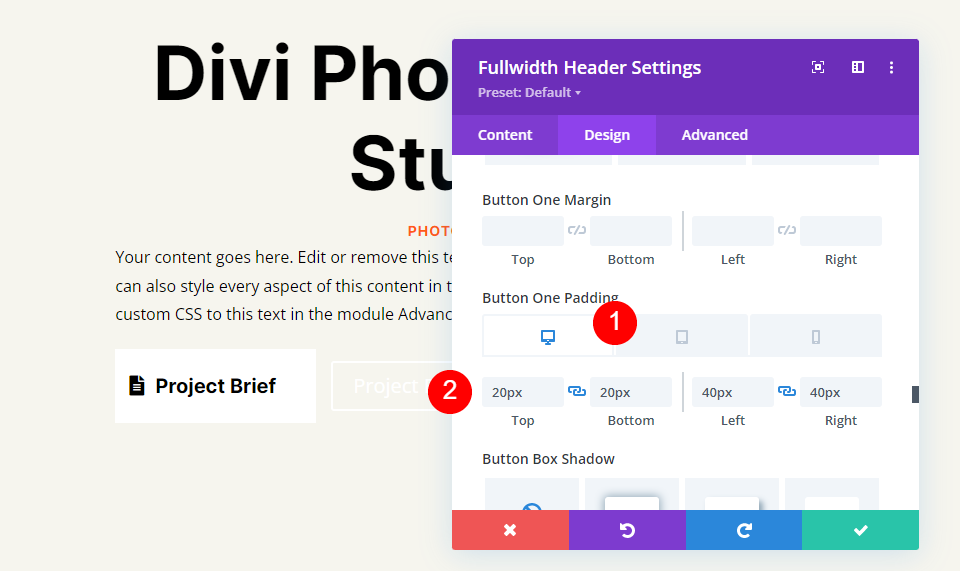
Son olarak, Button One'ın Dolgu seçeneklerine ilerleyin. Her ekran boyutu için farklı Dolgu kullanacağız. Masaüstü bilgisayarlar için Üst ve Alt için 20 piksel, Sol ve Sağ için 40 piksel kullanın. Tabletler için, Üst ve Alt Dolguyu 16 piksel olarak değiştirin. Telefonlarda, Üst ve Alt Dolguyu 12 piksel olarak değiştirin. Üçü için de Sol ve Sağ Dolguyu aynı bırakın.
- Masaüstü Dolgusu: 20px Üst ve Alt, 40px Sol ve Sağ
- Tablet Dolgusu: 16px Üst ve Alt, 40px Sol ve Sağ
- Telefon Dolgusu: 12px Üst ve Alt, 40px Sol ve Sağ

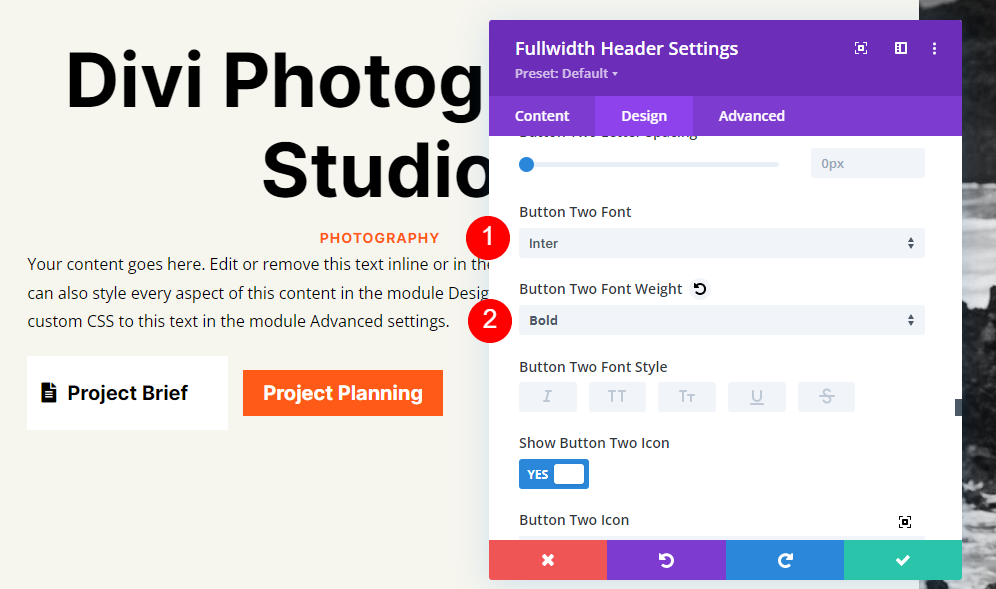
Düğme İki
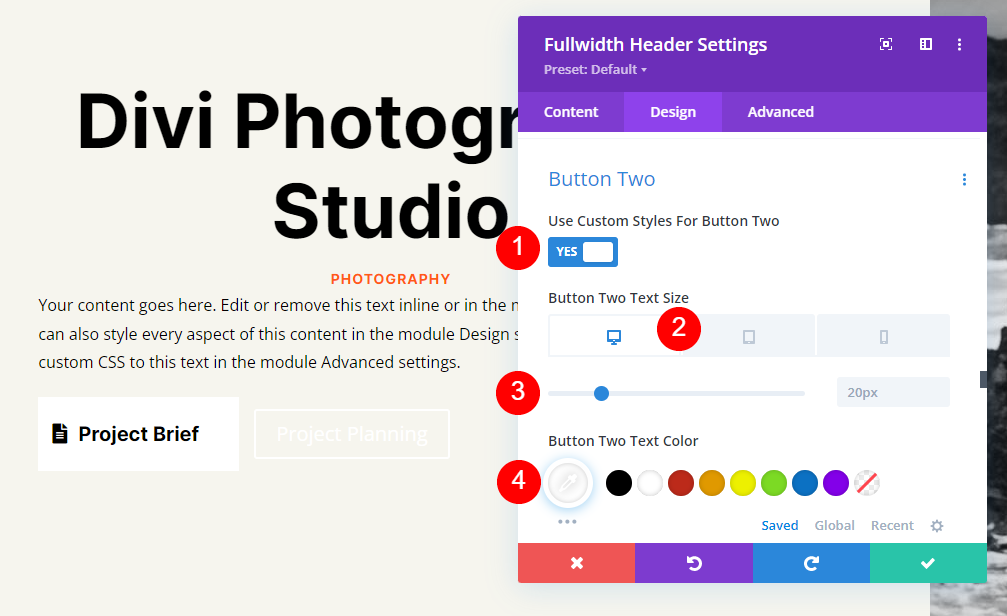
Son olarak, Düğme İki'ye ilerleyin. Düğme için Özel Stilleri Kullan'ı seçin . Yazı tipi boyutunu masaüstü bilgisayarlar için 20px, tabletler için 19ps ve telefonlar için 16px olarak ayarlayın. Metin Rengini beyaz olarak değiştirin.
- Düğme İçin Özel Stiller Kullan: Evet
- Boyut: 20px Masaüstü, 18px Tablet, 16px Telefon
- Metin Rengi: #ffffff

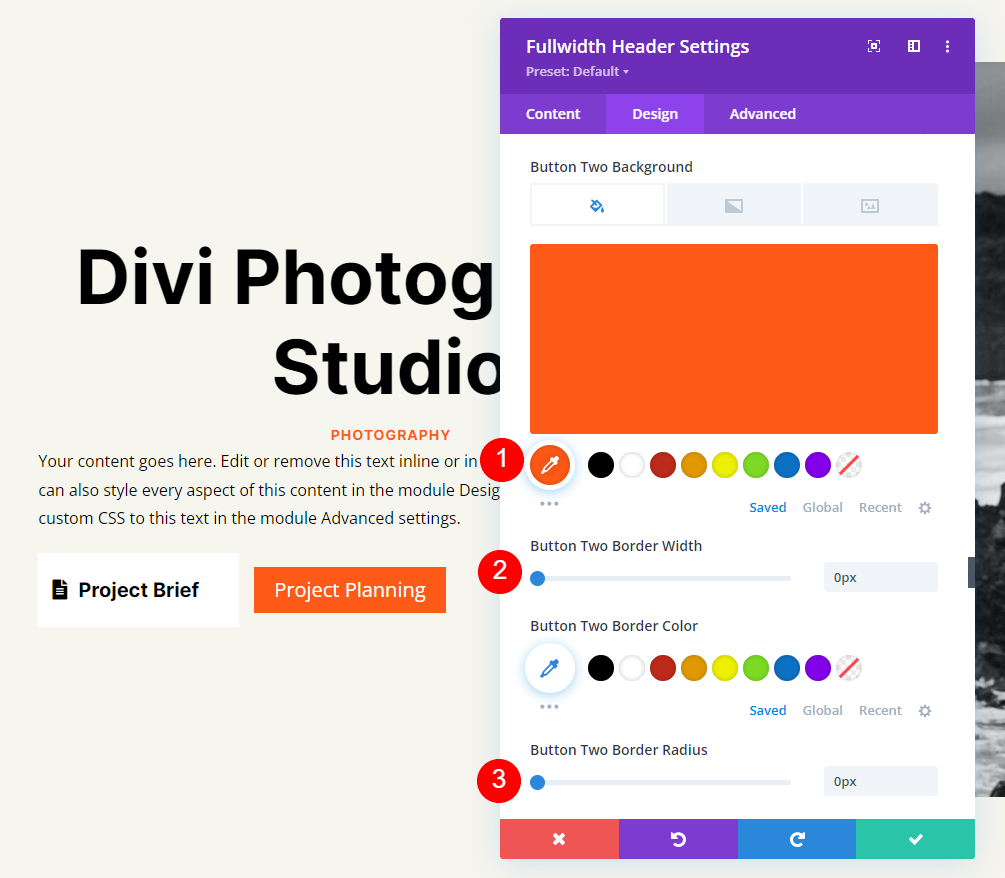
Arka Plan Rengini #ff5a17 olarak değiştirin. Border Width ve Radius'u 0px olarak ayarlayın.
- Arka Plan Rengi: #ff5a17
- Düğme İki Kenar Genişliği: 0px
- Düğme İki Kenar Yarıçapı: 0px

Ardından, Yazı Tipini Inter olarak ve Ağırlığı Kalın olarak değiştirin.
- Yazı Tipi: Inter
- Ağırlık: Kalın

Tercih ettiğiniz simgeyi seçin. Rengi siyah olarak değiştirin, soldaki Düğme Yerleşimini ayarlayın ve İkinci Düğme İçin Yalnızca Fareyle Üzerine Geldiğinde Simgeyi Göster'i devre dışı bırakın.
- Simge: seçiminiz
- Simge Rengi: #000000
- Düğme İki Simge Yerleşimi: Sol
- Yalnızca İkinci Düğme İçin Üzerine Geldiğinde Simgeyi Göster: Hayır

Son olarak, Düğme İki'nin Dolgu seçeneklerine ilerleyin. Masaüstü bilgisayarlar için Üst ve Alt için 20 piksel, Sol ve Sağ için 40 piksel kullanın. Tabletlerde, Üst ve Alt Dolguyu 16 piksel olarak değiştirin. Telefonlar için Üst ve Alt Dolguyu 12 piksel olarak değiştirin. Modülü kapatın ve çalışmanızı kaydedin.
- Masaüstü Dolgusu: 20px Üst ve Alt, 40px Sol ve Sağ
- Tablet Dolgusu: 16px Üst ve Alt, 40px Sol ve Sağ
- Telefon Dolgusu: 12px Üst ve Alt, 40px Sol ve Sağ

Tam Ekran Başlık Sonuçları
Tam genişlikli başlığımız masaüstü bilgisayarlarda, tabletlerde ve telefonlarda şöyle görünür.
masaüstü

Tablet

Telefon

Divi'nin Tam Genişlik Başlık Modülü ile Tam Ekran Başlık Oluşturma Üzerine Düşünceleri Bitirme
Divi Tam Genişlik Başlık Modülünüzle nasıl tam ekran başlık oluşturacağınıza bakışımız budur. İşlem basittir ve herhangi bir cihazda harika görünür. Aşağı Kaydır düğmesini eklemek, kullanıcılara kaydırma yapabileceklerini gösteren mükemmel bir görseldir. Tam ekran bir başlık tasarlamak, bir kahraman bölümü tasarlamaya benzer. Birkaç basit yönergeyi takip etmek, Divi'nin Tam Ekran Başlık Modülü ile harika tam ekran başlıklar oluşturmanıza yardımcı olabilir.
Senden duymak istiyoruz. Divi Fullwidth Header'ınızı tam ekran yaptınız mı? Yorumlarda bize bildirin.
