Doldurulabilir Formlar Doğrudan Ninja Tablolarından Nasıl Açılır
Yayınlanan: 2021-07-08Ninja Tabloları ile herhangi bir deneyiminiz varsa, form girişleriyle tablolar oluşturmayı zaten biliyorsunuzdur. WP Fluent Forms ile entegrasyon, süper pürüzsüz olmasını sağlar! Peki ya doğrudan bir tablodan tablo verileriyle bir formu doldurmaya ne dersiniz? Şanslısınız çünkü Ninja Tabloları bir tablodaki formları doldurmanıza da yardımcı olabilir.
Bir kullanıcı WP Fluent Forms ile Ninja Tables'ı bağladığında, çoğunlukla form girişleriyle bir tablo oluşturmak içindir. Fluent Forms'u bağlayarak yalnızca bir form ve ardından onunla bir tablo oluşturmanız gerekir. Bundan sonra, formda yapılan herhangi bir değişiklik tablo şeklinde bir yapıda görünecektir.
Ancak, formları doldurmak ve göndermek için başka bir numara daha var. Kullanıcılar, tablo verilerini bir forma geçirmek ve bu belirli formu tablodaki bir sütuna bağlamak isteyebilir.
Nasıl çalıştığını bilmek ister misin? Hadi hadi bakalım!
Tablodaki formları doldurma: Ninja Tablolarını ve Akıcı Formları Kullanma
WordPress form girişlerini bir tabloya aktarmak kolaydır. Ancak belirli bir kişiyle ilgili bir formu açmak için yalnızca WordPress tablolarını kullanmak söz konusu olduğunda, Ninja Tables Fluent Forms entegrasyonu bir nimet gibi görünüyor!
Kimliği, Adı, Soyadı ve E-postası olan bir tablonuz ve formunuz olduğunu varsayalım. Tabloda "Formu Gönder" adlı başka bir sütun var.
"Formu Gönder" sütunu, formun bağlı olduğu yerdir ve her form, kimliği, adı ve e-posta adresiyle belirli bir kullanıcı içindir. Form bağlantısına tıkladıktan hemen sonra forma yönlendirilecekler.
Fluent Forms ve Ninja Tables ile bir tablodaki formları nasıl dolduracağınız aşağıda açıklanmıştır.
- Adım 1: Aynı giriş alanlarına sahip bir tablo ve form oluşturun
- Adım 2: Forma bağlı tabloya bir düğme bağlantısı ekleyin
- Adım 3: Her kullanıcı için tablo sütunlarının değerini forma aktarın
- Sonuç
Form veya tablo oluşturmayı biliyorsanız, ilk atlama bağlantısını atlayın ve doğrudan ikincisine gidin.
Bu süreç başta biraz zorlayıcı gelebilir. Size hepsini anlatacağız.
Adım 1: Aynı giriş alanlarına sahip bir tablo ve form oluşturun
a) İlk olarak, Ninja Tablolarında 10 kişi için Kimlik, Ad, Soyadı, E-posta ve Gönder Düğmesi sütunu ile yapılmış bir tablo.
Henüz herhangi bir düğme eklemediğimiz için Gönder sütunu şimdilik boş. Kimlik numarası 1 Butch, formunu doldurmak isterse, bu sütundaki butona tıklaması yeterlidir.
Her form bağlantısı, her bireyin verilerini içerecektir. Sonuç olarak, forma kimliklerini, adlarını veya e-posta adreslerini yazmaları gerekmez.
Bu tablo eklentisiyle veri tabloları oluşturma konusunda acemiyseniz, Ninja Tabloları belgelerine göz atın.
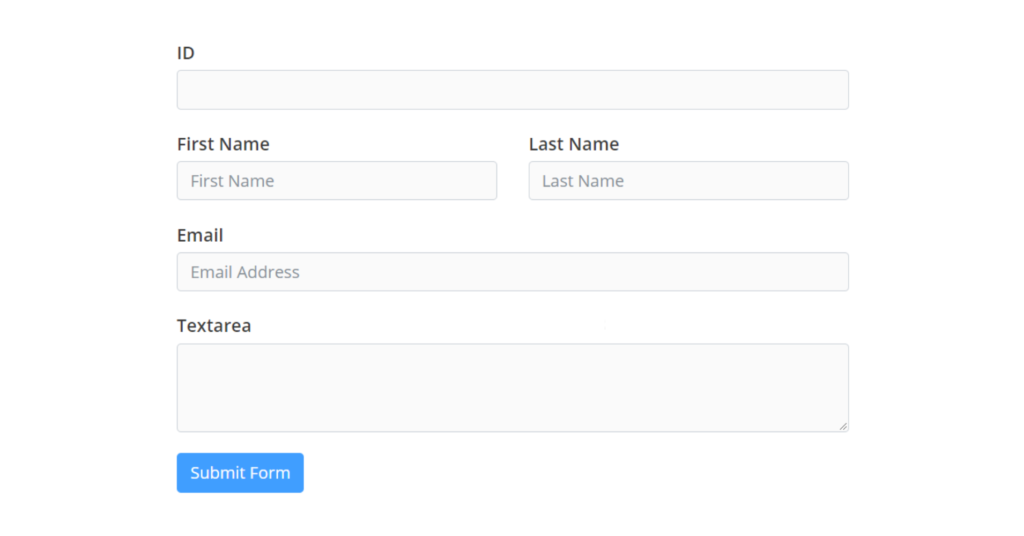
b) İkinci olarak, aynı tablo sütunları ile Fluent Forms'da bir form oluşturduk. Kullanıcıların herhangi bir ek bilgi girebileceği ve formu gönderebileceği bir metin alanı vardır.

Form oluşturmayı öğrenmek için Fluent Forms belgelerine bakın.
Adım 2: Forma bağlı tabloya bir düğme bağlantısı ekleyin
Tablodaki ilk giriş olan Butch, formda kişisel bilgilerinin hazır olmasını istiyor, sadece gönderime devam etmek için.
Form alıcı, tablo ise göndericidir.
Bu yüzden kullanıcıyı forma götüren buton bağlantısını oluşturmamız gerekiyor.
- Burada yapılacak ilk şey, formun kısa kodunu kopyalayıp bir WordPress Sayfasında yayınlamaktır.
- Yayınlanan sayfanın URL'sini kopyalayın ve "Gönder düğmesi" sütunu için Ninja Tables Transform Value kutusuna yapıştırın.
- Burada bir HTML kodu (< a href= ……….) kullanılır.
- Butonun adını da “Form Doldur” olarak adlandırdık.
- <a href=” Form sayfasının URL'si “> Doldurma formu </a>
- Güncellemeden sonra tabloyu bir önizleme penceresinde açın.
- Son sütunda artık bir "Formu doldur" düğmesi bağlantısı var ve tümü tıklanabilir. Kullanıcılar yeni bir pencerede açıp doldurabilir.
Ancak, kullanıcıların verilerini almak için herhangi bir komut eklemediğimiz için bu form hala boş. 8. kullanıcı Marisa form üzerinde bilgilerini istiyor ve yazmaktan kaçınıyorsa formunun tabloya bağlanması gerekir.
Adım 3: Her kullanıcı için tablo sütunlarının değerini forma aktarın
Gönderici tablosu hazır, şimdi sıra alıcı formuna bağlanmaya geldi.
- Her giriş alanı için "Gelişmiş Seçenekler"i düzenlemek için formu açın.
- Açılır menüden varsayılan değeri değiştirin ve tüm alanlar için “GET Paramına Göre Doldur” seçeneğini seçin.
- Otomatik oluşturulan kısa kodlar {get.numeric-field}, {get.first_name}, {get.last_name} ve {get.email} tablo verilerini getirecektir.
- Parametre adını kopyalayın ve formun URL'sine yapıştırın.
- Örneğin, sayısal alan aldık. URL'ye soru işareti ve eşittir işaretiyle ekledi ve enter tuşuna bastı.
“GET Parametresi”nin yaptığı, tablodaki verileri getirmek ve form üzerinde görüntülemektir.

- ID alanına 5 değerini eklediğimiz için formun ID alanı 5 gösterecektir. Formdan başka bir şey ile test edebilirsiniz.
- İşlemi tüm alanlar için tekrarladıktan sonra URL şu şekilde görünür.
-https://sandbox.wpninjathemes.com/4243-2/?numeric-field=5&first_name=Abe&last_name=Burton&[e-posta korumalı]
Enter düğmesine bastıktan sonra form böyle olacak-
1. Kimlik=5
2. Ad=Abe
3. Soyadı=Burton
4. [e-posta korumalı]
- Yeni URL'yi kopyaladık ve önceki URL'nin yerine Dönüşüm Değeri'ne yapıştırdık.
Ardından "Güncelle" ye tıklayın.
- Ancak bu bağlantı, kullanıcılardan bağımsız olarak yalnızca statik verilere sahiptir. Bu nedenle, her kullanıcı için tüm formlar, GET Parametresi ile kullandığımız aynı kimliğe, adlara ve e-postaya sahip olacaktır.
Basitçe söylemek gerekirse, herkes aynı formu görecek.
- Dinamik hale getirmek için Ninja Tables referans kısa kodlarını kullanacağız. Bu kodlar, her satır için değeri doğru bir şekilde iletecektir.
Aşağıdakileri değiştirdik-
1. numeric-field=5, numeric-field={{row.id}} içine
2. first_name=Abe ile first_name={{row.firstname}}
3. last_name=Soyadı içine Burton ={{row.lastname}}
4. [e-posta korumalı] e-postaya={{row.email}}
Yapılması gereken tek şey bu!
Artık formlar her kullanıcıdan veri getirecek ve farklı kullanıcı bilgileri gösterecek. Güncelleyin ve önizlemeyi kontrol edin.
Sonuç
İşte tablodan açtığımız kullanıcı kimliği 7'nin formu. Bu kullanıcının artık sadece metin alanına bir şey koyması ve formu göndermesi gerekiyor.
İlk kez denediğinizde her şey biraz zor görünebilir. Ayrıca, bu işlevsellik hakkında hiçbir belge yoktur. Ancak bu adımları izlerseniz çok basit.
Demo formlarını kendiniz tıklamayı deneyin.
| İD | İlk adı | Soy isim | E-posta | Gönder düğmesi |
|---|---|---|---|---|
| 1 | kasap | kasaba | [e-posta korumalı] | |
| 2 | abe | Fantezi | [e-posta korumalı] | |
| 3 | zeytin | Gepheart | [e-posta korumalı] | |
| 4 | Penn | Sandifer | [e-posta korumalı] | |
| 6 | Wilmar | Athy | [e-posta korumalı] | |
| 7 | Winn | berecloth | [e-posta korumalı] | |
| 8 | katerin | Dugan | [e-posta korumalı] | |
| 9 | Bernice | Huikerby | [e-posta korumalı] | |
| 10 | Marisa | umursayan | [e-posta korumalı] |
son not
Hem WordPress tablo eklentisi hem de form oluşturucu eklentisi kullanıcısı olarak, kitlenizin rahatlığı için bu ikisini birleştirmek istediğiniz zamanlar olmalı. Neyse ki, Ninja Tables ve WP Fluent Forms'un korelasyonu, form ve tablo oluşturmanın çok ötesinde. Tablo verilerine bağlı bir form doldurmak da mümkündür!
Ninja Tables özellikleri gerçekten akıllı ve kullanışlıdır. Temel özelliklerinin ötesine geçmek, çoğunlukla ileri düzey kullanıcılar içindir. Bu nedenle, bu makalenin size doğru yol gösterebileceğini umuyoruz.
Her güncellemede açığa çıkacak daha fazla sır olacak. Bizi takip edin ve öğrenmek istediğiniz başka bir şey varsa bize bildirin.
