Divi 5'te (Genel Alfa) Duyarlı Düzenlemede Nasıl Ustalaşılır?
Yayınlanan: 2024-10-09Web tasarımında duyarlı tasarım isteğe bağlı değil, esastır. Çoğu kullanıcının web sitelerine daha küçük ekranlardan eriştiği göz önüne alındığında, içeriğin duyarlı hale getirilmesi, en iyi kullanıcı deneyiminin sağlanması açısından kritik öneme sahiptir. Divi uzun süredir duyarlı düzenlemeyi destekliyor ancak Divi 5 Public Alpha'nın piyasaya sürülmesiyle bu süreç daha da güçlü ve verimli hale geldi.
Divi 5, duyarlı düzenlemeyi her zamankinden daha kolay hale getiren birkaç önemli iyileştirme sunuyor:
- Sorunsuz cihaz değiştirme, minimum çabayla masaüstü, tablet ve mobil görünümler arasında hızla geçiş yapmanızı sağlar.
- Görsel kesme noktaları , değişiklik yaparken gerçek zamanlı geri bildirim sağlayarak tasarımınızı her ekran boyutu için mükemmelleştirmenize olanak tanır.
- Kanvas ölçeklendirme, kanvası ayarlayarak tasarımınızın birden fazla cihazda nasıl göründüğünü görmenizi sağlar; böylece düzenleri tahmine gerek kalmadan optimize edebilirsiniz.
Bu yazıda, bu heyecan verici özellikleri keşfedeceğiz ve web sitelerinizi Divi 5'te tamamen duyarlı hale getirmenin ne kadar basit olduğunu göstereceğiz.
Divi 5 Public Alpha ve nasıl indirileceği hakkında daha fazla bilgi edinin.
Divi 5 Public Alpha'yı indirin
- 1 Duyarlı Tasarım Neden Önemlidir?
- Divi 4'ten Divi 5'e Duyarlı Düzenlemede 2 Fark
- 2.1 Divi 4'te Duyarlı Düzenleme
- 2.2 Divi 5'te Duyarlı Düzenleme
- 3 Divi 5'te (Genel Alfa) Duyarlı Düzenlemede Nasıl Ustalaşılır
- 3.1 1. Duyarlı Düzenleme Arayüzünü Tanıyın
- 3.2 2. Cihaza Özel Kontrolleri Kullanmayı Öğrenin
- 3.3 3. Görsel Kesme Noktalarını Kullanın
- 3.4 4. Dinamik Ölçeklendirme Seçeneklerini Kullanın
- 3.5 5. Tasarımların Önizlenmesi İçin Kanvas Ölçeklendirmesini Kullanın
- 4 Divi 5, Duyarlı Web Tasarımı İçin Oyunun Kurallarını Değiştiriyor
Duyarlı Tasarım Neden Önemlidir?
Duyarlı tasarım, web sitenizin harika görünmesini ve masaüstü bilgisayarlardan cep telefonlarına kadar tüm cihazlarda iyi çalışmasını sağlar. Bu, kullanıcı deneyimi, etkileşim ve arama motoru optimizasyonu (SEO) için çok önemlidir.
İçeriğinizi kolayca okuyamayan veya içeriğinizde gezinemeyen ziyaretçilerin ayrılma olasılığı daha yüksektir. Duyarlı tasarıma yatırım yaparak sayfa yükleme sürelerini iyileştirecek, dönüşümleri artıracak ve arama motoru sonuç sayfalarındaki (SERP'ler) konumunuzu iyileştireceksiniz.
Artık duyarlı tasarımın önemini anladığımıza göre Divi 5'in süreci nasıl daha kolay ve hızlı hale getirdiğini keşfedelim.
Divi 4'ten Divi 5'e Duyarlı Düzenlemede Farklılıklar

Divi 4'ten Divi 5'e (şu anda Public Alpha'da) geçiş yaparken, kullanıcılar duyarlı tasarım yapmanın yeni ve geliştirilmiş bir yoluna sahip olacak. Divi 4 duyarlı düzenleme için sağlam bir temel oluşturdu ancak Divi 5 bunu tamamen farklı bir seviyeye taşıyor. Divi'nin bu yeni versiyonu, cihaza özel düzenlerin işlenmesi için gelişmiş özellikler ve çok daha sorunsuz bir iş akışı sunuyor.
Divi 4 ile Divi 5 arasındaki duyarlı tasarım açısından temel farkları daha ayrıntılı olarak inceleyelim.
Divi 4'te Duyarlı Düzenleme
Divi 4'te duyarlı düzenleme, modül düzeyinde cihaz sekmeleri (masaüstü, tablet ve mobil) arasında geçiş yapılmasına dayanır. Etkili olmasına rağmen, bu sistem kullanıcıların görünümler arasında sık sık geçiş yapmasını gerektirir ve bu bazen karmaşık gelebilir. Örneğin, daha küçük cihazlar için bir metin modülünü düzenlerken, daha küçük ekranlar için yazı tipi boyutunu ayarlamak üzere tasarım sekmesine gitmeli ve duyarlı simgelere tıklamalısınız.
Sonuç olarak Divi 4'te duyarlı düzenleme yapmak biraz sıkıcı olabilir. Sistem iyi çalışsa da her cihazın görsel önizlemesi daha az akıcıdır ve duyarlı düzenlemeyi yönetmek için daha fazla zaman ve çaba gerektirir. Divi 4 ayrıca Visual Builder'ın alt kısmında simgeler sağlar, ancak bu çoğunlukla tasarımlarınızın çeşitli cihazlarda nasıl görüneceğini önizleyebilmeniz içindir.

Bu kontrollerde bile duyarlı ayarlamalar yapmak için ayrı ayrı modüllerin açılması gerekiyor.

Divi 4 duyarlı tasarım için sağlam bir temel sağlarken Divi 5 bu yetenekleri bir sonraki seviyeye taşıyor. Divi 5'in duyarlı düzenleme sürecini nasıl basitleştirdiğine ve geliştirdiğine bakalım.
Divi 5'te Duyarlı Düzenleme
Divi 5 Public Alpha'nın piyasaya sürülmesiyle, duyarlı düzenleme için çok daha akıcı bir sürece sahip olacaksınız. Yeni duyarlı arayüz, ayarlar arasında tekrar tekrar geçiş yapmanıza gerek kalmadan cihaz görünümleri arasında sorunsuz bir şekilde geçiş yapmanızı sağlar. Cihaza özgü tüm kontrollerin erişimi kolay tek bir panelde olmasıyla düzen aynı kalır.
Örneğin, aynı metin modülünü Divi 5'te düzenlemek yalnızca tek bir tıklama gerektirir. Metni ayarlamak için tablet simgesini ve ardından mobil simgeyi tıklamanız yeterlidir. Bununla birlikte, bu modlardan birindeyken tüm modüllerinizi tek bir görünümde, daha az adımla düzenleyebilirsiniz.
Divi 5 ayrıca, ayarları değiştirirken değişikliklerin çeşitli ekran boyutlarını gerçek zamanlı olarak nasıl etkilediğini gösteren görsel kesme noktaları da sunar. Bu, tasarım sırasında nihai çıktının görselleştirilmesini kolaylaştırır ve masaüstü, tablet ve mobil görünümler arasındaki akışı daha sezgisel hale getirir.

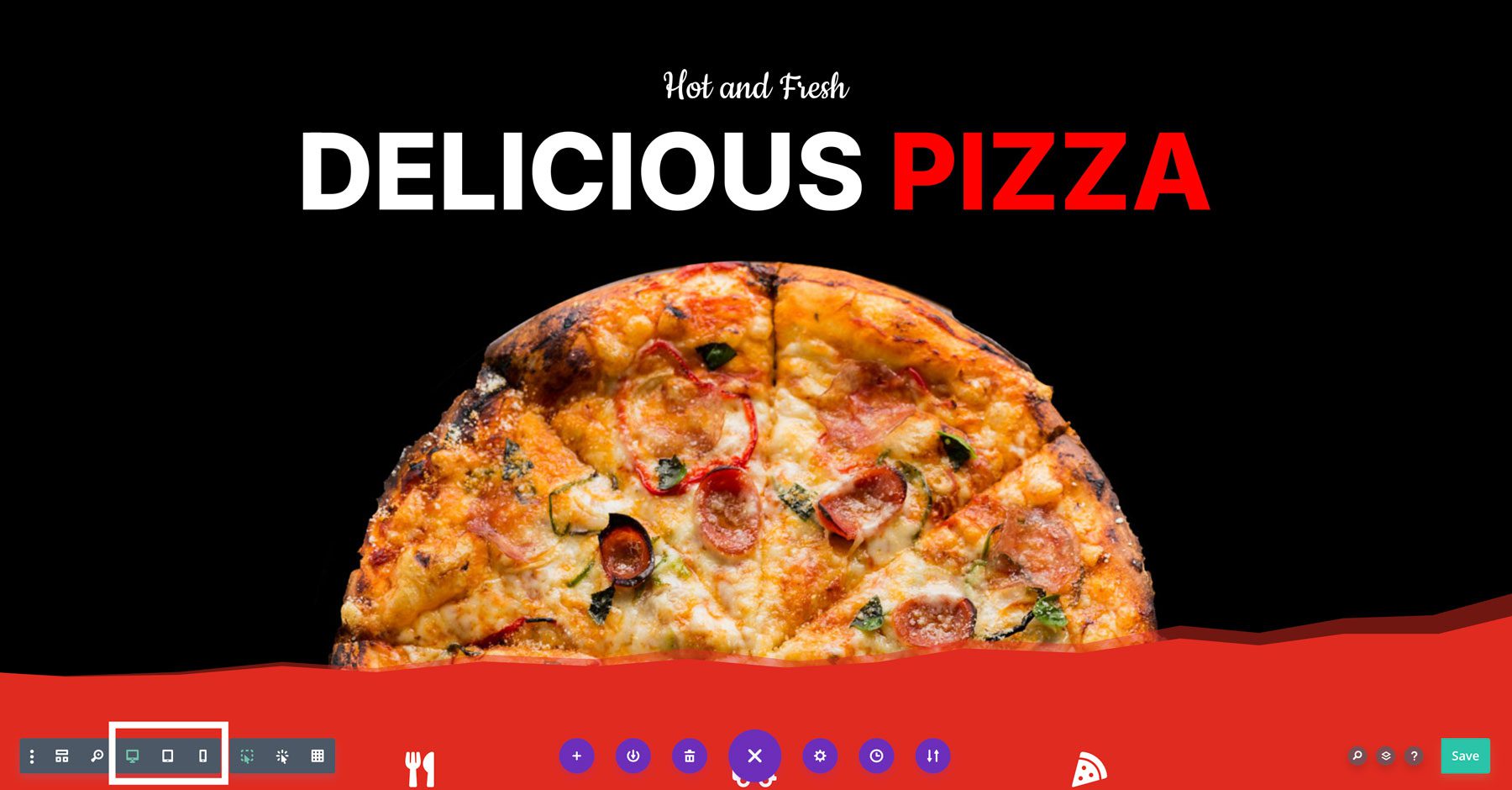
Bu cihaz simgelerine hızlı bir şekilde tıklayabilir ve canlı önizlemeleri görebilir, düzenleme yaparken anında geri bildirim sağlayabilirsiniz. Tek başına bu, Divi 4'teki tasarımları düzenleme şeklinize göre bir gelişmedir, ancak Divi 5'in duyarlı tasarımı işleme şeklinin daha fazla avantajı vardır. Bu kesintisiz geçişe ek olarak Divi 5, duyarlı düzenlemeyi daha da verimli hale getiren başka birçok yenilikçi özellik de sunuyor:

- Sorunsuz Cihaz Değiştirme: Canlı önizlemeleri gecikme olmadan görmek için cihaz simgelerine hızla tıklayın.
- Düzen Ayarlamaları Üzerinde Gelişmiş Kontrol: Belirli bir kesme noktasına göre dolguyu veya kenar boşluklarını değiştirmek, görüntü genişliğini ayarlamak, yazı tipi boyutlarını değiştirmek ve daha fazlasını yapmak için cihaza özgü kesme noktalarını hedefleyin.
- Kanvas Ölçeklendirme: Cihazların birden fazla ekranda nasıl görüneceğini ortaya çıkarmak için tuvali tıklayıp sürükleyebilirsiniz (bu konuya daha sonra değineceğiz).
- Performans İyileştirmeleri: Divi 5, Visual Builder'ın daha iyi, daha hızlı ve gecikme olmadan performans göstermesini sağlamak için tasarlanan tamamen yeniden tasarlanmış çerçeve sayesinde duyarlı düzenlemeyi daha iyi gerçekleştirir.
Divi 5, Divi 4'e kıyasla duyarlı düzenlemede önemli bir ilerlemeyi temsil ediyor. Cihaz görünümleri arasında geçiş yapma, belirli bakış açılarını ayarlama, tuval ölçeklendirmeyi kullanma ve arka uç iyileştirmelerini kolaylaştırma yeteneği, çok daha sorunsuz duyarlı tasarım sürecine katkıda bulunur. Divi 5 ile duyarlı web sitelerini daha hızlı ve daha hassas bir şekilde oluşturabilirsiniz.
| Özellik | Bölüm 4 | Bölüm 5 |
|---|---|---|
| Cihaz Değiştirme | Sık sık geçiş yapmayı gerektirir | Görünümler arasında sorunsuz geçiş |
| Görsel Kesme Noktaları | Gerçek zamanlı kesme noktası yok | Daha doğru düzenlemeler için canlı kesme noktaları |
| Tuval Ölçeklendirme | Hiçbiri | Birden fazla cihaz için dinamik ölçeklendirme |
| Performans | Karmaşık tasarımlarda gecikme yaşanabilir | Geliştirilmiş hız ve verimlilik |
Divi 5'te (Genel Alfa) Duyarlı Düzenlemede Nasıl Ustalaşılır?
Divi 5'te duyarlı düzenleme konusunda uzmanlaşmak, tasarımınızı birden fazla ekran boyutuna uyacak şekilde ayarlamak için gereken temel araçları ve özellikleri anlamayı gerektirir. Bu araçlara dalmadan önce, Divi 5'in hem verimliliği hem de tasarım kalitesini artırmak için geliştirilmiş duyarlı arayüzünü tanımanız önemlidir. İşte bu konularda nasıl ustalaşılacağına dair adım adım bir kılavuz.
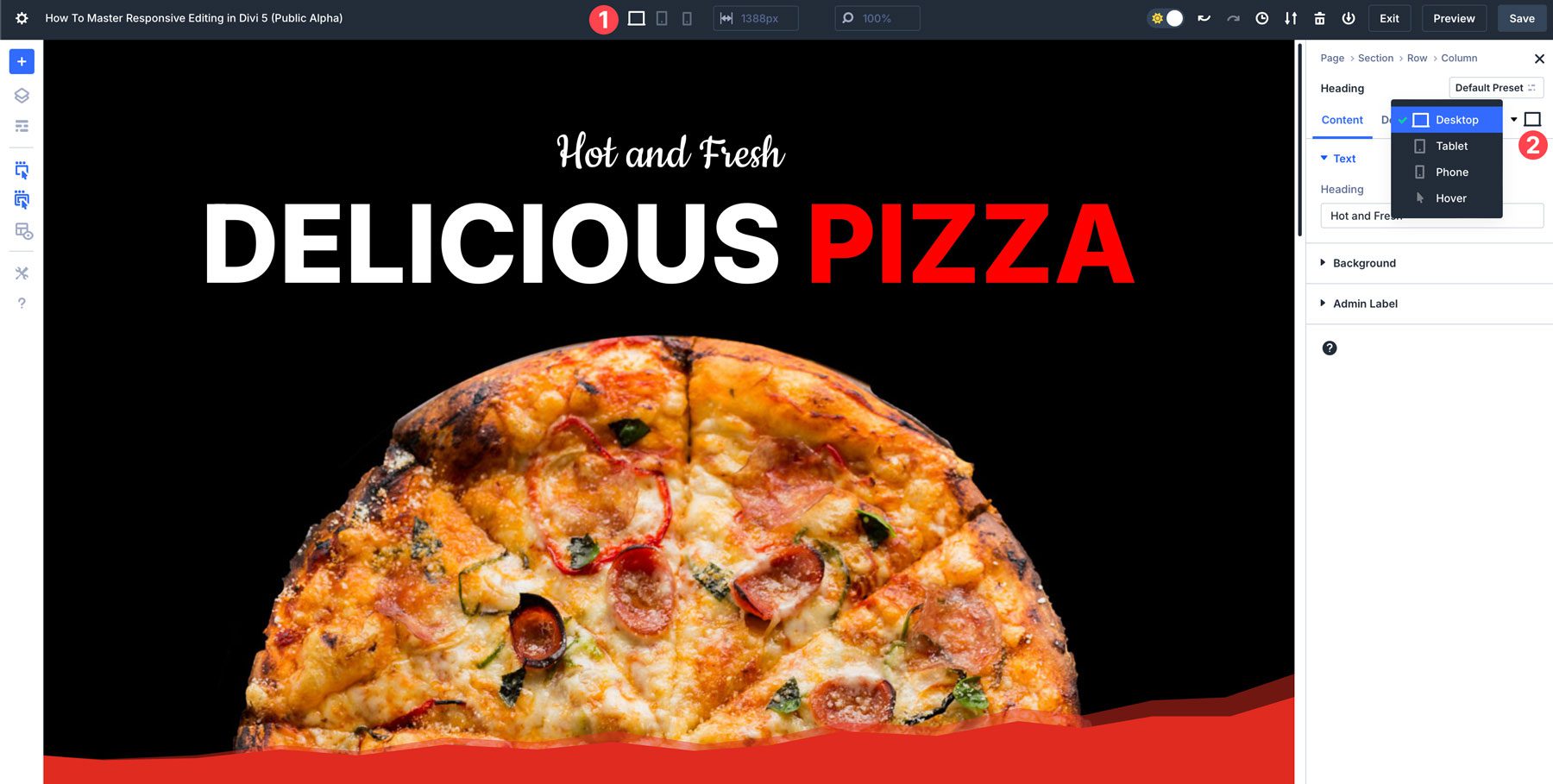
1. Duyarlı Düzenleme Arayüzünü Tanıyın
Divi 5, web sayfalarını duyarlı bir şekilde düzenleme şeklinizi büyük ölçüde geliştirdi. İlk adım arayüze ve mevcut araçlara aşina olmaktır. Divi 5'te duyarlı düzenleme yapmanın iki yolu vardır: Builder'ın üst kısmındaki cihaz simgeleri veya her bölümde, satırda ve modülde bulunan modüle özel kontroller aracılığıyla. Çoğu kişi için tasarımları düzenlemenin en kolay yolu Builder'ın üst kısmındaki simgeleri kullanmaktır. Ancak tek bir modülde hızlı değişiklik yapmanız gereken durumlar olabilir.

2. Cihaza Özel Kontrolleri Kullanmayı Öğrenin
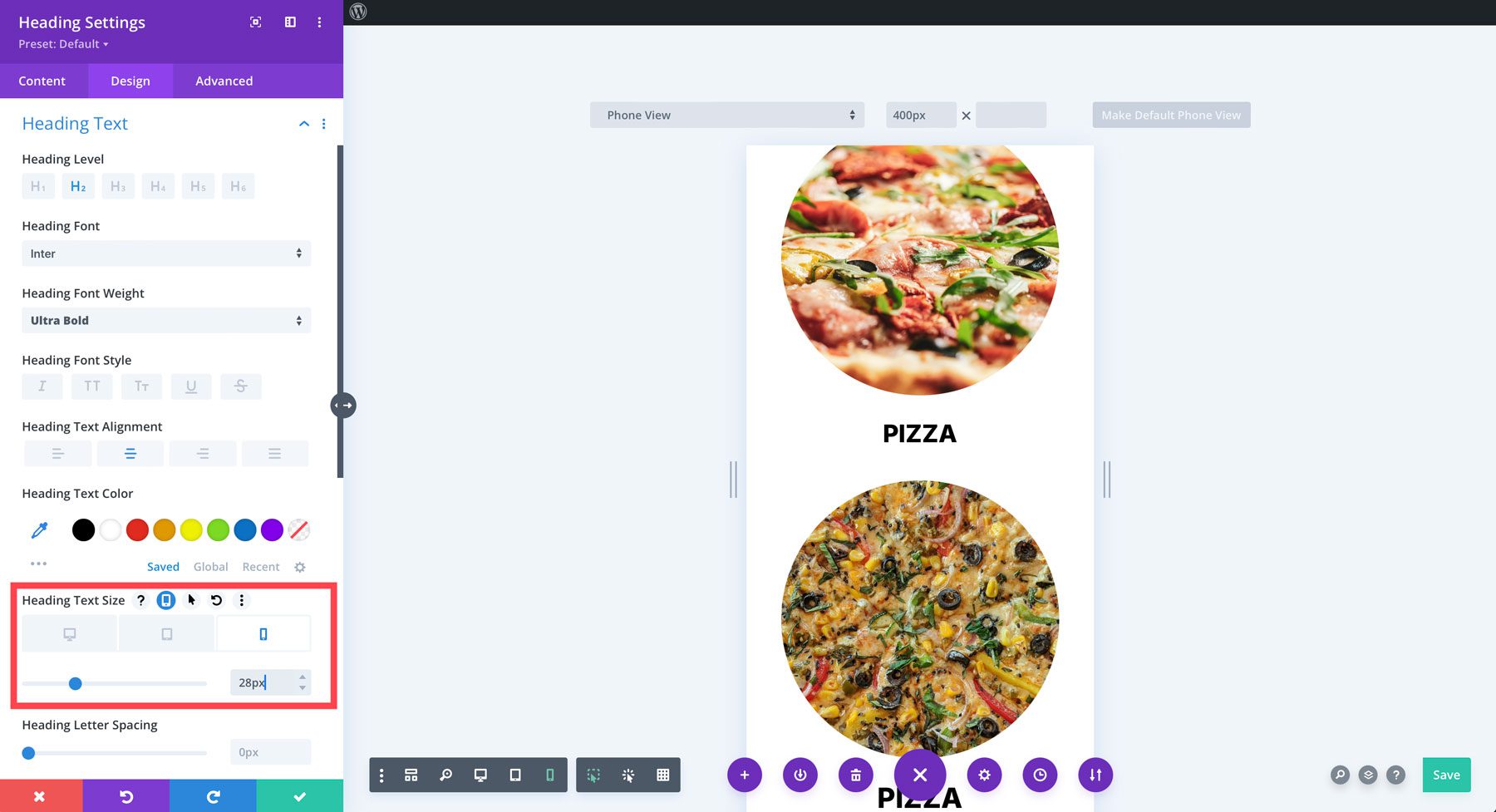
Divi 5, tasarımları farklı ekran boyutlarına göre özelleştirmek için cihaza özel kontroller kullanır. Modüllerle çalışırken, diğerlerini etkilemeden her bir öğenin görünümünü masaüstü, tablet ve mobil görünümler için ayarlayabilirsiniz.
Düzenlerin daha küçük ekranlarda mükemmel olmasını sağlamak için her bir bakış açısı için dolguyu, kenar boşluklarını ve hizalamayı nasıl değiştireceğinizi öğrenin.
Farklı ekran boyutlarına yönelik yazı tipi boyutunu ve özelliklerini kontrol etmek için metin ayarlarını kullanın. Örneğin, masaüstünde büyük başlıklar kullanırken, bunları daha küçük ekranlara göre ayarlamak neredeyse her zaman gereklidir. Mobil görünümde çalışırken, zamandan tasarruf etmek ve tasarımların tutarlı kalmasını sağlamak için bir modülün stilini kolayca kopyalayıp benzer bir modüle uygulayabilirsiniz.
3. Görsel Kesme Noktalarını Kullanın
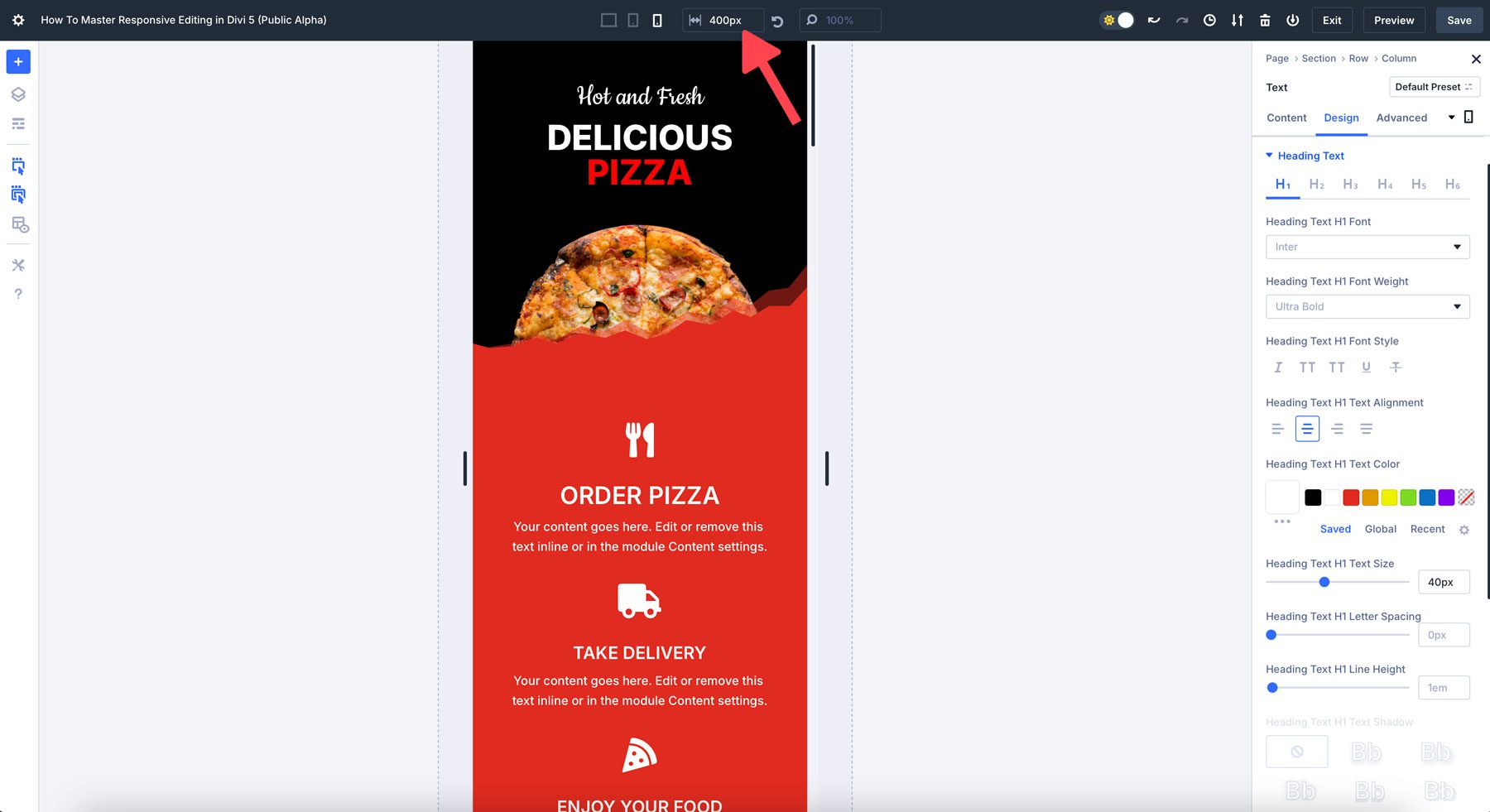
Divi 5, öğeleri belirli ekran genişliği eşiklerine göre ayarlamanıza olanak tanıyan görsel kesme noktaları sunar. Bu kesme noktaları yalnızca varsayılan tablet veya mobil ayarlarından daha fazlası için kullanılabilir. Divi 5'in kesme noktaları, düzenleri daha küçük veya daha büyük ekranlar için gerçek zamanlı olarak ayarlamanıza yardımcı olur.
Örneğin iPhone 14'ün ekran genişliği (390 piksel) Samsung Galaxy S7'den (360 piksel) farklıdır. Bu nedenle, web sayfanızın herkes için erişilebilir ve hatasız olmasını sağlamak amacıyla düzeninizi en küçük ekran boyutuna göre ayarlamak iyi bir fikirdir. Divi 5'in mobil kesme noktası varsayılan olarak 467 pikseldir.
4. Dinamik Ölçeklendirme Seçeneklerini Kullanın
Duyarlı web siteleri dinamik ölçeklendirmeden yararlanır ve Divi 5 akıcı düzenler oluşturmayı destekler. Sabit piksel değerleri kullanmak yerine, bölümleri ve satırları boyutlandırmak için yüzdeleri (%), görünüm genişliğini (vw) ve görünüm alanı yüksekliğini (vh) kullanmayı deneyin. Bu şekilde tasarım öğeleri ekran boyutu değiştikçe orantılı olarak ölçeklenecektir.
Örneğin, web sitenizdeki görseller masaüstü bilgisayarda mükemmel görünebilir ancak mobil ortamda çok büyük görünebilir. Resimlerinizin genişliğini ayarlamak için Divi 5'in ayarlarını kullanabilirsiniz; böylece resimlerinizin uygun boyutta olmasını sağlarken onlara tuval üzerinde geniş alan sağlayabilirsiniz.
5. Tasarımların Önizlenmesi İçin Kanvas Ölçeklendirmesini Kullanın
Divi 5'te tuval ölçeklendirme, duyarlı tasarım için harika bir araçtır. Görsel bütünlüğü korurken tasarımınızın çeşitli ekran boyutlarında nasıl görüntüleneceğini görüntülemenizi sağlar. Kanvas ölçeklendirme, öğeleri orantılı olarak ölçeklendirerek ve tasarım tutarlılığını koruyarak kullanıcı deneyimini iyileştirir ve bunu herhangi bir gecikme olmadan gerçekleştirir.
Örneğin, mobil görünümde çalışırken sitenizin çeşitli mobil cihazlarda nasıl görüneceğini önizlemek için tuvalin kenarını 300 piksel genişliğe kadar sürükleyebilirsiniz.
Divi 5, Duyarlı Web Tasarımı İçin Oyunun Kurallarını Değiştiriyor
Divi 5'in gelişmiş duyarlı düzenleme yetenekleriyle, mobil uyumlu, görsel açıdan tutarlı bir web sitesi oluşturmak hiç bu kadar kolay olmamıştı. Divi 5, sorunsuz cihaz değiştirmeden güçlü tuval ölçeklendirmeye kadar tasarımcılara çarpıcı, tamamen duyarlı siteleri hızlı ve verimli bir şekilde oluşturma olanağı sağlar. Web tasarımınızı bir sonraki seviyeye taşımaya hazır mısınız? Bugün Divi 5 Public Alpha'ya dalın ve duyarlı düzenlemenin geleceğini kendiniz deneyimleyin.
Divi 5 Public Alpha'yı indirin
