WordPress için Görüntüler Nasıl Optimize Edilir
Yayınlanan: 2022-04-07Resimlerinizi WordPress'e yüklemeden önce optimize etmenin web sitenizin hızını etkileyebileceğini biliyor muydunuz?
Bir blog başlatırken, birçok yeni başlayan, web için optimize etmeden görsel yükler. Bu büyük resim dosyaları web sitenizi yavaşlatır.
Bunu, normal blog oluşturma sürecinizde en iyi görüntü optimizasyonu uygulamalarını kullanarak çözebilirsiniz.
Bu gönderide, görüntüleri WordPress için nasıl optimize edeceğinizi ve WordPress için görüntüleri optimize etmek için en iyi çevrimiçi araçları göstereceğiz.
Görüntü Optimizasyonu Nedir?
Görüntü optimizasyonu, görüntü kalitesini korurken görüntüleri mümkün olan en kısa dosya boyutunda sıkıştırma ve sunma yöntemidir.
Süreç karmaşık gibi görünse de, bugünlerde aslında oldukça basit. Görüntü kalitesinden otomatik olarak ödün vermeden görüntüleri %80'e kadar sıkıştırmak için görüntü optimizasyon eklentilerinden birini kullanabilirsiniz.
WordPress için Görüntüleri Optimize Etmek Neden Önemlidir?
WordPress web sitenizdeki görüntüleri optimize etmek çok önemlidir. Aşağıdakiler bunun dört nedenidir:
- Web sayfası hızını artırın: Optimize edilmemiş resimler, web sayfalarınızı hacimli hale getirir ve yüklenmesi daha uzun sürer. Büyük resimlerinizi kaliteden ödün vermeden optimize ederek WordPress'i hızlandırabilirsiniz.
- Kullanıcı deneyimini geliştirin: Bir sayfanın yüklenmesi için normalden daha uzun süre beklemek, web sitesi ziyaretçileri için rahatsız edicidir. Hemen çıkma oranı, yüklenmesi üç saniyeden uzun süren web siteleri için çok yüksektir.
- Daha İyi SEO: Google ve diğer arama motorları, hızlı yüklenen web sitelerini ödüllendirir ve yavaş olanları cezalandırır. Görselleriniz optimize edilmişse ve web siteniz hızlıysa, arama motoru sonuç sayfalarında üst sıralarda yer alma şansınız daha yüksektir.
- Disk alanından tasarruf edin: WordPress resimlerinizi optimize ederek, barındırma kaynaklarınızdan daha iyi yararlanabileceksiniz. Resim dosyalarınız daha az yer kaplıyorsa, web sitenize başka tür içerik ve özellikler eklemek için daha fazla alanınız olacaktır.
WordPress için Görüntüleri Optimize Etmenin 10 Kolay Yolu
WordPress için görüntüleri optimize etmenin kolay yollarını öğrenmeye hazır.
1. WordPress Resimlerinizi Sıkıştırın
Görüntüleri sıkıştırarak dosya boyutunu küçültebilirsiniz. Sıkıştırılmış bir görüntü dosyası, WordPress web sitenize daha hızlı yüklenerek genel performansını artırır.
WordPress'te görüntüleri sıkıştırmak için en basit yaklaşım, bir görüntü sıkıştırma eklentisi kullanmaktır. Bu eklentiler genellikle görüntüleri optimize etmek için sıkıştırma kullanmaktan fazlasını yapar.
Alternatif olarak, büyük resimlerinizi WordPress'e göndermeden önce manuel olarak sıkıştırmak için resim düzenleme yazılımı veya TinyPNG gibi ücretsiz bir araç kullanabilirsiniz.
TinyPNG yalnızca PNG dosyalarıyla çalışmaz. WebP ve JPEG gibi diğer görüntü dosyası türleri desteklenir. Sıkıştırmak istediğiniz görüntüyü yüklemeniz yeterlidir, araç otomatik olarak boyutunu küçültür. Araç ayrıca aynı anda birden fazla dosyayı sıkıştırabilir.

2. Resimleri Yeniden Boyutlandır
Görüntüleri WordPress için optimize etmenin bir başka kolay yolu da piksel boyutlarını yeniden boyutlandırmaktır. Neyse ki, bu işlevsellik WordPress çekirdeğine dahil edilmiştir.
WordPress varsayılan olarak aynı görüntünün dört farklı boyutunu kullanır:
- Küçük resim (150 x 150 piksel)
- Orta (300 x 300 piksele kadar)
- Büyük (1024 x 1024 piksele kadar)
- Tam Boyut (orijinal görüntü boyutu)
Bunu söyledikten sonra, bunları ihtiyaçlarınıza göre değiştirebilirsiniz.
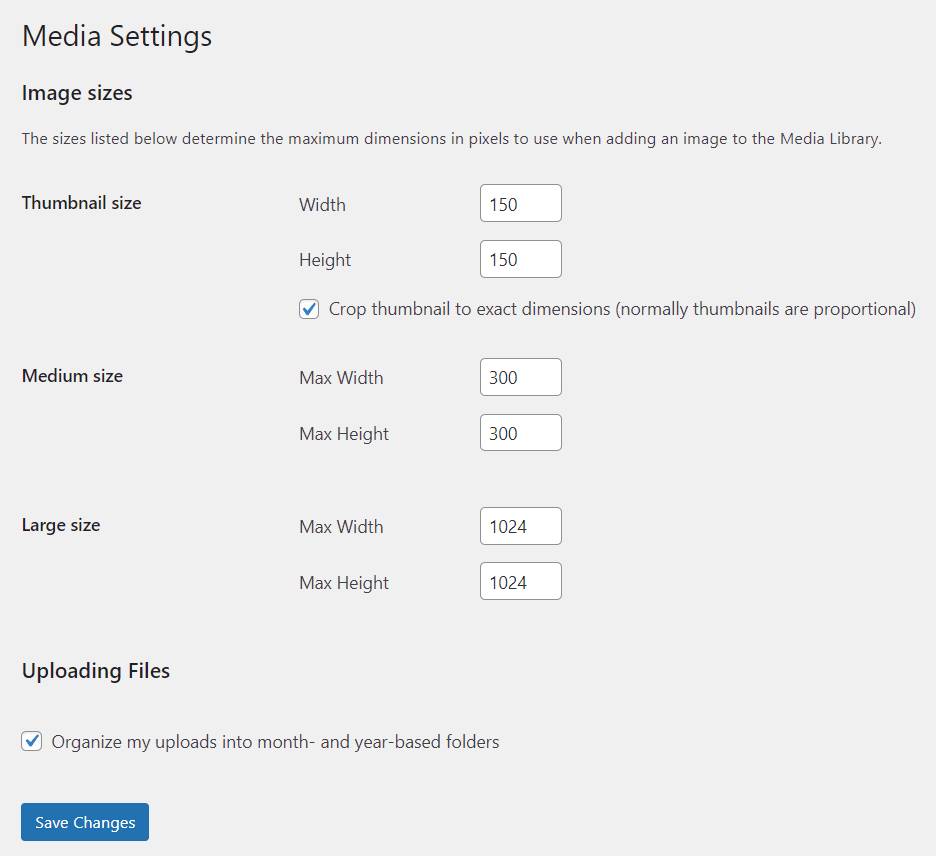
Medya kitaplığı aracılığıyla varsayılan WordPress görüntü boyutlarını nasıl değiştireceğiniz aşağıda açıklanmıştır:
- WordPress panosunu açın ve Ayarlar -> Medya seçeneğine gidin.
- Her boyut için tercih ettiğiniz maksimum genişlik ve yüksekliği girin.
- Değişiklikleri Kaydet 'i tıklayın.

3. Görüntüleri Bir CDN Üzerinden Sunun
Bir içerik dağıtım ağı (CDN), bir WordPress sitesinin daha hızlı yüklenmesine ve diğer şeylerin yanı sıra görüntüleri optimize ederek bant genişliği sorunlarını çözmesine yardımcı olabilir. En yakın sunucudan ziyaretçinin konumuna bir görüntü teslim ederek çalışır.
Özellikle sitenizde her ay çok fazla trafik ve etkinlik varsa, CDN kullanmak iyi bir seçimdir.
4. Tembel Yüklemeyi Kullanın
Resimlerinizin sitenizi yavaşlatmasını önlemenin bir başka yolu da tembel yükleme kullanmaktır. Resim ağırlıklı makaleleriniz veya sayfalarınız varsa, hepsini aynı anda göstermek akıllıca bir fikir olmayabilir.
Geç yükleme özelliği, bir kullanıcı sayfayı aşağı kaydırdığında yavaş yavaş görünecektir. Kullanıcı ekranı her kaydırdığında, kullanıcı ekranının görüntülenebilir alanında yeni bir toplu resim gösterilir ve sunucunun tüm isteklere daha iyi yanıt vermesine olanak tanır.
5. Akıllı Kırpma
Akıllı kırpma, bir görüntüden gereksiz alanı veya arka planı kaldırmayı ve yalnızca ilgilenilen alanı korumayı içerir.
Kırpma, manuel olarak veya bir görüntüdeki sıcak noktaları algılayan ve gerekli olmayan bölümleri kaldıran Optimole gibi bir eklenti yardımıyla yapılabilir.
6. GIF'leri Videoya Dönüştürün
Depolama alanından tasarruf etmek ve daha hafif dosyaları görüntülemek için GIF'leri videoya da dönüştürebilirsiniz. Optimole'da bu işlevi etkinleştirirseniz, yüklediğiniz GIF dosyalarını otomatik olarak dönüştürmeye başlar.
Bir GIF'i WordPress sitenize yüklemeden önce MP4'e dönüştürmek için kullanabileceğiniz çeşitli çevrimiçi araçlar vardır. Neden dönüştürmelisiniz? Çünkü GIF dosyaları video dosyalarından çok daha büyüktür.
7. Görsellere Alt Etiketler Ekleyin
WordPress'e bir resim yüklerken “ Alt Metin t” seçeneğini genellikle boş bırakırsanız, sitenizin SEO değerini iyileştirme ve arama motorlarında daha iyi sıralanmasına yardımcı olma şansını kaçırıyorsunuz demektir.
Alt metin veya alt etiketi olarak da bilinen alternatif bir metin, bir ziyaretçinin arama motorları resmi web sitesine yükleyemediğinde gördüğü kısa bir açıklamadır. Ziyaretçiye neye baktıklarına dair bağlam sağlar.

Alt etiketleri, görüntü piksellerini okuyamayan arama motorları için görüntüleri tanımlamak için de kullanılır. Bunun yerine, alternatif metni okurlar.
8. Her Görüntüye Açıklayıcı Bir Dosya Adı verin
Hangi dosya adı bir resmi en iyi tanımlar: “IMG01.jpg” veya “2022-honda-civic”? Şüphesiz bu ikincisidir. Web sitenizi Google'da daha üst sıralarda yapan şey budur.
Arama motorları görüntü dosyası adlarını tarar. Bu nedenle, görüntü optimizasyonu için açıklayıcı, anahtar kelime açısından zengin bir görüntü dosyası adı önemlidir. Ana anahtar kelime mümkünse dosya adının başına gelecek şekilde web siteniz veya blog yayınınızla ilgili anahtar kelimeleri ekleyin.
9. Sosyal Paylaşım için Görüntüleri Optimize Edin
WordPress için görüntü optimizasyonu söz konusu olduğunda, sosyal medyayı unutmayın. Siz (veya bir ziyaretçi) blog yayınınızı Facebook'ta paylaştığınızda, başlık ve meta açıklama ile birlikte öne çıkan görseliniz gösterilir. Öne çıkan görsel, insanları gönderinizi kontrol etmeye ikna etmek için sosyal medyada düzgün bir şekilde oluşturulmalıdır.
Bunu yapmazsanız, Facebook gönderinizle birlikte yanlış bir resim gösterecektir. Görüntü boyutu yanlışsa görüntü kesilebilir. Bu tür sosyal medya hatalarından kaçınmak için çeşitli sosyal ağlar için aşağıdaki resim boyutlarını kullanın:
- Facebook: 1200 x 628 piksel
- Twitter: 1024 x 512 piksel
- Google+: 800 x 1200 piksel
Resimlerinizi WordPress'te sosyal medya için optimize etmek için Yoast SEO gibi bir WordPress SEO eklentisi de kullanabilirsiniz. İçeriğinizin ve görsellerinizin çeşitli sosyal medya platformlarında doğru bir şekilde görünmesi için sosyal medya ayarlarınızı yapmanızı sağlar.
10. Görsel Site Haritasını Kullanın
Google gibi arama motorlarının sayfanızı taradıklarında resimlerinizi görebildiğinden emin olun. Bunu nasıl yapacaksın? Resimlerinizi site haritanıza eklemeniz yeterlidir.
Bunu yaparak Google, görselin meta verilerini alır ve görsel arama sonuçlarında görünme şansını artırır. Tek yapmanız gereken görüntü türü, konu, başlık, başlık, coğrafi konum ve lisans gibi ilgili verileri sağlamak.
Resim site haritanızı oluşturmak için Google site haritası oluşturucusunu veya Yoast SEO WordPress eklentisini kullanabilirsiniz.
WordPress Görüntülerini Optimize Etmek İçin En İyi Çevrimiçi Araçlar
Burada en iyilerden bazıları var.
1. MinikPNG

TinyPNG, eklenti kullanmadan WordPress görüntülerini optimize etmek için en iyi çevrimiçi araçtır. PNG ve JPEG resimlerini sıkıştırır.
TinyPNG, görüntü parçacıklarını azaltmak için Quantization yöntemini kullanır. Ancak, görüntünün kalitesini düşürmez. Sonuç olarak, görüntünün boyutu önemli ölçüde azaltılacaktır.
Görüntü boyutu, kaliteden ödün vermeden %70'e kadar küçültülebilir. TinyPNG, GIF'leri optimize etmek için de kullanılabilir.
2. Kraken.io

Kraken.io, alan ve bant genişliğinden tasarruf etmenize yardımcı olan benzersiz bir algoritmaya sahip, piyasadaki en hızlı görüntü optimizasyon aracıdır. Siteniz daha hızlı yüklenecek ve optimize edilmiş görsellerle daha iyi bir kullanıcı deneyimi sağlayacaktır. Kraken, kaliteyi düşürmeden görüntülerin boyutunu mümkün olduğunca küçültür.
3. JPEG.io

Eklenti kullanmadan WordPress için görüntüleri optimize etmek için kullanabileceğiniz başka bir araç da JPEG.io'dur. JPEG.io, JPEG, PNG, GIF, SVG, BMP, EPS, WEBP, TIFF ve PSD dahil olmak üzere çok çeşitli görüntü formatlarını destekler.
Resimlerinizi yüklemek için sunduğu sürükle ve bırak özelliğini kullanabilirsiniz. Ayrıca, resimlerinizi kaydetmek için Dropbox ve Google Drive'ı da kullanabilirsiniz. Yüklenen resimler boyutlarını kaybetmeden sıkıştırılacaktır.
4. JPEG'i sıkıştır

Listemizdeki bir diğer görüntü optimizasyon aracı ise Compress JPEG'dir. Bu aracı aynı anda 20 adede kadar görüntüyü yüklemek ve optimize etmek için kullanabilirsiniz. İşlem bittikten sonra hepsini tek tek veya tek tek indirebilirsiniz.
Görüntüleri sıkıştırmaya ek olarak, görüntülerin biçimini de değiştirebilirsiniz. Örneğin, PNG'yi JPG'ye veya SVG'yi PNG'ye dönüştürebilirsiniz.
5. Kompresör.io

Compressor.io, WordPress resimlerini optimize etmek için harika bir araçtır. Compressor.io ile görüntüleri %90'a kadar sıkıştırabilir, bu da web siteniz için daha hızlı yükleme süresi sağlar.
Bu araç GIF, PNG, JPEG ve SVG'yi destekler.
Son düşünceler
Web için optimize edilmiş görüntüleri kaydetmiyorsanız, şimdi başlamalısınız. Sitenizin hızı üzerinde önemli bir etki yapacak ve kullanıcılarınız bunu takdir edecektir.
Daha hızlı web siteleri SEO için daha iyidir ve büyük olasılıkla arama motoru sıralamalarınızda bir artış göreceksiniz.
Görüntü optimizasyonunun yanı sıra, web sitenizi hızlandırmanıza büyük ölçüde yardımcı olabilecek iki şey bir WordPress önbellek eklentisi kullanmak ve bir WordPress CDN kullanmaktır.
Alternatif olarak, paketin bir parçası olarak genellikle hem önbelleğe alma hem de bir CDN içeren, yönetilen bir WordPress barındırma hizmeti kullanabilirsiniz.
Bu yazının, WordPress için görüntüleri nasıl optimize edeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Bu gönderiyi beğendiyseniz, şunları da okumak isteyebilirsiniz:
- WordPress için en iyi görüntü optimizasyon eklentileri
- 2022'de WordPress Web Sitenizi Hızlandırın
- Web sitesi sıralamasını artırmak için WordPress SEO ipuçları
