WP Rocket ile Kinsta WordPress Hosting Nasıl Optimize Edilir
Yayınlanan: 2022-06-06WordPress sitenizi Kinsta ile barındırıyorsanız, bunun hızlı ve güvenilir olduğunu zaten biliyorsunuzdur. Bilmediğiniz şey, özellikle Kinsta'yı WP Rocket ile kullandığınızda sitenizin daha da hızlı çalışabileceğidir.
Web'in ilk günlerinde Vahşi Batı'da insanlar daha yavaş web sayfası yükleme sürelerine karşı daha hoşgörülüydü. Bu günlerde, siteniz yıldırım hızında yüklenmezse, birçok ziyaretçi siteden ayrılacaktır. Sadece birkaç saniye içinde hem kitlenizi hem de gelirinizi kaybetme riskiyle karşı karşıyasınız. Bu nedenle, iyi bir web barındırıcısı seçmek, ziyaretçilerin içeriğinizle etkileşime girmesini sağlayan bir web sitesini sürdürmek için çok önemlidir.
Harika bir web barındırıcısı seçmenin yanı sıra, bir önbelleğe alma eklentisi kullanmak da sitenizin performansını artıracaktır. Bu makalede, optimum bir ana bilgisayar ve bir eklentiyi birleştirerek sitenizden en iyi şekilde nasıl yararlanabileceğinize odaklanacağız.
Ziyaretçilerin hayal kırıklığı içinde tıklamalarına neden olan sayfaları sunmaktan hoşlanıyorsanız, şimdi okumayı bırakın. Sitenizin yüklenme sürelerinde büyük bir performans artışı görmek istiyorsanız, bu makale tam size göre.
Kinsta ve WP Roket Kombosu
Kinsta, sitenizi hızlandırmaya yardımcı olan yerleşik bir önbelleğe alma özelliğine sahiptir. Önbelleğe alma, sitenizin kaynaklarının bir tarayıcıdan gelen ilk istek üzerine depolandığı yerdir. Bu, aynı kaynaklar sonraki isteklerde yeniden kullanıldığından sayfaların daha hızlı yüklenmesini sağlar.
Örneğin, site başlığınızda bir logo resminiz olduğunu varsayalım. Bu logo dosyası, biri sitenizi ilk kez ziyaret ettiğinde yüklenir. Aynı başlığı kullanan yeni bir sayfayı ziyaret etmek için tıkladıklarında, o logo dosyası zaten yüklenmiştir. Bu, sunucunun onu yukarı çekmek için daha az iş yapması gerektiği anlamına gelir, bu da daha hızlı yükleme süresi sağlar.
Siteniz sorunsuz bir şekilde Kinsta'da barındırılıyor olabilir. Kinsta hostinginizi doğru optimizasyon eklentisi ile birleştirdiğinizde, hızda önemli bir artış görebilirsiniz.
WP Rocket bu eklentidir.

Önbelleğe alma önemli olsa da, sitenizi hızlandırma hikayesinin sonu değil. WP Rocket'in sizin için gerçekleştirdiği ve performansı artıracak başka optimizasyonlar da var. WP Rocket'i yükleyelim ve sitenizin şarkı söylemesini sağlayacak farklı ayarları gözden geçirelim.

Web sitenizin hızını yükseltin
Kinsta tarafından barındırılan WordPress sitenizi, paranın satın alabileceği en iyi önbellek eklentisiyle yükseltin ve anında sonuçları görün.
WP Roketini AlınWP Roketini Kullanma
İlk olarak, eklentiyi almak için WP Rocket'e gitmeniz gerekecek. Yükleyip etkinleştirdikten sonra, WordPress panonuzdaki Ayarlar'a gidin. WP Rocket için yeni bir menü öğesi göreceksiniz. Buna tıklayın ve ayarlar Panosuna ulaşacaksınız.

Menü öğelerini inceleyelim ve farklı yapılandırma seçenekleri hakkında konuşalım.
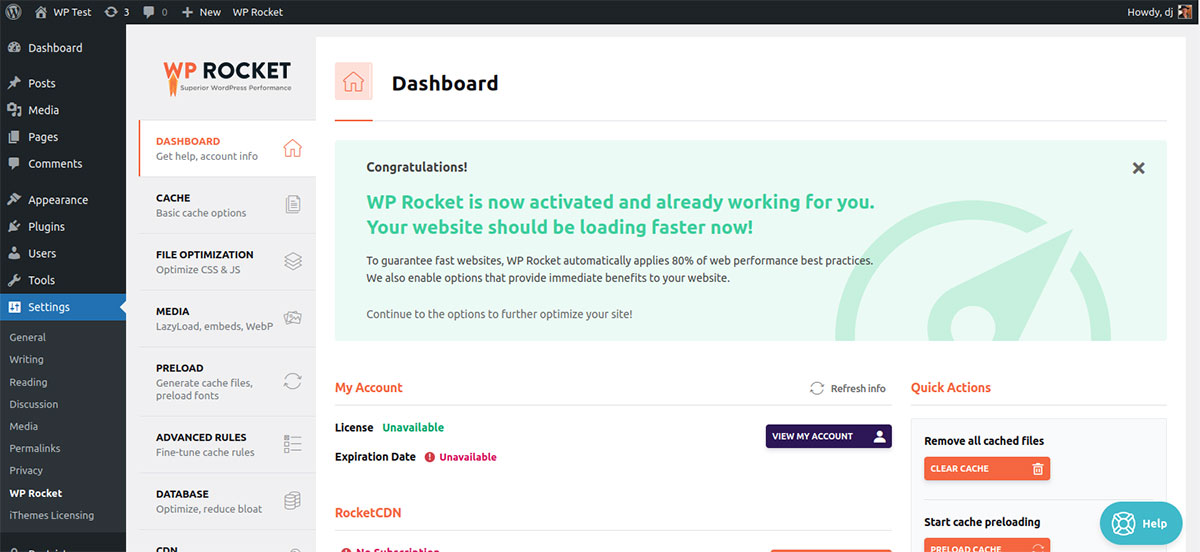
Gösterge Paneli
Bu menü, temel hesap bilgilerinizin yanı sıra yapabileceğiniz bazı Hızlı İşlemleri kapsar. Aşağı kaydırdığınızda, WP Rocket'i kullanmanıza yardımcı olacak bir sürü kaynak bulacaksınız.
önbellek
Daha önce de belirtildiği gibi, Kinsta'nın yerleşik kendi önbellek özelliği vardır. Genellikle Kinsta, çakışmalar nedeniyle önbelleğe alma eklentilerinin çalışmasına izin vermez. Ancak Kinsta, WP Rocket'in önbelleğe almayı otomatik olarak devre dışı bırakır, böylece endişelenecek bir çakışma olmaz - ve yine de kaynakları önbelleğe almanın avantajlarından yararlanırsınız.
Mobil cihazlar için önbelleğe almayı etkinleştir kutusunu yine de etkinleştirmenizi önerirler.
Dosya Optimizasyonu
Dosya Optimizasyonu menüsü altındaki kutuları kontrol etmeden önce, bu ayarların sitenizi nasıl etkileyebileceğini anlamak önemlidir. WP Rocket yol boyunca rehberlik sağlar, bu yüzden yardımlarından yararlanın! Bu menünün altında birkaç özel alanı ele alalım: CSS ve JavaScript.
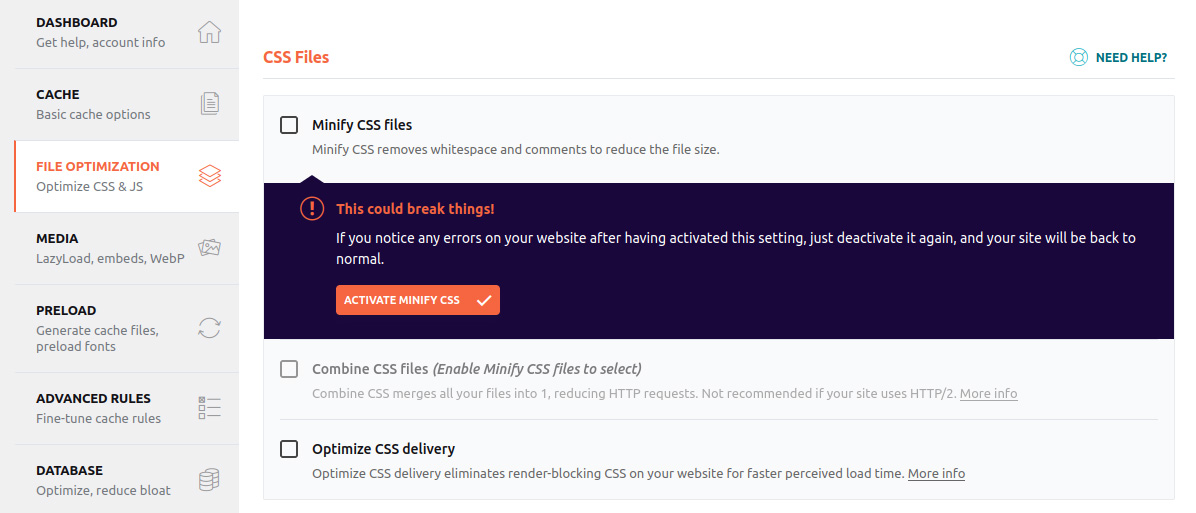
CSS Dosyaları
Bu, yukarıda bahsedilen yardıma iyi bir örnektir. Küçült CSS dosyaları kutusunu tıklattığınızda bir uyarı alırsınız:

Dosyada kullanılmayan CSS kodu veya çok sayıda yorum varsa, bunlar yoksayılır ve bu da sayfa yükleme sürelerini azaltır. Etkinleştirmeye değer, ancak her şeyin hala doğru şekilde çalıştığından emin olmak için hemen ardından sitenizi kontrol edin.
CSS dağıtımını optimize etmek, sitenin yalnızca görünür alanlar için kritik CSS oluşturmasına olanak tanır. Diğer CSS ertelenir, oluşturma engelleme olmadan yüklenir.
Not: Bu ayarlar yerel olarak barındırılan sitelerde çalışmayacaktır.
JavaScript Dosyaları
Bu, yukarıdaki CSS dosyalarıyla aynı işlevselliği sağlar. Gecikmeli JavaScript yürütme, görüntüler için Lazy Load'a benzer; burada bunlar yalnızca belirli bir alanda sitede gezinirken veya siteyle başka bir şekilde etkileşime girerken yüklenir.
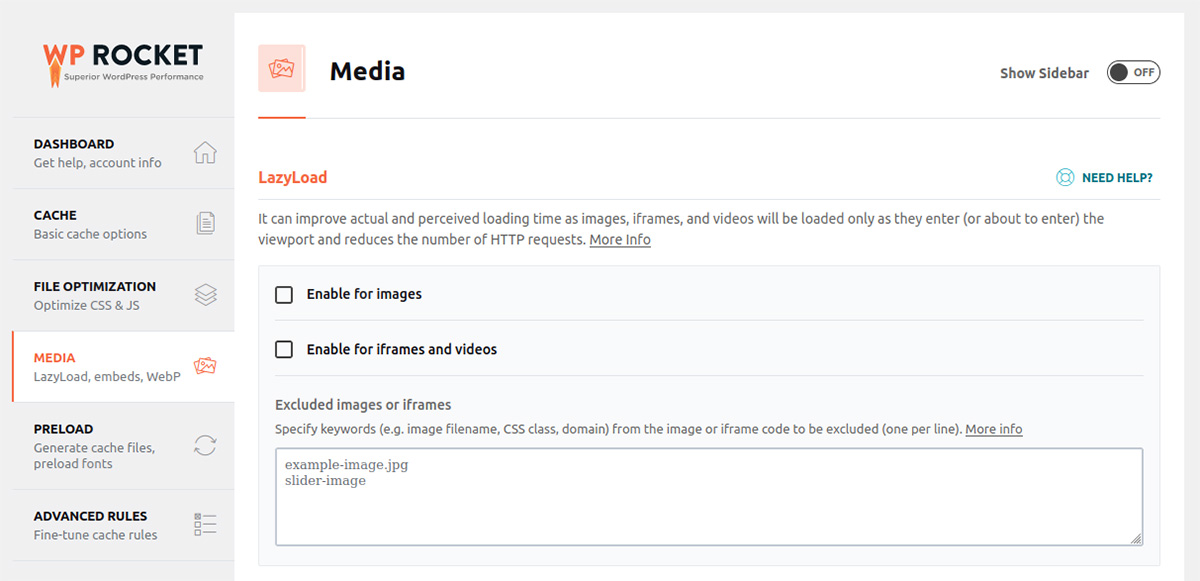
medya

tembelYük
Bu, sitenizin yükleme hızını artırmanın oldukça etkili bir bileşenidir. Sitenizde çok sayıda fotoğrafınız olmasa bile LazyLoad'u etkinleştirmeniz şiddetle önerilir.

Görüntü Boyutları
Bir web sitesini daha önce ziyaret ettiyseniz ve yüklenirken sayfada bir şeyler değiştiyse, bunun ne kadar rahatsız edici olabileceğini bilirsiniz. Görüntü Boyutları özelliği, görüntülerin eksik genişlik ve yükseklik bilgilerini doldurur. Bu, HTML'nin resimler yüklenmeden önce yer tutmasını sağlar, böylece kayma olmaz.
Gömme
Bu, hem sitenize hem de sitenizden katıştırmayı önler. YouTube'dan veya sosyal medyadan içerik yerleştirmeyi seviyorsanız, bunu işaretlemeden bırakmak en iyisidir.
WebP Uyumluluğu
WebP, görüntülerin tipik PNG dosyalarından %26 daha küçük olmasına neden olan sıkıştırma sağlayan bir görüntü formatıdır. Bu özelliği etkinleştirmeden önce resimlerinizi WebP'ye dönüştürmeniz gerekir.
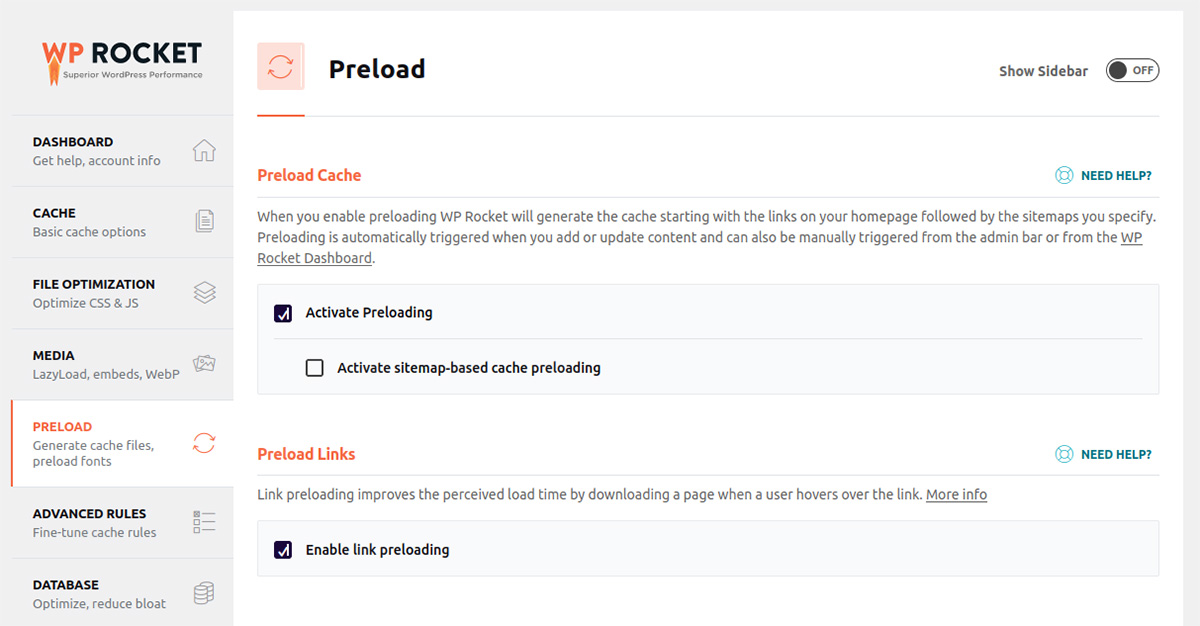
ön yükleme

Önyükleme altındaki özellikleri etkinleştirdiğinizde, WP Rocket sitenizdeki bağlantılardan içeriği önbelleğe almaya başlayacaktır.
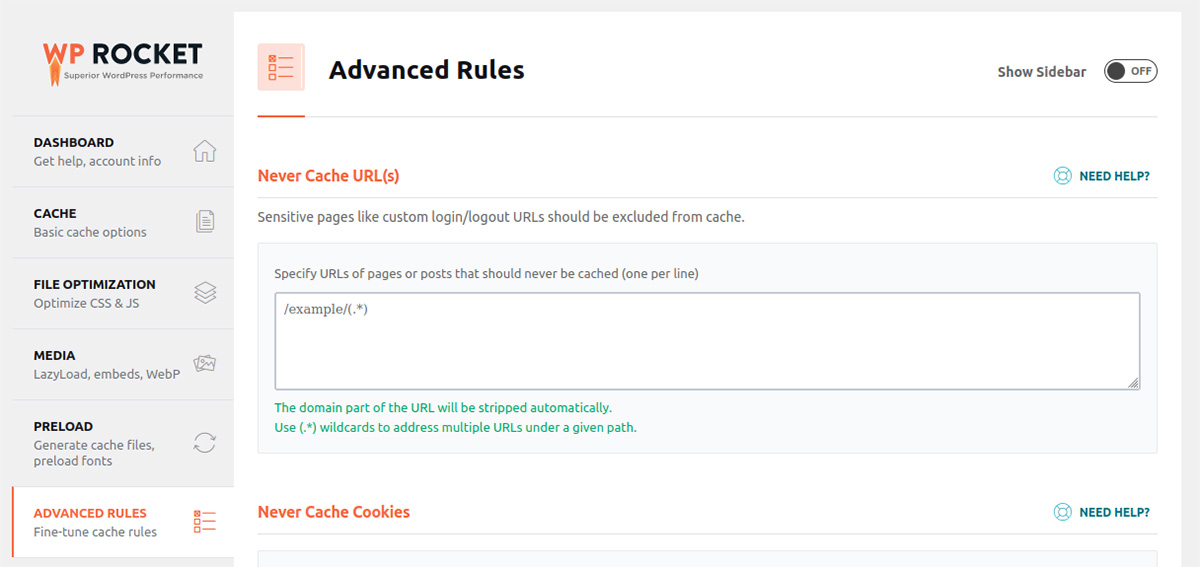
Gelişmiş Kurallar

Sitenizde herhangi bir özel giriş sayfanız varsa, daha iyi güvenlik için önbelleğe almayı devre dışı bırakmak isteyeceksiniz. Gelişmiş Kurallar menüsü altında, önbelleğe almaktan hariç tutmak istediğiniz belirli URL'leri girebilirsiniz; bu, bu sayfalarda herhangi bir WP Rocket optimizasyonunun çalışmasını da engeller.
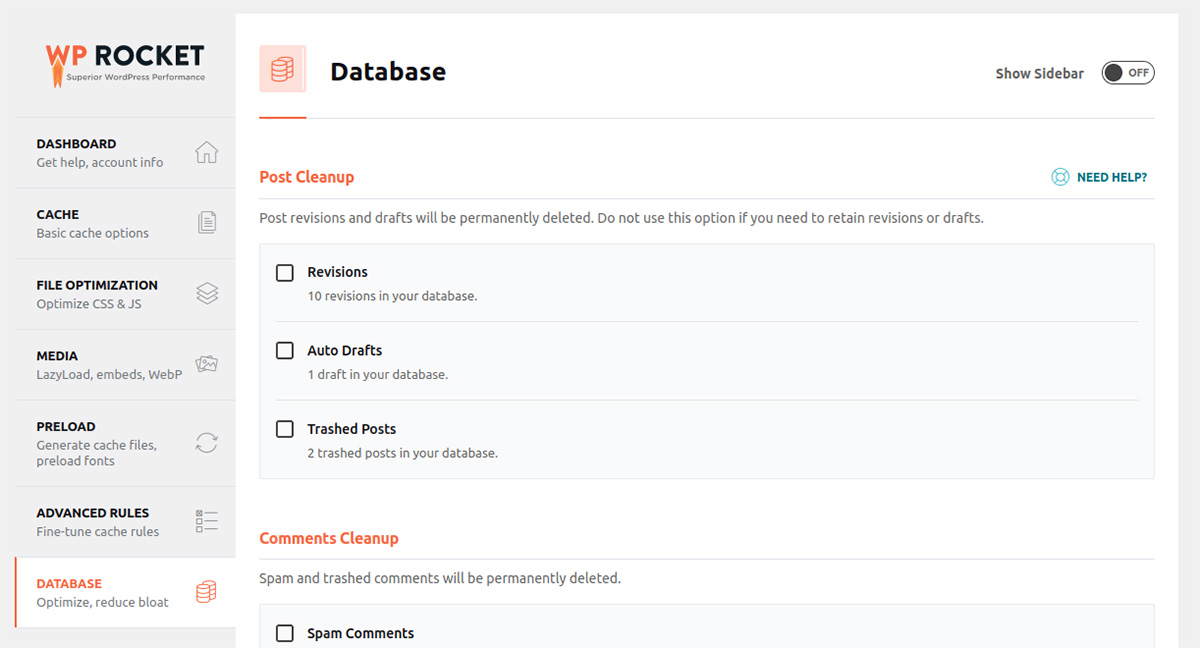
Veri tabanı

Veritabanı bölümünün altında bazı kullanışlı özellikler var, ancak dikkatli olmak isteyeceksiniz. Bir temizleme çalıştırmadan önce tam bir yedekleme yaptığınızdan emin olun.
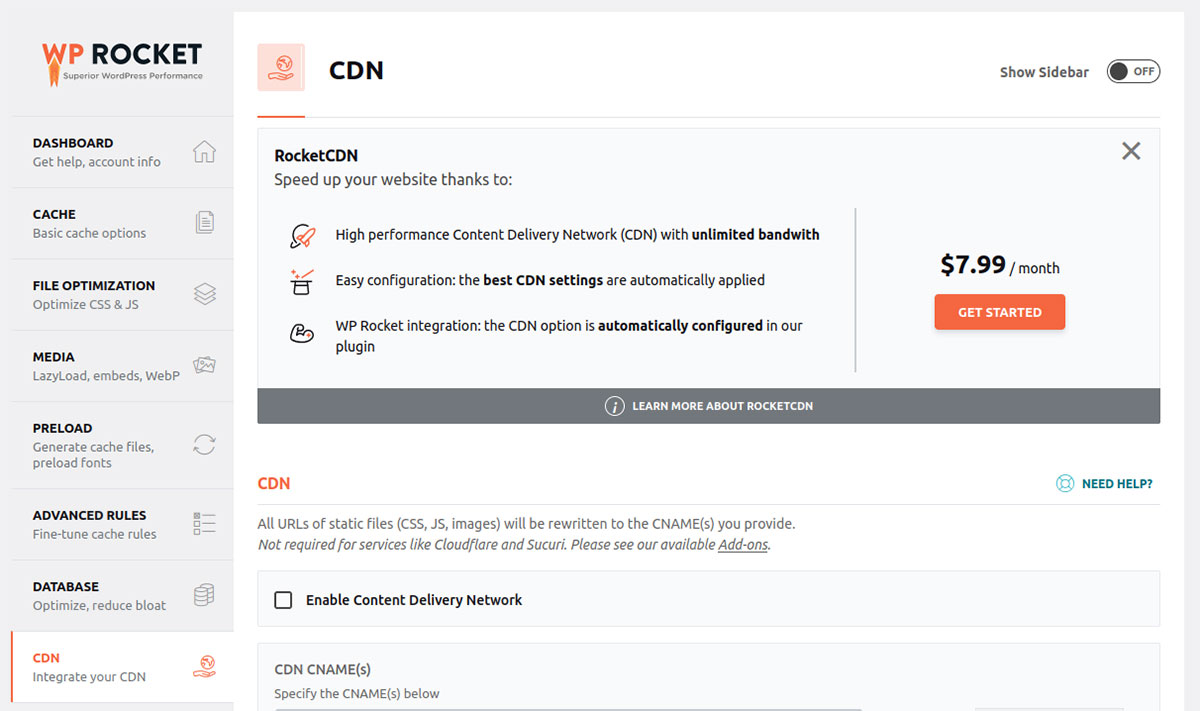
CDN

Sitenizin hızı, kısmen sunucu ile kullanıcı arasındaki mesafeye bağlıdır. Sitenizi bir CDN'de çalıştırmak, ziyaretçi nerede olursa olsun sitenizin hızlı yüklenmesini sağlar. CDN ücretli bir özelliktir, ancak abone olduğunuzda, WP Rocket zaten sizin için yapılandırılmış her şeye sahiptir.
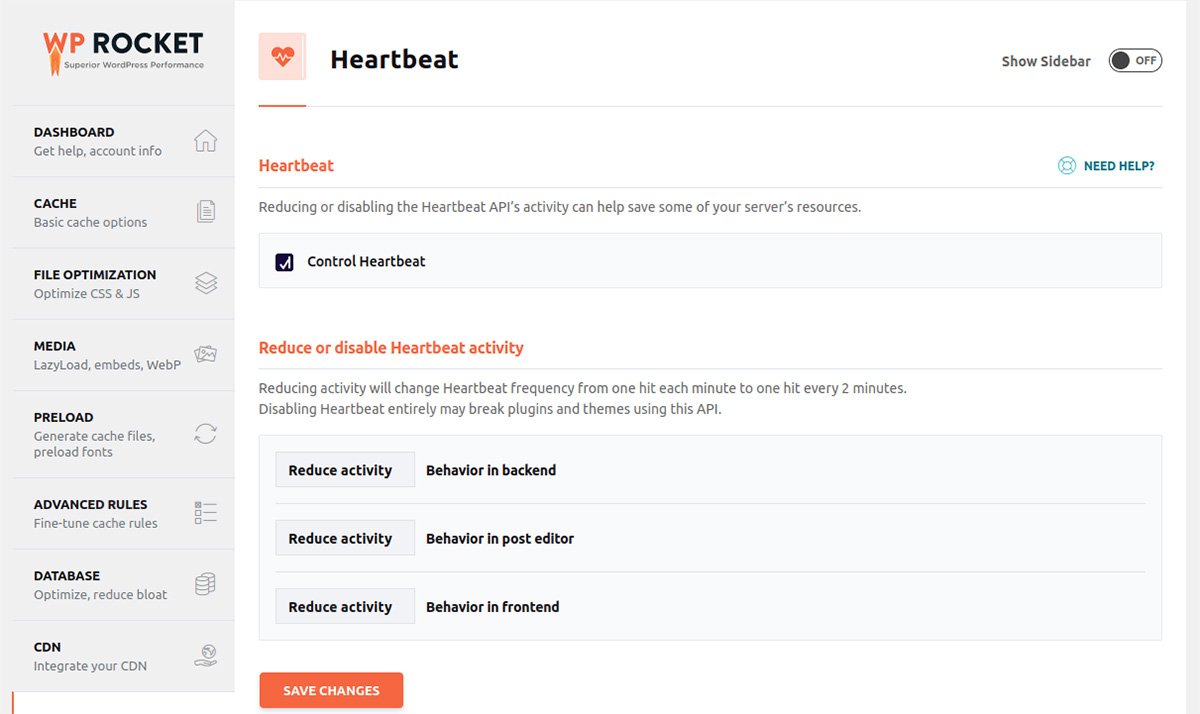
Kalp atışı API'si

Otomatik kaydetme, pano bildirimleri ve e-Ticaret eklentileri tarafından görüntülenen gerçek zamanlı veriler gibi etkinlikler sunucu kaynaklarını kaplar. Heartbeat API, Heartbeat etkinliği üzerinde doğrudan kontrol sağlar.
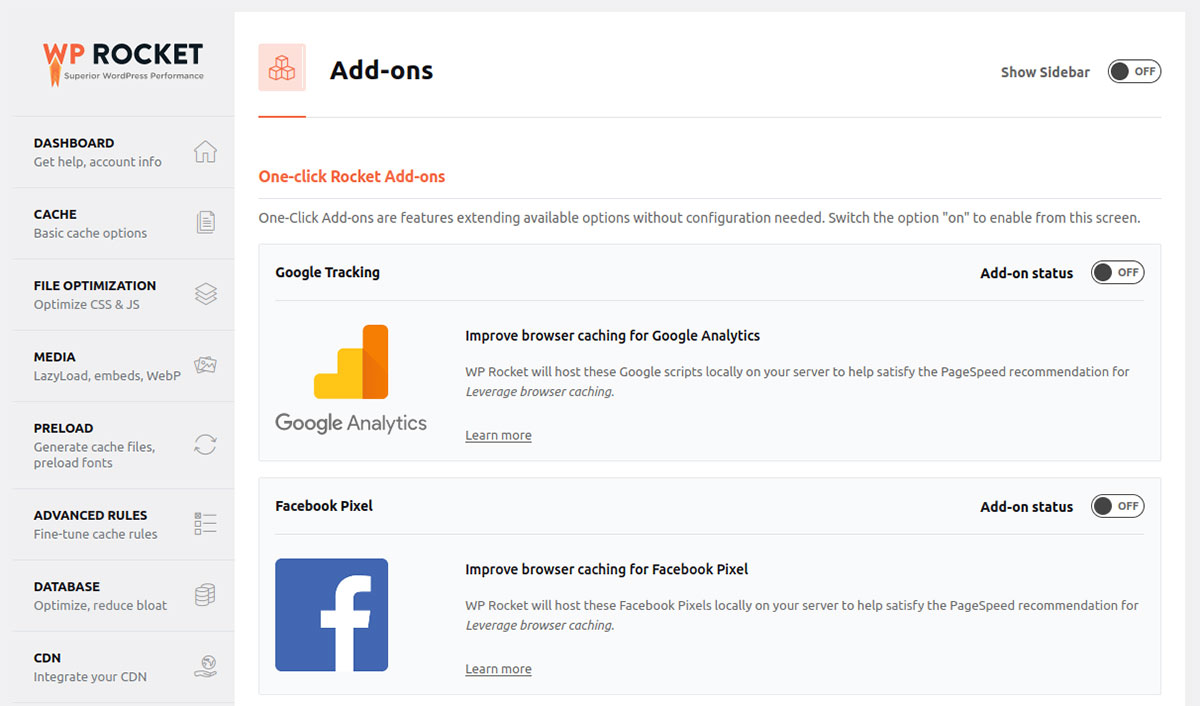
Reklamlar _

Tek tıkla Roket Eklentileri, Google Analytics, Facebook ve daha fazlası için PageSpeed önerilerini karşılamaya yardımcı olmak için tarayıcı önbelleğini iyileştirir.
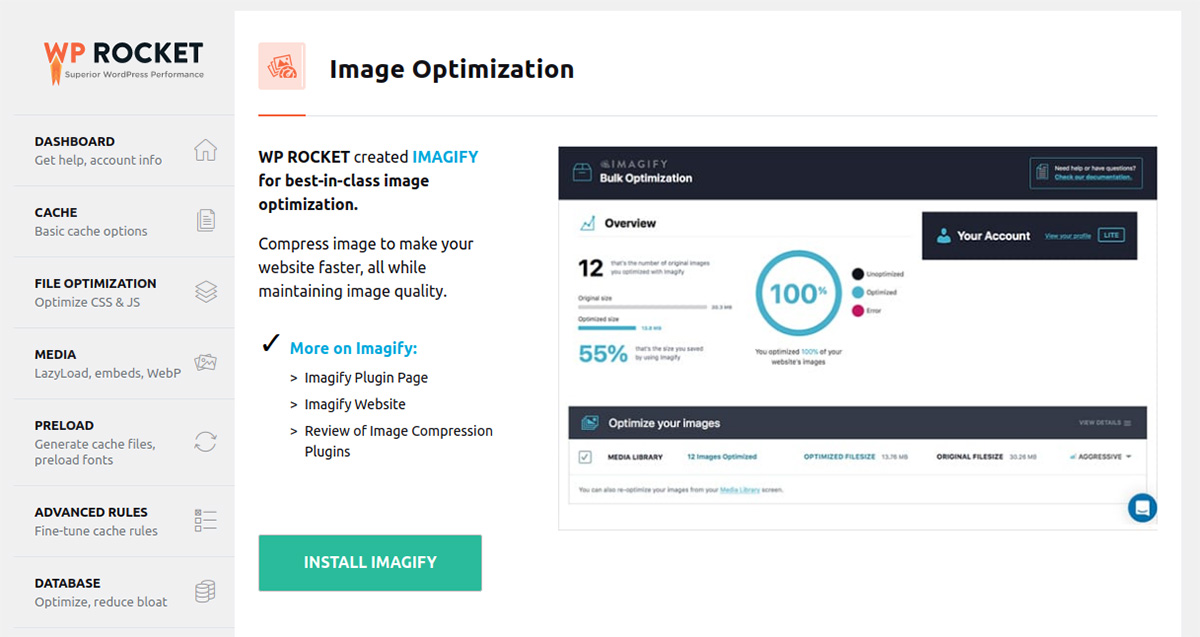
Görüntü Optimizasyonu

WebP görüntü sıkıştırma hakkında nasıl konuştuğumuzu hatırlıyor musunuz? Görüntü Optimizasyonu menüsü altında, WebP'den yararlanabilmeniz için görüntülerinizi sıkıştıran bir eklenti olan Imagify'ı yükleyebilirsiniz.
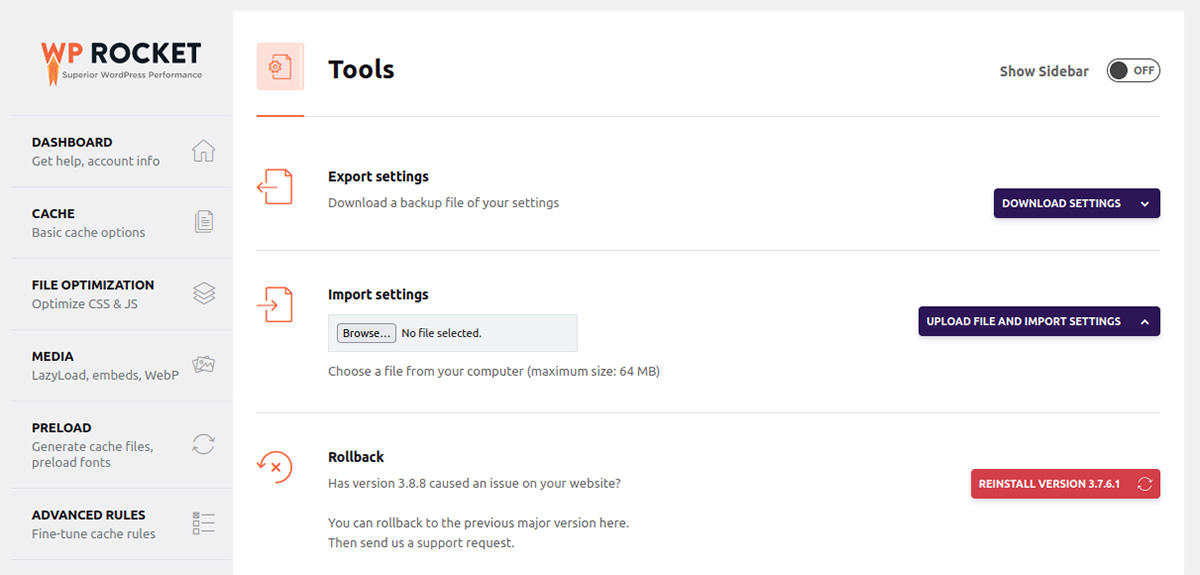
Aletler

Araçlar menüsü, WP Roket ayarlarınızı içe ve dışa aktarmanıza olanak tanır. Bu, başka bir sitede WP Rocket kuruluysa ve her şeyi yapılandırırken zamandan tasarruf etmek istiyorsanız kullanışlı olabilir.
Kinsta ve WP Roketi El Ele Gidiyor
Sitenizi Kinsta ile barındırıyorsanız, normalde olduğundan daha hızlı yüklenen sayfalara sahip olmak için zaten iyi bir konumdasınız. WP Rocket eklentisini kullandığınızda ve mümkün olan en iyi optimizasyon için yapılandırdığınızda, sitenizin hızı muazzam bir artış elde edecek.
WP Rocket ile deneyiminiz var mı? En iyi konfigürasyonlar için önerilerinizi yorumlarda paylaşın!
