Mobil için Görüntüler Nasıl Optimize Edilir (2022)
Yayınlanan: 2021-08-26Görseller, web sitenizdeki en önemli varlıklardan biridir ve içerik stratejinizin ayrılmaz bir parçası olmalıdır. Bir hikaye anlatmanıza ve müşterilerinizle kelimelerden daha fazla iletişim kurmanıza yardımcı olurlar. Peki ya doğru görüntü boyutunu kullanmıyorsanız? Ya bu görüntüler, İnternet'e erişmenin en popüler yolu olan mobil ekranlar için optimize edilmemişse? Fotoğraflarınızın uygun bir zamanda yüklendiğinden nasıl emin olabilirsiniz?
Resimlerinizi optimize etmek ve performansı ölçmek için bazı en iyi uygulamalarımız var.
Bu gönderi, tüm bu sinir bozucu görüntü sorunlarını nasıl çözeceğinizi gösterecek, böylece herhangi bir cihazda harika görünecekler ve performansınızı etkilemeyecekler.
Neden Mobil Cihazlar için Optimize Edilmiş Görüntüler Sunulmalı?
1. Görseller WordPress Sitenizin Performansını Etkiler
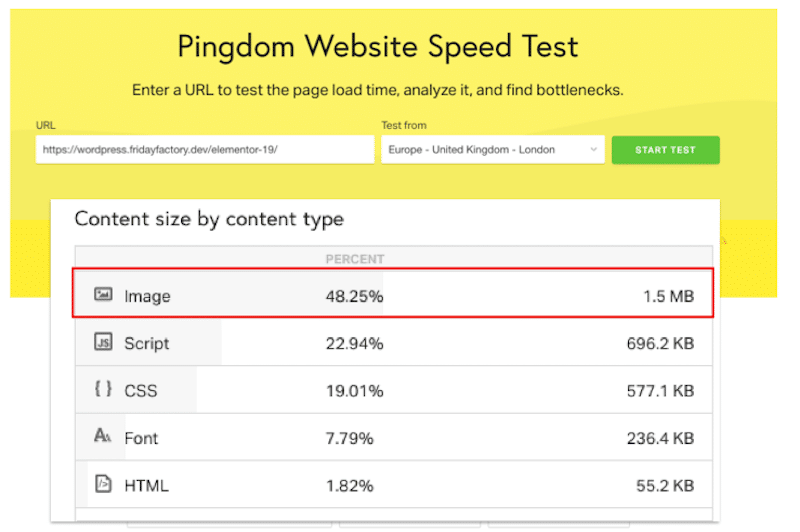
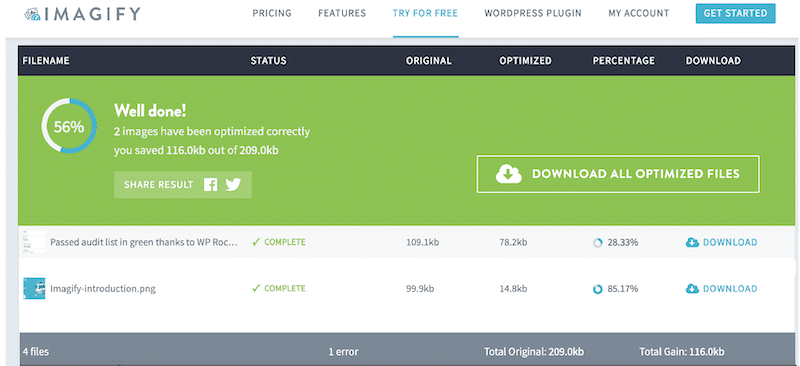
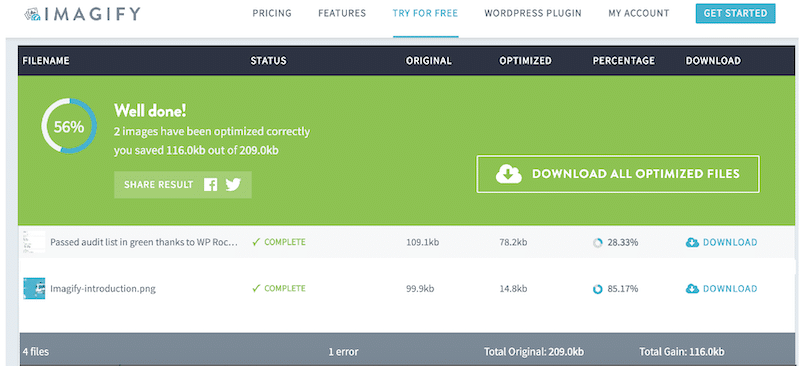
Görüntüler, içeriğimin %48,25'ini kaplayan aşağıdaki örneğimizde görebileceğiniz gibi, önemli miktarda disk alanı ve bant genişliği tüketir.

Mobil sayfalar söz konusu olduğunda hız ve boyut önemlidir. 2022'deyiz ve sadece mobil bir varlığa sahip olmak yeterli değil. Markanızın web sitesinin mobil hızı bir öncelik haline gelmelidir. Mobil cihazlar en yaygın kullanılan platform olduğundan, her pazarlamacının bir 'mobil hız bütçesine' ihtiyacı vardır: insanlar cep telefonlarını arama yapmak, göz atmak ve alışveriş yapmak için her zamankinden daha fazla kullanıyor.
Ancak markalar siteleri için yüksek kaliteli görüntülere yatırım yapmaya devam ettikçe site hızını düşürme riskini de alıyorlar. Görseller bir web sitesini görsel olarak daha çekici ve ilgi çekici hale getirebilirken, mobil yükleme süresini yavaşlatarak daha az dönüşüme ve kaçırılan gelir fırsatlarına neden olabilir.
Google bazı araştırmalar yaptı ve bir saniyenin dönüşümlerinizin %20'sini etkileyebileceğini buldu. Yüklenmesi üç saniyeden uzun sürerse, iki ziyaretçiden 1'i mobil sitenizden ayrılacaktır. Bu, doğrudan rakiplerinize giden çok para olabilir.

Google Müşteri Çözümleri başkanı Mary Ellen Coe, işletmelerin bir büyüme faktörü olarak mobil site hızına bakmaları gerektiğini de açıklıyor. Ziyaretçiler, mobil uyumlu bir WordPress sitesinde etkileşim kurmaya ve alışveriş yapmaya daha hevesli olacak.
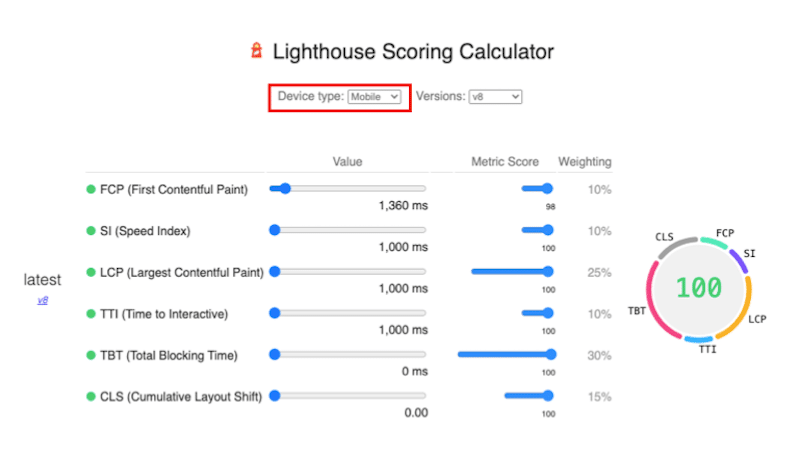
Ayrıca, görüntü performansının genel performans puanını tam olarak nasıl etkilediğini görelim .
Lighthouse, mobil performansı ölçmek için aşağıdaki altı ölçümü dikkate alır:

“Görüntü ağırlığı ve yükleme süresi” sorununun bu KPI'lar arasında nerede olduğunu merak ediyor olabilirsiniz. Bu konuya açıkça değinilmeyecektir. Bunun yerine, Lighthouse raporundaki resimlerle ilgili mobil performans iyileştirme fırsatlarını bulabilirsiniz; bunlar:
- Resimleri uygun şekilde boyutlandırın (duyarlı resimler uygulayın)
- Görüntüleri verimli bir şekilde kodlayın
- Ekran dışı görüntüleri erteleyin (geç yükleme uygulayın)
- Görüntüleri yeni nesil formatlarda sunun, mümkünse WebP kullanın
- Animasyonlu içerik için video formatlarını kullanın, GIF'leri video formatlarına dönüştürün
İpucu : Görüntüleri optimize ederek ve sıkıştırarak Lighthouse'un önerisini ele alacak ve altı KPI'yi yeşil bölgeye yaklaştıracaksınız. Bunun genel performans notunuz üzerinde olumlu bir etkisi olacaktır.
2. Mobildeki Görüntüler Masaüstünden Farklı Bir Etkiye Sahiptir
Her gün daha fazla insan akıllı telefonlarını İnternet'e erişmek için kullanıyor, bu da web siteniz optimize edilmemişse milyonlarca (hatta milyarlarca) potansiyel müşteriyi kaçırdığınız anlamına geliyor. Optimizasyon sadece size henüz bunu yapmamış olan rakiplerinize karşı bir avantaj sağlamakla kalmaz, aynı zamanda her şeyi daha hızlı ve kullanımı daha kolay hale getirerek kullanıcı deneyimini iyileştirmek gibi birçok faydaya da sahiptir ve bu da müşteri memnuniyetini artırır.
Mobil cihazlar, masaüstü veya dizüstü bilgisayarlardan daha küçük bir ekran boyutu sunar; bu, görüntülerin ekranın sağladığı alana tam olarak sığması için orantılı olarak küçültülmesi gerektiği anlamına gelir. Resimler doğru şekilde yeniden boyutlandırılmadığında, içeriğin küçük ekranlarda okunmasını zorlaştırarak kullanıcı deneyimini azaltır.
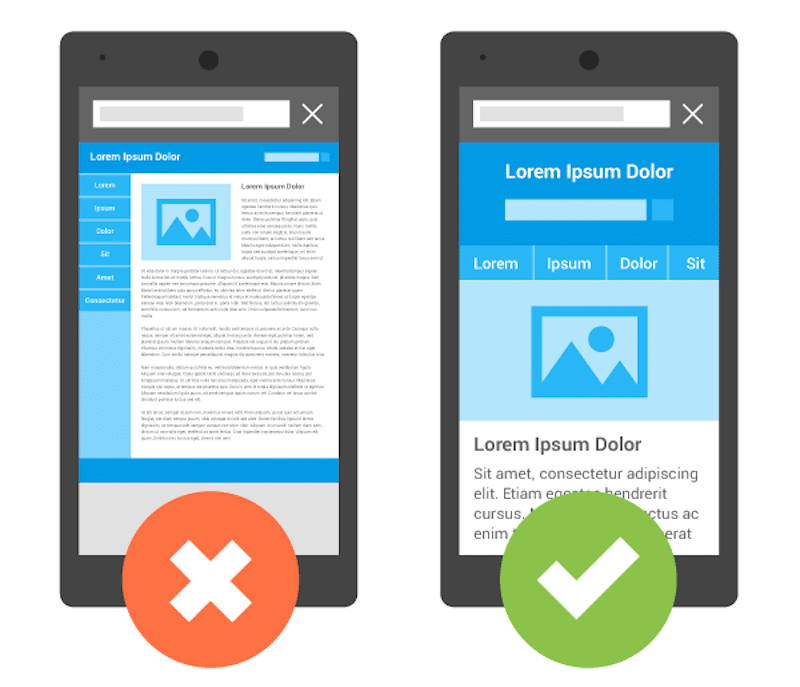
Aşağıdaki grafik, her cihaz için tasarım tercihlerini mükemmel bir şekilde göstermektedir:

Sol: metin küçük ve okunması zor ve sol üst köşedeki küçük resim çekici değil.
Sağda: içerik ekrana tam olarak uyuyor. Ana görüntü de iyi ölçeklendirilmiş. Daha fazla okumak ve kaydırmaya devam etmek istediğimi hissediyoruz.
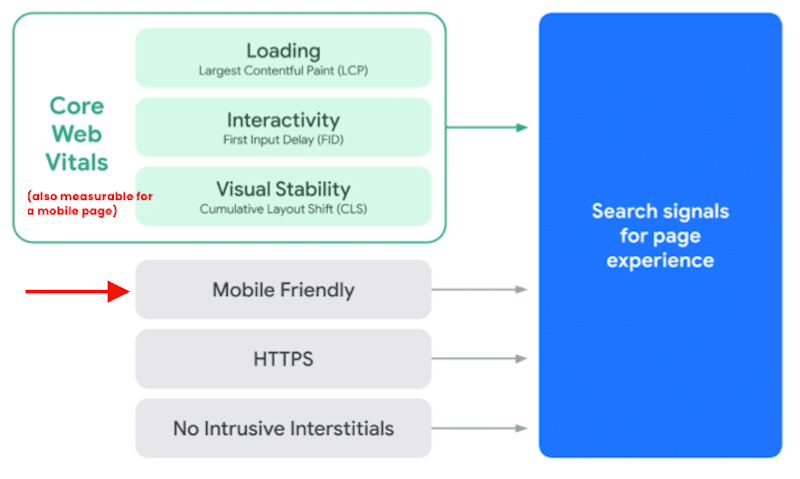
Ayrıca, yeni Google Sayfa Deneyimi Güncellemesini duydunuz mu?
Google Sayfa Deneyimi Güncellemesi, en son SEO sıralama faktörüdür. Kullanıcıların web sayfanızla etkileşim deneyimini nasıl algıladıklarını ölçen bir dizi KPI içerir. Ve tahmin et ne oldu? Mobil uyumluluğu içerir! Sunacağınız Sayfa Deneyimi, Google'daki sıralama konumunuzu belirleyerek, içeriğinizi mobil cihazlarda optimize etmenin bir diğer önemli nedenidir.

Bu yüzden web sitenizin tasarımı her zamankinden daha önemli. mobil cihazlar için de uyarlanmıştır.
Web sitenizin mobil cihazlarda hızlı olup olmadığını bilmek ister misiniz? Performansınızı en çok hangi görsellerin etkilediğini merak mı ediyorsunuz? Bu bizi bir sonraki bölüme götürüyor.
Görsellerin Mobil Üzerindeki Etkisi Nasıl Ölçülür?
Görüntülerin mobil hız üzerindeki etkisini ölçmek için kullanabileceğiniz dört popüler performans aracı vardır:
- Google PageSpeed Insights (PSI)
- GTmetrik
- Pingdom
- Google Arama Konsolu
Hepsi için sayfa yükleme süresini test etmek için bir URL girin, analizi çalıştırın ve darboğazları bulun. Her birine genel bir bakış sunalım.
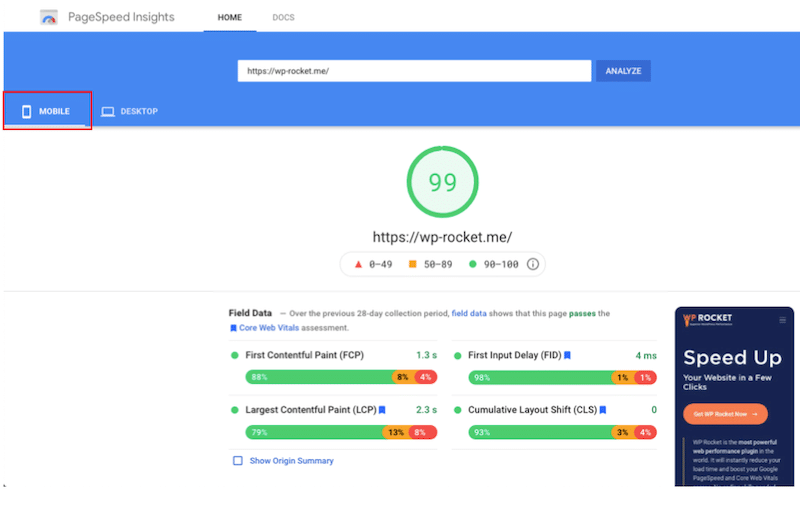
1. Google PageSpeed Insights
PageSpeed Insights, WordPress sitenizin hem Mobil hem de Masaüstünde performansını ölçmek için Google tarafından başlatılan ücretsiz bir araçtır. Raporlar, Lighthouse teknolojisini temel alır ve bir sayfanın performansının nasıl iyileştirileceğini önerir.

PSI, Google'ın bir web sayfasının genel kullanıcı deneyiminde önemli olduğunu düşündüğü bir dizi belirli faktör olan Önemli Web Verilerini ölçmeye yardımcı olur.
Mobil görsel optimizasyonu hakkında açıkça bir şey söyleyen herhangi bir ölçüm görmeyeceksiniz.
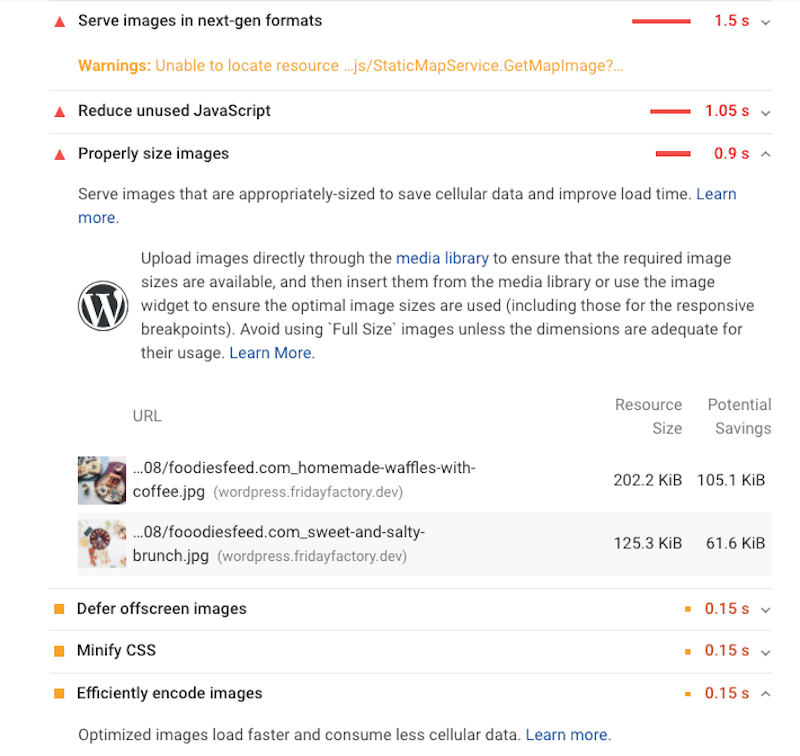
Bunun yerine Lighthouse, sayfalarınızı en iyi mobil performans uygulamalarına göre kontrol eder ve resimler için bir optimizasyon listesi sunar:

Lighthouse metriklerini iyileştirme hakkında daha fazla bilgi edinmek ister misiniz? WP Rocket, Önemli Web Verilerinin nasıl iyileştirileceği hakkında ayrıntılı bir kılavuz yazdı.
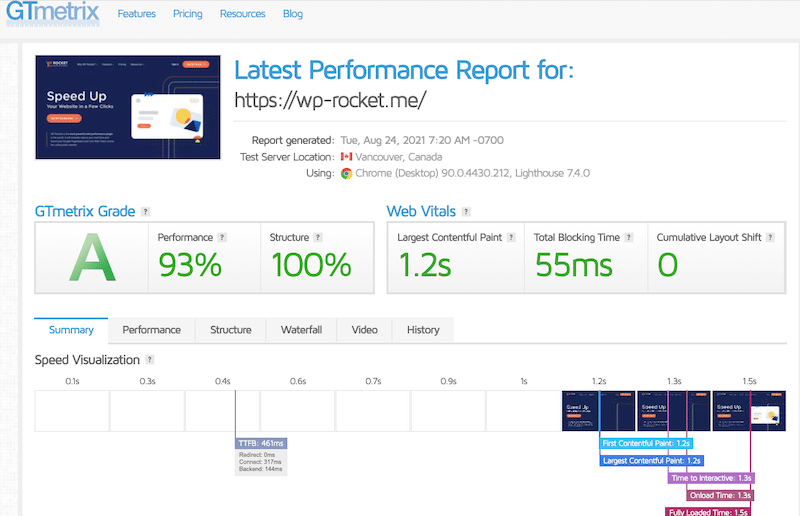
2. GTmetrik
GTmetrix ayrıca GT.net tarafından oluşturulmuş bir web sitesi performans analiz aracıdır. GTMetrix'in görevi, web sitenizin performansını analiz etmek ve size web sitenizi geliştirmek için uygulanabilir ipuçları listesi sunmaktır.

GTmetrix tarafından ölçülen ana KPI'lar, PSI'ya benzer: genel bir not, üç Temel Web Verisi ve diğer Lighthouse metrikleri buluyoruz. Ek olarak, tam yükleme süresini ve TTFB ölçümlerini de fark edebilirsiniz.
GTmetrix, sayfa içeriğinin nasıl resimlere, videolara, JS'ye, CSS'ye vb. ayrıldığını söyler.
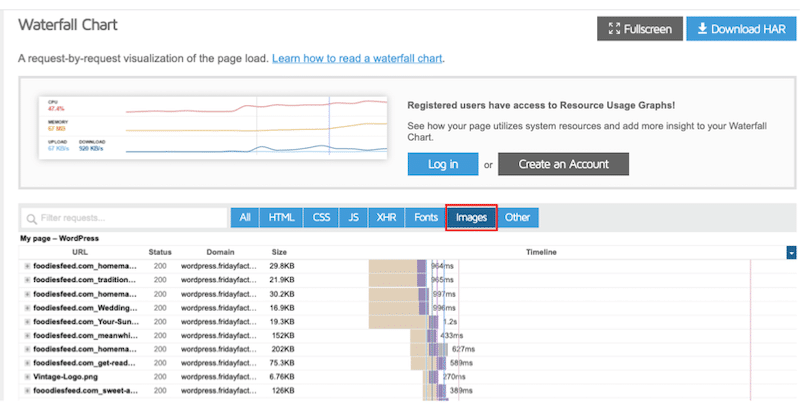
Ardından, hangi görüntülerin optimize edilmesi gerektiğini belirlemek için şelale bölümünü kullanabilirsiniz. En çok hangi resimlerin sıkıştırılması veya yeniden boyutlandırılması gerektiğini kontrol etmek için "Görüntüler" sekmesini seçin.

Not: GTMetrix'te belirli bir mobil testi çalıştırmak için Pro sürümüne ihtiyacınız olacak. Ancak o zaman hem gerçek bir donanım çözümü aracılığıyla hem de mobil teste erişebilirsiniz.
3. Pingdom
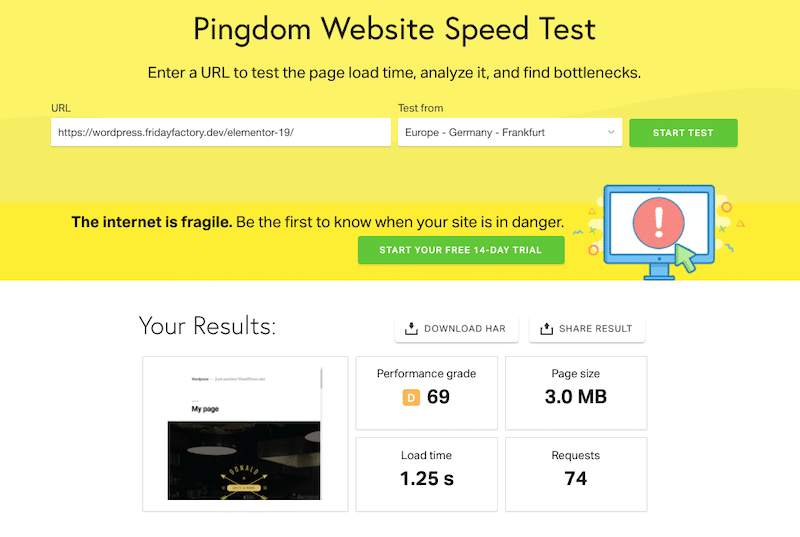
Pingdom, bir web sitesinin ağ bölünmeleri veya dünyanın herhangi bir yerindeki DNS sunucularındaki arıza nedeniyle kapalı olup olmadığını bildirebilir. Web sitenizin sağlığını ve performansını izler (A'dan F'ye bir notla).

Genel performans derecesinin yanı sıra, ölçülen ana KPI'lar sayfa boyutu, HTTP isteklerinin sayısı ve yükleme süresidir.
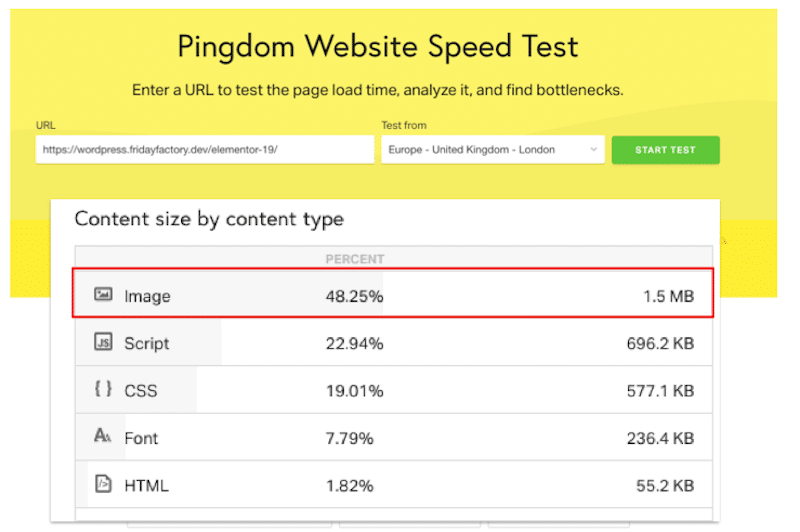
İlginç bölümlerden biri “İçerik türüne göre içerik boyutu”. Buradan, sayfanızda en çok nelerin yer kapladığını görebilirsiniz: resimler, kod vb.

Not: Tıpkı GTmetrix gibi, sitenizi mobil cihazlarda test etmek için Pro sürümüne ihtiyacınız olacak.
4. Google Arama Konsolu
Bu başlı başına performansla ilgili olmasa da, Search Console'un Mobil Uyumluluk Test Aracı, sitenizdeki bir sayfanın mobil uyumlu olup olmadığını test etmenin kolay bir yoludur.

Test sonuçları aşağıdaki unsurları içerir:
- Sayfanın bir mobil cihazda Google'da nasıl göründüğünün ekran görüntüsü
- Küçük yazı tipi boyutları (mobilde okunması zor) veya Flash kullanımı (çoğu mobil cihaz tarafından desteklenmez) gibi mobil cihazlarda sitenizi ziyaret eden bir ziyaretçiyi etkileyebilecek mobil kullanılabilirlik sorunlarının listesi.
Sorunları çözmek için kullanabileceğiniz daha fazla kaynak ve raporla evet veya hayır yanıtı alacaksınız.
| Mobil uyumlu olmayan web sitesi | Mobil uyumlu web sitesi |
Artık mobil cihazlarda görselle ilgili sorunları tespit etmek için araçlara sahip olduğunuza göre, geliştiricilerinizle paylaşabileceğiniz teknik olarak düşünülmüş bazı ipuçlarını burada bulabilirsiniz.
Not: Bu görsel optimizasyon teknikleri markanıza fayda sağlayacaktır. Sonuç olarak ziyaretçileriniz için daha hızlı bir mobil deneyim yaratırken yüksek kaliteli görüntüleri saklarsınız.
Mobil Cihazlar İçin Daha Küçük Resimler Nasıl Optimize Edilir ve Yüklenir
Bu bölüm, resimlerinizi mobil cihazlar için nasıl optimize edeceğinizi ve performansı nasıl iyileştireceğinizi gösterecektir. Görüntü optimizasyonu ve mobil cihazlar için daha küçük görüntülerin nasıl kullanılacağı hakkında bilmeniz gereken her şey var.
1. Mobil Cihazlar İçin Optimize Edilmiş Resimleri Yeniden Boyutlandırın ve Sunun
Web sitenizi mobil cihazlarda daha hafif ve daha hızlı hale getirmenin en kolay yolu, görüntü boyutunu ve çözünürlüğünü optimize etmektir. Mesele şu ki, kaliteden ödün vermeden küçük resimler sunmak isteyebilirsiniz, değil mi? Bu durumda, iki üst düzey taktiği uygulamalısınız: mobil için görüntüleri yeniden boyutlandırın ve sıkıştırın .
Fotoğraflarınızı yeniden boyutlandırmakla başlayalım.
Bir sayfaya resim yüklerken, piksel sayısını doğrudan WordPress'te belirleyebilirsiniz. Örneğin, 1200×800 yerine 400×300 gibi yeni bir boyut ayarlayabilirsiniz.
Mobilde resim boyutu nasıl küçültülür?
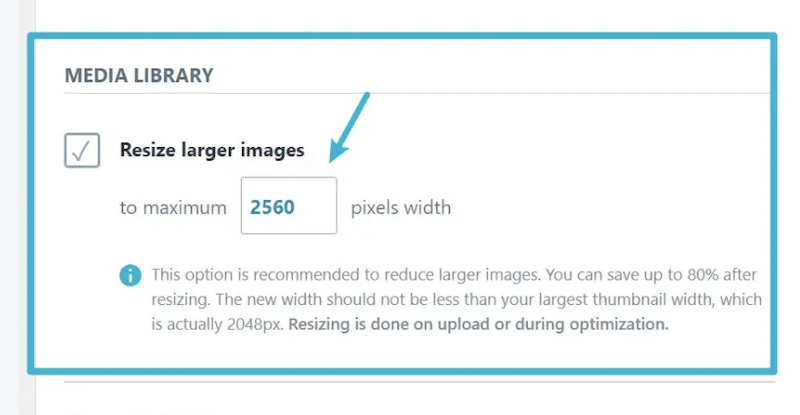
Otomatik yol : Birden çok görüntüyü çevrimiçi olarak yeniden boyutlandırmak için Imagify gibi bir eklenti kullanın. Imagify ile tek yapmanız gereken eklentiyi kurmak ve resimleri yeniden boyutlandırmak istediğiniz maksimum çözünürlük gibi birkaç seçeneği kontrol etmektir:

Resimlerinizi mobil cihazlarda toplu olarak optimize etmek için Imagify kontrol panelinize gitmeniz yeterlidir: Medya → Toplu Optimize Etme, böylece sitenizin tüm resimlerini tek bir tıklamayla optimize edebilirsiniz.
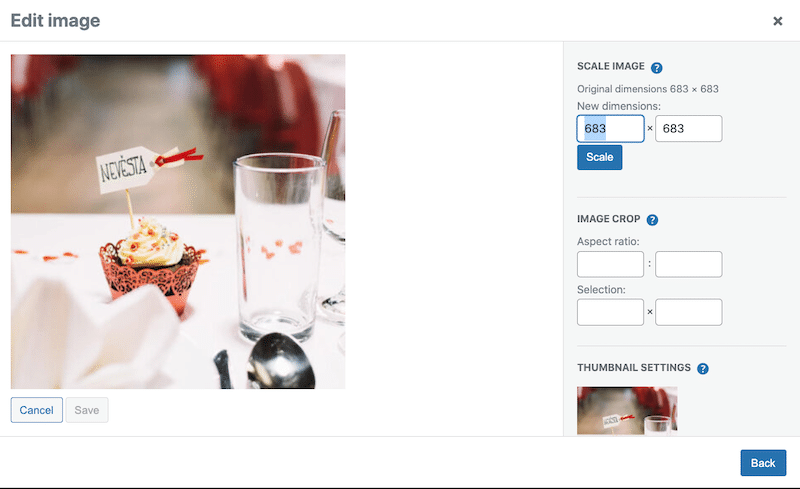
Manuel yol : Resimlerinizi yeniden boyutlandırmak için WordPress kitaplığı veya yerel Windows/Mac araçları gibi bir düzenleyici kullanın. Çok sayıda görüntünüz varsa bu zaman alıcı olabilir.

Mobil cihazlar için çoklu tasarım versiyonları nasıl oluşturulur?

İyi bir tavsiye - web projeniz henüz başlamadıysa - tüm web sitenizi doğrudan cep telefonları için oluşturmak olacaktır. Daha küçük bir ekrana sığacak birçok şeyiniz olduğundan, küçük ekranlarda sürtünmenin meydana gelmesi daha olasıdır: resimler, metin, videolar, harekete geçirici mesaj ve çok daha fazlası.
Aslında, tasarımı mobilde temellendirmek ve ardından masaüstü sürümüne uygulamak, tersinden daha kolaydır.
Mobil öncelikli bir tasarıma sahip olmak için, önemli menü seçeneklerine öncelik vermeli, resimler ve galeriler dahil her şeye dokunmayı kolaylaştırmalı, ana CTA'yı vurgulamalı ve kullanılabilir filtre işlevleri sunmalısınız.
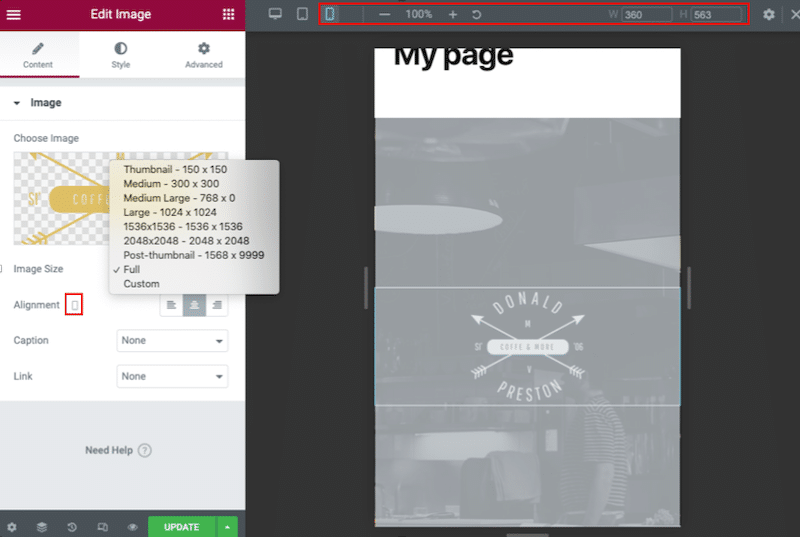
Çözüm: Masaüstü ve mobil için farklı bir tasarım oluşturmanıza olanak tanıyan bir WordPress sayfa oluşturucu kullanın. Mobil cihazlarda farklı resim boyutlarını görüntüleyebileceğimiz Elementor ile bir örnek görelim:

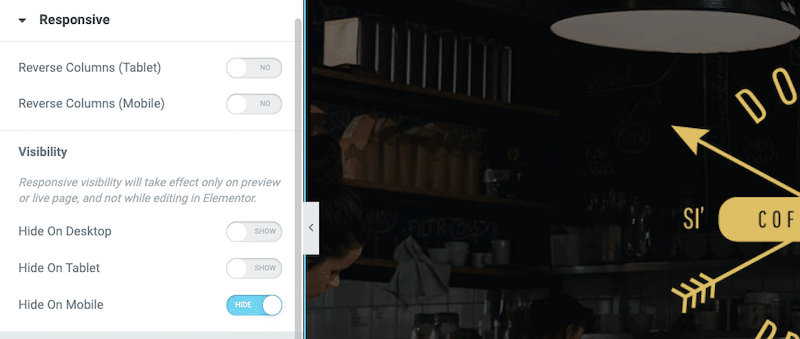
Mobil cihazlarda herhangi bir bölümü (resimler dahil) devre dışı bırakmayı seçmenize olanak tanıyan özel bir "Duyarlı" sekmesi de vardır:

Mobil cihazlar için en iyi resim dosyası boyutu nasıl bulunur?
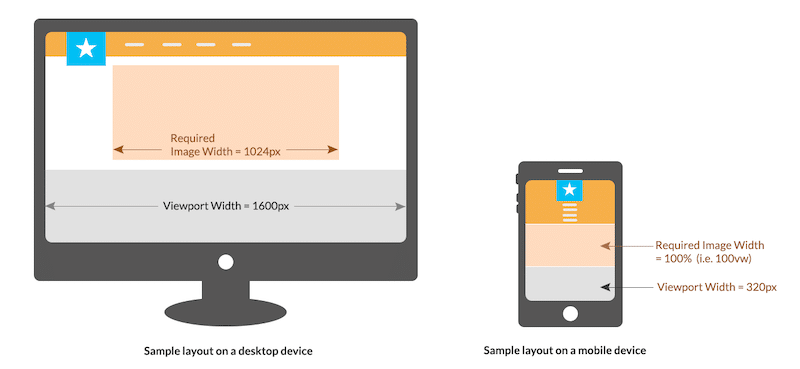
Mobil cihazlarda en iyi dosya boyutu hakkında kesin kurallar yoktur. Tarayıcının, ziyaretçinin masaüstünde veya mobilde olduğu her yerde doğru resmi yüklemesini istiyoruz. Dikkate alınması gereken iki kriter vardır:
- Masaüstü (1280 piksel) tablet (640 piksel) ve mobil (320 piksel) için görüntü alanı boyutu
- Görüntünün görünüm alanına göre boyutu
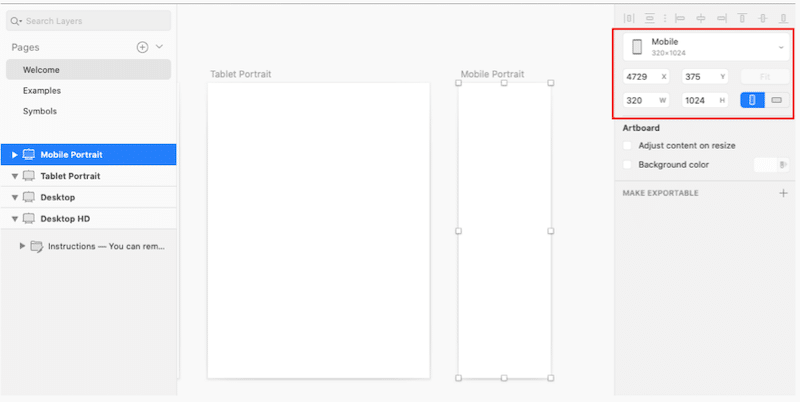
Sketch gibi bazı tasarım araçları, her cihaz için kullanıma hazır tel çerçeveler ve önceden hazırlanmış şablonlarla birlikte geliyor. Aşağıda mobil portre şablonunu seçtik ve gördüğünüz gibi varsayılan olarak 320*1024 boyutunda geliyor.

Genel bir kural olarak, duyarlı tasarımı ImageKit'ten de takip edebilirsiniz:

2. Mobil Görüntüleri Sıkıştırın
Yeniden boyutlandırdıktan sonra, görüntüleri sıkıştırmak, mobil cihazlar için daha küçük görüntüler yüklemek için izlemeniz gereken ikinci üst düzey tekniktir.
Bir görüntüyü mobil için sıkıştırmak, dosya boyutunu küçültmek anlamına gelir. Bu, kalitesinden hiçbir şey kaybetmeden görüntünün bayt cinsinden boyutunu en aza indirerek elde edilir. Her iki dünyanın en iyisi!
İşte mobil görüntülerinizi sıkıştırmak için bazı hızlı ve verimli çözümler .
- Bir WordPress eklentisi kullanın :
- Optimole – sıkıştırma, gecikmeli yükleme ve gelişmiş kırpma sunar
- Imagify – resimlerinizi tek bir tıklamayla optimize eder ve sıkıştırır. Imagify, dosya boyutunuzu küçültür ancak aşağıda görebileceğiniz gibi kaliteden ödün vermez:
| Imagify olmadan orijinal görüntü Dosya boyutu: 335 KB | Imagify Ultra moduyla sıkıştırılmış görüntü Yeni Dosya boyutu: 45 KB % Tasarruf: %86,57 |
2. Imagify'ı doğrudan masaüstünde kullanın : sıkıştırmak için bir görüntüyü sürükleyip bırakmanız yeterlidir.

3. Mobil için Verimli Bir Görüntü Formatı Seçin
Uygun dosya biçiminin seçilmesi, mobil cihazlarda görüntü boyutunun küçültülmesi üzerinde olumlu bir etkiye sahip olacaktır. JPG her zaman cevap değildir. Mümkün olduğu kadar WebP formatını kullanmaya çalışın. Bu modern biçim, JPEG veya PNG dosyalarından ortalama ~%25 daha fazla depolama alanı tasarrufu sağlar. WebP biçimiyle ilgili bir başka harika şey de, WordPress kitaplığının artık onu desteklemesidir (her zaman önce resimlerinizi WebP'ye dönüştürmeniz gerekse bile).
Daha fazlasını öğrenmek istiyorsanız , resimlerinizi WebP formatına nasıl dönüştüreceğinizi açıklayan ayrıntılı kılavuzumuzu okuyun.
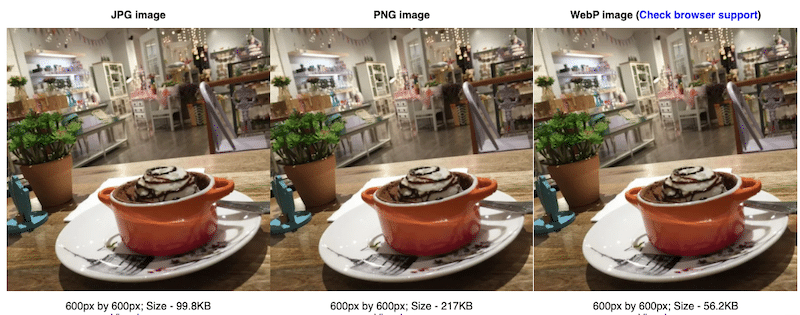
Pratik bir örnek üzerinden gidelim. Aşağıdaki üç resim aynı çözünürlüğe sahiptir: 600 x 600 piksel. Ancak boyutları her bir formata göre ayıralım:
- JPG 99.8KB
- PNG'dir 217KB
- WebP 56.2KB'dir (bu, onu mobil cihazlarda kaliteden ödün vermeden en hafif dosya formatı yapar).

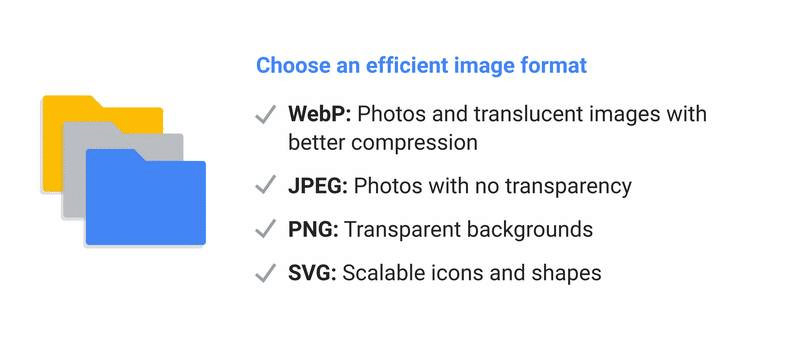
Özetlemek gerekirse Google, mobilde kullandığınız görsellerin türüne göre en verimli biçimin bir listesini yaptı:

Doğru biçimi seçmek için Google'ın kontrol listesi – Kaynak: Think with Google
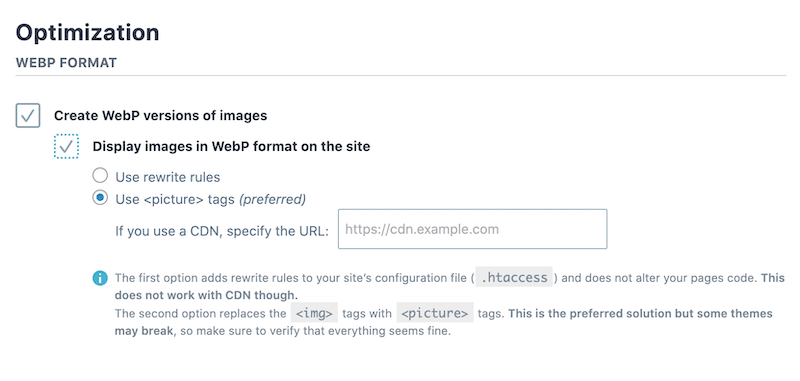
WebP biçimini mobil görüntülerde kullanmanın çözümü: Web sitenizin görüntülerini doğrudan WordPress'ten WebP'ye dönüştürmek istiyorsanız Imagify eklentisini kullanın.
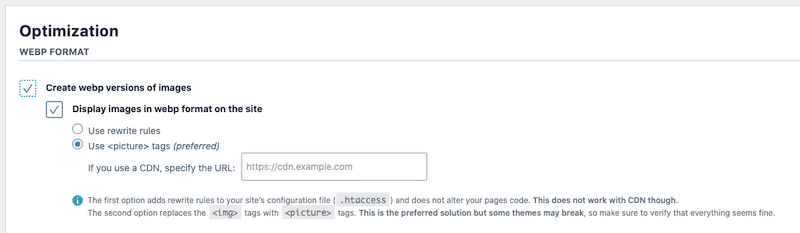
Bunu yapmak için Ayarlar → Görüntüle'ye gidin ve "Optimizasyon WebP formatı" bölümüne gidin:

4. Tembel Yüklemeyi Uygulayın
Resimlerinize tembel yükleme uygulamak, mobil sayfanızın daha hızlı yüklenmesine yardımcı olur. Niye ya? Çünkü tembel yükleme, mobil cihazlarda hemen ihtiyaç duyulmayan büyük öğelerin (görüntüler gibi) yüklenmesini erteler.
Bu aynı zamanda Google PageSpeed Insights'ın "sitenizdeki ekran dışı görüntüleri erteleme" önerisini de ele alacaktır.
Tembel Yükleme komut dosyasını uygulamak için çözümler:
- Şu ücretsiz WordPress eklentilerinden birini kullanın:
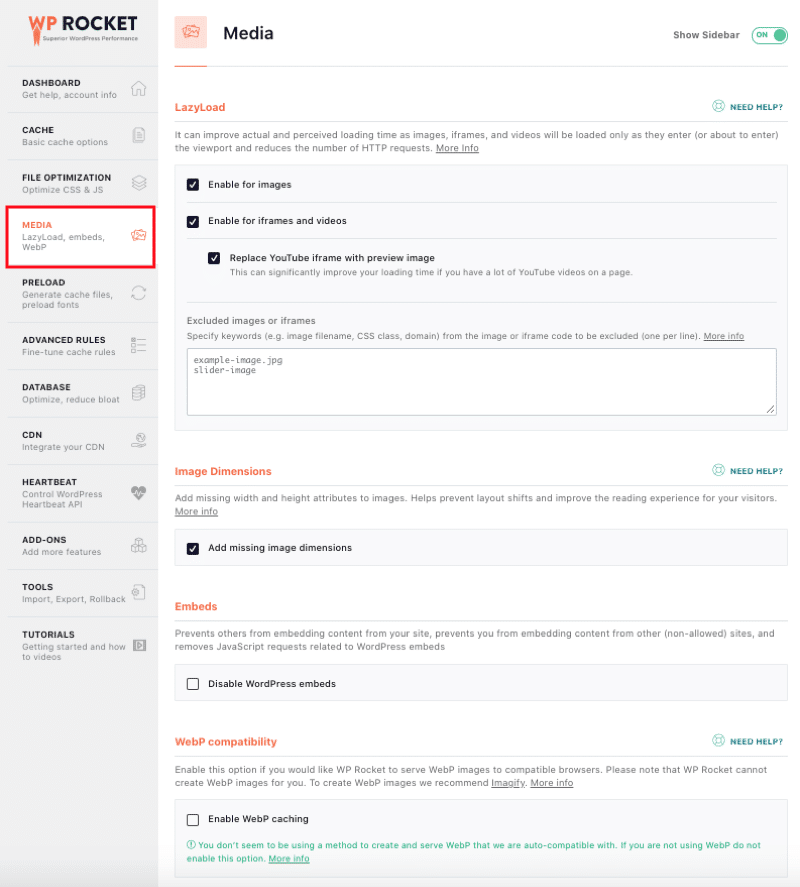
- Lazy Load by WP Rocket – hangi görüntüleri “tembel yüklemek” istemediğinizi bile seçebilirsiniz. Eklenti, bir sayfadaki resimleri ve iframe'leri yalnızca ziyaretçiniz tarafından görülebildiğinde görüntüler, böylece yığınla HTTP isteği tasarrufu sağlar!
- Optimol
- otomatik optimize et
2. Genel performansınızı artıran premium bir eklenti kullanın:
- WP Roket önbellek eklentisi, CSS ve JS optimizasyonu ve tabii ki entegre Lazy Load özelliği ile:

5. Bir CDN kullanın
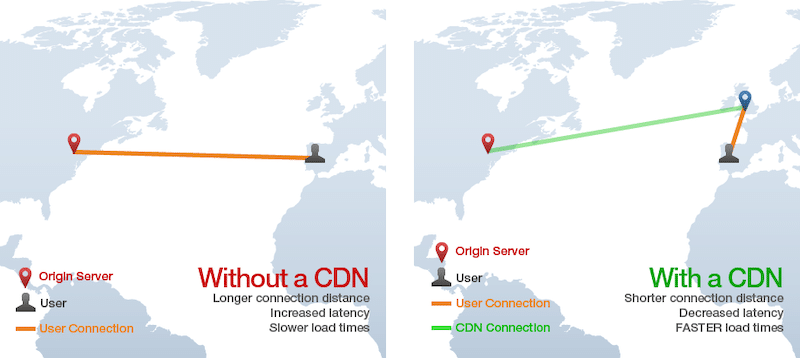
Görüntü içeriği dağıtım ağları (CDN'ler), mobil cihazlarda görüntü dağıtımını optimize etmek için olmazsa olmazlardandır. Web.dev'e göre, bir görüntü CDN'sine geçmek, görüntü dosyası boyutunda %40-80 tasarruf sağlayabilir!
GTmetrix, CDN ilkesini oldukça iyi göstermektedir. Gördüğünüz gibi, bir CDN, kullanıcı ile orijinal sunucu arasında daha kısa bir bağlantı mesafesi oluşturur. Bu daha hızlı bağlantı, örneğin Londra'daki bir uç sunucu sayesinde mümkündür.

CDN uygulama çözümü: RocketCDN ve/veya Cloudflare gibi bir hizmet kullanın, böylece konumu ne olursa olsun herkes içeriğinize hızlı bir şekilde erişebilir.
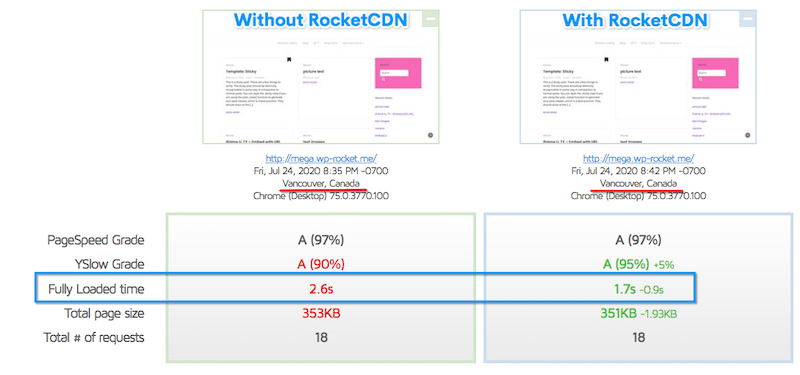
RocketCDN, resimlerinizin masaüstü ve mobil cihazlarda daha hızlı teslim edilmesine yardımcı olacaktır. GTmetrix üzerinde bir test yaptık ve RocketCDN sayesinde yükleme süresinden (neredeyse 1sn) tasarruf ettiğimizi görebiliyoruz.

6. Mobilden Gelen Yavaş Bağlantıları Gözden Geçirmeyin
Resimlerinizi optimize etmenin bir başka nedeni de, halen 3G kullanan mobil kullanıcıları göz önünde bulundurmaktır . Bu tür kullanıcılar için daha küçük resimler oluşturmalısınız. Yavaş bir bağlantıyla, görüntülerin hızlı bir şekilde görüntülenmesi için daha da fazla mücadele olabilir. Görüntüleri düzgün bir şekilde yeniden boyutlandırmak için sıkıştırın ve ekranın altındakiler için tembel yükleme uygulayın.
Imagify ile Mobil Görüntüleri Optimize Etme
Cep telefonunuzda çok sayıda görüntü varsa, her birini manuel olarak yeniden boyutlandırmak ve sıkıştırmak zaman alabilir. Üstüne üstlük, performansı artırmak için hepsini WebP formatına dönüştürmek istediğinizi düşünün.
Bu tam olarak Imagify'ın oyuna girdiği andır!
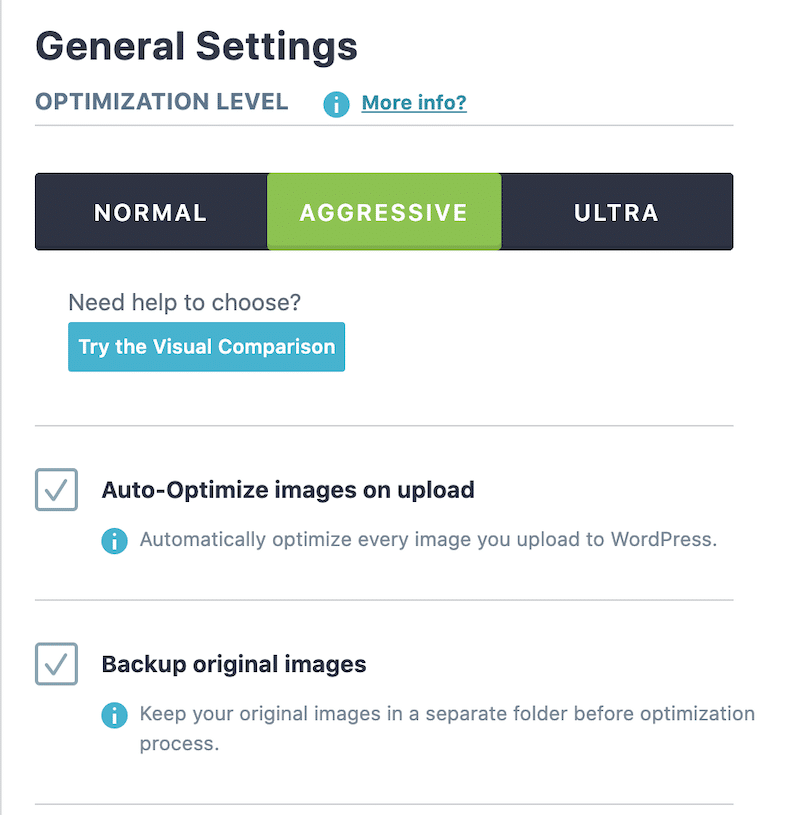
İlk olarak, Imagify, mobil cihazlarda mevcut görüntüleri ve yenilerini yeniden boyutlandırmanıza ve sıkıştırmanıza olanak tanır. Toplu sıkıştırma üç farklı düzeyde gerçekleşir: normal, agresif ve ultra:

Kullandığınız moda bağlı olarak, resimlerinizin dosya boyutundan çok tasarruf edebilirsiniz. Kalitenizi kaybetmeden resimlerinizin boyutunu küçültebileceğinizi unutmayın!
Ardından, Imagify, yalnızca bu iki kutuyu işaretleyerek hepsini WebP formatına dönüştürmenize olanak tanır. Bu, mobil (ve masaüstü) görüntü dosyasının boyutunu küçültür.

Birkaç hafta önce, WordPress sitenizi hızlandırmak için kullanabileceğiniz en iyi görüntü optimizasyon eklentilerinin bir listesini hazırladım. Imagify ile aldığım ilginç sonuçları sizinle paylaşmama izin verin:
- Imagify ve bu 450 KB resmi kullanarak bir hız denetimi çalıştırıyorum:

Imagify'ın mobil görüntüleri küçültmeye nasıl yardımcı olduğuna dair temel sonuçlar şunlardı:
- Resmim sıkıştırmadan sonra hala harika görünüyordu
- Dosya boyutunun %55'ini kurtardık
| Orijinal boyut | Imagify ile optimizasyondan sonraki boyut | Kaydedildi (%) |
| 450 KB | 203 KB | %55 |
Dahası, Imagify, PSI tarafından işaretlenen bazı sorunları düzeltir. Eklentiyi kullanmadan önce ve sonra resimlerle ilgili sorunlarımıza bir göz atın:
| Imagify'dan önceki teşhis bölümüm | Imagify'dan sonra geçen denetimlerim |
Ya WordPress kullanmıyorsanız? Önemli değil. Imagify ayrıca görüntüleri toplu olarak yeniden boyutlandırmak ve sıkıştırmak için web tabanlı bir uygulamaya sahiptir. Sadece resimlerinizi sürükleyip bırakın: Imagify onları sıkıştıracak ve 24 saat içinde indirilmeye hazır olacaklar.
Imagify web tabanlı uygulamasını kullanırken iki şey fark ettim:
- PNG resimlerimden biri yeniden boyutlandırıldı ve %85 oranında sıkıştırıldı ( Ultra sıkıştırma modu kullanılarak )
- Diğeri %30 düşürüldü ( normal mod kullanılarak )

Tıpkı Imagify WordPress eklentisinde olduğu gibi, Infinite plan ile ayda 20 MB görüntüyü ücretsiz, 500 MB değerinde veriyi ayda 4,99 ABD Doları ve sınırsız görüntüyü ayda 9,99 ABD Doları karşılığında optimize edebilirsiniz.
Toplama
Bir mobil web sitesi için görselleri optimize etmek, dönüşüm oranlarını iyileştirmenin basit ve uygun maliyetli bir yoludur. Resimleriniz etkili bir şekilde optimize edildikten sonra, doğru formata sahip olduklarından ve gecikmeli yükleme komut dosyasıyla doğru zamanda teslim edildiklerinden emin olun.
Hız optimizasyonunu sürdürülebilir kılmak için site hızının şirket genelinde önemli bir ölçüm olması ve KPI listelerinin bir parçası olması gerekir. Her yerde işletmelerin, sitelerini akıllı telefonlar ve tabletler de dahil olmak üzere tüm cihazlarda hızlı hale getirmek için Imagify ve WP Rocket gibi araçlardan yararlanma zamanı geldi.
Imagify, 20 MB'a kadar veri için ücretsizdir. Bir test sürüşü yapın ve yorum bölümünde ne düşündüğünüzü bize bildirin!
