WordPress'te Çevrimiçi Bir Rehin Formu Nasıl Yapılır (Kolayca)
Yayınlanan: 2020-11-16WordPress'te çevrimiçi bir taahhüt formu oluşturmak ister misiniz? Acil bir amaç için para toplamak istiyorsanız, rehin formları çok faydalıdır.
Bu makalede, WordPress siteniz için çevrimiçi bir taahhüt formunu nasıl oluşturacağınızı göstereceğiz. Bağışlarınızı toplayabilmeniz için girişleri incelemenin ne kadar kolay olduğunu da göstereceğiz.
WordPress Rehin Formunuzu Şimdi Oluşturun
Rehin ve Bağış Arasındaki Fark Nedir?
Rehin formları, bir hedefi veya son teslim tarihi olan bağış toplayıcılar için harikadır. Normalde destekçi, hedefe ulaşılırsa bağış yapmayı vaat eder.
Bağış formları biraz farklıdır. Bir bağış formunda, kâr amacı gütmeyen kuruluş genellikle ödemeyi hemen alır.
Rehin formları, acil bir olay için harika olan hızlı ve kolay doldurulma avantajına sahiptir. Destekçilerin iletişim bilgilerini toplayabilir ve ödemelerini almaya hazır olana kadar saklayabilirsiniz.
Rehin formları, aşağıdakiler gibi farklı bağış toplama kampanyaları için de mükemmeldir:
- Sponsorlu spor etkinlikleri veya meydan okumalar
- Finansman kampanyalarını eşleştirin
- kitle fonlayıcıları
- Ve dahası.
Bu eğitimde, bir okul etkinliği için bir sponsor formu oluşturacağız. Aynı işlemi, planladığınız herhangi bir bağış kampanyası için kolayca kullanabilirsiniz.
WordPress'te Çevrimiçi Bir Rehin Formu Nasıl Yapılır?
WPForms eklentisi, birçok türde WordPress formu oluşturmayı kolaylaştırır. Bir taahhüt formu oluşturmak için üzerinde çalışacağımız adımlara bir göz atalım:
- WPForms Eklentisini Kurun ve Etkinleştirin
- Rehin Formunuzu Tasarlayın
- Rehin Formu Bildirimlerini Ayarlayın
- Rehin Formunuzun Kapanış Tarihini Ayarlayın
- Rehin Formunuzu Yayınlayın
- Destekçilerinizden Bağış Toplayın
Eklentiyi kurarak başlayalım.
Adım 1: WPForms Eklentisini Kurun ve Etkinleştirin
Başlamak için WPForms eklentisini web sitenize kurun ve etkinleştirin.
Yardıma ihtiyacınız varsa, WordPress'e eklenti yüklemek için bu başlangıç kılavuzuna atlayın.
Ardından, 2 WPForms eklentisi yükleyeceğiz. Bu isteğe bağlıdır, ancak formu oluşturmayı çok daha kolay hale getirecektir.
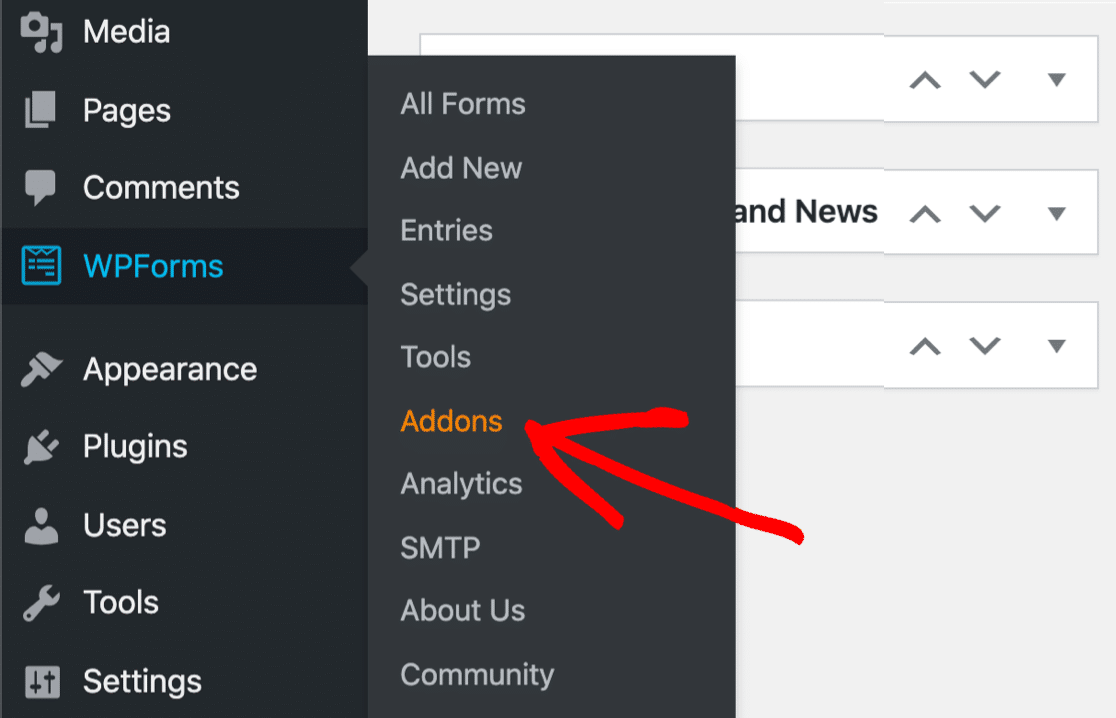
Devam edin ve başlamak için WPForms »Eklentiler'i tıklayın.

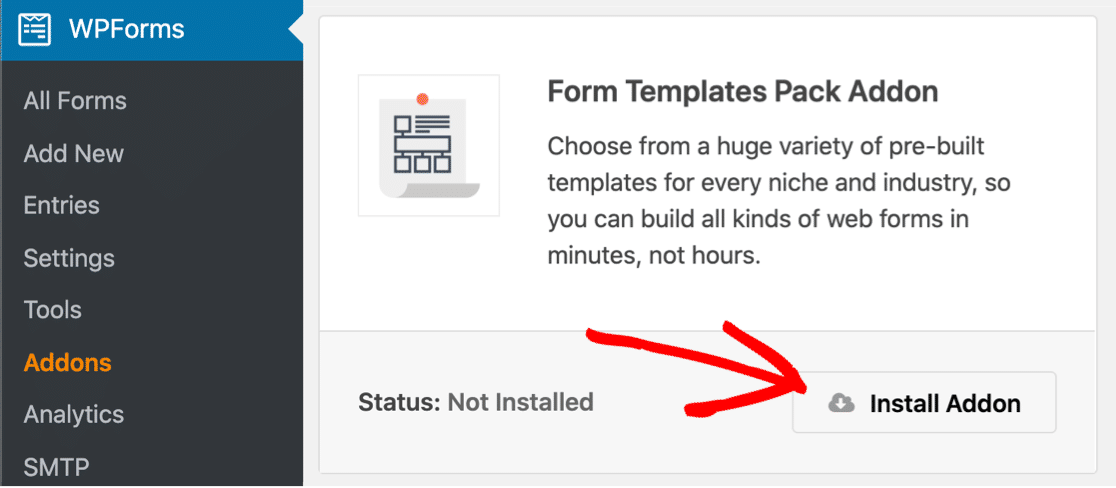
Önce Forms Template Pack eklentisini yükleyip etkinleştirelim. Bu eklenti, daha sonra kullanacağımız çevrimiçi bir taahhüt formu şablonu da dahil olmak üzere 100'den fazla form şablonuna sahiptir.
Şablon paketini yüklemek için buradaki düğmeyi tıklamanız yeterlidir.

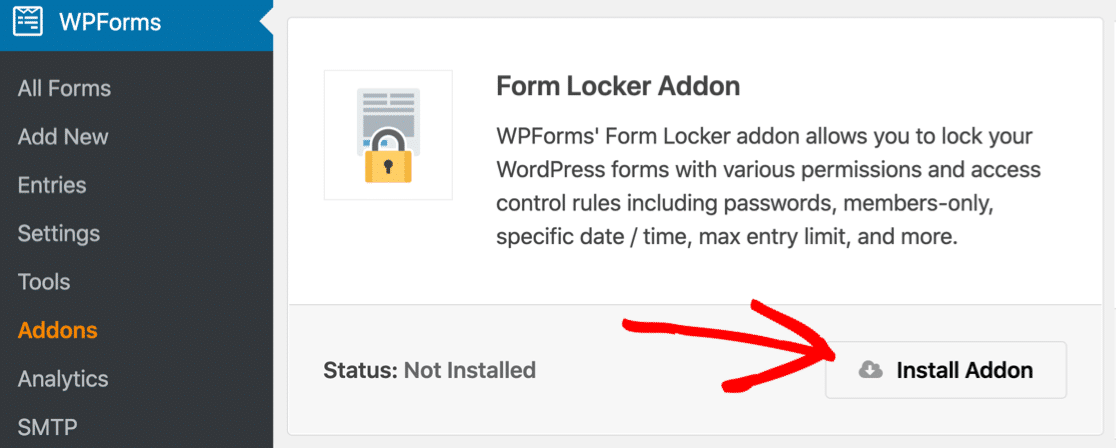
Bu sayfada kalın ve sonra Form Locker eklentisini yükleyin. Bunu, taahhüt formumuzun bağış kampanyasının son gününde kapandığından emin olmak için kullanacağız.
Daha önce olduğu gibi, listede Form Locker eklentisini bulmak ve yüklemek için tıklamak isteyeceksiniz.

Tamam, hazırız. Şimdi form şablonunu açalım.
2. Adım: Çevrimiçi Taahhüt Formunuzu Tasarlayın
WPForms, her türlü formu oluşturmayı kolaylaştırır. Ve Form Şablonları eklentisini yüklediğimiz için tasarıma bir adım önde başlayabiliriz.
O halde işleri hızlandırmak için Rehin Alma Formu şablonunu kullanalım.
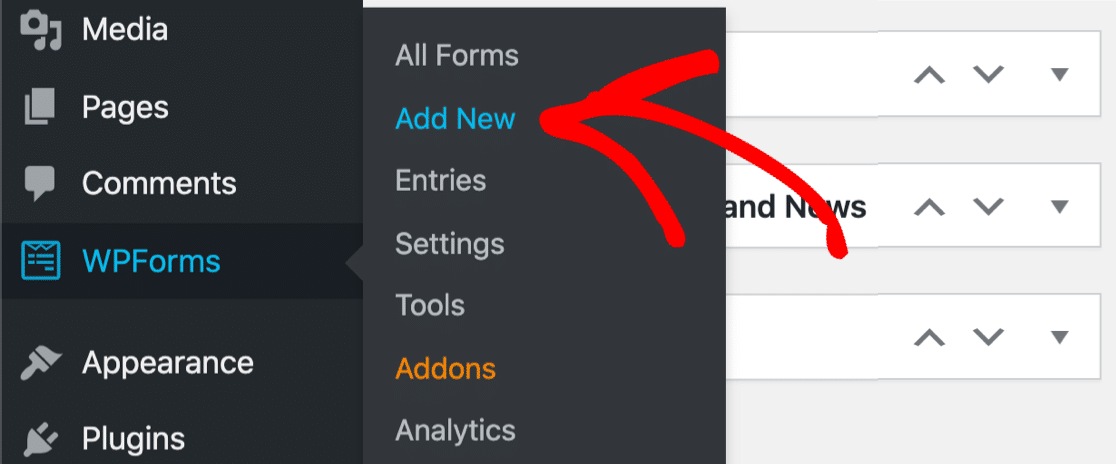
WordPress kontrol panelinizden başlayın. Solda, WPForms » Yeni Ekle 'yi tıklayın.

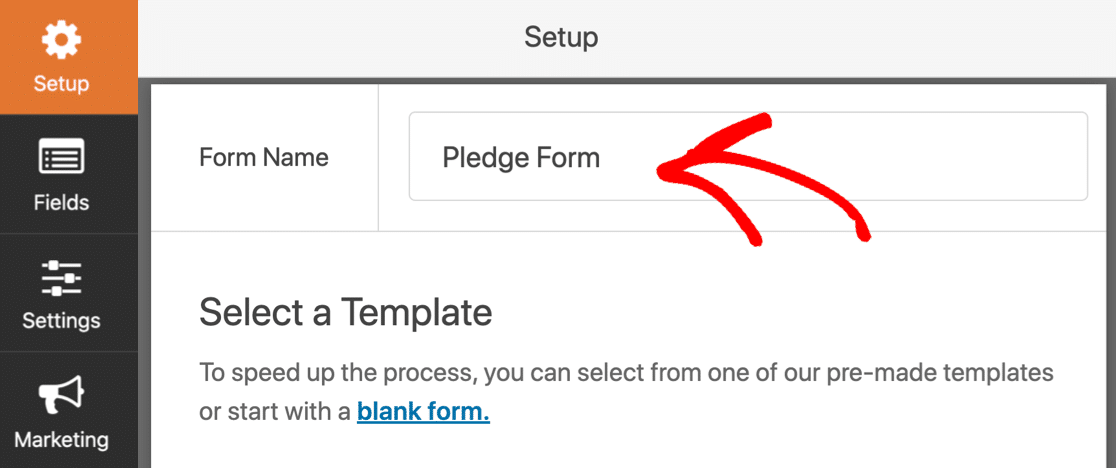
Form oluşturucu tam ekran bir pencerede açılacaktır. Devam edin ve formunuz için en üste bir ad yazın.

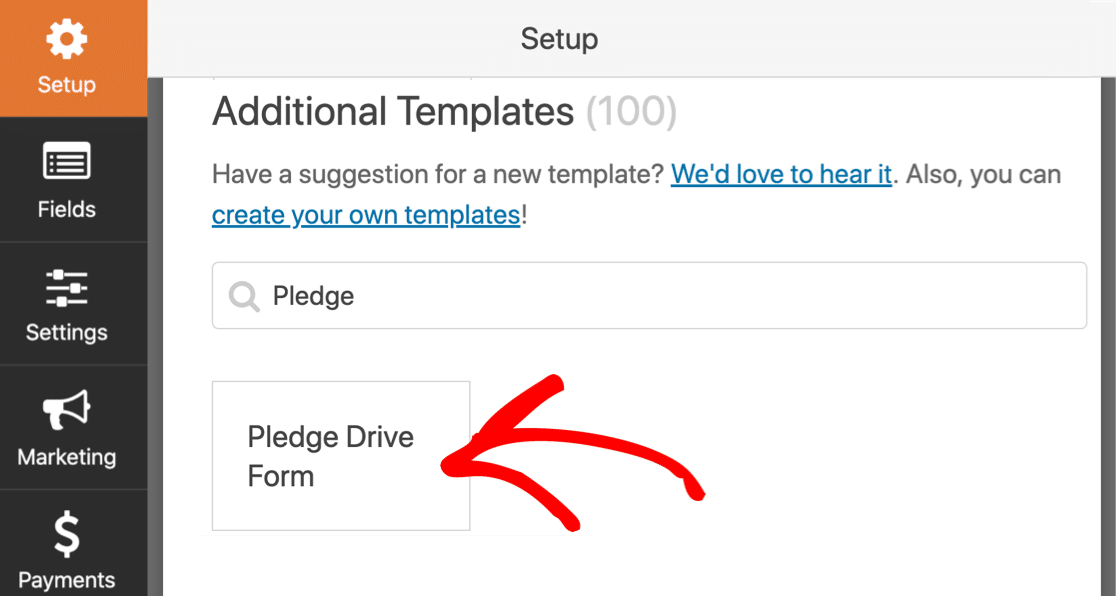
Ardından, Ek Şablonlar bölümüne gidin. Bu bölüm, Form Şablonları Paketi ile yüklediğimiz tüm şablonları içerir.
Devam edin ve 'taahhüt' arayın. Ardından, Rehin Drive şablonunu açmak için tıklayın.

Harika! Şablon, çalışmaya başlayabilmeniz için form oluşturucuda açılır.

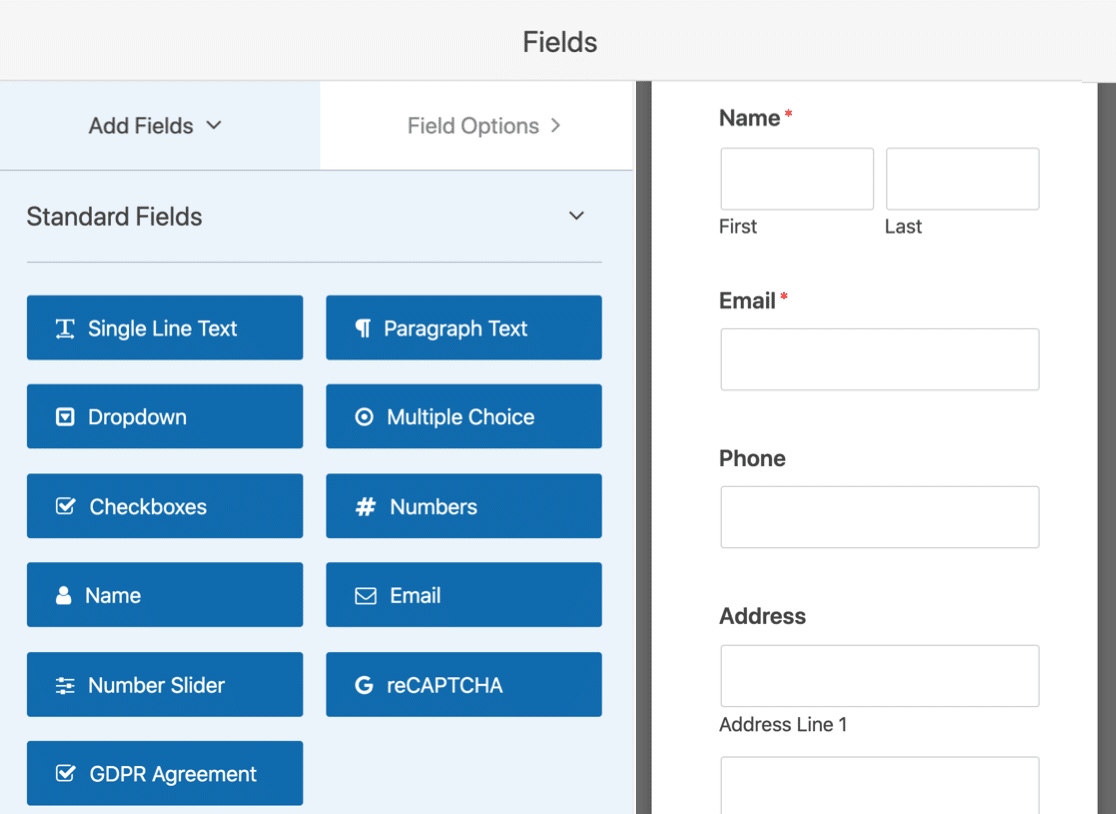
Taahhüt formunuzun sağ tarafında önceden ayarlanmış aşağıdaki alanlara sahip olduğunu fark edeceksiniz:
- İsim
- E-posta
- Telefon
- Adres
- Rehin tutarı ('Bu kampanyaya şu şekilde destek sözü veriyorum...')
- Anısına
- Şerefine
İsterseniz bu şablonu kutudan çıkar çıkmaz kullanabilirsiniz. Size kendi alanlarınızı nasıl ekleyeceğinizi göstermek için özelleştireceğiz.
Rehin Tutarlarının Listesini Ekleyin
Taahhüt formunun doldurulmasının çok kolay olmasını istiyoruz. İnsanlara yardım etmek için, listeden bir taahhüt seçmeyi kolaylaştırmak için bir açılır menü ekleyelim.
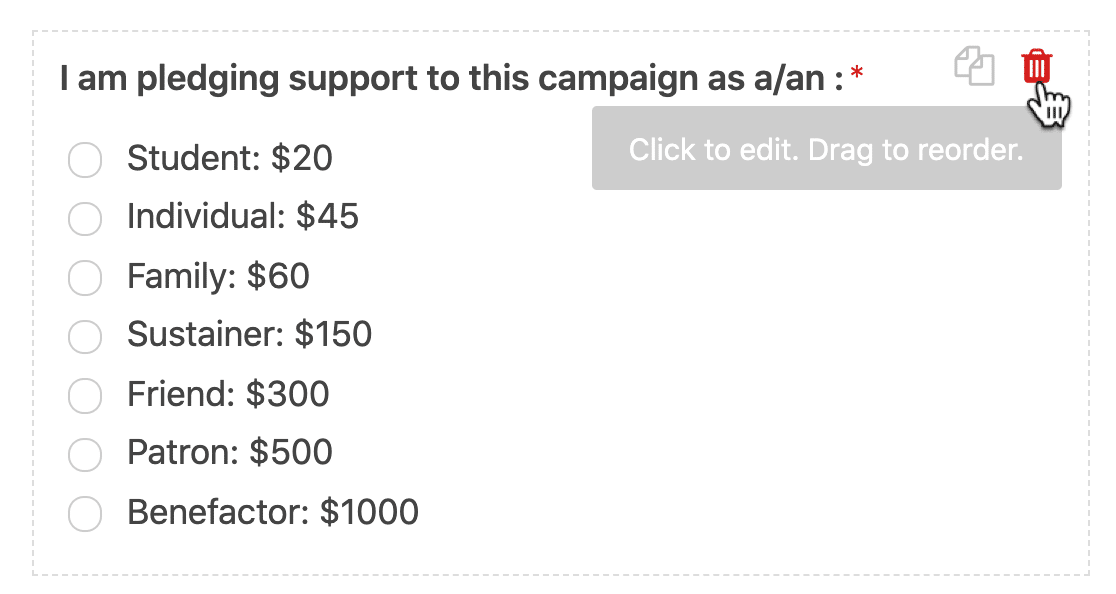
İlk olarak, 'Bu kampanyaya destek sözü veriyorum…' için çoktan seçmeli alanı kaldıralım.
Farenizi alanın üzerine getirin ve çöp kutusuna tıklayın.

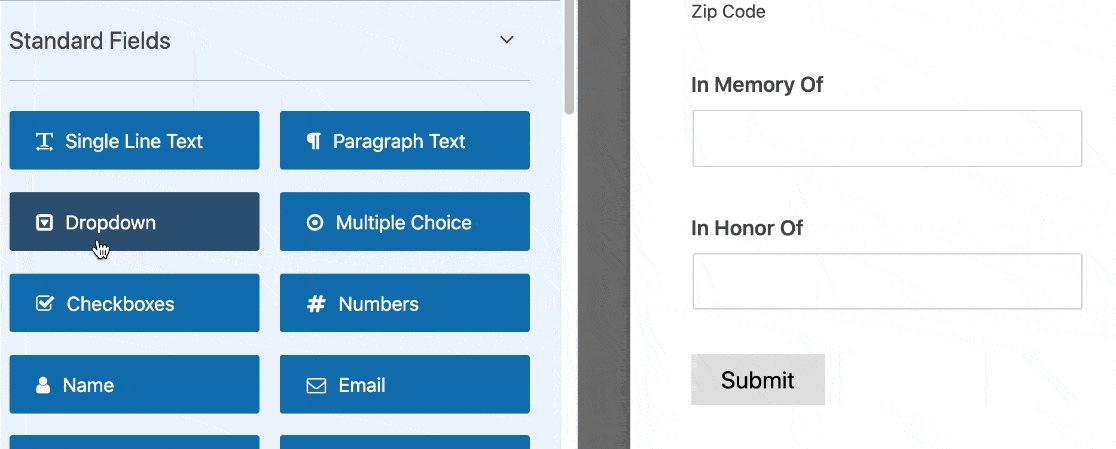
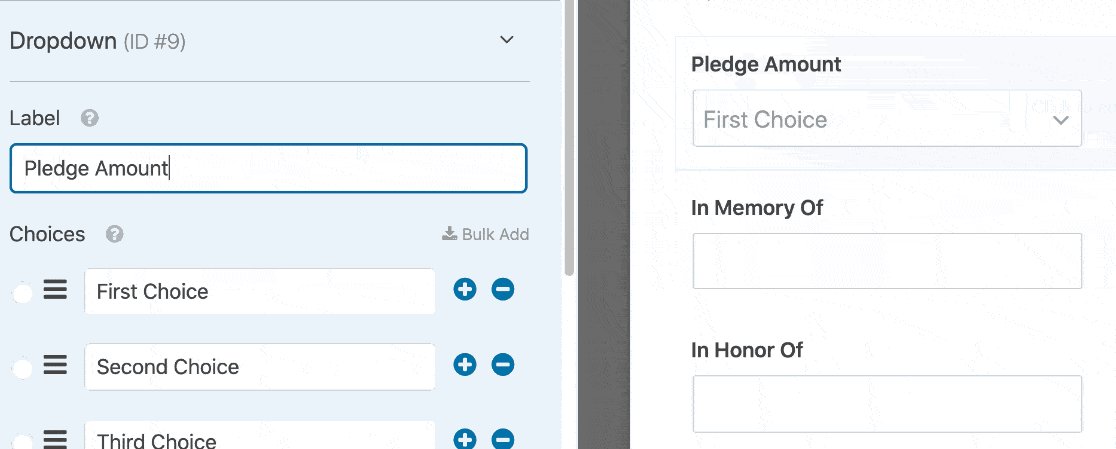
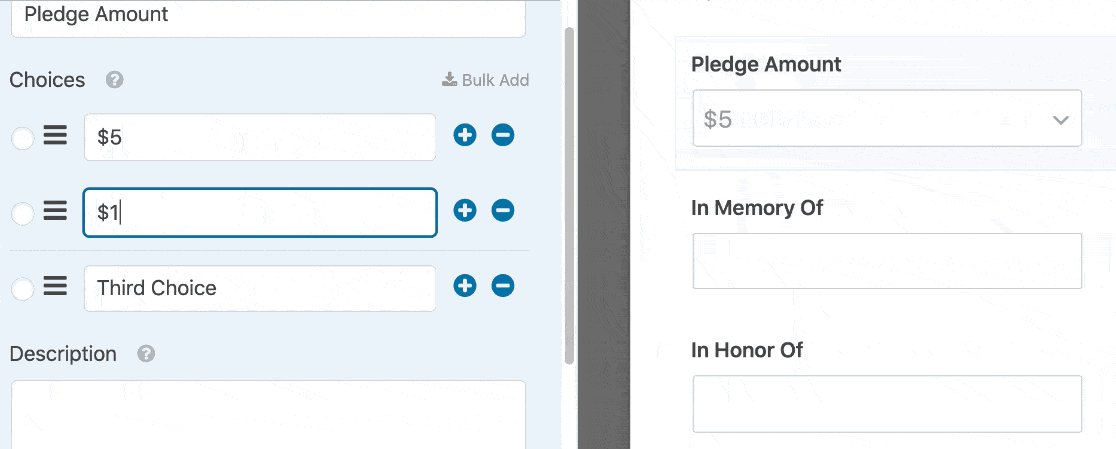
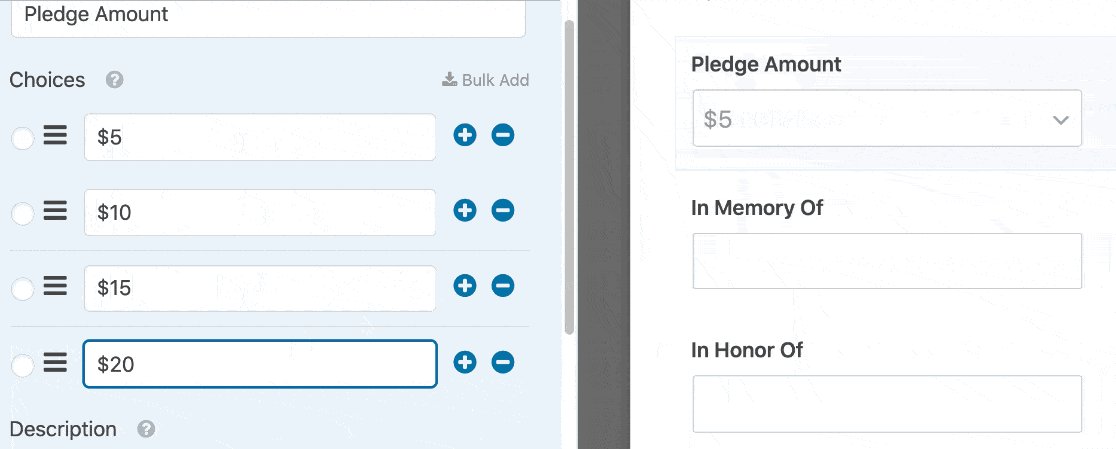
Ardından, devam edin ve bir açılır menüyü formunuza sürükleyin. Etiket metnini Rehin Tutarı olarak değiştirelim ve birkaç seçenek ekleyelim.

Bu kadar! Artık destekçiler hızlı bir şekilde bir rehin seçebilirler. Peki ya özel miktarlar?
İnsanların kendi taahhütlerini yazmak için kullanabilecekleri bir alan ekleyelim.
Özel Rehin Alanı Ekle
Şimdi özel taahhütler için bir alan ekleyeceğiz. Bu alanın yalnızca kullanıcı onu kullanmak isterse görünmesini istiyoruz.
Bunu yapmak için bazı kolay koşullu mantık kullanabiliriz.
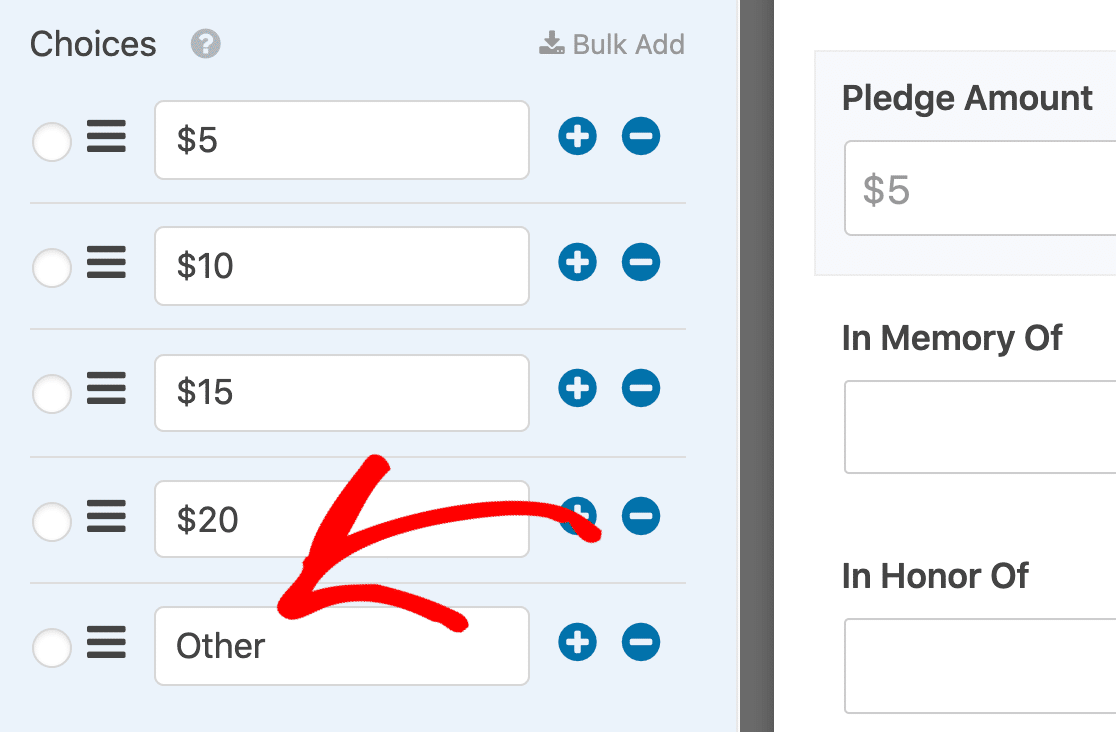
Açılır listeye başka bir yanıt seçeneği ekleyerek başlayalım. Bağış tutarlarınızın altına eklemek için artı simgesini tıklayın.
Tutar eklemek yerine, Diğer yazmanız yeterlidir.

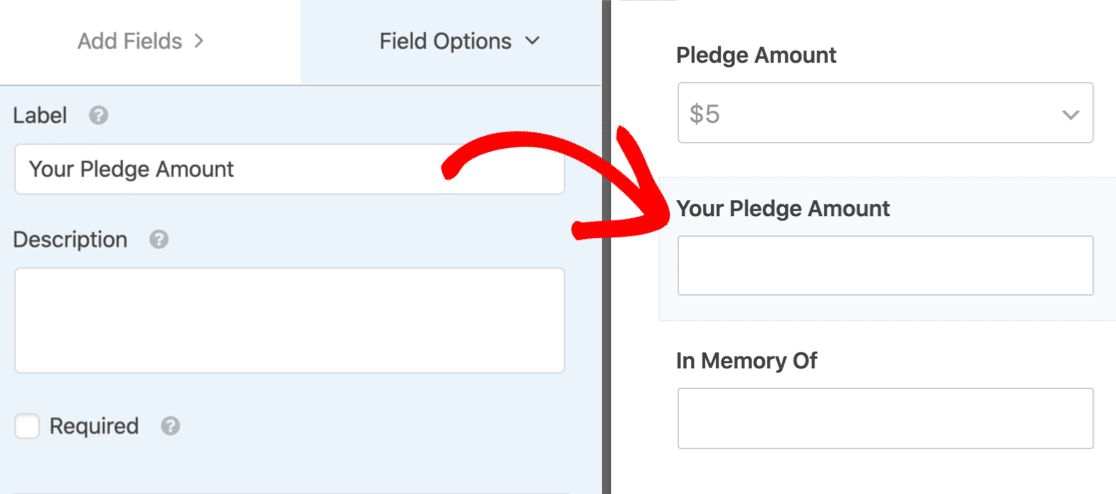
Ardından, form oluşturucuya bir Sayılar alanı sürükleyin. Açılır listenin altına koyalım.
Rakamlar alanına bir kez tıklayın ve etiketi Rehin Tutarınız olarak değiştirin .

Şimdi WPForms'a açılır menü seçimi Other ise bu alanı göstermesini söylememiz gerekiyor.
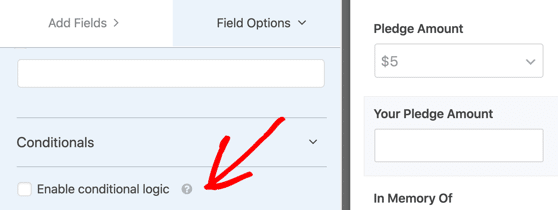
Bunu yapmak için, soldaki ayarlarını açmak için Sayılar alanına bir kez tıklayın. Koşullara kadar aşağı kaydırmak isteyeceksiniz.
Burada, alan için koşullu mantığı etkinleştirmek için onay kutusuna tıklayın.

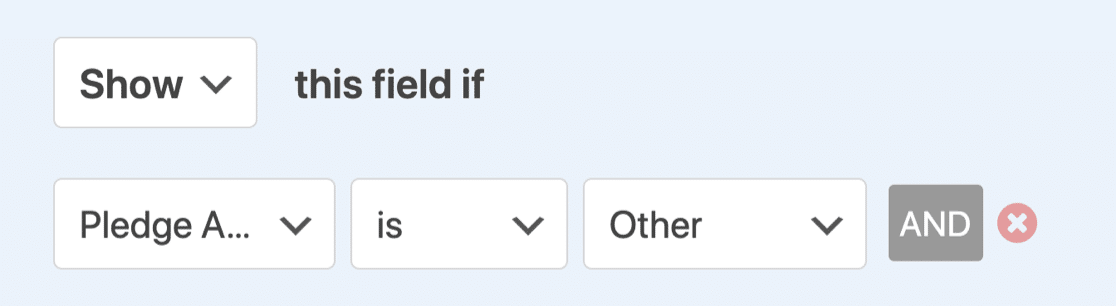
Neredeyse tamamız. Koşullu mantık altında, tek Numaraları alanını göstermek için WPForms anlatmak için açılır listesini kullanın izin verirsen onların rehin miktarı gibi diğer destekçisi seçer.
Bunu yapmak için, ' Rehin Tutarı Diğer ise bu alanı göster ' seçeneğini seçmek isteyeceksiniz.

Harika! Artık rehin formumuzda isteğe bağlı bir özel bağış alanımız var. Bunu daha sonra formu yayınladığımızda test edeceğiz.
Yorumlar ve Terimler İçin Alanlar Ekleyin
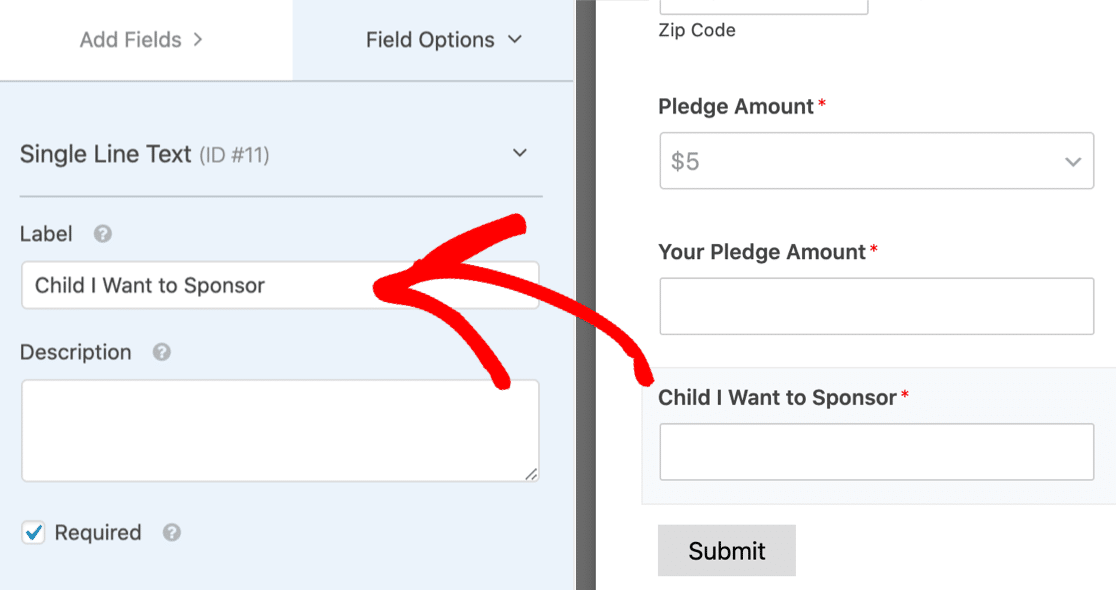
Sırada, 'Anısına' ve 'Şerefine' metin alanlarını kaldıracağız. Onların yerine tek satırlık bir metin alanı ekleyelim ki sponsor olacağımız çocuğun adını yazalım.

Alandan sonra kırmızı bir yıldız * olduğunu fark ettiniz mi? Alanların doldurulduğundan emin olmak istiyorsanız, Gerekli onay kutusunu işaretlemeyi unutmayın.
Kâr amacı gütmeyen kuruluşunuzun durumuna bağlı olarak, formunuza bazı yasal şartlar veya sorumluluk reddi beyanları da eklemeniz gerekebilir. WPForms şunları oluşturmayı kolaylaştırır:
- GDPR Sözleşmesi onay kutusu
- Şartlar ve Koşullar onay kutusu
Şimdilik çevrimiçi rehin formumuzu düzenlemeyi bitirdik. Şimdiye kadarki ilerlemenizi kaydetmek için form oluşturucunun üst kısmındaki Kaydet'e tıklamayı unutmayın.
3. Adım: Taahhüt Formu Bildirimlerini Ayarlayın
Şimdi online rehin formu gönderildiğinde gönderilecek bildirim e-postalarını ayarlayalım.

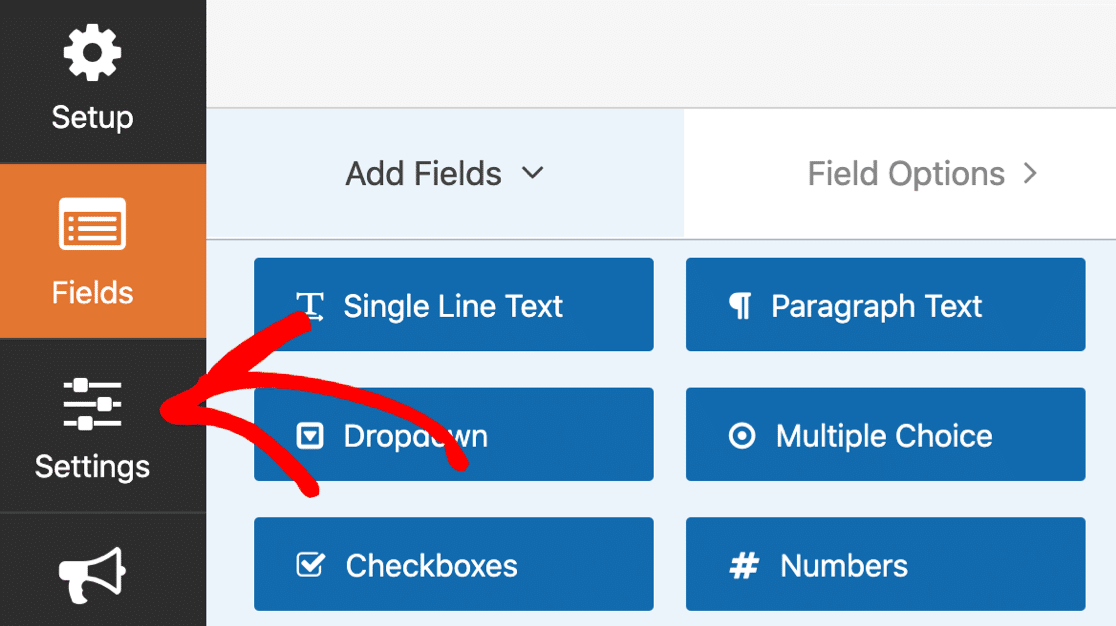
Başlamak için form oluşturucunun sol tarafındaki Ayarlar'a tıklayın.

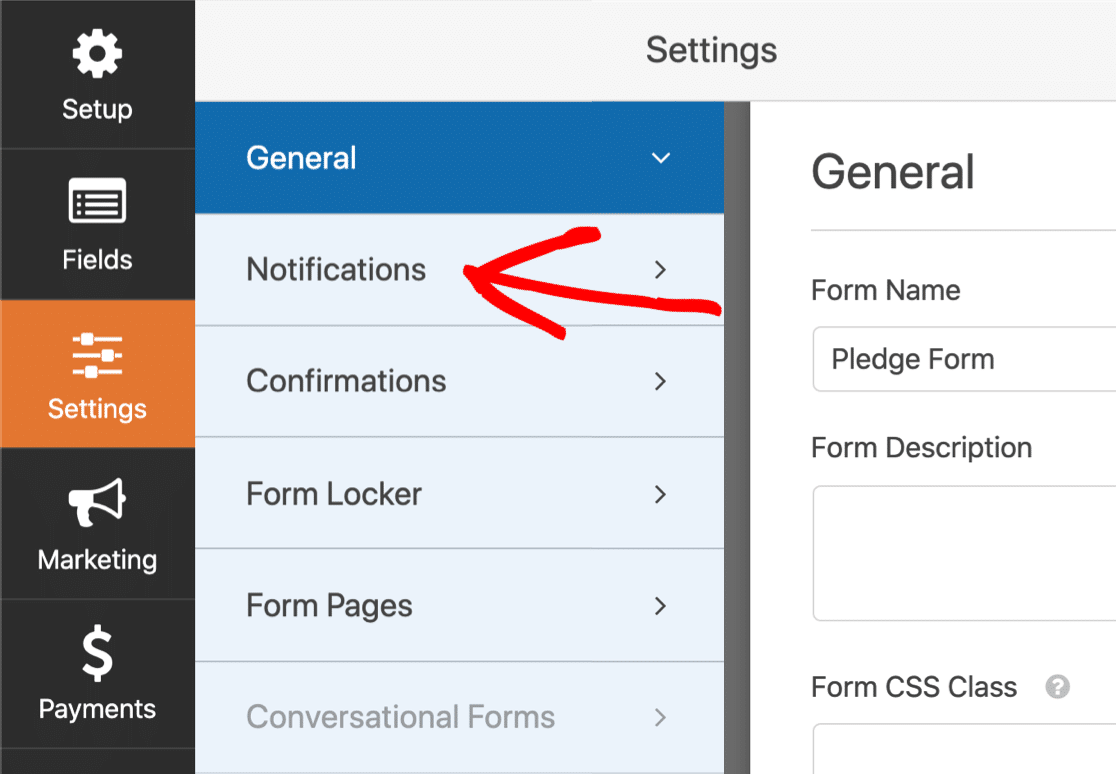
Ardından e-posta ayarlarını açmak için Bildirimler'e tıklayın .

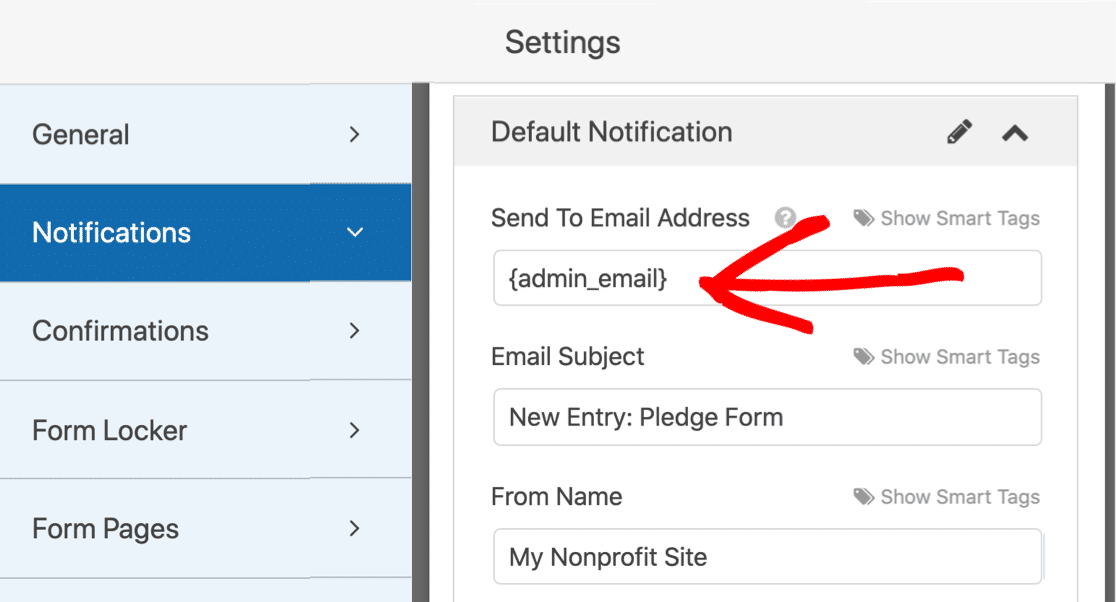
Varsayılan olarak, WPForms, WordPress'teki yönetici e-postasına gönderilen bir bildirime sahiptir.
Bildiriminiz için farklı bir e-posta adresi girmek isterseniz, bunu değiştirmek kolaydır. Devam edin ve {admin_email} etiketini silin ve kullanmak istediğiniz adresi yazın.

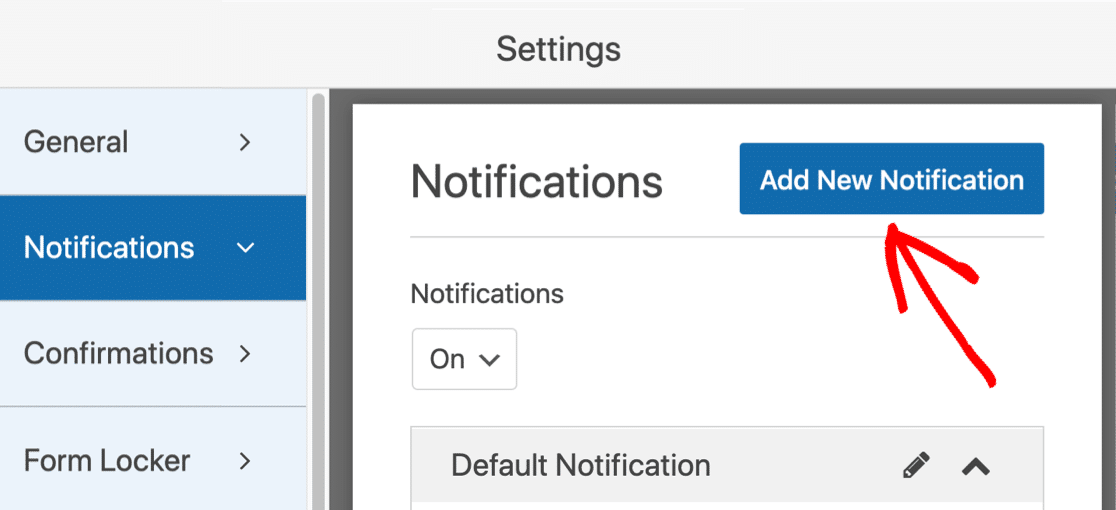
Ardından, başka bir bildirim ekleyelim. Destekçiye söz verdiklerinde bir e-posta göndereceğiz.
Bunu yapmak için mavi Yeni Bildirim Ekle düğmesini tıklayın.

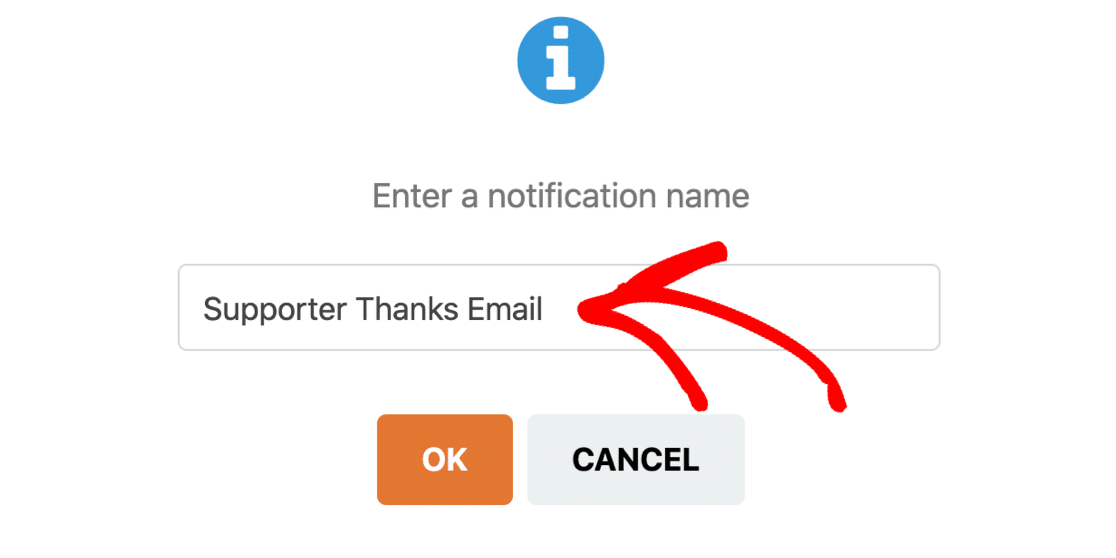
Yeni bildirime ayırt edici bir ad verelim, böylece daha sonra kolayca bulabiliriz.

Şimdi üst üste 2 bildirim göreceksiniz. Yenisini düzenleyelim.
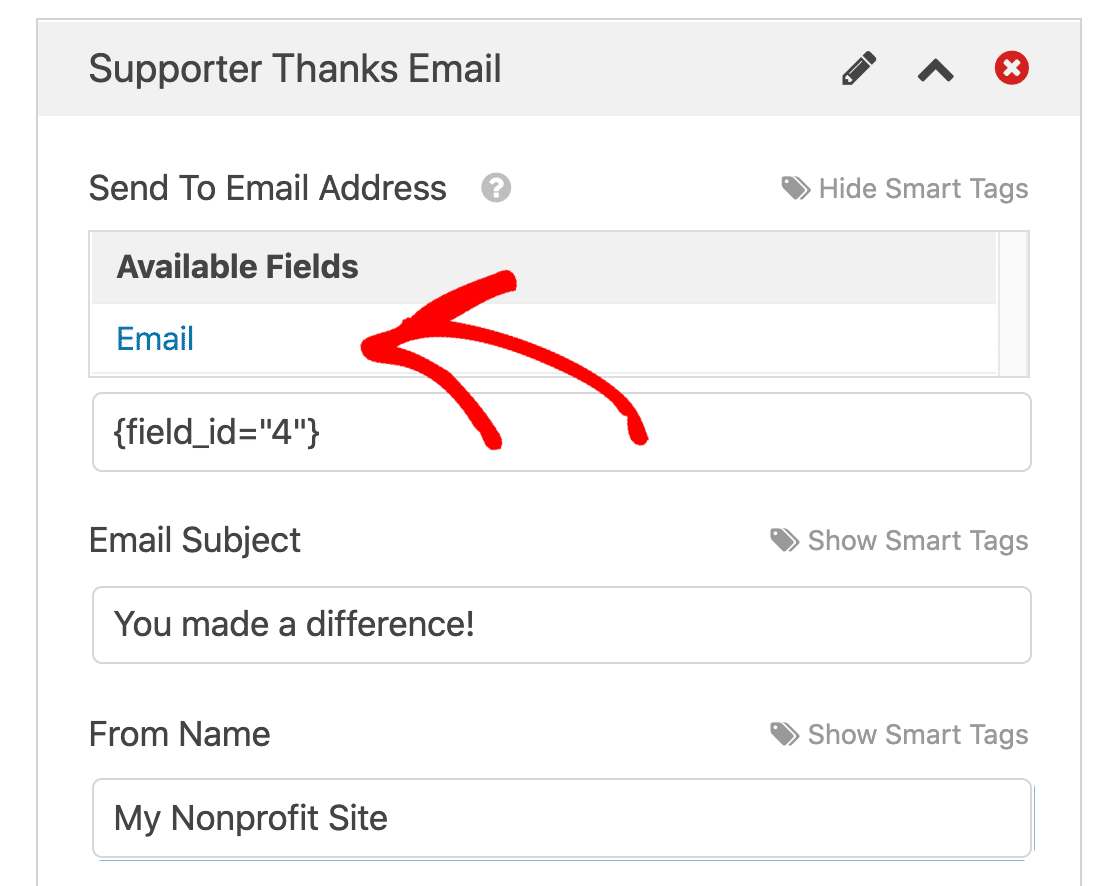
E-posta Adresine Gönder alanında, E-posta akıllı etiketini kullanacağız. Bu şekilde, WPForms bu bildirimi otomatik olarak destekçinin e-posta adresine gönderir.

İsterseniz konu ve e-posta gövdesindeki metni de özelleştirebilirsiniz.
Tamam işte bu. Her şey ayarlandı. Kaydet'e tıklayalım .
Artık form üzerinde kapanış tarihini ayarlayabiliriz.
Adım 4: Taahhüt Formunuzun Kapanış Tarihini Ayarlayın
Bir etkinlikten önce sponsorluk toplamak için çevrimiçi taahhüt formunuzu kullanıyorsanız, formu etkinlik tarihinde kapatmanız mantıklıdır.
Bu aynı zamanda kitle fonlaması taahhüt formlarında kullanmak için harika bir tekniktir. Biraz aciliyet ve FOMO ekler.
Formunuza kolayca bir son kullanma tarihi eklememize izin verdiği için Form Locker eklentisini kullanacağız.
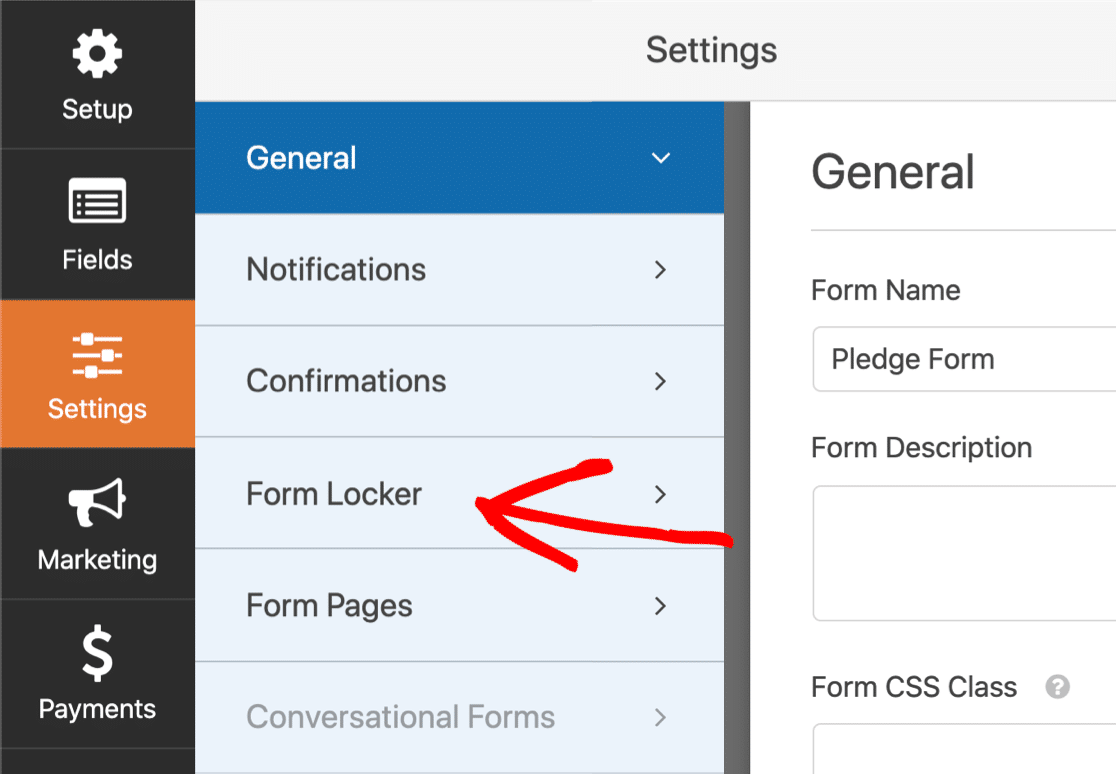
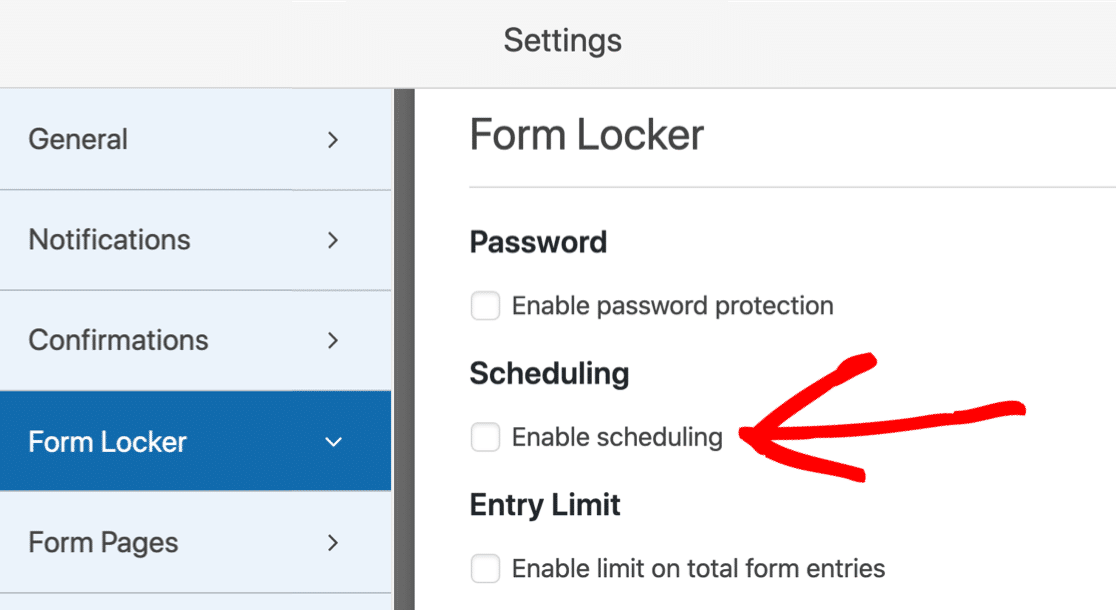
Bu nedenle, Ayarlar panelinden Form Locker'ı tıklayın.

Şimdi Planlamayı etkinleştir 'i tıklayın.

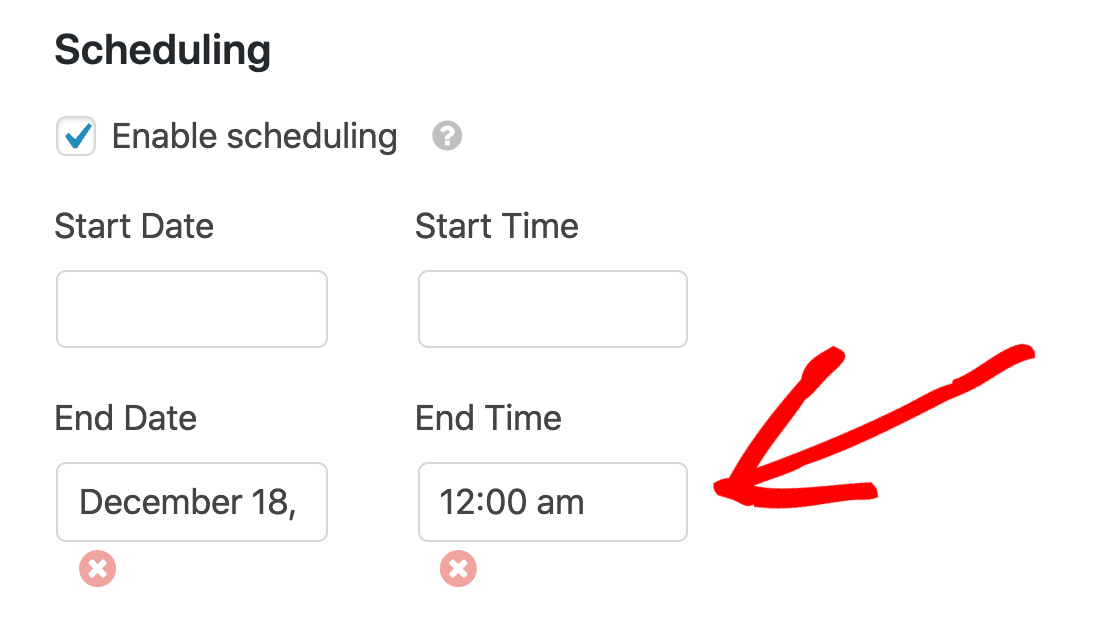
Şimdi de Bitiş Tarihi ve Bitiş Saatini kullanarak formun kapanış tarihini belirleyelim.

Unutmayın: bu alan WordPress'te ayarlanmış saat dilimini kullanır. Saat ayarlarını kontrol etmeniz gerekiyorsa, WordPress'te saat ve tarihi değiştirme kılavuzu burada.
Bu tarihte form otomatik olarak kapanacak ve form kaybolacaktır. Bu olduğunda, onun yerine Kapalı Mesaj görünecektir.
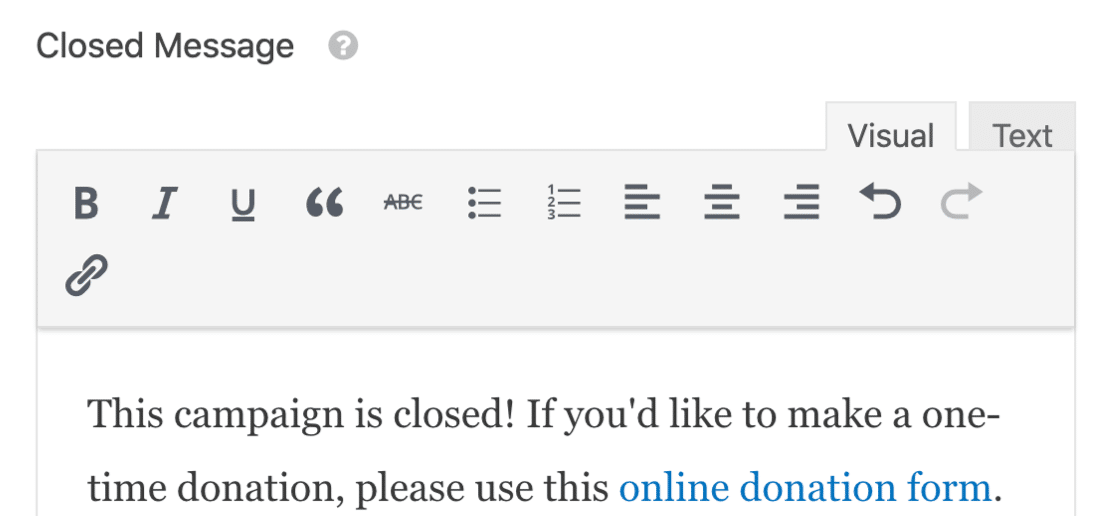
Tarih ve saatin altında Kapalı Mesajı özelleştirebilirsiniz. Düzenli bağış formumuza bir bağlantı ekleyeceğiz, böylece destekçilerimiz hala fona para verme fırsatına sahip olacak.

Henüz bir bağış sayfanız yok mu? İşte ilham kaynağı olarak kullanabileceğiniz bazı harika bağış sayfası örnekleri.
Tamam, hazırız. Şimdi sadece rehin formunu web sitenizde yayınlamamız gerekiyor.
Adım 5: Çevrimiçi Taahhüt Formunuzu Yayınlayın
Artık taahhüt formunuz tamamlandı, hadi WordPress sitenizde yayınlayalım.
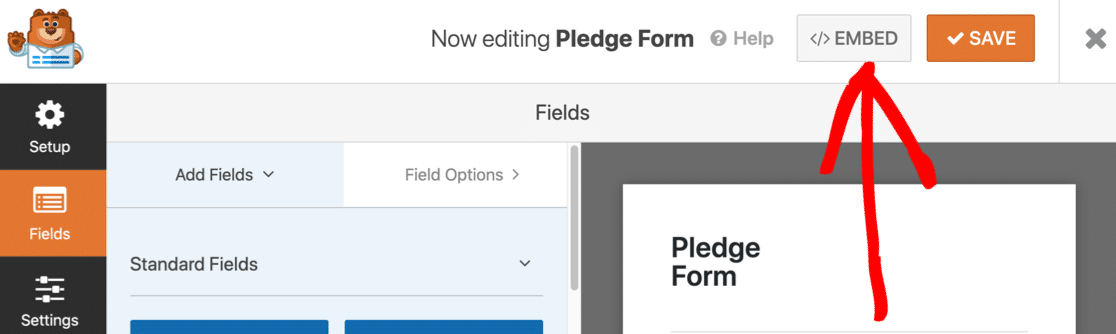
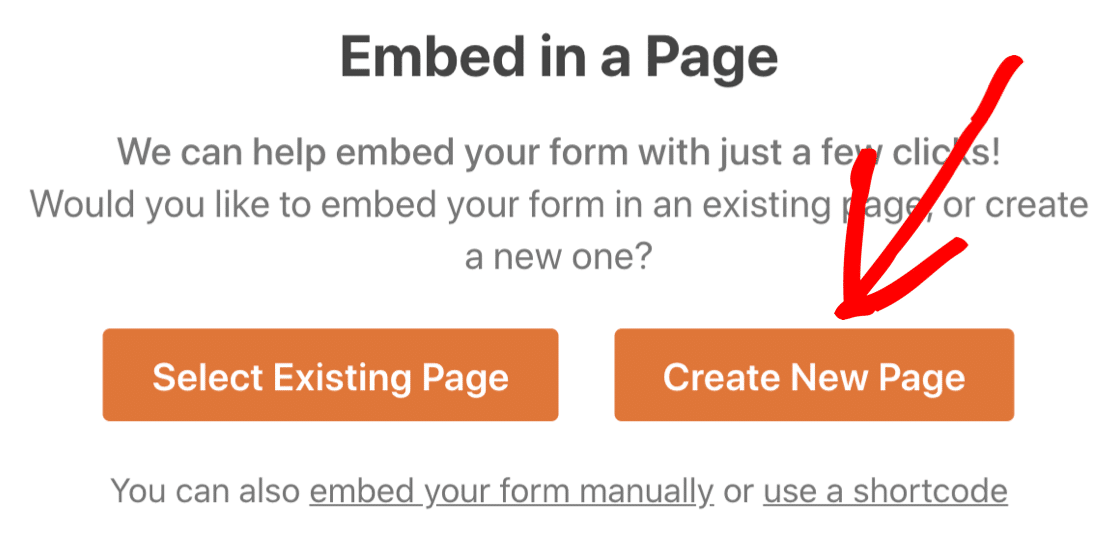
Form oluşturucunun üst kısmındaki Göm düğmesine tıklayarak başlayın.

Bu bildirim geldiğinde Yeni Sayfa Oluştur'a tıklayalım .

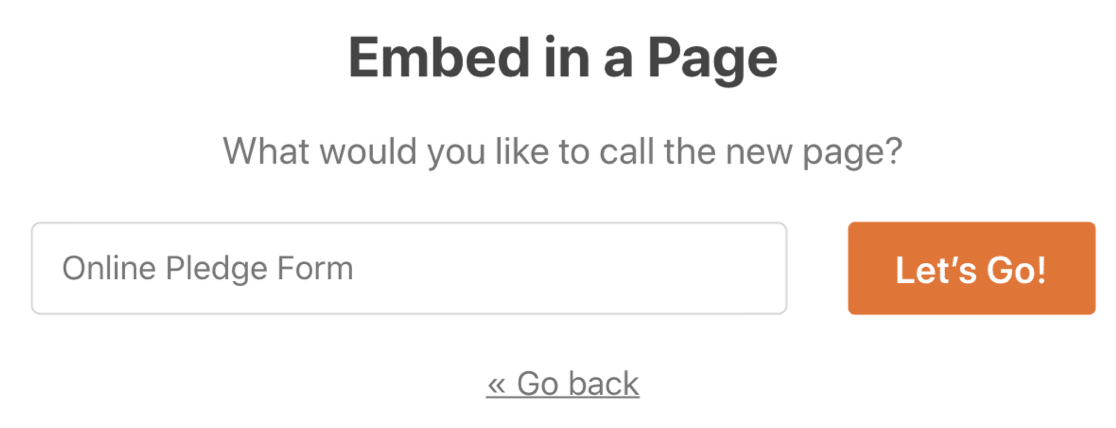
Ardından, WPForms sizden sayfanıza bir ad vermenizi isteyecektir. Sayfanın başlığını kutuya yazın ve Hadi Başlayalım 'ı tıklayın.

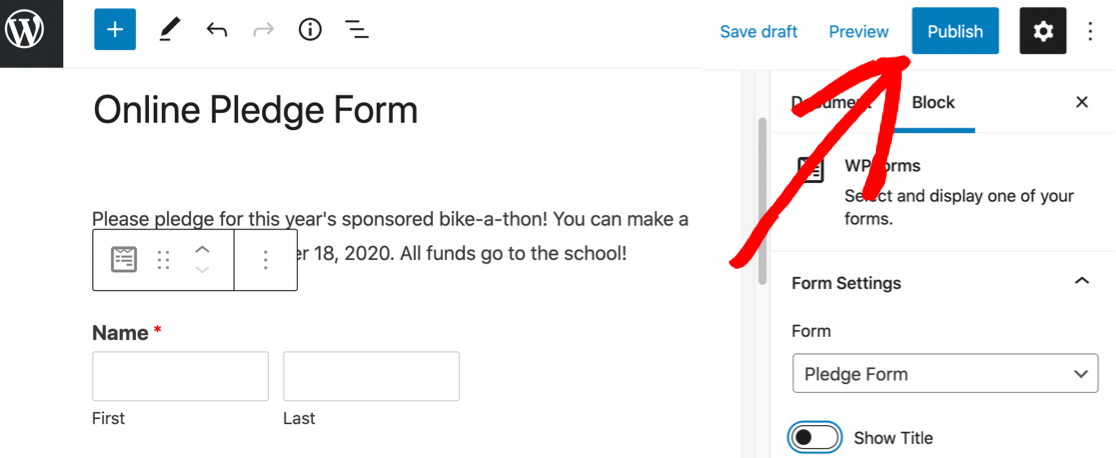
WPForms, formunuz için yeni bir sayfa açacaktır.
Yayınlamadan önce, açıklamak için biraz içerik eklemek isteyebilirsiniz:
- desteklediğin sebep
- Son teslim tarihinizle ilgili bilgiler – bu, kampanyanıza daha fazla aciliyet kazandıracaktır
- Varsa rehin alınması için tetikleyici
- Herhangi bir ödül veya rehin katmanı.
Her şey hazır mı? Formu sitenizde yayınlamak için en üstteki Yayınla veya Güncelle'ye tıklayalım.

Artık formunuzun bağlantısını paylaşabilir ve taahhüt toplamaya başlayabilirsiniz!
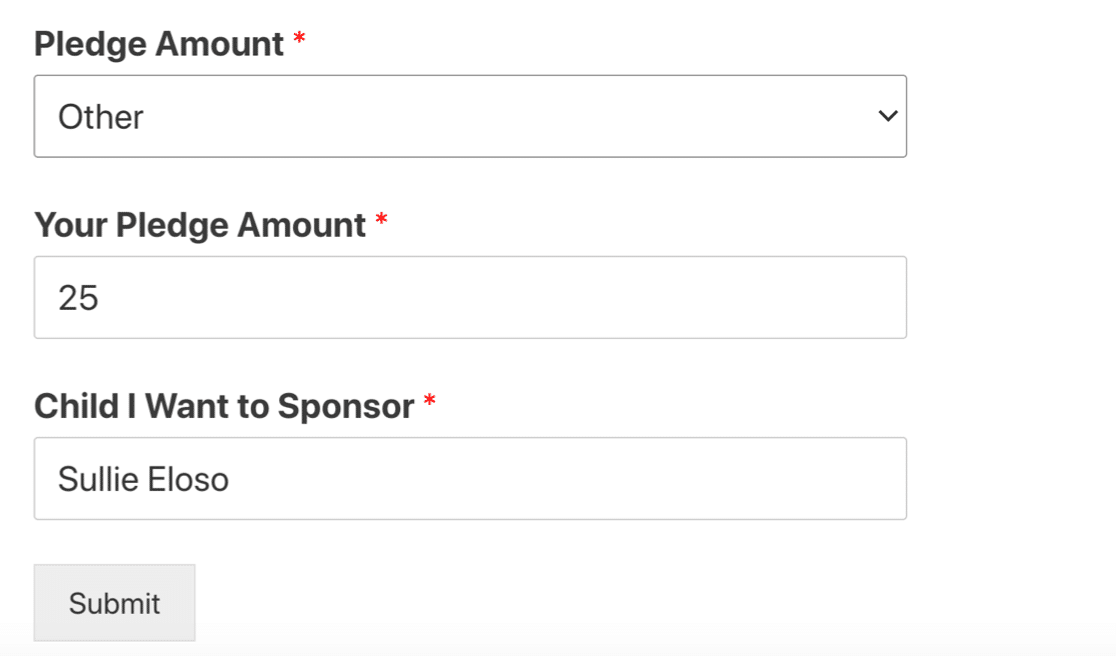
İşte bitmiş çevrimiçi rehin formumuz böyle görünüyor. Bunlar daha önce eklediğimiz özelleştirilmiş alanlardır.
Diğer 'i nasıl seçtiğimize dikkat edin, bu nedenle özel bir rehin yazmamız için fazladan alan belirdi.

Böylece form tamamlandı. Ancak en önemli adım henüz gelmedi. Bağışlarınızı toplamamız gerekiyor! WPForms'un bu konuda nasıl yardımcı olabileceğine bakalım.
6. Adım: Destekçilerinizden Bağış Toplayın
Tüm taahhütlerinizi aldığınızda, geri dönüp destekçilerinize bağışlarını toplamaları için e-posta göndermek isteyeceksiniz.
Herhangi bir ücretli lisansla WPForms, iletişim formu verilerinizi WordPress veritabanına kaydeder. Böylece bunları Excel'de açmak için kolayca bir CSV dosyasına aktarabilirsiniz.
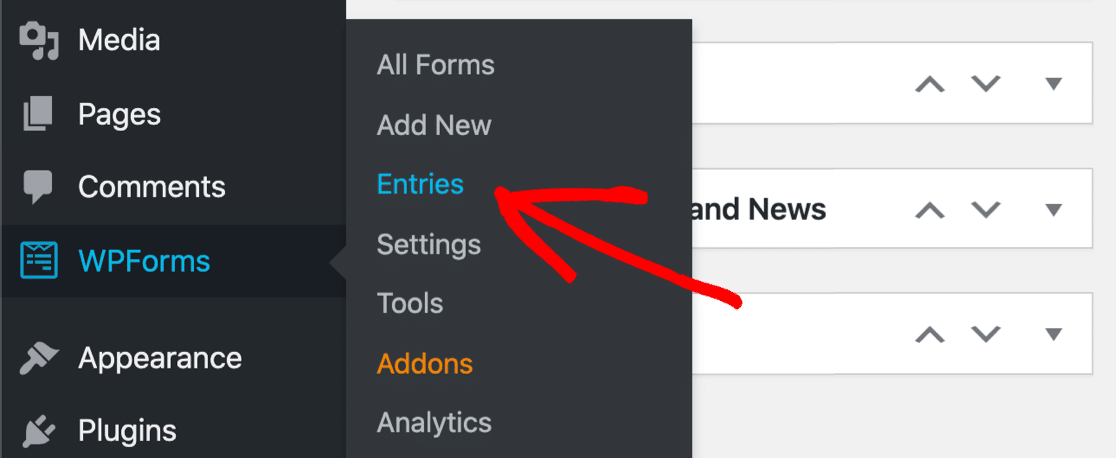
Girişlerinizi görüntülemek için WordPress kontrol paneline geri dönün ve WPForms » Entries 'i tıklayın.

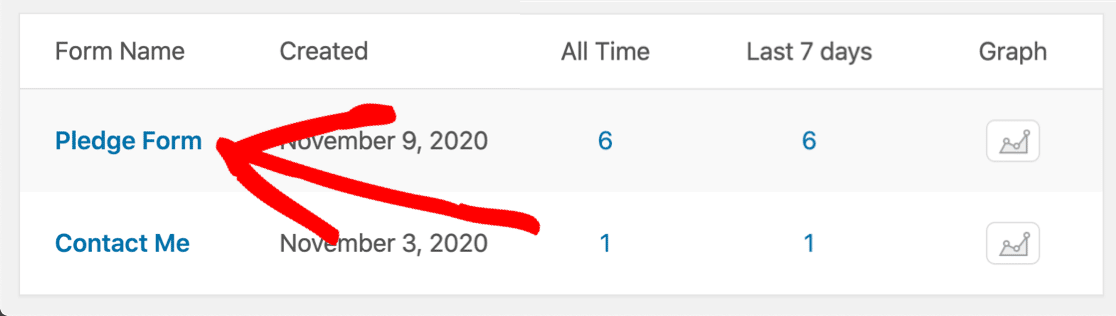
Tüm girişlerin bir listesini açmak için burada formunuzun adını tıklayabilirsiniz.

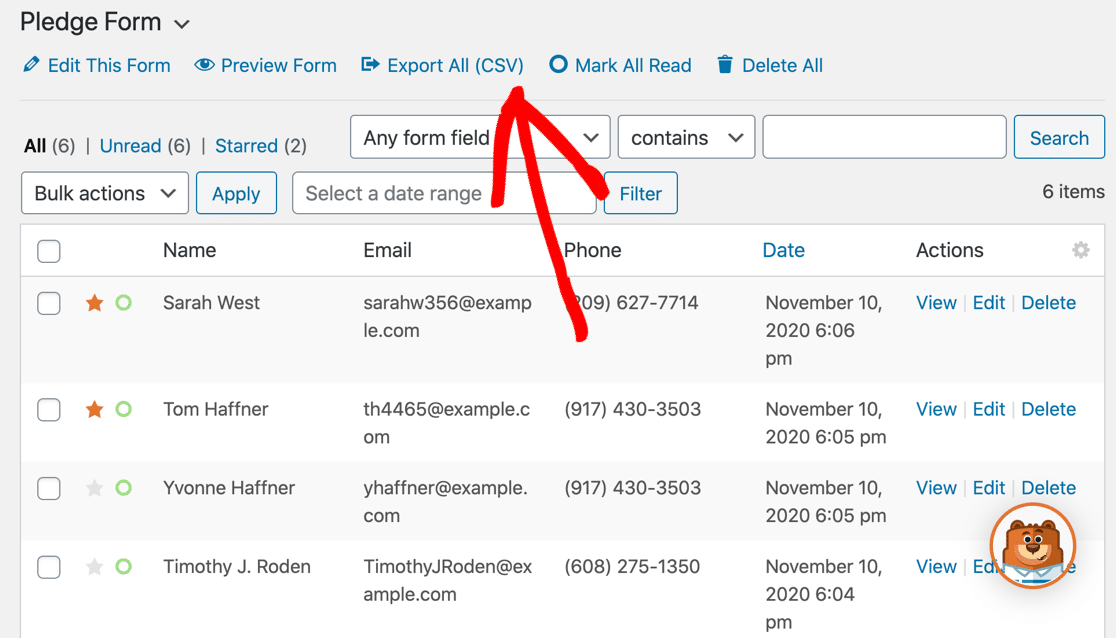
Artık tüm taahhütlerinizi 1 yerde görebilirsiniz.
Buradan, form girişlerini CSV'ye aktarabilir, böylece tüm destekçilerinizin iletişim bilgilerini Excel veya Google E-Tablolar'da görüntüleyebilirsiniz.

Girişler ekranı, WordPress'teki girişlerle çalışmanıza da olanak tanır. Örneğin, şunları yapabilirsiniz:
- Takip etmeniz gereken form girişlerinin yanındaki yıldız simgesine tıklayın
- Bir sponsor bağışını veya iletişim bilgilerini değiştirmek isterse bir girişi düzenleyin
- Belirli taahhütleri bulmak için form girişleri listesini arayın ve filtreleyin.
Ve bu kadar! Artık bir taahhüt formuyla başarılı bir bağış toplama etkinliği yürütmek için ihtiyacınız olan tüm bilgilere sahipsiniz.
Kâr Amacı Gütmeyen Kuruluşlar için Salesforce kullanıyorsanız zamandan tasarruf etmenizi sağlayacak yararlı Salesforce entegrasyonları kılavuzumuza göz atın.
WordPress Rehin Formunuzu Şimdi Oluşturun
Sonraki Adım: Daha Fazla Kâr Amacı Gütmeyen Form Dönüşümü Alın
Artık taahhüt formunuzu oluşturdunuz, daha fazla insanın taahhütte bulunmasını ve bağış yapmasını isteyeceksiniz. Kâr amacı gütmeyen form dönüşümlerini artırmak için içeriden bilgi taktiklerimize göz atın.
Ve bir çevrimiçi model yayın formu oluşturmayı unutmayın. Bu şekilde, web sitenizde bağış toplama etkinliklerinizdeki fotoğrafları yasal olarak kullanabilirsiniz.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
