Divi'nin Tam Genişlik Menü Modülünde Duyarlı Logo Boyutlandırmanızı Nasıl Optimize Edebilirsiniz
Yayınlanan: 2022-08-31Divi'nin Tam Genişlik Menü Modülü, Divi kullanıcılarına tasarımı üzerinde çok fazla kontrol sağlar. Bu, herhangi bir logoyu tamamen duyarlı hale getirme yeteneğini içerir. Logo Genişliği ve Logo Maks Genişliği olan bir dizi kontrol, logo boyutunu belirtmek için birlikte harika çalışır. Sadece birkaç ayar ile herhangi bir Divi kullanıcısı, logosunun herhangi bir ekranda harika çalışmasını sağlayabilir. Bu yazıda, Divi'nin Tam Genişlik Menü Modülünde Divi'nin duyarlı logo boyutunu nasıl optimize edeceğimizi göreceğiz.
Başlayalım.
Örneğim Tam Genişlik Menü Modülü Ayarları Hakkında
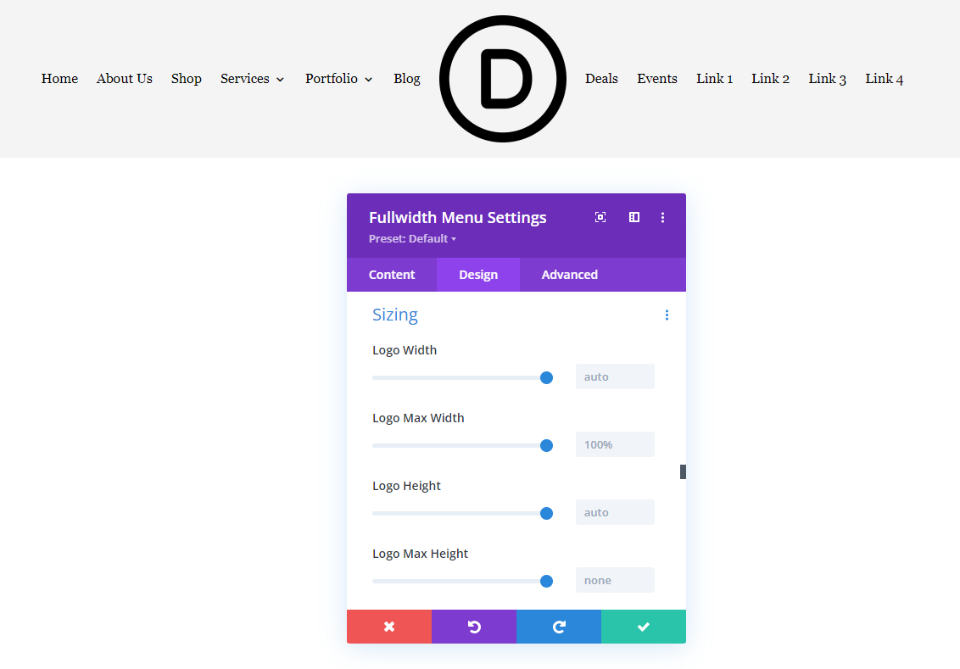
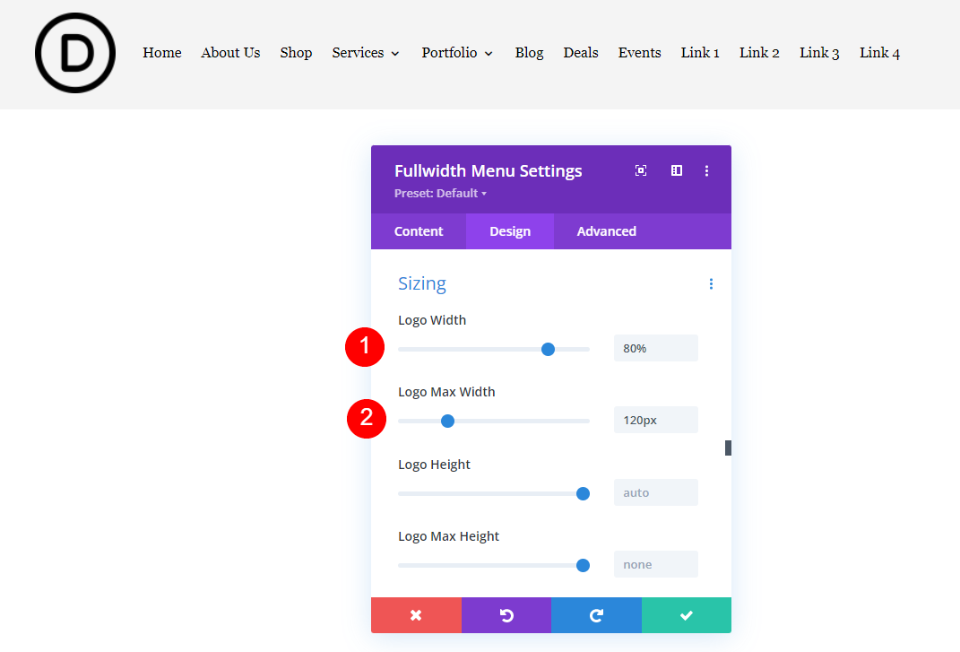
Başlamadan önce, örneğime ve ayarlarına bir göz atalım. Logonun başlık için büyük olduğunu görebiliriz. Bu bir kare logo. Ayrıca diğer boyutlar ve şekiller için ayarların nasıl yapılacağını da göreceğiz. Bu bize bir başlangıç noktası verir ve ilerledikçe nasıl ayarlayacağımızı göreceğiz. Ayrıca neden ayarlamamız gerektiğini de gösterecektir.
İşte ayarlarım:
- Logo: 150×150
- Arka Plan Rengi: #f4f4f4
- Stil: Sola Hizalanmış (Ayarı göstermeye yardımcı olduğunda Satır İçi Ortalanmış Logoyu da göstereceğim)
- Açılır Menü Yönü: Aşağıya
- Menü Bağlantılarını Tam Genişlikte Yapın: Hayır
- Menü Yazı Tipi: Arvo
- Metin Rengi: Siyah
- Yazı Tipi Boyutu: 16px
- Dolgu: 2vh Üst ve Alt
İşte bir masaüstünde görüldüğünde başlık.

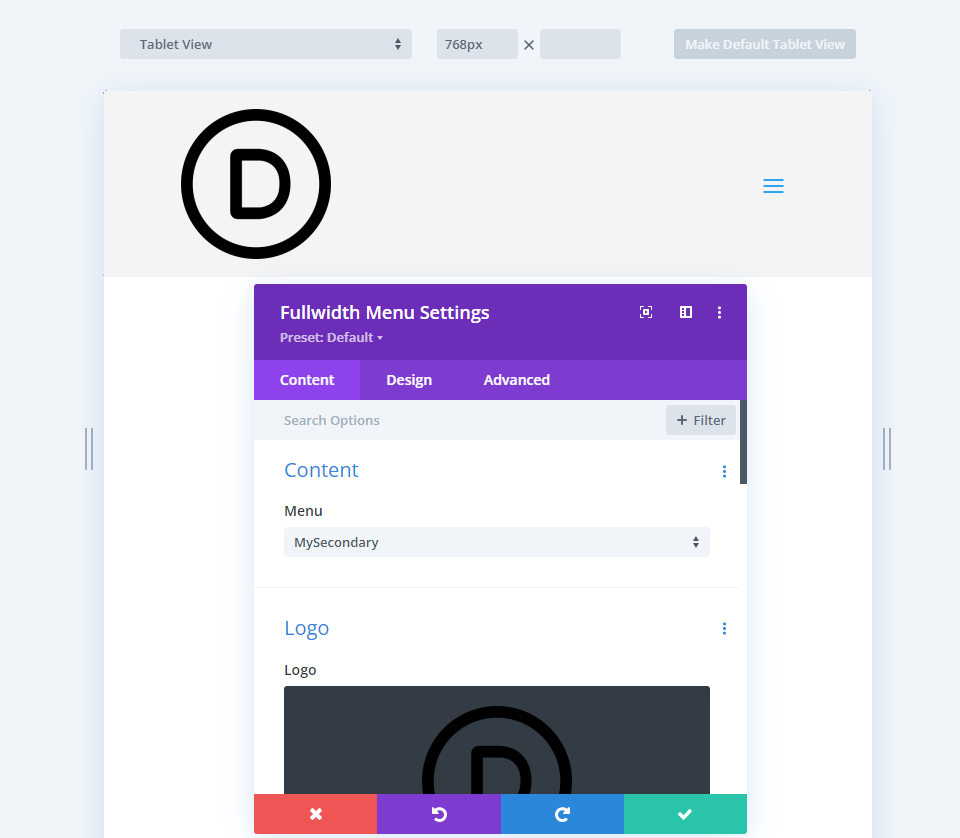
İşte bir tabletteki başlık. Logonun boyutu daha da öne çıkıyor.

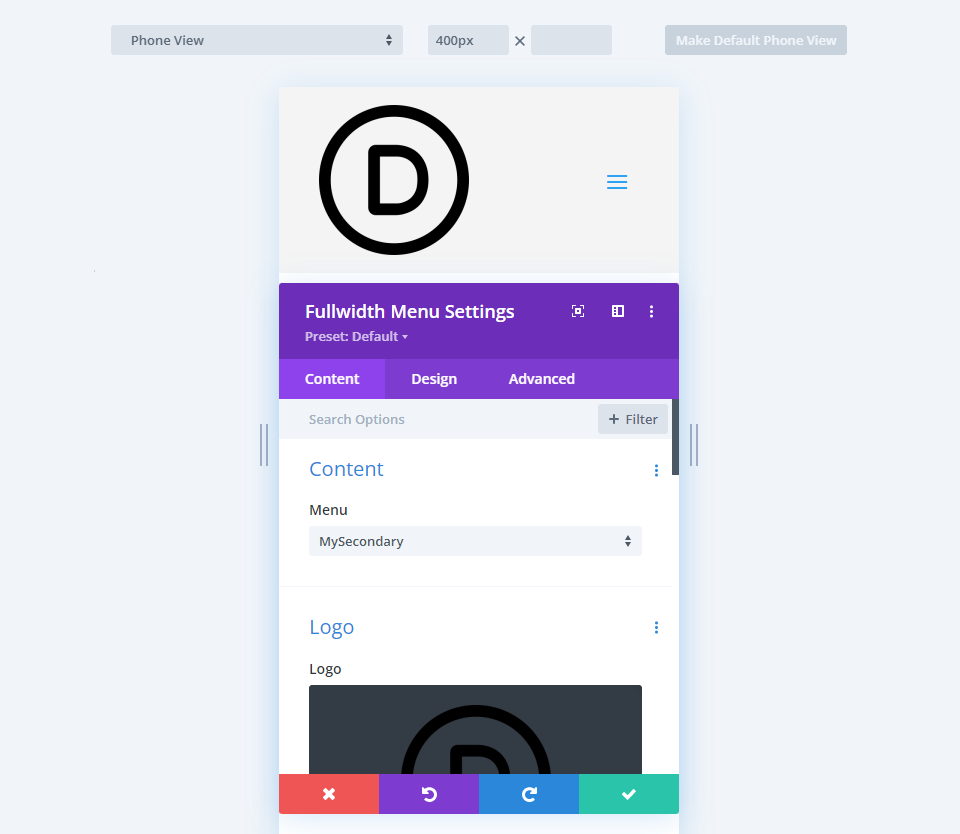
Son olarak, işte telefon görünümü. Bu, başlığı çok fazla büyütüyor.

Bu örnekler, Tam Genişlik Menü Modülündeki bir logonun neden duyarlı olması gerektiğini iyi bir şekilde göstermektedir.
Logo Boyutu Hakkında
Önerilen logo boyutu web'de değişiklik gösterir. En çok önerilen boyut genellikle 250×100 ve 250×150 arasındadır. Divi düzenlerimize dahil ettiğimiz logolar genellikle 160×50 veya 225×100 aralığındadır, ancak bazıları şekillerine göre çok farklıdır.
150×150'de bir logo kullanıyorum ve farklı boyutta logolarla bazı örnekler göstereceğim. Logonuzun görüntü boyutuna göre ayarlarınızla oynamanız gerekecek.
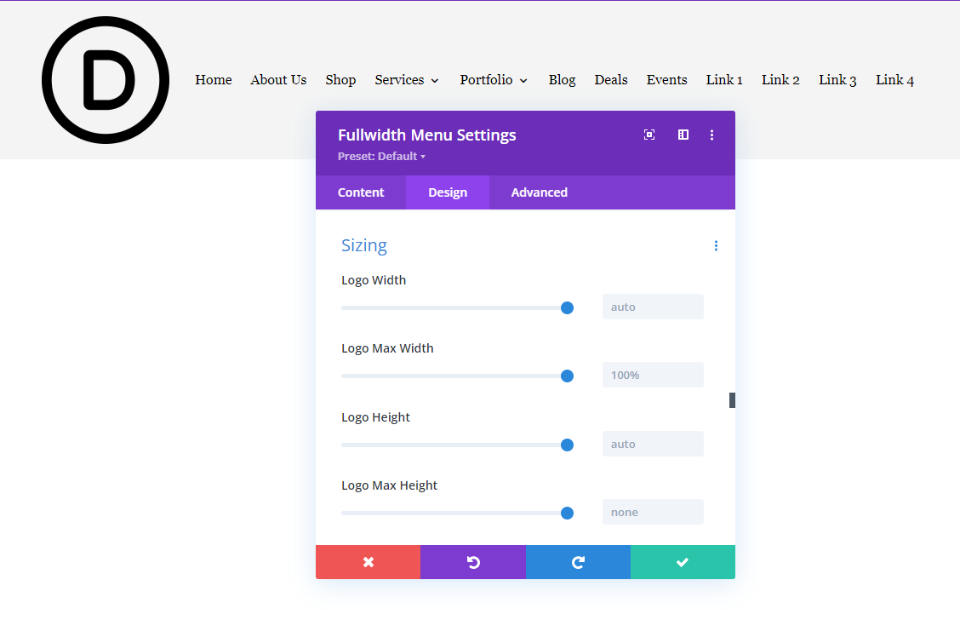
Tam Genişlik Menü Modülü Logo Boyutlandırma Ayarları
Boyutlandırma bölümünün altında 10 adet ayar bulunmaktadır. Bu ayarlardan dördü logoyu hedefler.
Ayarlar şunları içerir:
- Logo Genişliği – Maksimum Genişliğin yüzdesi. Varsayılan, Otomatik'tir.
- Logo Max Width – Genişliğin geçemeyeceği piksel cinsinden maksimum genişliği ayarlar. Varsayılan %100'dür.
- Logo Yüksekliği – Maks Yüksekliğin yüzdesi. Varsayılan, Otomatik'tir.
- Logo Maks. Yükseklik – Yüksekliğin aşamayacağı piksel cinsinden maksimum yüksekliği ayarlar. Varsayılan %100'dür.

Genişlik ayarları birlikte çalışır ve yükseklik ayarları birlikte çalışır ancak genişlik ve yükseklik birlikte kullanılmamalıdır. Bu ayarlar bize logonun genişliği veya yüksekliği üzerinde tam kontrol sağlar. Masaüstü, Tablet ve Telefon ayarlarıyla kullanıldığında, kullanıcının ekran boyutundan bağımsız olarak her zaman mükemmel yanıt veren bir logomuz olacaktır.
Bu eğitim için Logo Genişliği ve Logo Maks Genişliği konularına odaklanacağız. Genişlik ayarlarını kullanırken Yükseklik Otomatik olarak ayarlanmalı ve Maks Yükseklik %100 olarak ayarlanmalıdır.
Logo Genişliği ve Logo Maksimum Genişliği
Logo Genişliği ayarı, logonun genişliğini Maks Genişlik değerinin yüzdesi olarak ayarlar. Maks Genişlik değeri genellikle piksel veya vw olarak ayarlanır. Yükseklik, boyut değiştikçe logonun şeklini koruyarak eşleşecek şekilde ölçeklenir.
Örneğin, Maks Genişlik 50 piksele ve Genişlik %80'e ayarlanmışsa, logo 40 piksellik bir genişlik gösterecektir.
Genişlik için maksimum piksel sayısını ayarlayarak ve ardından logonun genişliğini her ekran boyutu için bu maksimumun yüzdesi olarak ayarlayarak, logonun her zaman mükemmel yanıt vermesini sağlayabiliriz.
Genişlik ve Maksimum Genişlik Örnekleri
Logonun duyarlılığını göstermek için birkaç iyi ve kötü örneğe bakalım. Bu örnek, her iki genişlik ayarını da varsayılanlarında gösterir. Logonun her iki tarafındaki genişliği göstermek için Satır İçi Ortalanmış Logo'yu seçtim.

Kötü örnek
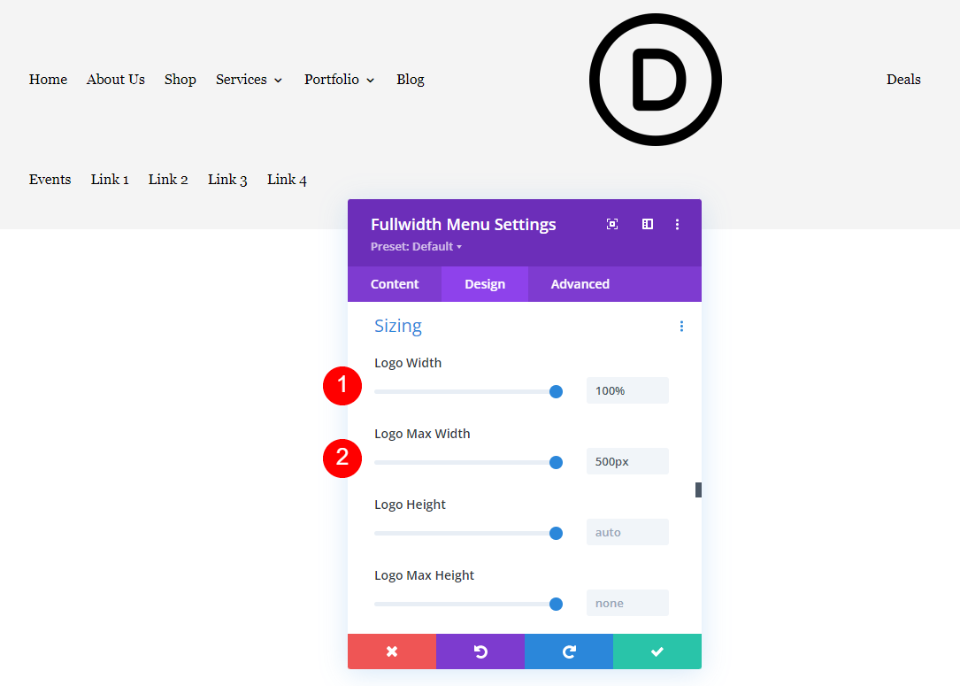
Şimdi kötü bir örnek görelim. Rakamları daha açık hale getirmek için abarttım. Max Width'i artırıp Width'i %100'e ayarlarsak menü bağlantılarını logodan uzaklaştırır. Bu, tabletlerde ve telefonlarda daha da kötü görünür.
- Logo Genişliği: %100
- Maksimum Genişlik: 500 piksel

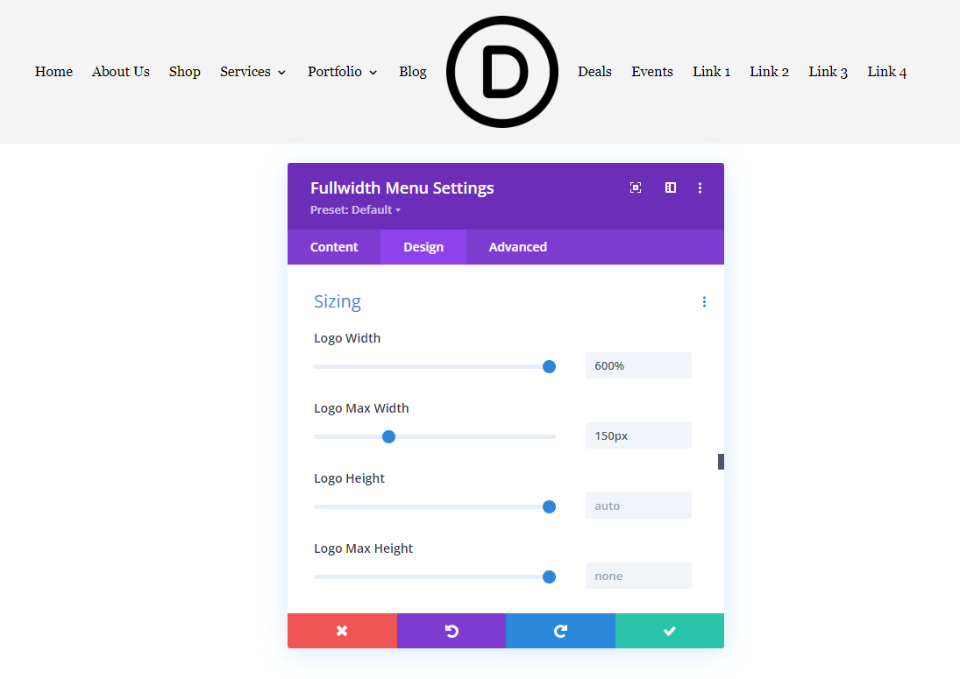
Genişliği sınırlamak için Maksimum Genişliği kullanabiliriz. Bu örnekte, Maksimum Genişliği 150 piksele ve Genişliği %600'e ayarladım. Genişlik, 150 piksel olan Maksimum Genişlikten daha yüksek görüntülenemez. Bu, olası genişliği sınırlamamıza ve logo boyutunu yanıt verebilirlik için tasarlamamıza yardımcı olur.
- Logo Genişliği: %600
- Maksimum Genişlik: 150 piksel

İyi örnek
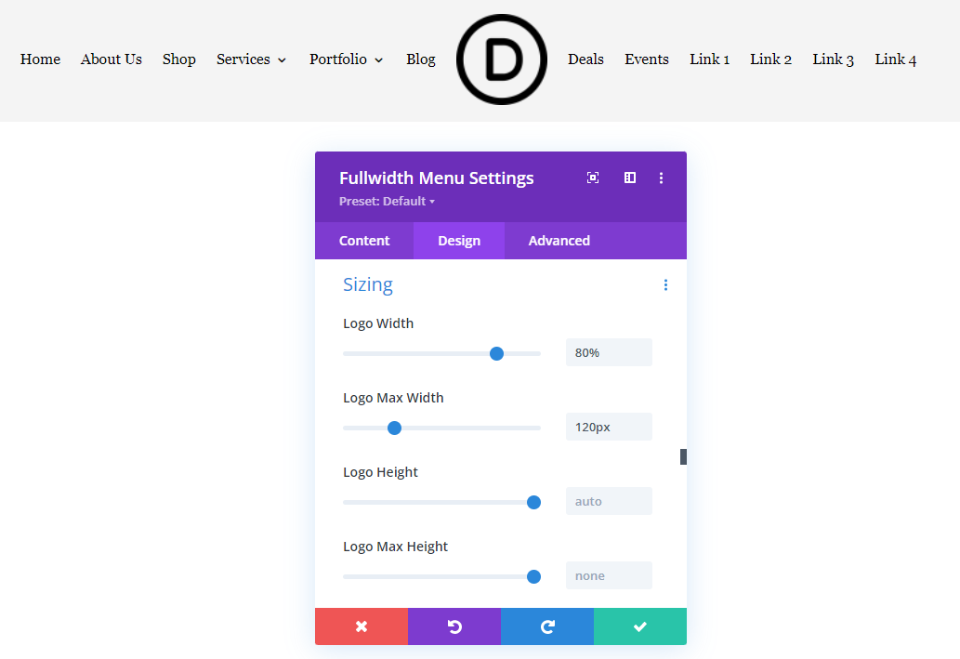
Ardından, iyi bir örnek görelim. Başlamak için, Genişliği varsayılan olarak bırakmanızı ve logonuz için iyi çalışan piksel aralığını bulana kadar Maksimum Genişliği ayarlamanızı öneririm. Genişliği 120 piksel olan Maks Genişliğin %80'ine ayarladım. Logo bu başlıkta çok daha iyi görünüyor.
- Logo Genişliği: %80
- Maksimum Genişlik: 120 piksel

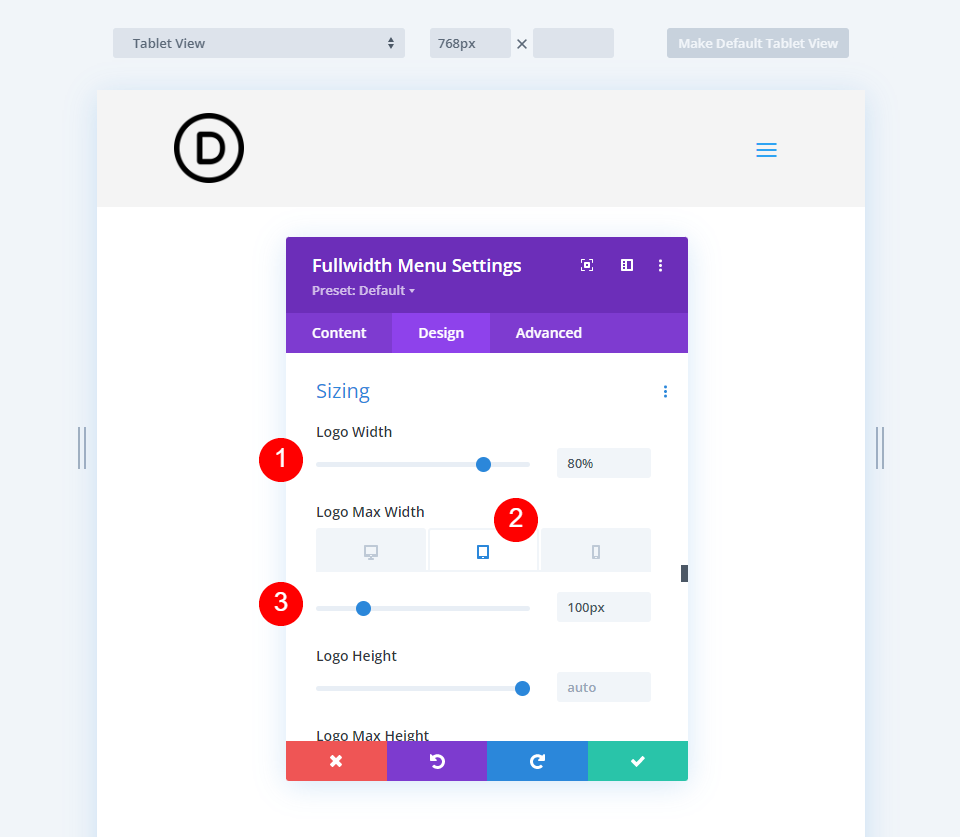
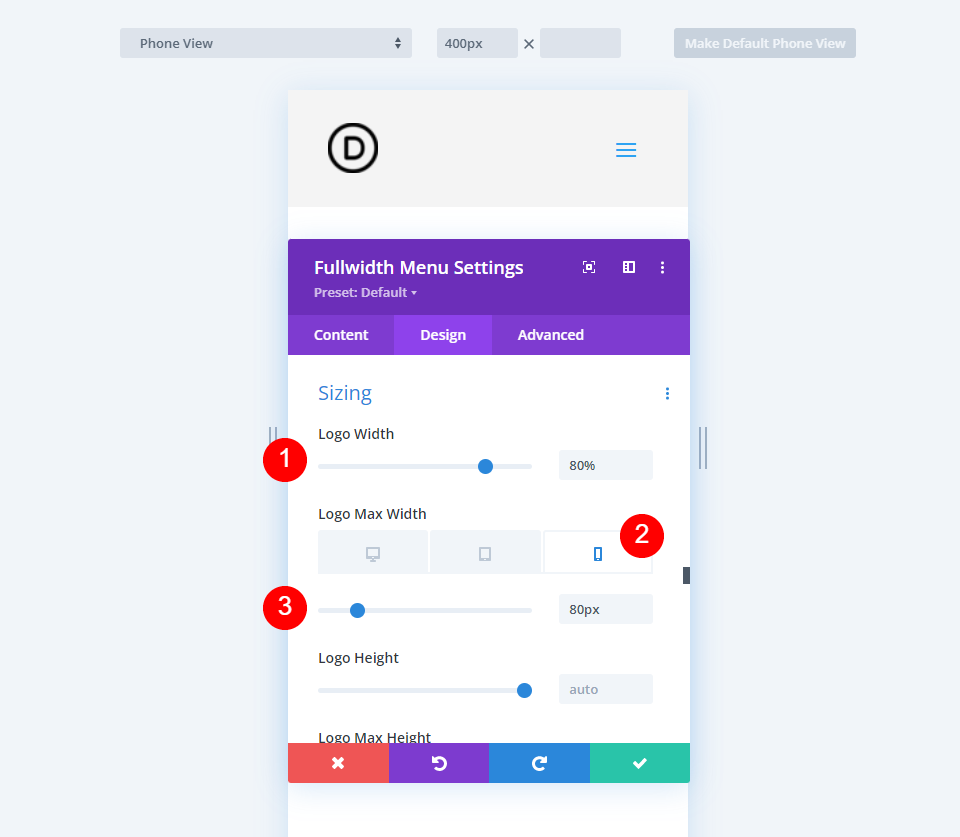
En iyi yanıt veren sonuçlar için tableti ve telefonu farklı maksimum piksel genişliklerine ayarlamamız gerekecek. İşte masaüstü, cep telefonu ve telefon için Sola Hizalanmış logo. Masaüstü için 120 piksel, tabletler için 100 piksel ve telefonlar için 80 piksel ayarlayacağız.
- Logo Genişliği: %80
- Maksimum Genişlik: 120 piksel masaüstü, 100 piksel tablet, 80 piksel telefon
İşte masaüstü versiyonu.


İşte tablo versiyonu. Logo Max Width için Tablet seçeneğini seçtim ve 100px olarak ayarladım. Bu, varsayılan ayardan çok daha iyi görünüyor.

Son olarak, 80px ile telefon versiyonu burada. Logo artık her üç ekran seçeneğinde de mükemmel şekilde yanıt veriyor.

Duyarlı Logo Boyutu Örnekleri
Bu noktaya kadar kare bir logo gördük. Şimdi, Genişlik ve Maks Genişlik ayarlarının nasıl kullanılacağını görmek için birkaç farklı logo türüne bakalım. Bir Fullwidth menü Modülü eklemek ve bir logo eklemek için birkaç ücretsiz Divi başlığını değiştireceğim.
Duyarlı bir logonuz olduğundan emin olmak için bu ayarları yapabilirsiniz. Bunları web sitesinin ön ucunda nasıl kullanabileceğinize dair bir örneğe bakalım.
İlk Duyarlı Logo Örneği
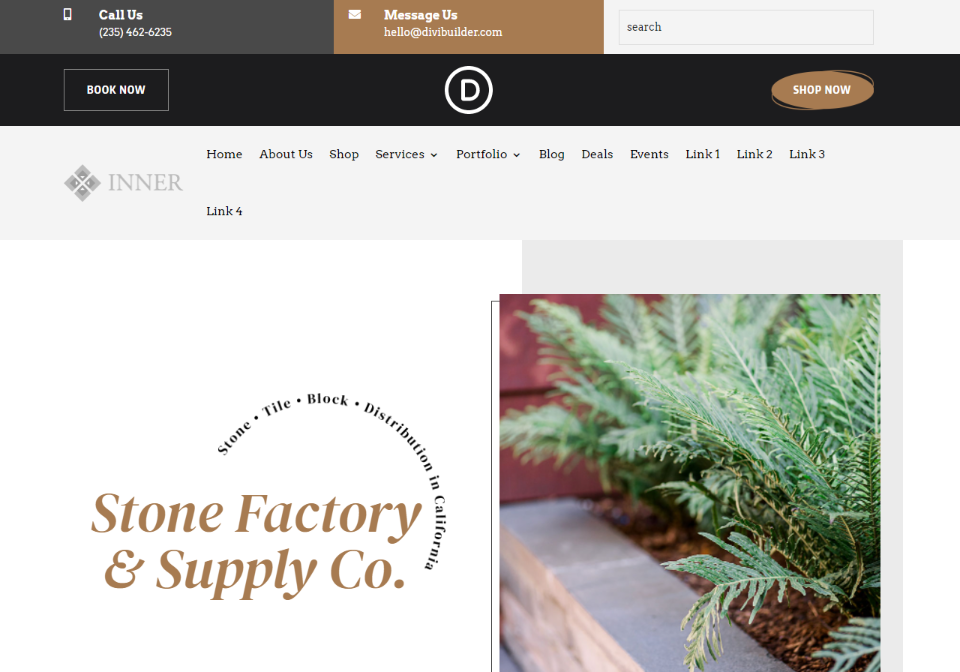
Bu örnek için Divi'de bulunan ücretsiz Stone Factory Layout Pack'in açılış sayfasını kullanıyorum. Ücretsiz Üstbilgi ve Altbilgi Şablonunun değiştirilmiş bir sürümünü kullanıyorum.
Bu İç logosudur. 161×50 boyutundadır, bu da onu geniş ve kısa bir logo yapar. İşte mevcut ayarlarım:
- Logo: 161×50
- Arka Plan Rengi: #f4f4f4
- Stil: Sola Hizalanmış
- Açılır Menü Yönü: Aşağıya
- Menü Bağlantılarını Tam Genişlikte Yapın: Hayır
- Menü Yazı Tipi: Arvo
- Metin Rengi: Siyah
- Yazı Tipi Boyutu: 16px
Varsayılan ayarlar çok geniş olduğundan menü bağlantılarının bir sonraki satıra kaydırılması.

İlk Duyarlı Logo Boyutunu Optimize Edin
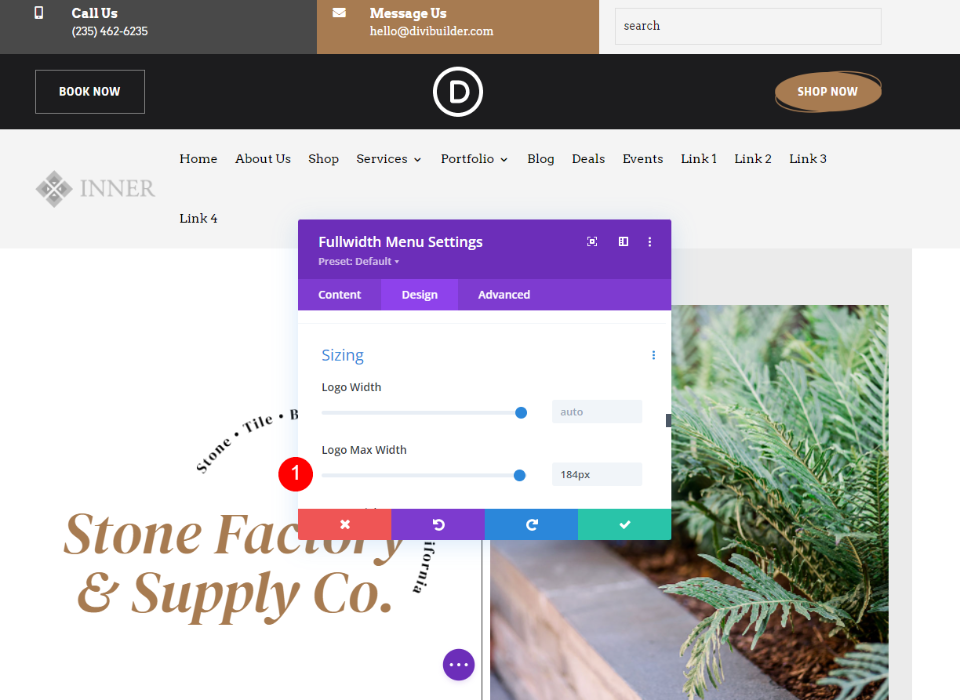
Şimdi, tartıştığımız boyut seçeneklerini kullanarak logoyu optimize edelim. Gittikçe ayarları göstereceğim. 184 piksellik Maksimum Genişlik, menünün kaydırılmasına neden olur, ancak 183 iyidir.
- Logo Genişliği: Otomatik
- Maksimum Genişlik: 184 piksel

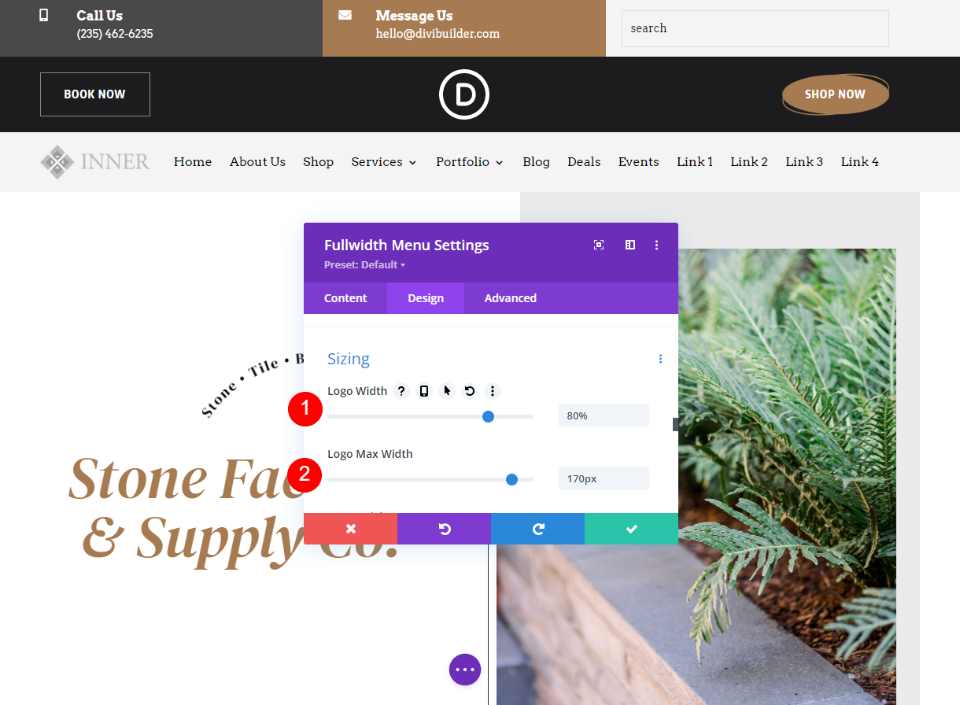
180 ile 145 piksel arasında bir Maks Genişlik masaüstü bilgisayarlar için harika görünüyor, bu yüzden bunu geçici bir aralık olarak kullanacağım ve üst sınırı 170 piksel olarak ayarlayacağım. Genişliği %80 olarak ayarladım, böylece bu boyutta her zaman harika görünüyor.
- Logo Genişliği: %80
- Maksimum Genişlik: 170 piksel

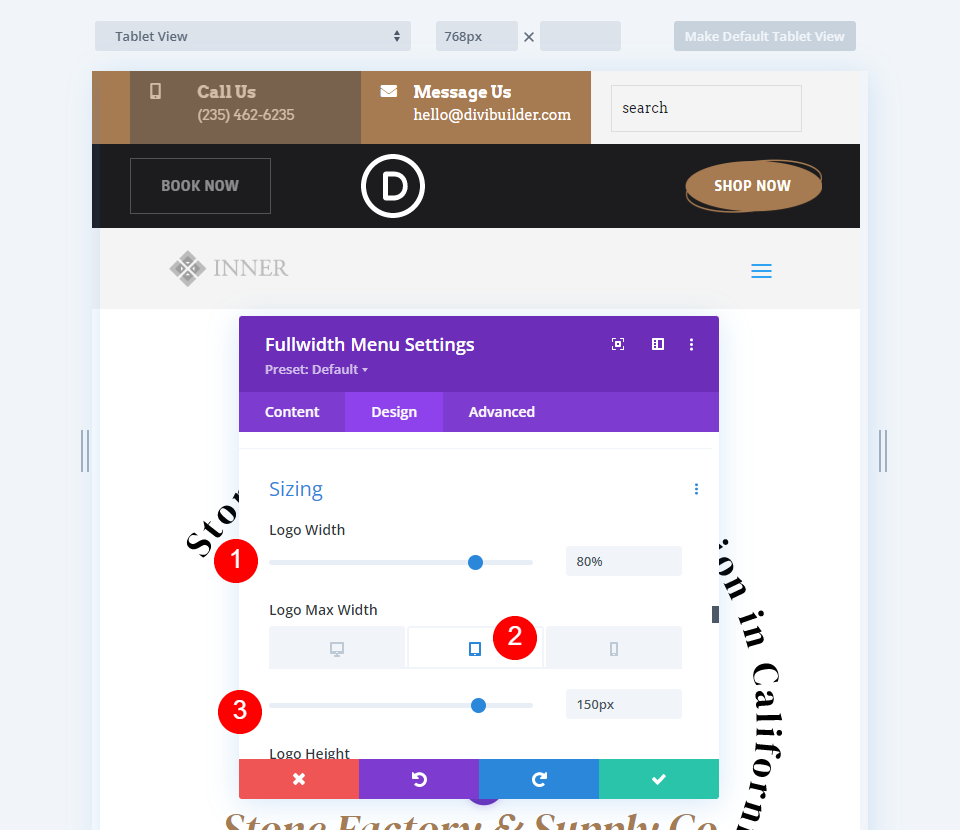
Tablet için başlangıç noktam olarak 170 piksellik Maks Genişliği kullandım ve bunu 150 piksele düşürdüm. Genişliği %80'e bıraktım.
- Logo Genişliği: %80
- Maksimum Genişlik: 150 piksel

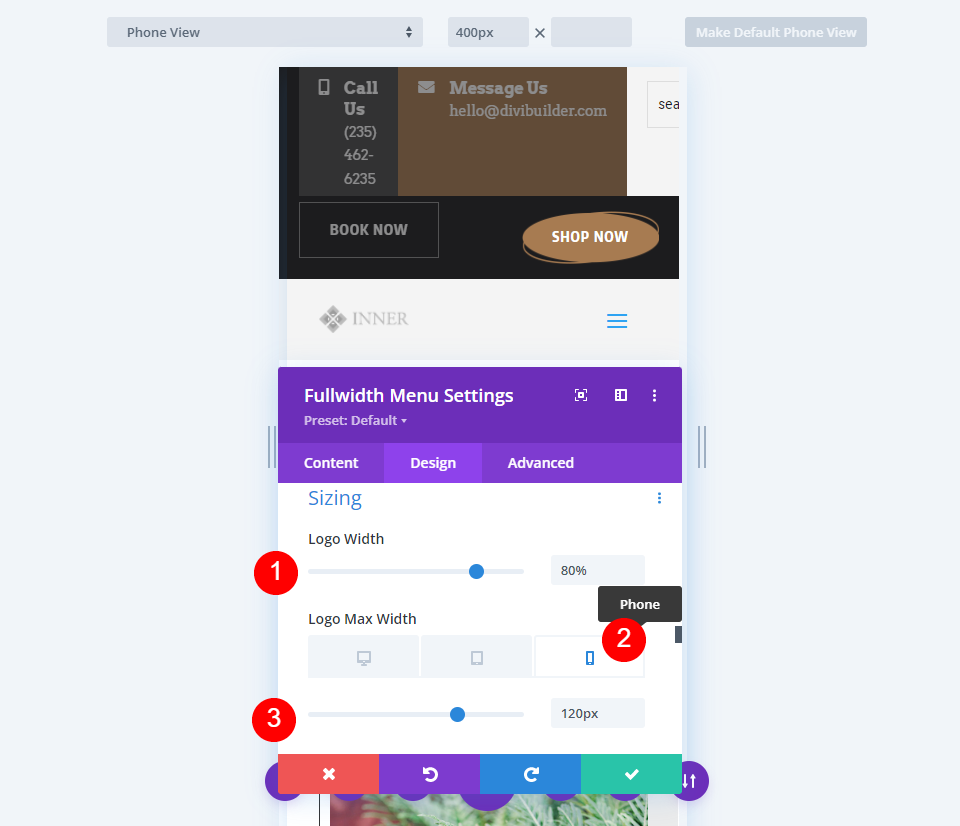
Telefon versiyonu için Max Width'i 120px'e düşürdüm. Eskisi gibi. Logo Genişliğini %80 olarak bıraktım.
- Logo Genişliği: %80
- Maksimum Genişlik: 120 piksel

İkinci Duyarlı Logo Örneği
Bunun için Divi'de bulunan ücretsiz Elektrik Hizmetleri Düzen Paketini kullanıyorum. Ücretsiz Üstbilgi ve Altbilgi Şablonunun değiştirilmiş bir sürümünü kullanıyorum. Bu, İş Hattı logosunu kullanır. 226×100 boyutunda, son örneğimizden daha büyük, geniş ve kısa bir logo. Tam Genişlik Menü Modülü için mevcut ayarlarım:
- Logo: 226×100
- Arka Plan Rengi: Beyaz
- Stil: Sola Hizalanmış
- Açılır Menü Yönü: Aşağıya
- Menü Bağlantılarını Tam Genişlikte Yapın: Hayır
- Menü Yazı Tipi: Çakra Petch
- Stil: Kalın
- Metin Rengi: Siyah
- Yazı Tipi Boyutu: 16px
Son örnekte olduğu gibi, varsayılan ayarlar çok geniş olduğundan menü bağlantılarının bir sonraki satıra kaydırılması.

İkinci Duyarlı Logo Boyutunu Optimize Edin
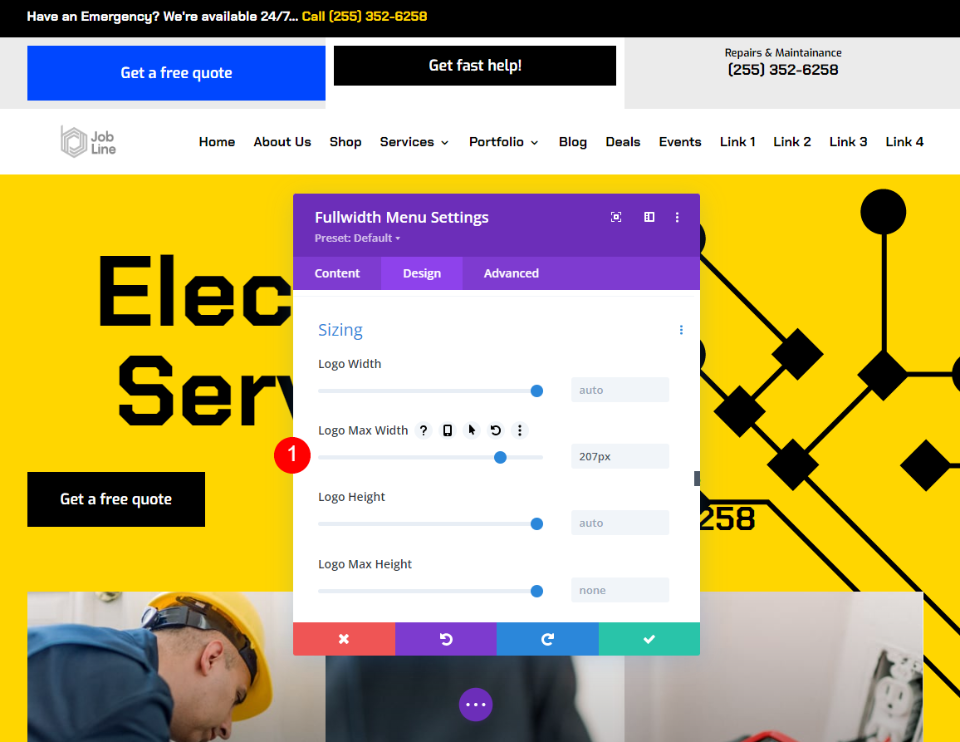
Şimdi, tartıştığımız boyut seçeneklerini kullanarak ikinci logomuzu optimize edelim. Gittikçe ayarları göstereceğim. Bu logo, 190 piksel ile 207 piksel arasındaki Maksimum Genişlik ile harika görünüyor.
- Logo Genişliği: Otomatik
- Maksimum Genişlik: 207 piksel

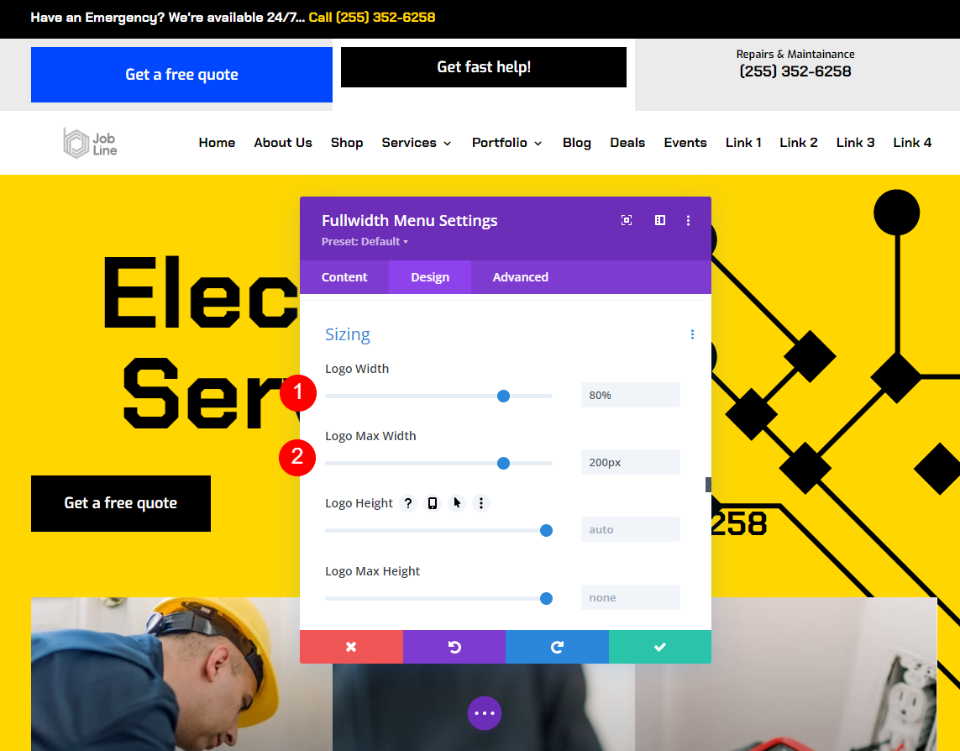
Maksimum Genişlik olarak 200px kullanacağım. Genişliği %80 olarak ayarladım, böylece bu boyutta her zaman harika görünüyor.
- Logo Genişliği: %80
- Maksimum Genişlik: 200 piksel

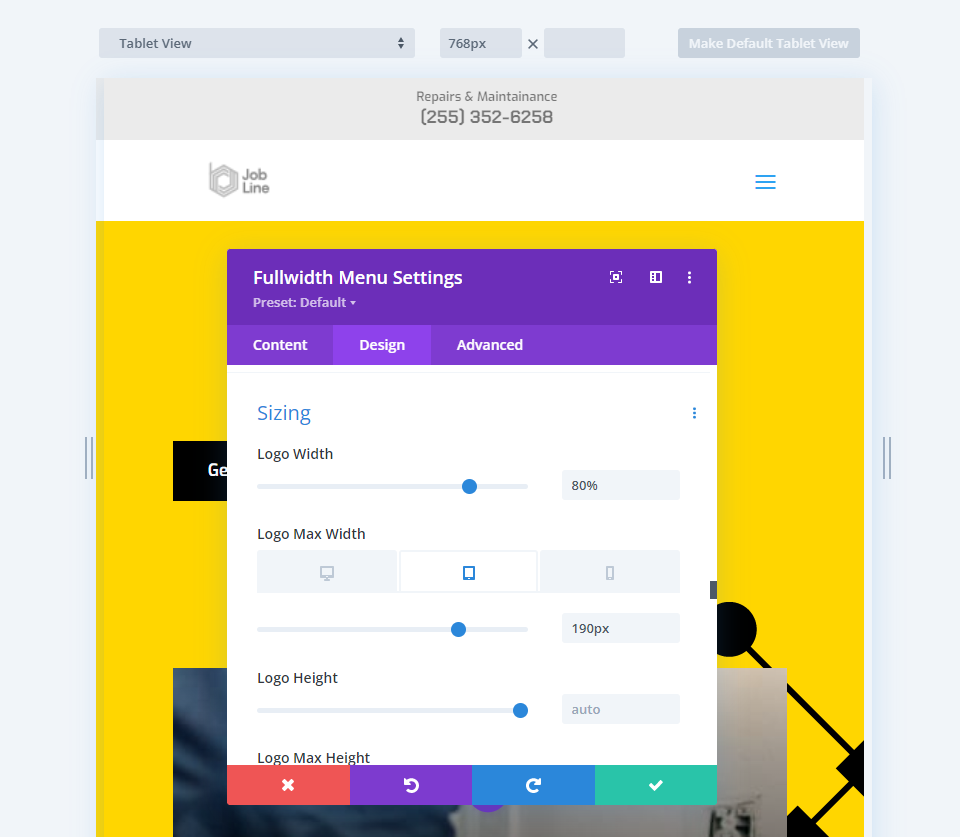
Tablet için başlangıç noktam olarak 200 piksellik Maksimum Genişliği kullandım ve 190 piksele düşürdüm. Genişliği %80'e bıraktım.
- Logo Genişliği: %80
- Maksimum Genişlik: 190 piksel

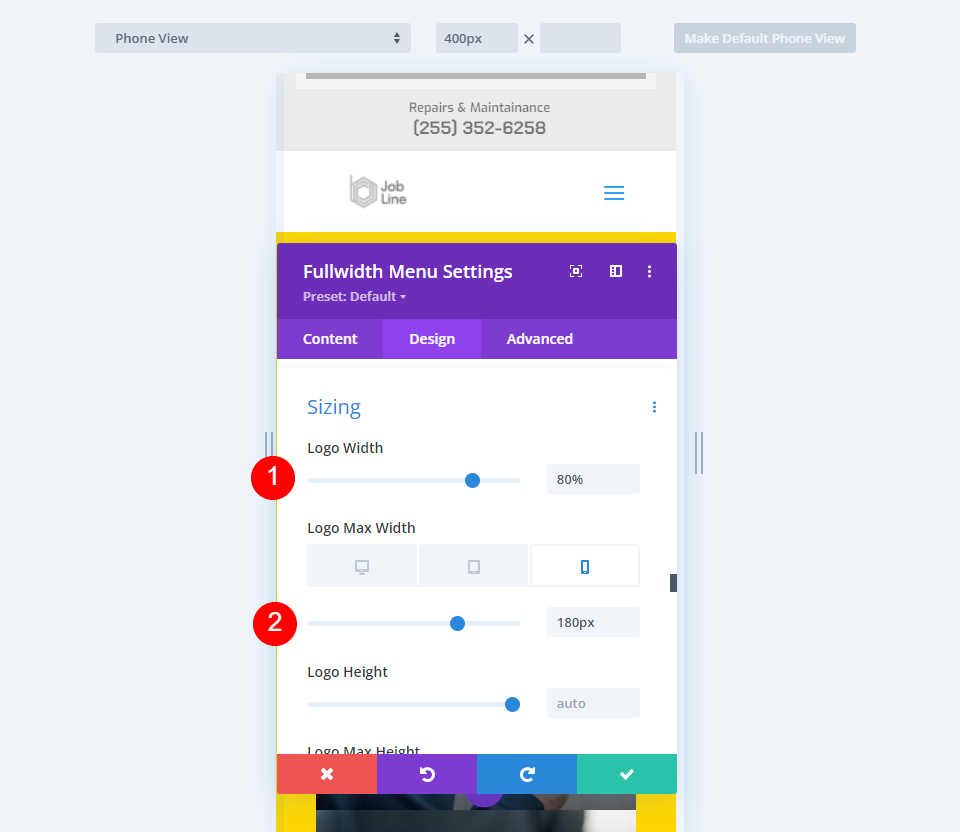
Telefon versiyonu için Maksimum Genişliği 180 piksele düşürdüm. Daha önce olduğu gibi Logo Genişliğini %80'de bıraktım.
- Logo Genişliği: %80
- Maksimum Genişlik: 180 piksel

Biten Düşünceler
Bu, Tam Genişlik Menü Modülünde Divi'nin duyarlı logo boyutunu nasıl optimize edeceğimize bakışımız. Genişlik ve Maks. genişlik ayarları, herhangi bir ekran için en uygun boyutu bulmanıza ve logoyu bu boyutla sınırlamanıza yardımcı olmak için birlikte harika çalışır. İstediğiniz ayarlamaları elde etmek biraz ince ayar gerektiriyor, ancak ayarlamalar basit. Sadece birkaç ayar, Divi logonuzun her ekrana mükemmel şekilde yanıt vermesini sağlar.
Senden duymak istiyoruz. Divi'nin Tam Genişlik Menü Modülünde logo boyutunuzu optimize ettiniz mi? Yorumlarda bize bildirin.
