WordPress'te CSS, HTML ve JavaScript Nasıl Küçültülür?
Yayınlanan: 2023-04-10Web sitenizin mevcut performansını geçebileceği ve sadece birkaç ince ayar ile optimum hıza ulaşabileceği olasılıkları hayal edin. Çözüm, WordPress'in sitenizin hızı için harikalar yaratabilecek küçültülmüş CSS tekniğinin gücünü anlamakta yatıyor.
Küçültme kavramını benimseyerek, CSS , HTML ve JavaScript dosyalarını küçültebilir , böylece web sitenizin hız performansını artırabilir ve dolayısıyla kullanıcı deneyiminizi yükseltebilirsiniz. Web sitesi hızının, ziyaretçilerinize yalnızca rakipsiz kolaylık sağlamakla kalmayıp, aynı zamanda arama motoru sıralamalarınızı belirlemede kritik bir rol oynadığını unutmamak önemlidir.

CSS Küçültme Nedir?
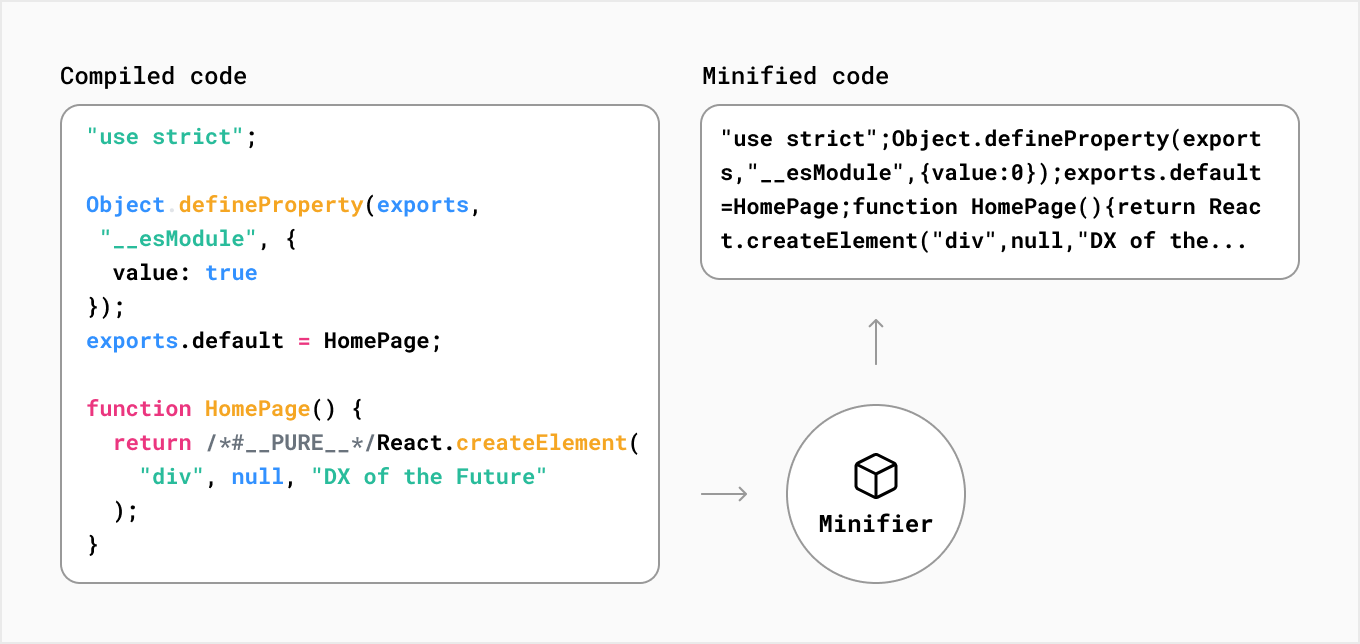
CSS küçültme, CSS dosyalarından gereksiz kodun kaldırılması anlamına gelir; bu, dosyayı tarayıcıda nasıl çalıştığını etkilemeden küçültür. Bu işlem, tarayıcıların CSS dosyalarını daha hızlı indirip işlemesine yardımcı olarak web sayfalarının daha hızlı yüklenmesini sağlar ve kullanıcılara daha iyi bir deneyim sunar.
HTML ve JavaScript dosyaları söz konusu olduğunda bu, boşlukların, satır sonlarının ve yorumların kaldırılması anlamına gelir. Küçültme, bu dosyaların boyutunu küçülterek indirmelerini ve yürütmelerini hızlandırır. Küçültme, gereksiz verileri kaldırarak tarayıcıların dosyaları işlemesini kolaylaştırır ve bu da web sitenizin performansını artırır.

Neden WordPress'te CSS, HTML ve JavaScript'i Küçültmelisiniz?
CSS, HTML ve JavaScript dosyalarının küçültülmesinin aşağıdakiler gibi çeşitli avantajları vardır:
- Daha yüksek web sitesi hızı : Dosyaları küçülterek boyutlarını küçültürsünüz, bu da daha hızlı web sitesi hızıyla sonuçlanır.
- İyileştirilmiş kullanıcı deneyimi : Daha yüksek bir web sitesi hızı, daha iyi bir kullanıcı deneyimi sağlar ve bu da etkileşim ve dönüşüm oranlarının artmasına neden olabilir.
- Geliştirilmiş SEO : Web sitesi hızı, arama motorları için önemli bir sıralama faktörüdür, bu nedenle daha hızlı bir web sitesi, daha yüksek arama motoru sıralamalarına neden olabilir.
- Azaltılmış bant genişliği kullanımı : Dosya boyutunu azaltarak, kullanılan bant genişliği miktarını azaltırsınız, bu da barındırma maliyetlerinin düşmesine neden olabilir.
CSS, HTML ve Javascript'i Küçültmenin 3 Kolay Yöntemi
Eklentileri kullanmak ve dosyaları manuel olarak düzenlemek dahil olmak üzere WordPress'te CSS, HTML ve JavaScript'i küçültmenin birkaç yolu vardır. Tüm yöntemleri ayrıntılı olarak tartışalım.
Yöntem 1: WordPress Eklentilerini Kullanma
WordPress deposunda CSS, HTML ve JavaScript dosyalarını küçültebilen birkaç eklenti vardır. Bazı popüler eklentiler şunlardır:
WP En Hızlı Önbellek

WP Fastest Cache, CSS ve JavaScript dosyalarını da küçültebilen popüler bir önbellek eklentisidir. Dosyaları otomatik olarak küçültür ve daha hızlı yüklenmesi için web sitenizin önbelleğe alınmış bir sürümünü oluşturur. küçültmek için şu adımları izleyin
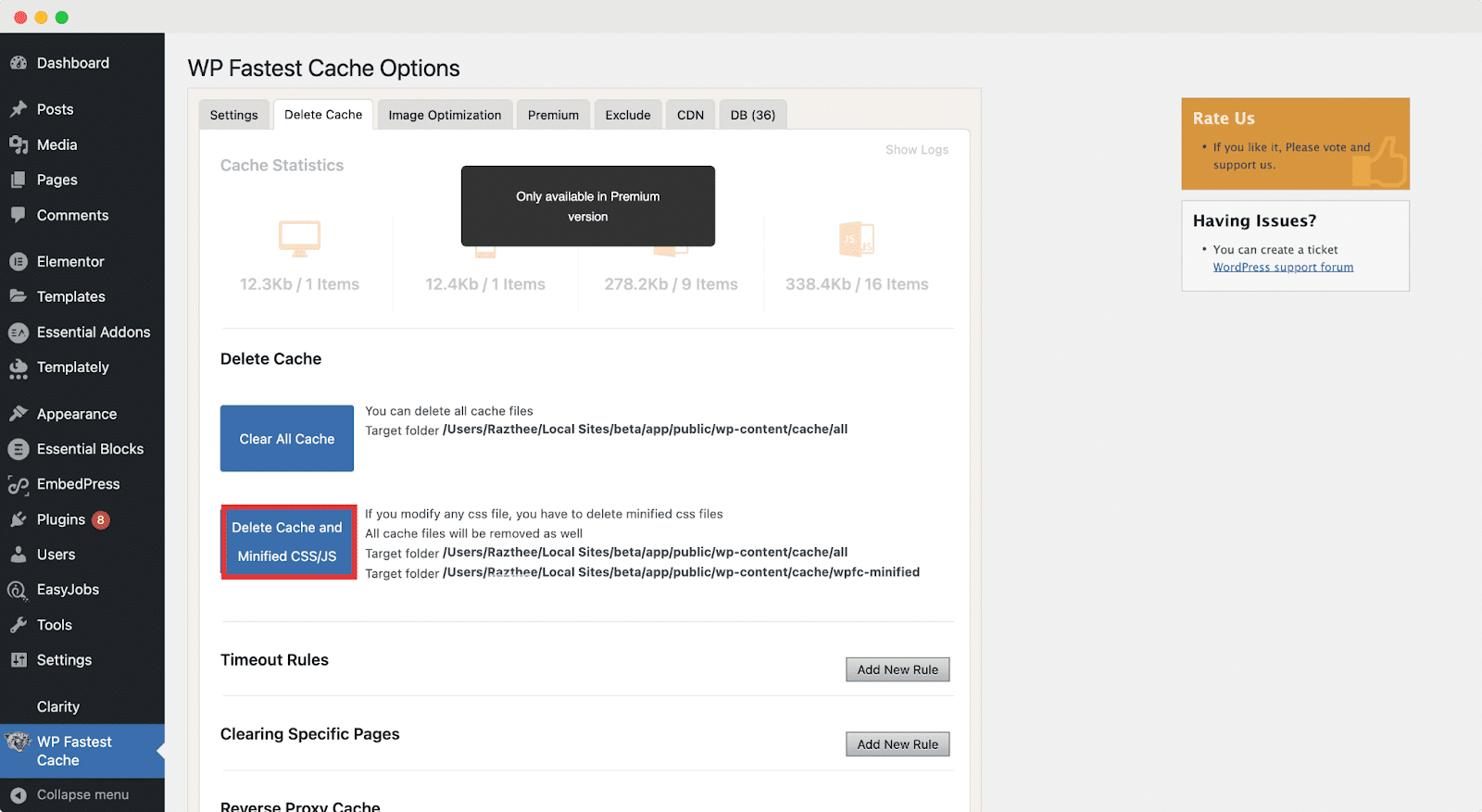
Adım 1: WordPress sitenize WP Fastest Cache eklentisini yükleyin ve etkinleştirin.
Adım 2: WP Fastest Cache ayarları sayfasına gidin. Bu, WordPress kontrol panelinde Ayarlar → WP En Hızlı Önbellek seçeneğine giderek bulunabilir.
Adım 3: Ayarlar sayfasında "Küçült" sekmesine tıklayın.
Adım 4: " CSS Küçültme Ayarları " bölümüne gidin ve " CSS Küçültme " seçeneğini açın.
Adım 5: “ Gelişmiş Seçenekler ” düğmesini seçerek küçültme seçeneklerini özelleştirebilirsiniz.
Adım 6: Sayfanın altındaki “ Gönder ” düğmesine tıklayarak değişiklikleri kaydedin.
WP Fastest Cache'de CSS küçültme seçeneğini etkinleştirdikten sonra, eklenti WordPress sitenizdeki tüm CSS dosyalarını otomatik olarak küçültecektir.

W3 Toplam Önbellek

W3 Total Cache, web sitenizdeki CSS dosyalarını küçültmenin basit ve etkili bir yolunu sunan bir başka popüler WordPress eklentisidir. W3 Total Cache ile CSS'yi küçültme adımları şunlardır:

Adım 1: WordPress sitenize W3 Total Cache eklentisini yükleyin ve etkinleştirin.
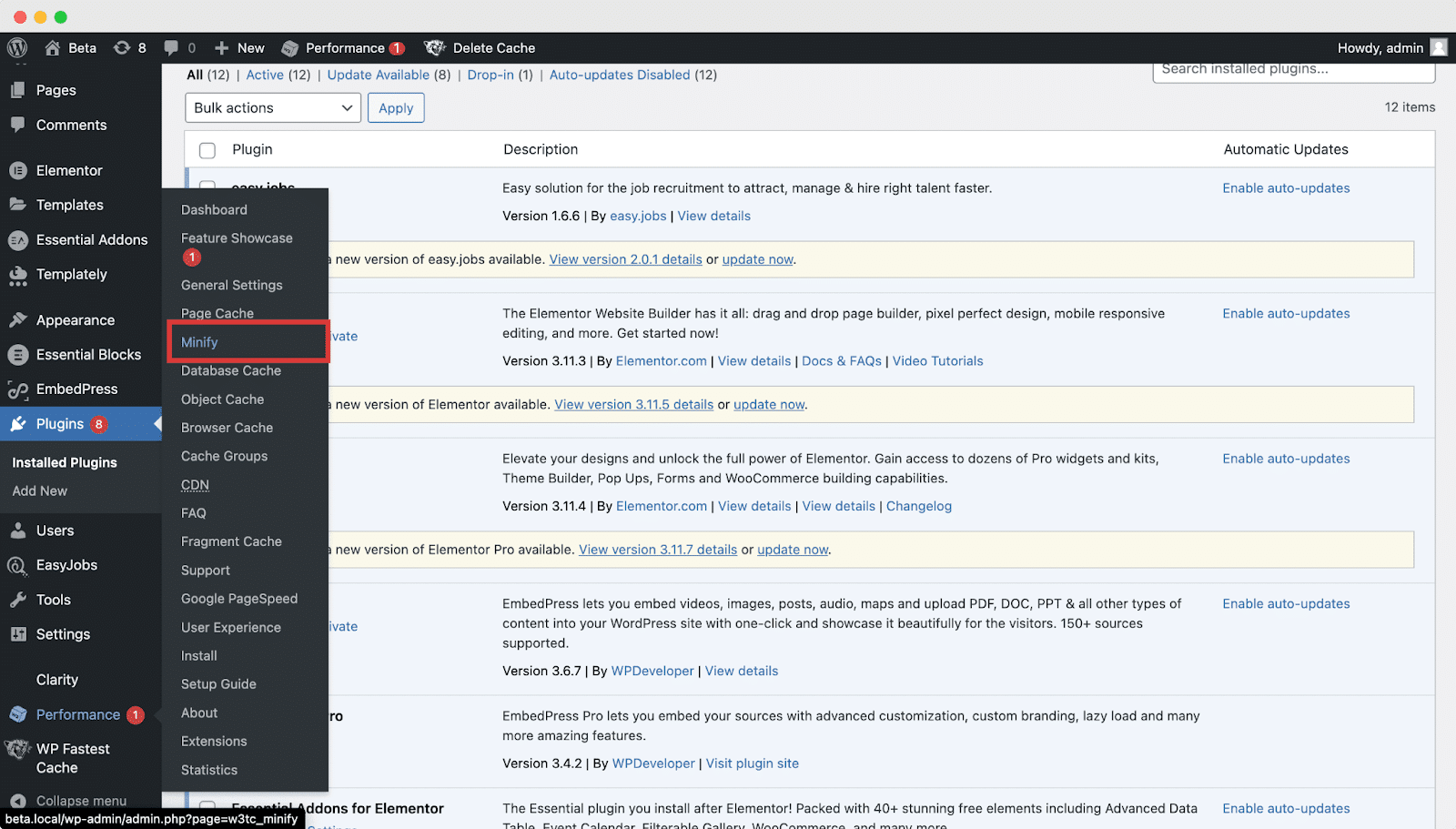
Adım 2: W3 Toplam Önbellek ayarları sayfasına gidin. Bu, WordPress kontrol panelinde Performans → Genel Ayarlar'a giderek bulunabilir.
Adım 3: “ Küçült ” sekmesine tıklayın.

Adım 4: " Küçültme modu " altında, " Manuel "i seçin ve ardından " Ayarları Kaydet ve Önbellekleri Temizle " düğmesine tıklayın.
Adım 5: " HTML & XM L " bölümüne gidin ve " HTML işaretlemesini küçült " seçeneğini etkinleştirin.
Adım 6: Ardından, " JS " bölümüne gidin ve " JS dosyalarını küçült " seçeneğini etkinleştirin.
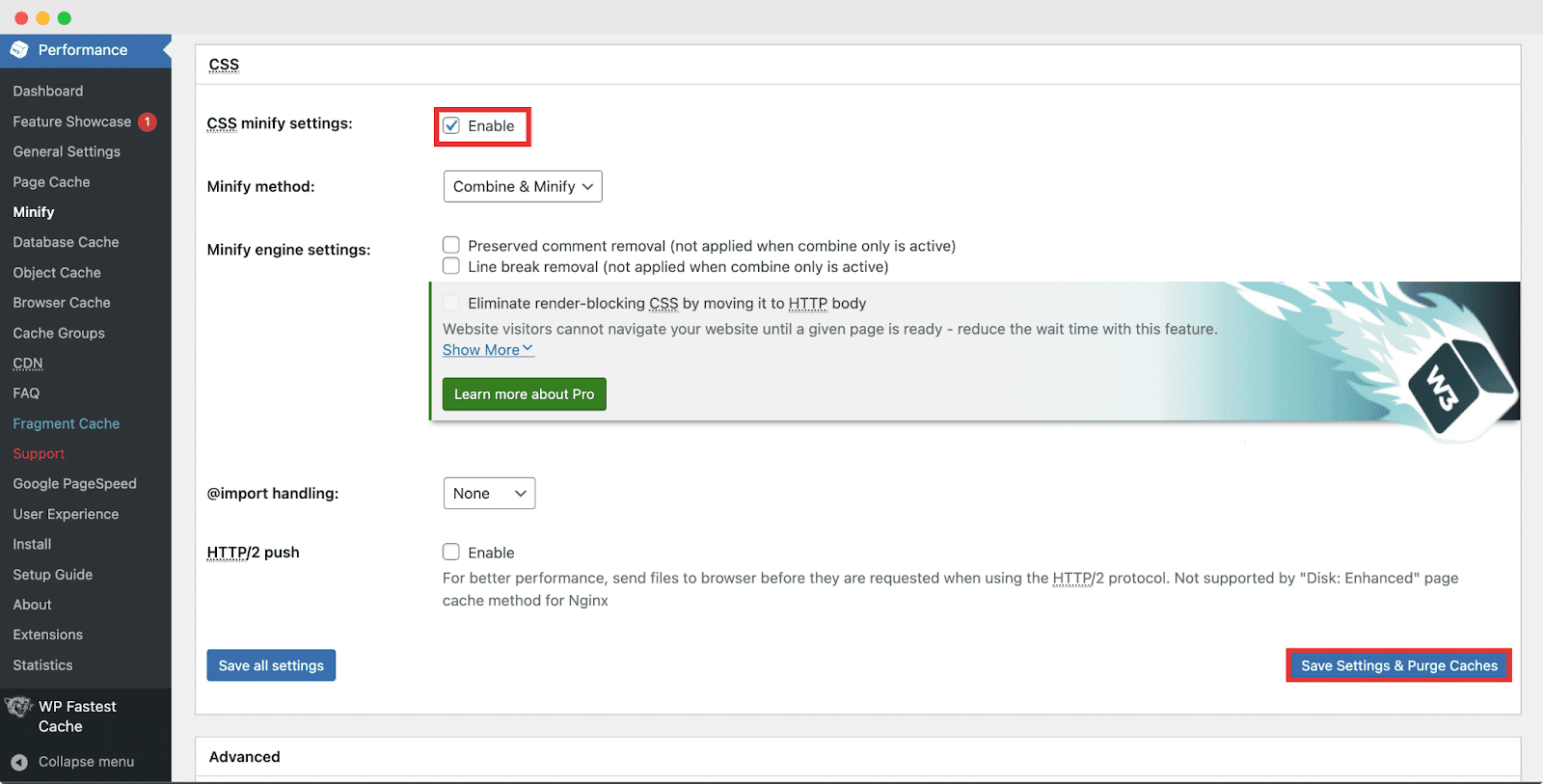
Adım 7: Son olarak, " CSS " bölümüne gidin ve " CSS dosyalarını küçült " seçeneğini etkinleştirin.
Adım 8: Sayfanın altındaki “ Ayarları Kaydet ve Önbellekleri Temizle ” düğmesine tıklayın.

Yöntem 2: Çevrimiçi Araçlarla Dosyaları Manuel Olarak Küçültün
CSS, HTML ve JavaScript dosyalarını küçültebilen birkaç çevrimiçi araç vardır. Bazı popüler araçlar
CSS Minifier: CSS Minifier, CSS dosyalarını küçültebilen basit bir araçtır. CSS kodunuzu kopyalayıp araca yapıştırmanız yeterlidir; kod sizin için küçültülür.
HTML Minifier: HTML Minifier, HTML dosyalarını küçültebilen ücretsiz bir çözümdür. HTML kodunuzu kopyalayıp küçültülmüş gelişmiş kontrol paneline yapıştırabilirsiniz, kod sizin için küçültülür.
JavaScript Küçültücü: Bu, CSS ve JavaScript dosyalarını küçültebilen hayranların en sevdiği küçültücüdür. Kod küçültme seçiminizi filtreleyin ve gerisini otomatik olarak halledecektir.
Yöntem 3: Javascript veya HTML Dosyalarını Metin Düzenleyiciyle Küçültün
Metin editörlerini kullanarak dosyaları küçültmeyi tercih ederseniz, Sublime Text veya Atom gibi kod editörlerini kullanabilirsiniz. Sublime Text kullanarak dosyaların nasıl küçültüleceğini tartışalım.
CSS Dosyalarını Küçültmek için aşağıdaki adımları izleyin.
Adım 1: CSS dosyanızı Sublime Text'te açın.
Adım 2: Tüm kodu seçmek için Ctrl + A (Windows) veya Command + A (Mac) tuşlarına basın.
3. Adım: Komut Paletini açmak için Ctrl + Shift + P (Windows) veya Command + Shift + P (Mac) tuşlarına basın.
Adım 4: " Küçült " yazın ve tercih ettiğiniz snippet küçültülecektir.
CSS, HTML ve JavaScript Dosyalarını Küçülterek Web Sitenizin Performansını Artırın
Sonuç olarak, CSS, HTML ve JavaScript dosyalarını küçültmek, WordPress web sitenizin performansını ve hızını artırmak için önemli bir görevdir. Dosya boyutunu küçülterek ve gereksiz kodu kaldırarak sayfa yükleme sürelerini önemli ölçüde iyileştirebilir ve daha iyi bir kullanıcı deneyimi sağlayabilirsiniz.
Bu blogda, iki popüler WordPress eklentisini – WP Fastest Cache ve W3 Total Cache – ve bunların CSS dosyalarını küçültmek ve web sitenizdeki gereksiz önbelleği temizlemek için nasıl kullanılacağını tartıştık. Her iki eklenti de kullanıcı dostu bir arayüz ve küçültme ayarlarını özelleştirmek için seçenekler sunar.
Bu blogun yararlı olduğunu düşünüyor musunuz? Daha fazla blog okumak için blogumuza abone olmayı unutmayın. Bilginizi ve görüşlerinizi başkalarıyla paylaşabileceğiniz Facebook topluluğumuzda olmanızı çok isteriz.
