Divi 5'te (Genel Alfa) Hover Efektlerinde Nasıl Ustalaşılır?
Yayınlanan: 2024-10-25Divi 5, fareyle üzerine gelme efektlerini eklemeyi ve düzenlemeyi her zamankinden daha kolay hale getiriyor. Bu kılavuzda, fareyle üzerine gelme efektlerinde yapılan tüm önemli iyileştirmeler ve iş akışınızı daha önce hiç olmadığı gibi kolaylaştırmak için bunları Divi 5'te nasıl kullanacağınız konusunda size yol göstereceğiz.
Divi 5 Public Alpha ve nasıl indirileceği hakkında daha fazla bilgi edinin.
Divi 5 Public Alpha'yı indirin
- 1 Divi 5'te (Genel Alfa) Vurgulu Etkilerini Anlamak
- 1.1 Divi 5'in Vurgu Efektlerindeki Önemli İyileştirmeler
- 2 Divi 5'te (Genel Alfa) Vurgulu Efektlerinde Nasıl Ustalaşılır
- 2.1 1. Tüm Vurgu Durumu Ayarlarına Tek Bir Yerden Erişin ve Düzenleyin
- 2.2 2. Desteklenmeyen Vurgulu Ayarlarını Kolaylıkla Yönetin
- 2.3 3. Anında Gerçek Zamanlı Görsel Geri Bildirimin Keyfini Çıkarın
- 2.4 4. Sayfanızdaki Vurgu Efektlerini Hızla Düzenleyin
- 2.5 5. Ön Uçta Hover Efektlerini Güvenle Önizleyin
- 3 Divi 5'te Vurgulu Efekti Nasıl Oluşturulur: Hızlı Örnek
- 3.1 1. Modül Ekleme
- 3.2 2. Vurgulu Ayarlarına Erişim
- 3.3 3. Vurgulu Efektlerini Özelleştirin
- 4 Divi 5, Vurgulu Efekt Tasarımlarında Oyunun Kurallarını Değiştiriyor
Divi 5'te (Genel Alfa) Vurgulu Etkilerini Anlamak
Divi 5'te fareyle üzerine gelme efektleriyle ilgili önemli değişikliklerden biri, bunların artık uygulanmasının daha kolay ve daha erişilebilir olmasıdır. Divi 4'te, ayarlardaki her öğe için fareyle üzerine gelme efektlerini manuel olarak etkinleştirmeniz gerekiyordu. Herhangi bir değişikliği uygulamadan önce belirli seçeneği bulmanız ve fareyle üzerine gelme durumlarını etkinleştirmeniz gerektiğinden, bu süreç zahmetli olabilir.

Divi 5'in yeni arayüzü ile fareyle üzerine gelme efektleri, duyarlı ve yapışkan düzenleme modları tamamen entegre olup, bunlara anında erişilebilmesini sağlar. Artık bunları tek tek etkinleştirmenize gerek yok!
Bu iyileştirme, gelişmiş vurgulu durum tasarımlarını uygulamak için gereken adımları azaltarak, iş akışlarını hızlandırarak ve dinamik etkileşimler oluşturmayı daha sezgisel hale getirerek tasarım sürecini kolaylaştırır.

Divi 5'in Vurgu Efektlerindeki Önemli İyileştirmeler
Fareyle üzerine gelme efektlerini uygulamayı ve düzenlemeyi daha hızlı ve daha kolay hale getiren Divi 5'in önemli iyileştirmelerinden bazıları şunlardır:
- Normal ve fareyle üzerine gelme modları arasında daha hızlı gezinme: Tek tıklamayla geçiş sayesinde durumlar arasında geçiş yapmak ve ayarlamalar yapmak daha kolaydır.
- Tüm fareyle üzerine gelme ayarları tek panelde: Artık dağınık ayar yok. Bir öğeye ilişkin tüm fareyle üzerine gelme ayarları, ayarlar panelinde kolayca güncellenebilir.
- Anında görsel geri bildirim: Gerçek zamanlı önizlemeler, fareyle üzerine gelme efekti değişikliklerini siz bunları yaparken gösterir ve iş akışınızı hızlandırır.
- Ayarların daha iyi düzenlenmesi ve görünürlüğü: Etkin olmayan ayarlar gri renkte gösterilerek mevcut seçeneklere odaklanmanıza yardımcı olur.
Bu iyileştirmeler, fareyle üzerine gelme efektleriyle dinamik, etkileşimli tasarımlar oluşturma sürecini kolaylaştırıyor.
Yeni ayarların derinliklerine inmek ister misiniz? Tasarım iş akışınızı nasıl basitleştirebileceğini görmek için Divi 5 Arayüzünü Tanıma konusuna göz atın.
Divi 5 Public Alpha'yı edinin
Divi 5'te (Genel Alfa) Vurgulu Efektlerde Nasıl Ustalaşılır?
1. Tüm Vurgu Durumu Ayarlarına Tek Bir Yerden Erişin ve Düzenleyin
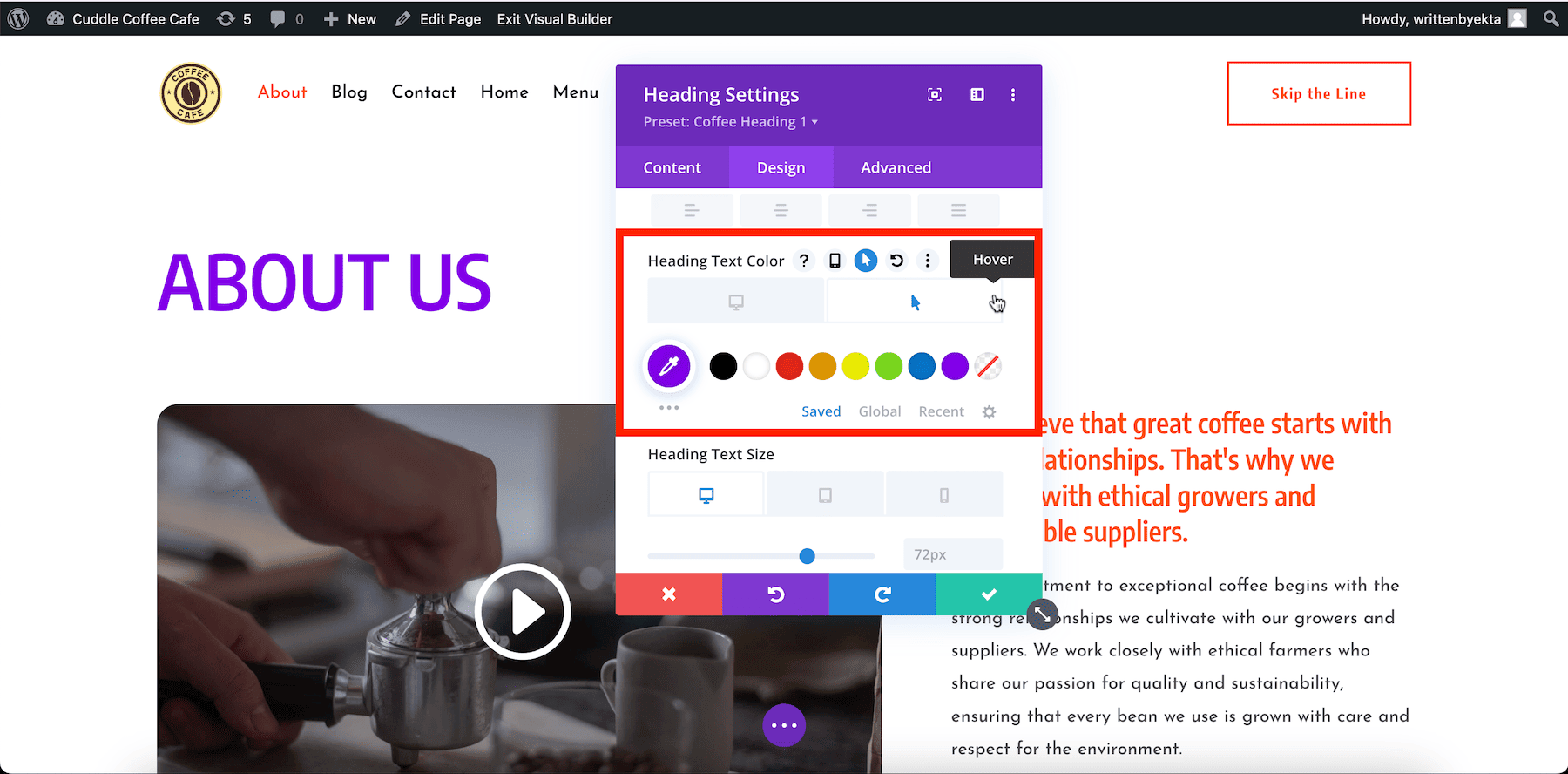
Divi 5'in fareyle üzerine gelme ayarları, ayarlar panelinde rahatlıkla görüntülenerek her şeye tek bir yerden hızlı erişim sağlar. Bu kolaylaştırılmış panel, her seçenek için ayrı fareyle üzerine gelme efektlerini değiştirme ihtiyacını azaltır. Başka bir deyişle, ayarlar panelinde fareyle üzerine gelme efektleri durumu seçildiğinde, her sekmenin (İçerik, Tasarım ve Gelişmiş) altındaki tüm seçenekler artık yalnızca öğenin fareyle üzerine gelme durumu için geçerli olacaktır.


Bu, özel veya karmaşık vurgulu efektlerin eklenmesinin daha hızlı uygulanmasını sağlar.
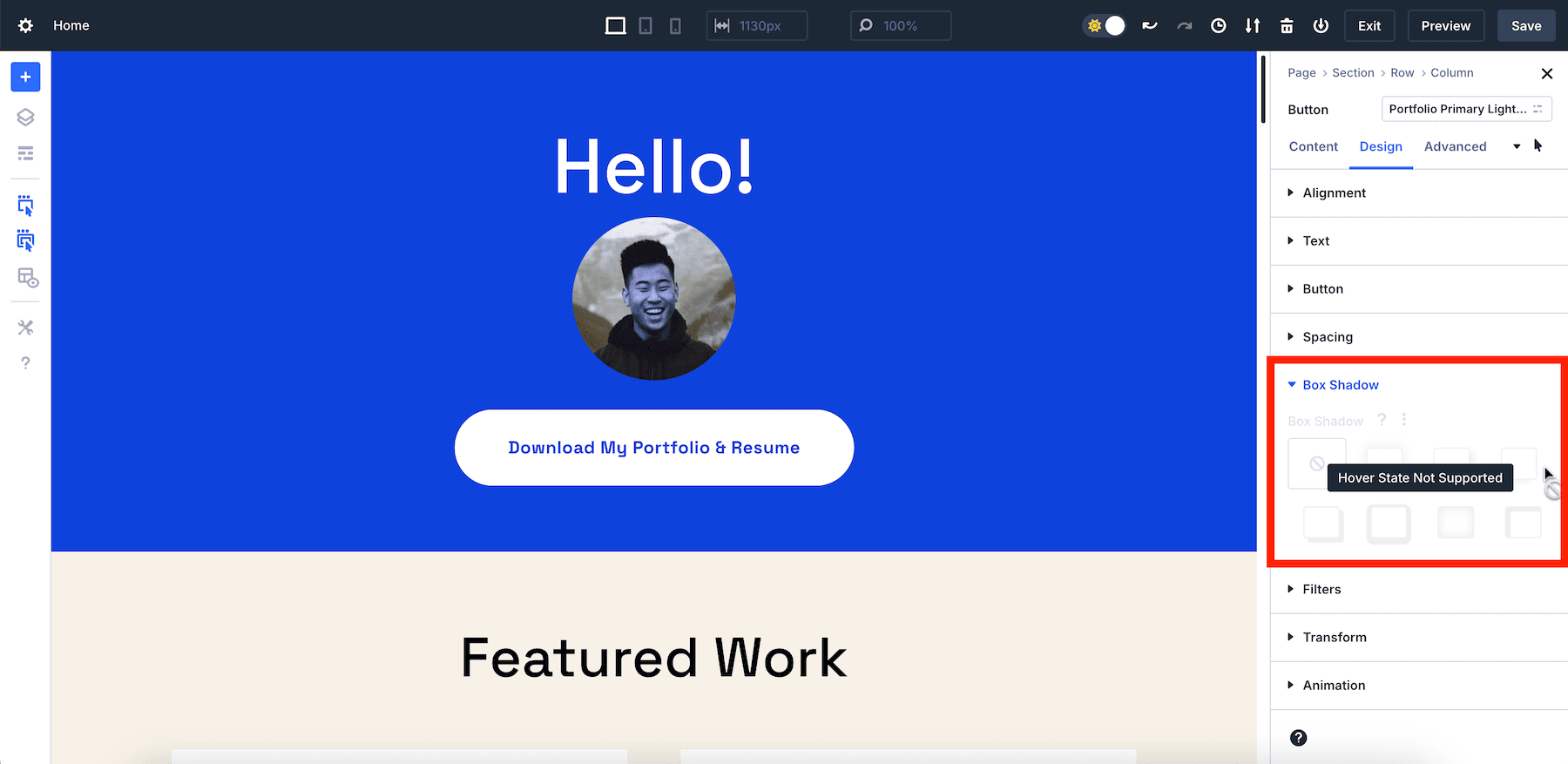
2. Desteklenmeyen Vurgu Ayarlarını Kolaylıkla Yönetin
Divi 5'te, desteklenmeyen fareyle üzerine gelme ayarları otomatik olarak grileştirilir (erişilemez), bu da üzerinde çalıştığınız öğe için hangi özelliklerin mevcut olmadığını hızlı bir şekilde görmenize olanak tanır. Bu görünürlük, fareyle üzerine gelme durumunda özelleştirilebilen seçenekleri olmayanlardan ayırmaya çalışırken harcanan zamanı önleyerek genel iş akışınızı iyileştirir.

3. Anında Gerçek Zamanlı Görsel Geri Bildirimin Keyfini Çıkarın
Divi 5'in gerçek zamanlı görsel geri bildirimi anında gerçekleşir. Ayarları değiştirirken değişiklikleri hemen görürsünüz, bu da tahminleri azaltır ve hareket halindeyken fareyle üzerine gelme efektlerinde ince ayar yapmanıza olanak tanır.
4. Sayfanızdaki Vurgulu Efektleri Hızla Düzenleyin
Divi 5'te, diğer öğelere tıklandığında ayarlar paneli fareyle üzerine gelindiğinde kalır. Bu, yalnızca bir öğeye tıklayıp değişiklik yaparak, sayfanızdaki öğeler üzerindeki fareyle üzerine gelme efektlerinizde hızlı güncellemeler yapmanıza olanak tanır.
5. Ön Uçta Hover Efektlerini Güvenle Önizleyin
Ayarlar panelinde fareyle üzerine gelme durumu etkinken, herhangi bir öğenin fareyle üzerine gelme durumu tasarımını tek tıklamayla önizleyebilirsiniz. Fareyle üzerine gelme durumu etkin kalacaktır, böylece öğeniz bir fareyle üzerine gelme efektine sahipse, o öğeye tıkladığınızda fareyle üzerine gelme durumu tasarımı anında ortaya çıkacak ve aynı anda o öğenin fareyle üzerine gelme durumu ayarları açılacaktır.
Aşağıdaki video parçacığında görebileceğiniz gibi, her tanıtım yazısının fareyle üzerine gelme durumu tasarımını ön uçta önizleyebilirsiniz ve bu, canlı sayfanın önizlemesiyle aynı fareyle üzerine gelme efektini gösterecektir.
Dolayısıyla, sayfanızdaki fareyle üzerine gelme durumu tasarımlarını kontrol etmek istiyorsanız, o öğenin fareyle üzerine gelme durumu tasarımını anında ortaya çıkarmak için sayfanızdaki bir öğeye tıklamanız yeterlidir. Bu, yayındaki sayfanıza ileri geri geçiş yapmanıza gerek kalmadan fareyle üzerine gelme efektlerinizin doğru olduğundan emin olmanızı kolaylaştırır.
Divi 5 Public Alpha'yı indirin
Divi 5'te Vurgulu Efekti Nasıl Oluşturulur: Hızlı Örnek
Artık Divi 5'in fareyle üzerine gelme efektlerinin temel özelliklerini ele aldığımıza göre, Divi 5'te fareyle üzerine gelme efekti oluşturmanın ne kadar kolay olduğunu size gösterecek hızlı bir örnek üzerinden geçelim:
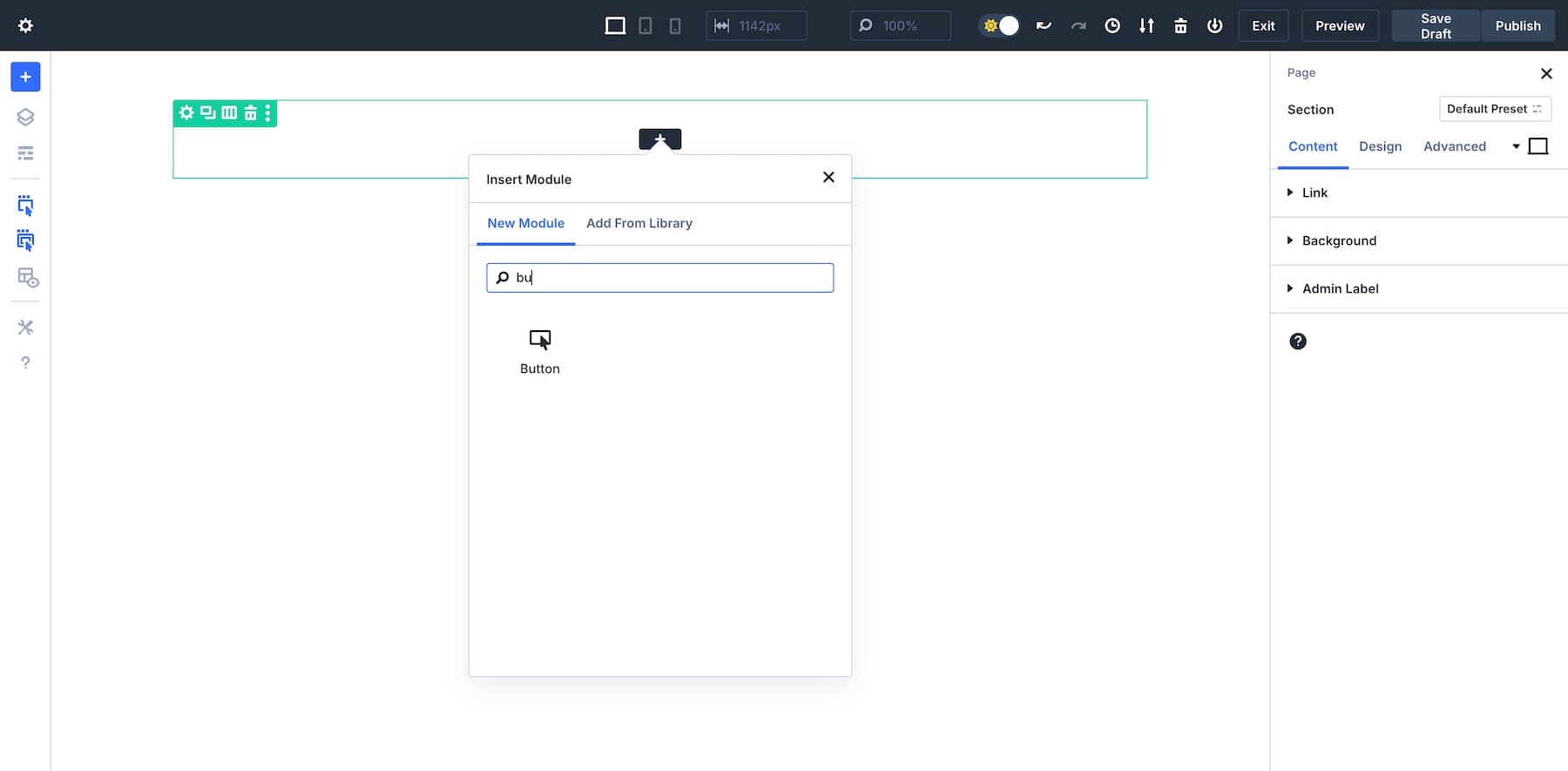
1. Modül Ekle
Divi görsel oluşturucusunda özelleştirmek istediğiniz modülü ekleyin. Bu örnekte bir buton ekleyelim.

2. Vurgulu Ayarlarına Erişin
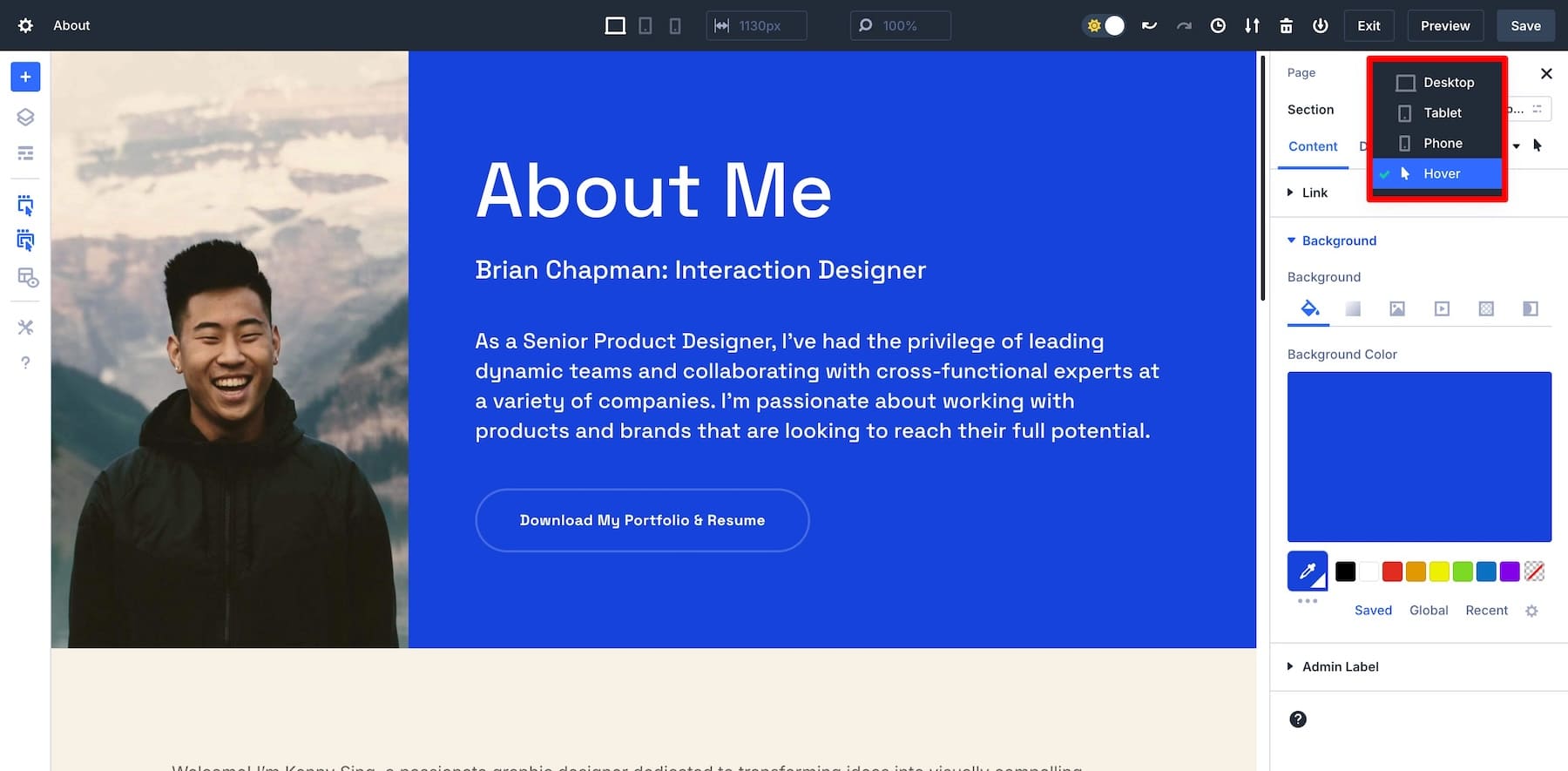
Ayarlar panelini açmak için modüle tıklayın. Fareyle üzerine gelme moduna geçmek için sağ kenar çubuğunda fareyle üzerine gelme simgesini tıklayın.
3. Vurgulu Efektlerini Özelleştirin
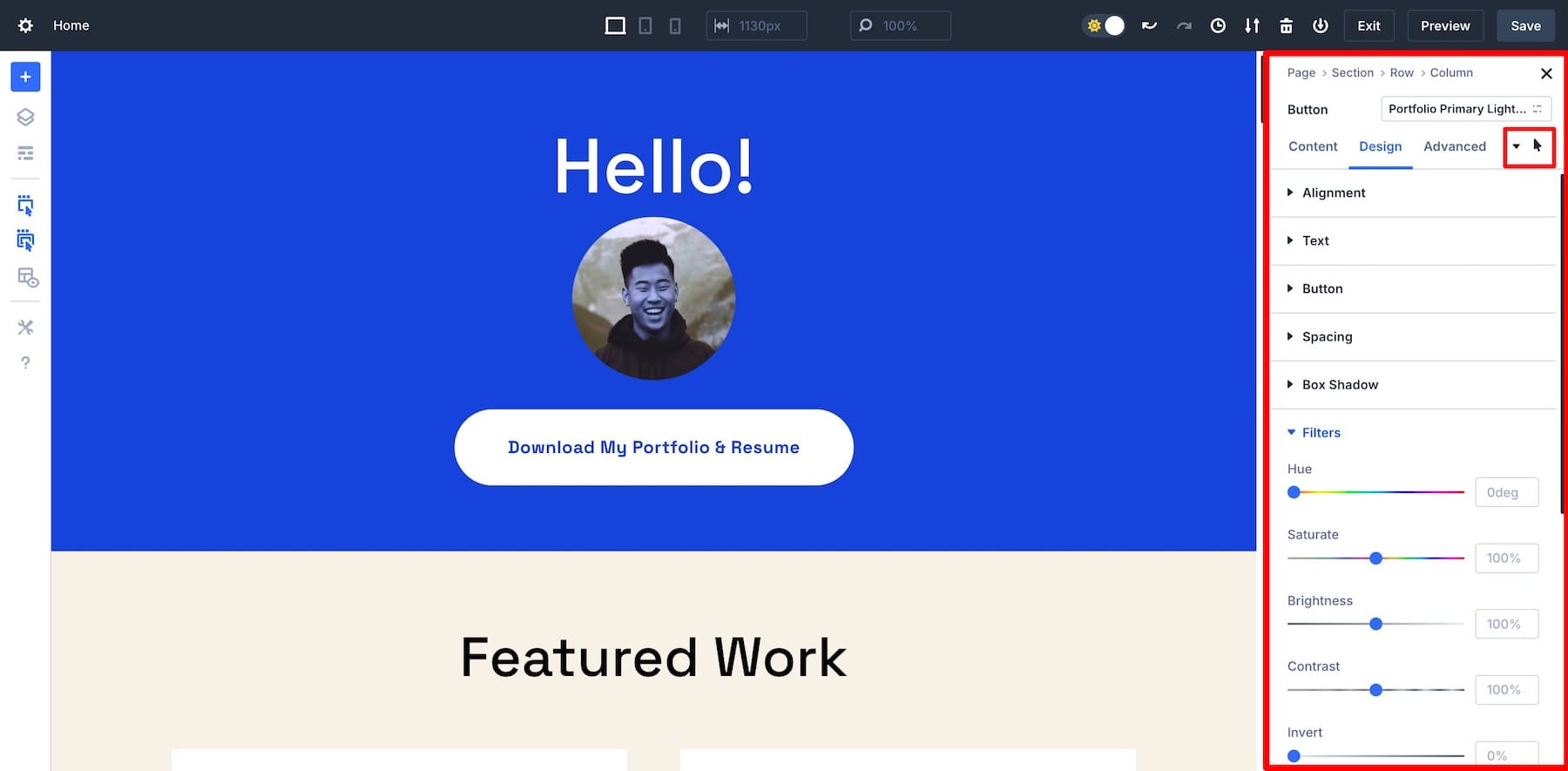
Fareyle üzerine gelme modundayken arka plan rengi, kenarlıklar, ölçekleme veya animasyonlar gibi çeşitli stil özelliklerini değiştirebilirsiniz. Düğmemize bir Dönüştürme efekti ekleyelim, böylece fareyle üzerine gelindiğinde büyüsün.
Unutma. Divi 5'in basitleştirilmiş ayarlar panelinde tüm kontroller tek bir panelde bulunur; bu nedenle istediğiniz değişiklikleri yapın ve işiniz bittiğinde Kaydet'e tıklayın.
Renk ve arka plan geçişleri, görüntü ve metin animasyonları, gölge efektleri ve öğeleri ölçeklendirme, döndürme veya çevirmeye yönelik dönüştürme kontrolleri dahil olmak üzere farklı vurgulu efekt ayarlarını test etmekten çekinmeyin. Ayrıca, daha ilgi çekici bir kullanıcı deneyimi için kenarlık stillerini ve bulanıklık veya parlaklık gibi filtreleri ayarlayabilir ve gelişmiş CSS animasyonları uygulayabilirsiniz.
Divi 5, Vurgulu Efekt Tasarımlarında Oyunun Kurallarını Değiştirecek
Divi 5'in fareyle üzerine gelme efektleri, Divi 4'e kıyasla tasarım sürecinizi kolaylaştırarak benzersiz bir kolaylık, hız ve esneklik sunar. İster deneyimli bir web tasarımcısı olun ister yeni başlayan biri olun, bu sezgisel özellikler sitenize etkileşimli öğeler eklemeyi her zamankinden daha kolay hale getirir.
Web sitenizin kullanıcı deneyimini yükseltmeye hazır mısınız? Divi 5 Public Alpha'yı bugün indirin ve tasarımlarınızın canlandığını görmek için yeni vurgulu efektleri denemeye başlayın!
Divi 5 Public Alpha'yı indirin
